¿Cómo optimizar su sitio para Core Web Vitals?
Publicado: 2022-04-16
Tabla de contenido
- Optimización de su sitio para Core Web Vitals: descripción general
- ¿Qué son básicamente Core Web Vitals?
- ¿Por qué debería optimizar su sitio para Core Web Vitals?
- Los mejores consejos para optimizar su sitio Core Web Vitals
- 1. Mayor análisis y optimización de Contentful Paint (LCP)
- 2. Análisis y optimización del primer retardo de entrada (FID)
- 3. Análisis y optimización de cambio de diseño acumulativo (CLS)
- Otras métricas de Web Vitals
- 1. FCP: primera pintura con contenido
- 2. TTFB: tiempo hasta el primer byte
- Resumen de los consejos para optimizar su sitio web para Core Web Vitals
- Compartir esta publicacion
¿Está preocupado porque su sitio web está tardando en cargarse por completo? ¿Quieres mejorar la experiencia de usuario del sitio de tu empresa?
Si es así, Core Web Vitals podría ser una parte de la que puede llamar responsable. Esta publicación de blog explicará cómo optimizar su sitio para Core Web Vitals en pasos sencillos.
Core Web Vitals ahora es un factor de clasificación de Google, y la mayoría de los expertos en SEO se enfocan en optimizar sus sitios para ellos.
Cada vez que Google lanza una actualización, las personas enfrentan un aumento o una disminución en su clasificación general. Aquellos con buenas métricas de Web Vitals mantienen la posición y retienen a sus visitantes.
Entonces, ¿cómo se pueden seguir las mejores prácticas para evitar cualquier daño a la clasificación de su sitio web? ¡ La respuesta corta es mejorar sus métricas de "Core Web Vitals" !
Optimización de su sitio para Core Web Vitals: descripción general
Core Web Vitals ahora son factores esenciales y se han convertido en partes integrales de la optimización de motores de búsqueda (SEO). Es necesario optimizar estas métricas regularmente dándoles más tiempo. Ayudará a mejorar la experiencia del usuario y la clasificación de su sitio web.
Todos creemos que un mejor contenido se clasifica mejor en los motores de búsqueda. Pero los SEO saben qué otras cosas pueden llevar efectivamente un mejor contenido a la cima y luego a la primera posición. Entonces, para explicar este factor para mantener su posición web, lo discutiremos más a fondo.
¿Qué son básicamente Core Web Vitals?
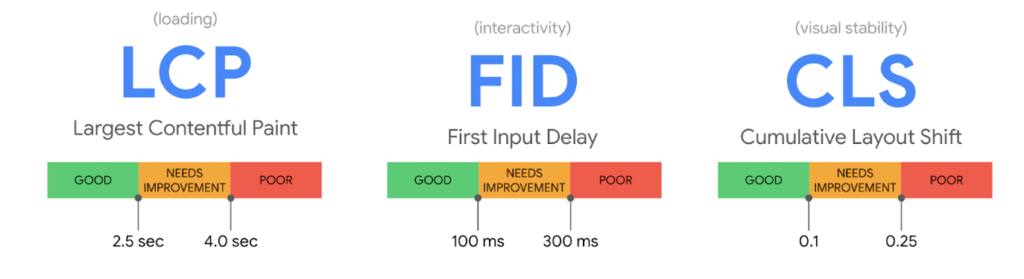
Core Web Vitals son algunas métricas específicas para medir la experiencia general del usuario de las páginas de su sitio comercial. Tienen tres puntajes diferentes que muestran el tiempo de carga de la página, la estabilidad del diseño, la velocidad y la interacción del usuario.

Si los miramos un poco más profundo, incluyen:
Pintura con contenido más grande (LCP)
LCP, como su nombre indica, mide el rendimiento de su contenido en la página. Puede ser texto, imágenes o videos; el tiempo que tardan en cargar. Esta puntuación es relevante para la clasificación de su sitio.
Primera demora de entrada (FID)
FID es la primera interacción del usuario y mide la capacidad de respuesta de las páginas de su sitio web. Esta puntuación también cuenta la velocidad del navegador que está navegando el usuario.
