Divi ile Global Altbilginizdeki Kişi Ayrıntılarını Etkileşimli Olarak Vurgulama
Yayınlanan: 2021-05-26Bir sayfa tasarımının altında bir altbilgi görünse de, oluşturduğunuz herhangi bir web sitesinin çok önemli bir parçasıdır. İnsanlar altbilgi kavramına alışkındır ve ziyaret ettikleri her web sitesinde bunu beklerler. Divi's Theme Builder ile istediğiniz herhangi bir altbilgi tasarımı oluşturabilirsiniz, ancak benzersiz bir yaklaşım arıyorsanız bu öğreticiyi seveceksiniz. Bugün size altbilginizin ilk bölümünde görünen iletişim bilgilerini etkileşimli olarak nasıl vurgulayacağınızı göstereceğiz. JSON dosyasını da ücretsiz olarak indirebileceksiniz!
Hadi hadi bakalım.
Ön izleme
Eğiticiye dalmadan önce, farklı ekran boyutlarındaki sonuca hızlıca bir göz atalım.
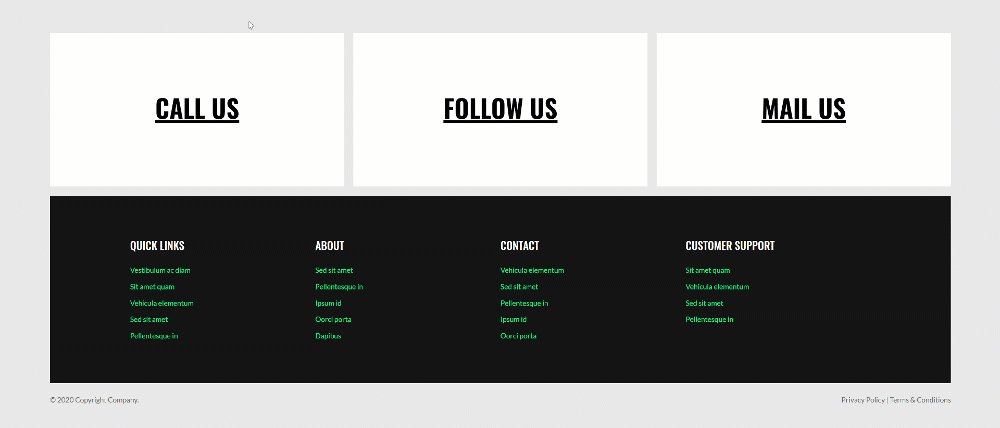
masaüstü

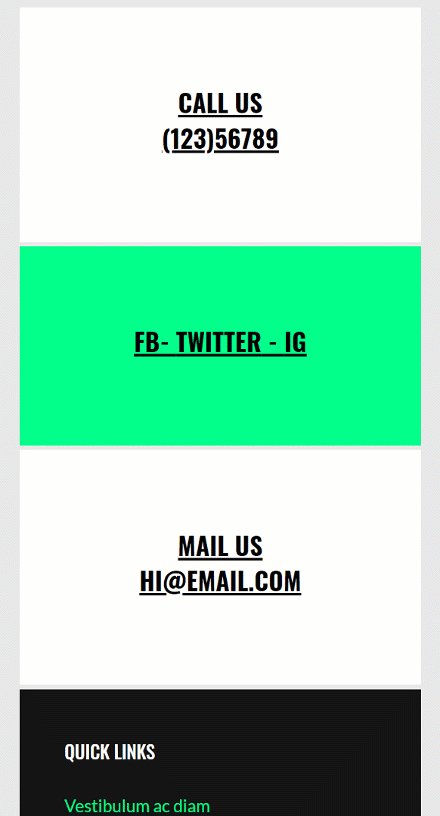
Mobil

Global Altbilgi Şablonunu ÜCRETSİZ olarak indirin
Ücretsiz global altbilgi şablonuna el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
1. Yeni Altbilgi Şablonu Oluşturun
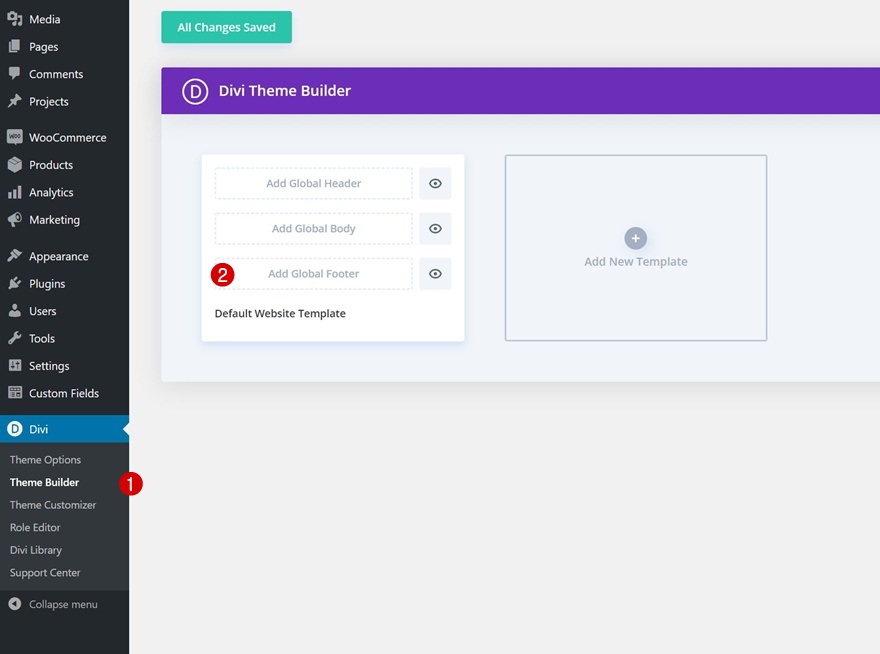
Divi Tema Oluşturucu'ya gidin ve Yeni Küresel veya Özel Altbilgi Ekle
WordPress web sitenizin arka ucundaki Divi Theme Builder'a giderek başlayın. Orada, yeni bir genel veya özel altbilgi ekleyin.

