Como otimizar seu site para o Core Web Vitals?
Publicados: 2022-04-16
Índice
- Otimizando seu site para os principais elementos vitais da Web: visão geral
- O que são basicamente os principais Web Vitals?
- Por que você deve otimizar seu site para o Core Web Vitals?
- Melhores dicas para otimizar seu site Core Web Vitals
- 1. Maior Análise e Otimização do Contentful Paint (LCP)
- 2. Análise e Otimização do Atraso da Primeira Entrada (FID)
- 3. Análise e Otimização de Deslocamento de Layout Acumulado (CLS)
- Outras métricas do Web Vitals
- 1. FCP – Primeira Pintura de Conteúdo
- 2. TTFB – Tempo para o primeiro byte
- Resumindo as dicas para otimizar seu site para os principais elementos vitais da Web
- Compartilhe esta postagem
Você está preocupado porque seu site está demorando para carregar totalmente? Quer melhorar a experiência do usuário do seu site de negócios?
Nesse caso, o Core Web Vitals pode ser uma parte pela qual você pode chamar de responsável. Esta postagem de blog explicará como otimizar seu site para o Core Web Vitals em etapas fáceis.
Os Core Web Vitals agora são um fator de classificação do Google, e a maioria dos especialistas em SEO se concentra em otimizar seus sites para eles.
Toda vez que o Google lança uma atualização, as pessoas enfrentam um aumento ou diminuição em sua classificação geral. Aqueles com boas métricas de Web Vitals sustentam a posição e retêm seus visitantes.
Então, como seguir as melhores práticas para evitar qualquer dano à classificação do site? A resposta curta é melhorar suas métricas “Core Web Vitals” !
Otimizando seu site para os principais elementos vitais da Web: visão geral
Core Web Vitals agora são fatores essenciais e se tornaram partes integrantes da otimização de mecanismos de busca (SEO). É necessário otimizar essas métricas regularmente, dando-lhes mais tempo. Isso ajudará a melhorar a experiência do usuário e a classificação do seu site.
Todos nós acreditamos que um conteúdo melhor tem uma classificação melhor nos mecanismos de pesquisa. Mas os SEOs sabem que outras coisas podem efetivamente trazer melhor conteúdo para o topo e depois para a primeira posição. Então, para explicar esse fator para manter sua posição na web, vamos discuti-lo mais adiante.
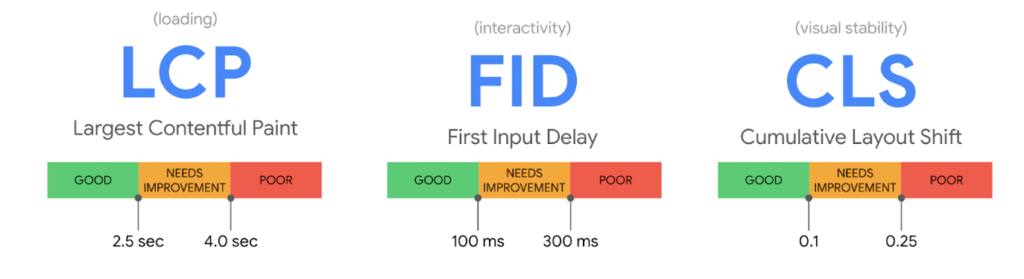
O que são basicamente os principais Web Vitals?
Os Core Web Vitals são algumas métricas específicas para medir a experiência geral do usuário das páginas do seu site de negócios. Eles têm três pontuações diferentes mostrando o tempo de carregamento da página, estabilidade do design, velocidade e interação do usuário.

Se olharmos para eles um pouco mais profundo, eles incluem:
Maior pintura de conteúdo (LCP)
O LCP, como o nome indica, mede o desempenho do seu conteúdo na página. Pode ser texto, imagens ou vídeos; o tempo que levam para carregar. Essa pontuação é relevante para a classificação do seu site.
Atraso da primeira entrada (FID)
O FID é a primeira interação do usuário e mede a capacidade de resposta das páginas do seu site. Essa pontuação também conta a velocidade do navegador que o usuário está navegando.
Mudança de layout cumulativa (CLS)
O CLS ajuda a saber o que é necessário para o usuário, tornando-o mais relevante para a experiência do usuário. Você obterá uma pontuação CLS baixa se o design tiver mais coisas do que conteúdo e a página for instável.
