Jak dodać lub usunąć pustą przestrzeń między blokami WordPress (4 sposoby)
Opublikowany: 2022-03-22Czy chcesz dodać lub usunąć spację między blokami WordPress?
Dodanie lub usunięcie pustej przestrzeni między blokami WordPress zapewnia większą kontrolę nad projektem witryny WordPress.
W tym artykule pokażemy, jak krok po kroku dodawać lub usuwać puste miejsca między blokami WordPress.

Po co dodawać lub usuwać puste miejsca między blokami WordPress?
WordPress ułatwia tworzenie niestandardowych stron i postów dzięki wbudowanemu edytorowi bloków WordPress.
Możesz jednak zauważyć, że po dodaniu niektórych bloków odstępy są za duże lub za małe. Dodając lub usuwając puste miejsca między blokami WordPress, możesz tworzyć niestandardowe układy stron dokładnie tak, jak chcesz.
Mając większą kontrolę nad ostatecznym projektem witryny WordPress, możesz zaoferować odwiedzającym lepsze wrażenia użytkownika.
Biorąc to pod uwagę, przyjrzyjmy się, jak dodać lub usunąć puste miejsce między blokami WordPress w Twojej witrynie. Po prostu użyj poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
- Dodaj puste miejsce za pomocą edytora bloków WordPress
- Dodaj lub usuń puste miejsce, dodając kod do WordPress
- Dodaj lub usuń puste miejsce za pomocą CSS Hero
- Dodaj lub usuń puste miejsce za pomocą SeedProd
Metoda 1. Dodawanie pustej przestrzeni między blokami WordPress za pomocą edytora bloków
Najłatwiejszym sposobem dodania pustej przestrzeni między blokami jest użycie edytora bloków WordPress. Jest wbudowany blok odstępów, który pozwala dodać puste miejsce za pomocą kilku kliknięć.
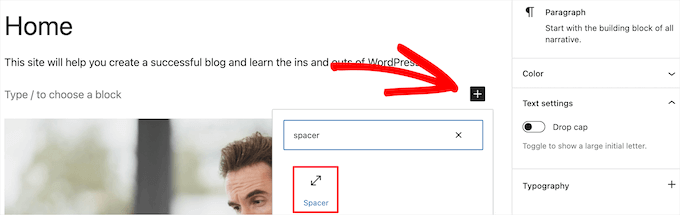
Aby z tego skorzystać, otwórz post lub stronę, którą chcesz edytować, i kliknij przycisk „Plus” dodawania bloku.
Następnie wyszukaj „Spacer” i wybierz blok.

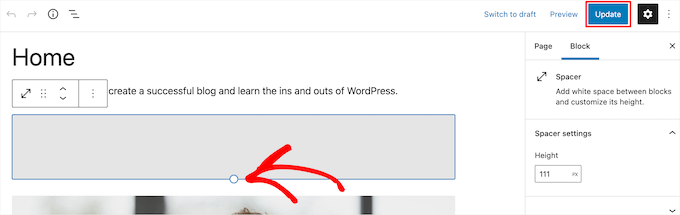
Spowoduje to automatyczne wstawienie odstępnika na stronę.
Możesz go powiększyć lub zmniejszyć, przeciągając blok w górę lub w dół.

Po zakończeniu kliknij przycisk „Aktualizuj”, aby zapisać zmiany.
Pamiętaj, że ta metoda pozwala tylko dodać odstępy między blokami. Aby usunąć miejsce, musisz użyć jednej z poniższych metod.
Metoda 2. Dodawanie lub usuwanie pustej przestrzeni między blokami WordPress przez dodanie niestandardowego CSS
Innym sposobem na dodanie i usunięcie pustej przestrzeni między blokami jest dodanie niestandardowego kodu CSS do motywu.
Jeśli nie robiłeś tego wcześniej, przed rozpoczęciem zalecamy zapoznanie się z naszym przewodnikiem dotyczącym łatwego dodawania niestandardowego kodu CSS do witryny WordPress.
Następnie otwórz stronę lub post, który chcesz edytować, a następnie kliknij blok, w którym chcesz dodać lub usunąć puste miejsce.
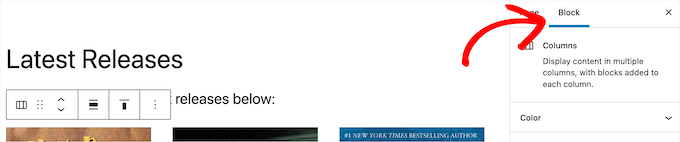
Następnie kliknij pozycję menu „Zablokuj” w panelu opcji po prawej stronie.

