Bagaimana Mengoptimalkan Situs Anda Untuk Vital Web Inti?
Diterbitkan: 2022-04-16
Daftar isi
- Mengoptimalkan Situs Anda Untuk Vital Web Inti: Tinjauan
- Apa Dasar-dasar Vital Web Inti?
- Mengapa Anda Harus Mengoptimalkan Situs Anda untuk Core Web Vitals?
- Tips Terbaik Untuk Mengoptimalkan Situs Web Anda Core Vitals
- 1. Analisis dan Optimasi Contentful Paint (LCP) Terbesar
- 2. Analisis dan Optimasi First Input Delay (FID)
- 3. Analisis dan Optimasi Pergeseran Tata Letak Kumulatif (CLS)
- Metrik Vital Web Lainnya
- 1. FCP – Cat Contentful Pertama
- 2. TTFB – Waktu Untuk Byte Pertama
- Mengakhiri Kiat Untuk Mengoptimalkan Situs Web Anda Untuk Vital Web Inti
- Bagikan postingan ini
Apakah Anda khawatir karena situs web Anda membutuhkan waktu untuk memuat sepenuhnya? Apakah Anda ingin meningkatkan pengalaman pengguna situs bisnis Anda?
Jika demikian, Core Web Vitals dapat menjadi salah satu bagian yang dapat Anda anggap bertanggung jawab. Posting blog ini akan menjelaskan cara mengoptimalkan situs Anda untuk Core Web Vitals dalam langkah mudah.
Core Web Vitals sekarang menjadi faktor peringkat Google, dan sebagian besar pakar SEO berfokus pada pengoptimalan situs mereka untuk mereka.
Setiap kali Google meluncurkan pembaruan, orang-orang menghadapi kenaikan atau penurunan peringkat mereka secara keseluruhan. Mereka yang memiliki metrik Web Vitals yang baik mempertahankan posisi dan mempertahankan pengunjung mereka.
Jadi, bagaimana seseorang dapat mengikuti praktik terbaik untuk menghindari kerusakan pada peringkat situs web mereka? Jawaban singkatnya adalah dengan meningkatkan metrik "Core Web Vitals" Anda !
Mengoptimalkan Situs Anda Untuk Vital Web Inti: Tinjauan
Core Web Vitals sekarang menjadi faktor penting dan telah menjadi bagian integral dari optimasi mesin pencari (SEO). Penting untuk mengoptimalkan metrik ini secara teratur dengan memberi mereka lebih banyak waktu. Ini akan membantu meningkatkan pengalaman pengguna dan peringkat situs web Anda.
Kita semua percaya bahwa konten yang lebih baik memiliki peringkat yang lebih baik di mesin pencari. Tetapi SEO tahu hal-hal lain apa yang dapat secara efektif membawa konten yang lebih baik ke atas dan kemudian posisi pertama. Jadi, untuk menjelaskan faktor ini untuk mempertahankan posisi web Anda, kami akan membahasnya lebih lanjut.
Apa Dasar-dasar Vital Web Inti?
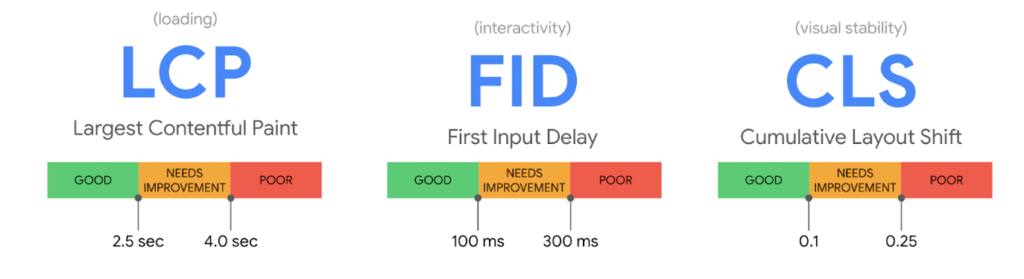
Data Web Inti adalah beberapa metrik khusus untuk mengukur pengalaman pengguna secara keseluruhan dari halaman situs bisnis Anda. Mereka memiliki tiga skor berbeda yang menunjukkan waktu pemuatan halaman, stabilitas desain, kecepatan, dan interaksi pengguna.

