如何在 WordPress 块之间添加或删除空格(4 种方式)
已发表: 2022-03-22您想在 WordPress 块之间添加或删除空格吗?
在 WordPress 块之间添加或删除空格可以让您更好地控制 WordPress 网站的设计。
在本文中,我们将逐步向您展示如何在 WordPress 块之间添加或删除空格。

为什么要在 WordPress 块之间添加或删除空格?
WordPress 使用内置的 WordPress 块编辑器轻松创建自定义页面和帖子。
但是,您可能会注意到,当您添加某些块时,间距太大或太小。 通过在 WordPress 块之间添加或删除空格,您可以完全按照自己的意愿创建自定义页面布局。
通过对最终 WordPress 网站设计的更多控制,您可以为访问者提供更好的用户体验。
话虽如此,让我们看看如何在您的网站上的 WordPress 块之间添加或删除空格。 只需使用下面的快速链接直接跳转到您要使用的方法。
- 使用 WordPress 块编辑器添加空格
- 通过向 WordPress 添加代码来添加或删除空格
- 使用 CSS Hero 添加或删除空格
- 使用 SeedProd 添加或删除空格
方法 1. 使用块编辑器在 WordPress 块之间添加空格
在块之间添加空格的最简单方法是使用 WordPress 块编辑器。 有一个内置的间距块,让您只需单击几下即可添加空白空间。
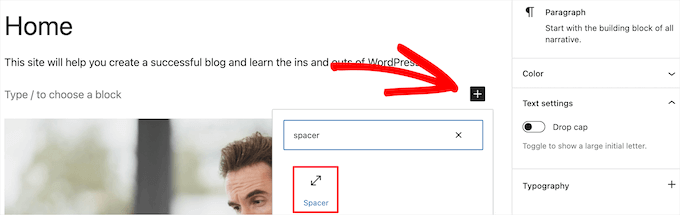
要使用此功能,请打开您要编辑的帖子或页面,然后单击“加号”添加块按钮。
然后,搜索“Spacer”并选择块。

这将自动在页面中插入一个分隔符。
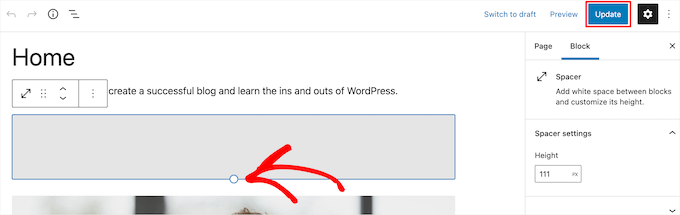
您可以通过向上或向下拖动块来使其更大或更小。

完成后,单击“更新”按钮保存更改。
请记住,此方法仅允许您在块之间添加空间。 要删除空间,您将需要使用以下其他方法之一。
方法 2. 通过添加自定义 CSS 在 WordPress 块之间添加或删除空格
在块之间添加和删除空格的另一种方法是向主题添加自定义 CSS 代码。
如果您以前没有这样做过,那么我们建议您在开始之前查看我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
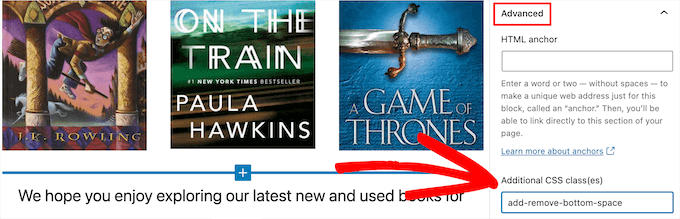
接下来,打开要编辑的页面或帖子,然后单击要添加或删除空白区域的块。
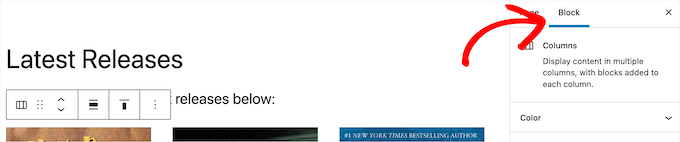
然后,单击右侧选项面板中的“阻止”菜单项。

之后,向下滚动到“高级”下拉菜单并单击它。 这为该块带来了一组附加选项。
然后,在“其他 CSS 类”框中添加以下代码:
.add-remove-bottom-space
此代码段专门为该块创建了一个新的 CSS 类。