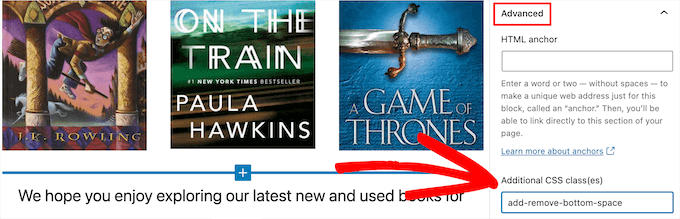
Następnie przewiń w dół do menu „Zaawansowane” i kliknij je. Spowoduje to wyświetlenie zestawu dodatkowych opcji dla tego bloku.
Następnie w polu „Dodatkowe klasy CSS” dodaj następujący kod:
.add-remove-bottom-space
Ten fragment kodu tworzy nową klasę CSS specjalnie dla tego bloku.

Następnie kliknij przycisk „Aktualizuj”, aby zapisać zmiany.
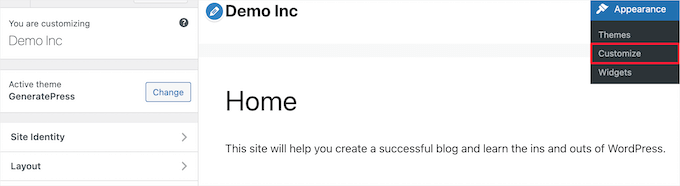
Następnie przejdź do Wygląd » Dostosuj , aby wyświetlić dostosowywanie motywu WordPress.

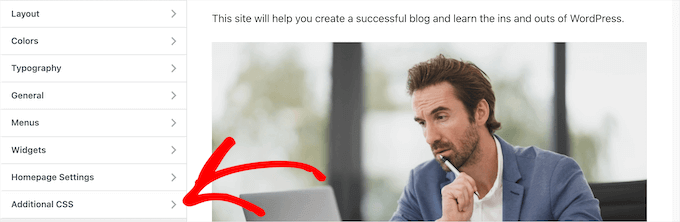
Następnie przewiń w dół i kliknij opcję menu „Dodatkowy CSS”.
Pojawi się pole, w którym możesz dodać kod CSS.

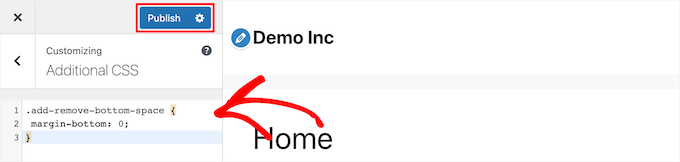
Następnie wklej w polu następujący fragment kodu.
.add-remove-bottom-space {
margin-bottom: 0;
}
Ten fragment kodu ustawia dolny margines na zero i usuwa spację z bloku. Jeśli chcesz dodać miejsce na dole, po prostu zmień „0” na coś w rodzaju „20px”.

Po wprowadzeniu zmian pamiętaj, aby kliknąć przycisk „Opublikuj”, aby wprowadzić zmiany w życie.
Zapisywanie niestandardowego kodu CSS za pomocą wtyczki
Dodając niestandardowy kod CSS do dostosowywania motywów WordPress, zapiszesz tylko motyw, którego aktualnie używasz. Jeśli zmienisz motyw WordPress, musisz skopiować kod CSS do nowego motywu.
Jeśli chcesz, aby Twój niestandardowy CSS był stosowany niezależnie od używanego motywu, musisz użyć wtyczki Simple Custom CSS.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
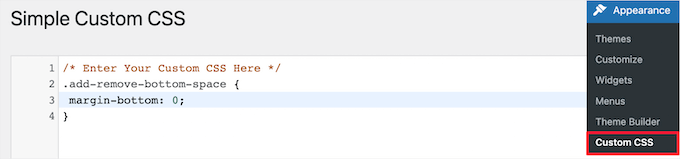
Po aktywacji po prostu przejdź do Wygląd » Niestandardowy CSS i dodaj swój niestandardowy kod CSS.

