如何針對核心 Web Vitals 優化您的網站?
已發表: 2022-04-16
目錄
- 針對核心 Web Vitals 優化您的網站:概述
- 什麼是核心 Web Vitals?
- 為什麼要針對 Core Web Vitals 優化您的網站?
- 優化網站核心網絡生命力的最佳技巧
- 1.最大內容塗料(LCP)分析和優化
- 2. 首次輸入延遲(FID)分析和優化
- 3. Cumulative Layout Shift (CLS) 分析與優化
- 其他 Web Vitals 指標
- 1. FCP——第一個內容豐富的繪畫
- 2. TTFB——第一個字節的時間
- 總結為核心 Web Vitals 優化網站的技巧
- 分享這個帖子
您是否擔心因為您的網站需要時間才能完全加載? 您想改善企業網站的用戶體驗嗎?
如果是這樣, Core Web Vitals可能是您可以負責的一部分。 這篇博文將解釋如何通過簡單的步驟針對 Core Web Vitals 優化您的網站。
Core Web Vitals 現在是 Google 排名因素,大多數 SEO 專家都專注於為他們優化他們的網站。
每次谷歌推出更新時,人們都會面臨整體排名的上升或下降。 那些具有良好 Web Vitals 指標的人可以維持排名並留住訪問者。
那麼,如何遵循最佳實踐來避免對其網站排名造成任何損害呢? 簡短的回答是提高您的“核心網絡生命力”指標!
針對核心 Web Vitals 優化您的網站:概述
Core Web Vitals 現在是必不可少的因素,並已成為搜索引擎優化 (SEO) 的組成部分。 有必要通過給它們更多時間來定期優化這些指標。 這將有助於改善您網站的用戶體驗和排名。
我們都相信更好的內容在搜索引擎上的排名更高。 但是 SEO 知道還有什麼其他東西可以有效地將更好的內容帶到頂部,然後是第一位。 因此,為了解釋這個因素以保持您的網絡地位,我們將進一步討論它。
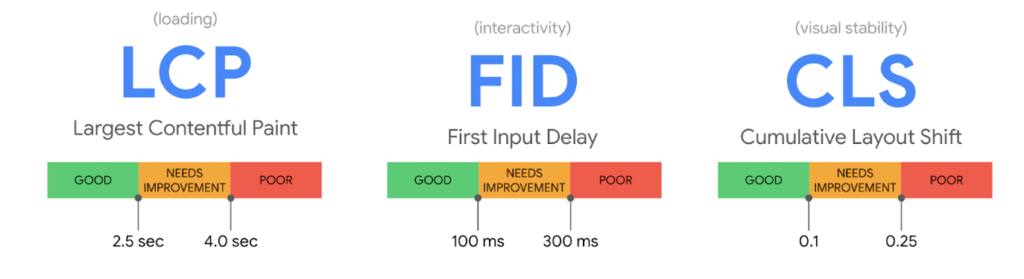
什麼是核心 Web Vitals?
Core Web Vitals 是一些特定指標,用於衡量您的業務網站頁面的整體用戶體驗。 它們具有三個不同的分數,分別顯示頁面加載時間、設計穩定性、速度和用戶交互。

如果我們更深入地研究它們,它們包括:
最大含量塗料 (LCP)
顧名思義,LCP 衡量您的內容在頁面上的表現。 它可以是文本、圖像或視頻; 他們加載的時間。 該分數與您網站的排名相關。
首次輸入延遲 (FID)
FID 是用戶的第一次交互,用於衡量您網站頁面的響應能力。 這個分數還計算了用戶瀏覽的瀏覽器速度。
累積版式偏移 (CLS)
CLS 有助於了解用戶需要什麼——因此與用戶體驗更相關。 如果設計內容多於內容且頁面不穩定,您將獲得較低的 CLS 分數。
我們再次提到它; 您必須優化這三個指標,以使您的網站發揮最佳性能。 谷歌使用所有這些分數來對您的網頁進行排名。 在解釋如何改進它們之前,您應該知道它們為什麼如此受重視。
為什麼要針對 Core Web Vitals 優化您的網站?
