Bootstrap 5 Rilis. pengantar
Diterbitkan: 2021-05-28Rilis Bootstrap 5: Ikhtisar Fitur & Pembaruan Baru
Rilis Bootstrap 5 adalah salah satu peristiwa terbesar yang baru-baru ini terjadi di industri pengembangan web. Ini berisi berbagai pembaruan utama yang dirancang untuk membuat Bootstrap lebih mudah digunakan oleh para pengembang. Versi Bootstrap sebelumnya memberikan banyak perubahan dan komponen penting. Namun, itu didasarkan pada teknologi yang perlahan-lahan menjadi kurang populer di kalangan pengembang akhir-akhir ini. Itu sebabnya versi baru Bootstrap membuat langkah maju dibandingkan dengan versi keempat.
Dari dukungan browser yang ditingkatkan hingga keuntungan ekstra seperti dukungan RTL & Vanilla JS, ada banyak hal yang mungkin ditawarkan oleh Bootstrap 5. Kerangka kerja ini masih menjadi solusi terdepan yang menyederhanakan pengembangan web responsif. Selain itu, mudah digunakan bahkan untuk orang yang tidak memiliki pengetahuan luas dalam industri pengembangan web. Bootstrap menghemat banyak waktu dari menulis banyak kode HTML & CSS, memberi Anda lebih banyak waktu berharga untuk mengerjakan fitur situs web. Dalam artikel hari ini, kita akan melihat secara mendetail pembaruan yang baru-baru ini dirilis di Bootstrap. Selain itu, kami akan menyelami lebih dalam setiap perubahan inti yang diperkenalkan di versi kelimanya.
Jika Anda ingin tetap mengetahui pembaruan terkini kami, kami sarankan untuk mengunjungi blog kami. Dari posting reguler tentang template eCommerce kami hingga ulasan aplikasi & plugin untuk Shopify & WordPress, kami memiliki banyak pilihan artikel untuk dibaca. Semua tip dan panduan yang diterbitkan oleh penulis kami ditulis dengan cara yang mudah dipahami. Apa pun pengalaman Anda dalam pengembangan web, blog kami selalu menawarkan sesuatu kepada Anda.
Apa itu Kerangka Bootstrap?
Sebelum menyelam lebih dalam ke semua fitur baru dan perubahan dari rilis Bootstrap 5, kami percaya perlu untuk memberikan deskripsi singkat tentang kerangka kerja ini. Menjadi salah satu alat yang paling banyak digunakan dalam pengembangan web saat ini, Bootstrap adalah kerangka kerja CSS sumber terbuka dan gratis. Ini meningkatkan pengembangan web front-end yang ramah seluler & responsif. Salah satu dari banyak keuntungannya terletak pada templat yang telah dirancang sebelumnya untuk tipografi, tombol, formulir, dan elemen kunci lainnya dari situs web modern.
Awalnya bernama Twitter Blueprint, Bootstrap dirancang untuk meningkatkan konsistensi di seluruh alat pengembangan internal. Hampir sepuluh tahun sejak rilis versi pertamanya, hari ini Bootstrap adalah framework yang harus dimiliki yang menyederhanakan pengembangan web responsif. Selain itu, Bootstrap adalah pilihan #1 untuk membuat aplikasi web andal yang ramah seluler. Karena fleksibilitas dan strukturnya yang kaya komponen, Bootstrap sangat cocok jika Anda ingin berkonsentrasi pada apa yang paling penting untuk proyek Anda. Tidak heran jika sekarang framework ini menjadi salah satu yang paling populer di kalangan web developer. Ini didasarkan pada teknologi web yang terkenal bagi siapa saja yang pernah bekerja dengan situs web setidaknya sekali:
- HTML5;
- CSS3;
- JavaScript.

Manfaat Menggunakan Rilis Bootstrap 5 dalam Pengembangan Web
Bootstrap memberikan fleksibilitas tinggi dan memungkinkan Anda dengan mudah dan cepat membangun situs web yang andal dan interaktif. Pertama dan terpenting, ini secara signifikan meningkatkan kecepatan prosedur pengembangan web rutin. Berkat komponen Bootstrap yang telah ditulis sebelumnya, pengembang tidak perlu menghabiskan waktu untuk tugas pengembangan rutin. Selain itu, kerangka kerja ini mudah dipelajari, bahkan jika Anda tidak memiliki pengalaman pengembangan web yang luas. Dan dengan bantuan komunitas, Anda dapat dengan mudah menemukan jawaban atas pertanyaan apa pun tentang penggunaan kerangka kerja ini dan komponennya.
