如何自定义 WooCommerce 侧边栏
已发表: 2023-11-11在线商店可以通过定制 WooCommerce 侧边栏、改善客户体验和整体性能来显着获利。 为了实现这一切,您需要自定义网站的 WooCommerce 侧边栏。
每个在线商店都有其独特的品牌和产品选择。 自定义 WooCommerce 侧边栏可能会让您的企业购买体验更加美观,并且可以更有效地展示您的产品。
组织良好的侧边栏可以让客户更轻松地找到他们想要的东西。 通过安排侧边栏,您可以放置产品类别、过滤器和其他关键组件,以便买家可以更轻松地导航。
为什么自定义 WooCommerce 侧边栏是个好主意?
侧边栏非常适合宣传正在进行的特价、折扣或优惠。 个性化它可以让您通过制作引人注目的横幅或突出显示特定产品来吸引人们对您的活动的关注。
根据用户行为、偏好或人口统计数据,您可以使用正确的插件和自定义选项自定义 WooCommerce 侧边栏内容。 这种针对性强的策略可以使产品推荐更具针对性并提高转化率。 因此,请继续阅读以自定义 WooCommerce 侧边栏。
如何自定义 WooCommerce 侧边栏?
您可以通过更改样式、外观和内容组件来自定义 WooCommerce 侧边栏,以满足您商店的要求和品牌。
根据您的 WordPress 主题和技术技能,您可以进行的自定义可能会有所不同。 在自定义 WooCommerce 侧边栏之前,您应该始终进行网站备份。 这可确保您在自定义过程中出现问题时可以返回到之前的配置。
我们还将在本文后面讨论侧边栏的具体更改。 在进入本文的核心之前,让我们看看在定制之前您应该了解的一些值得注意的事情。
访问侧边栏小部件
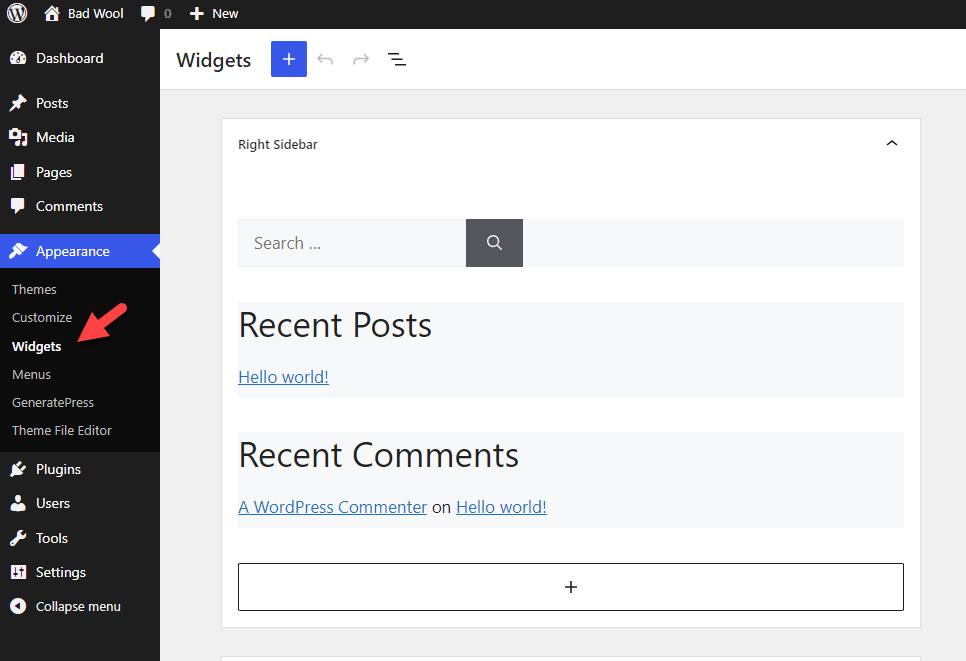
登录 WordPress 仪表板,然后选择外观 » 小部件。 在那里,您将看到小部件选项。

