WooCommerce サイドバーをカスタマイズする方法
公開: 2023-11-11オンライン ストアは、WooCommerce サイドバーをカスタマイズし、顧客エクスペリエンスと全体的なパフォーマンスを向上させることで大きな利益を得ることができます。 これをすべて実現するには、 Web サイトの WooCommerce サイドバーをカスタマイズする必要があります。
各オンライン ストアは、そのブランディングと製品の品揃えに特徴があります。 WooCommerce サイドバーをカスタマイズすると、ビジネスにとって購入エクスペリエンスがより美しくなり、製品をより効果的に紹介できるようになります。
サイドバーが適切に整理されていると、顧客は必要なものを見つけやすくなります。 サイドバーを配置することで、製品カテゴリ、フィルター、その他の重要なコンポーネントを配置できるため、購入者はより簡単にナビゲートできるようになります。
WooCommerce サイドバーをカスタマイズすることが良い考えである理由
サイドバーは、進行中のスペシャル、割引、オファーを宣伝するのに最適です。 パーソナライズすると、目を引くバナーを作成したり、特定の製品を強調表示したりして、キャンペーンに注目を集めることができます。
ユーザーの行動、好み、人口統計に応じて、適切なプラグインとカスタマイズ オプションを使用して WooCommerce サイドバー コンテンツをカスタマイズできます。 この焦点を絞った戦略により、製品の推奨がより適切になり、コンバージョン率が向上します。 WooCommerce サイドバーをカスタマイズするには、読み続けてください。
WooCommerce サイドバーをカスタマイズするには?
ストアの要件やブランドに合わせてスタイル、外観、コンテンツコンポーネントを変更することで、WooCommerce サイドバーをカスタマイズできます。
WordPress テーマと技術スキルに応じて、実行できるカスタマイズは異なる場合があります。 WooCommerce サイドバーをカスタマイズする前に、必ず Web サイトのバックアップを作成する必要があります。 これにより、カスタマイズ プロセス中に問題が発生した場合に、以前の構成に戻すことができます。
サイドバーへの具体的な変更についても記事の後半で説明します。 記事の核心に移る前に、カスタマイズする前に知っておくべきいくつかの注目すべき点を見てみましょう。
サイドバーウィジェットにアクセスする
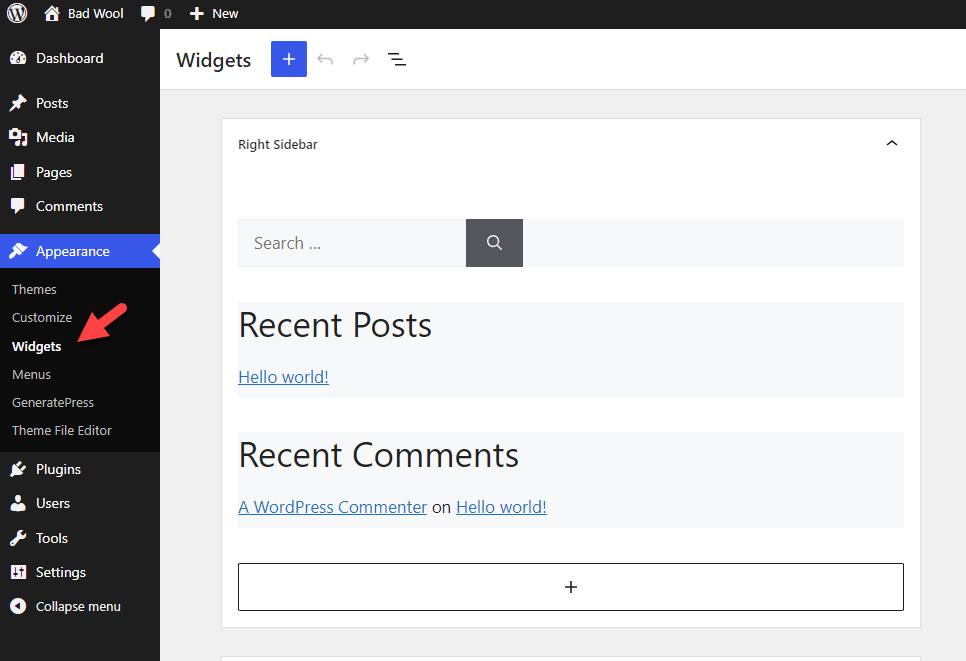
WordPress ダッシュボードにログインし、 [外観] » [ウィジェット]を選択します。 そこにウィジェットのオプションが表示されます。

