كيفية إنشاء معرض صور مذهل للمنتج في WooCommerce
نشرت: 2023-04-06هل تبحث عن طريقة سهلة لإنشاء معرض صور منتج لموقع WooCommerce الخاص بك؟
يمكن لمعارض صور المنتج أن تحدث فرقًا كبيرًا في زيادة المبيعات وتحسين تجربة عملاء متجرك عبر الإنترنت. لحسن الحظ ، فإن إضافتها إلى موقع WooCommerce الخاص بك أمر سهل نسبيًا وتتخذ بضع خطوات بسيطة.
في هذه المقالة ، سنرشدك خلال إعداد معرض صور منتج WooCommerce ، بدءًا من تحميل صور منتجك إلى تخصيص عرض معرض الصور الخاص بك خطوة بخطوة.
لماذا تقوم بإنشاء معرض صور منتج WooCommerce؟
يمكن أن يساعد إنشاء معارض صور المنتج في WooCommerce في إظهار منتجاتك بأفضل طريقة ممكنة. يمنح هذا العملاء المحتملين فكرة أفضل عما يشترونه ويساعدهم في اتخاذ قرارات شراء مستنيرة.
بالإضافة إلى ذلك ، يمكن لمعرض الصور الجذاب بصريًا أن يعزز تجربة المستخدم الإجمالية لمتجرك عبر الإنترنت ، مما يجعله أكثر جاذبية وأسهل في التنقل. هذا يمكن أن يؤدي إلى زيادة رضا العملاء وزيادة المبيعات.
من خلال منح العملاء صورًا واضحة ومفصلة لمنتجاتك ، يمكنك بناء الثقة والمصداقية مع علامتك التجارية ، مما يؤدي إلى ارتفاع معدلات التحويل وزيادة المبيعات. والأفضل من ذلك ، يمكنهم تمييز متجرك عبر الإنترنت عن المنافسين ، مما يمنحك ميزة في سوق مزدحم.
لماذا تستخدم SeedProd لإنشاء معرض صور المنتج؟
عند التفكير في طرق إنشاء معرض منتجات لموقع WordPress الخاص بك ، قد تصل على الفور إلى مكون إضافي لمعرض منتجات WooCommerce. بعد كل شيء ، يجعلون تخصيص ميزات WooCommerce الافتراضية أمرًا سهلاً.
ومع ذلك ، لا تحتوي جميع المكونات الإضافية لشريط تمرير معرض الصور على الميزات الرئيسية التي تحتاجها لمتجر عبر الإنترنت. نتيجة لذلك ، يمكنك تثبيت المزيد من مكونات WordPress الإضافية أكثر من المقصود ، والتي يمكن أن تضيف سخامًا غير ضروري إلى موقعك.
هذا هو السبب في أن خيارنا المفضل لإضافة معرض صور المنتج إلى WooCommerce هو SeedProd.

إنه أفضل منشئ مواقع الويب والصفحات المقصودة لـ WordPress ، مما يسمح لك بتخصيص كل جزء من موقع WooCommerce الخاص بك بدون رمز بسهولة.
سواء كنت ترغب في إنشاء موقع WooCommerce كامل من البداية أو تخصيص صفحات منتج فردية ، يمكنك القيام بكل ذلك باستخدام أداة السحب والإفلات من SeedProd.
إليك تذوق بعض خيارات تخصيص WooCommerce الخاصة بـ SeedProd:
- أطقم مواقع الويب: قوالب قوالب WooCommerce Premade التي يمكنك تثبيتها بنقرة واحدة.
- مُنشئ السحب والإفلات: أنشئ صفحات مخصصة لمتجرك ، بما في ذلك الخروج وعربة التسوق وصفحة المتجر والمزيد بدون رمز.
- علامات نموذج WooCommerce: معرض المنتجات ، والصورة المميزة للمنتج ، وعلامات تبويب بيانات المنتج ، وميتا المنتج ، ومحتوى المنتج ، والمزيد.
- كتل WooCommerce: زر إضافة إلى عربة التسوق ، وأيقونة قائمة عربة التسوق ، وشبكة المنتج ، والمنتجات الأعلى تقييمًا ، والمنتجات الحديثة ، والمنتجات المميزة ، والمزيد.
- أوضاع الصفحة: أنشئ صفحة WooCommerce قريبًا ، أو ضع متجر التجارة الإلكترونية الخاص بك في وضع الصيانة.

