如何针对核心 Web Vitals 优化您的网站?
已发表: 2022-04-16
目录
- 针对核心 Web Vitals 优化您的网站:概述
- 什么是核心 Web Vitals?
- 为什么要针对 Core Web Vitals 优化您的网站?
- 优化网站核心网络生命力的最佳技巧
- 1.最大内容涂料(LCP)分析和优化
- 2. 首次输入延迟(FID)分析和优化
- 3. Cumulative Layout Shift (CLS) 分析与优化
- 其他 Web Vitals 指标
- 1. FCP——第一个内容丰富的绘画
- 2. TTFB——第一个字节的时间
- 总结为核心 Web Vitals 优化网站的技巧
- 分享这个帖子
您是否担心因为您的网站需要时间才能完全加载? 您想改善企业网站的用户体验吗?
如果是这样, Core Web Vitals可能是您可以负责的一部分。 这篇博文将解释如何通过简单的步骤针对 Core Web Vitals 优化您的网站。
Core Web Vitals 现在是 Google 排名因素,大多数 SEO 专家都专注于为他们优化他们的网站。
每次谷歌推出更新时,人们都会面临整体排名的上升或下降。 那些具有良好 Web Vitals 指标的人可以维持排名并留住访问者。
那么,如何遵循最佳实践来避免对其网站排名造成任何损害呢? 简短的回答是提高您的“核心网络生命力”指标!
针对核心 Web Vitals 优化您的网站:概述
Core Web Vitals 现在是必不可少的因素,并已成为搜索引擎优化 (SEO) 的组成部分。 有必要通过给它们更多时间来定期优化这些指标。 这将有助于改善您网站的用户体验和排名。
我们都相信更好的内容在搜索引擎上的排名更高。 但是 SEO 知道还有什么其他东西可以有效地将更好的内容带到顶部,然后是第一位。 因此,为了解释这个因素以保持您的网络地位,我们将进一步讨论它。
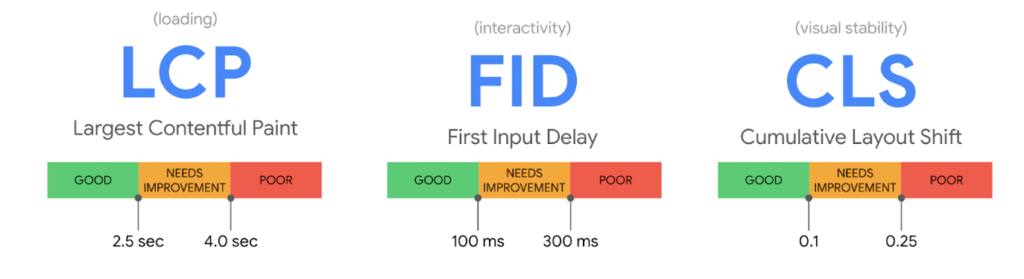
什么是核心 Web Vitals?
Core Web Vitals 是一些特定指标,用于衡量您的业务网站页面的整体用户体验。 它们具有三个不同的分数,分别显示页面加载时间、设计稳定性、速度和用户交互。

如果我们更深入地研究它们,它们包括:
最大含量涂料 (LCP)
顾名思义,LCP 衡量您的内容在页面上的表现。 它可以是文本、图像或视频; 他们加载的时间。 该分数与您网站的排名相关。
首次输入延迟 (FID)
FID 是用户的第一次交互,用于衡量您网站页面的响应能力。 这个分数还计算了用户浏览的浏览器速度。
累积版式偏移 (CLS)
CLS 有助于了解用户需要什么——因此与用户体验更相关。 如果设计内容多于内容且页面不稳定,您将获得较低的 CLS 分数。
我们再次提到它; 您必须优化这三个指标,以使您的网站发挥最佳性能。 谷歌使用所有这些分数来对您的网页进行排名。 在解释如何改进它们之前,您应该知道它们为什么如此受重视。
为什么要针对 Core Web Vitals 优化您的网站?