Web サイトに小さな変更を追加することが目的の場合は、このオプションを使用できます。 + アイコンをクリックすると、サイドバーにさらにウィジェットを追加できます。 オプションを変更したら、設定を保存します。
互換性のあるテーマを選択してください
WordPress テーマがサイドバーのカスタマイズの可能性を十分にサポートし、提供していることを確認してください。 一部のテーマではカスタム コーディングが必要ですが、他のテーマでは WooCommerce サイドバーに固有のカスタマイズ オプションが組み込まれています。
ウィジェットの追加、並べ替え、または削除
まず、好みに合わせてサイドバーの現在のウィジェットを追加、再配置、または削除します。 サイドバーからウィジェットを削除するには、ウィジェットを非アクティブなウィジェット領域にドラッグします。
カスタムスタイリング
ウィジェットの外観をさらに変更するには、独自の CSS コードを含める必要がある場合があります。 このようにして、ロゴに合わせて色、フォント、間隔、その他の視覚コンポーネントを変更できます。
コードのカスタマイズ
Web 開発に精通しており、技術的な専門知識がある場合は、テーマのテンプレート ファイルを変更してサイドバーを変更できます。 ただし、コードに欠陥があると Web サイトに問題が発生する可能性があるため、この戦略には注意が必要です。
ここでは、ユーザー エクスペリエンスを向上させるために WooCommerce サイドバーをカスタマイズする方法について説明します。
WooCommerce サイドバーのカスタマイズ ベスト 10
1. ベストセラー商品の表示
あなたは店に入って、レジの横の棚から何かを取ったことがありますか?
こうしたものは私たちにさらに購入を促すだけであることは誰もが理解していますが、それでも私たちはそのトリックに騙され続けています。 WooCommerce でも同じことができます。 プラグインまたはカスタム コードを使用して、WooCommerce サイドバーに売れ筋商品を表示できます。
ただし、WordPress リポジトリで利用可能ないくつかのプラグインを使用すると、サイドバーに売れ筋商品をすぐに表示できます。 人気のあるプラグインの 1 つは、WooCommerce のベストセラー製品です。
プラグインを使用してベストセラー製品をカスタマイズする方法は次のとおりです。
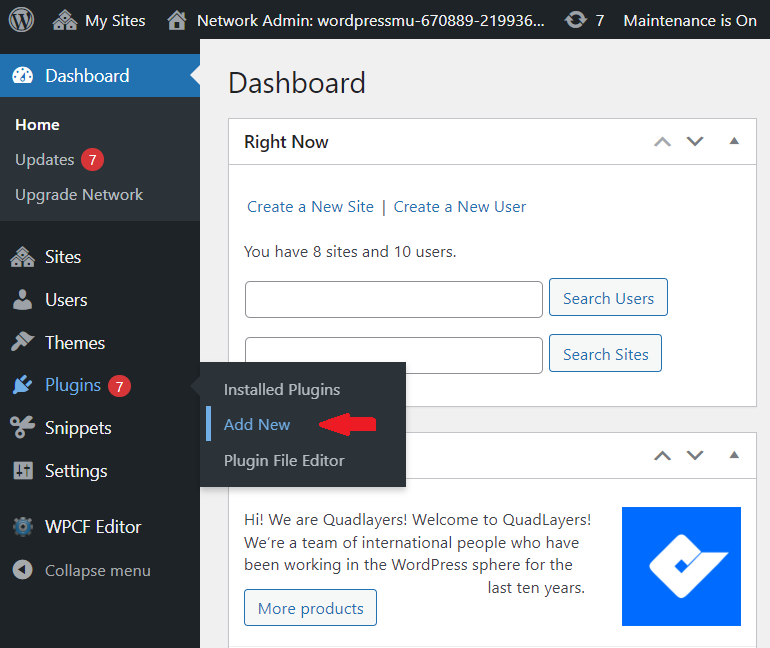
まず、WordPress Web サイトに移動し、ダッシュボードにログインします。 中に入ったら、 「プラグイン」セクションに進み、そこから「新規追加」オプションを選択します。

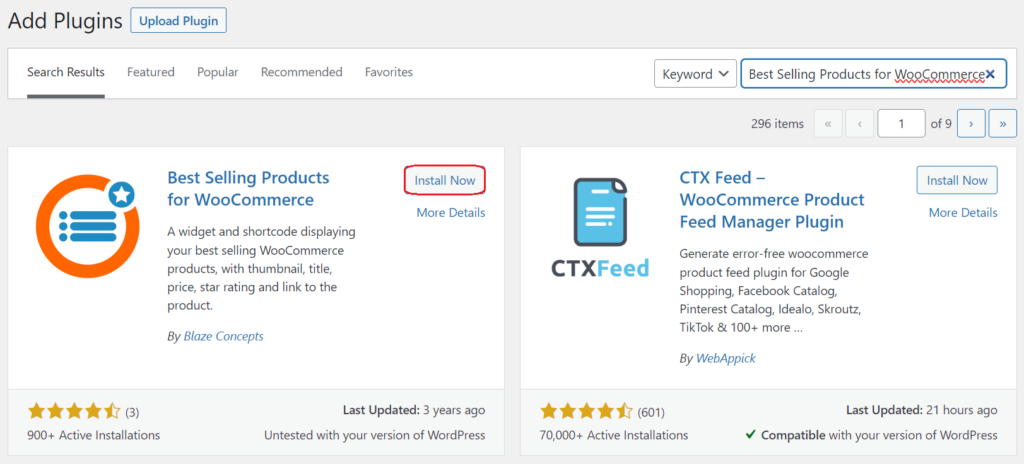
表示された検索バーに「WooCommerce のベストセラー製品」と入力します。 検索結果でプラグインを見つけたら、「今すぐインストール」をクリックします。 インストール後、「アクティブ化」を選択してプラグインを起動して実行します。

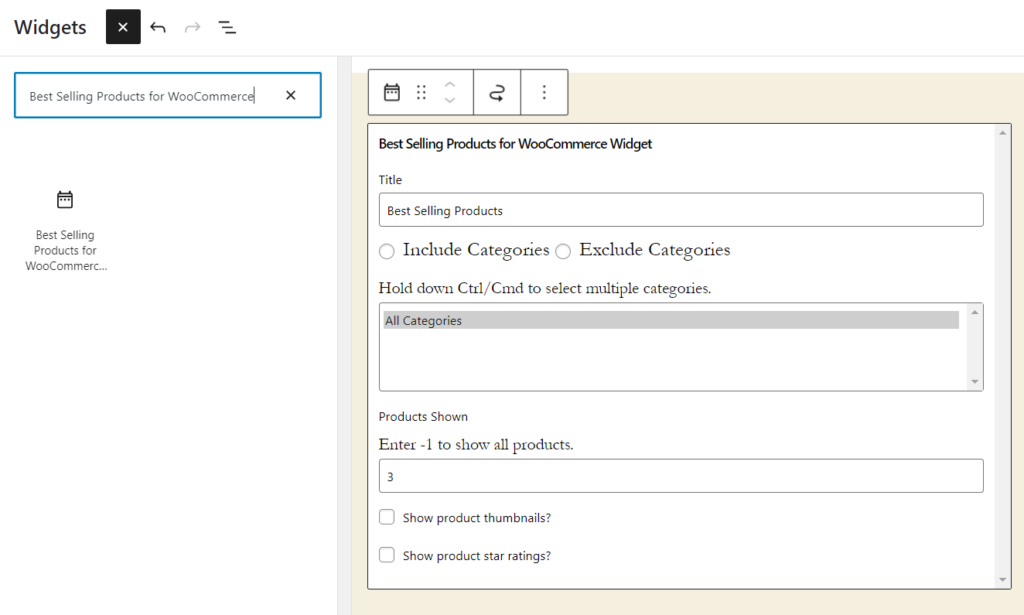
追加の構成オプションは必要ありません。 アクティブ化した後、ウィジェット領域に移動して、ベストセラー製品ウィジェットを追加できます。

