Lansarea Bootstrap 5. Introducere
Publicat: 2021-05-28Lansarea Bootstrap 5: Prezentare generală a noilor funcții și actualizări
Lansarea Bootstrap 5 este unul dintre cele mai mari evenimente care au avut loc recent în industria dezvoltării web. Conține o varietate de actualizări majore concepute pentru a face Bootstrap mai ușor de utilizat pentru dezvoltatori. Versiunea anterioară a lui Bootstrap a furnizat multe modificări și componente vitale. Cu toate acestea, sa bazat pe tehnologii care devin încet-încet mai puțin populare printre dezvoltatori în zilele noastre. De aceea, noua versiune de Bootstrap face un pas înainte în comparație cu cea de-a patra versiune.
De la asistență îmbunătățită pentru browser până la avantaje suplimentare, cum ar fi suportul RTL și Vanilla JS, Bootstrap 5 poate oferi multe. Acest cadru este încă soluția principală care simplifică dezvoltarea web responsive. În plus, este ușor de utilizat chiar și pentru persoanele care nu au cunoștințe extinse în industria dezvoltării web. Bootstrap economisește mult timp de la scrierea multor coduri HTML și CSS, oferindu-vă mai mult timp prețios pentru a lucra la funcțiile site-ului. În articolul de astăzi, vom arunca o privire detaliată asupra unei actualizări recent lansate pe Bootstrap. De asemenea, ne vom aprofunda în fiecare dintre modificările de bază introduse în cea de-a cincea versiune.
Dacă doriți să fiți la curent cu actualizările noastre recente, vă recomandăm să vizitați blogul nostru. De la postări obișnuite despre șabloanele noastre de comerț electronic până la recenzii ale aplicațiilor și pluginurilor pentru Shopify și WordPress, avem o gamă largă de articole de citit. Toate sfaturile și ghidurile publicate de autorii noștri sunt scrise într-un mod ușor de înțeles. Oricare ar fi experiența ta în dezvoltarea web, blogul nostru are întotdeauna ceva de oferit.
Ce este Bootstrap Framework?
Înainte de a aprofunda toate noile funcții și modificări ale versiunii Bootstrap 5, credem că este necesar să oferim o scurtă descriere a acestui cadru. Fiind unul dintre cele mai utilizate instrumente în dezvoltarea web în aceste zile, Bootstrap este un cadru CSS open-source și gratuit. Îmbunătățește dezvoltarea web front-end compatibilă cu dispozitivele mobile și receptivă. Unul dintre numeroasele sale avantaje constă în șabloanele pre-proiectate pentru tipografie, butoane, formulare și alte elemente cheie ale unui site web modern.
Denumit inițial Twitter Blueprint, Bootstrap a fost conceput pentru a crește coerența între instrumentele interne de dezvoltare. La aproape zece ani de la lansarea primei versiuni, Bootstrap este astăzi un cadru obligatoriu care simplifică dezvoltarea web responsive. De asemenea, Bootstrap este alegerea #1 pentru crearea de aplicații web de încredere, care sunt prietenoase cu dispozitivele mobile. Datorită flexibilității și structurii bogate în componente, Bootstrap este perfect dacă doriți să vă concentrați pe ceea ce contează cel mai mult pentru proiectul dvs. Nu e de mirare că acum acest cadru este unul dintre cele mai populare printre dezvoltatorii web. Se bazează pe tehnologii web care sunt binecunoscute oricui a lucrat cu site-uri web cel puțin o dată:
- HTML5;
- CSS3;
- JavaScript.

Beneficiile utilizării Bootstrap 5 Release în dezvoltarea web
Bootstrap oferă o flexibilitate ridicată și vă permite să construiți ușor și rapid un site web fiabil și interactiv. În primul rând, crește semnificativ viteza procedurilor de rutină de dezvoltare web. Datorită componentelor Bootstrap pre-scrise, dezvoltatorii nu trebuie să petreacă timp pe sarcini de dezvoltare de rutină. În plus, acest cadru este ușor de învățat, chiar dacă nu aveți o experiență vastă în dezvoltare web. Și cu ajutorul comunității, puteți găsi cu ușurință răspunsul la orice întrebare despre utilizarea acestui cadru și a componentelor sale.
