WooCommerce 사이드바를 사용자 정의하는 방법
게시 됨: 2023-11-11온라인 상점은 WooCommerce 사이드바를 맞춤화하여 고객 경험과 전반적인 성능을 향상함으로써 상당한 이익을 얻을 수 있습니다. 이 모든 일이 일어나려면 웹사이트의 WooCommerce 사이드바를 맞춤 설정 해야 합니다.
각 온라인 상점은 브랜드와 제품 선택이 뚜렷합니다. WooCommerce 사이드바를 사용자 정의하면 구매 경험이 미적으로 귀하의 비즈니스에 더 좋고 제품을 더 효과적으로 선보일 수 있습니다.
잘 구성된 사이드바를 사용하면 고객이 원하는 것을 더 쉽게 찾을 수 있습니다. 사이드바를 정렬하면 구매자가 더 쉽게 탐색할 수 있도록 제품 카테고리, 필터 및 기타 중요한 구성 요소를 배치할 수 있습니다.
WooCommerce 사이드바를 사용자 정의하는 것이 좋은 아이디어인 이유는 무엇입니까?
사이드바는 진행 중인 특별 상품, 할인 또는 제안을 광고하는 데 적합합니다. 개인화하면 눈길을 끄는 배너를 만들거나 특정 제품을 강조하여 캠페인에 대한 관심을 끌 수 있습니다.
사용자 행동, 기본 설정 또는 인구 통계에 따라 올바른 플러그인 및 사용자 정의 옵션을 사용하여 WooCommerce 사이드바 콘텐츠를 사용자 정의할 수 있습니다. 이러한 집중 전략을 통해 제품 추천을 더욱 적절하게 만들고 전환율을 높일 수 있습니다. 따라서 WooCommerce 사이드바를 사용자 정의하려면 계속 읽어보세요.
WooCommerce 사이드바를 사용자 정의하는 방법은 무엇입니까?
스토어의 요구 사항과 브랜드에 맞게 스타일, 모양, 콘텐츠 구성 요소를 변경하여 WooCommerce 사이드바를 사용자 정의할 수 있습니다.
귀하의 워드프레스 테마와 기술 능력에 따라 귀하가 할 수 있는 사용자 정의가 다를 수 있습니다. WooCommerce 사이드바를 사용자 정의하기 전에 항상 웹사이트 백업을 만들어야 합니다. 이렇게 하면 사용자 정의 프로세스 중에 문제가 발생하는 경우 이전 구성으로 돌아갈 수 있습니다.
또한 기사 뒷부분에서 사이드바의 구체적인 변경 사항에 대해서도 논의하겠습니다. 기사의 핵심으로 이동하기 전에 사용자 정의하기 전에 알아야 할 몇 가지 주목할만한 사항을 살펴보겠습니다.
사이드바 위젯에 액세스
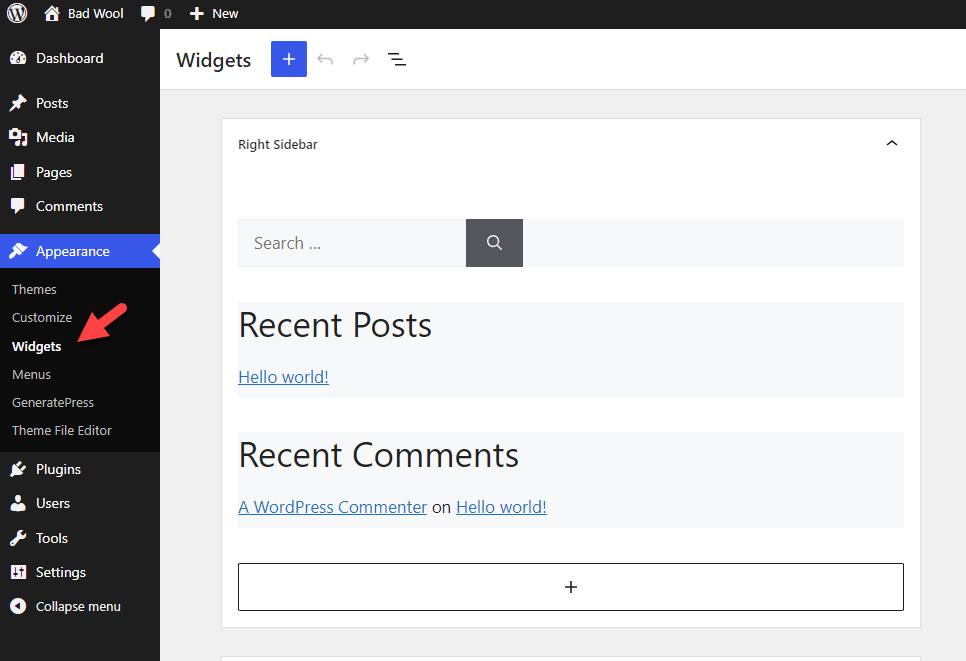
WordPress 대시보드에 로그인한 다음 모양 » 위젯을 선택합니다. 거기에 위젯 옵션이 표시됩니다.

