Cómo personalizar la barra lateral de WooCommerce
Publicado: 2023-11-11Una tienda en línea puede beneficiarse significativamente al personalizar la barra lateral de WooCommerce, mejorando la experiencia del cliente y el rendimiento general. Para que todo esto suceda, necesitas personalizar la barra lateral WooCommerce de tu sitio web .
Cada tienda online es distinta, con su marca y selección de productos. Personalizar la barra lateral de WooCommerce puede hacer que la experiencia de compra sea más agradable estéticamente para su negocio y más efectiva para exhibir sus productos.
Una barra lateral bien organizada puede facilitar que los clientes encuentren lo que buscan. Al organizar la barra lateral, puede colocar categorías de productos, filtros y otros componentes cruciales para que los compradores puedan navegar más fácilmente.
¿Por qué personalizar la barra lateral de WooCommerce es una buena idea?
La barra lateral es excelente para anunciar ofertas, descuentos u ofertas especiales en curso. Personalizarlo le permite llamar la atención sobre sus campañas creando pancartas llamativas o destacando productos específicos.
Dependiendo del comportamiento, las preferencias o los datos demográficos del usuario, puede personalizar el contenido de la barra lateral de WooCommerce con los complementos y opciones de personalización adecuados. Esta estrategia enfocada puede hacer que las recomendaciones de productos sean más pertinentes y aumentar las tasas de conversión. Entonces, continúa leyendo para personalizar la barra lateral de WooCommerce.
¿Cómo personalizar la barra lateral de WooCommerce?
Puede personalizar la barra lateral de WooCommerce cambiando el estilo, la apariencia y los componentes de contenido para adaptarlos a los requisitos y la marca de su tienda.
Dependiendo de su tema de WordPress y sus habilidades técnicas, la personalización que puede realizar puede variar. Antes de personalizar la barra lateral de WooCommerce, siempre debes realizar una copia de seguridad del sitio web. Esto garantiza que pueda volver a la configuración anterior si algo sale mal durante el proceso de personalización.
También discutiremos cambios específicos en la barra lateral más adelante en el artículo. Antes de pasar al núcleo del artículo, veamos algunas cosas importantes que debes saber antes de personalizar.
Acceda a los widgets de la barra lateral
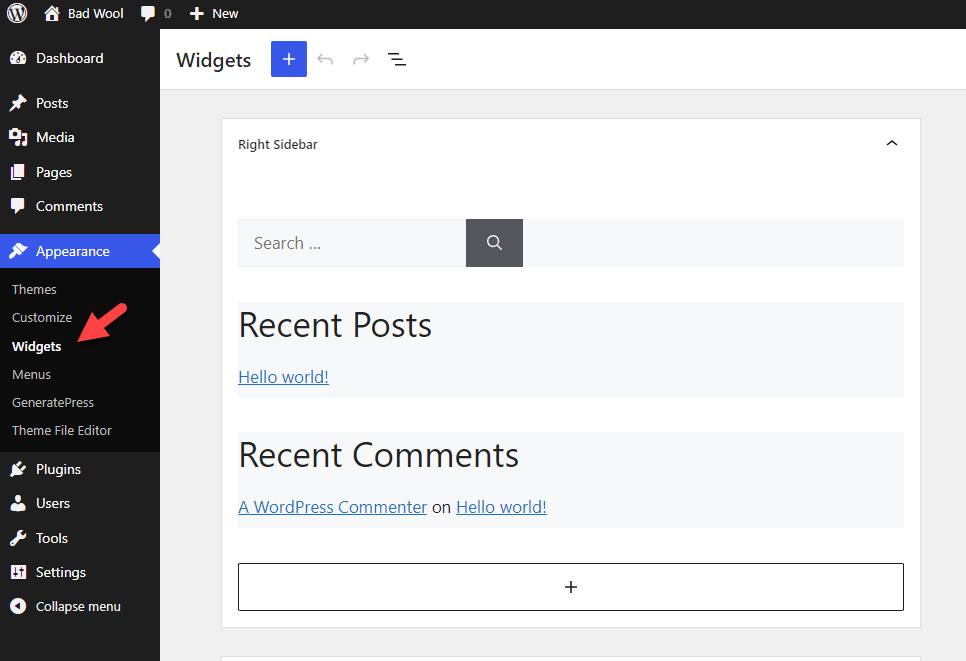
Inicie sesión en su panel de WordPress, luego seleccione Apariencia »Widgets . Allí verás las opciones del widget.