Cambio de diseño acumulativo (CLS)
CLS ayuda a saber qué es necesario para el usuario, por lo que es más relevante para la experiencia del usuario. Obtendrá una puntuación CLS baja si el diseño tiene más cosas que contenido y la página es inestable.
Lo estamos mencionando de nuevo; debe optimizar estas tres métricas para que su sitio funcione de la mejor manera. Google utiliza todos estos puntajes para clasificar sus páginas web. Antes de explicarte cómo mejorar cada uno de ellos, debes saber por qué son tan valorados.
¿Por qué debería optimizar su sitio para Core Web Vitals?
Obtener una buena puntuación en estos criterios afectará el rendimiento general de su sitio web. Si ha contratado un SEO para mejorar su puntaje de Core Web Vitals, su tiempo e inversión valen cada centavo. Disfrutará de los siguientes beneficios una vez que obtenga los mejores resultados posibles.
1. Aumento de la clasificación del sitio web
En junio de 2021, Core Web Vitals se convirtió en un factor de clasificación crucial en la actualización principal de Google. Por lo tanto, es vital centrarse en estas métricas y mejorarlas para clasificar su sitio web. Para este propósito, su sitio debe cargar más rápido, ser interactivo y estable en todos los dispositivos, y su clasificación aumentará.
2. Tasa de rebote menor
Core Web Vitals tiene un papel directo en el aumento de la tasa de rebote de su sitio web. Cualquier usuario que ingrese a su sitio profesional no esperará más de 3 segundos para que se cargue el contenido. Puede conducir a un aumento en la tasa de rebote. Por lo tanto, tener un buen puntaje en Core Web Vitals ayudará a disminuir su tasa de rebote.
3. Mayor tasa de conversión
La tasa de conversión depende principalmente de los visitantes o del tráfico de tu sitio web, los que se quedan. Si su activo web tiene una buena puntuación de Core Web Vitals, obtendrá mucho tráfico. Como resultado, su tasa de conversión general aumentará. De lo contrario, puede enfrentar una disminución en la tasa de conversión.
Los mejores consejos para optimizar su sitio Core Web Vitals
Ahora es el momento de aprender a optimizar su sitio para las pruebas de Core Web Vitals. Como hay tres métricas diferentes, explicaremos cada una por separado. Le informaremos cómo analizarlos, las razones de las malas puntuaciones y cómo puede mejorarlos.
1. Mayor análisis y optimización de Contentful Paint (LCP)
LCP se enfoca en un solo elemento; el tiempo de carga de su sitio. Si los usuarios no ven lo que buscan en un segundo, abandonarán el sitio. Por lo tanto, todo el contenido de la página de su sitio web debe cargarse de una vez y rápido.
Analizar LCP
Para analizar LCP, puede usar algunos métodos y especialmente herramientas, que son las siguientes:
- Use DevTools Lighthouse of Chrome o cualquier navegador basado en Chromium.
- Para navegadores no basados en Chromium, use PageSpeed Insights o la herramienta web.dev.
- Utilice la extensión Web Vitals; es una herramienta muy eficaz con indicadores de puntuación.
- Puede ir con la biblioteca JavaScript de web-vitals si puede codificar.
- Obtenga ayuda de la función Core Web Vitals de Google Search Console.
Mal LCP: ¿Por qué?
Antes de optimizar LCP, es necesario conocer las razones detrás de esto. Entonces, aquí hay algunas razones por las que su sitio web tiene un puntaje LCP bajo.
- El servidor responde lentamente a los servicios de alojamiento compartido y la representación de la página lleva tiempo.
- Los recursos de bloqueo de procesamiento en HTML pueden evitar que las páginas se carguen rápidamente.
- Las imágenes y videos grandes no optimizados pueden consumir más ancho de banda y renderizarse lentamente.
- Los problemas de carga y visualización de contenido están presentes en el lado del cliente en lugar del servidor.
