Comment personnaliser la barre latérale WooCommerce
Publié: 2023-11-11Une boutique en ligne peut bénéficier de manière significative de l’adaptation de la barre latérale WooCommerce, améliorant ainsi l’expérience client et les performances globales. Pour que tout cela se produise, vous devez personnaliser la barre latérale WooCommerce de votre site Web .
Chaque boutique en ligne est distincte, avec sa marque et sa sélection de produits. La personnalisation de la barre latérale WooCommerce peut rendre l'expérience d'achat plus esthétique pour votre entreprise et plus efficace pour présenter vos produits.
Une barre latérale bien organisée peut permettre aux clients de trouver plus facilement ce qu'ils veulent. En organisant la barre latérale, vous pouvez placer des catégories de produits, des filtres et d'autres composants cruciaux afin que les acheteurs puissent naviguer plus facilement.
Pourquoi personnaliser la barre latérale de WooCommerce est une bonne idée ?
La barre latérale est idéale pour annoncer les promotions, remises ou offres en cours. Le personnaliser vous permet d'attirer l'attention sur vos campagnes en créant des bannières accrocheuses ou en mettant en valeur des produits particuliers.
En fonction du comportement, des préférences ou des données démographiques de l'utilisateur, vous pouvez personnaliser le contenu de la barre latérale de WooCommerce avec les bons plugins et options de personnalisation. Cette stratégie ciblée peut rendre les recommandations de produits plus pertinentes et augmenter les taux de conversion. Alors continuez à lire pour personnaliser la barre latérale de WooCommerce.
Comment personnaliser la barre latérale WooCommerce ?
Vous pouvez personnaliser la barre latérale WooCommerce en modifiant les composants de style, d'apparence et de contenu en fonction des exigences et de l'image de marque de votre boutique.
En fonction de votre thème WordPress et de vos compétences techniques, la personnalisation que vous pouvez effectuer peut varier. Avant de personnaliser la barre latérale WooCommerce, vous devez toujours effectuer une sauvegarde du site Web. Cela garantit que vous pouvez revenir à la configuration précédente en cas de problème pendant le processus de personnalisation.
Nous discuterons également des modifications spécifiques apportées à la barre latérale plus loin dans l'article. Avant de passer au cœur de l'article, voyons quelques éléments notables que vous devez savoir avant de personnaliser.
Accéder aux widgets de la barre latérale
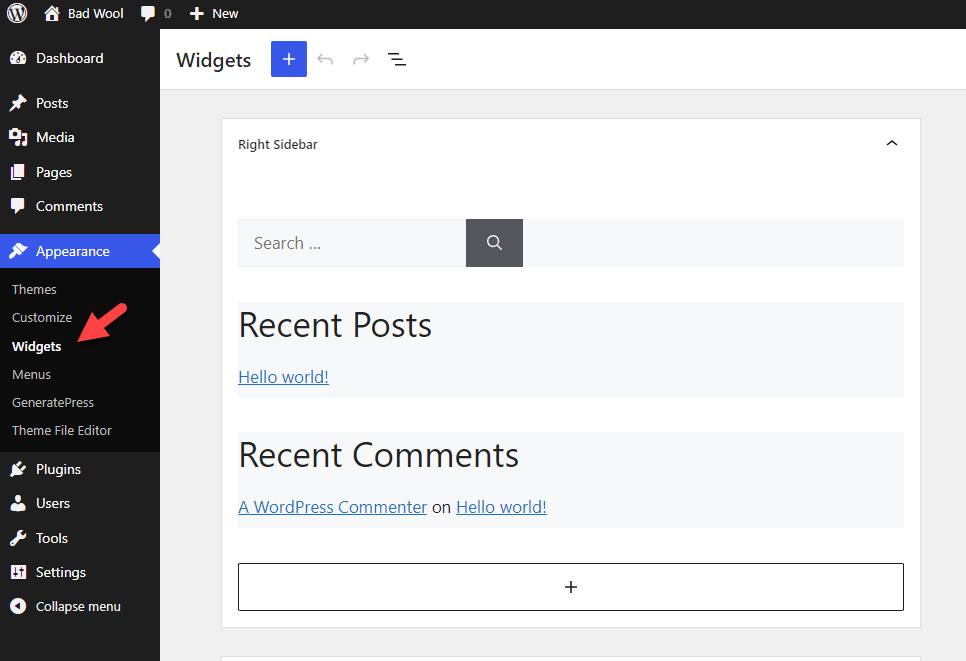
Connectez-vous à votre tableau de bord WordPress, puis sélectionnez Apparence » Widgets . Là, vous verrez les options du widget.

