WordPress Blokları Arasına Boş Alan Nasıl Eklenir veya Kaldırılır (4 Yol)
Yayınlanan: 2022-03-22WordPress blokları arasına boşluk eklemek veya kaldırmak istiyor musunuz?
WordPress bloklarınız arasına boşluk eklemek veya kaldırmak, WordPress sitenizin tasarımı üzerinde size daha fazla kontrol sağlar.
Bu makalede, adım adım WordPress blokları arasına nasıl boşluk ekleyeceğinizi veya kaldıracağınızı göstereceğiz.

WordPress Blokları Arasına Neden Boş Alan Eklemeli veya Kaldırmalısınız?
WordPress, yerleşik WordPress blok düzenleyicisiyle özel sayfalar ve gönderiler oluşturmayı kolaylaştırır.
Ancak, belirli blokları eklediğinizde çok fazla veya çok az boşluk olduğunu fark edebilirsiniz. WordPress bloklarınız arasına boşluk ekleyerek veya kaldırarak, tam istediğiniz gibi özel sayfa düzenleri oluşturabilirsiniz.
Son WordPress web sitesi tasarımınız üzerinde daha fazla kontrol ile ziyaretçilerinize daha iyi bir kullanıcı deneyimi sunabilirsiniz.
Bununla birlikte, web sitenizdeki WordPress blokları arasına nasıl boşluk ekleyeceğinize veya kaldıracağınıza bir göz atalım. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanın.
- WordPress blok düzenleyici ile boş alan ekleyin
- WordPress'e kod ekleyerek boş alan ekleyin veya kaldırın
- CSS Hero ile boş alan ekleyin veya kaldırın
- SeedProd ile boş alan ekleyin veya kaldırın
Yöntem 1. Blok Düzenleyici ile WordPress Blokları Arasına Boş Alan Ekleme
Bloklarınız arasına boşluk eklemenin en kolay yolu WordPress blok düzenleyicisini kullanmaktır. Birkaç tıklamayla boşluk eklemenize izin veren yerleşik bir boşluk bloğu vardır.
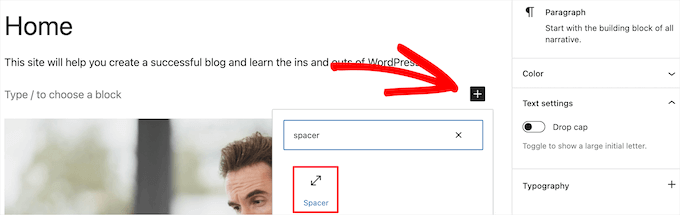
Bunu kullanmak için, düzenlemek istediğiniz gönderiyi veya sayfayı açın ve 'Artı' blok ekle düğmesini tıklayın.
Ardından, 'Spacer'ı arayın ve bloğu seçin.

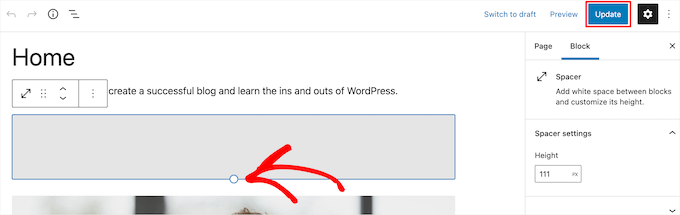
Bu, sayfaya otomatik olarak bir boşluk bırakacaktır.
Bloğu yukarı veya aşağı sürükleyerek daha büyük veya daha küçük yapabilirsiniz.

Bitirdiğinizde, değişikliklerinizi kaydetmek için 'Güncelle' düğmesini tıklayın.
Unutmayın, bu yöntem yalnızca bloklar arasına boşluk eklemenize izin verir. Boşluğu kaldırmak için aşağıdaki diğer yöntemlerden birini kullanmanız gerekecektir.
Yöntem 2. Özel CSS Ekleyerek WordPress Blokları Arasına Boş Alan Ekleme veya Kaldırma
Bloklarınız arasına boşluk eklemenin ve kaldırmanın başka bir yolu da temanıza özel CSS kodu eklemektir.
Bunu daha önce yapmadıysanız, başlamadan önce WordPress sitenize özel CSS'yi nasıl kolayca ekleyeceğiniz konusunda kılavuzumuza bir göz atmanızı öneririz.
Ardından, düzenlemek istediğiniz sayfayı veya gönderiyi açın ve ardından boş alanı eklemek veya kaldırmak istediğiniz bloğa tıklayın.
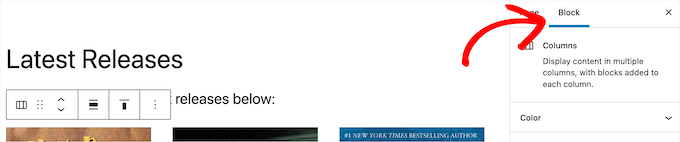
Ardından, sağdaki seçenekler panelindeki 'Engelle' menü öğesini tıklayın.

