Come personalizzare la barra laterale di WooCommerce
Pubblicato: 2023-11-11Un negozio online può trarre notevoli vantaggi dalla personalizzazione della barra laterale di WooCommerce, migliorando l'esperienza del cliente e le prestazioni complessive. Perché tutto ciò accada, devi personalizzare la barra laterale WooCommerce del tuo sito web .
Ogni negozio online è distinto, con il suo marchio e la selezione di prodotti. La personalizzazione della barra laterale di WooCommerce può rendere l'esperienza di acquisto più esteticamente gradevole per la tua attività e più efficace per mostrare i tuoi prodotti.
Una barra laterale ben organizzata può rendere più facile per i clienti trovare ciò che desiderano. Organizzando la barra laterale, puoi inserire categorie di prodotti, filtri e altri componenti cruciali in modo che gli acquirenti possano navigare più facilmente.
Perché personalizzare la barra laterale di WooCommerce è una buona idea?
La barra laterale è ottima per pubblicizzare offerte speciali, sconti o offerte in corso. Personalizzarlo ti consente di attirare l'attenzione sulle tue campagne creando banner accattivanti o evidenziando prodotti particolari.
A seconda del comportamento, delle preferenze o dei dati demografici dell'utente, puoi personalizzare il contenuto della barra laterale di WooCommerce con i plugin e le opzioni di personalizzazione giusti. Questa strategia mirata può rendere i consigli sui prodotti più pertinenti e aumentare i tassi di conversione. Quindi, continua a leggere per personalizzare la barra laterale di WooCommerce.
Come personalizzare la barra laterale di WooCommerce?
Puoi personalizzare la barra laterale di WooCommerce modificando lo stile, l'aspetto e i componenti del contenuto per adattarli ai requisiti e al marchio del tuo negozio.
A seconda del tema WordPress e delle competenze tecniche, la personalizzazione che puoi apportare può variare. Prima di personalizzare la barra laterale di WooCommerce, dovresti sempre effettuare un backup del sito web. Ciò garantisce che tu possa tornare alla configurazione precedente se qualcosa va storto durante il processo di personalizzazione.
Discuteremo anche modifiche specifiche alla barra laterale più avanti nell'articolo. Prima di passare al nocciolo dell'articolo, vediamo alcune cose importanti che dovresti sapere prima della personalizzazione.
Accedi ai widget della barra laterale
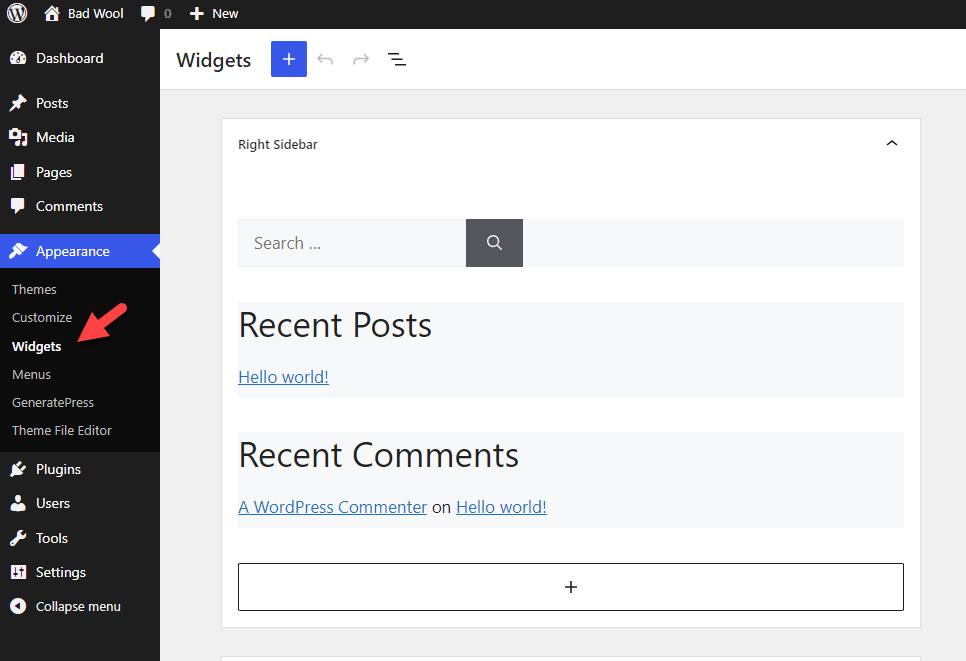
Accedi alla dashboard di WordPress, quindi seleziona Aspetto »Widget . Lì vedrai le opzioni del widget.

