Bootstrap 5 Wydanie. Wstęp
Opublikowany: 2021-05-28Wydanie Bootstrap 5: przegląd nowych funkcji i aktualizacji
Wydanie Bootstrap 5 to jedno z największych wydarzeń, jakie miały miejsce w ostatnim czasie w branży tworzenia stron internetowych. Zawiera szereg głównych aktualizacji zaprojektowanych, aby ułatwić programistom korzystanie z Bootstrap. Poprzednia wersja Bootstrapa zawierała wiele istotnych zmian i komponentów. Opierał się jednak na technologiach, które w dzisiejszych czasach są coraz mniej popularne wśród programistów. Dlatego nowa wersja Bootstrap robi krok do przodu w porównaniu z czwartą wersją.
Od ulepszonej obsługi przeglądarek po dodatkowe korzyści, takie jak obsługa RTL i Vanilla JS, Bootstrap 5 może zaoferować wiele. Ten framework jest nadal wiodącym rozwiązaniem, które upraszcza responsywne tworzenie stron internetowych. Co więcej, jest łatwy w użyciu nawet dla osób, które nie mają rozległej wiedzy w branży tworzenia stron internetowych. Bootstrap oszczędza dużo czasu na pisaniu dużej ilości kodu HTML i CSS, dając Ci więcej cennego czasu na pracę nad funkcjami witryny. W dzisiejszym artykule przyjrzymy się szczegółowo niedawno wydanej aktualizacji Bootstrapa. Ponadto zagłębimy się w każdą z podstawowych zmian wprowadzonych w jej piątej wersji.
Jeśli chcesz być na bieżąco z naszymi najnowszymi aktualizacjami, zalecamy odwiedzenie naszego bloga. Od zwykłych postów na temat naszych szablonów eCommerce po recenzje aplikacji i wtyczek dla Shopify i WordPress, mamy szeroki wybór artykułów do przeczytania. Wszystkie wskazówki i poradniki publikowane przez naszych autorów są napisane w łatwy do zrozumienia sposób. Bez względu na to, jakie masz doświadczenie w tworzeniu stron internetowych, nasz blog zawsze ma coś do zaoferowania.
Czym jest Bootstrap Framework?
Zanim zagłębimy się w wszystkie nowe funkcje i zmiany w wydaniu Bootstrap 5, uważamy, że konieczne jest przedstawienie krótkiego opisu tego frameworka. Będąc obecnie jednym z najczęściej używanych narzędzi w tworzeniu stron internetowych, Bootstrap jest open-source i darmowym frameworkiem CSS. Poprawia przyjazne dla urządzeń mobilnych i responsywne tworzenie stron internetowych. Jedną z jej licznych zalet są gotowe szablony typografii, przycisków, formularzy i innych kluczowych elementów nowoczesnej strony internetowej.
Początkowo nazwany Twitter Blueprint, Bootstrap został zaprojektowany w celu zwiększenia spójności wewnętrznych narzędzi programistycznych. Prawie dziesięć lat od premiery pierwszej wersji Bootstrap jest dziś niezbędnym frameworkiem, który upraszcza tworzenie responsywnych stron internetowych. Ponadto Bootstrap to najlepszy wybór do tworzenia niezawodnych aplikacji internetowych, które są przyjazne dla urządzeń mobilnych. Ze względu na swoją elastyczność i bogatą w komponenty strukturę, Bootstrap jest idealny, jeśli chcesz skoncentrować się na tym, co najważniejsze dla Twojego projektu. Nic dziwnego, że teraz ten framework jest jednym z najpopularniejszych wśród twórców stron internetowych. Opiera się na technologiach internetowych, które są dobrze znane każdemu, kto choć raz pracował z witrynami internetowymi:
- HTML5;
- CSS3;
- JavaScript.

Korzyści z używania wersji Bootstrap 5 w tworzeniu stron internetowych
Bootstrap zapewnia dużą elastyczność i pozwala łatwo i szybko zbudować niezawodną i interaktywną stronę internetową. Przede wszystkim znacznie zwiększa szybkość rutynowych procedur tworzenia stron internetowych. Dzięki wstępnie napisanym komponentom Bootstrap programiści nie muszą tracić czasu na rutynowe zadania programistyczne. Poza tym ten framework jest łatwy do nauczenia, nawet jeśli nie masz dużego doświadczenia w tworzeniu stron internetowych. Z pomocą społeczności możesz łatwo znaleźć odpowiedź na każde pytanie dotyczące korzystania z tego frameworka i jego komponentów.
