วิธีสร้างแกลเลอรีรูปภาพผลิตภัณฑ์ที่น่าทึ่งใน WooCommerce
เผยแพร่แล้ว: 2023-04-06กำลังมองหาวิธีง่ายๆ ในการสร้างแกลเลอรีรูปภาพผลิตภัณฑ์สำหรับเว็บไซต์ WooCommerce ของคุณอยู่ใช่ไหม
แกลเลอรีรูปภาพผลิตภัณฑ์สามารถสร้างความแตกต่างอย่างมากในการเพิ่มยอดขายและปรับปรุงประสบการณ์ลูกค้าของร้านค้าออนไลน์ของคุณ โชคดีที่การเพิ่มลงในไซต์ WooCommerce ของคุณนั้นค่อนข้างง่ายและมีขั้นตอนง่ายๆ ไม่กี่ขั้นตอน
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับการตั้งค่าแกลเลอรีรูปภาพผลิตภัณฑ์ WooCommerce ตั้งแต่การอัปโหลดรูปภาพผลิตภัณฑ์ของคุณไปจนถึงการปรับแต่งการแสดงแกลเลอรีทีละขั้นตอน
เหตุใดจึงต้องสร้างแกลเลอรีรูปภาพผลิตภัณฑ์ WooCommerce
การสร้างแกลเลอรีรูปภาพผลิตภัณฑ์ใน WooCommerce สามารถช่วยแสดงผลิตภัณฑ์ของคุณได้ดีที่สุด สิ่งนี้ทำให้ผู้มีโอกาสเป็นลูกค้ามีความคิดที่ดีขึ้นเกี่ยวกับสิ่งที่พวกเขากำลังซื้อและช่วยให้พวกเขาตัดสินใจซื้อได้อย่างชาญฉลาด
นอกจากนี้ แกลเลอรีรูปภาพที่ดึงดูดสายตายังสามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมของร้านค้าออนไลน์ของคุณ ทำให้น่าดึงดูดยิ่งขึ้นและนำทางได้ง่ายขึ้น สิ่งนี้สามารถนำไปสู่ความพึงพอใจของลูกค้าที่สูงขึ้นและยอดขายที่เพิ่มขึ้น
การให้ภาพผลิตภัณฑ์ของคุณที่ชัดเจนและมีรายละเอียดแก่ลูกค้า คุณจะสามารถสร้างความไว้วางใจและความน่าเชื่อถือให้กับแบรนด์ของคุณ ซึ่งนำไปสู่อัตราการแปลงที่สูงขึ้นและยอดขายที่มากขึ้น ยิ่งไปกว่านั้น พวกเขาสามารถทำให้ร้านค้าออนไลน์ของคุณแตกต่างจากคู่แข่ง ทำให้คุณได้เปรียบในตลาดที่มีผู้คนหนาแน่น
เหตุใดจึงต้องใช้ SeedProd เพื่อสร้างแกลเลอรีรูปภาพผลิตภัณฑ์
เมื่อพิจารณาวิธีสร้างแกลเลอรีผลิตภัณฑ์สำหรับไซต์ WordPress ของคุณ คุณอาจเข้าถึงปลั๊กอินแกลเลอรีผลิตภัณฑ์ WooCommerce ได้ทันที ท้ายที่สุดพวกเขาทำให้การปรับแต่งคุณสมบัติเริ่มต้นของ WooCommerce เป็นเรื่องง่าย
อย่างไรก็ตาม ปลั๊กอินตัวเลื่อนของแกลเลอรีรูปภาพบางตัวเท่านั้นที่มีคุณสมบัติหลักที่คุณต้องการสำหรับร้านค้าออนไลน์ ด้วยเหตุนี้ คุณจึงอาจติดตั้งปลั๊กอิน WordPress มากกว่าที่ควรจะเป็น ซึ่งอาจทำให้ไซต์ของคุณขยายใหญ่ขึ้นโดยไม่จำเป็น
นั่นเป็นเหตุผลที่ตัวเลือกที่เราโปรดปรานในการเพิ่มแกลเลอรีรูปภาพผลิตภัณฑ์ใน WooCommerce คือ SeedProd

