Lanzamiento de Bootstrap 5. Introducción
Publicado: 2021-05-28El lanzamiento de Bootstrap 5: descripción general de nuevas funciones y actualizaciones
El lanzamiento de Bootstrap 5 es uno de los eventos más grandes que han ocurrido recientemente en la industria del desarrollo web. Contiene una variedad de actualizaciones importantes diseñadas para hacer que Bootstrap sea más fácil de usar para los desarrolladores. La versión anterior de Bootstrap proporcionó muchos cambios y componentes vitales. Sin embargo, se basó en tecnologías que poco a poco se están volviendo menos populares entre los desarrolladores en estos días. Por eso, la nueva versión de Bootstrap da un paso adelante respecto a la cuarta versión.
Desde la compatibilidad mejorada del navegador hasta ventajas adicionales, como la compatibilidad con RTL y Vanilla JS, Bootstrap 5 puede ofrecer muchas cosas. Este marco sigue siendo la solución líder que simplifica el desarrollo web receptivo. Además, es fácil de usar incluso para personas que no tienen un amplio conocimiento en la industria del desarrollo web. Bootstrap ahorra mucho tiempo al escribir muchos códigos HTML y CSS, lo que le brinda más tiempo valioso para trabajar en las funciones del sitio web. En el artículo de hoy, analizaremos detalladamente una actualización recientemente lanzada sobre Bootstrap. Además, profundizaremos en cada uno de los cambios principales introducidos en su quinta versión.
Si desea mantenerse al tanto de nuestras actualizaciones recientes, le recomendamos que visite nuestro blog. Desde publicaciones periódicas sobre nuestras plantillas de comercio electrónico hasta revisiones de aplicaciones y complementos para Shopify y WordPress, tenemos una amplia variedad de artículos para leer. Todos los consejos y guías que publican nuestros autores están escritos de manera fácil de entender. Sea cual sea tu experiencia en desarrollo web, nuestro blog siempre tiene algo que ofrecerte.
¿Qué es Bootstrap Framework?
Antes de profundizar en todas las nuevas funciones y cambios de la versión Bootstrap 5, creemos que es necesario proporcionar una breve descripción de este marco. Siendo una de las herramientas más utilizadas en el desarrollo web en estos días, Bootstrap es un marco CSS gratuito y de código abierto. Mejora el desarrollo web front-end compatible con dispositivos móviles y receptivo. Una de sus numerosas ventajas radica en las plantillas prediseñadas para tipografía, botones, formularios y otros elementos clave de un sitio web moderno.
Inicialmente llamado Twitter Blueprint, Bootstrap fue diseñado para aumentar la coherencia entre las herramientas de desarrollo internas. Casi diez años desde el lanzamiento de su primera versión, hoy Bootstrap es un marco imprescindible que simplifica el desarrollo web receptivo. Además, Bootstrap es la opción número 1 para crear aplicaciones web confiables que sean aptas para dispositivos móviles. Debido a su flexibilidad y estructura rica en componentes, Bootstrap es perfecto si desea concentrarse en lo que más importa para su proyecto. No es de extrañar que ahora este marco sea uno de los más populares entre los desarrolladores web. Se basa en tecnologías web que son bien conocidas por cualquiera que haya trabajado con sitios web al menos una vez:
- HTML5;
- CSS3;
- JavaScript.

Los beneficios de usar la versión Bootstrap 5 en el desarrollo web
Bootstrap proporciona una gran flexibilidad y le permite construir fácil y rápidamente un sitio web confiable e interactivo. En primer lugar, aumenta significativamente la velocidad de los procedimientos de desarrollo web de rutina. Gracias a los componentes preescritos de Bootstrap, los desarrolladores no necesitan perder tiempo en tareas de desarrollo de rutina. Además, este marco es fácil de aprender, incluso si no tiene una amplia experiencia en desarrollo web. Y con la ayuda de la comunidad, puede encontrar fácilmente la respuesta a cualquier pregunta sobre el uso de este marco y sus componentes.
Al ser una de las herramientas de desarrollo web más utilizadas, Bootstrap se actualiza periódicamente. Además, ofrece una gran compatibilidad y compatibilidad con varios navegadores. Ya sea que los dispositivos de sus clientes sean navegadores modernos como Chrome y Opera o algo más antiguo, el lanzamiento de Bootstrap 5 hará que su sitio se vea fácilmente en cualquier dispositivo. Con guías y documentación fáciles de seguir, es bastante simple integrar este marco en su sitio web en cualquier etapa. Y, por supuesto, puede editar libremente el código fuente de Bootstrap, ya que está disponible gratuitamente en línea.