Se l'obiettivo è aggiungere piccole modifiche al sito Web, puoi utilizzare questa opzione. Puoi fare clic sull'icona + per aggiungere altri widget alla barra laterale. Una volta modificate le opzioni, salva le impostazioni.
Scegli un tema compatibile
Assicurati che il tema WordPress supporti e offra sufficienti possibilità di personalizzazione della barra laterale. Mentre alcuni temi potrebbero richiedere una codifica personalizzata, altri forniscono anche opzioni di personalizzazione specifiche integrate per la barra laterale di WooCommerce.
Aggiungi, riordina o rimuovi widget
Inizia aggiungendo, riorganizzando o rimuovendo i widget attuali della barra laterale in base alle tue preferenze. Per rimuovere i widget dalla barra laterale, trascinali nell'area Widget inattivi.
Stile personalizzato
Potrebbe essere necessario includere un codice CSS univoco per modificare ulteriormente l'aspetto dei widget. In questo modo, puoi modificare i colori, i caratteri, la spaziatura e altri componenti visivi in modo che coincidano con il tuo logo.
Personalizzazione del codice
Se sei esperto nello sviluppo web e hai competenze tecniche, puoi modificare i file modello del tema per cambiare la barra laterale. Questa strategia richiede tuttavia cautela, poiché eventuali errori nel codice potrebbero causare problemi con il tuo sito web.
Ora discuteremo come personalizzare la barra laterale di WooCommerce per una migliore esperienza utente.
Le 10 migliori personalizzazioni della barra laterale WooCommerce
1. Visualizza i prodotti più venduti
Ti è mai capitato di entrare in un negozio e prendere qualcosa dallo scaffale accanto ai registratori di cassa?
Comprendiamo tutti che queste cose ci convincono solo ad acquistare di più, eppure continuiamo a cascarci. In WooCommerce, puoi fare lo stesso. Puoi utilizzare un plugin o un codice personalizzato per mostrare i prodotti più venduti nella barra laterale di WooCommerce.
Tuttavia, puoi visualizzare rapidamente i prodotti più venduti nella barra laterale con l'aiuto di diversi plugin disponibili nel repository WordPress. Un plugin molto apprezzato è Prodotti più venduti per WooCommerce.
Ecco come puoi utilizzare il plugin per personalizzare i prodotti più venduti.
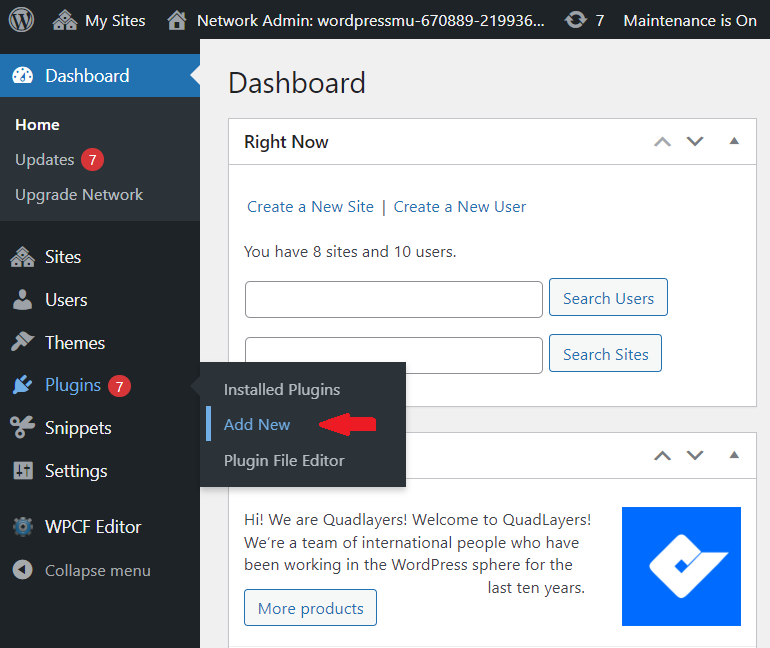
Inizia accedendo al tuo sito Web WordPress e accedendo alla dashboard. Una volta dentro, procedi alla sezione Plugin e da lì scegli l' opzione Aggiungi nuovo .

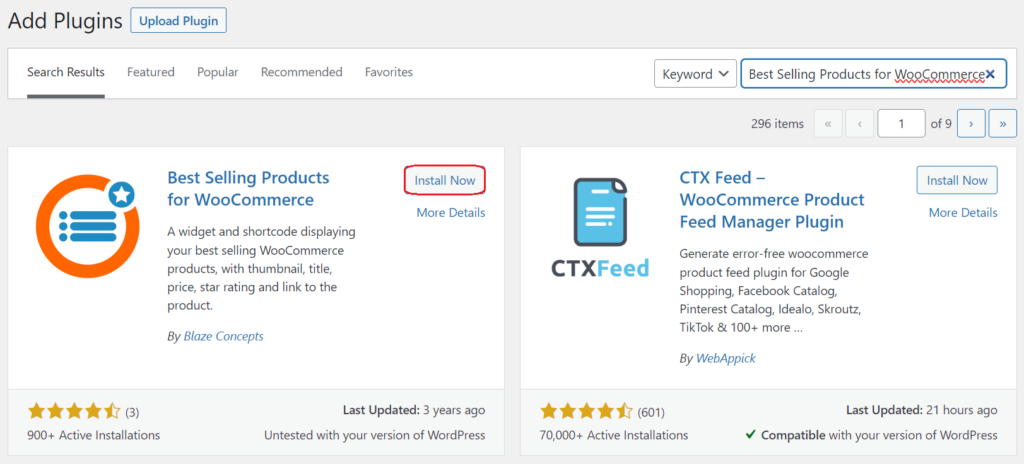
Nella barra di ricerca fornita, inserisci Prodotti più venduti per WooCommerce . Una volta individuato il plug-in nei risultati di ricerca, fare clic su Installa ora. Dopo l'installazione, seleziona Attiva per rendere operativo il plug-in.

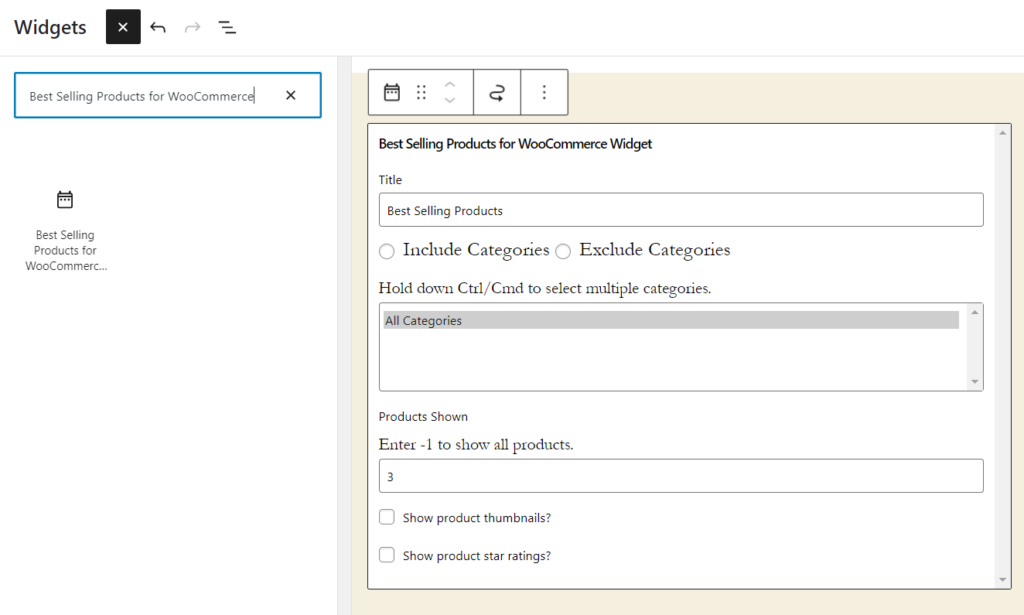
Non sono richieste opzioni di configurazione aggiuntive. Dopo l'attivazione puoi andare nell'area widget e aggiungere il widget dei prodotti più venduti.

