So passen Sie die WooCommerce-Seitenleiste an
Veröffentlicht: 2023-11-11Ein Online-Shop kann erheblich von der Anpassung der WooCommerce-Seitenleiste profitieren und so das Kundenerlebnis und die Gesamtleistung verbessern. Damit all dies geschieht, müssen Sie die WooCommerce-Seitenleiste Ihrer Website anpassen .
Jeder Online-Shop ist durch sein Branding und seine Produktauswahl einzigartig. Durch das Anpassen der WooCommerce-Seitenleiste kann das Einkaufserlebnis für Ihr Unternehmen ästhetisch ansprechender und die Präsentation Ihrer Produkte effektiver gestaltet werden.
Eine gut organisierte Seitenleiste kann es Kunden erleichtern, das Gesuchte zu finden. Durch die Anordnung der Seitenleiste können Sie Produktkategorien, Filter und andere wichtige Komponenten einfügen, damit Käufer einfacher navigieren können.
Warum ist die Anpassung der WooCommerce-Seitenleiste eine gute Idee?
Die Seitenleiste eignet sich hervorragend für die Werbung für laufende Sonderangebote, Rabatte oder Angebote. Durch die Personalisierung können Sie die Aufmerksamkeit auf Ihre Kampagnen lenken, indem Sie auffällige Banner erstellen oder bestimmte Produkte hervorheben.
Je nach Benutzerverhalten, Vorlieben oder demografischen Merkmalen können Sie den Inhalt der WooCommerce-Seitenleiste mit den richtigen Plugins und Anpassungsoptionen anpassen. Diese gezielte Strategie kann Produktempfehlungen relevanter machen und die Konversionsraten steigern. Lesen Sie also weiter, um die WooCommerce-Seitenleiste anzupassen.
Wie kann ich die WooCommerce-Seitenleiste anpassen?
Sie können die WooCommerce-Seitenleiste anpassen, indem Sie den Stil, das Erscheinungsbild und die Inhaltskomponenten ändern, um sie an die Anforderungen und das Branding Ihres Shops anzupassen.
Abhängig von Ihrem WordPress-Theme und Ihren technischen Fähigkeiten können die Anpassungen, die Sie vornehmen können, variieren. Bevor Sie die WooCommerce-Seitenleiste anpassen, sollten Sie immer ein Website-Backup erstellen. Dadurch wird sichergestellt, dass Sie zur früheren Konfiguration zurückkehren können, wenn während des Anpassungsprozesses ein Fehler auftritt.
Wir werden später in diesem Artikel auch spezifische Änderungen an der Seitenleiste besprechen. Bevor wir zum Kern des Artikels übergehen, sehen wir uns einige wichtige Dinge an, die Sie vor der Anpassung wissen sollten.
Greifen Sie auf die Seitenleisten-Widgets zu
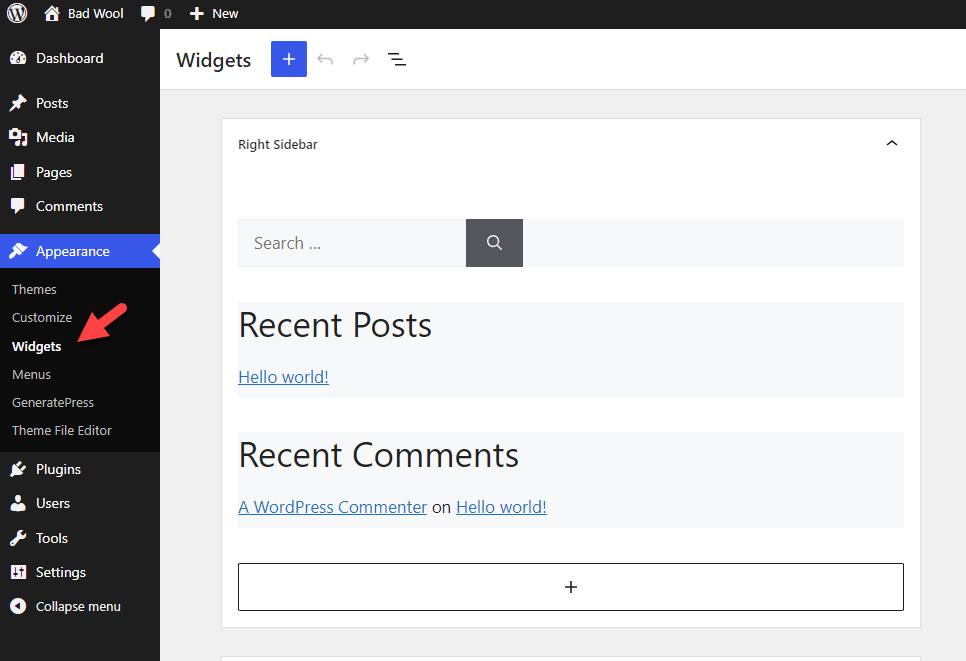
Melden Sie sich bei Ihrem WordPress-Dashboard an und wählen Sie dann Erscheinungsbild » Widgets . Dort sehen Sie die Widget-Optionen.

