Cara Membuat Galeri Gambar Produk yang Menakjubkan di WooCommerce
Diterbitkan: 2023-04-06Mencari cara mudah membuat galeri gambar produk untuk situs web WooCommerce Anda?
Galeri gambar produk dapat membuat perbedaan besar dalam mendorong penjualan dan meningkatkan pengalaman pelanggan toko online Anda. Untungnya, menambahkannya ke situs WooCommerce Anda relatif mudah dan memerlukan beberapa langkah sederhana.
Dalam artikel ini, kami akan memandu Anda menyiapkan galeri gambar produk WooCommerce, mulai dari mengunggah gambar produk hingga menyesuaikan tampilan galeri langkah demi langkah.
Mengapa Membuat Galeri Gambar Produk WooCommerce?
Membuat galeri gambar produk di WooCommerce dapat membantu menampilkan produk Anda dengan cara terbaik. Ini memberi pelanggan potensial ide yang lebih baik tentang apa yang mereka beli dan membantu mereka membuat keputusan pembelian yang tepat.
Selain itu, galeri gambar yang menarik secara visual dapat meningkatkan pengalaman pengguna toko online Anda secara keseluruhan, menjadikannya lebih menarik dan lebih mudah dinavigasi. Hal ini dapat menyebabkan kepuasan pelanggan yang lebih tinggi dan peningkatan penjualan.
Dengan memberikan gambar produk Anda yang jelas dan terperinci kepada pelanggan, Anda dapat membangun kepercayaan dan kredibilitas dengan merek Anda, yang menghasilkan tingkat konversi yang lebih tinggi dan lebih banyak penjualan. Lebih baik lagi, mereka dapat membedakan toko online Anda dari pesaing, memberi Anda keunggulan di pasar yang ramai.
Mengapa Menggunakan SeedProd untuk Membuat Galeri Gambar Produk?
Saat mempertimbangkan cara membangun galeri produk untuk situs WordPress Anda, Anda mungkin langsung menggunakan plugin galeri produk WooCommerce. Lagi pula, mereka memudahkan penyesuaian fitur WooCommerce default.
Namun, tidak semua plugin penggeser galeri gambar memiliki fitur utama yang Anda butuhkan untuk toko online. Akibatnya, Anda dapat menginstal lebih banyak plugin WordPress daripada yang dimaksudkan, yang dapat menambah beban yang tidak perlu ke situs Anda.
Itu sebabnya pilihan favorit kami untuk menambahkan galeri gambar produk ke WooCommerce adalah SeedProd.

Ini adalah pembuat situs web dan halaman arahan terbaik untuk WordPress, memungkinkan Anda menyesuaikan setiap bagian situs WooCommerce Anda tanpa kode dengan mudah.
Apakah Anda ingin membuat seluruh situs WooCommerce dari awal atau menyesuaikan halaman produk individual, Anda dapat melakukan semuanya dengan pembuat seret dan lepas SeedProd.
Berikut adalah pencicip dari beberapa opsi kustomisasi WooCommerce SeedProd:
- Kit Situs Web: Templat tema WooCommerce Premade yang dapat Anda instal dengan satu klik.
- Drag-and-drop Builder: Buat halaman khusus untuk toko Anda, termasuk pembayaran, keranjang belanja, halaman toko, dan lainnya tanpa kode.
- Tag Template WooCommerce: Galeri Produk, Gambar Unggulan Produk, Tab Data Produk, Meta Produk, Konten Produk, dan banyak lagi.
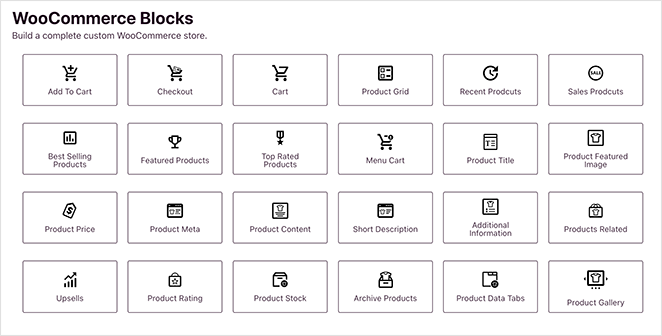
- Blok WooCommerce: Tambahkan ke tombol Troli, ikon Keranjang Menu, Kisi Produk, Produk Teratas, Produk Terbaru, Produk Unggulan, dan banyak lagi.
- Mode Halaman: Buat halaman segera hadir WooCommerce, atau tempatkan toko eCommerce Anda dalam mode pemeliharaan.

