إصدار Bootstrap 5. مقدمة
نشرت: 2021-05-28إصدار Bootstrap 5: نظرة عامة على الميزات الجديدة والتحديثات
يعد إصدار Bootstrap 5 أحد أكبر الأحداث التي حدثت مؤخرًا في صناعة تطوير الويب. يحتوي على مجموعة متنوعة من التحديثات الرئيسية المصممة لتسهيل استخدام Bootstrap للمطورين. قدم الإصدار السابق من Bootstrap العديد من التغييرات والمكونات الحيوية. ومع ذلك ، فقد كان يعتمد على التقنيات التي أصبحت ببطء أقل شعبية بين المطورين هذه الأيام. لهذا السبب يتخذ الإصدار الجديد من Bootstrap خطوة للأمام مقارنة بالإصدار الرابع.
من دعم المستعرض المحسّن إلى المزايا الإضافية مثل دعم RTL & Vanilla JS ، هناك الكثير الذي قد يقدمه Bootstrap 5. لا يزال إطار العمل هذا هو الحل الرائد الذي يبسط تطوير الويب سريع الاستجابة. علاوة على ذلك ، فهو سهل الاستخدام حتى للأشخاص الذين ليس لديهم معرفة واسعة في صناعة تطوير الويب. يوفر Bootstrap الكثير من الوقت من كتابة الكثير من أكواد HTML و CSS ، مما يمنحك مزيدًا من الوقت الثمين للعمل على ميزات موقع الويب. في مقال اليوم ، سنلقي نظرة مفصلة على التحديث الذي تم إصداره مؤخرًا على Bootstrap. أيضًا ، سوف نتعمق في كل من التغييرات الأساسية المقدمة في نسخته الخامسة.
إذا كنت ترغب في البقاء على اطلاع بآخر تحديثاتنا ، نوصي بزيارة مدونتنا. من المنشورات العادية حول قوالب التجارة الإلكترونية الخاصة بنا إلى مراجعات التطبيقات والمكونات الإضافية لـ Shopify و WordPress ، لدينا مجموعة واسعة من المقالات لقراءتها. جميع النصائح والأدلة التي ينشرها مؤلفونا مكتوبة بطريقة سهلة الفهم. مهما كانت تجربتك في تطوير الويب ، فإن مدونتنا لديها دائمًا ما تقدمه لك.
ما هو إطار عمل Bootstrap؟
قبل التعمق في جميع الميزات والتغييرات الجديدة لإصدار Bootstrap 5 ، نعتقد أنه من الضروري تقديم وصف موجز لهذا الإطار. لكونه أحد أكثر الأدوات استخدامًا في تطوير الويب هذه الأيام ، يعد Bootstrap إطار عمل CSS مجاني ومفتوح المصدر. إنه يحسن تطوير الويب الأمامي المتوافق مع الجوّال وسريع الاستجابة. تكمن إحدى مزاياها العديدة في القوالب المصممة مسبقًا للطباعة والأزرار والنماذج والعناصر الأساسية الأخرى لأي موقع ويب حديث.
تم تصميم Bootstrap ، الذي أطلق عليه في البداية Twitter Blueprint ، لزيادة الاتساق عبر أدوات التطوير الداخلية. ما يقرب من عشر سنوات منذ إصدار الإصدار الأول ، يعد Bootstrap اليوم إطار عمل لا بد منه يبسط تطوير الويب سريع الاستجابة. يعد Bootstrap أيضًا الخيار الأول لإنشاء تطبيقات ويب موثوقة ومتوافقة مع الأجهزة المحمولة. نظرًا لمرونته وبنيته الغنية بالمكونات ، يعد Bootstrap مثاليًا إذا كنت تريد التركيز على ما هو أكثر أهمية لمشروعك. لا عجب أن إطار العمل هذا الآن هو أحد أكثر الإطارات شيوعًا بين مطوري الويب. يعتمد على تقنيات الويب المعروفة لأي شخص عمل مع مواقع الويب مرة واحدة على الأقل:
- HTML5 ؛
- CSS3 ؛
- جافا سكريبت.

