WordPressブロック間の空白を追加または削除する方法(4つの方法)
公開: 2022-03-22WordPressブロック間の空白を追加または削除しますか?
WordPressブロック間の空白スペースを追加または削除すると、WordPressサイトのデザインをより細かく制御できます。
この記事では、WordPressブロック間の空白を追加または削除する方法を段階的に説明します。

WordPressブロック間の空白を追加または削除する理由
WordPressを使用すると、組み込みのWordPressブロックエディターを使用してカスタムページや投稿を簡単に作成できます。
ただし、特定のブロックを追加すると、間隔が多すぎたり少なすぎたりすることに気付く場合があります。 WordPressブロック間の空白を追加または削除することで、カスタムページレイアウトを希望どおりに作成できます。
最終的なWordPressWebサイトのデザインをより細かく制御することで、訪問者により良いユーザーエクスペリエンスを提供できます。
そうは言っても、WebサイトのWordPressブロック間の空白を追加または削除する方法を見てみましょう。 以下のクイックリンクを使用して、使用する方法に直接ジャンプしてください。
- WordPressブロックエディターで空白を追加する
- WordPressにコードを追加して、空白を追加または削除します
- CSSHeroで空白を追加または削除します
- SeedProdを使用して空白を追加または削除します
方法1.ブロックエディターでWordPressブロック間に空白を追加する
ブロック間に空白を追加する最も簡単な方法は、WordPressブロックエディターを使用することです。 数回クリックするだけで空白を追加できる組み込みのスペーシングブロックがあります。
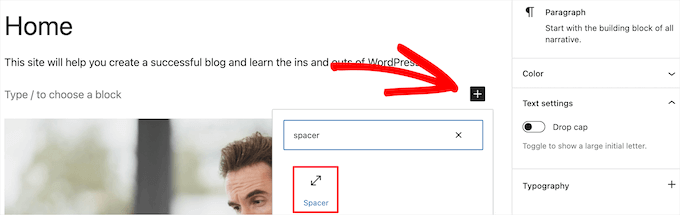
これを使用するには、編集する投稿またはページを開き、[プラス]ブロックの追加ボタンをクリックします。
次に、「スペーサー」を検索してブロックを選択します。

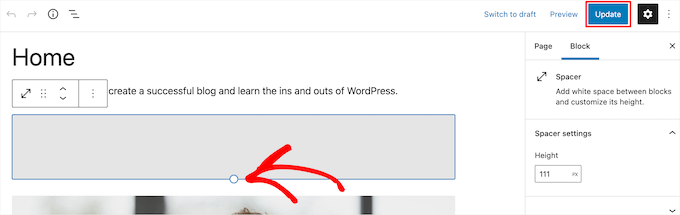
これにより、スペーサーがページに自動的に挿入されます。
ブロックを上下にドラッグすると、大きくしたり小さくしたりできます。

終了したら、[更新]ボタンをクリックして変更を保存します。
この方法では、ブロック間にスペースを追加することしかできないことに注意してください。 スペースを削除するには、以下の他の方法のいずれかを使用する必要があります。
方法2.カスタムCSSを追加してWordPressブロック間の空白を追加または削除する
ブロック間の空白スペースを追加および削除するもう1つの方法は、カスタムCSSコードをテーマに追加することです。
これまでにこれを行ったことがない場合は、開始する前に、WordPressサイトにカスタムCSSを簡単に追加する方法に関するガイドを参照することをお勧めします。
次に、編集するページまたは投稿を開き、空白を追加または削除するブロックをクリックします。
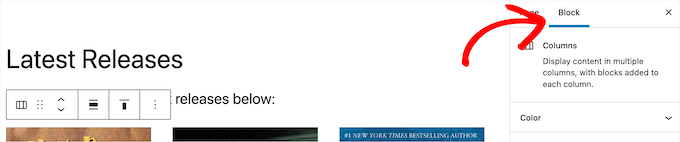
次に、右側のオプションパネルの[ブロック]メニュー項目をクリックします。

