Comment créer une superbe galerie d'images de produits dans WooCommerce
Publié: 2023-04-06Vous cherchez un moyen simple de créer une galerie d'images de produits pour votre site Web WooCommerce ?
Les galeries d'images de produits peuvent faire une grande différence pour stimuler les ventes et améliorer l'expérience client de votre boutique en ligne. Heureusement, les ajouter à votre site WooCommerce est relativement simple et nécessite quelques étapes simples.
Dans cet article, nous vous expliquerons comment configurer une galerie d'images de produits WooCommerce, du téléchargement de vos images de produits à la personnalisation de l'affichage de votre galerie étape par étape.
Pourquoi créer une galerie d'images de produits WooCommerce ?
La création de galeries d'images de produits dans WooCommerce peut vous aider à présenter vos produits de la meilleure façon possible. Cela donne aux clients potentiels une meilleure idée de ce qu'ils achètent et les aide à prendre des décisions d'achat éclairées.
De plus, une galerie d'images visuellement attrayante peut améliorer l'expérience utilisateur globale de votre boutique en ligne, en la rendant plus attrayante et plus facile à naviguer. Cela peut conduire à une plus grande satisfaction des clients et à une augmentation des ventes.
En donnant aux clients des images claires et détaillées de vos produits, vous pouvez renforcer la confiance et la crédibilité de votre marque, ce qui entraîne des taux de conversion plus élevés et davantage de ventes. Mieux encore, ils peuvent différencier votre boutique en ligne de vos concurrents, vous donnant un avantage sur un marché encombré.
Pourquoi utiliser SeedProd pour créer une galerie d'images de produits ?
Lorsque vous envisagez de créer une galerie de produits pour votre site WordPress, vous pouvez immédiatement rechercher un plugin de galerie de produits WooCommerce. Après tout, ils facilitent la personnalisation des fonctionnalités WooCommerce par défaut.
Cependant, tous les plugins de curseur de galerie d'images n'ont pas les fonctionnalités clés dont vous avez besoin pour une boutique en ligne. En conséquence, vous pouvez installer plus de plugins WordPress que prévu, ce qui peut ajouter un gonflement inutile à votre site.
C'est pourquoi notre choix préféré pour ajouter une galerie d'images de produits à WooCommerce est SeedProd.

C'est le meilleur constructeur de sites Web et de pages de destination pour WordPress, vous permettant de personnaliser facilement chaque partie de votre site WooCommerce sans code.
Que vous souhaitiez créer un site WooCommerce complet à partir de zéro ou personnaliser des pages de produits individuelles, vous pouvez tout faire avec le constructeur par glisser-déposer de SeedProd.
Voici un avant-goût de certaines des options de personnalisation WooCommerce de SeedProd :
- Kits de site Web : modèles de thème WooCommerce prédéfinis que vous pouvez installer en un seul clic.
- Générateur par glisser-déposer : créez des pages personnalisées pour votre boutique, y compris le paiement, le panier, la page de la boutique, etc., sans code.
- Balises de modèles WooCommerce : galerie de produits, image en vedette du produit, onglets de données de produit, méta du produit, contenu du produit, etc.
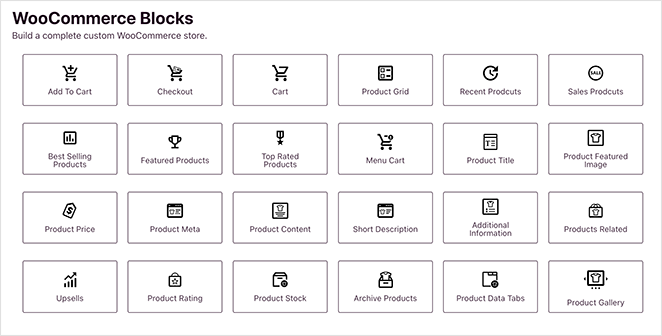
- Blocs WooCommerce : bouton Ajouter au panier, icône du panier de menu, grille de produits, produits les mieux notés, produits récents, produits en vedette, etc.
- Modes de page : créez une page WooCommerce à venir ou mettez votre boutique de commerce électronique en mode maintenance.

