什么是首次输入延迟 (FID)? 如何在 WordPress 中减少它
已发表: 2021-10-07当您第一次尝试与页面交互并且需要一段时间才能响应时,有一个尴尬时刻的名称。 这称为首次输入延迟 (FID),它是一个指标,可让您了解网站的用户体验 (UX) 有多好。
低 FID 告诉您网站已正确优化。 这意味着即使页面看起来已经完成渲染,访问者的浏览器也不会卡在加载元素和脚本。 如果你可以让你的 FID 分数尽可能低,它会让用户的访问更加愉快。
在本文中,我们将讨论首次输入延迟的含义以及它为何如此重要的指标。 然后我们将介绍四种降低 WordPress 中 FID 分数的方法。 让我们开始吧!
目录:
- 什么是首次输入延迟?
- 如何测量您网站的首次输入延迟
- 减少 WordPress 中首次输入延迟分数的方法
什么是首次输入延迟(以及为什么它是一个重要指标)
每次您访问网站时,都会在后台发生很多事情。 在您看到一个页面之前,您的浏览器需要查询其服务器、发送和处理请求、加载元素等等。 对于现代网站,您可能需要浏览器完成数十个请求,然后才能看到可以与之交互的完全呈现的页面。
在某些情况下,页面看起来已经准备就绪,但您的浏览器仍在后台处理请求并加载脚本。 当您尝试与该页面进行交互时,您可能会发现执行操作和收到响应之间存在轻微延迟。
例如,如果您单击一个链接,您的浏览器可能不会立即处理该请求。 如果你按下一个按钮,乍一看它可能不会做任何事情。 基本上,您网站上的任何交互式元素都可能发生这种情况。您的目标是尽可能减少第一次输入延迟。
