Как добавить или удалить пустое пространство между блоками WordPress (4 способа)
Опубликовано: 2022-03-22Вы хотите добавить или удалить пустое пространство между блоками WordPress?
Добавление или удаление пустого пространства между блоками WordPress дает вам больше контроля над дизайном вашего сайта WordPress.
В этой статье мы покажем вам, как шаг за шагом добавлять или удалять пробелы между блоками WordPress.

Зачем добавлять или удалять пустое пространство между блоками WordPress?
WordPress упрощает создание пользовательских страниц и сообщений с помощью встроенного редактора блоков WordPress.
Однако вы можете заметить, что когда вы добавляете определенные блоки, расстояние между ними становится слишком большим или слишком маленьким. Добавляя или удаляя пустое пространство между блоками WordPress, вы можете создавать собственные макеты страниц именно так, как вам хочется.
Обладая большим контролем над окончательным дизайном веб-сайта WordPress, вы можете предложить своим посетителям лучший пользовательский интерфейс.
При этом давайте посмотрим, как добавить или удалить пустое пространство между блоками WordPress на вашем веб-сайте. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Добавьте пустое пространство с помощью редактора блоков WordPress
- Добавьте или удалите пустое пространство, добавив код в WordPress
- Добавьте или удалите пустое пространство с помощью CSS Hero
- Добавьте или удалите пустое пространство с помощью SeedProd
Метод 1. Добавление пустого пространства между блоками WordPress с помощью редактора блоков
Самый простой способ добавить пустое пространство между вашими блоками — использовать редактор блоков WordPress. Есть встроенный блок интервалов, который позволяет добавить пустое пространство парой кликов.
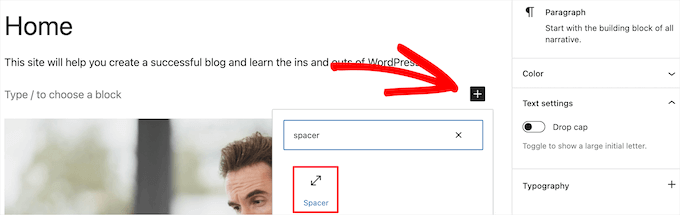
Чтобы использовать это, откройте сообщение или страницу, которую вы хотите отредактировать, и нажмите кнопку «Плюс», чтобы добавить блок.
Затем найдите «Распорку» и выберите блок.

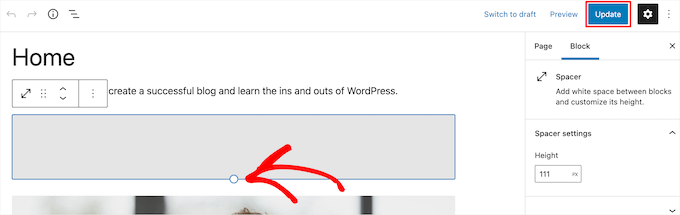
Это автоматически вставит разделитель на страницу.
Вы можете сделать его больше или меньше, перетаскивая блок вверх или вниз.

Когда вы закончите, нажмите кнопку «Обновить», чтобы сохранить изменения.
Имейте в виду, что этот метод позволяет добавлять пространство только между блоками. Чтобы удалить пространство, вам нужно будет использовать один из других способов ниже.
Способ 2. Добавление или удаление пустого пространства между блоками WordPress путем добавления пользовательского CSS
Еще один способ добавить и удалить пустое пространство между вашими блоками — добавить собственный код CSS в вашу тему.
Если вы еще не делали этого раньше, мы рекомендуем вам ознакомиться с нашим руководством о том, как легко добавить пользовательский CSS на ваш сайт WordPress, прежде чем начать.
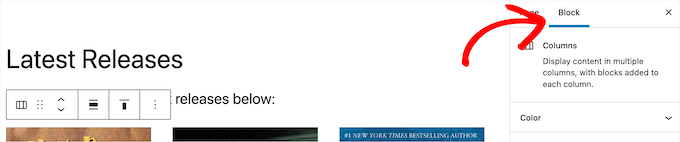
Затем откройте страницу или сообщение, которое вы хотите отредактировать, а затем щелкните блок, в котором вы хотите добавить или удалить пустое пространство.
Затем щелкните пункт меню «Блокировать» на правой панели параметров.