De plus, vous pouvez utiliser n'importe lequel des autres blocs et fonctionnalités de SeedProd, tels que le curseur de carrousel, les formulaires d'inscription, les comptes à rebours, les critiques, les témoignages, etc.
Compte tenu de sa facilité d'utilisation et de ses options de personnalisation infinies, il est logique de gérer la conception et la mise en page de votre boutique en ligne avec SeedProd.
Créer une galerie d'images de produits WooCommerce avec SeedProd
Avant de plonger dans ce guide étape par étape, vous devez d'abord vous assurer que WooCommerce est installé sur votre site Web WordPress. Si vous êtes encore en train de configurer votre boutique, vous pouvez d'abord suivre ce guide ultime sur la création d'une boutique WooCommerce.
Une fois que vous avez fait cela, suivez ces étapes pour ajouter une superbe galerie d'images à WooCommerce.
Étape 1. Installer et activer SeedProd
Tout d'abord, vous devrez télécharger SeedProd Elite, l'installer et l'activer sur votre site Web WordPress. Le plan Elite vous donne accès à toutes les meilleures fonctionnalités et fonctionnalités de WooCommerce.
Si vous avez besoin d'aide pour l'installation, vous pouvez consulter notre documentation sur l'installation de SeedProd. Il vous guide tout au long du téléchargement et de l'activation du plugin et de l'activation de votre clé de licence SeedProd.
Étape 2. Choisissez un modèle de thème WooCommerce
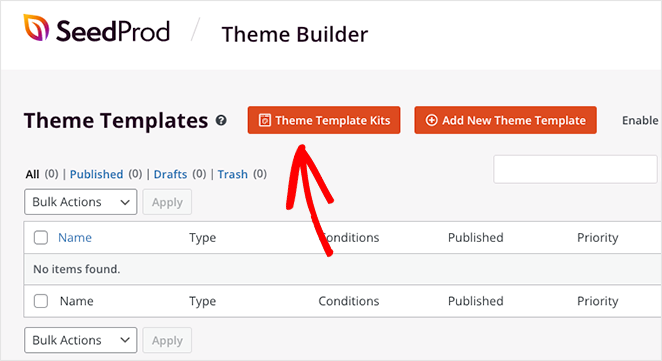
Une fois le plugin actif sur votre site Web, accédez à SeedProd » Theme Builder depuis votre tableau de bord WordPress. Cliquez ensuite sur le bouton Kits de modèles de thèmes .

Sur l'écran suivant, vous verrez une bibliothèque de modèles que vous pouvez installer en 1 clic. Chaque modèle est livré avec toutes les pages que vous voyez dans la démo. Par exemple, si vous prévisualisez un modèle avec une page "À propos de nous" ou "Témoignages", SeedProd créera automatiquement ces pages pour vous.
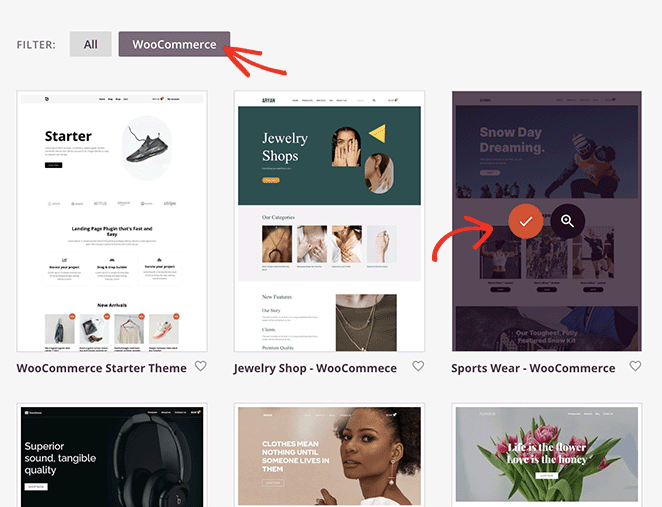
Pour ne voir que les modèles compatibles avec WooCommerce, cliquez sur l'onglet WooCommerce . À partir de là, parcourez les modèles jusqu'à ce que vous en trouviez un qui corresponde à ce que vous avez en tête, puis survolez-le et cliquez sur l'icône de coche.