بالإضافة إلى ذلك ، يمكنك استخدام أي من الكتل والميزات الأخرى في SeedProd ، مثل شريط التمرير الدائري ، ونماذج الاشتراك ، ومؤقتات العد التنازلي ، والمراجعات ، والشهادات ، والمزيد.
نظرًا لسهولة استخدامه وخيارات التخصيص التي لا نهاية لها ، فمن المنطقي إدارة تصميم وتخطيط متجرك عبر الإنترنت باستخدام SeedProd.
إنشاء معرض صور منتج WooCommerce باستخدام SeedProd
قبل أن نتعمق في هذا الدليل التفصيلي ، ستحتاج أولاً إلى التأكد من تثبيت WooCommerce على موقع الويب الخاص بك على WordPress. إذا كنت لا تزال تقوم بإعداد متجرك ، فيمكنك اتباع هذا الدليل النهائي حول إنشاء متجر WooCommerce أولاً.
بمجرد القيام بذلك ، اتبع هذه الخطوات لإضافة معرض صور مذهل إلى WooCommerce.
الخطوة 1. تثبيت وتنشيط SeedProd
أولاً ، ستحتاج إلى تنزيل SeedProd Elite وتثبيته وتنشيطه على موقع WordPress الخاص بك. تمنحك خطة Elite الوصول إلى أفضل ميزات ووظائف WooCommerce.
إذا كنت بحاجة إلى مساعدة في التثبيت ، يمكنك الاطلاع على وثائقنا الخاصة بتثبيت SeedProd. يرشدك خلال تحميل وتفعيل المكون الإضافي وتمكين مفتاح ترخيص SeedProd الخاص بك.
الخطوة 2. اختر قالب ثيم WooCommerce
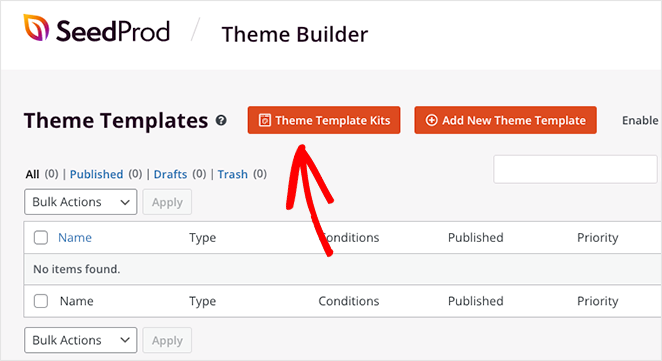
بمجرد تنشيط المكون الإضافي على موقع الويب الخاص بك ، انتقل إلى SeedProd »Theme Builder من لوحة معلومات WordPress الخاصة بك. ثم انقر فوق الزر مجموعات قوالب السمة .

في الشاشة التالية ، سترى مكتبة من القوالب التي يمكنك تثبيتها بنقرة واحدة. يأتي كل قالب مع جميع الصفحات التي تراها في العرض التوضيحي. على سبيل المثال ، إذا قمت بمعاينة نموذج بصفحة "نبذة عنا" أو "شهادات" ، فسيقوم SeedProd تلقائيًا بإنشاء هذه الصفحات نيابة عنك.
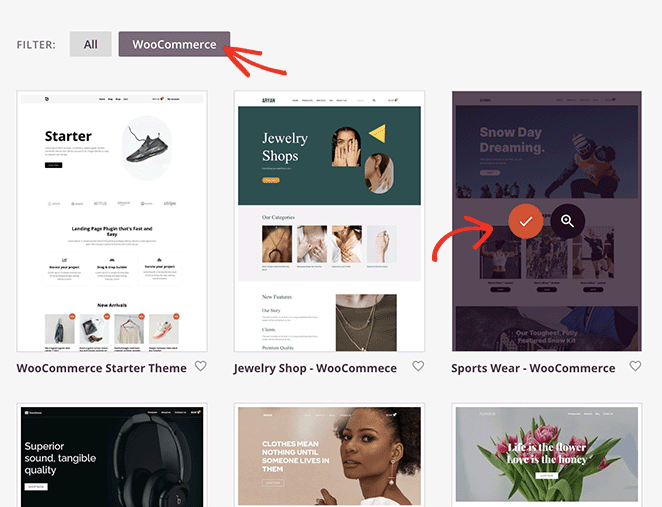
لرؤية القوالب المتوافقة مع WooCommerce فقط ، انقر فوق علامة التبويب WooCommerce . من هناك ، تصفح التصميمات حتى تجد تصميمًا يطابق ما يدور في ذهنك ، ثم مرر الماوس فوقه وانقر فوق رمز علامة الاختيار.