編集できます
- ウィジェットのタイトル
- 特定のカテゴリを含める/除外する
- 商品のサムネイルを表示する
- 星による評価を表示する
ウィジェットオプション経由。
変更を加えた後、ウィジェットを保存します。 今後、ウェブサイトのフロントエンドにベストセラー製品のリストが表示されます。
2. ニュースレター登録フォームを表示する
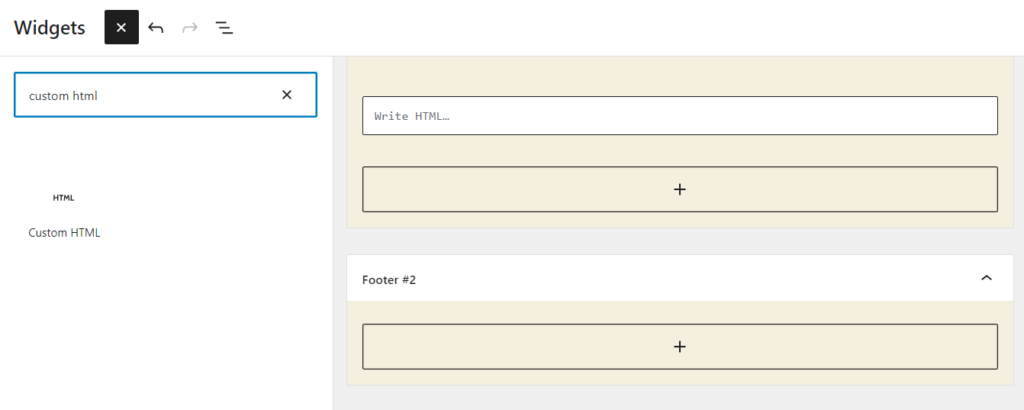
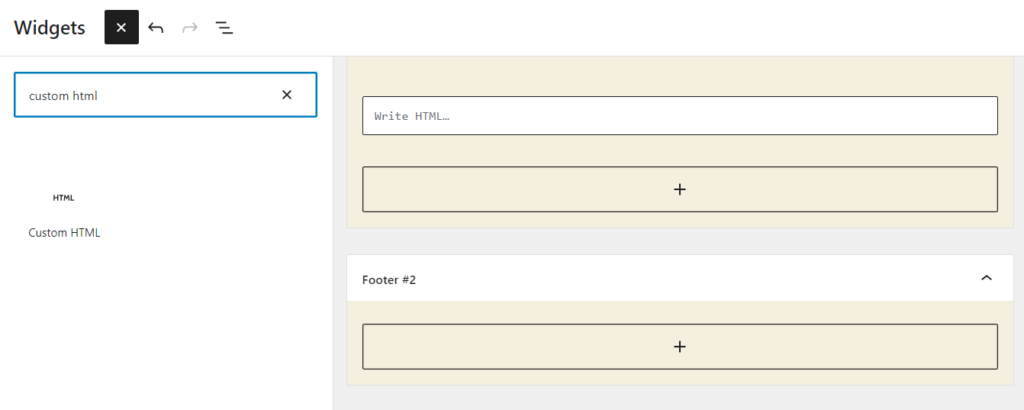
ニュースレターのサインアップ フォームをサイトのサイドバーに追加する場合は、ダッシュボードの[外観] タブに移動し、そこから [ウィジェット] セクションに移動します。
ここには、カスタム HTML ウィジェットがあります。 このウィジェットを WooCommerce サイドバーの右側の好みの場所にドラッグすれば、準備は完了です。 これでウィジェットが配置され、カスタム HTML コンテンツを表示する準備が整いました。

電子メール マーケティング サービス プロバイダー (Mailchimp など) でニュースレター購読フォームを作成します。 通常、フォームの外観とフィールドを変更するオプションが提供されます。 フォームを作成すると、カスタム HTML コードが表示されます。
サインアップフォームの HTML コードをコピーして、WordPress ダッシュボードのカスタム HTMLウィジェットの「 HTML の書き込み」フィールドに貼り付けます。 変更を保存すると、ニュースレターのサインアップ フォームが WooCommerce サイドバーに表示されます。
ウィジェットを備えたカスタム電子メール オプトイン プラグインを入手することもできます。 この方法では、HTML コードを処理する必要はありません。 電子メール サービス プロバイダーに簡単にリンクし、サイドバーにオプトイン フォームを追加できます。
3. ユーザーログインウィジェットの追加
ユーザー ログインも、訪問者に提供できる便利な機能です。 Theme My Login プラグインは、WooCommerce サイドバーにユーザー ログイン ウィジェットを追加できます。 その方法は次のとおりです。
まず、テーマ My Login を見つけて有効化します。