Selain itu, Anda dapat menggunakan blok dan fitur SeedProd lainnya, seperti penggeser korsel, formulir keikutsertaan, penghitung waktu mundur, ulasan, testimonial, dan banyak lagi.
Mengingat kemudahan penggunaan dan opsi penyesuaian yang tak ada habisnya, masuk akal untuk mengelola desain dan tata letak toko online Anda dengan SeedProd.
Membuat Galeri Gambar Produk WooCommerce dengan SeedProd
Sebelum kita menyelami panduan langkah demi langkah ini, pertama-tama Anda harus memastikan bahwa Anda telah menginstal WooCommerce di situs web WordPress Anda. Jika Anda masih menyiapkan toko Anda, Anda dapat mengikuti panduan utama ini untuk membuat toko WooCommerce terlebih dahulu.
Setelah Anda selesai melakukannya, ikuti langkah-langkah ini untuk menambahkan galeri gambar yang menakjubkan ke WooCommerce.
Langkah 1. Instal dan Aktifkan SeedProd
Pertama, Anda harus mengunduh SeedProd Elite dan menginstal serta mengaktifkannya di situs web WordPress Anda. Paket Elite memberi Anda akses ke semua fitur dan fungsionalitas WooCommerce terbaik.
Jika Anda memerlukan bantuan untuk penginstalan, Anda dapat melihat dokumentasi kami di penginstalan SeedProd. Ini memandu Anda mengunggah dan mengaktifkan plugin dan mengaktifkan kunci lisensi SeedProd Anda.
Langkah 2. Pilih Template Tema WooCommerce
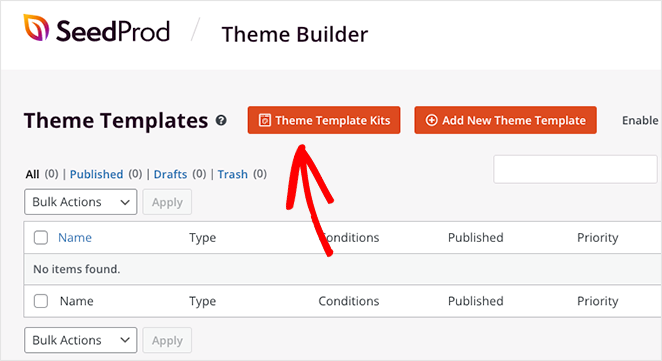
Setelah plugin aktif di situs web Anda, navigasikan ke SeedProd »Pembangun Tema dari dasbor WordPress Anda. Kemudian klik tombol Theme Template Kits .

Pada layar berikutnya, Anda akan melihat perpustakaan template yang dapat Anda pasang dengan 1 klik. Setiap template dilengkapi dengan semua halaman yang Anda lihat di demo. Misalnya, jika Anda mempratinjau template dengan halaman 'Tentang Kami' atau 'Testimonial', SeedProd akan secara otomatis membuatkan halaman tersebut untuk Anda.
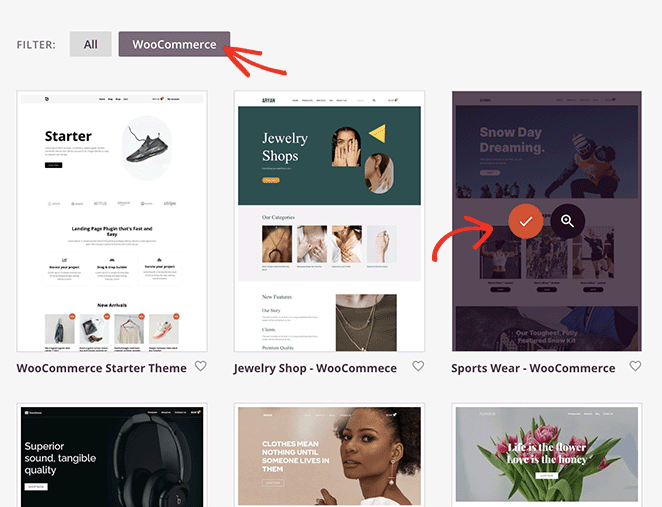
Untuk hanya melihat template yang kompatibel dengan WooCommerce, klik tab WooCommerce . Dari sana, telusuri desain hingga Anda menemukan desain yang sesuai dengan keinginan Anda, lalu arahkan kursor ke atasnya dan klik ikon tanda centang.

