So erstellen Sie eine beeindruckende Produktbildgalerie in WooCommerce
Veröffentlicht: 2023-04-06Suchen Sie nach einer einfachen Möglichkeit, eine Produktbildgalerie für Ihre WooCommerce-Website zu erstellen?
Produktbildgalerien können einen großen Unterschied machen, wenn es darum geht, den Umsatz zu steigern und das Kundenerlebnis Ihres Online-Shops zu verbessern. Glücklicherweise ist das Hinzufügen zu Ihrer WooCommerce-Site relativ einfach und erfordert ein paar einfache Schritte.
In diesem Artikel führen wir Sie Schritt für Schritt durch die Einrichtung einer WooCommerce-Produktbildgalerie, vom Hochladen Ihrer Produktbilder bis zum Anpassen Ihrer Galerieanzeige.
Warum eine WooCommerce-Produktbildgalerie erstellen?
Das Erstellen von Produktbildgalerien in WooCommerce kann dazu beitragen, Ihre Produkte bestmöglich zu präsentieren. Dies gibt potenziellen Kunden eine bessere Vorstellung davon, was sie kaufen, und hilft ihnen, fundierte Kaufentscheidungen zu treffen.
Darüber hinaus kann eine optisch ansprechende Bildergalerie das allgemeine Benutzererlebnis Ihres Online-Shops verbessern, ihn ansprechender und einfacher zu navigieren machen. Dies kann zu einer höheren Kundenzufriedenheit und höheren Umsätzen führen.
Indem Sie Ihren Kunden klare und detaillierte Bilder Ihrer Produkte zur Verfügung stellen, können Sie Vertrauen und Glaubwürdigkeit mit Ihrer Marke aufbauen, was zu höheren Konversionsraten und mehr Verkäufen führt. Noch besser, sie können Ihren Online-Shop von der Konkurrenz abheben und Ihnen einen Vorteil auf einem überfüllten Markt verschaffen.
Warum SeedProd verwenden, um eine Produktbildgalerie zu erstellen?
Wenn Sie überlegen, wie Sie eine Produktgalerie für Ihre WordPress-Site erstellen können, greifen Sie möglicherweise sofort nach einem WooCommerce-Produktgalerie-Plugin. Schließlich machen sie das Anpassen der standardmäßigen WooCommerce-Funktionen einfach.
Allerdings verfügen nicht alle Slider-Plugins für Bildergalerien über die wichtigsten Funktionen, die Sie für einen Online-Shop benötigen. Infolgedessen installieren Sie möglicherweise mehr WordPress-Plugins als beabsichtigt, was Ihre Website unnötig aufblähen kann.
Aus diesem Grund ist SeedProd unsere bevorzugte Wahl für das Hinzufügen einer Produktbildgalerie zu WooCommerce.

Es ist der beste Website- und Landingpage-Builder für WordPress, mit dem Sie jeden Teil Ihrer WooCommerce-Site ohne Code einfach anpassen können.
Egal, ob Sie eine komplette WooCommerce-Site von Grund auf neu erstellen oder einzelne Produktseiten anpassen möchten, mit dem Drag-and-Drop-Builder von SeedProd können Sie alles tun.
Hier ist ein Vorgeschmack auf einige WooCommerce-Anpassungsoptionen von SeedProd:
- Website-Kits: Vorgefertigte WooCommerce-Designvorlagen, die Sie mit einem einzigen Klick installieren können.
- Drag-and-Drop-Builder: Erstellen Sie benutzerdefinierte Seiten für Ihr Geschäft, einschließlich Checkout, Warenkorb, Shop-Seite und mehr ohne Code.
- WooCommerce-Vorlagen-Tags: Produktgalerie, Produktbild, Produktdaten-Registerkarten, Produkt-Meta, Produktinhalt und mehr.
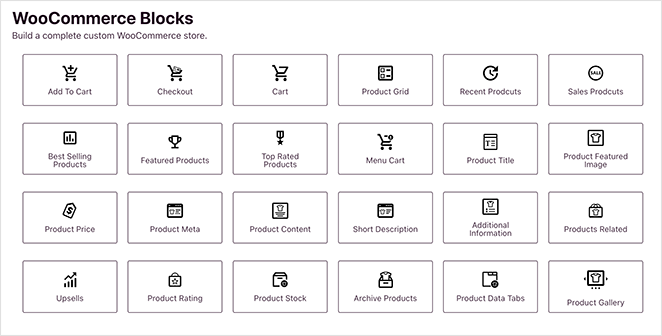
- WooCommerce-Blöcke: Schaltfläche „Zum Warenkorb hinzufügen“, Menü-Warenkorb-Symbol, Produktraster, am besten bewertete Produkte, neueste Produkte, empfohlene Produkte und mehr.
- Seitenmodi: Erstellen Sie eine bald verfügbare WooCommerce-Seite oder versetzen Sie Ihren E-Commerce-Shop in den Wartungsmodus.