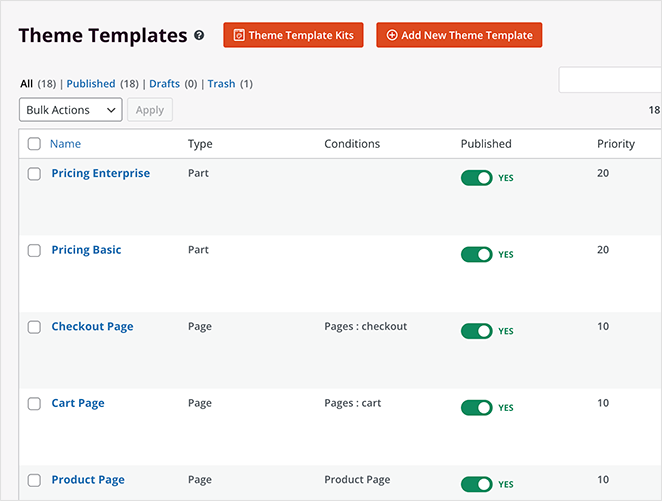
سيقوم SeedProd الآن باستيراد هذا القالب ، وفي غضون ثوانٍ قليلة ، سترى جميع أجزاء القالب في قائمة على لوحة معلومات السمة:

يمكنك بسهولة تخصيص كل جزء من أجزاء القالب باستخدام أداة إنشاء صفحات السحب والإفلات من SeedProd ، بما في ذلك صفحة الخروج وعربة التسوق والمتجر وصفحات المنتج الفردي. هذه هي الطريقة التي سنضيف بها شريط تمرير معرض المنتجات سريع الاستجابة.
لكن أولاً ، ستحتاج إلى إضافة صور معرض إلى منتجات WooCommerce الخاصة بك ، والتي سنوضح لك كيفية القيام بها بعد ذلك.
الخطوة 3. أضف معرض صور منتج WooCommerce
تعد إضافة صور إضافية إلى منتجاتك طريقة رائعة لتزويد العملاء المحتملين بمزيد من المعلومات. على سبيل المثال ، يمكنك استخدام معرض لتحميل صور تباينات إضافية إذا كان المنتج يحتوي على خيارات ألوان مختلفة أو أشكال مختلفة للمنتج.
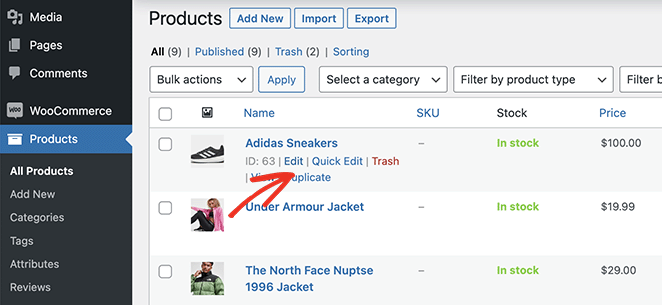
لإضافة المزيد من صور المنتج ، انتقل إلى المنتجات »جميع المنتجات من مسؤول WordPress الخاص بك. بعد ذلك ، ابحث عن المنتج الذي ترغب في إضافة معرض منتج إليه وانقر فوق تحرير.