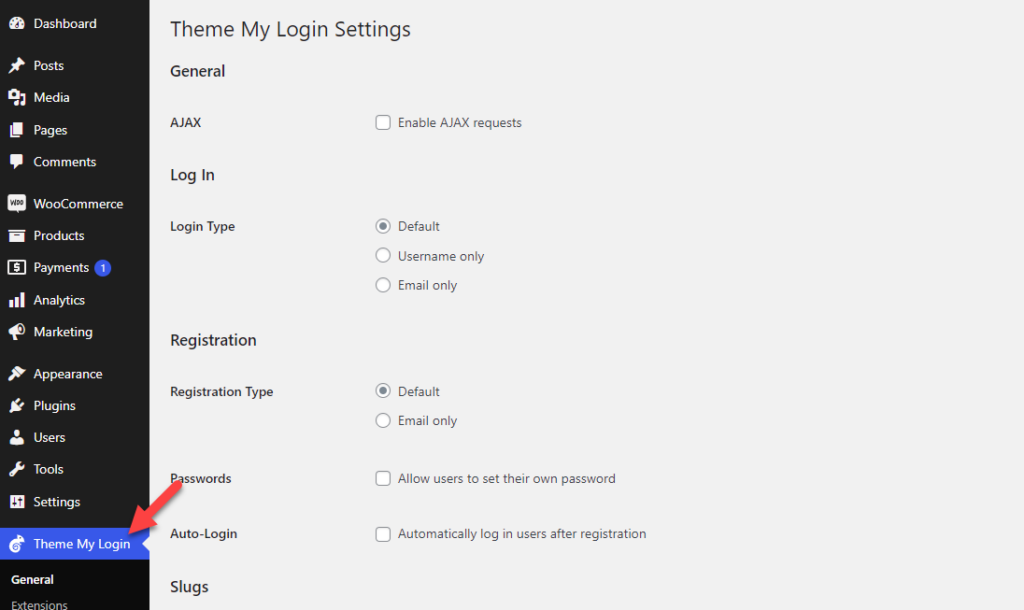
左側にプラグインの設定が表示されます。

次のようないくつかのカスタマイズ オプションが表示されます。
- 一般的な
- ログイン
- 登録
- ナメクジ
等々。
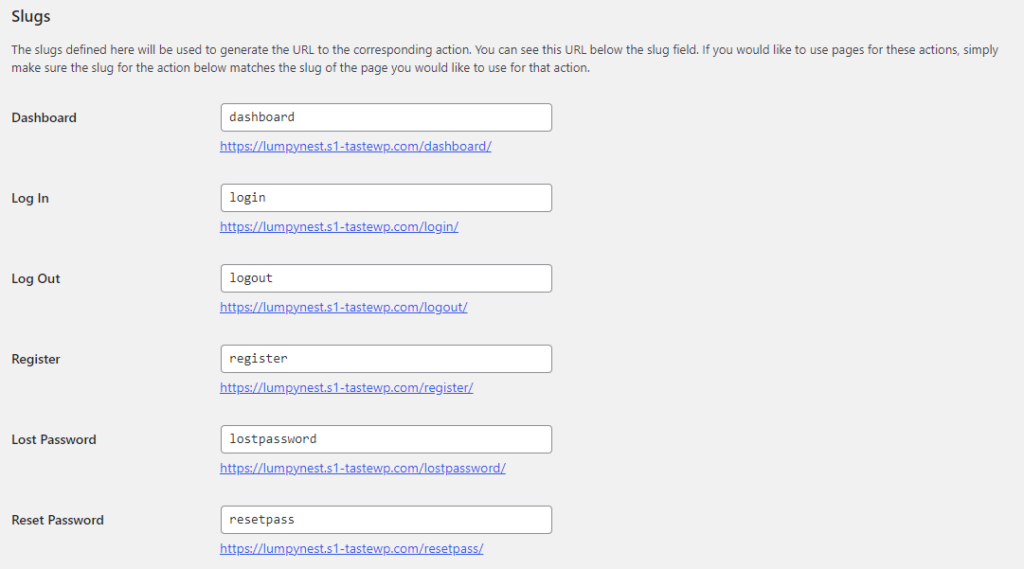
あなたがチェックする必要がある主なことはナメクジです。 ログイン、ログアウト、登録、およびパスワードを忘れた場合の URL を設定する方法は次のとおりです。

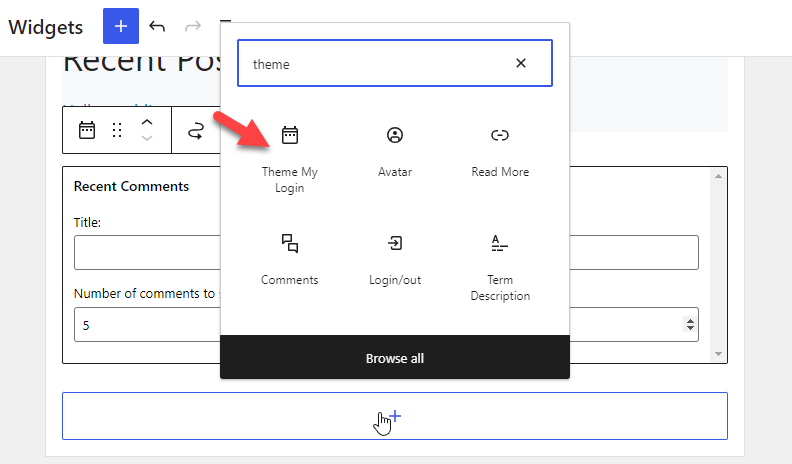
カスタマイズしたら、ウィジェットの設定に移動します。 これで、テーマのログイン ウィジェットをサイドバーに追加できます。