Si l'objectif est d'ajouter des modifications mineures au site Web, vous pouvez utiliser cette option. Vous pouvez cliquer sur l' icône + pour ajouter plus de widgets à la barre latérale. Une fois que vous avez modifié les options, enregistrez les paramètres.
Choisissez un thème compatible
Assurez-vous que le thème WordPress prend en charge et offre suffisamment de possibilités de personnalisation de la barre latérale. Bien que certains thèmes puissent nécessiter un codage personnalisé, d'autres fournissent également des options de personnalisation spécifiques intégrées pour la barre latérale WooCommerce.
Ajouter, réorganiser ou supprimer des widgets
Commencez par ajouter, réorganiser ou supprimer les widgets actuels de la barre latérale en fonction de vos préférences. Pour supprimer des widgets de la barre latérale, faites-les glisser vers la zone Widgets inactifs.
Style personnalisé
Vous devrez peut-être inclure un code CSS unique pour modifier davantage l'apparence des widgets. De cette façon, vous pouvez modifier les couleurs, les polices, l’espacement et d’autres composants visuels pour qu’ils coïncident avec votre logo.
Personnalisation des codes
Si vous maîtrisez le développement Web et possédez une expertise technique, vous pouvez modifier les fichiers modèles du thème pour modifier la barre latérale. Cette stratégie appelle cependant à la prudence, car toute erreur dans le code pourrait entraîner des problèmes avec votre site Web.
Nous allons maintenant discuter de la façon de personnaliser la barre latérale WooCommerce pour une meilleure expérience utilisateur.
Les 10 meilleures personnalisations de la barre latérale WooCommerce
1. Afficher les produits les plus vendus
Êtes-vous déjà entré dans un magasin et pris quelque chose sur le présentoir à côté des caisses enregistreuses ?
Nous comprenons tous que ces choses ne font que nous persuader d’acheter davantage, mais nous continuons à nous laisser prendre au piège. Dans WooCommerce, vous pouvez faire de même. Vous pouvez utiliser un plugin ou un code personnalisé pour afficher les produits les plus vendus dans la barre latérale WooCommerce.
Cependant, vous pouvez afficher rapidement les produits les plus vendus dans la barre latérale à l'aide de plusieurs plugins disponibles dans le référentiel WordPress. Un plugin très apprécié est Best Selling Products for WooCommerce.
Voici comment utiliser le plugin pour personnaliser les produits les plus vendus.
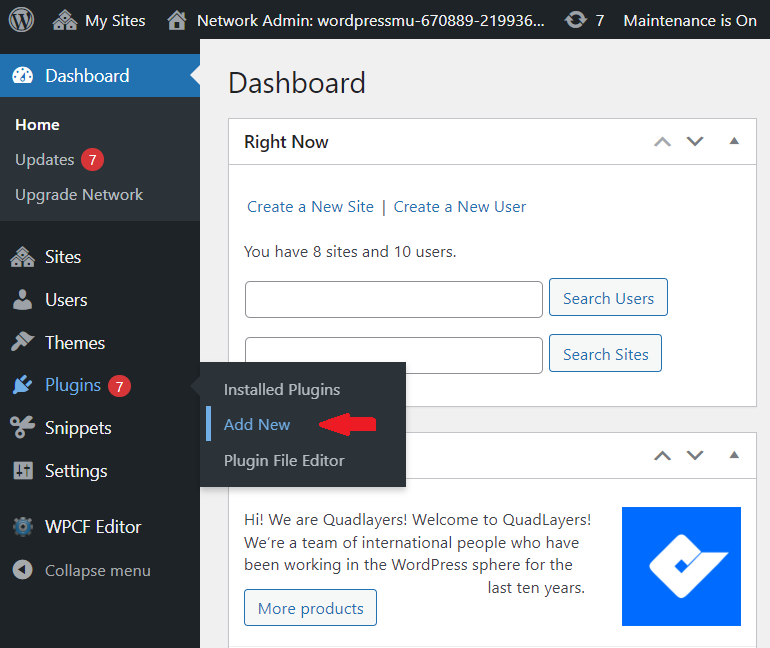
Commencez par accéder à votre site Web WordPress et connectez-vous à votre tableau de bord. Une fois à l'intérieur, passez à la section Plugins , et à partir de là, choisissez l' option Ajouter un nouveau .

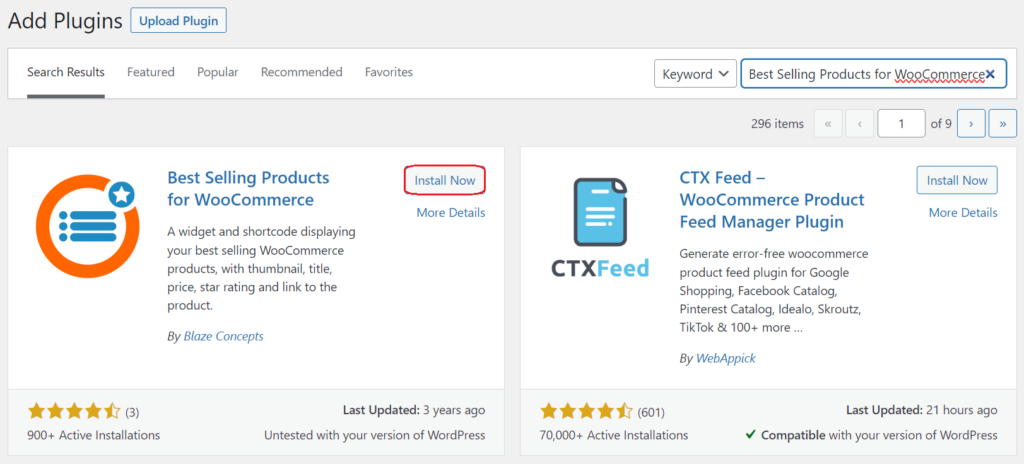
Dans la barre de recherche fournie, saisissez Produits les plus vendus pour WooCommerce . Après avoir localisé le plugin dans les résultats de recherche, cliquez sur Installer maintenant. Après l'installation, sélectionnez Activer pour que le plugin soit opérationnel.

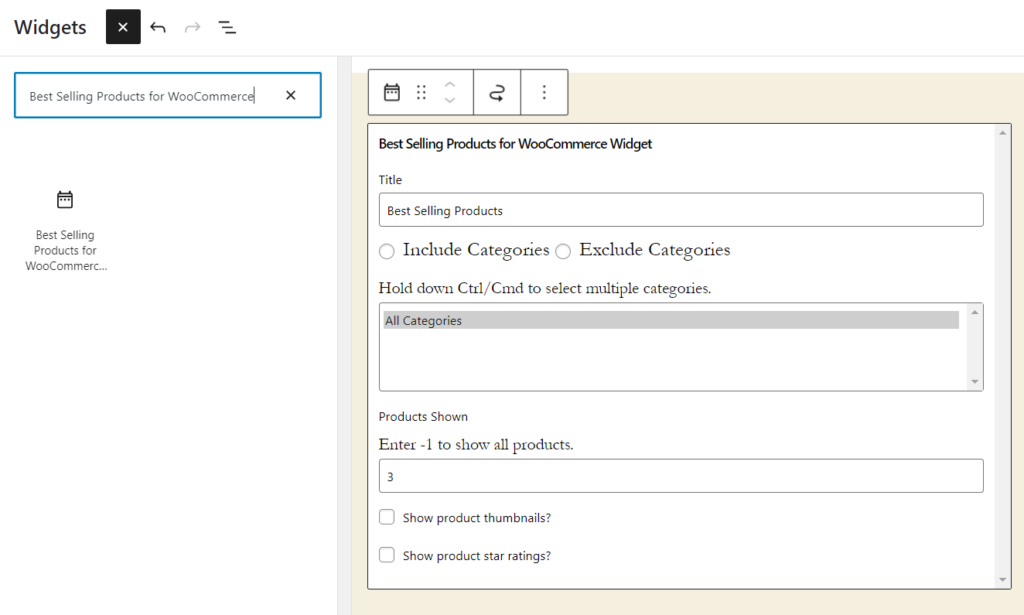
Aucune option de configuration supplémentaire n’est requise. Après l'activation, vous pouvez accéder à la zone des widgets et ajouter le widget des produits les plus vendus.