如果目标是对网站进行细微更改,您可以使用此选项。 您可以单击+ 图标将更多小部件添加到侧边栏。 修改选项后,保存设置。
选择兼容的主题
确保 WordPress 主题支持并提供足够的侧边栏自定义可能性。 虽然某些主题可能需要自定义编码,但其他主题也为 WooCommerce 侧边栏提供内置的特定自定义选项。
添加、重新排序或删除小部件
首先添加、重新排列或删除侧边栏的当前小部件以满足您的偏好。 要从侧边栏删除小部件,请将它们拖到“非活动小部件”区域中。
定制造型
您可能需要包含独特的 CSS 代码来进一步更改小部件的外观。 这样,您可以更改颜色、字体、间距和其他视觉组件以与您的徽标保持一致。
代码定制
如果您精通网页开发并拥有技术专长,您可以更改主题的模板文件来更改侧边栏。 不过,此策略需要谨慎,因为代码中的任何错误都可能导致您的网站出现问题。
现在,我们将讨论如何自定义 WooCommerce 侧边栏以获得更好的用户体验。
最佳 10 个 WooCommerce 侧边栏自定义
1. 展示畅销产品
您是否曾经走进商店并从收银机旁边的架子上拿过任何东西?
我们都知道这些东西只会说服我们购买更多,但我们仍然上当受骗。 在 WooCommerce 中,您也可以这样做。 您可以使用插件或自定义代码在 WooCommerce 侧栏中显示最畅销的产品。
但是,借助 WordPress 存储库中提供的多个插件,您可以在侧边栏中快速显示最畅销的产品。 一款广受欢迎的插件是 WooCommerce 的最畅销产品。
以下是您如何使用该插件来定制最畅销的产品。
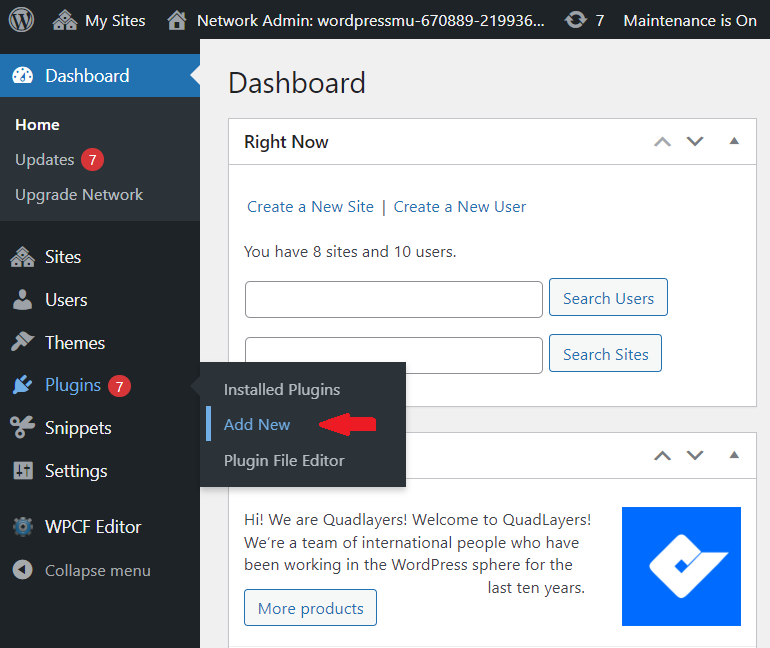
首先导航到您的 WordPress 网站并登录到您的仪表板。 进入后,进入“插件”部分,然后从那里选择“添加新选项” 。

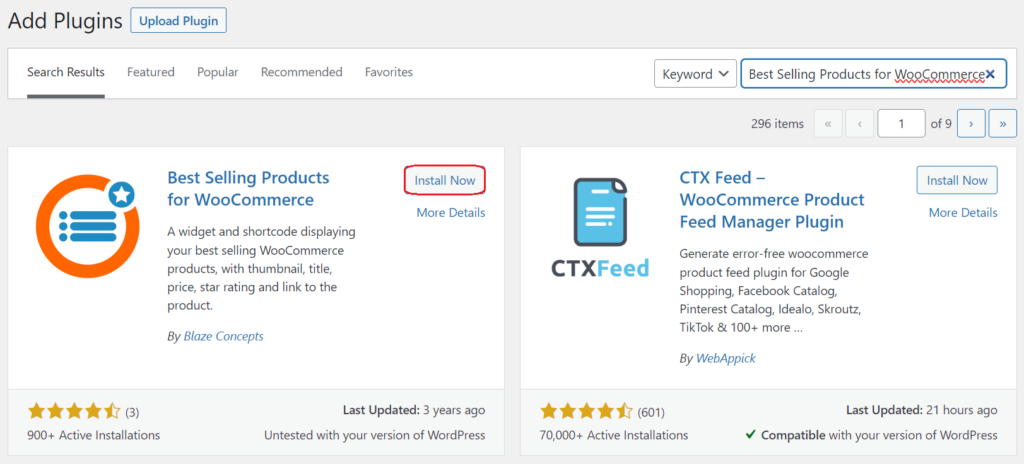
在提供的搜索栏中,输入Best Selling Products for WooCommerce 。 在搜索结果中找到该插件后,单击立即安装。 安装后,选择“激活”以启动并运行插件。