Estamos mencionando-o novamente; você deve otimizar essas três métricas para que seu site tenha o melhor desempenho. O Google usa todas essas pontuações para classificar suas páginas da web. Antes de explicar como melhorar cada um deles, você deve saber por que eles são tão valorizados.
Por que você deve otimizar seu site para o Core Web Vitals?
Obter uma boa pontuação nesses critérios afetará o desempenho geral do seu site. Se você contratou um SEO para melhorar sua pontuação no Core Web Vitals, seu tempo e investimento valem cada centavo. Você desfrutará dos seguintes benefícios quando atingir os melhores resultados possíveis.
1. Maior classificação do site
Em junho de 2021, os Core Web Vitals tornaram-se fatores cruciais de classificação na atualização principal do Google. Portanto, é vital se concentrar nessas métricas e aprimorá-las para classificar seu site. Para isso, seu site deve carregar mais rápido, ser interativo e estável em todos os dispositivos, e sua classificação aumentará.
2. Menor taxa de rejeição
Os Core Web Vitals têm um papel direto no aumento da taxa de rejeição do seu site. Qualquer usuário que acessar seu site profissional não aguardará mais de 3 segundos para que o conteúdo seja carregado. Isso pode levar a um aumento na taxa de rejeição. Portanto, ter uma boa pontuação no Core Web Vitals ajudará a diminuir sua taxa de rejeição.
3. Taxa de conversão aumentada
A taxa de conversão depende principalmente dos visitantes ou do tráfego do seu site, daqueles que ficam. Se o seu ativo da Web tiver uma boa pontuação de Core Web Vitals, você obterá bastante tráfego. Como resultado, sua taxa de conversão geral aumentará. Caso contrário, você pode enfrentar uma diminuição na taxa de conversão.
Melhores dicas para otimizar seu site Core Web Vitals
Agora, é hora de aprender como otimizar seu site para os testes do Core Web Vitals. Como existem três métricas diferentes, explicaremos cada uma separadamente. Vamos informá-lo sobre como analisá-los, os motivos das pontuações ruins e como você pode melhorá-las.
1. Maior Análise e Otimização do Contentful Paint (LCP)
O LCP se concentra em apenas um elemento; o tempo de carregamento do seu site. Se os usuários não virem o que estão procurando em um segundo, eles sairão do site. Portanto, todo o conteúdo da página do seu site deve ser carregado de uma só vez e rápido.
Analisar LCP
Para analisar o LCP, você pode usar alguns métodos e principalmente ferramentas, como abaixo:
- Use o DevTools Lighthouse of Chrome ou qualquer navegador baseado em Chromium.
- Para navegadores não baseados no Chromium, use o PageSpeed Insights ou a ferramenta web.dev.
- Use a extensão Web Vitals; é uma ferramenta muito eficaz com indicadores de pontuação.
- Você pode usar a biblioteca JavaScript do web-vitals se puder codificar.
- Obtenha ajuda do recurso Core Web Vitals do Search Console do Google.
LCP ruim: por que
Antes de otimizar o LCP, é necessário conhecer as razões por trás dele. Então, aqui estão algumas causas para o seu site ter uma pontuação baixa no LCP.
- O servidor responde lentamente aos serviços de hospedagem compartilhada e a renderização da página leva tempo.
- Recursos de bloqueio de renderização em HTML podem impedir que as páginas sejam carregadas rapidamente.
- Imagens e vídeos grandes e não otimizados podem consumir mais largura de banda e renderizar lentamente.
- Os problemas de carregamento e exibição de conteúdo estão presentes no lado do cliente e não no servidor.
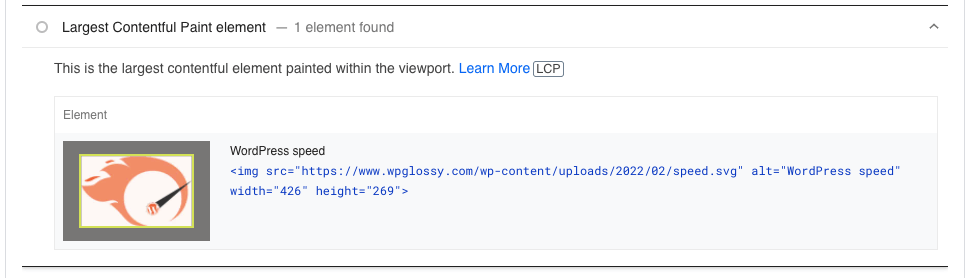
Aqui está um exemplo de LCP ruim!