Jika kita melihat mereka sedikit lebih dalam, mereka termasuk:
Cat Contentful Terbesar (LCP)
LCP, seperti namanya, mengukur kinerja konten Anda di halaman. Bisa berupa teks, gambar, atau video; waktu yang mereka butuhkan untuk memuat. Skor ini relevan dengan peringkat situs Anda.
Penundaan Input Pertama (FID)
FID adalah interaksi pertama pengguna dan mengukur responsivitas halaman situs web Anda. Skor ini juga menghitung kecepatan browser yang dijelajahi pengguna.
Pergeseran Tata Letak Kumulatif (CLS)
CLS membantu mengetahui apa yang diperlukan bagi pengguna — jadi lebih relevan dengan pengalaman pengguna. Anda akan mendapatkan skor CLS rendah jika desain memiliki lebih banyak konten daripada konten dan halaman tidak stabil.
Kami menyebutkannya lagi; Anda harus mengoptimalkan ketiga metrik ini untuk membuat situs Anda berkinerja terbaik. Google menggunakan semua skor ini untuk menentukan peringkat halaman web Anda. Sebelum menjelaskan bagaimana meningkatkan masing-masing dari mereka, Anda harus tahu mengapa mereka begitu dihargai.
Mengapa Anda Harus Mengoptimalkan Situs Anda untuk Core Web Vitals?
Mendapatkan skor bagus pada kriteria ini akan memengaruhi kinerja situs web Anda secara keseluruhan. Jika Anda telah menyewa SEO untuk meningkatkan skor Core Web Vitals Anda, waktu dan investasi Anda bernilai setiap sen. Anda akan menikmati manfaat berikut setelah Anda mencapai hasil terbaik.
1. Peningkatan Peringkat Situs Web
Pada Juni 2021, Core Web Vitals menjadi faktor peringkat penting dalam pembaruan inti Google. Jadi, sangat penting untuk fokus pada metrik ini dan meningkatkannya untuk menentukan peringkat situs web Anda. Untuk tujuan ini, situs Anda harus memuat lebih cepat, interaktif, dan stabil di semua perangkat, dan peringkatnya akan meningkat.
2. Tingkat Pentalan Lebih Rendah
Core Web Vitals memiliki peran langsung dalam meningkatkan rasio pentalan situs web Anda. Setiap pengguna yang mendarat di situs profesional Anda tidak akan menunggu lebih dari 3 detik hingga konten dimuat. Ini dapat menyebabkan peningkatan rasio pentalan. Jadi, memiliki skor yang bagus di Core Web Vitals akan membantu menurunkan rasio pentalan Anda.
3. Peningkatan Tingkat Konversi
Tingkat konversi terutama tergantung pada pengunjung atau lalu lintas situs web Anda, mereka yang tinggal. Jika aset web Anda memiliki skor Core Web Vitals yang baik, Anda akan mendapatkan banyak lalu lintas. Akibatnya, tingkat konversi Anda secara keseluruhan akan meningkat. Jika tidak, Anda dapat menghadapi penurunan tingkat konversi.
Tips Terbaik Untuk Mengoptimalkan Situs Web Anda Core Vitals
Sekarang, saatnya mempelajari cara mengoptimalkan situs Anda untuk pengujian Data Web Inti. Karena ada tiga metrik yang berbeda, kami akan menjelaskan masing-masing secara terpisah. Kami akan memberi tahu Anda cara menganalisisnya, alasan skor buruk, dan cara meningkatkannya.
1. Analisis dan Optimasi Contentful Paint (LCP) Terbesar
LCP hanya berfokus pada satu elemen; waktu buka situs Anda. Jika pengguna tidak melihat apa yang mereka cari dalam satu detik, mereka akan meninggalkan situs. Jadi, semua konten di halaman situs web Anda harus dimuat sekaligus dan cepat.