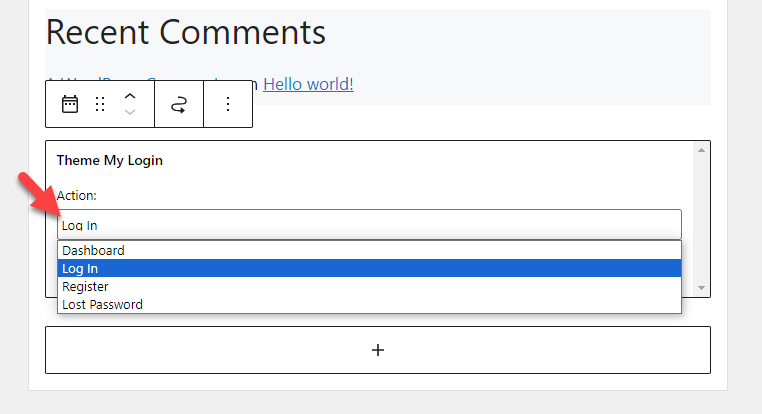
ウィジェットを追加すると、フォームの複数のオプションが表示されます。

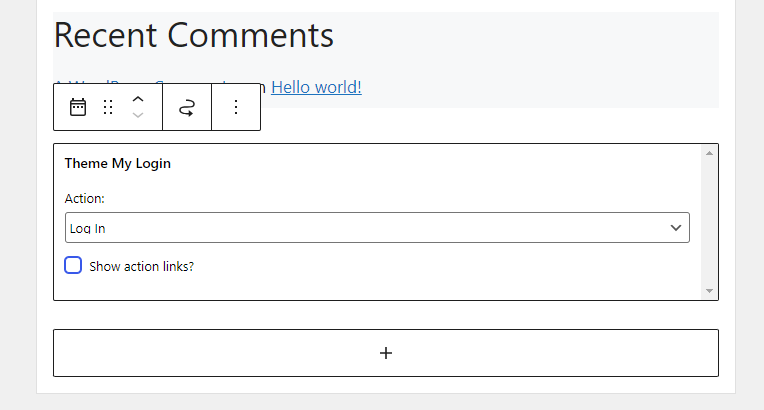
好みに応じて選択してください。 今回はサイドバーにログインフォームを表示します。 したがって、アクションからログイン オプションを選択します。

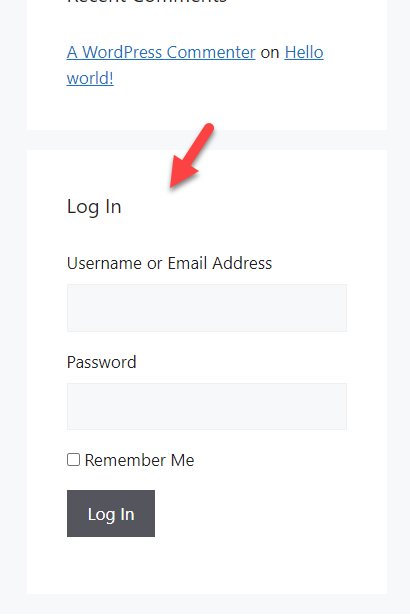
変更を保存します。 その後、フロントエンドからWebサイトを確認します。 ログインオプションが表示されます。

完了したら、次のセクションに進み、WooCommerce サイドバーに顧客レビューを表示する方法を学習します。
4. お客様のレビュー
オンライン ストアを運営している場合、顧客レビューを表示すると、より信頼を得ることができます。 デフォルトでは、WooCommerce にはこの機能が付属していません。 サイドバーにカスタマーレビューを表示するには、専用のプラグインを使用する必要があります。
私たちの場合、WooCommerce プラグインのカスタマー レビューを使用することをお勧めします。 いつものように、ストアにプラグインをインストールして有効化します。

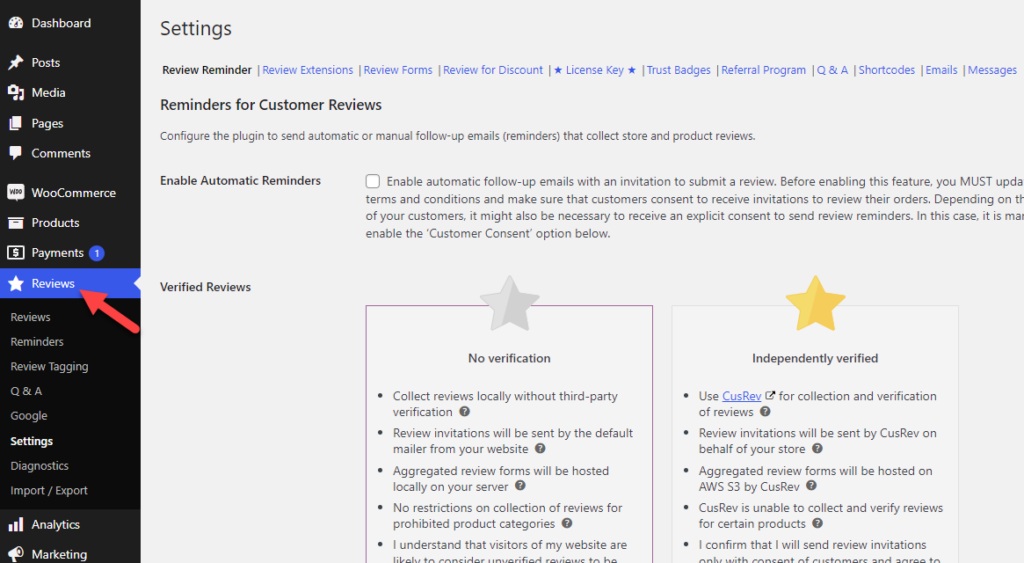
左側に設定が表示されます。


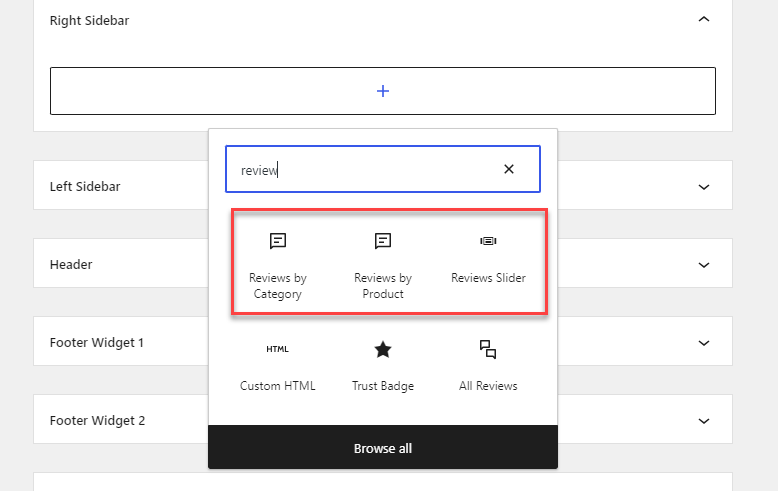
必要に応じて設定を行ってください。 その後、ウィジェットセクションに移動します。 そこには、3 つのカスタム ウィジェットが表示されます。
- カテゴリ別のレビュー
- 商品別レビュー
- レビュースライダー