Sıfırdan İnşa Etmeye Başlayın
Altbilgi şablonunu sıfırdan oluşturmaya başlayın.

2. Alt Bilgi Tasarımı Oluşturun
Bölüm Ayarları
Arka plan rengi
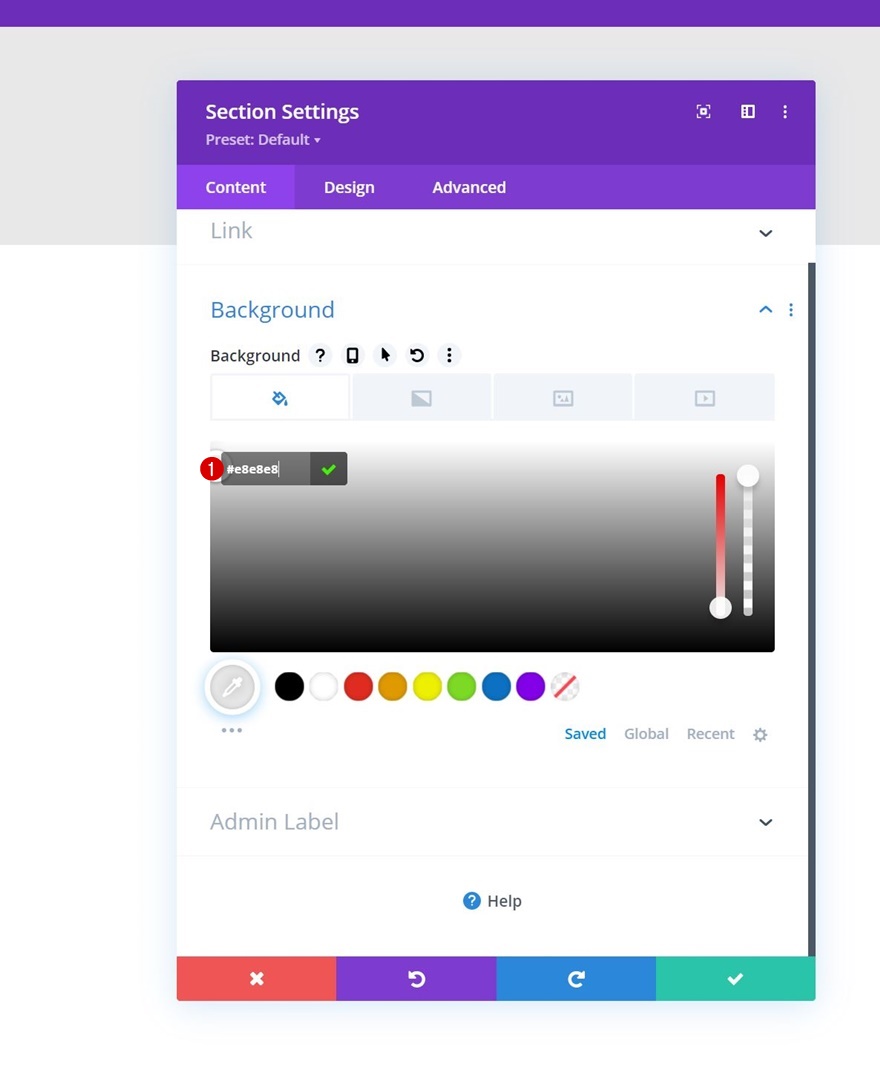
Şablon düzenleyicinin içine girdikten sonra, bir bölümün zaten orada olduğunu fark edeceksiniz. Bölüm ayarlarını açın ve bir arka plan rengi uygulayın.
- Arka Plan Rengi: #e8e8e8

1. Satır Ekle
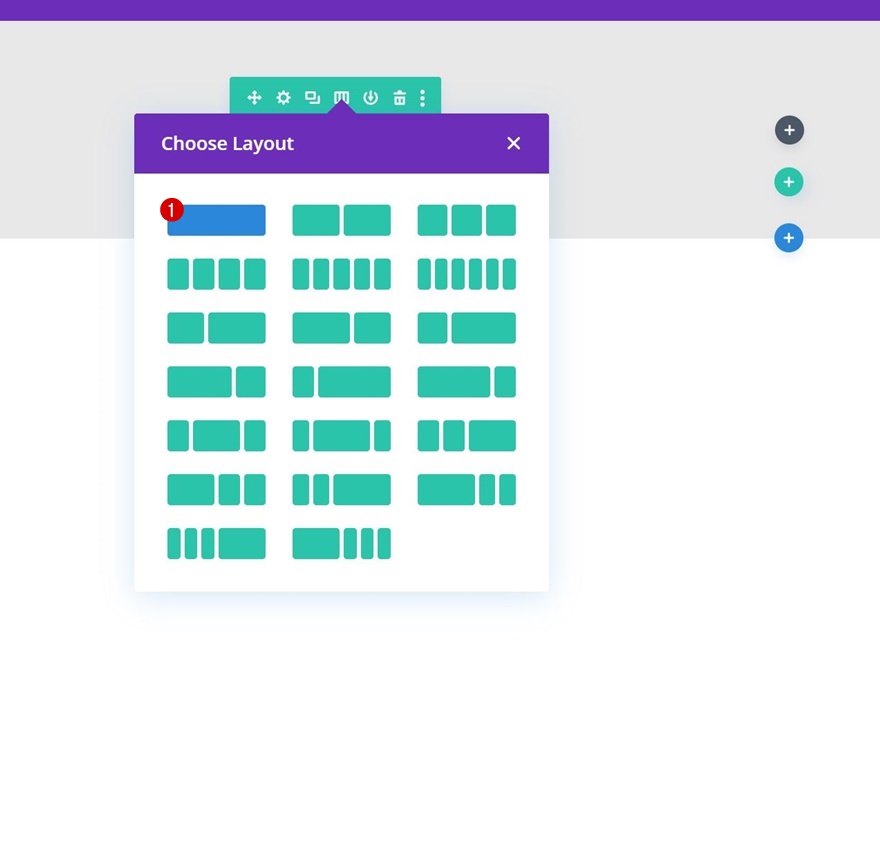
Sütun Yapısı
Aşağıdaki sütun yapısını kullanarak yeni bir satır ekleyerek devam edin:

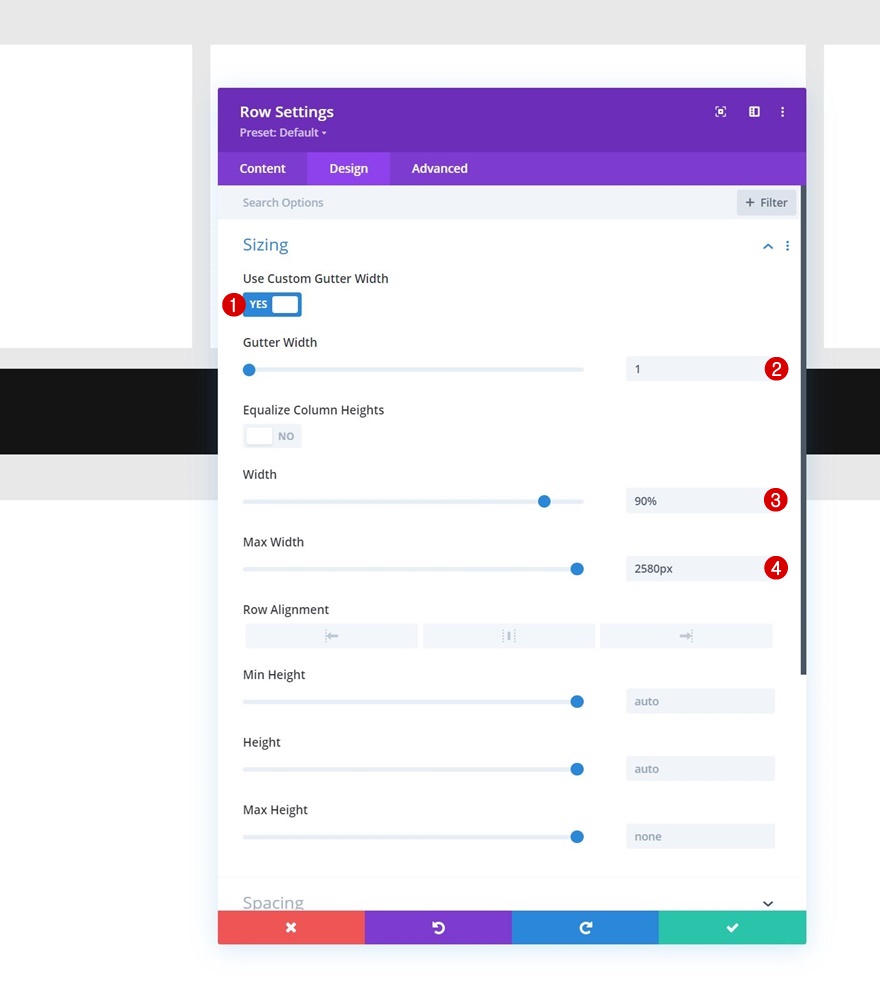
boyutlandırma
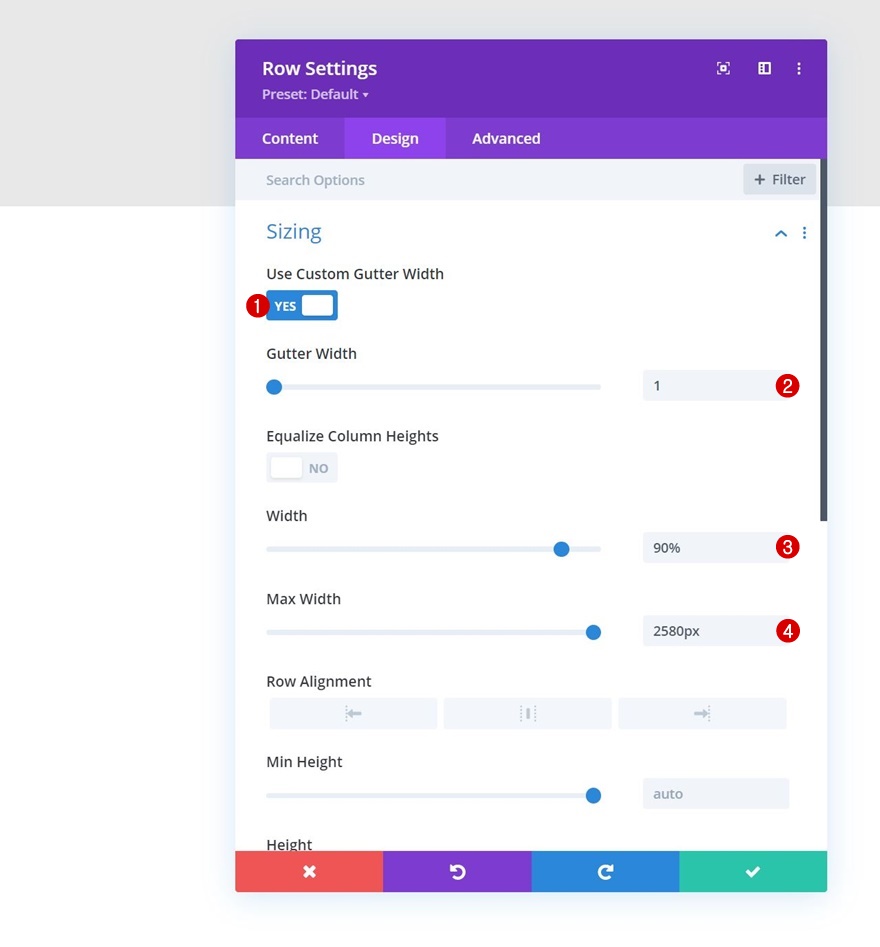
Henüz modül eklemeden satır ayarlarını açın ve boyutlandırma ayarlarını aşağıdaki gibi değiştirin:
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Genişlik: %90
- Maksimum Genişlik: 2580 piksel