Si el objetivo es agregar cambios menores al sitio web, puede utilizar esta opción. Puede hacer clic en el ícono + para agregar más widgets a la barra lateral. Una vez que haya modificado las opciones, guarde la configuración.
Elija un tema compatible
Asegúrese de que el tema de WordPress admita y ofrezca suficientes posibilidades de personalización de la barra lateral. Si bien algunos temas pueden necesitar codificación personalizada, otros también ofrecen opciones de personalización específicas integradas para la barra lateral de WooCommerce.
Agregar, reordenar o eliminar widgets
Comience agregando, reorganizando o eliminando los widgets actuales de la barra lateral para adaptarlos a sus preferencias. Para eliminar widgets de la barra lateral, arrástrelos al área de widgets inactivos.
Estilo personalizado
Es posible que necesites incluir un código CSS único para alterar aún más la apariencia de los widgets. De esta manera, puede cambiar los colores, fuentes, espacios y otros componentes visuales para que coincidan con su logotipo.
Personalización del código
Si domina el desarrollo web y tiene experiencia técnica, puede modificar los archivos de plantilla del tema para cambiar la barra lateral. Sin embargo, esta estrategia requiere precaución, ya que cualquier error en el código podría provocar problemas con su sitio web.
Ahora, discutiremos cómo personalizar la barra lateral de WooCommerce para una mejor experiencia de usuario.
Las 10 mejores personalizaciones de la barra lateral de WooCommerce
1. Mostrar los productos más vendidos
¿Alguna vez has entrado en una tienda y has cogido algo del estante que hay al lado de las cajas registradoras?
Todos entendemos que esas cosas sólo nos persuaden a comprar más, pero seguimos cayendo en la trampa. En WooCommerce, puedes hacer lo mismo. Puede utilizar un complemento o un código personalizado para mostrar los productos más vendidos en la barra lateral de WooCommerce.
Sin embargo, puede mostrar rápidamente los productos más vendidos en la barra lateral con la ayuda de varios complementos disponibles en el repositorio de WordPress. Un complemento muy popular es Best Selling Products for WooCommerce.
A continuación le mostramos cómo puede utilizar el complemento para personalizar los productos más vendidos.
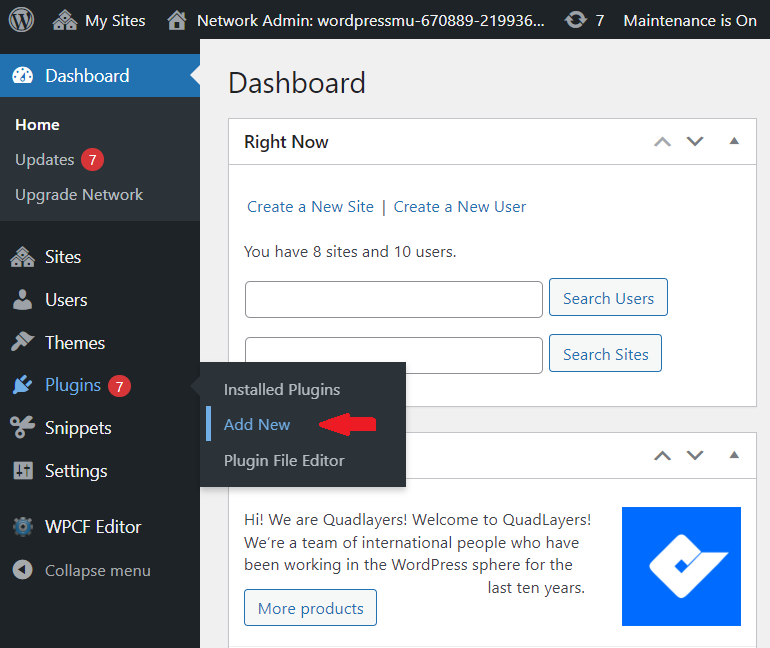
Comience navegando a su sitio web de WordPress e iniciando sesión en su panel de control. Una vez dentro, procede al apartado de Complementos , y desde allí, elige la opción Agregar nuevo .

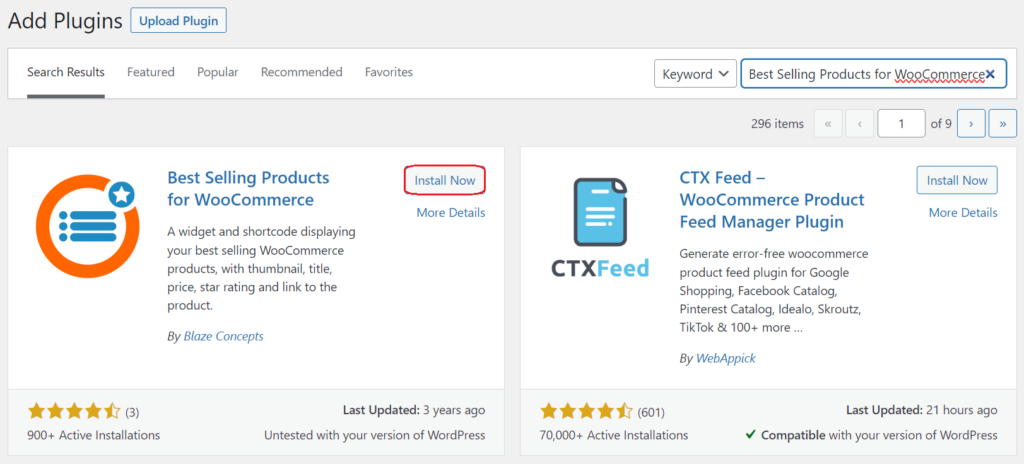
En la barra de búsqueda proporcionada, ingrese Productos más vendidos para WooCommerce . Al ubicar el complemento en los resultados de la búsqueda, haga clic en Instalar ahora. Después de la instalación, seleccione Activar para que el complemento esté en funcionamiento.

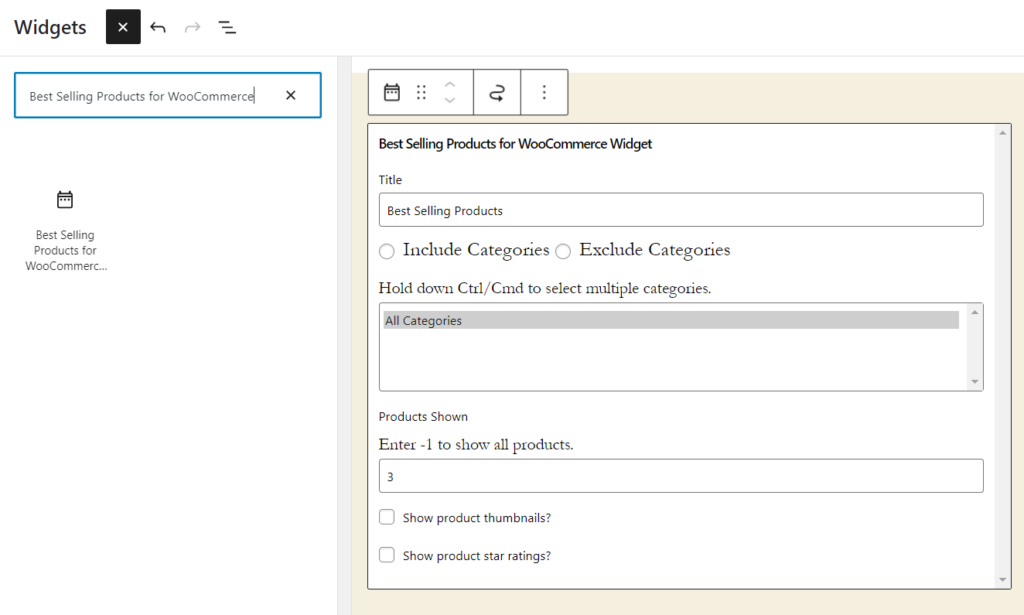
No se requieren opciones de configuración adicionales. Después de la activación, puede ir al área de widgets y agregar el widget de productos más vendidos.