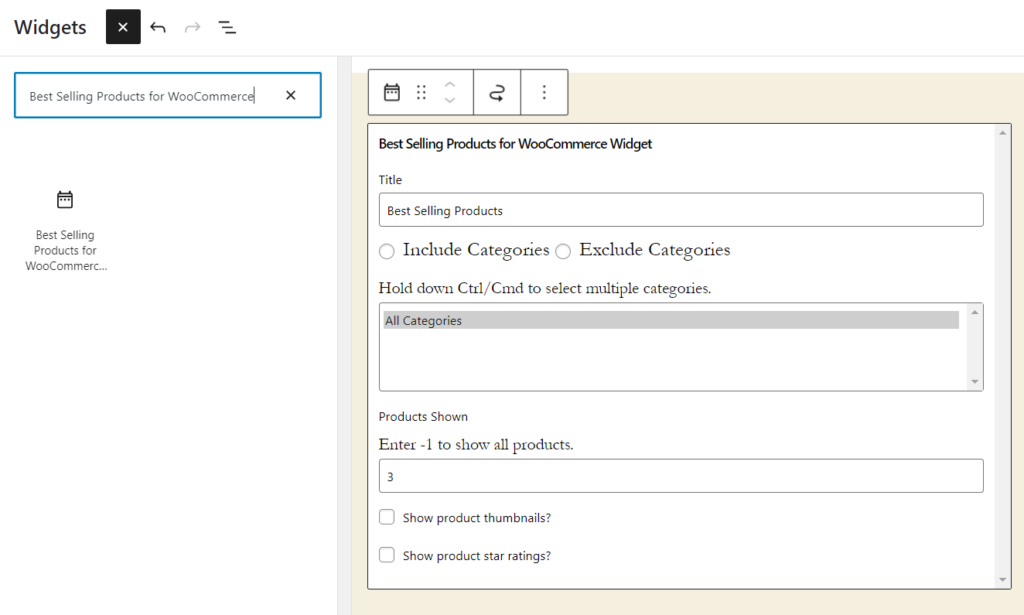
不需要额外的配置选项。 激活后,您可以进入小部件区域,添加畅销产品小部件。

您可以编辑
- 小部件的标题
- 包含/排除特定类别
- 显示产品的缩略图
- 显示星级
通过小部件选项。
进行更改后,保存小部件。 从现在开始,您将在网站前端看到最畅销产品的列表。
2.出示时事通讯注册表
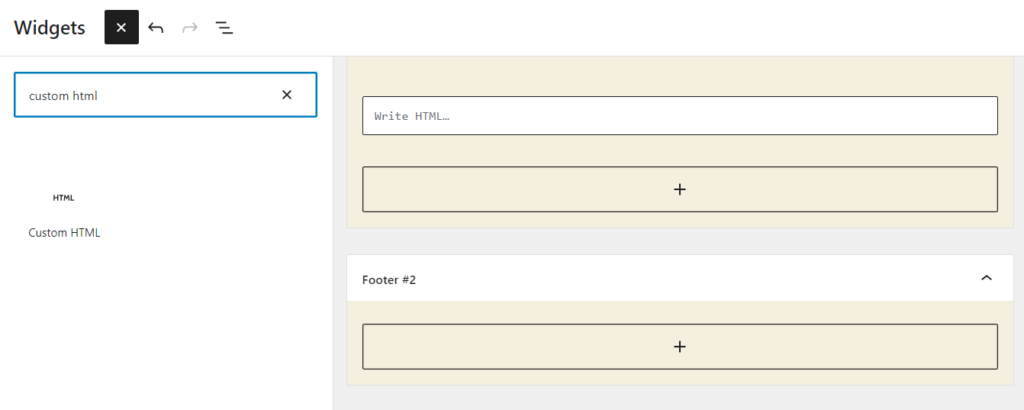
如果您想将新闻通讯注册表单添加到网站的侧边栏,您可以导航到仪表板上的“外观”选项卡,然后从那里转到“小部件”部分。
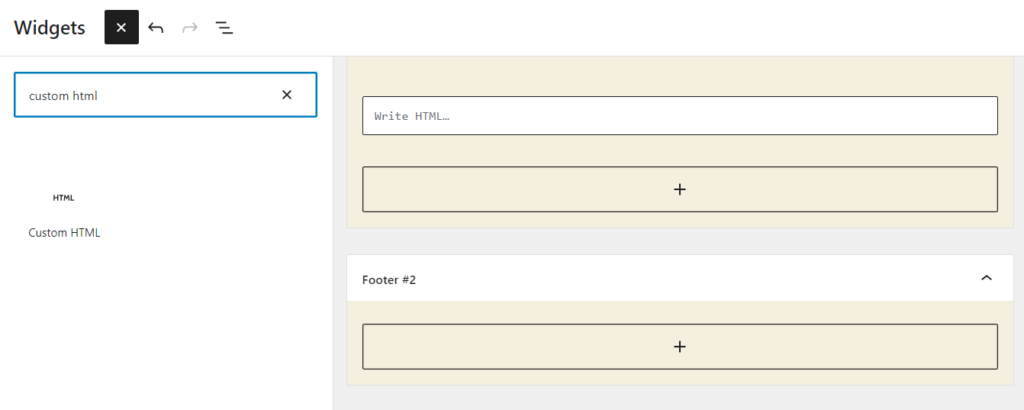
在这里,您将找到自定义 HTML 小部件。 将此小部件拖动到 WooCommerce 侧栏右侧您喜欢的位置,然后就一切就绪了。 该小部件现已定位并准备好显示您的自定义 HTML 内容。

在您的电子邮件营销服务提供商(例如 Mailchimp)处创建新闻通讯订阅表。 它们通常提供更改表单外观和字段的选项。 创建表单后,您将看到自定义 HTML 代码。
将注册表单的 HTML 代码复制并粘贴到 WordPress 仪表板中自定义 HTML小部件的编写 HTML字段中。 保存更改后,新闻通讯注册表单应在 WooCommerce 侧栏中可见。
您还可以获得带有小部件的自定义电子邮件选择加入插件。 这样,您就不需要处理任何 HTML 代码。 您可以轻松链接电子邮件服务提供商并将选择加入表单添加到侧边栏。
3. 添加用户登录小部件
用户登录是您可以为访问者提供的另一项有用的功能。 主题我的登录插件可以将用户登录小部件添加到 WooCommerce 侧边栏。 以下是具体操作方法。
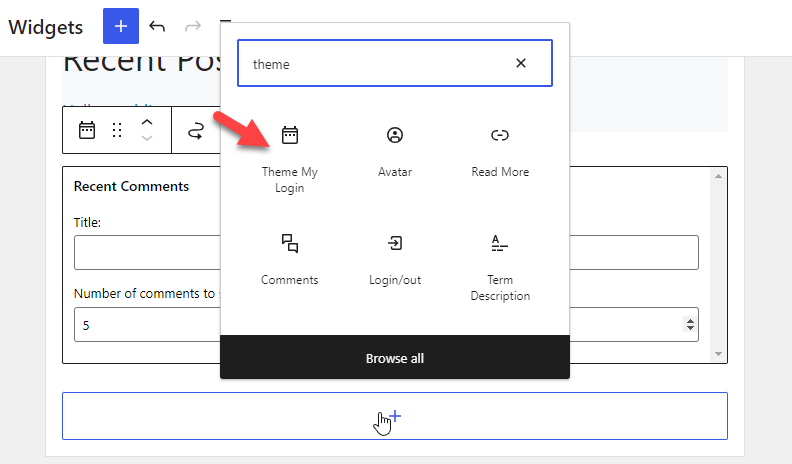
首先,找到主题我的登录并激活它。