Analisis LCP
Untuk menganalisis LCP, Anda dapat menggunakan beberapa metode dan terutama alat, yaitu sebagai berikut:
- Gunakan Mercusuar DevTools dari Chrome atau browser berbasis Chromium apa pun.
- Untuk browser berbasis non-Chromium, gunakan PageSpeed Insights atau alat web.dev.
- Gunakan ekstensi Web Vitals; itu adalah alat yang sangat efektif dengan indikator skor.
- Anda dapat menggunakan perpustakaan JavaScript vital web jika Anda dapat membuat kode.
- Dapatkan bantuan dari fitur Core Web Vitals Google Search Console.
LCP Buruk: Mengapa
Sebelum mengoptimalkan LCP, perlu diketahui alasan di baliknya. Nah, itulah beberapa penyebab website Anda memiliki skor LCP yang rendah.
- Server merespons layanan hosting bersama dengan lambat, dan rendering halaman membutuhkan waktu.
- Sumber daya yang memblokir perenderan pada HTML dapat mencegah laman dimuat dengan cepat.
- Gambar dan video berukuran besar yang tidak dioptimalkan dapat menghabiskan lebih banyak bandwidth dan merender dengan lambat.
- Masalah pemuatan dan tampilan konten hadir di sisi klien daripada di server.
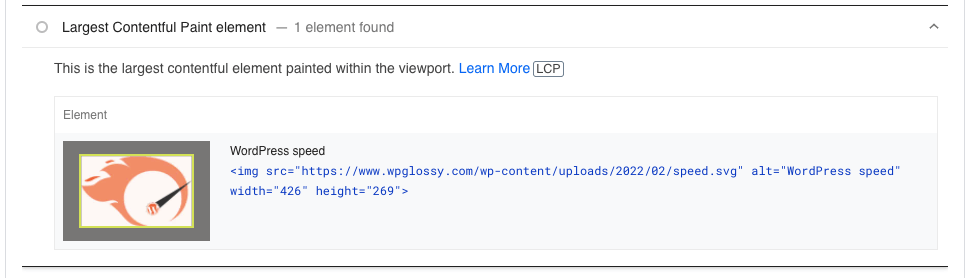
Berikut adalah contoh untuk LCP yang buruk!

Optimalkan LCP
Setelah Anda memahami penyebab yang menghasilkan LCP yang buruk, mudah untuk mengoptimalkan masing-masing penyebab tersebut. Jadi, mari kita lanjutkan dan periksa bagaimana Anda bisa melakukan ini.
Gunakan Layanan Hosting yang Lebih Baik
Setelah menganalisis situs penghasil uang Anda, jika Anda menemukan bahwa server Anda merespons dengan lambat, saatnya untuk meningkatkan hosting. Hosting bersama dapat menyebabkan banyak masalah lain, seperti situs web Anda mengalami downtime. Jadi, menggunakan hosting yang lebih baik seperti Cloudways dapat menghilangkan masalah ini.
Perbaiki Sumber Daya Pemblokiran Render
Sumber daya yang memblokir perenderan seperti JavaScript dan CSS memiliki dampak nyata pada pemuatan halaman. Jika Anda mengalami masalah pemblokiran render, Anda dapat menggunakan plugin seperti WP Rocket dan Autoptimize untuk menyelesaikannya. Setelah melakukan langkah pengoptimalan, analisis kembali situs Anda.
Optimalkan Gambar Anda
Ya, inilah mengapa halaman situs web Anda membutuhkan waktu untuk dimuat. Untuk menghilangkan masalah ini, kurangi dimensi gambar dan simpan dalam format yang tepat. Praktik terbaik adalah memilih ukuran dan jenis file tertentu dan mengunggah setiap gambar dalam bentuk yang dioptimalkan sepenuhnya.