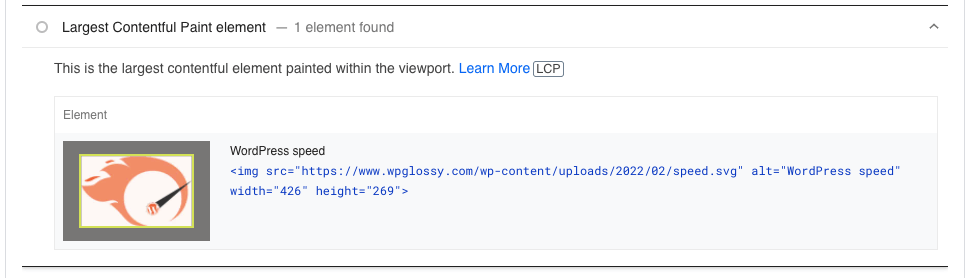
¡Aquí hay un ejemplo de mal LCP!

Optimizar LCP
Una vez que comprende las causas que dan como resultado un LCP deficiente, es fácil optimizar cada una de ellas. Entonces, avancemos y veamos cómo puedes hacer esto.
Utilice un mejor servicio de alojamiento
Después de analizar su sitio para ganar dinero, si descubrió que su servidor responde lentamente, es hora de actualizar el alojamiento. El alojamiento compartido puede dar lugar a muchos otros problemas, como que su sitio web se quede inactivo. Entonces, usar un mejor alojamiento como Cloudways puede eliminar este problema.
Arreglar recursos de bloqueo de procesamiento
Los recursos que bloquean el renderizado, como JavaScript y CSS, tienen un impacto notable en la carga de la página. Si ha encontrado un problema de bloqueo de procesamiento, puede usar complementos como WP Rocket y Autoptimize para resolverlo. Después de realizar los pasos de optimización, analice su sitio nuevamente.
Optimice sus imágenes
Sí, es por eso que la página de su sitio web tarda en cargarse. Para eliminar este problema, reduzca las dimensiones de la imagen y manténgala en el formato adecuado. La mejor práctica es seleccionar un tamaño y tipo de archivo específicos y cargar cada imagen en forma totalmente optimizada.
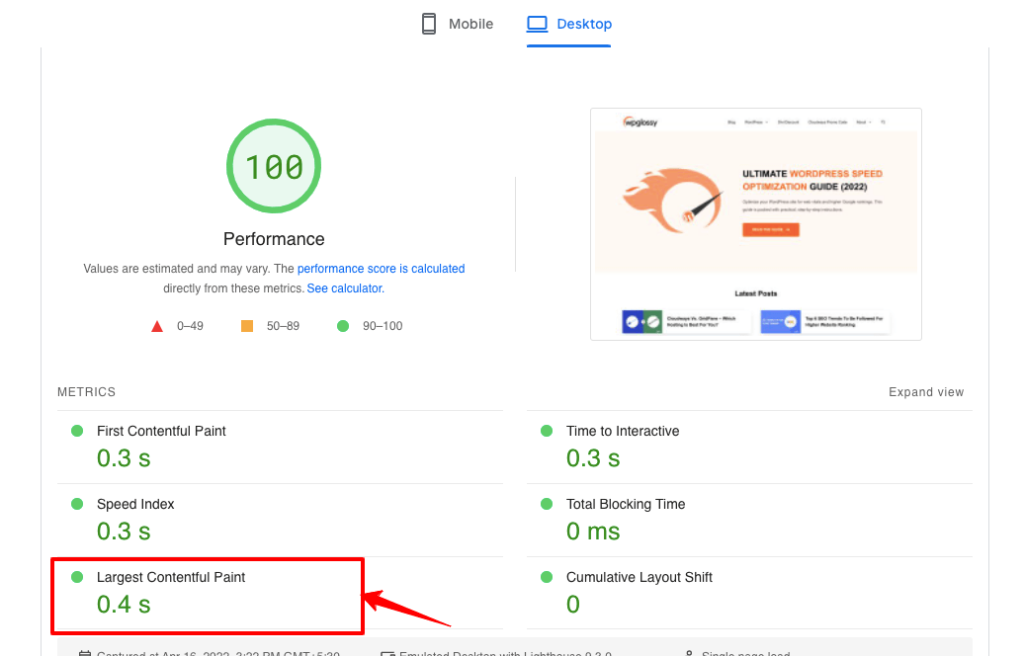
¡Bien! ¡Puede que le interese comprobar nuestra puntuación LCP! ¡Aquí está!