Puoi modificare il file
- Titolo del widget
- Includere/escludere categorie specifiche
- Mostra le miniature del prodotto
- Visualizza le valutazioni in stelle
Tramite le opzioni del widget.
Dopo aver apportato le modifiche, salva il widget. D'ora in poi, vedrai un elenco dei prodotti più venduti sul front-end del sito web.
2. Mostra un modulo di iscrizione alla newsletter
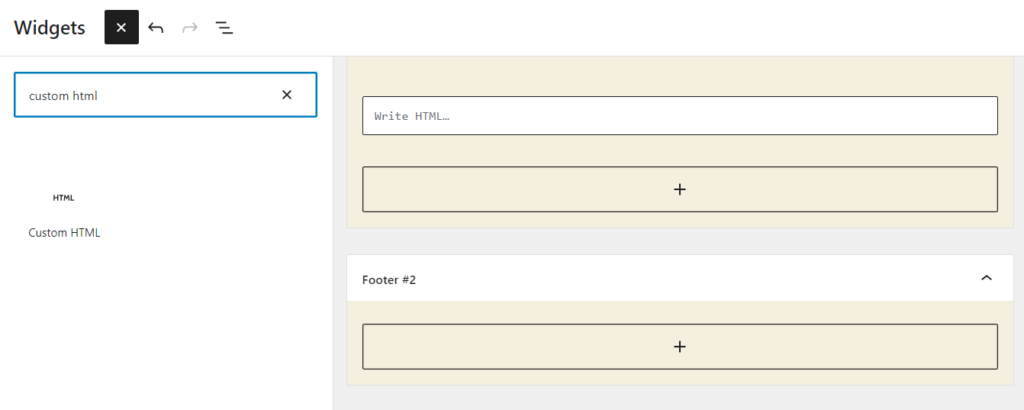
Se desideri aggiungere un modulo di iscrizione alla newsletter alla barra laterale del tuo sito , puoi accedere alla scheda Aspetto sulla dashboard e, da lì, andare alla sezione Widget .
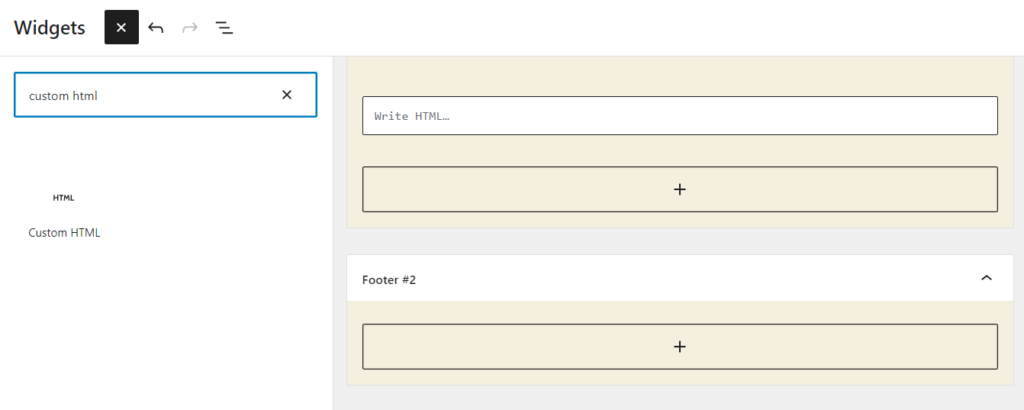
Qui troverai il widget HTML personalizzato . Trascina questo widget nella tua posizione preferita sul lato destro della barra laterale di WooCommerce e tutto è pronto. Il widget è ora posizionato e pronto per visualizzare il contenuto HTML personalizzato.

Crea un modulo di iscrizione alla newsletter presso il tuo fornitore di servizi di email marketing (come Mailchimp). In genere offrono opzioni per modificare l'aspetto e i campi del modulo. Dopo la creazione del modulo, vedrai un codice HTML personalizzato.
Copia e incolla il codice HTML del modulo di iscrizione nel campo Scrivi HTML del widget HTML personalizzato nella dashboard di WordPress. Dopo aver salvato le modifiche, il modulo di iscrizione alla newsletter dovrebbe essere visibile nella barra laterale di WooCommerce.
Puoi anche ottenere un plug-in di attivazione e-mail personalizzato con un widget. In questo modo non è necessario gestire alcun codice HTML. Puoi collegare facilmente il fornitore del servizio di posta elettronica e aggiungere il modulo di attivazione alla barra laterale.
3. Aggiungi widget di accesso utente
L'accesso utente è un'altra cosa utile che puoi fornire ai tuoi visitatori. Il plugin Theme My Login può aggiungere un widget di accesso utente alla barra laterale di WooCommerce. Ecco come farlo.
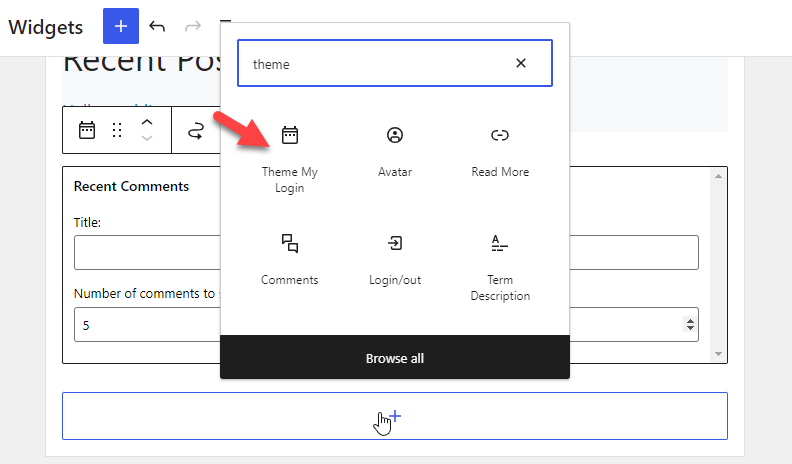
Prima di tutto, trova Theme My Login e attivalo.