在这些标准上获得高分将影响您网站的整体性能。 如果您聘请了 SEO 来提高您的 Core Web Vitals 分数,那么您的时间和投资都值得每一分钱。 一旦获得最佳结果,您将享受以下好处。
1. 提高网站排名
2021 年 6 月,Core Web Vitals 成为谷歌核心更新中的关键排名因素。 因此,关注这些指标并改进它们以对您的网站进行排名至关重要。 为此,您的网站必须加载得更快、具有交互性并且在所有设备上都保持稳定,并且它的排名将会提高。
2.较低的跳出率
Core Web Vitals 在提高网站跳出率方面具有直接作用。 任何登陆您的专业网站的用户都不会等待超过 3 秒的时间来加载内容。 它可能导致跳出率上升。 因此,在 Core Web Vitals 上取得好成绩将有助于降低跳出率。
3. 提高转化率
转化率主要取决于访问者或您网站的访问量,即那些留下来的。 如果您的网络资产在 Core Web Vitals 中得分很高,您将获得大量流量。 因此,您的整体转化率将会提高。 否则,您可能会面临转化率的下降。
优化网站核心网络生命力的最佳技巧
现在,是时候学习如何针对 Core Web Vitals 测试优化您的网站了。 由于存在三个不同的指标,我们将分别解释每一个。 我们将让您知道如何分析它们、分数差的原因以及如何改进它们。
1.最大内容涂料(LCP)分析和优化
LCP 只关注一个元素; 您的网站加载时间。 如果用户在一秒钟内没有看到他们正在寻找的内容,他们将离开该网站。 因此,您网站页面上的所有内容都必须一次快速加载。
分析 LCP
要分析 LCP,您可以使用一些方法,尤其是工具,如下所示:
- 使用 Chrome 的 DevTools Lighthouse 或任何基于 Chromium 的浏览器。
- 对于非基于 Chromium 的浏览器,请使用 PageSpeed Insights 或 web.dev 工具。
- 使用 Web Vitals 扩展; 这是一个非常有效的分数指标工具。
- 如果您可以编码,则可以使用 web-vitals JavaScript 库。
- 从 Google 的 Search Console 的 Core Web Vitals 功能中获取帮助。
坏 LCP:为什么
在优化 LCP 之前,有必要了解其背后的原因。 因此,这里有一些原因是您的网站的 LCP 分数较低。
- 服务器对共享托管服务响应缓慢,页面渲染需要时间。
- HTML 上的渲染阻止资源可以防止页面快速加载。
- 未经优化的大型图像和视频会消耗更多带宽并且渲染缓慢。
- 内容加载和显示问题出现在客户端而不是服务器上。
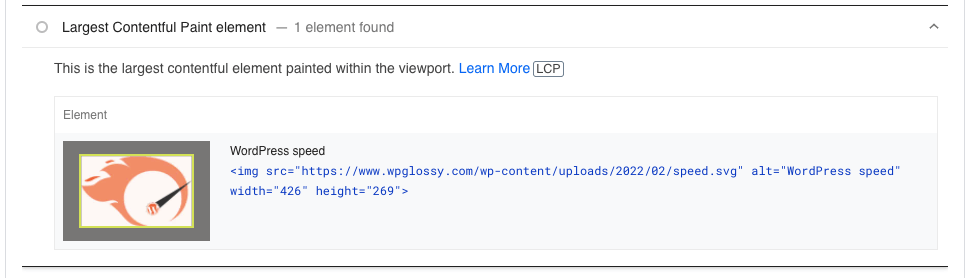
这是一个坏 LCP 的例子!