Vous pouvez modifier le
- Titre du widget
- Inclure/exclure des catégories spécifiques
- Afficher les vignettes du produit
- Afficher les notes par étoiles
Via les options du widget.
Après avoir effectué les modifications, enregistrez le widget. À partir de maintenant, vous verrez une liste des produits les plus vendus sur le front-end du site Web.
2. Afficher un formulaire d'inscription à la newsletter
Si vous souhaitez ajouter un formulaire d'inscription à la newsletter à la barre latérale de votre site , vous pouvez accéder à l' onglet Apparence de votre tableau de bord et, à partir de là, accéder à la section Widgets .
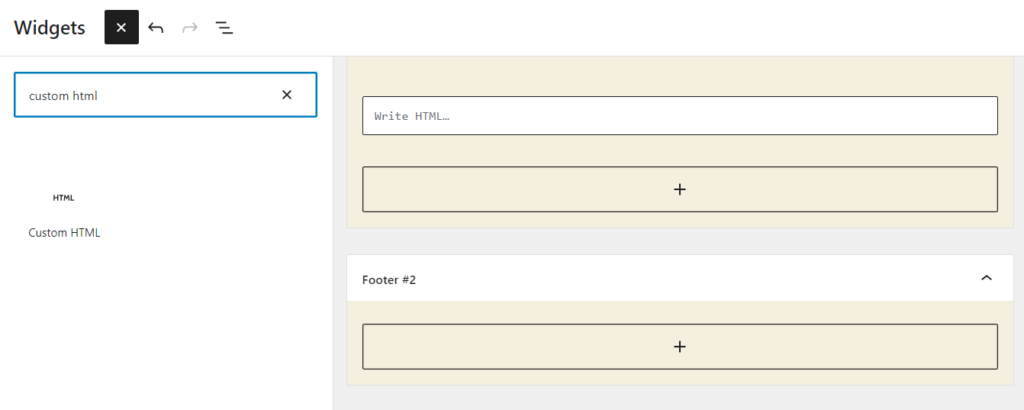
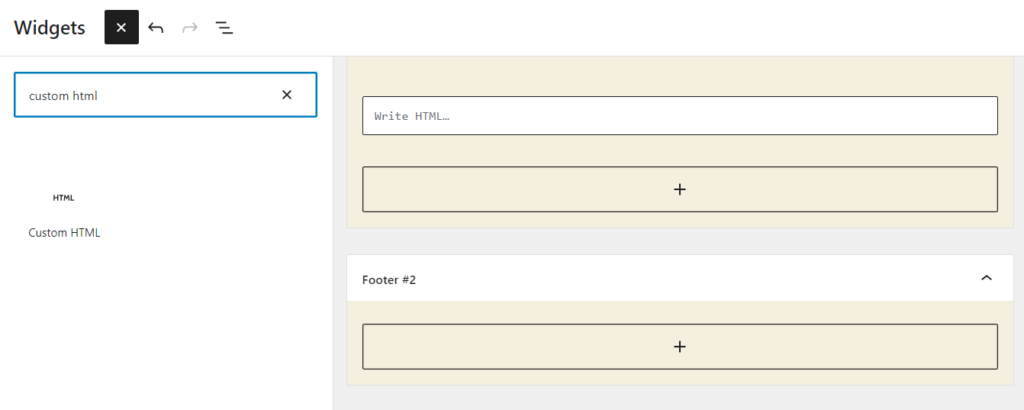
Ici, vous trouverez le widget HTML personnalisé . Faites glisser ce widget vers votre emplacement préféré sur le côté droit de la barre latérale WooCommerce, et vous êtes prêt. Le widget est maintenant positionné et prêt à afficher votre contenu HTML personnalisé.

Créez un formulaire d'abonnement à la newsletter auprès de votre fournisseur de services de marketing par e-mail (comme Mailchimp). Ils offrent généralement des options pour modifier l'apparence et les champs du formulaire. Après la création du formulaire, vous verrez un code HTML personnalisé.
Copiez et collez le code HTML du formulaire d'inscription dans le champ Écrire HTML du widget HTML personnalisé dans le tableau de bord WordPress. Après avoir enregistré les modifications, le formulaire d'inscription à la newsletter devrait être visible dans la barre latérale WooCommerce.
Vous pouvez également obtenir un plugin d’inscription par e-mail personnalisé avec un widget. De cette façon, vous n’avez pas besoin de gérer de code HTML. Vous pouvez facilement lier le fournisseur de services de messagerie et ajouter le formulaire d'inscription à la barre latérale.
3. Ajouter un widget de connexion utilisateur
La connexion utilisateur est une autre chose utile que vous pouvez fournir à vos visiteurs. Le plugin Theme My Login peut ajouter un widget de connexion utilisateur à la barre latérale WooCommerce. Voici comment procéder.
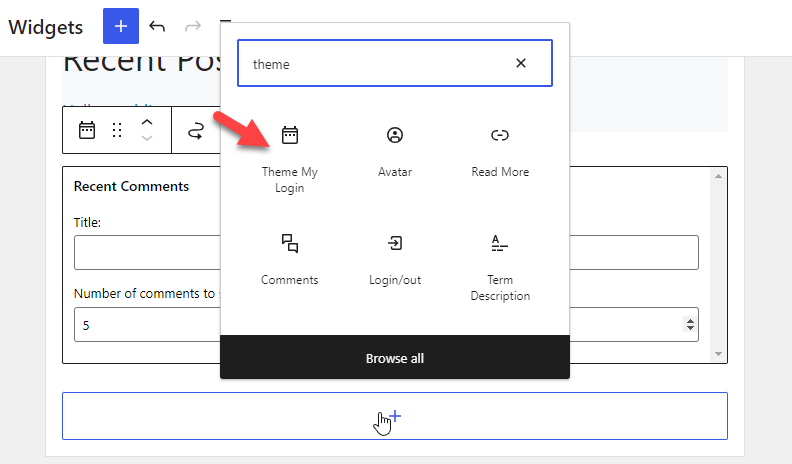
Tout d’abord, recherchez Theme My Login et activez-le.