웹 사이트에 사소한 변경 사항을 추가하는 것이 목표인 경우 이 옵션을 사용할 수 있습니다. + 아이콘을 클릭하면 사이드바에 더 많은 위젯을 추가할 수 있습니다. 옵션을 수정한 후 설정을 저장합니다.
호환되는 테마를 선택하세요
WordPress 테마가 사이드바 사용자 정의 가능성을 충분히 지원하고 제공하는지 확인하세요. 일부 테마에는 사용자 정의 코딩이 필요할 수 있지만 다른 테마는 WooCommerce 사이드바에 내장된 특정 사용자 정의 옵션도 제공합니다.
위젯 추가, 재정렬 또는 제거
먼저 사이드바의 현재 위젯을 원하는 대로 추가, 재배열 또는 제거하세요. 사이드바에서 위젯을 제거하려면 비활성 위젯 영역으로 드래그하세요.
맞춤형 스타일링
위젯의 모양을 추가로 변경하려면 고유한 CSS 코드를 포함해야 할 수도 있습니다. 이렇게 하면 색상, 글꼴, 간격 및 기타 시각적 구성 요소를 로고와 일치하도록 변경할 수 있습니다.
코드 사용자 정의
웹 개발에 능숙하고 기술적 전문성이 있는 경우 테마의 템플릿 파일을 변경하여 사이드바를 변경할 수 있습니다. 하지만 이 전략은 코드에 결함이 있으면 웹 사이트에 문제가 발생할 수 있으므로 주의가 필요합니다.
이제 더 나은 사용자 경험을 위해 WooCommerce 사이드바를 사용자 정의하는 방법에 대해 논의하겠습니다.
WooCommerce 사이드바 사용자 정의 베스트 10
1. 베스트셀러 제품 전시
상점에 들어가서 금전 등록기 옆에 있는 선반에서 물건을 꺼낸 적이 있습니까?
우리 모두는 그러한 것들이 우리를 더 많이 구매하도록 유도할 뿐이라는 것을 알고 있지만 계속해서 그 속임수에 빠지고 있습니다. WooCommerce에서도 동일한 작업을 수행할 수 있습니다. 플러그인이나 사용자 정의 코드를 사용하여 WooCommerce 사이드바에 최고 판매 제품을 표시할 수 있습니다.
그러나 WordPress 저장소에서 사용할 수 있는 여러 플러그인을 사용하면 사이드바에 가장 많이 팔리는 제품을 빠르게 표시할 수 있습니다. 인기 있는 플러그인 중 하나는 WooCommerce용 베스트 셀러 제품입니다.
플러그인을 사용하여 베스트셀러 제품을 맞춤설정하는 방법은 다음과 같습니다.
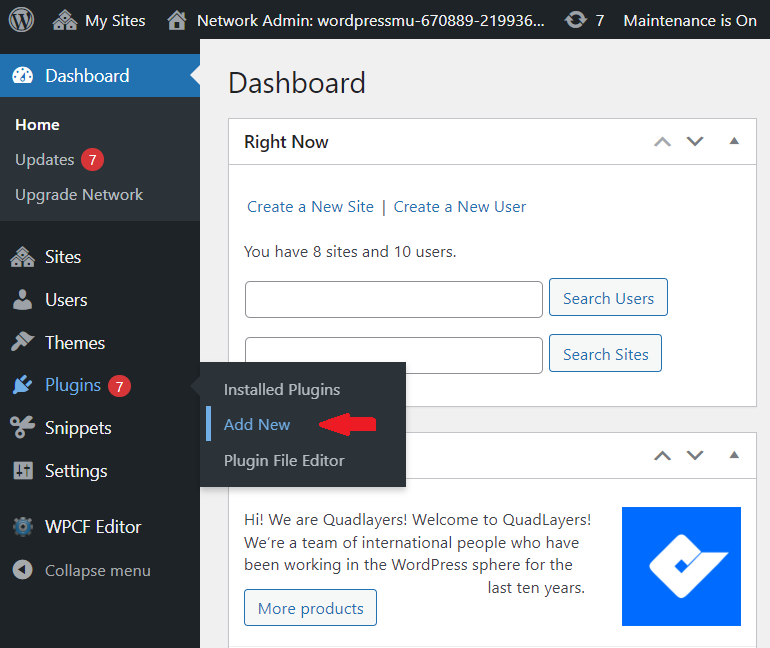
WordPress 웹사이트로 이동하여 대시보드에 로그인하여 시작하세요. 안으로 들어가면 플러그인 섹션 으로 이동한 다음 거기에서 새로 추가 옵션을 선택합니다.

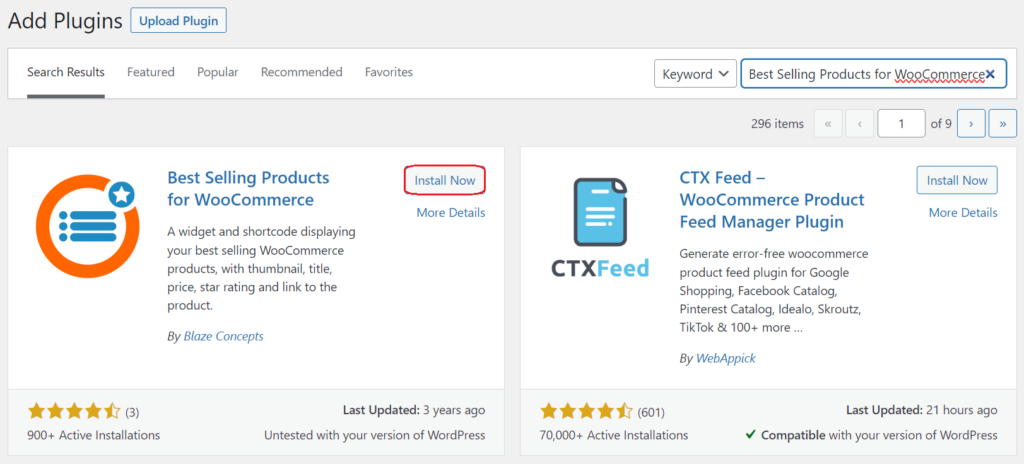
제공된 검색창에 Best Selling Products for WooCommerce를 입력합니다. 검색 결과에서 플러그인을 찾으면 지금 설치를 클릭하세요. 설치 후 활성화를 선택하여 플러그인을 시작하고 실행하세요.

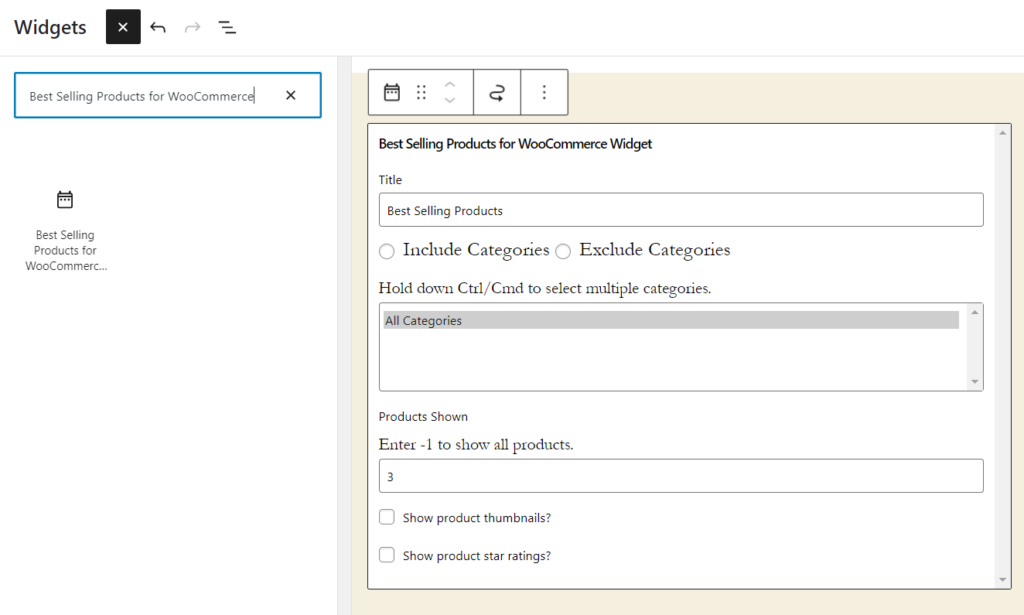
추가 구성 옵션이 필요하지 않습니다. 활성화 후 위젯 영역으로 이동하여 베스트셀러 제품 위젯을 추가할 수 있습니다.

