WooCommerce'de Çarpıcı Bir Ürün Resim Galerisi Nasıl Oluşturulur
Yayınlanan: 2023-04-06WooCommerce web siteniz için bir ürün resim galerisi oluşturmanın kolay bir yolunu mu arıyorsunuz?
Ürün resmi galerileri, satışları artırmada ve çevrimiçi mağazanızın müşteri deneyimini iyileştirmede büyük bir fark yaratabilir. Neyse ki, bunları WooCommerce sitenize eklemek nispeten kolaydır ve birkaç basit adım gerektirir.
Bu makalede, ürün resimlerinizi yüklemekten galeri görünümünüzü adım adım özelleştirmeye kadar bir WooCommerce ürün resim galerisi kurma konusunda size yol göstereceğiz.
Neden bir WooCommerce Ürün Resim Galerisi Oluşturmalısınız?
WooCommerce'de ürün resim galerileri oluşturmak, ürünlerinizi mümkün olan en iyi şekilde göstermenize yardımcı olabilir. Bu, potansiyel müşterilere ne satın aldıkları hakkında daha iyi bir fikir verir ve bilinçli satın alma kararları vermelerine yardımcı olur.
Ek olarak, görsel olarak çekici bir resim galerisi, çevrimiçi mağazanızın genel kullanıcı deneyimini geliştirebilir, bu da onu daha ilgi çekici ve gezinmeyi kolaylaştırabilir. Bu, daha yüksek müşteri memnuniyeti ve artan satışlara yol açabilir.
Müşterilere ürünlerinizin net ve ayrıntılı resimlerini sunarak, markanızla ilgili güven ve inanılırlık oluşturabilir, daha yüksek dönüşüm oranlarına ve daha fazla satışa yol açabilirsiniz. Daha da iyisi, çevrimiçi mağazanızı rakiplerinizden ayırarak size kalabalık bir pazarda avantaj sağlayabilirler.
Bir Ürün Resim Galerisi Oluşturmak İçin Neden SeedProd'u Kullanmalı?
WordPress siteniz için bir ürün galerisi oluşturmanın yollarını düşünürken, hemen bir WooCommerce ürün galerisi eklentisine ulaşabilirsiniz. Sonuçta, varsayılan WooCommerce özelliklerini özelleştirmeyi kolaylaştırıyorlar.
Ancak, tüm resim galerisi kaydırıcı eklentileri, bir çevrimiçi mağaza için ihtiyaç duyduğunuz temel özelliklere sahip değildir. Sonuç olarak, sitenize gereksiz şişkinlik ekleyebilecek olandan daha fazla WordPress eklentisi yükleyebilirsiniz.
Bu nedenle, WooCommerce'e bir ürün resim galerisi eklemek için favori seçimimiz SeedProd'dur.

WordPress için en iyi web sitesi ve açılış sayfası oluşturucudur ve WooCommerce sitenizin her bölümünü kod olmadan kolayca özelleştirmenize olanak tanır.
Sıfırdan tüm bir WooCommerce sitesini oluşturmak veya tek tek ürün sayfalarını özelleştirmek isteyin, hepsini SeedProd'un sürükle ve bırak oluşturucusu ile yapabilirsiniz.
İşte SeedProd'un WooCommerce özelleştirme seçeneklerinden bazılarının tadına bakma:
- Web Sitesi Kitleri: Tek bir tıklamayla kurabileceğiniz hazır WooCommerce tema şablonları.
- Sürükle ve bırak Oluşturucu: Mağazanız için ödeme, alışveriş sepeti, mağaza sayfası ve daha fazlası dahil olmak üzere kodsuz özel sayfalar oluşturun.
- WooCommerce Şablon Etiketleri: Ürün Galerisi, Ürün Öne Çıkan Görsel, Ürün Veri Sekmeleri, Ürün Metası, Ürün İçeriği ve daha fazlası.
- WooCommerce Blokları: Sepete Ekle düğmesi, Menü Sepeti simgesi, Ürün Tablosu, En Çok Puan Alan Ürünler, Son Ürünler, Öne Çıkan Ürünler ve daha fazlası.
- Sayfa Modları: Bir WooCommerce çok yakında sayfası oluşturun veya e-Ticaret mağazanızı bakım moduna alın.

