Jak dostosować pasek boczny WooCommerce
Opublikowany: 2023-11-11Sklep internetowy może znacząco zyskać na dostosowaniu paska bocznego WooCommerce, poprawie doświadczenia klienta i ogólnej wydajności. Aby to wszystko się wydarzyło, musisz dostosować pasek boczny WooCommerce w swojej witrynie .
Każdy sklep internetowy jest inny pod względem brandingu i asortymentu produktów. Dostosowanie paska bocznego WooCommerce może sprawić, że zakupy będą bardziej estetyczne dla Twojej firmy i skuteczniejsze w prezentacji produktów.
Dobrze zorganizowany pasek boczny może ułatwić klientom znalezienie tego, czego szukają. Układając pasek boczny, możesz umieścić kategorie produktów, filtry i inne istotne elementy, aby kupujący mogli łatwiej nawigować.
Dlaczego dostosowywanie paska bocznego WooCommerce to dobry pomysł?
Pasek boczny doskonale nadaje się do reklamowania bieżących ofert specjalnych, rabatów lub ofert. Personalizacja pozwala zwrócić uwagę na prowadzone kampanie, tworząc przyciągające wzrok banery lub wyróżniając poszczególne produkty.
W zależności od zachowań użytkowników, preferencji lub danych demograficznych możesz dostosować zawartość paska bocznego WooCommerce za pomocą odpowiednich wtyczek i opcji dostosowywania. Ta ukierunkowana strategia może sprawić, że rekomendacje produktów będą bardziej trafne i zwiększyć współczynniki konwersji. Kontynuuj czytanie, aby dostosować pasek boczny WooCommerce.
Jak dostosować pasek boczny WooCommerce?
Możesz dostosować pasek boczny WooCommerce, zmieniając styl, wygląd i komponenty treści, aby dopasować je do wymagań i marki Twojego sklepu.
W zależności od motywu WordPress i umiejętności technicznych, możliwości dostosowania mogą się różnić. Przed dostosowaniem paska bocznego WooCommerce należy zawsze wykonać kopię zapasową witryny. Dzięki temu będziesz mógł powrócić do wcześniejszej konfiguracji, jeśli coś pójdzie nie tak podczas procesu dostosowywania.
Konkretne zmiany na pasku bocznym omówimy także w dalszej części artykułu. Zanim przejdziemy do sedna artykułu, przyjrzyjmy się kilku godnym uwagi rzeczom, o których powinieneś wiedzieć przed dostosowaniem.
Uzyskaj dostęp do widżetów paska bocznego
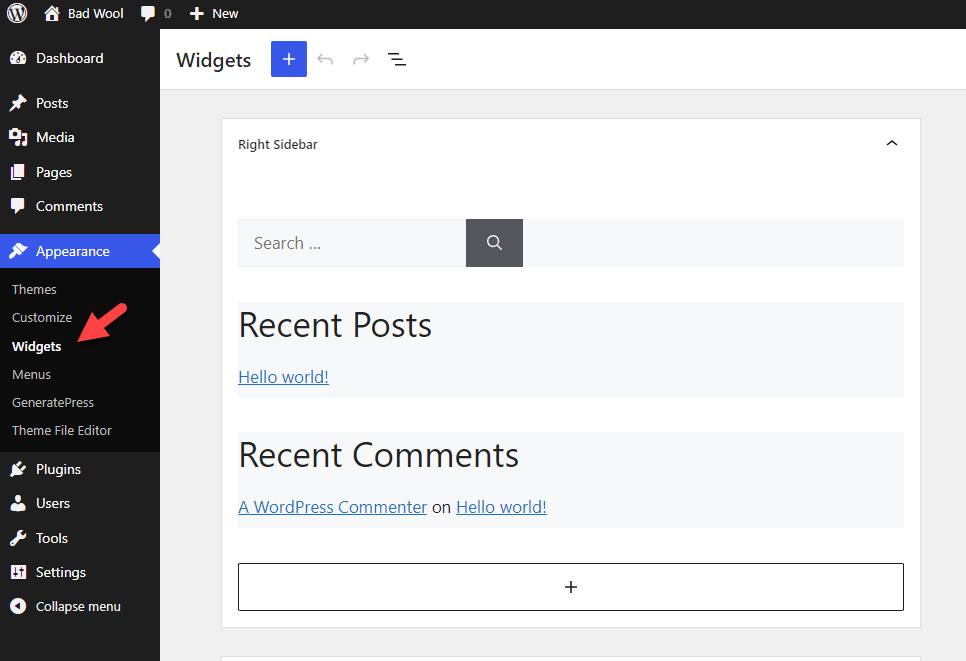
Zaloguj się do panelu WordPress, a następnie wybierz Wygląd »Widżety . Tam zobaczysz opcje widżetu.