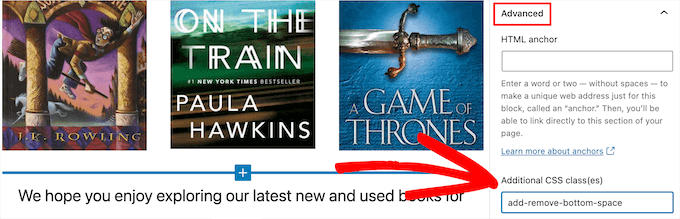
Bundan sonra, 'Gelişmiş' açılır menüsüne gidin ve tıklayın. Bu, o blok için bir dizi ek seçenek getirir.
Ardından, 'Ek CSS sınıfları' kutusuna aşağıdaki kodu ekleyin:
.add-remove-bottom-space
Bu snippet, özellikle o blok için yeni bir CSS sınıfı oluşturur.

Bundan sonra, değişikliklerinizi kaydetmek için 'Güncelle' düğmesini tıklayın.
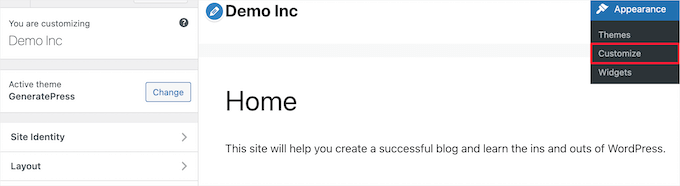
Ardından, WordPress tema özelleştiricisini getirmek için Görünüm » Özelleştir'e gidin.

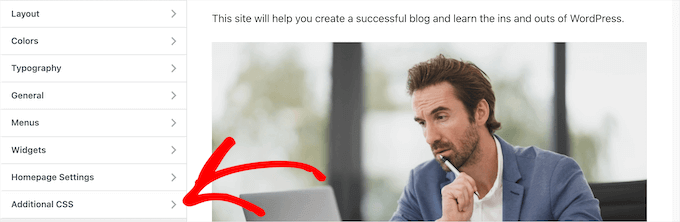
Ardından aşağı kaydırın ve 'Ek CSS' menü seçeneğini tıklayın.
Bu, CSS kodunu ekleyebileceğiniz bir alan getirir.

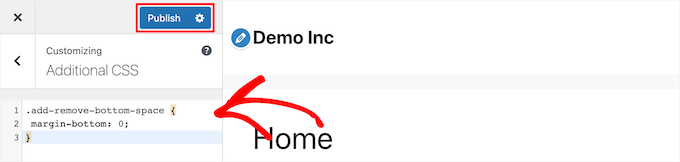
Ardından, aşağıdaki kod parçasını kutuya yapıştırın.
.add-remove-bottom-space {
margin-bottom: 0;
}
Bu kod parçacığı, alt kenar boşluğunu sıfıra ayarlar ve bloktaki boşluğu kaldırır. En alta boşluk eklemek istiyorsanız, '0'ı '20px' gibi bir şeyle değiştirmeniz yeterlidir.

Değişikliklerinizi yaptıktan sonra, değişikliklerinizi yayınlamak için 'Yayınla' düğmesini tıkladığınızdan emin olun.
Bir Eklenti Kullanarak Özel CSS Kodunu Kaydetme
WordPress tema özelleştiricisine özel CSS ekleyerek, yalnızca şu anda kullanmakta olduğunuz tema için tasarruf sağlar. WordPress temasını değiştirirseniz, CSS kodunu yeni temanıza kopyalamanız gerekir.
Hangi temayı kullanırsanız kullanın, özel CSS'nizin uygulanmasını istiyorsanız, Basit Özel CSS eklentisini kullanmanız gerekir.
Yapmanız gereken ilk şey eklentiyi kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
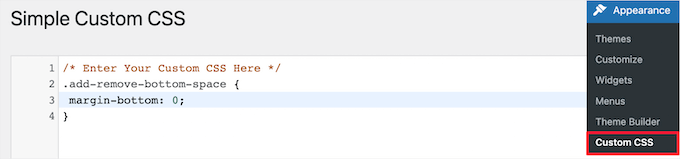
Etkinleştirmenin ardından, Görünüm » Özel CSS'ye gidin ve özel CSS kodunuzu ekleyin.

Bitirdiğinizde, değişikliklerinizi kaydetmek için 'Özel CSS'yi Güncelle' düğmesini tıklayın.