เป็นเครื่องมือสร้างเว็บไซต์และแลนดิ้งเพจที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณปรับแต่งทุกส่วนของเว็บไซต์ WooCommerce ได้อย่างง่ายดายโดยไม่ต้องใช้โค้ด
ไม่ว่าคุณจะต้องการสร้างไซต์ WooCommerce ทั้งหมดตั้งแต่เริ่มต้นหรือปรับแต่งหน้าผลิตภัณฑ์แต่ละหน้า คุณสามารถทำได้ทั้งหมดด้วยเครื่องมือสร้างแบบลากและวางของ SeedProd
นี่คือตัวอย่างบางส่วนของตัวเลือกการปรับแต่ง WooCommerce ของ SeedProd:
- ชุดเว็บไซต์: เทมเพลตธีม WooCommerce ที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถติดตั้งได้ด้วยคลิกเดียว
- เครื่องมือสร้างแบบลากและวาง: สร้างหน้าแบบกำหนดเองสำหรับร้านค้าของคุณ รวมถึงขั้นตอนการชำระเงิน ตะกร้าสินค้า หน้าร้านค้า และอื่นๆ โดยไม่ต้องใช้โค้ด
- แท็กเทมเพลต WooCommerce: แกลเลอรีผลิตภัณฑ์ รูปภาพแนะนำผลิตภัณฑ์ แท็บข้อมูลผลิตภัณฑ์ Meta ผลิตภัณฑ์ เนื้อหาผลิตภัณฑ์ และอื่นๆ
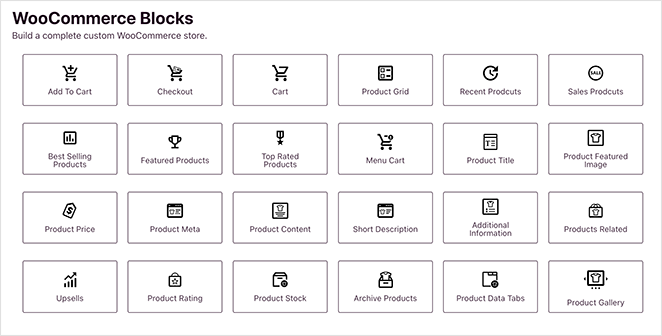
- WooCommerce Blocks: ปุ่มเพิ่มในรถเข็น, ไอคอนรถเข็นเมนู, Product Grid, สินค้าที่ได้รับคะแนนสูงสุด, สินค้าล่าสุด, สินค้าแนะนำ และอื่นๆ
- โหมดหน้า: สร้างหน้า WooCommerce เร็วๆ นี้ หรือทำให้ร้านค้าอีคอมเมิร์ซของคุณอยู่ในโหมดบำรุงรักษา

นอกจากนี้ คุณสามารถใช้บล็อกและคุณลักษณะอื่นๆ ของ SeedProd เช่น แถบเลื่อนแบบหมุน แบบฟอร์มการเลือกเข้าร่วม ตัวจับเวลานับถอยหลัง บทวิจารณ์ ข้อความรับรอง และอื่นๆ
ด้วยการใช้งานที่ง่ายและตัวเลือกการปรับแต่งที่ไม่สิ้นสุด การจัดการการออกแบบและเลย์เอาต์ของร้านค้าออนไลน์ของคุณด้วย SeedProd จึงสมเหตุสมผล
การสร้างแกลเลอรีรูปภาพผลิตภัณฑ์ WooCommerce ด้วย SeedProd
ก่อนที่เราจะลงลึกในคำแนะนำทีละขั้นตอนนี้ ก่อนอื่นคุณต้องแน่ใจว่าคุณได้ติดตั้ง WooCommerce บนเว็บไซต์ WordPress ของคุณแล้ว หากคุณยังคงตั้งค่าร้านค้าของคุณ คุณสามารถทำตามคำแนะนำที่ดีที่สุดในการสร้างร้านค้า WooCommerce ก่อน
เมื่อคุณทำเสร็จแล้ว ให้ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มแกลเลอรีรูปภาพที่น่าทึ่งไปยัง WooCommerce
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
ก่อนอื่น คุณจะต้องดาวน์โหลด SeedProd Elite และติดตั้งและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณ แผน Elite ช่วยให้คุณเข้าถึงฟีเจอร์และฟังก์ชัน WooCommerce ที่ดีที่สุดทั้งหมด
หากคุณต้องการความช่วยเหลือในการติดตั้ง คุณสามารถดูเอกสารของเราเกี่ยวกับการติดตั้ง SeedProd จะแนะนำคุณตลอดขั้นตอนการอัปโหลดและเปิดใช้งานปลั๊กอินและเปิดใช้งานรหัสใบอนุญาต SeedProd ของคุณ
ขั้นตอนที่ 2 เลือกเทมเพลตธีม WooCommerce
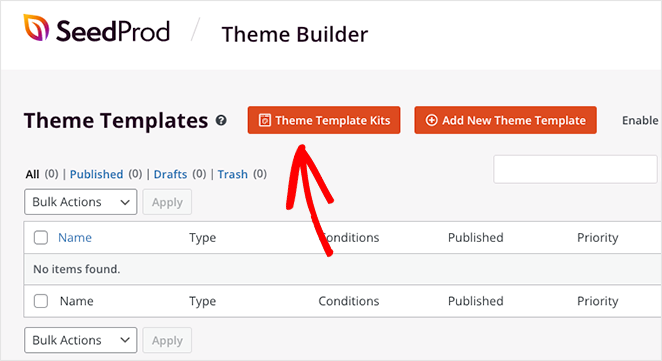
เมื่อปลั๊กอินทำงานบนเว็บไซต์ของคุณแล้ว ให้ไปที่ SeedProd » Theme Builder จากแดชบอร์ด WordPress ของคุณ จากนั้นคลิกปุ่ม ชุดเทมเพลตธีม