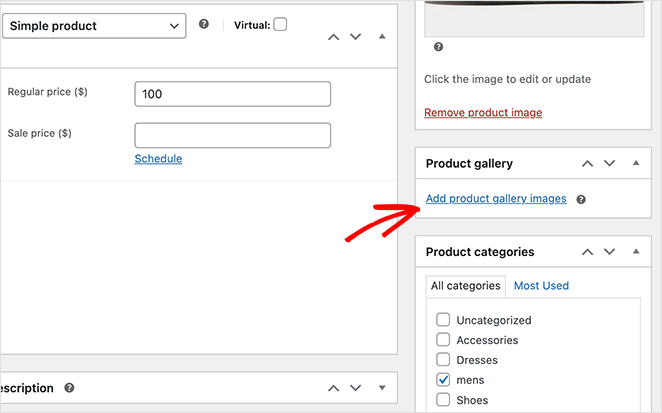
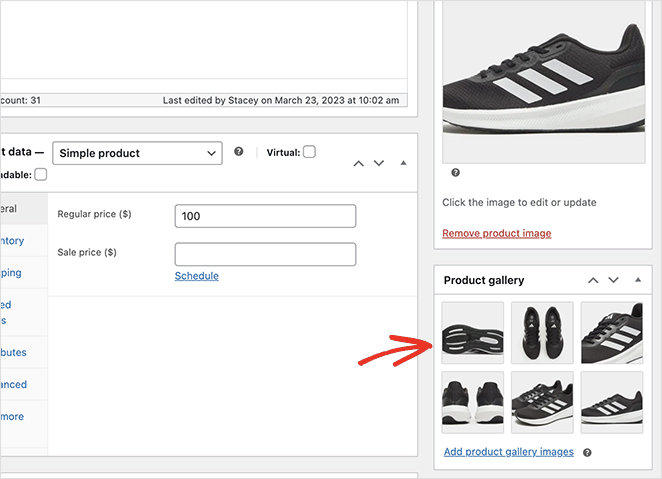
داخل محرر المنتج ، سترى لوحة تسمى "معرض المنتجات" على الجانب الأيمن. في هذه اللوحة ، انقر فوق الرابط "إضافة صور معرض المنتجات" لإضافة الصور المصغرة لمعرضك.

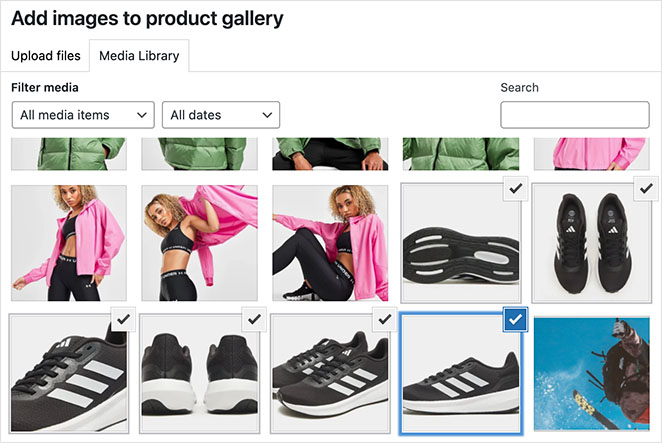
سيؤدي النقر فوق هذا الارتباط إلى فتح مكتبة وسائط WordPress ، حيث يمكنك إما تحميل الصور من جهاز الكمبيوتر الخاص بك أو مباشرة من المكتبة.


اضغط باستمرار على مفتاح Shift الموجود على لوحة المفاتيح لتحديد عدة صور ، ثم انقر فوق الزر "إضافة إلى المعرض" .
ستضيف WooCommerce الآن صورًا جديدة إلى محرر المنتج الخاص بك. يجب أن تشاهد صورتك الرئيسية ، ثم معرض الصور المصغرة الإضافية أسفلها.

تأكد من النقر فوق الزر تحديث لحفظ التغييرات.
الخطوة 4. تخصيص قالب صفحة منتج WooCommerce
الآن بعد أن أضفت صور المعرض إلى متجر WooCommerce ، يمكنك تخصيص صفحات المنتج باستخدام SeedProd.
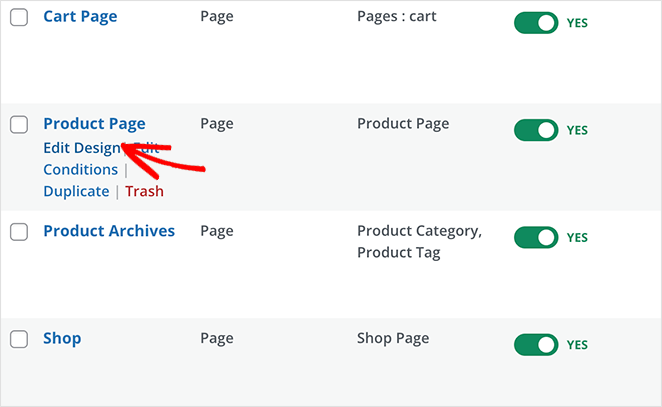
لذا توجه مرة أخرى إلى SeedProd »Theme Builder ، وابحث عن جزء قالب" صفحة المنتج ". هذا هو القالب الذي يحدد شكل كل صفحات المنتج الفردية الخاصة بك.
لتخصيصه ، ما عليك سوى التمرير فوقه والنقر فوق ارتباط تحرير التصميم .