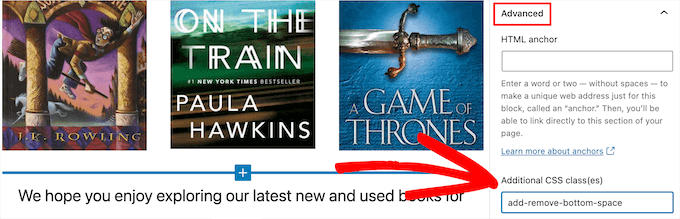
その後、「詳細」ドロップダウンまでスクロールダウンしてクリックします。 これにより、そのブロックの追加オプションのセットが表示されます。
次に、[追加のCSSクラス]ボックスに次のコードを追加します。
.add-remove-bottom-space
このスニペットは、そのブロック専用の新しいCSSクラスを作成します。

その後、[更新]ボタンをクリックして変更を保存します。
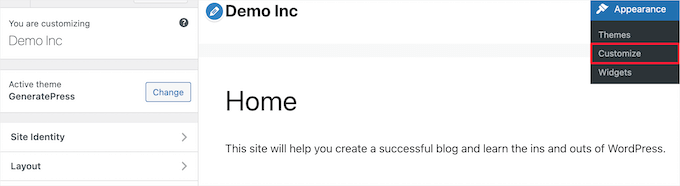
次に、[外観]»[カスタマイズ]に移動して、WordPressテーマカスタマイザーを表示します。

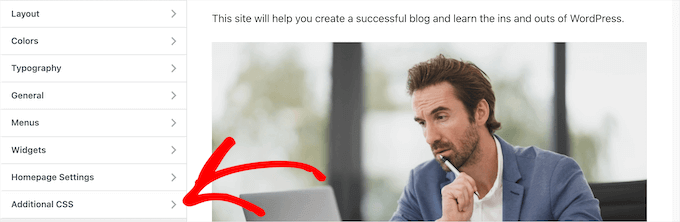
次に、下にスクロールして、[追加のCSS]メニューオプションをクリックします。
これにより、CSSコードを追加できるフィールドが表示されます。

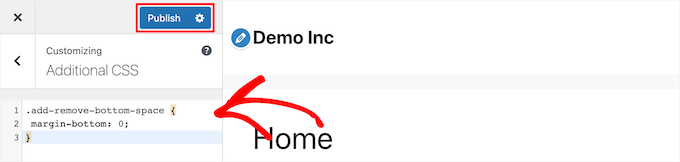
次に、次のコードスニペットをボックスに貼り付けます。
.add-remove-bottom-space {
margin-bottom: 0;
}
このコードスニペットは、下マージンをゼロに設定し、ブロックから空白スペースを削除します。 下部にスペースを追加する場合は、「0」を「20px」のようなものに変更するだけです。

変更を加えたら、必ず[公開]ボタンをクリックして変更を公開してください。
プラグインを使用してカスタムCSSコードを保存する
WordPressテーマカスタマイザーにカスタムCSSを追加すると、現在使用しているテーマのみが保存されます。 WordPressテーマを変更する場合は、CSSコードを新しいテーマにコピーする必要があります。
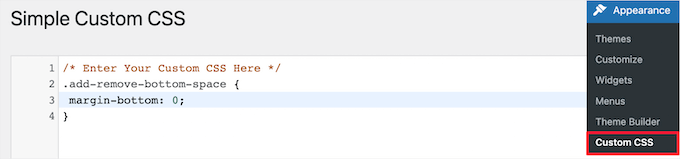
使用しているテーマに関係なくカスタムCSSを適用する場合は、SimpleCustomCSSプラグインを使用する必要があります。
最初に行う必要があるのは、プラグインをインストールしてアクティブ化することです。 詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
アクティブ化したら、 [外観]»[カスタムCSS]に移動し、カスタムCSSコードを追加します。

