引導 5 發布。 介紹
已發表: 2021-05-28Bootstrap 5 版本:新功能和更新概述
Bootstrap 5 版本是 Web 開發行業最近發生的最大事件之一。 它包含各種主要更新,旨在使 Bootstrap 更易於開發人員使用。 Bootstrap 的先前版本提供了許多重要的更改和組件。 然而,它基於如今在開發人員中逐漸變得不那麼流行的技術。 這就是為什麼新版 Bootstrap 比第四版更上一層樓的原因。
從改進的瀏覽器支持到 RTL 和 Vanilla JS 支持等額外優勢,Bootstrap 5 可以提供很多東西。 該框架仍然是簡化響應式 Web 開發的領先解決方案。 此外,即使對於網絡開發行業沒有廣泛知識的人來說,它也很容易使用。 Bootstrap 從編寫大量 HTML 和 CSS 代碼中節省了大量時間,讓您有更多寶貴的時間來處理網站功能。 在今天的文章中,我們將詳細介紹最近發布的 Bootstrap 更新。 此外,我們將深入探討其第五版中引入的每個核心更改。
如果您想了解我們最近的更新,我們建議您訪問我們的博客。 從關於我們的電子商務模板的定期帖子到 Shopify 和 WordPress 的應用程序和插件的評論,我們有多種文章可供閱讀。 我們的作者發布的所有提示和指南都以易於理解的方式編寫。 無論您在 Web 開發方面的經驗如何,我們的博客總能為您提供一些東西。
什麼是引導框架?
在深入了解 Bootstrap 5 版本的所有新功能和更改之前,我們認為有必要提供此框架的簡短描述。 作為當今 Web 開發中最常用的工具之一,Bootstrap 是一個開源和免費的 CSS 框架。 它改進了移動友好和響應式前端 Web 開發。 它的眾多優勢之一在於為現代網站的排版、按鈕、表單和其他關鍵元素預先設計的模板。
Bootstrap 最初命名為 Twitter Blueprint,旨在提高內部開發工具的一致性。 自其第一個版本發布近十年以來,如今 Bootstrap 已成為簡化響應式 Web 開發的必備框架。 此外,Bootstrap 是創建適合移動設備的可靠 Web 應用程序的第一選擇。 由於其靈活性和組件豐富的結構,如果您想專注於對您的項目最重要的事情,Bootstrap 是完美的選擇。 難怪現在這個框架是 Web 開發人員中最受歡迎的框架之一。 它基於至少使用過一次網站的任何人都熟知的網絡技術:
- HTML5;
- CSS3;
- JavaScript。

在 Web 開發中使用 Bootstrap 5 版本的好處
Bootstrap 提供了高度的靈活性,讓您可以輕鬆快速地構建一個可靠的交互式網站。 首先,它顯著提高了常規 Web 開發過程的速度。 得益於預先編寫的 Bootstrap 組件,開發人員無需在日常開發任務上花費時間。 此外,即使您沒有豐富的 Web 開發經驗,該框架也易於學習。 在社區的幫助下,您可以輕鬆找到有關使用此框架及其組件的任何問題的答案。
