Rilascio Bootstrap 5. introduzione
Pubblicato: 2021-05-28La versione Bootstrap 5: panoramica di nuove funzionalità e aggiornamenti
La versione Bootstrap 5 è uno dei più grandi eventi accaduti di recente nel settore dello sviluppo web. Contiene una serie di importanti aggiornamenti progettati per rendere Bootstrap più facile da usare per gli sviluppatori. La versione precedente di Bootstrap forniva molte modifiche e componenti vitali. Tuttavia, si basava su tecnologie che stanno lentamente diventando meno popolari tra gli sviluppatori in questi giorni. Ecco perché la nuova versione di Bootstrap fa un passo avanti rispetto alla quarta versione.
Dal supporto migliorato del browser a vantaggi extra come il supporto RTL e Vanilla JS, Bootstrap 5 può offrire molto. Questo framework è ancora la soluzione leader che semplifica lo sviluppo web reattivo. Inoltre, è facile da usare anche per le persone che non hanno una conoscenza approfondita del settore dello sviluppo web. Bootstrap consente di risparmiare un sacco di tempo scrivendo molto codice HTML e CSS, dandoti più tempo prezioso per lavorare sulle funzionalità del sito web. Nell'articolo di oggi, daremo uno sguardo dettagliato a un aggiornamento rilasciato di recente su Bootstrap. Inoltre, approfondiremo ciascuna delle modifiche principali introdotte nella sua quinta versione.
Se vuoi rimanere aggiornato sui nostri recenti aggiornamenti, ti consigliamo di visitare il nostro blog. Dai post regolari sui nostri modelli di eCommerce alle recensioni di app e plug-in per Shopify e WordPress, abbiamo un'ampia scelta di articoli da leggere. Tutti i suggerimenti e le guide pubblicate dai nostri autori sono scritti in modo facile da capire. Qualunque sia la tua esperienza nello sviluppo web, il nostro blog ha sempre qualcosa da offrirti.
Cos'è Bootstrap Framework?
Prima di approfondire tutte le nuove funzionalità e modifiche della versione Bootstrap 5, riteniamo sia necessario fornire una breve descrizione di questo framework. Essendo uno degli strumenti più utilizzati nello sviluppo web in questi giorni, Bootstrap è un framework CSS open source e gratuito. Migliora lo sviluppo web front-end reattivo e ottimizzato per i dispositivi mobili. Uno dei suoi numerosi vantaggi risiede nei modelli pre-progettati per tipografia, pulsanti, moduli e altri elementi chiave di un sito Web moderno.
Inizialmente chiamato Twitter Blueprint, Bootstrap è stato progettato per aumentare la coerenza tra gli strumenti di sviluppo interni. A quasi dieci anni dal rilascio della sua prima versione, oggi Bootstrap è un framework indispensabile che semplifica lo sviluppo web reattivo. Inoltre, Bootstrap è la scelta numero 1 per la creazione di app Web affidabili e ottimizzate per i dispositivi mobili. Grazie alla sua flessibilità e alla sua struttura ricca di componenti, Bootstrap è perfetto se vuoi concentrarti su ciò che conta di più per il tuo progetto. Non c'è da stupirsi che ora questo framework sia uno dei più popolari tra gli sviluppatori web. Si basa su tecnologie web ben note a chiunque abbia lavorato con i siti web almeno una volta:
- HTML5;
- CSS3;
- JavaScript.

I vantaggi dell'utilizzo della versione Bootstrap 5 nello sviluppo Web
Bootstrap offre un'elevata flessibilità e ti consente di creare facilmente e rapidamente un sito Web affidabile e interattivo. Innanzitutto, aumenta notevolmente la velocità delle procedure di routine di sviluppo web. Grazie ai componenti Bootstrap prescritti, gli sviluppatori non hanno bisogno di dedicare tempo alle attività di sviluppo di routine. Inoltre, questo framework è facile da imparare, anche se non hai una vasta esperienza di sviluppo web. E con l'aiuto della community, puoi facilmente trovare la risposta a qualsiasi domanda sull'utilizzo di questo framework e dei suoi componenti.