Menjadi salah satu alat pengembangan web yang paling banyak digunakan, Bootstrap diperbarui secara berkala. Juga, ia menawarkan kompatibilitas hebat dan dukungan lintas-browser. Baik perangkat klien Anda browser modern seperti Chrome dan Opera atau sesuatu yang lebih vintage, rilis Bootstrap 5 akan dengan mudah membuat situs Anda terlihat seperti yang dimaksudkan di perangkat apa pun. Dengan panduan dan dokumentasi yang mudah diikuti, cukup mudah untuk mengintegrasikan kerangka kerja ini ke situs web Anda pada tahap apa pun. Dan tentu saja, Anda dapat dengan bebas mengedit kode sumber Bootstrap karena tersedia secara online secara gratis.
Perubahan dan Keuntungan yang Diperkenalkan dengan Rilis Bootstrap 5
Sejak rilis Bootstrap 4, telah banyak digunakan oleh pengembang web di seluruh dunia. Namun, itu memiliki beberapa kelemahan kecil yang memperlambat pengembangan yang diarahkan secara eksklusif ke browser baru. Situs web modern juga harus lebih ringan dan lebih ramping untuk bekerja lebih cepat seperti yang dipersyaratkan oleh Google. Itu sebabnya tim di Bootstrap memutuskan untuk menghapus apa yang sudah usang (termasuk browser lama dan persyaratan kerangka kerja). Ini akan membuat pekerjaan Anda dengan Bootstrap 5 baru menjadi lebih mudah.
Setelah dirilis pada 5 Mei 2021, Bootstrap 5 telah memperkenalkan berbagai perubahan. Rilis baru kerangka kerja ini sebagian besar berorientasi pada teknologi web modern. Saat ini, situs web yang mudah digunakan dan menarik juga harus ringan. Itulah tepatnya yang memungkinkan Anda capai oleh rilis Bootstrap 5. Dengan banyak perubahan, perbaikan, dan pembaruan, beberapa yang utama patut Anda perhatikan:
- Penghapusan jQuery;
- Font responsif;
- Dukungan RTL penuh;
- Peramban lama tidak didukung lagi;
- Akordeon baru, formulir, dan komponen lainnya.
Bootstrap 5 masih menyertakan semua yang disukai orang. Fitur-fitur ini merupakan tambahan yang bagus untuk apa yang telah dicapai oleh tim Bootstrap. Namun, beberapa hal berubah seiring waktu. Hal ini juga berlaku untuk teknologi pengembangan web. Kerangka kerja apa pun perlu beradaptasi dengan industri desain web yang berkembang pesat. Itu sebabnya tim Bootstrap memperkenalkan pembaruan ini. Sekarang, mari kita lihat lebih dalam fitur-fitur baru. Ini akan membantu kita lebih memahami bagaimana perubahan di Bootstrap 5 akan mempengaruhi pengembangan web.

Pembaruan Bootstrap 5: Penghapusan jQuery
Salah satu perubahan yang paling menonjol dari Bootstrap 5 adalah penghapusan jQuery. Yang terakhir adalah perpustakaan JavaScript serbaguna. Ini meningkatkan pekerjaan Anda dengan JavaScript dan membuat kode tetap sederhana. Dengan bantuan plugin jQuery, situs Anda bisa menjadi lebih interaktif. Namun, banyak keuntungan yang ditawarkan perpustakaan JS ini dapat diakses melalui vanilla JavaScript. Jadi, dengan menghapus persyaratan jQuery, rilis Bootstrap 5 membuat kode JavaScript memakan lebih sedikit ruang. Ini juga meningkatkan kecepatan pemuatan halaman. Karena Bootstrap adalah kerangka kerja yang responsif, langkah ini dapat mengubah cara situs web seluler ditangani oleh browser.