Ek olarak, SeedProd'un dönen kaydırıcı, katılım formları, geri sayım sayaçları, incelemeler, referanslar ve daha fazlası gibi diğer bloklarını ve özelliklerini kullanabilirsiniz.
Kullanım kolaylığı ve sınırsız özelleştirme seçenekleri göz önüne alındığında, çevrimiçi mağazanızın tasarımını ve düzenini SeedProd ile yönetmeniz mantıklıdır.
SeedProd ile WooCommerce Ürün Resim Galerisi Oluşturma
Bu adım adım kılavuza dalmadan önce, WordPress web sitenizde WooCommerce'in kurulu olduğundan emin olmanız gerekir. Hâlâ mağazanızı kuruyorsanız, önce bir WooCommerce mağazası oluşturmaya ilişkin bu nihai kılavuzu takip edebilirsiniz.
Bunu yaptıktan sonra, WooCommerce'e çarpıcı bir resim galerisi eklemek için şu adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
İlk olarak, SeedProd Elite'i indirmeniz ve onu WordPress web sitenize yükleyip etkinleştirmeniz gerekir. Elite planı, en iyi WooCommerce özelliklerine ve işlevlerine erişmenizi sağlar.
Kurulumla ilgili yardıma ihtiyacınız varsa, SeedProd kurulumuyla ilgili belgelerimize bakabilirsiniz. Eklentiyi yükleyip etkinleştirirken ve SeedProd lisans anahtarınızı etkinleştirirken size yol gösterir.
2. Adım. Bir WooCommerce Tema Şablonu Seçin
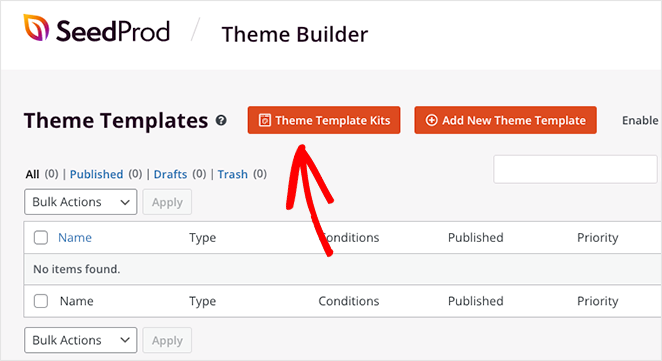
Eklenti web sitenizde aktif olduğunda, WordPress panonuzdan SeedProd »Theme Builder'a gidin. Ardından Tema Şablon Kitleri düğmesini tıklayın.

Sonraki ekranda, 1 tıklamayla kurabileceğiniz bir şablon kitaplığı göreceksiniz. Her şablon, demoda gördüğünüz tüm sayfalarla birlikte gelir. Örneğin, 'Hakkımızda' veya 'Görüşler' sayfası olan bir şablonu önizlerseniz, SeedProd bu sayfaları sizin için otomatik olarak yapar.
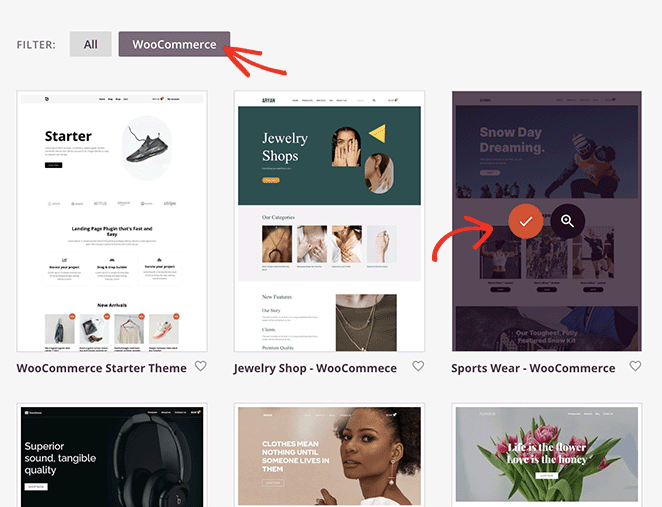
Yalnızca WooCommerce ile uyumlu şablonları görmek için WooCommerce sekmesine tıklayın. Oradan, aklınızdakilerle eşleşen tasarımları bulana kadar tasarımlara göz atın, ardından üzerine gelin ve onay işareti simgesini tıklayın.