Puedes editar el
- Título del widget
- Incluir/excluir categorías específicas
- Mostrar miniaturas del producto
- Mostrar calificaciones de estrellas
A través de las opciones del widget.
Después de realizar los cambios, guarde el widget. A partir de ahora, verá una lista de los productos más vendidos en la parte frontal del sitio web.
2. Muestre un formulario de suscripción al boletín
Si desea agregar un formulario de suscripción al boletín informativo a la barra lateral de su sitio , puede navegar a la pestaña Apariencia en su panel y, desde allí, dirigirse a la sección Widgets .
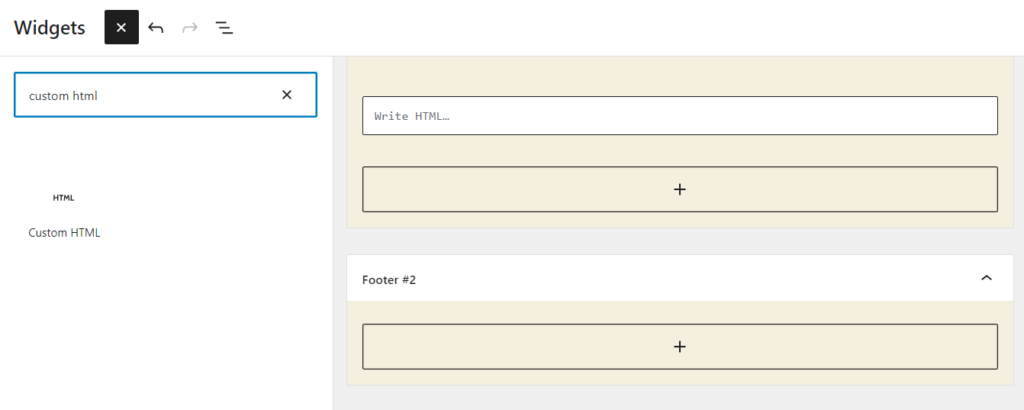
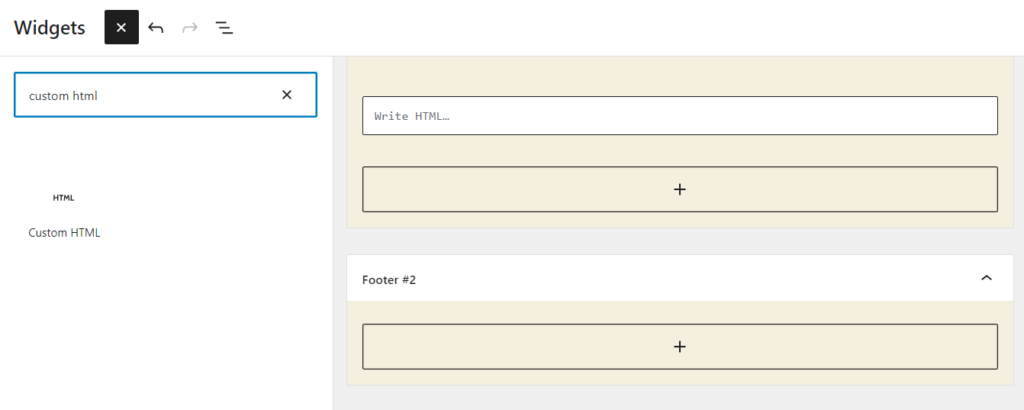
Aquí encontrará el widget HTML personalizado . Arrastre este widget a su lugar preferido en el lado derecho de la barra lateral de WooCommerce y estará listo. El widget ahora está posicionado y listo para mostrar su contenido HTML personalizado.

Cree un formulario de suscripción al boletín informativo en su proveedor de servicios de marketing por correo electrónico (como Mailchimp). Por lo general, ofrecen opciones para modificar la apariencia y los campos del formulario. Después de la creación del formulario, verá un código HTML personalizado.
Copie y pegue el código HTML del formulario de registro en el campo Escribir HTML del widget HTML personalizado en el panel de WordPress. Después de guardar los cambios, el formulario de suscripción al boletín debería estar visible en la barra lateral de WooCommerce.
También puede obtener un complemento de suscripción de correo electrónico personalizado con un widget. De esta manera, no es necesario trabajar con ningún código HTML. Puede vincular fácilmente el proveedor de servicios de correo electrónico y agregar el formulario de suscripción a la barra lateral.
3. Agregar widget de inicio de sesión de usuario
El inicio de sesión de usuario es otra cosa útil que puede ofrecer a sus visitantes. El complemento Theme My Login puede agregar un widget de inicio de sesión de usuario a la barra lateral de WooCommerce. He aquí cómo hacerlo.
En primer lugar, busque Theme My Login y actívelo.