Cambios y ventajas introducidos con la versión Bootstrap 5
Desde el lanzamiento de Bootstrap 4, ha sido ampliamente utilizado por desarrolladores web en todo el mundo. Sin embargo, tenía algunas desventajas menores que ralentizaron el desarrollo dirigido exclusivamente a nuevos navegadores. Los sitios web modernos también deben ser más livianos y delgados para funcionar más rápido, según lo exige Google. Es por eso que el equipo de Bootstrap decidió eliminar lo que está obsoleto (incluidos los navegadores antiguos y los requisitos del marco). Esto facilitará su trabajo con el nuevo Bootstrap 5.
Después de su lanzamiento el 5 de mayo de 2021, Bootstrap 5 introdujo una variedad de cambios. La nueva versión de este marco está orientada en gran medida hacia las tecnologías web modernas. Hoy en día, un sitio web fácil de usar y atractivo también tiene que ser ligero. Eso es exactamente lo que la versión Bootstrap 5 le permite lograr. Con sus numerosos cambios, correcciones y actualizaciones, varios importantes merecen su atención:
- Eliminación de jQuery;
- Fuentes receptivas;
- Soporte RTL completo;
- Los navegadores más antiguos ya no son compatibles;
- Nuevos acordeones, formas y otros componentes.
Bootstrap 5 aún incluye todo lo que a la gente le encanta. Estas características son una gran adición a lo que el equipo de Bootstrap ya ha logrado. Aún así, algunas cosas cambian con el tiempo. Esto también es cierto para las tecnologías de desarrollo web. Cualquier marco debe adaptarse a una industria de diseño web en rápido desarrollo. Es por eso que el equipo de Bootstrap presentó estas actualizaciones. Ahora, echemos un vistazo más profundo a las nuevas características. Nos ayudará a comprender mejor cómo los cambios en Bootstrap 5 influirán en el desarrollo web.

Actualizaciones de Bootstrap 5: Eliminación de jQuery
Uno de los cambios más notables de Bootstrap 5 es la eliminación de jQuery. Este último es una biblioteca de JavaScript versátil. Mejora su trabajo con JavaScript y mantiene el código simple. Con la ayuda de los complementos de jQuery, su sitio puede volverse más interactivo. Aún así, muchas de las ventajas que ofrece esta biblioteca JS son accesibles a través de JavaScript estándar. Entonces, al eliminar el requisito de jQuery, la versión Bootstrap 5 hace que el código JavaScript ocupe menos espacio. Esto también mejora la velocidad de carga de la página. Debido a que Bootstrap es un marco receptivo, este paso puede cambiar la forma en que los navegadores manejan los sitios web móviles.
Sin embargo, hay otras actualizaciones relacionadas con JavaScript que Bootstrap 5 está lista para ofrecer. Por ejemplo, ahora puede usar clases personalizadas cuando trabaja con información sobre herramientas y ventanas emergentes. Popper se actualizó a su segunda versión para mejorar su trabajo con información sobre herramientas y menús desplegables. Esta actualización también significa revisar el posicionamiento de Toast, lo que puede ser muy importante para los desarrolladores de Android. Además, se introdujeron una variedad de optimizaciones para hacer que el código compartido entre componentes funcione mejor.
Eliminación del soporte de navegadores obsoletos
En su quinta versión, Bootstrap eliminó el soporte oficial de navegadores más antiguos, incluidos Internet Explorer 10 y 11. Una cantidad extremadamente baja de usuarios de IE sirvió como razón para este cambio. Si bien los navegadores antiguos aún muestran correctamente los sitios web basados en Bootstrap, el marco funciona perfectamente solo en navegadores y dispositivos modernos. Esto incluye software de navegación muy popular para navegar por la Web:
- Chrome v. 60 y superior;
- Microsoft Edge (basado en cromo);
- Firefox v. 60 y superior;
- Safari y iOS Safari v. 10 y superior;
- Android Marshmallow (v. 6) y superior.
La versión Bootstrap 5 es compatible con la mayoría de los navegadores y dispositivos móviles y de escritorio. Sin embargo, lo más probable es que un sitio web creado con este marco se muestre correctamente incluso en navegadores más antiguos. Dado que se admiten menos navegadores, los desarrolladores no tienen que integrar código innecesario en sus sitios web. Esto reduce el tamaño de las páginas web y hace que se carguen más rápido. Además, en los dispositivos móviles, Bootstrap solo es compatible con los navegadores predeterminados. Significa que no habrá soporte listo para usar para Opera Mini, Amazon Silk y otros navegadores proxy. La lista completa de navegadores y dispositivos para cada plataforma está disponible en el sitio web de Bootstrap.