Otimizar LCP
Depois de entender as causas que resultam em um LCP ruim, é fácil otimizar cada uma delas. Então, vamos seguir em frente e verificar como você pode fazer isso.
Use um serviço de hospedagem melhor
Depois de analisar seu site lucrativo, se você descobriu que seu servidor responde lentamente, é hora de atualizar a hospedagem. A hospedagem compartilhada pode resultar em muitos outros problemas, como o tempo de inatividade do seu site. Portanto, usar uma hospedagem melhor, como o Cloudways, pode eliminar esse problema.
Corrigir recursos de bloqueio de renderização
Recursos de bloqueio de renderização, como JavaScript e CSS, têm um impacto notável no carregamento da página. Se você encontrou um problema de bloqueio de renderização, pode usar plugins como WP Rocket e Autoptimize para resolvê-lo. Após realizar as etapas de otimização, analise seu site novamente.
Otimize suas imagens
Sim, é por isso que a página do seu site demora para carregar. Para eliminar esse problema, reduza as dimensões da imagem e mantenha-a no formato adequado. A melhor prática é selecionar um tamanho e tipo de arquivo específicos e carregar cada imagem de forma totalmente otimizada.
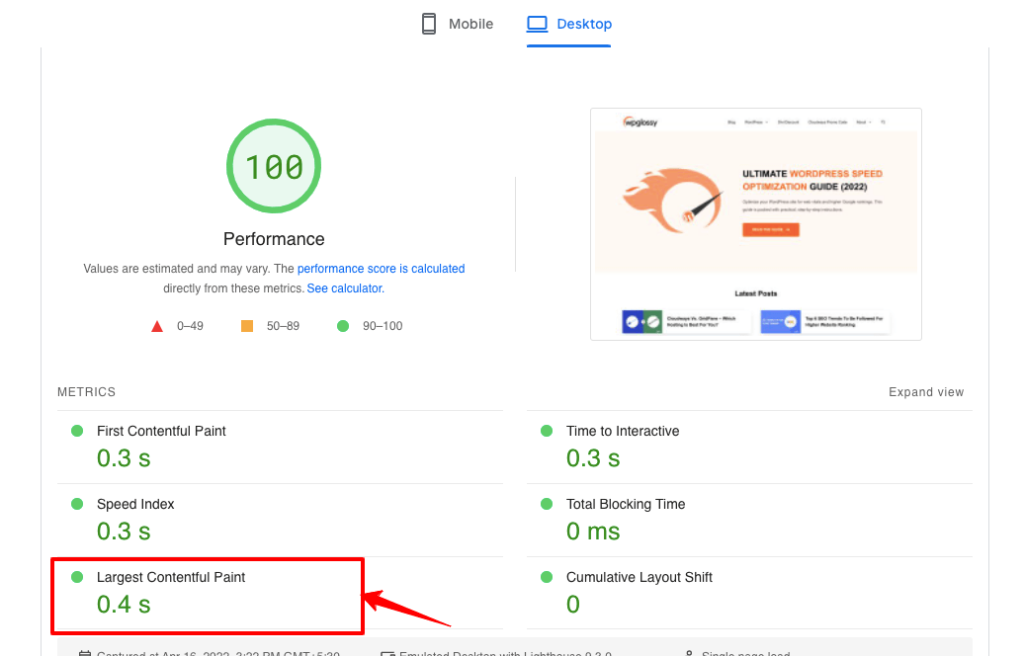
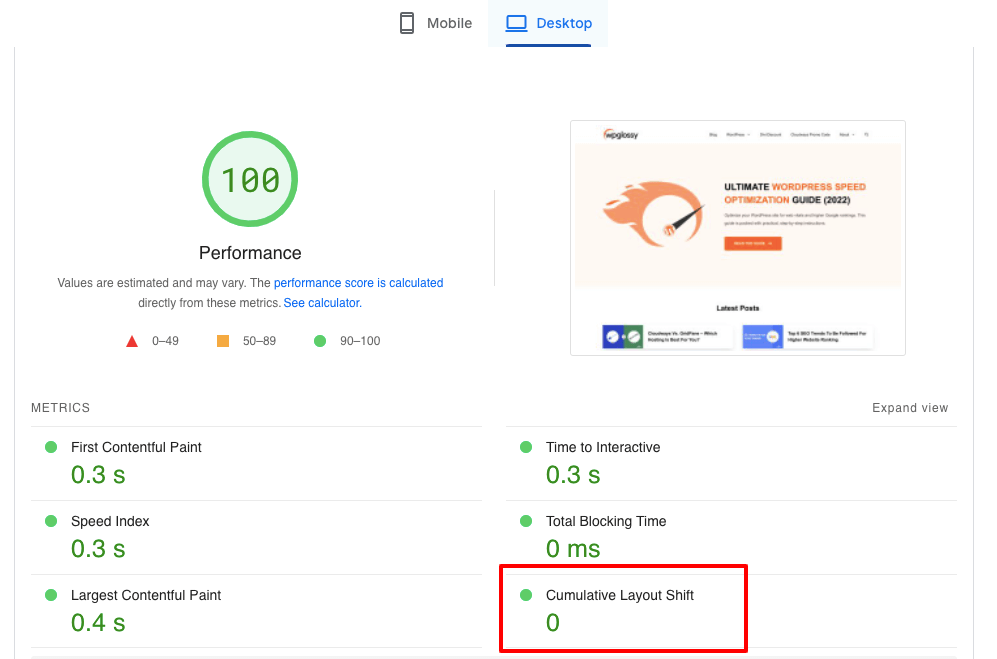
Nós vamos! Você pode estar interessado em verificar nossa pontuação LCP! Aqui está!