作為最廣泛使用的 Web 開發工具之一,Bootstrap 會定期更新。 此外,它提供了很好的兼容性和跨瀏覽器支持。 無論您客戶的設備是現代瀏覽器(如 Chrome 和 Opera)還是更老式的瀏覽器,Bootstrap 5 版本都可以輕鬆地讓您的網站在任何設備上看起來都符合預期。 通過易於遵循的指南和文檔,在任何階段將此框架集成到您的網站中都非常簡單。 當然,您可以自由編輯 Bootstrap 的源代碼,因為它可以在線免費獲得。
Bootstrap 5 版本引入的變化和優勢
自 Bootstrap 4 發布以來,它已被全球 Web 開發人員廣泛使用。 然而,它有一些小缺點,減緩了專門針對新瀏覽器的開發。 現代網站還需要更輕巧、更纖薄,才能按照 Google 的要求更快地運行。 這就是為什麼 Bootstrap 團隊決定刪除過時的東西(包括舊的瀏覽器和框架要求)。 這將使您更輕鬆地使用全新的 Bootstrap 5。
自 2021 年 5 月 5 日發布後,Bootstrap 5 引入了各種變化。 該框架的新版本主要面向現代 Web 技術。 如今,一個易於使用且有吸引力的網站也必須是輕量級的。 這正是 Bootstrap 5 版本允許您實現的目標。 憑藉其眾多的更改、修復和更新,有幾個主要的值得您關注:
- 刪除 jQuery;
- 響應式字體;
- 完整的 RTL 支持;
- 不再支持舊版瀏覽器;
- 新的手風琴、表格和其他組件。
Bootstrap 5 仍然包含人們喜愛的所有內容。 這些功能是對 Bootstrap 團隊已經取得的成就的一個很好的補充。 不過,有些事情會隨著時間而改變。 對於 Web 開發技術也是如此。 任何框架都需要適應快速發展的網頁設計行業。 這就是 Bootstrap 團隊推出這些更新的原因。 現在,讓我們更深入地了解新功能。 它將幫助我們更好地了解 Bootstrap 5 中的變化將如何影響 Web 開發。

Bootstrap 5 更新:刪除 jQuery
Bootstrap 5 最顯著的變化之一是刪除了 jQuery。 後者是一個通用的 JavaScript 庫。 它改進了您使用 JavaScript 的工作並保持代碼簡單。 借助 jQuery 插件,您的網站可以變得更具交互性。 儘管如此,這個 JS 庫提供的許多優點仍然可以通過 vanilla JavaScript 訪問。 因此,通過刪除 jQuery 要求,Bootstrap 5 版本使 JavaScript 代碼佔用更少的空間。 這也提高了頁面加載速度。 因為 Bootstrap 是一個響應式框架,所以這一步可以改變瀏覽器處理移動網站的方式。
