วิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ Core Web Vitals
เผยแพร่แล้ว: 2022-04-16
สารบัญ
- การเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ Core Web Vitals: ภาพรวม
- Core Web Vitals คืออะไร?
- เหตุใดคุณจึงควรเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ Core Web Vitals
- เคล็ดลับที่ดีที่สุดในการเพิ่มประสิทธิภาพ Core Web Vitals ของเว็บไซต์ของคุณ
- 1. การวิเคราะห์และเพิ่มประสิทธิภาพ Contentful Paint (LCP) ที่ใหญ่ที่สุด
- 2. การวิเคราะห์และการเพิ่มประสิทธิภาพการหน่วงเวลาอินพุตครั้งแรก (FID)
- 3. การวิเคราะห์และการเพิ่มประสิทธิภาพ Cumulative Layout Shift (CLS)
- ตัวชี้วัด Web Vitals อื่นๆ
- 1. FCP – First Contentful Paint
- 2. TTFB – เวลาถึงไบต์แรก
- สรุปเคล็ดลับในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ Core Web Vitals
- แชร์โพสต์นี้
คุณกังวลหรือไม่เพราะเว็บไซต์ของคุณใช้เวลาในการโหลดเต็มที่? คุณต้องการปรับปรุงประสบการณ์ผู้ใช้ของไซต์ธุรกิจของคุณหรือไม่?
ถ้าเป็นเช่นนั้น Core Web Vitals อาจเป็นส่วนหนึ่งที่คุณสามารถโทรหาได้ โพสต์บล็อกนี้จะอธิบายวิธีเพิ่มประสิทธิภาพไซต์ของคุณสำหรับ Core Web Vitals ในขั้นตอนง่ายๆ
ขณะนี้ Core Web Vitals เป็นปัจจัยในการจัดอันดับของ Google และผู้เชี่ยวชาญด้าน SEO ส่วนใหญ่มุ่งเน้นที่การเพิ่มประสิทธิภาพไซต์ของตนสำหรับพวกเขา
ทุกครั้งที่ Google เปิดตัวการอัปเดต ผู้คนต้องเผชิญกับการเพิ่มขึ้นหรือลดลงในอันดับโดยรวม ผู้ที่มีตัวชี้วัดที่ดีของ Web Vitals จะรักษาตำแหน่งและรักษาผู้เยี่ยมชมไว้ได้
ดังนั้น เราจะปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเพื่อหลีกเลี่ยงอันตรายต่อการจัดอันดับเว็บไซต์ของตนได้อย่างไร คำตอบสั้น ๆ คือการปรับปรุงตัวชี้วัด “Core Web Vitals” ของ คุณ!
การเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ Core Web Vitals: ภาพรวม
ขณะนี้ Core Web Vitals เป็นปัจจัยสำคัญและกลายเป็นส่วนสำคัญของการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) จำเป็นต้องเพิ่มประสิทธิภาพเมตริกเหล่านี้เป็นประจำโดยให้เวลากับพวกเขามากขึ้น จะช่วยปรับปรุงประสบการณ์ผู้ใช้และการจัดอันดับเว็บไซต์ของคุณ
เราทุกคนเชื่อว่าเนื้อหาที่ดีกว่าจะอยู่ในอันดับที่ดีกว่าในเครื่องมือค้นหา แต่ SEO รู้ดีว่าสิ่งอื่นใดที่สามารถนำเนื้อหาที่ดีขึ้นไปไว้ด้านบนสุดได้อย่างมีประสิทธิภาพแล้วจึงค่อยขึ้นไปอยู่ในตำแหน่งแรก ดังนั้น เพื่ออธิบายปัจจัยนี้เพื่อรักษาตำแหน่งเว็บของคุณ เราจะพูดถึงเรื่องนี้เพิ่มเติม
Core Web Vitals คืออะไร?