다음을 편집할 수 있습니다.
- 위젯 제목
- 특정 카테고리 포함/제외
- 제품의 썸네일 표시
- 별점 표시
위젯 옵션을 통해.
변경한 후 위젯을 저장합니다. 이제부터 웹사이트 전면에 베스트셀러 제품 목록이 표시됩니다.
2. 뉴스레터 가입 양식을 보여주세요
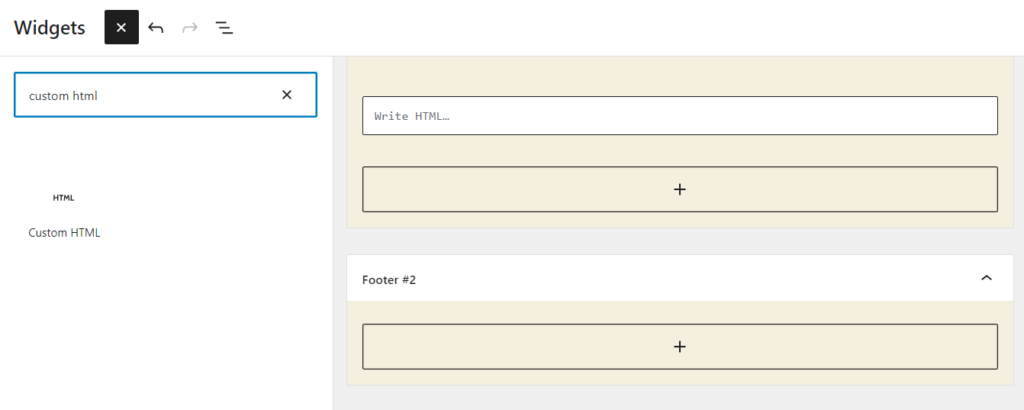
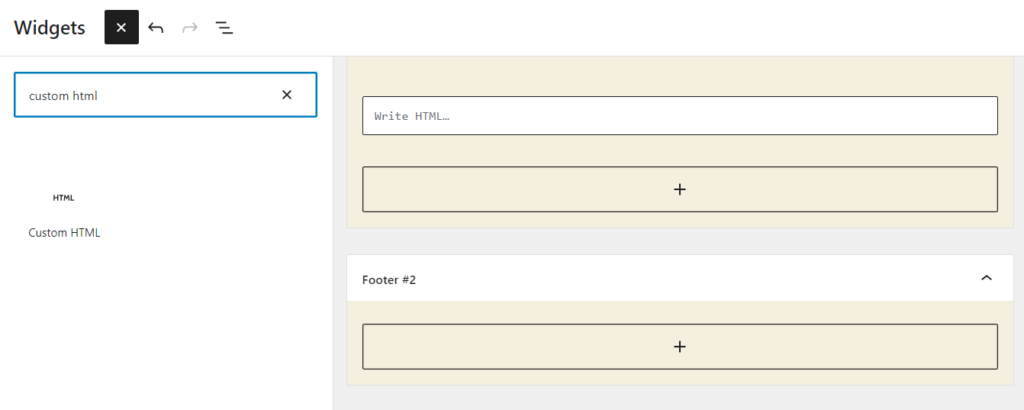
사이트 사이드바에 뉴스레터 가입 양식을 추가 하려면 대시보드의 모양 탭 으로 이동한 후 위젯 섹션 으로 이동하세요.
여기에서 맞춤 HTML 위젯을 찾을 수 있습니다. 이 위젯을 WooCommerce 사이드바 오른쪽의 원하는 위치로 드래그하면 모든 준비가 완료됩니다. 이제 위젯의 위치가 지정되었으며 사용자 정의 HTML 콘텐츠를 표시할 준비가 되었습니다.

이메일 마케팅 서비스 제공업체(예: Mailchimp)에서 뉴스레터 구독 양식을 만드세요. 일반적으로 양식의 모양과 필드를 변경하는 옵션을 제공합니다. 양식이 생성되면 사용자 정의 HTML 코드가 표시됩니다.
WordPress 대시보드에 있는 사용자 정의 HTML 위젯의 HTML 쓰기 필드에 가입 양식의 HTML 코드를 복사하여 붙여넣습니다. 변경 사항을 저장하면 WooCommerce 사이드바에 뉴스레터 가입 양식이 표시됩니다.
위젯을 사용하여 사용자 정의 이메일 수신 동의 플러그인을 얻을 수도 있습니다. 이렇게 하면 HTML 코드를 다룰 필요가 없습니다. 이메일 서비스 제공업체를 쉽게 연결하고 사이드바에 동의 양식을 추가할 수 있습니다.
3. 사용자 로그인 위젯 추가
사용자 로그인은 방문자에게 제공할 수 있는 또 다른 유용한 기능입니다. Theme My Login 플러그인은 WooCommerce 사이드바에 사용자 로그인 위젯을 추가할 수 있습니다. 수행 방법은 다음과 같습니다.
우선 Theme My Login을 찾아 활성화해 주세요.