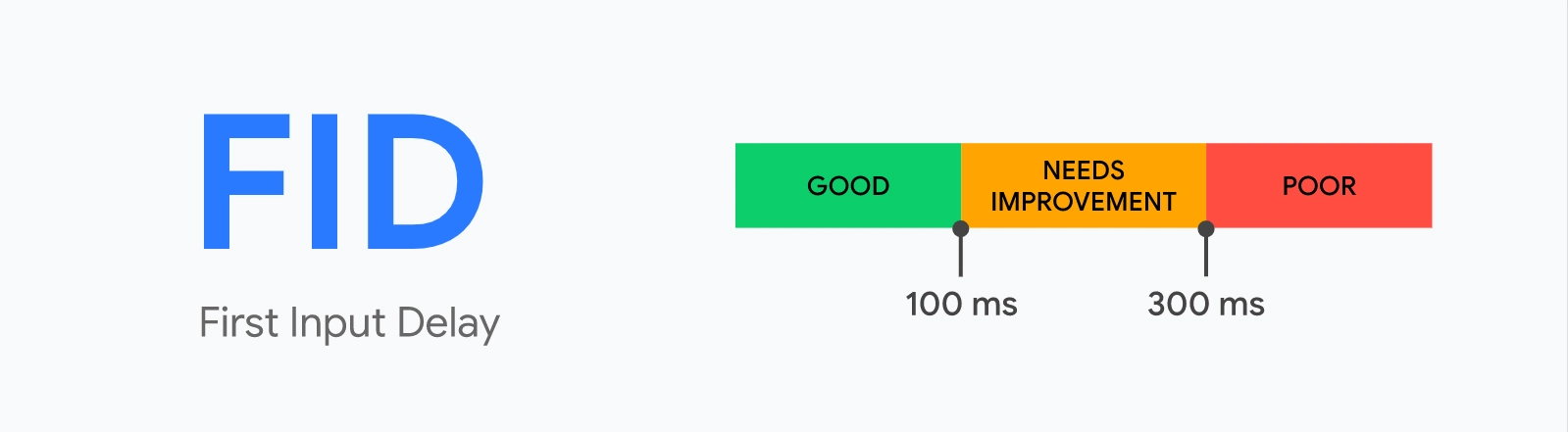
理想情况下,您网站的首次输入延迟应低于 100 毫秒。 这是 Google 认为网站可以接受的标准:

我们特别提到谷歌是因为 FID 是它用来衡量网站上积极或消极用户体验的三个指标之一。 这三个指标称为 Core Web Vitals,它们还包括以下两个指标:
- 最大内容绘制 (LCP):该指标衡量页面上最大元素加载所需的时间。
- Cumulative Layout Shift (CLS):这可以衡量页面在加载时视觉上“移动”的程度。 如果元素在加载时移动太多,您的 CLS 分数就会很差。 我们有一个修复 WordPress 累积布局偏移的指南。
Core Web Vitals 之所以重要有两个关键原因。 首先是它们提供了衡量您网站优化程度的指标。 如果您的网站得分很高,则意味着它加载速度快,视觉效果稳定,用户无需等待太长时间即可与之交互。
Core Web Vitals 重要的第二个原因是它们会影响您网站的搜索引擎优化 (SEO)。 谷歌在确定排名时使用这些指标作为一个小信号。 事实上,这家搜索引擎巨头已经很清楚,核心 Web Vitals 在 SEO 方面很重要,尽管与内容和反向链接的程度不同。
如何测量您网站的首次输入延迟
首次输入延迟可能难以衡量,因为您需要根据网站的真实访问者收集数据,这与其他性能指标不同,您只能使用计算机运行模拟测试。