Essendo uno degli strumenti di sviluppo web più utilizzati, Bootstrap viene aggiornato regolarmente. Inoltre, offre grande compatibilità e supporto cross-browser. Indipendentemente dal fatto che i dispositivi dei tuoi clienti siano browser moderni come Chrome e Opera o qualcosa di più vintage, la versione Bootstrap 5 renderà facilmente il tuo sito come previsto su qualsiasi dispositivo. Con guide e documentazione facili da seguire, è abbastanza semplice integrare questo framework nel tuo sito Web in qualsiasi momento. E, naturalmente, puoi modificare liberamente il codice sorgente di Bootstrap poiché è disponibile gratuitamente online.
Modifiche e vantaggi introdotti con la versione Bootstrap 5
Dal rilascio di Bootstrap 4, è stato ampiamente utilizzato dagli sviluppatori web di tutto il mondo. Tuttavia, presentava alcuni piccoli svantaggi che rallentavano lo sviluppo diretto esclusivamente verso i nuovi browser. I siti Web moderni devono anche essere più leggeri e più sottili per funzionare più velocemente come richiesto da Google. Ecco perché il team di Bootstrap ha deciso di rimuovere ciò che è obsoleto (inclusi i vecchi browser e i requisiti del framework). Questo semplificherà il tuo lavoro con il nuovissimo Bootstrap 5.
Dopo il suo rilascio il 5 maggio 2021, Bootstrap 5 ha introdotto una serie di modifiche. La nuova versione di questo framework è in gran parte orientata verso le moderne tecnologie web. Al giorno d'oggi, un sito web facile da usare e attraente deve anche essere leggero. Questo è esattamente ciò che ti consente di ottenere la versione Bootstrap 5. Con le sue numerose modifiche, correzioni e aggiornamenti, molti dei principali meritano la tua attenzione:
- Rimozione di jQuery;
- Font reattivi;
- Pieno supporto RTL;
- I browser meno recenti non sono più supportati;
- Nuove fisarmoniche, moduli e altri componenti.
Bootstrap 5 include ancora tutto ciò per cui la gente lo adora. Queste funzionalità sono un'ottima aggiunta a ciò che il team di Bootstrap ha già raggiunto. Tuttavia, alcune cose cambiano nel tempo. Questo vale anche per le tecnologie di sviluppo web. Qualsiasi framework deve adattarsi a un settore del web design in rapido sviluppo. Ecco perché il team Bootstrap ha introdotto questi aggiornamenti. Ora, diamo uno sguardo più approfondito alle nuove funzionalità. Ci aiuterà a capire meglio come i cambiamenti in Bootstrap 5 influenzeranno lo sviluppo web.

Aggiornamenti Bootstrap 5: rimozione di jQuery
Uno dei cambiamenti più importanti di Bootstrap 5 è la rimozione di jQuery. Quest'ultima è una versatile libreria JavaScript. Migliora il tuo lavoro con JavaScript e mantiene il codice semplice. Con l'aiuto dei plugin jQuery, il tuo sito può diventare più interattivo. Tuttavia, molti vantaggi offerti da questa libreria JS sono accessibili tramite JavaScript vanilla. Quindi, rimuovendo il requisito jQuery, la versione Bootstrap 5 fa sì che il codice JavaScript occupi meno spazio. Ciò migliora anche la velocità di caricamento della pagina. Poiché Bootstrap è un framework reattivo, questo passaggio può cambiare il modo in cui i siti Web mobili vengono gestiti dai browser.