ご想像のとおり、特定のカテゴリからレビューを取得する必要がある場合は、最初のオプションが理想的です。 一方、特定の製品のレビューを取得するには、2 番目のオプションを使用します。 最後に、スライダー オプションを使用して、スライダーにレビューを表示します。
オプションを選択したら、さらにカスタマイズしてすべての変更を保存できます。
それでおしまい!
これは、WooCommerce サイドバーに顧客レビューを表示する方法です。 次に、WooCommerce サイドバーにソーシャル メディア ハンドルを表示する方法を見てみましょう。
5. ソーシャルメディアハンドル
最近では、ほとんどのオンライン ビジネスが独自のソーシャル メディア ハンドルを持っています。 Facebook、Twitter、Pinterest ページをサイドバーに表示するには、この方法に従ってください。 この場合、Simple Social Icons というプラグインを使用します。
ウェブサイトにインストールしてアクティベートしてください。

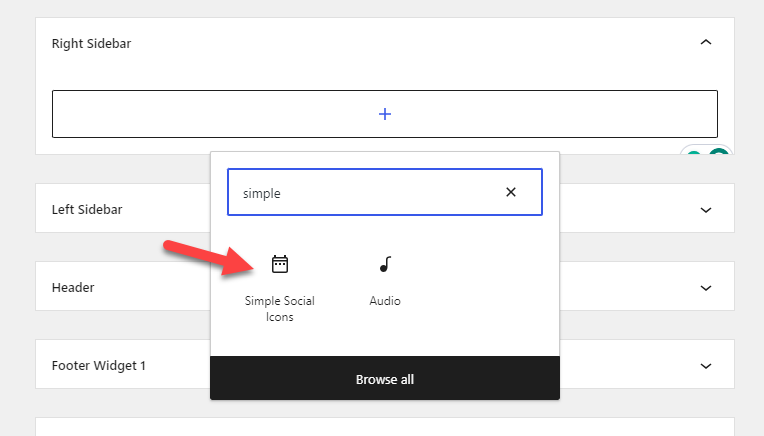
プラグインに使用できる専用の設定はありません。 ウィジェットエリアに移動してカスタマイズできます。 これを行うには、ウィジェット領域に移動し、Simple Social アイコンを検索します。

見つけたら、Web サイトに追加します。

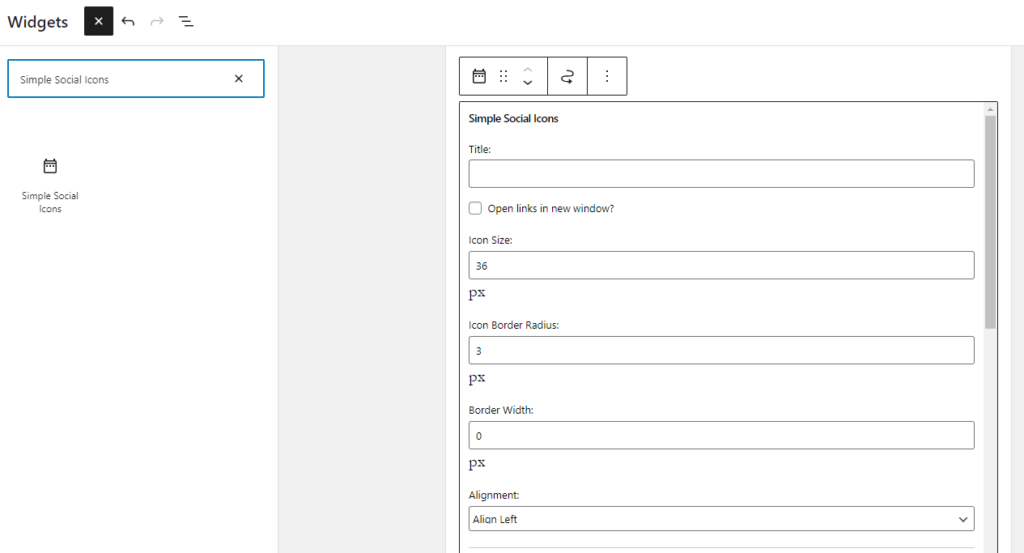
これで、カスタマイズを開始できます。 主なカスタマイズ オプションは次のとおりです。
- タイトル
- デザイン
- 色
等々。
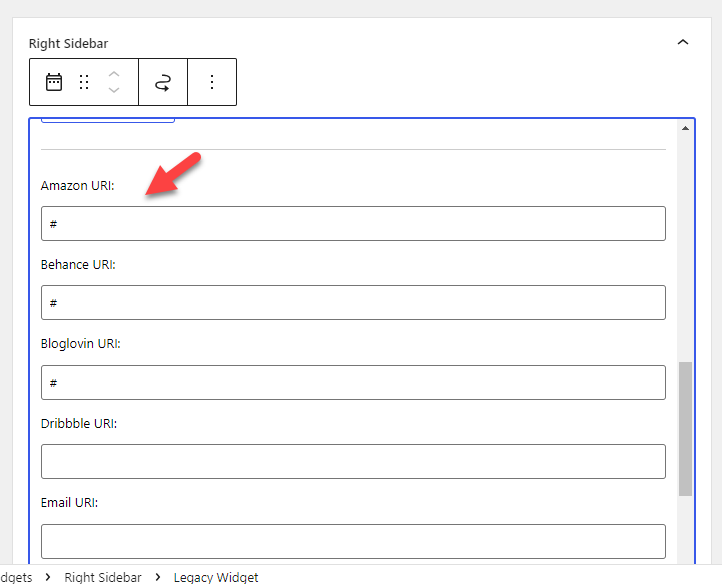
この部分を完了したら、ここにソーシャル メディアの URL を追加できます。

