Comment optimiser votre site pour Core Web Vitals ?
Publié: 2022-04-16
Table des matières
- Optimiser votre site pour Core Web Vitals : aperçu
- Que sont essentiellement les éléments vitaux Web de base ?
- Pourquoi devriez-vous optimiser votre site pour Core Web Vitals ?
- Meilleurs conseils pour optimiser les éléments vitaux Web de base de votre site
- 1. Analyse et optimisation de la plus grande peinture de contenu (LCP)
- 2. Analyse et optimisation du premier délai d'entrée (FID)
- 3. Analyse et optimisation du changement de disposition cumulatif (CLS)
- Autres métriques Web Vitals
- 1. FCP - Première peinture de contenu
- 2. TTFB - Temps avant le premier octet
- Résumer les conseils pour optimiser votre site Web pour Core Web Vitals
- Partager cette publication
Êtes-vous inquiet parce que votre site Web prend du temps à se charger complètement ? Vous souhaitez améliorer l'expérience utilisateur de votre site d'entreprise ?
Si tel est le cas, Core Web Vitals pourrait être une partie dont vous pouvez être responsable. Cet article de blog explique comment optimiser votre site pour Core Web Vitals en quelques étapes simples.
Les Core Web Vitals sont désormais un facteur de classement de Google, et la plupart des experts en référencement se concentrent sur l'optimisation de leurs sites pour eux.
Chaque fois que Google lance une mise à jour, les utilisateurs font face à une augmentation ou à une diminution de leur classement général. Ceux qui ont de bonnes mesures de Web Vitals maintiennent leur position et retiennent leurs visiteurs.
Alors, comment suivre les meilleures pratiques pour éviter tout dommage au classement de leur site Web ? La réponse courte est d'améliorer vos métriques "Core Web Vitals" !
Optimiser votre site pour Core Web Vitals : aperçu
Les Core Web Vitals sont désormais des facteurs essentiels et font désormais partie intégrante de l'optimisation des moteurs de recherche (SEO). Il est nécessaire d'optimiser régulièrement ces métriques en leur accordant plus de temps. Cela contribuera à améliorer l'expérience utilisateur et le classement de votre site Web.
Nous croyons tous qu'un meilleur contenu se classe mieux sur les moteurs de recherche. Mais les référenceurs savent quelles autres choses peuvent effectivement apporter un meilleur contenu au sommet, puis à la première position. Donc, pour expliquer ce facteur pour maintenir votre position sur le Web, nous allons en discuter plus en détail.
Que sont essentiellement les éléments vitaux Web de base ?
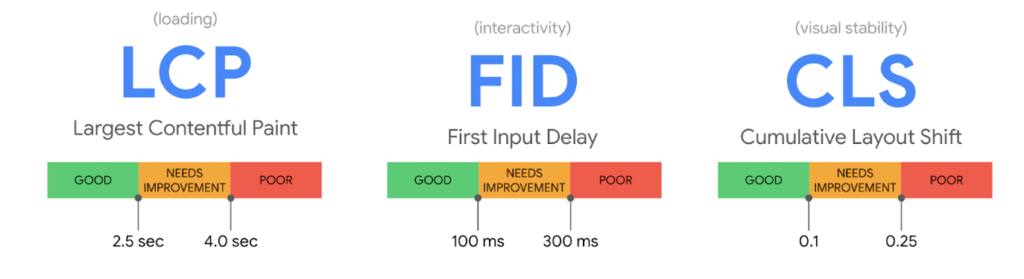
Les Core Web Vitals sont des mesures spécifiques permettant de mesurer l'expérience utilisateur globale des pages de votre site d'entreprise. Ils ont trois scores différents indiquant le temps de chargement de la page, la stabilité de la conception, la vitesse et l'interaction de l'utilisateur.

Si nous les regardons un peu plus en profondeur, ils incluent :
La plus grande peinture de contenu (LCP)
LCP, comme son nom l'indique, mesure les performances de votre contenu sur la page. Il peut s'agir de texte, d'images ou de vidéos ; le temps qu'ils mettent à se charger. Ce score est pertinent pour le classement de votre site.
Premier délai d'entrée (FID)
Le FID est la première interaction de l'utilisateur et mesure la réactivité des pages de votre site Web. Ce score compte également la vitesse du navigateur que l'utilisateur navigue.