Darüber hinaus können Sie alle anderen Blöcke und Funktionen von SeedProd verwenden, z. B. den Karussell-Schieberegler, Opt-in-Formulare, Countdown-Timer, Bewertungen, Testimonials und mehr.
Angesichts der Benutzerfreundlichkeit und der endlosen Anpassungsmöglichkeiten ist es sinnvoll, das Design und Layout Ihres Online-Shops mit SeedProd zu verwalten.
Erstellen einer WooCommerce-Produktbildgalerie mit SeedProd
Bevor wir in diese Schritt-für-Schritt-Anleitung eintauchen, müssen Sie zunächst sicherstellen, dass WooCommerce auf Ihrer WordPress-Website installiert ist. Wenn Sie Ihren Shop noch einrichten, können Sie zuerst dieser ultimativen Anleitung zum Erstellen eines WooCommerce-Shops folgen.
Wenn Sie das getan haben, folgen Sie diesen Schritten, um WooCommerce eine beeindruckende Bildergalerie hinzuzufügen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Zunächst müssen Sie SeedProd Elite herunterladen und auf Ihrer WordPress-Website installieren und aktivieren. Mit dem Elite-Plan haben Sie Zugriff auf die besten WooCommerce-Features und -Funktionen.
Wenn Sie Hilfe bei der Installation benötigen, können Sie unsere Dokumentation zur Installation von SeedProd einsehen. Es führt Sie durch das Hochladen und Aktivieren des Plugins und die Aktivierung Ihres SeedProd-Lizenzschlüssels.
Schritt 2. Wählen Sie eine WooCommerce-Designvorlage
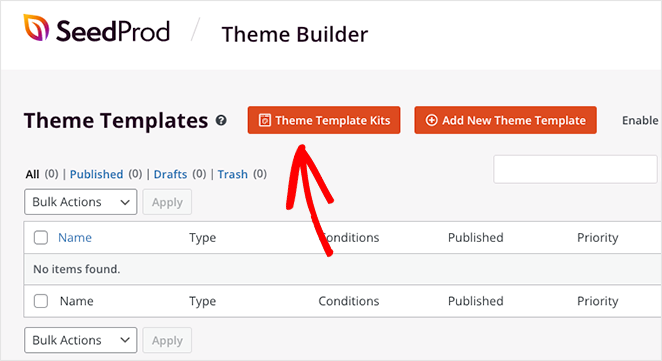
Sobald das Plugin auf Ihrer Website aktiv ist, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd » Theme Builder . Klicken Sie dann auf die Schaltfläche Theme Template Kits .

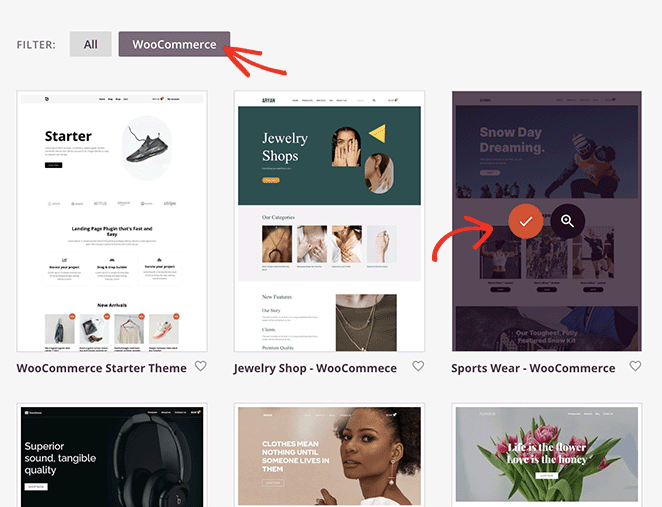
Auf dem folgenden Bildschirm sehen Sie eine Bibliothek mit Vorlagen, die Sie mit einem Klick installieren können. Jede Vorlage enthält alle Seiten, die Sie in der Demo sehen. Wenn Sie beispielsweise eine Vorlage mit einer Seite „Über uns“ oder „Testimonials“ in der Vorschau anzeigen, erstellt SeedProd diese Seiten automatisch für Sie.
Um nur Vorlagen anzuzeigen, die mit WooCommerce kompatibel sind, klicken Sie auf die Registerkarte WooCommerce . Durchsuchen Sie von dort aus die Designs, bis Sie eines finden, das Ihren Vorstellungen entspricht, fahren Sie dann mit der Maus darüber und klicken Sie auf das Häkchen-Symbol.