فوائد استخدام إصدار Bootstrap 5 في تطوير الويب
يوفر Bootstrap مرونة عالية ويسمح لك ببناء موقع ويب تفاعلي وموثوق به بسهولة وسرعة. أولاً وقبل كل شيء ، يزيد بشكل كبير من سرعة إجراءات تطوير الويب الروتينية. بفضل مكونات Bootstrap المكتوبة مسبقًا ، لا يحتاج المطورون إلى قضاء وقت في مهام التطوير الروتينية. إلى جانب ذلك ، من السهل تعلم هذا الإطار ، حتى لو لم تكن لديك خبرة واسعة في تطوير الويب. وبمساعدة المجتمع ، يمكنك بسهولة العثور على إجابة لأي سؤال حول استخدام هذا الإطار ومكوناته.
نظرًا لكونه أحد أكثر أدوات تطوير الويب استخدامًا ، يتم تحديث Bootstrap بانتظام. كما أنه يوفر توافقًا رائعًا ودعمًا عبر المستعرضات. سواء أكانت أجهزة عملائك متصفحات حديثة مثل Chrome و Opera أو أي شيء أكثر عتيقة ، فإن إصدار Bootstrap 5 سيجعل موقعك يبدو بسهولة على النحو المنشود على أي جهاز. باستخدام أدلة ووثائق سهلة المتابعة ، من السهل جدًا دمج هذا الإطار في موقع الويب الخاص بك في أي مرحلة. وبالطبع ، يمكنك تحرير شفرة مصدر Bootstrap بحرية لأنها متاحة مجانًا على الإنترنت.
التغييرات والمزايا المقدمة مع إصدار Bootstrap 5
منذ إصدار Bootstrap 4 ، تم استخدامه على نطاق واسع من قبل مطوري الويب في جميع أنحاء العالم. ومع ذلك ، فقد كان له بعض العيوب الطفيفة التي أدت إلى إبطاء التطوير الموجه حصريًا نحو المتصفحات الجديدة. تحتاج مواقع الويب الحديثة أيضًا إلى أن تكون خفيفة الوزن وأقل حجمًا لتعمل بشكل أسرع كما هو مطلوب من قِبل Google. لهذا السبب قرر الفريق في Bootstrap إزالة ما هو قديم (بما في ذلك المتصفحات القديمة ومتطلبات إطار العمل). هذا سيجعل عملك مع Bootstrap 5 الجديد كليًا أسهل.
بعد إصداره في 5 مايو 2021 ، أدخل Bootstrap 5 مجموعة متنوعة من التغييرات. الإصدار الجديد من هذا الإطار موجه بشكل كبير نحو تقنيات الويب الحديثة. في الوقت الحاضر ، يجب أن يكون موقع الويب سهل الاستخدام وجذابًا أيضًا خفيف الوزن. هذا هو بالضبط ما يسمح لك إصدار Bootstrap 5 بتحقيقه. مع العديد من التغييرات والإصلاحات والتحديثات ، هناك العديد من التغييرات الرئيسية التي تستحق اهتمامك:
- إزالة jQuery ؛
- الخطوط المستجيبة
- دعم RTL الكامل ؛
- لم تعد المتصفحات القديمة مدعومة ؛
- الأكورديون والأشكال والمكونات الأخرى الجديدة.
لا يزال Bootstrap 5 يتضمن كل ما يحبه الناس من أجله. هذه الميزات هي إضافة رائعة لما حققه فريق Bootstrap بالفعل. مع ذلك ، تتغير بعض الأشياء بمرور الوقت. هذا صحيح أيضًا لتقنيات تطوير الويب. يحتاج أي إطار إلى التكيف مع صناعة تصميم الويب سريعة التطور. لهذا السبب قدم فريق Bootstrap هذه التحديثات. الآن ، دعنا نلقي نظرة أعمق على الميزات الجديدة. سيساعدنا ذلك على فهم أفضل لكيفية تأثير التغييرات في Bootstrap 5 على تطوير الويب.