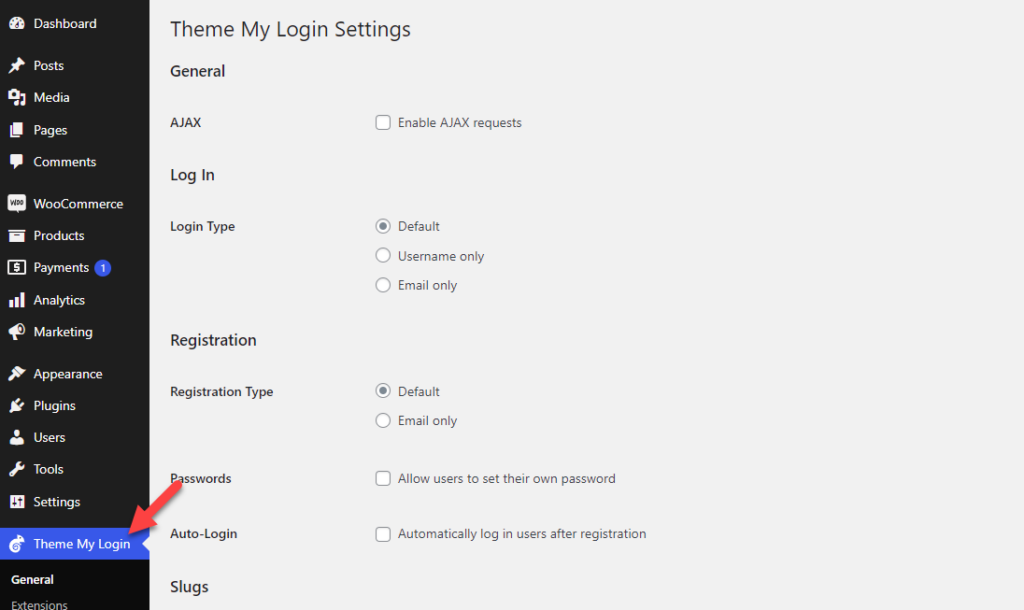
Sur le côté gauche, vous pouvez voir les paramètres du plugin.

Vous verrez plusieurs options de personnalisation telles que :
- Général
- Se connecter
- Inscription
- Limaces
Et ainsi de suite.
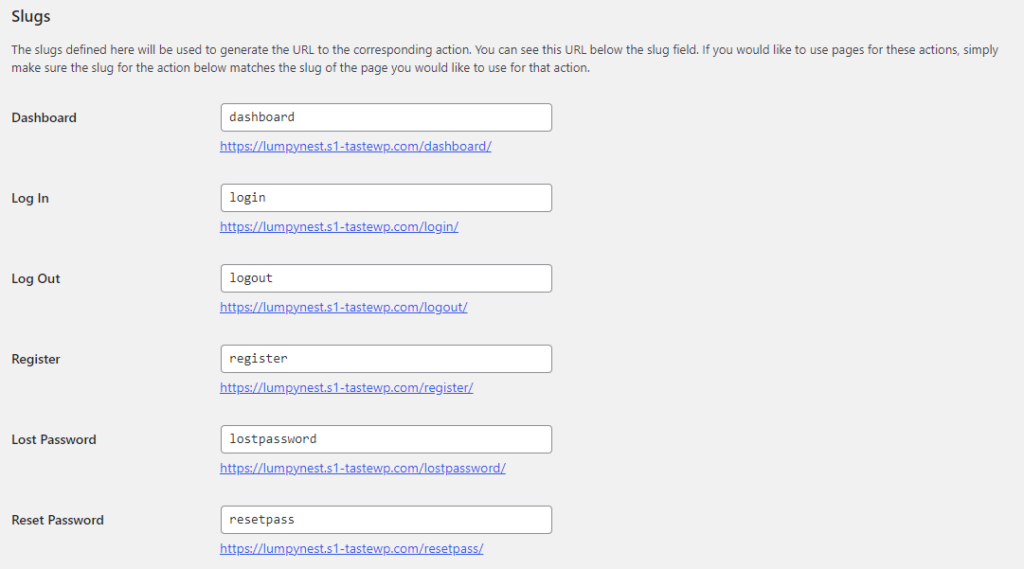
La principale chose que vous devez vérifier, ce sont les limaces. Voici comment configurer les URL de connexion, de déconnexion, d’enregistrement et de mot de passe oublié.

Après les avoir personnalisés, accédez aux paramètres du widget. Maintenant, vous pouvez ajouter le thème Mon widget de connexion à la barre latérale.

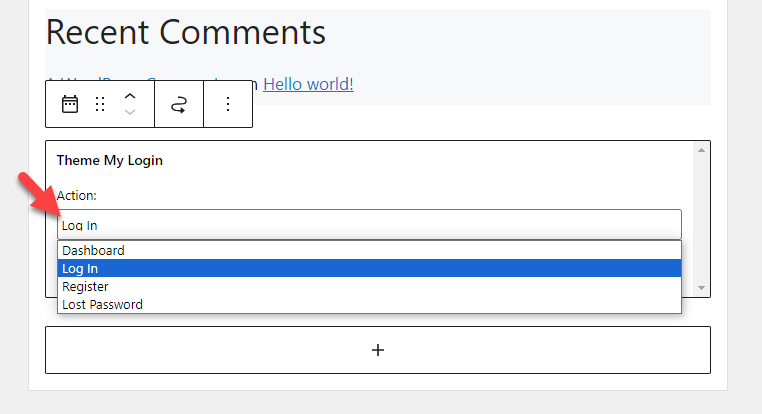
Après avoir ajouté le widget, vous verrez plusieurs options pour le formulaire.