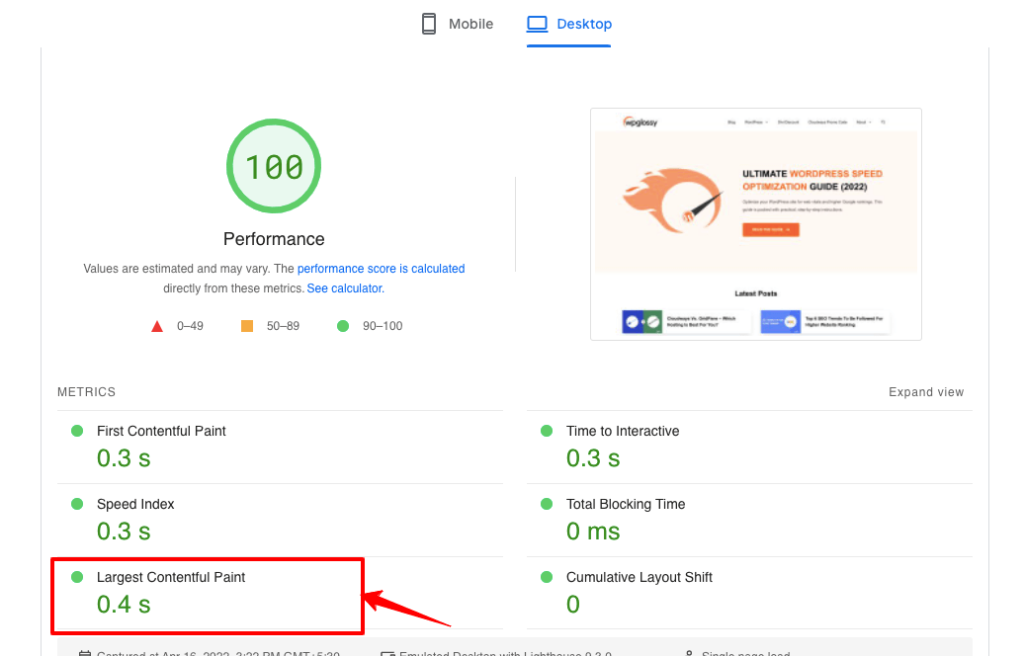
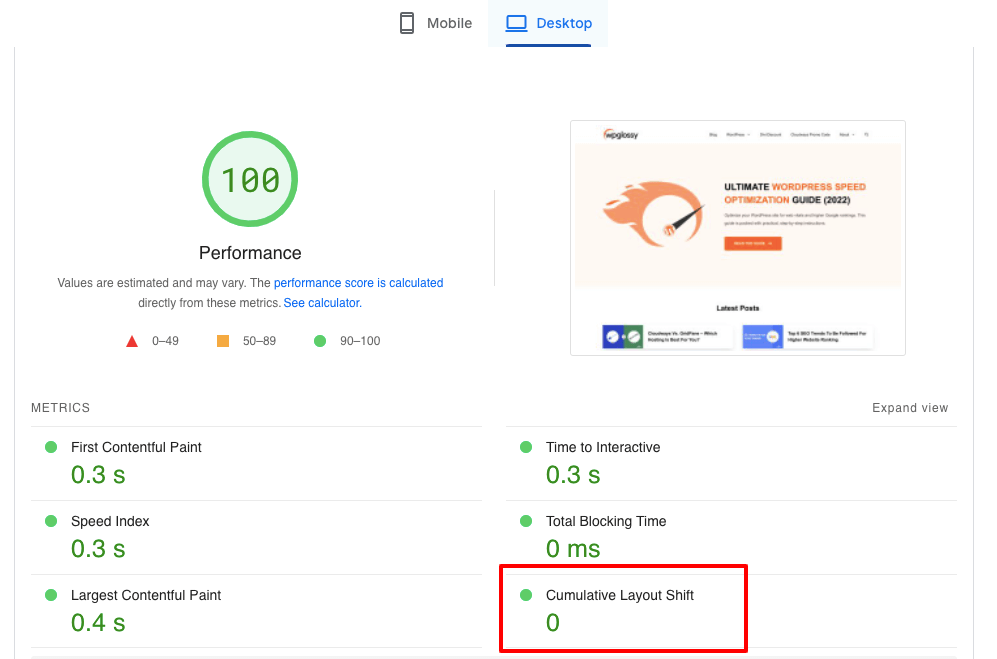
Sehat! Anda mungkin tertarik untuk memeriksa skor LCP kami! Ini dia!