تحديثات Bootstrap 5: إزالة jQuery
أحد أبرز التغييرات في Bootstrap 5 هو إزالة jQuery. هذا الأخير عبارة عن مكتبة JavaScript متعددة الاستخدامات. إنه يحسن عملك باستخدام JavaScript ويبقي الشفرة بسيطة. بمساعدة مكونات jQuery الإضافية ، يمكن أن يصبح موقعك أكثر تفاعلية. ومع ذلك ، يمكن الوصول إلى العديد من المزايا التي تقدمها مكتبة JS من خلال Vanilla JavaScript. لذلك ، من خلال إزالة متطلبات jQuery ، فإن إصدار Bootstrap 5 يجعل كود JavaScript يستغرق مساحة أقل. هذا أيضا يحسن سرعة تحميل الصفحة. نظرًا لأن Bootstrap عبارة عن إطار عمل سريع الاستجابة ، يمكن أن تغير هذه الخطوة الطريقة التي تتعامل بها المتصفحات مع مواقع الويب للجوال.
ومع ذلك ، هناك تحديثات أخرى متعلقة بـ JavaScript والتي يكون Bootstrap 5 جاهزًا لتقديمها. على سبيل المثال ، يمكنك الآن استخدام الفئات المخصصة عند العمل باستخدام التلميحات والأدوات المنبثقة. تم تحديث Popper إلى نسخته الثانية لتحسين عملك باستخدام تلميحات الأدوات والقوائم المنسدلة. يعني هذا التحديث أيضًا إصلاح موضع Toast ، والذي قد يكون مهمًا للغاية لمطوري Android. علاوة على ذلك ، تم تقديم مجموعة متنوعة من التحسينات لجعل مشاركة الكود عبر المكونات تعمل بشكل أفضل.
إسقاط دعم المتصفحات القديمة
في نسخته الخامسة ، أسقط Bootstrap الدعم الرسمي للمتصفحات الأقدم ، بما في ذلك Internet Explorer 10 و 11. وكان عدد قليل للغاية من مستخدمي IE بمثابة سبب لهذا التغيير. بينما لا تزال المتصفحات القديمة تعرض مواقع الويب المستندة إلى Bootstrap بشكل صحيح ، فإن إطار العمل يعمل بشكل لا تشوبه شائبة فقط على المتصفحات والأجهزة الحديثة. يتضمن ذلك برامج تصفح شائعة للغاية لتصفح الويب:
- Chrome الإصدار 60 وما فوق ؛
- Microsoft Edge (قائم على الكروم) ؛
- Firefox الإصدار 60 وما فوق ؛
- Safari و iOS Safari الإصدار 10 وما فوق ؛
- Android Marshmallow (الإصدار 6) وما فوق.
يدعم إصدار Bootstrap 5 غالبية أجهزة ومتصفحات الأجهزة المحمولة وسطح المكتب. ومع ذلك ، من المرجح أن يتم عرض موقع الويب الذي تم إنشاؤه باستخدام هذا الإطار بشكل صحيح حتى في المتصفحات القديمة. مع دعم عدد أقل من المتصفحات ، لا يضطر المطورون إلى دمج التعليمات البرمجية غير الضرورية في مواقعهم على الويب. هذا يقلل من حجم صفحات الويب ويجعلها يتم تحميلها بشكل أسرع. علاوة على ذلك ، على الأجهزة المحمولة ، يدعم Bootstrap المتصفحات الافتراضية فقط. هذا يعني أنه لن يكون هناك دعم خارج الصندوق لمتصفحات Opera Mini و Amazon Silk ومتصفحات الوكيل الأخرى. القائمة الكاملة للمتصفحات والأجهزة لكل نظام أساسي متاحة على موقع Bootstrap الإلكتروني.