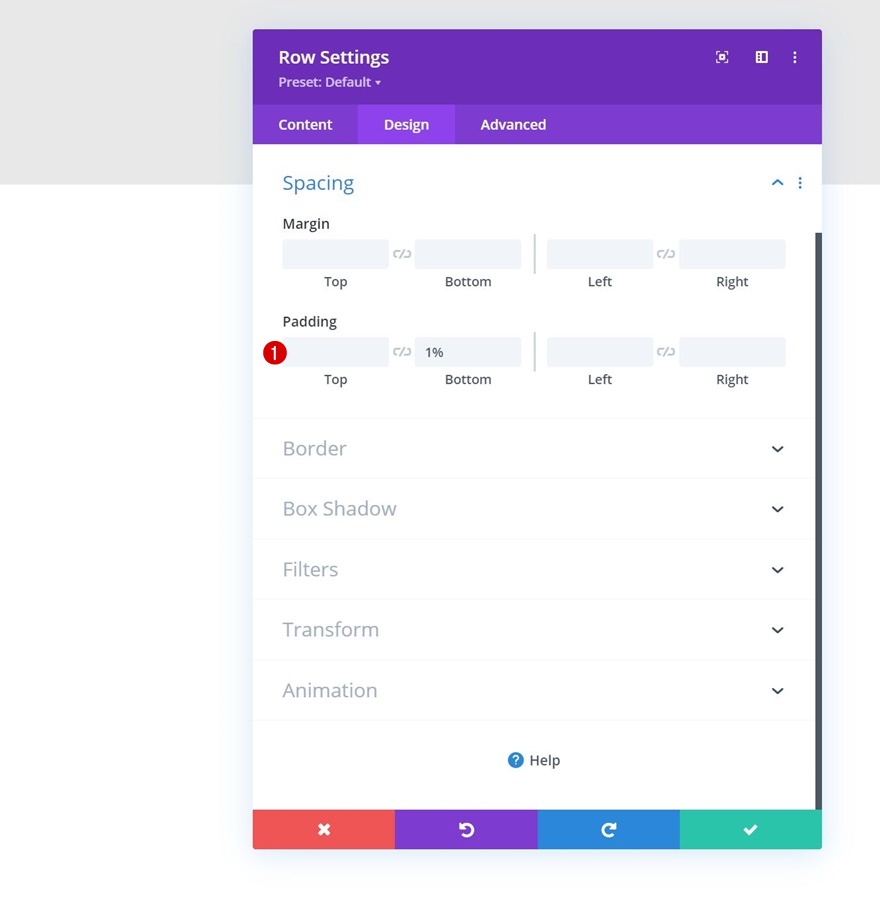
aralık
Sonra biraz alt dolgu ekleyin.
- Alt Dolgu: 1%