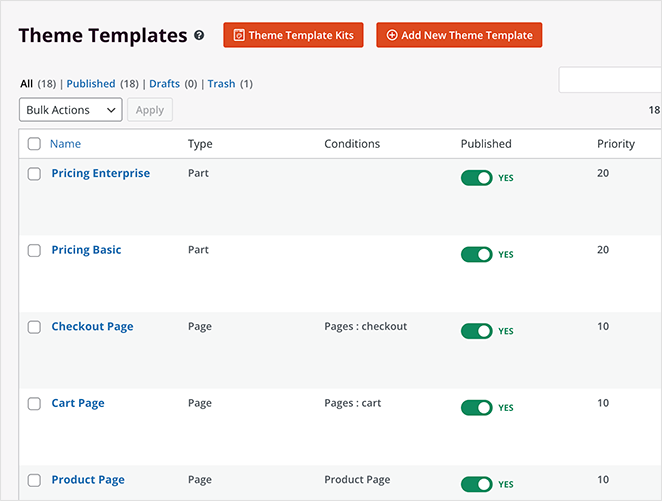
Şimdi SeedProd bu şablonu içe aktaracak ve birkaç saniye içinde tüm şablon parçalarını tema kontrol panelinde bir listede göreceksiniz:

Ödeme, alışveriş sepeti, mağaza ve tek ürün sayfaları dahil olmak üzere her bir şablon parçasını SeedProd'un sürükle ve bırak sayfa oluşturucusuyla kolayca özelleştirebilirsiniz. Duyarlı bir ürün galerisi kaydırıcısını bu şekilde ekleyeceğiz.
Ancak önce, WooCommerce ürünlerinize daha sonra nasıl yapacağınızı göstereceğimiz galeri resimleri eklemeniz gerekecek.
Adım 3. WooCommerce Ürün Resim Galerisi Ekleyin
Ürünlerinize fazladan fotoğraf eklemek, potansiyel müşterilere daha fazla bilgi sağlamanın harika bir yoludur. Örneğin, bir ürünün farklı renk seçenekleri veya ürün varyasyonları varsa, ek varyasyon resimleri yüklemek için bir galeri kullanabilirsiniz.
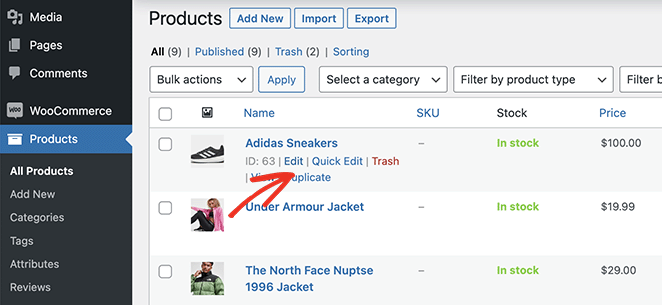
Daha fazla ürün fotoğrafı eklemek için WordPress yöneticinizden Ürünler » Tüm Ürünler'e gidin. Ardından, ürün galerisi eklemek istediğiniz ürünü bulun ve Düzenle'ye tıklayın.

