Cómo crear una impresionante galería de imágenes de productos en WooCommerce
Publicado: 2023-04-06¿Está buscando una manera fácil de crear una galería de imágenes de productos para su sitio web de WooCommerce?
Las galerías de imágenes de productos pueden marcar una gran diferencia a la hora de impulsar las ventas y mejorar la experiencia del cliente en su tienda online. Afortunadamente, agregarlos a su sitio de WooCommerce es relativamente fácil y requiere unos simples pasos.
En este artículo, lo guiaremos a través de la configuración de una galería de imágenes de productos de WooCommerce, desde cargar las imágenes de sus productos hasta personalizar la visualización de su galería paso a paso.
¿Por qué crear una galería de imágenes de productos de WooCommerce?
Crear galerías de imágenes de productos en WooCommerce puede ayudarte a mostrar tus productos de la mejor manera posible. Esto les da a los clientes potenciales una mejor idea de lo que están comprando y les ayuda a tomar decisiones de compra informadas.
Además, una galería de imágenes visualmente atractiva puede mejorar la experiencia general del usuario de su tienda en línea, haciéndola más atractiva y fácil de navegar. Esto puede conducir a una mayor satisfacción del cliente y mayores ventas.
Al brindar a los clientes imágenes claras y detalladas de sus productos, puede generar confianza y credibilidad con su marca, lo que genera mayores tasas de conversión y más ventas. Aún mejor, pueden diferenciar su tienda en línea de la competencia, brindándole una ventaja en un mercado abarrotado.
¿Por qué usar SeedProd para crear una galería de imágenes de productos?
Al considerar formas de crear una galería de productos para su sitio de WordPress, puede buscar inmediatamente un complemento de galería de productos de WooCommerce. Después de todo, facilitan la personalización de las funciones predeterminadas de WooCommerce.
Sin embargo, no todos los complementos de control deslizante de la galería de imágenes tienen las características clave que necesita para una tienda en línea. Como resultado, puede instalar más complementos de WordPress de los previstos, lo que puede agregar una hinchazón innecesaria a su sitio.
Es por eso que nuestra opción favorita para agregar una galería de imágenes de productos a WooCommerce es SeedProd.

Es el mejor creador de sitios web y páginas de destino para WordPress, lo que le permite personalizar fácilmente cada parte de su sitio WooCommerce sin código.
Ya sea que desee crear un sitio completo de WooCommerce desde cero o personalizar páginas de productos individuales, puede hacerlo todo con el generador de arrastrar y soltar de SeedProd.
Aquí hay una muestra de algunas de las opciones de personalización de WooCommerce de SeedProd:
- Kits de sitios web: plantillas de temas de WooCommerce prefabricadas que puede instalar con un solo clic.
- Generador de arrastrar y soltar: Cree páginas personalizadas para su tienda, incluido el pago, el carrito de compras, la página de la tienda y más sin código.
- Etiquetas de plantilla de WooCommerce: galería de productos, imagen destacada del producto, pestañas de datos del producto, meta del producto, contenido del producto y más.
- Bloques de WooCommerce: botón Agregar al carrito, icono del menú del carrito, cuadrícula de productos, productos mejor calificados, productos recientes, productos destacados y más.
- Modos de página: Cree una próxima página de WooCommerce o ponga su tienda de comercio electrónico en modo de mantenimiento.

