Bootstrap 5 ปล่อย บทนำ
เผยแพร่แล้ว: 2021-05-28Bootstrap 5 Release: ภาพรวมของคุณสมบัติใหม่ & อัปเดต
การเปิดตัว Bootstrap 5 เป็นหนึ่งในกิจกรรมที่ใหญ่ที่สุดที่เพิ่งเกิดขึ้นในอุตสาหกรรมการพัฒนาเว็บ ประกอบด้วยการอัปเดตที่สำคัญต่างๆ ที่ออกแบบมาเพื่อให้ Bootstrap ใช้งานง่ายขึ้นสำหรับนักพัฒนา เวอร์ชันก่อนหน้าของ Bootstrap มีการเปลี่ยนแปลงและส่วนประกอบที่สำคัญมากมาย อย่างไรก็ตาม มันขึ้นอยู่กับเทคโนโลยีที่ค่อยๆ ได้รับความนิยมน้อยลงในหมู่นักพัฒนาในทุกวันนี้ นั่นเป็นเหตุผลที่ Bootstrap เวอร์ชันใหม่ก้าวไปข้างหน้าเมื่อเทียบกับเวอร์ชันที่สี่
ตั้งแต่การรองรับเบราว์เซอร์ที่ได้รับการปรับปรุงไปจนถึงข้อดีเพิ่มเติม เช่น การรองรับ RTL และ Vanilla JS มี Bootstrap 5 ให้เลือกอีกมากมาย เฟรมเวิร์กนี้ยังคงเป็นโซลูชั่นชั้นนำที่ช่วยให้การพัฒนาเว็บแบบตอบสนองง่ายขึ้น นอกจากนี้ยังใช้งานง่ายแม้สำหรับผู้ที่ไม่มีความรู้กว้างขวางในอุตสาหกรรมการพัฒนาเว็บ Bootstrap ช่วยประหยัดเวลาได้มากจากการเขียนโค้ด HTML และ CSS จำนวนมาก ทำให้คุณมีเวลาอันมีค่ามากขึ้นในการทำงานกับคุณลักษณะต่างๆ ของเว็บไซต์ ในบทความของวันนี้ เราจะมาดูรายละเอียดเกี่ยวกับการอัปเดตล่าสุดบน Bootstrap นอกจากนี้ เราจะเจาะลึกลงไปในการเปลี่ยนแปลงหลักแต่ละรายการที่เปิดตัวในเวอร์ชันที่ห้า
หากคุณต้องการติดตามข่าวสารล่าสุดของเรา เราแนะนำให้ไปที่บล็อกของเรา ตั้งแต่โพสต์ทั่วไปเกี่ยวกับเทมเพลตอีคอมเมิร์ซไปจนถึงบทวิจารณ์แอปและปลั๊กอินสำหรับ Shopify และ WordPress เรามีบทความมากมายให้อ่าน เคล็ดลับและคำแนะนำทั้งหมดที่ผู้เขียนของเราเผยแพร่นั้นเขียนขึ้นในลักษณะที่เข้าใจง่าย ไม่ว่าประสบการณ์ของคุณในการพัฒนาเว็บจะเป็นอย่างไร บล็อกของเรามีบางสิ่งที่จะเสนอให้คุณเสมอ
Bootstrap Framework คืออะไร?