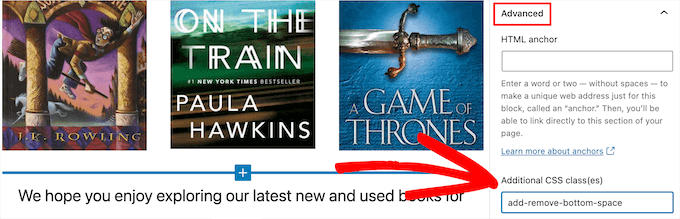
После этого прокрутите вниз до раскрывающегося списка «Дополнительно» и щелкните его. Это вызывает набор дополнительных опций для этого блока.
Затем в поле «Дополнительные классы CSS» добавьте следующий код:
.add-remove-bottom-space
Этот фрагмент кода создает новый класс CSS специально для этого блока.

После этого нажмите кнопку «Обновить», чтобы сохранить изменения.
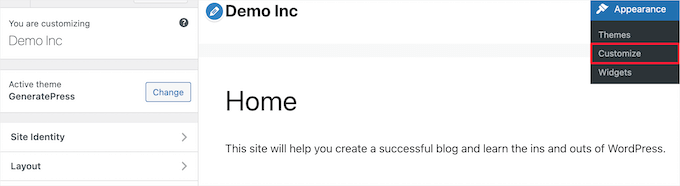
Затем перейдите в « Внешний вид» «Настроить» , чтобы вызвать настройщик темы WordPress.

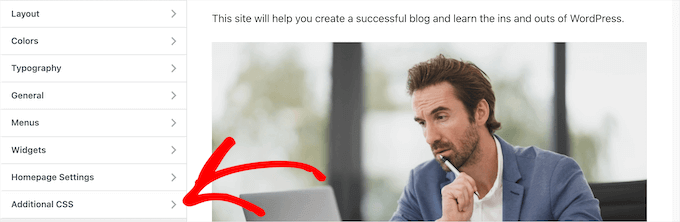
Затем прокрутите вниз и выберите пункт меню «Дополнительные CSS».
Это вызывает поле, где вы можете добавить код CSS.

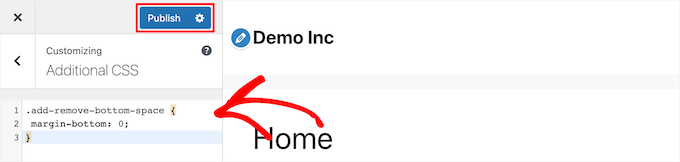
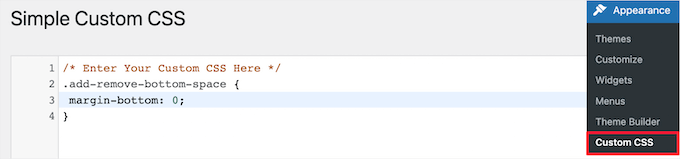
Затем вставьте следующий фрагмент кода в поле.
.add-remove-bottom-space {
margin-bottom: 0;
}
Этот фрагмент кода устанавливает нижнее поле равным нулю и удаляет пустое пространство из блока. Если вы хотите добавить пространство внизу, просто измените «0» на что-то вроде «20px».

После внесения изменений не забудьте нажать кнопку «Опубликовать», чтобы изменения вступили в силу.
Сохранение пользовательского кода CSS с помощью плагина
Добавляя пользовательский CSS в настройщик темы WordPress, он будет сохранен только для темы, которую вы используете в данный момент. Если вы измените тему WordPress, вам нужно будет скопировать код CSS в новую тему.
Если вы хотите, чтобы ваш пользовательский CSS применялся независимо от того, какую тему вы используете, вам необходимо использовать плагин Simple Custom CSS.
Первое, что вам нужно сделать, это установить и активировать плагин. Для получения дополнительной информации см. Наше руководство по установке плагина WordPress.
После активации просто перейдите в «Внешний вид» «Пользовательский CSS» и добавьте свой собственный код CSS.

Когда вы закончите, нажмите кнопку «Обновить пользовательский CSS», чтобы сохранить изменения.