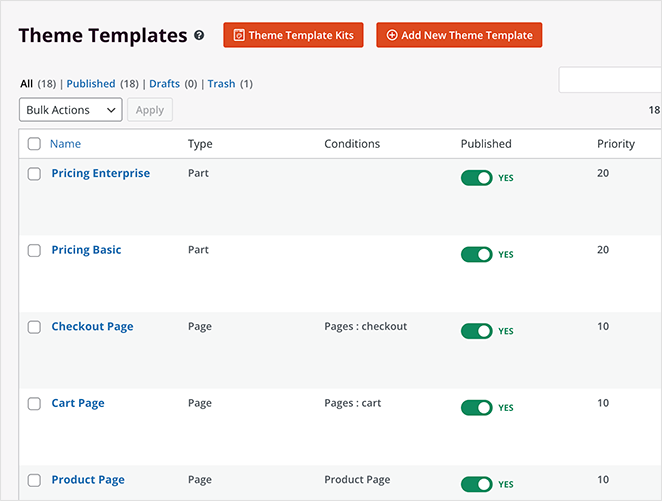
Maintenant, SeedProd importera ce modèle et, en quelques secondes, vous verrez toutes les parties du modèle dans une liste sur le tableau de bord du thème :

Vous pouvez facilement personnaliser chaque partie du modèle avec le générateur de pages par glisser-déposer de SeedProd, y compris vos pages de paiement, de panier, de boutique et de produit unique. C'est ainsi que nous ajouterons un curseur de galerie de produits réactif.
Mais d'abord, vous devrez ajouter des images de galerie à vos produits WooCommerce, ce que nous vous montrerons ensuite.
Étape 3. Ajouter une galerie d'images de produits WooCommerce
L'ajout de photos supplémentaires à vos produits est un moyen fantastique de fournir plus d'informations aux clients potentiels. Par exemple, vous pouvez utiliser une galerie pour télécharger des images de variantes supplémentaires si un produit a des options de couleurs ou des variantes de produits différentes.
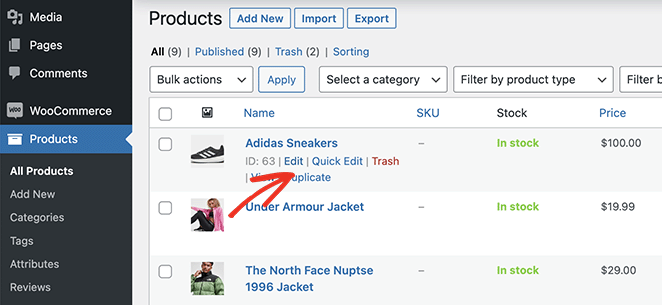
Pour ajouter plus de photos de produits, accédez à Produits » Tous les produits depuis votre administrateur WordPress. Ensuite, recherchez le produit auquel vous souhaitez ajouter une galerie de produits et cliquez sur Modifier.