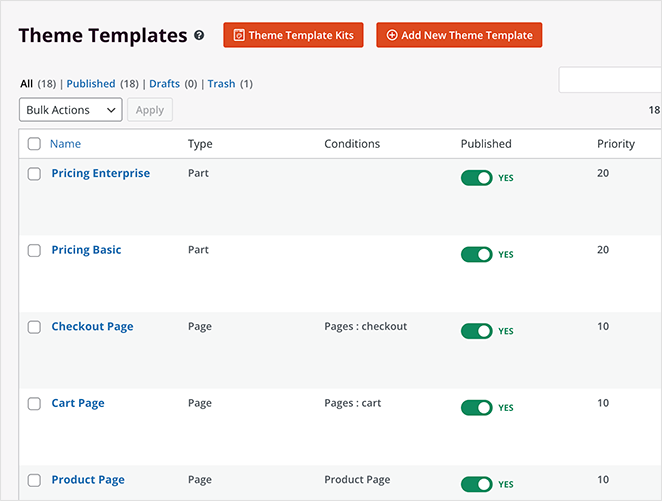
Jetzt importiert SeedProd diese Vorlage, und in wenigen Sekunden sehen Sie alle Vorlagenteile in einer Liste auf dem Design-Dashboard:

Sie können jeden Vorlagenteil mit dem Drag-and-Drop-Seitenersteller von SeedProd ganz einfach anpassen, einschließlich Ihrer Checkout-, Einkaufswagen-, Shop- und einzelnen Produktseiten. Auf diese Weise fügen wir einen reaktionsschnellen Schieberegler für die Produktgalerie hinzu.
Aber zuerst müssen Sie Galeriebilder zu Ihren WooCommerce-Produkten hinzufügen, was wir Ihnen als Nächstes zeigen werden.
Schritt 3. Fügen Sie die WooCommerce-Produktbildgalerie hinzu
Das Hinzufügen zusätzlicher Fotos zu Ihren Produkten ist eine fantastische Möglichkeit, potenziellen Kunden mehr Informationen bereitzustellen. Beispielsweise können Sie eine Galerie verwenden, um zusätzliche Variationsbilder hochzuladen, wenn ein Produkt andere Farboptionen oder Produktvariationen hat.
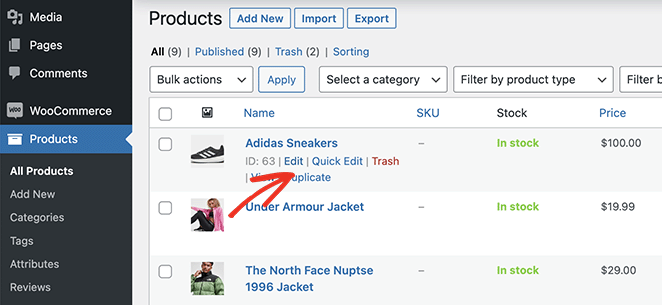
Um weitere Produktfotos hinzuzufügen, navigieren Sie in Ihrem WordPress-Adminbereich zu Produkte » Alle Produkte . Suchen Sie als Nächstes das Produkt, dem Sie eine Produktgalerie hinzufügen möchten, und klicken Sie auf Bearbeiten.