Fiind unul dintre cele mai utilizate instrumente de dezvoltare web, Bootstrap este actualizat în mod regulat. De asemenea, oferă compatibilitate excelentă și suport între browsere. Indiferent dacă dispozitivele clienților dvs. sunt browsere moderne, cum ar fi Chrome și Opera sau ceva mai vintage, versiunea Bootstrap 5 va face site-ul dvs. să arate așa cum este prevăzut pe orice dispozitiv. Cu ghiduri și documentație ușor de urmărit, este destul de simplu să integrați acest cadru în site-ul dvs. în orice etapă. Și, desigur, puteți edita liber codul sursă al Bootstrap, deoarece este disponibil gratuit online.
Modificări și avantaje introduse cu versiunea Bootstrap 5
De la lansarea Bootstrap 4, acesta a fost utilizat pe scară largă de dezvoltatorii web din întreaga lume. Cu toate acestea, a avut câteva dezavantaje minore care au încetinit dezvoltarea direcționată exclusiv către noile browsere. Site-urile web moderne trebuie, de asemenea, să fie mai ușoare și mai subțiri pentru a funcționa mai rapid, conform cerințelor Google. De aceea, echipa Bootstrap a decis să elimine ceea ce este învechit (inclusiv browserele vechi și cerințele cadru). Acest lucru vă va ușura munca cu noul Bootstrap 5.
După lansarea sa pe 5 mai 2021, Bootstrap 5 a introdus o varietate de modificări. Noua versiune a acestui cadru este în mare parte orientată către tehnologiile web moderne. În zilele noastre, un site web ușor de utilizat și atractiv trebuie să fie, de asemenea, ușor. Exact asta vă permite să realizați versiunea Bootstrap 5. Cu numeroasele sale modificări, remedieri și actualizări, câteva dintre ele majore merită atenția ta:
- Eliminarea jQuery;
- Fonturi responsive;
- Suport complet RTL;
- Browserele mai vechi nu mai sunt acceptate;
- Acordeoane noi, forme și alte componente.
Bootstrap 5 încă include tot ceea ce îi place oamenilor. Aceste caracteristici sunt un plus excelent la ceea ce echipa Bootstrap a realizat deja. Totuși, unele lucruri se schimbă în timp. Acest lucru este valabil și pentru tehnologiile de dezvoltare web. Orice cadru trebuie să se adapteze la o industrie de design web care se dezvoltă rapid. De aceea, echipa Bootstrap a introdus aceste actualizări. Acum, să aruncăm o privire mai profundă asupra noilor funcții. Ne va ajuta să înțelegem mai bine modul în care modificările din Bootstrap 5 vor influența dezvoltarea web.

Actualizări Bootstrap 5: eliminarea jQuery
Una dintre cele mai notabile modificări ale Bootstrap 5 este eliminarea jQuery. Acesta din urmă este o bibliotecă JavaScript versatilă. Îți îmbunătățește munca cu JavaScript și păstrează codul simplu. Cu ajutorul pluginurilor jQuery, site-ul dvs. poate deveni mai interactiv. Cu toate acestea, multe avantaje oferite de această bibliotecă JS sunt accesibile prin JavaScript vanilla. Deci, prin eliminarea cerinței jQuery, versiunea Bootstrap 5 face ca codul JavaScript să ocupe mai puțin spațiu. Acest lucru îmbunătățește și viteza de încărcare a paginii. Deoarece Bootstrap este un cadru receptiv, acest pas poate schimba modul în care site-urile web mobile sunt gestionate de browsere.