ในหน้าจอต่อไปนี้ คุณจะเห็นคลังแม่แบบที่คุณสามารถติดตั้งได้ด้วยคลิกเดียว แต่ละเทมเพลตมาพร้อมกับหน้าทั้งหมดที่คุณเห็นในการสาธิต ตัวอย่างเช่น หากคุณดูตัวอย่างเทมเพลตที่มีหน้า 'เกี่ยวกับเรา' หรือ 'ข้อความรับรอง' SeedProd จะสร้างหน้าเหล่านั้นให้คุณโดยอัตโนมัติ
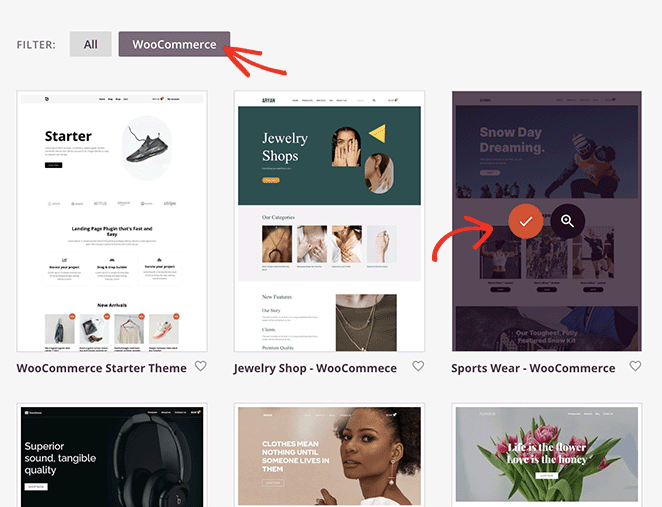
หากต้องการดูเฉพาะเทมเพลตที่เข้ากันได้กับ WooCommerce ให้คลิกแท็บ WooCommerce จากที่นั่น เรียกดูการออกแบบจนกว่าคุณจะพบแบบที่ตรงกับสิ่งที่คุณคิดไว้ จากนั้นวางเมาส์เหนือการออกแบบนั้นแล้วคลิกไอคอนเครื่องหมายถูก

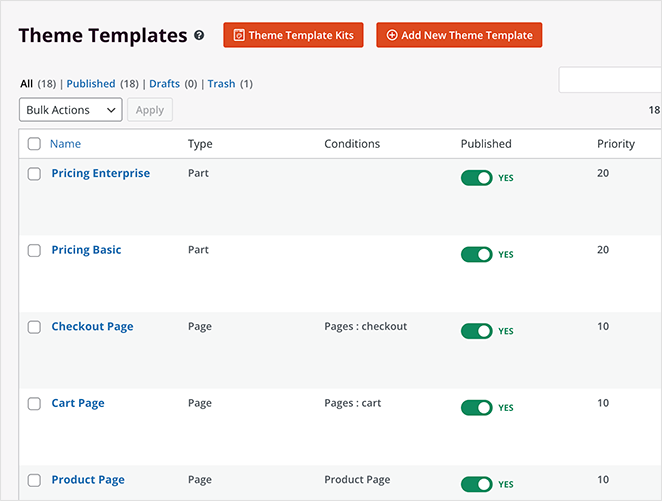
ตอนนี้ SeedProd จะนำเข้าเทมเพลตนั้น และในไม่กี่วินาที คุณจะเห็นส่วนเทมเพลตทั้งหมดในรายการบนแดชบอร์ดของธีม:

คุณสามารถปรับแต่งเทมเพลตแต่ละส่วนได้อย่างง่ายดายด้วยเครื่องมือสร้างเพจแบบลากและวางของ SeedProd รวมถึงหน้าชำระเงิน ตะกร้าสินค้า ร้านค้า และหน้าผลิตภัณฑ์เดียว นั่นคือวิธีที่เราจะเพิ่มแถบเลื่อนแกลเลอรีผลิตภัณฑ์ที่ปรับเปลี่ยนตามอุปกรณ์
แต่ก่อนอื่น คุณจะต้องเพิ่มรูปภาพแกลเลอรีลงในผลิตภัณฑ์ WooCommerce ของคุณ ซึ่งเราจะแสดงวิธีดำเนินการต่อไป
ขั้นตอนที่ 3 เพิ่มแกลเลอรีรูปภาพผลิตภัณฑ์ WooCommerce
การเพิ่มรูปภาพพิเศษลงในผลิตภัณฑ์ของคุณเป็นวิธีที่ยอดเยี่ยมในการให้ข้อมูลเพิ่มเติมแก่ลูกค้าเป้าหมาย ตัวอย่างเช่น คุณสามารถใช้แกลเลอรีเพื่ออัปโหลดรูปภาพรูปแบบเพิ่มเติมได้ หากผลิตภัณฑ์มีตัวเลือกสีหรือรูปแบบผลิตภัณฑ์ที่แตกต่างกัน
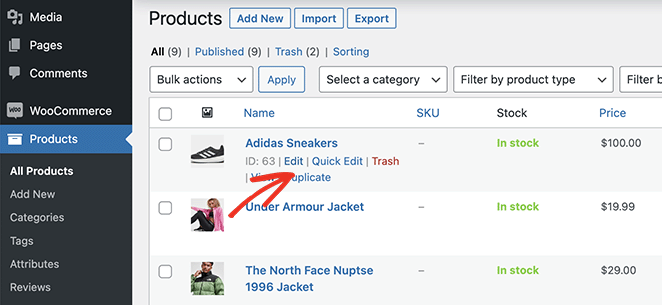
หากต้องการเพิ่มรูปภาพผลิตภัณฑ์ ให้ไปที่ ผลิตภัณฑ์ » ผลิตภัณฑ์ทั้งหมด จากผู้ดูแลระบบ WordPress ของคุณ จากนั้น ค้นหาผลิตภัณฑ์ที่คุณต้องการเพิ่มแกลเลอรีผลิตภัณฑ์ แล้วคลิก แก้ไข