Nuevas características de Bootstrap 5: soporte RTL y cuadrícula extendida
El próximo cambio importante en la versión de Bootstrap 5 es la compatibilidad con RTL. En su versión anterior, solo los complementos y varias modificaciones podían proporcionar un comportamiento direccional de derecha a izquierda. Con la quinta versión, RTL se introdujo oficialmente en Bootstrap. Además, se agregaron documentación y guías para una mejor comprensión de cómo funciona Right To Left en el marco. Varios ejemplos de RTL listos para usar también están disponibles en el sitio web del marco.

Otra actualización notable incluye la introducción de una cuadrícula extendida. Bootstrap ahora tiene una cuadrícula flexbox mejorada y extendida. Por ejemplo, ahora tiene un punto de interrupción extra grande. Ahora mostrará contenido que ocupa más de 1400 px en su ancho. Con la nueva versión, se proporciona más control sobre los anchos de los canalones y los canalones verticales. Además de esto, Bootstrap 5 introdujo un mejor soporte de anidamiento. Ahora, puede anidar filas sin tener conflictos entre rellenos y márgenes.
Cómo funcionan las fuentes receptivas en Bootstrap 5
La tipografía juega un papel importante en la creación de una primera impresión adecuada para los visitantes de su sitio web. Y dado que la mayoría de los sitios web son receptivos, las fuentes también deben cumplir con las demandas modernas. Para resolver varios problemas tipográficos, la versión Bootstrap 5 ahora incluye el motor RFS. RFS significa Tamaños de fuente receptivos. En pocas palabras, este motor permite cambiar el tamaño de cualquier valor para varias propiedades CSS. Incluyen border-radius, box-shadow, margins, paddings, borders, etc. Esta herramienta funciona con cualquier preprocesador o posprocesador conocido (Less, PostCSS y otros).
Con la ayuda de RFS, puede utilizar el espacio disponible para lograr mejores resultados. Debido al mecanismo del motor de cambio de tamaño, los valores de fuente apropiados se calcularán automáticamente. Esta herramienta está disponible tanto en opciones independientes como mixtas. La documentación del uso adecuado de RFS se incluye con Bootstrap. Sin embargo, el motor también está disponible como una herramienta separada. Siéntase libre de aprender más sobre él en su repositorio de GitHub.

Componentes y elementos de Bootstrap actualizados
Además de estas actualizaciones, Bootstrap tiene otros cambios importantes que cualquier desarrollador debe conocer. El marco Bootstrap es famoso por sus componentes fáciles de usar. Es por eso que el equipo ha trabajado en mejorar la funcionalidad de los componentes. Los componentes actualizados y agregados incluyen:
- Fuera de lienzo;
- Acordeón nuevo;
- Cheques y radios;
- formularios;
- etiquetas flotantes;
- Entradas de archivos.
El componente offcanvas se basa en modales que se usan ampliamente en Bootstrap. Agregarlo a su sitio proporciona una mejor interacción con sus visitantes. Además, incluye un fondo configurable, desplazamiento del cuerpo y ubicación. Además de offcanvas, se agregó el componente .accordion . Proporciona una experiencia libre de errores y soporte de acordeón al ras. Los formularios y sus controles también se modificaron en el lanzamiento de Bootstrap 5. Ahora todos los controles de formulario se pueden personalizar para adaptarse a la interfaz de usuario de su sitio web de la mejor manera posible.
Hablando de controles, los controles y las radios ahora se ven más consistentes. También se pueden personalizar fácilmente. Además, todos los elementos del formulario incluyen una apariencia personalizada. Proporciona un comportamiento unificado para varios elementos en diferentes plataformas y navegadores. Gracias a él, los usuarios no se confundirán al usar un sitio web en un nuevo dispositivo. Las etiquetas flotantes y las entradas de archivos también se actualizaron para que coincidan con los nuevos formularios. Las entradas de archivos ahora se pueden controlar a través de CSS sin necesidad de usar JavaScript. En cuanto a las etiquetas flotantes, ahora ofrecen soporte para entradas de texto, áreas de texto y selecciones.