Jeśli celem jest dodanie drobnych zmian na stronie, możesz skorzystać z tej opcji. Możesz kliknąć ikonę + , aby dodać więcej widżetów do paska bocznego. Po zmodyfikowaniu opcji zapisz ustawienia.
Wybierz zgodny motyw
Upewnij się, że motyw WordPress obsługuje i oferuje wystarczające możliwości dostosowywania paska bocznego. Chociaż niektóre motywy mogą wymagać niestandardowego kodowania, inne zapewniają również wbudowane określone opcje dostosowywania paska bocznego WooCommerce.
Dodaj, zmień kolejność lub usuń widżety
Zacznij od dodania, zmiany układu lub usunięcia bieżących widżetów paska bocznego, aby dopasować je do własnych preferencji. Aby usunąć widżety z paska bocznego, przeciągnij je do obszaru Nieaktywne widżety.
Niestandardowa stylizacja
Aby jeszcze bardziej zmienić wygląd widżetów, może być konieczne dołączenie unikalnego kodu CSS. W ten sposób możesz zmienić kolory, czcionki, odstępy i inne elementy wizualne, aby pasowały do Twojego logo.
Dostosowywanie kodu
Jeśli jesteś biegły w tworzeniu stron internetowych i masz wiedzę techniczną, możesz zmienić pliki szablonów motywu, aby zmienić pasek boczny. Strategia ta wymaga jednak ostrożności, ponieważ wszelkie błędy w kodzie mogą powodować problemy z Twoją witryną.
Teraz omówimy, jak dostosować pasek boczny WooCommerce, aby zapewnić lepszą obsługę użytkownika.
10 najlepszych dostosowań paska bocznego WooCommerce
1. Wyświetl najlepiej sprzedające się produkty
Czy zdarzyło Ci się wejść do sklepu i zabrać coś z półki obok kasy?
Wszyscy rozumiemy, że te rzeczy tylko namawiają nas do zakupu większej ilości, a mimo to nadal dajemy się nabrać. W WooCommerce możesz zrobić to samo. Możesz użyć wtyczki lub niestandardowego kodu, aby wyświetlić najlepiej sprzedające się produkty na pasku bocznym WooCommerce.
Możesz jednak szybko wyświetlić najlepiej sprzedające się produkty na pasku bocznym za pomocą kilku wtyczek dostępnych w repozytorium WordPress. Jedną z lubianych wtyczek są najlepiej sprzedające się produkty dla WooCommerce.
Oto, jak możesz użyć wtyczki, aby dostosować najlepiej sprzedające się produkty.
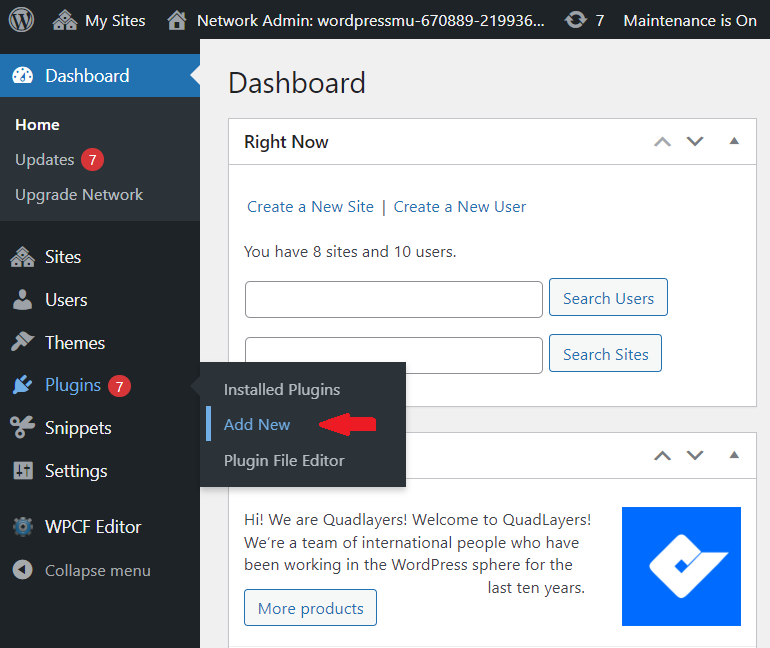
Zacznij od przejścia do witryny WordPress i zalogowania się do pulpitu nawigacyjnego. Będąc w środku, przejdź do sekcji Wtyczki i stamtąd wybierz opcję Dodaj nową .

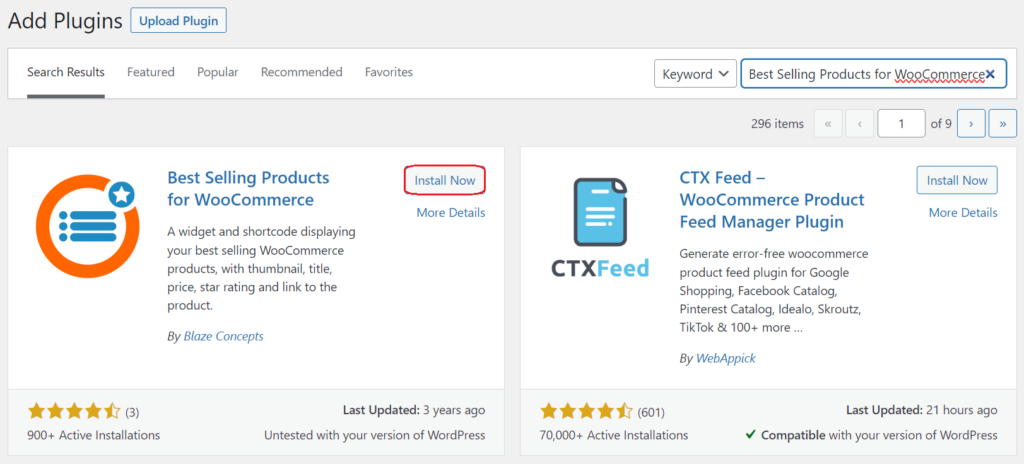
W wyświetlonym pasku wyszukiwania wpisz najlepiej sprzedające się produkty dla WooCommerce . Po zlokalizowaniu wtyczki w wynikach wyszukiwania kliknij Zainstaluj teraz. Po instalacji wybierz opcję Aktywuj, aby uruchomić wtyczkę.

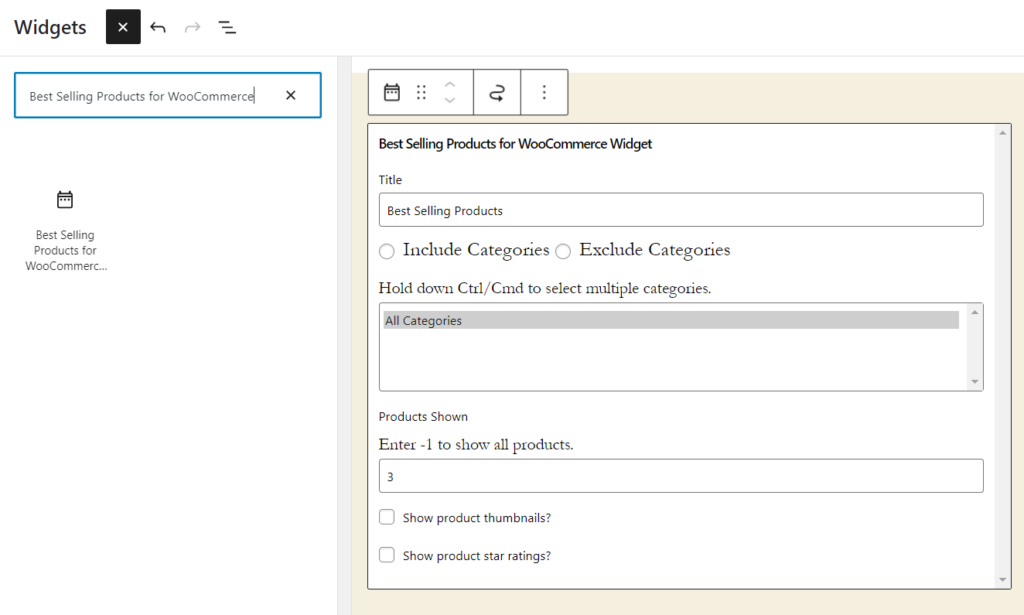
Nie są wymagane żadne dodatkowe opcje konfiguracyjne. Po aktywacji możesz przejść do obszaru widżetów i dodać widżet najlepiej sprzedających się produktów.