Będąc jednym z najczęściej używanych narzędzi do tworzenia stron internetowych, Bootstrap jest regularnie aktualizowany. Ponadto oferuje doskonałą kompatybilność i obsługę wielu przeglądarek. Niezależnie od tego, czy na urządzeniach Twoich klientów są nowoczesne przeglądarki, takie jak Chrome i Opera, czy coś bardziej klasycznego, wersja Bootstrap 5 z łatwością sprawi, że Twoja witryna będzie wyglądać zgodnie z oczekiwaniami na dowolnym urządzeniu. Dzięki łatwym do zrozumienia przewodnikom i dokumentacji, integracja tego frameworka z witryną na dowolnym etapie jest dość prosta. I oczywiście możesz swobodnie edytować kod źródłowy Bootstrap, ponieważ jest on bezpłatnie dostępny online.
Zmiany i zalety wprowadzone w wydaniu Bootstrap 5
Od czasu wydania Bootstrap 4 jest on szeroko stosowany przez twórców stron internetowych na całym świecie. Miał jednak kilka drobnych wad, które spowalniały rozwój skierowany wyłącznie na nowe przeglądarki. Nowoczesne strony internetowe muszą być również lżejsze i smuklejsze, aby działały szybciej zgodnie z wymaganiami Google. Dlatego zespół Bootstrap zdecydował się usunąć to, co jest przestarzałe (w tym stare przeglądarki i wymagania frameworka). Ułatwi to pracę z zupełnie nowym Bootstrapem 5.
Po premierze 5 maja 2021 r. Bootstrap 5 wprowadził szereg zmian. Nowa wersja tego frameworka jest w dużej mierze zorientowana na nowoczesne technologie internetowe. W dzisiejszych czasach łatwa w obsłudze i atrakcyjna strona internetowa musi być również lekka. To jest dokładnie to, co pozwala osiągnąć wydanie Bootstrap 5. Dzięki licznym zmianom, poprawkom i aktualizacjom na uwagę zasługuje kilka głównych:
- Usunięcie jQuery;
- Czcionki responsywne;
- Pełna obsługa RTL;
- Starsze przeglądarki nie są już obsługiwane;
- Nowe akordeony, formy i inne elementy.
Bootstrap 5 wciąż zawiera wszystko, za co ludzie go kochają. Te funkcje są wspaniałym uzupełnieniem tego, co zespół Bootstrap już osiągnął. Jednak niektóre rzeczy zmieniają się z czasem. Dotyczy to również technologii tworzenia stron internetowych. Każdy framework musi dostosować się do szybko rozwijającej się branży projektowania stron internetowych. Dlatego zespół Bootstrap wprowadził te aktualizacje. Teraz przyjrzyjmy się bliżej nowym funkcjom. Pomoże nam to lepiej zrozumieć, jak zmiany w Bootstrap 5 wpłyną na tworzenie stron internetowych.

Aktualizacje Bootstrap 5: Usunięcie jQuery
Jedną z najważniejszych zmian w Bootstrap 5 jest usunięcie jQuery. Ta ostatnia to wszechstronna biblioteka JavaScript. Usprawnia pracę z JavaScript i utrzymuje prosty kod. Z pomocą wtyczek jQuery Twoja strona może stać się bardziej interaktywna. Mimo to wiele zalet, które oferuje ta biblioteka JS, jest dostępnych za pośrednictwem waniliowego JavaScript. Tak więc, usuwając wymaganie jQuery, wydanie Bootstrap 5 sprawia, że kod JavaScript zajmuje mniej miejsca. Poprawia to również szybkość ładowania strony. Ponieważ Bootstrap jest responsywnym frameworkiem, ten krok może zmienić sposób obsługi witryn mobilnych przez przeglądarki.