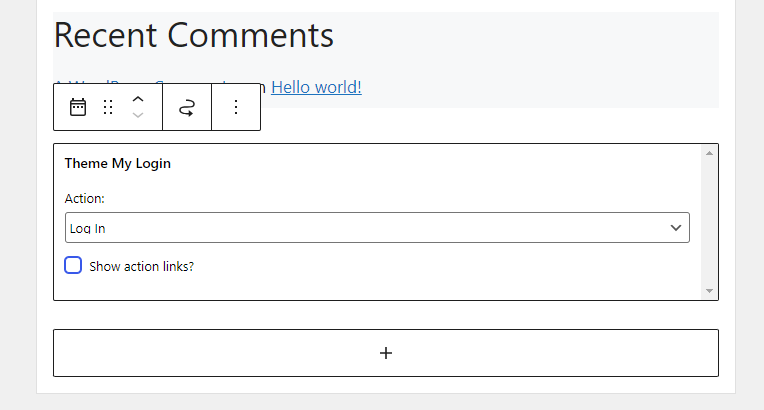
Choisissez-en un selon vos préférences. Dans ce cas, nous afficherons le formulaire de connexion dans la barre latérale. Ainsi, parmi les actions, nous choisirons l'option de connexion.

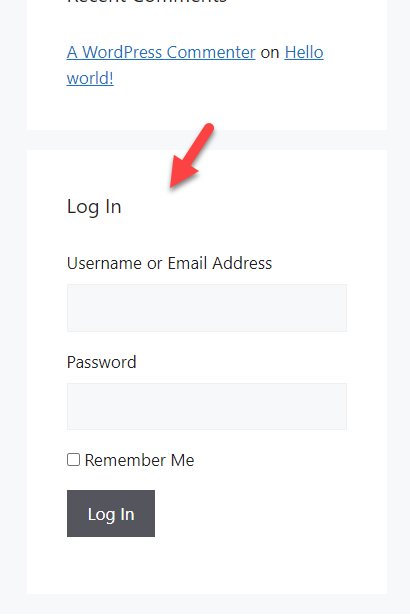
Enregistrez maintenant les modifications. Après cela, consultez le site Web depuis le début. Vous verrez l'option de connexion.

Une fois que vous avez terminé, passons à la section suivante, où vous apprendrez comment afficher les avis clients sur la barre latérale de WooCommerce.
4. Avis des clients
Si vous exploitez une boutique en ligne, afficher les avis des clients vous aidera à gagner plus de confiance. Par défaut, WooCommerce ne propose pas cette fonctionnalité. Vous devez utiliser un plugin dédié pour afficher les avis clients sur la barre latérale.
Dans notre cas, nous vous recommandons d’utiliser le plugin Customer Reviews for WooCommerce. Comme d'habitude, installez et activez le plugin sur votre boutique.


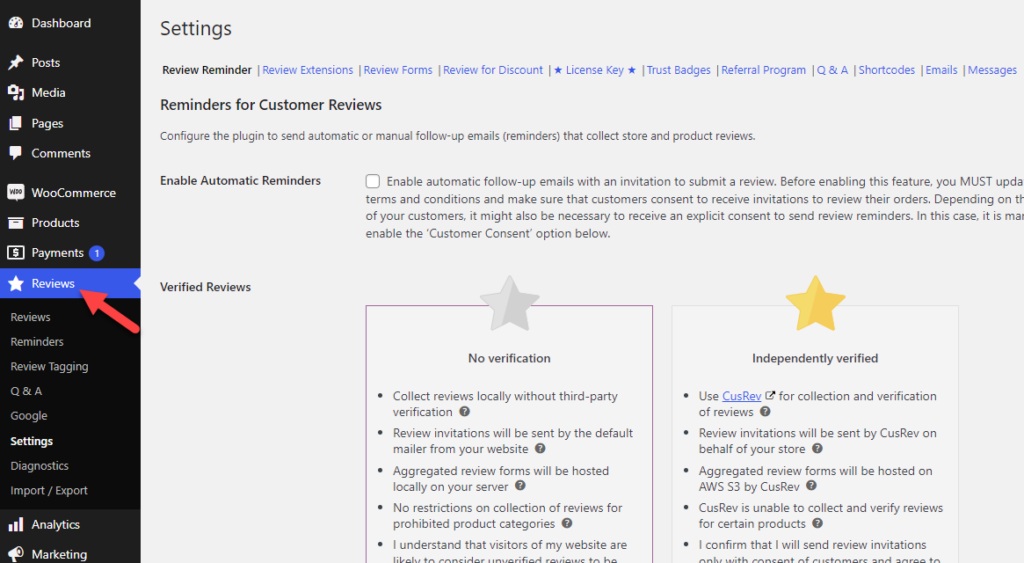
Sur le côté gauche, vous verrez les paramètres.

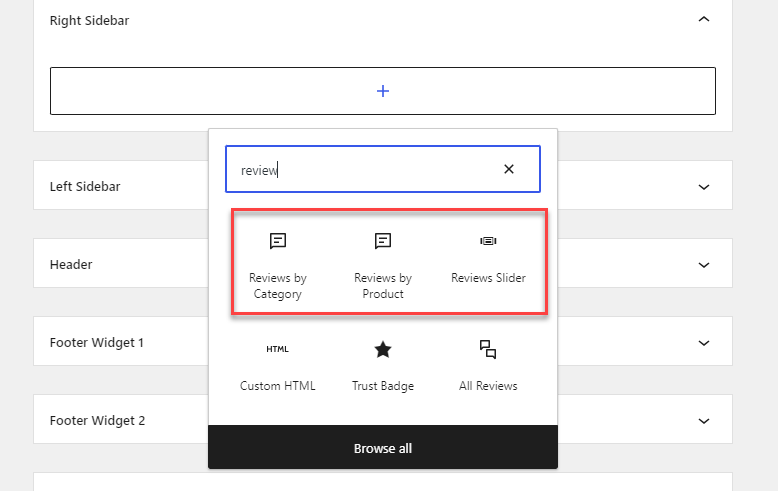
Configurez les paramètres comme vous le souhaitez. Après cela, allez dans la section widgets. Là, vous verrez trois widgets personnalisés :
- Avis par catégorie
- Avis par produit
- Curseur de révision