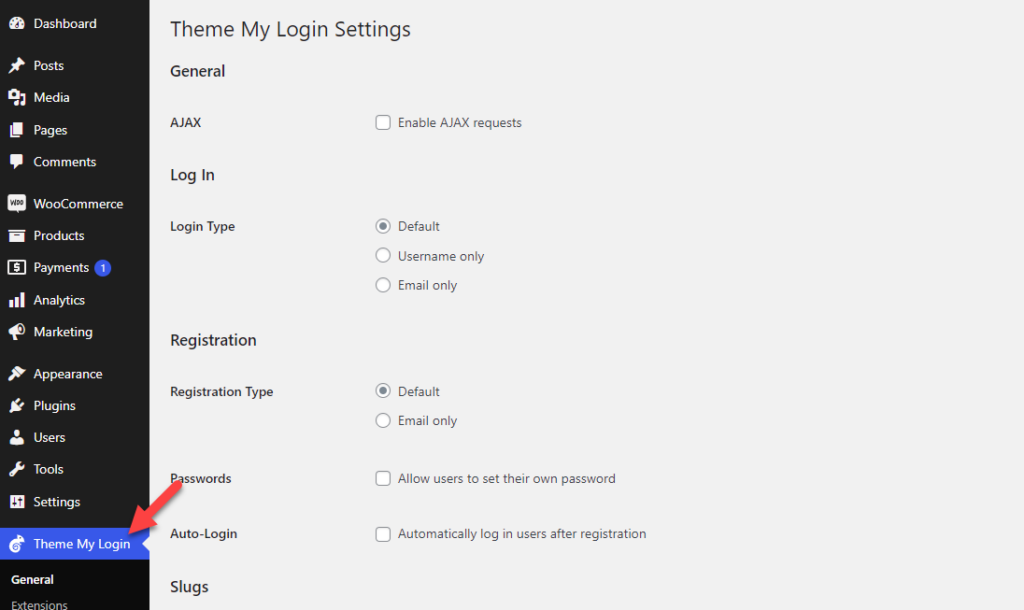
En el lado izquierdo, puedes ver la configuración del complemento.

Verá varias opciones de personalización como:
- General
- Acceso
- Registro
- babosas
Etcétera.
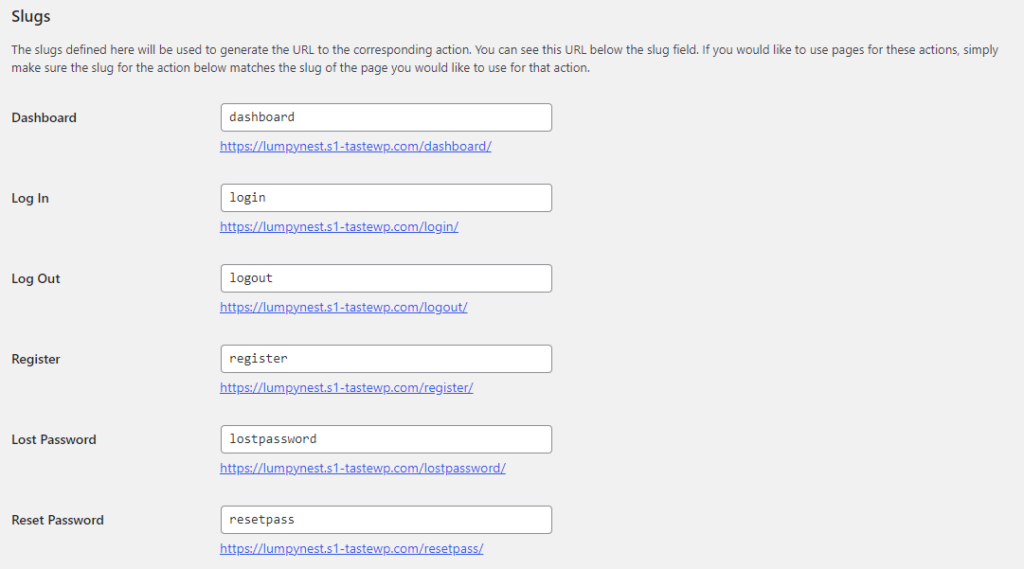
Lo principal que debes comprobar son las babosas. A continuación se explica cómo configurar las URL de inicio de sesión, cierre de sesión, registro y contraseña olvidada.

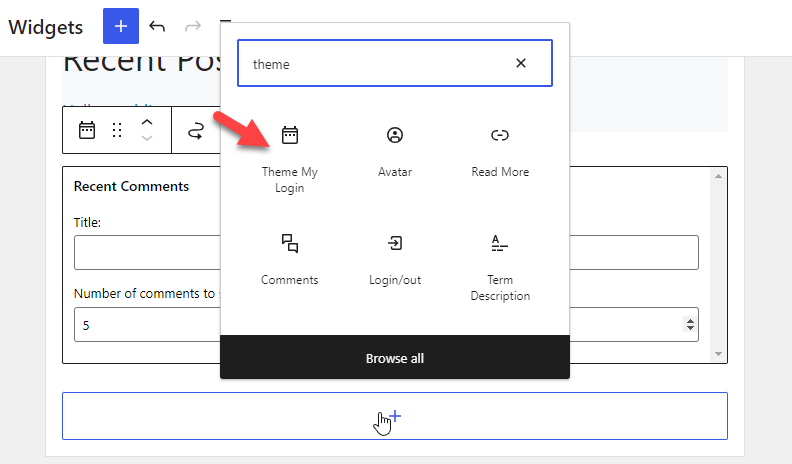
Después de personalizarlos, vaya a la configuración del widget. Ahora puedes agregar el tema mi widget de inicio de sesión a la barra lateral.

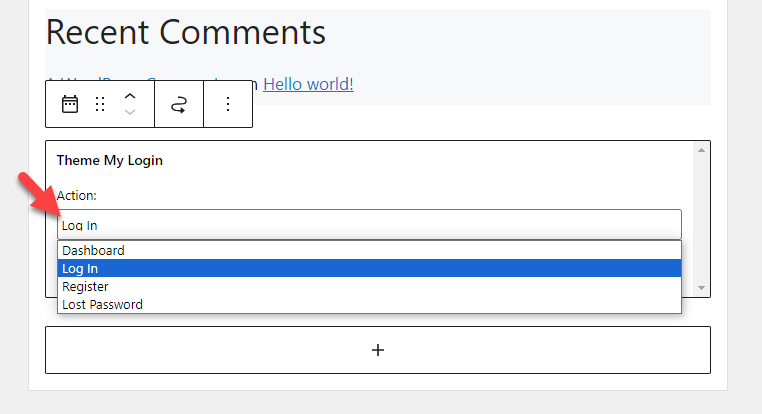
Después de agregar el widget, verá múltiples opciones para el formulario.