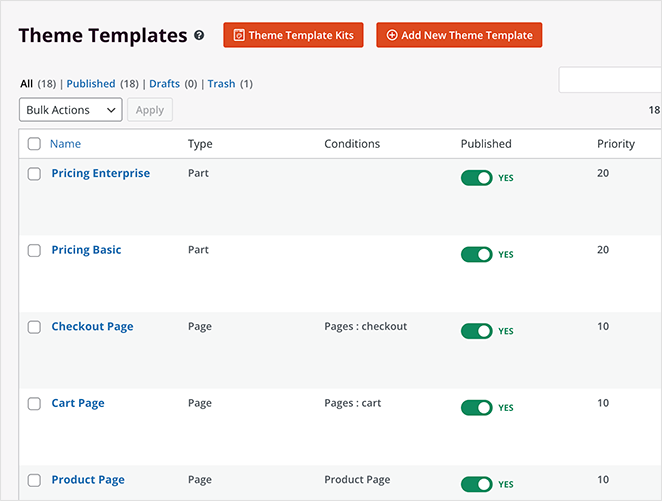
Sekarang SeedProd akan mengimpor template itu, dan dalam beberapa detik, Anda akan melihat semua bagian template dalam daftar di dasbor tema:

Anda dapat dengan mudah menyesuaikan setiap bagian template dengan pembuat halaman seret dan lepas SeedProd, termasuk halaman pembayaran, keranjang, toko, dan produk tunggal Anda. Begitulah cara kami menambahkan penggeser galeri produk yang responsif.
Namun pertama-tama, Anda harus menambahkan gambar galeri ke produk WooCommerce Anda, yang akan kami tunjukkan cara melakukannya selanjutnya.
Langkah 3. Tambahkan Galeri Gambar Produk WooCommerce
Menambahkan foto ekstra ke produk Anda adalah cara yang fantastis untuk memberikan lebih banyak informasi kepada pelanggan potensial. Misalnya, Anda dapat menggunakan galeri untuk mengunggah gambar variasi tambahan jika suatu produk memiliki opsi warna atau variasi produk yang berbeda.
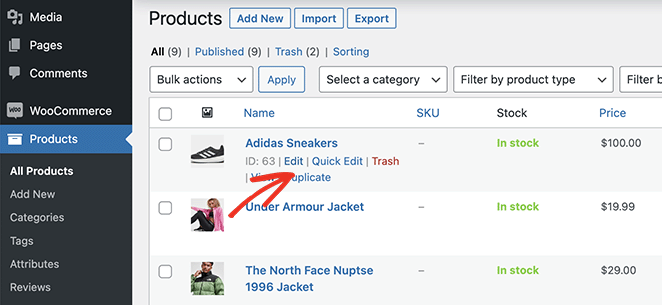
Untuk menambahkan lebih banyak foto produk, navigasikan ke Produk »Semua Produk dari admin WordPress Anda. Selanjutnya, temukan produk yang ingin Anda tambahkan galeri produk dan klik Edit.