优化 LCP
一旦您了解了导致 LCP 不佳的原因,就很容易优化其中的每一个。 因此,让我们继续前进并检查如何做到这一点。
使用更好的托管服务
在分析您的赚钱网站后,如果您发现您的服务器响应缓慢,那么是时候升级托管了。 共享主机可能会导致许多其他问题,例如您的网站停机。 因此,使用 Cloudways 等更好的托管可以消除这个问题。
修复渲染阻塞资源
JavaScript 和 CSS 等渲染阻止资源对页面加载有显着影响。 如果遇到渲染阻塞问题,可以使用 WP Rocket 和 Autoptimize 等插件来解决。 执行优化步骤后,再次分析您的网站。
优化您的图像
是的,这就是为什么您的网站页面需要时间来加载的原因。 为消除此问题,请减小图像尺寸并将其保持在正确的格式中。 最佳做法是选择特定大小和文件类型,并以完全优化的形式上传每个图像。
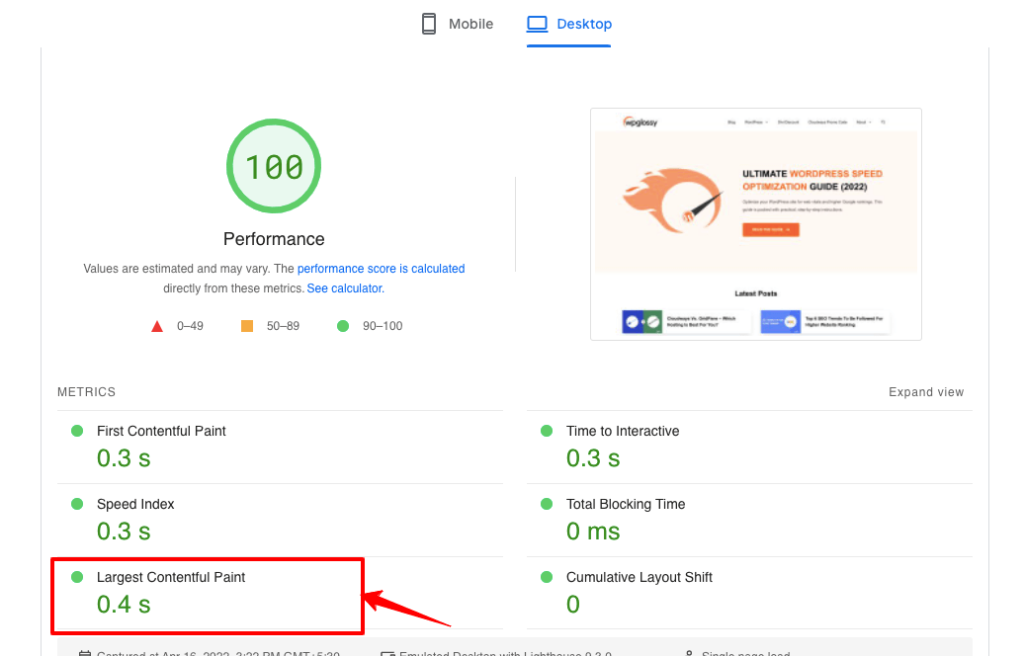
好! 您可能有兴趣查看我们的 LCP 分数! 这里是!

2. 首次输入延迟(FID)分析和优化
FID 关注您网站的可用性,无论用户是否可以与您的页面进行交互。 如果用户点击或点击链接但没有立即打开,则意味着响应缓慢。 因此,如果您让网站页面上的其他内容尽快响应,将会有所帮助。
分析 FID
因此,要分析 FID 是否存在任何问题,您可以执行以下步骤:

- 使用 WebPageTest 查找在运行 JavaScript 时阻塞主线程的代码。
- 通过检查元素中的“自下而上”选项卡查找包括 URL 在内的长任务。
- 从 DevTools 或 PageSpeed Insights 获取帮助以查找总阻塞时间 (TBT)。
- 使用 Chrome Web Vitals 扩展程序了解用户单击或滚动时的交互。
- Chrome UX 报告可帮助您了解 URL 在不同设备上的执行情况。
错误的 FID:为什么
如果 FID 不佳,您可能会失去大部分新访问用户。 当您获得低 FID 分数时,可能的原因可能是以下任何一个:
- JavaScript 会导致长时间的任务,使您的网站响应速度降低。
- 渲染阻塞资源、CSS 和 JavaScript 会导致页面加载延迟。