Yöntem 3. CSS Hero ile WordPress Blokları Arasına Boş Alan Ekleme veya Kaldırma
WordPress blokları arasına boşluk eklemenin veya kaldırmanın yeni başlayanlara uygun başka bir yolu, bir WordPress özel CSS eklentisi kullanmaktır. Bu, herhangi bir CSS kodunu düzenlemeden WordPress blogunuzda görsel değişiklikler yapmanızı sağlar.
CSS Hero eklentisini kullanmanızı öneririz. Tek bir kod satırı yazmadan WordPress sitenizdeki hemen hemen her CSS stilini düzenlemenize olanak tanır.
Fırsat: WPBeginner okuyucuları, CSS Hero kupon kodumuzu kullanarak %34 indirim alabilir.
Yapmanız gereken ilk şey eklentiyi kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.

Aktivasyon üzerine, eklentiyi etkinleştirmek için 'Ürün Aktivasyonuna Devam Et' düğmesine tıklamanız gerekir. Düğmeyi, kurulu eklentiler listenizin hemen üzerinde bulacaksınız.
Bu sizi kullanıcı adınızı ve şifrenizi girmeniz gereken bir ekrana getirir. Ardından, ekrandaki talimatları izleyin ve hesabınız doğrulandıktan sonra tekrar kontrol panelinize yönlendirileceksiniz.
Ardından, düzenlemek istediğiniz sayfayı veya gönderiyi açmanız ve ardından WordPress yönetici araç çubuğunuzun üst kısmındaki 'CSS Kahramanı' düğmesini tıklamanız gerekir.

Bu, üzerinde CSS Hero'nun çalıştığı aynı sayfayı açacaktır. Eklenti görsel bir düzenleyici kullanır, böylece değişikliklerinizi gerçek zamanlı olarak yapabilirsiniz.
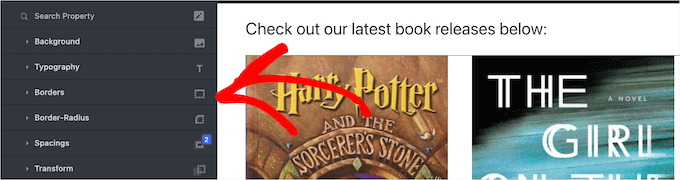
Sayfanızdaki herhangi bir öğeye tıkladığınızda, özelleştirmeler yapmanız için sayfanın sol tarafında bir araç çubuğu açılır.

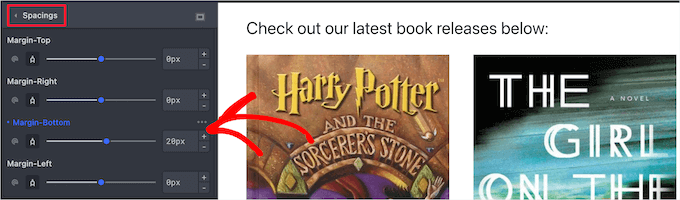
Bloklarınız arasına boşluk eklemek veya kaldırmak için, 'Boşluklar' seçeneğini tıklamanız ve ardından 'Kenar-Alt' bölümüne kaydırmanız yeterlidir.
Burada boşluk eklemek veya çıkarmak için kaydırıcıyı yukarı veya aşağı hareket ettirebilirsiniz.

Yaptığınız tüm değişiklikler otomatik olarak sayfanızda görünecektir.
Değişiklik yapmayı bitirdikten sonra, değişikliklerinizi canlı hale getirmek için 'Kaydet' düğmesini tıklamanız gerekir.
Yöntem 4. SeedProd ile WordPress Blokları Arasına Boş Alan Ekleme veya Kaldırma
SeedProd, 1 milyondan fazla web sitesi tarafından kullanılan en iyi sürükle ve bırak sayfa oluşturucusudur.

Özel 404 sayfa, satış sayfası, açılış sayfası ve çok daha fazlasını oluşturmak için 150'den fazla şablondan oluşan kitaplığı kullanabilirsiniz. SeedProd, herhangi bir kod yazmadan özel bir WordPress teması oluşturmak için bile kullanılabilir.
Sürükle ve bırak oluşturucu ile sitenizin tasarımı üzerinde tam kontrole sahip olursunuz ve herhangi bir web sitesi öğesini kolayca kaldırabilir veya boşluk ekleyebilirsiniz.
Daha fazla bilgi edinmek için WordPress'te nasıl özel bir sayfa oluşturulacağına ilişkin kılavuzumuza bakın.
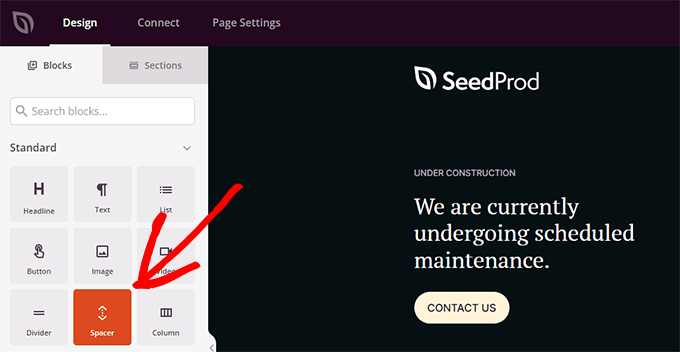
Sayfanızı özelleştirirken, Spacer bloğunu kullanarak istediğiniz yere boşluk ekleyebilirsiniz.