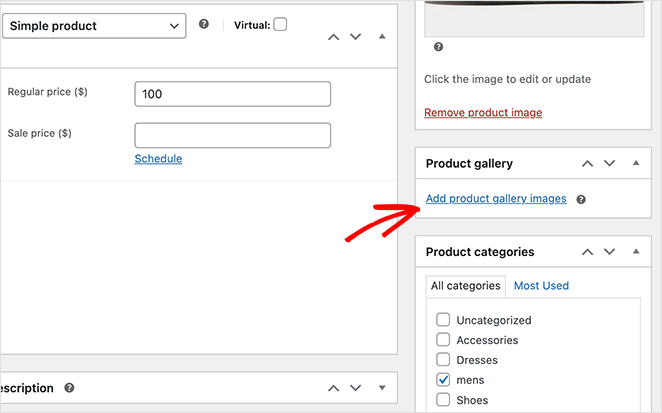
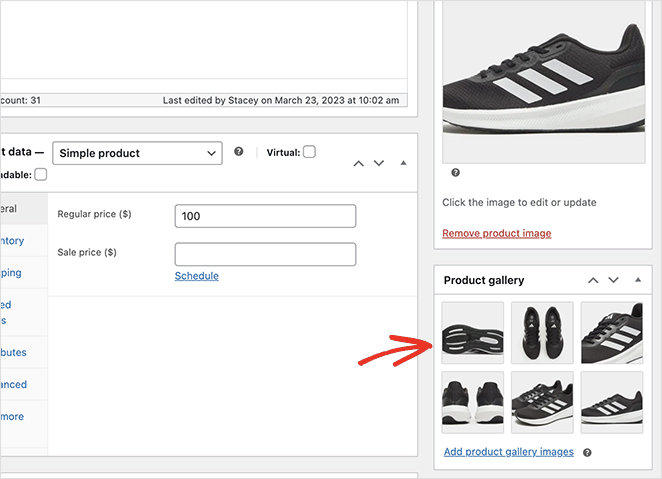
Ürün düzenleyicinin içinde, sağ tarafta "Ürün galerisi" adlı bir panel göreceksiniz. Bu panelde, galeri küçük resimlerinizi eklemek için 'Ürün galerisi resimleri ekle' bağlantısını tıklayın.

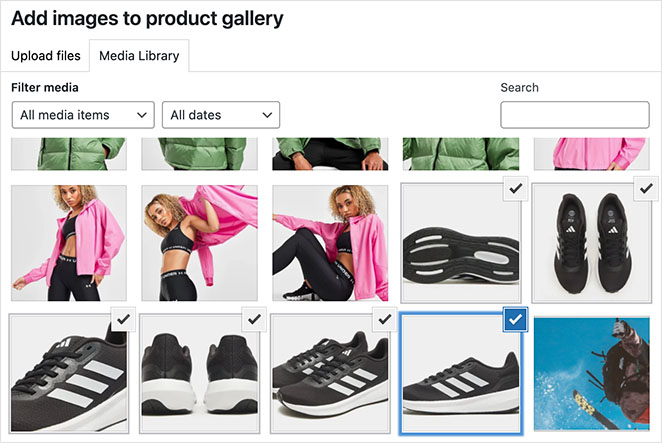
Bu bağlantıya tıklamak, bilgisayarınızdan veya doğrudan kitaplıktan resim yükleyebileceğiniz WordPress Medya kitaplığını açar.

Birden fazla resim seçmek için klavyenizdeki shift tuşunu basılı tutun, ardından Galeriye Ekle düğmesini tıklayın.

WooCommerce şimdi ürün düzenleyicinize yeni resimler ekleyecek. Ana resminizi, ardından da altındaki ekstra küçük resimlerin galerisini görmelisiniz.

Değişikliklerinizi kaydetmek için Güncelle düğmesine tıkladığınızdan emin olun.
Adım 4. WooCommerce Ürün Sayfası Şablonunuzu Özelleştirin
Artık WooCommerce mağazanıza galeri resimleri eklediğinize göre, ürün sayfalarınızı SeedProd ile özelleştirebilirsiniz.
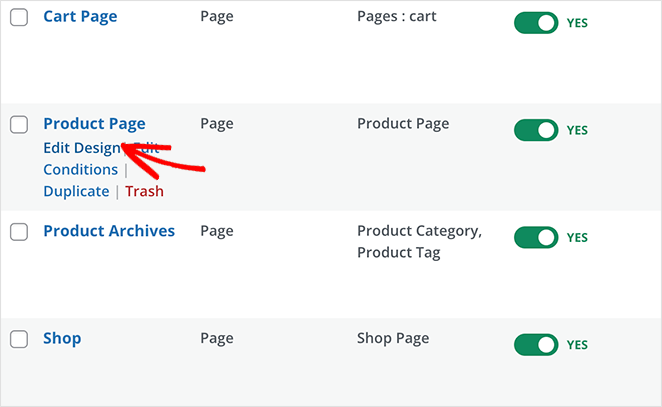
Bu yüzden bir kez daha SeedProd »Theme Builder'a gidin ve 'Ürün Sayfası' şablon bölümünü arayın. Bu, tüm bireysel ürün sayfalarınızın nasıl görüneceğini belirleyen şablondur.
Özelleştirmek için üzerine gelin ve Tasarımı Düzenle bağlantısını tıklayın.