Namun, ada pembaruan terkait JavaScript lainnya yang siap ditawarkan oleh Bootstrap 5. Misalnya, Anda sekarang dapat menggunakan kelas khusus saat bekerja dengan tooltips dan popover. Popper telah diperbarui ke versi kedua untuk meningkatkan pekerjaan Anda dengan tooltips dan dropdown. Pembaruan ini juga berarti merombak pemosisian Toast, yang mungkin sangat penting bagi pengembang Android. Selanjutnya, berbagai pengoptimalan diperkenalkan untuk membuat berbagi kode di seluruh komponen bekerja lebih baik.
Menjatuhkan Dukungan Peramban Kedaluwarsa
Dalam versi kelimanya, Bootstrap telah menjatuhkan dukungan resmi untuk browser lama, termasuk Internet Explorer 10 & 11. Jumlah pengguna IE yang sangat rendah menjadi alasan untuk perubahan ini. Sementara browser lama masih menampilkan situs web berbasis Bootstrap dengan benar, kerangka kerja ini hanya berfungsi dengan sempurna di browser & perangkat modern. Ini termasuk perangkat lunak penjelajahan yang sangat populer untuk menjelajah Web:
- Chrome v. 60 ke atas;
- Microsoft Edge (berbasis Chromium);
- Firefox v. 60 ke atas;
- Safari & dan iOS Safari v. 10 dan yang lebih baru;
- Android Marshmallow (v. 6) dan yang lebih baru.
Rilis Bootstrap 5 mendukung sebagian besar perangkat seluler dan desktop dan browser. Namun, situs web yang dibangun dengan kerangka kerja ini kemungkinan besar akan ditampilkan dengan benar bahkan di browser lama. Dengan lebih sedikit browser yang didukung, pengembang tidak perlu mengintegrasikan kode yang tidak perlu ke dalam situs web mereka. Ini mengurangi ukuran halaman web dan membuatnya memuat lebih cepat. Selanjutnya, pada perangkat seluler, Bootstrap hanya mendukung browser default. Ini berarti bahwa tidak akan ada dukungan out-of-the-box untuk Opera Mini, Amazon Silk, dan browser proxy lainnya. Daftar lengkap browser dan perangkat untuk setiap platform tersedia di situs web Bootstrap.

Fitur Bootstrap 5 Baru: Dukungan RTL & Grid yang Diperpanjang
Perubahan besar berikutnya dalam rilis Bootstrap 5 adalah dukungan RTL. Pada versi sebelumnya, hanya plugin dan berbagai modifikasi yang dapat memberikan perilaku arah kanan-ke-kiri. Dengan versi kelima, RTL telah resmi diperkenalkan ke Bootstrap. Selain itu, dokumentasi dan panduan ditambahkan untuk pemahaman yang lebih baik tentang cara kerja Right To Left dalam kerangka kerja. Beberapa contoh RTL siap pakai juga tersedia di situs web kerangka kerja.

Pembaruan penting lainnya termasuk pengenalan grid yang diperluas. Bootstrap sekarang memiliki grid flexbox yang diperluas dan ditingkatkan. Misalnya, sekarang memiliki breakpoint Ekstra Besar. Sekarang akan menampilkan konten yang lebarnya lebih dari 1400 px. Dengan rilis baru, lebih banyak kontrol atas lebar talang & talang vertikal disediakan. Selain itu, Bootstrap 5 memperkenalkan dukungan bersarang yang lebih baik. Sekarang, Anda dapat membuat baris tanpa konflik antara padding dan margin.
Bagaimana Font Responsif Bekerja di Bootstrap 5
Tipografi memainkan peran besar dalam menciptakan kesan pertama yang tepat bagi pengunjung situs web Anda. Dan dengan sebagian besar situs web responsif, font juga harus memenuhi tuntutan modern. Untuk mengatasi berbagai masalah tipografi, rilis Bootstrap 5 sekarang menyertakan mesin RFS. RFS adalah singkatan dari Responsive Font Sizes. Sederhananya, mesin ini memungkinkan mengubah ukuran nilai apa pun untuk berbagai properti CSS. Mereka termasuk radius batas, bayangan kotak, margin, bantalan, batas, dll. Alat ini berfungsi dengan praprosesor atau pascaprosesor yang dikenal (Less, PostCSS, dan lainnya).