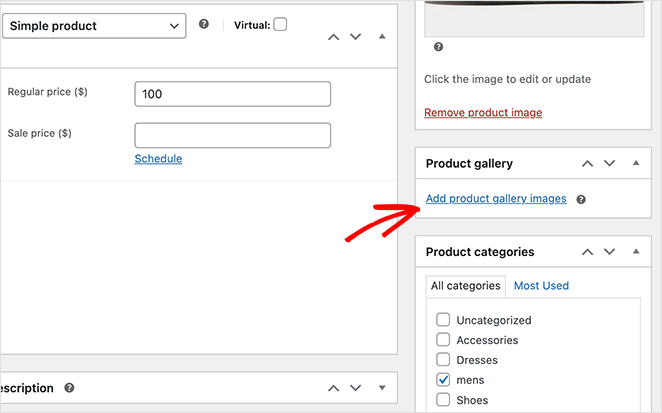
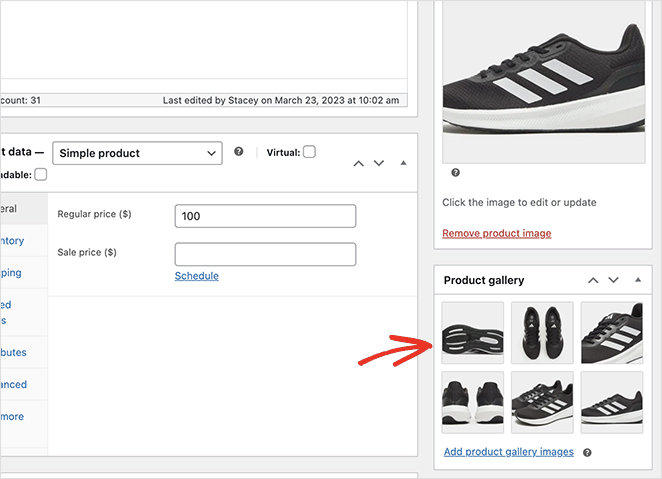
Di dalam editor produk, Anda akan melihat panel bernama 'Galeri Produk' di sisi kanan. Di panel ini, klik tautan 'Tambahkan gambar galeri produk' untuk menambahkan gambar mini galeri Anda.

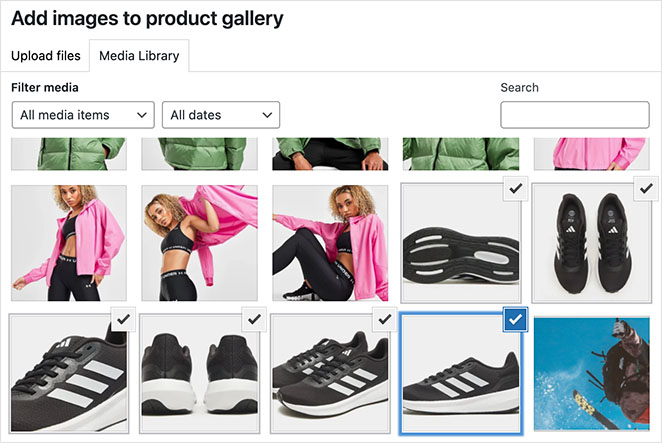
Mengklik tautan ini akan membuka perpustakaan Media WordPress, tempat Anda dapat mengunggah gambar dari komputer Anda atau langsung dari perpustakaan.


Tahan tombol shift pada keyboard Anda untuk memilih beberapa gambar, lalu klik tombol Tambahkan ke Galeri .
WooCommerce sekarang akan menambahkan gambar baru ke editor produk Anda. Anda akan melihat gambar utama Anda, lalu galeri gambar mini ekstra di bawahnya.

Pastikan Anda mengklik tombol Perbarui untuk menyimpan perubahan Anda.
Langkah 4. Sesuaikan Templat Halaman Produk WooCommerce Anda
Sekarang setelah Anda menambahkan gambar galeri ke toko WooCommerce Anda, Anda dapat menyesuaikan halaman produk Anda dengan SeedProd.
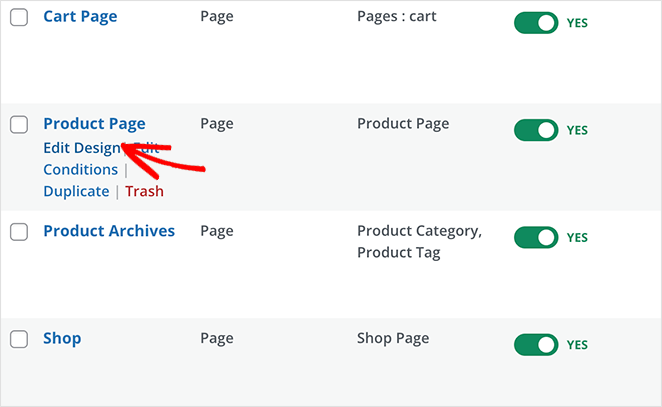
Jadi pergilah sekali lagi ke SeedProd » Theme Builder , dan cari bagian templat 'Halaman Produk'. Ini adalah template yang menentukan tampilan semua halaman produk individual Anda.
Untuk menyesuaikannya, cukup arahkan kursor ke atasnya dan klik tautan Edit Desain .