Comme vous pouvez vous y attendre, si vous devez extraire des avis d’une catégorie spécifique, la première option est idéale. En revanche, pour récupérer les avis sur un produit particulier, utilisez la deuxième option. Enfin, utilisez l’option curseur pour afficher les avis dans un curseur.
Une fois que vous avez sélectionné une option, vous pouvez la personnaliser davantage et enregistrer chaque modification.
C'est ça!
C'est ainsi que vous pouvez afficher les avis des clients sur votre barre latérale WooCommerce. Voyons ensuite comment afficher les identifiants des réseaux sociaux dans votre barre latérale WooCommerce.
5. Poignées de médias sociaux
De nos jours, la plupart des entreprises en ligne disposent de leurs propres comptes de réseaux sociaux. Suivez cette méthode pour afficher vos pages Facebook, Twitter et Pinterest dans la barre latérale. Dans ce cas, nous utiliserons un plugin appelé Simple Social Icons.
Veuillez l'installer et l'activer sur votre site Web.

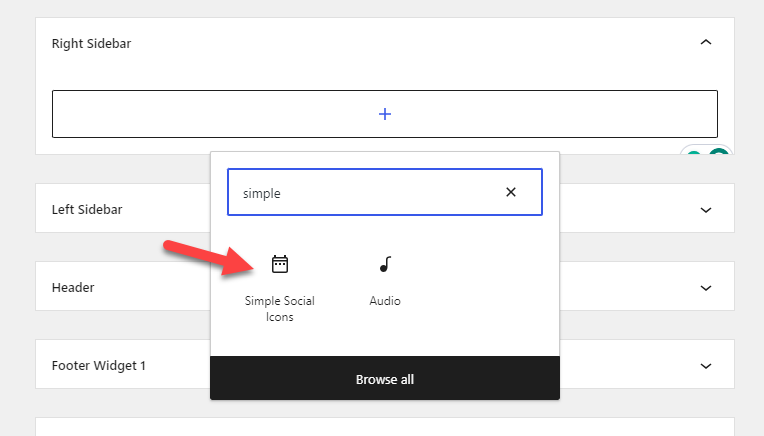
Il n'y a pas de paramètres dédiés disponibles pour le plugin. Vous pouvez accéder à la zone des widgets et la personnaliser. Pour ce faire, accédez à la zone des widgets et recherchez les icônes Simple Social.

Après l'avoir trouvé, ajoutez-le au site Web.

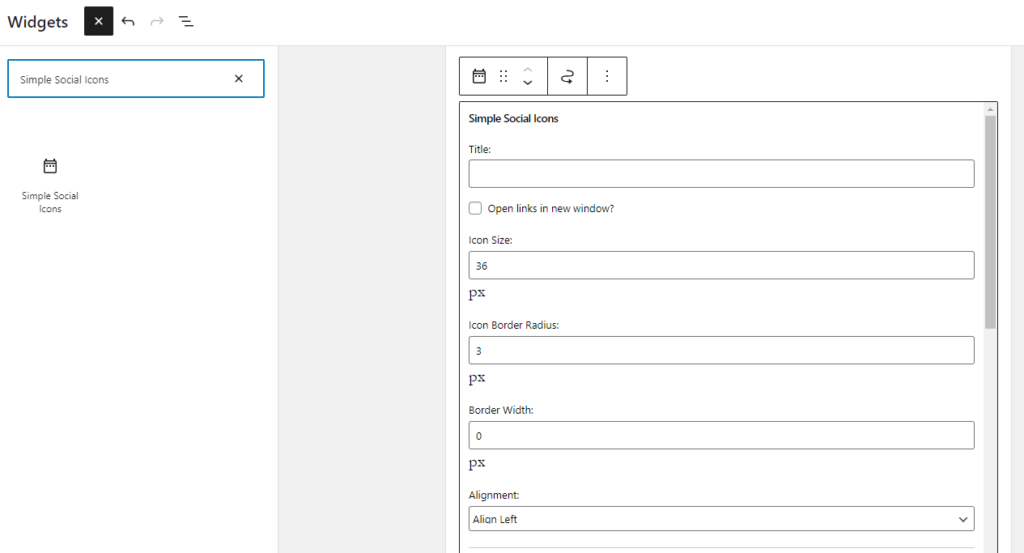
Maintenant, vous pouvez commencer à le personnaliser. Les principales options de personnalisation sont :
- Titre
- Conception
- Couleur
Et ainsi de suite.
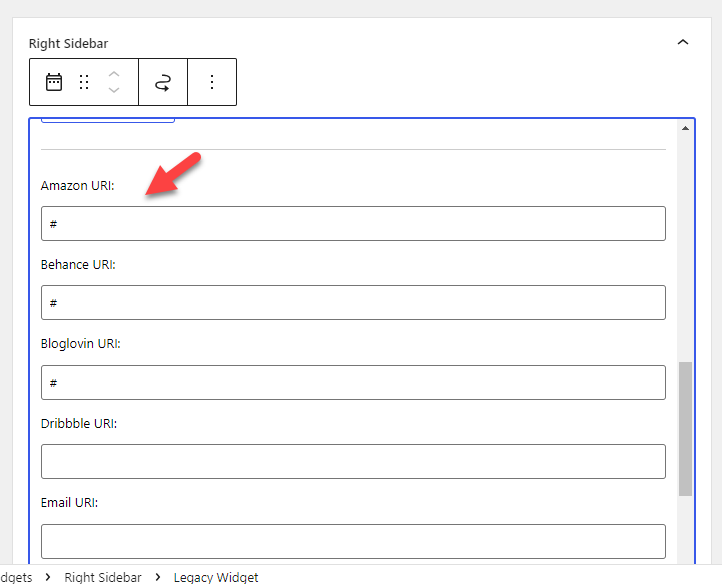
Une fois que vous avez terminé cette partie, vous pouvez ajouter vos URL de réseaux sociaux ici :