2. Análisis y optimización del primer retardo de entrada (FID)
FID se enfoca en la usabilidad de su sitio, ya sea que el usuario pueda interactuar con su página o no. Si un usuario hace clic o toca un enlace y no lo abre de inmediato, significa una respuesta lenta. Por lo tanto, ayudaría si hiciera que su otro contenido en las páginas del sitio web respondiera lo más rápido posible.
Analizar FID

Entonces, para analizar si hay algún problema con FID, puede seguir los siguientes pasos:
- Utilice WebPageTest para encontrar códigos que bloqueen el subproceso principal al ejecutar JavaScript.
- Encuentre tareas largas, incluidas las URL, a través de la pestaña "Abajo hacia arriba" en el elemento de inspección.
- Obtenga ayuda de DevTools o PageSpeed Insights para encontrar el tiempo total de bloqueo (TBT).
- Use la extensión Chrome Web Vitals para conocer la interacción cuando un usuario hace clic o se desplaza.
- Chrome UX Report lo ayuda a encontrar el rendimiento de las URL en diferentes dispositivos.
FID incorrecto: ¿Por qué?
Con una FID deficiente, puede perder la mayoría de sus nuevos usuarios visitantes. Cuando obtiene una puntuación FID baja, la posible razón podría ser cualquiera de las siguientes:
- JavaScript da como resultado tareas largas, lo que hace que su sitio web sea menos receptivo.
- Los recursos de bloqueo de procesamiento, CSS y JavaScript, causan retrasos en la carga de la página.
- Iniciar JavaScripts grandes justo después de cargar una página puede retrasar el procesamiento.
- El uso de JavaScripts de terceros o mal optimizados puede conducir al bloqueo de procesamiento.
Optimizar FID
Ahora, cuando encuentre la causa de una puntuación FID baja, puede optimizarla rápidamente. Entonces, estos son los pasos que debe seguir para hacer esto:
Interrumpir tareas de JavaScript de ejecución prolongada
Las tareas de JavaScript de ejecución prolongada son la causa principal de las puntuaciones FID bajas; debe optimizarlos primero en otros más cortos. Esto hará que su sitio web sea más receptivo y mejorará las interacciones de los usuarios. Como resultado, su funcionalidad general mejorará drásticamente.
Trabajar con archivos JavaScript y CSS
Asegúrese de que la interfaz de su sitio se use en CSS antes que JavaScript usando estrategias avanzadas. Incluyen una mejora progresiva que permite que todos los navegadores web accedan al contenido y las funciones. Aquí, su sitio web obtiene un diseño mejorado ofrecido por CSS.
Minimice JavaScript, optimice CSS
Puede eliminar inactivos y minimizar JavaScript de terceros, ahorrando mucho espacio. También te ayudaría a reducir el tamaño de tus archivos CSS y JavaScript al vincularlos. CSS, como JavaScript, puede causar problemas y, por lo tanto, debe optimizarse.