Możesz edytować
- Tytuł widżetu
- Uwzględnij/wyklucz określone kategorie
- Pokaż miniatury produktów
- Wyświetlaj oceny w postaci gwiazdek
Za pomocą opcji widżetu.
Po dokonaniu zmian zapisz widżet. Od tej chwili w przedniej części witryny zobaczysz listę najlepiej sprzedających się produktów.
2. Pokaż formularz zapisu do newslettera
Jeśli chcesz dodać formularz zapisu do newslettera do paska bocznego swojej witryny , możesz przejść do karty Wygląd na pulpicie nawigacyjnym , a następnie przejść do sekcji Widżety .
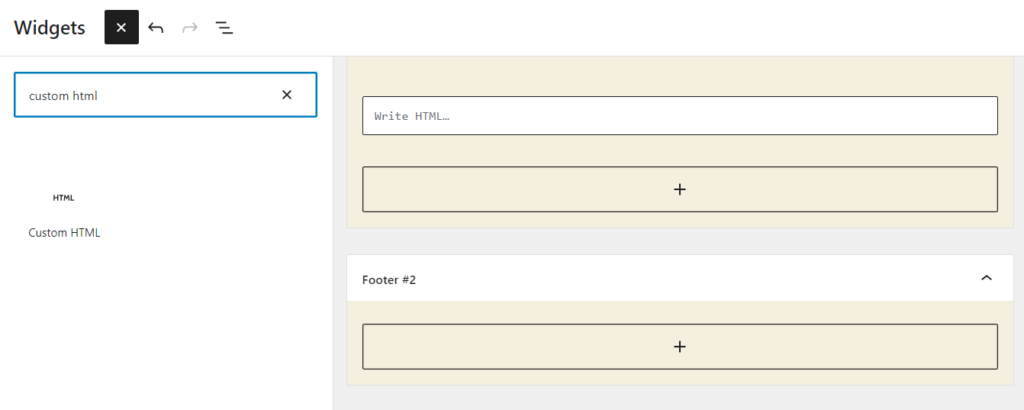
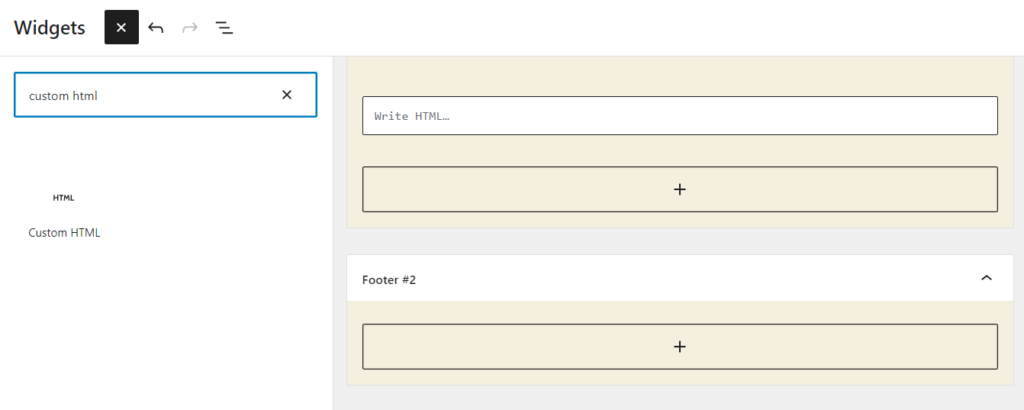
Tutaj znajdziesz niestandardowy widget HTML . Przeciągnij ten widget do preferowanego miejsca po prawej stronie paska bocznego WooCommerce i gotowe. Widget jest teraz ustawiony i gotowy do wyświetlania niestandardowej zawartości HTML.

Utwórz formularz subskrypcji biuletynu u swojego dostawcy usług marketingu e-mailowego (np. Mailchimp). Zazwyczaj oferują opcje zmiany wyglądu i pól formularza. Po utworzeniu formularza zobaczysz niestandardowy kod HTML.
Skopiuj i wklej kod HTML formularza rejestracyjnego w polu Napisz HTML widżetu Niestandardowy HTML w panelu WordPress. Po zapisaniu zmian formularz zapisu do newslettera powinien być widoczny na pasku bocznym WooCommerce.
Możesz także uzyskać niestandardową wtyczkę do wysyłania e-maili z widżetem. W ten sposób nie musisz zajmować się żadnym kodem HTML. Możesz łatwo połączyć dostawcę usług e-mail i dodać formularz zgody na pasku bocznym.
3. Dodaj widżet logowania użytkownika
Logowanie użytkownika to kolejna przydatna rzecz, którą możesz zapewnić odwiedzającym. Wtyczka Theme My Login może dodać widżet logowania użytkownika do paska bocznego WooCommerce. Oto jak to zrobić.
Przede wszystkim znajdź Theme My Login i aktywuj go.