在這些標准上獲得高分將影響您網站的整體性能。 如果您聘請了 SEO 來提高您的 Core Web Vitals 分數,那麼您的時間和投資都值得每一分錢。 一旦獲得最佳結果,您將享受以下好處。
1. 提高網站排名
2021 年 6 月,Core Web Vitals 成為谷歌核心更新中的關鍵排名因素。 因此,關注這些指標並改進它們以對您的網站進行排名至關重要。 為此,您的網站必須加載得更快、具有交互性並且在所有設備上都保持穩定,並且它的排名將會提高。
2.較低的跳出率
Core Web Vitals 在提高網站跳出率方面具有直接作用。 任何登陸您的專業網站的用戶都不會等待超過 3 秒的時間來加載內容。 它可能導致跳出率上升。 因此,在 Core Web Vitals 上取得好成績將有助於降低跳出率。
3. 提高轉化率
轉化率主要取決於訪問者或您網站的訪問量,即那些留下來的。 如果您的網絡資產在 Core Web Vitals 中得分很高,您將獲得大量流量。 因此,您的整體轉化率將會提高。 否則,您可能會面臨轉化率的下降。
優化網站核心網絡生命力的最佳技巧
現在,是時候學習如何針對 Core Web Vitals 測試優化您的網站了。 由於存在三個不同的指標,我們將分別解釋每一個。 我們將讓您知道如何分析它們、分數差的原因以及如何改進它們。
1.最大內容塗料(LCP)分析和優化
LCP 只關註一個元素; 您的網站加載時間。 如果用戶在一秒鐘內沒有看到他們正在尋找的內容,他們將離開該網站。 因此,您網站頁面上的所有內容都必須一次快速加載。
分析 LCP
要分析 LCP,您可以使用一些方法,尤其是工具,如下所示:
- 使用 Chrome 的 DevTools Lighthouse 或任何基於 Chromium 的瀏覽器。
- 對於非基於 Chromium 的瀏覽器,請使用 PageSpeed Insights 或 web.dev 工具。
- 使用 Web Vitals 擴展; 這是一個非常有效的分數指標工具。
- 如果您可以編碼,則可以使用 web-vitals JavaScript 庫。
- 從 Google 的 Search Console 的 Core Web Vitals 功能中獲取幫助。
壞 LCP:為什麼
在優化 LCP 之前,有必要了解其背後的原因。 因此,這裡有一些原因是您的網站的 LCP 分數較低。
- 服務器對共享託管服務響應緩慢,頁面渲染需要時間。
- HTML 上的渲染阻止資源可以防止頁面快速加載。
- 未經優化的大型圖像和視頻會消耗更多帶寬並且渲染緩慢。
- 內容加載和顯示問題出現在客戶端而不是服務器上。
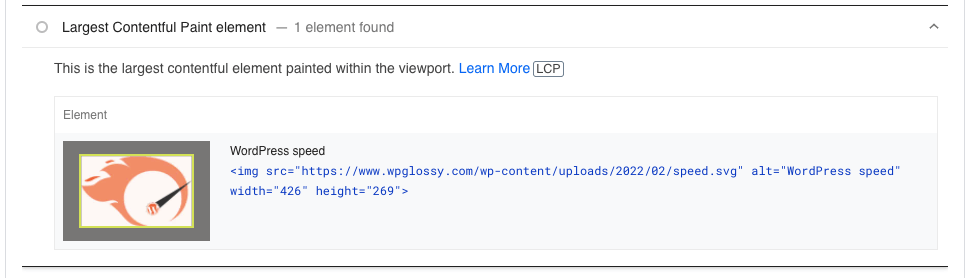
這是一個壞 LCP 的例子!