Po zakończeniu kliknij przycisk „Aktualizuj niestandardowy CSS”, aby zapisać zmiany.

Metoda 3. Dodawanie lub usuwanie pustej przestrzeni między blokami WordPress za pomocą CSS Hero
Innym przyjaznym dla początkujących sposobem dodawania lub usuwania spacji między blokami WordPress jest użycie niestandardowej wtyczki CSS WordPress. Dzięki temu możesz wprowadzać wizualne zmiany w swoim blogu WordPress bez edytowania kodu CSS.
Zalecamy korzystanie z wtyczki CSS Hero. Pozwala edytować prawie każdy styl CSS w witrynie WordPress bez pisania ani jednej linii kodu.
Oferta : Czytelnicy WPBeginner mogą uzyskać 34% zniżki, korzystając z naszego kodu kuponu CSS Hero.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.

Po aktywacji należy kliknąć przycisk „Przejdź do aktywacji produktu”, aby aktywować wtyczkę. Znajdziesz przycisk bezpośrednio nad listą zainstalowanych wtyczek.
To prowadzi do ekranu, na którym musisz wprowadzić swoją nazwę użytkownika i hasło. Następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, a po zweryfikowaniu konta nastąpi przekierowanie z powrotem do pulpitu nawigacyjnego.
Następnie musisz otworzyć stronę lub post, który chcesz edytować, a następnie kliknąć przycisk „CSS Hero” u góry paska narzędzi administratora WordPress.

Spowoduje to otwarcie tej samej strony z uruchomionym CSS Hero. Wtyczka korzysta z edytora wizualnego, dzięki czemu będziesz mógł wprowadzać zmiany w czasie rzeczywistym.
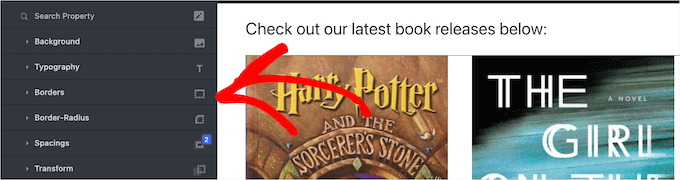
Kliknięcie dowolnego elementu na stronie spowoduje wyświetlenie paska narzędzi w lewej części strony, umożliwiającego dostosowanie.

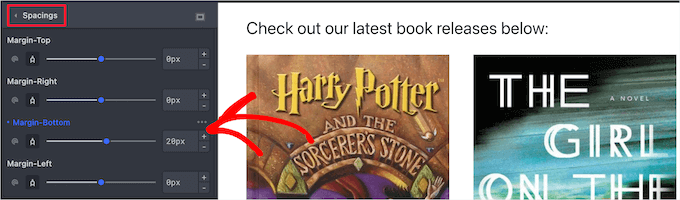
Aby usunąć lub dodać puste miejsca między blokami, po prostu kliknij opcję „Odstępy”, a następnie przewiń w dół do sekcji „Margines-Bottom”.
Tutaj możesz przesunąć suwak w górę lub w dół, aby dodać lub usunąć puste miejsce.

Wszelkie wprowadzone zmiany automatycznie pojawią się na Twojej stronie.
Po zakończeniu wprowadzania zmian kliknij przycisk „Zapisz”, aby wprowadzić zmiany w życie.
Metoda 4. Dodawanie lub usuwanie pustej przestrzeni między blokami WordPress za pomocą SeedProd
SeedProd to najlepszy kreator stron typu „przeciągnij i upuść” używany przez ponad 1 milion witryn.

Możesz użyć biblioteki ponad 150 szablonów do tworzenia niestandardowych stron 404, stron sprzedażowych, stron docelowych i wielu innych. SeedProd może być nawet użyty do stworzenia niestandardowego motywu WordPress bez pisania kodu.
Dzięki kreatorowi przeciągania i upuszczania masz pełną kontrolę nad projektem swojej witryny i możesz łatwo usuwać lub dodawać odstępy do dowolnego elementu witryny.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem, jak utworzyć niestandardową stronę w WordPress.
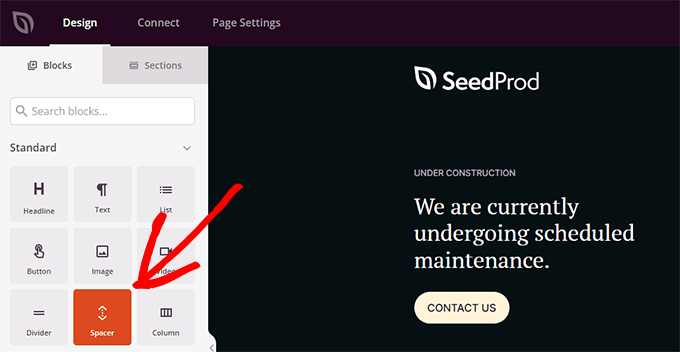
Podczas dostosowywania strony możesz dodać spację w dowolnym miejscu za pomocą bloku Spacer.

