วิธีเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress (4 วิธี)
เผยแพร่แล้ว: 2022-03-22คุณต้องการเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress หรือไม่?
การเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress ของคุณช่วยให้คุณควบคุมการออกแบบไซต์ WordPress ของคุณได้มากขึ้น
ในบทความนี้ เราจะแสดงวิธีการเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress ทีละขั้นตอน

ทำไมต้องเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress?
WordPress ทำให้การสร้างหน้าและโพสต์แบบกำหนดเองเป็นเรื่องง่ายด้วยตัวแก้ไขบล็อก WordPress ในตัว
อย่างไรก็ตาม คุณอาจสังเกตเห็นว่าเมื่อคุณเพิ่มบล็อกบางช่วง จะมีระยะห่างมากเกินไปหรือน้อยเกินไป การเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress ของคุณ คุณสามารถสร้างเค้าโครงหน้าแบบกำหนดเองได้ตามที่คุณต้องการ
ด้วยการควบคุมการออกแบบเว็บไซต์ WordPress สุดท้ายของคุณที่มากขึ้น คุณสามารถมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นให้กับผู้เยี่ยมชมของคุณ
ที่ถูกกล่าวว่า มาดูวิธีการเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress บนเว็บไซต์ของคุณ เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้โดยตรง
- เพิ่มช่องว่างด้วยตัวแก้ไขบล็อก WordPress
- เพิ่มหรือลบช่องว่างโดยเพิ่มโค้ดใน WordPress
- เพิ่มหรือลบช่องว่างด้วย CSS Hero
- เพิ่มหรือลบช่องว่างด้วย SeedProd
วิธีที่ 1 การเพิ่มช่องว่างระหว่างบล็อก WordPress ด้วยตัวแก้ไขบล็อก
วิธีที่ง่ายที่สุดในการเพิ่มช่องว่างระหว่างบล็อกของคุณคือการใช้ตัวแก้ไขบล็อกของ WordPress มีบล็อกระยะห่างในตัวที่ให้คุณเพิ่มพื้นที่ว่างได้ด้วยการคลิกเพียงไม่กี่ครั้ง
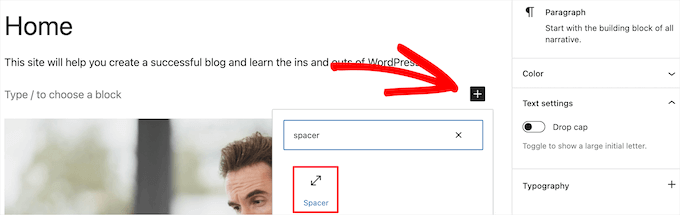
หากต้องการใช้สิ่งนี้ ให้เปิดโพสต์หรือเพจที่คุณต้องการแก้ไขแล้วคลิกปุ่มเพิ่มบล็อก 'บวก'
จากนั้นค้นหา 'Spacer' และเลือกบล็อก

การดำเนินการนี้จะแทรกตัวเว้นวรรคลงในหน้าโดยอัตโนมัติ
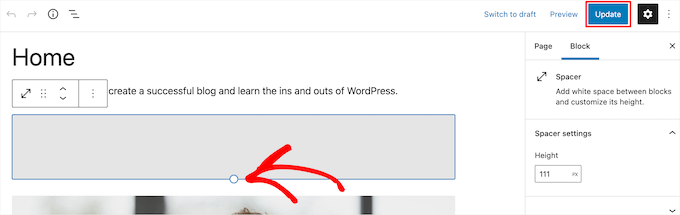
คุณสามารถทำให้ใหญ่ขึ้นหรือเล็กลงได้โดยการลากบล็อกขึ้นหรือลง

เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
โปรดทราบว่าวิธีนี้อนุญาตให้คุณเพิ่มช่องว่างระหว่างบล็อกเท่านั้น หากต้องการลบพื้นที่ คุณจะต้องใช้วิธีอื่นด้านล่างนี้
วิธีที่ 2 การเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress โดยการเพิ่ม CSS ที่กำหนดเอง
อีกวิธีหนึ่งในการเพิ่มและลบช่องว่างระหว่างบล็อกของคุณคือการเพิ่มโค้ด CSS ที่กำหนดเองให้กับธีมของคุณ
หากคุณไม่เคยทำเช่นนี้มาก่อน เราขอแนะนำให้คุณดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่ม CSS ที่กำหนดเองไปยังไซต์ WordPress ของคุณอย่างง่ายดายก่อนที่จะเริ่มต้น
ถัดไป เปิดหน้าหรือโพสต์ที่คุณต้องการแก้ไข จากนั้นคลิกที่บล็อกที่คุณต้องการเพิ่มหรือลบพื้นที่ว่าง
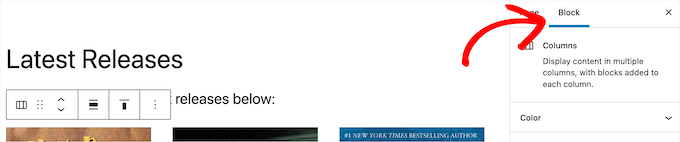
จากนั้น คลิกรายการเมนู 'บล็อก' ในแผงตัวเลือกทางขวามือ

หลังจากนั้น เลื่อนลงไปที่เมนูแบบเลื่อนลง "ขั้นสูง" แล้วคลิก ซึ่งจะแสดงชุดตัวเลือกเพิ่มเติมสำหรับบล็อกนั้น
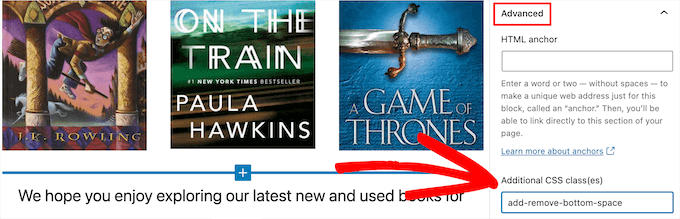
จากนั้นในกล่อง 'คลาส CSS เพิ่มเติม' ให้เพิ่มรหัสต่อไปนี้:
.add-remove-bottom-space
ตัวอย่างนี้สร้างคลาส CSS ใหม่โดยเฉพาะสำหรับบล็อกนั้น

หลังจากนั้น ให้คลิกปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
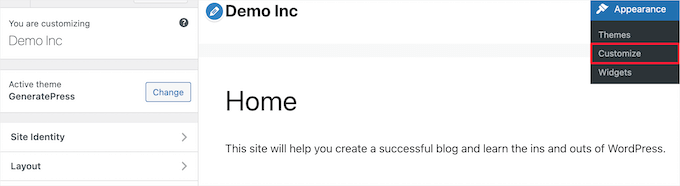
ถัดไป ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง เพื่อเรียกใช้ตัวปรับแต่งธีม WordPress

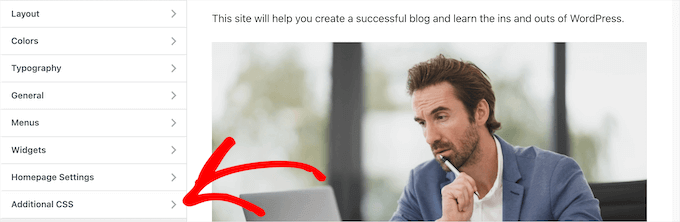
จากนั้นเลื่อนลงมาและคลิกตัวเลือกเมนู 'CSS เพิ่มเติม'
ซึ่งจะแสดงฟิลด์ที่คุณสามารถเพิ่มโค้ด CSS

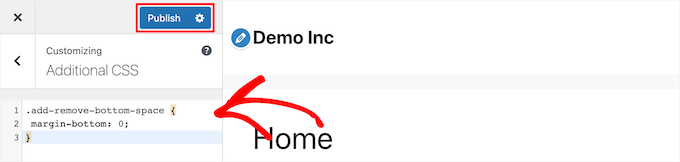
ถัดไป วางข้อมูลโค้ดต่อไปนี้ลงในช่อง
.add-remove-bottom-space {
margin-bottom: 0;
}
ข้อมูลโค้ดนี้ตั้งค่าระยะขอบด้านล่างเป็นศูนย์ และจะลบพื้นที่ว่างออกจากบล็อก หากคุณต้องการเพิ่มพื้นที่ว่างด้านล่าง ให้เปลี่ยน '0' เป็น '20px'