Décalage de mise en page cumulé (CLS)
CLS aide à savoir ce qui est nécessaire pour l'utilisateur - donc plus pertinent pour l'expérience utilisateur. Vous obtiendrez un score CLS faible si la conception a plus de contenu que de contenu et que la page est instable.
Nous le mentionnons à nouveau; vous devez optimiser ces trois mesures pour que votre site fonctionne au mieux. Google utilise tous ces scores pour classer vos pages Web. Avant d'expliquer comment améliorer chacun d'eux, vous devez savoir pourquoi ils sont si appréciés.
Pourquoi devriez-vous optimiser votre site pour Core Web Vitals ?
Obtenir un bon score sur ces critères aura un impact sur les performances globales de votre site Web. Si vous avez embauché un SEO pour améliorer votre score Core Web Vitals, votre temps et votre investissement valent chaque centime. Vous profiterez des avantages suivants une fois que vous aurez atteint les meilleurs résultats possibles.
1. Augmentation du classement du site Web
En juin 2021, Core Web Vitals est devenu un facteur de classement crucial dans la mise à jour principale de Google. Il est donc essentiel de se concentrer sur ces mesures et de les améliorer pour classer votre site Web. Pour cela, votre site doit se charger plus rapidement, être interactif et être stable sur tous les appareils, et son classement augmentera.
2. Taux de rebond moindre
Core Web Vitals a un rôle direct dans l'augmentation du taux de rebond de votre site Web. Tout utilisateur atterrissant sur votre site professionnel n'attendra pas plus de 3 secondes pour que le contenu se charge. Cela peut entraîner une augmentation du taux de rebond. Ainsi, avoir un bon score sur Core Web Vitals aidera à réduire votre taux de rebond.
3. Augmentation du taux de conversion
Le taux de conversion dépend principalement des visiteurs ou du trafic de votre site Web, ceux qui restent. Si votre ressource Web détient un bon score de Core Web Vitals, vous obtiendrez beaucoup de trafic. En conséquence, votre taux de conversion global augmentera. Sinon, vous pouvez faire face à une baisse du taux de conversion.
Meilleurs conseils pour optimiser les éléments vitaux Web de base de votre site
Il est maintenant temps d'apprendre à optimiser votre site pour les tests Core Web Vitals. Comme il existe trois mesures différentes, nous expliquerons chacune séparément. Nous vous expliquerons comment les analyser, les raisons des mauvais scores et comment vous pouvez les améliorer.
1. Analyse et optimisation de la plus grande peinture de contenu (LCP)
LCP se concentre sur un seul élément ; le temps de chargement de votre site. Si les utilisateurs ne voient pas ce qu'ils recherchent dans la seconde, ils quitteront le site. Ainsi, tout le contenu de la page de votre site Web doit se charger en une seule fois et rapidement.
Analyser LCP
Pour analyser LCP, vous pouvez utiliser certaines méthodes et surtout des outils, qui sont comme ci-dessous :
- Utilisez DevTools Lighthouse of Chrome ou n'importe quel navigateur basé sur Chromium.
- Pour les navigateurs non basés sur Chromium, utilisez PageSpeed Insights ou l'outil web.dev.
- Utilisez l'extension Web Vitals; c'est un outil très efficace avec des indicateurs de score.
- Vous pouvez utiliser la bibliothèque JavaScript web-vitals si vous savez coder.
- Bénéficiez de l'aide de la fonctionnalité Core Web Vitals de la Search Console de Google.
Mauvais LCP : pourquoi
Avant d'optimiser LCP, il est nécessaire d'en connaître les raisons. Voici donc quelques causes pour lesquelles votre site Web a un faible score LCP.
- Le serveur répond lentement aux services d'hébergement partagé et le rendu des pages prend du temps.
- Les ressources bloquant le rendu sur HTML peuvent empêcher le chargement rapide des pages.
- Les images et vidéos volumineuses non optimisées peuvent consommer plus de bande passante et s'afficher lentement.
- Les problèmes de chargement et d'affichage du contenu sont présents côté client plutôt que côté serveur.