Способ 3. Добавление или удаление пустого пространства между блоками WordPress с помощью CSS Hero
Еще один удобный для новичков способ добавить или удалить пустое пространство между блоками WordPress — это использовать пользовательский плагин CSS для WordPress. Это позволяет вам вносить визуальные изменения в свой блог WordPress без редактирования кода CSS.
Мы рекомендуем использовать плагин CSS Hero. Он позволяет редактировать почти все стили CSS на вашем сайте WordPress без написания единой строки кода.
Сделка: читатели WPBeginner могут получить скидку 34%, используя наш код купона CSS Hero.
Первое, что вам нужно сделать, это установить и активировать плагин. Для получения более подробной информации см. наше руководство для начинающих о том, как установить плагин WordPress.

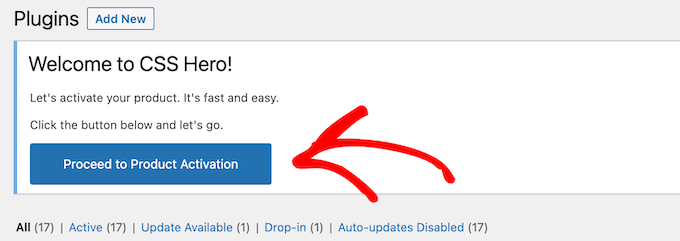
После активации вам необходимо нажать кнопку «Перейти к активации продукта», чтобы активировать плагин. Вы найдете кнопку прямо над списком установленных плагинов.
Это приведет вас к экрану, где вам нужно ввести имя пользователя и пароль. Затем следуйте инструкциям на экране, и после подтверждения вашей учетной записи вы будете перенаправлены обратно на панель управления.
Затем вам нужно открыть страницу или сообщение, которое вы хотите отредактировать, а затем нажать кнопку «CSS Hero» в верхней части панели инструментов администратора WordPress.

Это откроет ту же страницу с CSS Hero, запущенным поверх нее. Плагин использует визуальный редактор, поэтому вы сможете вносить изменения в режиме реального времени.
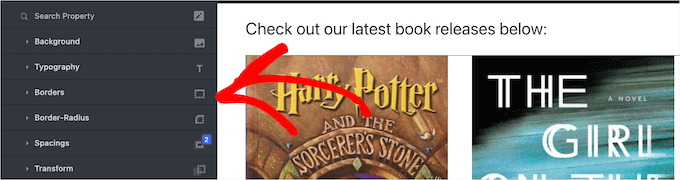
Когда вы нажимаете на любой элемент на своей странице, в левой части страницы открывается панель инструментов, где вы можете выполнить настройку.

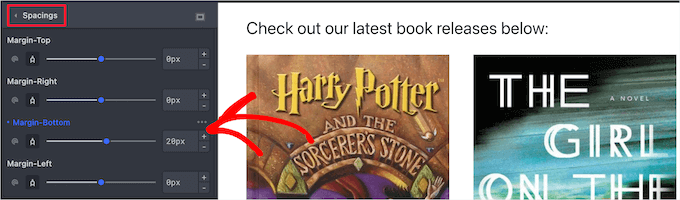
Чтобы удалить или добавить пустое пространство между вашими блоками, просто выберите параметр «Интервалы», а затем прокрутите вниз до раздела «Поля внизу».
Здесь вы можете перемещать ползунок вверх или вниз, чтобы добавить или удалить пустое пространство.

Любые внесенные вами изменения будут автоматически отображаться на вашей странице.
Когда вы закончите вносить изменения, вам нужно нажать кнопку «Сохранить», чтобы изменения вступили в силу.
Способ 4. Добавление или удаление пустого пространства между блоками WordPress с помощью SeedProd
SeedProd — лучший конструктор страниц с перетаскиванием, используемый более чем 1 миллионом веб-сайтов.