Istnieją jednak inne aktualizacje związane z JavaScriptem, które Bootstrap 5 jest gotowy do zaoferowania. Na przykład możesz teraz używać klas niestandardowych podczas pracy z podpowiedziami i okienkami popover. Popper został zaktualizowany do drugiej wersji, aby usprawnić pracę dzięki podpowiedziom i listom rozwijanym. Ta aktualizacja oznacza również zmianę pozycjonowania Toast, co może być bardzo ważne dla programistów Androida. Ponadto wprowadzono różne optymalizacje, aby usprawnić współdzielenie kodu między komponentami.
Rezygnacja ze wsparcia przestarzałych przeglądarek
W swojej piątej wersji Bootstrap zrezygnował z oficjalnego wsparcia starszych przeglądarek, w tym Internet Explorera 10 i 11. Powodem tej zmiany była wyjątkowo niska liczba użytkowników IE. Podczas gdy stare przeglądarki nadal poprawnie wyświetlają witryny oparte na Bootstrap, framework działa bezbłędnie tylko na nowoczesnych przeglądarkach i urządzeniach. Obejmuje to bardzo popularne oprogramowanie do przeglądania sieci Web:
- Chrome w wersji 60 i nowszych;
- Microsoft Edge (na bazie chromu);
- Firefox w wersji 60 i nowszych;
- Safari i i iOS Safari w wersji 10 i nowszych;
- Android Marshmallow (wersja 6) i nowsze.
Wersja Bootstrap 5 obsługuje większość urządzeń mobilnych i stacjonarnych oraz przeglądarek. Jednak strona zbudowana w tym frameworku najprawdopodobniej będzie wyświetlać się poprawnie nawet w starszych przeglądarkach. Dzięki mniejszej liczbie obsługiwanych przeglądarek programiści nie muszą integrować niepotrzebnego kodu ze swoimi witrynami. Zmniejsza to rozmiar stron internetowych i przyspiesza ich ładowanie. Ponadto na urządzeniach mobilnych Bootstrap obsługuje tylko domyślne przeglądarki. Oznacza to, że nie będzie gotowej obsługi Opery Mini, Amazon Silk i innych przeglądarek proxy. Pełna lista przeglądarek i urządzeń dla każdej platformy jest dostępna na stronie Bootstrap.

Nowe funkcje Bootstrap 5: Obsługa RTL i rozszerzona siatka
Kolejną poważną zmianą w wydaniu Bootstrap 5 jest obsługa RTL. W poprzedniej wersji tylko wtyczki i różne modyfikacje mogły zapewniać zachowanie kierunkowe od prawej do lewej. Wraz z piątą wersją, RTL został oficjalnie wprowadzony do Bootstrapa. Ponadto dodano dokumentację i przewodniki, aby lepiej zrozumieć, jak działa od prawej do lewej w ramach. Kilka gotowych przykładów RTL jest również dostępnych na stronie internetowej frameworka.

Kolejna godna uwagi aktualizacja obejmuje wprowadzenie rozszerzonej siatki. Bootstrap ma teraz rozszerzoną i ulepszoną siatkę flexbox. Na przykład ma teraz bardzo duży punkt przerwania. Będzie teraz wyświetlał zawartość, która zajmuje więcej niż 1400 px w swojej szerokości. Nowa wersja zapewnia większą kontrolę nad szerokościami rynien i rynnami pionowymi. Oprócz tego Bootstrap 5 wprowadził lepszą obsługę zagnieżdżania. Teraz możesz zagnieżdżać wiersze bez konfliktów między dopełnieniami a marginesami.
Jak działają responsywne czcionki w Bootstrap 5
Typografia odgrywa dużą rolę w tworzeniu odpowiedniego pierwszego wrażenia dla odwiedzających witrynę. A ponieważ większość stron internetowych jest responsywnych, czcionki muszą również spełniać współczesne wymagania. Aby rozwiązać różne problemy typograficzne, wydanie Bootstrap 5 zawiera teraz silnik RFS. RFS oznacza responsywne rozmiary czcionek. Mówiąc prościej, ten silnik umożliwia zmianę rozmiaru dowolnej wartości dla różnych właściwości CSS. Obejmują one border-radius, box-shadow, marginesy, dopełnienia, obramowania itp. To narzędzie działa z dowolnym znanym preprocesorem lub postprocesorem (Less, PostCSS i inne).