Wenn das Ziel darin besteht, kleinere Änderungen an der Website vorzunehmen, können Sie diese Option nutzen. Sie können auf das +-Symbol klicken, um der Seitenleiste weitere Widgets hinzuzufügen. Nachdem Sie die Optionen geändert haben, speichern Sie die Einstellungen.
Wählen Sie ein kompatibles Theme
Stellen Sie sicher, dass das WordPress-Theme ausreichend Anpassungsmöglichkeiten für die Seitenleiste unterstützt und bietet. Während für einige Themes möglicherweise eine benutzerdefinierte Codierung erforderlich ist, bieten andere auch integrierte spezifische Anpassungsoptionen für die WooCommerce-Seitenleiste.
Widgets hinzufügen, neu anordnen oder entfernen
Beginnen Sie damit, die aktuellen Widgets der Seitenleiste nach Ihren Wünschen hinzuzufügen, neu anzuordnen oder zu entfernen. Um Widgets aus der Seitenleiste zu entfernen, ziehen Sie sie in den Bereich „Inaktive Widgets“.
Individuelles Styling
Möglicherweise müssen Sie eindeutigen CSS-Code einfügen, um das Erscheinungsbild der Widgets weiter zu ändern. Auf diese Weise können Sie die Farben, Schriftarten, Abstände und andere visuelle Komponenten so ändern, dass sie mit Ihrem Logo übereinstimmen.
Code-Anpassung
Wenn Sie sich mit der Webentwicklung auskennen und über technisches Fachwissen verfügen, können Sie die Vorlagendateien des Themes ändern, um die Seitenleiste zu ändern. Diese Strategie erfordert jedoch Vorsicht, da Fehler im Code zu Problemen mit Ihrer Website führen können.
Jetzt besprechen wir, wie Sie die WooCommerce-Seitenleiste für ein besseres Benutzererlebnis anpassen können.
Die 10 besten WooCommerce-Sidebar-Anpassungen
1. Zeigen Sie die meistverkauften Produkte an
Sind Sie schon einmal in ein Geschäft gegangen und haben etwas aus dem Regal neben der Kasse genommen?
Wir alle verstehen, dass diese Dinge uns nur dazu verleiten, mehr zu kaufen, und dennoch fallen wir weiterhin auf den Trick herein. In WooCommerce können Sie dasselbe tun. Sie können ein Plugin oder benutzerdefinierten Code verwenden, um die meistverkauften Produkte in der WooCommerce-Seitenleiste anzuzeigen.
Mithilfe mehrerer im WordPress-Repository verfügbarer Plugins können Sie die meistverkauften Produkte jedoch schnell in der Seitenleiste anzeigen. Ein beliebtes Plugin ist „Best Selling Products for WooCommerce“.
So können Sie mit dem Plugin die meistverkauften Produkte individuell anpassen.
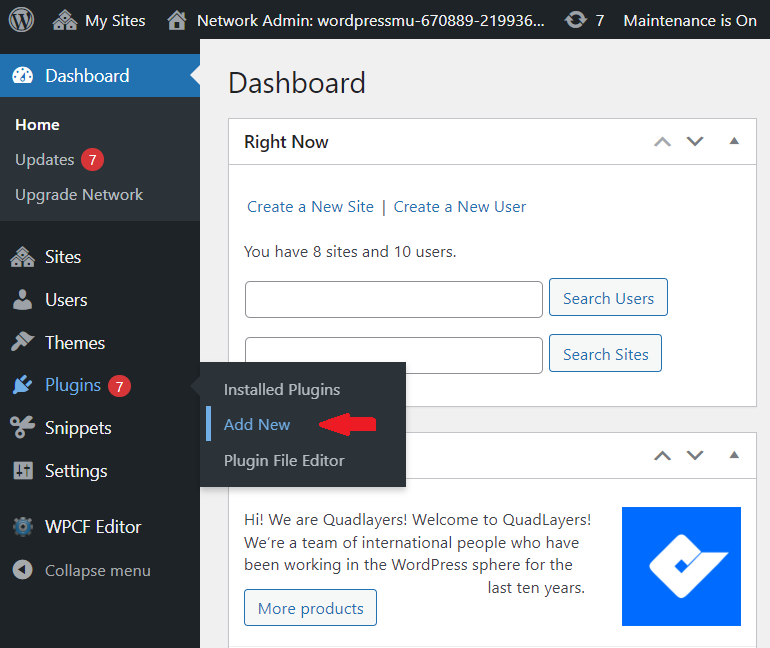
Navigieren Sie zunächst zu Ihrer WordPress-Website und melden Sie sich bei Ihrem Dashboard an. Sobald Sie drinnen sind, gehen Sie zum Abschnitt „Plugins“ und wählen Sie dort die Option „Neu hinzufügen“ aus.

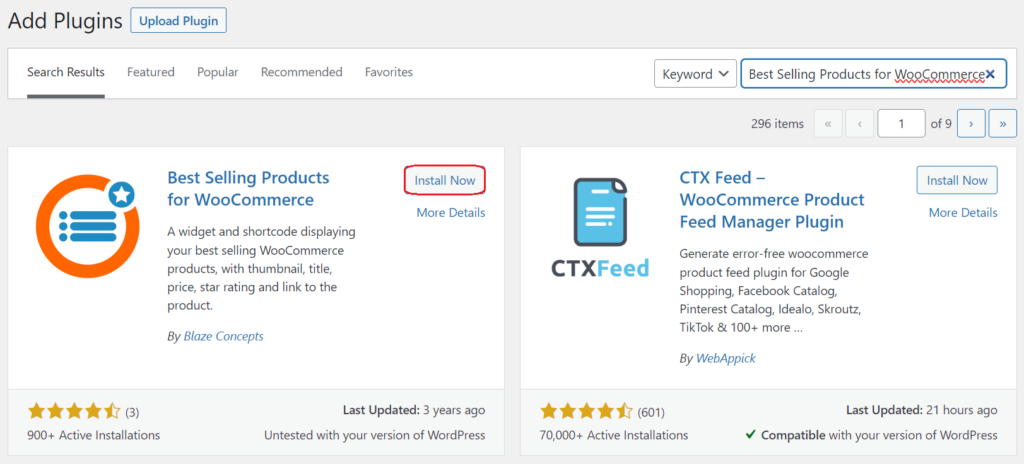
Geben Sie in der bereitgestellten Suchleiste „Best Selling Products for WooCommerce“ ein. Wenn Sie das Plugin in den Suchergebnissen gefunden haben, klicken Sie auf Jetzt installieren. Wählen Sie nach der Installation „Aktivieren“ aus, um das Plugin zum Laufen zu bringen.

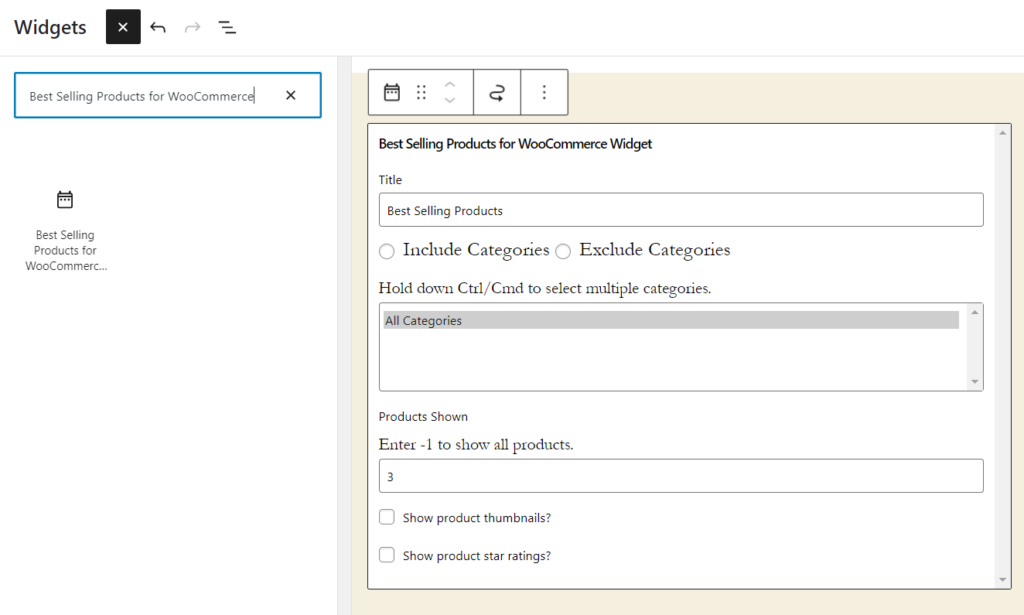
Es sind keine zusätzlichen Konfigurationsoptionen erforderlich. Nach der Aktivierung können Sie zum Widgets-Bereich gehen und das Widget für die meistverkauften Produkte hinzufügen.