Cu toate acestea, există și alte actualizări legate de JavaScript pe care Bootstrap 5 este gata să le ofere. De exemplu, acum puteți utiliza clase personalizate atunci când lucrați cu sfaturi și popovers. Popper a fost actualizat la cea de-a doua versiune pentru a vă îmbunătăți munca cu sfaturi și meniuri derulante. Această actualizare înseamnă, de asemenea, revizuirea poziționării Toast, care poate fi foarte importantă pentru dezvoltatorii Android. În plus, au fost introduse o varietate de optimizări pentru ca partajarea codului între componente să funcționeze mai bine.
Renunțarea la suportul browserelor învechite
În cea de-a cincea versiune, Bootstrap a renunțat la suportul oficial pentru browsere mai vechi, inclusiv Internet Explorer 10 și 11. O cantitate extrem de mică de utilizatori IE a servit drept motiv pentru această schimbare. În timp ce browserele vechi încă afișează corect site-urile bazate pe Bootstrap, cadrul funcționează impecabil numai pe browserele și dispozitivele moderne. Aceasta include software-ul de navigare foarte popular pentru navigarea pe Web:
- Chrome v. 60 și mai sus;
- Microsoft Edge (pe bază de crom);
- Firefox v. 60 și mai sus;
- Safari și iOS Safari v. 10 și versiuni ulterioare;
- Android Marshmallow (v. 6) și mai sus.
Versiunea Bootstrap 5 acceptă majoritatea dispozitivelor și browserelor mobile și desktop. Cu toate acestea, un site web construit cu acest cadru se va afișa cel mai probabil corect chiar și în browserele mai vechi. Cu mai puține browsere acceptate, dezvoltatorii nu trebuie să integreze cod inutil în site-urile lor web. Acest lucru reduce dimensiunea paginilor web și le face să se încarce mai rapid. În plus, pe dispozitivele mobile, Bootstrap acceptă doar browserele implicite. Înseamnă că nu va exista un suport complet pentru Opera Mini, Amazon Silk și alte browsere proxy. Lista completă a browserelor și dispozitivelor pentru fiecare platformă este disponibilă pe site-ul web Bootstrap.

Noi caracteristici Bootstrap 5: Suport RTL și Grilă extinsă
Următoarea schimbare majoră în versiunea Bootstrap 5 este suportul RTL. În versiunea anterioară, numai pluginurile și diferitele modificări puteau oferi un comportament direcțional de la dreapta la stânga. Odată cu cea de-a cincea versiune, RTL a fost introdus oficial în Bootstrap. Mai mult, au fost adăugate documentații și ghiduri pentru o mai bună înțelegere a modului în care funcționează Right To Left în cadru. Mai multe exemple RTL gata făcute sunt, de asemenea, disponibile pe site-ul web al cadrului.

O altă actualizare notabilă include introducerea unei grile extinse. Bootstrap are acum o grilă flexbox extinsă și îmbunătățită. De exemplu, acum are un punct de întrerupere Extra Large. Acum va afișa conținut care are o lățime mai mare de 1400 px. Odată cu noua versiune, este oferit mai mult control asupra lățimii jgheaburilor și a jgheaburilor verticale. În plus, Bootstrap 5 a introdus un suport mai bun de imbricare. Acum, puteți imbrica rânduri fără a avea conflicte între umpluturi și margini.
Cum funcționează fonturile responsive în Bootstrap 5
Tipografia joacă un rol important în crearea unei prime impresii adecvate pentru vizitatorii site-ului dvs. Și, având în vedere că majoritatea site-urilor web sunt receptive, fonturile trebuie, de asemenea, să răspundă cerințelor moderne. Pentru a rezolva diverse probleme de tipografie, versiunea Bootstrap 5 include acum motorul RFS. RFS înseamnă Dimensiuni de font responsive. Pentru a spune simplu, acest motor permite redimensionarea oricărei valori pentru diferite proprietăți CSS. Acestea includ chenar-rază, casetă-umbră, margini, umplutură, chenare, etc. Acest instrument funcționează cu orice preprocesor sau postprocesor cunoscut (Less, PostCSS și altele).