2. Analisis dan Optimasi First Input Delay (FID)
FID berfokus pada kegunaan situs Anda, apakah pengguna dapat berinteraksi dengan halaman Anda atau tidak. Jika pengguna mengklik atau mengetuk tautan dan tidak langsung membukanya, itu berarti responsnya lambat. Jadi, akan membantu jika Anda membuat konten Anda yang lain di halaman situs web merespons secepat mungkin.

Analisis FID
Jadi, untuk menganalisis apakah ada masalah dengan FID, Anda dapat melalui langkah-langkah berikut:
- Gunakan WebPageTest untuk menemukan kode yang memblokir Utas Utama saat menjalankan JavaScript.
- Temukan Tugas Panjang, termasuk URL, melalui tab “Bottom-Up” di Elemen Inspeksi.
- Ambil bantuan dari DevTools atau PageSpeed Insights untuk menemukan Total Blocking Time (TBT).
- Gunakan ekstensi Chrome Web Vitals untuk mengetahui interaksi saat pengguna mengklik atau menggulir.
- Laporan UX Chrome membantu Anda menemukan bagaimana kinerja URL di perangkat yang berbeda.
FID buruk: Mengapa
Dengan FID yang buruk, Anda dapat kehilangan sebagian besar pengguna baru yang berkunjung. Ketika Anda mendapatkan skor FID yang rendah, kemungkinan alasannya adalah salah satu dari berikut ini:
- JavaScript menghasilkan Tugas Panjang, membuat situs web Anda kurang responsif.
- Sumber daya yang memblokir perenderan, CSS dan JavaScript, menyebabkan penundaan pemuatan halaman.
- Memulai JavaScript besar segera setelah memuat halaman dapat menunda rendering.
- Menggunakan JavaScript pihak ketiga atau yang dioptimalkan dengan buruk dapat menyebabkan pemblokiran render.
Optimalkan FID
Nah, ketika Anda menemukan penyebab skor FID rendah, Anda dapat mengoptimalkannya dengan cepat. Jadi, berikut adalah langkah-langkah yang harus Anda ikuti untuk melakukan ini:
Hancurkan Tugas JavaScript yang Sudah Berjalan Lama
Tugas JavaScript yang berjalan lama adalah penyebab utama skor FID yang rendah; Anda harus mengoptimalkannya terlebih dahulu menjadi yang lebih pendek. Ini akan membuat situs web Anda lebih responsif dan meningkatkan interaksi pengguna. Akibatnya, fungsionalitas keseluruhannya akan meningkat secara drastis.
Bekerja Dengan File JavaScript Dan CSS
Pastikan antarmuka situs Anda digunakan dalam CSS sebelum JavaScript menggunakan strategi lanjutan. Mereka termasuk peningkatan progresif yang memungkinkan semua browser web untuk mengakses konten dan fungsi. Di sini, situs web Anda mendapatkan tata letak yang ditingkatkan yang ditawarkan oleh CSS.
Minimalkan JavaScript, Optimalkan CSS
Anda dapat menghapus tidak aktif dan meminimalkan JavaScript pihak ketiga, menghemat banyak ruang. Ini juga akan membantu Anda membuat file CSS dan JavaScript lebih kecil dengan menautkannya. CSS, seperti JavaScript, dapat menyebabkan masalah dan karenanya perlu dioptimalkan.