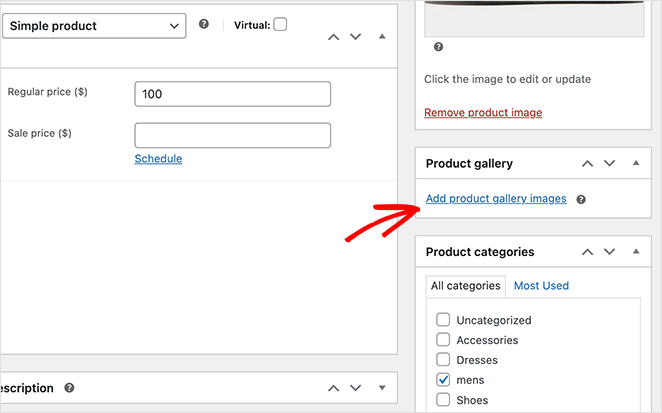
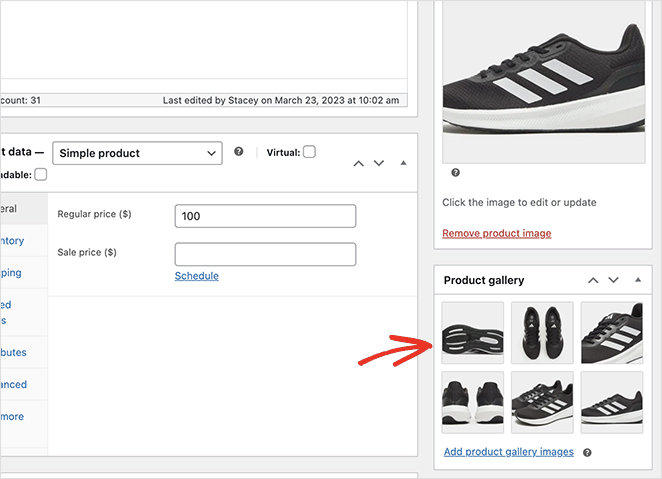
Dans l'éditeur de produits, vous verrez un panneau appelé "Galerie de produits" sur le côté droit. Dans ce panneau, cliquez sur le lien "Ajouter des images de la galerie de produits" pour ajouter les miniatures de votre galerie.

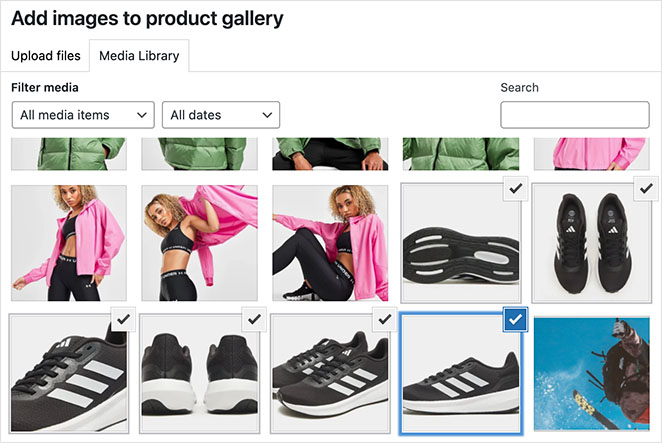
En cliquant sur ce lien, vous ouvrirez la bibliothèque WordPress Media, où vous pourrez télécharger des images depuis votre ordinateur ou directement depuis la bibliothèque.


Maintenez la touche Maj enfoncée sur votre clavier pour sélectionner plusieurs images, puis cliquez sur le bouton Ajouter à la galerie .
WooCommerce va maintenant ajouter de nouvelles images à votre éditeur de produit. Vous devriez voir votre image principale, puis la galerie d'images miniatures supplémentaires en dessous.

Assurez-vous de cliquer sur le bouton Mettre à jour pour enregistrer vos modifications.
Étape 4. Personnalisez votre modèle de page de produit WooCommerce
Maintenant que vous avez ajouté des images de galerie à votre boutique WooCommerce, vous pouvez personnaliser vos pages de produits avec SeedProd.
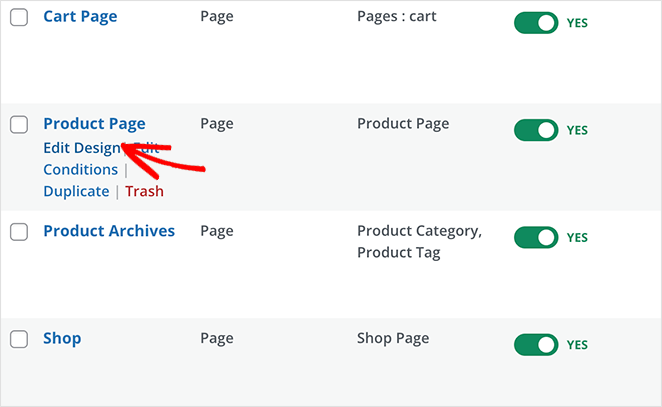
Alors dirigez-vous une fois de plus vers SeedProd » Theme Builder et recherchez la partie de modèle 'Product Page'. Il s'agit du modèle qui détermine l'apparence de toutes vos pages de produits individuelles.
Pour le personnaliser, survolez-le simplement et cliquez sur le lien Modifier le design .