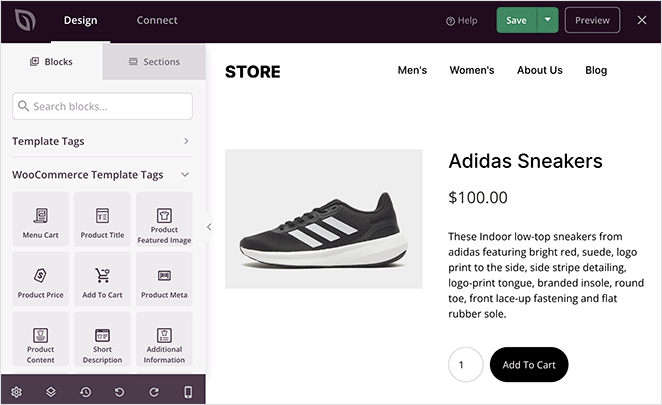
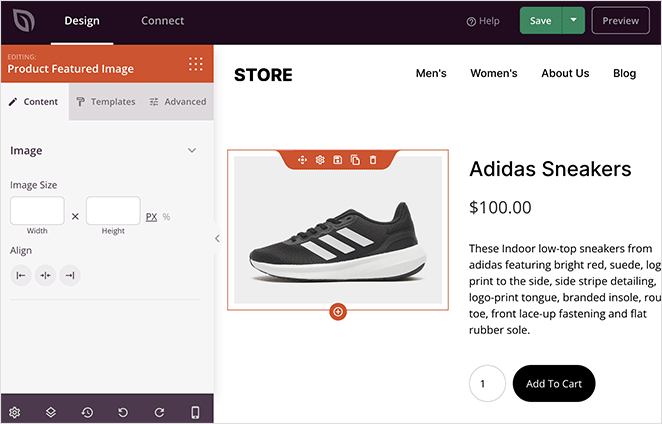
في الشاشة التالية ، سترى منشئ الصفحة المرئي لـ SeedProd. يمكنك هنا سحب عناصر تصميم جديدة وإفلاتها على صفحتك وتخصيص التصميم العام.

كما ترى ، يستخدم هذا القالب الصورة المميزة للمنتج كصورة المنتج الافتراضية. هذه إحدى علامات قالب WooCommerce الخاصة بـ SeedProd ، والتي تسحب معلومات المنتج مباشرةً من WooCommerce.

دعنا نستبدل هذه الكتلة بكتلة معرض منتجات SeedProd.
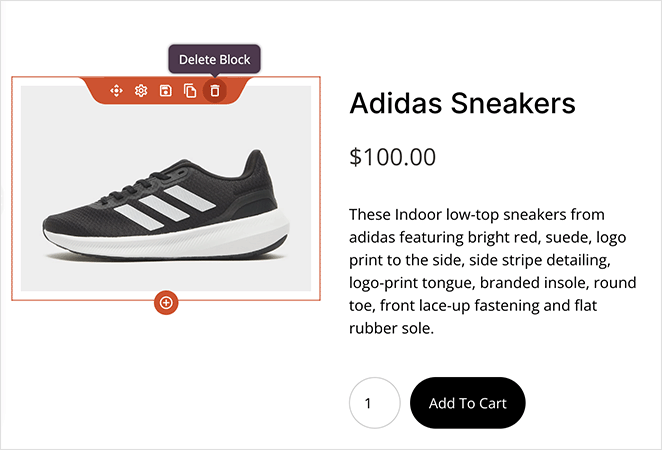
للقيام بذلك ، مرر مؤشر الماوس فوق صورة المنتج المميزة حتى ترى حدًا برتقاليًا ، ثم انقر فوق رمز سلة المهملات.