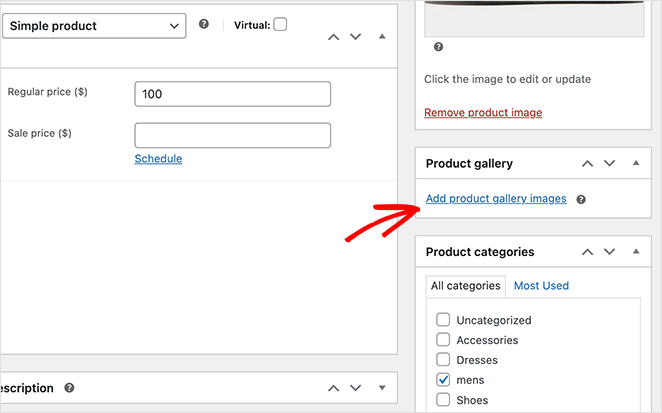
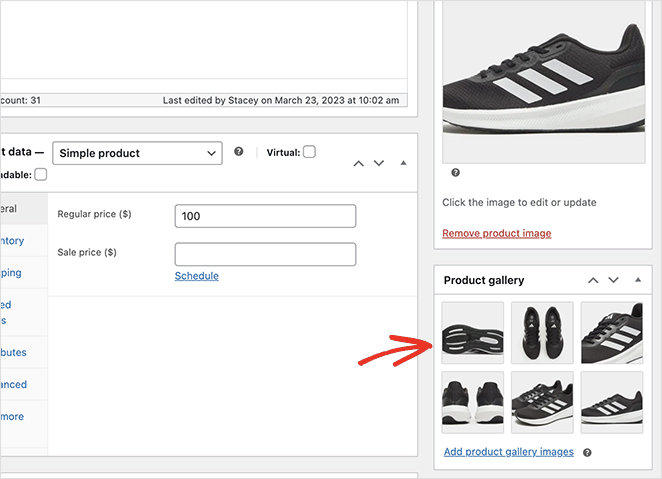
Innerhalb des Produkteditors sehen Sie auf der rechten Seite ein Feld namens „Produktgalerie“. Klicken Sie in diesem Bereich auf den Link „Produktgalerie-Bilder hinzufügen“, um Ihre Galerie-Miniaturansichten hinzuzufügen.

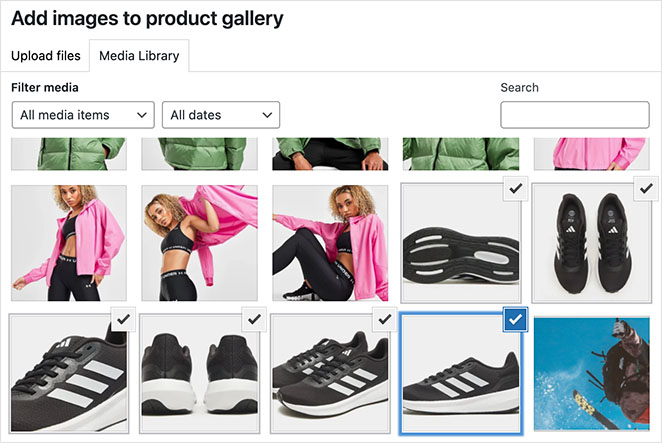
Wenn Sie auf diesen Link klicken, wird die WordPress-Medienbibliothek geöffnet, wo Sie entweder Bilder von Ihrem Computer oder direkt aus der Bibliothek hochladen können.


Halten Sie die Umschalttaste auf Ihrer Tastatur gedrückt, um mehrere Bilder auszuwählen, und klicken Sie dann auf die Schaltfläche Zur Galerie hinzufügen .
WooCommerce fügt Ihrem Produkteditor nun neue Bilder hinzu. Sie sollten Ihr Hauptbild sehen, dann die Galerie mit zusätzlichen Miniaturbildern darunter.

Stellen Sie sicher, dass Sie auf die Schaltfläche Aktualisieren klicken, um Ihre Änderungen zu speichern.
Schritt 4. Passen Sie Ihre WooCommerce-Produktseitenvorlage an
Nachdem Sie Ihrem WooCommerce-Shop Galeriebilder hinzugefügt haben, können Sie Ihre Produktseiten mit SeedProd anpassen.
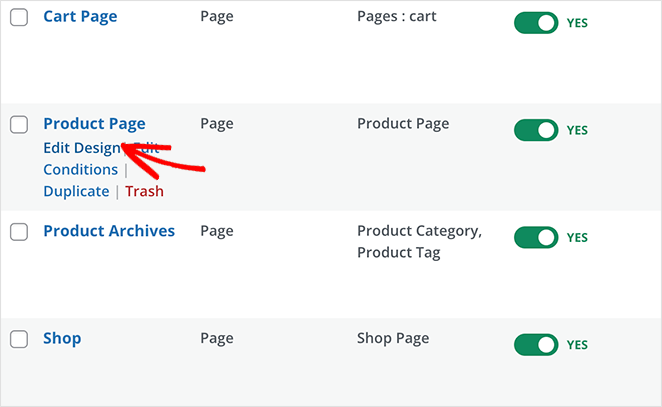
Gehen Sie also noch einmal zu SeedProd » Theme Builder und suchen Sie nach dem Vorlagenteil „Produktseite“. Dies ist die Vorlage, die bestimmt, wie alle Ihre individuellen Produktseiten aussehen.
Um es anzupassen, bewegen Sie einfach den Mauszeiger darüber und klicken Sie auf den Link Design bearbeiten .