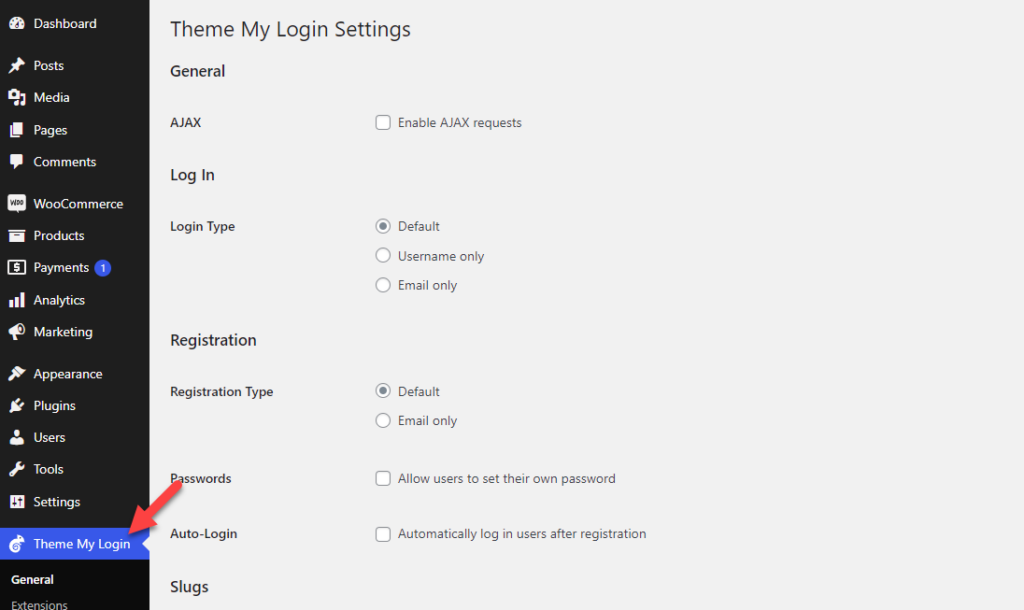
在左侧,您可以看到插件的设置。

您将看到几个自定义选项,例如:
- 一般的
- 登录
- 登记
- 蛞蝓
等等。
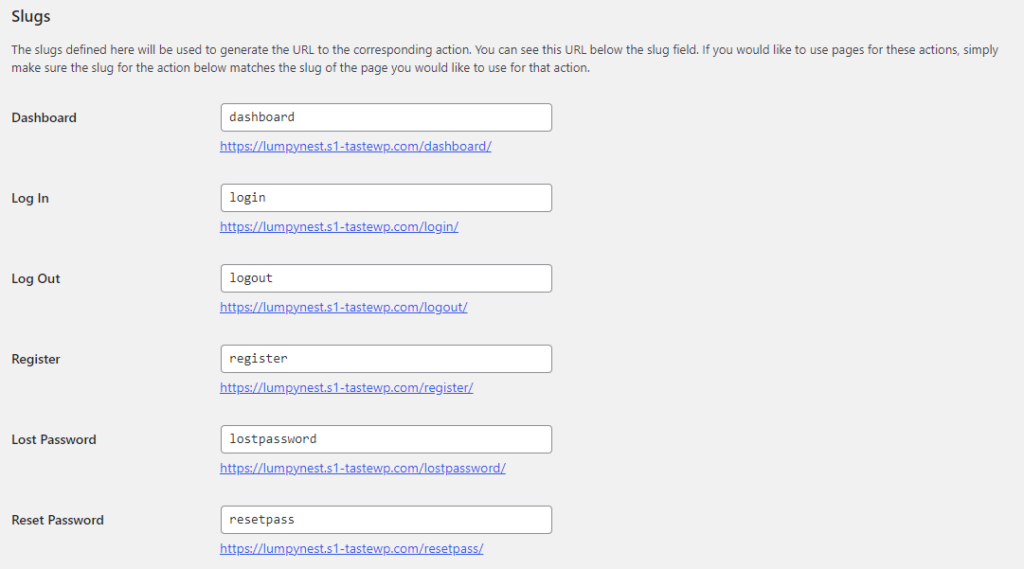
您需要检查的主要内容是蛞蝓。 以下是如何配置登录、注销、注册和忘记密码 URL。