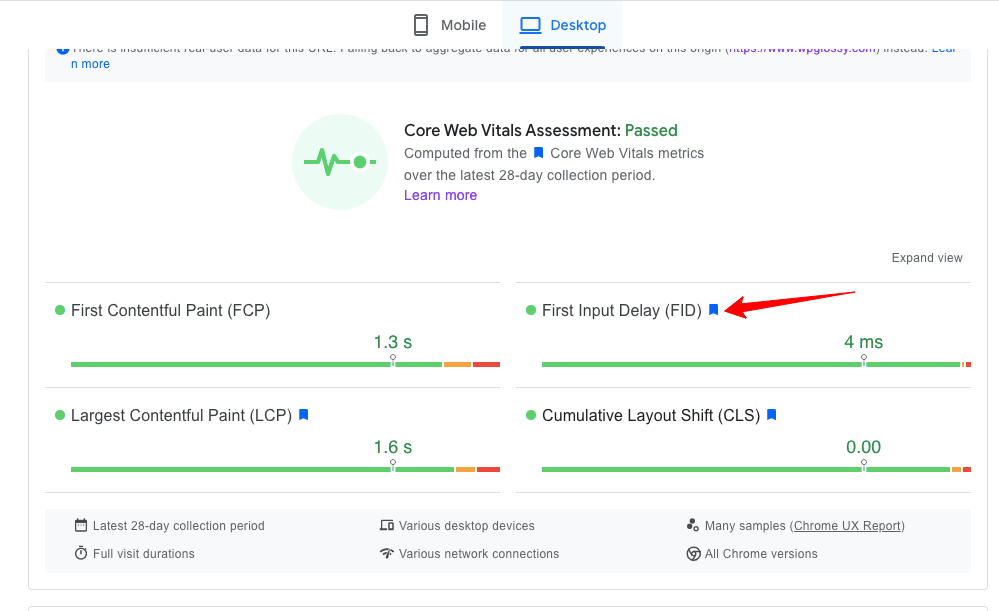
Hemos ejecutado todos los pasos enumerados; ¡puede consultar nuestra puntuación FID!

3. Análisis y optimización de cambio de diseño acumulativo (CLS)
CLS se centra principalmente en la estabilidad de la página de su sitio web. Mira el contenido de su página y el diseño del diseño si las cosas se mueven durante la carga o no. Este problema molesta a los lectores cuando el texto se desliza fuera de la página. Por lo tanto, debe mantenerlo optimizado por el bien de la experiencia del usuario.
Analizar CLS
Es fácil analizar CLS ya que es más común y se experimenta rápidamente. Puede utilizar las siguientes herramientas o métodos para analizar CLS:
- Use DevTools Lighthouse para encontrar todos los problemas que afectan su cambio de diseño.
- Para realizar una prueba de rendimiento en vivo, puede usar PageSpeed Insights.
- Utilice la herramienta web.dev para analizar CLS en tiempo real en dispositivos de escritorio.
- Layout Shift GIF Generator puede ayudar a encontrar cambios de diseño que muestren las áreas.
Mal CLS: ¿Por qué?
Las métricas de CLS deficientes pueden reducir la experiencia del usuario y, por lo tanto, el valor general de su sitio web. Si obtiene un puntaje CLS bajo, puede deberse a cualquiera de estas razones.
- Uso excesivo de banners publicitarios que no dejan espacio para el contenido original.
- Cero espacio para imágenes y videos y no se otorgan atributos durante la carga.
- Colocar incrustaciones como videos de YouTube, publicaciones en redes sociales, etc., reduce CLS.
- El uso de cualquier fuente web que cause FOUT/FOIT también puede afectar a CLS.
Optimizar CLS
La optimización de CLS es necesaria para agregar valor al contenido que ha colocado y a su usuario. Para optimizar CLS, puede realizar los siguientes pasos simples.
Evite agregar anuncios y pancartas adicionales
Para la experiencia del usuario, es como una úlcera que le da al lector un estrés temporal obligándolo a abandonar su sitio web. Usar muchos anuncios y pancartas no es una buena práctica, ya que cubre el espacio del contenido legible. Por lo tanto, evite hacer esto y obtendrá una buena puntuación CLS.
Dar atributos a los medios
Ya sea que se trate de una imagen, un video o cualquier otro medio de ese tipo, bríndeles los atributos adecuados. Podría ser textual o basado en el tamaño, llamados atributos dimensionales. Por lo tanto, su carga de medios en cualquier navegador obtendrá el espacio requerido y el cambio de diseño no se verá afectado.
Oferta de incrustaciones, iFrames y fuentes
Como necesita espacio para sus medios, también debe dejar espacio para incrustaciones e iFrames. Puedes crear cajas específicas con tamaños específicos para ellas. Además, optimice su fuente, use un mínimo y, si es posible, considere las fuentes del sistema operativo. Hacerlo conducirá a mejores métricas de CLS.