Z pomocą RFS możesz wykorzystać dostępną przestrzeń, aby osiągnąć lepsze wyniki. Ze względu na mechanizm zmiany rozmiaru, odpowiednie wartości czcionek zostaną obliczone automatycznie. To narzędzie jest dostępne zarówno w wersji samodzielnej, jak i mieszanej. Dokumentacja prawidłowego użytkowania RFS jest dołączona do Bootstrapa. Jednak silnik jest również dostępny jako osobne narzędzie. Zapraszam, aby dowiedzieć się więcej na ten temat w repozytorium GitHub.

Zaktualizowane komponenty i elementy Bootstrap
Oprócz tych aktualizacji Bootstrap ma inne ważne zmiany, o których każdy programista musi wiedzieć. Framework Bootstrap słynie z łatwych w użyciu komponentów. Dlatego zespół pracował nad poprawą funkcjonalności komponentów. Zaktualizowane i dodane komponenty obejmują:
- Offcanvas;
- Nowy akordeon;
- czeki i radia;
- Formularze;
- Pływające etykiety;
- Wejścia plików.
Komponent offcanvas jest oparty na modach, które są szeroko stosowane w Bootstrap. Dodanie go do swojej witryny zapewnia lepszą interakcję z odwiedzającymi. Co więcej, zawiera konfigurowalne tło, przewijanie ciała i rozmieszczenie. Oprócz offcanvas dodano komponent .accordion . Zapewnia wolną od błędów obsługę i obsługę akordeonu. Formularze i ich kontrolki również zostały przerobione w wersji Bootstrap 5. Teraz wszystkie kontrolki formularzy można dostosować do interfejsu użytkownika witryny w najlepszy możliwy sposób.
Mówiąc o sterowaniu, kontrole i radia wyglądają teraz bardziej spójnie. Można je również łatwo dostosować. Ponadto wszystkie elementy formularza zawierają wygląd niestandardowy. Zapewnia ujednolicone zachowanie różnych elementów na różnych platformach i przeglądarkach. Dzięki temu użytkownicy nie będą zdezorientowani podczas korzystania z serwisu na nowym urządzeniu. Zaktualizowano także etykiety pływające i dane wejściowe plików, aby pasowały do nowych formularzy. Dane wejściowe plików można teraz kontrolować za pomocą CSS bez konieczności korzystania z JavaScript. Jeśli chodzi o etykiety pływające, oferują teraz obsługę wprowadzania tekstu, obszarów tekstowych i zaznaczeń.
Najlepsze szablony Bootstrap 5 zaprojektowane i opracowane przez Zemez
Elastyczność Bootstrap 5 pozwala stworzyć prawie wszystko, co chcesz dla swojej witryny. Ze względu na różnorodność sprawdzonych i nowych funkcji, zbudowanie niezawodnej strony internetowej jest dość łatwe. A jeśli wolisz korzystać z gotowych rozwiązań, przygotowaliśmy wybór 3 najlepszych szablonów stron HTML. Są one oparte na najnowszej wersji frameworka Bootstrap i są bardzo elastyczne. Szablony te, zaprojektowane i opracowane przez nasz doświadczony zespół, odpowiadają różnym celom i obejmują różne tematy. Przyjrzyjmy się bliżej tym szablonom HTML5 i ich ofercie.