Bloklar arasında daha fazla boşluk eklemek istediğiniz sayfada herhangi bir yere sürükleyip bırakmanız yeterlidir.
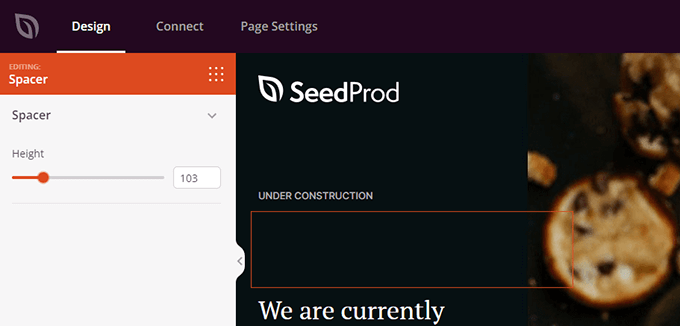
Ardından, yüksekliğini ayarlamak için kaydırıcıyı kullanabilirsiniz.

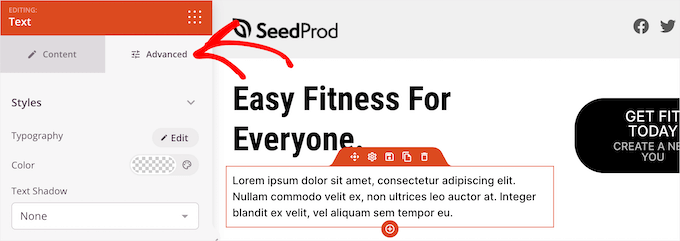
Ayrıca herhangi bir blok arasındaki boşluğu da kontrol edebilirsiniz. Bunu yapmak için, eklemek veya boşluk kaldırmak istediğiniz herhangi bir bloğa tıklamanız yeterlidir.
Bu, soldaki seçenekler panelini getirir. Ardından, 'Gelişmiş' sekmesine tıklayın.

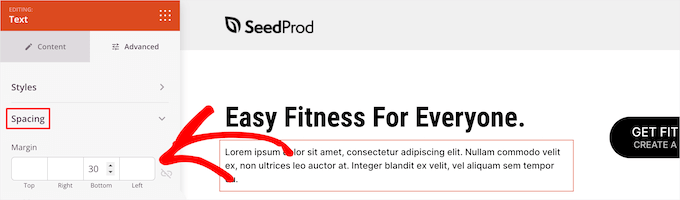
Ardından, 'Spacing' açılır menüsüne gidin ve tıklayın.
Bu, 'Marj'ı kontrol edebileceğiniz bir menü getirir. Boşluk eklemek için alt kenar boşluğu kutusuna bir sayı girin veya mevcut herhangi bir boş alanı kaldırmak için sayıyı silin.

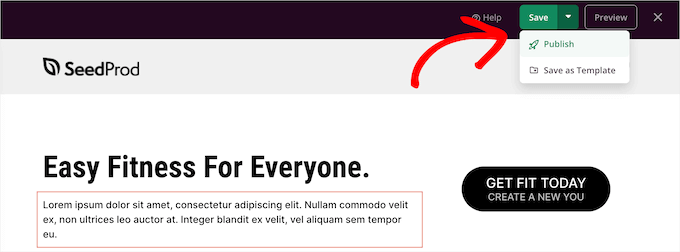
Değişiklik yapmayı bitirdikten sonra, 'Kaydet' düğmesini tıklayın ve değişikliklerinizi hayata geçirmek için 'Yayınla' açılır menüsünü seçin.

Bu makalenin, WordPress blokları arasına nasıl boşluk ekleyeceğinizi veya kaldıracağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, kendi podcast'inizi nasıl başlatacağınızla ilgili kılavuzumuzu ve karşılaştırıldığında en iyi ücretsiz web sitesi barındırma uzman seçimlerimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