之后,单击“更新”按钮以保存您的更改。
接下来,导航到外观»自定义以调出 WordPress 主题定制器。

然后,向下滚动并单击“其他 CSS”菜单选项。
这将打开一个字段,您可以在其中添加 CSS 代码。

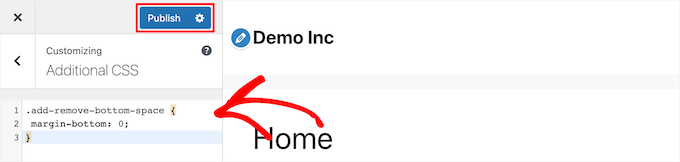
接下来,将以下代码段粘贴到框中。
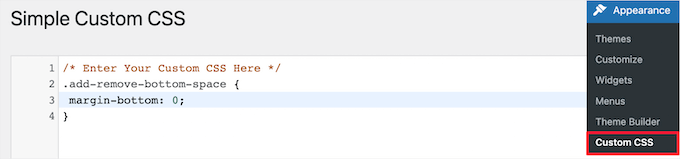
.add-remove-bottom-space {
margin-bottom: 0;
}
此代码段将底部边距设置为零,并将删除块中的空白区域。 如果您想在底部添加空间,只需将“0”更改为“20px”。

进行更改后,请务必单击“发布”按钮以使更改生效。
使用插件保存自定义 CSS 代码
通过将自定义 CSS 添加到 WordPress 主题定制器,它只会保存您当前使用的主题。 如果您更改 WordPress 主题,则需要将 CSS 代码复制到新主题。
如果您希望无论您使用什么主题都应用您的自定义 CSS,那么您需要使用 Simple Custom CSS 插件。
您需要做的第一件事是安装并激活插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,只需转到外观»自定义 CSS并添加您的自定义 CSS 代码。

完成后,单击“更新自定义 CSS”按钮以保存更改。

方法 3. 使用 CSS Hero 添加或删除 WordPress 块之间的空格
在 WordPress 块之间添加或删除空格的另一种对初学者友好的方法是使用 WordPress 自定义 CSS 插件。 这使您无需编辑任何 CSS 代码即可对 WordPress 博客进行视觉更改。
我们推荐使用 CSS Hero 插件。 它使您无需编写任何代码即可编辑 WordPress 网站上的几乎所有 CSS 样式。
优惠: WPBeginner 读者可以使用我们的 CSS Hero 优惠券代码获得 34% 的折扣。
您需要做的第一件事是安装并激活插件。 有关更多详细信息,请参阅我们的初学者指南,了解如何安装 WordPress 插件。

激活后,您需要单击“进行产品激活”按钮来激活插件。 您会在已安装插件列表的正上方找到该按钮。
这会将您带到需要输入用户名和密码的屏幕。 然后,按照屏幕上的说明进行操作,一旦您的帐户得到验证,您将被重定向回您的仪表板。
接下来,您需要打开要编辑的页面或帖子,然后单击 WordPress 管理工具栏顶部的“CSS Hero”按钮。

这将打开与 CSS Hero 在其上运行的同一页面。 该插件使用可视化编辑器,因此您可以实时进行更改。
当您单击页面上的任何元素时,它将在页面左侧弹出一个工具栏,供您进行自定义。

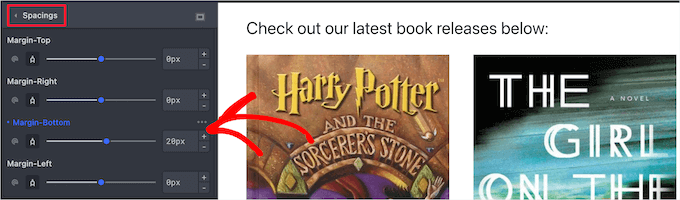
要删除或添加块之间的空白空间,只需单击“间距”选项,然后向下滚动到“边距-底部”部分。
在这里,您可以向上或向下移动滑块以添加或删除空格。

您所做的任何更改都会自动显示在您的页面上。
完成更改后,您需要单击“保存”按钮以使更改生效。
方法 4. 使用 SeedProd 添加或删除 WordPress 块之间的空格
SeedProd 是超过 100 万个网站使用的最佳拖放页面构建器。