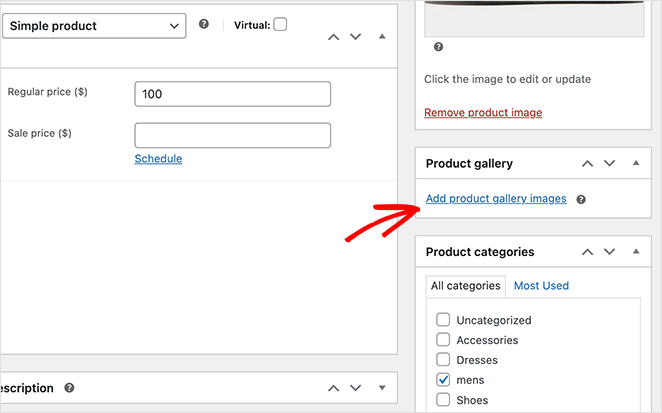
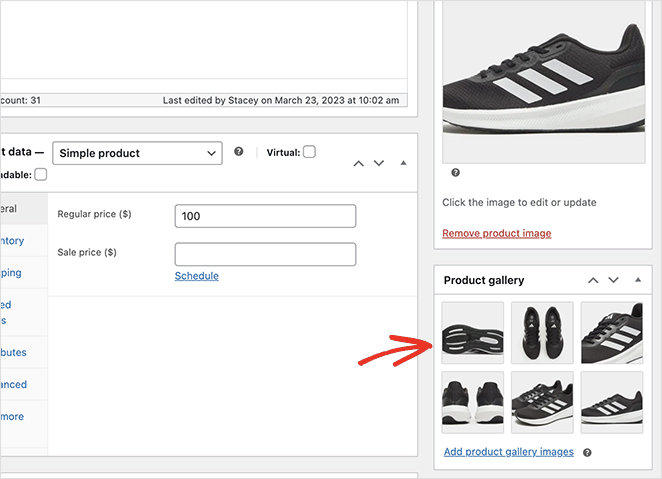
ภายในตัวแก้ไขผลิตภัณฑ์ คุณจะเห็นแผงชื่อ 'แกลเลอรีผลิตภัณฑ์' ทางด้านขวามือ ในแผงนี้ คลิกลิงก์ 'เพิ่มรูปภาพแกลเลอรีผลิตภัณฑ์' เพื่อเพิ่มภาพขนาดย่อแกลเลอรีของคุณ

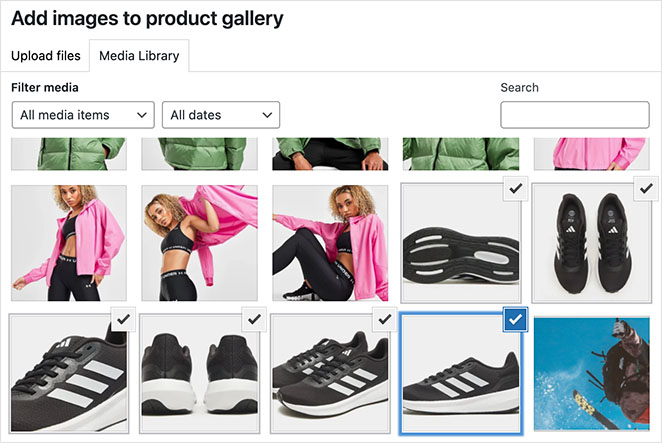
การคลิกลิงก์นี้จะเปิดไลบรารี WordPress Media ซึ่งคุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณหรือจากไลบรารีได้โดยตรง


กด Shift บนคีย์บอร์ดค้างไว้เพื่อเลือกหลายภาพ จากนั้นคลิกปุ่ม เพิ่มในแกลเลอรี
WooCommerce จะเพิ่มรูปภาพใหม่ให้กับตัวแก้ไขผลิตภัณฑ์ของคุณ คุณควรเห็นภาพหลักของคุณ จากนั้นแกลเลอรีของภาพขนาดย่อเพิ่มเติมจะอยู่ด้านล่าง