Además, puede usar cualquiera de los otros bloques y funciones de SeedProd, como el control deslizante del carrusel, formularios de suscripción, temporizadores de cuenta regresiva, reseñas, testimonios y más.
Dada su facilidad de uso y sus infinitas opciones de personalización, tiene sentido administrar el diseño y el diseño de su tienda en línea con SeedProd.
Creación de una galería de imágenes de productos de WooCommerce con SeedProd
Antes de sumergirnos en esta guía paso a paso, primero deberá asegurarse de tener WooCommerce instalado en su sitio web de WordPress. Si aún está configurando su tienda, primero puede seguir esta guía definitiva sobre cómo crear una tienda WooCommerce.
Una vez que haya hecho eso, siga estos pasos para agregar una impresionante galería de imágenes a WooCommerce.
Paso 1. Instalar y activar SeedProd
Primero, deberá descargar SeedProd Elite e instalarlo y activarlo en su sitio web de WordPress. El plan Elite le brinda acceso a todas las mejores características y funcionalidades de WooCommerce.
Si necesita ayuda con la instalación, puede consultar nuestra documentación sobre la instalación de SeedProd. Lo guía a través de la carga y activación del complemento y la habilitación de su clave de licencia de SeedProd.
Paso 2. Elija una plantilla de tema de WooCommerce
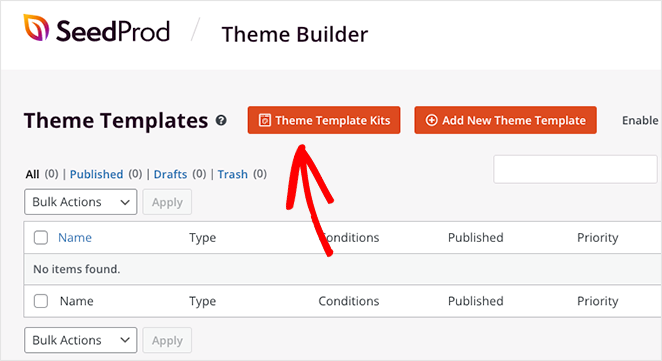
Una vez que el complemento esté activo en su sitio web, vaya a SeedProd » Theme Builder desde su panel de WordPress. A continuación, haga clic en el botón Kits de plantillas de temas .

En la siguiente pantalla, verá una biblioteca de plantillas que puede instalar con 1 clic. Cada plantilla viene con todas las páginas que ve en la demostración. Por ejemplo, si obtiene una vista previa de una plantilla con una página 'Acerca de nosotros' o 'Testimonios', SeedProd creará automáticamente esas páginas para usted.
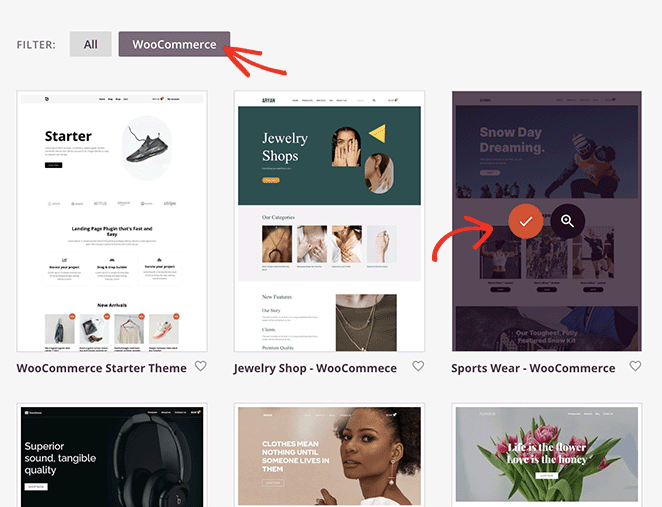
Para ver solo las plantillas compatibles con WooCommerce, haga clic en la pestaña WooCommerce . Desde allí, explore los diseños hasta que encuentre uno que coincida con lo que tiene en mente, luego desplace el cursor sobre él y haga clic en el icono de marca de verificación.