Cu ajutorul RFS, puteți utiliza spațiul disponibil pentru a obține rezultate mai bune. Datorită mecanismului motorului de redimensionare, valorile adecvate ale fontului vor fi calculate automat. Acest instrument este disponibil atât în opțiuni de sine stătătoare, cât și în mod mixt. Documentația privind utilizarea corectă a RFS este inclusă cu Bootstrap. Cu toate acestea, motorul este disponibil și ca unealtă separată. Simțiți-vă liber să aflați mai multe despre el în depozitul său GitHub.

Componente și elemente Bootstrap actualizate
Pe lângă aceste actualizări, Bootstrap are și alte modificări importante despre care orice dezvoltator trebuie să știe. Cadrul Bootstrap este renumit pentru componentele sale ușor de utilizat. De aceea, echipa a lucrat la îmbunătățirea funcționalității componentelor. Componentele actualizate și adăugate includ:
- Offcanvas;
- Acordeon nou;
- Cecuri și radiouri;
- Formulare;
- Etichete plutitoare;
- Intrări de fișiere.
Componenta offcanvas se bazează pe modali care sunt utilizate pe scară largă în Bootstrap. Adăugarea acestuia pe site-ul dvs. oferă o interacțiune mai bună cu vizitatorii dvs. Mai mult, include un fundal configurabil, defilare corporală și plasare. Pe lângă offcanvas, a fost adăugată componenta .accordion . Oferă o experiență fără bug-uri și suport pentru acordeon. Formele și controalele lor au fost, de asemenea, reproiectate în versiunea Bootstrap 5. Acum, toate comenzile formularelor sunt personalizabile pentru a se potrivi cel mai bine cu interfața de utilizare a site-ului dvs. web.
Vorbind despre controale, controalele și radiourile par acum mai consistente. De asemenea, pot fi personalizate cu ușurință. De asemenea, toate elementele de formular includ un aspect personalizat. Oferă un comportament unificat pentru diferite elemente pe diferite platforme și browsere. Datorită acesteia, utilizatorii nu vor fi confuzi atunci când folosesc un site web pe un dispozitiv nou. Etichetele flotante și intrările de fișiere au fost, de asemenea, actualizate pentru a se potrivi cu noile formulare. Intrările de fișiere pot fi acum controlate prin CSS fără a fi nevoie să utilizați JavaScript. În ceea ce privește etichetele plutitoare, acestea oferă acum suport pentru intrări de text, zone de text și selectări.
Cele mai bune șabloane Bootstrap 5 concepute și dezvoltate de Zemez
Flexibilitatea Bootstrap 5 vă permite să creați aproape orice doriți pentru site-ul dvs. Datorită unei varietăți de funcții noi și testate în timp, construirea unui site web de încredere este destul de ușoară. Și dacă preferați să utilizați soluții gata făcute, am pregătit o selecție din primele 3 șabloane HTML pentru site-uri web. Acestea se bazează pe cea mai recentă versiune a cadrului Bootstrap și sunt extrem de flexibile. Proiectate și dezvoltate de echipa noastră experimentată, aceste șabloane se potrivesc unei varietăți de scopuri și acoperă diferite subiecte. Să aruncăm o privire mai atentă la aceste șabloane HTML5 și la ceea ce pot oferi.