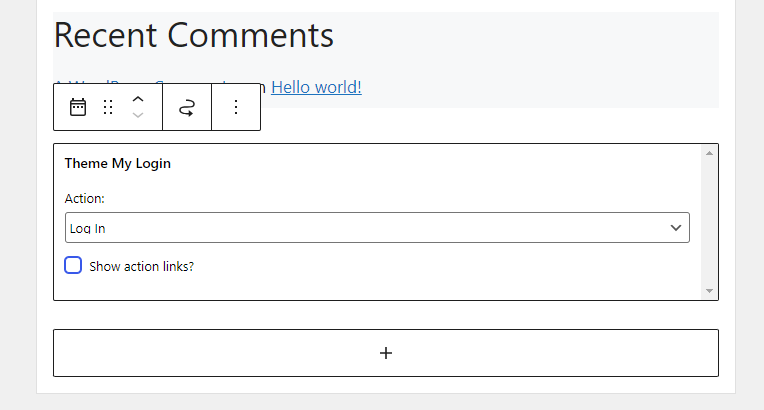
Elige uno según tus preferencias. En este caso, mostraremos el formulario de inicio de sesión en la barra lateral. Entonces, de las acciones, elegiremos la opción de iniciar sesión.

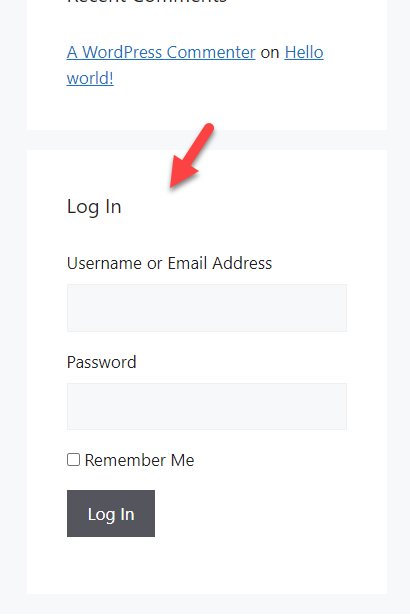
Ahora guarda los cambios. Después de eso, consulte el sitio web desde el principio. Verá la opción de iniciar sesión.

Una vez que haya terminado, pasemos a la siguiente sección, donde aprenderá cómo mostrar las reseñas de los clientes en la barra lateral de WooCommerce.
4. Reseñas de clientes
Si tiene una tienda en línea, mostrar las opiniones de los clientes le ayudará a ganar más confianza. De forma predeterminada, WooCommerce no viene con esta función. Debe utilizar un complemento dedicado para mostrar las opiniones de los clientes en la barra lateral.
En nuestro caso, recomendamos utilizar el complemento Reseñas de clientes para WooCommerce. Como de costumbre, instala y activa el complemento en tu tienda.


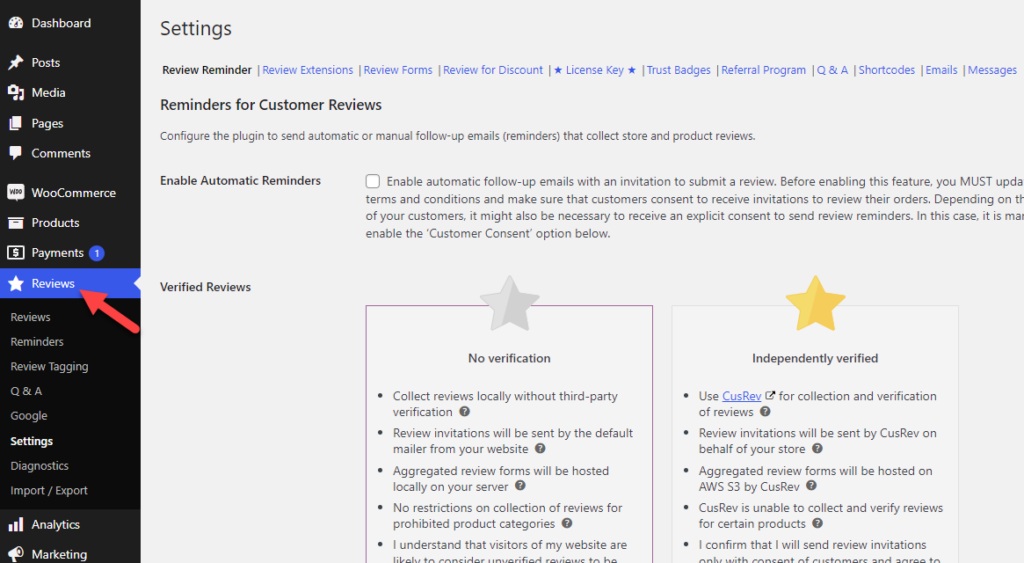
En el lado izquierdo verás la configuración.

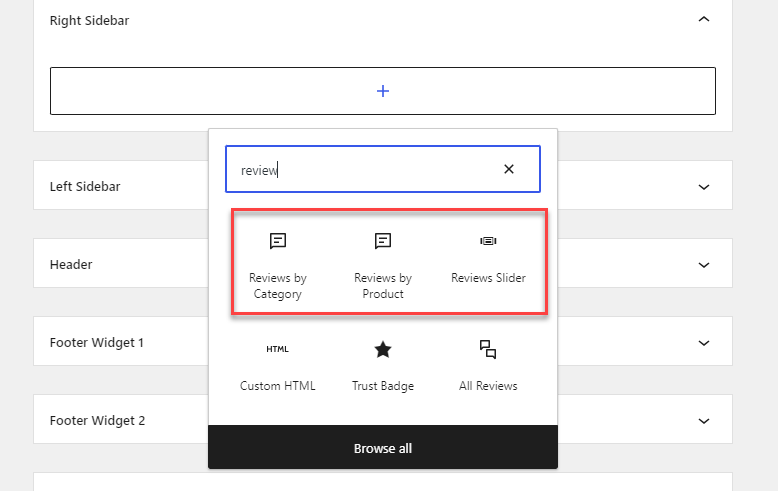
Configure los ajustes como desee. Después de eso, ve a la sección de widgets. Allí verá tres widgets personalizados:
- Reseñas por categoría
- Reseñas por producto
- Control deslizante de revisión