ميزات Bootstrap 5 الجديدة: دعم RTL والشبكة الممتدة
التغيير الرئيسي التالي في إصدار Bootstrap 5 هو دعم RTL. في نسخته السابقة ، فقط الإضافات والتعديلات المختلفة يمكنها توفير سلوك اتجاهي من اليمين إلى اليسار. مع الإصدار الخامس ، تم تقديم RTL رسميًا إلى Bootstrap. علاوة على ذلك ، تمت إضافة الوثائق والأدلة لفهم أفضل لكيفية عمل Right To Left في إطار العمل. تتوفر أيضًا العديد من أمثلة RTL الجاهزة على موقع الويب الخاص بإطار العمل.
يتضمن التحديث البارز الآخر إدخال شبكة ممتدة. يحتوي Bootstrap الآن على شبكة Flexbox موسعة ومحسنة. على سبيل المثال ، يحتوي الآن على نقطة توقف كبيرة جدًا. سيعرض الآن المحتوى الذي يستغرق عرضه أكثر من 1400 بكسل. مع الإصدار الجديد ، يتم توفير المزيد من التحكم في عرض الحضيض والمزاريب الرأسية. بالإضافة إلى ذلك ، قدم Bootstrap 5 دعمًا أفضل للتداخل. الآن ، يمكنك تداخل الصفوف دون تعارض بين الحشوات والهوامش.
كيف تعمل الخطوط المستجيبة في Bootstrap 5
تلعب الطباعة دورًا كبيرًا في خلق انطباع أول مناسب لزوار موقع الويب الخاص بك. ومع استجابة غالبية مواقع الويب ، تحتاج الخطوط أيضًا إلى تلبية المتطلبات الحديثة. لحل مشاكل الطباعة المختلفة ، يتضمن إصدار Bootstrap 5 الآن محرك RFS. يرمز RFS إلى أحجام الخطوط المستجيبة. ببساطة ، يسمح هذا المحرك بتغيير حجم أي قيمة لخصائص CSS المختلفة. وهي تشمل نصف قطر الحدود ، وظل الصندوق ، والهوامش ، والحشو ، والحدود ، وما إلى ذلك. تعمل هذه الأداة مع أي معالج مسبق أو معالج لاحق معروف (أقل ، PostCSS ، وغيرها).
بمساعدة RFS ، يمكنك الاستفادة من المساحة المتاحة لتحقيق نتائج أفضل. نظرًا لآلية محرك تغيير الحجم ، سيتم حساب قيم الخط المناسبة تلقائيًا. هذه الأداة متاحة في كل من الخيارات المستقلة والمختلطة. يتم تضمين وثائق الاستخدام الصحيح RFS مع Bootstrap. ومع ذلك ، فإن المحرك متاح أيضًا كأداة منفصلة. لا تتردد في معرفة المزيد عنها في مستودع GitHub الخاص بها.

مكونات وعناصر Bootstrap المحدثة
إلى جانب هذه التحديثات ، يحتوي Bootstrap على تغييرات مهمة أخرى يحتاج أي مطور إلى معرفتها. يشتهر إطار عمل Bootstrap بمكوناته سهلة الاستخدام. لهذا السبب عمل الفريق على تحسين وظائف المكونات. تشمل المكونات المحدثة والمضافة ما يلي:
- فكان
- أكورديون جديد
- الشيكات وأجهزة الراديو.
- نماذج؛
- تسميات عائمة
- مدخلات الملف.
يعتمد مكون offcanvas على الوسائط المستخدمة على نطاق واسع في Bootstrap. توفر إضافته إلى موقعك تفاعلاً أفضل مع زوار موقعك. علاوة على ذلك ، فهو يتضمن خلفية قابلة للتكوين ، وتمرير للجسم ، وموضع. بالإضافة إلى offcanvas ، تمت إضافة مكون الأكورديون. يوفر تجربة خالية من الأخطاء ودعم تدفق الأكورديون. تم أيضًا إعادة صياغة النماذج وعناصر التحكم الخاصة بها في إصدار Bootstrap 5. الآن جميع عناصر التحكم في النموذج قابلة للتخصيص لتلائم واجهة مستخدم موقع الويب الخاص بك بأفضل طريقة ممكنة.