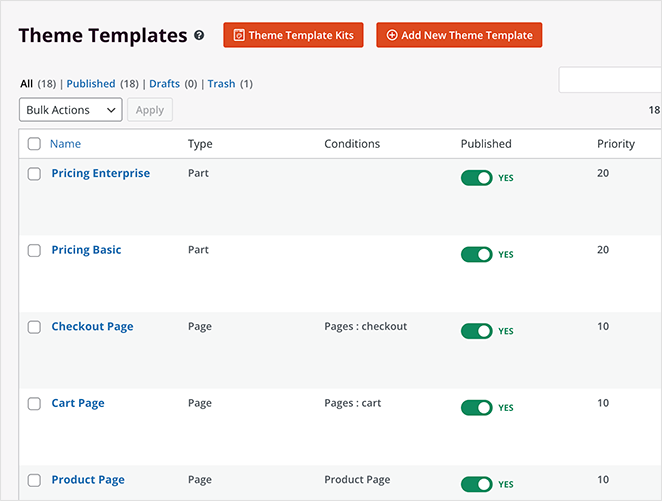
Ahora SeedProd importará esa plantilla y, en unos segundos, verá todas las partes de la plantilla en una lista en el panel del tema:

Puede personalizar fácilmente cada parte de la plantilla con el generador de páginas de arrastrar y soltar de SeedProd, incluidas las páginas de pago, carrito, tienda y productos individuales. Así es como agregaremos un control deslizante de galería de productos receptivos.
Pero primero, deberá agregar imágenes de la galería a sus productos de WooCommerce, lo cual le mostraremos a continuación.
Paso 3. Agregue la galería de imágenes de productos de WooCommerce
Agregar fotos adicionales a sus productos es una forma fantástica de brindar más información a los clientes potenciales. Por ejemplo, puede usar una galería para cargar imágenes de variación adicionales si un producto tiene diferentes opciones de color o variaciones de producto.
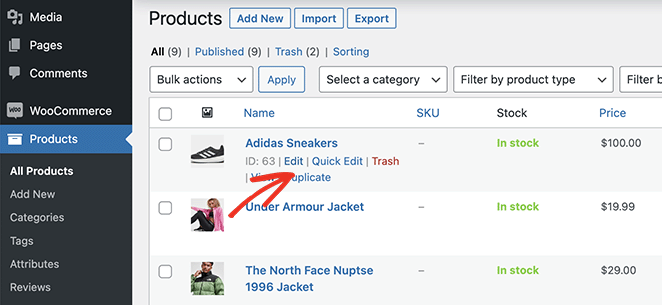
Para agregar más fotos de productos, vaya a Productos » Todos los productos desde su administrador de WordPress. A continuación, busque el producto al que le gustaría agregar una galería de productos y haga clic en Editar.

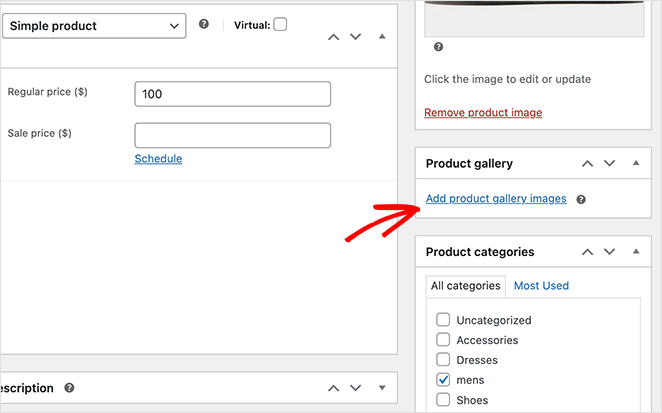
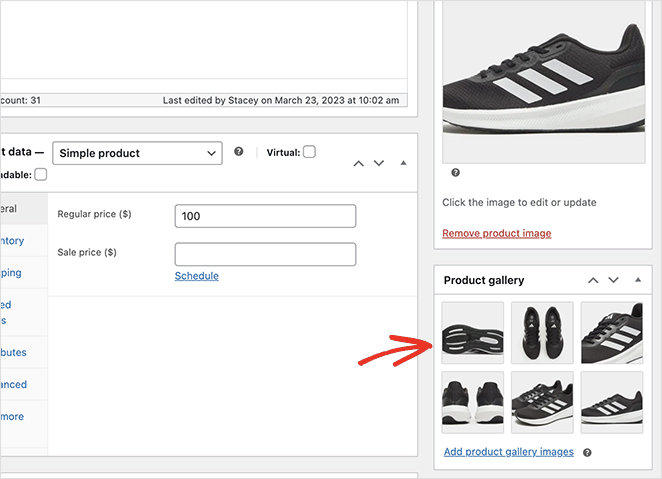
Dentro del editor de productos, verá un panel llamado "Galería de productos" en el lado derecho. En este panel, haga clic en el enlace 'Agregar imágenes de la galería de productos' para agregar las miniaturas de su galería.