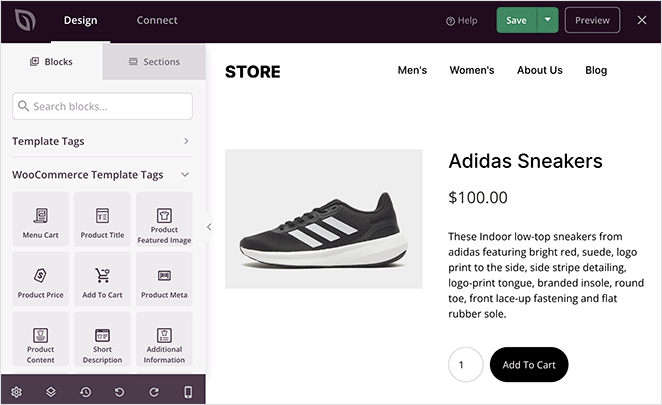
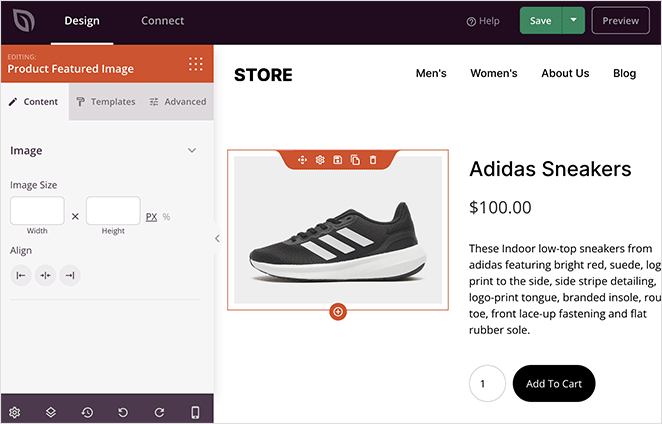
Bir sonraki ekranda SeedProd'un görsel sayfa oluşturucusunu göreceksiniz. Burada, yeni tasarım öğelerini sayfanıza sürükleyip bırakabilir ve genel tasarımı özelleştirebilirsiniz.

Gördüğünüz gibi, bu şablon, Ürün Öne Çıkan Resmini varsayılan ürün resmi olarak kullanır. Bu, SeedProd'un ürün bilgilerini doğrudan WooCommerce'den alan WooCommerce şablon etiketlerinden biridir.

Bu bloğu SeedProd'un Ürün Galerisi bloğu ile değiştirelim.
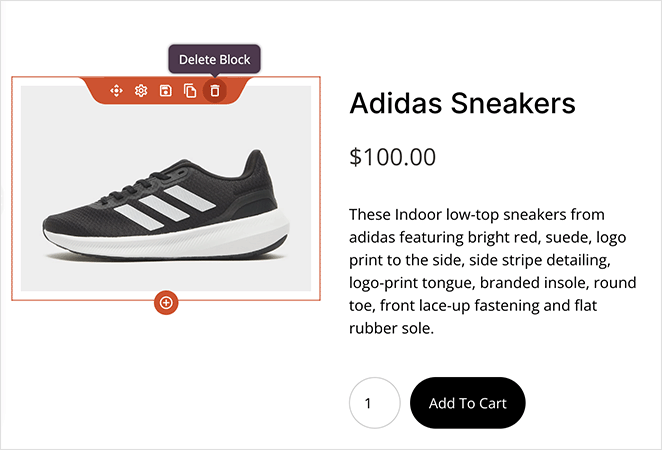
Bunu yapmak için, turuncu bir kenarlık görene kadar Ürün Öne Çıkan Resminin üzerine gelin ve ardından çöp tenekesi simgesini tıklayın.