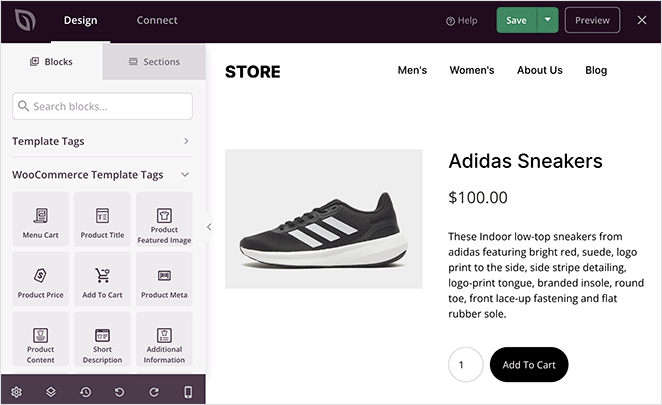
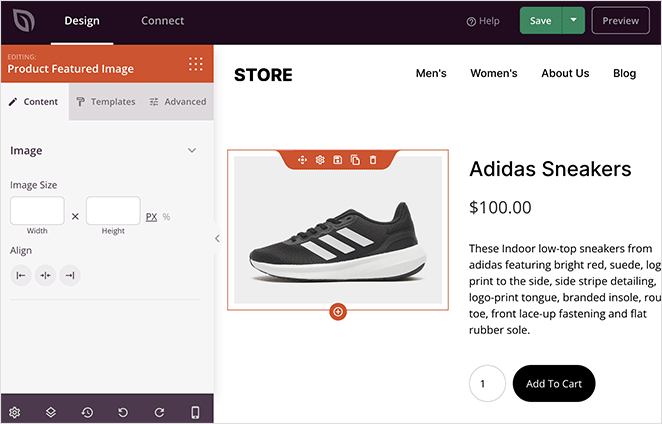
Sur l'écran suivant, vous verrez le constructeur visuel de pages de SeedProd. C'est ici que vous pouvez faire glisser et déposer de nouveaux éléments de conception sur votre page et personnaliser la conception globale.

Comme vous pouvez le constater, ce modèle utilise l'image de présentation du produit comme image de produit par défaut. Il s'agit de l'une des balises de modèle WooCommerce de SeedProd, qui extrait les informations sur le produit directement de WooCommerce.

Remplaçons ce bloc par le bloc Product Gallery de SeedProd.
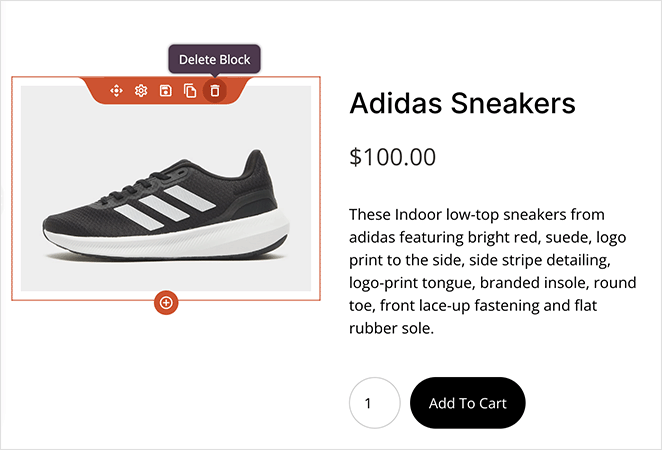
Pour ce faire, survolez l'image du produit jusqu'à ce que vous voyiez une bordure orange, puis cliquez sur l'icône de la corbeille.