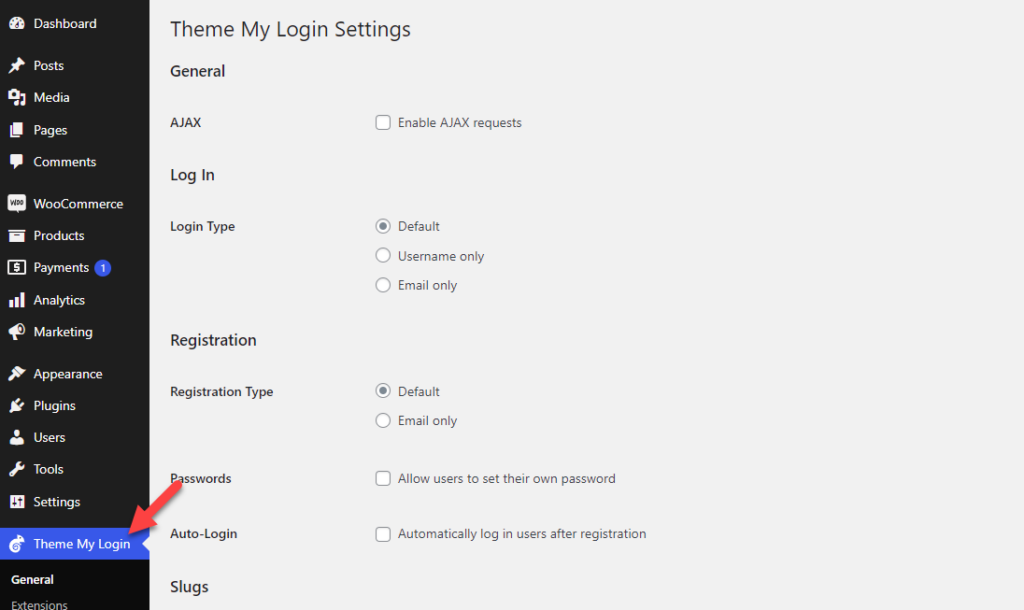
왼쪽에는 플러그인 설정이 표시됩니다.

다음과 같은 몇 가지 사용자 정의 옵션이 표시됩니다.
- 일반적인
- 로그인
- 등록
- 슬러그
등등.
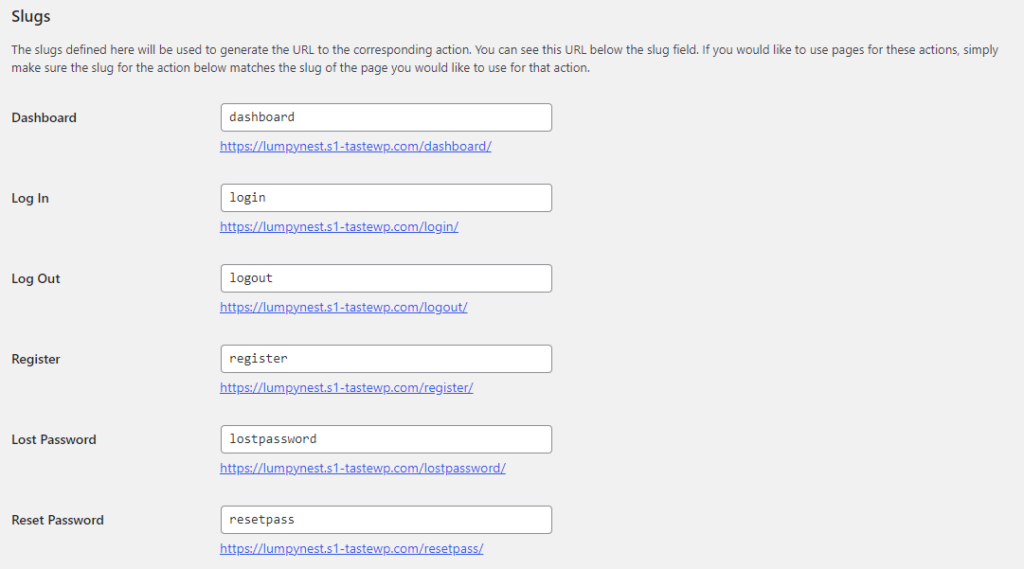
가장 확인해야 할 것은 슬러그입니다. 로그인, 로그아웃, 등록 및 비밀번호 분실 URL을 구성하는 방법은 다음과 같습니다.

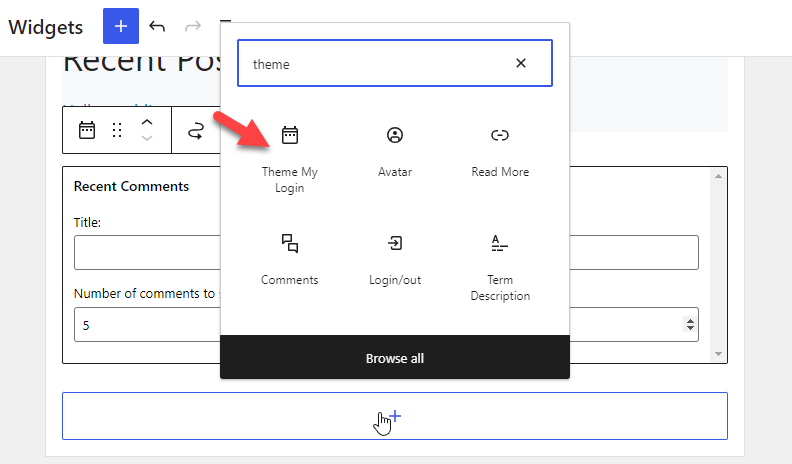
맞춤설정한 후 위젯 설정으로 이동하세요. 이제 사이드바에 my 로그인 위젯 테마를 추가할 수 있습니다.

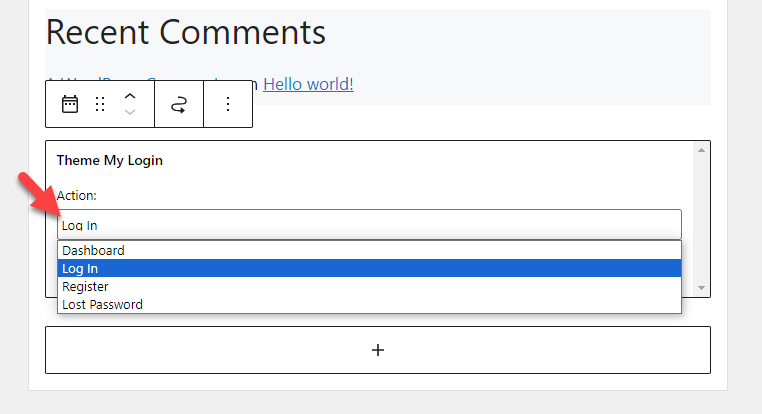
위젯을 추가하면 양식에 대한 여러 옵션이 표시됩니다.

