2022 年 8 个最佳 WordPress 页面构建器插件(拖放)
已发表: 2021-06-18我知道有时编码很无聊,而拥有最好的 WordPress 页面构建器是完全幸福的。
是的。
它将使您的许多工作更加顺畅,并使您可以轻松地自行开发和定制精美的网站。
很久以前,没有任何页面构建器,人们不得不依赖开发人员,即使是很小的改变。
但最终,WordPress 页面构建器开始发挥作用,完全改变了对 WordPress 的看法。
事情变得容易多了。 网站的发展已经大大增加。
话虽如此,2021 年 WordPress 的市场份额占所有网站的 40%。
因此,为此,我创建了本指南来帮助那些仍然依赖昂贵的开发人员的人。
本指南将帮助他们从最好的 WordPress 页面构建器中为他们的网站选择一个。
此外,本指南解释了为什么使用页面构建器很重要,以及在选择最佳 WordPress 页面构建器时需要考虑哪些事项。
因此,事不宜迟,让我们开始吧。
- 什么是 WordPress 页面构建器?
- 为什么要为 WordPress 使用页面构建器?
- 选择最佳 WordPress 页面构建器时要记住的关键事项
- 8 个直观且最佳的 WordPress 页面构建器插件(拖放)
- 1.元素:
- 2. 海狸生成器:
- 3. 种子产品:
- 4. Divi Builder:
- 5. Brizy Builder:
- 6.视觉作曲家:
- 7. WP页面生成器:
- 8. 主题生成器:
- 关于最佳 WordPress 页面构建器插件的最终想法
什么是 WordPress 页面构建器?
页面构建器帮助用户从零开始构建网站。 许多构建器都带有拖放功能和预构建元素,以便于自定义。
简而言之,页面构建器是一个 WordPress 插件,它可以为您提供最少的工作量和时间来构建和设计页面。
WordPress 页面构建器的工作方式与 WordPress 主题相同。
要使用页面构建器设计页面,您可以使用现有组件或构建自己的部件。
毕竟,WordPress 页面构建器使用户可以更轻松地创建快速且独特的网站,而无需具备代码知识。
为什么要为 WordPress 使用页面构建器?
“WordPress”这个名字现在已经成为用户中最流行的名字。
由于先进的插件工具,WordPress 社区也在增长。
谁不喜欢在开发网站上节省时间? 这也显着降低了编码要求。
人们不再希望依赖开发人员和设计师以及以自己的方式进行自己的创作。
因此,WordPress 页面构建器可以帮助他们简化技术知识有限的网站设计过程。
您可以使用 WordPress 页面构建器轻松自定义、移动和排列内容元素,以设计独特的网站布局。
WordPress页面构建器还有哪些其他有用的东西?
- 首先是拖放功能,您可以在更短的时间内开发更多内容。
- 降低开发人员和设计师的成本。
- 它将允许您预览网站上线后的外观。
没有什么像 WordPress 页面构建器仅适用于初学者,任何人都可以使用。
页面构建器的主要座右铭是帮助构建自定义设计,只需点击几下,没有任何麻烦。
话虽如此,让我们继续看看在选择最佳 WordPress 页面构建器时要记住哪些基本方面。
选择最佳 WordPress 页面构建器时要记住的关键事项
并非每个 WordPress 页面构建器的工作方式都相同。 记住这一点。
让我们看看在选择最好的 WordPress 页面构建器时应该记住什么,以便您可以为您的网站选择最完美的页面。
- 特征:
这是您需要查看的第一件事是页面构建器的功能。
您是否获得了足够的功能来支付费用?
还有一件事,在比较页面构建器时,找出哪些页面构建器具有独特的功能?
因为有些提供内置布局,而有些则带有大量动画效果。
- 响应能力:
主题不仅具有响应能力,而且还有响应式页面构建器。
只需确保您选择的任何页面构建器都可以让您开发适合移动设备的响应式布局。
这就是为什么我们选择了每个直观的页面构建器,让您可以自由地开发适合移动设备的布局。
- 生成器应该与其他插件和您的主题兼容:
无论您选择什么页面构建器,它都应该与您当前的主题和插件兼容。
这是另一件事,您应该给予与上述其他人相同的优先级。
但是,我已经提到了这些与所有主题和插件兼容的最佳 WordPress 页面构建器。
你不会发现任何麻烦。
- 搜索引擎优化:
在搜索引擎优化方面,最后但极其重要的因素。
无论您选择什么 WordPress 页面构建器,它都应该构建对 SEO 友好的布局。
但我也注意到了这一点。
所有 WordPress 页面构建器都是100% SEO 友好的。
以上就是页面构建器的基础知识,现在是时候看看 WordPress 的最佳页面构建器了。
8 个直观且最佳的 WordPress 页面构建器插件(拖放)
然而,有几十个 WordPress 页面构建器,但并非所有的都带有拖放功能。
没有拖放功能的 WordPress 页面构建器非常无聊且耗时。
这就是为什么我们更加强调拖放功能的原因,因为这可以节省您的时间,并且您实际上可以享受您正在做的事情。
根据我们的测试,所有这些 WordPress 页面构建器都具有令人印象深刻的评级和出色的功能。
1.元素:

如果您属于 WordPress,那么您肯定都听说过这个名字。
Elementor 是一个具有大量功能的完全拖放页面构建器。
有了它,您可以轻松快速地自定义您在网站上看到的几乎所有内容。
该插件拥有超过 500 万活跃用户,用户评分为 4.8。
这个插件有什么好处?
Elementor 是最好的免费 WordPress 页面构建器,可用于自定义元素。
您还可以将 Elementor 称为实时页面构建器,因为您可以实时查看您的更改。
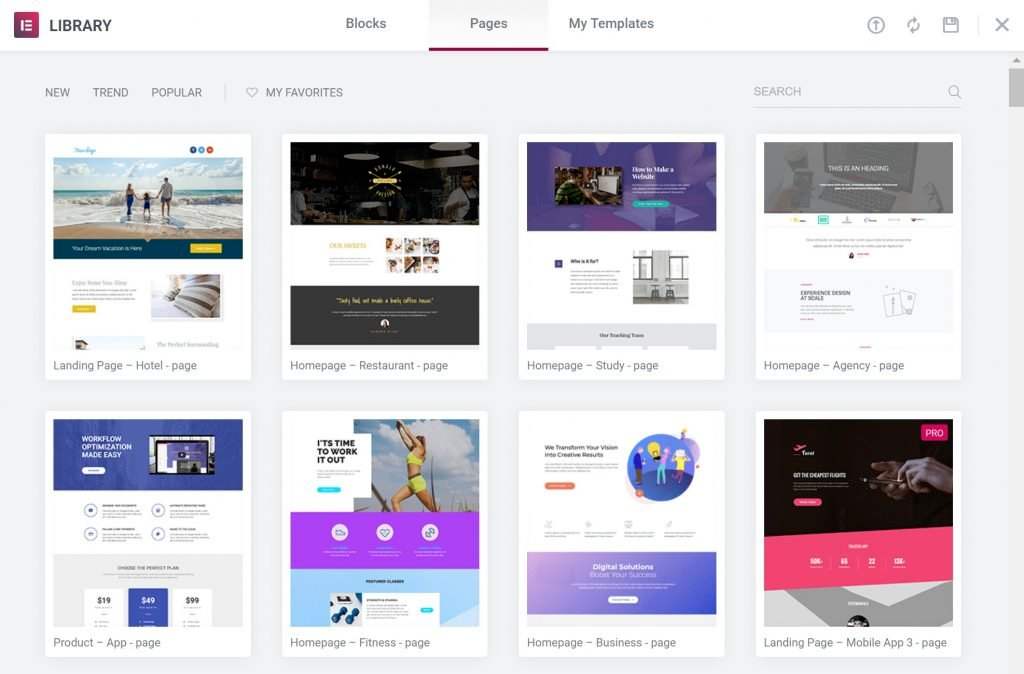
此外,该插件还附带许多现成的模板,您可以立即使用。
Elementor 的免费版适用于移动设备,包括一些用于维护模式、建设中页面、登录页面等的有用工具。
Elementor 的免费版适用于移动设备。
它有一些有用的维护模式工具、登录页面、建设中的页面等等。

但是,Elementor 也有其 Pro 版本。
您可以使用 Elementor Pro 获得很多东西。
它包含超过 25 个用于设计理想网站的小部件,无论是用于电子商务、投资组合工作还是标准商业网站。
此外,PRO 版本带有两个突出的功能,主题 Builder和Popup Builder。
这两个功能显着提高了 Elementor 的价值,并将其与其他功能区分开来。
让我们仔细看看 Elementor WordPress 页面构建器的免费版和专业版的功能。