終了したら、[カスタムCSSの更新]ボタンをクリックして変更を保存します。

方法3.CSSHeroを使用してWordPressブロック間の空白スペースを追加または削除する
WordPressブロック間の空白を追加または削除するもう1つの初心者向けの方法は、WordPressカスタムCSSプラグインを使用することです。 これにより、CSSコードを編集せずに、WordPressブログに視覚的な変更を加えることができます。
CSSHeroプラグインの使用をお勧めします。 コードを1行も記述せずに、WordPressサイトのほぼすべてのCSSスタイルを編集できます。
取引: WPBeginnerの読者は、CSS Heroクーポンコードを使用して34%の割引を受けることができます。
最初に行う必要があるのは、プラグインをインストールしてアクティブ化することです。 詳細については、WordPressプラグインのインストール方法に関するビギナーズガイドを参照してください。

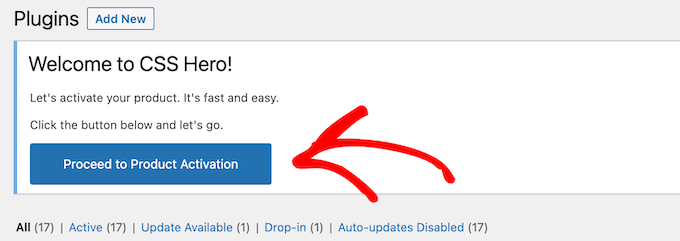
アクティベーション時に、[製品のアクティベーションに進む]ボタンをクリックしてプラグインをアクティベートする必要があります。 インストールされているプラグインのリストのすぐ上にボタンがあります。
これにより、ユーザー名とパスワードを入力する必要がある画面が表示されます。 次に、画面の指示に従います。アカウントが確認されると、ダッシュボードにリダイレクトされます。
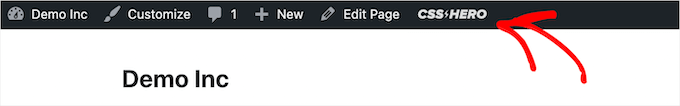
次に、編集するページまたは投稿を開き、WordPress管理ツールバーの上部にある[CSSHero]ボタンをクリックする必要があります。

これにより、CSSHeroが実行されている同じページが開きます。 プラグインはビジュアルエディターを使用しているため、リアルタイムで変更を加えることができます。
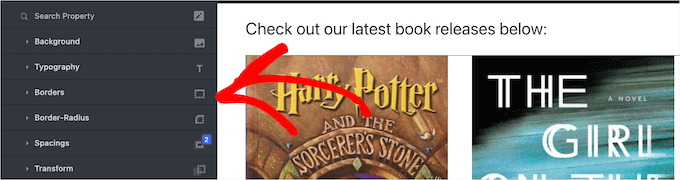
ページ上の任意の要素をクリックすると、ページの左側にツールバーが表示され、カスタマイズを行うことができます。

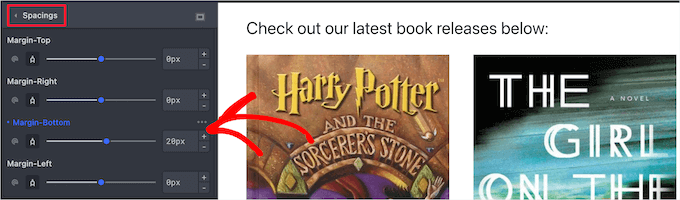
ブロック間の空白を削除または追加するには、[間隔]オプションをクリックしてから、[マージン-下部]セクションまで下にスクロールします。
ここで、スライダーを上下に動かして、空白スペースを追加または削除できます。

行った変更はすべて、ページに自動的に表示されます。
変更が完了したら、[保存]ボタンをクリックして変更を有効にする必要があります。
方法4.SeedProdを使用してWordPressブロック間の空白スペースを追加または削除する
SeedProdは、100万を超えるWebサイトで使用されている最高のドラッグアンドドロップページビルダーです。