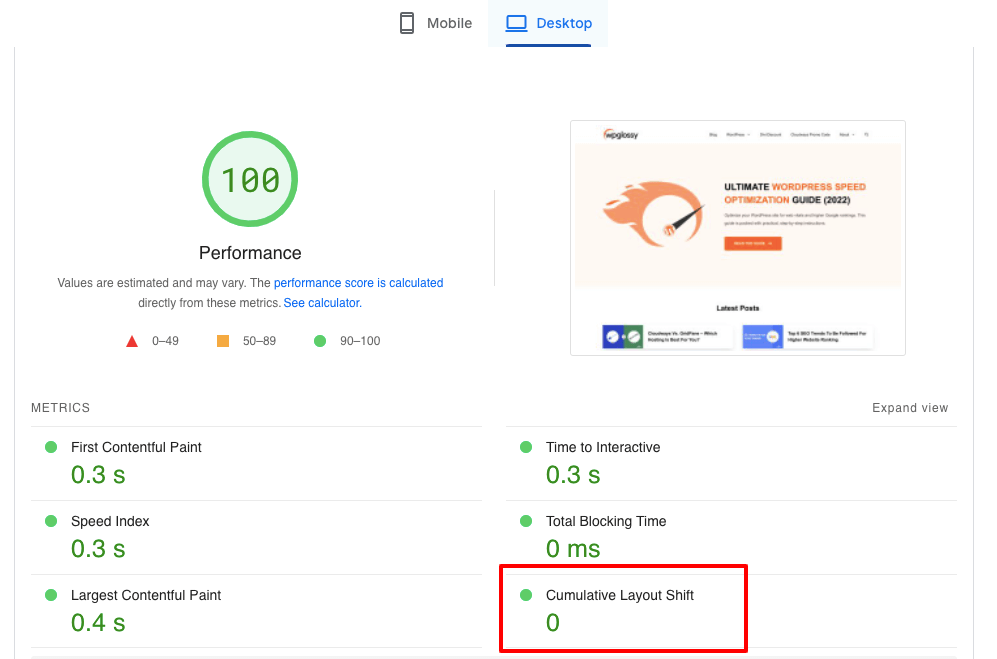
¡Es hora de mirar nuestra puntuación CLS!

Otras métricas de Web Vitals
¡Hay otras métricas importantes de web vitals que debes conocer!
1. FCP: primera pintura con contenido
Además de las medidas discutidas anteriormente, puede ver una métrica más importante al verificar la velocidad de su sitio en las estadísticas de velocidad de la página de Google, y no es más que FCP. Se abrevia como First Contentful Paint , que mide el tiempo que tarda la página en mostrar algo en la pantalla blanca de la computadora.
Debe comprender que esta es una métrica de Web Vitals no central . Google dice que 1,8 segundos o menos es una buena puntuación de FCP, ya que se utiliza para diagnosticar los problemas de LCP. Ahora, puede pensar en cómo obtener una buena puntuación de FCP para que su sitio pueda aprobar las evaluaciones de CWV.
¿Cómo mejorar la puntuación de FCP?
¡Las siguientes son áreas en las que debe concentrarse para mejorar el puntaje de FCP!
- Concéntrese en reducir el tiempo de respuesta de su servidor
- No ejecutar redirecciones de página
- Evite los recursos que bloquean el renderizado
- Use un complemento de caché eficiente para servir activos estáticos
- Precarga fuentes web para mejorar la velocidad de carga
- Deshágase de CSS y JavaScript no utilizados
- Servidor de imágenes de su sitio en formato de próxima generación
- Use un CDN confiable como Cloudflare o BunnyCDN
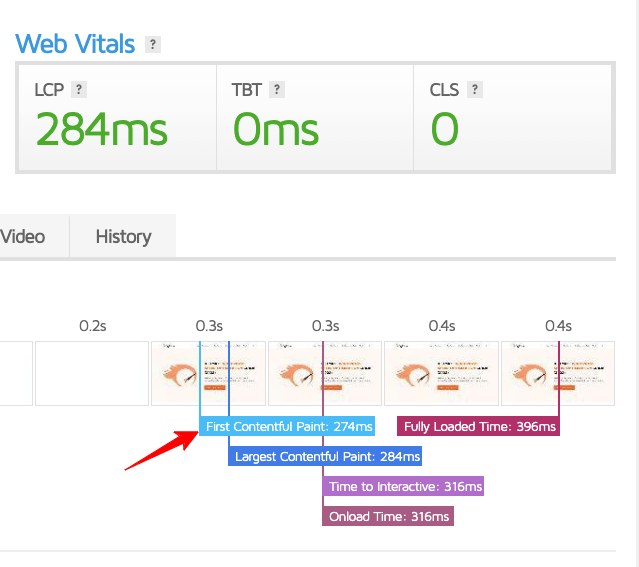
¡Casi hemos seguido todos los consejos mencionados anteriormente para obtener un puntaje FCP decente! ¡Mira la siguiente imagen!