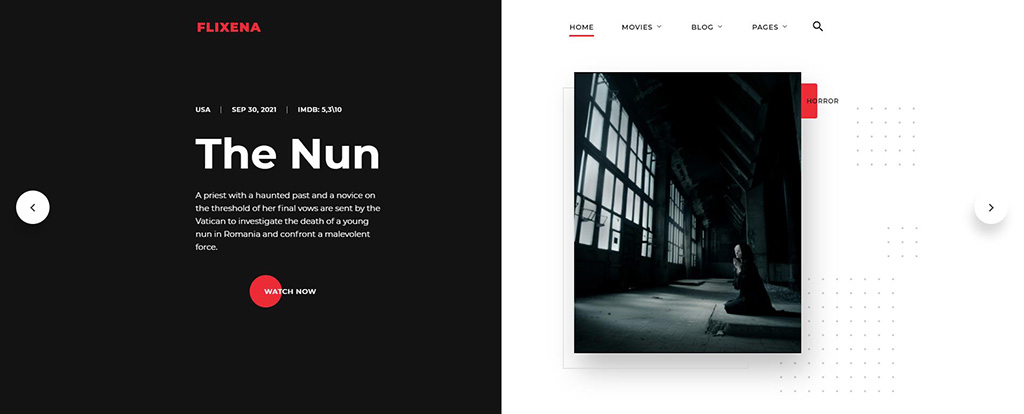
Flixena – Szablon HTML 5 witryny wideo do przesyłania strumieniowego filmów

Internet zapewnia wiele możliwości dla nowoczesnych usług przesyłania strumieniowego filmów. A jeśli chodzi o udaną reprezentację online, szablon witryny wideo Flixena HTML5 może Ci pomóc. Od nowoczesnego projektu po układ i bogatą funkcjonalność — HTML5 ma wiele do zaoferowania. Na przykład udostępnia strony kategorii dla filmów i programów telewizyjnych. Umożliwia łatwe publikowanie kolekcji filmów, które można przesyłać strumieniowo online. Również za pomocą wielu dobrze zaprojektowanych stron możesz opowiedzieć więcej o swojej usłudze. Nasz szablon nadaje się również do regularnego publikowania nowości filmowych i aktualizacji. Dzięki różnorodnym elementom interfejsu użytkownika możesz dostosować dowolną stronę szablonu według własnego gustu.
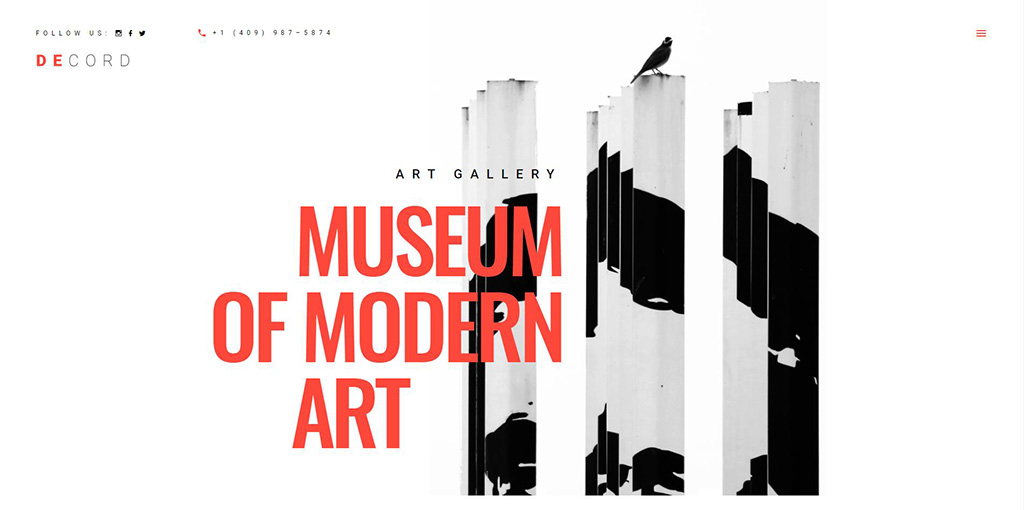
Decord – szablon galerii sztuki HTML

Tworząc witrynę internetową dla galerii sztuki, dążysz do czegoś spektakularnego i przyciągającego wzrok. Zaprojektowaliśmy nasz nowy szablon galerii sztuki HTML, aby spełnić te kryteria. To rozwiązanie spełnia wszystkie potrzeby współczesnych artystów i galerii. Szablon Decord HTML zapewnia różnorodne układy galerii i dodatkowe strony. Każda strona naszego rozwiązania jest dobrze zaprojektowana i gotowa na Twoje treści. Podobnie jak wszystkie nasze szablony, jest gotowy do SEO i w pełni responsywny dzięki funkcjom Bootstrap 5. Z pomocą Decord możesz publikować informacje o nadchodzących wydarzeniach w galerii sztuki. Co więcej, szablon pozwala szybko aktualizować obrazy i różne treści na Twojej stronie.