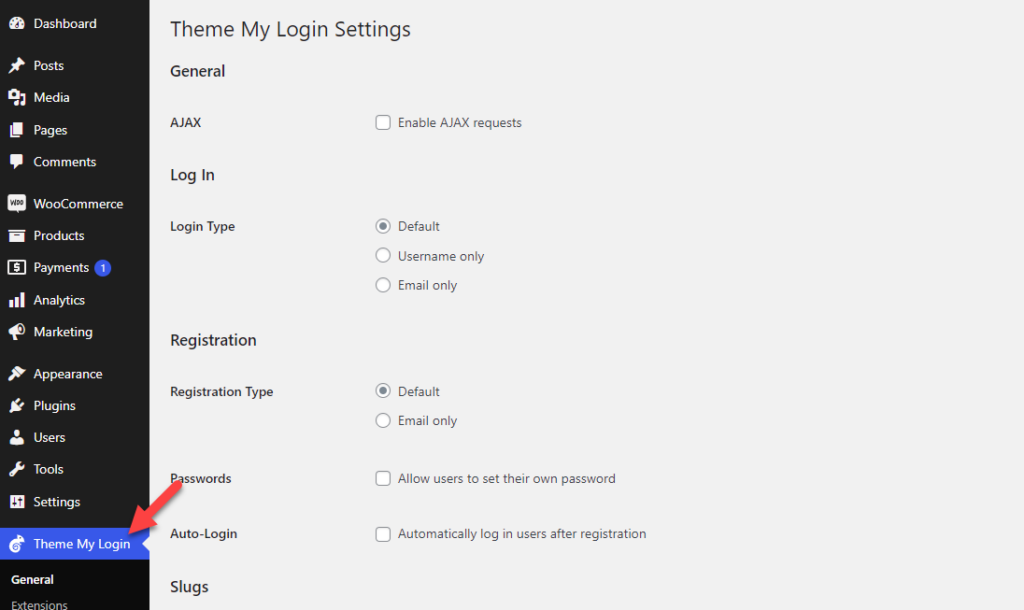
Sul lato sinistro puoi vedere le impostazioni del plugin.

Vedrai diverse opzioni di personalizzazione come:
- Generale
- Login
- Registrazione
- Lumache
E così via.
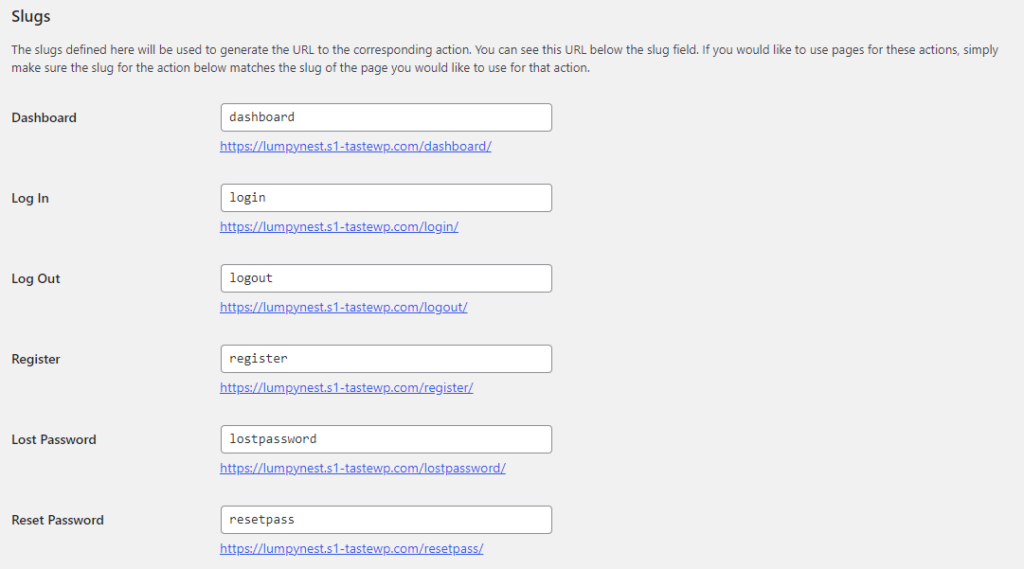
La cosa principale che devi controllare sono le lumache. Ecco come configurare gli URL di accesso, disconnessione, registrazione e password dimenticata.

Dopo averli personalizzati, vai alle impostazioni del widget. Ora puoi aggiungere il tema Il mio widget di accesso alla barra laterale.

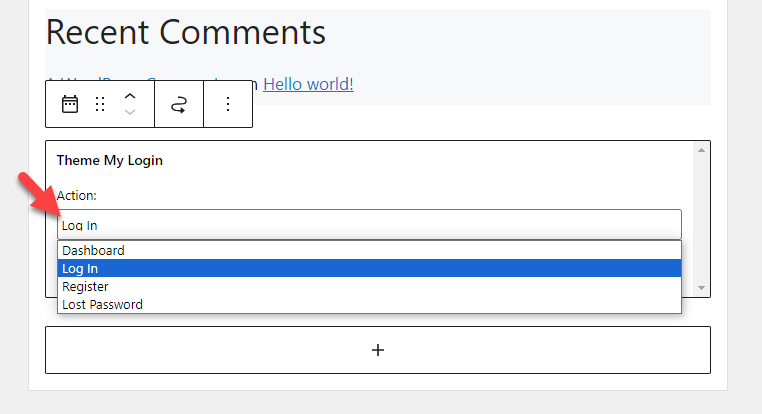
Dopo aver aggiunto il widget, vedrai più opzioni per il modulo.