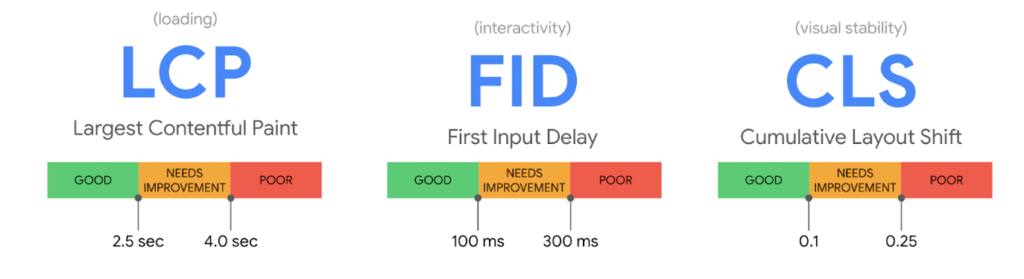
Core Web Vitals เป็นตัวชี้วัดเฉพาะบางส่วนสำหรับการวัดประสบการณ์ผู้ใช้โดยรวมของหน้าเว็บไซต์ธุรกิจของคุณ พวกเขามีสามคะแนนที่แตกต่างกันซึ่งแสดงเวลาในการโหลดหน้าเว็บ ความเสถียรของการออกแบบ ความเร็ว และการโต้ตอบของผู้ใช้

หากเราพิจารณาให้ลึกขึ้นอีกเล็กน้อย ได้แก่
Largest Contentful Paint (LCP)
LCP ตามชื่อจะวัดว่าเนื้อหาของคุณทำงานอย่างไรบนหน้า อาจเป็นข้อความ รูปภาพ หรือวิดีโอ เวลาที่ใช้ในการโหลด คะแนนนี้เกี่ยวข้องกับการจัดอันดับเว็บไซต์ของคุณ
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
FID เป็นการโต้ตอบครั้งแรกของผู้ใช้และวัดการตอบสนองของหน้าเว็บไซต์ของคุณ คะแนนนี้ยังนับความเร็วของเบราว์เซอร์ที่ผู้ใช้เรียกดูด้วย
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
CLS ช่วยให้รู้ว่าอะไรคือสิ่งที่จำเป็นสำหรับผู้ใช้ — เพื่อให้มีความเกี่ยวข้องกับประสบการณ์ของผู้ใช้มากขึ้น คุณจะได้รับคะแนน CLS ต่ำ หากการออกแบบมีเนื้อหามากกว่าเนื้อหาและหน้าไม่เสถียร
เรากำลังพูดถึงมันอีกครั้ง คุณต้องเพิ่มประสิทธิภาพเมตริกทั้งสามนี้เพื่อให้ไซต์ของคุณทำงานได้ดีที่สุด Google ใช้คะแนนทั้งหมดเหล่านี้เพื่อจัดอันดับหน้าเว็บของคุณ ก่อนอธิบายวิธีปรับปรุงแต่ละข้อ คุณควรรู้ว่าเหตุใดจึงมีค่ามาก
เหตุใดคุณจึงควรเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ Core Web Vitals
การได้คะแนนที่ดีตามเกณฑ์เหล่านี้จะส่งผลต่อประสิทธิภาพโดยรวมของเว็บไซต์ของคุณ หากคุณจ้าง SEO เพื่อปรับปรุงคะแนน Core Web Vitals ของคุณ เวลาและการลงทุนของคุณจะคุ้มค่าทุกเพนนี คุณจะเพลิดเพลินกับสิทธิประโยชน์ต่อไปนี้เมื่อคุณได้ผลลัพธ์ที่ดีที่สุด
1. อันดับเว็บไซต์ที่เพิ่มขึ้น
ในเดือนมิถุนายน พ.ศ. 2564 Core Web Vitals ได้กลายเป็นปัจจัยสำคัญในการจัดอันดับการอัปเดตหลักของ Google ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องมุ่งเน้นที่ตัวชี้วัดเหล่านี้และปรับปรุงเพื่อจัดอันดับเว็บไซต์ของคุณ เพื่อจุดประสงค์นี้ เว็บไซต์ของคุณต้องโหลดเร็วขึ้น มีการโต้ตอบ และมีความเสถียรในทุกอุปกรณ์ และอันดับของเว็บไซต์จะเพิ่มขึ้น
2. อัตราตีกลับน้อยกว่า