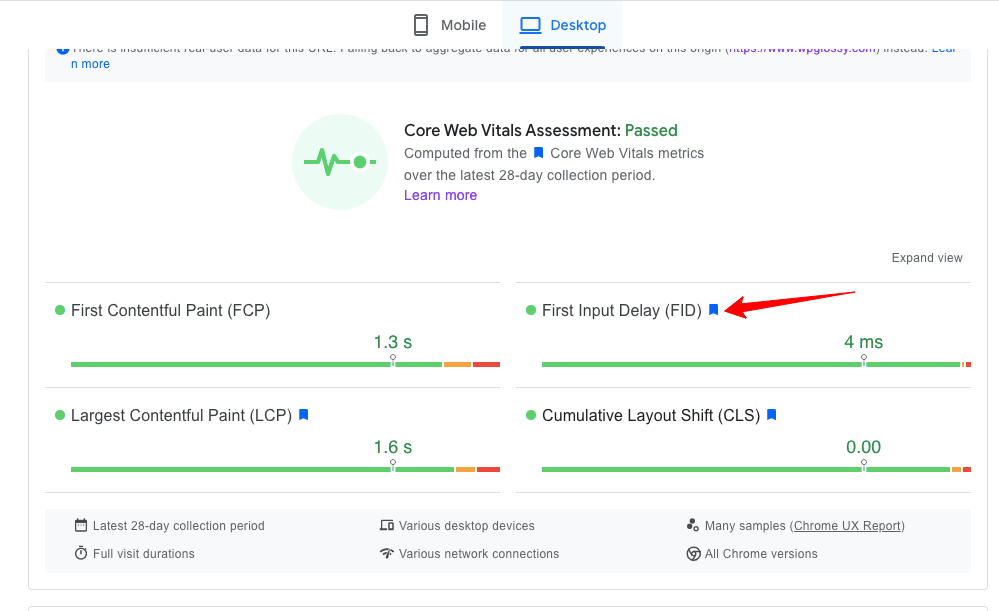
Kami telah menjalankan semua langkah yang tercantum; Anda dapat memeriksa skor FID kami!

3. Analisis dan Optimasi Pergeseran Tata Letak Kumulatif (CLS)
CLS berfokus terutama pada stabilitas halaman situs web Anda. Itu terlihat pada konten halaman Anda dan tata letak desain jika ada yang bergerak saat memuat atau tidak. Masalah ini mengganggu pembaca ketika teks meluncur dari halaman. Jadi, Anda harus tetap mengoptimalkannya demi pengalaman pengguna.
Analisis CLS
Sangat mudah untuk menganalisis CLS karena lebih umum dan dialami dengan cepat. Anda dapat menggunakan alat atau metode berikut untuk menganalisis CLS:
- Gunakan Mercusuar DevTools untuk menemukan semua masalah yang memengaruhi perubahan tata letak Anda.
- Untuk melakukan pengujian kinerja langsung, Anda dapat menggunakan PageSpeed Insights.
- Gunakan alat web.dev untuk menganalisis CLS secara real-time di perangkat desktop.
- Layout Shift GIF Generator dapat membantu menemukan pergeseran tata letak yang menunjukkan area.
CLS Buruk: Mengapa
Metrik CLS yang buruk dapat mengurangi pengalaman pengguna dan karenanya, nilai keseluruhan situs web Anda. Jika Anda mendapatkan skor CLS yang buruk, itu bisa disebabkan oleh salah satu alasan berikut.
- Penggunaan spanduk iklan yang berlebihan tidak menyisakan ruang untuk konten asli.
- Tidak ada ruang untuk gambar dan video dan tidak ada atribut yang diberikan saat mengunggah.
- Menempatkan penyematan seperti video YouTube, postingan Media Sosial, dll., mengurangi CLS.
- Menggunakan font web apa pun yang menyebabkan FOUT/FOIT juga dapat memengaruhi CLS.
Optimalkan CLS
Optimalisasi CLS diperlukan untuk menambah nilai pada konten yang telah Anda tempatkan dan pengguna Anda. Untuk mengoptimalkan CLS, Anda dapat melakukan langkah-langkah sederhana berikut.