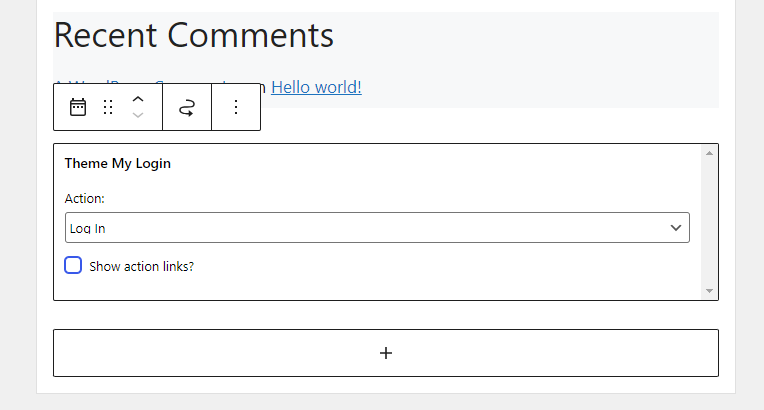
Scegline uno in base alle tue preferenze. In questo caso, visualizzeremo il modulo di accesso sulla barra laterale. Quindi, dalle azioni, sceglieremo l'opzione di accesso.

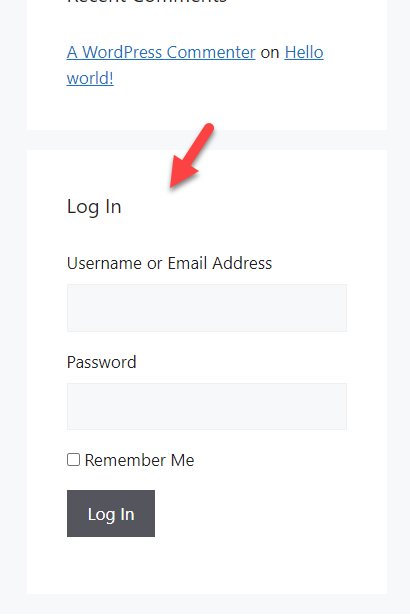
Ora salva le modifiche. Successivamente, controlla il sito Web dal front-end. Vedrai l'opzione di accesso.

Una volta terminato, passiamo alla sezione successiva, dove imparerai come visualizzare le recensioni dei clienti sulla barra laterale di WooCommerce.
4. Recensioni dei clienti
Se gestisci un negozio online, mostrare le recensioni dei clienti ti aiuterà a guadagnare più fiducia. Per impostazione predefinita, WooCommerce non include questa funzionalità. È necessario utilizzare un plug-in dedicato per visualizzare le recensioni dei clienti sulla barra laterale.
Nel nostro caso, consigliamo di utilizzare il plugin Customer Reviews for WooCommerce. Come al solito, installa e attiva il plugin sul tuo negozio.


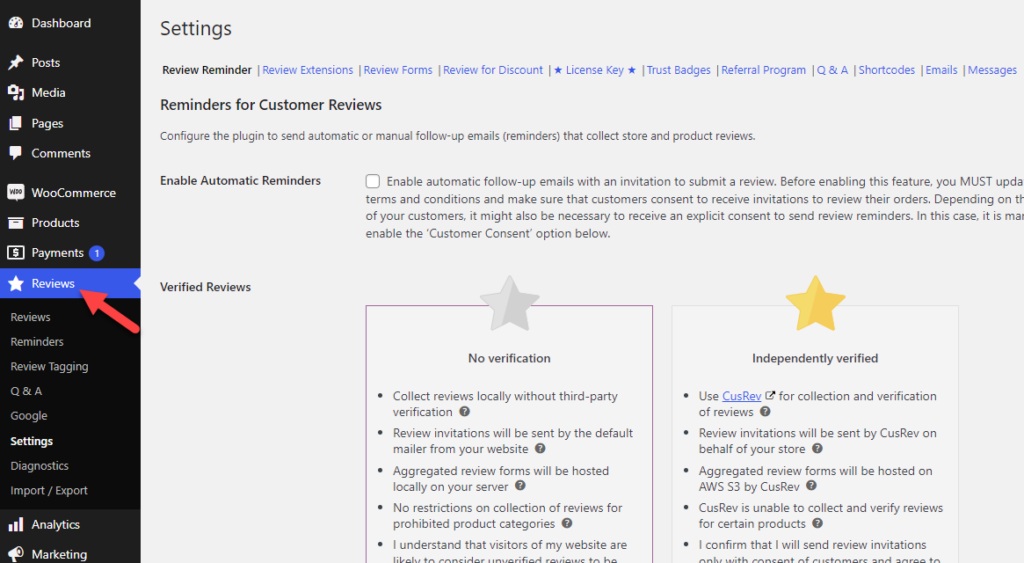
Sul lato sinistro vedrai le impostazioni.

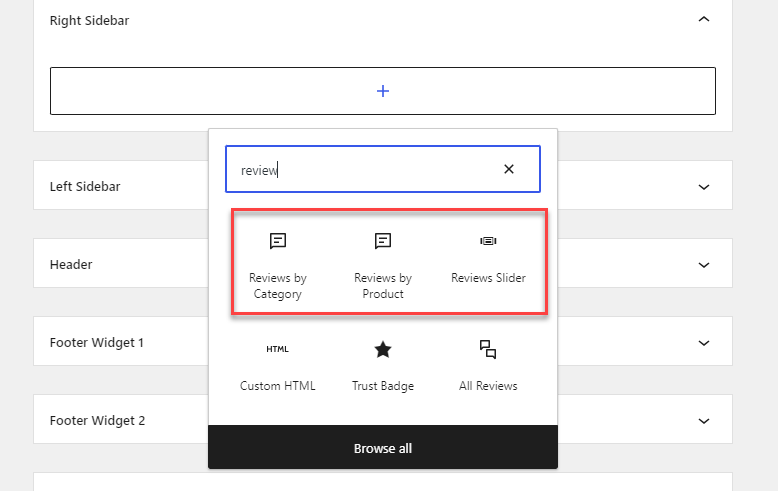
Configura le impostazioni come preferisci. Successivamente, vai alla sezione widget. Lì vedrai tre widget personalizzati:
- Recensioni per categoria
- Recensioni per prodotto
- Cursore di revisione