Dengan bantuan RFS, Anda dapat memanfaatkan ruang yang tersedia untuk mencapai hasil yang lebih baik. Karena mekanisme mesin pengubahan ukuran, nilai font yang sesuai akan dihitung secara otomatis. Alat ini tersedia dalam pilihan standalone dan mixin. Dokumentasi penggunaan RFS yang tepat disertakan dengan Bootstrap. Namun, mesin juga tersedia sebagai alat terpisah. Jangan ragu untuk mempelajarinya lebih lanjut di repositori GitHub-nya.

Komponen dan Elemen Bootstrap yang Diperbarui
Selain pembaruan ini, Bootstrap memiliki perubahan penting lainnya yang perlu diketahui oleh pengembang mana pun. Kerangka kerja Bootstrap terkenal dengan komponennya yang mudah digunakan. Itu sebabnya tim telah bekerja untuk meningkatkan fungsionalitas komponen. Komponen yang diperbarui dan ditambahkan meliputi:
- Offcanvas;
- akordeon baru;
- Cek & radio;
- Formulir;
- label mengambang;
- masukan berkas.
Komponen offcanvas didasarkan pada modals yang banyak digunakan di Bootstrap. Menambahkannya ke situs Anda memberikan interaksi yang lebih baik dengan pengunjung Anda. Selain itu, ini termasuk latar belakang yang dapat dikonfigurasi, gulir tubuh, dan penempatan. Selain offcanvas, komponen .accordion ditambahkan. Ini memberikan pengalaman bebas bug dan dukungan akordeon flush. Formulir dan kontrolnya juga dikerjakan ulang dalam rilis Bootstrap 5. Sekarang semua kontrol formulir dapat disesuaikan agar sesuai dengan UI situs web Anda dengan cara terbaik.
Berbicara tentang kontrol, pemeriksaan dan radio sekarang terlihat lebih konsisten. Mereka juga dapat dengan mudah disesuaikan. Juga, semua elemen formulir menyertakan tampilan khusus. Ini memberikan perilaku terpadu untuk berbagai elemen di berbagai platform dan browser. Berkat itu, pengguna tidak akan bingung saat menggunakan situs web di perangkat baru. Label mengambang dan input file juga diperbarui agar sesuai dengan formulir baru. Input file sekarang dapat dikontrol melalui CSS tanpa perlu menggunakan JavaScript. Adapun label mengambang, mereka sekarang menawarkan dukungan untuk input tekstual, area teks, dan pilihan.
Bootstrap 5 Template Terbaik Dirancang & Dikembangkan oleh Zemez
Fleksibilitas Bootstrap 5 memungkinkan pembuatan hampir semua hal yang Anda inginkan untuk situs web Anda. Karena berbagai fitur yang telah teruji waktu dan baru, membangun situs web yang andal cukup mudah. Dan jika Anda lebih suka menggunakan solusi yang sudah jadi, kami telah menyiapkan pilihan dari 3 templat situs web HTML teratas. Mereka didasarkan pada versi terbaru dari kerangka Bootstrap dan sangat fleksibel. Dirancang dan dikembangkan oleh tim kami yang berpengalaman, template ini sesuai dengan berbagai tujuan dan mencakup berbagai topik. Mari kita lihat lebih dekat template HTML5 ini dan apa yang bisa mereka tawarkan.