Hindari Menambahkan Iklan Dan Spanduk Ekstra
Untuk pengalaman pengguna, ini seperti bisul yang memberi pembaca stres sementara yang memaksanya meninggalkan situs web Anda. Menggunakan banyak iklan dan spanduk bukanlah praktik yang baik karena menutupi ruang konten yang dapat dibaca. Jadi, hindari melakukan ini, dan Anda akan mendapatkan skor CLS yang bagus.
Berikan Atribut Untuk Media
Baik itu gambar atau video atau media semacam itu, beri mereka atribut yang tepat. Itu bisa berbasis teks atau ukuran, yang disebut atribut dimensional. Jadi, pemuatan media Anda di browser apa pun akan mendapatkan ruang yang diperlukan, dan perubahan tata letak tidak akan terpengaruh.
Deal Embeds, iFrames, Dan Font
Karena Anda membutuhkan ruang untuk media Anda, Anda juga harus menyisakan ruang untuk penyematan dan iFrames. Anda dapat membuat kotak tertentu dengan ukuran tertentu untuk mereka. Juga, optimalkan font Anda, gunakan minimal, dan, jika mungkin, pertimbangkan font OS. Melakukannya akan menghasilkan metrik CLS yang lebih baik.
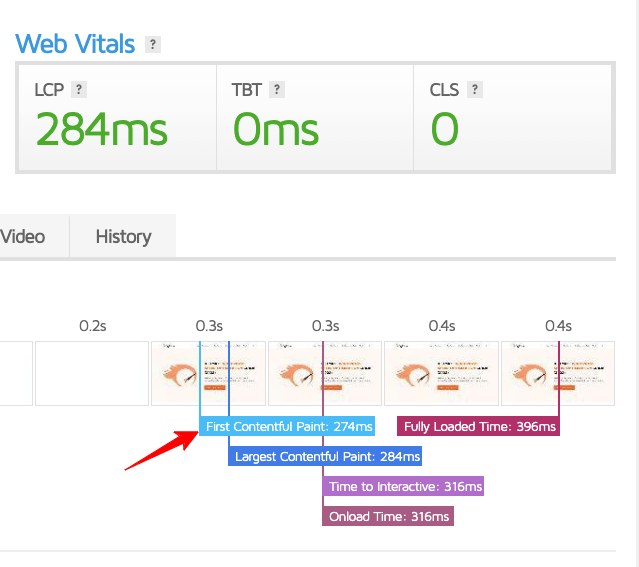
Saatnya melihat skor CLS kami!

Metrik Vital Web Lainnya
Ada metrik vital web penting lainnya yang perlu Anda ketahui!
1. FCP – Cat Contentful Pertama
Terlepas dari pengukuran yang dibahas di atas, Anda dapat melihat satu metrik penting lagi saat memeriksa kecepatan situs Anda di wawasan kecepatan halaman Google, dan itu tidak lain adalah FCP. Ini disingkat First Contentful Paint yang mengukur waktu yang dibutuhkan halaman untuk menampilkan sesuatu di layar komputer putih.
Anda harus memahami bahwa ini adalah metrik Data Web Non-Inti . Google mengatakan bahwa 1,8 detik atau kurang adalah skor FCP yang baik karena digunakan untuk mendiagnosis masalah LCP. Sekarang, Anda mungkin berpikir tentang cara mendapatkan skor FCP yang baik agar situs Anda dapat lulus penilaian CWV.
Bagaimana Cara Meningkatkan Skor FCP?
Berikut adalah area yang perlu Anda fokuskan dalam meningkatkan skor FCP!