عند الحديث عن الضوابط ، تبدو الشيكات وأجهزة الراديو الآن أكثر اتساقًا. يمكن أيضًا تخصيصها بسهولة. أيضًا ، تتضمن جميع عناصر النموذج مظهرًا مخصصًا. يوفر سلوكًا موحدًا للعديد من العناصر عبر الأنظمة الأساسية والمتصفحات المختلفة. بفضل ذلك ، لن يتم الخلط بين المستخدمين عند استخدام موقع ويب على جهاز جديد. تم أيضًا تحديث التسميات العائمة ومدخلات الملفات لتتناسب مع النماذج الجديدة. يمكن الآن التحكم في مدخلات الملفات عبر CSS دون الحاجة إلى استخدام JavaScript. بالنسبة للتسميات العائمة ، فإنها تقدم الآن دعمًا للإدخالات النصية ومناطق النص والتحديدات.
أفضل قوالب Bootstrap 5 تم تصميمها وتطويرها بواسطة Zemez
تسمح مرونة Bootstrap 5 بإنشاء أي شيء تريده تقريبًا لموقعك على الويب. نظرًا لمجموعة متنوعة من الميزات الجديدة التي تم اختبارها على مدار الوقت ، فإن إنشاء موقع ويب موثوق به أمر سهل للغاية. وإذا كنت تفضل استخدام حلول جاهزة ، فقد قمنا بإعداد مجموعة مختارة من أفضل 3 قوالب لمواقع HTML. وهي تستند إلى أحدث إصدار من إطار عمل Bootstrap وهي مرنة للغاية. تم تصميمها وتطويرها بواسطة فريقنا المتمرس ، تناسب هذه القوالب مجموعة متنوعة من الأغراض وتغطي موضوعات مختلفة. دعنا نلقي نظرة فاحصة على قوالب HTML5 هذه وما يمكن أن تقدمه.
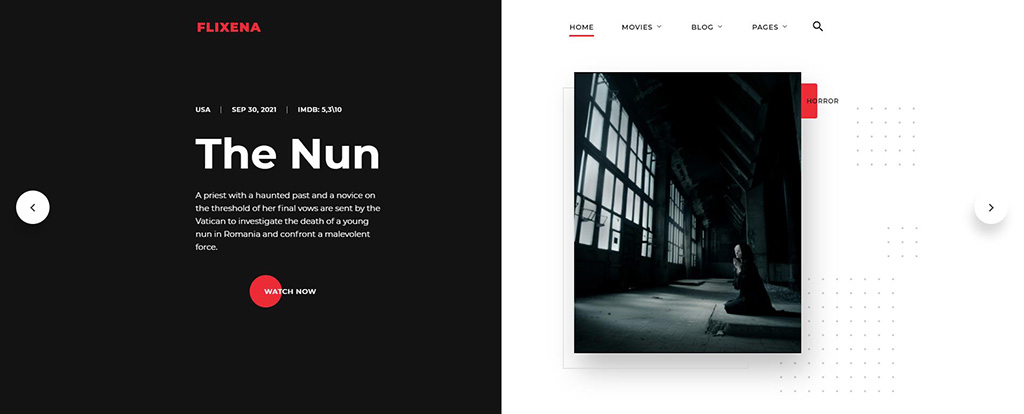
Flixena - قالب HTML 5 لموقع ويب فيديو لبث الأفلام

يوفر الويب الكثير من الفرص لخدمات بث الأفلام الحديثة. وعندما يتعلق الأمر بالتمثيل الناجح عبر الإنترنت ، يمكن أن يساعدك قالب HTML5 لموقع فيديو Flixena. من تصميمه الحديث إلى التخطيط والوظائف الغنية ، هناك الكثير الذي يمكن أن تقدمه HTML5. على سبيل المثال ، يوفر صفحات الفئات للأفلام والبرامج التلفزيونية. يتيح لك بسهولة نشر مجموعتك من الأفلام التي يمكن دفقها عبر الإنترنت. أيضًا ، بمساعدة العديد من الصفحات المصممة جيدًا ، يمكنك معرفة المزيد عن خدمتك. نموذجنا مناسب أيضًا للنشر المنتظم لأخبار الأفلام والتحديثات. وباستخدام مجموعة متنوعة من عناصر واجهة المستخدم ، يمكنك تخصيص أي صفحة من النموذج حسب ذوقك.