Ürün Resim Galerisi Bloğu Ekleme
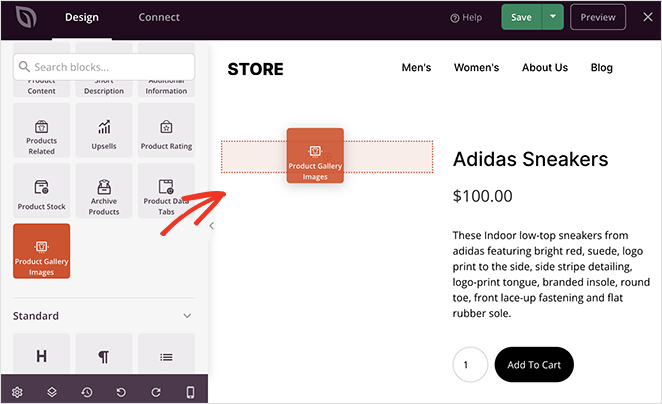
Ardından, sol paneldeki Ürün Galerisi Resimleri bloğunu tıklayın ve galeri düzenini katıştırmak için sayfa önizlemenize sürükleyin.

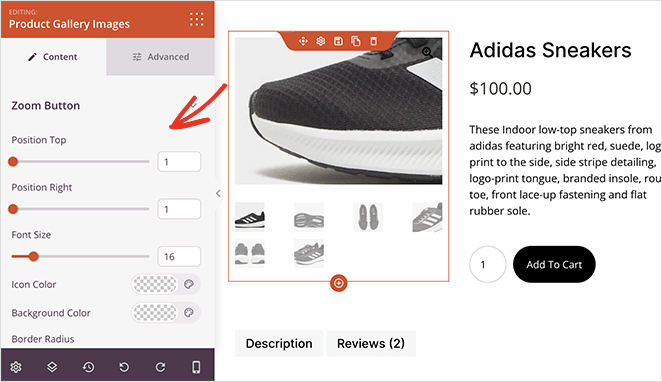
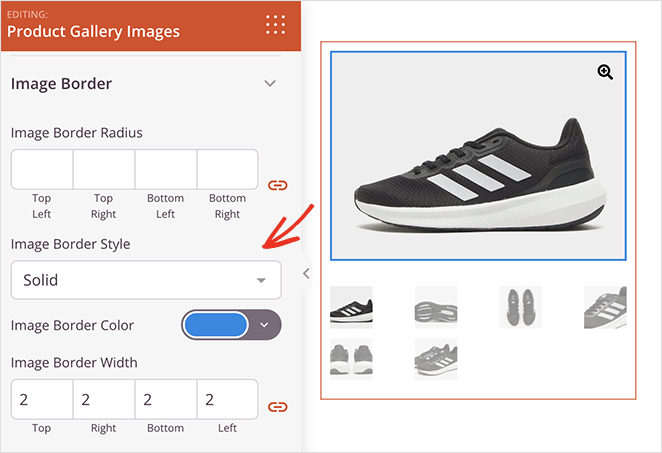
Galeri bloğuna tıkladığınızda, özelleştirebileceğiniz birkaç ayar göreceksiniz.
Birincisi, üzerine geldiğinizde görüntünün boyutunu artıran görüntü yakınlaştırma seçeneğidir.

Burada, yakınlaştırma düğmesinin konumunu ve yazı tipi boyutunu değiştirmek için yatay kaydırıcıları sürükleyebilirsiniz. Simge rengini, kenarlık yarıçapını ve arka plan rengini de düzenleyebilirsiniz.
Sırada ana görüntü kenarlığı için özelleştirmeler var. Örneğin, düz, noktalı veya kesikli bir kenarlık ekleyebilir ve kenarlık yarıçapını, rengini ve genişliğini değiştirebilirsiniz.

Galeri küçük resimleri için benzer özelleştirmeler mevcuttur.
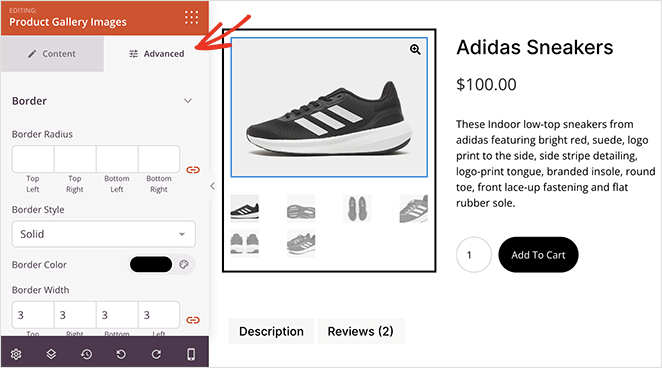
Gelişmiş sekmesine geçtiğinizde, aşağıdakiler de dahil olmak üzere daha fazla stil seçeneği göreceksiniz:
- Kenarlık yarıçapı, rengi, genişliği ve stili
- Blok kenar boşlukları ve dolgu için boşluk
- CSS sınıfı seçenekleri
- Mobil ve masaüstü için cihaz görünürlüğü geçişleri
- Animasyon efektleri