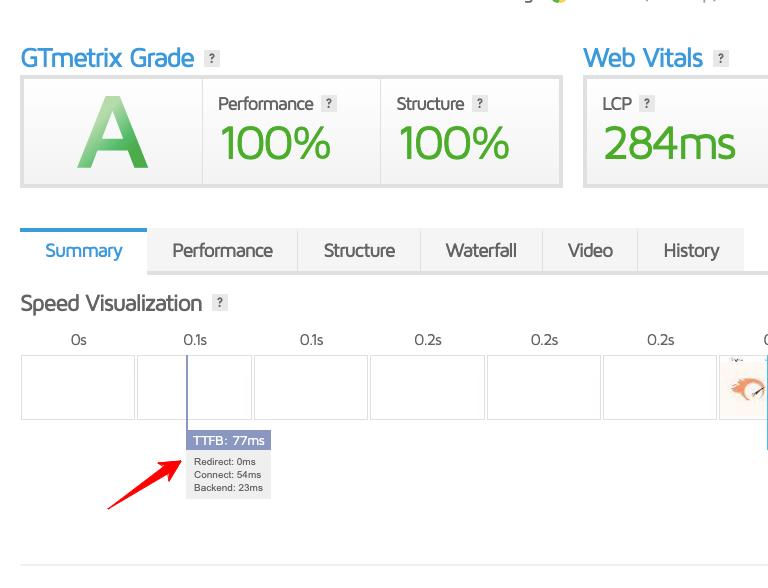
2. TTFB: tiempo hasta el primer byte
¡Es posible que hayas conocido esta métrica principal! La expansión de TTFB es "Tiempo hasta el primer byte", que es una evaluación de la respuesta de su servidor web a la solicitud. Se incluye en la otra métrica de Web Vitals, ya que está directamente relacionada con la experiencia de carga de la velocidad de la página y ayuda a identificar los problemas de puntuación LCP baja.
¿Cómo mejorar la puntuación de TTFB?
¡Debes reducir la puntuación TTFB para aumentar la velocidad de carga de la página! Implemente los siguientes consejos para reducir su métrica TTFB.
- Utilice el alojamiento más rápido con servicio de DNS premium (prefiero Cloudways)
- Optimice su base de datos
- Asegúrese de estar utilizando la última versión de PHP
- Mantenga actualizados la versión, el tema y los complementos instalados de WordPress.

Resumen de los consejos para optimizar su sitio web para Core Web Vitals
¡Bien! Eso es todo acerca de cómo optimizar su sitio para Core Web Vitals hasta ahora. Si tiene un negocio que trabaja en línea o una empresa que vende servicios, necesita optimizarlos. Ayudará a clasificar su sitio web, mantendrá a sus usuarios comprometidos y los convertirá en sus visitantes habituales.
Si está realizando estos procesos en primer lugar, intente leer sobre estas herramientas que mencionamos para el análisis. Algunas son herramientas bastante básicas como PageSpeed Insights y Google Search Console. Para optimizar muchas cosas, también puede usar algunos complementos de velocidad, como Autoptimize.
Antes de realizar cualquier paso para optimizar Core Web Vitals, asegúrese de estar utilizando un buen alojamiento porque los proveedores de alojamiento web como Cloudways ofrecen funciones que necesitan poca o ninguna optimización. Haces la mayoría de las cosas de forma predeterminada, lo que te deja menos trabajo.