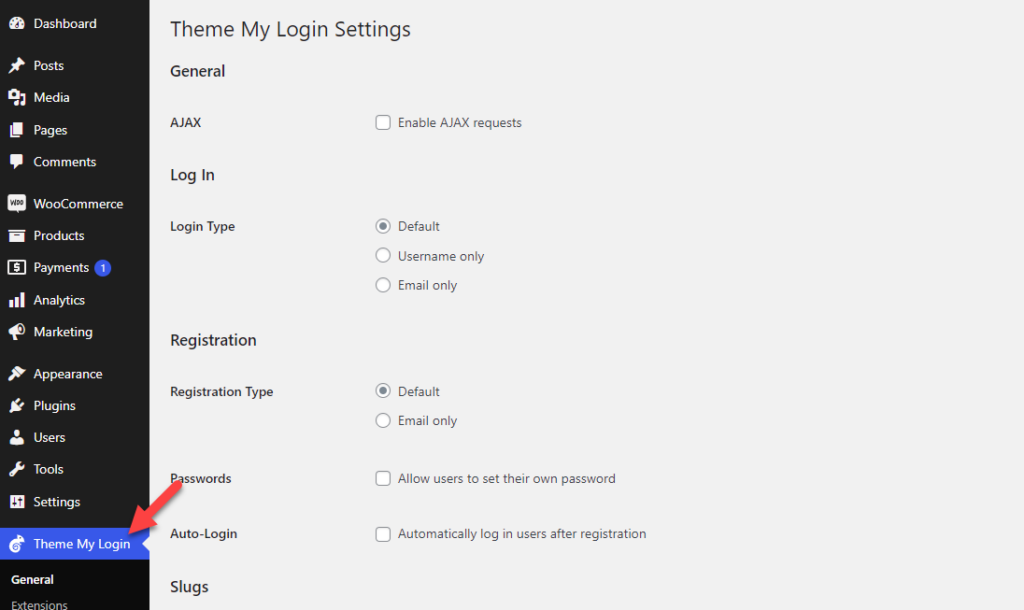
Po lewej stronie widoczne są ustawienia wtyczki.

Zobaczysz kilka opcji dostosowywania, takich jak:
- Ogólny
- Zaloguj sie
- Rejestracja
- Ślimaki
I tak dalej.
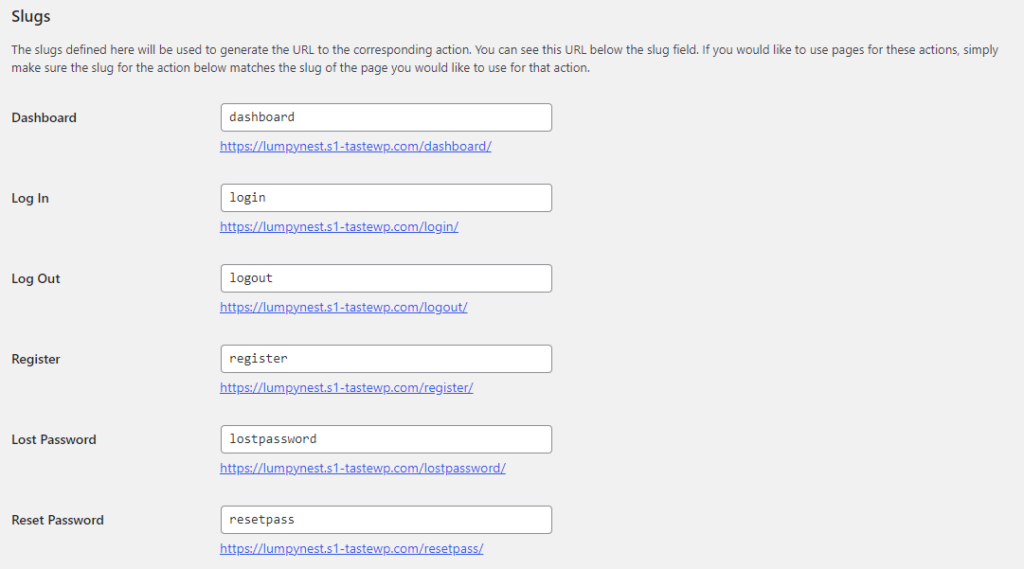
Najważniejszą rzeczą, którą musisz sprawdzić, są ślimaki. Oto jak skonfigurować adresy URL logowania, wylogowania, rejestracji i zapomnienia hasła.

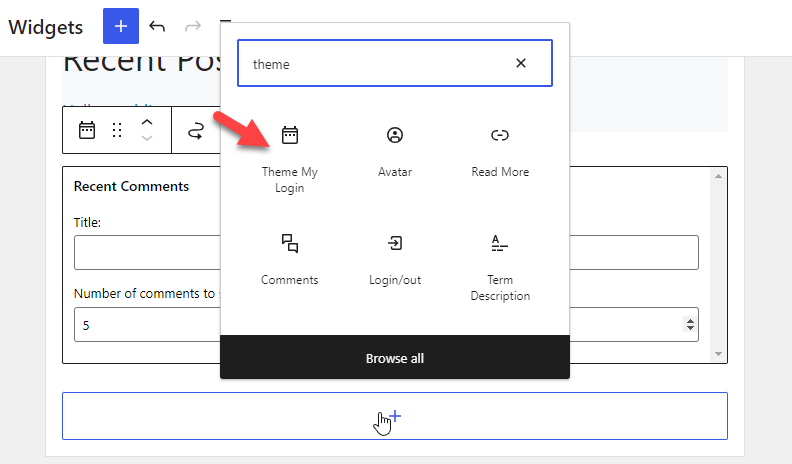
Po ich dostosowaniu przejdź do ustawień widżetu. Teraz możesz dodać motyw mój widżet logowania do paska bocznego.

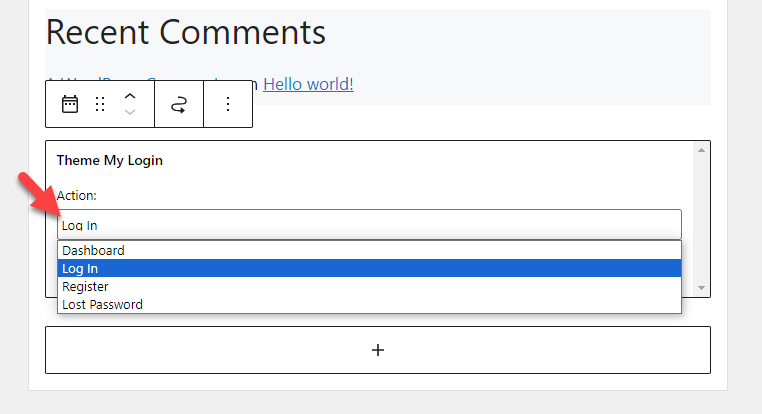
Po dodaniu widżetu zobaczysz wiele opcji formularza.