- 在加载页面后立即启动大型 JavaScript 可能会延迟渲染。
- 使用第三方或优化不佳的 JavaScript 可能会导致渲染阻塞。
优化 FID
现在,当您找到 FID 分数低的原因时,您可以快速对其进行优化。 因此,您应该遵循以下步骤来执行此操作:
中断长时间运行的 JavaScript 任务
长时间运行的 JavaScript 任务是 FID 分数低的主要原因; 您应该首先将它们优化为较短的。 这将使您的网站更具响应性并改善用户交互。 因此,它的整体功能将大大提高。
使用 JavaScript 和 CSS 文件
确保您的站点界面在使用高级策略的 JavaScript 之前在 CSS 中使用。 它们包括渐进增强功能,允许所有 Web 浏览器访问内容和功能。 在这里,您的网站得到了 CSS 提供的改进布局。
最小化 JavaScript,优化 CSS
您可以删除不活动的并最小化第三方 JavaScript,从而节省大量空间。 它还可以通过链接它们来帮助您缩小 CSS 和 JavaScript 文件。 CSS 和 JavaScript 一样,可能会导致问题,因此需要进行优化。
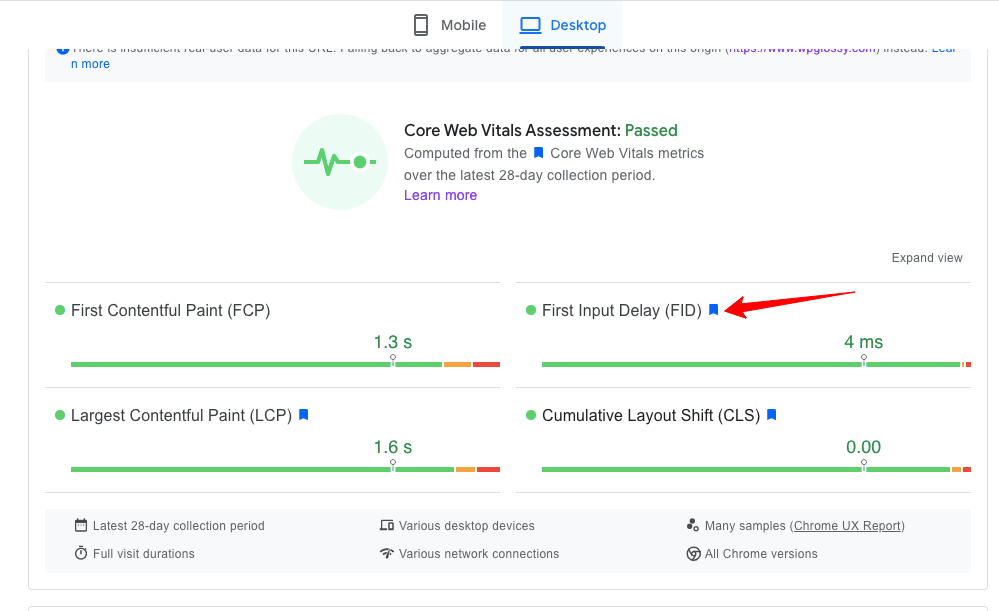
我们已经执行了列出的所有步骤; 您可以查看我们的 FID 分数!

3. Cumulative Layout Shift (CLS) 分析与优化
CLS 主要关注您网站的页面稳定性。 如果在加载过程中发生移动,它会查看您的页面内容和设计布局。 当文本滑出页面时,这个问题会困扰读者。 因此,为了用户体验,您应该对其进行优化。
分析 CLS
分析 CLS 很容易,因为它更常见且经验丰富。 您可以使用以下工具或方法来分析 CLS:
- 使用 DevTools Lighthouse 查找影响布局转换的所有问题。
- 要执行实时性能测试,您可以使用 PageSpeed Insights。
- 使用 web.dev 工具在桌面设备上实时分析 CLS。
- 布局转换 GIF 生成器可以帮助查找显示区域的布局转换。
糟糕的 CLS:为什么