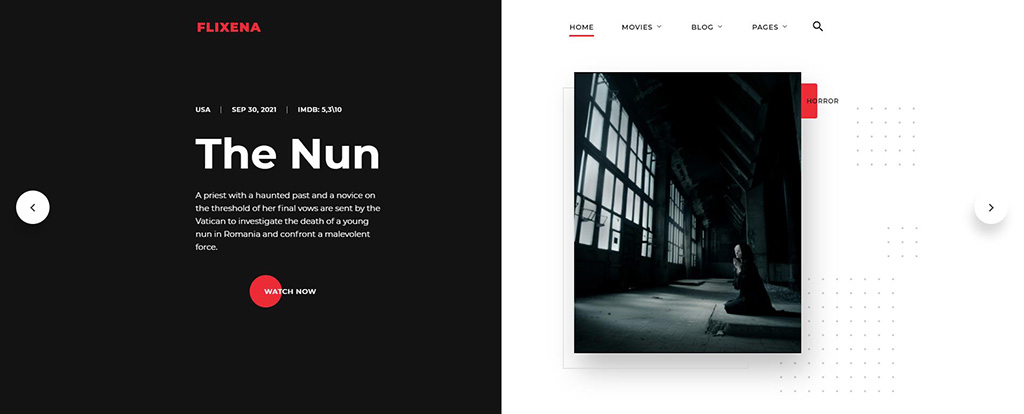
Flixena – Templat HTML 5 Situs Web Video untuk Streaming Film

Web menyediakan banyak peluang untuk layanan streaming film modern. Dan dalam hal representasi online yang sukses, template HTML5 situs web video Flixena dapat membantu Anda. Dari desain modern hingga tata letak dan fungsionalitas yang kaya, ada banyak hal yang dapat ditawarkan HTML5 ini. Misalnya, ini menyediakan halaman kategori untuk film dan acara TV. Ini memungkinkan Anda untuk dengan mudah menerbitkan koleksi film Anda yang dapat dialirkan secara online. Juga, dengan bantuan banyak halaman yang dirancang dengan baik, Anda dapat memberi tahu lebih banyak tentang layanan Anda. Template kami juga cocok untuk penerbitan reguler berita dan pembaruan film. Dan dengan berbagai elemen UI, Anda dapat menyesuaikan halaman mana pun dari template sesuai selera Anda.
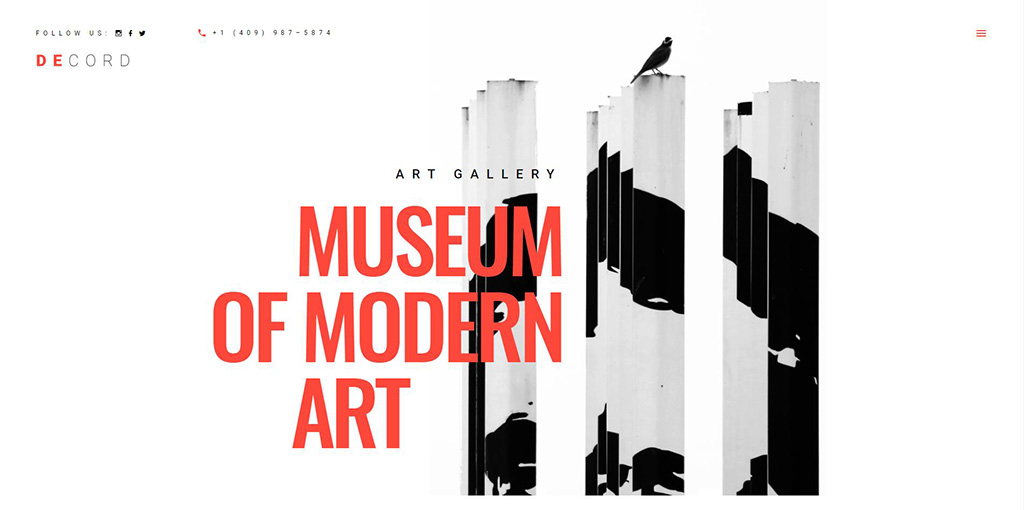
Dekorasi – Template Galeri Seni HTML

Saat Anda membuat situs web untuk galeri seni, Anda bertujuan untuk sesuatu yang spektakuler dan menarik. Kami merancang template galeri seni HTML baru kami agar sesuai dengan kriteria ini. Solusi ini memenuhi semua kebutuhan seniman dan galeri modern. Template HTML Decord menyediakan berbagai tata letak galeri dan halaman tambahan. Setiap halaman solusi kami dirancang dengan baik dan siap untuk konten Anda. Seperti semua template kami, template ini siap untuk SEO dan sepenuhnya responsif berkat fitur Bootstrap 5. Dengan bantuan Decord, Anda dapat memposting informasi tentang acara galeri seni mendatang. Selain itu, template memungkinkan Anda dengan cepat memperbarui gambar dan berbagai konten di situs web Anda.