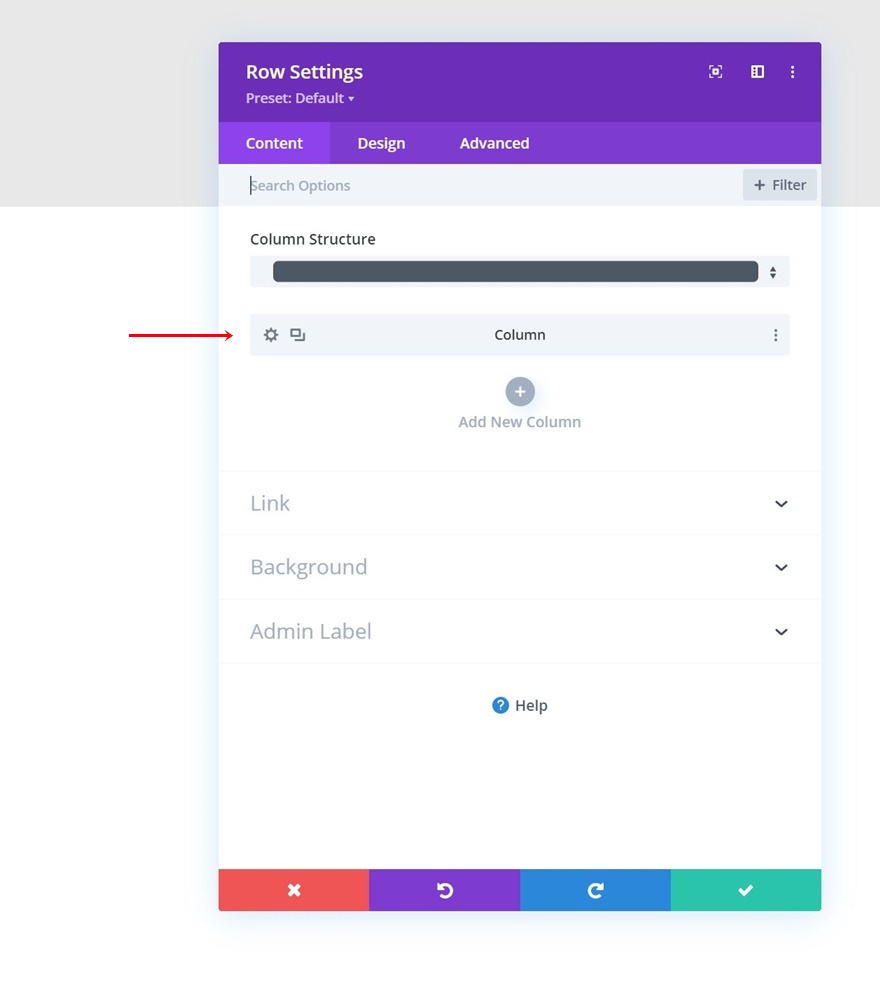
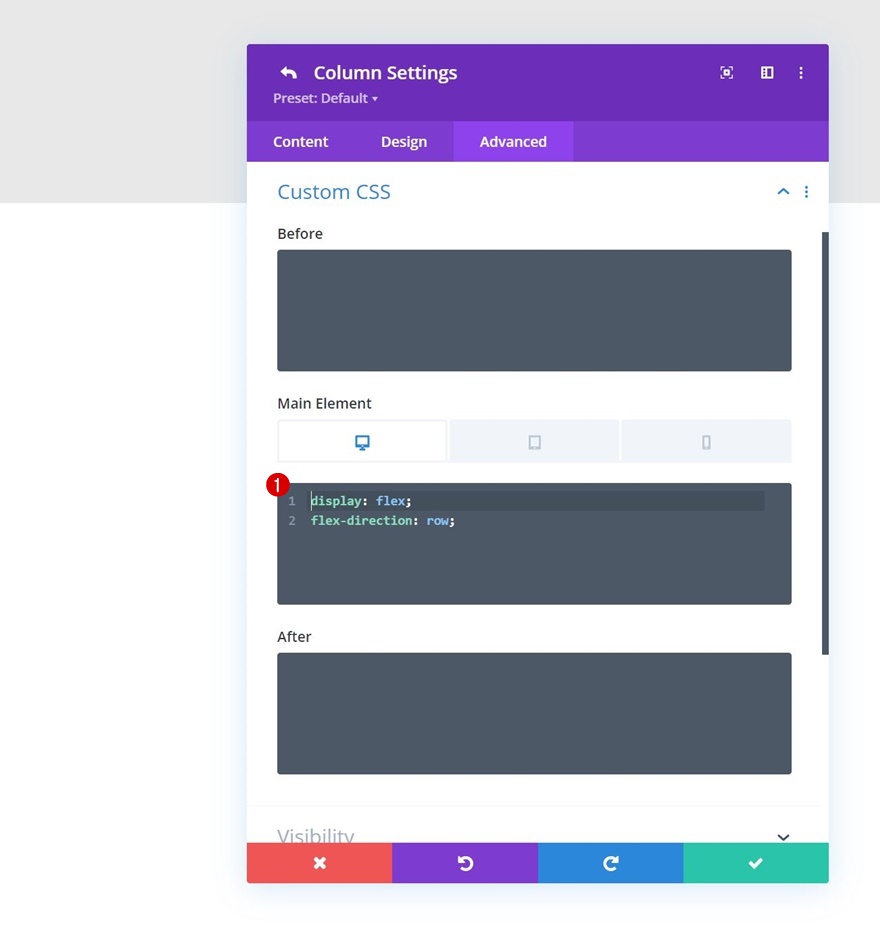
Sütun Ana Öğe CSS
Ardından, sütun 1 ayarlarını açın, gelişmiş sekmeye gidin ve aşağıdaki duyarlı CSS kodu satırlarını sütunun ana öğesine uygulayın:
Masaüstü:
display: flex; flex-direction: row;
Tablet ve Telefon:
display: block;