ก่อนที่จะเจาะลึกลงไปในคุณลักษณะใหม่และการเปลี่ยนแปลงทั้งหมดของ Bootstrap 5 รีลีส เราเชื่อว่าจำเป็นต้องให้คำอธิบายสั้นๆ เกี่ยวกับเฟรมเวิร์กนี้ Bootstrap เป็นหนึ่งในเครื่องมือที่ใช้กันมากที่สุดในการพัฒนาเว็บในปัจจุบัน เป็นเฟรมเวิร์ก CSS โอเพ่นซอร์สและฟรี ปรับปรุงการพัฒนาเว็บฟรอนท์เอนด์ที่เป็นมิตรต่อมือถือและตอบสนอง ข้อดีหลายประการอยู่ที่เทมเพลตที่ออกแบบไว้ล่วงหน้าสำหรับการพิมพ์ ปุ่ม แบบฟอร์ม และองค์ประกอบหลักอื่นๆ ของเว็บไซต์สมัยใหม่
เริ่มแรกชื่อ Twitter Blueprint Bootstrap ได้รับการออกแบบมาเพื่อเพิ่มความสอดคล้องในเครื่องมือการพัฒนาภายใน เกือบสิบปีนับตั้งแต่เปิดตัวเวอร์ชันแรก วันนี้ Bootstrap เป็นเฟรมเวิร์กที่ต้องมี ซึ่งช่วยให้การพัฒนาเว็บตอบสนองง่ายขึ้น นอกจากนี้ Bootstrap ยังเป็นตัวเลือกอันดับ 1 ในการสร้างเว็บแอปที่เชื่อถือได้ซึ่งเหมาะกับอุปกรณ์เคลื่อนที่ เนื่องจากความยืดหยุ่นและโครงสร้างที่มีส่วนประกอบสูง Bootstrap จึงเหมาะอย่างยิ่งหากคุณต้องการให้ความสำคัญกับสิ่งที่สำคัญที่สุดสำหรับโครงการของคุณ ไม่น่าแปลกใจที่ตอนนี้เฟรมเวิร์กนี้เป็นหนึ่งในเฟรมเวิร์กที่ได้รับความนิยมมากที่สุดในหมู่นักพัฒนาเว็บ มันใช้เทคโนโลยีเว็บที่เป็นที่รู้จักกันดีสำหรับทุกคนที่เคยทำงานกับเว็บไซต์อย่างน้อยหนึ่งครั้ง:
- HTML5;
- CSS3;
- จาวาสคริปต์

ประโยชน์ของการใช้ Bootstrap 5 Release ในการพัฒนาเว็บ
Bootstrap ให้ความยืดหยุ่นสูงและช่วยให้คุณสร้างเว็บไซต์ที่เชื่อถือได้และโต้ตอบได้ง่ายและรวดเร็ว ประการแรกคือ เพิ่มความเร็วของขั้นตอนการพัฒนาเว็บไซต์เป็นประจำอย่างมาก ด้วยองค์ประกอบ Bootstrap ที่เขียนไว้ล่วงหน้า นักพัฒนาไม่จำเป็นต้องใช้เวลากับงานการพัฒนาตามปกติ นอกจากนี้ เฟรมเวิร์กนี้เรียนรู้ได้ง่าย แม้ว่าคุณจะไม่มีประสบการณ์ในการพัฒนาเว็บไซต์ที่กว้างขวาง และด้วยความช่วยเหลือจากชุมชน คุณจะพบคำตอบสำหรับคำถามใดๆ เกี่ยวกับการใช้เฟรมเวิร์กนี้และส่วนประกอบต่างๆ ได้อย่างง่ายดาย