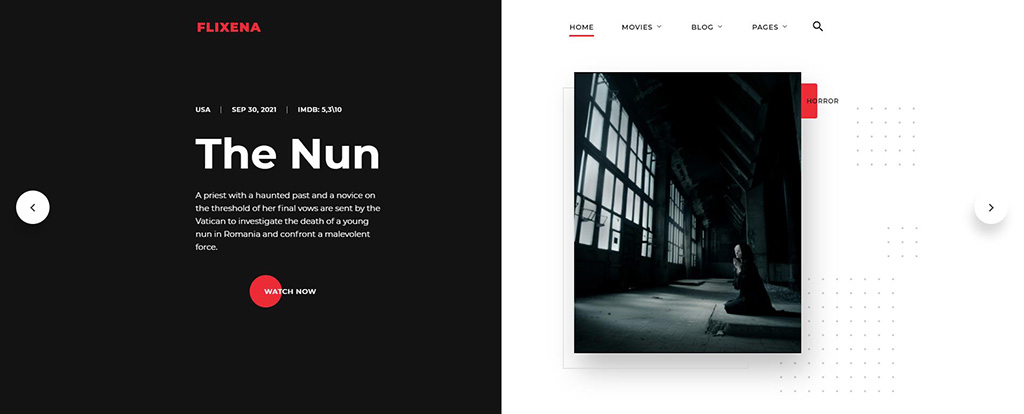
Flixena – Web site video șablon HTML 5 pentru streaming de filme

Web-ul oferă o mulțime de oportunități pentru servicii moderne de streaming de filme. Și când vine vorba de o reprezentare online de succes, șablonul HTML5 pentru site-ul video Flixena vă poate ajuta. De la designul său modern până la aspect și funcționalitate bogată, există multe lucruri pe care acest HTML5 poate oferi. De exemplu, oferă pagini de categorii pentru filme și emisiuni TV. Vă permite să vă publicați cu ușurință colecția de filme care pot fi redate online. De asemenea, cu ajutorul a numeroase pagini bine concepute, poți spune mai multe despre serviciul tău. Șablonul nostru este, de asemenea, potrivit pentru publicarea regulată de știri și actualizări de filme. Și cu o varietate de elemente UI, puteți personaliza orice pagină a șablonului după gustul dvs.
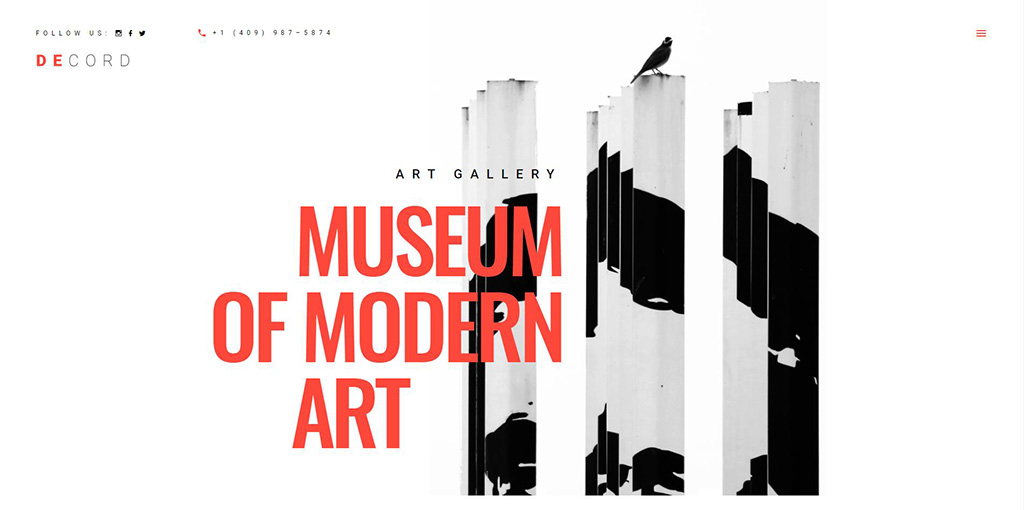
Decord – șablon HTML Art Gallery

Când creezi un site web pentru o galerie de artă, țintiți spre ceva spectaculos și atrăgător. Am proiectat noul nostru șablon de galerie de artă HTML pentru a corespunde acestor criterii. Această soluție răspunde tuturor nevoilor artiștilor și galeriilor moderne. Șablonul HTML Decord oferă o varietate de machete de galerie și pagini suplimentare. Fiecare pagină a soluției noastre este bine concepută și este pregătită pentru conținutul dvs. La fel ca toate șabloanele noastre, este pregătit pentru SEO și pe deplin receptiv datorită caracteristicilor Bootstrap 5. Cu ajutorul Decord, puteți posta informații despre evenimentele viitoare ale galeriei de artă. Mai mult, șablonul vă permite să actualizați rapid imaginile și conținutul variat de pe site-ul dvs.