2. Análise e Otimização do Atraso da Primeira Entrada (FID)
O FID foca na usabilidade do seu site, quer o usuário possa interagir com sua página ou não. Se um usuário clicar ou tocar em um link e não abri-lo imediatamente, isso significa uma resposta lenta. Portanto, ajudaria se você fizesse com que seu outro conteúdo nas páginas do site respondesse o mais rápido possível.

Analisar FID
Portanto, para analisar se há algum problema com o FID, você pode seguir as seguintes etapas:
- Use WebPageTest para encontrar códigos bloqueando o thread principal ao executar o JavaScript.
- Encontre tarefas longas, incluindo URLs, por meio da guia “De baixo para cima” no elemento Inspecionar.
- Obtenha ajuda do DevTools ou do PageSpeed Insights para encontrar o Tempo total de bloqueio (TBT).
- Use a extensão Chrome Web Vitals para conhecer a interação quando um usuário clica ou rola.
- O Relatório de experiência do usuário do Chrome ajuda você a descobrir o desempenho dos URLs em diferentes dispositivos.
FID ruim: por que
Com um FID ruim, você pode perder a maioria de seus novos usuários visitantes. Quando você obtém uma pontuação FID baixa, o possível motivo pode ser qualquer um dos seguintes:
- O JavaScript resulta em Tarefas Longas, tornando seu site menos responsivo.
- Recursos de bloqueio de renderização, CSS e JavaScript, causam atrasos no carregamento da página.
- Iniciar JavaScripts grandes logo após carregar uma página pode atrasar a renderização.
- Usar JavaScripts de terceiros ou mal otimizados pode levar ao bloqueio de renderização.
Otimizar FID
Agora, quando você encontrar a causa de uma pontuação FID baixa, poderá otimizá-la rapidamente. Então, aqui estão os passos que você deve seguir para fazer isso:
Interromper tarefas JavaScript de longa duração
Tarefas JavaScript de longa duração são a principal causa de pontuações FID baixas; você deve otimizá-los primeiro em outros mais curtos. Isso tornará seu site mais responsivo e melhorará as interações do usuário. Como resultado, sua funcionalidade geral melhorará drasticamente.
Trabalhar com arquivos JavaScript e CSS
Certifique-se de que a interface do seu site seja usada em CSS antes de JavaScript usando estratégias avançadas. Eles incluem aprimoramento progressivo, permitindo que todos os navegadores da Web acessem o conteúdo e as funções. Aqui, seu site recebe um layout aprimorado oferecido pelo CSS.
Minimize JavaScript, Otimize CSS
Você pode remover o JavaScript inativo e minimizar o JavaScript de terceiros, economizando muito espaço. Também ajudaria você a diminuir seus arquivos CSS e JavaScript, vinculando-os. CSS, como JavaScript, pode causar problemas e, portanto, precisa ser otimizado.