เป็นหนึ่งในเครื่องมือพัฒนาเว็บที่ใช้กันอย่างแพร่หลาย Bootstrap ได้รับการอัปเดตเป็นประจำ นอกจากนี้ยังมีความเข้ากันได้ดีเยี่ยมและการสนับสนุนข้ามเบราว์เซอร์ ไม่ว่าอุปกรณ์ของลูกค้าจะเป็นเบราว์เซอร์ที่ทันสมัย เช่น Chrome และ Opera หรืออะไรที่เก่ากว่า Bootstrap 5 จะทำให้ไซต์ของคุณดูตรงตามที่ตั้งใจไว้บนอุปกรณ์ทุกชนิด ด้วยคำแนะนำและเอกสารประกอบที่ง่ายต่อการปฏิบัติตาม การผสานเฟรมเวิร์กนี้เข้ากับเว็บไซต์ของคุณในทุกขั้นตอนจึงค่อนข้างง่าย และแน่นอน คุณสามารถแก้ไขซอร์สโค้ดของ Bootstrap ได้อย่างอิสระ เนื่องจากมีให้ใช้งานออนไลน์ได้อย่างอิสระ
การเปลี่ยนแปลงและข้อดีที่มาพร้อมกับ Bootstrap 5 Release
ตั้งแต่เปิดตัว Bootstrap 4 นักพัฒนาเว็บทั่วโลกก็นิยมใช้กันอย่างกว้างขวาง อย่างไรก็ตาม มีข้อเสียเล็กน้อยที่ทำให้การพัฒนาช้าลงโดยมุ่งไปที่เบราว์เซอร์ใหม่โดยเฉพาะ เว็บไซต์สมัยใหม่ยังต้องมีน้ำหนักเบาและบางกว่าจึงจะสามารถทำงานได้เร็วขึ้นตามที่ Google ต้องการ นั่นเป็นเหตุผลที่ทีมงานที่ Bootstrap ตัดสินใจลบสิ่งที่ล้าสมัยออก (รวมถึงข้อกำหนดของเบราว์เซอร์และเฟรมเวิร์กแบบเก่า) สิ่งนี้จะทำให้การทำงานของคุณกับ Bootstrap 5 ใหม่ทั้งหมดง่ายขึ้น
หลังจากเปิดตัวในวันที่ 5 พฤษภาคม 2021 Bootstrap 5 ได้นำเสนอการเปลี่ยนแปลงที่หลากหลาย เฟรมเวิร์กรุ่นใหม่นี้เน้นไปที่เทคโนโลยีเว็บสมัยใหม่เป็นส่วนใหญ่ ทุกวันนี้เว็บไซต์ที่ใช้งานง่ายและน่าดึงดูดก็ต้องมีน้ำหนักเบาเช่นกัน นั่นคือสิ่งที่การเปิดตัว Bootstrap 5 ช่วยให้คุณประสบความสำเร็จ ด้วยการเปลี่ยนแปลง การแก้ไข และการอัปเดตมากมาย สิ่งสำคัญหลายข้อจึงควรได้รับความสนใจจากคุณ:
- การลบ jQuery;
- แบบอักษรตอบสนอง;
- รองรับ RTL เต็มรูปแบบ;
- ไม่รองรับเบราว์เซอร์รุ่นเก่าอีกต่อไป
- หีบเพลง แบบฟอร์ม และส่วนประกอบอื่นๆ
Bootstrap 5 ยังคงรวมทุกสิ่งที่ผู้คนชื่นชอบ ฟีเจอร์เหล่านี้เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับสิ่งที่ทีมของ Bootstrap ทำได้สำเร็จแล้ว ถึงกระนั้น บางสิ่งก็เปลี่ยนไปตามกาลเวลา สิ่งนี้เป็นจริงสำหรับเทคโนโลยีการพัฒนาเว็บ กรอบงานใด ๆ จำเป็นต้องปรับให้เข้ากับอุตสาหกรรมการออกแบบเว็บที่กำลังพัฒนาอย่างรวดเร็ว นั่นเป็นเหตุผลที่ทีม Bootstrap แนะนำการอัปเดตเหล่านี้ ตอนนี้ มาดูคุณสมบัติใหม่อย่างละเอียดยิ่งขึ้น จะช่วยให้เราเข้าใจได้ดีขึ้นว่าการเปลี่ยนแปลงใน Bootstrap 5 จะส่งผลต่อการพัฒนาเว็บอย่างไร