Ajout d'un bloc de galerie d'images de produits
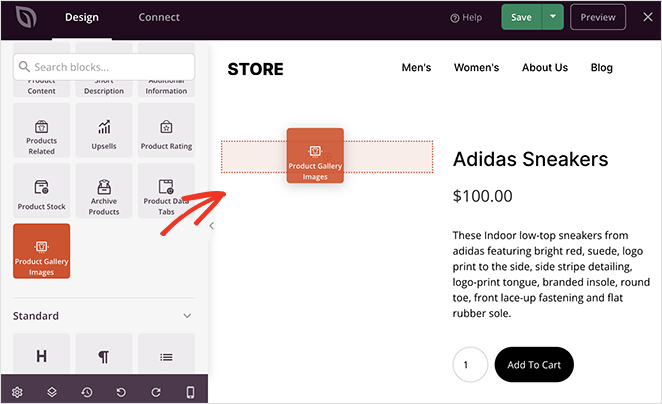
Ensuite, cliquez sur le bloc Images de la galerie de produits dans le panneau de gauche et faites-le glisser sur l'aperçu de votre page pour intégrer la mise en page de la galerie.

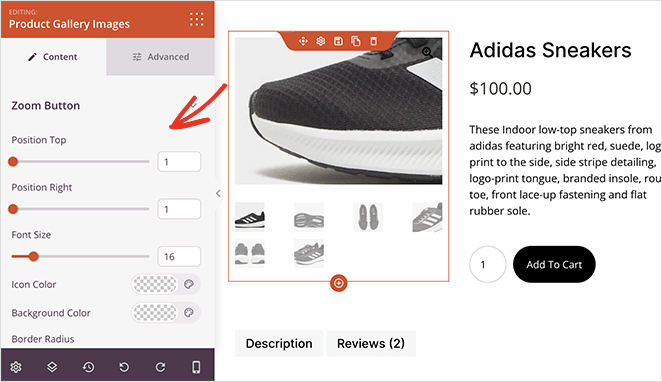
Lorsque vous cliquez sur le bloc de galerie, vous verrez plusieurs paramètres que vous pouvez personnaliser.
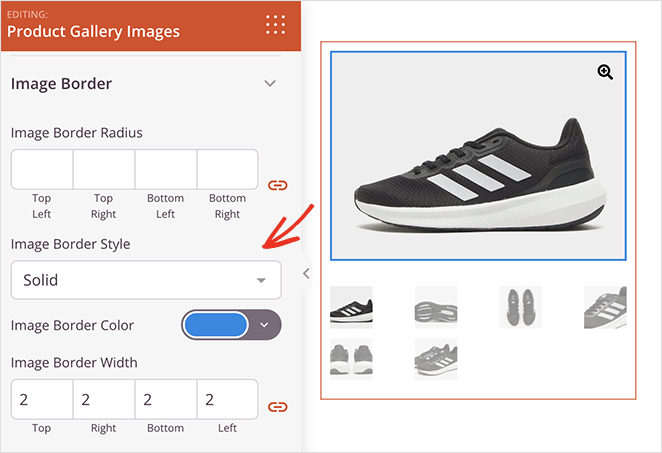
La première est l'option de zoom d'image, qui augmente la taille de l'image chaque fois que vous la survolez.

Ici, vous pouvez faire glisser les curseurs horizontaux pour modifier la position du bouton de zoom et la taille de la police. Vous pouvez également modifier la couleur de l'icône, le rayon de la bordure et la couleur d'arrière-plan.
Viennent ensuite les personnalisations de la bordure principale de l'image. Par exemple, vous pouvez ajouter une bordure pleine, en pointillés ou en pointillés et modifier le rayon, la couleur et la largeur de la bordure.

Des personnalisations similaires sont disponibles pour les vignettes de la galerie.
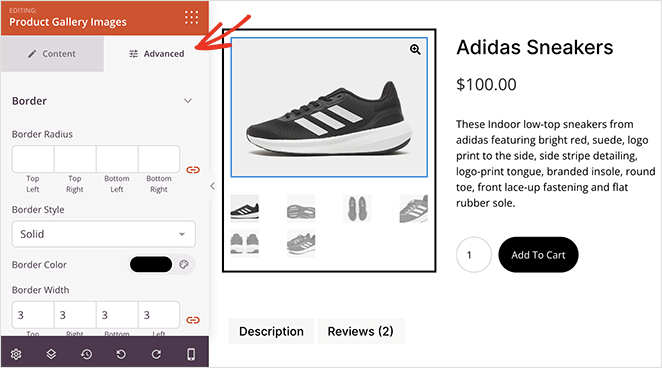
Lorsque vous passez à l'onglet Avancé , vous verrez d'autres options de style, notamment :
- Rayon, couleur, largeur et style de la bordure
- Espacement des marges et du rembourrage des blocs
- Options de classe CSS
- La visibilité de l'appareil bascule pour mobile et ordinateur de bureau
- Effets d'animation