为您的网站测量首次输入延迟的最简单方法是使用 PageSpeed Insights。 但是,如果您的网站有足够的流量包含在 Chrome 用户体验报告中,PageSpeed Insights 只会显示首次输入延迟时间。
让我们先谈谈 PageSpeed Insights 的工作原理,然后我们将分享一些替代方案,如果 PageSpeed Insights 不为您的网站提供首次输入延迟指标,您可以尝试:

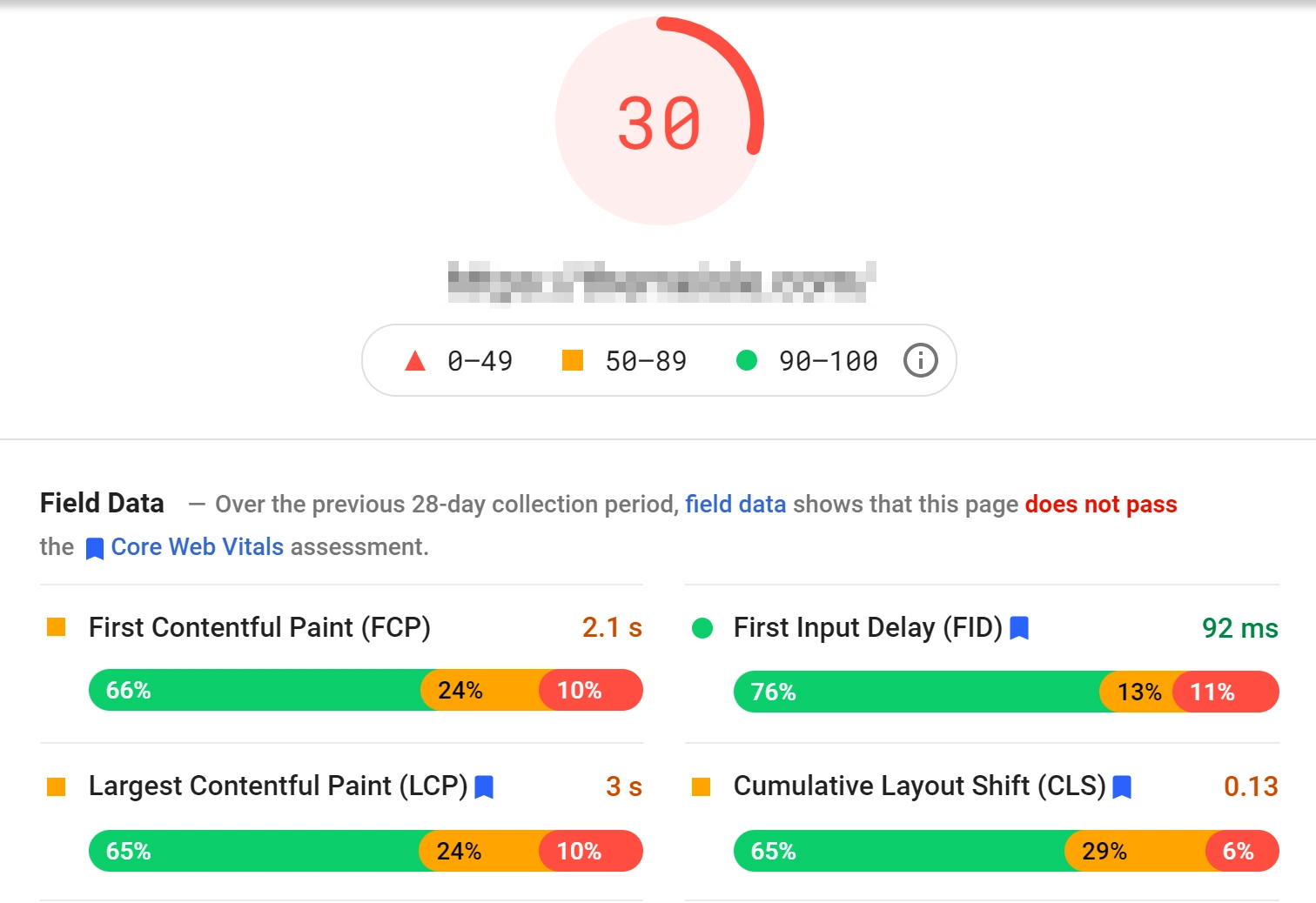
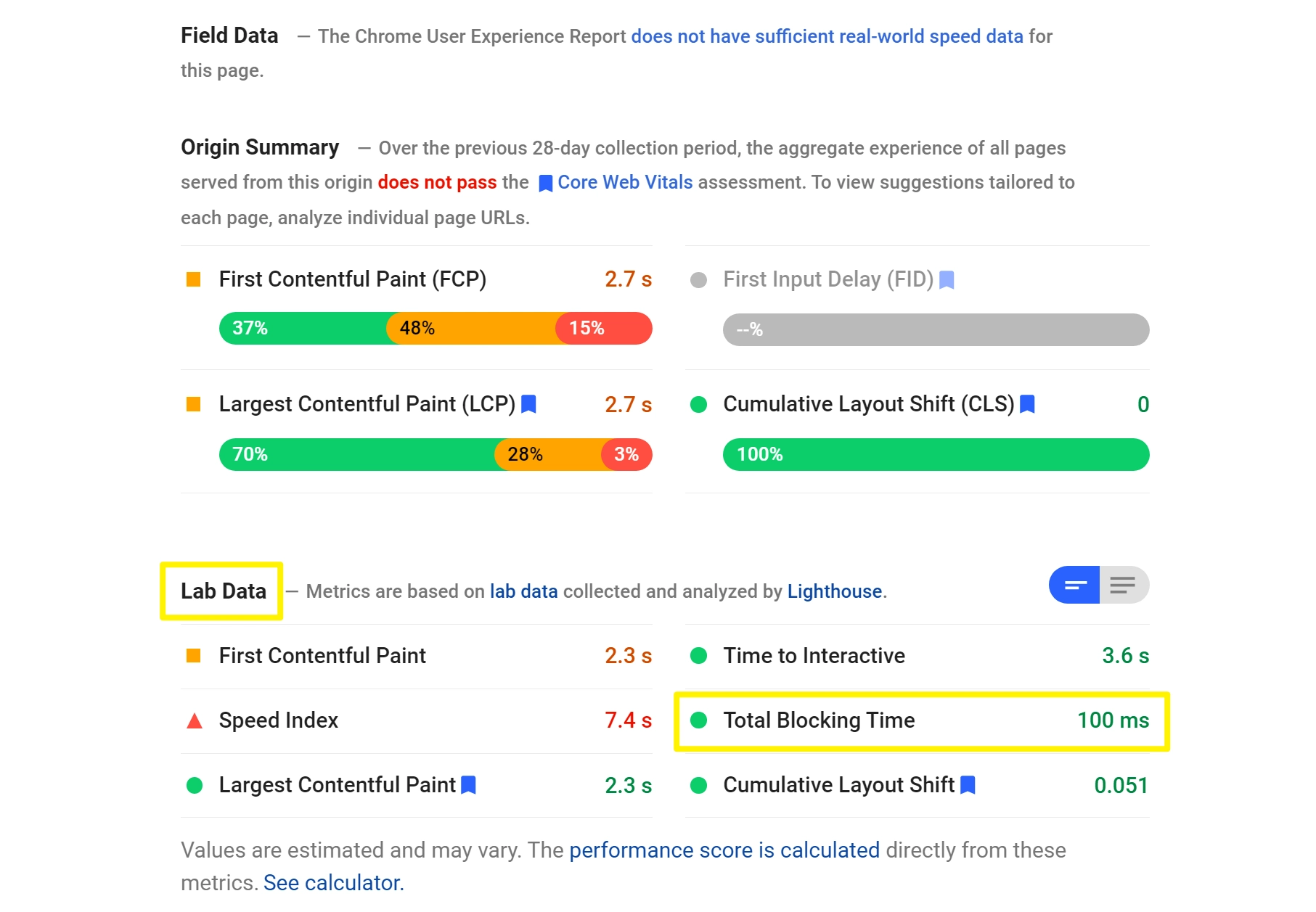
要使用 PageSpeed Insights,请继续输入您要测试的页面的 URL。 PageSpeed Insights 会花一些时间来分析它,然后它会返回一个如下所示的报告:

总体而言,该网站没有最好的 Core Web Vital 分数。 但是,您可以看到它在 First Input Delay 指标方面的表现非常好,平均时间低于 100 毫秒。
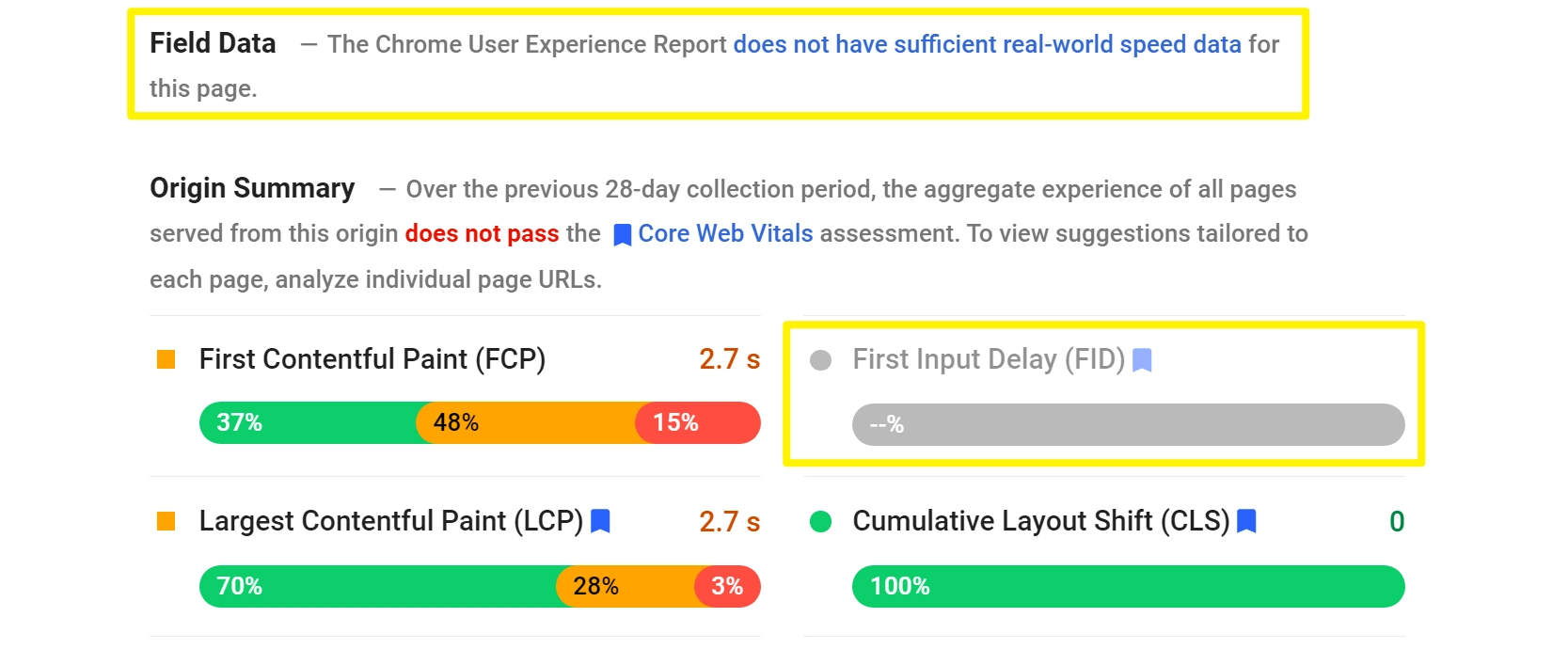
但是,正如我们上面提到的,并非所有网站都会看到此指标。 如果您的网站流量较低,您可能会看到如下内容:

在这种情况下,您有两种选择:
- 简单:您可以使用实验室数据部分的总阻塞时间指标作为您的首次输入延迟时间的粗略代理。 这不是一个完美的表示,但总阻塞时间指标与首次输入延迟非常相似。 通常,如果您改善总阻塞时间,您也会看到对首次输入延迟时间的类似改善。
- 高级:可以使用 Request Metrics 等真实用户性能监控工具。 使用这些工具,您需要将跟踪脚本添加到您的站点以收集真实的用户数据。
下面,您可以看到在 PageSpeed Insights 中在哪里可以找到总阻塞时间指标:

既然您知道如何衡量 FID 和其他 Core Web Vitals,让我们来谈谈如何改进它们。
减少 WordPress 中首次输入延迟分数的方法
在本节中,我们将重点关注 WordPress 优化,这些优化将提高您的首次输入延迟分数。 其中一些优化也会对其他 Core Web Vitals 产生积极影响,这使得它们更加有用。

1.从您的网站中删除不必要的脚本
WordPress 网站加载时间过长的主要原因之一是它需要执行大量脚本。 脚本是指 JavaScript 和 CSS 以及其他可能的选项。 如果您使用“复杂”的 WordPress 主题或大量插件,那么您可能有太多的脚本在后台运行。
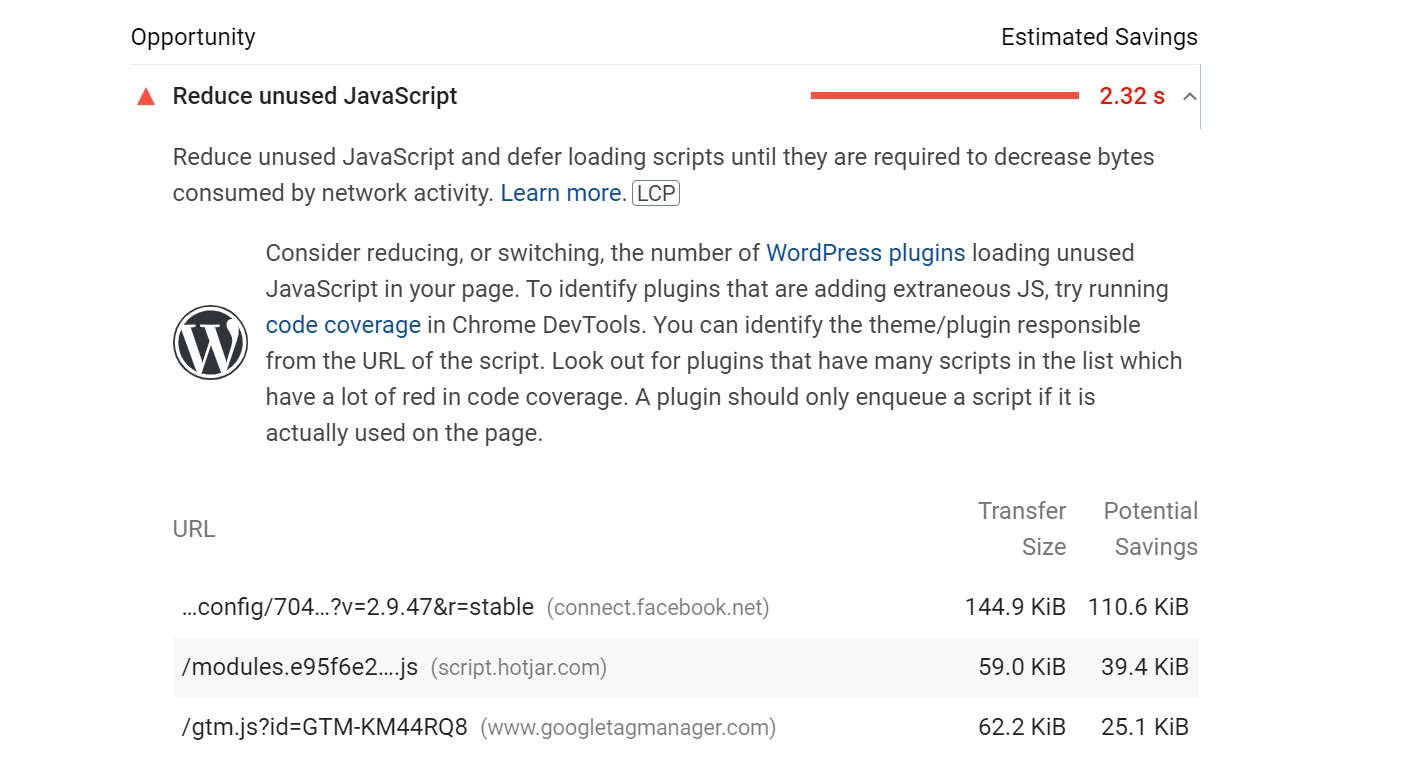
弄清楚哪些脚本有用,哪些不是一个挑战,但这就是 PageSpeed Insights 的用武之地。如果您对网站的任何页面运行测试,PageSpeed Insights 报告还将包括一个机会部分:

该部分将指出您的网站未使用哪些 JavaScript 和 CSS 文件。 删除这些脚本应该会相应地降低您的 FID 分数。
在许多情况下,这些脚本来自插件。 这意味着您需要仔细查看您的插件列表并找出您并不真正需要的工具。 剔除插件是保持网站加载速度尽可能快的好方法。
2. 在加载期间推迟非关键代码
遇到加载时间过长的特定脚本或代码是很常见的。 问题是,在某些情况下,您的浏览器在处理这些脚本之前无法完成加载页面的其余元素。
如果这些脚本不是“关键的”,您可以简单地告诉您的浏览器将它们保留到最后,这样它们就不会减慢其他人的速度。 这就是我们所说的“延迟非关键代码”。
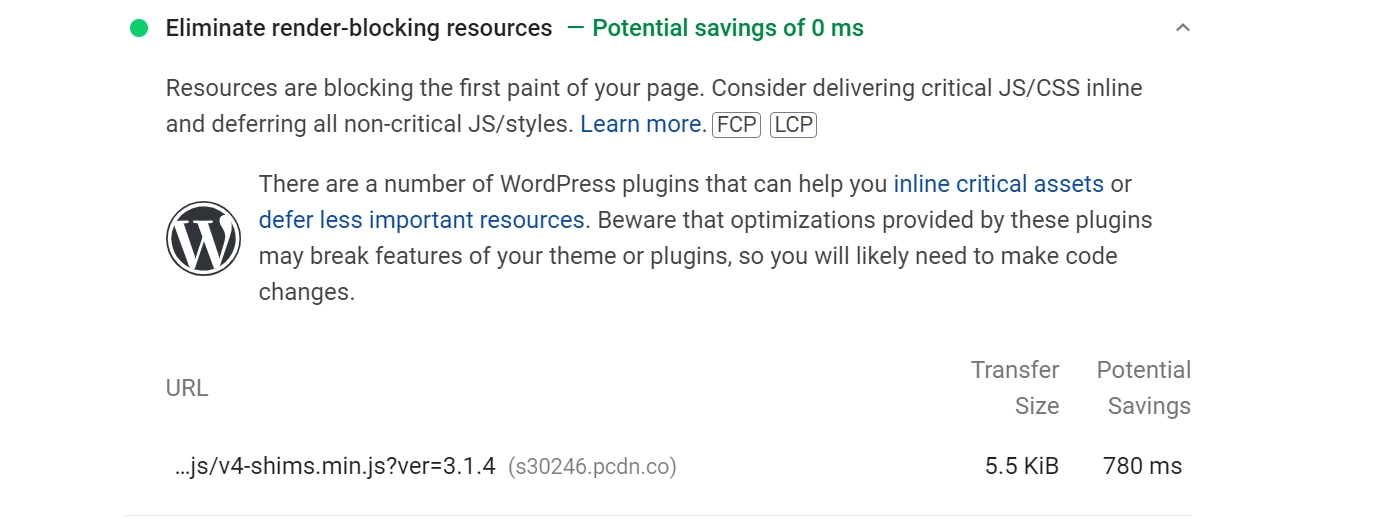
在确定可以推迟哪些脚本时,您的第一站应该是 PageSpeed Insights。 为页面生成报告后,PageSpeed Insights 将包含有关如何提高其分数的建议。
在这些建议中,您会找到一个选项,即“消除渲染阻塞资源” 。 如果您单击它,它将显示您可以推迟的脚本列表:

您可以通过两种方式来处理 WordPress 中的渲染阻止脚本。 第一种方法涉及使用async 。 这使浏览器能够在解析您指定的脚本时继续加载您的网站。 或者,您可以推迟代码,使其在浏览器呈现 HTML 文档的其余部分后加载。
要在 WordPress 上进行设置,您可以使用免费的 Async JavaScript 插件。 或者,许多 WordPress 性能插件包含延迟代码的功能。 如果您愿意为高级插件付费,WP Rocket 具有自动延迟非关键 CSS 和 JavaScript 的功能。