- Fokus pada pengurangan waktu respons server Anda
- Jangan lakukan pengalihan halaman
- Hindari sumber daya yang memblokir perenderan
- Gunakan plugin cache yang efisien untuk melayani aset statis
- Pramuat font web untuk meningkatkan kecepatan pemuatan
- Singkirkan CSS dan JavaScript yang tidak digunakan
- Server gambar situs Anda dalam format generasi berikutnya
- Gunakan CDN yang andal seperti Cloudflare atau BunnyCDN
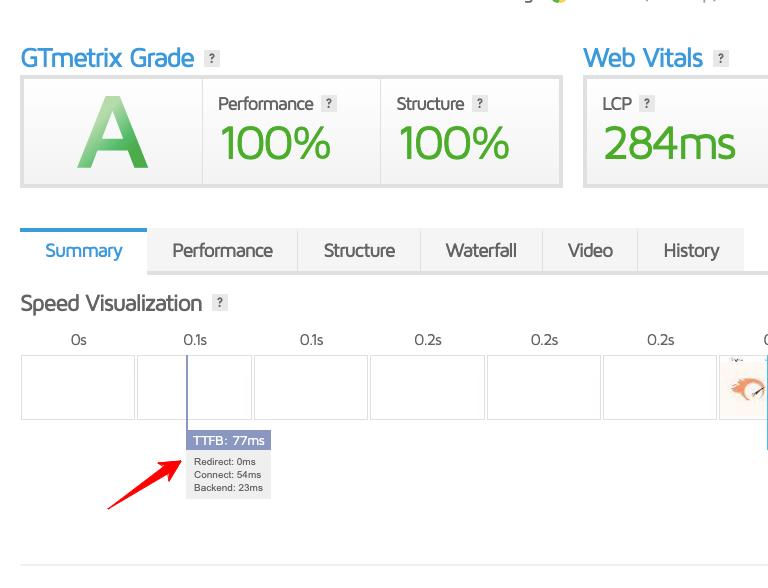
Kami hampir mengikuti semua tips yang disebutkan di atas untuk mendapatkan skor FCP yang layak! Perhatikan gambar berikut!

2. TTFB – Waktu Untuk Byte Pertama
Anda mungkin telah mengetahui metrik utama ini! Perluasan TTFB adalah "Time To First Byte", yang merupakan evaluasi respons server web Anda terhadap permintaan tersebut. Itu berada di bawah metrik vital web lainnya karena terkait langsung dengan pengalaman pemuatan kecepatan halaman dan membantu mengidentifikasi masalah skor LCP yang rendah.
Bagaimana Cara Meningkatkan Skor TTFB?
Anda harus mengurangi skor TTFB untuk meningkatkan kecepatan memuat halaman! Terapkan kiat berikut untuk menurunkan metrik TTFB Anda.
- Gunakan hosting tercepat dengan layanan DNS premium (saya lebih suka Cloudways)
- Optimalkan Basis Data Anda
- Pastikan Anda menggunakan versi PHP terbaru
- Tetap perbarui versi WordPress, tema, dan plugin yang diinstal.

Mengakhiri Kiat Untuk Mengoptimalkan Situs Web Anda Untuk Vital Web Inti
Sehat! Itu saja tentang cara mengoptimalkan situs Anda untuk Core Web Vitals sejauh ini. Jika Anda adalah bisnis yang bekerja secara online atau perusahaan yang menjual layanan, Anda perlu mengoptimalkannya. Ini akan membantu memberi peringkat situs web Anda, membuat pengguna Anda tetap terlibat, dan menjadikan mereka pengunjung tetap Anda.
Jika Anda melakukan proses ini sejak awal, coba baca tentang alat yang kami sebutkan untuk analisis. Beberapa adalah alat yang cukup mendasar seperti PageSpeed Insights dan Google Search Console. Untuk mengoptimalkan banyak hal, Anda juga dapat menggunakan beberapa plugin kecepatan, seperti Autoptimize.
Sebelum melakukan langkah apa pun untuk mengoptimalkan Core Web Vitals, pastikan Anda menggunakan hosting yang baik karena penyedia host web seperti Cloudways menawarkan fitur yang tidak memerlukan pengoptimalan atau bahkan sedikit. Anda menyelesaikan sebagian besar hal secara default, menyisakan lebih sedikit pekerjaan untuk Anda.