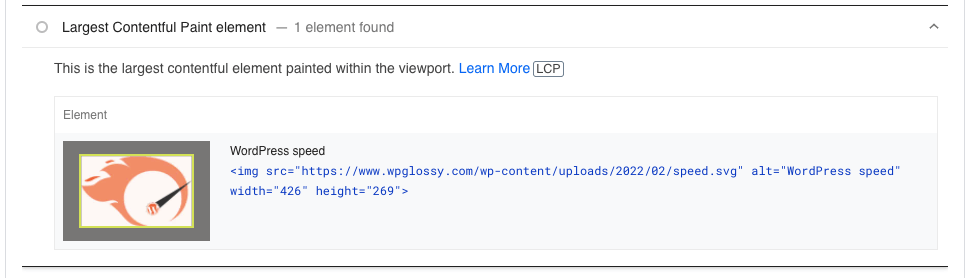
Voici un exemple de mauvais LCP !

Optimiser LCP
Une fois que vous avez compris les causes qui entraînent une mauvaise LCP, il est facile d'optimiser chacune d'entre elles. Alors, allons de l'avant et voyons comment vous pouvez le faire.
Utilisez un meilleur service d'hébergement
Après avoir analysé votre site rémunérateur, si vous avez constaté que votre serveur répond lentement, il est temps de mettre à niveau l'hébergement. L'hébergement partagé peut entraîner de nombreux autres problèmes, comme l'arrêt de votre site Web. Ainsi, l'utilisation d'un meilleur hébergement tel que Cloudways peut éliminer ce problème.
Correction des ressources bloquant le rendu
Les ressources bloquant le rendu telles que JavaScript et CSS ont un impact notable sur le chargement des pages. Si vous avez rencontré un problème de blocage du rendu, vous pouvez utiliser des plugins comme WP Rocket et Autoptimize pour le résoudre. Après avoir effectué les étapes d'optimisation, analysez à nouveau votre site.
Optimisez vos images
Oui, c'est pourquoi la page de votre site Web prend du temps à se charger. Pour éliminer ce problème, réduisez les dimensions de l'image et conservez-la dans le bon format. La meilleure pratique consiste à sélectionner une taille et un type de fichier spécifiques et à télécharger chaque image sous une forme entièrement optimisée.
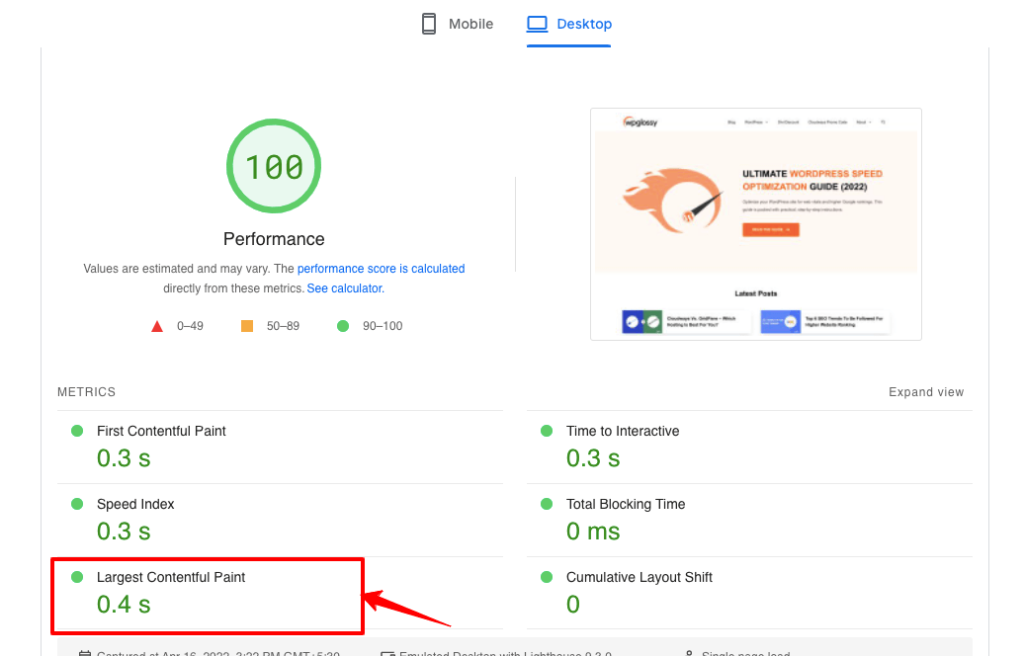
Hé bien! Vous pourriez être intéressé à vérifier notre score LCP ! C'est ici!