Sie können die bearbeiten
- Titel des Widgets
- Bestimmte Kategorien einschließen/ausschließen
- Miniaturansichten des Produkts anzeigen
- Sternebewertungen anzeigen
Über die Widget-Optionen.
Speichern Sie das Widget, nachdem Sie die Änderungen vorgenommen haben. Von nun an sehen Sie im Frontend der Website eine Liste der meistverkauften Produkte.
2. Zeigen Sie ein Newsletter-Anmeldeformular an
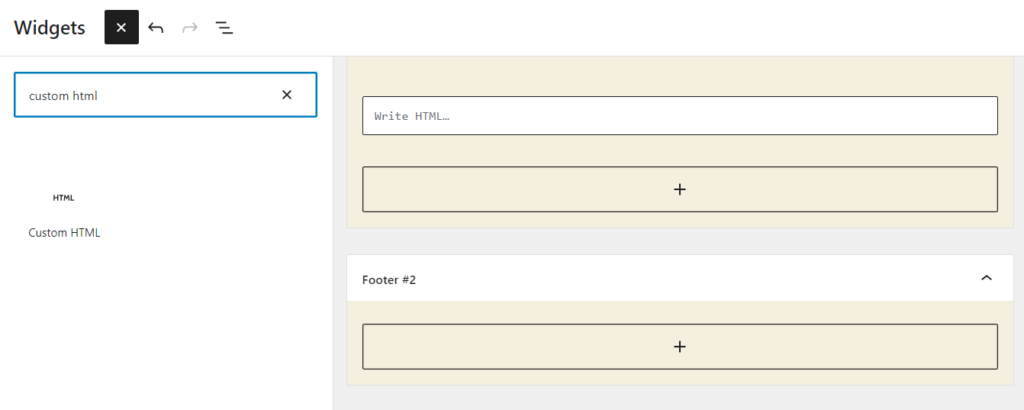
Wenn Sie der Seitenleiste Ihrer Website ein Newsletter-Anmeldeformular hinzufügen möchten, können Sie in Ihrem Dashboard zur Registerkarte „Darstellung“ navigieren und von dort aus zum Abschnitt „Widgets“ gehen.
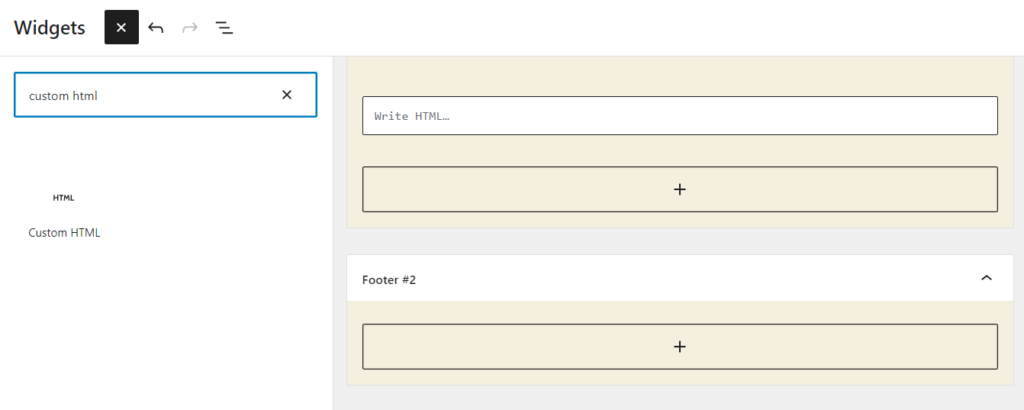
Hier finden Sie das benutzerdefinierte HTML-Widget . Ziehen Sie dieses Widget an die gewünschte Stelle auf der rechten Seite der WooCommerce-Seitenleiste, und schon sind Sie fertig. Das Widget ist jetzt positioniert und bereit, Ihren benutzerdefinierten HTML-Inhalt anzuzeigen.

Erstellen Sie ein Newsletter-Anmeldeformular bei Ihrem E-Mail-Marketing-Dienstleister (wie Mailchimp). Sie bieten normalerweise Optionen zum Ändern des Aussehens und der Felder des Formulars. Nach der Formularerstellung sehen Sie einen benutzerdefinierten HTML-Code.
Kopieren Sie den HTML-Code des Anmeldeformulars und fügen Sie ihn in das Feld „HTML schreiben“ des benutzerdefinierten HTML- Widgets im WordPress-Dashboard ein. Nach dem Speichern der Änderungen sollte das Newsletter-Anmeldeformular in der WooCommerce-Seitenleiste sichtbar sein.
Sie können auch ein benutzerdefiniertes E-Mail-Opt-in-Plugin mit einem Widget erhalten. Auf diese Weise müssen Sie sich nicht mit HTML-Code befassen. Sie können den E-Mail-Dienstanbieter ganz einfach verknüpfen und das Opt-in-Formular zur Seitenleiste hinzufügen.
3. Benutzer-Login-Widget hinzufügen
Die Benutzeranmeldung ist eine weitere hilfreiche Funktion, die Sie Ihren Besuchern zur Verfügung stellen können. Das Theme My Login-Plugin kann der WooCommerce-Seitenleiste ein Benutzer-Login-Widget hinzufügen. Hier erfahren Sie, wie es geht.
Suchen Sie zunächst nach Theme My Login und aktivieren Sie es.