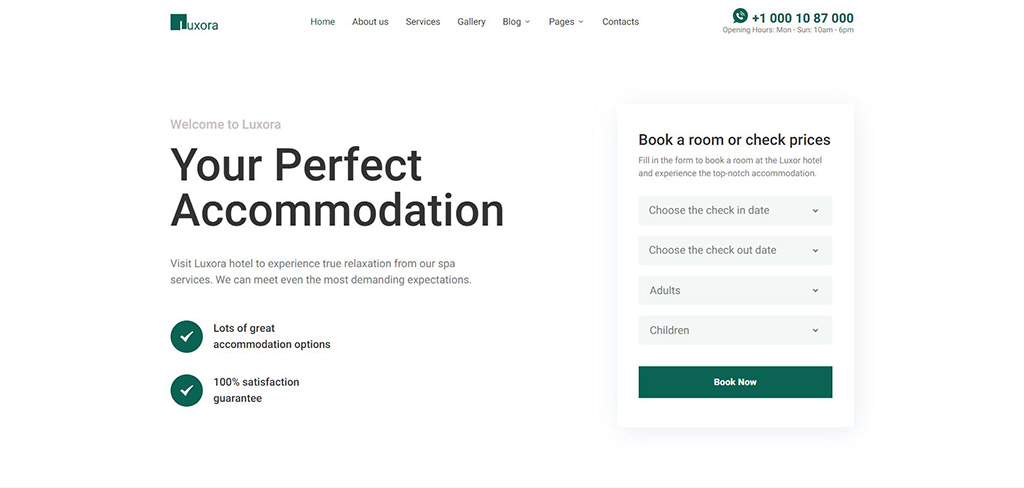
Luxora – HTML5 luksusowy interaktywny szablon hotelu

Nowoczesne luksusowe hotele wymagają odpowiedniej promocji w Internecie. A jeśli chcesz odpowiednio reprezentować swój hotel w Internecie, szablon interaktywny luksusowy hotel Luxora będzie świetnym wyborem. Rozwiązanie to, oparte na frameworku Bootstrap 5, oferuje łatwe w użyciu formularze rezerwacji, różnorodne funkcje i wstępnie zaprojektowane strony. Dzięki dobrze animowanej galerii i przemyślanym stronom bloga możesz dodać więcej informacji i treści do swojej witryny. Nasz szablon HTML5 umożliwia również łatwe utrzymywanie kontaktu z klientami i skuteczne reklamowanie usług hotelowych. Jeśli chcesz stworzyć coś oryginalnego z Luxorą, skorzystanie ze zintegrowanego zestawu UI i dobrze napisanej dokumentacji pomoże Ci osiągnąć to, czego potrzebujesz.
Przegląd wersji Bootstrap 5: Wnioski
Mamy nadzieję, że ta recenzja wydania Bootstrap 5 dostarczyła Wam informacji o nowej aktualizacji frameworka nr 1 na świecie. Oczywiście opisane powyżej zmiany to tylko część tego, co oferuje Bootstrap. Pozostaje jedną z najpotężniejszych i najbogatszych w funkcje platform open-source dla innowacyjnych twórców stron internetowych. W Zemez dążymy do tego, aby pozostać tak postępowym, jak to tylko możliwe. Dlatego nasz zespół HTML już aktualizuje nasze popularne szablony i opracowuje nowe do pracy z Bootstrap 5.
Jeśli chcesz wiedzieć, kiedy nasze nadchodzące szablony Bootstrap 5 zostaną wydane, zapisz się do naszego newslettera. Zalecamy również sprawdzenie naszego portfolio szablonów z dziesiątkami regularnie aktualizowanych szablonów i motywów. Na naszym blogu publikujemy również przewodniki i wskazówki dotyczące tworzenia stron internetowych oraz informacje o nowych szablonach Bootstrap firmy Zemez. Jeśli wolisz otrzymywać aktualizacje z sieci społecznościowych, nie zapomnij śledzić nas na Instagramie i Facebooku. Jeśli masz jakiekolwiek pytania dotyczące naszych rozwiązań i szablonów, nie wahaj się skontaktować z naszym wsparciem. Zawsze chętnie Ci pomożemy.