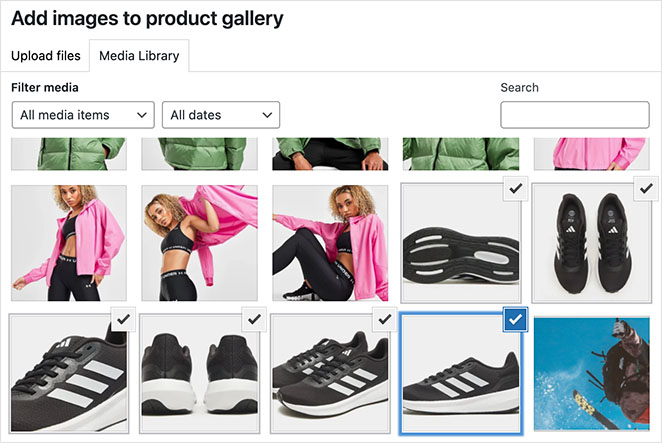
Al hacer clic en este enlace, se abrirá la biblioteca multimedia de WordPress, donde puede cargar imágenes desde su computadora o directamente desde la biblioteca.


Mantenga presionada la tecla Mayús en su teclado para seleccionar varias imágenes, luego haga clic en el botón Agregar a la galería .
WooCommerce ahora agregará nuevas imágenes a su editor de productos. Debería ver su imagen principal, luego la galería de imágenes en miniatura adicionales debajo.

Asegúrese de hacer clic en el botón Actualizar para guardar los cambios.
Paso 4. Personalice su plantilla de página de producto de WooCommerce
Ahora que ha agregado imágenes de la galería a su tienda WooCommerce, puede personalizar las páginas de sus productos con SeedProd.
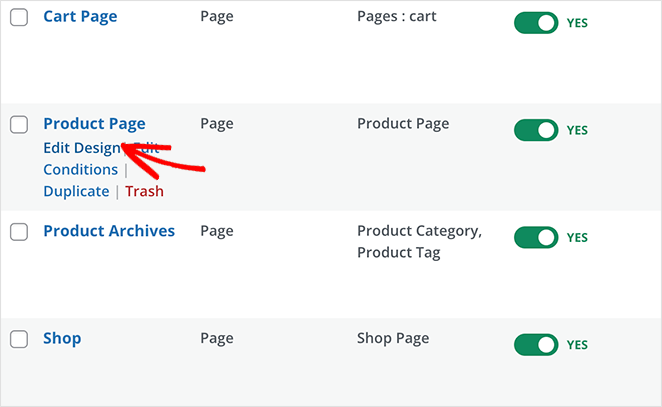
Así que dirígete una vez más a SeedProd » Theme Builder y busca la parte de la plantilla 'Product Page'. Esta es la plantilla que determina el aspecto de todas las páginas de productos individuales.
Para personalizarlo, simplemente coloque el cursor sobre él y haga clic en el enlace Editar diseño .