Come puoi aspettarti, se devi estrarre recensioni da una categoria specifica, la prima opzione è l'ideale. D'altra parte, per recuperare recensioni di un particolare prodotto, utilizza la seconda opzione. Infine, utilizza l'opzione del dispositivo di scorrimento per visualizzare le recensioni in un dispositivo di scorrimento.
Una volta selezionata un'opzione, puoi personalizzarla ulteriormente e salvare ogni modifica.
Questo è tutto!
Ecco come puoi visualizzare le recensioni dei clienti sulla barra laterale di WooCommerce. Successivamente, vediamo come visualizzare gli handle dei social media sulla barra laterale di WooCommerce.
5. Gestione dei social media
Al giorno d'oggi, la maggior parte delle attività online dispone di propri gestori di social media. Segui questo metodo per visualizzare le tue pagine Facebook, Twitter e Pinterest sulla barra laterale. In questo caso utilizzeremo un plugin chiamato Simple Social Icons.
Installalo e attivalo sul tuo sito web.

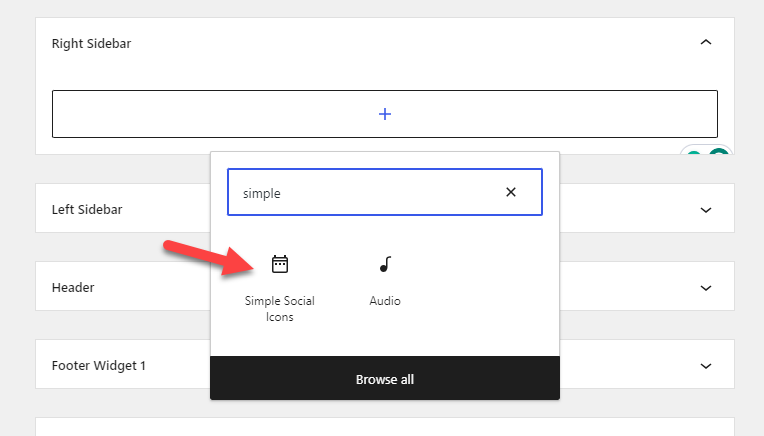
Non sono disponibili impostazioni dedicate per il plugin. Puoi andare nell'area dei widget e personalizzarla. Per farlo, vai nell'area widget e cerca le icone Simple Social.

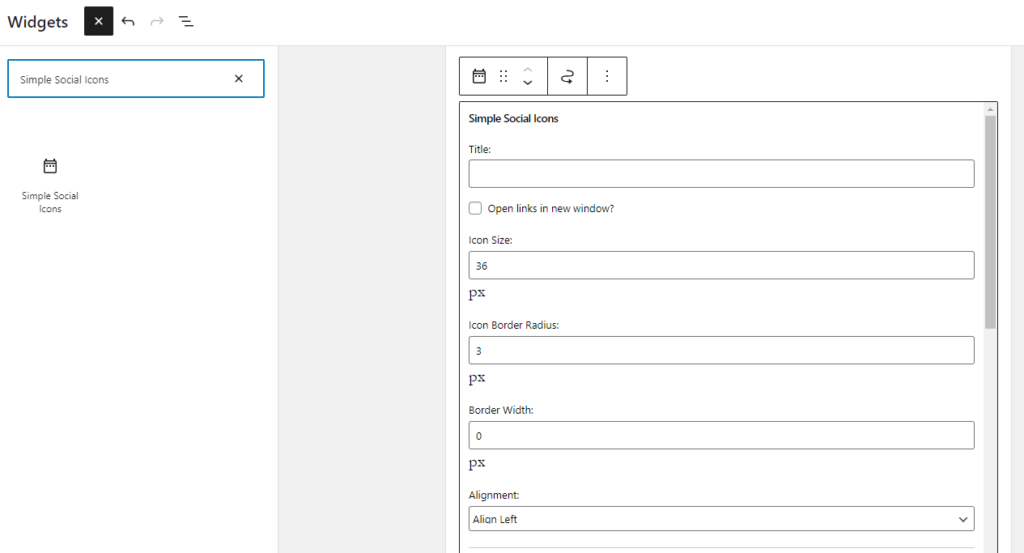
Dopo averlo trovato, aggiungilo al sito web.

Ora puoi iniziare a personalizzarlo. Le principali opzioni di personalizzazione sono:
- Titolo
- Progetto
- Colore
E così via.
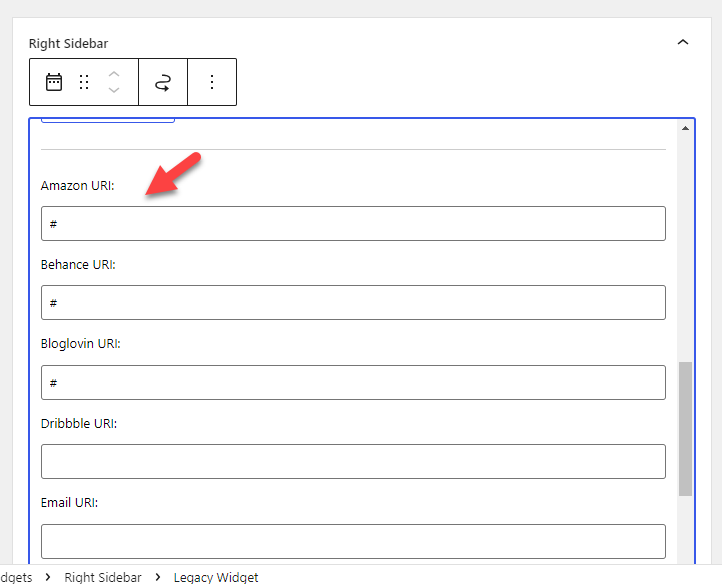
Una volta completata questa parte, puoi aggiungere gli URL dei tuoi social media qui:

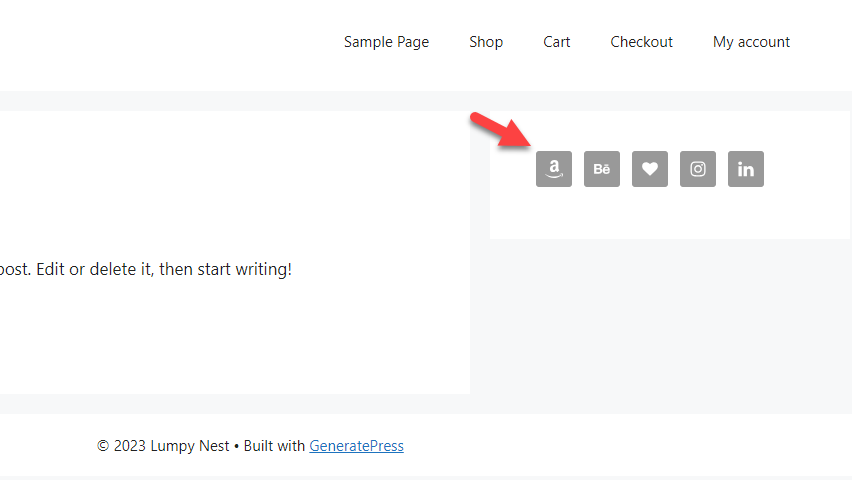
Successivamente, salva le impostazioni e controlla il sito Web dal front-end.

Questo è tutto!
6. Pulsante di invito all'azione
Se hai bisogno di ottenere traffico mirato su una pagina di destinazione, l'aggiunta di pulsanti CTA (Call to Action) sarebbe l'ideale.

Nel campo è possibile inserire il codice HTML. Dopo averlo inserito, salva le modifiche e vedrai un pulsante CTA sul front-end del sito web.
7. Offerte a tempo limitato
Se hai bisogno di attirare più clienti e potenziali acquirenti, dovresti creare offerte di sconto. Gli studi dimostrano che più persone completano gli acquisti quando è disponibile uno sconto o una spedizione gratuita. Pertanto, se hai offerte a tempo limitato, visualizzarle sulla barra laterale di WooCommerce è un'ottima idea.
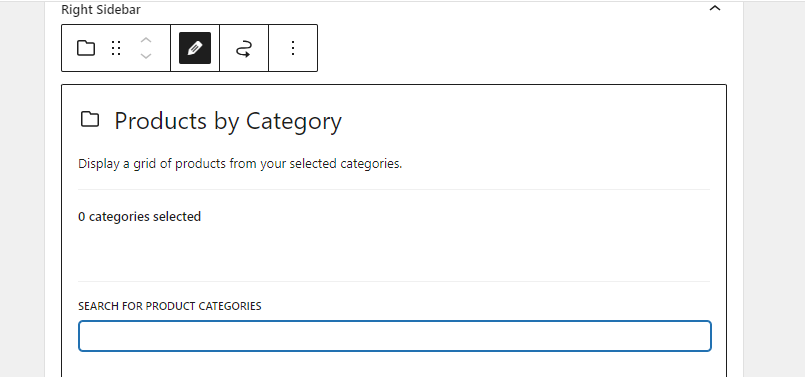
Se hai una campagna di offerte per un'intera categoria WooCommerce, puoi scegliere il widget chiamato Prodotti per categoria .

Cerca la categoria di prodotto che desideri visualizzare. D'altra parte, se stai eseguendo questa offerta solo per prodotti specifici, utilizza il widget Prodotti selezionati manualmente .
Qui puoi cercare prodotti specifici e visualizzarli.
Questo è tutto.
8. Google Maps
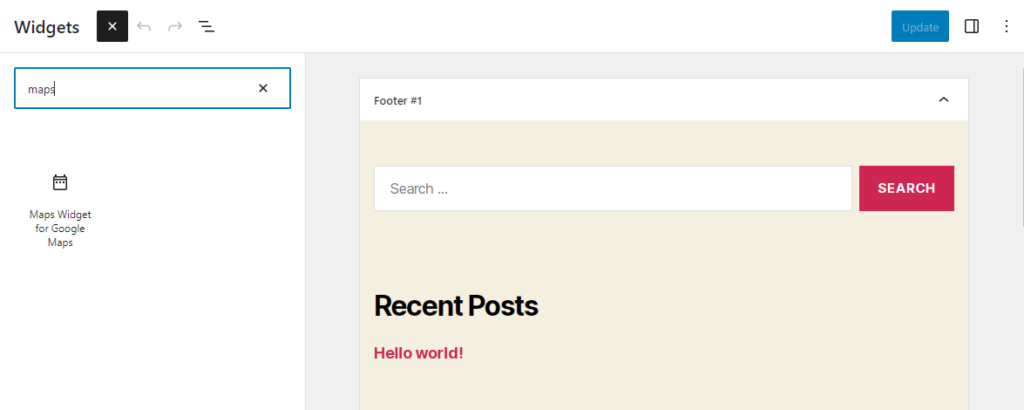
Dovresti aggiungere una mappa della posizione sulla barra laterale se hai un negozio in qualsiasi posizione fisica. Puoi completare il lavoro con il widget di Maps per il plug-in di Google Maps.
Questa sezione ti mostrerà come utilizzare il plugin per aggiungere una mappa alla barra laterale di WooCommerce. La prima cosa che dovresti fare è installare e attivare il plugin sul tuo sito web.

È necessario aggiungere una chiave API per iniziare a utilizzare il plug-in. Dopo aver verificato la chiave API, puoi andare ai widget, aggiungere il widget di Maps per Google Maps e iniziare a personalizzarlo.