Вы можете использовать библиотеку из более чем 150 шаблонов для создания пользовательских страниц 404, страниц продаж, целевых страниц и многого другого. SeedProd можно даже использовать для создания пользовательской темы WordPress без написания кода.
Благодаря конструктору перетаскивания у вас есть полный контроль над дизайном вашего сайта, и вы можете легко удалить или добавить интервал для любого элемента веб-сайта.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как создать пользовательскую страницу в WordPress.
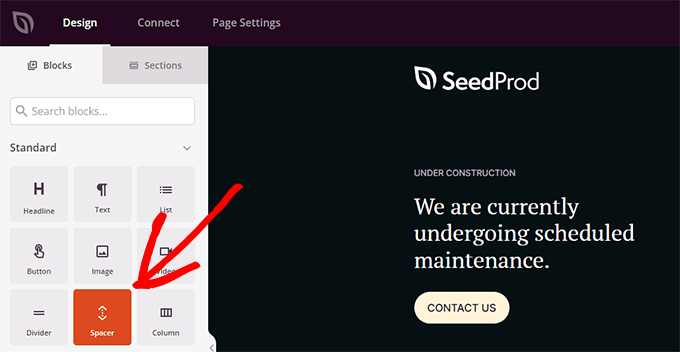
Когда вы настраиваете свою страницу, вы можете добавить пространство в любом месте, используя блок Spacer.

Просто перетащите его в любое место на странице, где вы хотите добавить больше места между блоками.
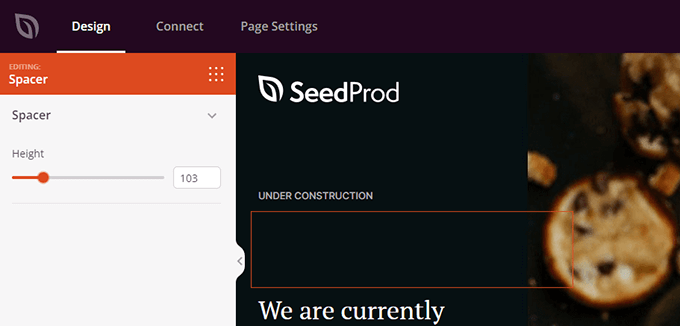
Затем вы можете использовать ползунок, чтобы отрегулировать его высоту.

Вы также можете контролировать расстояние между любыми блоками. Для этого просто нажмите на любой блок, из которого вы хотите добавить или удалить пространство.
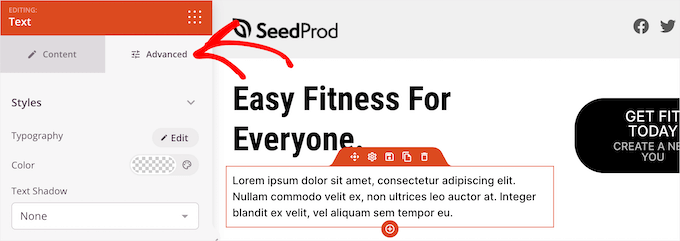
Это вызывает панель параметров слева. Затем нажмите на вкладку «Дополнительно».

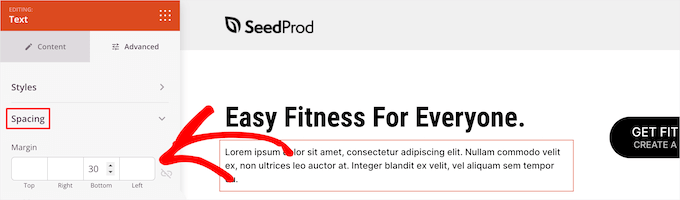
Затем прокрутите вниз до раскрывающегося списка «Интервал» и щелкните его.
Это вызывает меню, в котором вы можете управлять «маржей». Просто введите число в поле нижнего поля, чтобы добавить пробел, или удалите число, чтобы удалить существующее пустое место.

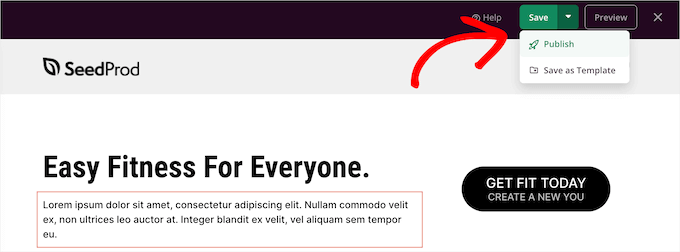
Когда вы закончите вносить изменения, нажмите кнопку «Сохранить» и выберите раскрывающийся список «Опубликовать», чтобы ваши изменения вступили в силу.

Мы надеемся, что эта статья помогла вам научиться добавлять или удалять пробелы между блоками WordPress. Вы также можете ознакомиться с нашим руководством о том, как начать свой собственный подкаст, и нашим экспертным выбором лучшего бесплатного хостинга для веб-сайтов.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