您可以使用 150 多个模板库来创建自定义 404 页面、销售页面、登录页面等等。 SeedProd 甚至可以用于创建自定义 WordPress 主题,而无需编写任何代码。
使用拖放构建器,您可以完全控制网站的设计,并且可以轻松删除或添加任何网站元素的间距。
要了解更多信息,请参阅我们关于如何在 WordPress 中创建自定义页面的指南。
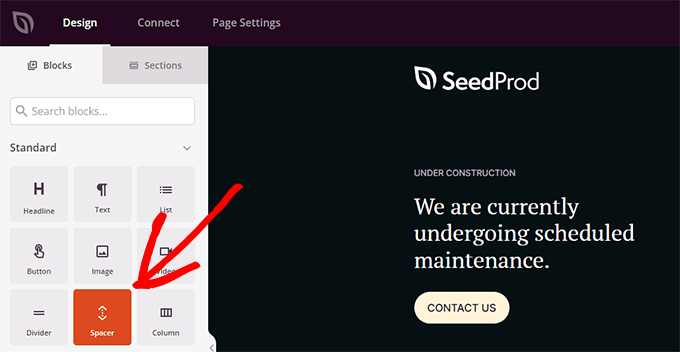
在自定义页面时,您可以使用 Spacer 块在任何地方添加空间。

只需将其拖放到页面上您想要在块之间添加更多空间的任何位置。
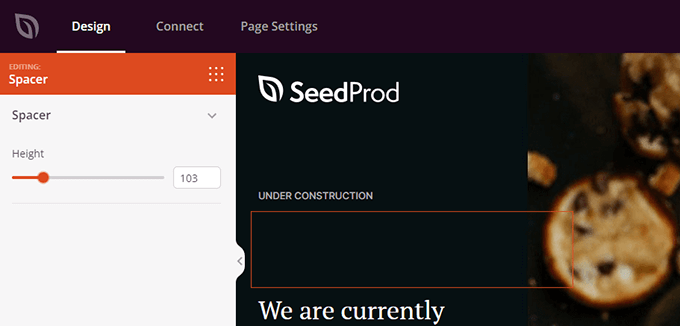
然后您可以使用滑块调整其高度。

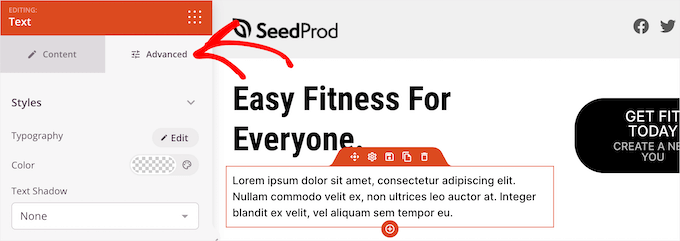
您还可以控制任何块之间的间距。 为此,只需单击要从中添加或删除空间的任何块。
这将打开左侧的选项面板。 然后,单击“高级”选项卡。

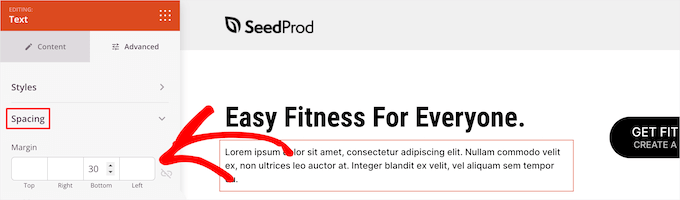
接下来,向下滚动到“间距”下拉菜单并单击它。
这会弹出一个菜单,您可以在其中控制“边距”。 只需在底部边距框中输入一个数字即可添加空格,或删除该数字以删除任何现有的空格。

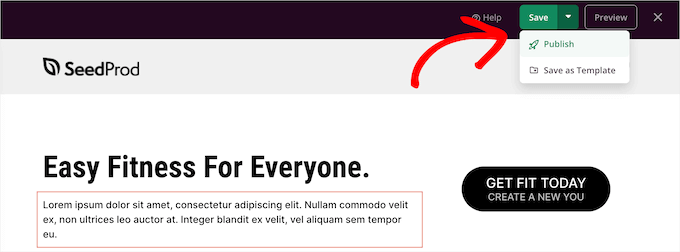
完成更改后,单击“保存”按钮并选择“发布”下拉菜单以使更改生效。

我们希望本文能帮助您了解如何在 WordPress 块之间添加或删除空格。 您可能还想查看我们关于如何开始自己的播客的指南,以及我们对最佳免费网站托管的专家精选。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