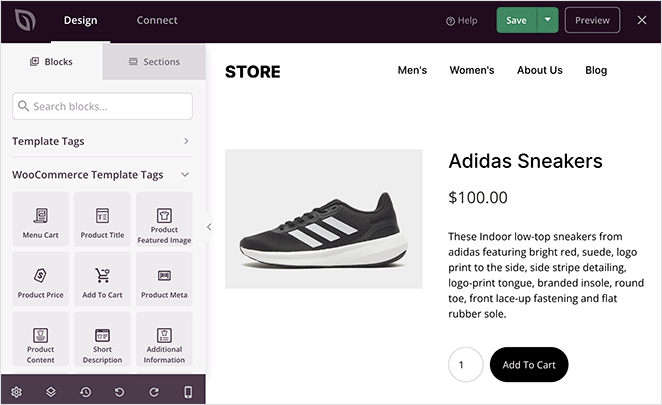
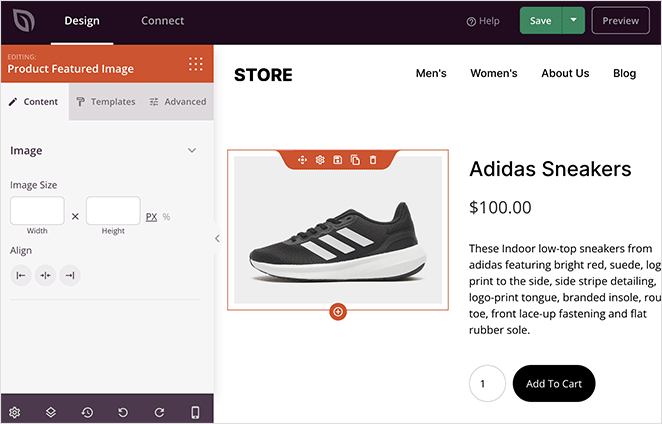
Di layar berikutnya, Anda akan melihat pembuat halaman visual SeedProd. Di sinilah Anda dapat menarik dan melepas elemen desain baru ke halaman Anda dan menyesuaikan keseluruhan desain.

Seperti yang Anda lihat, template ini menggunakan Product Featured Image sebagai gambar produk default. Ini adalah salah satu tag template WooCommerce SeedProd, yang menarik informasi produk langsung dari WooCommerce.

Mari ganti blok ini dengan blok Galeri Produk SeedProd.
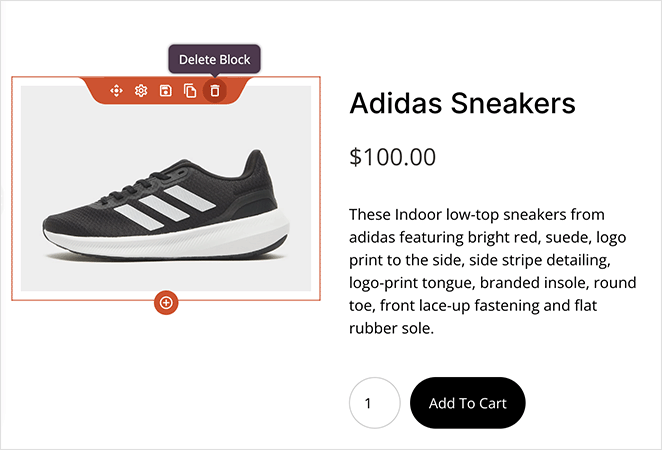
Untuk melakukan ini, arahkan kursor ke Gambar Unggulan Produk sampai Anda melihat batas oranye, lalu klik ikon tempat sampah.