การอัปเดต Bootstrap 5: การลบ jQuery
การเปลี่ยนแปลงที่โดดเด่นที่สุดอย่างหนึ่งของ Bootstrap 5 คือการลบ jQuery หลังเป็นไลบรารี JavaScript อเนกประสงค์ ปรับปรุงการทำงานของคุณด้วย JavaScript และทำให้โค้ดเรียบง่าย ด้วยความช่วยเหลือของปลั๊กอิน jQuery เว็บไซต์ของคุณสามารถโต้ตอบได้มากขึ้น อย่างไรก็ตาม ข้อดีหลายประการของไลบรารี JS นี้สามารถเข้าถึงได้ผ่าน JavaScript วานิลลา ดังนั้น ด้วยการลบข้อกำหนด jQuery ออก Bootstrap 5 ทำให้โค้ด JavaScript ใช้พื้นที่น้อยลง นอกจากนี้ยังช่วยเพิ่มความเร็วในการโหลดหน้า เนื่องจาก Bootstrap เป็นเฟรมเวิร์กที่ตอบสนอง ขั้นตอนนี้สามารถเปลี่ยนวิธีที่เบราว์เซอร์จัดการเว็บไซต์บนมือถือได้
อย่างไรก็ตาม มีการอัปเดตอื่นๆ ที่เกี่ยวข้องกับ JavaScript ที่ Bootstrap 5 พร้อมให้บริการ ตัวอย่างเช่น คุณสามารถใช้คลาสที่กำหนดเองเมื่อทำงานกับคำแนะนำเครื่องมือและป๊อปอัป Popper ได้รับการอัปเดตเป็นเวอร์ชันที่สองเพื่อปรับปรุงงานของคุณด้วยคำแนะนำเครื่องมือและเมนูแบบเลื่อนลง การอัปเดตนี้ยังหมายถึงการยกเครื่องการวางตำแหน่ง Toast ซึ่งอาจมีความสำคัญอย่างมากสำหรับนักพัฒนา Android นอกจากนี้ยังมีการแนะนำการเพิ่มประสิทธิภาพที่หลากหลายเพื่อให้การแชร์โค้ดระหว่างส่วนประกอบต่างๆ ทำงานได้ดีขึ้น
ยกเลิกการสนับสนุนเบราว์เซอร์ที่ล้าสมัย
ในเวอร์ชันที่ห้า Bootstrap ได้ยกเลิกการสนับสนุนอย่างเป็นทางการของเบราว์เซอร์รุ่นเก่า ซึ่งรวมถึง Internet Explorer 10 & 11 ผู้ใช้ IE จำนวนน้อยมากเป็นสาเหตุของการเปลี่ยนแปลงนี้ แม้ว่าเบราว์เซอร์รุ่นเก่าจะยังคงแสดงเว็บไซต์ที่ใช้ Bootstrap ได้อย่างถูกต้อง แต่เฟรมเวิร์กนั้นทำงานได้อย่างไม่มีที่ติบนเบราว์เซอร์และอุปกรณ์ที่ทันสมัยเท่านั้น ซึ่งรวมถึงซอฟต์แวร์การท่องเว็บยอดนิยมสำหรับการท่องเว็บ:
- Chrome v. 60 ขึ้นไป;
- Microsoft Edge (ใช้โครเมียม);
- Firefox v. 60 ขึ้นไป;
- Safari & และ iOS Safari v. 10 ขึ้นไป;
- Android Marshmallow (v. 6) ขึ้นไป