但是,Bootstrap 5 還準備提供其他與 JavaScript 相關的更新。 例如,您現在可以在使用工具提示和彈出框時使用自定義類。 Popper 已更新到第二個版本,以使用工具提示和下拉菜單改進您的工作。 此次更新還意味著對 Toast 定位進行大修,這對 Android 開發者來說可能非常重要。 此外,還引入了各種優化以使跨組件的代碼共享更好地工作。
放棄對過時瀏覽器的支持
在其第五個版本中,Bootstrap 已經放棄了對舊瀏覽器的官方支持,包括 Internet Explorer 10 和 11。極少的 IE 用戶是這一變化的原因。 雖然舊瀏覽器仍能正確顯示基於 Bootstrap 的網站,但該框架只能在現代瀏覽器和設備上完美運行。 這包括用於瀏覽 Web 的非常流行的瀏覽軟件:
- Chrome v. 60 及更高版本;
- Microsoft Edge(基於 Chromium);
- Firefox v. 60 及更高版本;
- Safari 和 iOS Safari v. 10 及更高版本;
- Android Marshmallow (v. 6) 及更高版本。
Bootstrap 5 版本支持大多數移動和桌面設備和瀏覽器。 但是,使用此框架構建的網站很可能即使在較舊的瀏覽器中也能正常顯示。 由於支持的瀏覽器更少,開發人員不必將不必要的代碼集成到他們的網站中。 這減小了網頁的大小,並使它們加載得更快。 此外,在移動設備上,Bootstrap 僅支持默認瀏覽器。 這意味著將不會對 Opera Mini、Amazon Silk 和其他代理瀏覽器提供開箱即用的支持。 Bootstrap 網站上提供了每個平台的瀏覽器和設備的完整列表。

新的 Bootstrap 5 功能:RTL 支持和擴展網格
Bootstrap 5 版本的下一個主要變化是 RTL 支持。 在其以前的版本中,只有插件和各種修改可以提供從右到左的方向行為。 在第五個版本中,RTL 已正式引入 Bootstrap。 此外,還添加了文檔和指南,以便更好地理解從右到左在框架中的工作方式。 該框架的網站上還提供了幾個現成的 RTL 示例。

另一個值得注意的更新包括引入擴展網格。 Bootstrap 現在有一個擴展和改進的 flexbox 網格。 例如,它現在有一個超大斷點。 它現在將顯示寬度超過 1400 像素的內容。 在新版本中,提供了對裝訂線寬度和垂直裝訂線的更多控制。 除此之外,Bootstrap 5 引入了更好的嵌套支持。 現在,您可以嵌套行而不會在填充和邊距之間產生衝突。
響應式字體在 Bootstrap 5 中的工作原理