Core Web Vitals มีบทบาทโดยตรงในการเพิ่มอัตราตีกลับของเว็บไซต์ของคุณ ผู้ใช้ที่เข้าสู่ไซต์มืออาชีพของคุณจะไม่รอนานกว่า 3 วินาทีเพื่อให้เนื้อหาโหลด อาจทำให้อัตราตีกลับเพิ่มขึ้น ดังนั้นการมีคะแนนที่ดีใน Core Web Vitals จะช่วยลดอัตราตีกลับของคุณ
3. อัตราการแปลงที่เพิ่มขึ้น
อัตราการแปลงขึ้นอยู่กับผู้เข้าชมหรือการเข้าชมเว็บไซต์ของคุณเป็นหลัก ผู้ที่เข้าพัก หากเนื้อหาเว็บของคุณมีคะแนน Core Web Vitals ที่ดี คุณจะได้รับการเข้าชมจำนวนมาก เป็นผลให้อัตราการแปลงโดยรวมของคุณจะเพิ่มขึ้น มิฉะนั้น คุณอาจเผชิญกับอัตราการแปลงที่ลดลง
เคล็ดลับที่ดีที่สุดในการเพิ่มประสิทธิภาพ Core Web Vitals ของเว็บไซต์ของคุณ
ถึงเวลาเรียนรู้วิธีเพิ่มประสิทธิภาพไซต์ของคุณสำหรับการทดสอบ Core Web Vitals เนื่องจากมีสามเมตริกที่แตกต่างกัน เราจะอธิบายแต่ละเมตริกแยกกัน เราจะแจ้งให้คุณทราบถึงวิธีวิเคราะห์ สาเหตุของคะแนนที่ไม่ดี และวิธีที่คุณสามารถปรับปรุงได้
1. การวิเคราะห์และเพิ่มประสิทธิภาพ Contentful Paint (LCP) ที่ใหญ่ที่สุด
LCP มุ่งเน้นไปที่องค์ประกอบเดียวเท่านั้น เวลาในการโหลดไซต์ของคุณ หากผู้ใช้ไม่เห็นสิ่งที่พวกเขากำลังมองหาภายในไม่กี่วินาที พวกเขาจะออกจากไซต์ ดังนั้น เนื้อหาทั้งหมดบนหน้าเว็บไซต์ของคุณต้องโหลดพร้อมกันและรวดเร็ว
วิเคราะห์ LCP
ในการวิเคราะห์ LCP คุณสามารถใช้วิธีการบางอย่างและโดยเฉพาะอย่างยิ่งเครื่องมือ ซึ่งอยู่ภายใต้:
- ใช้ DevTools Lighthouse ของ Chrome หรือเบราว์เซอร์ที่ใช้ Chromium
- สำหรับเบราว์เซอร์ที่ไม่ใช่ Chromium ให้ใช้ PageSpeed Insights หรือเครื่องมือ web.dev
- ใช้ส่วนขยาย Web Vitals; เป็นเครื่องมือที่มีประสิทธิภาพมากพร้อมตัวบ่งชี้คะแนน
- คุณสามารถใช้ไลบรารี JavaScript ของ web-vitals ได้หากคุณเขียนโค้ดได้
- รับความช่วยเหลือจากฟีเจอร์ Core Web Vitals ของ Search Console ของ Google
LCP ไม่ถูกต้อง: ทำไม
ก่อนที่จะปรับ LCP ให้เหมาะสม คุณจำเป็นต้องทราบเหตุผลเบื้องหลัง ต่อไปนี้เป็นสาเหตุบางประการที่เว็บไซต์ของคุณมีคะแนน LCP ต่ำ
- เซิร์ฟเวอร์ตอบสนองช้าต่อบริการโฮสติ้งที่ใช้ร่วมกัน และการแสดงหน้าต้องใช้เวลา