Tuttavia, ci sono altri aggiornamenti relativi a JavaScript che Bootstrap 5 è pronto ad offrire. Ad esempio, ora puoi utilizzare classi personalizzate quando lavori con descrizioni comandi e popover. Popper è stato aggiornato alla sua seconda versione per migliorare il tuo lavoro con suggerimenti e menu a discesa. Questo aggiornamento significa anche rivedere il posizionamento di Toast, che potrebbe essere molto importante per gli sviluppatori Android. Inoltre, è stata introdotta una serie di ottimizzazioni per migliorare il funzionamento della condivisione del codice tra i componenti.
Eliminazione del supporto di browser obsoleti
Nella sua quinta versione, Bootstrap ha abbandonato il supporto ufficiale dei browser più vecchi, inclusi Internet Explorer 10 e 11. Un numero estremamente basso di utenti di IE è servito come motivo di questo cambiamento. Sebbene i vecchi browser visualizzino ancora correttamente i siti Web basati su Bootstrap, il framework funziona perfettamente solo su browser e dispositivi moderni. Ciò include software di navigazione molto popolare per la navigazione sul Web:
- Chrome versione 60 e successive;
- Microsoft Edge (basato su Chromium);
- Firefox versione 60 e successive;
- Safari e iOS Safari v. 10 e superiori;
- Android Marshmallow (v. 6) e versioni successive.
La versione Bootstrap 5 supporta la maggior parte dei dispositivi mobili e desktop e dei browser. Tuttavia, un sito Web creato con questo framework molto probabilmente verrà visualizzato correttamente anche nei browser meno recenti. Con un minor numero di browser supportati, gli sviluppatori non devono integrare codice non necessario nei loro siti Web. Ciò riduce le dimensioni delle pagine Web e le fa caricare più velocemente. Inoltre, sui dispositivi mobili, Bootstrap supporta solo i browser predefiniti. Significa che non ci sarà alcun supporto pronto all'uso per Opera Mini, Amazon Silk e altri browser proxy. L'elenco completo di browser e dispositivi per ciascuna piattaforma è disponibile sul sito Web Bootstrap.

Nuove funzionalità di Bootstrap 5: supporto RTL e griglia estesa
Il prossimo cambiamento importante nella versione Bootstrap 5 è il supporto RTL. Nella sua versione precedente, solo i plugin e varie modifiche potevano fornire un comportamento direzionale da destra a sinistra. Con la quinta versione, RTL è stato ufficialmente introdotto in Bootstrap. Inoltre, sono state aggiunte documentazione e guide per una migliore comprensione di come funziona da destra a sinistra nel framework. Diversi esempi RTL già pronti sono disponibili anche sul sito Web del framework.

Un altro aggiornamento degno di nota include l'introduzione di una griglia estesa. Il Bootstrap ora ha una griglia flexbox estesa e migliorata. Ad esempio, ora ha un punto di interruzione Extra Large. Ora visualizzerà il contenuto che occupa più di 1400 px nella sua larghezza. Con la nuova versione, viene fornito un maggiore controllo sulle larghezze delle grondaie e sulle grondaie verticali. In aggiunta a questo, Bootstrap 5 ha introdotto un migliore supporto per la nidificazione. Ora puoi nidificare le righe senza avere conflitti tra padding e margini.
Come funzionano i caratteri reattivi in Bootstrap 5
La tipografia gioca un ruolo importante nel creare una prima impressione adeguata per i visitatori del tuo sito web. E poiché la maggior parte dei siti Web è reattiva, anche i caratteri devono soddisfare le esigenze moderne. Per risolvere vari problemi di tipografia, la versione Bootstrap 5 ora include il motore RFS. RFS sta per Responsive Font Sizes. In parole povere, questo motore consente di ridimensionare qualsiasi valore per varie proprietà CSS. Includono border-radius, box-shadow, margini, padding, bordi, ecc. Questo strumento funziona con qualsiasi preprocessore o postprocessore noto (Less, PostCSS e altri).