ตรวจสอบให้แน่ใจว่าคุณคลิกปุ่ม อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 4 ปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce ของคุณ
ตอนนี้ คุณได้เพิ่มรูปภาพแกลเลอรีไปยังร้านค้า WooCommerce ของคุณแล้ว คุณสามารถปรับแต่งหน้าผลิตภัณฑ์ของคุณด้วย SeedProd
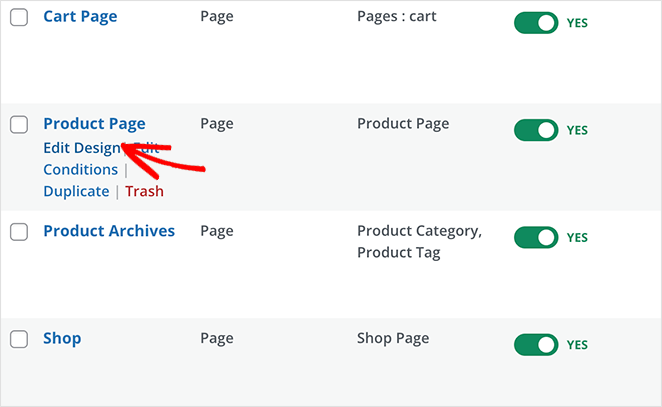
ดังนั้น ไปที่ SeedProd » Theme Builder อีกครั้ง และมองหาส่วนเทมเพลต 'หน้าผลิตภัณฑ์' นี่คือเทมเพลตที่กำหนดลักษณะของหน้าผลิตภัณฑ์แต่ละหน้าของคุณ
หากต้องการปรับแต่ง เพียงเลื่อนเมาส์ไปวางแล้วคลิกลิงก์ แก้ไขการออกแบบ

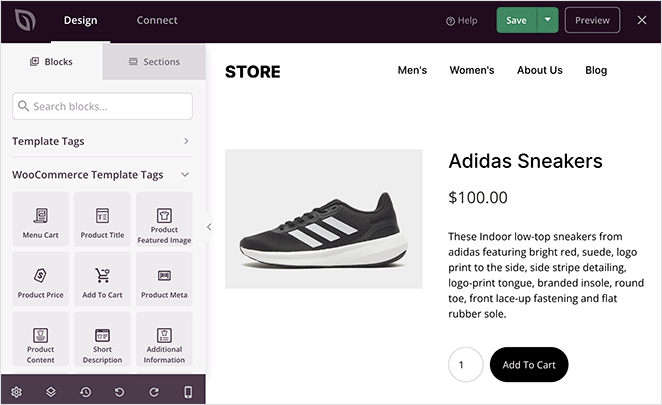
ในหน้าจอถัดไป คุณจะเห็น Visual Page Builder ของ SeedProd ที่นี่คุณสามารถลากและวางองค์ประกอบการออกแบบใหม่ลงบนเพจของคุณ และปรับแต่งการออกแบบโดยรวม

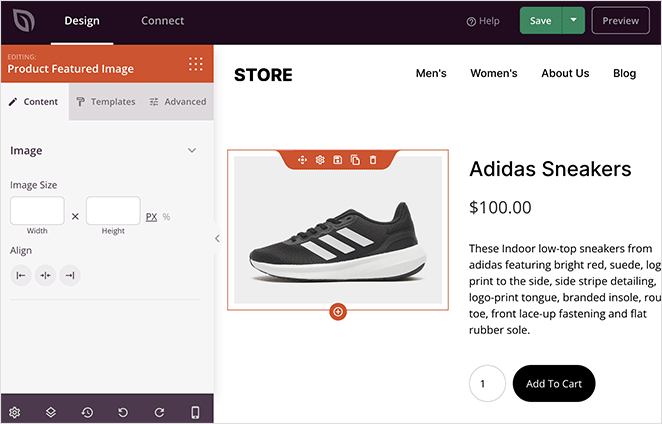
อย่างที่คุณเห็น เทมเพลตนี้ใช้รูปภาพแนะนำผลิตภัณฑ์เป็นรูปภาพผลิตภัณฑ์เริ่มต้น นี่เป็นหนึ่งในแท็กเทมเพลต WooCommerce ของ SeedProd ซึ่งจะดึงข้อมูลผลิตภัณฑ์โดยตรงจาก WooCommerce

มาแทนที่บล็อกนี้ด้วยบล็อก Product Gallery ของ SeedProd
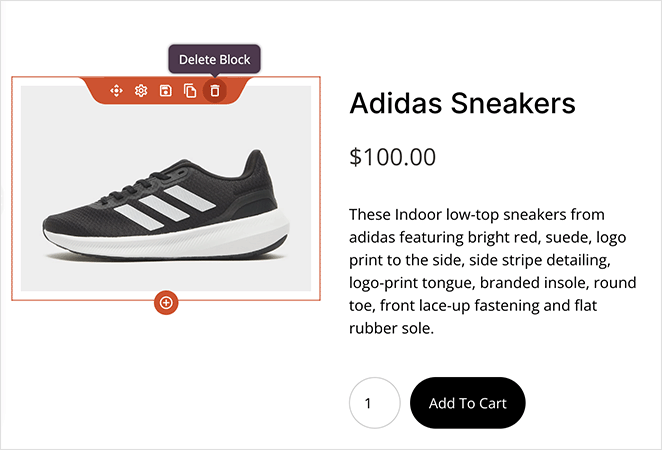
ในการดำเนินการนี้ ให้วางเมาส์เหนือรูปภาพเด่นของผลิตภัณฑ์จนกว่าคุณจะเห็นขอบสีส้ม จากนั้นคลิกไอคอนรูปถังขยะ