- ทรัพยากรการบล็อกการแสดงผลบน HTML สามารถป้องกันไม่ให้หน้าโหลดได้อย่างรวดเร็ว
- รูปภาพและวิดีโอขนาดใหญ่ที่ไม่ได้รับการปรับให้เหมาะสมสามารถใช้แบนด์วิดท์มากกว่าและแสดงผลได้ช้า
- ปัญหาการโหลดเนื้อหาและการแสดงผลมีอยู่ที่ฝั่งไคลเอ็นต์แทนที่จะเป็นเซิร์ฟเวอร์
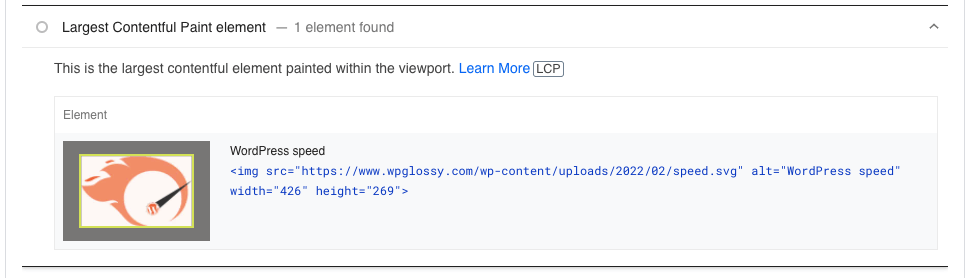
นี่คือตัวอย่างสำหรับ LCP ที่ไม่ดี!

เพิ่มประสิทธิภาพ LCP
เมื่อคุณเข้าใจสาเหตุที่ส่งผลให้ LCP ไม่ดี คุณจะสามารถเพิ่มประสิทธิภาพแต่ละสาเหตุได้อย่างง่ายดาย มาดูกันดีกว่าว่าคุณจะทำสิ่งนี้ได้อย่างไร
ใช้บริการโฮสติ้งที่ดีกว่า
หลังจากวิเคราะห์เว็บไซต์หาเงินของคุณแล้ว หากคุณพบว่าเซิร์ฟเวอร์ของคุณตอบสนองช้า ก็ถึงเวลาอัปเกรดโฮสติ้ง โฮสติ้งที่ใช้ร่วมกันอาจทำให้เกิดปัญหาอื่นๆ เช่น เว็บไซต์ของคุณหยุดทำงาน ดังนั้นการใช้โฮสติ้งที่ดีกว่าเช่น Cloudways สามารถขจัดปัญหานี้ได้
แก้ไขทรัพยากรการบล็อกการแสดงผล
ทรัพยากรการบล็อกการแสดงผล เช่น JavaScript และ CSS มีผลกระทบต่อการโหลดหน้าเว็บอย่างเห็นได้ชัด หากคุณพบปัญหาการบล็อกการแสดงผล คุณสามารถใช้ปลั๊กอินเช่น WP Rocket และ Autoptimize เพื่อแก้ปัญหาได้ หลังจากทำตามขั้นตอนการเพิ่มประสิทธิภาพแล้ว ให้วิเคราะห์ไซต์ของคุณอีกครั้ง
เพิ่มประสิทธิภาพภาพของคุณ
ใช่ นี่คือสาเหตุที่หน้าเว็บไซต์ของคุณใช้เวลาในการโหลด เพื่อขจัดปัญหานี้ ให้ลดขนาดภาพและเก็บไว้ในรูปแบบที่เหมาะสม แนวทางปฏิบัติที่ดีที่สุดคือการเลือกขนาดและประเภทไฟล์ที่เฉพาะเจาะจง แล้วอัปโหลดแต่ละภาพในรูปแบบที่ปรับให้เหมาะสมที่สุด
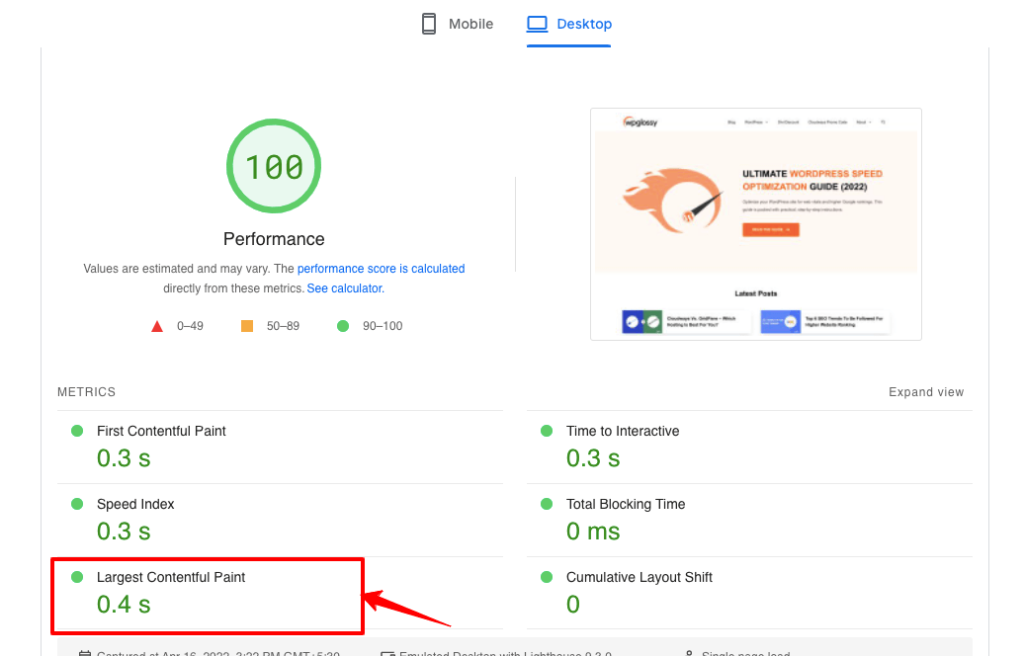
ดี! คุณอาจสนใจที่จะตรวจสอบคะแนน LCP ของเรา! นี่มัน!

2. การวิเคราะห์และการเพิ่มประสิทธิภาพการหน่วงเวลาอินพุตครั้งแรก (FID)
FID มุ่งเน้นที่ความสามารถในการใช้งานไซต์ของคุณ ไม่ว่าผู้ใช้จะโต้ตอบกับหน้าเว็บของคุณหรือไม่ก็ตาม หากผู้ใช้คลิกหรือแตะลิงก์แล้วไม่เปิดขึ้นทันที แสดงว่าตอบกลับช้า ดังนั้น มันจะช่วยได้ถ้าคุณทำให้เนื้อหาอื่น ๆ ของคุณในหน้าเว็บไซต์ตอบสนองโดยเร็วที่สุด

วิเคราะห์ FID
ดังนั้น เพื่อวิเคราะห์ว่ามีปัญหาใด ๆ กับ FID หรือไม่ คุณสามารถทำตามขั้นตอนต่อไปนี้:
- ใช้ WebPageTest เพื่อค้นหาโค้ดที่บล็อกเธรดหลักเมื่อรัน JavaScript