Puoi visualizzare più opzioni di personalizzazione, come:
- Dimensioni della mappa
- Tipo di mappa
- Combinazione di colori
- Livello di zoom
- Tipo di perno
- Colore perno
- Lingua
E così via. Dopo aver aggiunto la mappa alla barra laterale, puoi salvare le modifiche. La versione gratuita del plugin ha funzionalità limitate. Se hai bisogno di funzionalità più avanzate, dovresti ottenere la versione premium.
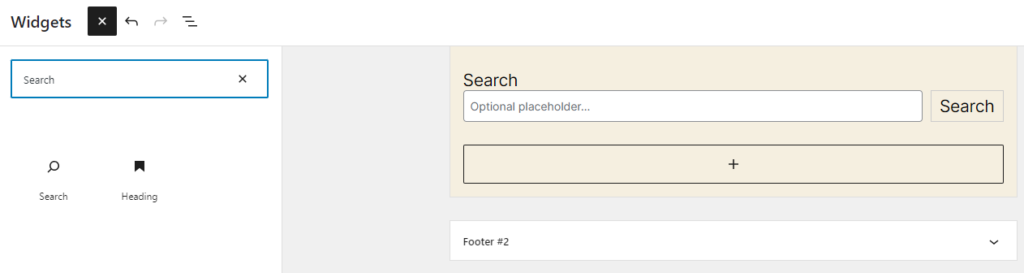
9. Widget di ricerca
Se hai molti prodotti nel tuo negozio online, dovresti aggiungere una funzione di ricerca. WordPress ha questa funzionalità, quindi non hai bisogno di plugin aggiuntivi.
Vai all'opzione widget per aggiungere un widget di ricerca alla barra laterale di WooCommerce.

Puoi anche aggiungere un segnaposto (facoltativo). Dopo averlo aggiunto, puoi salvare le modifiche. Puoi sempre utilizzare plugin di ricerca WordPress come SearchWP per migliorare le funzionalità.
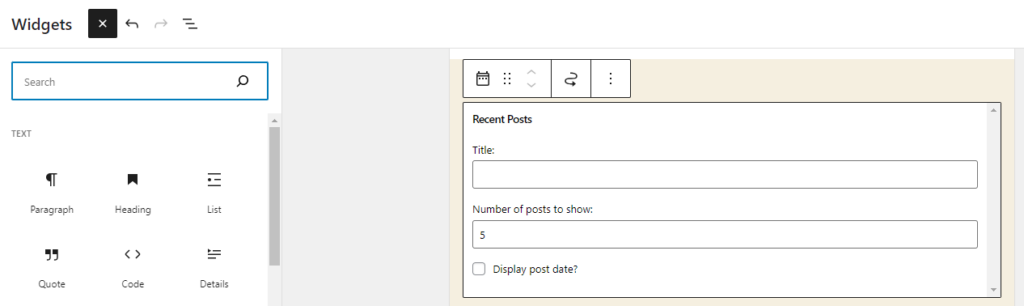
10. Ultimi post sul blog
Se hai un blog attivo, visualizzare i post recenti del blog sulla barra laterale è un'ottima idea. Senza utilizzare plug-in di terze parti, puoi raggiungere questo obiettivo. Ecco come visualizzare gli ultimi post del blog sulla barra laterale.
Innanzitutto, cerca il widget dei post recenti e aggiungilo alla barra laterale.

Puoi assegnare qualsiasi titolo al widget di cui hai bisogno. Successivamente, scegli quanti post devi mostrare. Puoi anche visualizzare la data di pubblicazione insieme al titolo del post.
Salva le modifiche e sei pronto per partire.
BONUS: i migliori plugin per la barra laterale di WooCommerce
In questa sezione, ti mostreremo due dei popolari plugin della barra laterale di WooCommerce che puoi utilizzare:
- Barra laterale adesiva WP
- Barre laterali personalizzate
Entrambi i plugin hanno caratteristiche diverse. Vediamo cosa li rende unici.
Barra laterale adesiva WP

Controlla la barra laterale adesiva WP sul tuo sito web o nel negozio WooCommerce se hai bisogno di una barra laterale appiccicosa. È uno dei plugin leggeri disponibili per creare barre laterali appiccicose su WordPress. Il plugin viene fornito con opzioni di configurazione minime. Quindi, non è necessario essere una persona esperta di tecnologia per personalizzarlo.
Puoi anche disabilitare la barra laterale mobile su dispositivi mobili o desktop. Quindi hai il controllo totale delle opzioni.
Barre laterali personalizzate

Utilizza le barre laterali personalizzate, un versatile gestore di aree widget, per controllare e sostituire le barre laterali del tuo sito web e altre aree widget.
Puoi creare configurazioni personalizzate della barra laterale e decidere quali widget visualizzare su ogni pagina o articolo del tuo sito web. Con pochi clic, puoi utilizzare questo plugin per creare rapidamente le tue barre laterali personalizzate, personalizzarle includendo widget e sostituire le barre laterali standard su qualsiasi post o pagina che ti piace.
Puoi consultare questo articolo se hai bisogno di saperne di più sui plugin della barra laterale di WordPress.
Conclusione
Creare un negozio online è semplice. Puoi creare qualsiasi negozio con un CMS robusto come WordPress e un plugin come WooCommerce. Ma poiché si tratta di un’attività incentrata sul cliente, è necessario ottimizzarla. Sono disponibili tanti metodi per ottimizzare il tasso di conversione di un negozio online.
Alcuni dei migliori sono l'impostazione di upselling, l'esecuzione di campagne di sconti, l'offerta di spedizione gratuita, ecc. Ma hai mai provato a personalizzare la barra laterale di WooCommerce per migliorare i tassi di conversione e l'esperienza utente?
In questo articolo ti abbiamo mostrato dieci modi per personalizzare la barra laterale di WooCommerce. Le modifiche significative che puoi apportare riguardano la visualizzazione di post di blog, widget di ricerca, icone di social media, recensioni dei clienti, prodotti di tendenza, ecc. La maggior parte di questi metodi sono adatti ai principianti e non è necessario utilizzare codici personalizzati.
Quali modifiche proverai?
Fateci sapere nei commenti.
Ecco alcuni articoli correlati che potrebbero interessarti:
- I migliori plugin per la barra laterale di WordPress (gratuiti e premium)
- Come creare una barra laterale personalizzata in WooCommerce
- La barra laterale di WooCommerce non viene visualizzata: come risolverlo