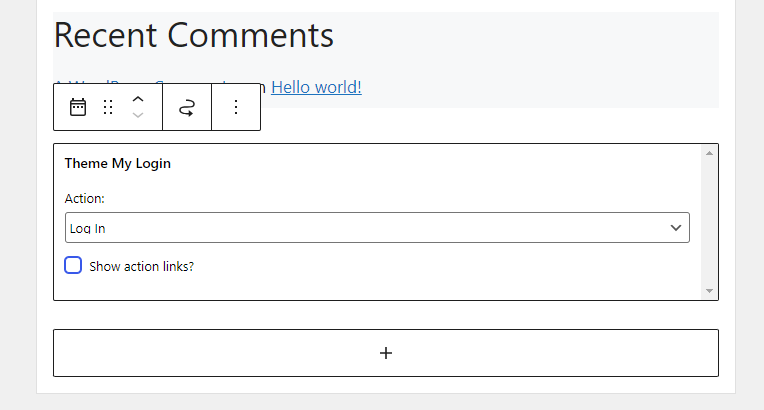
Wybierz jeden zgodnie ze swoimi preferencjami. W takim przypadku na pasku bocznym wyświetlimy formularz logowania. Zatem z działań wybierzemy opcję logowania.

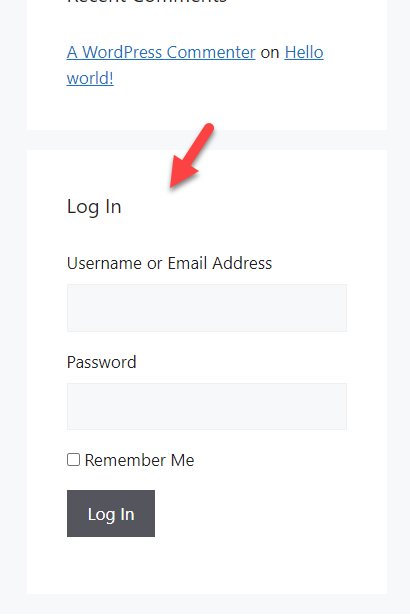
Teraz zapisz zmiany. Następnie sprawdź witrynę od frontu. Zobaczysz opcję logowania.

Gdy już skończysz, przejdźmy do następnej sekcji, w której dowiesz się, jak wyświetlać recenzje klientów na pasku bocznym WooCommerce.
4. Recenzje klientów
Jeśli prowadzisz sklep internetowy, pokazywanie opinii klientów pomoże Ci zdobyć większe zaufanie. Domyślnie WooCommerce nie jest wyposażony w tę funkcję. Aby wyświetlić opinie klientów na pasku bocznym, musisz użyć dedykowanej wtyczki.
W naszym przypadku zalecamy skorzystanie z wtyczki Customer Reviews for WooCommerce. Jak zwykle zainstaluj i aktywuj wtyczkę w swoim sklepie.


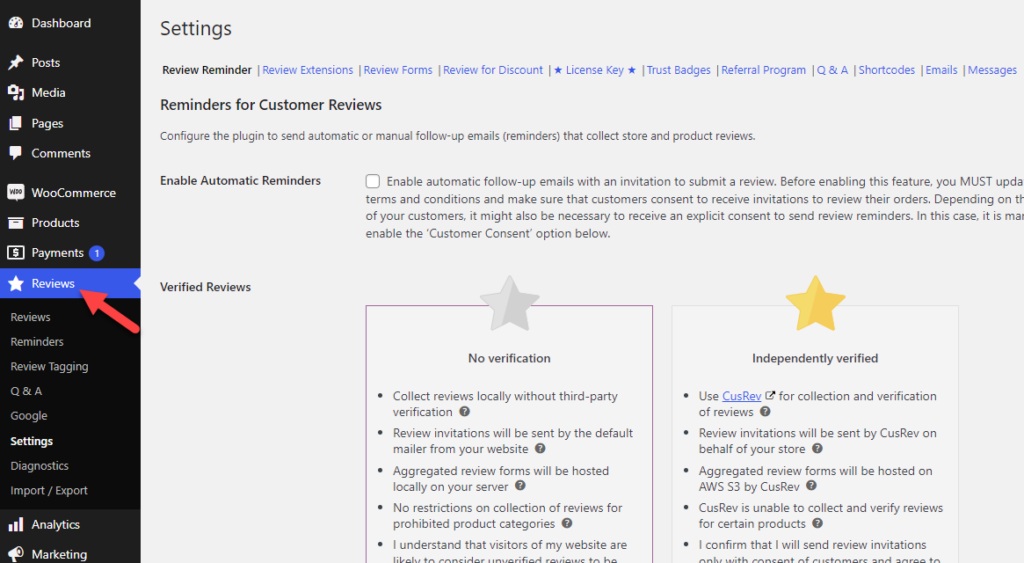
Po lewej stronie zobaczysz ustawienia.

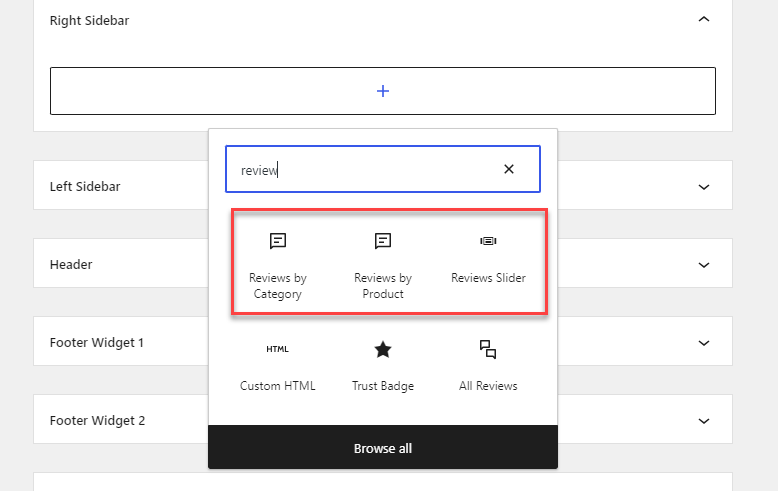
Skonfiguruj ustawienia według własnego uznania. Następnie przejdź do sekcji widżetów. Zobaczysz tam trzy niestandardowe widżety:
- Recenzje według kategorii
- Recenzje według produktu
- Przejrzyj suwak