糟糕的 CLS 指标会降低用户体验,从而降低网站的整体价值。 如果您的 CLS 分数不佳,则可能有以下任何原因。
- 使用过多的广告横幅,没有为原始内容留下空间。
- 图片和视频的零空间,上传时没有给出任何属性。
- 放置 YouTube 视频、社交媒体帖子等嵌入可以减少 CLS。
- 使用任何导致 FOUT/FOIT 的网络字体也会影响 CLS。
优化 CLS
CLS 优化对于为您放置的内容和您的用户增加价值是必要的。 要优化 CLS,您可以执行以下简单步骤。
避免添加额外的广告和横幅
就用户体验而言,它就像一个溃疡,给读者带来暂时的压力,迫使他离开你的网站。 使用许多广告和横幅不是一个好习惯,因为它会覆盖可读内容的空间。 所以,避免这样做,你会得到一个很好的 CLS 分数。
赋予媒体属性
无论是图像、视频还是任何此类媒体,都应赋予它们适当的属性。 它可以是文本或基于大小的,称为维度属性。 因此,您在任何浏览器上加载的媒体都将获得所需的空间,并且布局转换不会受到影响。
交易嵌入、iFrame 和字体
由于您的媒体需要空间,因此您还应该为嵌入和 iFrame 留出空间。 您可以为它们创建具有特定尺寸的特定框。 此外,优化你的字体,使用最少的字体,如果可能的话,考虑操作系统字体。 这样做将导致改进的 CLS 指标。
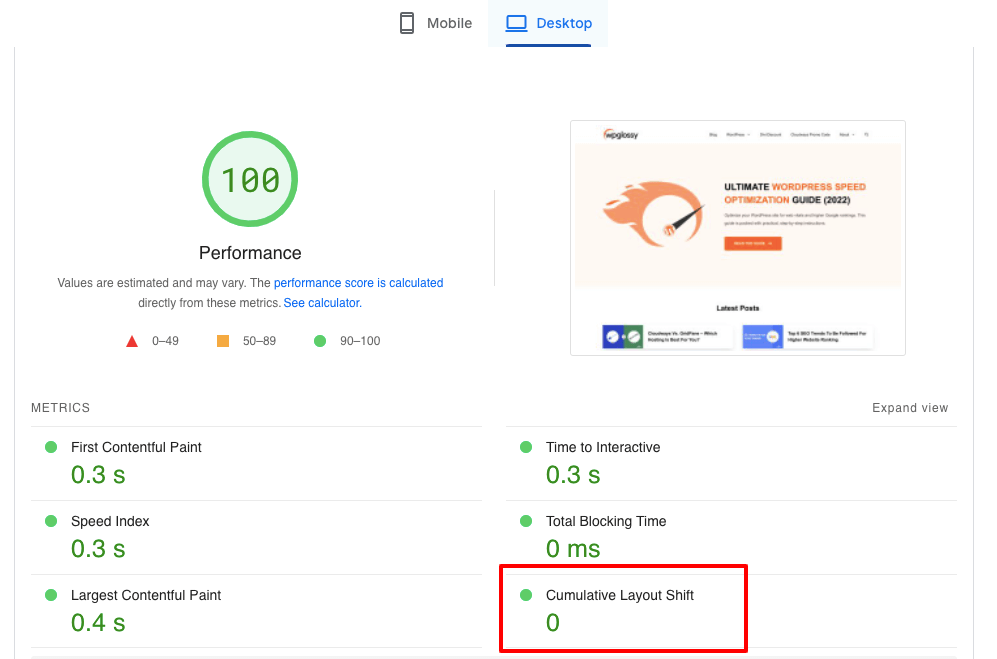
是时候看看我们的 CLS 分数了!

其他 Web Vitals 指标
您还需要了解其他重要的网络生命体征指标!
1. FCP——第一个内容丰富的绘画
除了上面讨论的测量之外,您还可以在 Google 页面速度洞察中检查您的网站速度时看到一个更重要的指标,它只不过是 FCP。 它被缩写为First Contentful Paint ,它测量页面在白色计算机屏幕上显示某些内容所花费的时间。
您应该了解这是一个非核心 Web Vitals 指标。 谷歌表示 1.8 秒或更短的 FCP 分数是一个很好的分数,因为它用于诊断 LCP 问题。 现在,您可能会考虑如何获得良好的 FCP 分数,以便您的站点可以通过 CWV 评估。
如何提高 FCP 分数?
以下是您在提高 FCP 分数时需要重点关注的领域!