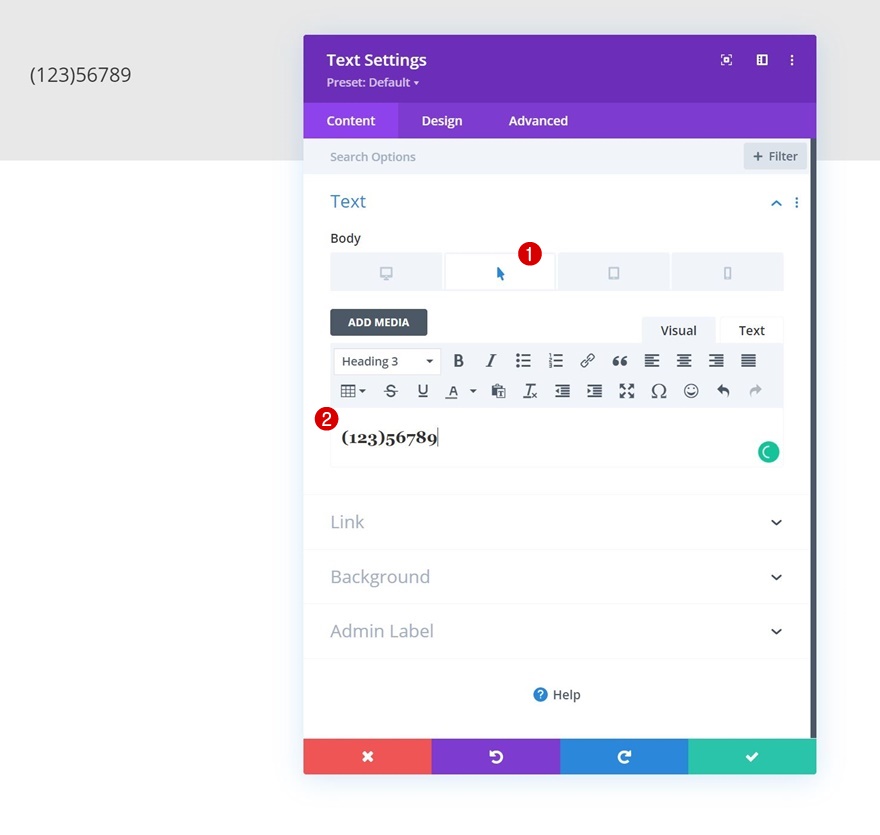
Metin Modülü #1'i Sütun 1'e ekleyin
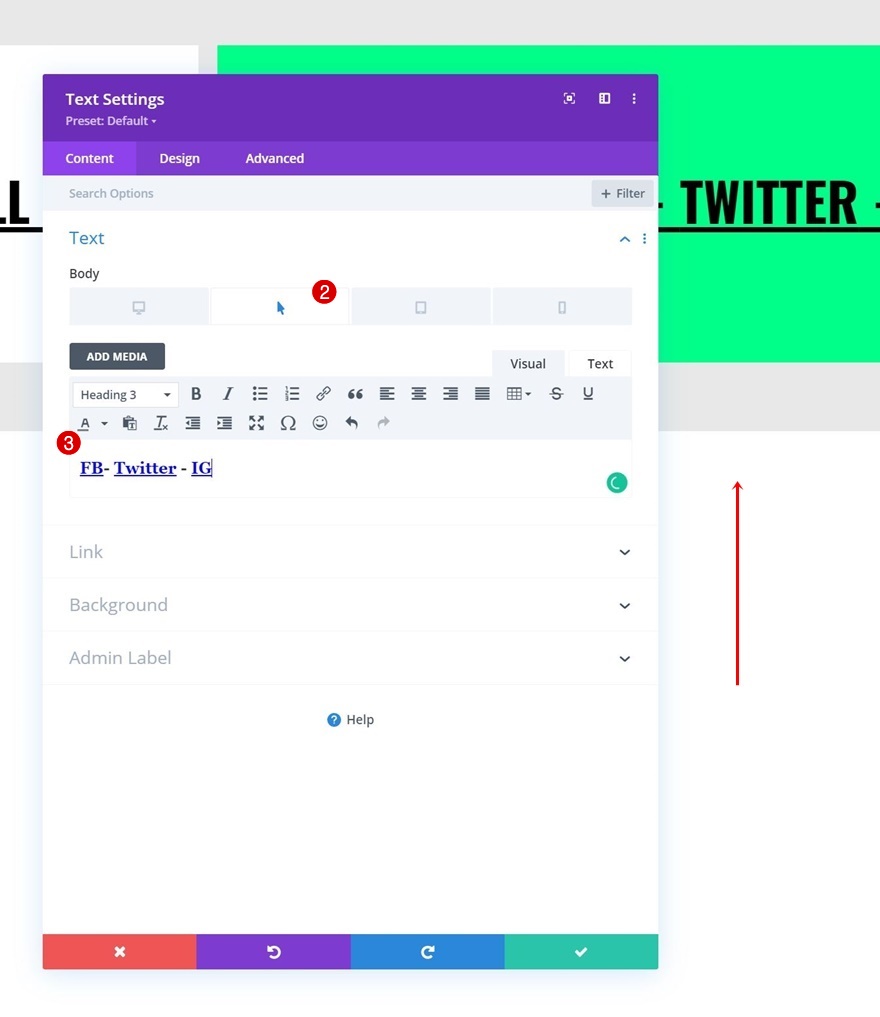
Duyarlı İçerik
İlk Metin Modülünden başlayarak modül ekleme zamanı. Seçtiğiniz bazı duyarlı içerik ekleyin. Fareyle üzerine gelme seçeneklerinin o kadar açık olmadığı durumlarda, telefon numarasını tablet ve mobil cihazlarda eklediğinizden emin olun.

İçeriğin üzerine gelin
Bir sonraki adımda vurgulu içeriği değiştirin.

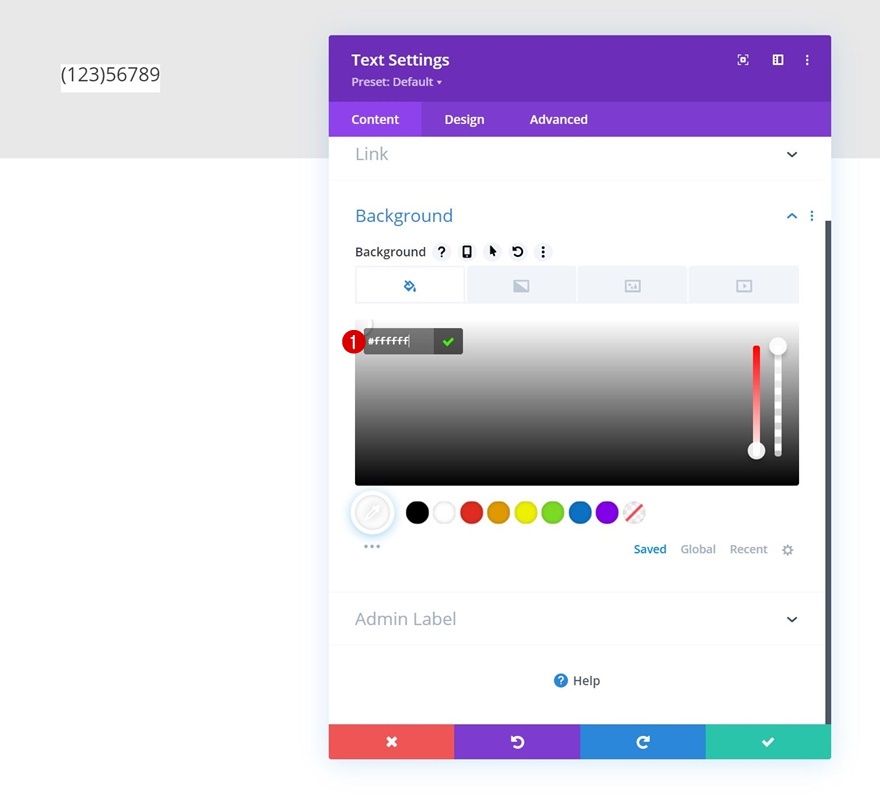
Arka plan rengi
Ardından, bir arka plan rengi uygulayın.
- Arka Plan Rengi: #ffffff