- ค้นหา Long Tasks รวมถึง URL ผ่านแท็บ "Bottom-Up" ใน Inspect Element
- รับความช่วยเหลือจาก DevTools หรือ PageSpeed Insights เพื่อค้นหา Total Blocking Time (TBT)
- ใช้ส่วนขยาย Chrome Web Vitals เพื่อทราบการโต้ตอบเมื่อผู้ใช้คลิกหรือเลื่อน
- รายงาน Chrome UX ช่วยให้คุณค้นหาประสิทธิภาพของ URL บนอุปกรณ์ต่างๆ
Bad FID: ทำไม
ด้วย FID ที่ไม่ดี คุณจะสูญเสียผู้ใช้ที่เข้าชมใหม่ส่วนใหญ่ของคุณ เมื่อคุณได้คะแนน FID ต่ำ สาเหตุที่เป็นไปได้อาจมาจากสาเหตุต่อไปนี้:
- JavaScript ส่งผลให้ Long Tasks ทำให้เว็บไซต์ของคุณตอบสนองน้อยลง
- ทรัพยากรการบล็อกการแสดงผล CSS และ JavaScript ทำให้การโหลดหน้าเว็บล่าช้า
- การเริ่ม JavaScript ขนาดใหญ่ทันทีหลังจากโหลดหน้าอาจทำให้การแสดงผลล่าช้า
- การใช้ JavaScript ของบุคคลที่สามหรือที่ปรับให้เหมาะสมไม่ดีอาจนำไปสู่การบล็อกการแสดงผล
เพิ่มประสิทธิภาพ FID
ตอนนี้ เมื่อคุณพบสาเหตุของคะแนน FID ต่ำแล้ว คุณสามารถเพิ่มประสิทธิภาพได้อย่างรวดเร็ว ดังนั้น นี่คือขั้นตอนที่คุณควรปฏิบัติตามเพื่อทำสิ่งนี้:
ทำลายงาน JavaScript ที่ใช้เวลานาน
งาน JavaScript ที่ใช้เวลานานเป็นสาเหตุหลักของคะแนน FID ต่ำ คุณควรเพิ่มประสิทธิภาพให้สั้นลงก่อน ซึ่งจะทำให้เว็บไซต์ของคุณตอบสนองได้ดีขึ้นและปรับปรุงการโต้ตอบกับผู้ใช้ ส่งผลให้การทำงานโดยรวมดีขึ้นอย่างมาก
ทำงานกับไฟล์ JavaScript และ CSS
ตรวจสอบให้แน่ใจว่ามีการใช้ส่วนต่อประสานไซต์ของคุณใน CSS ก่อน JavaScript โดยใช้กลยุทธ์ขั้นสูง ซึ่งรวมถึงการปรับปรุงแบบก้าวหน้าทำให้เว็บเบราว์เซอร์ทั้งหมดสามารถเข้าถึงเนื้อหาและฟังก์ชันต่างๆ ได้ ที่นี่เว็บไซต์ของคุณได้รับการปรับปรุงรูปแบบที่นำเสนอโดย CSS
ย่อขนาด JavaScript เพิ่มประสิทธิภาพ CSS
คุณสามารถลบที่ไม่ใช้งานและย่อขนาด JavaScript ของบุคคลที่สาม ประหยัดพื้นที่ได้มาก นอกจากนี้ยังช่วยให้คุณทำให้ไฟล์ CSS และ JavaScript ของคุณเล็กลงโดยการเชื่อมโยง CSS เช่น JavaScript อาจทำให้เกิดปัญหาและจำเป็นต้องได้รับการปรับให้เหมาะสม
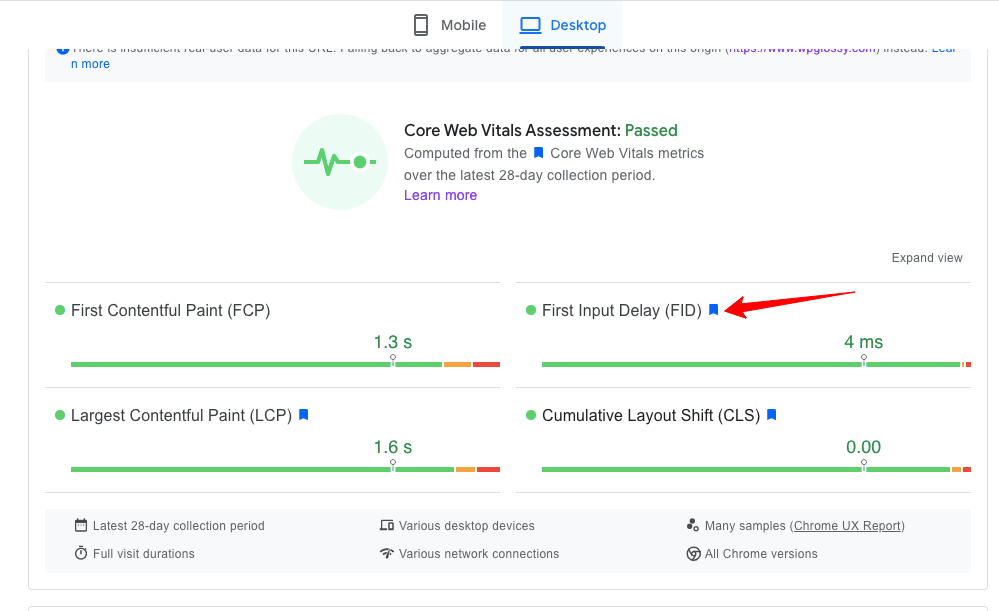
เราได้ดำเนินการตามขั้นตอนทั้งหมดที่ระบุไว้ คุณสามารถตรวจสอบคะแนน FID ของเราได้!