รุ่น Bootstrap 5 รองรับอุปกรณ์พกพาและเดสก์ท็อปและเบราว์เซอร์ส่วนใหญ่ อย่างไรก็ตาม เว็บไซต์ที่สร้างด้วยเฟรมเวิร์กนี้มักจะแสดงผลได้อย่างเหมาะสมแม้ในเบราว์เซอร์รุ่นเก่า ด้วยการสนับสนุนเบราว์เซอร์ที่น้อยลง นักพัฒนาจึงไม่จำเป็นต้องรวมโค้ดที่ไม่จำเป็นลงในเว็บไซต์ของตน ซึ่งจะช่วยลดขนาดของหน้าเว็บและทำให้โหลดเร็วขึ้น นอกจากนี้ บนอุปกรณ์พกพา Bootstrap รองรับเฉพาะเบราว์เซอร์เริ่มต้นเท่านั้น หมายความว่าจะไม่มีการสนับสนุนแบบสำเร็จรูปสำหรับ Opera Mini, Amazon Silk และเบราว์เซอร์พร็อกซีอื่นๆ รายชื่อเบราว์เซอร์และอุปกรณ์ทั้งหมดสำหรับแต่ละแพลตฟอร์มมีอยู่ในเว็บไซต์ Bootstrap

ฟีเจอร์ Bootstrap 5 ใหม่: รองรับ RTL & Extended Grid
การเปลี่ยนแปลงครั้งสำคัญครั้งต่อไปในการเปิดตัว Bootstrap 5 คือการสนับสนุน RTL ในเวอร์ชันก่อนหน้า เฉพาะปลั๊กอินและการดัดแปลงต่างๆ เท่านั้นที่สามารถให้พฤติกรรมทิศทางจากขวาไปซ้าย ด้วยเวอร์ชันที่ห้า RTL ได้รับการแนะนำอย่างเป็นทางการใน Bootstrap นอกจากนี้ยังมีการเพิ่มเอกสารและคำแนะนำเพื่อให้เข้าใจถึงวิธีการทำงานของ Right To Left ในกรอบการทำงาน นอกจากนี้ยังมีตัวอย่าง RTL สำเร็จรูปหลายตัวอย่างบนเว็บไซต์ของเฟรมเวิร์ก

การอัปเดตที่โดดเด่นอีกประการหนึ่งรวมถึงการแนะนำกริดแบบขยาย Bootstrap ตอนนี้มีกริด flexbox ที่ขยายและปรับปรุงแล้ว ตัวอย่างเช่น ตอนนี้มีเบรกพอยต์ขนาดใหญ่พิเศษ ตอนนี้จะแสดงเนื้อหาที่มีความกว้างมากกว่า 1,400 พิกเซล รุ่นใหม่นี้ช่วยให้ควบคุมความกว้างของรางน้ำและรางน้ำแนวตั้งได้มากขึ้น นอกจากนี้ Bootstrap 5 ยังรองรับการซ้อนที่ดีกว่า ตอนนี้คุณสามารถซ้อนแถวโดยไม่มีข้อขัดแย้งระหว่างช่องว่างภายในและระยะขอบ
ฟอนต์ตอบสนองทำงานอย่างไรใน Bootstrap 5
วิชาการพิมพ์มีบทบาทสำคัญในการสร้างความประทับใจครั้งแรกให้กับผู้เยี่ยมชมเว็บไซต์ของคุณ และเนื่องจากเว็บไซต์ส่วนใหญ่ตอบสนองได้ดี ฟอนต์จึงต้องตอบสนองความต้องการสมัยใหม่ด้วย เพื่อแก้ปัญหาเกี่ยวกับการพิมพ์ต่างๆ ในตอนนี้ Bootstrap 5 รีลีสได้รวมเอ็นจิน RFS แล้ว RFS ย่อมาจาก Responsive Font Sizes พูดง่ายๆ ก็คือ เอ็นจิ้นนี้อนุญาตให้ปรับขนาดใดๆ ก็ได้สำหรับคุณสมบัติ CSS ต่างๆ ได้แก่ border-radius, box-shadow, margins, paddings, borders เป็นต้น เครื่องมือนี้ทำงานร่วมกับ preprocessor หรือ postprocessor ที่รู้จัก (Less, PostCSS และอื่นๆ)