排版在為您的網站訪問者創造適當的第一印象方面起著重要作用。 由於大多數網站都是響應式的,字體也需要滿足現代需求。 為了解決各種排版問題,Bootstrap 5 版本現在包含 RFS 引擎。 RFS 代表響應式字體大小。 簡單地說,這個引擎允許調整各種 CSS 屬性的任何值。 它們包括邊框半徑、框陰影、邊距、填充、邊框等。此工具適用於任何已知的預處理器或後處理器(Less、PostCSS 等)。
在 RFS 的幫助下,您可以利用可用空間來獲得更好的結果。 由於調整大小引擎機制,將自動計算適當的字體值。 該工具在獨立和混合選項中都可用。 正確使用 RFS 的文檔包含在 Bootstrap 中。 但是,該引擎也可作為單獨的工具使用。 隨意在其 GitHub 存儲庫中了解有關它的更多信息。

更新了引導組件和元素
除了這些更新之外,Bootstrap 還有其他任何開發人員都需要了解的重要更改。 Bootstrap 框架以其易於使用的組件而聞名。 這就是團隊致力於改進組件功能的原因。 更新和添加的組件包括:
- 畫布外;
- 新手風琴;
- 支票和收音機;
- 形式;
- 浮動標籤;
- 文件輸入。
offcanvas 組件基於 Bootstrap 中廣泛使用的模式。 將其添加到您的網站可以更好地與訪問者互動。 此外,它還包括可配置的背景、正文滾動和位置。 除了 offcanvas 之外,還添加了.accordion組件。 它提供了無錯誤的體驗和流暢的手風琴支持。 表單及其控件也在 Bootstrap 5 版本中進行了重新設計。 現在,所有表單控件都可以自定義,以最好的方式適應您的網站 UI。
談到控制,檢查和無線電現在看起來更加一致。 它們也可以輕鬆定制。 此外,所有表單元素都包含自定義外觀。 它為跨不同平台和瀏覽器的各種元素提供統一的行為。 多虧了它,用戶在新設備上使用網站時不會感到困惑。 浮動標籤和文件輸入也進行了更新以匹配新表單。 現在可以通過 CSS 控製文件輸入,而無需使用 JavaScript。 至於浮動標籤,它們現在提供對文本輸入、文本區域和選擇的支持。
Zemez 設計和開發的最佳 Bootstrap 5 模板
Bootstrap 5 的靈活性允許為您的網站創建幾乎任何您想要的東西。 由於各種經過時間考驗的新功能,構建可靠的網站非常容易。 如果您更喜歡使用現成的解決方案,我們準備了前 3 個 HTML 網站模板的選擇。 它們基於最新版本的 Bootstrap 框架,並且非常靈活。 這些模板由我們經驗豐富的團隊設計和開發,適合各種用途並涵蓋不同的主題。 讓我們仔細看看這些 HTML5 模板以及它們可以提供什麼。
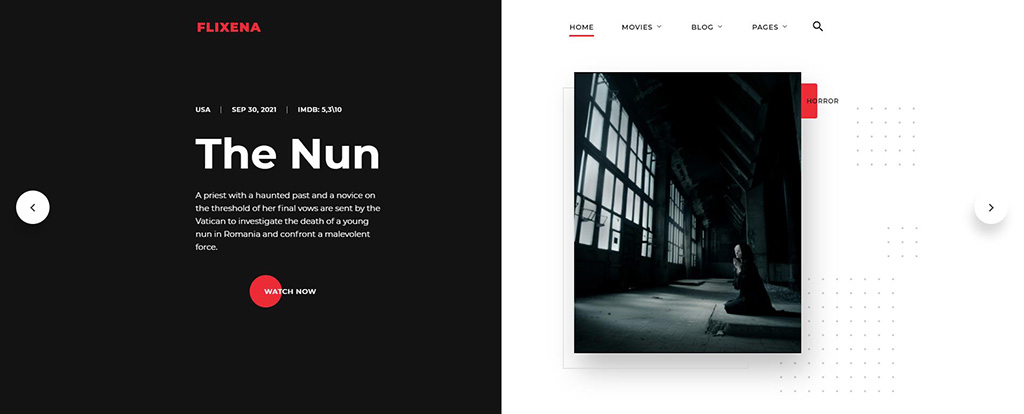
Flixena – 用於電影流媒體的視頻網站 HTML 5 模板