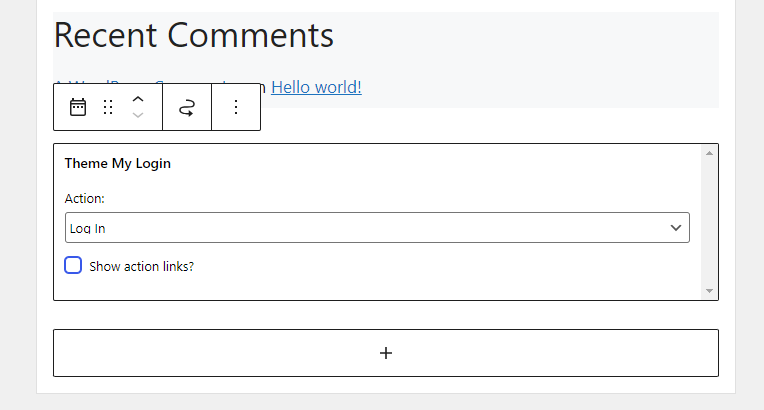
귀하의 선호도에 따라 하나를 선택하십시오. 이 경우 사이드바에 로그인 양식을 표시하겠습니다. 따라서 작업에서 로그인 옵션을 선택하겠습니다.

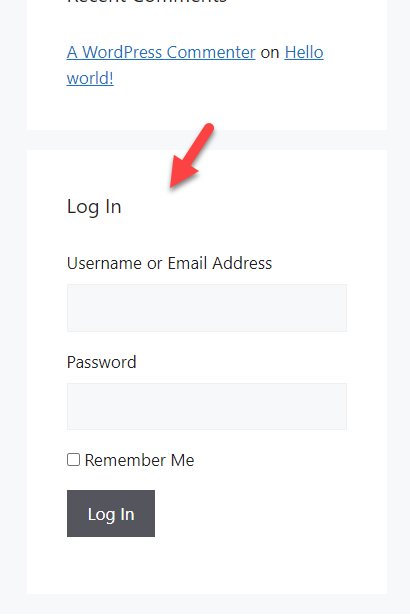
이제 변경 사항을 저장합니다. 그 후 프런트 엔드에서 웹사이트를 확인하세요. 로그인 옵션이 표시됩니다.

완료되면 다음 섹션으로 이동하여 WooCommerce 사이드바에 고객 리뷰를 표시하는 방법을 알아보세요.
4. 고객 리뷰
온라인 상점을 운영하는 경우 고객 리뷰를 표시하면 더 많은 신뢰를 얻는 데 도움이 됩니다. 기본적으로 WooCommerce에는 이 기능이 제공되지 않습니다. 사이드바에 고객 리뷰를 표시하려면 전용 플러그인을 사용해야 합니다.
우리의 경우 WooCommerce 플러그인에 대한 고객 리뷰를 사용하는 것이 좋습니다. 평소와 같이 스토어에 플러그인을 설치하고 활성화하세요.

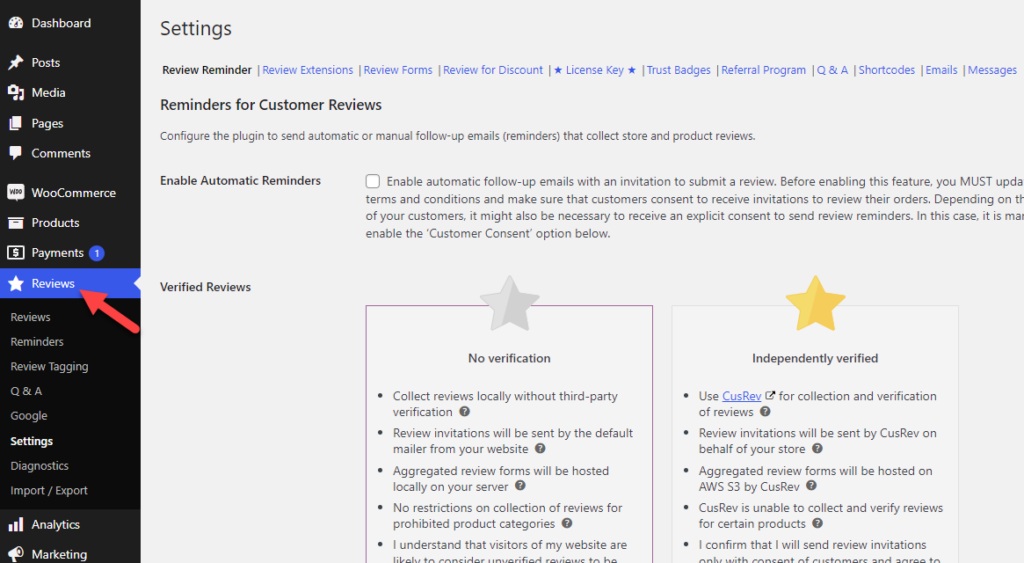
왼쪽에는 설정이 표시됩니다.


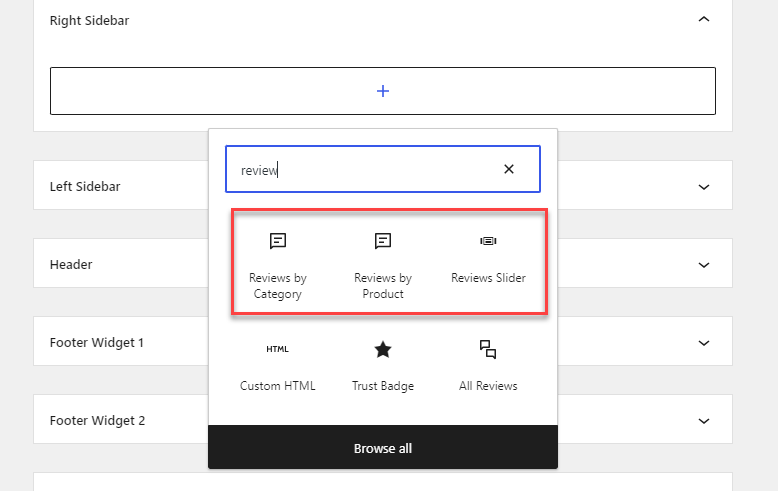
원하는 대로 설정을 구성합니다. 그런 다음 위젯 섹션으로 이동하십시오. 거기에는 세 가지 맞춤 위젯이 표시됩니다.
- 카테고리별 리뷰
- 제품별 리뷰
- 검토 슬라이더