Continuez à personnaliser votre page produit jusqu'à ce que vous soyez satisfait du design. Par exemple, vous pouvez ajouter le bloc de produits connexes pour vendre d'autres produits.
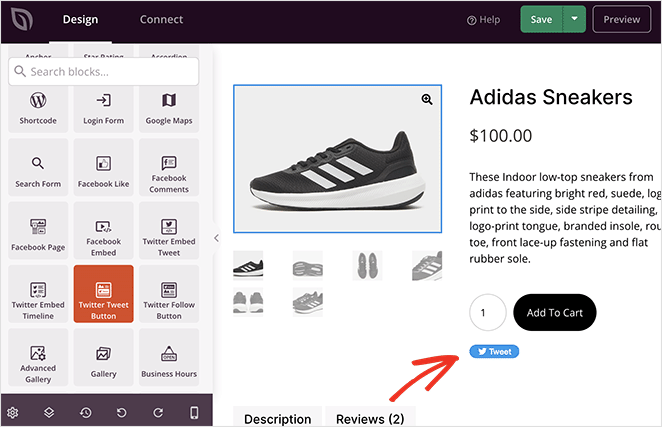
Ou, vous pouvez intégrer un bouton Tweet pour encourager les utilisateurs à partager votre produit sur les réseaux sociaux.

N'oubliez pas de cliquer sur le bouton Enregistrer lorsque vous êtes satisfait de votre conception.
Étape 5. Publier les modifications dans votre boutique WooCommerce
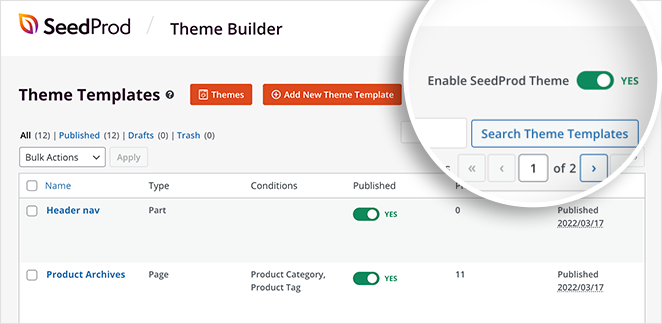
La dernière étape consiste à appliquer vos modifications en direct sur votre site WooCommerce. Pour ce faire, vous devrez quitter le générateur de pages et revenir à l'écran du générateur de thèmes.
À partir de là, recherchez la bascule "Activer le thème SeedProd" et basculez-la sur la position Oui.