3. 使用 CSS 和 JavaScript 缩小工具
尽管我们都支持删除未使用的 CSS 和 JavaScript,但仍有一些脚本是您不想删除的。 例如,您不会想要取消任何页面的 CSS 样式表,除非您想要一个感觉像是从上个世纪撕下来的网站。
对于那些无法删除的脚本,最好的办法是缩小它们。 这意味着从代码中删除空格和不必要的字符以减小每个脚本的大小。 有几个工具可以自动为您在 WordPress 中缩小脚本,例如 Autoptimize 和 Fast Velocity Minify:

一般来说,大多数 WordPress 优化和缓存插件还包括脚本缩小工具。 但是,其中一些需要大量配置工作,因此我们建议在缩小时坚持使用 Autooptimize 等选项。
4. 使用内容交付网络 (CDN)
使用 CDN 是提高网站性能的好方法。 使用 CDN,您可以访问世界各地的数据中心网络,这些数据中心可以缓存您网站的内容。 当访问者尝试访问您的网站时,CDN 将处理该请求并提供其缓存版本。
在大多数情况下,使用 CDN 将改善您网站的加载时间和 FID 分数。 将 WordPress 与 CDN 集成很简单,最大的挑战可能在于决定使用哪种服务。
如果您正在寻找免费的 CDN 选项,我们建议您选择以下选项之一:
- Cloudflare:这是市场上最受欢迎的 CDN 之一。 它很容易与 WordPress 集成,并提供免费计划。