Menambahkan Blok Galeri Gambar Produk
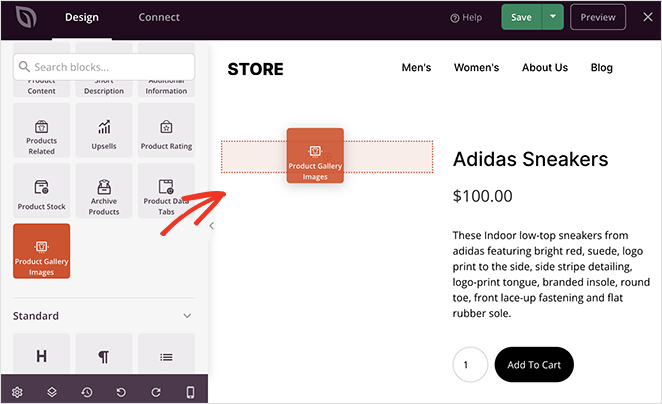
Selanjutnya, klik blok Gambar Galeri Produk di panel sebelah kiri, dan seret ke pratinjau halaman Anda untuk menyematkan tata letak galeri.

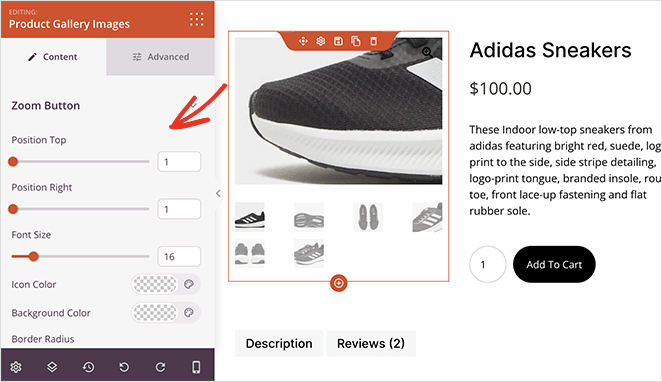
Saat Anda mengklik blok galeri, Anda akan melihat beberapa pengaturan yang dapat Anda sesuaikan.
Pertama adalah opsi pembesaran gambar, yang meningkatkan ukuran gambar setiap kali Anda mengarahkan kursor ke atasnya.

Di sini Anda dapat menyeret penggeser horizontal untuk mengubah posisi tombol zoom dan ukuran font. Anda juga dapat mengedit warna ikon, radius batas, dan warna latar belakang.
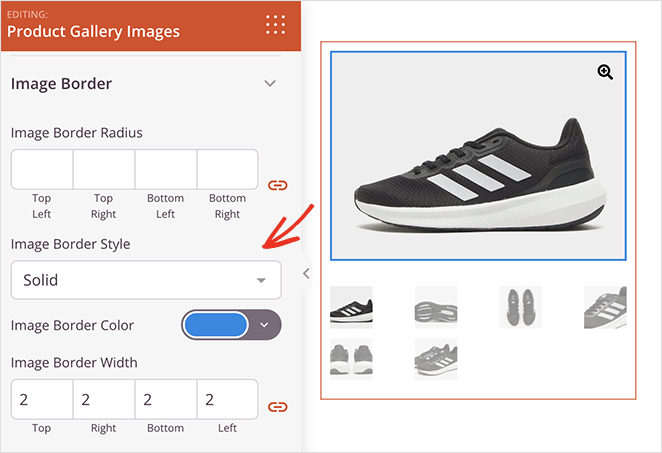
Berikutnya adalah penyesuaian untuk batas gambar utama. Misalnya, Anda dapat menambahkan batas padat, bertitik, atau putus-putus dan mengubah radius, warna, dan lebar batas.