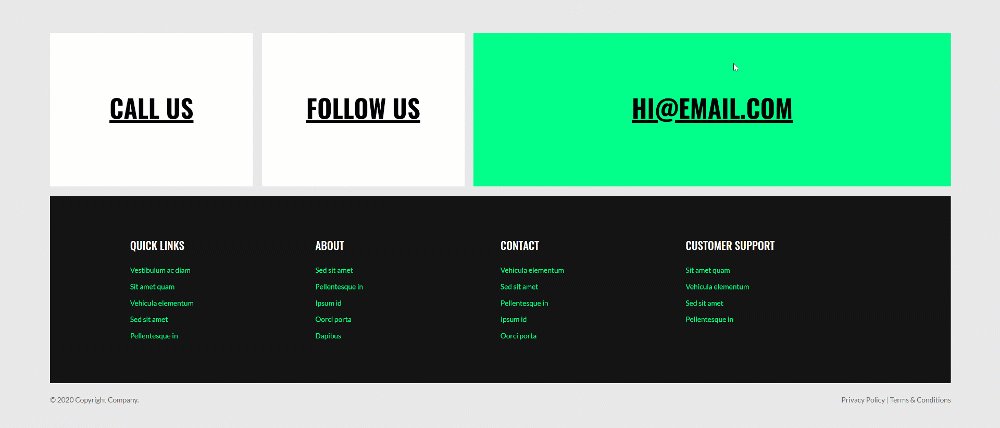
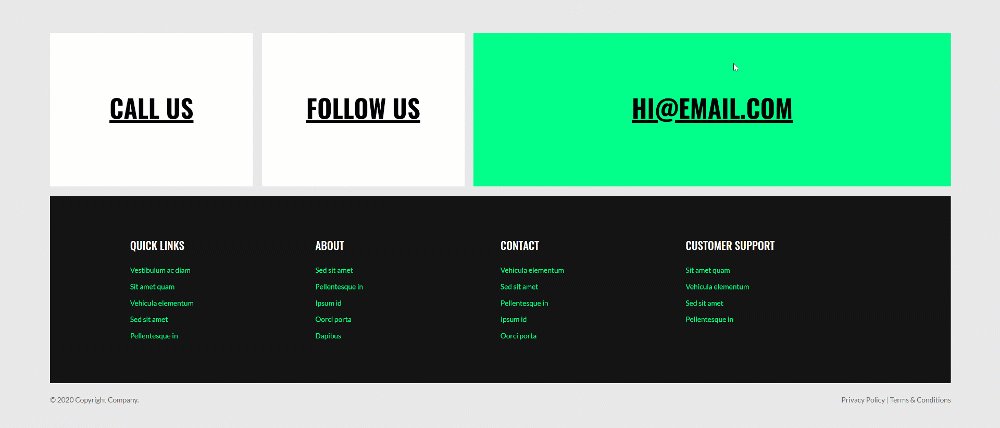
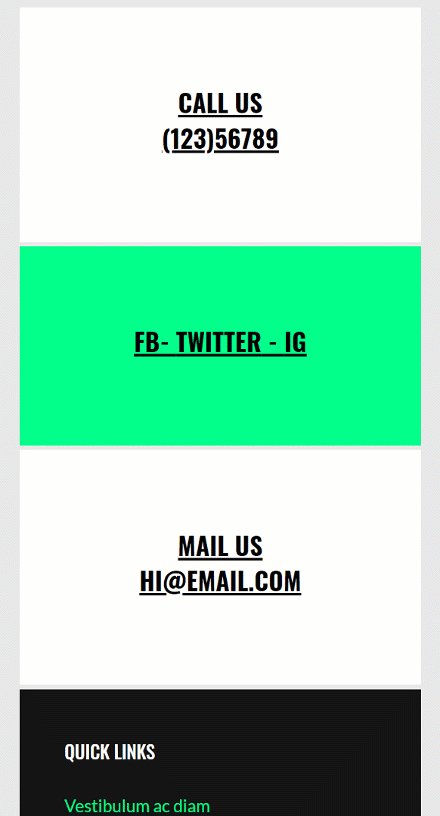
Vurgulu Arka Plan Rengi
Fareyle üzerine gelindiğinde arka plan rengini değiştirin.
- Vurgulu Arka Plan Rengi: #00ff88