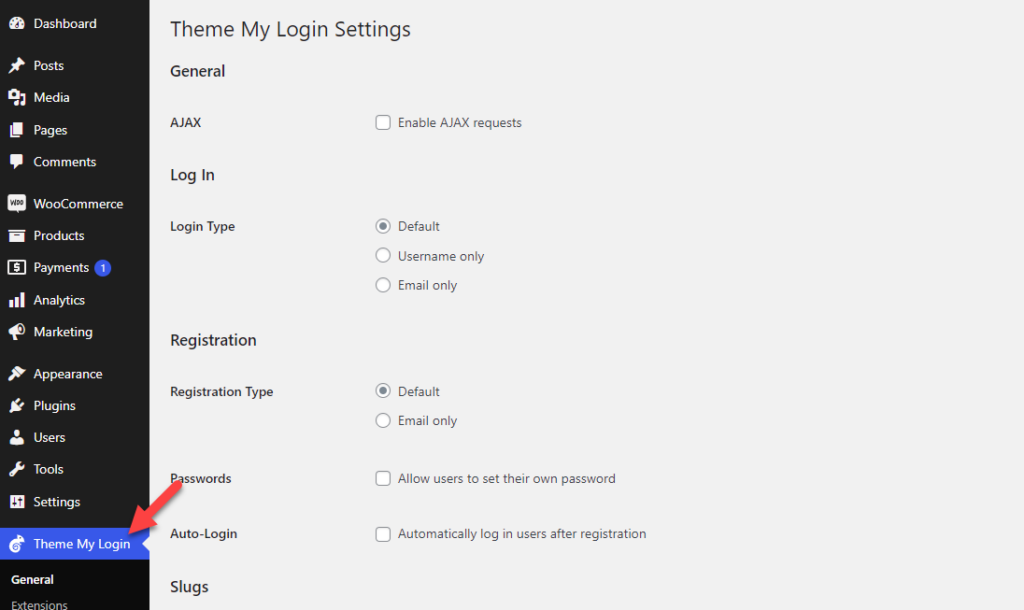
Auf der linken Seite sehen Sie die Einstellungen des Plugins.

Sie sehen verschiedene Anpassungsoptionen wie:
- Allgemein
- Anmeldung
- Anmeldung
- Schnecken
Und so weiter.
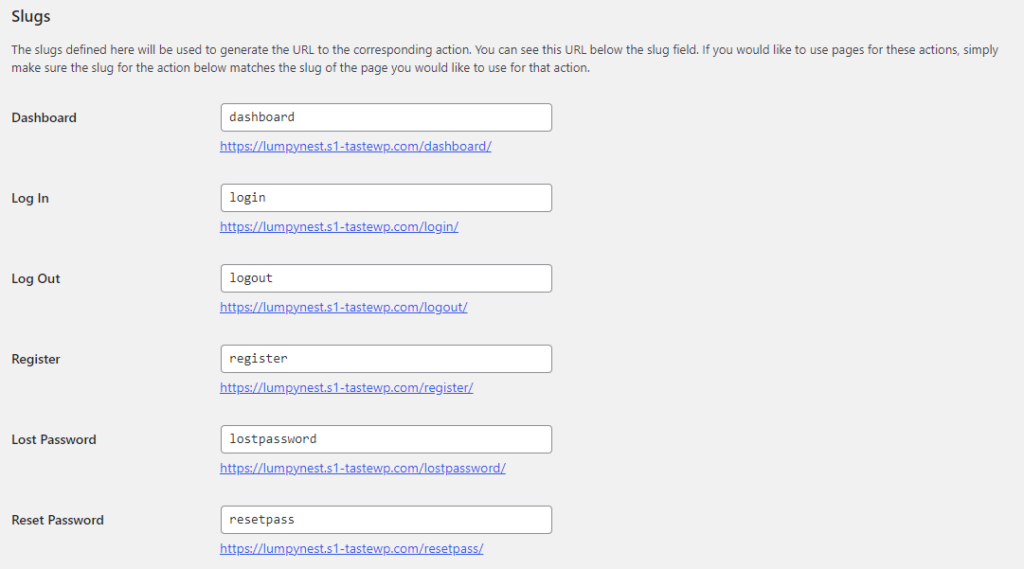
Das Wichtigste, was Sie überprüfen müssen, sind die Schnecken. Hier erfahren Sie, wie Sie die Anmelde-, Abmelde-, Registrierungs- und Passwort-URLs konfigurieren.

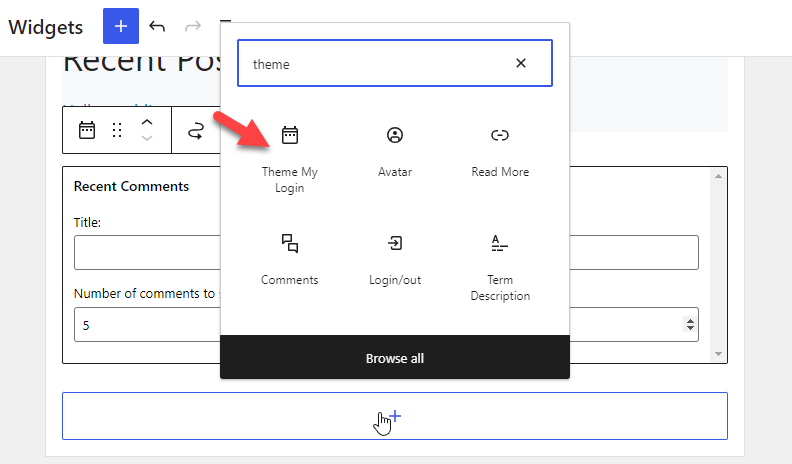
Nachdem Sie sie angepasst haben, gehen Sie zu den Einstellungen des Widgets. Jetzt können Sie das Theme „Mein Login-Widget“ zur Seitenleiste hinzufügen.

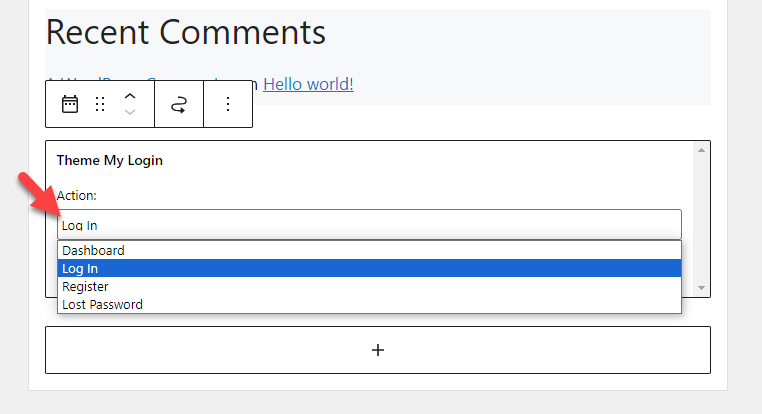
Nachdem Sie das Widget hinzugefügt haben, werden Ihnen mehrere Optionen für das Formular angezeigt.