3. การวิเคราะห์และการเพิ่มประสิทธิภาพ Cumulative Layout Shift (CLS)
CLS เน้นที่ความเสถียรของหน้าเว็บไซต์ของคุณเป็นหลัก โดยจะดูที่เนื้อหาของหน้าและเลย์เอาต์การออกแบบว่ามีสิ่งเคลื่อนไหวระหว่างการโหลดหรือไม่ ปัญหานี้กวนใจผู้อ่านเมื่อข้อความเลื่อนออกจากหน้า ดังนั้น คุณควรปรับให้เหมาะสมเพื่อประโยชน์ของประสบการณ์ผู้ใช้
วิเคราะห์ CLS
การวิเคราะห์ CLS เป็นเรื่องง่าย เนื่องจากเป็นเรื่องปกติและมีประสบการณ์มากกว่า คุณสามารถใช้เครื่องมือหรือวิธีการต่อไปนี้เพื่อวิเคราะห์ CLS:
- ใช้ DevTools Lighthouse เพื่อค้นหาปัญหาทั้งหมดที่ส่งผลต่อการเปลี่ยนเลย์เอาต์ของคุณ
- สำหรับการทดสอบประสิทธิภาพแบบสด คุณสามารถใช้ PageSpeed Insights ได้
- ใช้เครื่องมือ web.dev เพื่อวิเคราะห์ CLS แบบเรียลไทม์บนอุปกรณ์เดสก์ท็อป
- Layout Shift GIF Generator สามารถช่วยในการค้นหาเลย์เอาต์ที่แสดงพื้นที่
Bad CLS: ทำไม
ตัวชี้วัด CLS ที่ไม่ดีสามารถลดประสบการณ์ของผู้ใช้และด้วยเหตุนี้ มูลค่าโดยรวมของเว็บไซต์ของคุณ หากคุณได้คะแนน CLS ต่ำ อาจมีเหตุผลเหล่านี้
- การใช้แบนเนอร์โฆษณามากเกินไปทำให้ไม่มีที่ว่างสำหรับเนื้อหาต้นฉบับ
- พื้นที่ว่างสำหรับรูปภาพและวิดีโอและไม่ได้ระบุแอตทริบิวต์ขณะอัปโหลด
- การฝังการฝัง เช่น วิดีโอ YouTube โพสต์โซเชียลมีเดีย ฯลฯ ช่วยลด CLS
- การใช้แบบอักษรเว็บที่ทำให้เกิด FOUT/FOIT อาจส่งผลต่อ CLS ได้เช่นกัน
เพิ่มประสิทธิภาพ CLS
การเพิ่มประสิทธิภาพ CLS เป็นสิ่งจำเป็นเพื่อเพิ่มมูลค่าให้กับเนื้อหาที่คุณวางไว้และผู้ใช้ของคุณ ในการเพิ่มประสิทธิภาพ CLS คุณสามารถทำตามขั้นตอนง่าย ๆ ต่อไปนี้
หลีกเลี่ยงการเพิ่มโฆษณาและแบนเนอร์เพิ่มเติม
สำหรับประสบการณ์ของผู้ใช้ มันเหมือนกับแผลในกระเพาะอาหารที่ทำให้ผู้อ่านเกิดความเครียดชั่วคราวโดยบังคับให้เขาออกจากเว็บไซต์ของคุณ การใช้โฆษณาและแบนเนอร์จำนวนมากไม่ใช่วิธีปฏิบัติที่ดี เนื่องจากครอบคลุมพื้นที่ของเนื้อหาที่อ่านได้ ดังนั้น ให้หลีกเลี่ยงการทำเช่นนี้ และคุณจะได้คะแนน CLS ที่ดี
ให้คุณลักษณะแก่สื่อ