إضافة قالب معرض صور المنتج
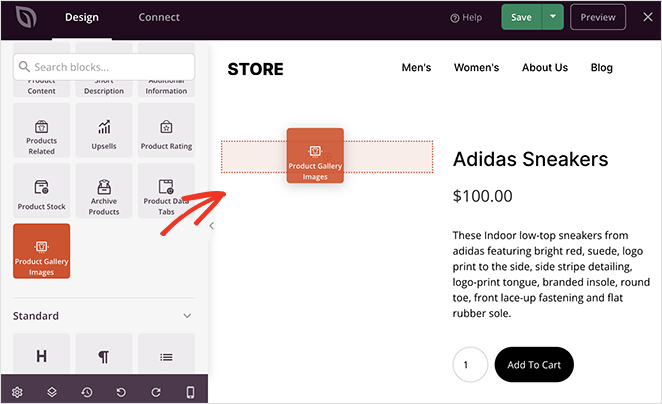
بعد ذلك ، انقر على قالب صور معرض المنتجات في اللوحة اليمنى ، واسحبه إلى معاينة صفحتك لتضمين تخطيط المعرض.

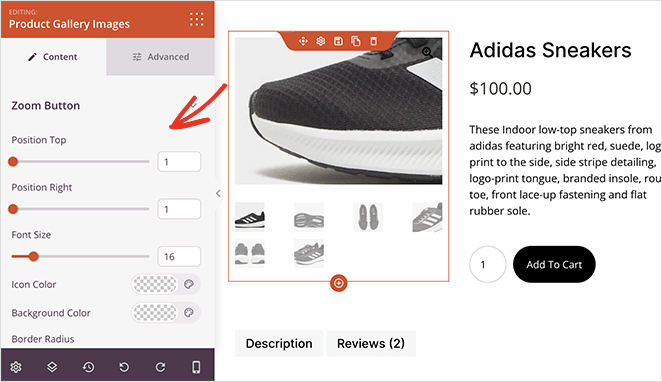
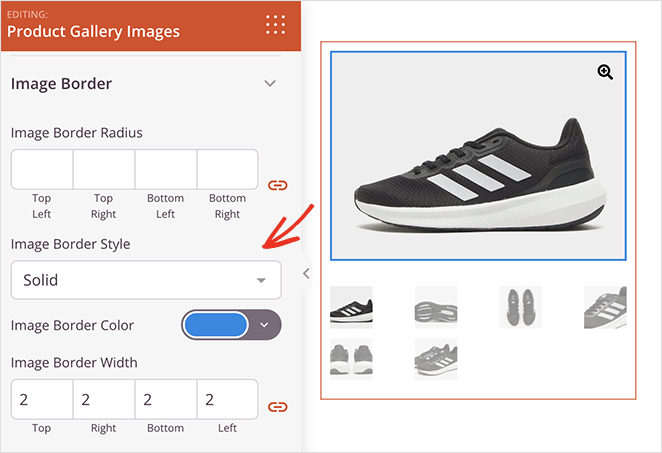
عند النقر فوق كتلة المعرض ، سترى العديد من الإعدادات التي يمكنك تخصيصها.
الأول هو خيار تكبير الصورة ، والذي يزيد من حجم الصورة عندما تحوم فوقها.

هنا يمكنك سحب أشرطة التمرير الأفقية لتغيير موضع زر التكبير وحجم الخط. يمكنك أيضًا تعديل لون الرمز ونصف قطر الحدود ولون الخلفية.
فيما يلي تخصيصات لحد الصورة الرئيسية. على سبيل المثال ، يمكنك إضافة حد متصل أو منقط أو متقطع وتغيير نصف قطر الحدود واللون والعرض.

تتوفر تخصيصات مماثلة للصور المصغرة للمعرض.
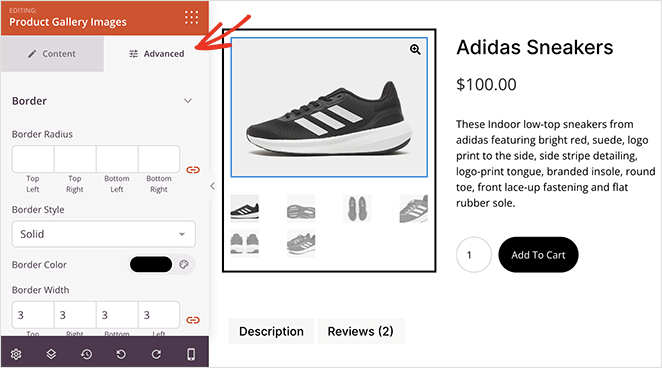
عند التبديل إلى علامة التبويب خيارات متقدمة ، سترى المزيد من خيارات التصميم ، بما في ذلك:
- نصف قطر الحدود واللون والعرض والنمط
- التباعد بين هوامش الكتلة والحشو
- خيارات فئة CSS
- تبديل رؤية الجهاز للجوال وسطح المكتب
- تأثيرات الرسوم المتحركة