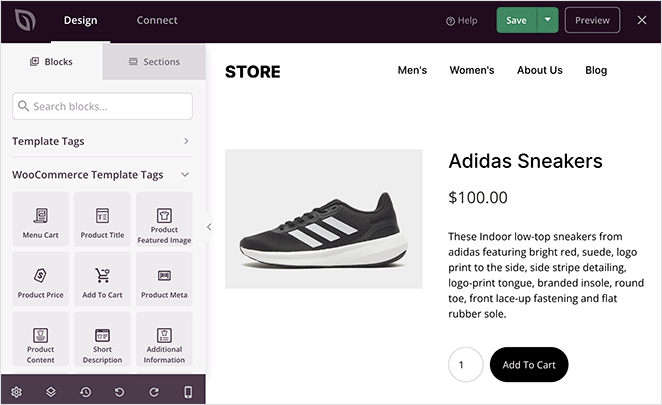
En la siguiente pantalla, verá el creador de páginas visuales de SeedProd. Es aquí donde puede arrastrar y soltar nuevos elementos de diseño en su página y personalizar el diseño general.

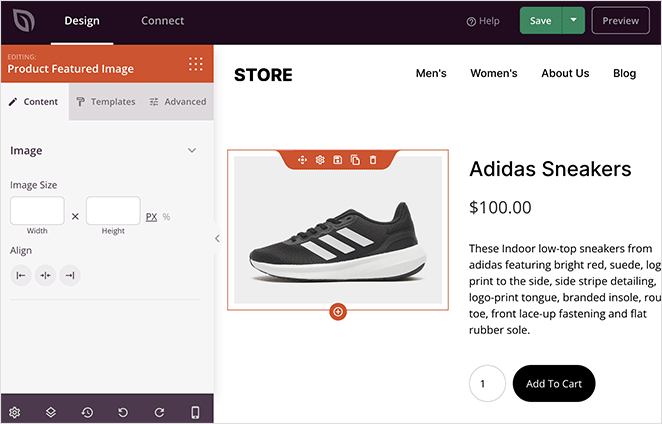
Como puede ver, esta plantilla utiliza la imagen destacada del producto como imagen de producto predeterminada. Esta es una de las etiquetas de plantilla de WooCommerce de SeedProd, que extrae la información del producto directamente de WooCommerce.

Reemplacemos este bloque con el bloque Galería de productos de SeedProd.
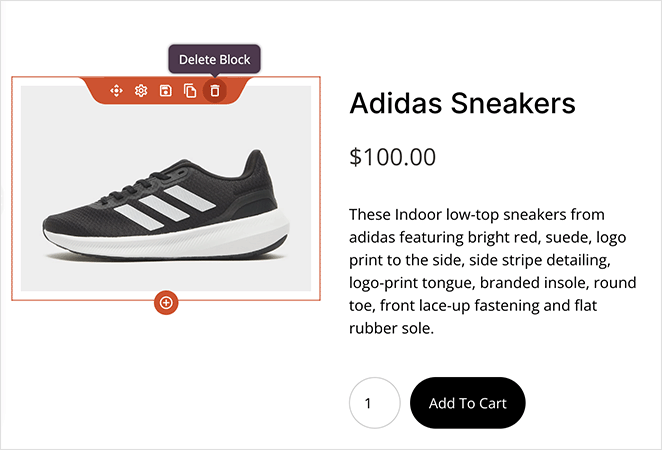
Para hacer esto, pase el cursor sobre la imagen destacada del producto hasta que vea un borde naranja, luego haga clic en el icono de la papelera.

Agregar bloque de galería de imágenes de productos
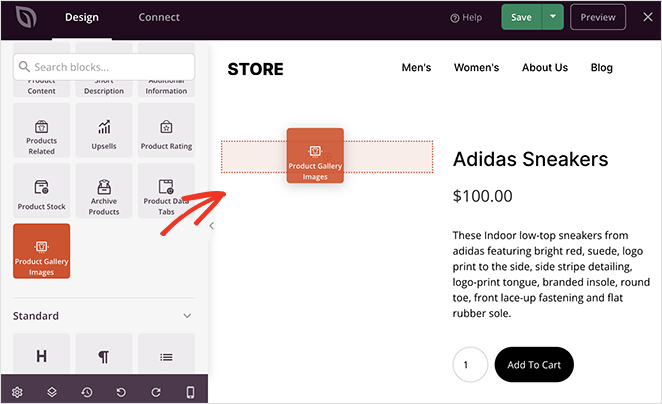
A continuación, haga clic en el bloque Imágenes de la galería de productos en el panel de la izquierda y arrástrelo a la vista previa de su página para incrustar el diseño de la galería.