Como es de esperar, si necesita obtener reseñas de una categoría específica, la primera opción es ideal. Por otro lado, para buscar reseñas de un producto en particular, utilice la segunda opción. Finalmente, use la opción del control deslizante para mostrar las reseñas en un control deslizante.
Una vez que haya seleccionado una opción, puede personalizarla aún más y guardar cada cambio.
¡Eso es todo!
Así es como puedes mostrar las reseñas de los clientes en tu barra lateral de WooCommerce. A continuación, veamos cómo mostrar los identificadores de redes sociales en la barra lateral de WooCommerce.
5. Identificadores de redes sociales
Hoy en día, la mayoría de las empresas en línea tienen sus propias redes sociales. Siga este método para mostrar sus páginas de Facebook, Twitter y Pinterest en la barra lateral. En este caso, usaremos un complemento llamado Simple Social Icons.
Instálelo y actívelo en su sitio web.

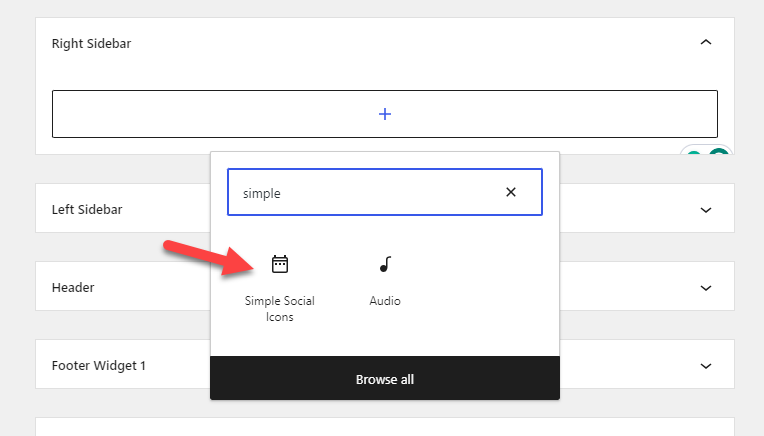
No hay configuraciones dedicadas disponibles para el complemento. Puedes ir al área de widgets y personalizarlo. Para hacerlo, vaya al área de widgets y busque íconos de Simple Social.

Después de encontrarlo, agréguelo al sitio web.

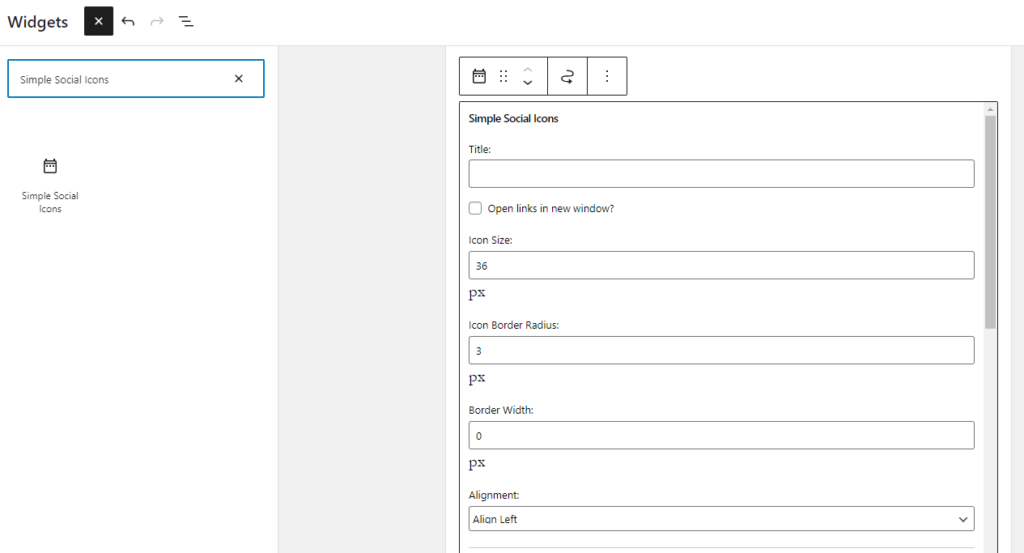
Ahora puedes empezar a personalizarlo. Las principales opciones de personalización son:
- Título
- Diseño
- Color
Etcétera.
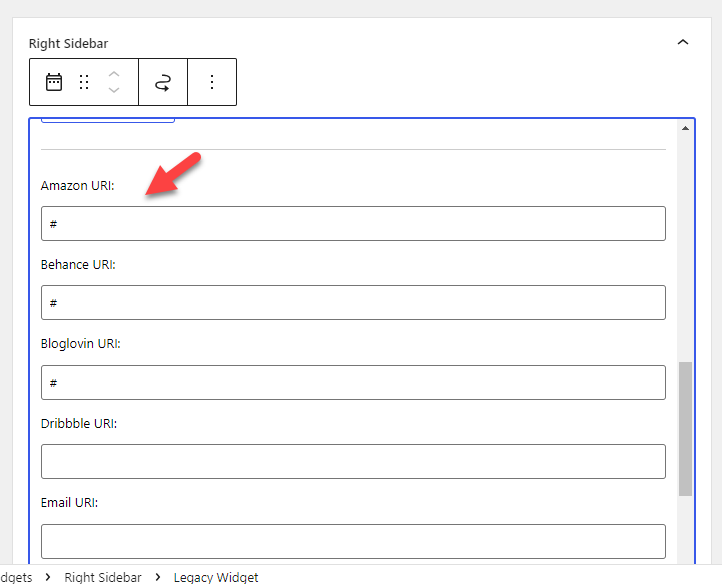
Una vez que haya completado esa parte, puede agregar las URL de sus redes sociales aquí:

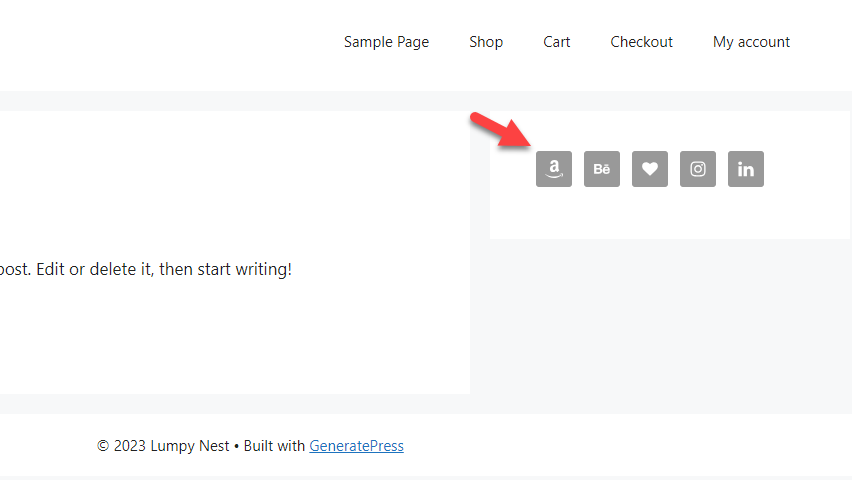
Después de eso, guarde la configuración y consulte el sitio web desde la interfaz.

¡Eso es todo!
6. Botón de llamada a la acción
Si necesita atraer tráfico dirigido a una página de destino, lo ideal sería agregar botones CTA (llamado a la acción).

En el campo, puede ingresar el código HTML. Después de ingresarlo, guarde los cambios y verá un botón de CTA en la parte frontal del sitio web.
7. Ofertas por tiempo limitado
Si necesita atraer más clientes y compradores potenciales, debe crear ofertas de descuento. Los estudios muestran que más personas completan compras cuando hay disponible un descuento o envío gratuito. Por lo tanto, si tiene ofertas por tiempo limitado, mostrarlas en la barra lateral de WooCommerce es una gran idea.
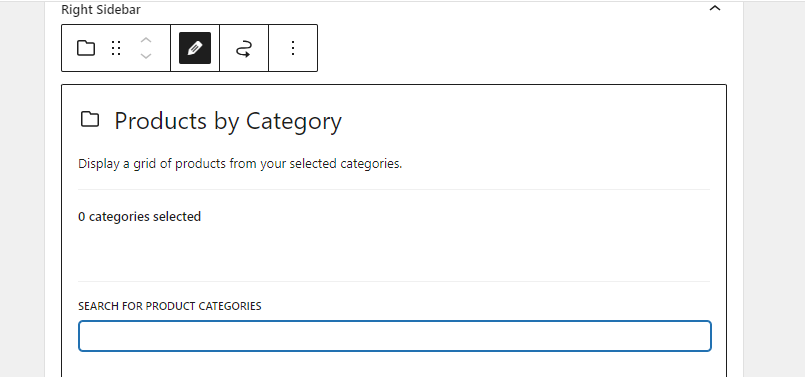
Si tiene una campaña de ofertas para una categoría completa de WooCommerce, puede elegir el widget llamado Productos por categoría .

Busque la categoría de producto que necesita mostrar. Por otro lado, si está ejecutando esta oferta solo para productos específicos, use el widget Productos seleccionados a mano .
Aquí puede buscar productos específicos y mostrarlos.
Eso es todo.
8. Mapas de Google
Debes agregar un mapa de ubicación en tu barra lateral si tienes una tienda en cualquier ubicación física. Puede completar el trabajo con el widget de mapas para el complemento de Google Maps.
Esta sección le mostrará cómo usar el complemento para agregar un mapa a su barra lateral de WooCommerce. Lo primero que debes hacer es instalar y activar el complemento en tu sitio web.

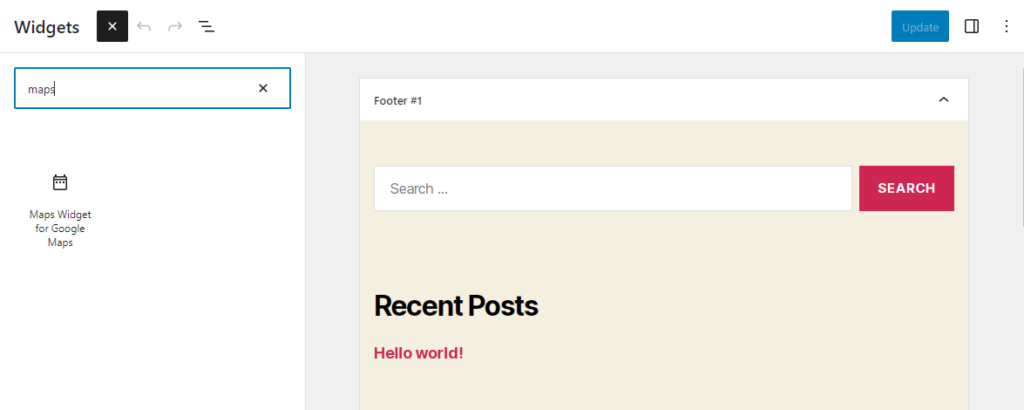
Debe agregar una clave API para comenzar a usar el complemento. Después de verificar la clave API, puede ir a los widgets, agregar el widget de mapas para Google Maps y comenzar a personalizarlo.