優化 LCP
一旦您了解了導致 LCP 不佳的原因,就很容易優化其中的每一個。 因此,讓我們繼續前進並檢查如何做到這一點。
使用更好的託管服務
在分析您的賺錢網站後,如果您發現您的服務器響應緩慢,那麼是時候升級託管了。 共享主機可能會導致許多其他問題,例如您的網站停機。 因此,使用 Cloudways 等更好的託管可以消除這個問題。
修復渲染阻塞資源
JavaScript 和 CSS 等渲染阻止資源對頁面加載有顯著影響。 如果遇到渲染阻塞問題,可以使用 WP Rocket 和 Autoptimize 等插件來解決。 執行優化步驟後,再次分析您的網站。
優化您的圖像
是的,這就是為什麼您的網站頁面需要時間來加載的原因。 為消除此問題,請減小圖像尺寸並將其保持在正確的格式中。 最佳做法是選擇特定大小和文件類型,並以完全優化的形式上傳每個圖像。
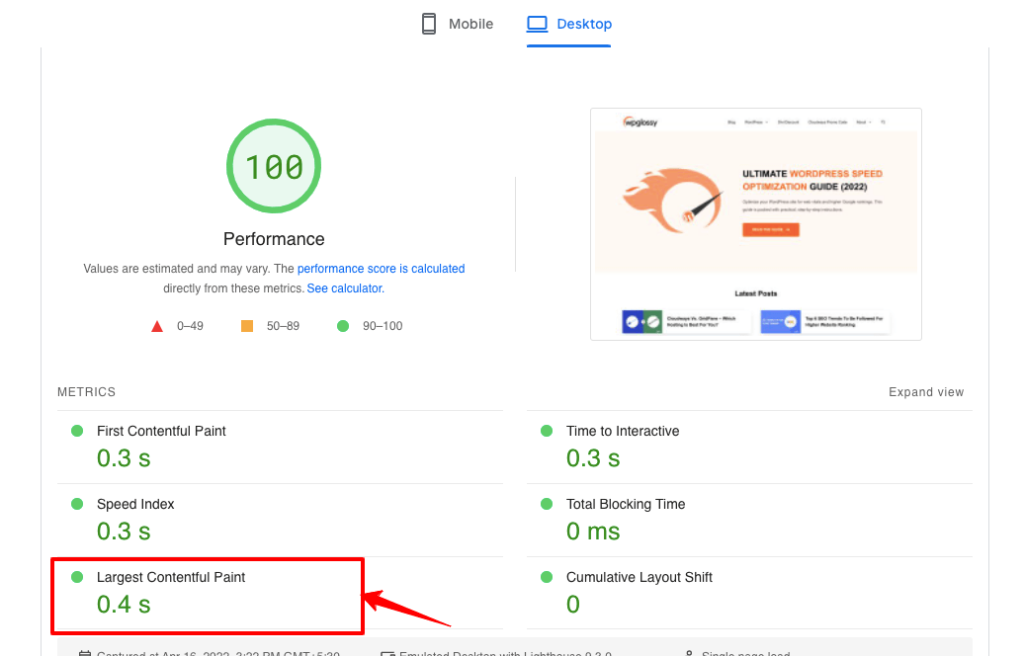
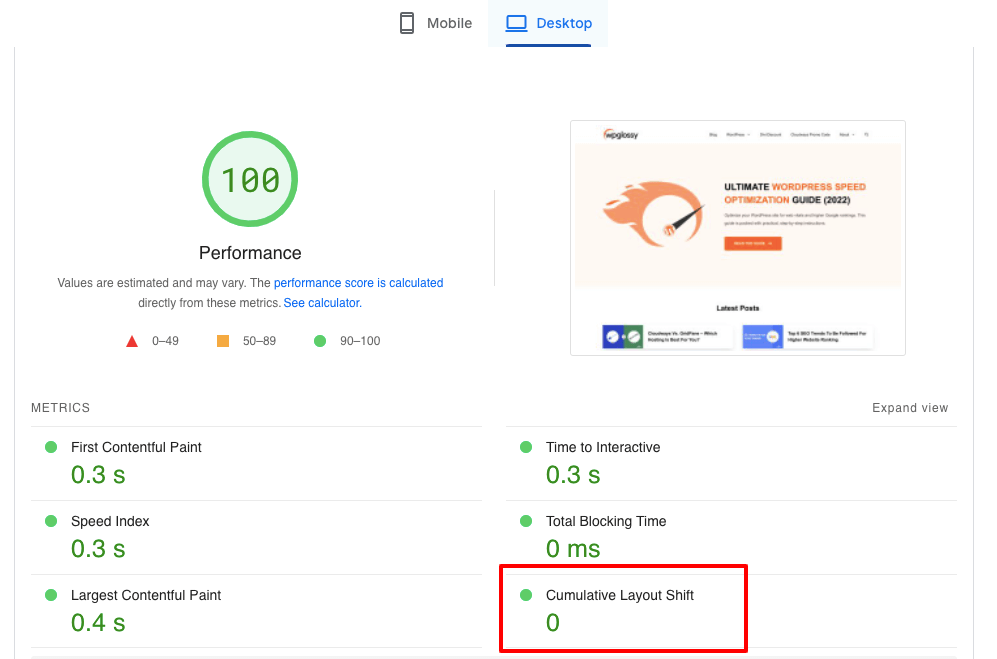
好! 您可能有興趣查看我們的 LCP 分數! 這裡是!