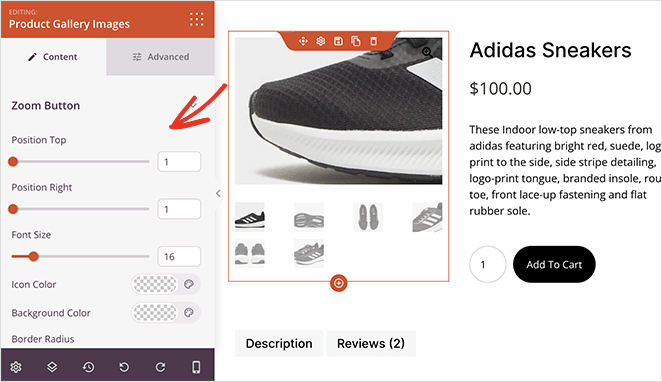
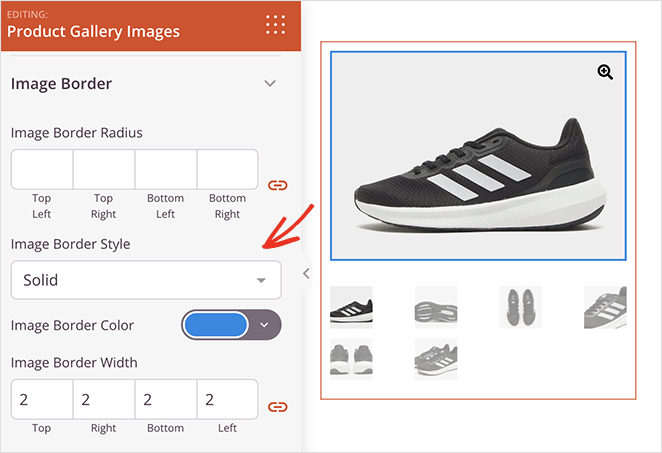
Cuando haces clic en el bloque de la galería, verás varias configuraciones que puedes personalizar.
Primero está la opción de zoom de imagen, que aumenta el tamaño de una imagen cada vez que pasa el cursor sobre ella.

Aquí puede arrastrar los controles deslizantes horizontales para cambiar la posición del botón de zoom y el tamaño de fuente. También puede editar el color del icono, el radio del borde y el color de fondo.
A continuación se encuentran las personalizaciones para el borde de la imagen principal. Por ejemplo, puede agregar un borde sólido, punteado o discontinuo y cambiar el radio, el color y el ancho del borde.

Hay personalizaciones similares disponibles para las miniaturas de la galería.
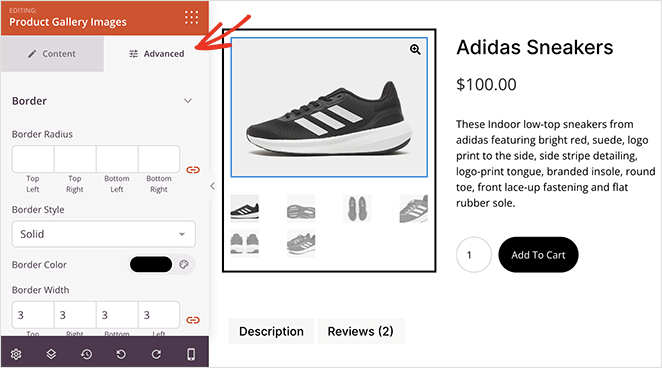
Cuando cambie a la pestaña Avanzado , verá más opciones de estilo, que incluyen:
- Radio, color, ancho y estilo del borde
- Espaciado para los márgenes de bloque y relleno
- Opciones de clase CSS
- La visibilidad del dispositivo cambia para dispositivos móviles y de escritorio
- Efectos de animación