การเพิ่มบล็อกแกลเลอรีรูปภาพผลิตภัณฑ์
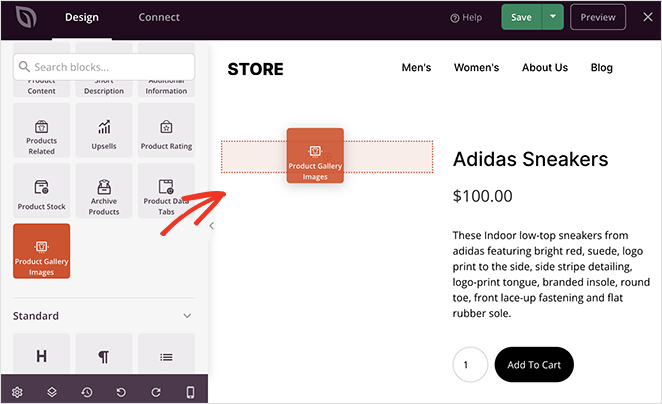
ถัดไป ให้คลิกบล็อก รูปภาพแกลเลอรีผลิตภัณฑ์ ในแผงด้านซ้ายมือ แล้วลากไปยังหน้าตัวอย่างของคุณเพื่อฝังเค้าโครงแกลเลอรี

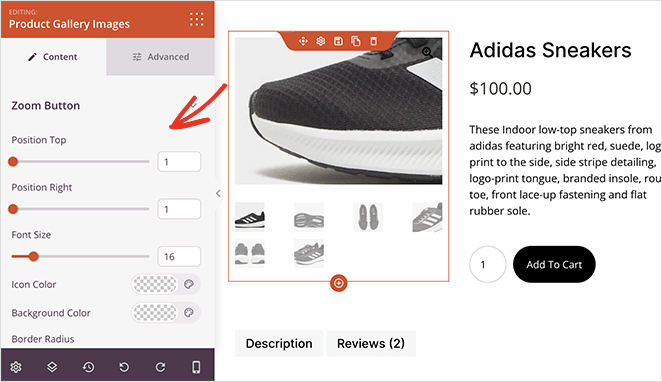
เมื่อคุณคลิกบล็อกแกลเลอรี คุณจะเห็นการตั้งค่าต่างๆ ที่คุณสามารถกำหนดเองได้
อย่างแรกคือตัวเลือกการซูมภาพ ซึ่งจะเพิ่มขนาดภาพเมื่อใดก็ตามที่คุณเลื่อนเมาส์ไปเหนือ

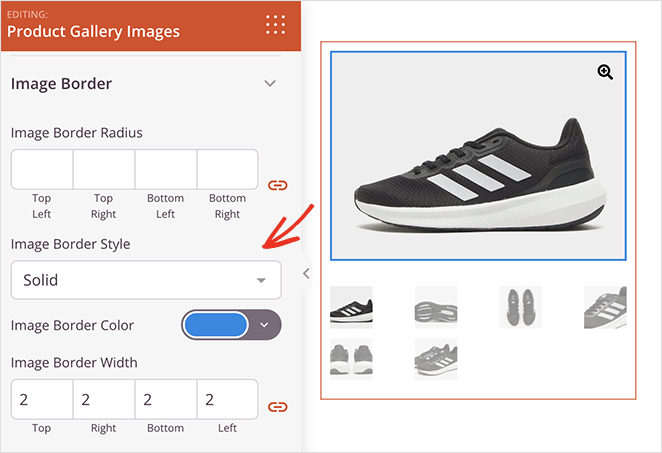
คุณสามารถลากแถบเลื่อนแนวนอนเพื่อเปลี่ยนตำแหน่งปุ่มซูมและขนาดตัวอักษรได้ที่นี่ คุณยังสามารถแก้ไขสีไอคอน รัศมีเส้นขอบ และสีพื้นหลังได้อีกด้วย
ถัดไปคือการปรับแต่งสำหรับเส้นขอบภาพหลัก ตัวอย่างเช่น คุณสามารถเพิ่มเส้นขอบทึบ จุด หรือเส้นประ และเปลี่ยนรัศมี สี และความกว้างของเส้นขอบ