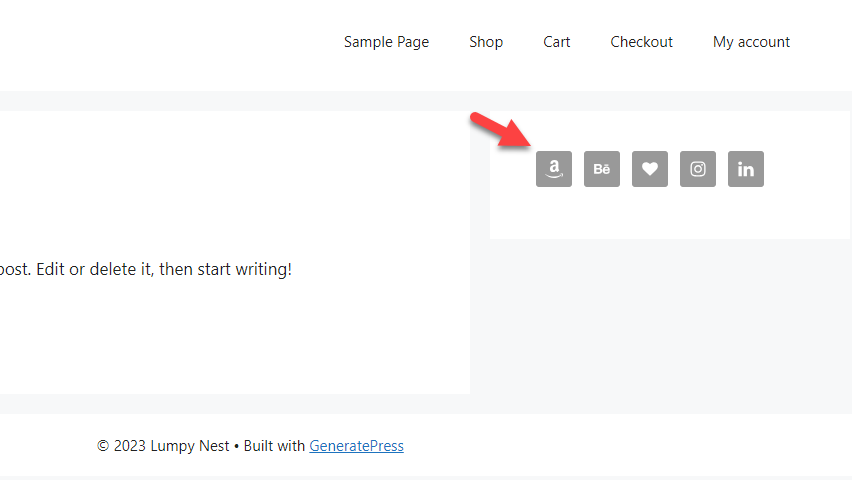
Après cela, enregistrez les paramètres et consultez le site Web depuis le front-end.

C'est ça!
6. Bouton d'appel à l'action
Si vous avez besoin d'attirer un trafic ciblé vers une page de destination, l'ajout de boutons CTA (Call to Action) serait idéal.

Dans le champ, vous pouvez saisir le code HTML. Après l'avoir saisi, enregistrez les modifications et vous verrez un bouton CTA sur la face avant du site Web.
7. Offres à durée limitée
Si vous avez besoin d’attirer plus de clients et d’acheteurs potentiels, vous devez créer des offres de réduction. Des études montrent que davantage de personnes finalisent leurs achats lorsqu’une remise ou une livraison gratuite est disponible. Par conséquent, si vous avez des offres à durée limitée, les afficher dans votre barre latérale WooCommerce est une excellente idée.
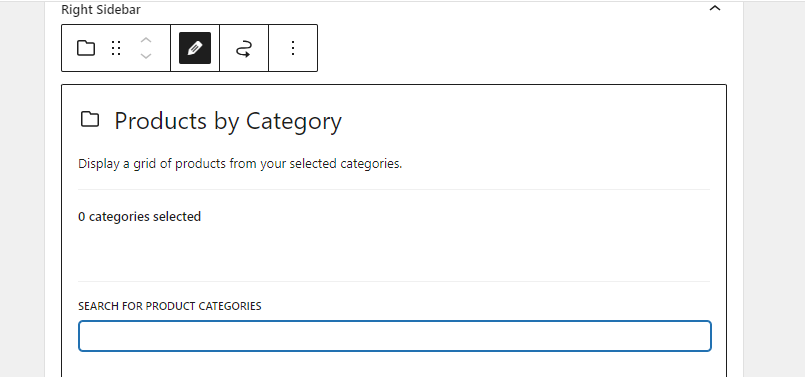
Si vous avez une campagne de promotion pour toute une catégorie WooCommerce, vous pouvez choisir le widget appelé Produits par catégorie .

Recherchez la catégorie de produits que vous devez afficher. D'un autre côté, si vous proposez cette offre uniquement pour des produits spécifiques, utilisez le widget Produits sélectionnés à la main .
Ici, vous pouvez rechercher des produits spécifiques et les afficher.
C'est ça.
8. Google Cartes
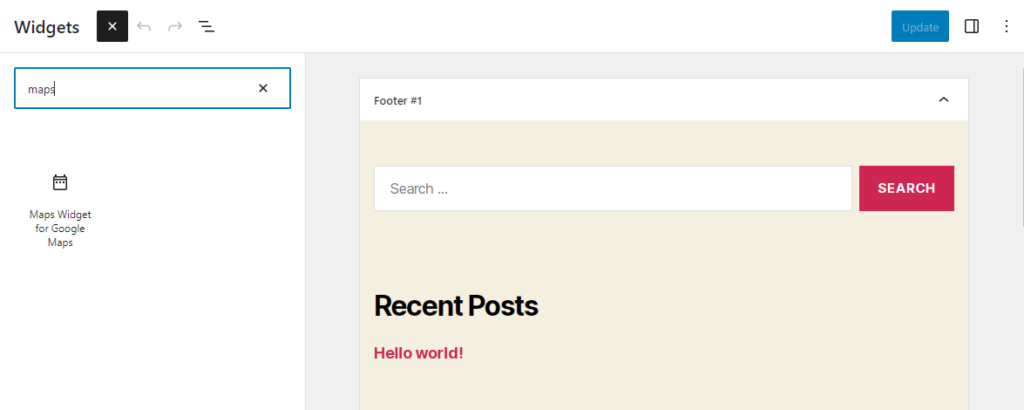
Vous devez ajouter une carte de localisation sur votre barre latérale si vous avez un magasin dans n'importe quel emplacement physique. Vous pouvez terminer le travail avec le widget Maps pour le plugin Google Maps.
Cette section vous montrera comment utiliser le plugin pour ajouter une carte à votre barre latérale WooCommerce. La première chose à faire est d’installer et d’activer le plugin sur votre site Web.

Vous devez ajouter une clé API pour commencer à utiliser le plugin. Après avoir vérifié la clé API, vous pouvez accéder aux widgets, ajouter le widget Maps pour Google Maps et commencer à le personnaliser.