예상할 수 있듯이 특정 카테고리에서 리뷰를 가져와야 하는 경우 첫 번째 옵션이 이상적입니다. 반면, 특정 제품에 대한 리뷰를 가져오려면 두 번째 옵션을 사용하세요. 마지막으로 슬라이더 옵션을 사용하여 리뷰를 슬라이더에 표시합니다.
옵션을 선택한 후에는 이를 추가로 사용자 정의하고 모든 변경 사항을 저장할 수 있습니다.
그게 다야!
WooCommerce 사이드바에 고객 리뷰를 표시하는 방법입니다. 다음으로 WooCommerce 사이드바에 소셜 미디어 핸들을 표시하는 방법을 살펴보겠습니다.
5. 소셜 미디어 핸들
요즘 대부분의 온라인 비즈니스에는 자체 소셜 미디어 핸들이 있습니다. 사이드바에 Facebook, Twitter, Pinterest 페이지를 표시하려면 이 방법을 따르세요. 이 경우 Simple Social Icons라는 플러그인을 사용하겠습니다.
귀하의 웹사이트에 설치하고 활성화하시기 바랍니다.

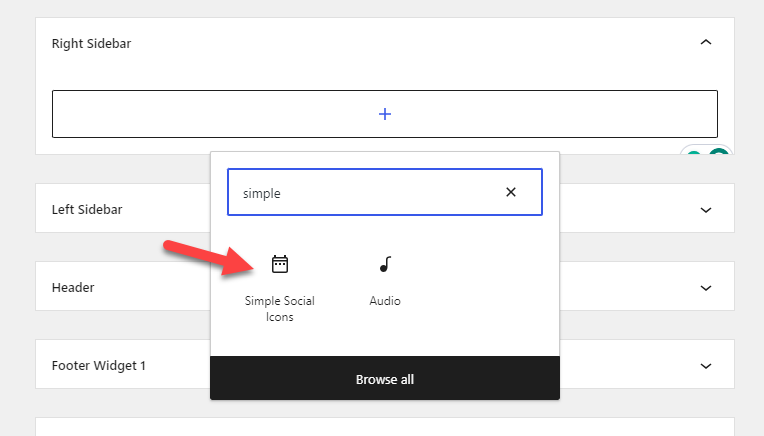
플러그인에 사용할 수 있는 전용 설정이 없습니다. 위젯 영역으로 이동하여 사용자 정의할 수 있습니다. 그렇게 하려면 위젯 영역으로 이동하여 Simple Social 아이콘을 검색하세요.

찾은 후 웹사이트에 추가하세요.

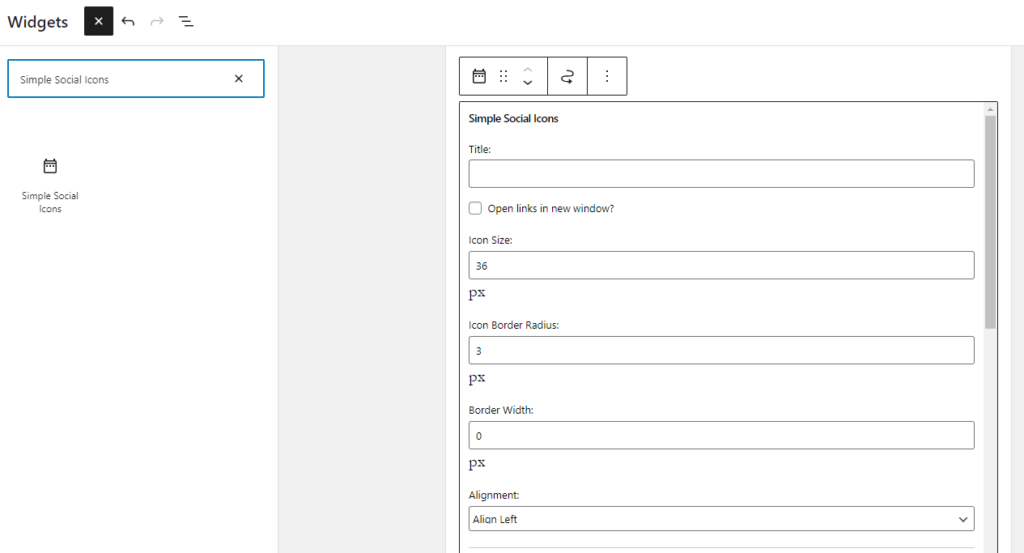
이제 사용자 정의를 시작할 수 있습니다. 주요 사용자 정의 옵션은 다음과 같습니다.
- 제목
- 설계
- 색상
등등.
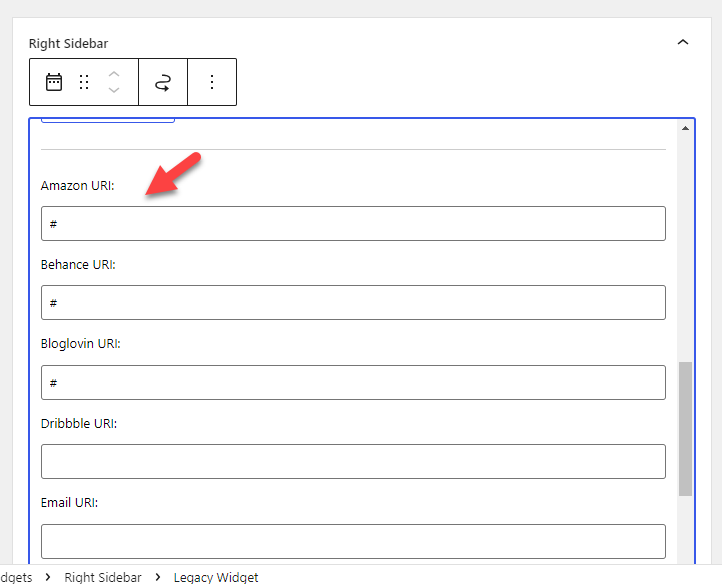
해당 부분을 완료한 후 여기에 소셜 미디어 URL을 추가할 수 있습니다.