2. Analyse et optimisation du premier délai d'entrée (FID)
FID se concentre sur la convivialité de votre site, que l'utilisateur puisse interagir avec votre page ou non. Si un utilisateur clique ou appuie sur un lien et ne l'ouvre pas tout de suite, cela signifie une réponse lente. Il serait donc utile que vous fassiez en sorte que vos autres contenus sur les pages du site Web répondent le plus rapidement possible.

Analyser le FID
Ainsi, pour analyser s'il y a un problème avec le FID, vous pouvez suivre les étapes suivantes :
- Utilisez WebPageTest pour trouver les codes bloquant le fil principal lors de l'exécution de JavaScript.
- Recherchez les tâches longues, y compris les URL, via l'onglet "De bas en haut" dans l'élément d'inspection.
- Prenez l'aide de DevTools ou de PageSpeed Insights pour trouver le temps de blocage total (TBT).
- Utilisez l'extension Chrome Web Vitals pour connaître l'interaction lorsqu'un utilisateur clique ou fait défiler.
- Le rapport Chrome UX vous aide à déterminer les performances des URL sur différents appareils.
Mauvais FID : pourquoi
Avec un FID médiocre, vous pouvez perdre la plupart de vos nouveaux utilisateurs visiteurs. Lorsque vous obtenez un score FID faible, la raison possible peut être l'une des suivantes :
- JavaScript entraîne de longues tâches, ce qui rend votre site Web moins réactif.
- Les ressources bloquant le rendu, CSS et JavaScript, entraînent des retards dans le chargement des pages.
- Le démarrage de grands JavaScripts juste après le chargement d'une page peut retarder le rendu.
- L'utilisation de JavaScripts tiers ou mal optimisés peut entraîner un blocage du rendu.
Optimiser le FID
Désormais, lorsque vous trouvez la cause d'un faible score FID, vous pouvez l'optimiser rapidement. Alors, voici les étapes à suivre pour ce faire :
Interrompre les tâches JavaScript de longue durée
Les tâches JavaScript de longue durée sont la principale cause des faibles scores FID ; vous devez d'abord les optimiser en plus courts. Cela rendra votre site Web plus réactif et améliorera les interactions des utilisateurs. En conséquence, sa fonctionnalité globale s'améliorera considérablement.
Travailler avec des fichiers JavaScript et CSS
Assurez-vous que l'interface de votre site est utilisée dans CSS avant JavaScript en utilisant des stratégies avancées. Ils incluent une amélioration progressive permettant à tous les navigateurs Web d'accéder au contenu et aux fonctions. Ici, votre site Web bénéficie d'une mise en page améliorée offerte par CSS.
Minimiser JavaScript, Optimiser CSS
Vous pouvez supprimer le JavaScript inactif et minimiser le JavaScript tiers, ce qui permet d'économiser beaucoup d'espace. Cela vous aiderait également à réduire la taille de vos fichiers CSS et JavaScript en les reliant. CSS, comme JavaScript, peut causer des problèmes et doit donc être optimisé.