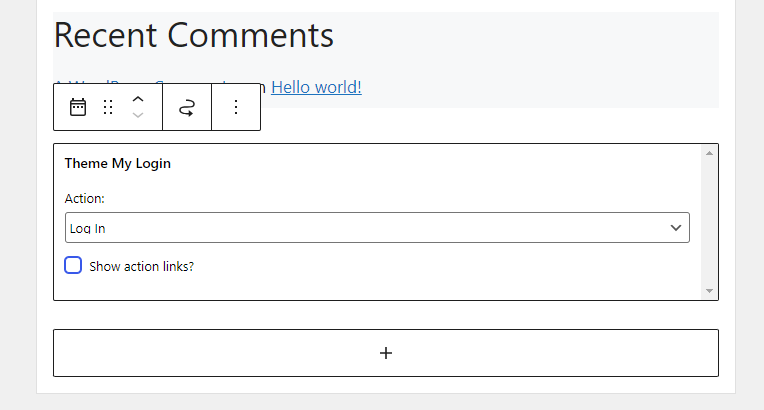
Wählen Sie eines nach Ihren Wünschen aus. In diesem Fall zeigen wir das Anmeldeformular in der Seitenleiste an. Aus den Aktionen wählen wir also die Anmeldeoption aus.

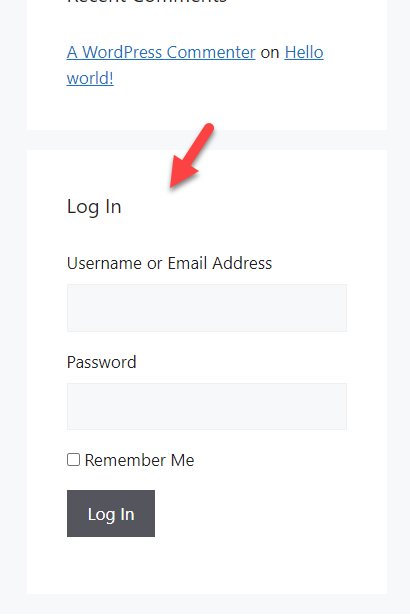
Speichern Sie nun die Änderungen. Überprüfen Sie anschließend die Website vom Frontend aus. Sie sehen die Anmeldeoption.

Sobald Sie fertig sind, fahren wir mit dem nächsten Abschnitt fort, in dem Sie erfahren, wie Sie Kundenbewertungen in der WooCommerce-Seitenleiste anzeigen.
4. Kundenrezensionen
Wenn Sie einen Online-Shop betreiben, können Sie durch die Anzeige von Kundenbewertungen mehr Vertrauen gewinnen. WooCommerce verfügt standardmäßig nicht über diese Funktion. Sie müssen ein spezielles Plugin verwenden, um Kundenbewertungen in der Seitenleiste anzuzeigen.
In unserem Fall empfehlen wir die Verwendung des Plugins „Customer Reviews for WooCommerce“. Installieren und aktivieren Sie das Plugin wie gewohnt in Ihrem Shop.


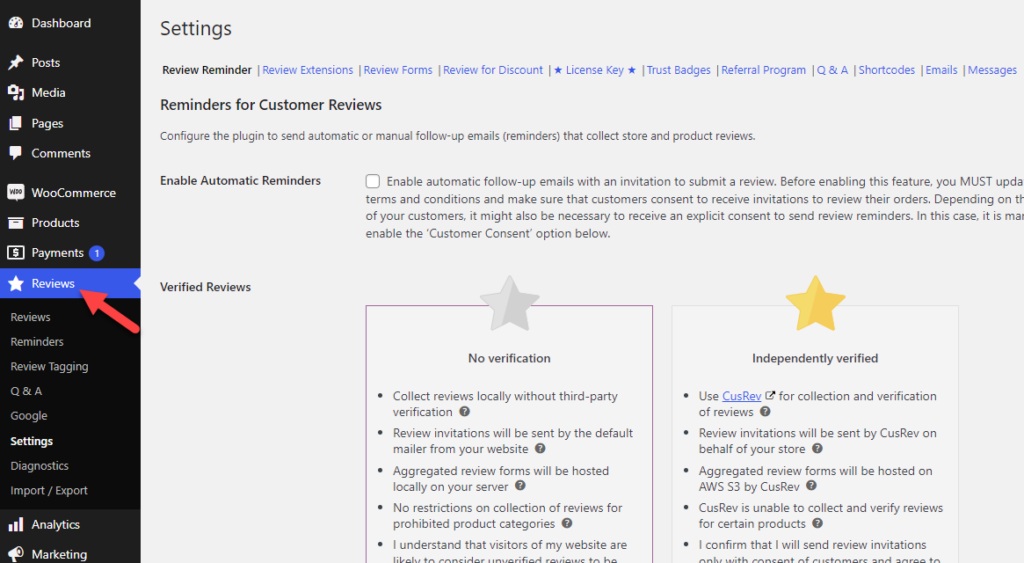
Auf der linken Seite sehen Sie die Einstellungen.

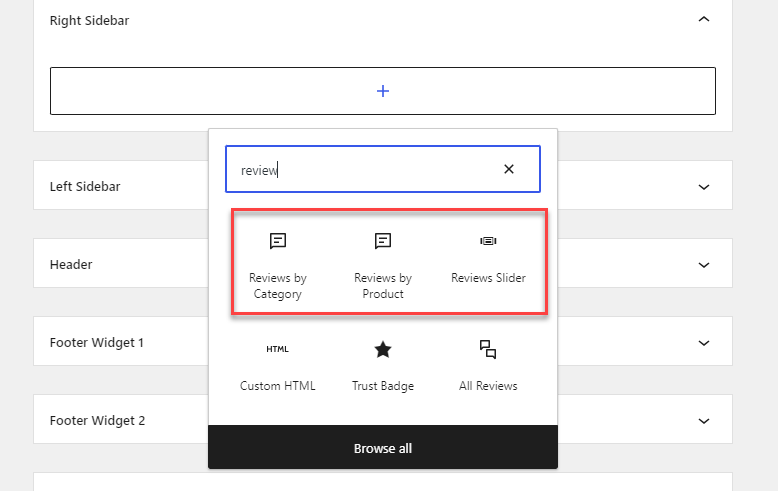
Konfigurieren Sie die Einstellungen nach Ihren Wünschen. Gehen Sie danach zum Abschnitt Widgets. Dort sehen Sie drei benutzerdefinierte Widgets:
- Bewertungen nach Kategorie
- Bewertungen nach Produkt
- Bewertungsschieberegler