استمر في تخصيص صفحة منتجك حتى تصبح راضيًا عن التصميم. على سبيل المثال ، قد ترغب في إضافة مجموعة المنتجات ذات الصلة لبيع منتجات أخرى.
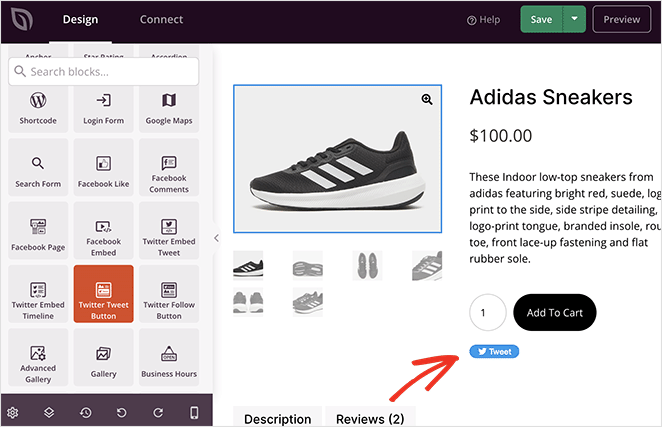
أو يمكنك تضمين زر تغريدة لتشجيع المستخدمين على مشاركة منتجك على وسائل التواصل الاجتماعي.

لا تنس النقر فوق الزر "حفظ" عندما تكون راضيًا عن تصميمك.
الخطوة 5. انشر التغييرات في متجر WooCommerce الخاص بك
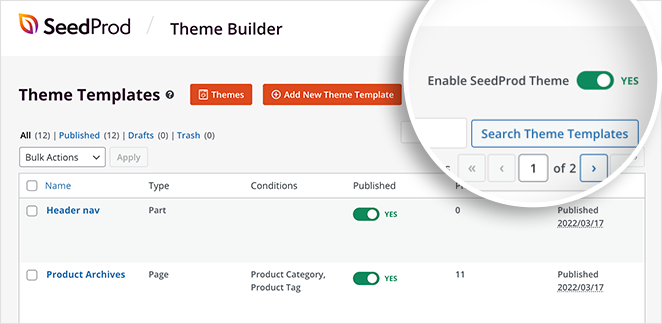
الخطوة الأخيرة هي جعل التغييرات مباشرة على موقع WooCommerce الخاص بك. للقيام بذلك ، ستحتاج إلى الخروج من منشئ الصفحة والعودة إلى شاشة Theme Builder.
من هناك ، ابحث عن مفتاح التبديل "Enable SeedProd Theme" ، وقم بتبديله إلى الوضع "نعم".