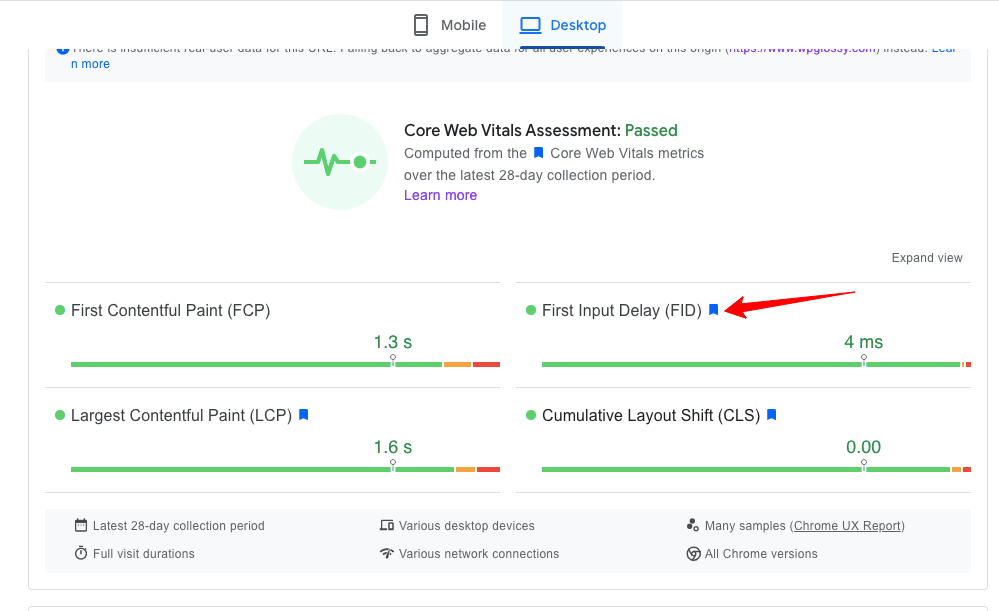
Nous avons exécuté toutes les étapes énumérées ; vous pouvez consulter notre score FID !

3. Analyse et optimisation du changement de disposition cumulatif (CLS)
CLS se concentre principalement sur la stabilité des pages de votre site Web. Il examine le contenu de votre page et la mise en page de conception si les choses bougent pendant le chargement ou non. Ce problème dérange les lecteurs lorsque le texte glisse hors de la page. Donc, vous devriez le garder optimisé pour le bien de l'expérience utilisateur.
Analyser le CLS
Il est facile d'analyser le CLS car il est plus courant et expérimenté rapidement. Vous pouvez utiliser les outils ou méthodes suivants pour analyser le CLS :
- Utilisez DevTools Lighthouse pour trouver tous les problèmes ayant un impact sur votre changement de mise en page.
- Pour effectuer un test de performance en direct, vous pouvez utiliser PageSpeed Insights.
- Utilisez l'outil web.dev pour analyser le CLS en temps réel sur les appareils de bureau.
- Layout Shift GIF Generator peut aider à trouver des décalages de mise en page montrant les zones.
Mauvais CLS : pourquoi
De mauvaises mesures CLS peuvent réduire l'expérience utilisateur et, par conséquent, la valeur globale de votre site Web. Si vous obtenez un mauvais score CLS, cela peut avoir l'une de ces raisons.
- Utilisation de bannières publicitaires excessives ne laissant aucun espace pour le contenu original.
- Zéro espace pour les images et les vidéos et aucun attribut donné lors du téléchargement.
- Placer des intégrations telles que des vidéos YouTube, des publications sur les réseaux sociaux, etc., réduit le CLS.
- L'utilisation de n'importe quelle police Web qui provoque FOUT/FOIT peut également affecter CLS.
Optimiser le CLS
L'optimisation CLS est nécessaire pour ajouter de la valeur au contenu que vous avez placé et à votre utilisateur. Pour optimiser CLS, vous pouvez effectuer les étapes simples suivantes.
Évitez d'ajouter des publicités et des bannières supplémentaires
Pour l'expérience utilisateur, c'est comme un ulcère qui donne au lecteur un stress temporaire l'obligeant à quitter votre site Web. L'utilisation de nombreuses publicités et bannières n'est pas une bonne pratique car elle couvre l'espace du contenu lisible. Donc, évitez de faire cela et vous obtiendrez un bon score CLS.
Donner des attributs aux médias
Qu'il s'agisse d'images, de vidéos ou de tout média de ce type, attribuez-leur les attributs appropriés. Il peut s'agir d'attributs textuels ou basés sur la taille, appelés attributs dimensionnels. Ainsi, le chargement de vos médias sur n'importe quel navigateur obtiendra l'espace requis et le changement de mise en page ne sera pas affecté.
Traiter les intégrations, les iFrames et la police
Comme vous avez besoin d'espace pour vos médias, vous devez également laisser de la place pour les intégrations et les iFrames. Vous pouvez créer des boîtes spécifiques avec des tailles spécifiques pour eux. En outre, optimisez votre police, utilisez-en un minimum et, si possible, envisagez les polices du système d'exploitation. Cela conduira à l'amélioration des métriques CLS.