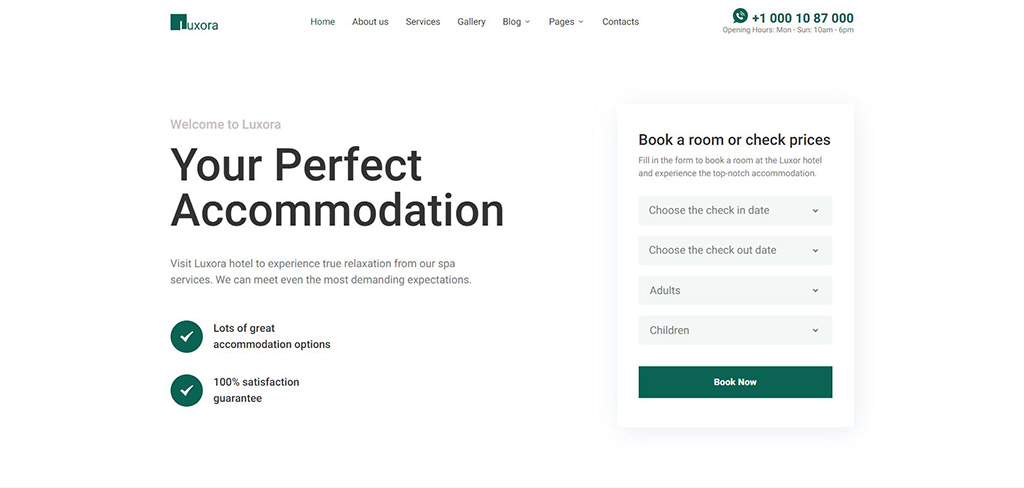
Luxora – Șablon de hotel interactiv de lux HTML5

Hotelurile moderne de lux necesită o promovare online adecvată. Și dacă doriți să vă reprezentați corect hotelul pe Internet, șablonul hotel interactiv de lux Luxora va fi o alegere excelentă. Bazată pe cadrul Bootstrap 5, această soluție oferă formulare de rezervare ușor de utilizat, o varietate de funcții și pagini pre-proiectate. Cu o galerie bine animată și pagini de blog bine gândite, puteți adăuga mai multe informații și conținut pe site-ul dvs. De asemenea, șablonul nostru HTML5 vă permite să rămâneți ușor în contact cu clienții dvs. și să vă promovați eficient serviciile hoteliere. În cazul în care doriți să creați ceva original cu Luxora, folosirea kitului UI integrat și a documentației bine scrise vă vor ajuta să obțineți ceea ce aveți nevoie.
Prezentare generală a lansării Bootstrap 5: Concluzie
Sperăm că această revizuire a versiunii Bootstrap 5 v-a oferit informații despre noua actualizare a cadrului nr. 1 din lume. Desigur, modificările descrise mai sus sunt doar o parte din ceea ce oferă Bootstrap. Rămâne unul dintre cele mai puternice și bogate în funcții framework-uri open-source pentru dezvoltatorii web inovatori. La Zemez, ne propunem să rămânem cât mai progresivi posibil. De aceea, echipa noastră HTML actualizează deja șabloanele noastre populare și dezvoltă altele noi pentru a funcționa pe Bootstrap 5.
Dacă doriți să aflați când vor fi lansate viitoarele șabloane Bootstrap 5, abonați-vă la buletinul nostru informativ. Vă recomandăm, de asemenea, să consultați portofoliul nostru de șabloane cu zeci de șabloane și teme actualizate în mod regulat. În blogul nostru, publicăm, de asemenea, ghiduri și sfaturi de dezvoltare web și informații despre noile șabloane Bootstrap de la Zemez. Dacă preferați să primiți actualizări de pe rețelele sociale, nu uitați să ne urmăriți pe Instagram și Facebook. În cazul în care aveți întrebări despre soluțiile și șabloanele noastre, nu ezitați să contactați asistența noastră. Suntem mereu bucuroși să vă ajutăm.