Vous pouvez voir plusieurs options de personnalisation, telles que :
- Taille de la carte
- Type de carte
- Schéma de couleur
- Le niveau de zoom
- Type de broche
- Couleur de la broche
- Langue
Et ainsi de suite. Après avoir ajouté la carte à votre barre latérale, vous pouvez enregistrer les modifications. La version gratuite du plugin est livrée avec des fonctionnalités limitées. Si vous avez besoin de fonctionnalités plus avancées, vous devriez vous procurer la version premium.
9. Widget de recherche
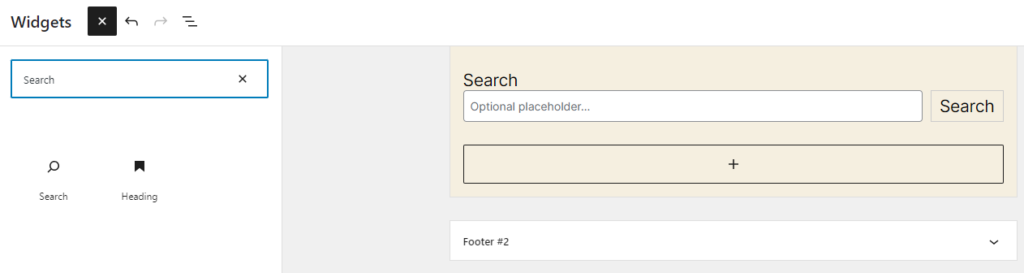
Si vous avez beaucoup de produits dans votre boutique en ligne, vous devez ajouter une fonction de recherche. WordPress possède cette fonctionnalité, vous n’avez donc pas besoin de plugins supplémentaires.
Accédez à l’ option widgets pour ajouter un widget de recherche à votre barre latérale WooCommerce.

Vous pouvez également ajouter un espace réservé (facultatif). Après l'avoir ajouté, vous pouvez enregistrer les modifications. Vous pouvez toujours utiliser des plugins de recherche WordPress comme SearchWP pour améliorer les fonctionnalités.
10. Derniers articles de blog
Si vous avez un blog actif, afficher les articles récents du blog dans la barre latérale est une excellente idée. Sans utiliser de plugin tiers, vous pouvez y parvenir. Voici comment afficher les derniers articles de blog dans la barre latérale.
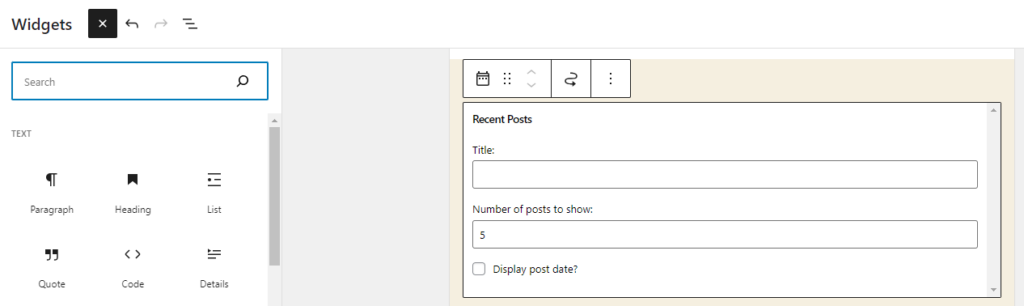
Tout d’abord, recherchez le widget de publications récentes et ajoutez-le à la barre latérale.

Vous pouvez donner le titre du widget dont vous avez besoin. Après cela, choisissez le nombre de publications que vous devez afficher. Vous pouvez également afficher la date de publication ainsi que le titre du message.
Enregistrez les modifications et vous êtes prêt à partir.
BONUS : meilleurs plugins de la barre latérale WooCommerce
Dans cette section, nous allons vous montrer deux des plugins de barre latérale WooCommerce populaires que vous pouvez utiliser :
- Barre latérale collante WP
- Barres latérales personnalisées
Les deux plugins ont des fonctionnalités différentes. Voyons ce qui les rend uniques.
Barre latérale collante WP

Vérifiez la barre latérale WP Sticky sur votre site Web ou votre boutique WooCommerce si vous avez besoin d'une barre latérale collante. C'est l'un des plugins légers disponibles pour créer des barres latérales collantes sur WordPress. Le plugin est livré avec des options de configuration minimales. Vous n’avez donc pas besoin d’être un expert en technologie pour le personnaliser.
Vous pouvez également désactiver la barre latérale flottante sur les mobiles ou les ordinateurs de bureau. Vous avez donc un contrôle total sur les options.
Barres latérales personnalisées

Utilisez Custom Sidebars, un gestionnaire de zones de widgets polyvalent, pour contrôler et remplacer les barres latérales et autres zones de widgets de votre site Web.
Vous pouvez créer des configurations de barre latérale personnalisées et décider quels widgets apparaissent sur chaque page ou article de votre site Web. En quelques clics, vous pouvez utiliser ce plugin pour créer rapidement vos barres latérales personnalisées, les personnaliser en incluant des widgets et remplacer les barres latérales standard sur toutes les publications ou pages que vous aimez.
Vous pouvez consulter cet article si vous avez besoin d’en savoir plus sur les plugins de la barre latérale WordPress.
Conclusion
Créer une boutique en ligne est simple. Vous pouvez créer n'importe quelle boutique avec un CMS robuste comme WordPress et un plugin comme WooCommerce. Mais comme il s’agit d’une activité centrée sur le client, vous devez l’optimiser. De nombreuses méthodes sont disponibles pour optimiser le taux de conversion d’une boutique en ligne.
Certains des meilleurs consistent à mettre en place des ventes incitatives, à lancer des campagnes de remise, à offrir la livraison gratuite, etc. Mais avez-vous déjà essayé de personnaliser la barre latérale de WooCommerce pour améliorer les taux de conversion et l'expérience utilisateur ?
Dans cet article, nous vous avons montré dix façons de personnaliser la barre latérale WooCommerce. Les modifications importantes que vous pouvez apporter sont l'affichage des articles de blog, des widgets de recherche, des icônes de réseaux sociaux, des avis clients, des produits tendances, etc. La plupart de ces méthodes sont adaptées aux débutants et vous n'avez pas besoin d'utiliser de codes personnalisés.
Quelles modifications allez-vous essayer ?
Faites le nous savoir dans les commentaires.
Voici quelques articles connexes que vous pourriez aimer :
- Meilleurs plugins de barre latérale WordPress (gratuits et premium)
- Comment créer une barre latérale personnalisée dans WooCommerce
- La barre latérale WooCommerce ne s'affiche pas : comment y remédier