Con l'aiuto di RFS, puoi utilizzare lo spazio disponibile per ottenere risultati migliori. A causa del meccanismo del motore di ridimensionamento, i valori dei caratteri appropriati verranno calcolati automaticamente. Questo strumento è disponibile sia nelle opzioni standalone che mixin. La documentazione sull'utilizzo corretto di RFS è inclusa in Bootstrap. Tuttavia, il motore è disponibile anche come strumento separato. Sentiti libero di saperne di più nel suo repository GitHub.

Componenti ed elementi Bootstrap aggiornati
Oltre a questi aggiornamenti, Bootstrap ha altre importanti modifiche che ogni sviluppatore deve conoscere. Il framework Bootstrap è famoso per i suoi componenti facili da usare. Ecco perché il team ha lavorato per migliorare la funzionalità dei componenti. I componenti aggiornati e aggiunti includono:
- fuori tela;
- Nuova fisarmonica;
- Controlli e radio;
- Le forme;
- Etichette mobili;
- Input di file.
Il componente offcanvas si basa su modali ampiamente utilizzati in Bootstrap. Aggiungerlo al tuo sito fornisce una migliore interazione con i tuoi visitatori. Inoltre, include uno sfondo configurabile, scorrimento del corpo e posizionamento. Oltre a offcanvas, è stato aggiunto il componente .accordion . Fornisce un'esperienza senza bug e supporto per fisarmonica a filo. Anche i moduli e i relativi controlli sono stati rielaborati nella versione Bootstrap 5. Ora tutti i controlli dei moduli sono personalizzabili per adattarsi all'interfaccia utente del tuo sito web nel miglior modo possibile.
Parlando di controlli, i controlli e le radio ora sembrano più coerenti. Possono anche essere facilmente personalizzati. Inoltre, tutti gli elementi del modulo includono un aspetto personalizzato. Fornisce un comportamento unificato per vari elementi su piattaforme e browser diversi. Grazie ad esso, gli utenti non saranno confusi quando utilizzano un sito Web su un nuovo dispositivo. Anche le etichette mobili e gli input di file sono stati aggiornati per corrispondere ai nuovi moduli. Gli input di file ora possono essere controllati tramite CSS senza la necessità di utilizzare JavaScript. Per quanto riguarda le etichette mobili, ora offrono supporto per input testuali, aree di testo e selezioni.
I migliori modelli Bootstrap 5 progettati e sviluppati da Zemez
La flessibilità di Bootstrap 5 consente di creare quasi tutto ciò che desideri per il tuo sito web. A causa di una varietà di funzionalità nuove e testate nel tempo, la creazione di un sito Web affidabile è abbastanza semplice. E se preferisci utilizzare soluzioni già pronte, abbiamo preparato una selezione dei 3 migliori modelli di siti Web HTML. Si basano sull'ultima versione del framework Bootstrap e sono altamente flessibili. Progettati e sviluppati dal nostro team di esperti, questi modelli si adattano a una varietà di scopi e coprono diversi argomenti. Diamo un'occhiata più da vicino a questi modelli HTML5 e a cosa possono offrire.