ด้วยความช่วยเหลือของ RFS คุณสามารถใช้พื้นที่ที่มีอยู่เพื่อให้ได้ผลลัพธ์ที่ดีขึ้น เนื่องจากกลไกการปรับขนาดกลไก ค่าแบบอักษรที่เหมาะสมจะถูกคำนวณโดยอัตโนมัติ เครื่องมือนี้มีให้เลือกทั้งแบบสแตนด์อโลนและมิกซ์อิน เอกสารเกี่ยวกับการใช้ RFS อย่างเหมาะสมจะรวมอยู่ใน Bootstrap อย่างไรก็ตาม เครื่องยนต์ยังมีให้เป็นเครื่องมือแยกต่างหาก อย่าลังเลที่จะเรียนรู้เพิ่มเติมเกี่ยวกับมันในที่เก็บ GitHub

อัปเดตส่วนประกอบและองค์ประกอบ Bootstrap
นอกจากการอัปเดตเหล่านี้แล้ว Bootstrap ยังมีการเปลี่ยนแปลงที่สำคัญอื่นๆ ที่นักพัฒนาซอฟต์แวร์ทุกคนจำเป็นต้องทราบ เฟรมเวิร์ก Bootstrap มีชื่อเสียงในด้านส่วนประกอบที่ใช้งานง่าย นั่นเป็นเหตุผลที่ทีมทำงานเพื่อปรับปรุงการทำงานของส่วนประกอบ ส่วนประกอบที่อัปเดตและเพิ่มประกอบด้วย:
- ออฟแคนวาส;
- หีบเพลงใหม่;
- ตรวจสอบ & วิทยุ;
- แบบฟอร์ม;
- ฉลากลอยน้ำ;
- อินพุตไฟล์
คอมโพเนนต์ offcanvas อิงตามโมดอลที่ใช้กันอย่างแพร่หลายใน Bootstrap การเพิ่มลงในไซต์ของคุณช่วยให้มีปฏิสัมพันธ์กับผู้เข้าชมได้ดียิ่งขึ้น นอกจากนี้ยังมีฉากหลังที่กำหนดค่าได้ การเลื่อนเนื้อหา และการจัดวาง นอกจาก offcanvas แล้ว ยังมีการเพิ่มองค์ประกอบ .accordion ด้วย มันมอบประสบการณ์ที่ปราศจากข้อผิดพลาดและรองรับฟลัชแอคคอร์เดียน แบบฟอร์มและส่วนควบคุมของพวกมันยังถูกแก้ไขใน Bootstrap 5 รีลีสอีกด้วย ตอนนี้การควบคุมแบบฟอร์มทั้งหมดสามารถปรับแต่งให้เหมาะสมกับ UI เว็บไซต์ของคุณได้อย่างดีที่สุด
เมื่อพูดถึงการควบคุม การตรวจสอบและวิทยุตอนนี้ดูสอดคล้องกันมากขึ้น พวกเขายังสามารถปรับแต่งได้อย่างง่ายดาย นอกจากนี้ องค์ประกอบของแบบฟอร์มทั้งหมดยังมีรูปลักษณ์ที่กำหนดเองอีกด้วย นำเสนอพฤติกรรมที่เป็นหนึ่งเดียวสำหรับองค์ประกอบต่างๆ ในแพลตฟอร์มและเบราว์เซอร์ต่างๆ ด้วยเหตุนี้ ผู้ใช้จะไม่สับสนเมื่อใช้เว็บไซต์บนอุปกรณ์ใหม่ ป้ายกำกับแบบลอยและอินพุตไฟล์ได้รับการอัปเดตเพื่อให้ตรงกับรูปแบบใหม่ ขณะนี้อินพุตไฟล์สามารถควบคุมได้ผ่าน CSS โดยไม่ต้องใช้ JavaScript สำหรับป้ายกำกับแบบลอย ตอนนี้มีการสนับสนุนสำหรับการป้อนข้อความ พื้นที่ข้อความ และเลือก
สุดยอดเทมเพลต Bootstrap 5 ออกแบบและพัฒนาโดย Zemez