150以上のテンプレートのライブラリを使用して、カスタム404ページ、販売ページ、ランディングページなどを作成できます。 SeedProdを使用して、コードを記述せずにカスタムWordPressテーマを作成することもできます。
ドラッグアンドドロップビルダーを使用すると、サイトのデザインを完全に制御でき、任意のWebサイト要素の間隔を簡単に削除または追加できます。
詳細については、WordPressでカスタムページを作成する方法に関するガイドをご覧ください。
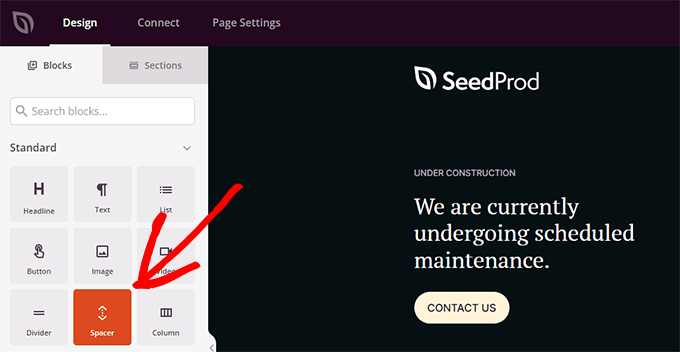
ページをカスタマイズしているときに、Spacerブロックを使用してどこにでもスペースを追加できます。

ブロック間にスペースを追加したいページの任意の場所にドラッグアンドドロップするだけです。
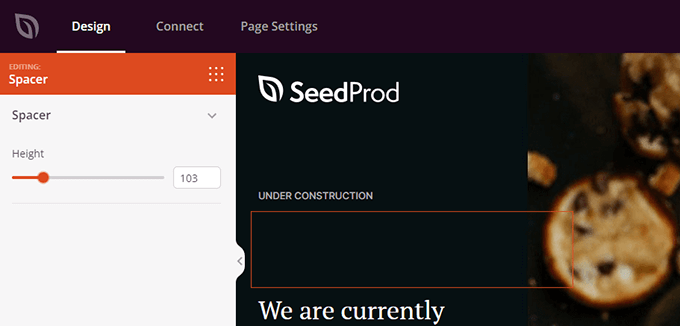
次に、スライダーを使用して高さを調整できます。

ブロック間の間隔を制御することもできます。 これを行うには、スペースを追加または削除するブロックをクリックするだけです。
これにより、左側にオプションパネルが表示されます。 次に、[詳細設定]タブをクリックします。
![SeedProdビルダーの[詳細設定]タブをクリックします Click advanced tab in SeedProd builder](/uploads/article/33083/8FPwLvEiDYYK09jE.png)
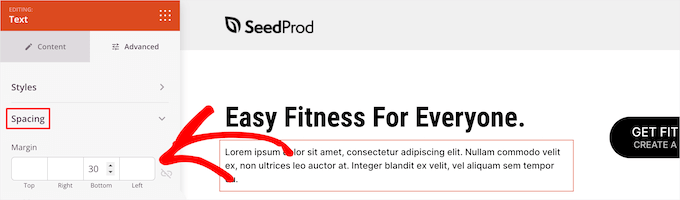
次に、[間隔]ドロップダウンまで下にスクロールしてクリックします。
これにより、「マージン」を制御できるメニューが表示されます。 下の余白ボックスに数字を入力してスペースを追加するか、数字を削除して既存の空白スペースを削除します。

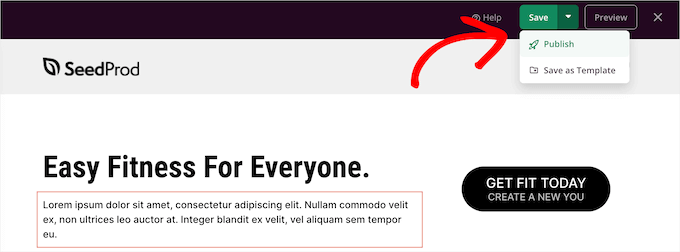
変更が完了したら、[保存]ボタンをクリックし、[公開]ドロップダウンを選択して変更を公開します。

この記事が、WordPressブロック間の空白を追加または削除する方法を学ぶのに役立つことを願っています。 また、独自のポッドキャストを開始する方法に関するガイドと、比較した最高の無料Webサイトホスティングの専門家による選択も参照してください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