เมื่อคุณทำการเปลี่ยนแปลงแล้ว อย่าลืมคลิกปุ่ม 'เผยแพร่' เพื่อทำให้การเปลี่ยนแปลงของคุณมีผล
การบันทึกโค้ด CSS ที่กำหนดเองโดยใช้ปลั๊กอิน
การเพิ่ม CSS ที่กำหนดเองลงในเครื่องมือปรับแต่งธีมของ WordPress จะบันทึกเฉพาะธีมที่คุณกำลังใช้อยู่เท่านั้น หากคุณเปลี่ยนธีม WordPress คุณจะต้องคัดลอกโค้ด CSS ไปยังธีมใหม่ของคุณ
หากคุณต้องการให้ CSS แบบกำหนดเองของคุณใช้ไม่ว่าคุณจะใช้ธีมใดอยู่ คุณจะต้องใช้ปลั๊กอิน Simple Custom CSS
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
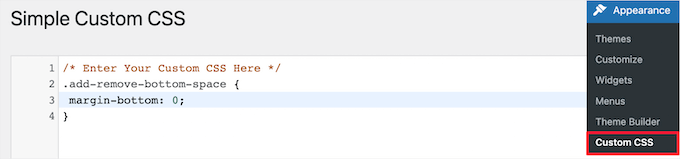
เมื่อเปิดใช้งาน เพียงไปที่ ลักษณะที่ ปรากฏ » CSS ที่กำหนดเอง และเพิ่มโค้ด CSS ที่กำหนดเองของคุณ

เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'อัปเดต CSS ที่กำหนดเอง' เพื่อบันทึกการเปลี่ยนแปลงของคุณ

วิธีที่ 3 การเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress ด้วย CSS Hero
อีกวิธีที่เป็นมิตรกับผู้เริ่มต้นในการเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress คือการใช้ปลั๊กอิน CSS ที่กำหนดเองของ WordPress สิ่งนี้ช่วยให้คุณทำการเปลี่ยนแปลงภาพในบล็อก WordPress ของคุณโดยไม่ต้องแก้ไขโค้ด CSS ใดๆ
เราแนะนำให้ใช้ปลั๊กอิน CSS Hero ช่วยให้คุณแก้ไขสไตล์ CSS เกือบทั้งหมดบนไซต์ WordPress โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ข้อตกลง: ผู้อ่าน WPBeginner สามารถรับส่วนลด 34% โดยใช้รหัสคูปอง CSS Hero ของเรา
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress

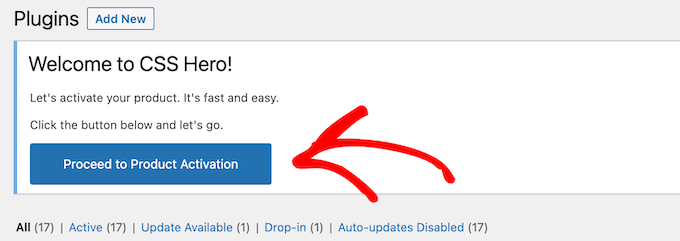
เมื่อเปิดใช้งาน คุณต้องคลิกปุ่ม 'ดำเนินการเปิดใช้งานผลิตภัณฑ์' เพื่อเปิดใช้งานปลั๊กอิน คุณจะพบปุ่มด้านบนรายการปลั๊กอินที่ติดตั้งไว้โดยตรง
ซึ่งจะนำคุณไปยังหน้าจอที่คุณต้องป้อนชื่อผู้ใช้และรหัสผ่านของคุณ จากนั้น ทำตามคำแนะนำบนหน้าจอ และคุณจะถูกเปลี่ยนเส้นทางกลับไปที่แดชบอร์ดเมื่อบัญชีของคุณได้รับการยืนยันแล้ว
ถัดไป คุณต้องเปิดหน้าหรือโพสต์ที่คุณต้องการแก้ไข จากนั้นคลิกปุ่ม 'CSS Hero' ที่ด้านบนสุดของแถบเครื่องมือผู้ดูแลระบบ WordPress ของคุณ