Po prostu przeciągnij i upuść go w dowolnym miejscu na stronie, gdzie chcesz dodać więcej miejsca między blokami.
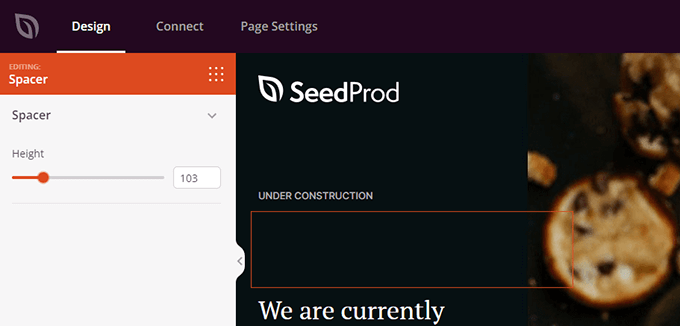
Następnie możesz użyć suwaka, aby dostosować jego wysokość.

Możesz także kontrolować odstępy między dowolnymi blokami. Aby to zrobić, po prostu kliknij dowolny blok, z którego chcesz dodać lub usunąć spację.
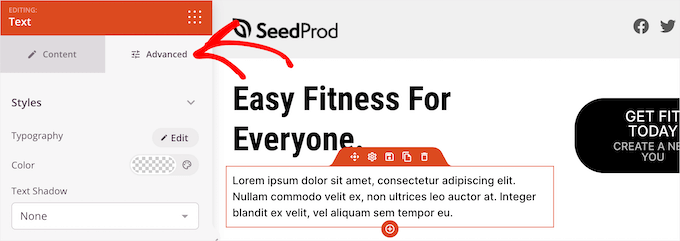
Spowoduje to wyświetlenie panelu opcji po lewej stronie. Następnie kliknij zakładkę „Zaawansowane”.

Następnie przewiń w dół do menu „Odstępy” i kliknij je.
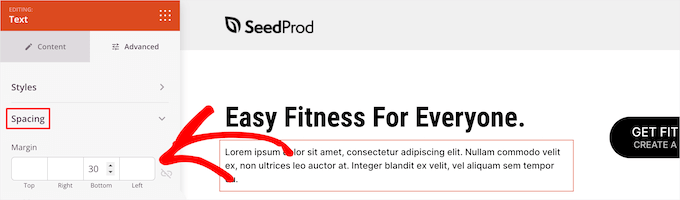
Spowoduje to wyświetlenie menu, w którym możesz kontrolować „Margines”. Po prostu wprowadź numer w polu dolnego marginesu, aby dodać spację, lub usuń numer, aby usunąć wszelkie istniejące puste miejsca.

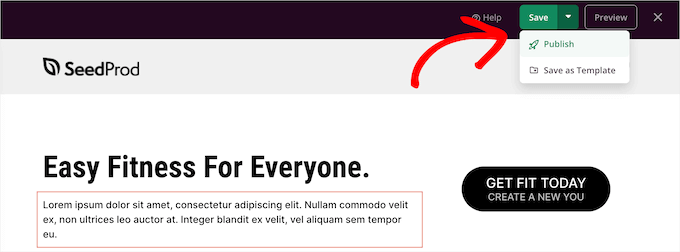
Po zakończeniu wprowadzania zmian kliknij przycisk „Zapisz” i wybierz menu rozwijane „Opublikuj”, aby wprowadzić zmiany w życie.

Mamy nadzieję, że ten artykuł pomógł ci nauczyć się dodawać lub usuwać puste miejsca między blokami WordPress. Możesz również zapoznać się z naszym przewodnikiem, jak rozpocząć własny podcast, i naszymi ekspertami w porównaniu z najlepszymi darmowymi hostingami witryn internetowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