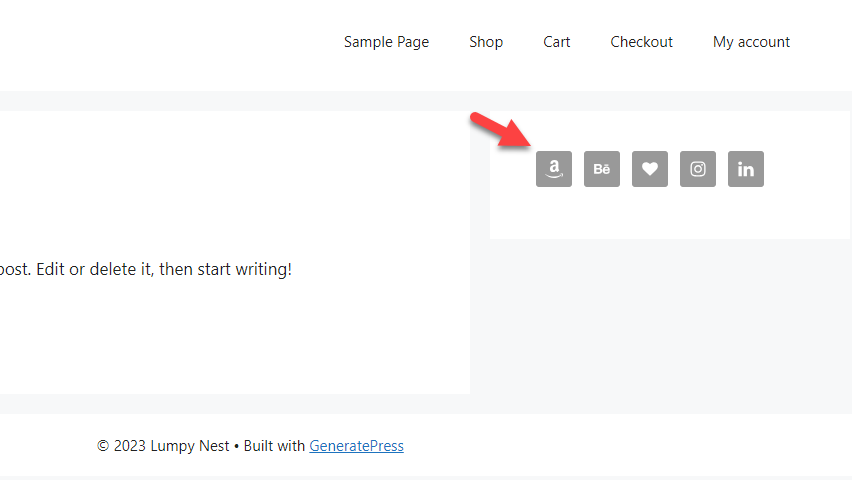
その後、設定を保存し、フロントエンドから Web サイトを確認します。

それでおしまい!
6. 行動喚起ボタン
ターゲットを絞ったトラフィックをランディング ページに集める必要がある場合は、CTA (Call to Action) ボタンを追加するのが理想的です。

フィールドに HTML コードを入力できます。 入力後、変更を保存すると、Web サイトのフロントエンドに CTA ボタンが表示されます。
7. 期間限定セール
より多くの顧客や潜在的な購入者を引き付ける必要がある場合は、割引オファーを作成する必要があります。 調査によると、割引または送料無料が利用できる場合、より多くの人が購入を完了します。 したがって、期間限定のセールがある場合は、WooCommerce サイドバーに表示することをお勧めします。
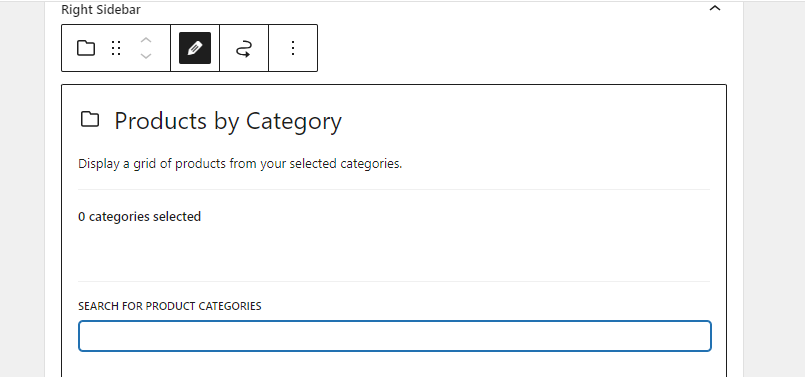
WooCommerce カテゴリ全体の取引キャンペーンがある場合は、 「カテゴリ別製品」というウィジェットを選択できます。

表示する必要がある製品カテゴリを検索します。 一方、特定の製品のみに対してこの取引を実行している場合は、厳選製品ウィジェットを使用してください。
ここでは、特定の製品を検索して表示できます。
それでおしまい。
8. Googleマップ
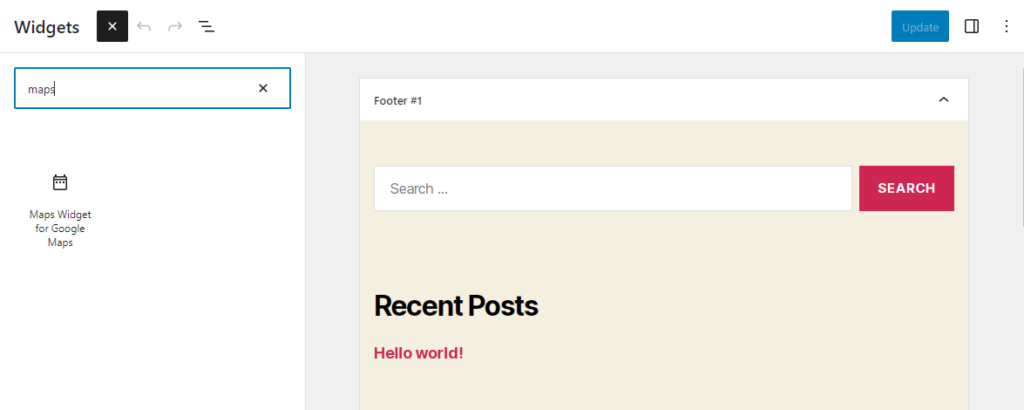
物理的な場所に店舗がある場合は、サイドバーに場所の地図を追加する必要があります。 Google マップ プラグインのマップ ウィジェットを使用してジョブを完了できます。
このセクションでは、プラグインを使用して WooCommerce サイドバーに地図を追加する方法を説明します。 最初に行う必要があるのは、Web サイトにプラグインをインストールして有効化することです。

プラグインの使用を開始するには、API キーを追加する必要があります。 API キーを確認した後、ウィジェットに移動し、Google マップのマップ ウィジェットを追加して、カスタマイズを開始できます。