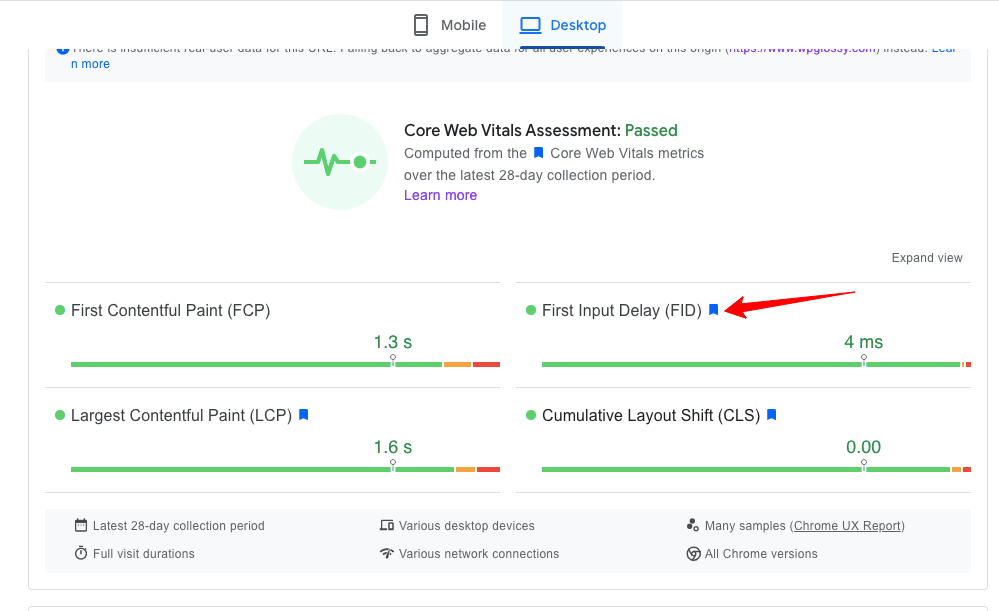
Executamos todas as etapas listadas; você pode verificar nossa pontuação FID!

3. Análise e Otimização de Deslocamento de Layout Acumulado (CLS)
O CLS se concentra principalmente na estabilidade da página do seu site. Ele analisa o conteúdo da página e o layout do design se as coisas se movem durante o carregamento ou não. Esse problema incomoda os leitores quando o texto desliza para fora da página. Portanto, você deve mantê-lo otimizado para melhorar a experiência do usuário.
Analisar CLS
É fácil analisar o CLS, pois é mais comum e experimentado rapidamente. Você pode usar as seguintes ferramentas ou métodos para analisar o CLS:
- Use o DevTools Lighthouse para encontrar todos os problemas que afetam sua mudança de layout.
- Para realizar um teste de desempenho ao vivo, você pode usar o PageSpeed Insights.
- Use a ferramenta web.dev para analisar o CLS em tempo real em dispositivos desktop.
- Layout Shift GIF Generator pode ajudar a encontrar mudanças de layout mostrando as áreas.
CLS ruim: por que
Métricas de CLS ruins podem reduzir a experiência do usuário e, portanto, o valor geral do seu site. Se você obtiver uma pontuação baixa no CLS, pode ter qualquer um desses motivos.
- Uso excessivo de banners de anúncios sem deixar espaço para o conteúdo original.
- Zero espaço para imagens e vídeos e nenhum atributo fornecido durante o upload.
- Colocar embeddings, como vídeos do YouTube, postagens de mídia social, etc., reduz o CLS.
- O uso de qualquer fonte da Web que cause FOUT/FOIT também pode afetar o CLS.
Otimizar CLS
A otimização do CLS é necessária para agregar valor ao conteúdo que você colocou e ao seu usuário. Para otimizar o CLS, você pode executar as etapas simples a seguir.
Evite adicionar anúncios e banners extras
Para a experiência do usuário, é como uma úlcera que dá ao leitor um estresse temporário, forçando-o a sair do seu site. Usar muitos anúncios e banners não é uma boa prática, pois cobre o espaço do conteúdo legível. Portanto, evite fazer isso e você obterá uma boa pontuação no CLS.
Dê atributos à mídia
Seja imagem, vídeo ou qualquer outra mídia, dê a eles os atributos adequados. Pode ser textual ou baseado em tamanho, chamado de atributos dimensionais. Assim, seu carregamento de mídia em qualquer navegador obterá o espaço necessário e a mudança de layout não será afetada.
Incorporações de negócios, iFrames e fonte
Como você precisa de espaço para sua mídia, também deve deixar espaço para incorporações e iFrames. Você pode criar caixas específicas com tamanhos específicos para elas. Além disso, otimize sua fonte, use o mínimo e, se possível, considere as fontes do sistema operacional. Isso levará a métricas de CLS aprimoradas.
É hora de olhar para a nossa pontuação CLS!

Outras métricas do Web Vitals
Existem outras métricas importantes de web vitals que você precisa conhecer!