Tasarımdan memnun kalana kadar ürün sayfanızı özelleştirmeye devam edin. Örneğin, diğer ürünleri çapraz satmak için ilgili ürünler bloğunu eklemek isteyebilirsiniz.
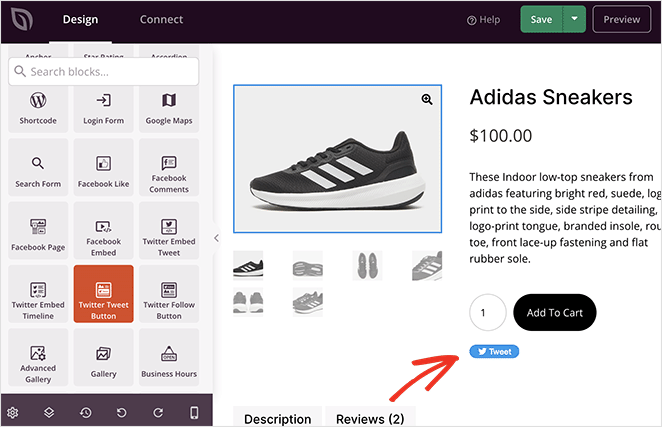
Veya kullanıcıları ürününüzü sosyal medyada paylaşmaya teşvik etmek için bir Tweet düğmesi yerleştirebilirsiniz.

Tasarımınızdan memnun kaldığınızda Kaydet butonuna basmayı unutmayınız.
5. Adım. Değişiklikleri WooCommerce Mağazanızda Yayınlayın
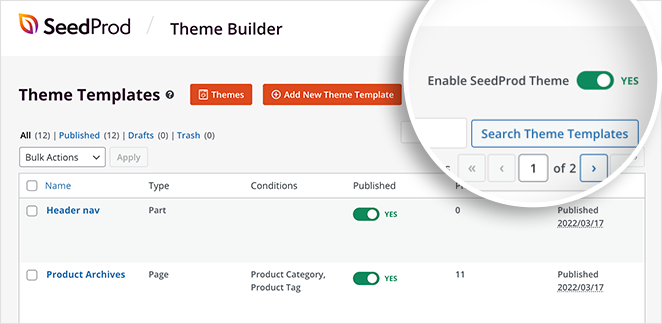
Son adım, değişikliklerinizi WooCommerce sitenizde yayınlamaktır. Bunu yapmak için sayfa oluşturucudan çıkmanız ve Tema Oluşturucu ekranına geri dönmeniz gerekir.
Oradan, "SeedProd Temasını Etkinleştir" anahtarını bulun ve Evet konumuna getirin.