ซึ่งจะเปิดหน้าเดียวกันกับ CSS Hero ที่ทำงานอยู่ด้านบน ปลั๊กอินนี้ใช้โปรแกรมแก้ไขภาพ ดังนั้นคุณจะทำการเปลี่ยนแปลงได้แบบเรียลไทม์
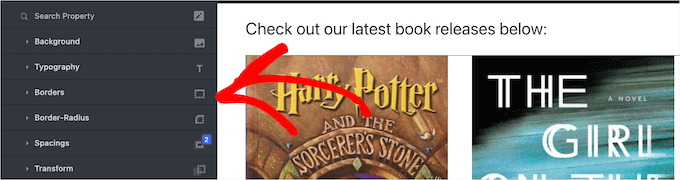
เมื่อคุณคลิกที่องค์ประกอบใดๆ บนหน้าของคุณ องค์ประกอบนั้นจะแสดงแถบเครื่องมือทางด้านซ้ายของหน้าเพื่อให้คุณปรับแต่งได้

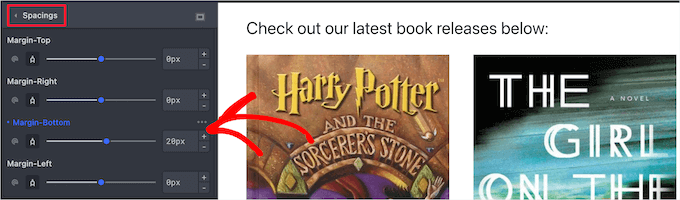
หากต้องการลบหรือเพิ่มช่องว่างระหว่างบล็อกของคุณ เพียงคลิกตัวเลือก 'การเว้นวรรค' จากนั้นเลื่อนลงไปที่ส่วน 'ระยะขอบ-ล่าง'
คุณสามารถเลื่อนแถบเลื่อนขึ้นหรือลงเพื่อเพิ่มหรือลบพื้นที่ว่างได้ที่นี่

การเปลี่ยนแปลงใดๆ ที่คุณทำจะแสดงบนเพจของคุณโดยอัตโนมัติ
เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว คุณต้องคลิกปุ่ม 'บันทึก' เพื่อทำการเปลี่ยนแปลงของคุณ
วิธีที่ 4 การเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress ด้วย SeedProd
SeedProd เป็นเครื่องมือสร้างเพจแบบลากและวางที่ดีที่สุดที่มีเว็บไซต์มากกว่า 1 ล้านแห่งใช้

คุณสามารถใช้ไลบรารีของเทมเพลตกว่า 150 แบบเพื่อสร้างเพจ 404 แบบกำหนดเอง หน้าการขาย แลนดิ้งเพจ และอื่นๆ อีกมากมาย SeedProd สามารถใช้สร้างธีม WordPress ที่กำหนดเองได้โดยไม่ต้องเขียนโค้ดใดๆ
ด้วยเครื่องมือสร้างการลากและวาง คุณจะสามารถควบคุมการออกแบบไซต์ของคุณได้อย่างเต็มที่ และคุณสามารถลบหรือเพิ่มการเว้นวรรคให้กับองค์ประกอบเว็บไซต์ใดๆ ได้อย่างง่ายดาย
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างหน้าที่กำหนดเองใน WordPress
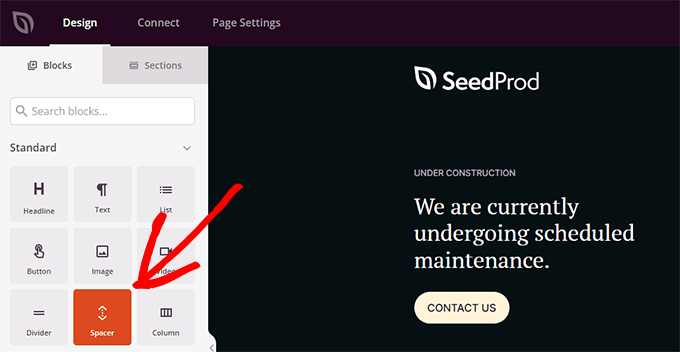
ในขณะที่คุณปรับแต่งเพจของคุณ คุณสามารถเพิ่มพื้นที่ได้ทุกที่โดยใช้บล็อค Spacer