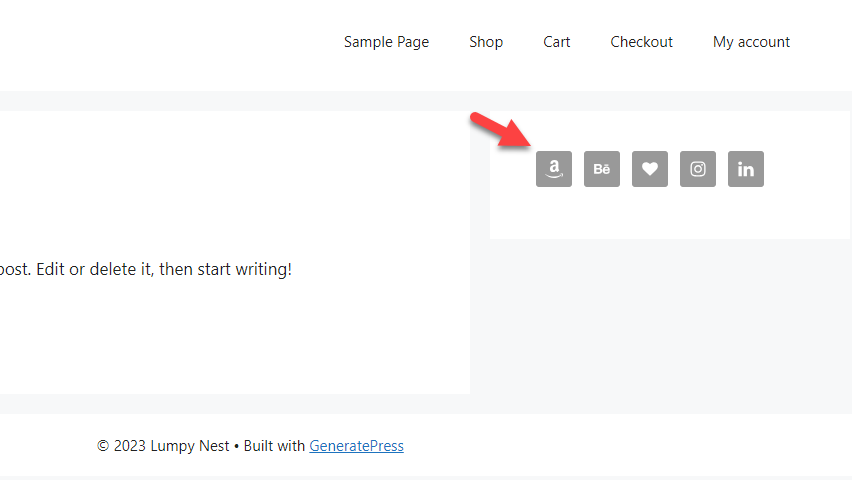
그 후, 설정을 저장하고 프런트엔드에서 웹사이트를 확인하세요.

그게 다야!
6. 행동 촉구 버튼
랜딩 페이지로 타겟 트래픽을 유도해야 한다면 CTA(Call to Action) 버튼을 추가하는 것이 이상적입니다.

해당 필드에 HTML 코드를 입력할 수 있습니다. 입력 후 변경 사항을 저장하면 웹사이트 전면에 CTA 버튼이 표시됩니다.
7. 기간 한정 특가
더 많은 고객과 잠재 구매자를 유치해야 한다면 할인 제안을 만들어야 합니다. 연구에 따르면 할인이나 무료 배송이 가능할 때 더 많은 사람들이 구매를 완료하는 것으로 나타났습니다. 따라서 기간 한정 거래가 있는 경우 WooCommerce 사이드바에 표시하는 것이 좋습니다.
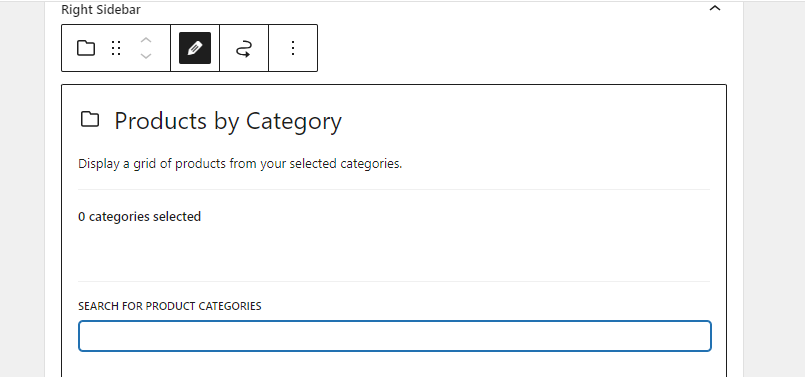
전체 WooCommerce 카테고리에 대한 거래 캠페인이 있는 경우 카테고리별 제품 이라는 위젯을 선택할 수 있습니다.

표시하려는 제품 카테고리를 검색하세요. 반면, 특정 제품에 대해서만 이 딜을 실행하는 경우 직접 선택 제품 위젯을 사용하세요.
여기에서 특정 제품을 검색하고 표시할 수 있습니다.
그게 다야.
8. 구글 지도
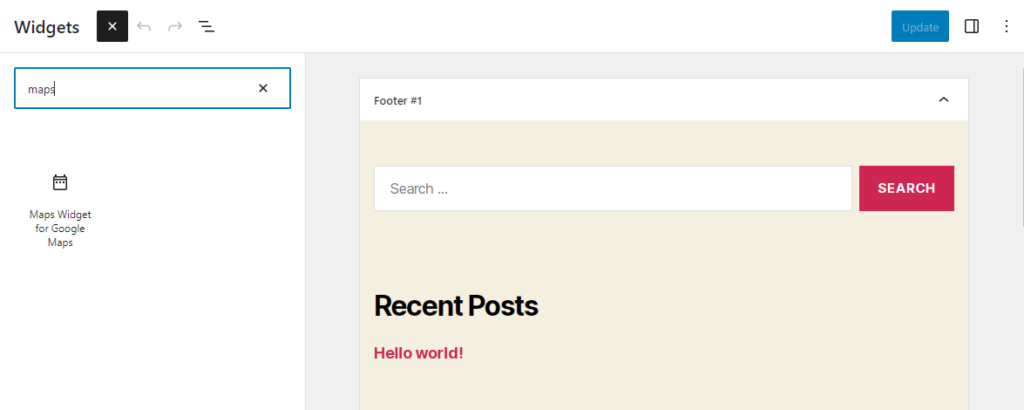
실제 위치에 매장이 있는 경우 사이드바에 위치 지도를 추가해야 합니다. Google 지도 플러그인용 지도 위젯을 사용하여 작업을 완료할 수 있습니다.
이 섹션에서는 플러그인을 사용하여 WooCommerce 사이드바에 지도를 추가하는 방법을 보여줍니다. 가장 먼저 해야 할 일은 웹사이트에 플러그인을 설치하고 활성화하는 것입니다.

플러그인 사용을 시작하려면 API 키를 추가해야 합니다. API 키를 확인한 후 위젯으로 이동하여 Google 지도용 지도 위젯을 추가하고 맞춤설정을 시작할 수 있습니다.