Wie zu erwarten ist, ist die erste Option ideal, wenn Sie Bewertungen aus einer bestimmten Kategorie abrufen müssen. Um hingegen Rezensionen zu einem bestimmten Produkt abzurufen, verwenden Sie die zweite Option. Abschließend nutzen Sie die Slider-Option, um die Bewertungen in einem Slider anzuzeigen.
Sobald Sie eine Option ausgewählt haben, können Sie diese weiter anpassen und jede Änderung speichern.
Das ist es!
So können Sie Kundenbewertungen in Ihrer WooCommerce-Seitenleiste anzeigen. Sehen wir uns als Nächstes an, wie Sie Social-Media-Handles in Ihrer WooCommerce-Seitenleiste anzeigen.
5. Social-Media-Handles
Heutzutage haben die meisten Online-Unternehmen ihre eigenen Social-Media-Accounts. Befolgen Sie diese Methode, um Ihre Facebook-, Twitter- und Pinterest-Seiten in der Seitenleiste anzuzeigen. In diesem Fall verwenden wir ein Plugin namens Simple Social Icons.
Bitte installieren und aktivieren Sie es auf Ihrer Website.

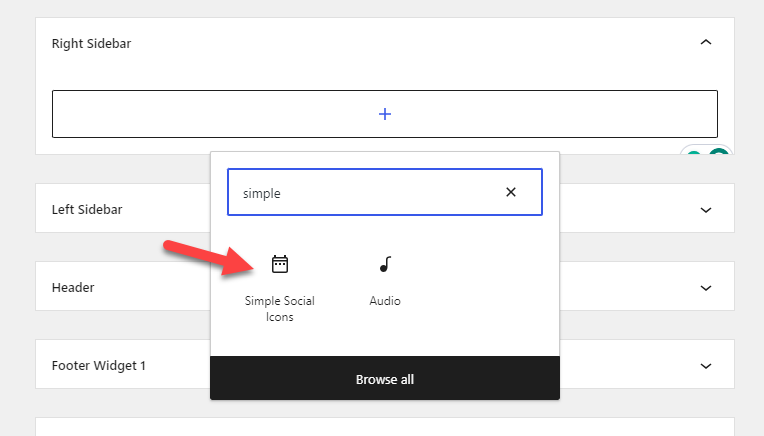
Für das Plugin sind keine speziellen Einstellungen verfügbar. Sie können zum Widget-Bereich gehen und ihn anpassen. Gehen Sie dazu zum Widgets-Bereich und suchen Sie nach Simple Social-Symbolen.

Nachdem Sie es gefunden haben, fügen Sie es der Website hinzu.

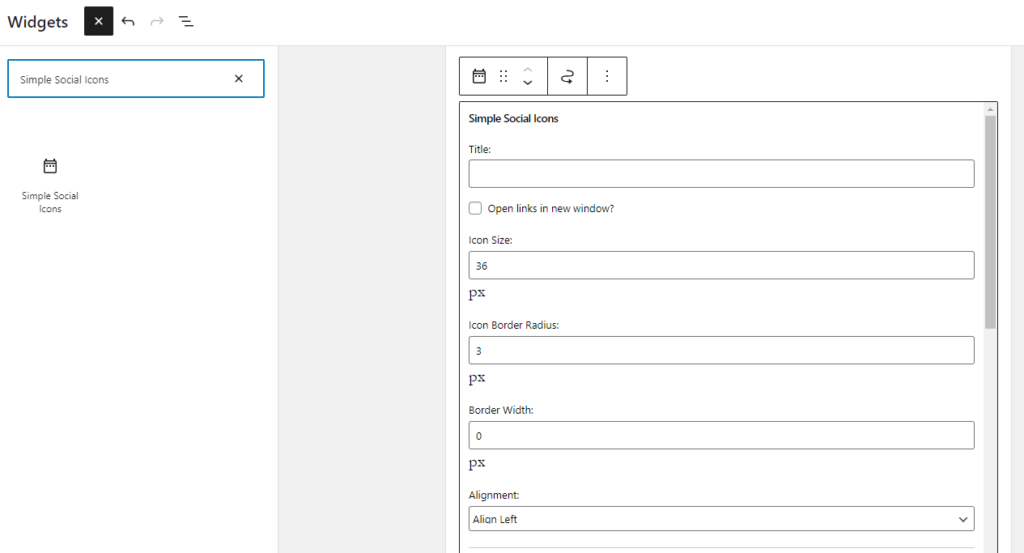
Jetzt können Sie mit der Anpassung beginnen. Die wichtigsten Anpassungsoptionen sind:
- Titel
- Design
- Farbe
Und so weiter.
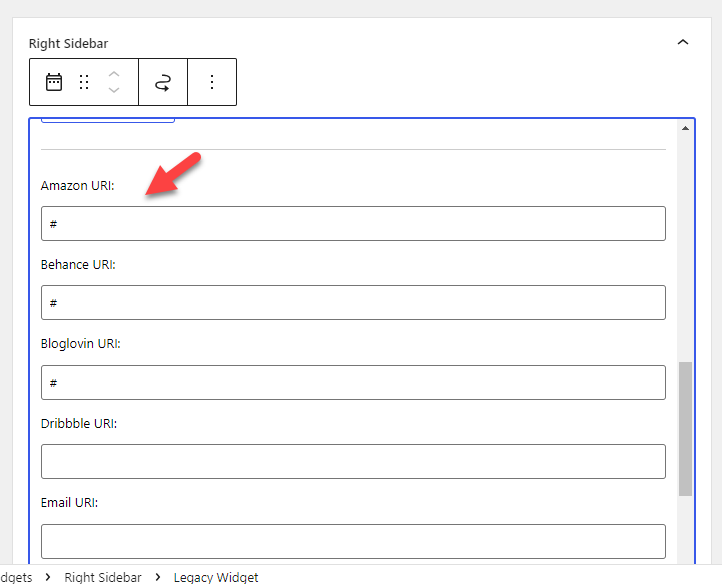
Sobald Sie diesen Teil abgeschlossen haben, können Sie hier Ihre Social-Media-URLs hinzufügen:

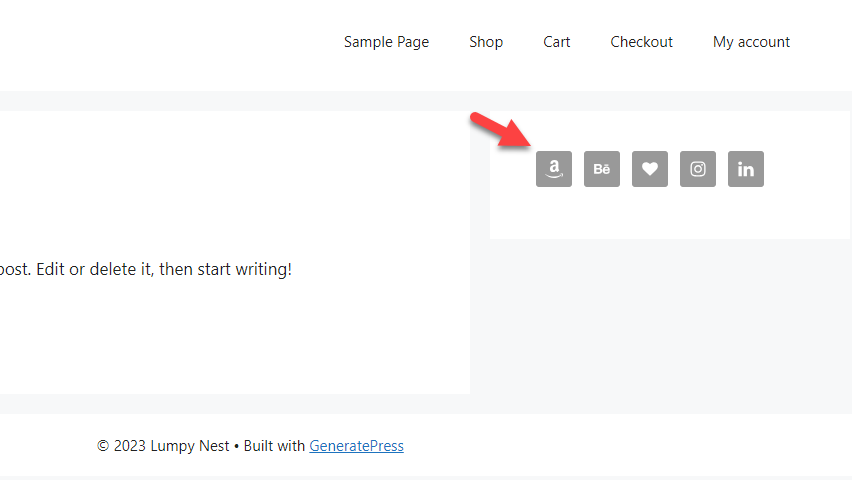
Speichern Sie anschließend die Einstellungen und überprüfen Sie die Website vom Frontend aus.

Das ist es!
6. Call-to-Action-Button
Wenn Sie gezielten Traffic auf eine Zielseite leiten möchten, wäre das Hinzufügen von CTA-Buttons (Call to Action) ideal.

In das Feld können Sie den HTML-Code eingeben. Speichern Sie nach der Eingabe die Änderungen und Sie sehen eine CTA-Schaltfläche im Frontend der Website.
7. Zeitlich begrenzte Angebote
Wenn Sie mehr Kunden und potenzielle Käufer anlocken möchten, sollten Sie Rabattangebote erstellen. Studien zeigen, dass mehr Menschen Einkäufe tätigen, wenn ein Rabatt oder kostenloser Versand verfügbar ist. Wenn Sie also zeitlich begrenzte Angebote haben, ist es eine gute Idee, diese in Ihrer WooCommerce-Seitenleiste anzuzeigen.
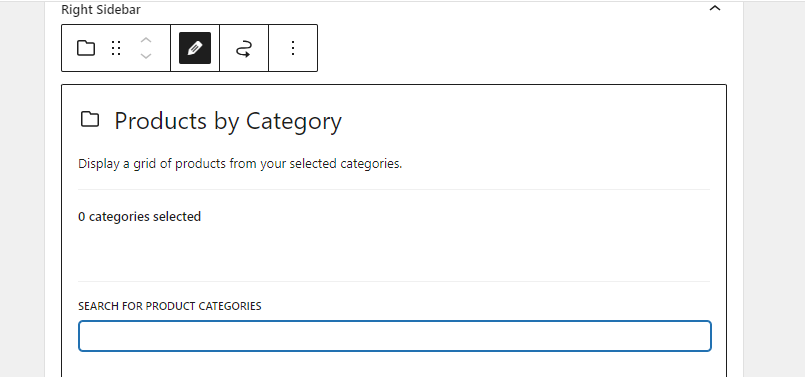
Wenn Sie eine Deal-Kampagne für eine ganze WooCommerce-Kategorie haben, können Sie das Widget „ Produkte nach Kategorie“ auswählen.

Suchen Sie nach der Produktkategorie, die Sie anzeigen möchten. Wenn Sie dieses Angebot hingegen nur für bestimmte Produkte abschließen, verwenden Sie das Widget „Handverlesene Produkte“ .
Hier können Sie gezielt nach Produkten suchen und diese anzeigen lassen.
Das ist es.
8. Google Maps
Sie sollten Ihrer Seitenleiste eine Standortkarte hinzufügen, wenn Sie an einem physischen Standort ein Geschäft haben. Sie können den Job mit dem Maps-Widget für das Google Maps-Plugin abschließen.
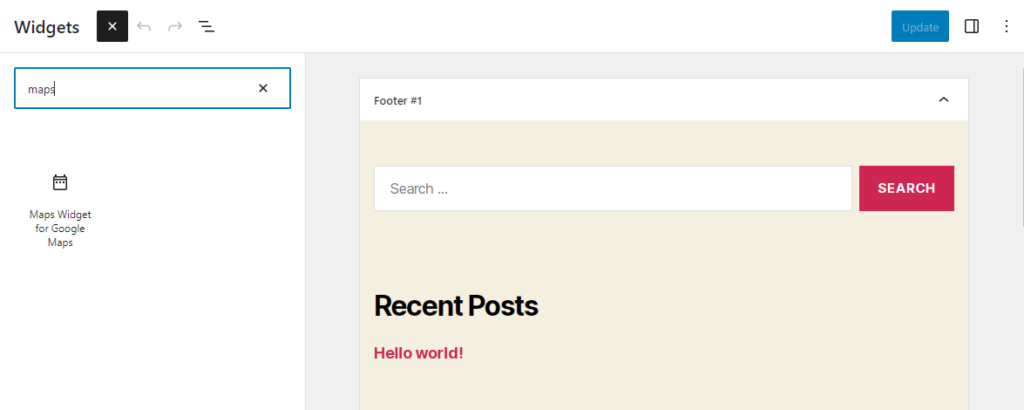
In diesem Abschnitt erfahren Sie, wie Sie mit dem Plugin eine Karte zu Ihrer WooCommerce-Seitenleiste hinzufügen. Als Erstes sollten Sie das Plugin auf Ihrer Website installieren und aktivieren.

Sie müssen einen API-Schlüssel hinzufügen, um das Plugin verwenden zu können. Nachdem Sie den API-Schlüssel überprüft haben, können Sie zu den Widgets gehen, das Maps-Widget für Google Maps hinzufügen und mit der Anpassung beginnen.