เพียงลากและวางที่ใดก็ได้บนหน้าที่คุณต้องการเพิ่มพื้นที่ว่างระหว่างบล็อก
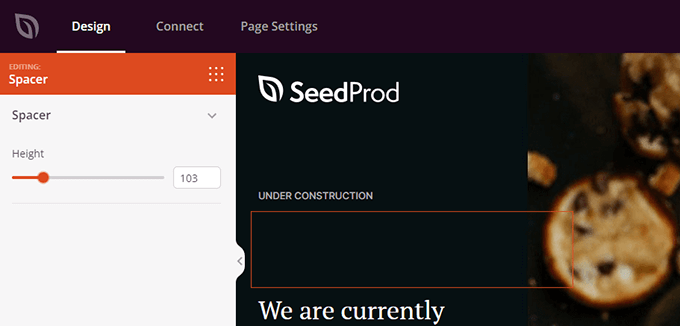
จากนั้นคุณสามารถใช้แถบเลื่อนเพื่อปรับความสูงได้

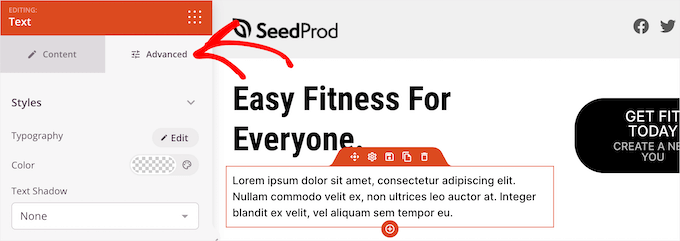
คุณยังสามารถควบคุมระยะห่างระหว่างบล็อกใดก็ได้ ในการทำเช่นนั้น เพียงคลิกที่บล็อกใดๆ ที่คุณต้องการเพิ่มหรือลบที่ว่างออก
ซึ่งจะแสดงแผงตัวเลือกทางด้านซ้าย จากนั้น คลิกที่แท็บ 'ขั้นสูง'

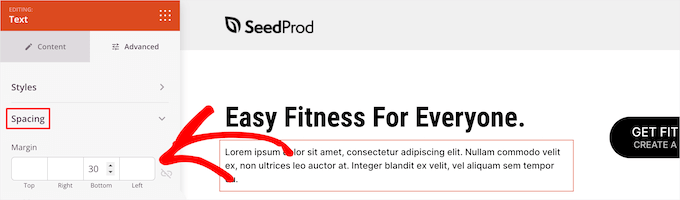
ถัดไป เลื่อนลงไปที่เมนูแบบเลื่อนลง "ระยะห่าง" แล้วคลิก
ซึ่งจะแสดงเมนูที่คุณสามารถควบคุม 'Margin' เพียงป้อนตัวเลขลงในช่องระยะขอบด้านล่างเพื่อเพิ่มช่องว่าง หรือลบตัวเลขเพื่อลบช่องว่างที่มีอยู่

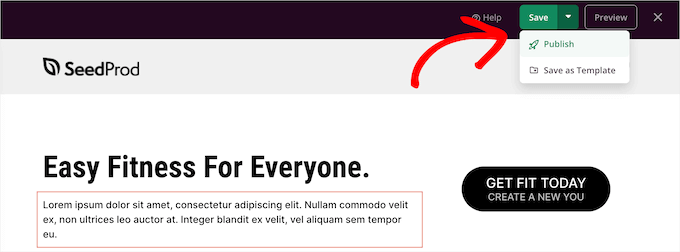
เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกปุ่ม 'บันทึก' และเลือกเมนูแบบเลื่อนลง 'เผยแพร่' เพื่อทำให้การเปลี่ยนแปลงของคุณมีผล

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มหรือลบช่องว่างระหว่างบล็อก WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเริ่มต้นพอดคาสต์ของคุณเองและผู้เชี่ยวชาญของเราเลือกโฮสติ้งเว็บไซต์ฟรีที่ดีที่สุดเมื่อเปรียบเทียบ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