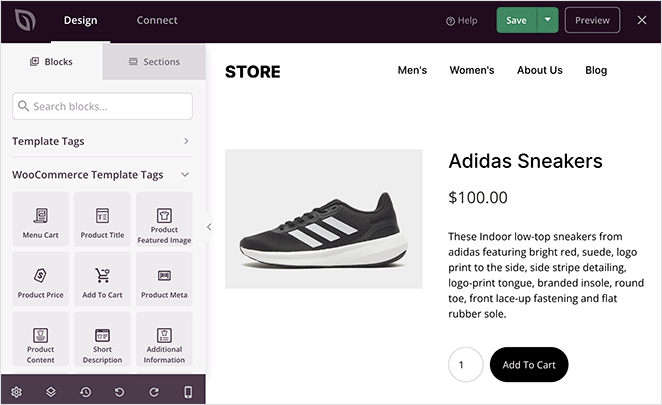
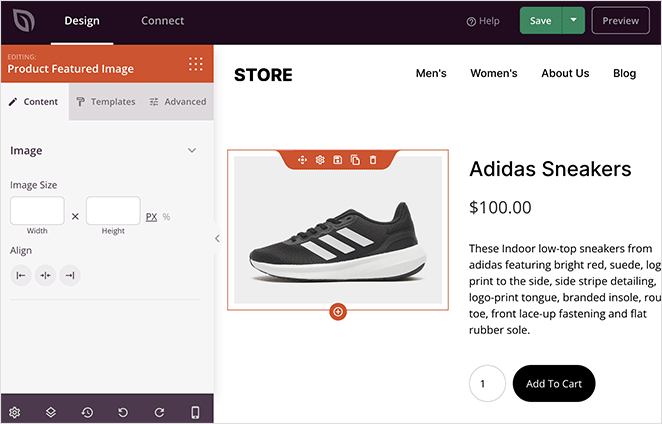
Auf dem nächsten Bildschirm sehen Sie den visuellen Seitenersteller von SeedProd. Hier können Sie neue Designelemente per Drag & Drop auf Ihre Seite ziehen und das Gesamtdesign anpassen.

Wie Sie sehen können, verwendet diese Vorlage das Produktbild als Standardproduktbild. Dies ist eines der WooCommerce-Template-Tags von SeedProd, das die Produktinformationen direkt aus WooCommerce bezieht.

Lassen Sie uns diesen Block durch den Product Gallery-Block von SeedProd ersetzen.
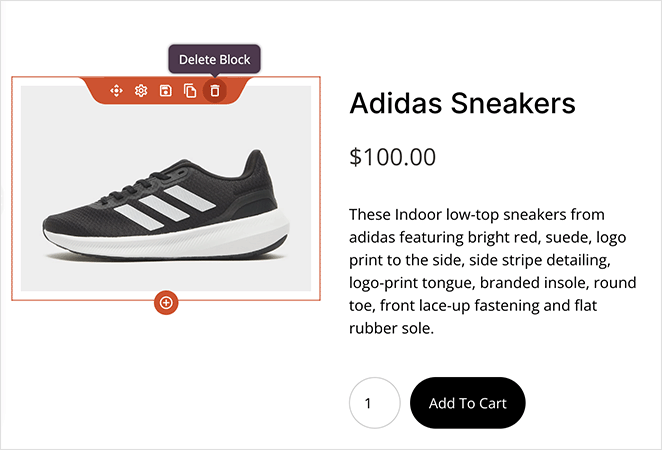
Bewegen Sie dazu den Mauszeiger über das Produktbild, bis Sie einen orangefarbenen Rahmen sehen, und klicken Sie dann auf das Papierkorbsymbol.