ไม่ว่าจะเป็นรูปภาพหรือวิดีโอหรือสื่อดังกล่าว ให้ระบุคุณลักษณะที่เหมาะสม อาจเป็นข้อความหรือตามขนาด เรียกว่าแอตทริบิวต์เชิงมิติ ดังนั้น การโหลดสื่อของคุณบนเบราว์เซอร์ใดๆ จะได้รับพื้นที่ที่จำเป็น และการเปลี่ยนเลย์เอาต์จะไม่ได้รับผลกระทบ
Deal Embeds, iFrames และ Font
เมื่อคุณต้องการพื้นที่สำหรับสื่อของคุณ คุณควรเว้นที่ว่างสำหรับการฝังและ iFrames คุณสามารถสร้างกล่องเฉพาะที่มีขนาดเฉพาะได้ นอกจากนี้ ให้ปรับแบบอักษรของคุณให้เหมาะสม ใช้น้อยที่สุด และหากเป็นไปได้ ให้พิจารณาแบบอักษรของระบบปฏิบัติการ การทำเช่นนี้จะนำไปสู่ตัวชี้วัด CLS ที่ได้รับการปรับปรุง
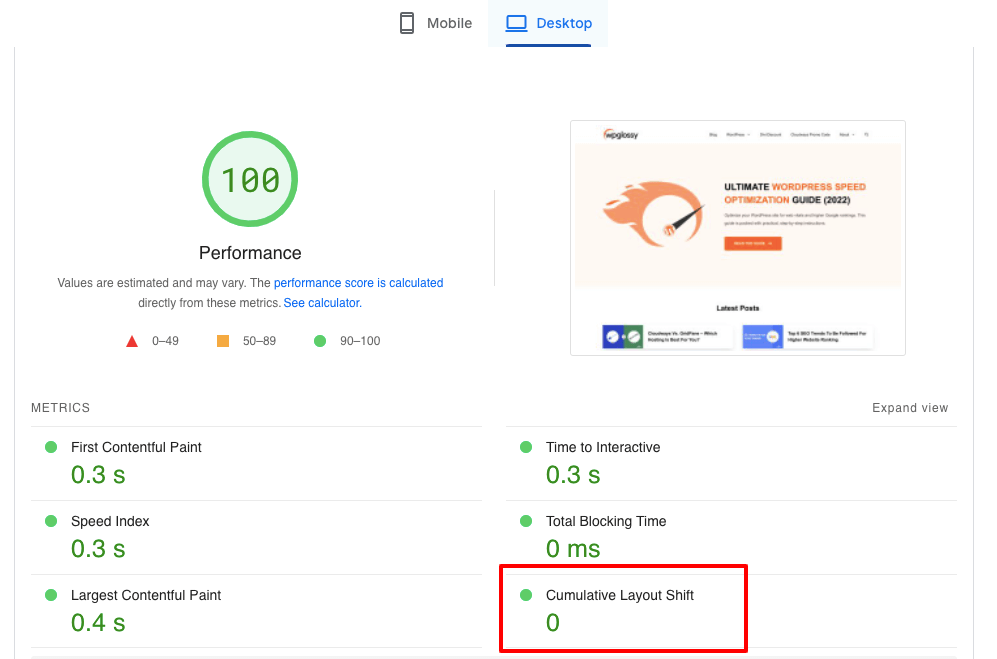
ได้เวลาดูคะแนน CLS ของเราแล้ว!

ตัวชี้วัด Web Vitals อื่นๆ
มีเมตริก Web Vitals ที่สำคัญอื่นๆ ที่คุณต้องรู้!
1. FCP – First Contentful Paint
นอกเหนือจากการวัดที่กล่าวถึงข้างต้น คุณสามารถดูตัวชี้วัดที่สำคัญอีกตัวหนึ่งในขณะที่ตรวจสอบความเร็วไซต์ของคุณบนข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้าเว็บของ Google ซึ่งไม่ได้เป็นเพียง FCP ย่อมาจาก First Contentful Paint ซึ่งใช้วัดเวลาที่หน้าเว็บแสดงบางอย่างบนหน้าจอคอมพิวเตอร์สีขาว
คุณควรเข้าใจว่านี่คือ เมตริก Non-Core Web Vitals Google กล่าวว่า 1.8 วินาทีหรือน้อยกว่านั้นเป็นคะแนน FCP ที่ดี เนื่องจากใช้ในการวินิจฉัยปัญหา LCP ตอนนี้ คุณอาจคิดถึงวิธีรับคะแนน FCP ที่ดี เพื่อให้ไซต์ของคุณผ่านการประเมิน CWV ได้
จะปรับปรุงคะแนน FCP ได้อย่างไร?
ต่อไปนี้คือประเด็นที่คุณต้องมุ่งเน้นในการปรับปรุงคะแนน FCP!
- มุ่งเน้นที่การลดเวลาตอบสนองของเซิร์ฟเวอร์ของคุณ
- อย่าดำเนินการเปลี่ยนเส้นทางหน้า
- หลีกเลี่ยงทรัพยากรการบล็อกการแสดงผล
- ใช้ปลั๊กอินแคชที่มีประสิทธิภาพเพื่อให้บริการสินทรัพย์แบบคงที่
- โหลดแบบอักษรเว็บล่วงหน้าเพื่อเพิ่มความเร็วในการโหลด
- กำจัด CSS และ JavaScript ที่ไม่ได้ใช้
- เซิร์ฟเวอร์ภาพเว็บไซต์ของคุณในรูปแบบ Next-gen
- ใช้ CDN ที่เชื่อถือได้ เช่น Cloudflare หรือ BunnyCDN
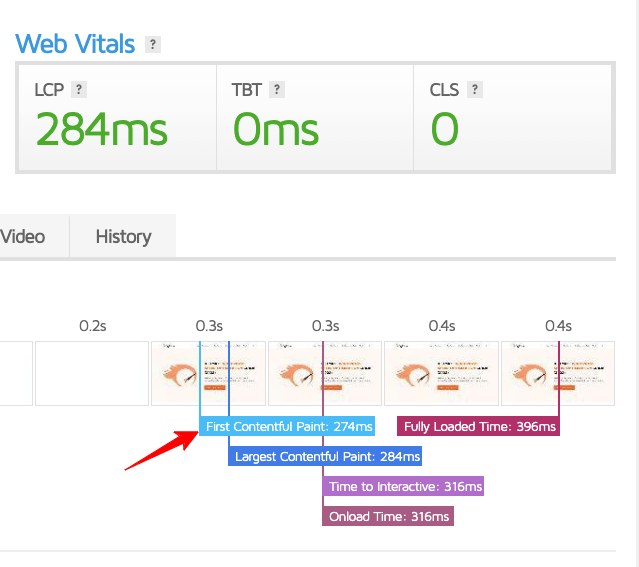
เราได้ทำตามคำแนะนำที่กล่าวถึงข้างต้นเกือบทั้งหมดแล้วเพื่อให้ได้คะแนน FCP ที่ดี! ดูภาพต่อไปนี้!