2. 首次輸入延遲(FID)分析和優化
FID 關注您網站的可用性,無論用戶是否可以與您的頁面進行交互。 如果用戶點擊或點擊鏈接但沒有立即打開,則意味著響應緩慢。 因此,如果您讓網站頁面上的其他內容盡快響應,將會有所幫助。
分析 FID
因此,要分析 FID 是否存在任何問題,您可以執行以下步驟:

- 使用 WebPageTest 查找在運行 JavaScript 時阻塞主線程的代碼。
- 通過檢查元素中的“自下而上”選項卡查找包括 URL 在內的長任務。
- 從 DevTools 或 PageSpeed Insights 獲取幫助以查找總阻塞時間 (TBT)。
- 使用 Chrome Web Vitals 擴展程序了解用戶單擊或滾動時的交互。
- Chrome UX 報告可幫助您了解 URL 在不同設備上的執行情況。
錯誤的 FID:為什麼
如果 FID 不佳,您可能會失去大部分新訪問用戶。 當您獲得低 FID 分數時,可能的原因可能是以下任何一個:
- JavaScript 會導致長時間的任務,使您的網站響應速度降低。
- 渲染阻塞資源、CSS 和 JavaScript 會導致頁面加載延遲。
- 在加載頁面後立即啟動大型 JavaScript 可能會延遲渲染。
- 使用第三方或優化不佳的 JavaScript 可能會導致渲染阻塞。
優化 FID
現在,當您找到 FID 分數低的原因時,您可以快速對其進行優化。 因此,您應該遵循以下步驟來執行此操作:
中斷長時間運行的 JavaScript 任務
長時間運行的 JavaScript 任務是 FID 分數低的主要原因; 您應該首先將它們優化為較短的。 這將使您的網站更具響應性並改善用戶交互。 因此,它的整體功能將大大提高。
使用 JavaScript 和 CSS 文件
確保您的站點界面在使用高級策略的 JavaScript 之前在 CSS 中使用。 它們包括漸進增強功能,允許所有 Web 瀏覽器訪問內容和功能。 在這裡,您的網站得到了 CSS 提供的改進佈局。
最小化 JavaScript,優化 CSS
您可以刪除不活動的並最小化第三方 JavaScript,從而節省大量空間。 它還可以通過鏈接它們來幫助您縮小 CSS 和 JavaScript 文件。 CSS 和 JavaScript 一樣,可能會導致問題,因此需要進行優化。
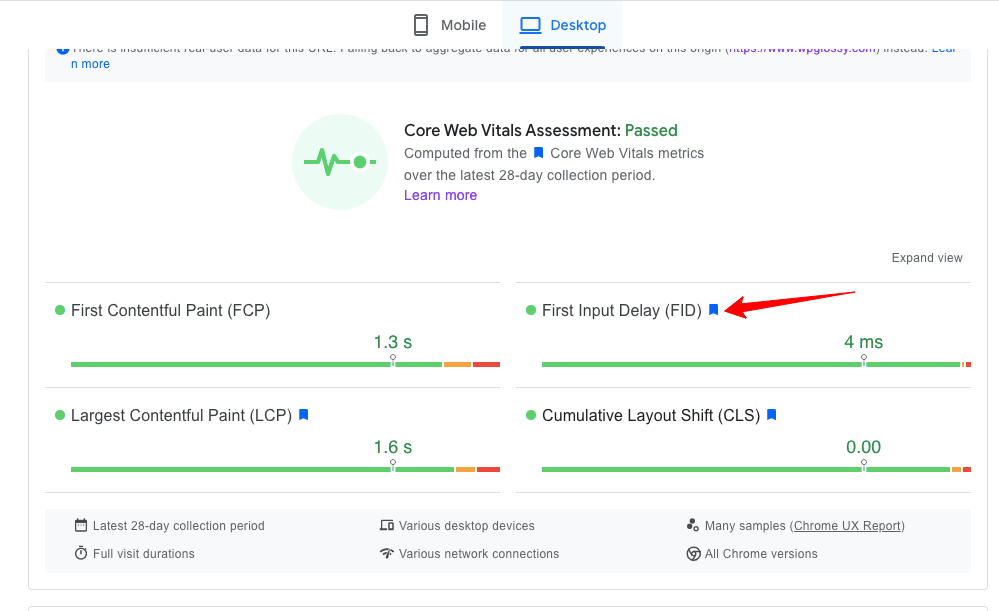
我們已經執行了列出的所有步驟; 您可以查看我們的 FID 分數!