Puede ver múltiples opciones de personalización, como:
- Tamaño de mapa
- Tipo de mapa
- Esquema de colores
- Nivel de zoom
- Tipo de pasador
- Color del alfiler
- Idioma
Etcétera. Después de agregar el mapa a su barra lateral, puede guardar los cambios. La versión gratuita del complemento viene con funciones limitadas. Si necesita funciones más avanzadas, debería obtener la versión premium.
9. Widget de búsqueda
Si tiene muchos productos en su tienda en línea, debe agregar una función de búsqueda. WordPress tiene esta característica, por lo que no necesitas complementos adicionales.
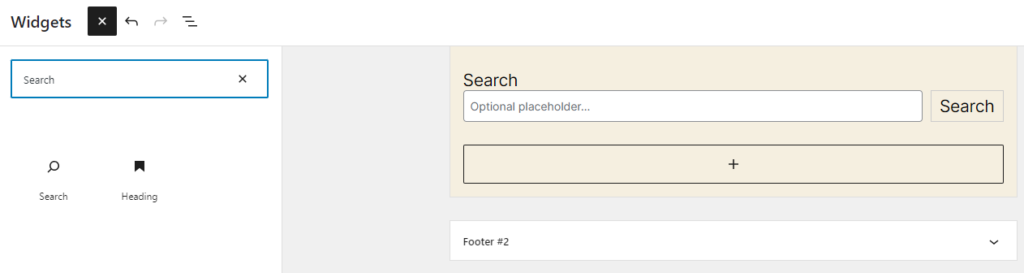
Vaya a la opción de widgets para agregar un widget de búsqueda a su barra lateral de WooCommerce.

También puedes agregar un marcador de posición (opcional). Después de agregarlo, puede guardar los cambios. Siempre puedes utilizar complementos de búsqueda de WordPress como SearchWP para mejorar las funciones.
10. Últimas publicaciones de blog
Si tiene un blog activo, mostrar las publicaciones recientes del blog en la barra lateral es una gran idea. Sin utilizar ningún complemento de terceros, puede lograrlo. A continuación le mostramos cómo puede mostrar las últimas publicaciones del blog en la barra lateral.
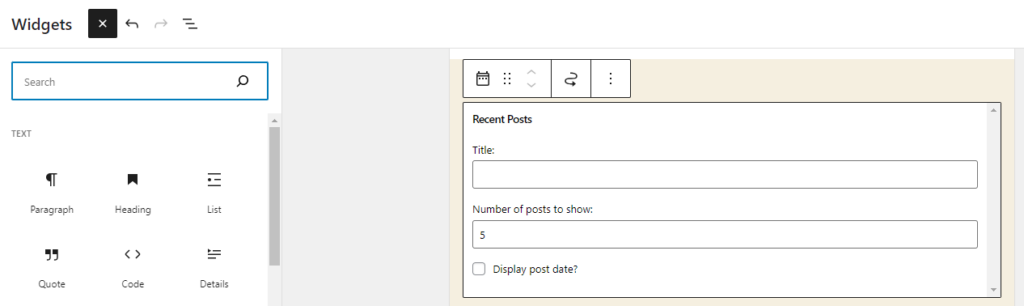
Primero, busque el widget de publicaciones recientes y agréguelo a la barra lateral.

Puedes darle cualquier título al widget que necesites. Después de eso, elige cuántas publicaciones necesitas mostrar. También puede mostrar la fecha de publicación junto con el título de la publicación.
Guarde los cambios y estará listo para comenzar.
BONIFICACIÓN: Los mejores complementos de la barra lateral de WooCommerce
En esta sección, le mostraremos dos de los complementos populares de la barra lateral de WooCommerce que puede usar:
- Barra lateral adhesiva de WP
- Barras laterales personalizadas
Ambos complementos tienen características diferentes. Veamos qué los hace únicos.
Barra lateral adhesiva de WP

Consulte la barra lateral adhesiva de WP en su sitio web o tienda WooCommerce si necesita una barra lateral adhesiva. Es uno de los complementos livianos disponibles para crear barras laterales fijas en WordPress. El complemento viene con opciones de configuración mínimas. Por lo tanto, no es necesario ser un experto en tecnología para personalizarlo.
También puedes desactivar la barra lateral flotante en móviles o computadoras de escritorio. Así tendrás control total de las opciones.
Barras laterales personalizadas

Utilice Custom Sidebars, un administrador de áreas de widgets versátil, para controlar y reemplazar las barras laterales de su sitio web y otras áreas de widgets.
Puede crear configuraciones de barra lateral personalizadas y decidir qué widgets aparecen en cada página o artículo de su sitio web. Con solo unos pocos clics, puede usar este complemento para crear rápidamente barras laterales personalizadas, personalizarlas incluyendo widgets y reemplazar las barras laterales estándar en cualquier publicación o página que desee.
Puede consultar este artículo si necesita obtener más información sobre los complementos de la barra lateral de WordPress.
Conclusión
Crear una tienda online es sencillo. Puedes crear cualquier tienda con un CMS robusto como WordPress y un complemento como WooCommerce. Pero como se trata de un negocio centrado en el cliente, debes optimizarlo. Hay muchos métodos disponibles para optimizar la tasa de conversión de una tienda en línea.
Algunos de los mejores son configurar ventas adicionales, ejecutar campañas de descuento, ofrecer envío gratuito, etc. Pero ¿alguna vez ha intentado personalizar la barra lateral de WooCommerce para mejorar las tasas de conversión y la experiencia del usuario?
En este artículo, le mostramos diez formas de personalizar la barra lateral de WooCommerce. Las modificaciones importantes que puede realizar son mostrar publicaciones de blog, widgets de búsqueda, íconos de redes sociales, reseñas de clientes, productos de tendencia, etc. La mayoría de estos métodos son aptos para principiantes y no es necesario utilizar códigos personalizados.
¿Qué modificaciones vas a probar?
Háganos saber en los comentarios.
Aquí hay algunos artículos relacionados que te pueden encantar:
- Los mejores complementos de la barra lateral de WordPress (gratuitos y premium)
- Cómo crear una barra lateral personalizada en WooCommerce
- La barra lateral de WooCommerce no aparece: cómo solucionarlo