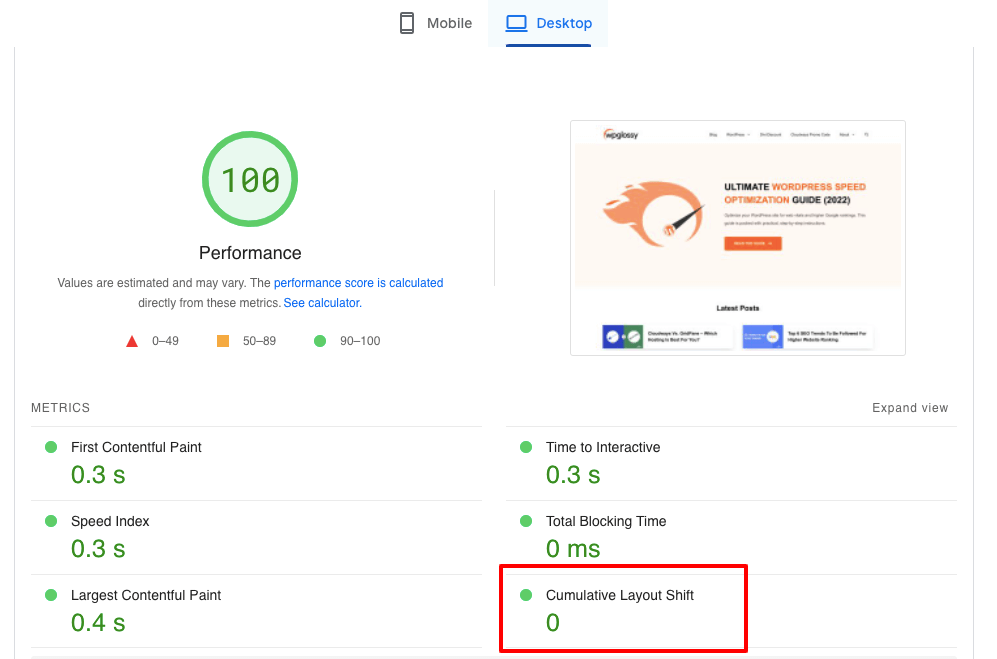
Il est temps de regarder notre score CLS !

Autres métriques Web Vitals
Il existe d'autres métriques vitales Web importantes que vous devez connaître !
1. FCP - Première peinture de contenu
Outre les mesures décrites ci-dessus, vous pouvez voir une autre mesure importante lors de la vérification de la vitesse de votre site sur Google Page Speed Insights, et ce n'est rien d'autre que FCP. Il est abrégé en First Contentful Paint qui mesure le temps pris par la page pour afficher quelque chose sur l'écran blanc de l'ordinateur.
Vous devez comprendre qu'il s'agit d'une métrique Web Vitals non essentielle . Google indique que 1,8 seconde ou moins est un bon score FCP car il est utilisé pour diagnostiquer les problèmes LCP. Maintenant, vous pouvez réfléchir à la façon d'obtenir un bon score FCP afin que votre site puisse réussir les évaluations CWV.
Comment améliorer le score FCP ?
Voici les domaines sur lesquels vous devez vous concentrer pour améliorer le score FCP !
- Concentrez-vous sur la réduction du temps de réponse de votre serveur
- Ne pas exécuter les redirections de page
- Évitez les ressources bloquant le rendu
- Utilisez un plug-in de cache efficace pour servir les actifs statiques
- Précharger les polices Web pour une vitesse de chargement améliorée
- Débarrassez-vous des CSS et JavaScript inutilisés
- Serveur des images de votre site au format nouvelle génération
- Utilisez un CDN fiable comme Cloudflare ou BunnyCDN
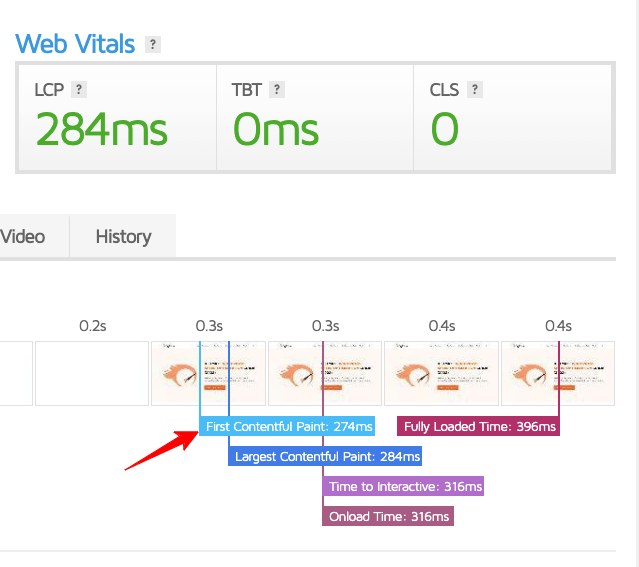
Nous avons presque suivi tous les conseils mentionnés ci-dessus pour obtenir un score FCP décent ! Regardez l'image suivante!