ความยืดหยุ่นของ Bootstrap 5 ช่วยให้สร้างเกือบทุกอย่างที่คุณต้องการสำหรับเว็บไซต์ของคุณ ด้วยคุณสมบัติที่ผ่านการทดสอบตามเวลาและคุณสมบัติใหม่ที่หลากหลาย การสร้างเว็บไซต์ที่เชื่อถือได้จึงค่อนข้างง่าย และหากคุณต้องการใช้โซลูชันสำเร็จรูป เราได้เตรียมเทมเพลตเว็บไซต์ HTML 3 อันดับแรกที่คัดสรรมาแล้ว อิงจากเฟรมเวิร์ก Bootstrap เวอร์ชันล่าสุดและมีความยืดหยุ่นสูง ออกแบบและพัฒนาโดยทีมงานที่มีประสบการณ์ของเรา เทมเพลตเหล่านี้เหมาะกับวัตถุประสงค์ที่หลากหลายและครอบคลุมหัวข้อต่างๆ มาดูเทมเพลต HTML5 เหล่านี้อย่างละเอียดถี่ถ้วนและสิ่งที่พวกเขานำเสนอได้
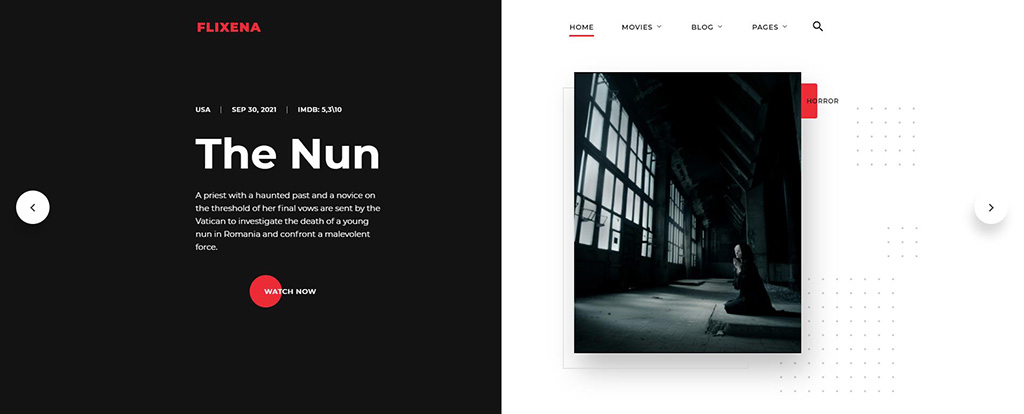
Flixena – เทมเพลต HTML 5 เว็บไซต์วิดีโอสำหรับการสตรีมภาพยนตร์

เว็บให้โอกาสมากมายสำหรับบริการสตรีมภาพยนตร์สมัยใหม่ และเมื่อพูดถึงการนำเสนอทางออนไลน์ที่ประสบความสำเร็จ เทมเพลต HTML5 เว็บไซต์วิดีโอ Flixena สามารถช่วยคุณได้ ตั้งแต่การออกแบบที่ทันสมัยไปจนถึงการจัดวางและฟังก์ชันการทำงานที่หลากหลาย HTML5 นี้สามารถนำเสนอได้มากมาย ตัวอย่างเช่น มีหน้าหมวดหมู่สำหรับภาพยนตร์และรายการทีวี ช่วยให้คุณสามารถเผยแพร่คอลเลคชันภาพยนตร์ที่สามารถสตรีมออนไลน์ได้อย่างง่ายดาย นอกจากนี้ ด้วยความช่วยเหลือของหน้าเว็บที่ออกแบบมาอย่างดีจำนวนมาก คุณสามารถบอกข้อมูลเพิ่มเติมเกี่ยวกับบริการของคุณ เทมเพลตของเรายังเหมาะสำหรับการเผยแพร่ข่าวสารและอัปเดตภาพยนตร์เป็นประจำ และด้วยองค์ประกอบ UI ที่หลากหลาย คุณสามารถปรับแต่งหน้าใดก็ได้ของเทมเพลตตามรสนิยมของคุณ
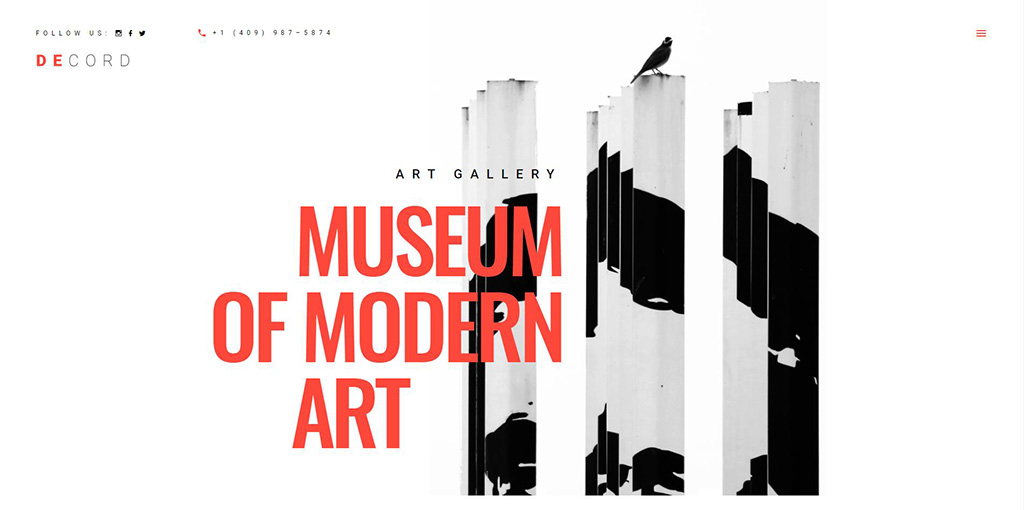
Decord – เทมเพลตแกลเลอรีศิลปะ HTML

เมื่อคุณกำลังสร้างเว็บไซต์สำหรับหอศิลป์ คุณมุ่งหมายสำหรับบางสิ่งที่น่าตื่นตาตื่นใจและสะดุดตา เราออกแบบเทมเพลตแกลเลอรีศิลปะ HTML ใหม่เพื่อให้ตรงกับเกณฑ์เหล่านี้ โซลูชันนี้ตอบสนองทุกความต้องการของศิลปินและหอศิลป์สมัยใหม่ เทมเพลต HTML ของ Decord มีเลย์เอาต์แกลเลอรีและหน้าเพิ่มเติมที่หลากหลาย ทุกหน้าของโซลูชันของเราได้รับการออกแบบมาอย่างดีและพร้อมสำหรับเนื้อหาของคุณ เช่นเดียวกับเทมเพลตทั้งหมดของเรา รองรับ SEO และตอบสนองอย่างเต็มที่ด้วยฟีเจอร์ Bootstrap 5 ด้วยความช่วยเหลือของ Decord คุณสามารถโพสต์ข้อมูลเกี่ยวกับงานแกลเลอรีศิลปะที่จะเกิดขึ้นได้ นอกจากนี้ เทมเพลตยังช่วยให้คุณอัปเดตรูปภาพและเนื้อหาต่างๆ ในเว็บไซต์ของคุณได้อย่างรวดเร็ว