1. FCP – Primeira Pintura de Conteúdo
Além das medidas discutidas acima, você pode ver mais uma métrica importante ao verificar a velocidade do seu site nas informações de velocidade da página do Google, e nada mais é do que FCP. É abreviado como First Contentful Paint , que mede o tempo que a página leva para exibir algo na tela branca do computador.
Você deve entender que essa é uma métrica de Vitais da Web não essenciais . O Google diz que 1,8 segundos ou menos é uma boa pontuação de FCP, pois é usada para diagnosticar os problemas de LCP. Agora, você pode pensar em como obter uma boa pontuação no FCP para que seu site possa passar nas avaliações do CWV.
Como melhorar a pontuação FCP?
A seguir estão as áreas nas quais você precisa se concentrar para melhorar a pontuação do FCP!
- Concentre-se em reduzir o tempo de resposta do seu servidor
- Não execute redirecionamentos de página
- Evite recursos de bloqueio de renderização
- Use um plug-in de cache eficiente para servir ativos estáticos
- Pré-carregue fontes da web para melhorar a velocidade de carregamento
- Livre-se de CSS e JavaScript não utilizados
- Servidor as imagens do seu site no formato de última geração
- Use um CDN confiável como Cloudflare ou BunnyCDN
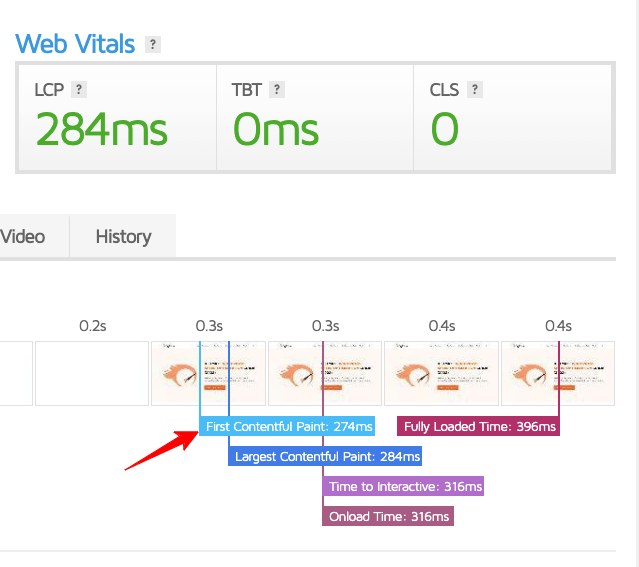
Quase seguimos todas as dicas acima mencionadas para obter uma pontuação decente no FCP! Observe a imagem a seguir!

2. TTFB – Tempo para o primeiro byte
Você já deve ter conhecido essa métrica primária! A expansão do TTFB é “Time To First Byte”, que é uma avaliação da resposta do seu servidor web à solicitação. Ele vem sob a outra métrica do Web vitals, pois está diretamente relacionado à experiência de carregamento da velocidade da página e ajuda a identificar os problemas de baixa pontuação de LCP.
Como melhorar a pontuação TTFB?
Você deve reduzir a pontuação TTFB para aumentar a velocidade de carregamento da página! Implemente as dicas a seguir para diminuir sua métrica TTFB.
- Use a hospedagem mais rápida com serviço DNS premium (prefiro Cloudways)
- Otimize seu banco de dados
- Verifique se você está usando a versão mais recente do PHP
- Mantenha sua versão do WordPress, tema e plugins instalados atualizados.

Resumindo as dicas para otimizar seu site para os principais elementos vitais da Web
Nós vamos! Isso é tudo sobre como otimizar seu site para o Core Web Vitals até agora. Se você é uma empresa que trabalha online ou uma empresa que vende serviços, precisa otimizá-los. Isso ajudará a classificar seu site, manter seus usuários engajados e torná-los seus visitantes regulares.
Se você estiver fazendo esses processos em primeiro lugar, tente ler sobre essas ferramentas que mencionamos para análise. Algumas são ferramentas bem básicas, como o PageSpeed Insights e o Google Search Console. Para otimizar muitas coisas, você também pode usar alguns plugins de velocidade, como o Autoptimize.
Antes de executar qualquer etapa para otimizar o Core Web Vitals, verifique se você está usando uma boa hospedagem, pois os provedores de hospedagem da Web, como o Cloudways , oferecem recursos que precisam de pouca ou nenhuma otimização. Você faz a maioria das coisas por padrão, deixando menos trabalho para você.