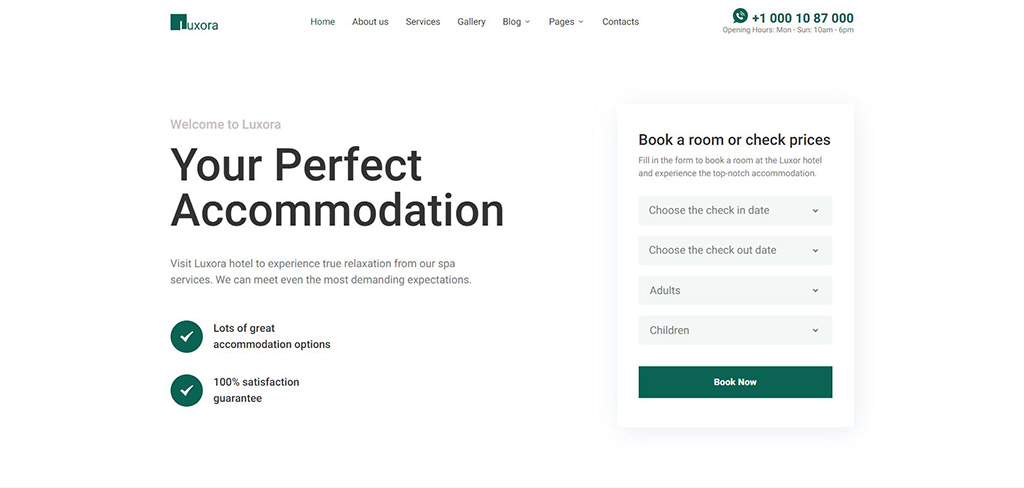
Luxora – Template Hotel Interaktif Mewah HTML5

Hotel mewah modern memerlukan promosi online yang tepat. Dan jika Anda ingin menampilkan hotel Anda dengan benar di Internet, template hotel mewah interaktif Luxora akan menjadi pilihan yang tepat. Berdasarkan kerangka Bootstrap 5, solusi ini menawarkan formulir pemesanan yang mudah digunakan, berbagai fitur, dan halaman yang telah dirancang sebelumnya. Dengan galeri yang dianimasikan dengan baik dan halaman blog yang dipikirkan dengan matang, Anda dapat menambahkan lebih banyak informasi dan konten ke situs web Anda. Template HTML5 kami juga memungkinkan Anda untuk tetap berhubungan dengan pelanggan dengan mudah dan mengiklankan layanan hotel Anda secara efektif. Jika Anda ingin membuat sesuatu yang orisinal dengan Luxora, menggunakan kit UI terintegrasi dan dokumentasi yang ditulis dengan baik akan membantu Anda mencapai apa yang Anda butuhkan.
Bootstrap 5 Rilis Ikhtisar: Kesimpulan
Kami berharap ulasan rilis Bootstrap 5 ini memberi Anda informasi tentang pembaruan baru kerangka kerja #1 dunia. Tentu saja, perubahan yang dijelaskan di atas hanyalah sebagian dari apa yang ditawarkan Bootstrap. Ini tetap menjadi salah satu kerangka kerja sumber terbuka yang paling kuat dan kaya fitur untuk pengembang web yang inovatif. Di Zemez, kami bertujuan untuk tetap seprogresif mungkin. Itu sebabnya tim HTML kami telah memperbarui template populer kami dan mengembangkan yang baru untuk bekerja di Bootstrap 5.
Jika Anda ingin tahu kapan template Bootstrap 5 kami yang akan datang dirilis, berlangganan buletin kami. Kami juga merekomendasikan untuk memeriksa portofolio template kami dengan lusinan template dan tema yang diperbarui secara berkala. Di blog kami, kami juga menerbitkan panduan dan tip pengembangan web & informasi tentang template Bootstrap baru oleh Zemez. Jika Anda lebih suka mendapatkan pembaruan dari jejaring sosial, jangan lupa untuk mengikuti kami di Instagram & Facebook. Jika Anda memiliki pertanyaan tentang solusi & template kami, jangan ragu untuk menghubungi dukungan kami. Kami selalu senang untuk membantu Anda.