3. Cumulative Layout Shift (CLS) 分析與優化
CLS 主要關注您網站的頁面穩定性。 如果在加載過程中發生移動,它會查看您的頁面內容和設計佈局。 當文本滑出頁面時,這個問題會困擾讀者。 因此,為了用戶體驗,您應該對其進行優化。
分析 CLS
分析 CLS 很容易,因為它更常見且經驗豐富。 您可以使用以下工具或方法來分析 CLS:
- 使用 DevTools Lighthouse 查找影響佈局轉換的所有問題。
- 要執行實時性能測試,您可以使用 PageSpeed Insights。
- 使用 web.dev 工具在桌面設備上實時分析 CLS。
- 佈局轉換 GIF 生成器可以幫助查找顯示區域的佈局轉換。
糟糕的 CLS:為什麼
糟糕的 CLS 指標會降低用戶體驗,從而降低網站的整體價值。 如果您的 CLS 分數不佳,則可能有以下任何原因。
- 使用過多的廣告橫幅,沒有為原始內容留下空間。
- 圖片和視頻的零空間,上傳時沒有給出任何屬性。
- 放置 YouTube 視頻、社交媒體帖子等嵌入可以減少 CLS。
- 使用任何導致 FOUT/FOIT 的網絡字體也會影響 CLS。
優化 CLS
CLS 優化對於為您放置的內容和您的用戶增加價值是必要的。 要優化 CLS,您可以執行以下簡單步驟。
避免添加額外的廣告和橫幅
就用戶體驗而言,它就像一個潰瘍,給讀者帶來暫時的壓力,迫使他離開你的網站。 使用許多廣告和橫幅不是一個好習慣,因為它會覆蓋可讀內容的空間。 所以,避免這樣做,你會得到一個很好的 CLS 分數。
賦予媒體屬性
無論是圖像、視頻還是任何此類媒體,都應賦予它們適當的屬性。 它可以是文本或基於大小的,稱為維度屬性。 因此,您在任何瀏覽器上加載的媒體都將獲得所需的空間,並且佈局轉換不會受到影響。
交易嵌入、iFrame 和字體
由於您的媒體需要空間,因此您還應該為嵌入和 iFrame 留出空間。 您可以為它們創建具有特定尺寸的特定框。 此外,優化你的字體,使用最少的字體,如果可能的話,考慮操作系統字體。 這樣做將導致改進的 CLS 指標。
是時候看看我們的 CLS 分數了!

其他 Web Vitals 指標
您還需要了解其他重要的網絡生命體徵指標!
1. FCP——第一個內容豐富的繪畫
除了上面討論的測量之外,您還可以在 Google 頁面速度洞察中檢查您的網站速度時看到一個更重要的指標,它只不過是 FCP。 它被縮寫為First Contentful Paint ,它測量頁面在白色計算機屏幕上顯示某些內容所花費的時間。
您應該了解這是一個非核心 Web Vitals 指標。 谷歌表示 1.8 秒或更短的 FCP 分數是一個很好的分數,因為它用於診斷 LCP 問題。 現在,您可能會考慮如何獲得良好的 FCP 分數,以便您的站點可以通過 CWV 評估。
如何提高 FCP 分數?
以下是您在提高 FCP 分數時需要重點關注的領域!