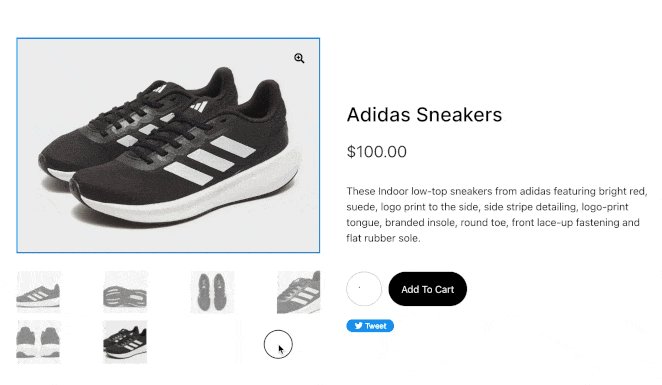
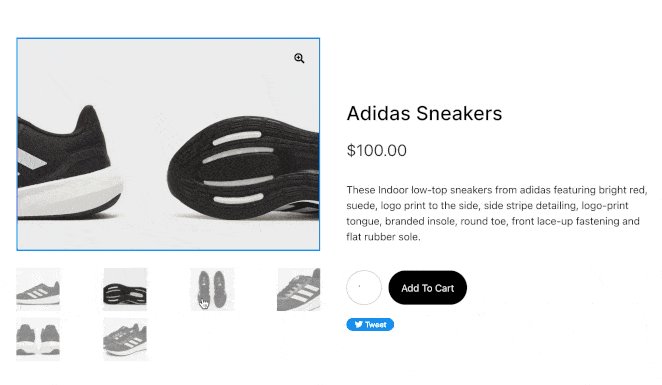
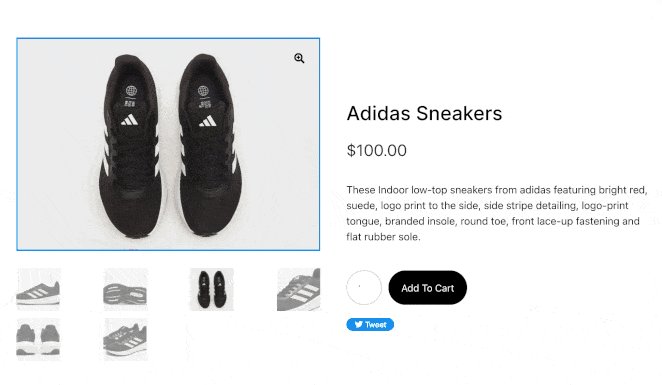
Vous pouvez maintenant visiter la page de votre produit pour voir votre nouvelle galerie d'images de produits.
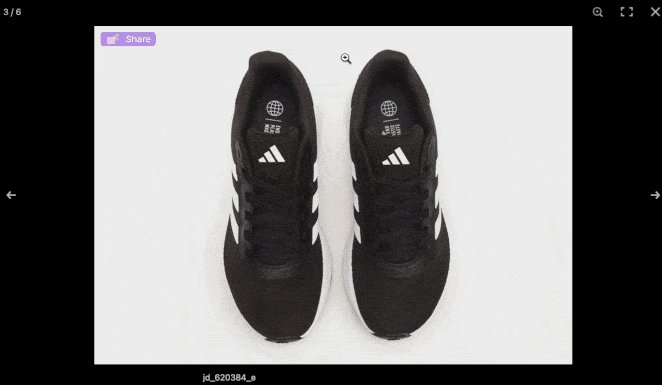
Comme vous pouvez le voir, vous pouvez cliquer sur chaque image et zoomer sur divers détails. De plus, si vous cliquez sur le bouton de zoom, l'image s'ouvrira dans une fenêtre contextuelle de lightbox en plein écran.

À partir de là, vous pouvez cliquer sur chaque image dans un format de type diaporama.
Bonus : ajoutez des vidéos de produits à WooCommerce
Les vidéos de produits sont un autre excellent moyen d'augmenter l'engagement sur votre boutique en ligne. Selon la recherche, 88 % des personnes ont acheté un produit ou un service après avoir regardé une vidéo.
Il existe plusieurs façons d'ajouter des vidéos à votre site WordPress à partir de plateformes telles que YouTube, Vimeo, etc. Mais notre solution préférée est le plugin YouTube Feed de Smash Balloon.
Ce plugin a à la fois une version gratuite et une version professionnelle, vous permettant d'intégrer de superbes galeries YouTube n'importe où sur votre site. Il dispose de plusieurs dispositions de galerie et d'options de lecture automatique, et vous pouvez intégrer vos flux vidéo avec un bloc ou un shortcode WordPress.

De cette façon, vous pouvez présenter du contenu généré par les utilisateurs, comme des critiques de produits, des vidéos de déballage, des didacticiels, etc.
Suivez ce guide sur la façon de créer une galerie vidéo dans WordPress pour toutes les étapes.
Voilà!
Nous espérons que ce guide vous a aidé à apprendre à créer une superbe galerie d'images de produits dans WooCommerce. Avant de partir, vous aimerez peut-être également notre guide sur la façon d'ajouter des étoiles aux pages de produits WooCommerce.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.