Penyesuaian serupa tersedia untuk thumbnail galeri.
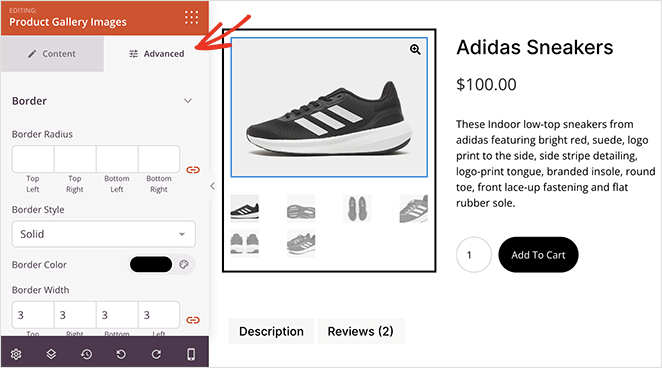
Saat Anda beralih ke tab Lanjutan , Anda akan melihat opsi gaya lebih lanjut, termasuk:
- Batas radius, warna, lebar, dan gaya
- Spasi untuk margin blok dan padding
- Opsi kelas CSS
- Visibilitas perangkat beralih untuk seluler dan desktop
- Efek animasi

Lanjutkan menyesuaikan halaman produk Anda sampai Anda puas dengan desainnya. Misalnya, Anda mungkin ingin menambahkan blok produk terkait untuk menjual silang produk lain.
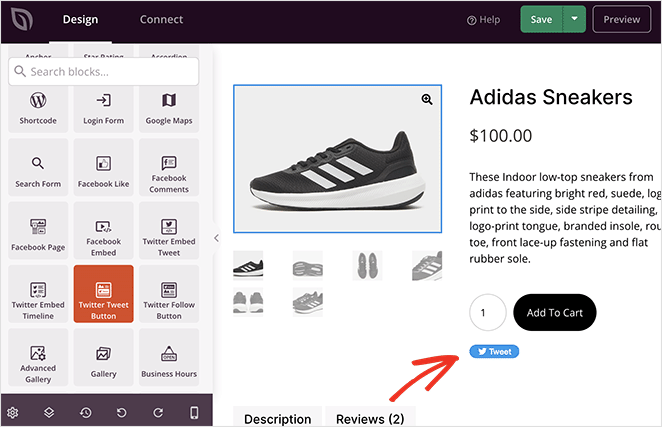
Atau, Anda dapat menyematkan tombol Tweet untuk mendorong pengguna membagikan produk Anda di media sosial.

Jangan lupa untuk mengklik tombol Simpan ketika Anda puas dengan desain Anda.
Langkah 5. Publikasikan Perubahan ke Toko WooCommerce Anda
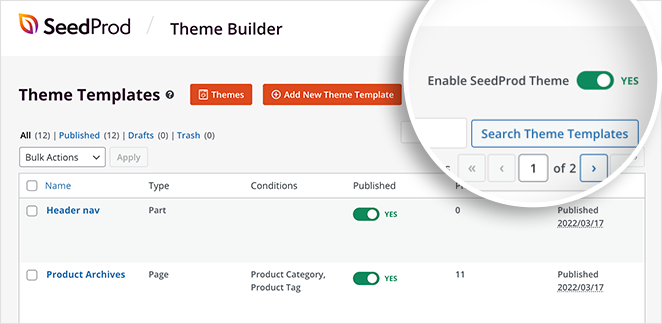
Langkah terakhir adalah membuat perubahan Anda langsung di situs WooCommerce Anda. Untuk melakukannya, Anda harus keluar dari pembuat halaman dan kembali ke layar Pembuat Tema.
Dari sana, cari sakelar 'Aktifkan Tema SeedProd', dan alihkan ke posisi Ya.