- 專注於減少服務器響應時間
- 不執行頁面重定向
- 避免渲染阻塞資源
- 使用高效的緩存插件來提供靜態資產
- 預加載網頁字體以提高加載速度
- 擺脫未使用的 CSS 和 JavaScript
- 以下一代格式服務器您的站點圖像
- 使用可靠的 CDN,例如 Cloudflare 或 BunnyCDN
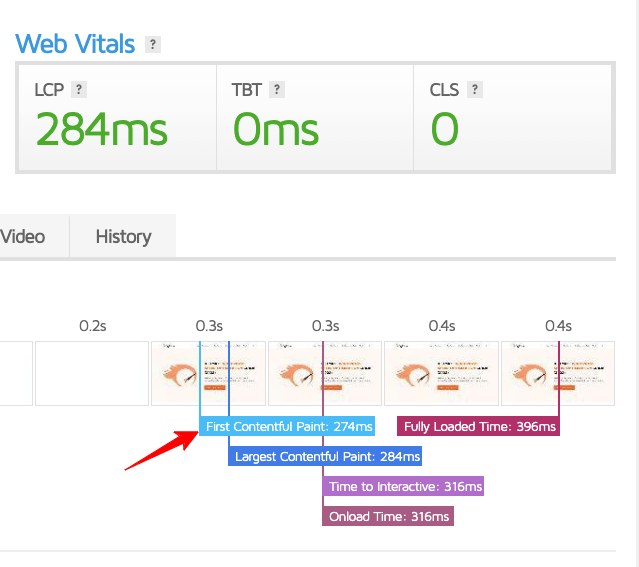
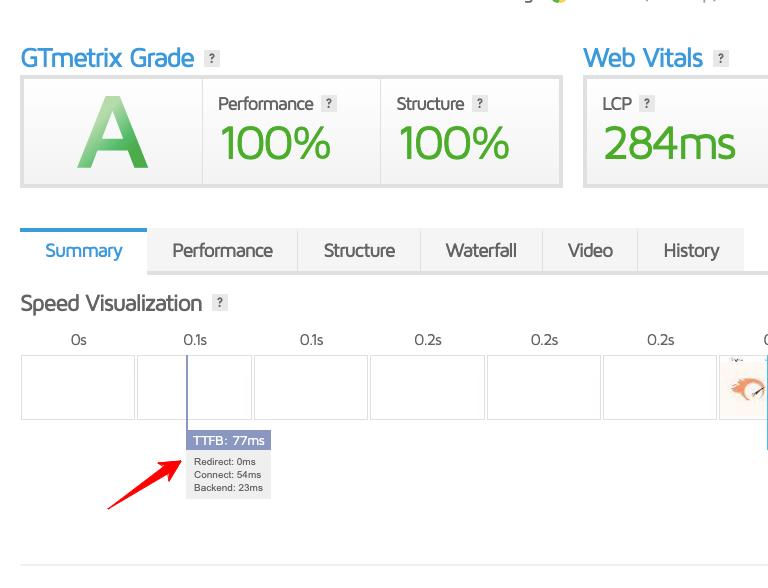
我們幾乎遵循了上述所有提示來獲得不錯的 FCP 分數! 看下面的圖片!

2. TTFB——第一個字節的時間
您可能已經知道這個主要指標! TTFB 的擴展是“Time To First Byte”,它是對 Web 服務器對請求的響應的評估。 它屬於其他網絡生命體徵指標,因為它與頁面速度加載體驗直接相關,並有助於識別低 LCP 分數問題。
如何提高 TTFB 分數?
您應該降低 TTFB 分數以提高頁面加載速度! 實施以下提示以降低您的 TTFB 指標。
- 使用具有高級 DNS 服務的最快託管(我更喜歡 Cloudways)
- 優化您的數據庫
- 確保您使用的是最新的 PHP 版本
- 更新您的 WordPress 版本、主題和已安裝的插件。

總結為核心 Web Vitals 優化網站的技巧
好! 到目前為止,這就是關於如何針對 Core Web Vitals 優化您的網站的全部內容。 如果您是在線工作的企業或銷售服務的公司,則需要對其進行優化。 它將有助於對您的網站進行排名,讓您的用戶保持參與,並使他們成為您的常客。
如果您首先要執行這些過程,請嘗試閱讀我們提到的用於分析的這些工具。 有些是非常基本的工具,例如 PageSpeed Insights 和 Google Search Console。 為了優化很多東西,你還可以使用一些速度插件,比如 Autoptimize。
在執行任何優化 Core Web Vitals 的步驟之前,請確保您使用的是良好的主機,因為像Cloudways這樣的網絡主機提供商提供的功能幾乎不需要優化。 默認情況下,您可以完成大多數事情,為您留下更少的工作。