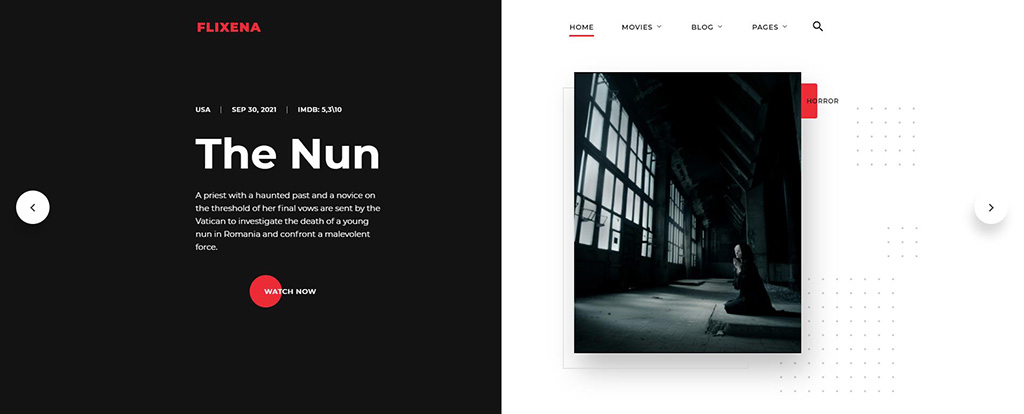
Flixena – Modello HTML 5 di siti Web di video per lo streaming di film

Il Web offre molte opportunità per i moderni servizi di streaming di film. E quando si tratta di una rappresentazione online di successo, il modello HTML5 del sito Web di video Flixena può aiutarti. Dal suo design moderno al layout e alla ricca funzionalità, c'è molto che questo HTML5 può offrire. Ad esempio, fornisce pagine di categorie per film e programmi TV. Ti consente di pubblicare facilmente la tua raccolta di film che possono essere trasmessi in streaming online. Inoltre, con l'aiuto di numerose pagine ben progettate, puoi dire di più sul tuo servizio. Il nostro modello è adatto anche per la pubblicazione regolare di notizie e aggiornamenti sui film. E con una varietà di elementi dell'interfaccia utente, puoi personalizzare qualsiasi pagina del modello secondo i tuoi gusti.
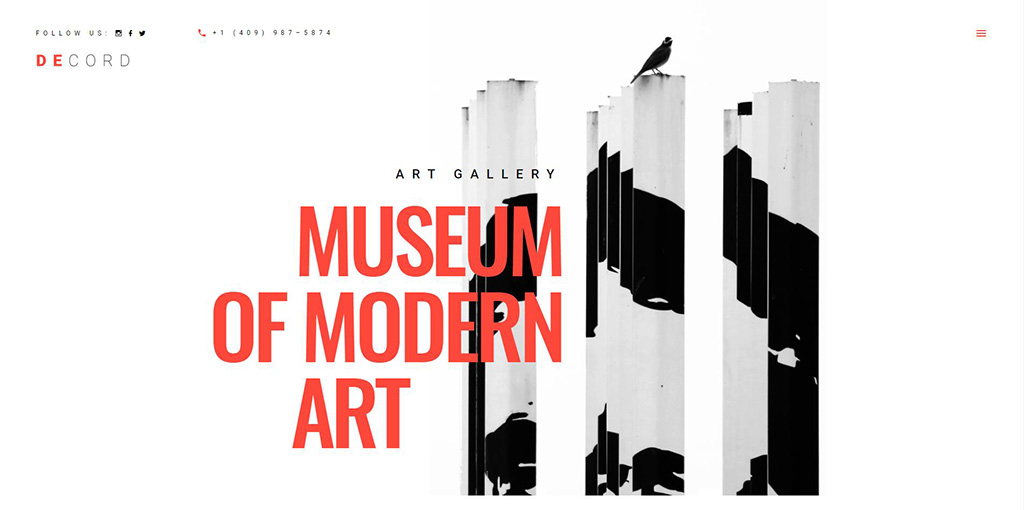
Decord - Modello di galleria d'arte HTML

Quando crei un sito web per una galleria d'arte, punti a qualcosa di spettacolare e accattivante. Abbiamo progettato il nostro nuovo modello di galleria d'arte HTML per soddisfare questi criteri. Questa soluzione soddisfa tutte le esigenze degli artisti e delle gallerie moderne. Il modello HTML Decord fornisce una varietà di layout di galleria e pagine aggiuntive. Ogni pagina della nostra soluzione è ben progettata ed è pronta per i tuoi contenuti. Come tutti i nostri modelli, è pronto per la SEO e completamente reattivo grazie alle funzionalità di Bootstrap 5. Con l'aiuto di Decord, puoi pubblicare informazioni sui prossimi eventi della galleria d'arte. Inoltre, il template ti permette di aggiornare velocemente le immagini e i vari contenuti del tuo sito web.