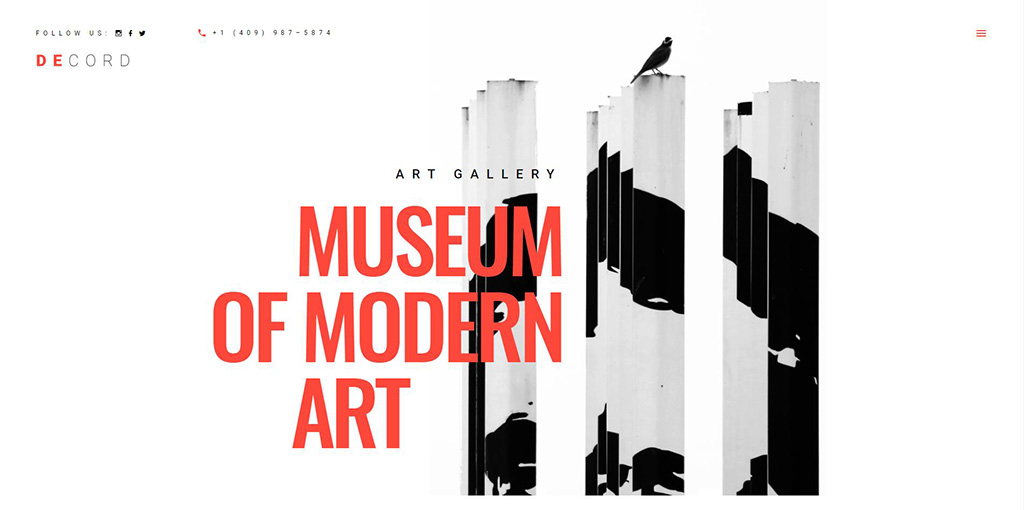
Decord - قالب معرض فنون HTML

عندما تقوم بإنشاء موقع ويب لمعرض فني ، فإنك تهدف إلى شيء مذهل وجذاب. لقد قمنا بتصميم قالب معرض الفن HTML الجديد الخاص بنا لمطابقة هذه المعايير. هذا الحل يلبي جميع احتياجات الفنانين وصالات العرض الحديثة. يوفر قالب Decord HTML مجموعة متنوعة من تخطيطات المعرض والصفحات الإضافية. كل صفحة من حلنا مصممة جيدًا وجاهزة للمحتوى الخاص بك. مثل جميع قوالبنا ، فهو جاهز لتحسين محركات البحث ومستجيب تمامًا بفضل ميزات Bootstrap 5. بمساعدة Decord ، يمكنك نشر معلومات حول أحداث معرض الفنون القادمة. علاوة على ذلك ، يسمح لك النموذج بتحديث الصور والمحتويات المتنوعة على موقع الويب الخاص بك بسرعة.