Jak można się spodziewać, jeśli chcesz pobrać recenzje z określonej kategorii, pierwsza opcja jest idealna. Z drugiej strony, aby pobrać recenzje konkretnego produktu, skorzystaj z drugiej opcji. Na koniec użyj opcji suwaka, aby wyświetlić recenzje w formie suwaka.
Po wybraniu opcji możesz ją jeszcze bardziej dostosować i zapisać każdą zmianę.
Otóż to!
W ten sposób możesz wyświetlać recenzje klientów na pasku bocznym WooCommerce. Następnie zobaczmy, jak wyświetlić uchwyty mediów społecznościowych na pasku bocznym WooCommerce.
5. Uchwyty do mediów społecznościowych
Obecnie większość firm internetowych ma własne uchwyty w mediach społecznościowych. Skorzystaj z tej metody, aby wyświetlić swoje strony w serwisach Facebook, Twitter i Pinterest na pasku bocznym. W tym przypadku użyjemy wtyczki o nazwie Simple Social Icons.
Zainstaluj i aktywuj go na swojej stronie internetowej.

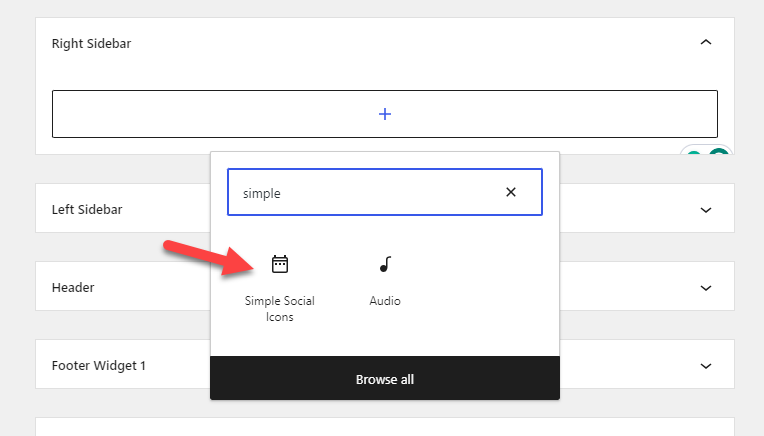
Dla wtyczki nie są dostępne żadne dedykowane ustawienia. Możesz przejść do obszaru widżetów i dostosować go. Aby to zrobić, przejdź do obszaru widżetów i wyszukaj ikony Simple Social.

Po znalezieniu dodaj go do serwisu.

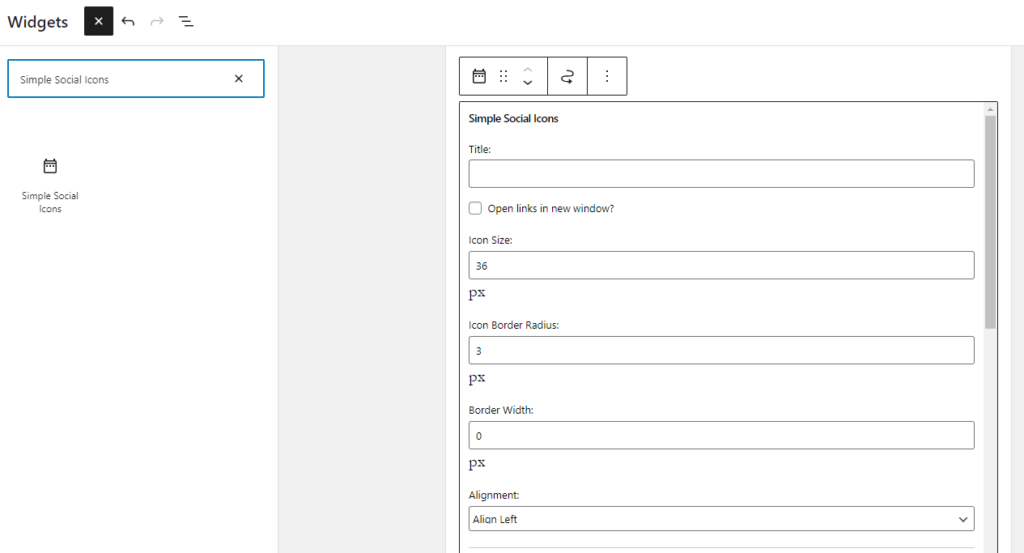
Teraz możesz zacząć go dostosowywać. Główne opcje dostosowywania to:
- Tytuł
- Projekt
- Kolor
I tak dalej.
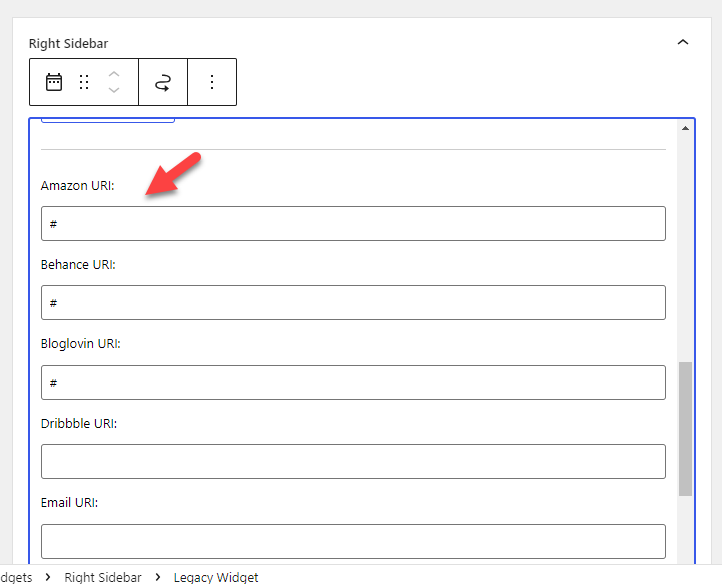
Po ukończeniu tej części możesz tutaj dodać adresy URL mediów społecznościowych:

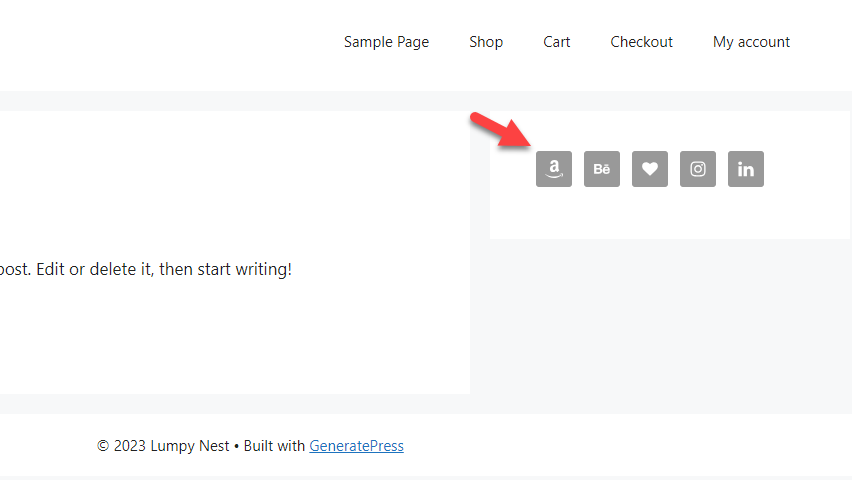
Następnie zapisz ustawienia i sprawdź witrynę od frontu.

Otóż to!
6. Przycisk wezwania do działania
Jeśli chcesz przyciągnąć docelowy ruch na stronę docelową, idealnym rozwiązaniem będzie dodanie przycisków CTA (wezwania do działania).

W polu możesz wpisać kod HTML. Po wprowadzeniu zapisz zmiany, a na froncie witryny zobaczysz przycisk CTA.
7. Oferty ograniczone czasowo
Jeśli chcesz przyciągnąć więcej klientów i potencjalnych nabywców, powinieneś stworzyć oferty rabatowe. Badania pokazują, że więcej osób dokonuje zakupów, gdy dostępna jest zniżka lub bezpłatna wysyłka. Dlatego jeśli masz jakieś oferty ograniczone czasowo, wyświetlenie ich na pasku bocznym WooCommerce to świetny pomysł.
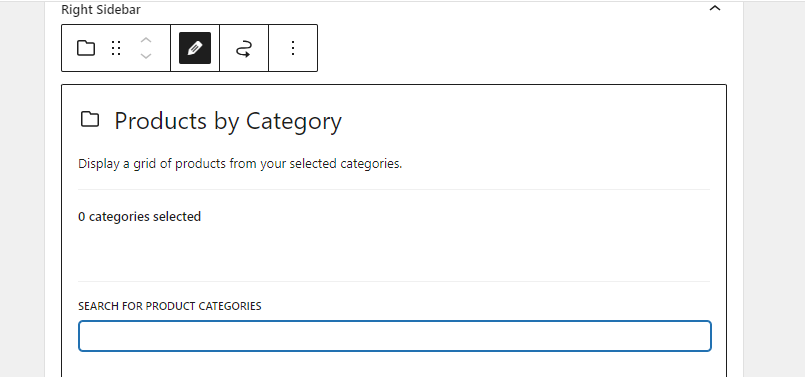
Jeśli masz kampanię promocyjną dla całej kategorii WooCommerce, możesz wybrać widżet o nazwie Produkty według kategorii .

Wyszukaj kategorię produktów, którą chcesz wyświetlić. Z drugiej strony, jeśli prowadzisz tę ofertę tylko dla określonych produktów, użyj widżetu Produkty wybrane ręcznie .
Tutaj możesz wyszukać konkretne produkty i je wyświetlić.
Otóż to.
8. Mapy Google
Jeśli masz sklep w dowolnej lokalizacji fizycznej, powinieneś dodać mapę lokalizacji na pasku bocznym. Możesz wykonać to zadanie za pomocą Widgetu Maps dla wtyczki Google Maps.
W tej sekcji dowiesz się, jak używać wtyczki, aby dodać mapę do paska bocznego WooCommerce. Pierwszą rzeczą, którą powinieneś zrobić, to zainstalować i aktywować wtyczkę na swojej stronie internetowej.

Aby rozpocząć korzystanie z wtyczki, musisz dodać klucz API. Po zweryfikowaniu klucza API możesz przejść do widżetów, dodać Widżet Map Google do Map Google i rozpocząć jego dostosowywanie.

Możesz zobaczyć wiele opcji dostosowywania, takich jak:
- Rozmiar mapy
- Typ mapy
- Schemat kolorów
- Poziom przybliżenia
- Typ pinu
- Kolor szpilki
- Język
I tak dalej. Po dodaniu mapy do paska bocznego możesz zapisać zmiany. Darmowa wersja wtyczki ma ograniczone funkcje. Jeśli potrzebujesz bardziej zaawansowanych funkcji, powinieneś zaopatrzyć się w wersję premium.
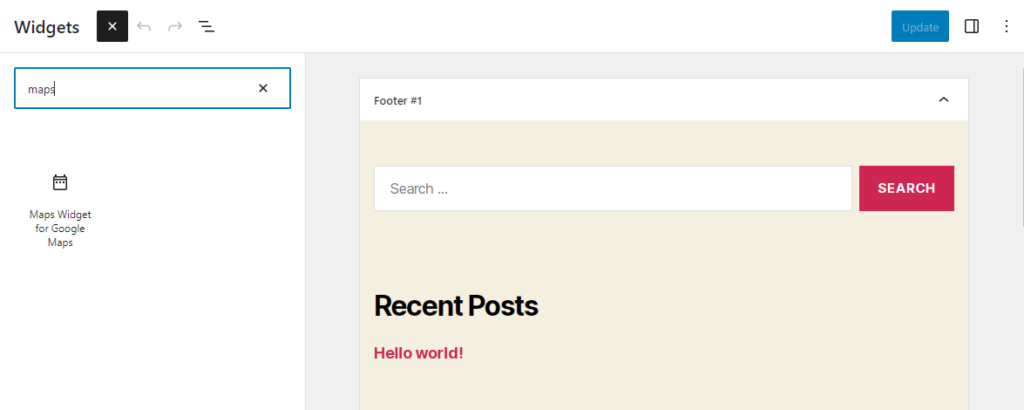
9. Widżet wyszukiwania
Jeżeli w swoim sklepie internetowym posiadasz dużo produktów warto dodać wyszukiwarkę. WordPress ma tę funkcję, więc nie potrzebujesz dodatkowych wtyczek.
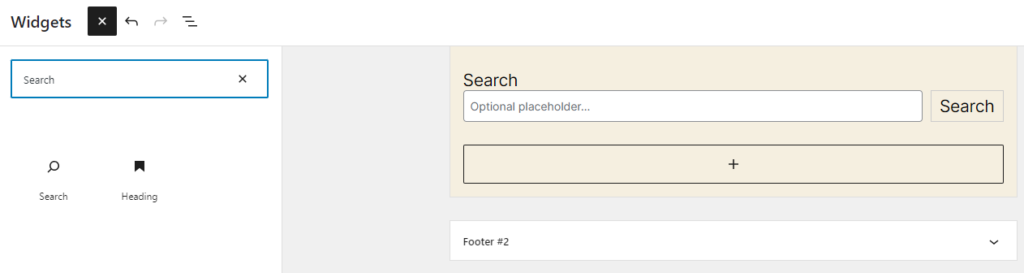
Przejdź do opcji widżetów , aby dodać widżet wyszukiwania do paska bocznego WooCommerce.