2. TTFB - Temps avant le premier octet
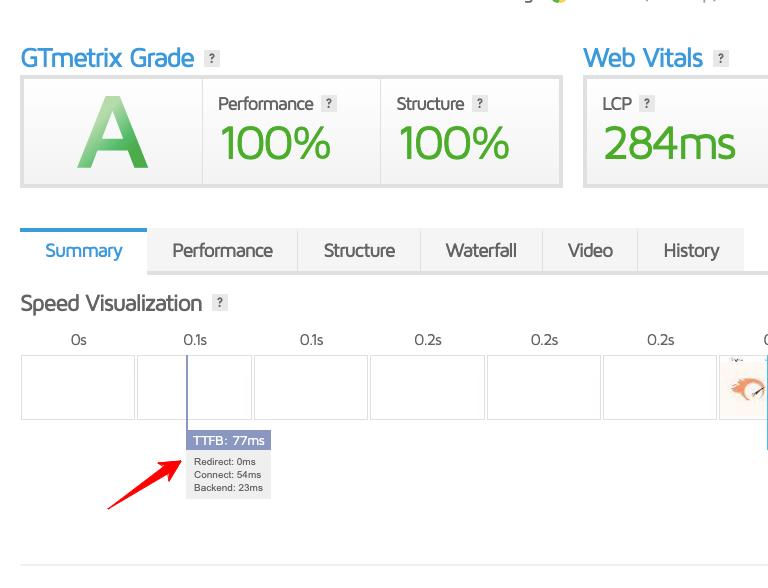
Vous connaissiez peut-être cette métrique principale ! L'extension de TTFB est "Time To First Byte", qui est une évaluation de la réponse de votre serveur Web à la demande. Il relève de l'autre métrique Web Vitals car il est directement lié à l'expérience de chargement de la vitesse de la page et aide à identifier les problèmes de faible score LCP.
Comment améliorer le score TTFB ?
Vous devriez réduire le score TTFB pour augmenter la vitesse de chargement de la page ! Mettez en œuvre les conseils suivants pour réduire votre métrique TTFB.
- Utilisez l'hébergement le plus rapide avec un service DNS premium (je préfère Cloudways)
- Optimisez votre base de données
- Assurez-vous que vous utilisez la dernière version de PHP
- Gardez votre version WordPress, votre thème et les plugins installés à jour.

Résumer les conseils pour optimiser votre site Web pour Core Web Vitals
Hé bien! C'est tout sur la façon d'optimiser votre site pour Core Web Vitals jusqu'à présent. Si vous êtes une entreprise travaillant en ligne ou une entreprise vendant des services, vous devez les optimiser. Cela vous aidera à classer votre site Web, à garder vos utilisateurs engagés et à en faire vos visiteurs réguliers.
Si vous effectuez ces processus en premier lieu, essayez de lire sur ces outils que nous avons mentionnés pour l'analyse. Certains sont des outils assez basiques comme PageSpeed Insights et Google Search Console. Pour optimiser beaucoup de choses, vous pouvez également utiliser des plugins de vitesse, tels que Autoptimize.
Avant d'effectuer toute étape d'optimisation de Core Web Vitals, assurez-vous d'utiliser un bon hébergement car les fournisseurs d'hébergement Web comme Cloudways offrent des fonctionnalités qui nécessitent peu ou pas d'optimisation. Vous faites la plupart des choses par défaut, ce qui vous laisse moins de travail.