การปรับแต่งที่คล้ายกันมีให้สำหรับภาพขนาดย่อของแกลเลอรี
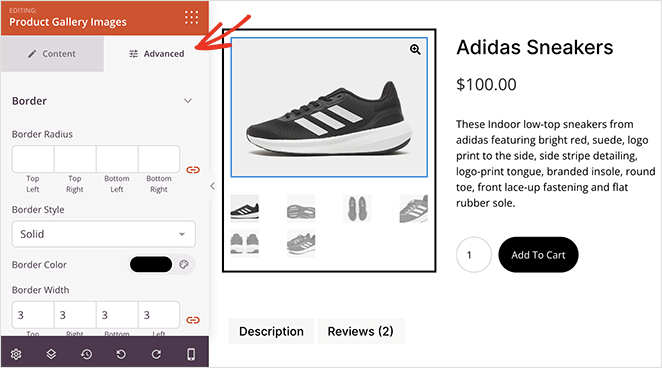
เมื่อคุณสลับไปที่แท็บ ขั้นสูง คุณจะเห็นตัวเลือกการจัดรูปแบบเพิ่มเติม ได้แก่:
- รัศมีของเส้นขอบ สี ความกว้าง และรูปแบบ
- ระยะห่างสำหรับระยะขอบบล็อกและช่องว่างภายใน
- ตัวเลือกคลาส CSS
- การมองเห็นอุปกรณ์สลับไปมาสำหรับมือถือและเดสก์ท็อป
- เอฟเฟกต์แอนิเมชั่น

ปรับแต่งหน้าผลิตภัณฑ์ของคุณต่อไปจนกว่าคุณจะพอใจกับการออกแบบ ตัวอย่างเช่น คุณอาจต้องการเพิ่มบล็อกผลิตภัณฑ์ที่เกี่ยวข้องเพื่อขายต่อผลิตภัณฑ์อื่นๆ
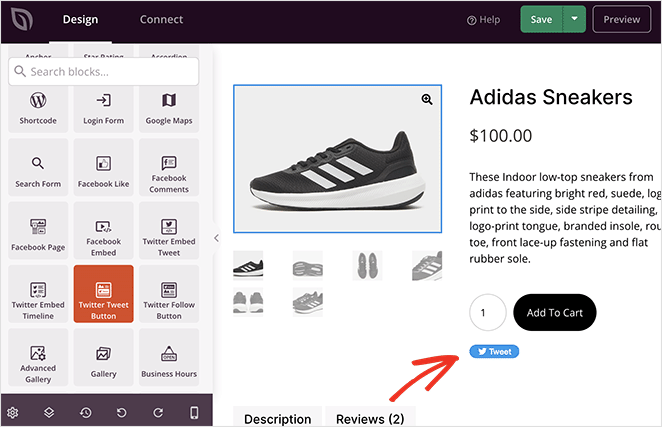
หรือคุณสามารถฝังปุ่มทวีตเพื่อกระตุ้นให้ผู้ใช้แบ่งปันผลิตภัณฑ์ของคุณบนโซเชียลมีเดีย

อย่าลืมคลิกปุ่ม บันทึก เมื่อคุณพอใจกับการออกแบบของคุณ
ขั้นตอนที่ 5 เผยแพร่การเปลี่ยนแปลงไปยัง WooCommerce Store ของคุณ
ขั้นตอนสุดท้ายคือทำให้การเปลี่ยนแปลงของคุณปรากฏบนไซต์ WooCommerce ของคุณ ในการทำเช่นนี้ คุณจะต้องออกจากตัวสร้างเพจและกลับไปที่หน้าจอตัวสร้างธีม
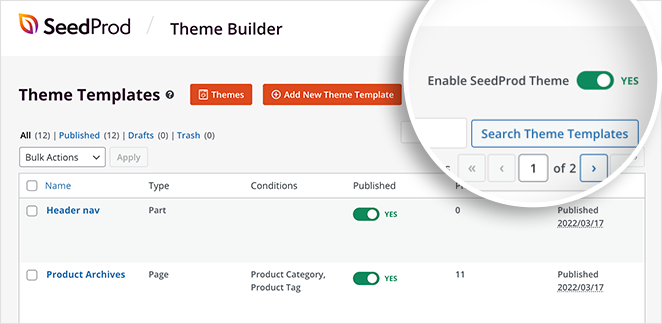
จากตรงนั้น ให้หาปุ่มสลับ 'เปิดใช้ SeedProd Theme' แล้วสลับไปที่ตำแหน่ง ใช่