自定义它们后,转到小部件的设置。 现在,您可以将主题“我的登录小部件”添加到侧边栏。

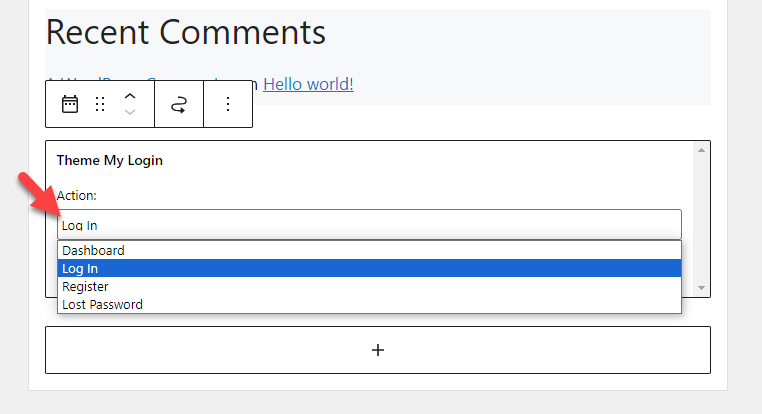
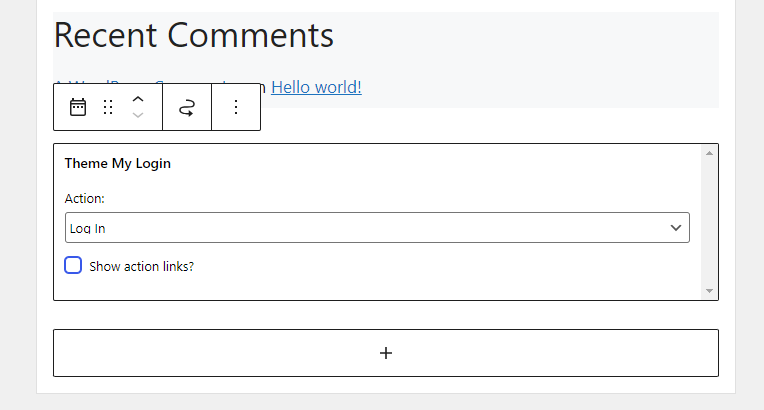
添加小部件后,您将看到表单的多个选项。

根据您的喜好选择一个。 在这种情况下,我们将在侧边栏上显示登录表单。 因此,从操作中,我们将选择登录选项。

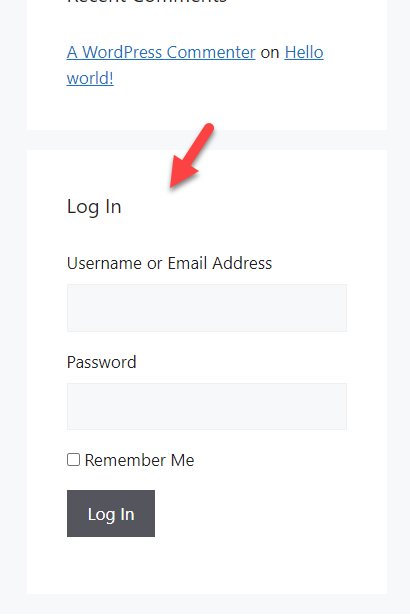
现在保存更改。 之后,从前端检查网站。 您将看到登录选项。

完成后,我们将进入下一部分,您将了解如何在 WooCommerce 侧边栏上显示客户评论。
4. 顾客评价
如果您经营一家在线商店,显示客户评论将帮助您获得更多信任。 默认情况下,WooCommerce 不具备此功能。 您必须使用专用插件才能在侧边栏上显示客户评论。
在我们的例子中,我们建议使用 WooCommerce 插件的客户评论。 像往常一样,在您的商店中安装并激活该插件。

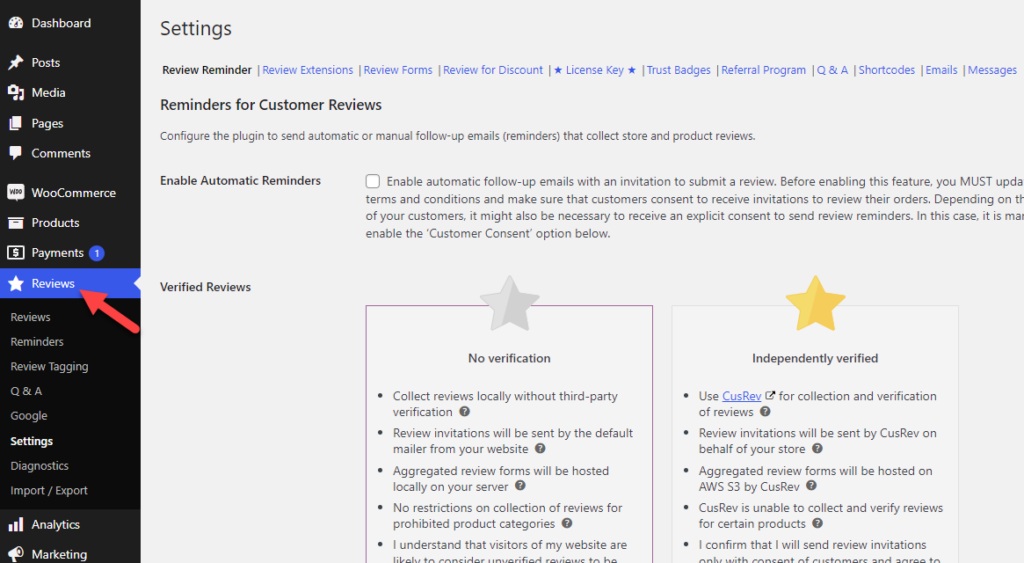
在左侧,您将看到设置。


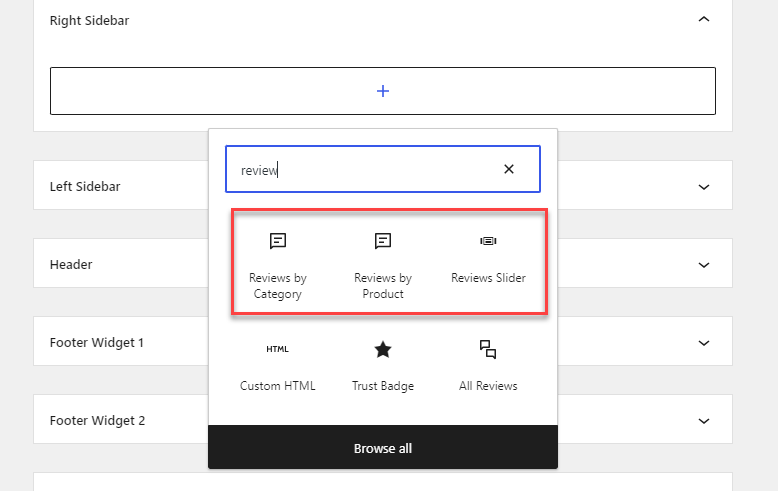
根据需要配置设置。 之后,转到小部件部分。 在那里,您将看到三个自定义小部件:
- 按类别评论
- 按产品分类的评论
- 评论滑块