2. TTFB – เวลาถึงไบต์แรก
คุณอาจรู้จักเมตริกหลักนี้แล้ว! การขยาย TTFB คือ “Time To First Byte” ซึ่งเป็นการประเมินการตอบสนองของเว็บเซิร์ฟเวอร์ของคุณต่อคำขอ โดยอยู่ภายใต้ตัวชี้วัด Web Vitals อื่นๆ เนื่องจากมีความเกี่ยวข้องโดยตรงกับประสบการณ์การโหลดหน้าเว็บ และช่วยในการระบุปัญหาคะแนน LCP ต่ำ
จะปรับปรุงคะแนน TTFB ได้อย่างไร?
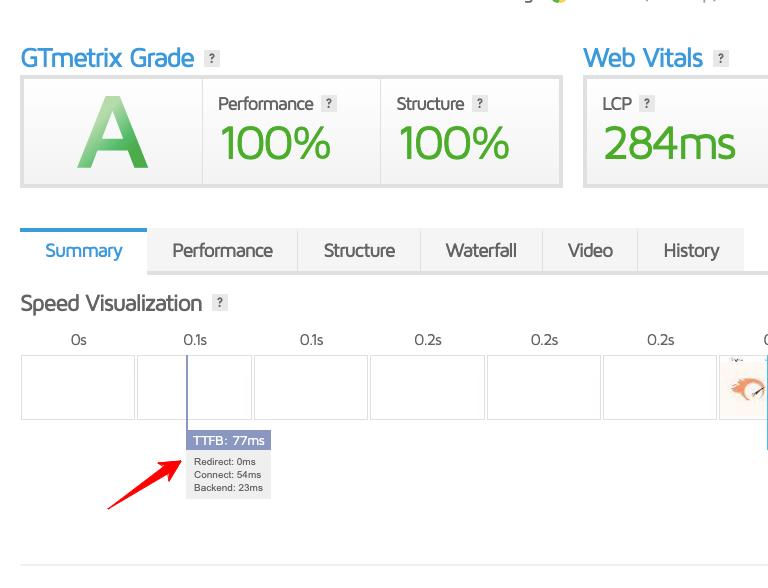
คุณควรลดคะแนน TTFB เพื่อเพิ่มความเร็วในการโหลดหน้า! ใช้เคล็ดลับต่อไปนี้เพื่อลดเมตริก TTFB ของคุณ
- ใช้โฮสติ้งที่เร็วที่สุดด้วยบริการ DNS ระดับพรีเมียม (ฉันชอบ Cloudways)
- เพิ่มประสิทธิภาพฐานข้อมูลของคุณ
- ตรวจสอบให้แน่ใจว่าคุณใช้ PHP เวอร์ชันล่าสุด
- อัปเดตเวอร์ชัน ธีม และปลั๊กอินที่ติดตั้งไว้ของ WordPress

สรุปเคล็ดลับในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ Core Web Vitals
ดี! นั่นคือทั้งหมดเกี่ยวกับวิธีการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับ Core Web Vitals จนถึงตอนนี้ หากคุณเป็นธุรกิจที่ทำงานออนไลน์หรือบริษัทขายบริการ คุณต้องเพิ่มประสิทธิภาพ จะช่วยจัดอันดับเว็บไซต์ของคุณ ดึงดูดผู้ใช้ให้เข้ามามีส่วนร่วม และทำให้พวกเขาเป็นผู้เข้าชมประจำของคุณ
หากคุณกำลังทำกระบวนการเหล่านี้ตั้งแต่แรก ให้ลองอ่านเกี่ยวกับเครื่องมือเหล่านี้ที่เรากล่าวถึงเพื่อการวิเคราะห์ บางตัวเป็นเครื่องมือพื้นฐาน เช่น PageSpeed Insights และ Google Search Console สำหรับการเพิ่มประสิทธิภาพหลายๆ อย่าง คุณสามารถใช้ปลั๊กอินความเร็วบางอย่างได้ เช่น Autoptimize
ก่อนดำเนินการตามขั้นตอนใดๆ เพื่อเพิ่มประสิทธิภาพ Core Web Vitals ตรวจสอบให้แน่ใจว่าคุณใช้โฮสติ้งที่ดีเพราะผู้ให้บริการโฮสต์เว็บอย่าง Cloudways นำเสนอคุณสมบัติที่ไม่ต้องการการเพิ่มประสิทธิภาพเพียงเล็กน้อยหรือไม่มีเลย คุณทำสิ่งต่างๆ ให้เสร็จได้โดยค่าเริ่มต้น โดยปล่อยให้งานของคุณน้อยลง