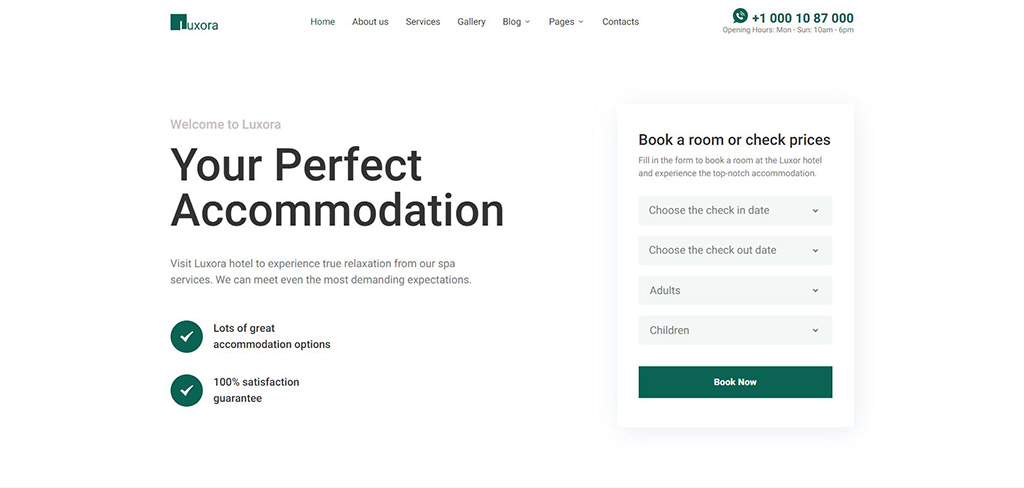
Luxora – Modello HTML5 per hotel interattivo di lusso

I moderni hotel di lusso richiedono un'adeguata promozione online. E se vuoi rappresentare correttamente il tuo hotel su Internet, il modello interattivo per hotel di lusso Luxora sarà un'ottima scelta. Basata sul framework Bootstrap 5, questa soluzione offre moduli di prenotazione facili da usare, una varietà di funzionalità e pagine pre-progettate. Con una galleria ben animata e pagine di blog ben studiate, puoi aggiungere più informazioni e contenuti al tuo sito web. Il nostro modello HTML5 ti consente inoltre di rimanere facilmente in contatto con i tuoi clienti e pubblicizzare efficacemente i tuoi servizi alberghieri. Nel caso in cui desideri creare qualcosa di originale con Luxora, l'utilizzo del kit UI integrato e della documentazione ben scritta ti aiuterà a ottenere ciò di cui hai bisogno.
Panoramica sulla versione Bootstrap 5: conclusione
Ci auguriamo che questa recensione della versione Bootstrap 5 ti abbia fornito informazioni sul nuovo aggiornamento del framework n. 1 al mondo. Naturalmente, le modifiche sopra descritte sono solo una parte di ciò che offre Bootstrap. Rimane uno dei framework open source più potenti e ricchi di funzionalità per sviluppatori web innovativi. In Zemez, miriamo a rimanere il più progressisti possibile. Ecco perché il nostro team HTML sta già aggiornando i nostri modelli popolari e sviluppandone di nuovi per funzionare su Bootstrap 5.
Se desideri sapere quando verranno rilasciati i nostri prossimi modelli Bootstrap 5, iscriviti alla nostra newsletter. Ti consigliamo inoltre di dare un'occhiata al nostro portfolio di modelli con dozzine di modelli e temi regolarmente aggiornati. Nel nostro blog pubblichiamo anche guide e suggerimenti per lo sviluppo web e informazioni sui nuovi modelli Bootstrap di Zemez. Se preferisci ricevere aggiornamenti dai social network, non dimenticare di seguirci su Instagram e Facebook. In caso di domande sulle nostre soluzioni e modelli, non esitare a contattare il nostro supporto. Siamo sempre felici di aiutarti.