正如您所期望的,如果您需要从特定类别中提取评论,第一个选项是理想的选择。 另一方面,要获取特定产品的评论,请使用第二个选项。 最后,使用滑块选项在滑块中显示评论。
选择选项后,您可以进一步自定义它并保存每个更改。
就是这样!
您可以通过这种方式在 WooCommerce 侧边栏上显示客户评论。 接下来,让我们看看如何在 WooCommerce 侧边栏上显示社交媒体句柄。
5.社交媒体手柄
如今,大多数在线企业都有自己的社交媒体账号。 按照此方法在侧边栏上显示您的 Facebook、Twitter 和 Pinterest 页面。 在这种情况下,我们将使用一个名为 Simple Social Icons 的插件。
请在您的网站上安装并激活它。

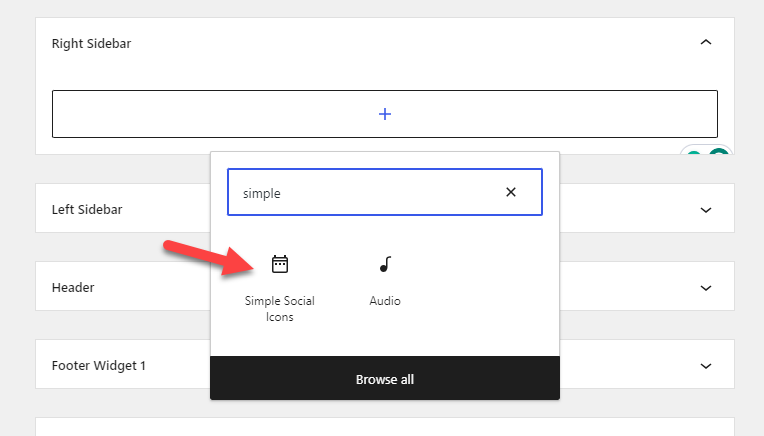
该插件没有可用的专用设置。 您可以转到小部件区域并对其进行自定义。 为此,请转到小部件区域并搜索简单社交图标。

找到后,将其添加到网站中。

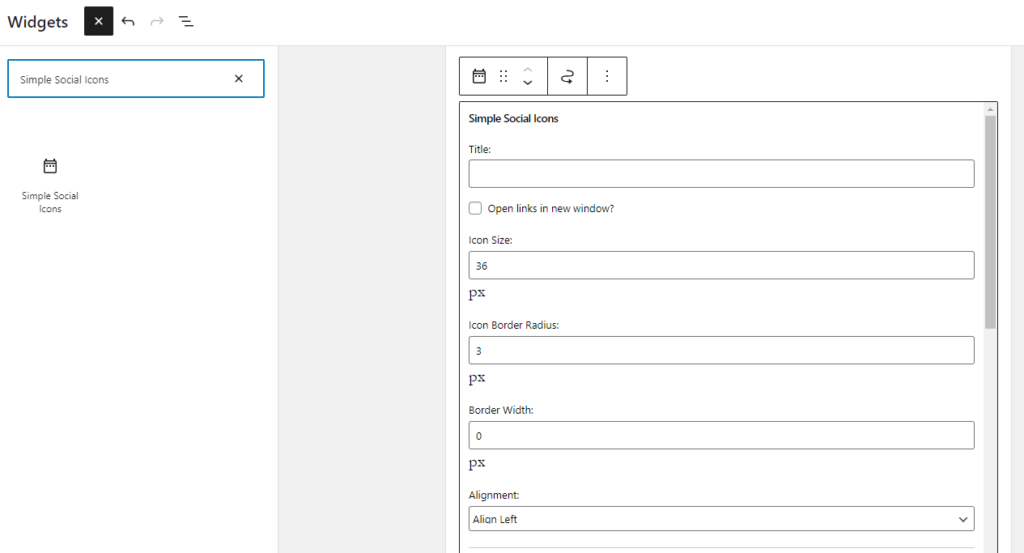
现在,您可以开始自定义它。 主要的定制选项有:
- 标题
- 设计
- 颜色
等等。
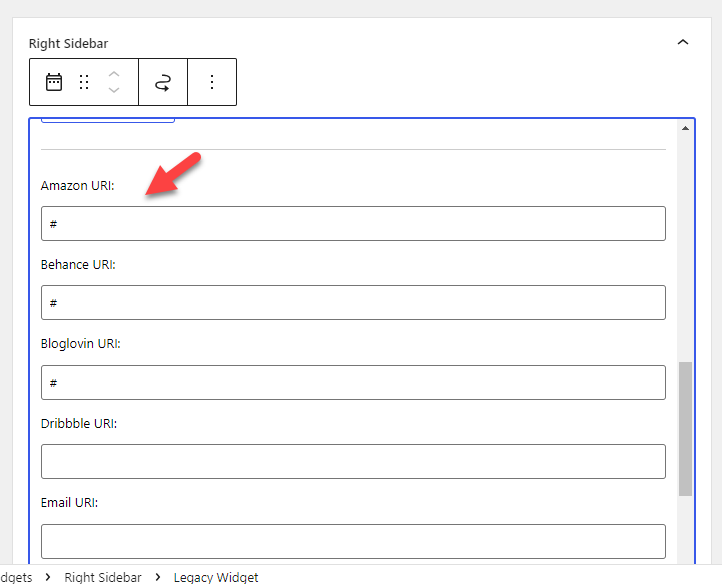
完成该部分后,您可以在此处添加社交媒体 URL:

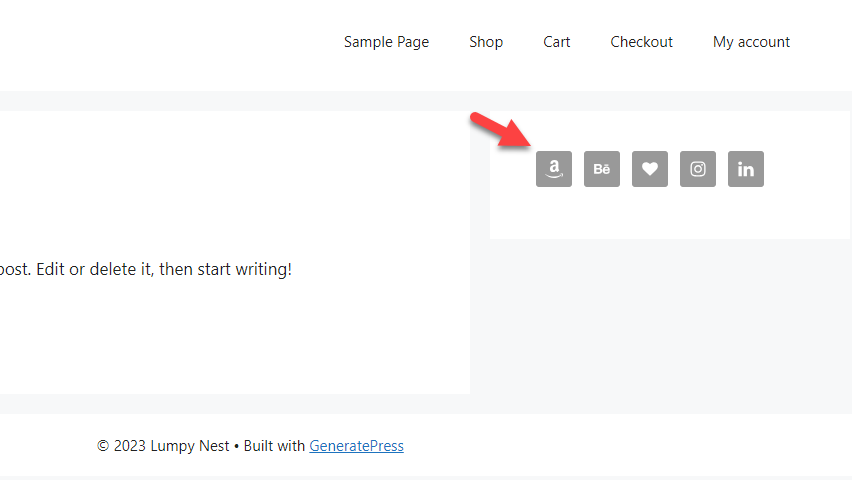
之后,保存设置并从前端检查网站。

就是这样!
6.号召性用语按钮
如果您需要为目标网页获得目标流量,添加 CTA(号召性用语)按钮将是理想的选择。

在该字段中,您可以输入 HTML 代码。 输入后,保存更改,您将在网站前端看到一个 CTA 按钮。
7. 限时优惠
如果您需要吸引更多客户和潜在买家,您应该创建折扣优惠。 研究表明,当有折扣或免费送货时,更多的人会完成购买。 因此,如果您有任何限时优惠,将它们显示在 WooCommerce 侧边栏上是个好主意。
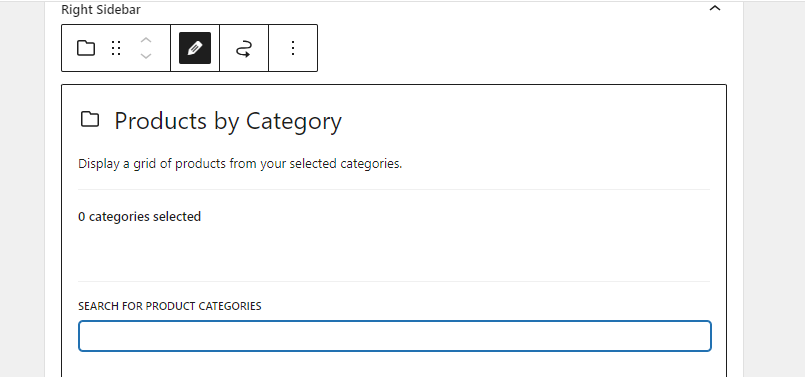
如果您有整个 WooCommerce 类别的交易活动,您可以选择名为Products by Category 的小部件。

搜索您需要展示的产品类别。 另一方面,如果您仅针对特定产品运行此交易,请使用手工挑选的产品小部件。
在这里,您可以搜索特定产品并显示它们。
就是这样。
8.谷歌地图
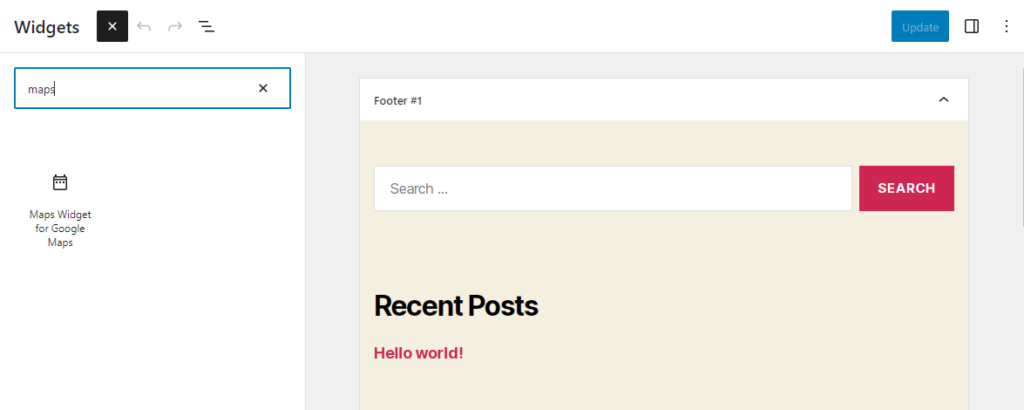
如果您在任何物理位置都有商店,您应该在侧边栏上添加位置地图。 您可以使用 Google 地图插件的地图小组件来完成此工作。
本部分将向您展示如何使用该插件将地图添加到 WooCommerce 侧边栏。 您应该做的第一件事是在您的网站上安装并激活该插件。