Hinzufügen des Produktbild-Galerie-Blocks
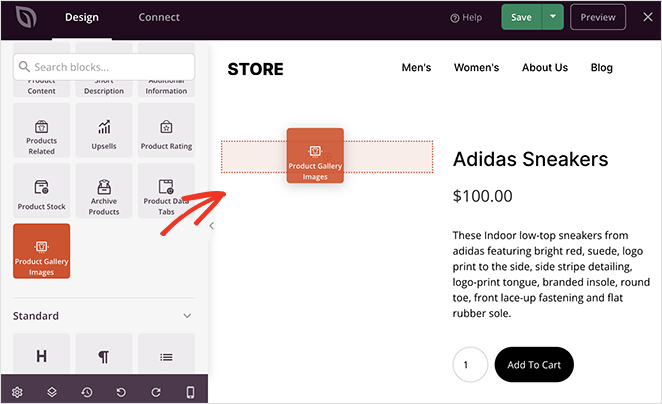
Klicken Sie als Nächstes im linken Bereich auf den Block Produktgalerie-Bilder und ziehen Sie ihn auf Ihre Seitenvorschau, um das Galerie-Layout einzubetten.

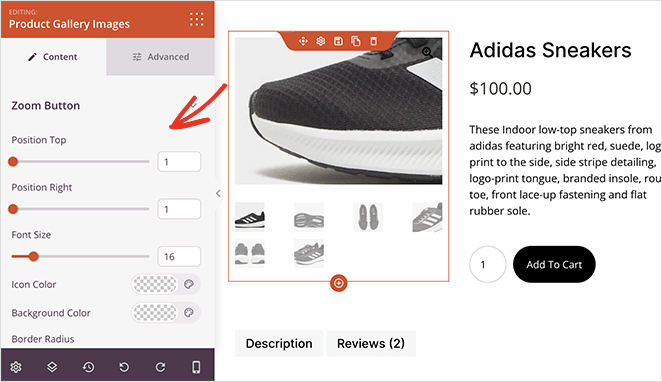
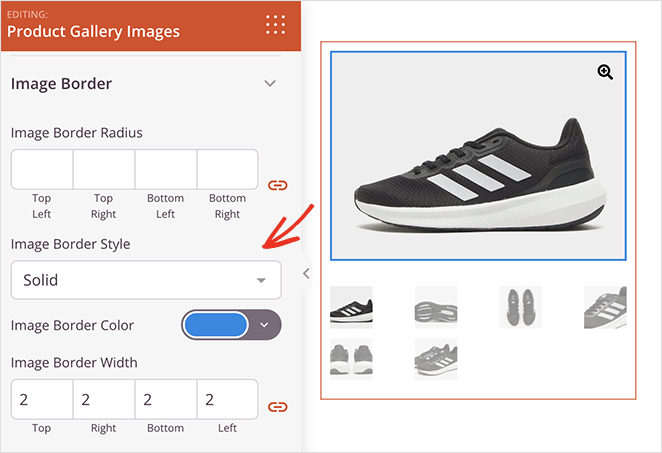
Wenn Sie auf den Galerieblock klicken, sehen Sie mehrere Einstellungen, die Sie anpassen können.
Die erste ist die Bildzoomoption, die ein Bild vergrößert, wenn Sie den Mauszeiger darüber bewegen.

Hier können Sie die horizontalen Schieberegler ziehen, um die Position der Zoom-Schaltfläche und die Schriftgröße zu ändern. Sie können auch die Symbolfarbe, den Randradius und die Hintergrundfarbe bearbeiten.
Als nächstes folgen Anpassungen für den Hauptbildrahmen. Sie können beispielsweise einen durchgehenden, gepunkteten oder gestrichelten Rand hinzufügen und den Randradius, die Farbe und die Breite ändern.