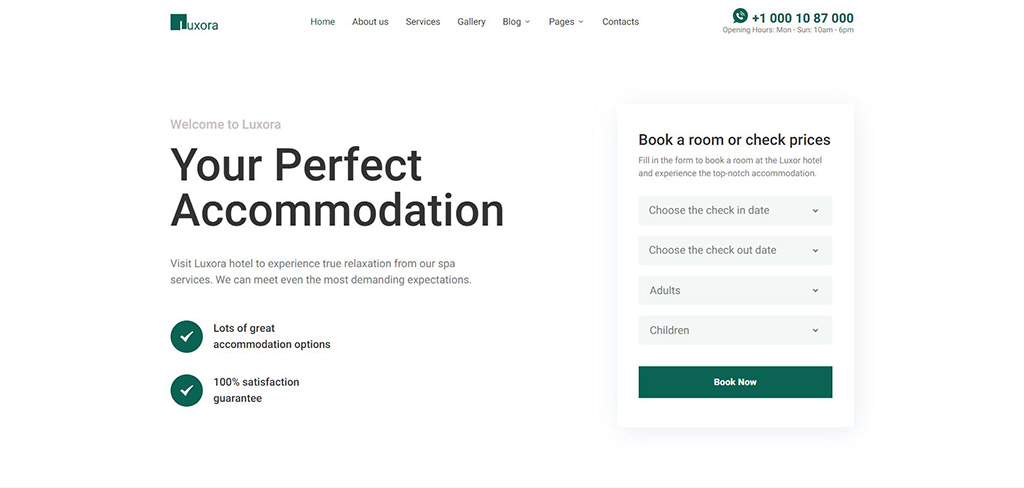
Luxora - قالب فندق تفاعلي فاخر HTML5

تتطلب الفنادق الفاخرة الحديثة ترويجًا مناسبًا عبر الإنترنت. وإذا كنت تريد تمثيل فندقك بشكل صحيح على الإنترنت ، فسيكون قالب فندق Luxora الفاخر التفاعلي خيارًا رائعًا. استنادًا إلى إطار عمل Bootstrap 5 ، يوفر هذا الحل نماذج حجز سهلة الاستخدام ومجموعة متنوعة من الميزات وصفحات مصممة مسبقًا. من خلال معرض الصور المتحركة جيدًا وصفحات المدونات المدروسة ، يمكنك إضافة المزيد من المعلومات والمحتوى إلى موقع الويب الخاص بك. يتيح لك نموذج HTML5 الخاص بنا أيضًا البقاء على اتصال بسهولة مع عملائك والإعلان عن خدماتك الفندقية بشكل فعال. في حال كنت ترغب في إنشاء شيء أصلي باستخدام Luxora ، فإن استخدام مجموعة أدوات واجهة المستخدم المدمجة والوثائق المكتوبة جيدًا سيساعدك على تحقيق ما تحتاجه.
نظرة عامة على إصدار Bootstrap 5: الخاتمة
نأمل أن تكون هذه المراجعة لإصدار Bootstrap 5 قد زودتك بمعلومات حول التحديث الجديد لإطار العمل رقم 1 في العالم. بالطبع ، التغييرات المذكورة أعلاه ليست سوى جزء مما يقدمه Bootstrap. يظل أحد أقوى أطر العمل مفتوحة المصدر وأكثرها ثراءً لمطوري الويب المبتكرين. في Zemez ، نهدف إلى الحفاظ على تقدمنا قدر الإمكان. لهذا السبب يقوم فريق HTML لدينا بالفعل بتحديث قوالبنا الشائعة وتطوير قوالب جديدة للعمل على Bootstrap 5.
إذا كنت ترغب في معرفة موعد إطلاق قوالب Bootstrap 5 القادمة ، فقم بالاشتراك في نشرتنا الإخبارية. نوصي أيضًا بمراجعة مجموعة القوالب الخاصة بنا مع العشرات من القوالب والسمات التي يتم تحديثها بانتظام. في مدونتنا ، ننشر أيضًا أدلة ونصائح لتطوير الويب ومعلومات حول قوالب Bootstrap الجديدة بواسطة Zemez. إذا كنت تفضل تلقي تحديثات من الشبكات الاجتماعية ، فلا تنس متابعتنا على Instagram و Facebook. في حال كان لديك أي أسئلة حول حلولنا وقوالبنا ، فلا تتردد في الاتصال بدعمنا. نحن دائما سعداء لمساعدتك.