次のような複数のカスタマイズ オプションが表示されます。
- マップサイズ
- マップの種類
- カラースキーム
- ズームレベル
- ピンの種類
- ピンの色
- 言語
等々。 マップをサイドバーに追加した後、変更を保存できます。 プラグインの無料版には機能が制限されています。 より高度な機能が必要な場合は、プレミアム バージョンを入手する必要があります。
9. 検索ウィジェット
オンライン ストアに多数の商品がある場合は、検索機能を追加する必要があります。 WordPress にはこの機能があるため、追加のプラグインは必要ありません。
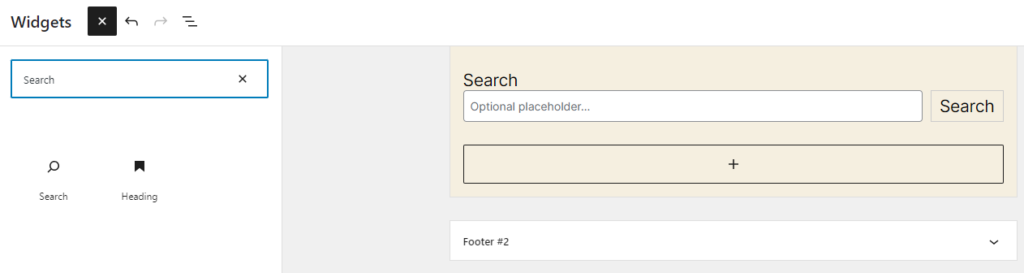
ウィジェット オプションに移動して、WooCommerce サイドバーに検索ウィジェットを追加します。

プレースホルダーを追加することもできます (オプション)。 追加後、変更を保存できます。 SearchWP などの WordPress 検索プラグインをいつでも使用して、機能を強化できます。
10. 最新のブログ投稿
アクティブなブログをお持ちの場合は、サイドバーに最近のブログ投稿を表示することをお勧めします。 サードパーティのプラグインを使用しなくても、これを実現できます。 最新のブログ投稿をサイドバーに表示する方法は次のとおりです。
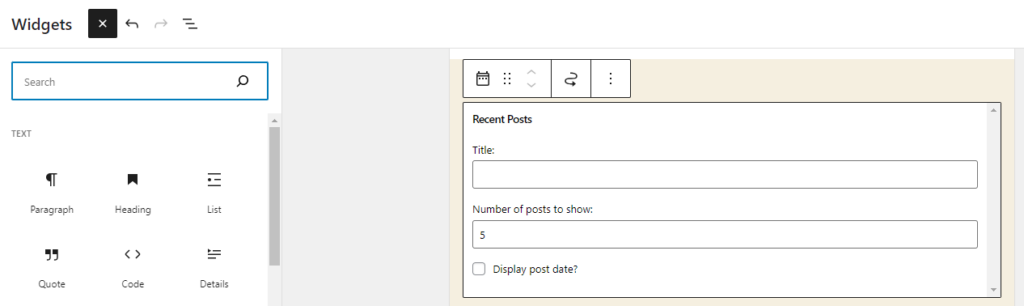
まず、最近の投稿ウィジェットを探してサイドバーに追加します。

必要なウィジェットのタイトルを付けることができます。 その後、表示する必要のある投稿の数を選択します。 投稿タイトルとともに公開日を表示することもできます。
変更を保存すれば準備完了です。
ボーナス: 最高の WooCommerce サイドバー プラグイン
このセクションでは、使用できる人気のある WooCommerce サイドバー プラグインを 2 つ紹介します。
- WP スティッキーサイドバー
- カスタムサイドバー
どちらのプラグインにも異なる機能があります。 何がユニークなのか見てみましょう。
WP スティッキーサイドバー

スティッキーサイドバーが必要な場合は、Web サイトまたは WooCommerce ストアで WP Sticky Sidebar を確認してください。 これは、WordPress で固定サイドバーを作成するために利用できる軽量プラグインの 1 つです。 プラグインには最小限の構成オプションが付属しています。 したがって、カスタマイズするために技術に精通した人である必要はありません。
モバイルまたはデスクトップでフローティング サイドバーを無効にすることもできます。 したがって、オプションを完全に制御できます。
カスタムサイドバー

多用途のウィジェット領域マネージャーであるカスタム サイドバーを使用して、Web サイトのサイドバーやその他のウィジェット領域を制御し、置き換えます。
パーソナライズされたサイドバー設定を作成し、Web サイトの各ページまたは記事にどのウィジェットを表示するかを決定できます。 数回クリックするだけで、このプラグインを使用してカスタム サイドバーをすばやく作成し、ウィジェットを含めてカスタマイズし、好きな投稿やページの標準サイドバーを置き換えることができます。
WordPress サイドバー プラグインについて詳しく知りたい場合は、この記事をご覧ください。
結論
オンラインストアの作成は簡単です。 WordPress のような堅牢な CMS と WooCommerce のようなプラグインを使用すれば、どんなストアでも作成できます。 しかし、これは顧客中心のビジネスであるため、最適化する必要があります。 オンライン ストアのコンバージョン率を最適化するために、非常に多くの方法が利用可能です。
最も優れたものとしては、アップセルの設定、割引キャンペーンの実施、送料無料の提供などが挙げられます。しかし、コンバージョン率やユーザー エクスペリエンスを向上させるために WooCommerce サイドバーをカスタマイズしようとしたことはありますか?
この記事では、WooCommerce サイドバーをカスタマイズする 10 の方法を紹介しました。 行うことができる大幅な変更は、ブログ投稿、検索ウィジェット、ソーシャル メディア アイコン、顧客レビュー、トレンド製品などの表示です。これらの方法のほとんどは初心者向けであり、カスタム コードを使用する必要はありません。
どの変更を試してみますか?
コメントでお知らせください。
気に入っていただける関連記事をいくつか紹介します。
- 最高のWordPressサイドバープラグイン(無料およびプレミアム)
- WooCommerce でカスタム サイドバーを作成する方法
- WooCommerce サイドバーが表示されない: 修正方法