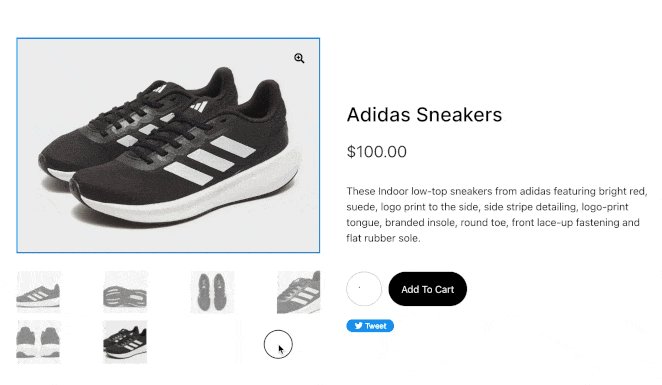
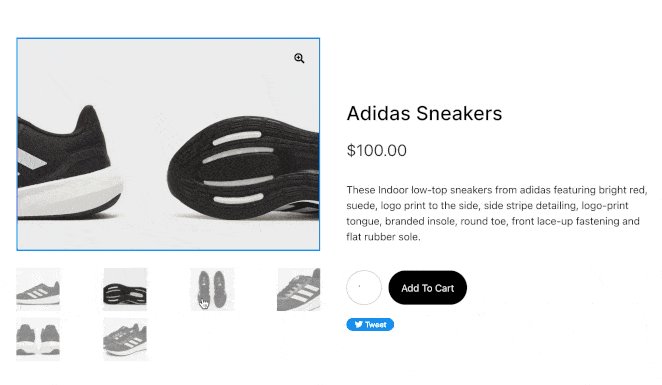
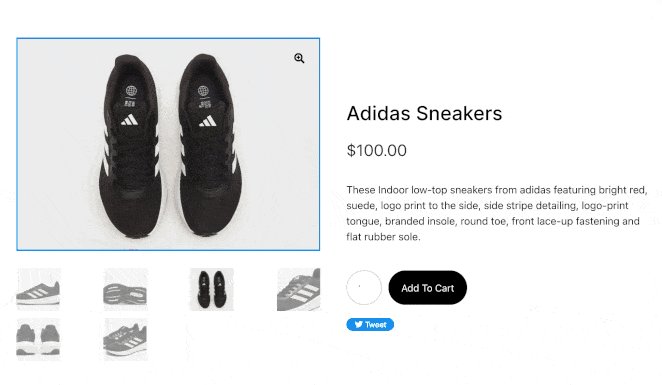
Sekarang Anda dapat mengunjungi halaman produk Anda untuk melihat galeri gambar produk baru Anda.
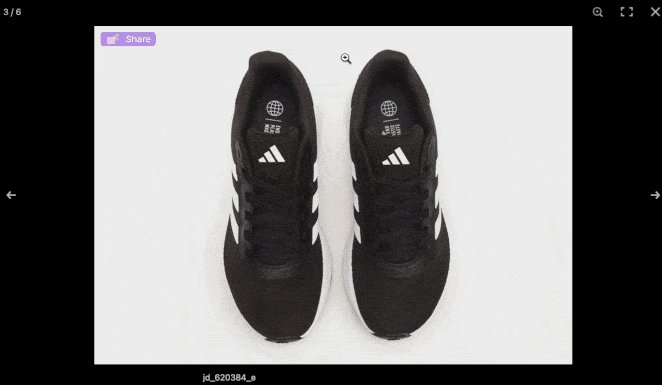
Seperti yang Anda lihat, Anda dapat mengklik setiap gambar dan memperbesar berbagai detail. Plus, jika Anda mengklik tombol zoom, gambar akan terbuka dalam popup lightbox layar penuh.

Dari sana, Anda dapat mengeklik setiap gambar dalam format seperti tayangan slide.
Bonus: Tambahkan Video Produk ke WooCommerce
Video produk adalah cara hebat lainnya untuk meningkatkan keterlibatan di toko online Anda. Menurut penelitian, 88% orang membeli produk atau layanan setelah menonton video.
Ada beberapa cara untuk menambahkan video ke situs WordPress Anda dari platform seperti YouTube, Vimeo, dan lainnya. Tapi solusi favorit kami adalah plugin Umpan YouTube Smash Balloon.
Plugin ini memiliki versi gratis dan pro, memungkinkan Anda menyematkan galeri YouTube yang menakjubkan di mana saja di situs Anda. Ini memiliki beberapa tata letak galeri dan opsi putar otomatis, dan Anda dapat menyematkan umpan video Anda dengan blok atau kode pendek WordPress.

Dengan begitu, Anda dapat menampilkan konten buatan pengguna seperti ulasan produk, video unboxing, tutorial, dan lainnya.
Ikuti panduan ini tentang cara membuat galeri video di WordPress untuk semua langkahnya.
Itu dia!
Kami harap panduan ini membantu Anda belajar membuat galeri gambar produk yang menakjubkan di WooCommerce. Sebelum Anda pergi, Anda mungkin juga menyukai panduan kami tentang cara menambahkan peringkat bintang ke halaman produk WooCommerce.
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.