다음과 같은 여러 사용자 정의 옵션을 볼 수 있습니다.
- 지도 크기
- 지도 유형
- 색 구성표
- 확대/축소 수준
- 핀 유형
- 핀 색상
- 언어
등등. 사이드바에 지도를 추가한 후 변경 사항을 저장할 수 있습니다. 무료 버전의 플러그인에는 제한된 기능이 제공됩니다. 더 많은 고급 기능이 필요하다면 프리미엄 버전을 구입하세요.
9. 검색 위젯
온라인 상점에 제품이 많으면 검색 기능을 추가해야 합니다. WordPress에는 이 기능이 있으므로 추가 플러그인이 필요하지 않습니다.
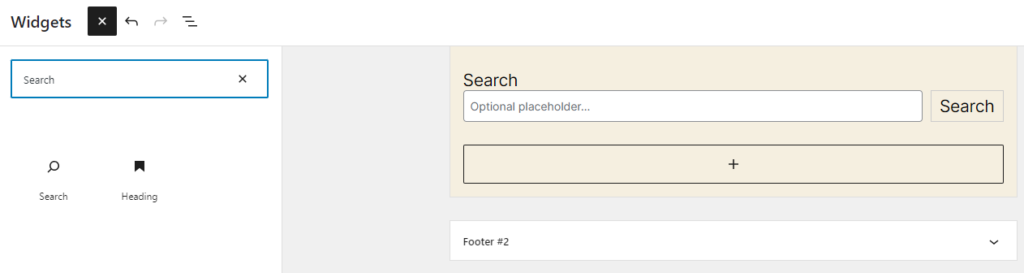
WooCommerce 사이드바에 검색 위젯을 추가하려면 위젯 옵션 으로 이동하세요.

자리 표시자를 추가할 수도 있습니다(선택 사항). 추가한 후 변경 사항을 저장할 수 있습니다. 언제든지 SearchWP와 같은 WordPress 검색 플러그인을 사용하여 기능을 향상할 수 있습니다.
10. 최신 블로그 게시물
활성 블로그가 있는 경우 사이드바에 최근 블로그 게시물을 표시하는 것이 좋습니다. 타사 플러그인을 사용하지 않고도 이를 달성할 수 있습니다. 사이드바에 최신 블로그 게시물을 표시하는 방법은 다음과 같습니다.
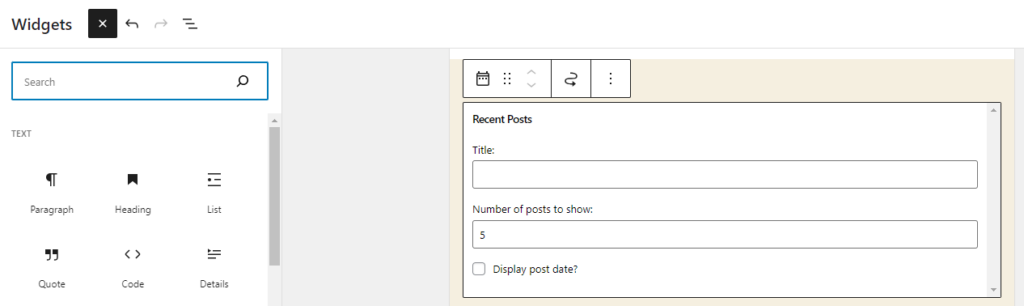
먼저 최근 게시물 위젯을 찾아 사이드바에 추가하세요.

필요한 위젯 제목을 지정할 수 있습니다. 그런 다음 표시할 게시물 수를 선택하세요. 게시물 제목과 함께 게시 날짜를 표시할 수도 있습니다.
변경 사항을 저장하면 준비가 완료됩니다.
보너스: 최고의 WooCommerce 사이드바 플러그인
이 섹션에서는 사용할 수 있는 인기 있는 WooCommerce 사이드바 플러그인 두 가지를 소개합니다.
- WP 고정 사이드바
- 사용자 정의 사이드바
두 플러그인 모두 서로 다른 기능을 가지고 있습니다. 무엇이 그들을 독특하게 만드는지 살펴보겠습니다.
WP 고정 사이드바

고정 사이드바가 필요한 경우 웹사이트나 WooCommerce 매장에서 WP 고정 사이드바를 확인하세요. WordPress에서 고정 사이드바를 만드는 데 사용할 수 있는 가벼운 플러그인 중 하나입니다. 플러그인에는 최소한의 구성 옵션이 제공됩니다. 따라서 사용자 정의를 위해 기술에 정통한 사람이 될 필요는 없습니다.
모바일이나 데스크톱에서 플로팅 사이드바를 비활성화할 수도 있습니다. 따라서 옵션을 완전히 제어할 수 있습니다.
사용자 정의 사이드바

다용도 위젯 영역 관리자인 Custom Sidebars를 사용하여 웹사이트의 사이드바 및 기타 위젯 영역을 제어하고 교체하세요.
개인화된 사이드바 설정을 만들고 웹사이트의 각 페이지나 기사에 어떤 위젯이 표시되는지 결정할 수 있습니다. 몇 번의 클릭만으로 이 플러그인을 사용하여 사용자 정의 사이드바를 빠르게 생성하고, 위젯을 포함하여 사용자 정의하고, 원하는 게시물이나 페이지의 표준 사이드바를 교체할 수 있습니다.
WordPress 사이드바 플러그인에 대해 자세히 알아보려면 이 기사를 확인하세요.
결론
온라인 상점을 만드는 것은 간단합니다. WordPress와 같은 강력한 CMS와 WooCommerce와 같은 플러그인을 사용하면 어떤 상점이든 만들 수 있습니다. 하지만 이는 고객 중심 비즈니스이기 때문에 최적화해야 합니다. 온라인 상점의 전환율을 최적화하는 데 사용할 수 있는 방법은 매우 많습니다.
가장 좋은 것 중 일부는 상향 판매 설정, 할인 캠페인 실행, 무료 배송 제공 등입니다. 하지만 전환율과 사용자 경험을 향상시키기 위해 WooCommerce 사이드바를 사용자 정의하려고 시도한 적이 있습니까?
이 글에서는 WooCommerce 사이드바를 사용자 정의하는 10가지 방법을 보여 주었습니다. 변경할 수 있는 중요한 수정 사항은 블로그 게시물, 검색 위젯, 소셜 미디어 아이콘, 고객 리뷰, 인기 제품 등을 표시하는 것입니다. 이러한 방법 중 대부분은 초보자에게 친숙하며 사용자 정의 코드를 사용할 필요가 없습니다.
어떤 수정을 시도할 예정인가요?
댓글을 통해 알려주세요.
다음은 여러분이 좋아할 만한 몇 가지 관련 기사입니다.
- 최고의 WordPress 사이드바 플러그인(무료 및 프리미엄)
- WooCommerce에서 사용자 정의 사이드바를 만드는 방법
- WooCommerce 사이드바가 표시되지 않음: 해결 방법