Sie können mehrere Anpassungsoptionen sehen, wie zum Beispiel:
- Kartengröße
- Kartentyp
- Farbschema
- Zoomstufe
- Pin-Typ
- Pin-Farbe
- Sprache
Und so weiter. Nachdem Sie die Karte zu Ihrer Seitenleiste hinzugefügt haben, können Sie die Änderungen speichern. Die kostenlose Version des Plugins verfügt über eingeschränkte Funktionen. Wenn Sie erweiterte Funktionen benötigen, sollten Sie sich die Premium-Version zulegen.
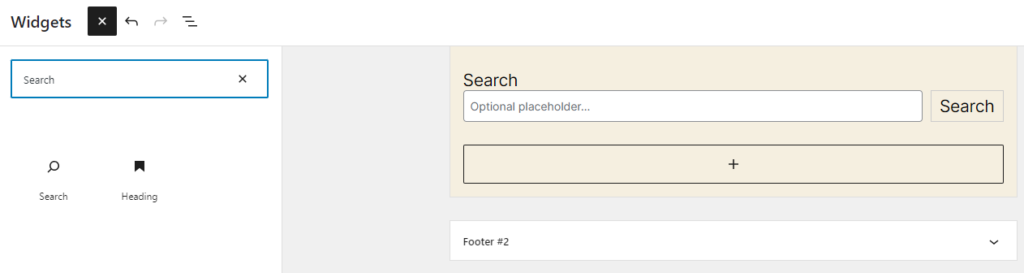
9. Such-Widget
Wenn Sie viele Produkte in Ihrem Online-Shop haben, sollten Sie eine Suchfunktion hinzufügen. WordPress verfügt über diese Funktion, sodass Sie keine zusätzlichen Plugins benötigen.
Gehen Sie zur Option „Widgets“ , um ein Such-Widget zu Ihrer WooCommerce-Seitenleiste hinzuzufügen.

Sie können auch einen Platzhalter hinzufügen (optional). Nach dem Hinzufügen können Sie die Änderungen speichern. Sie können jederzeit WordPress-Such-Plugins wie SearchWP verwenden, um die Funktionen zu erweitern.
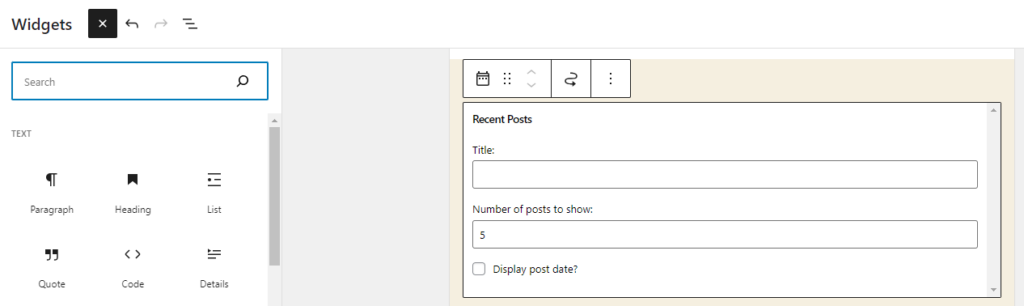
10. Neueste Blogbeiträge
Wenn Sie einen aktiven Blog haben, ist es eine gute Idee, die neuesten Blogbeiträge in der Seitenleiste anzuzeigen. Dies können Sie erreichen, ohne ein Drittanbieter-Plugin zu verwenden. So können Sie die neuesten Blogbeiträge in der Seitenleiste anzeigen.
Suchen Sie zunächst nach dem Widget „Letzte Beiträge“ und fügen Sie es der Seitenleiste hinzu.

Sie können dem Widget einen beliebigen Titel geben, den Sie benötigen. Wählen Sie anschließend aus, wie viele Beiträge Sie anzeigen möchten. Sie können auch das Veröffentlichungsdatum zusammen mit dem Beitragstitel anzeigen.
Speichern Sie die Änderungen und schon kann es losgehen.
BONUS: Beste WooCommerce-Sidebar-Plugins
In diesem Abschnitt zeigen wir Ihnen zwei der beliebten WooCommerce-Sidebar-Plugins, die Sie verwenden können:
- WP Sticky-Seitenleiste
- Benutzerdefinierte Seitenleisten
Beide Plugins haben unterschiedliche Funktionen. Mal sehen, was sie einzigartig macht.
WP Sticky-Seitenleiste

Sehen Sie sich die WP Sticky Sidebar auf Ihrer Website oder Ihrem WooCommerce-Shop an, wenn Sie eine Sticky Sidebar benötigen. Es ist eines der leichtgewichtigen Plugins, die verfügbar sind, um Sticky-Sidebars in WordPress zu erstellen. Das Plugin verfügt über minimale Konfigurationsoptionen. Sie müssen also kein technisch versierter Mensch sein, um es anzupassen.
Sie können die schwebende Seitenleiste auch auf Mobiltelefonen oder Desktops deaktivieren. So haben Sie die volle Kontrolle über die Optionen.
Benutzerdefinierte Seitenleisten

Verwenden Sie Custom Sidebars, einen vielseitigen Widget-Bereichsmanager, um die Seitenleisten und andere Widget-Bereiche Ihrer Website zu steuern und zu ersetzen.
Sie können personalisierte Seitenleisten-Setups erstellen und entscheiden, welche Widgets auf jeder Seite oder jedem Artikel Ihrer Website angezeigt werden. Mit nur wenigen Klicks können Sie mit diesem Plugin schnell Ihre benutzerdefinierten Seitenleisten erstellen, diese durch die Einbindung von Widgets anpassen und die Standard-Seitenleisten in beliebigen Beiträgen oder Seiten ersetzen, die Ihnen gefallen.
Sie können diesen Artikel lesen, wenn Sie mehr über WordPress-Sidebar-Plugins erfahren möchten.
Abschluss
Das Erstellen eines Online-Shops ist einfach. Mit einem robusten CMS wie WordPress und einem Plugin wie WooCommerce können Sie jeden Shop erstellen. Da es sich jedoch um ein kundenorientiertes Unternehmen handelt, müssen Sie es optimieren. Es stehen zahlreiche Methoden zur Verfügung, um die Conversion-Rate eines Online-Shops zu optimieren.
Zu den besten gehören das Einrichten von Upselling, die Durchführung von Rabattkampagnen, das Anbieten von kostenlosem Versand usw. Aber haben Sie schon einmal versucht, die WooCommerce-Seitenleiste anzupassen, um die Konversionsraten und das Benutzererlebnis zu verbessern?
In diesem Artikel haben wir Ihnen zehn Möglichkeiten gezeigt, die WooCommerce-Seitenleiste anzupassen. Die wichtigsten Änderungen, die Sie vornehmen können, sind die Anzeige von Blogbeiträgen, Such-Widgets, Social-Media-Symbolen, Kundenrezensionen, Trendprodukten usw. Die meisten dieser Methoden sind für Anfänger geeignet und Sie müssen keine benutzerdefinierten Codes verwenden.
Welche Modifikationen werden Sie ausprobieren?
Lass es uns in den Kommentaren wissen.
Hier sind einige verwandte Artikel, die Ihnen gefallen könnten:
- Beste WordPress-Sidebar-Plugins (kostenlos und Premium)
- So erstellen Sie eine benutzerdefinierte Seitenleiste in WooCommerce
- WooCommerce-Seitenleiste wird nicht angezeigt: So beheben Sie das Problem