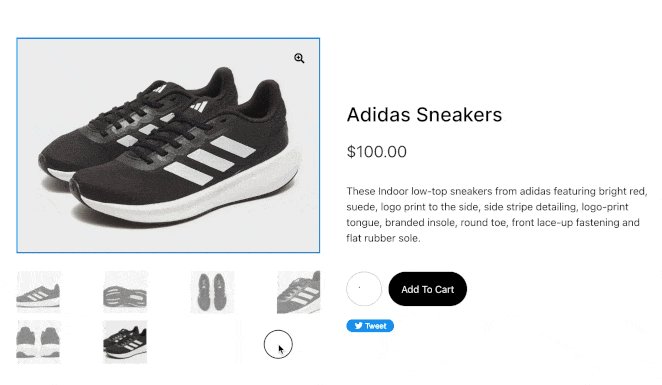
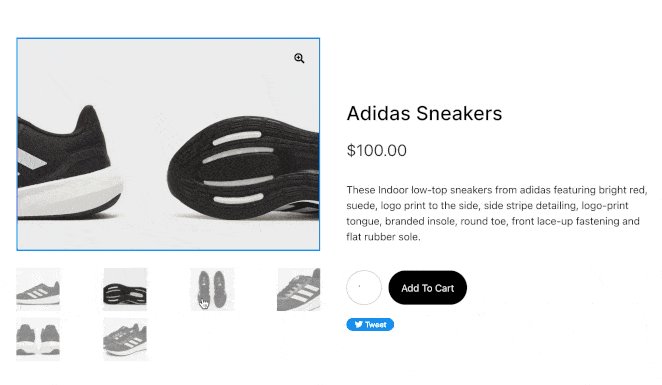
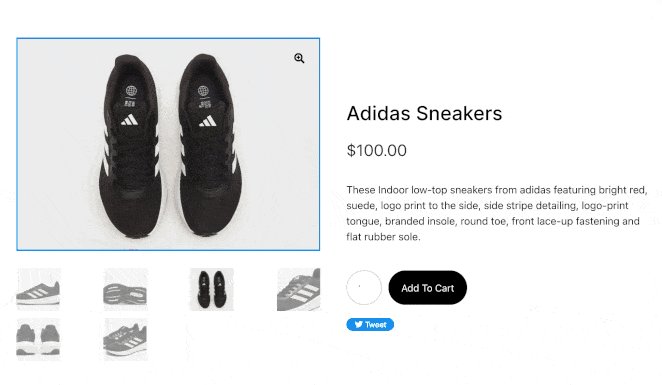
يمكنك الآن زيارة صفحة منتجك لمشاهدة معرض صور منتجك الجديد.
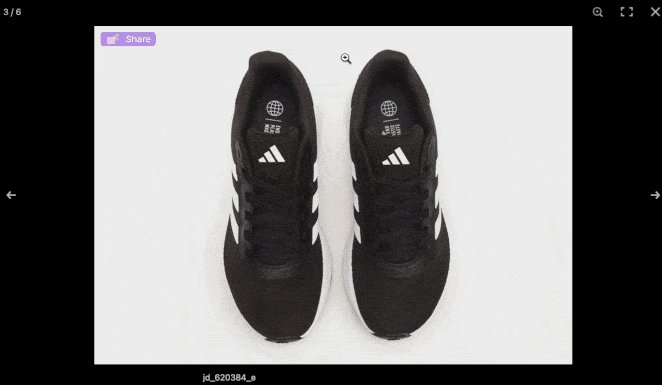
كما ترى ، يمكنك النقر فوق كل صورة وتكبير التفاصيل المختلفة. بالإضافة إلى ذلك ، إذا نقرت على زر التكبير ، فستفتح الصورة في نافذة منبثقة بملء الشاشة.

من هناك ، يمكنك النقر فوق كل صورة بتنسيق يشبه عرض الشرائح.
المكافأة: أضف مقاطع فيديو المنتج إلى WooCommerce
تعد مقاطع فيديو المنتج طريقة رائعة أخرى لزيادة المشاركة في متجرك عبر الإنترنت. وفقًا للبحث ، قام 88٪ من الأشخاص بشراء منتج أو خدمة بعد مشاهدة مقطع فيديو.
هناك عدة طرق لإضافة مقاطع فيديو إلى موقع WordPress الخاص بك من منصات مثل YouTube و Vimeo والمزيد. لكن الحل المفضل لدينا هو المكون الإضافي لـ Smash Balloon's YouTube Feed.
يحتوي هذا المكون الإضافي على إصدار مجاني ومحترف ، مما يسمح لك بتضمين معارض YouTube المذهلة في أي مكان على موقعك. يحتوي على العديد من تخطيطات المعرض وخيارات التشغيل التلقائي ، ويمكنك تضمين خلاصات الفيديو الخاصة بك باستخدام كتلة WordPress أو رمز قصير.

بهذه الطريقة ، يمكنك عرض المحتوى الذي أنشأه المستخدمون مثل مراجعات المنتج ، وإلغاء تفعيل مقاطع الفيديو ، والبرامج التعليمية ، والمزيد.
اتبع هذا الدليل حول كيفية إنشاء معرض فيديو في WordPress لجميع الخطوات.
ها أنت ذا!
نأمل أن يساعدك هذا الدليل في تعلم كيفية إنشاء معرض صور منتج مذهل في WooCommerce. قبل أن تغادر ، قد ترغب أيضًا في دليلنا حول كيفية إضافة تصنيفات النجوم إلى صفحات منتجات WooCommerce.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.