網絡為現代電影流媒體服務提供了很多機會。 對於成功的在線展示,Flixena 視頻網站 HTML5 模板可以為您提供幫助。 從現代設計到佈局和豐富的功能,HTML5 可以提供很多東西。 例如,它為電影和電視節目提供類別頁面。 它使您可以輕鬆發布可以在線流式傳輸的電影收藏。 此外,借助眾多精心設計的頁面,您可以更多地了解您的服務。 我們的模板也適用於電影新聞和更新的定期發布。 並且擁有多種 UI 元素,您可以根據自己的喜好自定義模板的任何頁面。
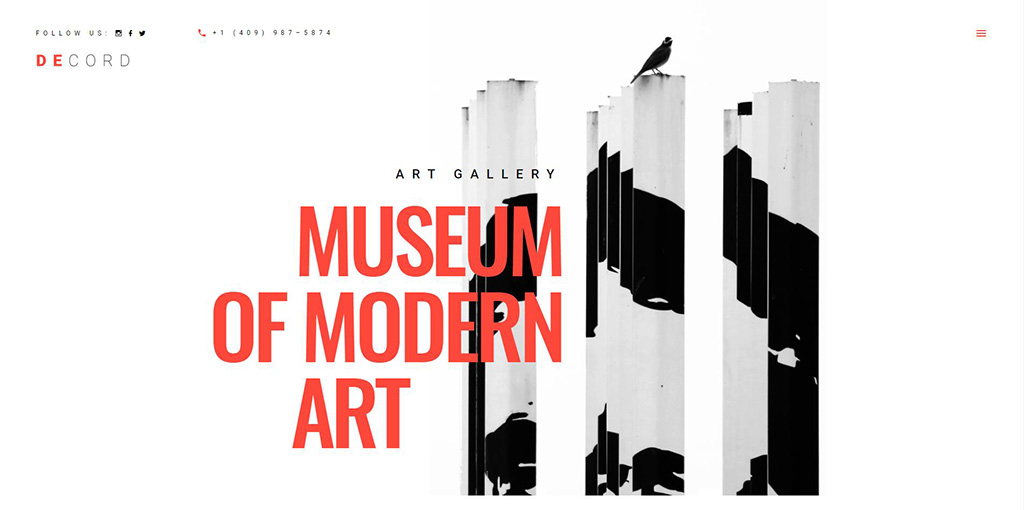
裝飾 - HTML 藝術畫廊模板

當您為藝術畫廊創建網站時,您的目標是引人注目且引人注目。 我們設計了新的 HTML 藝術畫廊模板以符合這些標準。 該解決方案滿足現代藝術家和畫廊的所有需求。 Decord HTML 模板提供了多種畫廊佈局和附加頁面。 我們解決方案的每一頁都經過精心設計,可隨時顯示您的內容。 與我們所有的模板一樣,由於 Bootstrap 5 的功能,它已經準備好進行 SEO 並且完全響應。 在 Decord 的幫助下,您可以發布有關即將舉行的藝術畫廊活動的信息。 此外,該模板允許您快速更新網站上的圖像和各種內容。
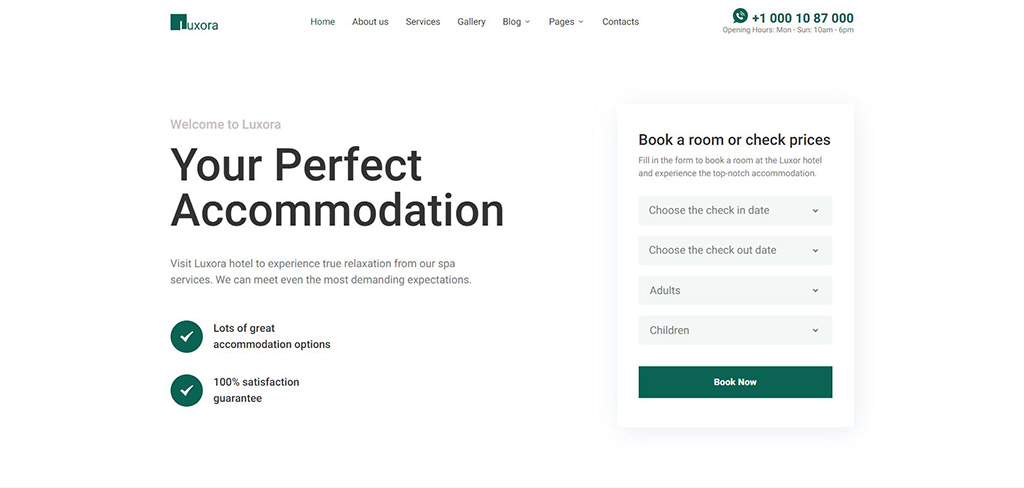
Luxora – HTML5 豪華互動酒店模板

現代豪華酒店需要適當的在線促銷。 而如果您想在互聯網上正確地代表您的酒店,Luxora 豪華互動酒店模板將是一個不錯的選擇。 該解決方案基於 Bootstrap 5 框架,提供易於使用的預訂表格、多種功能和預先設計的頁面。 借助動畫精美的畫廊和經過深思熟慮的博客頁面,您可以向您的網站添加更多信息和內容。 我們的 HTML5 模板還允許您輕鬆與客戶保持聯繫並有效地宣傳您的酒店服務。 如果您想使用 Luxora 創建原創內容,使用集成的 UI 工具包和編寫良好的文檔將幫助您實現所需的內容。
Bootstrap 5 發布概述:結論
我們希望這次對 Bootstrap 5 版本的評論為您提供了有關世界排名第一的框架的新更新的信息。 當然,上面描述的變化只是 Bootstrap 提供的一部分。 對於創新的 Web 開發人員來說,它仍然是最強大、功能最豐富的開源框架之一。 在 Zemez,我們的目標是盡可能保持進步。 這就是為什麼我們的 HTML 團隊已經在更新我們流行的模板並開發新的模板以在 Bootstrap 5 上工作。
如果您想知道我們即將發布的 Bootstrap 5 模板何時發布,請訂閱我們的時事通訊。 我們還建議您查看我們的模板組合,其中包含數十個定期更新的模板和主題。 在我們的博客中,我們還發布了有關 Zemez 的新 Bootstrap 模板的指南和 Web 開發技巧和信息。 如果您喜歡從社交網絡獲取更新,請不要忘記在 Instagram 和 Facebook 上關注我們。 如果您對我們的解決方案和模板有任何疑問,請隨時聯繫我們的支持。 我們總是很樂意為您提供幫助。