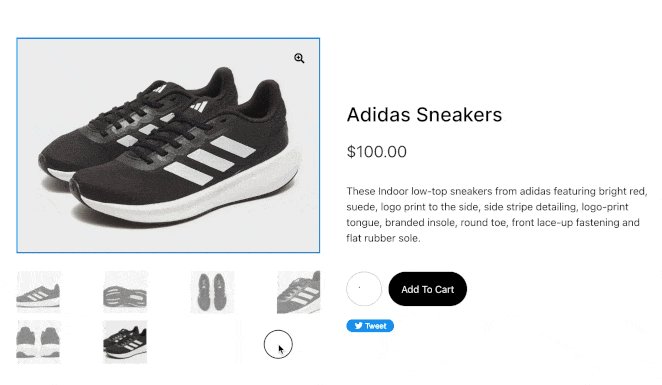
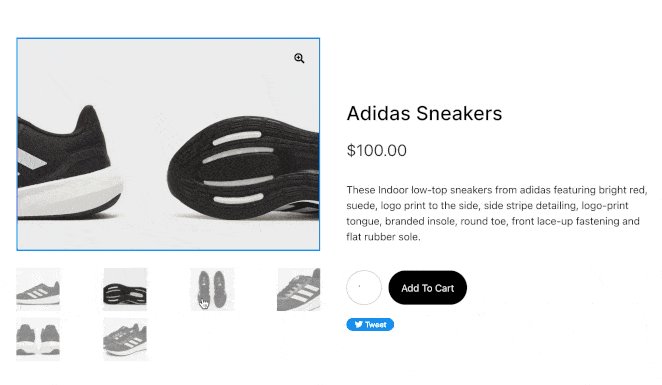
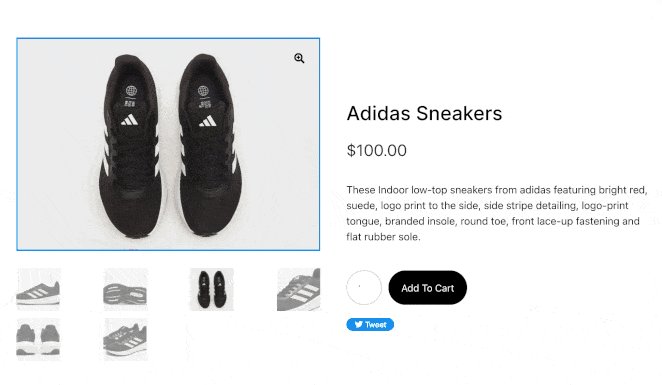
Artık yeni ürün resim galerinizi görmek için ürün sayfanızı ziyaret edebilirsiniz.
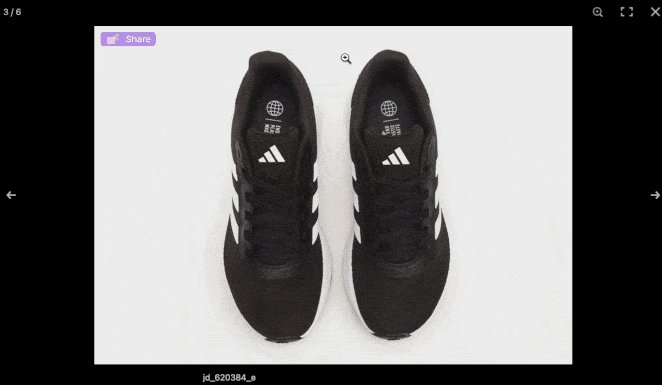
Gördüğünüz gibi, her bir resme tıklayabilir ve çeşitli ayrıntıları yakınlaştırabilirsiniz. Ayrıca, yakınlaştırma düğmesine tıklarsanız, görüntü tam ekran bir ışık kutusu açılır penceresinde açılır.

Oradan, slayt gösterisi benzeri bir biçimde her görüntüyü tıklayabilirsiniz.
Bonus: WooCommerce'e Ürün Videoları Ekleyin
Ürün videoları, çevrimiçi mağazanızdaki etkileşimi artırmanın başka bir harika yoludur. Araştırmaya göre insanların %88'i bir video izledikten sonra bir ürün veya hizmet satın alıyor.
YouTube, Vimeo ve daha fazlası gibi platformlardan WordPress sitenize video eklemenin birkaç yolu vardır. Ancak en sevdiğimiz çözüm, Smash Balon'un YouTube Yayını eklentisidir.
Bu eklentinin hem ücretsiz hem de profesyonel bir sürümü vardır ve çarpıcı YouTube galerilerini sitenizin herhangi bir yerine yerleştirmenize olanak tanır. Birkaç galeri düzenine ve otomatik oynatma seçeneğine sahiptir ve video akışlarınızı bir WordPress bloğu veya kısa kodla gömebilirsiniz.

Bu şekilde, ürün incelemeleri, kutudan çıkarma videoları, öğreticiler ve daha fazlası gibi kullanıcı tarafından oluşturulan içeriği sergileyebilirsiniz.
Tüm adımlar için WordPress'te nasıl video galerisi oluşturulacağına ilişkin bu kılavuzu izleyin.
İşte aldın!
Umarız bu kılavuz, WooCommerce'de çarpıcı bir ürün resim galerisi oluşturmayı öğrenmenize yardımcı olmuştur. Ayrılmadan önce, WooCommerce ürün sayfalarına yıldız puanlarının nasıl ekleneceğine ilişkin kılavuzumuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.