Las mejores plantillas de Bootstrap 5 diseñadas y desarrolladas por Zemez
La flexibilidad de Bootstrap 5 permite crear casi cualquier cosa que desee para su sitio web. Debido a una variedad de características nuevas y probadas, crear un sitio web confiable es bastante fácil. Y si prefiere utilizar soluciones listas para usar, hemos preparado una selección de las 3 mejores plantillas de sitios web HTML. Se basan en la última versión del marco Bootstrap y son muy flexibles. Diseñadas y desarrolladas por nuestro experimentado equipo, estas plantillas se adaptan a una variedad de propósitos y cubren diferentes temas. Echemos un vistazo más de cerca a estas plantillas HTML5 y lo que pueden ofrecer.
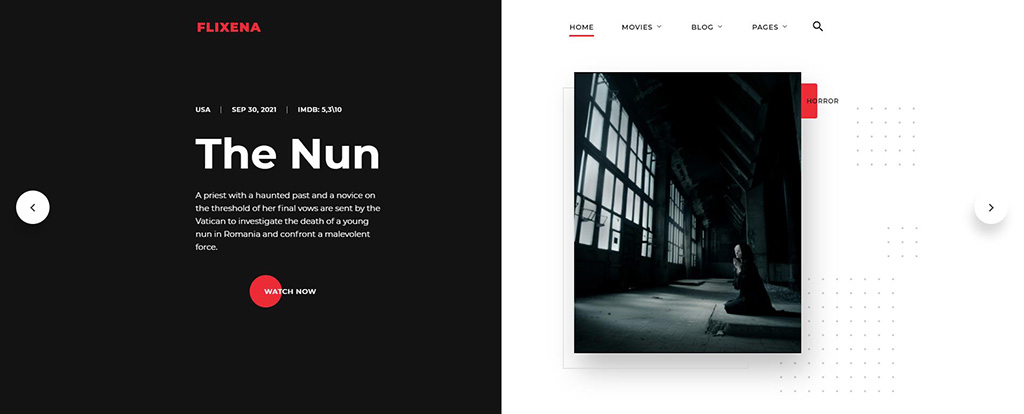
Flixena - Plantilla HTML 5 de sitio web de video para transmisión de películas

La Web brinda muchas oportunidades para los servicios modernos de transmisión de películas. Y cuando se trata de una representación en línea exitosa, la plantilla HTML5 del sitio web de videos de Flixena puede ayudarlo. Desde su diseño moderno hasta el diseño y la rica funcionalidad, hay mucho que este HTML5 puede ofrecer. Por ejemplo, proporciona páginas de categorías para películas y programas de televisión. Le permite publicar fácilmente su colección de películas que se pueden transmitir en línea. Además, con la ayuda de numerosas páginas bien diseñadas, puede contar más sobre su servicio. Nuestra plantilla también es adecuada para la publicación regular de noticias y actualizaciones de películas. Y con una variedad de elementos de la interfaz de usuario, puede personalizar cualquier página de la plantilla a su gusto.
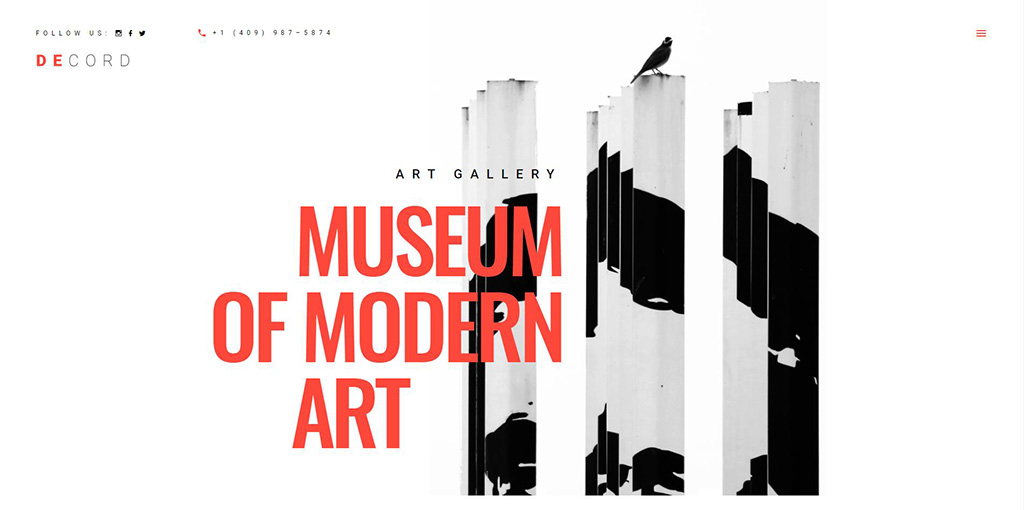
Decord - Plantilla de galería de arte HTML

Cuando estás creando un sitio web para una galería de arte, tu objetivo es algo espectacular y llamativo. Diseñamos nuestra nueva plantilla de galería de arte HTML para que coincida con estos criterios. Esta solución satisface todas las necesidades de los artistas y galerías modernos. La plantilla HTML de Decord proporciona una variedad de diseños de galería y páginas adicionales. Cada página de nuestra solución está bien diseñada y lista para su contenido. Como todas nuestras plantillas, está lista para SEO y responde completamente gracias a las características de Bootstrap 5. Con la ayuda de Decord, puede publicar información sobre los próximos eventos de la galería de arte. Además, la plantilla le permite actualizar rápidamente las imágenes y varios contenidos en su sitio web.