Możesz także dodać symbol zastępczy (opcjonalnie). Po dodaniu możesz zapisać zmiany. Zawsze możesz użyć wtyczek wyszukiwania WordPress, takich jak SearchWP, aby ulepszyć funkcje.
10. Najnowsze wpisy na blogu
Jeśli masz aktywnego bloga, wyświetlenie najnowszych wpisów na blogu na pasku bocznym jest świetnym pomysłem. Możesz to osiągnąć bez korzystania z wtyczek innych firm. Oto jak wyświetlić najnowsze wpisy na blogu na pasku bocznym.
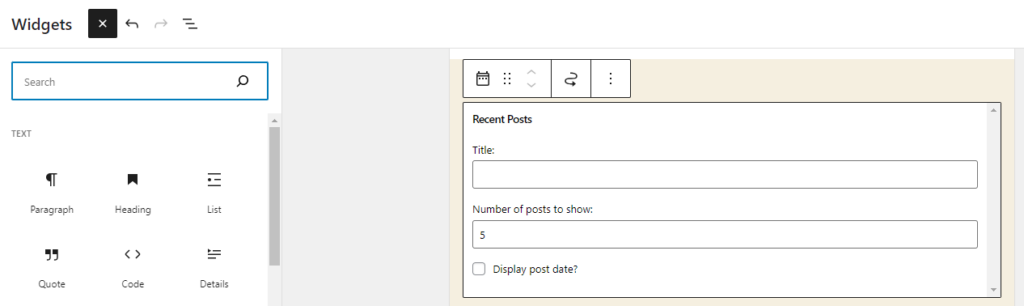
Najpierw poszukaj widżetu ostatnich postów i dodaj go do paska bocznego.

Możesz nadać widgetowi dowolny tytuł. Następnie wybierz liczbę postów, które chcesz wyświetlić. Możesz także wyświetlić datę publikacji wraz z tytułem wpisu.
Zapisz zmiany i gotowe.
BONUS: Najlepsze wtyczki paska bocznego WooCommerce
W tej sekcji pokażemy dwie popularne wtyczki paska bocznego WooCommerce, których możesz użyć:
- Przyklejony pasek boczny WP
- Niestandardowe paski boczne
Obie wtyczki mają różne funkcje. Zobaczmy, co czyni je wyjątkowymi.
Przyklejony pasek boczny WP

Sprawdź Przyklejony pasek boczny WP na swojej stronie internetowej lub w sklepie WooCommerce, jeśli potrzebujesz przyklejonego paska bocznego. Jest to jedna z lekkich wtyczek dostępnych do tworzenia lepkich pasków bocznych w WordPress. Wtyczka posiada minimalne opcje konfiguracyjne. Dlatego nie musisz być osobą znającą się na technologii, aby go dostosować.
Możesz także wyłączyć pływający pasek boczny na telefonach komórkowych i komputerach stacjonarnych. Masz więc całkowitą kontrolę nad opcjami.
Niestandardowe paski boczne

Użyj niestandardowych pasków bocznych, wszechstronnego menedżera obszaru widżetów, aby kontrolować i zastępować paski boczne swojej witryny i inne obszary widżetów.
Możesz tworzyć spersonalizowane konfiguracje paska bocznego i decydować, które widżety mają pojawiać się na każdej stronie lub artykule w Twojej witrynie. Za pomocą zaledwie kilku kliknięć możesz użyć tej wtyczki, aby szybko utworzyć niestandardowe paski boczne, dostosować je poprzez dołączenie widżetów i zastąpić standardowe paski boczne w dowolnych postach lub stronach, które lubisz.
Możesz zapoznać się z tym artykułem, jeśli chcesz dowiedzieć się więcej o wtyczkach paska bocznego WordPress.
Wniosek
Stworzenie sklepu internetowego jest proste. Możesz stworzyć dowolny sklep za pomocą solidnego CMS-a, takiego jak WordPress i wtyczki, takiej jak WooCommerce. Ponieważ jednak jest to biznes zorientowany na klienta, należy go zoptymalizować. Metod optymalizacji współczynnika konwersji sklepu internetowego jest wiele.
Niektóre z najlepszych to konfigurowanie sprzedaży dodatkowej, prowadzenie kampanii rabatowych, oferowanie bezpłatnej wysyłki itp. Ale czy kiedykolwiek próbowałeś dostosować pasek boczny WooCommerce, aby poprawić współczynniki konwersji i wygodę użytkownika?
W tym artykule pokazaliśmy dziesięć sposobów dostosowania paska bocznego WooCommerce. Znaczące modyfikacje, które możesz wprowadzić, obejmują wyświetlanie wpisów na blogu, widżetów wyszukiwania, ikon mediów społecznościowych, recenzji klientów, popularnych produktów itp. Większość z tych metod jest przyjazna dla początkujących i nie trzeba używać niestandardowych kodów.
Jakie modyfikacje wypróbujesz?
Daj nam znać w komentarzach.
Oto kilka powiązanych artykułów, które mogą Ci się spodobać:
- Najlepsze wtyczki paska bocznego WordPress (bezpłatne i premium)
- Jak utworzyć niestandardowy pasek boczny w WooCommerce
- Pasek boczny WooCommerce nie wyświetla się: jak to naprawić