- 专注于减少服务器响应时间
- 不执行页面重定向
- 避免渲染阻塞资源
- 使用高效的缓存插件来提供静态资产
- 预加载网页字体以提高加载速度
- 摆脱未使用的 CSS 和 JavaScript
- 以下一代格式服务器您的站点图像
- 使用可靠的 CDN,例如 Cloudflare 或 BunnyCDN
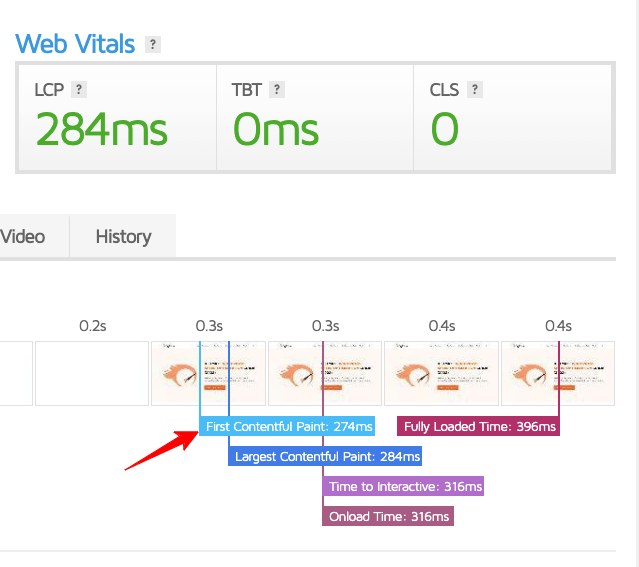
我们几乎遵循了上述所有提示来获得不错的 FCP 分数! 看下面的图片!

2. TTFB——第一个字节的时间
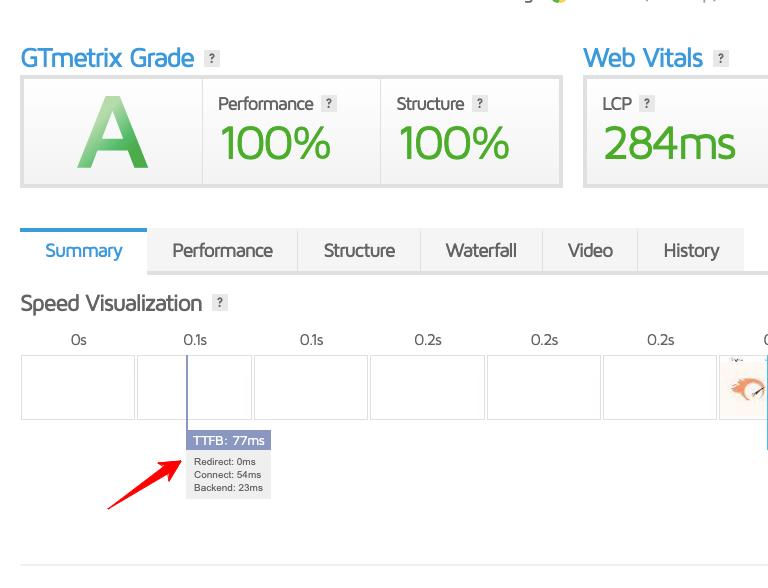
您可能已经知道这个主要指标! TTFB 的扩展是“Time To First Byte”,它是对 Web 服务器对请求的响应的评估。 它属于其他网络生命体征指标,因为它与页面速度加载体验直接相关,并有助于识别低 LCP 分数问题。
如何提高 TTFB 分数?
您应该降低 TTFB 分数以提高页面加载速度! 实施以下提示以降低您的 TTFB 指标。
- 使用具有高级 DNS 服务的最快托管(我更喜欢 Cloudways)
- 优化您的数据库
- 确保您使用的是最新的 PHP 版本
- 更新您的 WordPress 版本、主题和已安装的插件。

总结为核心 Web Vitals 优化网站的技巧
好! 到目前为止,这就是关于如何针对 Core Web Vitals 优化您的网站的全部内容。 如果您是在线工作的企业或销售服务的公司,则需要对其进行优化。 它将有助于对您的网站进行排名,让您的用户保持参与,并使他们成为您的常客。
如果您首先要执行这些过程,请尝试阅读我们提到的用于分析的这些工具。 有些是非常基本的工具,例如 PageSpeed Insights 和 Google Search Console。 为了优化很多东西,你还可以使用一些速度插件,比如 Autoptimize。
在执行任何优化 Core Web Vitals 的步骤之前,请确保您使用的是良好的主机,因为像Cloudways这样的网络主机提供商提供的功能几乎不需要优化。 默认情况下,您可以完成大多数事情,为您留下更少的工作。