Continúe personalizando la página de su producto hasta que esté satisfecho con el diseño. Por ejemplo, es posible que desee agregar el bloque de productos relacionados para realizar ventas cruzadas con otros productos.
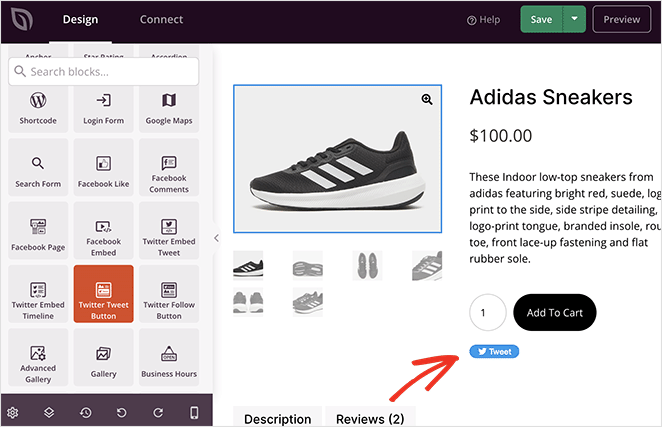
O bien, puede incrustar un botón Tweet para animar a los usuarios a compartir su producto en las redes sociales.

No olvide hacer clic en el botón Guardar cuando esté satisfecho con su diseño.
Paso 5. Publica los cambios en tu tienda WooCommerce
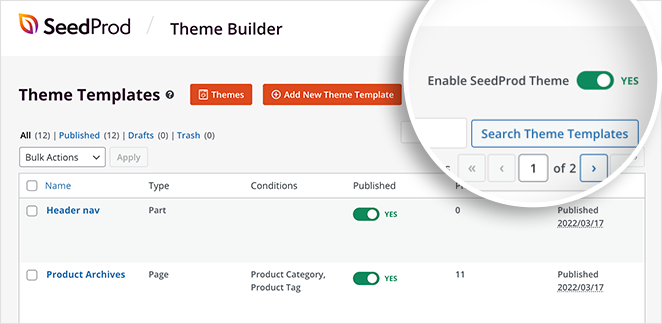
El paso final es hacer que sus cambios estén en vivo en su sitio de WooCommerce. Para hacer esto, deberá salir del generador de páginas y volver a la pantalla del generador de temas.
A partir de ahí, busque el interruptor 'Habilitar tema de SeedProd' y cámbielo a la posición Sí.