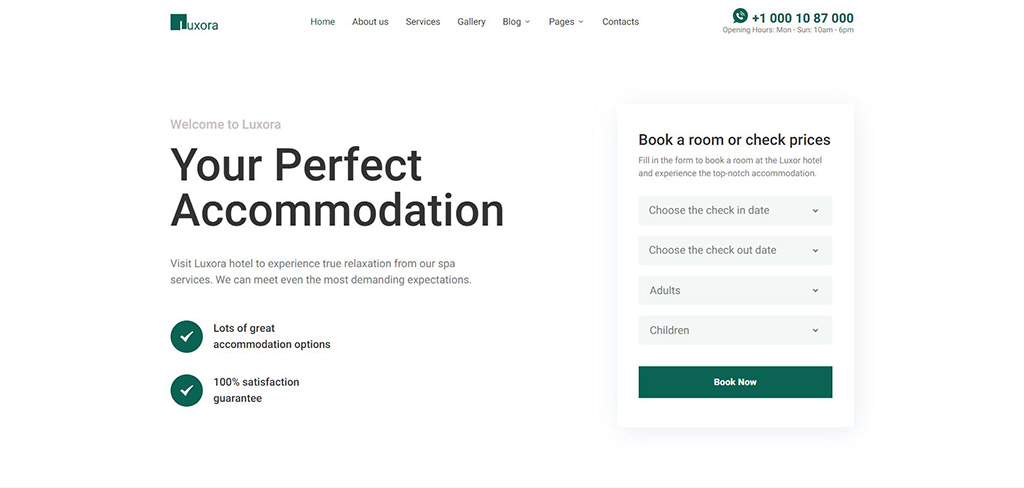
Luxora - Plantilla interactiva de hotel de lujo HTML5

Los hoteles de lujo modernos requieren una promoción en línea adecuada. Y si desea representar adecuadamente su hotel en Internet, la plantilla de hotel interactivo de lujo Luxora será una excelente opción. Basada en el marco Bootstrap 5, esta solución ofrece formularios de reserva fáciles de usar, una variedad de características y páginas prediseñadas. Con una galería bien animada y páginas de blog pensadas, puede agregar más información y contenido a su sitio web. Nuestra plantilla HTML5 también le permite mantenerse fácilmente en contacto con sus clientes y anunciar los servicios de su hotel de manera efectiva. En caso de que desee crear algo original con Luxora, el uso del kit de interfaz de usuario integrado y la documentación bien escrita lo ayudarán a lograr lo que necesita.
Resumen de la versión de Bootstrap 5: Conclusión
Esperamos que esta revisión del lanzamiento de Bootstrap 5 le haya brindado información sobre la nueva actualización del marco de trabajo número 1 del mundo. Por supuesto, los cambios descritos anteriormente son solo una parte de lo que ofrece Bootstrap. Sigue siendo uno de los marcos de código abierto más potentes y ricos en funciones para desarrolladores web innovadores. En Zemez, nuestro objetivo es mantenernos lo más progresistas posible. Es por eso que nuestro equipo de HTML ya está actualizando nuestras populares plantillas y desarrollando otras nuevas para trabajar en Bootstrap 5.
Si desea saber cuándo se lanzarán nuestras próximas plantillas de Bootstrap 5, suscríbase a nuestro boletín. También recomendamos consultar nuestra cartera de plantillas con docenas de plantillas y temas actualizados periódicamente. En nuestro blog, también publicamos guías y consejos de desarrollo web e información sobre las nuevas plantillas de Bootstrap de Zemez. Si prefiere recibir actualizaciones de las redes sociales, no olvide seguirnos en Instagram y Facebook. En caso de que tenga alguna pregunta sobre nuestras soluciones y plantillas, no dude en ponerse en contacto con nuestro soporte. Siempre estamos encantados de ayudarle.