特征:
- 免费版提供了 100 多个设计精美的登录页面模板,几乎适用于任何行业。
- 您可以为不同的屏幕尺寸(如台式机和智能手机)设计适合移动设备的页面、更改字体大小和反转列顺序。
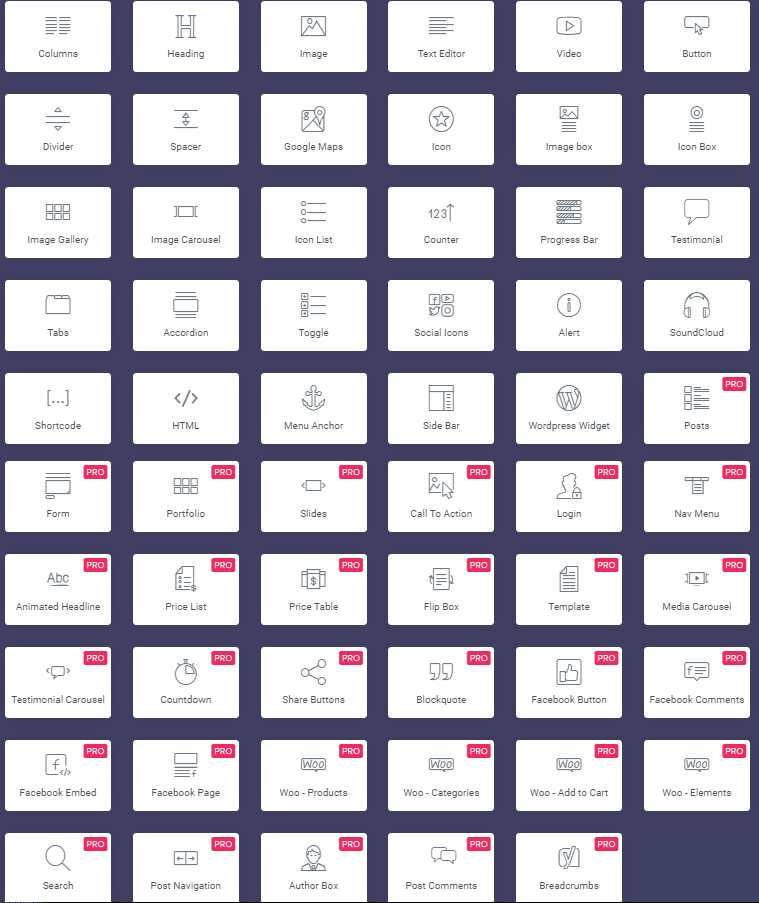
- 免费版中有 300 多个元素块已用于为您的网站构建时尚的页面。
Elementor Pro 功能:
- Elementor pro 提供超过 55 个高级小部件。
- 使用 WooCommerce 构建器很容易建立商店。
- 您可以使用主题生成器方便地修改站点的页眉和页脚。
- 此外,它还具有将您的网页语言翻译成大量其他语言的内置功能。
我创建了一个完整的博客,介绍如何使用 Elementor 轻松构建一个很棒的 WooCommerce 商店,只需 6 个步骤。
你必须读它!
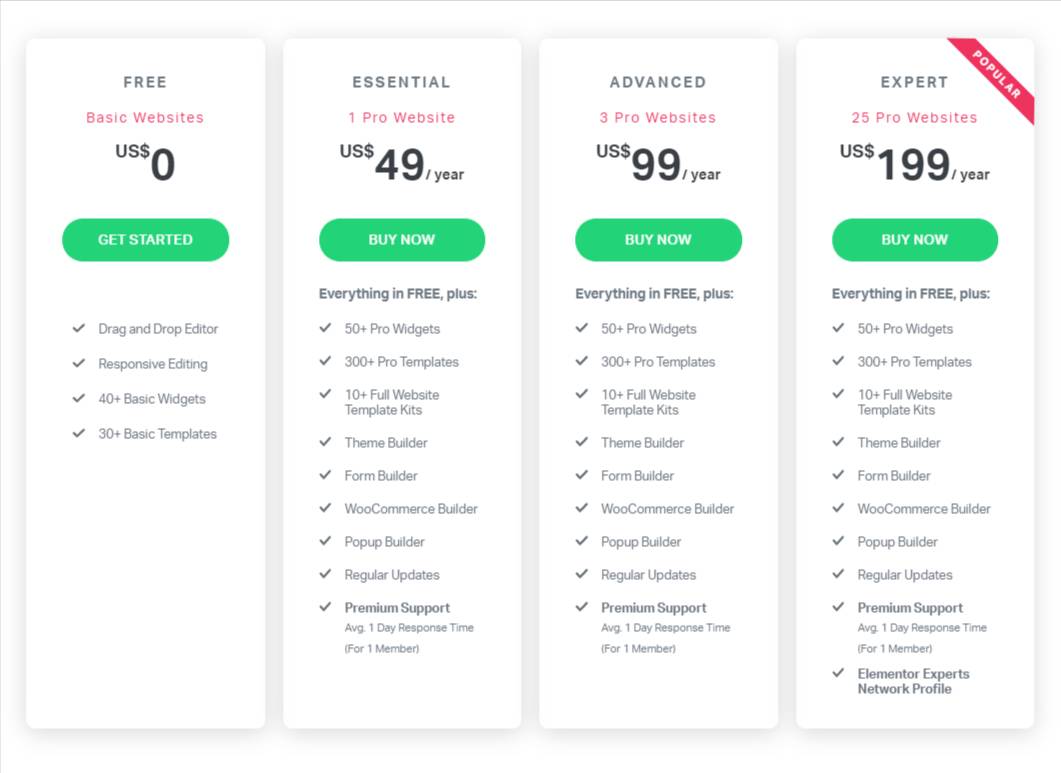
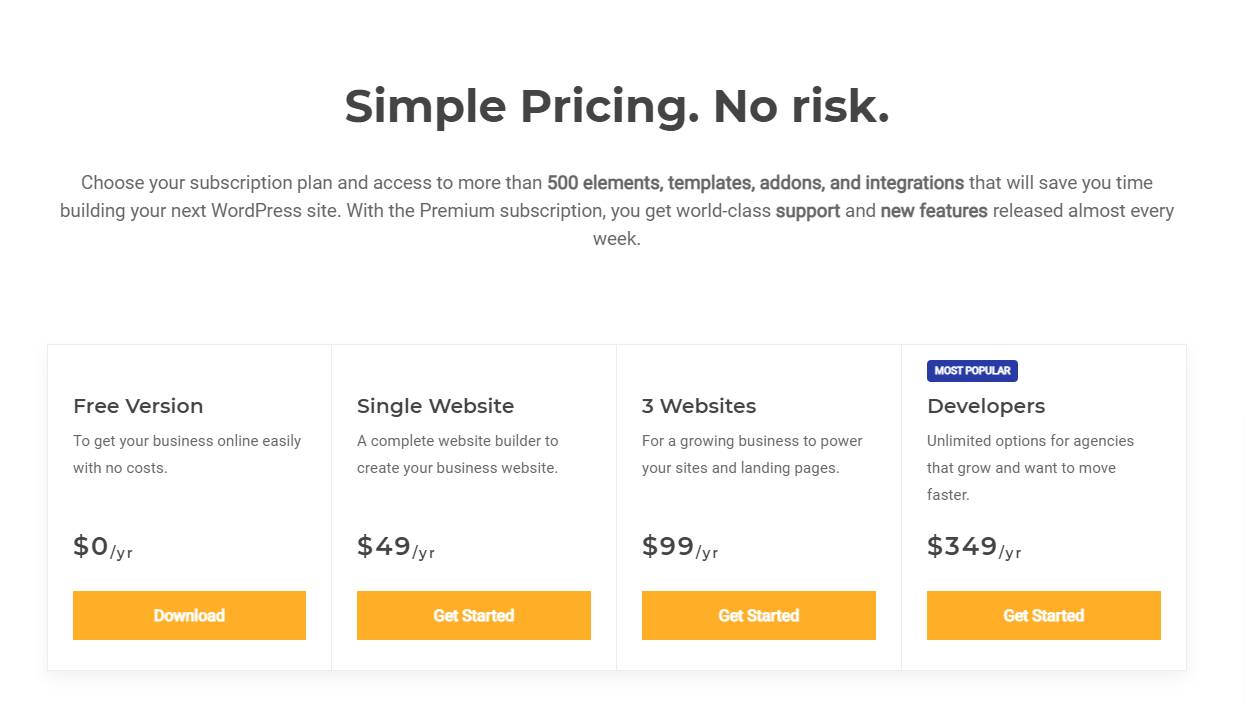
价钱:

Elementor 的 Pro 版本开始于:
单个网站每年 49 美元,
三个网站每年 99 美元,以及
1k 个网站每年 199 美元。
Templatemela 的总排名: 9.7/10
2.海狸生成器:

我们列表中下一个最好的 WordPress 页面构建器是 Beaver 构建器,它拥有许多有用的功能。
这也是一个极好的 使用此插件构建您的网站的选项。
该构建器具有强大的功能,可以肯定地将您的访问者转变为您的常规客户。
Beaver Builder 的视觉构建器非常准确,使其领先于其他难以控制的选择。
它是一个适合移动设备的构建器,具有适用于在线商店的 WooCommerce 集成。
此外,它还附带 30 多个设计精美的登录页面模板,使构建出色的网站布局变得超级容易和快速。
是的,它与最新的 WordPress 版本完全兼容。
还有一件事,由于其易于使用的性质,它将非常适合初学者。

特征:
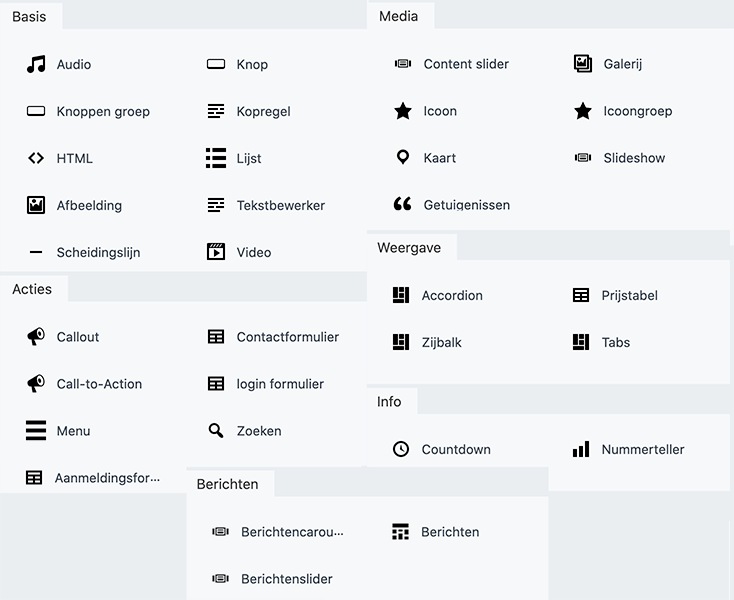
- 超过 30 个预先设计的登录和内容页面模板。
- Beaver Builder 提供实时前端编辑器来实时自定义您的页面。
- 页面构建器具有实时演示功能,可让您试用所需的所有功能。
- 您用于网站的所有布局都可以保存并在您网站的其他地方重复使用。
- WordPress 页面构建器还附带了几个带有登录页面的模板,例如定价表、页面、投资组合等。
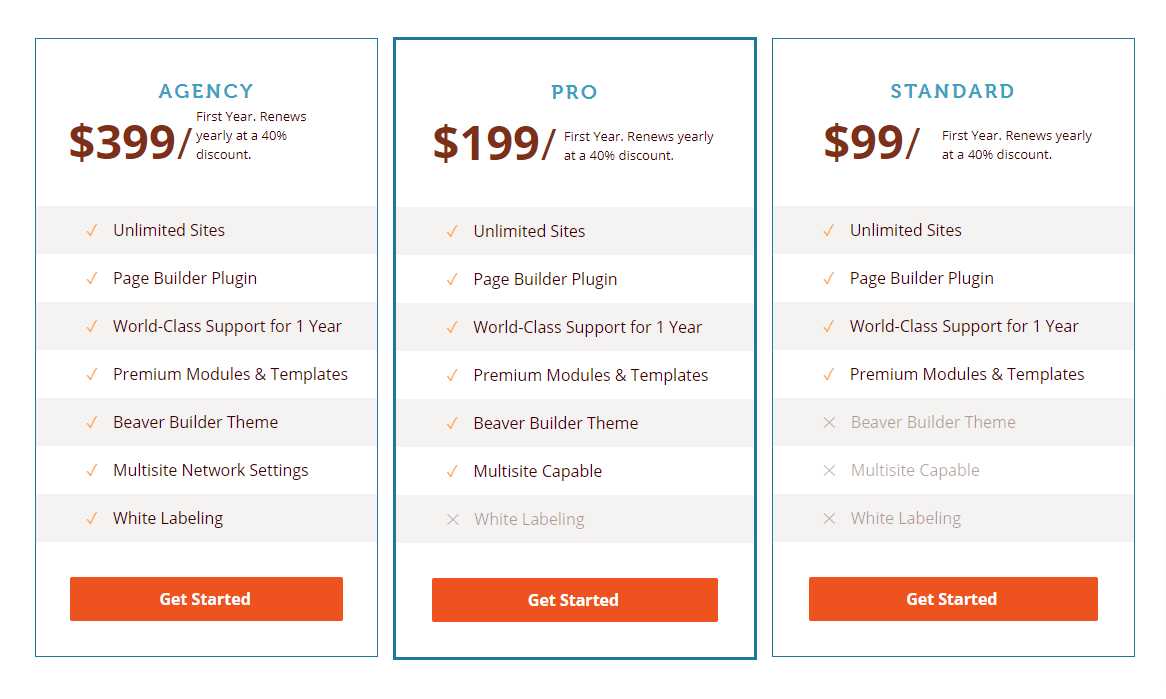
价钱:

Beaver builder 也有免费(精简版)和高级版。
但是,与其他建筑商相比,价格要贵一些。
它总共有三个计划:
标准计划:99 美元
专业计划:199 美元
代理计划:399 美元
Templatemela 的综合排名: 9/10
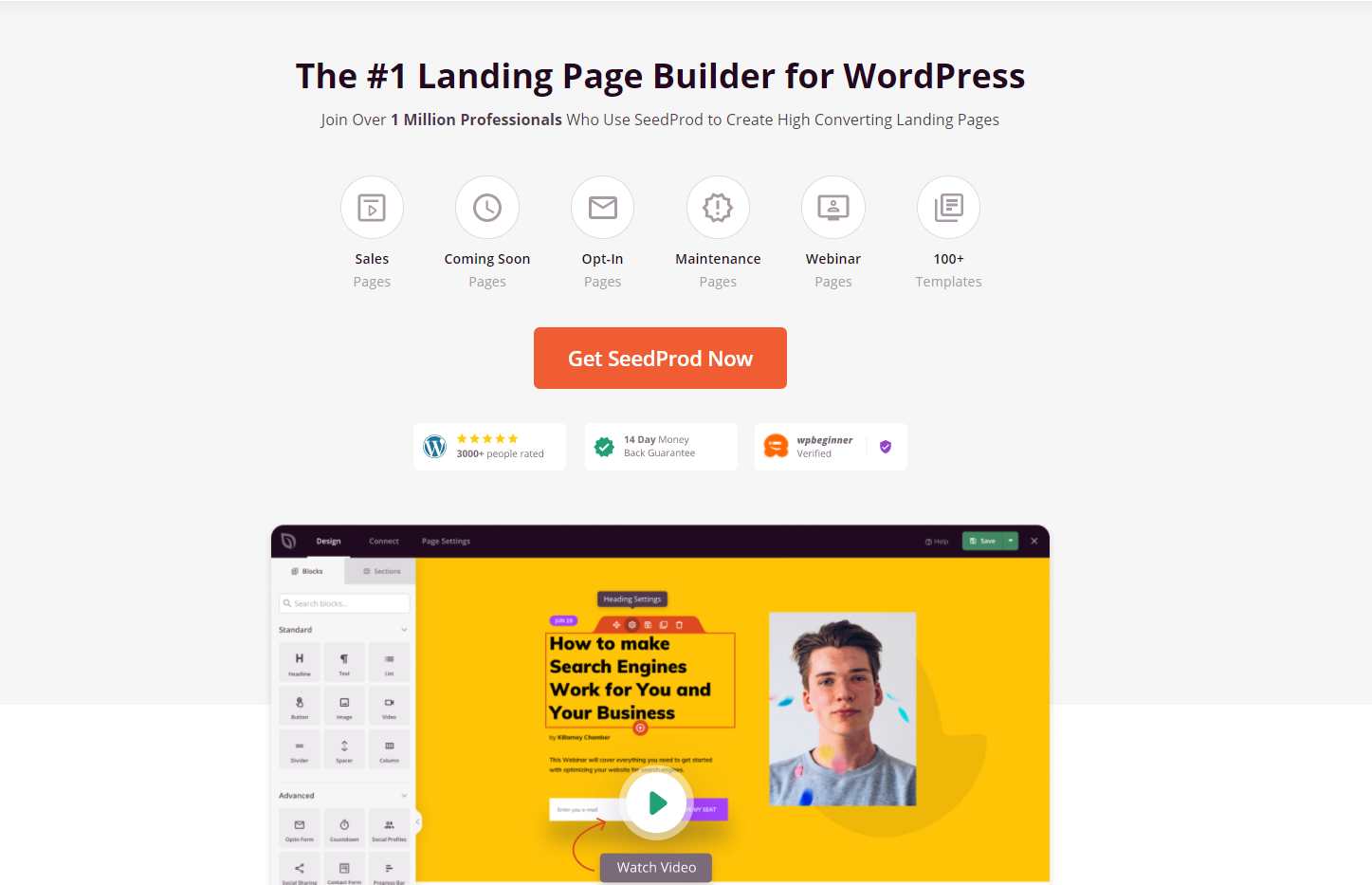
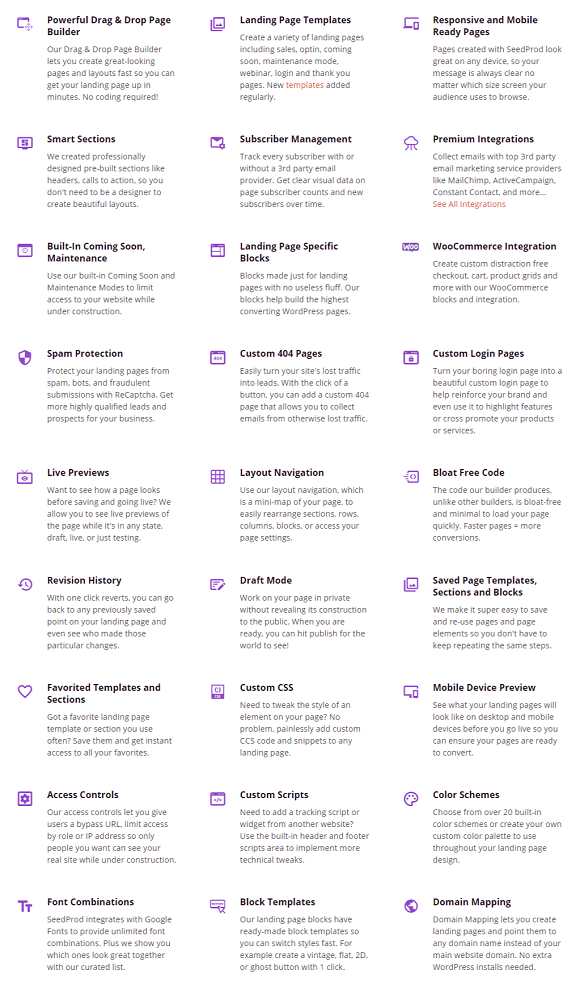
3.种子产品:

然而,这是另一个最好的拖放式 WordPress 页面构建器。
使用 SeedProd,您可以在几秒钟内轻松方便地设计和自定义网站的登录页面。
此外,由于页面构建器提供了 100 多个令人惊叹的现成模板,因此无需编写代码。
不仅如此,还有很多预先构建的模板,比如销售页面、登陆页面、网络研讨会注册、谢谢、404 页面等等。
速度是任何页面构建器的另一个重要方面。 SeedProd 确保您的页面加载速度更快,以帮助您在 Google 中更快地排名。
该插件具有强大的页面构建器应具有的一切。
它适用于所有著名的 WordPress 主题和插件。
谈到 SeedProd 的受欢迎程度,它拥有约 1+ 百万活跃用户的庞大用户群,来自超过 4k 用户的 4.9 评分。
特征:

- 页面构建器带有大量华丽的登录页面模板。
- 此外,构建器完全响应,这也有助于您的网站排名更快。
- SeedProd 内置流行且有用的 WordPress 插件,可轻松创建和维护您的登录页面。
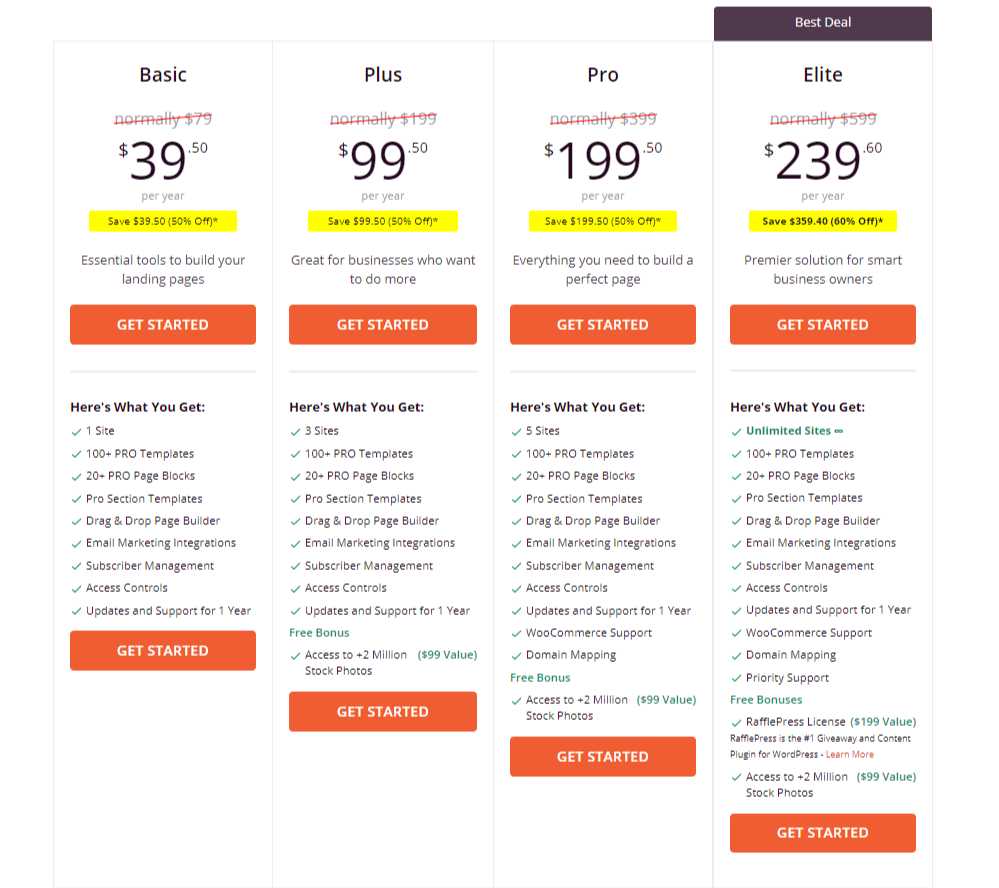
价钱:

SeedProd 的年度计划从基本的 39.50 美元到精英 239.60 美元开始。

Templatemela 的综合排名: 9/10
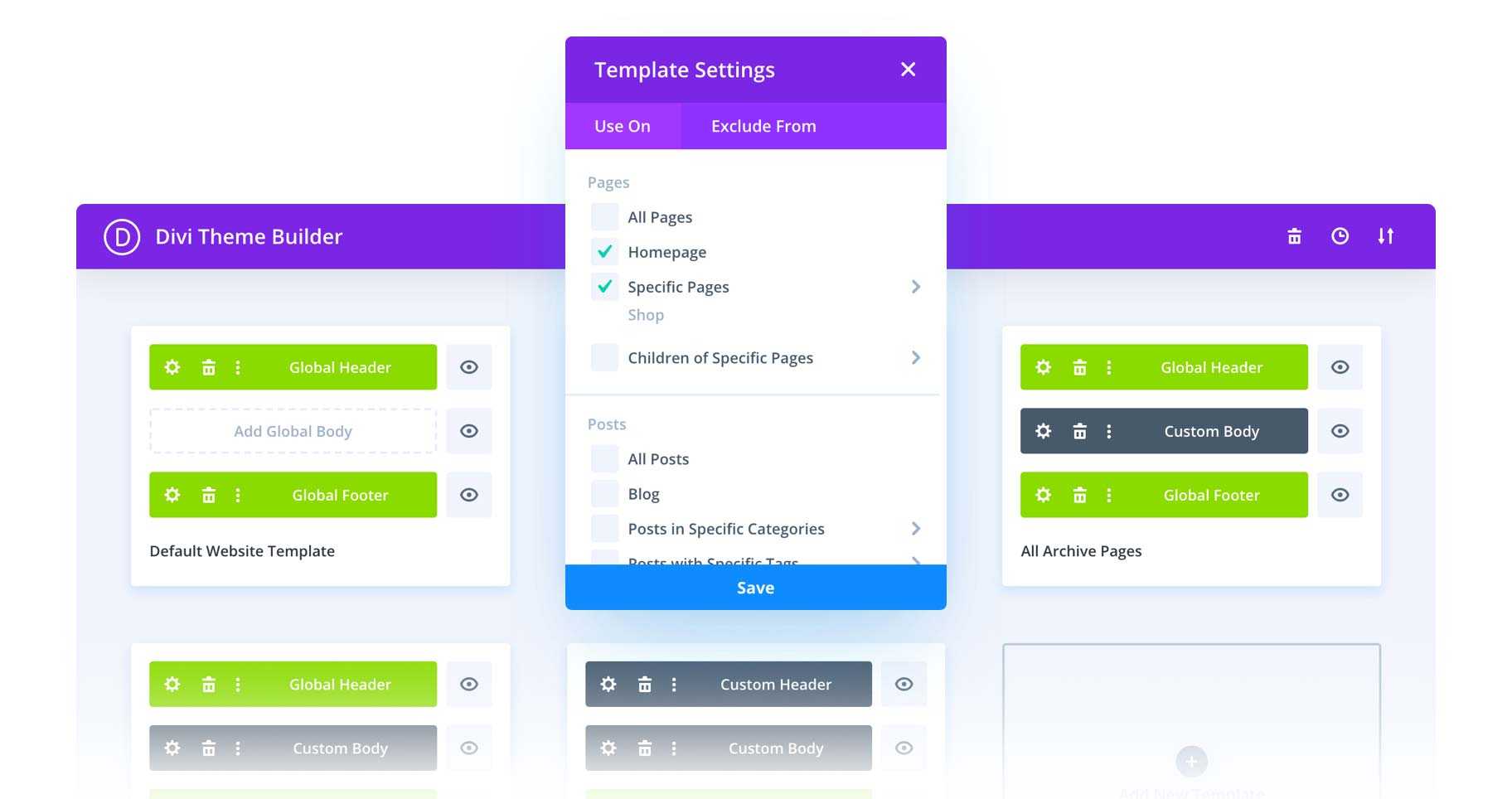
4. Divi Builder:

Divi builder在业界享有盛誉,它是由优雅的主题开发的。
页面构建器必须提供很多功能,它可以让您为您的网站构建漂亮的页面。
此外,Divi 构建器提供了一个带有前端编辑的拖放界面。
Divi WordPress 页面构建器有什么独特之处?
您可以通过两种方式编辑内容,一种是可视化前端界面,另一种是后端界面。
此外,使用页面构建器 Divi,您可以在几分钟内轻松自定义任何页面布局。
与海狸生成器相同,您可以稍后在您的站点上保存 Divi 布局以供将来使用。
无需编码,因为构建器具有简单直接的配置选项。
此外,如果您想保存以供以后使用或阻止其他人编辑,您甚至可以在后端隐藏或锁定特定模块。
特征:

- Divi 提供了一种称为“折叠”的独特功能,它可以组织您的视图并清除该区域,从而减少混乱的布局体验。
- Divi 附带 20 多个预先创建的模板,可帮助您快速上手。
- 它有助于在网站的前端进行编辑,而不是打开设置面板。
- 该构建器拥有超过 46 种不同的内容元素,包括定价表、号召性用语、音频播放器、按钮等。
- 如果您知道如何使用 CSS,则可以将自定义 CSS 代码添加到任何元素。
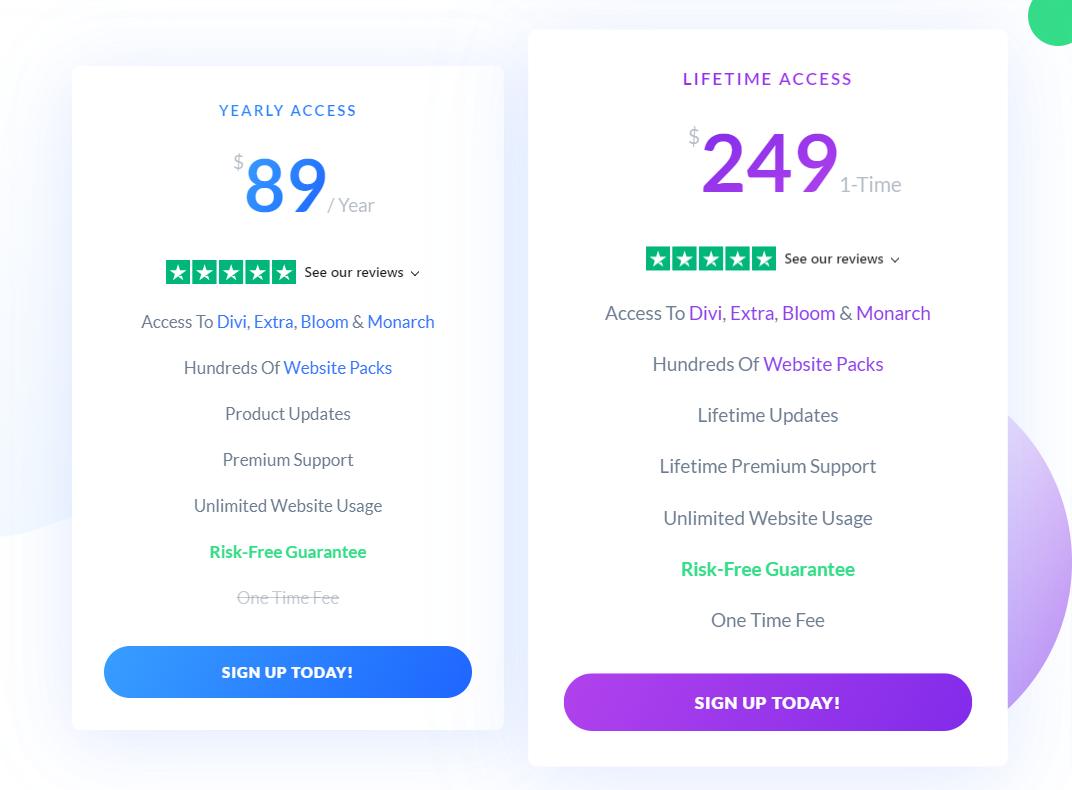
价钱:

Divi builder 的定价计划从 89 美元/年起(也提供终身计划)
Templatemela 的综合排名: 8.9/10
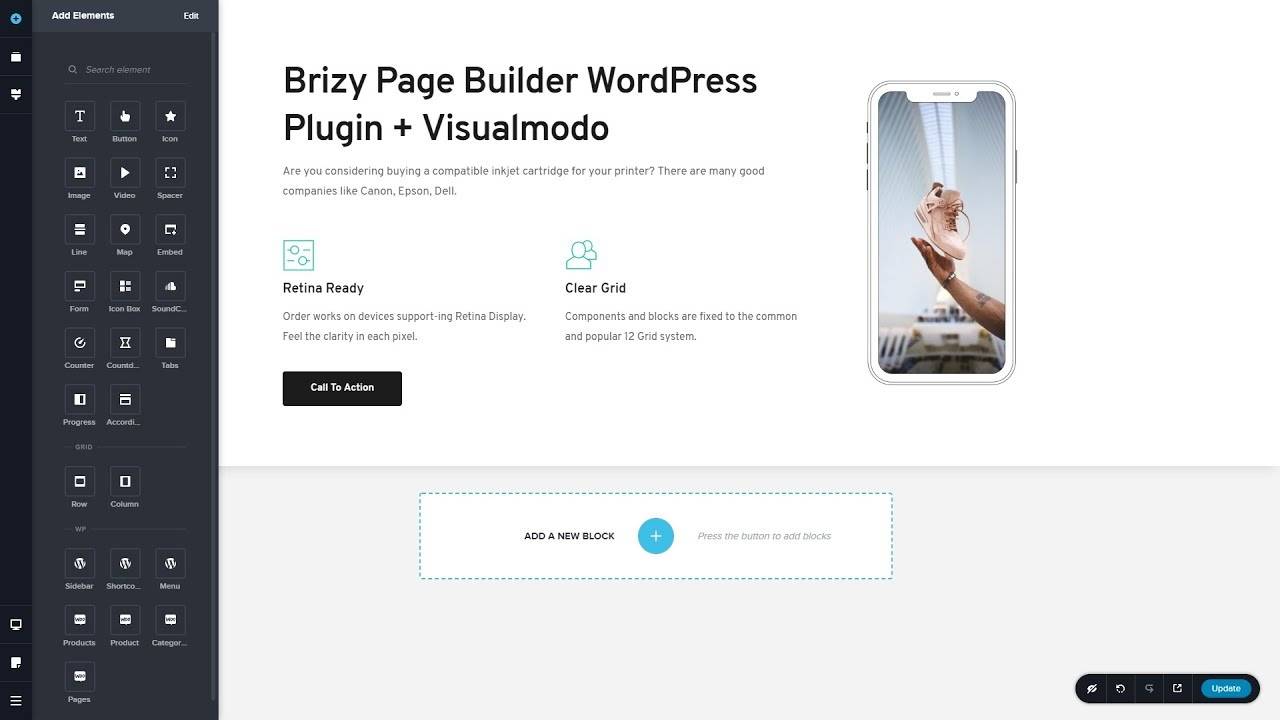
5. Brizy Builder:

它是 WordPress 结帐的免费页面构建器。
您可能听说过这个名字,也可能没有听说过,因为它是市场上最新的产品,由 ThemeFuse 开发。
它是一个前端页面构建器,这意味着如果您必须添加一个块,您可以从预先构建的部分中选择或添加一个空白。
正如我之前所说,Brizy 是免费的,但有一个预售版本,价格为 231 美元。
不用担心,这只是一次性费用,然后您就可以终生获得所有功能和更新。
此外,如果您不知道如何编码也完全可以,因为构建器具有非常直观的界面和单击或拖动选项。
特征:

- 它的免费版本包括高级版本工具,如滑块、选项卡等。
- 页面构建器插件中设计最好的 UI 之一和 150 多个预先设计的块可拖动到您的页面。
- 这个 WordPress 页面构建器提供了自动保存功能,因此您不必在每次进行更改时都保存。
更重要的是?
- 借助其可视化编辑功能,您可以实时查看每一个变化。
- 支付一次,终身获得更新和功能。 您可以使用无限的站点构建器。
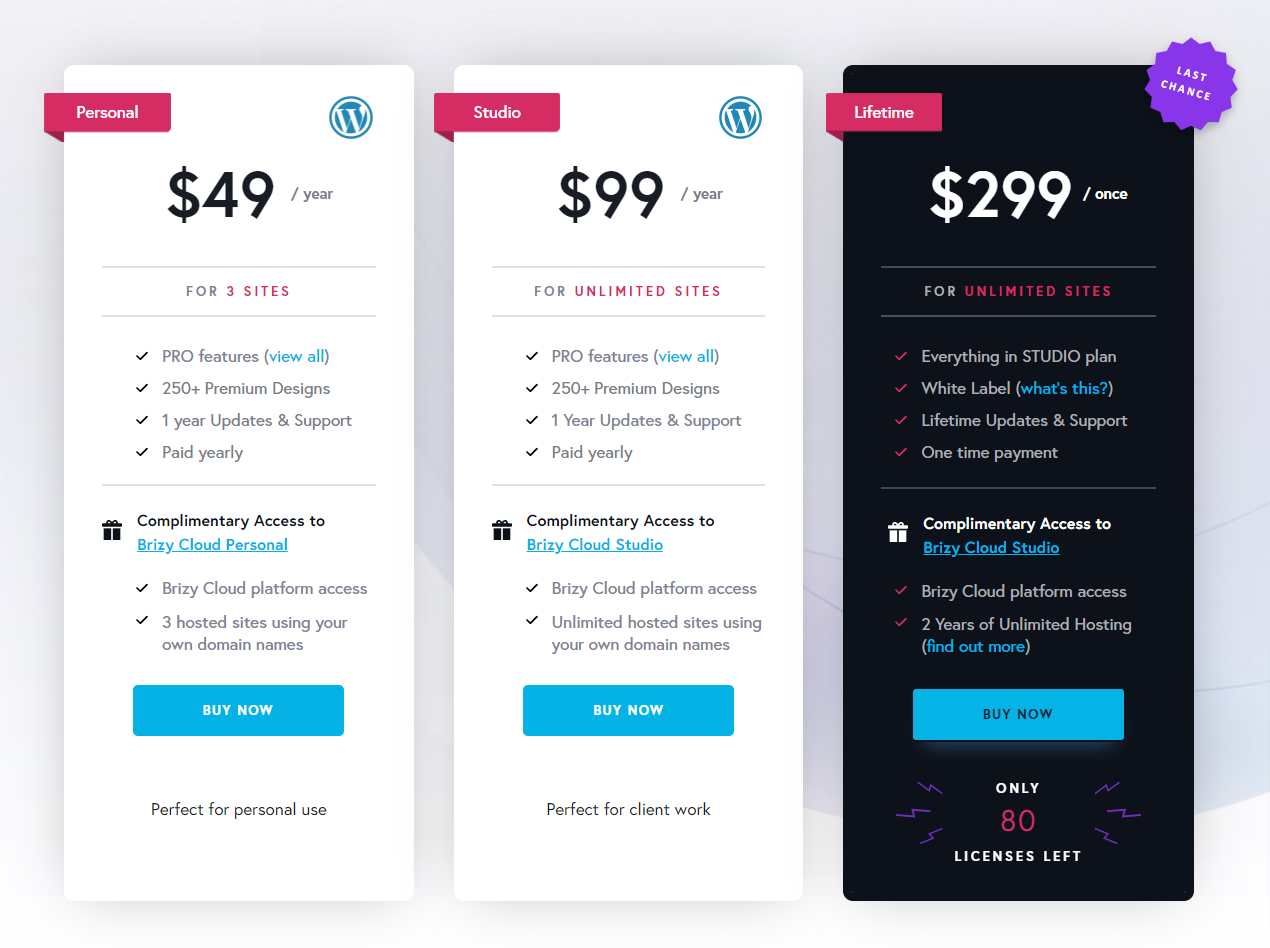
价钱:

Brizy builder 有免费版和专业版。 然而,它的专业版起价为 49 美元/年。
如果您想终身使用这个 WordPress 构建器,那么它的价格为 299 美元。
Templatemela 的综合排名: 8/10
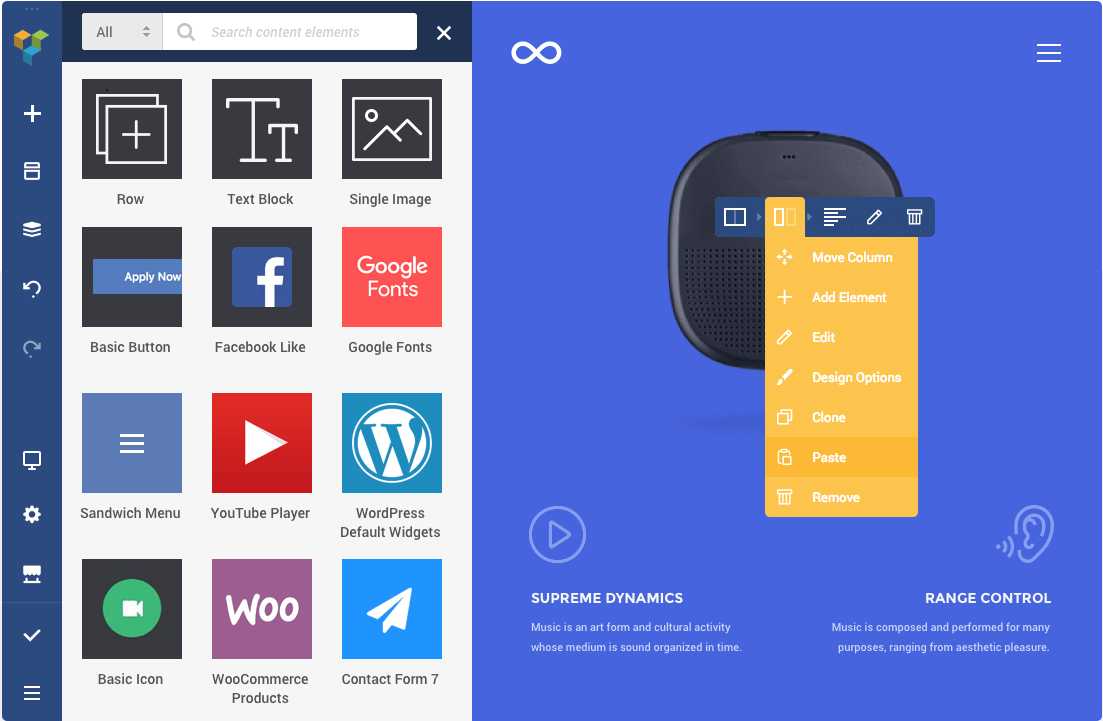
6.视觉作曲家:

一个非常流行的名称是“Visual Composer”,以其直观的用户界面而闻名。
使用 Visual Composer,您可以轻松地为您的网站创建令人惊叹的页面。
使用 Visual Composer 可以获得什么?
您将获得 50 多个优质内容组件、40 个网格设计模型、200 多个独特的第三方插件和 100 个预定义布局。
此外,Visual Composer 还提供前端和后端的可视化编辑器。
这个视觉作曲家提供了强大的设计选项来自定义页面上任何元素的外观。
您可以使用一些选项来添加时尚背景,包括视差、幻灯片、渐变、放大/缩小、轮播、视频等。
此外,Visual Composer 与所有 wordpress 主题完美配合。
如果您将来更改主题,您将不会丢失使用 Visual Composer 创建的自定义模块。
这个 WordPress 页面构建器“视觉作曲家”还支持新的 Gutenberg 更新、SEO 等。
特征:

- 不需要编码知识,但那些有足够经验的人可以完全控制自定义 CSS 和 Javascript 区域。
- 可视化作曲家允许您覆盖元素并将它们保存以备后用,让您在清理设计区域的同时仍然提醒您模块。
- 利用此拖放编辑器在整个页面上移动和维护您的布局和元素。
- WordPress 页面构建器不需要任何编码技能,但那些有足够经验的人可以完全管理自定义 CSS 和 Javascript 区域。
价钱:

尽管 Visual Composer 是免费的,但功能有限。 如果你想无限,那就购买它的高级版,起价 49 美元。
Templatemela 的总排名: 7.2/10
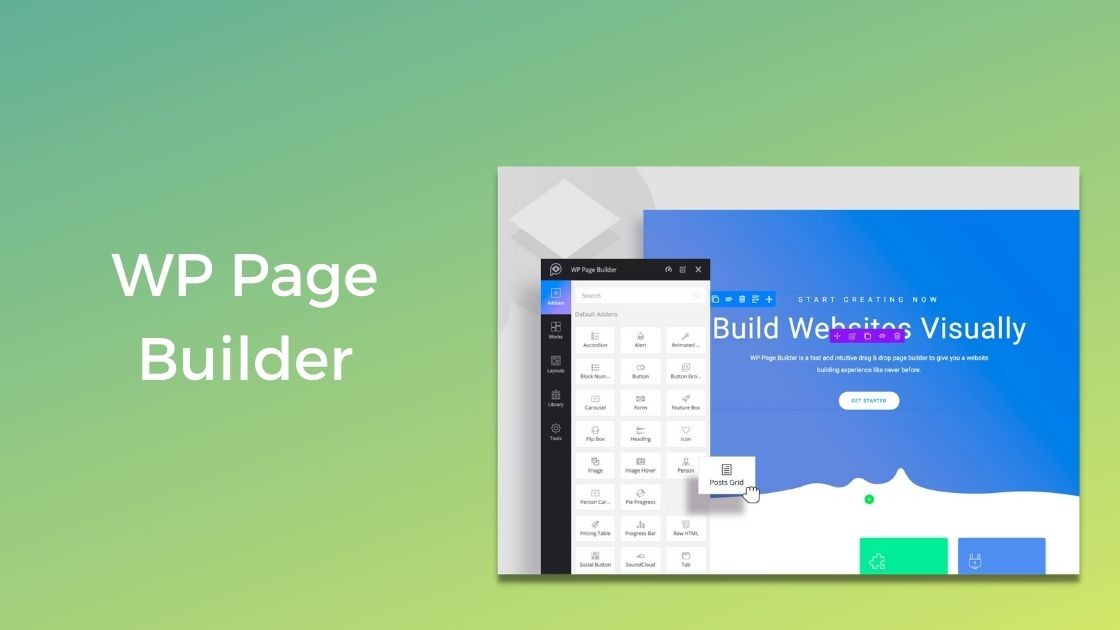
7. WP页面生成器:

我们最好的 WordPress 页面构建器列表中的另一个是 WP 页面构建器。
这是一个免费的页面构建器,具有许多功能。
即使您以前从未使用过页面构建器,该构建器的时尚和基本风格也将帮助您更快地掌握它。
利用行和列,页面构建器的工具栏很容易理解。
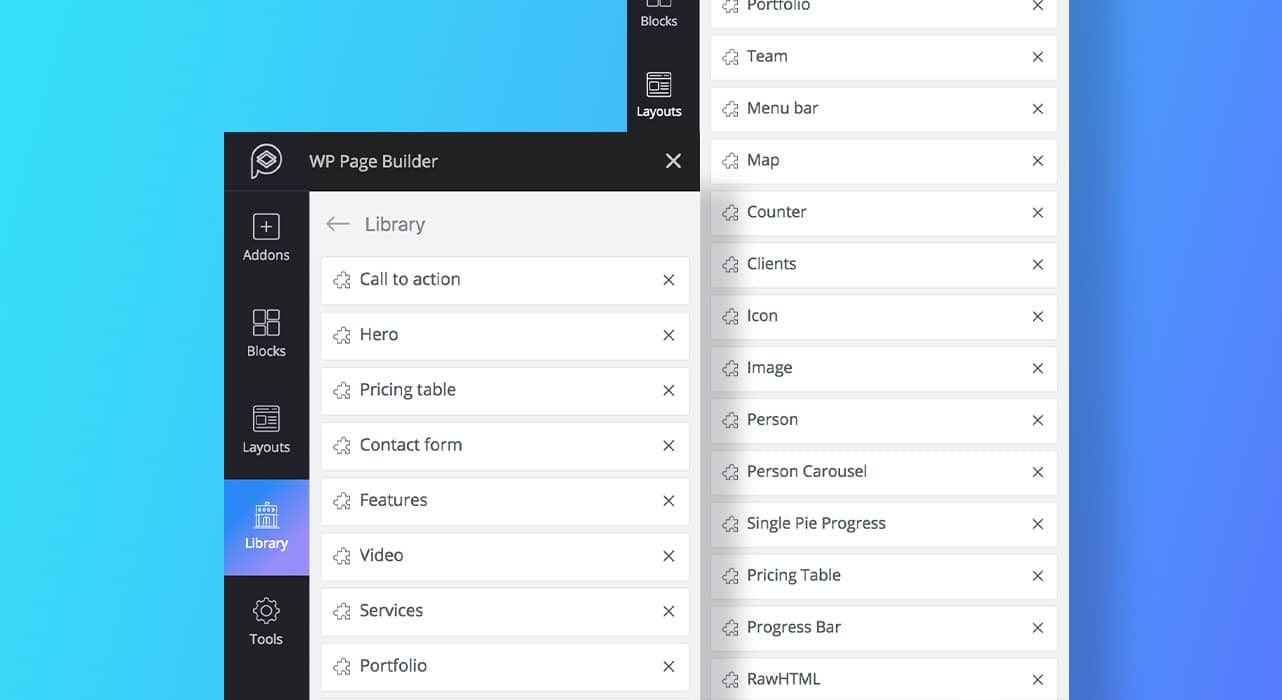
附加组件用于完成一组特定的任务,并且能够完美地完成任务。
您可以在工作期间随时将包含附加组件集合的任何行保存在库部分中。
只需单击一下,您就可以使用简单的拖放功能创建一个页面。
这些块内容丰富且具有视觉吸引力。
布局包是轻松设计即用型页面的绝佳工具。
包包含一页或多页,便于使用捆绑包中的一页。
特征:

- 拖放功能是最显着的功能,允许您在任何页面上传输和控制块、加载项和布局。
- 如果您想在不投资任何资金的情况下使用页面构建器的专业功能,那么 WP Page Builder 是您的不二之选。
- 如果您不知道如何编码也没关系,但如果您知道 CSS,那将是一个优势。
- 也就是说,它允许您禁用或隐藏任何当前功能并将其保存以供以后使用。
价钱:

它的高级附加组件起价为每年 58 美元,但如果你想终身拥有它,那么它只需 248 美元。
Templatemela 的综合排名: 6/10
8.主题生成器:

这也是一个免费的 WordPress 拖放页面构建器。
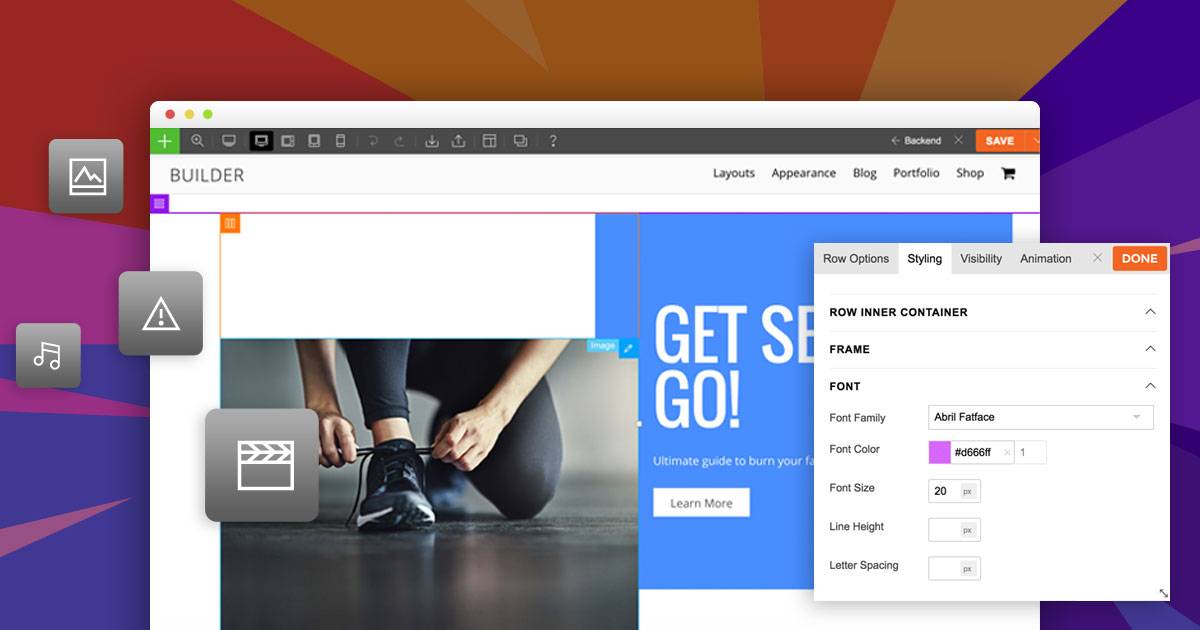
与上面提到的页面构建器一样,这个 Themify Builder 将允许您使用后端和前端界面开发您的设计。
不仅如此,构建器还必须提供大约 32 个带有 WordPress 小部件的模块。
话虽如此,您还将获得 143 个整页模板以及较少数量的预建部分行。
此外,Themify Builder 使您可以从管理区域和实时站点自定义页面。
实时编辑的好处是您可以实际看到您的更改在网站上的外观。
由于它有一个区域可以输入您自己的自定义 CSS,因此高级 Themify Page Builder 为高级开发人员提供了更多功能。
这打开了大量的自定义选项,并且它还与可重用部件功能很好地配合使用,它允许您创建自定义 CSS 模块并在其他地方重用它们。
超过 60 种预先设计的构建器布局是高级版本的主要优势。
您还可以获得 60 多种动画效果和响应式样式,以实现最逼真的设计核心。
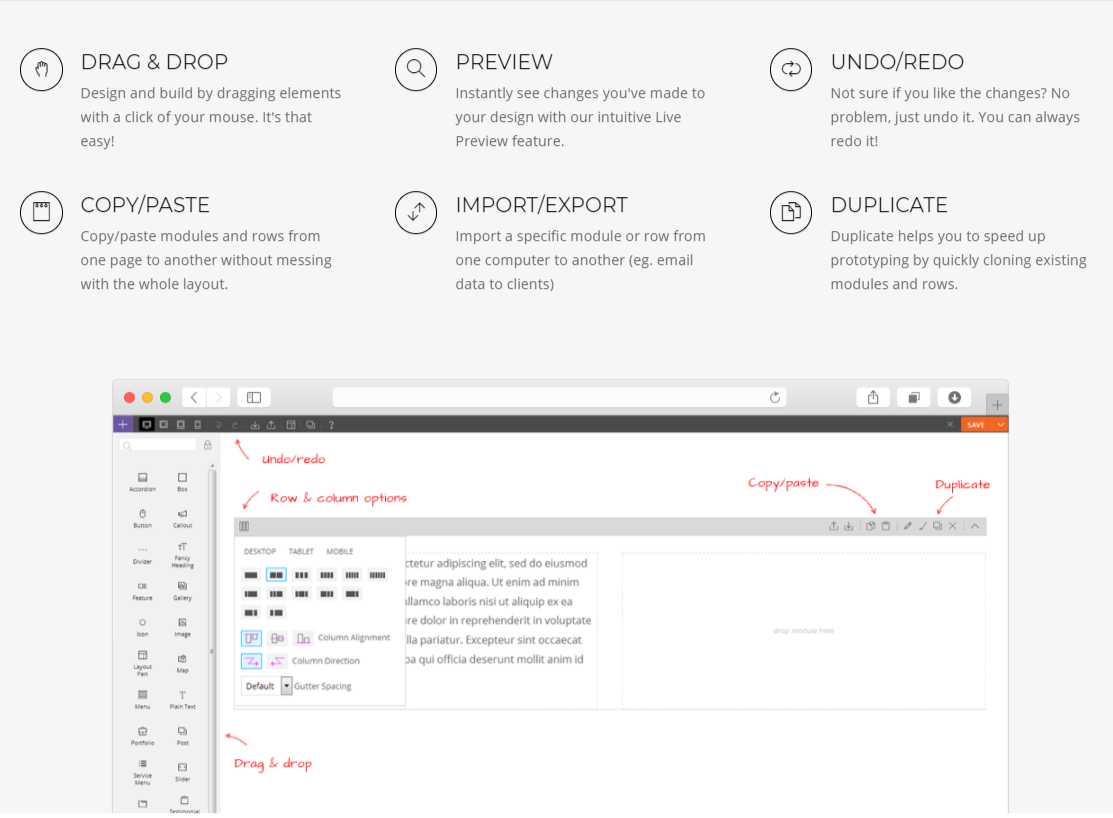
特征:

- 如果你想回到更传统的设计方法,你可以使用自定义 CSS。
- 主题生成器中包含 60 种预先设计的布局和 60 种动画效果。
- 与其他构建器不同,themify 构建器具有非常便宜的选项,因此您可以进行小幅升级以访问数百个独家附加组件。
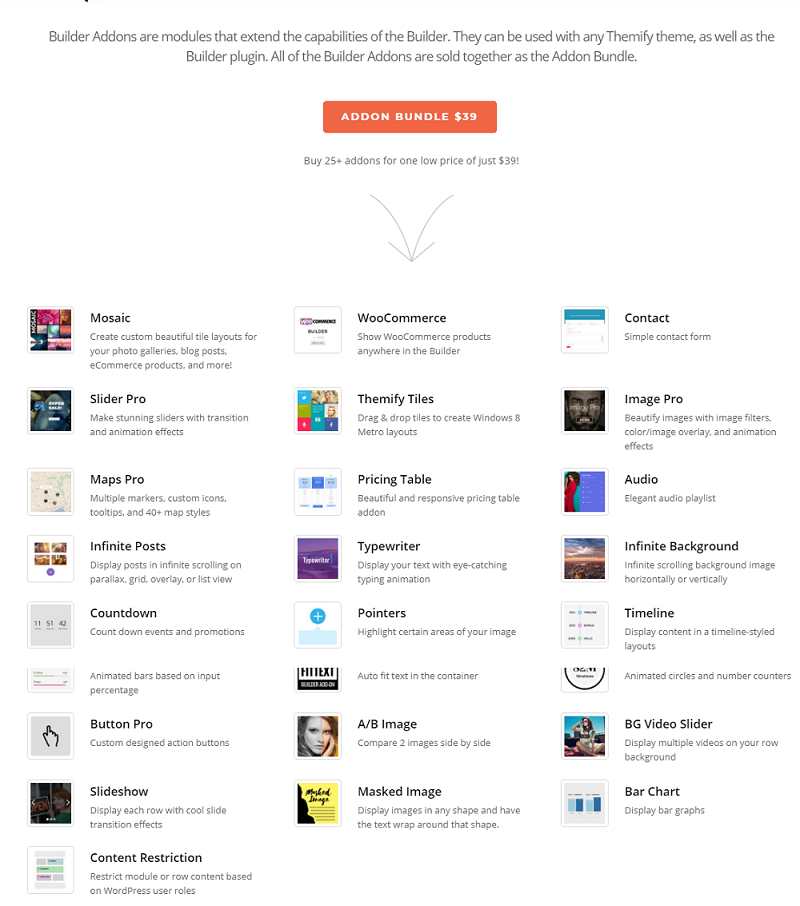
- 构建器中包含超过 25 个高级插件,例如 Slider Pro、WooCommerce、Contact、条形图和进度条。
价钱:

使用 themify builder 无需支付任何费用,但如果您想购买附加捆绑包,则需要支付 39 美元的费用。
Templatemela 的综合排名: 6/10
关于最佳 WordPress 页面构建器插件的最终想法
与其他人相比,这些是最好的免费和付费 wordpress 页面构建器。
现在交给你了。
您可以为您的网站选择任何这些最佳 WordPress 页面构建器。
无论您选择哪种页面构建器,它们都具有强大的功能(拖放),这将完全降低编码要求。
如果您不想在开发人员身上花费更多来为您的网站进行更改,请利用页面构建器。
无需考虑更多功能、价格和用户界面。
如果我必须向您推荐前 3 名最好的 wordpress 页面构建器,那么它们将是Elementor、SeedProd和Beaver 构建器。
但是,其他的也是很好的替代品,例如 Divi 和 Breazy 页面构建器。
我希望您发现本指南内容丰富,可以帮助您为您的网站做出正确的决定。
在评论中让我们知道您将要使用或当前使用的 WordPress 构建器。