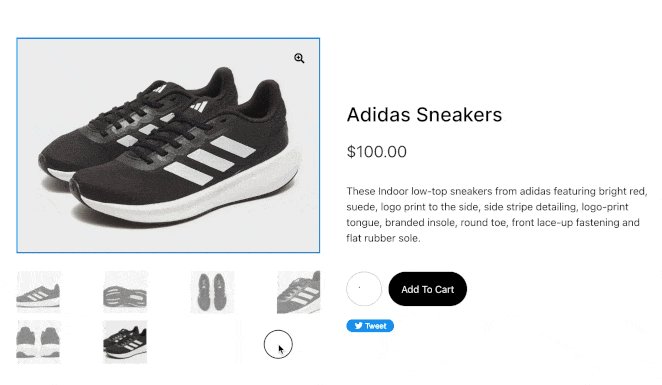
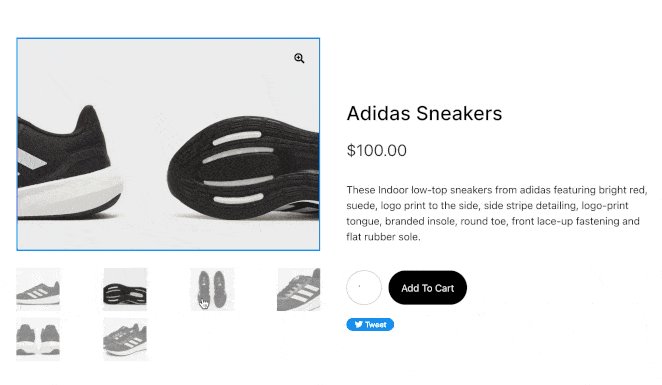
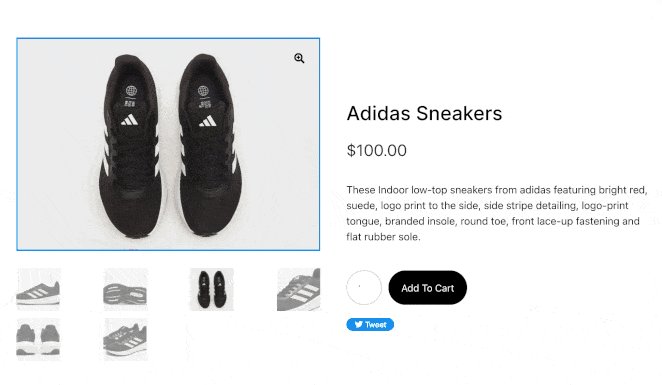
Ahora puede visitar la página de su producto para ver la galería de imágenes de su nuevo producto.
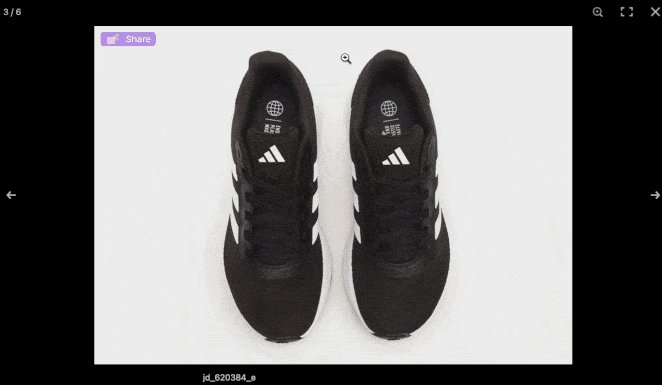
Como puede ver, puede hacer clic en cada imagen y hacer zoom en varios detalles. Además, si hace clic en el botón de zoom, la imagen se abrirá en una ventana emergente de pantalla completa.

Desde allí, puede hacer clic en cada imagen en un formato similar a una presentación de diapositivas.
Bonificación: agregue videos de productos a WooCommerce
Los videos de productos son otra excelente manera de aumentar la participación en su tienda en línea. Según la investigación, el 88% de las personas han comprado un producto o servicio después de ver un video.
Hay varias formas de agregar videos a su sitio de WordPress desde plataformas como YouTube, Vimeo y más. Pero nuestra solución favorita es el complemento YouTube Feed de Smash Balloon.
Este complemento tiene una versión gratuita y profesional, lo que le permite incrustar impresionantes galerías de YouTube en cualquier lugar de su sitio. Tiene varios diseños de galería y opciones de reproducción automática, y puede incrustar sus transmisiones de video con un bloque de WordPress o un código abreviado.

De esa manera, puede exhibir contenido generado por el usuario, como reseñas de productos, videos de desempaquetado, tutoriales y más.
Siga esta guía sobre cómo crear una galería de videos en WordPress para todos los pasos.
¡Ahí tienes!
Esperamos que esta guía le haya ayudado a aprender a crear una impresionante galería de imágenes de productos en WooCommerce. Antes de irse, también puede interesarle nuestra guía sobre cómo agregar calificaciones de estrellas a las páginas de productos de WooCommerce.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.