Ähnliche Anpassungen sind für die Miniaturansichten der Galerie verfügbar.
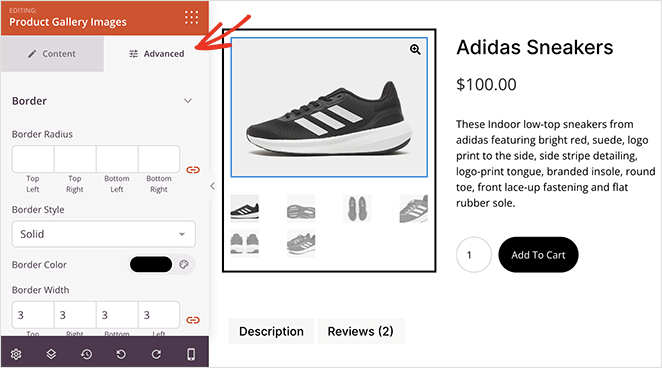
Wenn Sie zur Registerkarte „Erweitert“ wechseln, sehen Sie weitere Gestaltungsoptionen, darunter:
- Rahmenradius, Farbe, Breite und Stil
- Abstand für die Blockränder und Polsterung
- CSS-Klassenoptionen
- Gerätesichtbarkeit wechselt für Mobilgeräte und Desktops
- Animationseffekte

Passen Sie Ihre Produktseite weiter an, bis Sie mit dem Design zufrieden sind. Beispielsweise möchten Sie möglicherweise den Block für verwandte Produkte hinzufügen, um andere Produkte zu verkaufen.
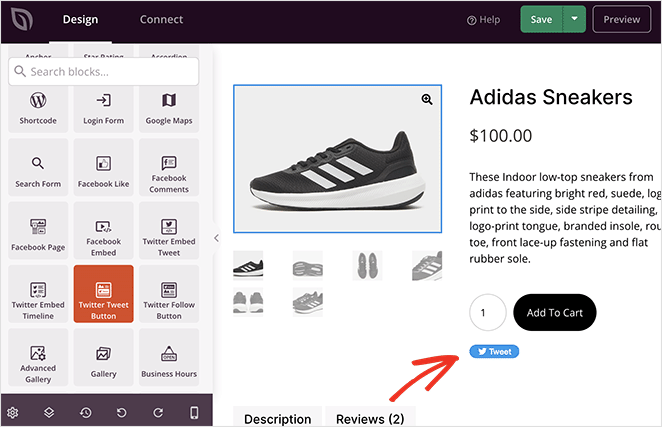
Oder Sie können eine Tweet-Schaltfläche einbetten, um Benutzer zu ermutigen, Ihr Produkt in sozialen Medien zu teilen.

Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, wenn Sie mit Ihrem Design zufrieden sind.
Schritt 5. Veröffentlichen Sie Änderungen in Ihrem WooCommerce-Shop
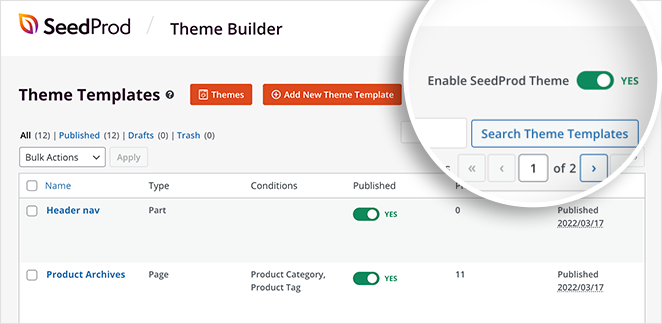
Der letzte Schritt besteht darin, Ihre Änderungen auf Ihrer WooCommerce-Website live zu schalten. Dazu müssen Sie den Page Builder verlassen und zum Theme Builder-Bildschirm zurückkehren.
Suchen Sie von dort aus den Schalter „Enable SeedProd Theme“ und schalten Sie ihn auf die Position Yes.