您需要添加 API 密钥才能开始使用该插件。 验证 API 密钥后,您可以转到小部件,添加 Google 地图的地图小部件,然后开始自定义它。

您可以看到多个自定义选项,例如:
- 地图尺寸
- 地图类型
- 配色方案
- 缩放级别
- 插针类型
- 引脚颜色
- 语言
等等。 将地图添加到侧边栏后,您可以保存更改。 该插件的免费版本具有有限的功能。 如果您需要更多高级功能,您应该获得高级版本。
9. 搜索小部件
如果您的在线商店中有很多产品,则应该添加搜索功能。 WordPress有这个功能,所以你不需要额外的插件。
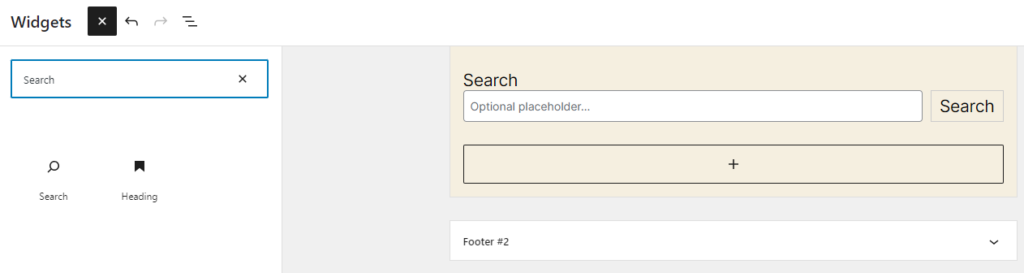
转到小部件选项,将搜索小部件添加到您的 WooCommerce 侧边栏。

您也可以添加占位符(可选)。 添加后,您可以保存更改。 您始终可以使用 SearchWP 等 WordPress 搜索插件来增强功能。
10.最新博客文章
如果您有一个活跃的博客,那么在侧边栏上显示最近的博客文章是一个好主意。 无需使用任何第三方插件,您就可以实现这一目标。 以下是如何在侧边栏上显示最新博客文章的方法。
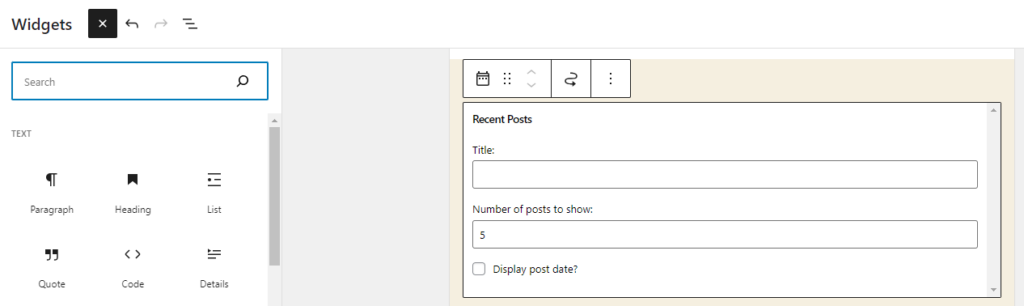
首先,查找最近的帖子小部件并将其添加到侧边栏。

您可以指定您需要的任何小部件标题。 之后,选择您需要显示的帖子数量。 您还可以显示发布日期和帖子标题。
保存更改,然后就可以开始了。
奖励:最佳 WooCommerce 侧边栏插件
在本节中,我们将向您展示两个可以使用的流行的 WooCommerce 侧边栏插件:
- WP 粘性侧边栏
- 自定义侧边栏
这两个插件都有不同的功能。 让我们看看它们有何独特之处。
WP 粘性侧边栏

如果您需要粘性侧边栏,请检查您网站或 WooCommerce 商店上的 WP 粘性侧边栏。 它是可用于在 WordPress 上制作粘性侧边栏的轻量级插件之一。 该插件带有最少的配置选项。 因此,您无需成为精通技术的人即可对其进行定制。
您还可以禁用移动设备或桌面设备上的浮动侧边栏。 因此您可以完全控制这些选项。
自定义侧边栏

使用自定义侧边栏(多功能小部件区域管理器)来控制和替换网站的侧边栏和其他小部件区域。
您可以创建个性化的侧边栏设置,并决定在网站的每个页面或文章上显示哪些小部件。 只需单击几下,您就可以使用此插件快速创建自定义侧边栏,通过包含小部件来自定义它们,并替换您喜欢的任何帖子或页面上的标准侧边栏。
如果您需要了解有关 WordPress 侧边栏插件的更多信息,可以查看这篇文章。
结论
创建在线商店很简单。 您可以使用 WordPress 等强大的 CMS 和 WooCommerce 等插件来创建任何商店。 但由于这是一项以客户为中心的业务,因此您必须对其进行优化。 有很多方法可以用来优化在线商店的转化率。
一些最好的方法是设置追加销售、开展折扣活动、提供免费送货等。但是您是否尝试过自定义 WooCommerce 侧边栏以提高转化率和用户体验?
在本文中,我们向您展示了自定义 WooCommerce 侧边栏的十种方法。 您可以进行的重大修改是显示博客文章、搜索小部件、社交媒体图标、客户评论、趋势产品等。这些方法大多数都是初学者友好的,并且您不需要使用自定义代码。
您要尝试哪些修改?
让我们在评论中知道。
以下是您可能会喜欢的一些相关文章:
- 最佳 WordPress 侧边栏插件(免费和高级)
- 如何在 WooCommerce 中创建自定义侧边栏
- WooCommerce 侧边栏未显示:如何修复