- Jetpack: Jetpack 插件提供了一项名为Site Accelerator的功能,它使用 WordPress.com 服务器缓存您网站中的静态元素。 尽管 Jetpack 需要 WordPress.com 帐户,但您也可以在自托管的 WordPress 网站上使用它。
但是,为了获得最佳性能,您可能需要考虑使用高级 CDN,例如 KeyCDN、StackPath 或 Bunny CDN。
立即减少您网站的首次输入延迟
FID 是三个核心 Web Vitals 指标之一,旨在衡量您网站上的用户体验。
衡量如此抽象的事物可能会很复杂,这就是为什么每个核心要素都关注一个可能对访问者体验产生负面影响的特定情况。 所有 Core Web Vitals 都是必不可少的,但特别是 FID,如果延迟太高,可能会导致很大的挫败感。
如果您正在寻找在 WordPress 中提高 FID 分数的方法,您需要执行以下操作:
- 从您的网站中删除不必要的脚本。
- 在加载期间推迟非关键的 CSS 和 JavaScript。
- 使用 CSS 和 JavaScript 最小化工具,例如 Autooptimize 和 Fast Velocity Minify。
- 使用 CDN,例如 Cloudflare 或 Jetpack。
您对如何降低 WordPress 中的 FID 分数有任何疑问吗? 让我们在下面的评论部分中讨论它们!