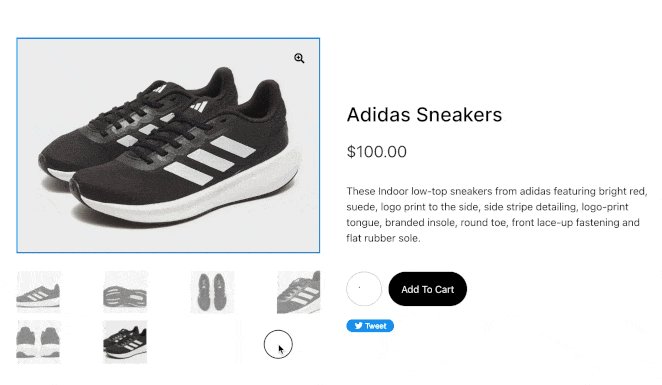
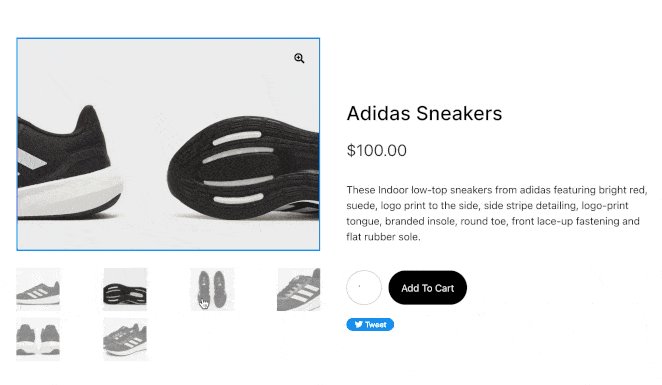
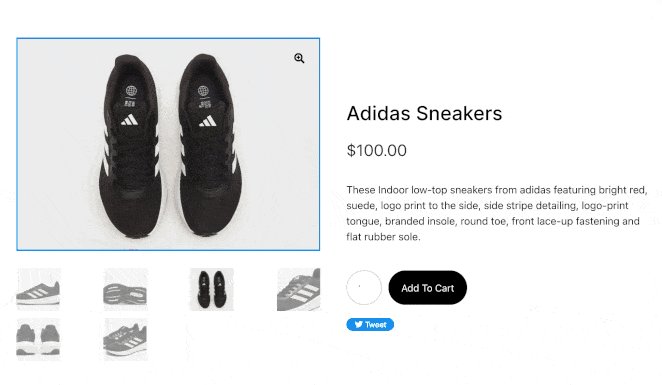
ตอนนี้คุณสามารถไปที่หน้าผลิตภัณฑ์ของคุณเพื่อดูแกลเลอรีรูปภาพผลิตภัณฑ์ใหม่ของคุณได้แล้ว
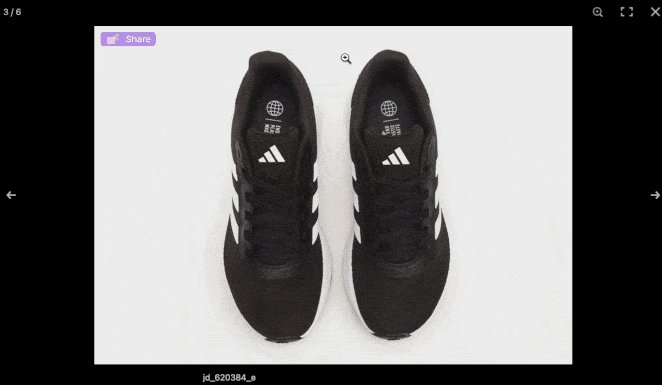
อย่างที่คุณเห็น คุณสามารถคลิกผ่านแต่ละภาพและขยายรายละเอียดต่างๆ นอกจากนี้ หากคุณคลิกปุ่มซูม รูปภาพจะเปิดขึ้นในป๊อปอัปไลท์บ็อกซ์แบบเต็มหน้าจอ

จากตรงนั้น คุณสามารถคลิกผ่านแต่ละภาพในรูปแบบสไลด์โชว์
โบนัส: เพิ่มวิดีโอผลิตภัณฑ์ใน WooCommerce
วิดีโอผลิตภัณฑ์เป็นอีกวิธีที่ยอดเยี่ยมในการเพิ่มการมีส่วนร่วมกับร้านค้าออนไลน์ของคุณ จากการวิจัยพบว่า 88% ของคนซื้อผลิตภัณฑ์หรือบริการหลังจากดูวิดีโอ
มีหลายวิธีในการเพิ่มวิดีโอไปยังไซต์ WordPress ของคุณจากแพลตฟอร์มต่างๆ เช่น YouTube, Vimeo และอื่นๆ แต่โซลูชันที่เราชื่นชอบคือปลั๊กอิน YouTube Feed ของ Smash Balloon
ปลั๊กอินนี้มีทั้งเวอร์ชันฟรีและเวอร์ชันโปร ให้คุณฝังแกลเลอรี YouTube ที่น่าทึ่งได้ทุกที่บนไซต์ของคุณ มีเลย์เอาต์แกลเลอรีและตัวเลือกเล่นอัตโนมัติมากมาย และคุณสามารถฝังฟีดวิดีโอของคุณด้วยบล็อก WordPress หรือรหัสย่อ

ด้วยวิธีนี้ คุณสามารถแสดงเนื้อหาที่ผู้ใช้สร้างขึ้น เช่น บทวิจารณ์ผลิตภัณฑ์ วิดีโอแกะกล่อง บทแนะนำ และอื่นๆ
ทำตามคำแนะนำนี้เกี่ยวกับวิธีสร้างคลังวิดีโอใน WordPress สำหรับขั้นตอนทั้งหมด
คุณมีมัน!
เราหวังว่าคำแนะนำนี้จะช่วยให้คุณเรียนรู้วิธีสร้างแกลเลอรีรูปภาพผลิตภัณฑ์ที่น่าทึ่งใน WooCommerce ก่อนออกเดินทาง คุณอาจชอบคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการให้คะแนนดาวในหน้าผลิตภัณฑ์ WooCommerce
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