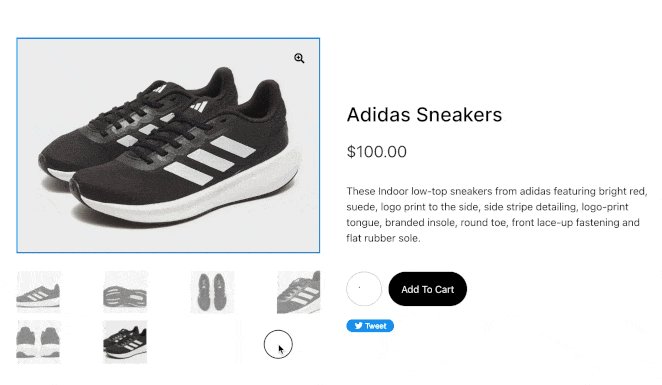
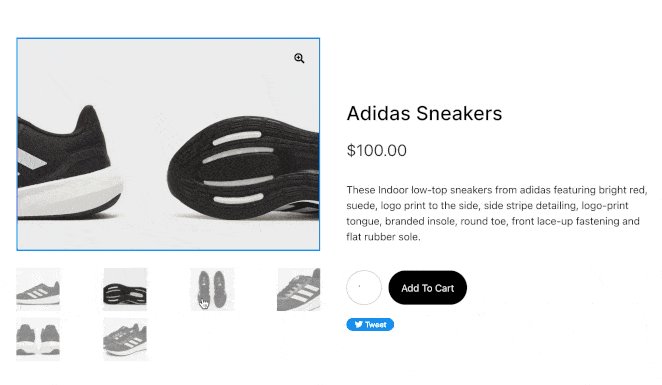
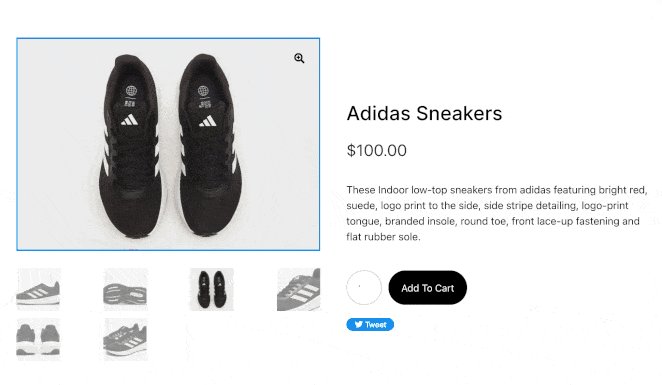
Jetzt können Sie Ihre Produktseite besuchen, um Ihre neue Produktbildgalerie zu sehen.
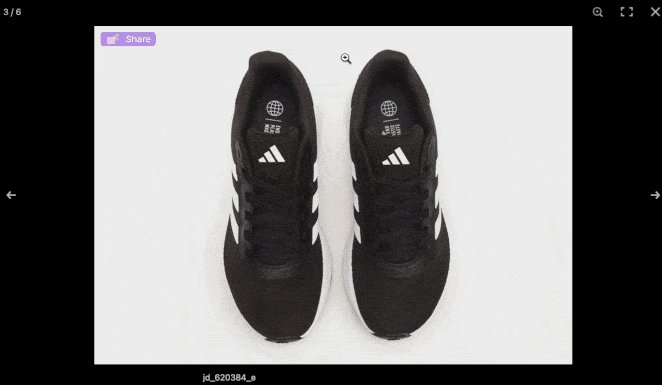
Wie Sie sehen können, können Sie sich durch jedes Bild klicken und verschiedene Details vergrößern. Wenn Sie auf die Zoom-Schaltfläche klicken, wird das Bild außerdem in einem Vollbild-Lightbox-Popup geöffnet.

Von dort aus können Sie sich in einem Diashow-ähnlichen Format durch jedes Bild klicken.
Bonus: Fügen Sie Produktvideos zu WooCommerce hinzu
Produktvideos sind eine weitere großartige Möglichkeit, das Engagement in Ihrem Online-Shop zu steigern. Laut der Studie haben 88 % der Menschen ein Produkt oder eine Dienstleistung gekauft, nachdem sie sich ein Video angesehen haben.
Es gibt mehrere Möglichkeiten, Videos von Plattformen wie YouTube, Vimeo und anderen zu Ihrer WordPress-Site hinzuzufügen. Aber unsere Lieblingslösung ist das YouTube-Feed-Plugin von Smash Balloon.
Dieses Plugin hat sowohl eine kostenlose als auch eine Pro-Version, mit der Sie atemberaubende YouTube-Galerien überall auf Ihrer Website einbetten können. Es verfügt über mehrere Galerielayouts und Autoplay-Optionen, und Sie können Ihre Video-Feeds mit einem WordPress-Block oder Shortcode einbetten.

Auf diese Weise können Sie benutzergenerierte Inhalte wie Produktbewertungen, Unboxing-Videos, Tutorials und mehr präsentieren.
Befolgen Sie diese Anleitung zum Erstellen einer Videogalerie in WordPress für alle Schritte.
Hier hast du es!
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, eine beeindruckende Produktbildgalerie in WooCommerce zu erstellen. Bevor Sie gehen, können Sie auch unseren Leitfaden zum Hinzufügen von Sternbewertungen zu WooCommerce-Produktseiten lesen.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.