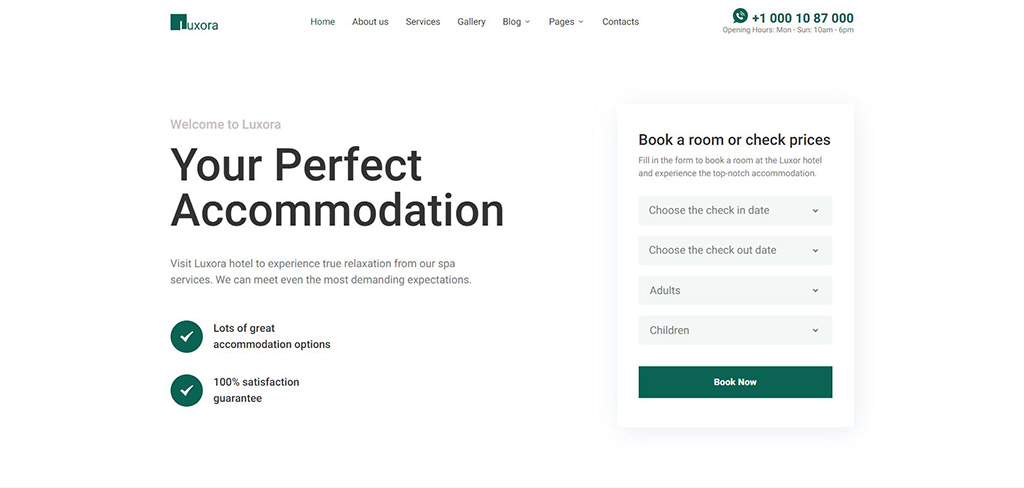
Luxora – เทมเพลต HTML5 Luxury Interactive Hotel

โรงแรมหรูสมัยใหม่ต้องการโปรโมชั่นออนไลน์ที่เหมาะสม และถ้าคุณต้องการนำเสนอโรงแรมของคุณอย่างถูกต้องบนอินเทอร์เน็ต เทมเพลตโรงแรมหรูแบบโต้ตอบของ Luxora จะเป็นตัวเลือกที่ยอดเยี่ยม ตามเฟรมเวิร์ก Bootstrap 5 โซลูชันนี้มีแบบฟอร์มการจองที่ใช้งานง่าย คุณลักษณะที่หลากหลาย และหน้าที่ออกแบบไว้ล่วงหน้า ด้วยแกลเลอรีที่เคลื่อนไหวได้ดีและหน้าบล็อกที่ให้ข้อคิด คุณสามารถเพิ่มข้อมูลและเนื้อหาเพิ่มเติมลงในเว็บไซต์ของคุณได้ เทมเพลต HTML5 ของเรายังช่วยให้คุณติดต่อกับลูกค้าและโฆษณาบริการโรงแรมของคุณได้อย่างมีประสิทธิภาพ ในกรณีที่คุณต้องการสร้างสิ่งที่เป็นต้นฉบับด้วย Luxora การใช้ชุด UI ที่ผสานรวมและเอกสารที่เขียนมาอย่างดีจะช่วยให้คุณบรรลุสิ่งที่คุณต้องการ
Bootstrap 5 ภาพรวมการเปิดตัว: บทสรุป
เราหวังว่าการทบทวน Bootstrap 5 รีลีสนี้จะให้ข้อมูลเกี่ยวกับการอัปเดตใหม่ของเฟรมเวิร์ก #1 ของโลกแก่คุณ แน่นอน การเปลี่ยนแปลงที่อธิบายไว้ข้างต้นเป็นเพียงส่วนหนึ่งของข้อเสนอ Bootstrap มันยังคงเป็นหนึ่งในเฟรมเวิร์กโอเพ่นซอร์สที่ทรงพลังและเต็มไปด้วยฟีเจอร์สำหรับนักพัฒนาเว็บที่เป็นนวัตกรรมใหม่ ที่เซเมซ เราตั้งเป้าที่จะรักษาความก้าวหน้าให้มากที่สุด นั่นเป็นสาเหตุที่ทีม HTML ของเราอัปเดตเทมเพลตยอดนิยมและพัฒนาเทมเพลตใหม่เพื่อใช้งานบน Bootstrap 5
หากคุณต้องการทราบว่าเมื่อใดที่เทมเพลต Bootstrap 5 ของเราจะเปิดตัว โปรดสมัครรับจดหมายข่าวของเรา นอกจากนี้ เรายังแนะนำให้ตรวจสอบพอร์ตโฟลิโอเทมเพลตของเราซึ่งมีเทมเพลตและธีมที่อัปเดตเป็นประจำหลายสิบรายการ ในบล็อกของเรา เรายังเผยแพร่คำแนะนำและเคล็ดลับการพัฒนาเว็บ & ข้อมูลเกี่ยวกับเทมเพลต Bootstrap ใหม่โดย Zemez หากคุณต้องการรับข้อมูลอัปเดตจากโซเชียลเน็ตเวิร์ก อย่าลืมติดตามเราบน Instagram & Facebook ในกรณีที่คุณมีคำถามเกี่ยวกับโซลูชันและเทมเพลตของเรา อย่าลังเลที่จะติดต่อฝ่ายสนับสนุนของเรา เรายินดีให้ความช่วยเหลือคุณเสมอ