H3 Metin Ayarları
Modülün tasarım sekmesine gidin ve H3 metin ayarlarını aşağıdaki gibi değiştirin:
- Başlık 3 Yazı Tipi: Oswald
- Başlık 3 Yazı Tipi Ağırlığı: Kalın
- Başlık 3 Yazı Tipi Stili: Büyük Harf ve Alt Çizgi
- Başlık 3 Metin Hizalama: Merkez
- Başlık 3 Metin Rengi: #000000
- Başlık 3 Metin Boyutu:
- Masaüstü: 2.5vw
- Tablet: 4.5vw
- Telefon: 5.5vw

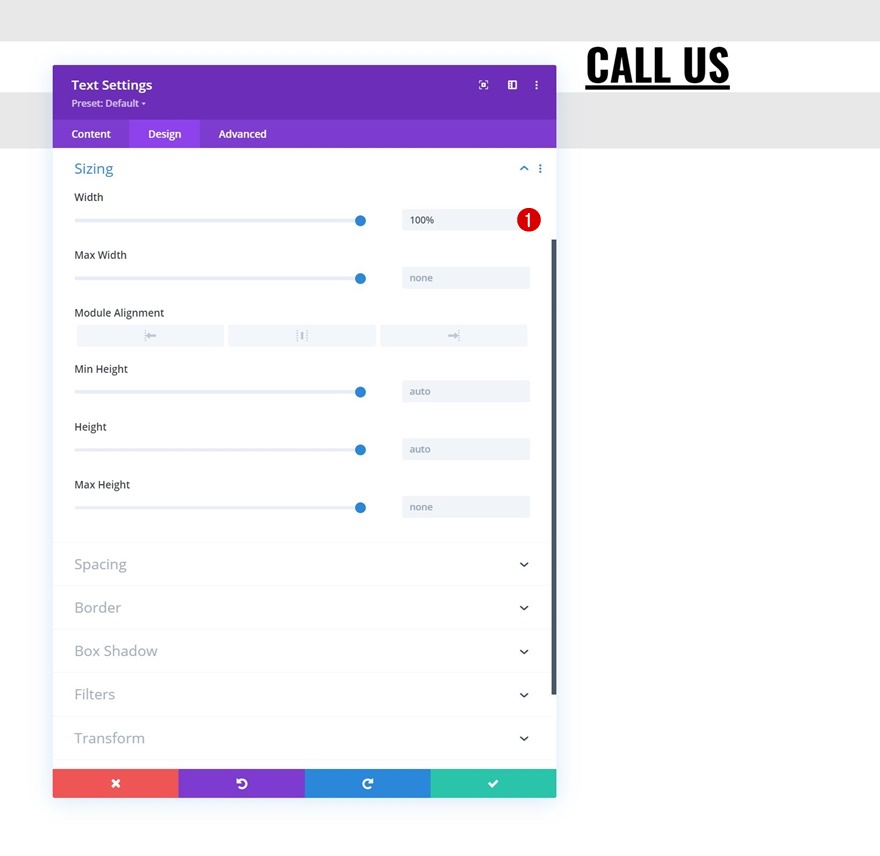
boyutlandırma
Ardından genişliğin "%100" olduğundan emin olun.
- Genişlik: %100

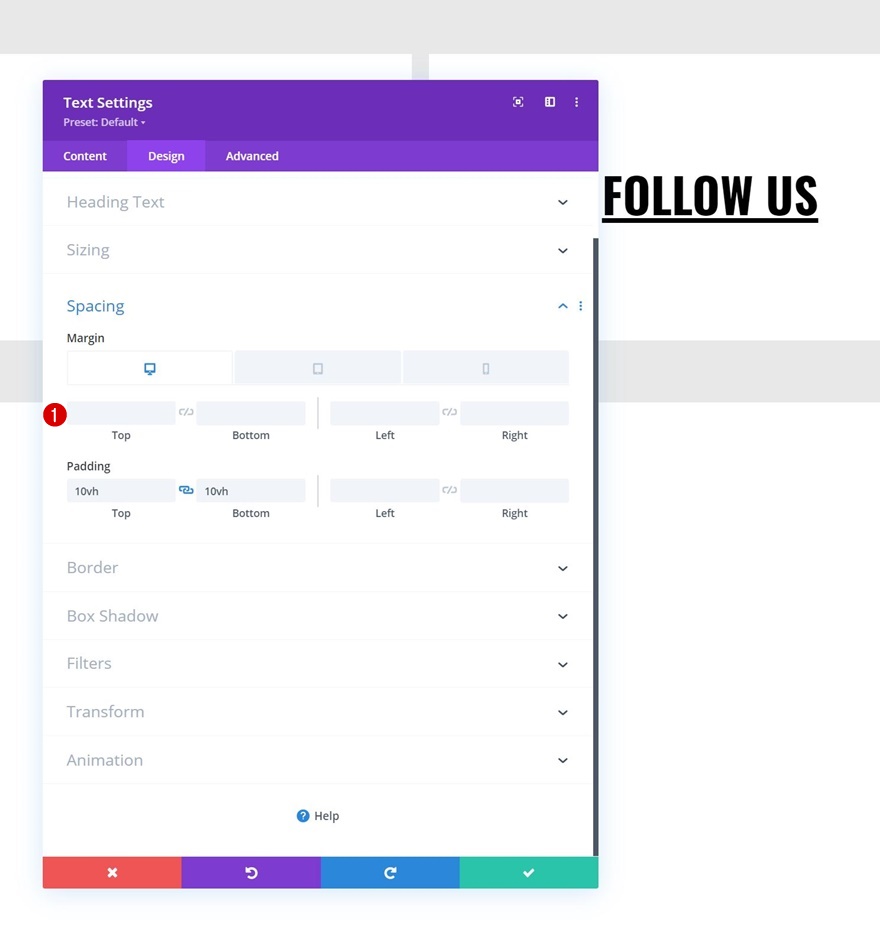
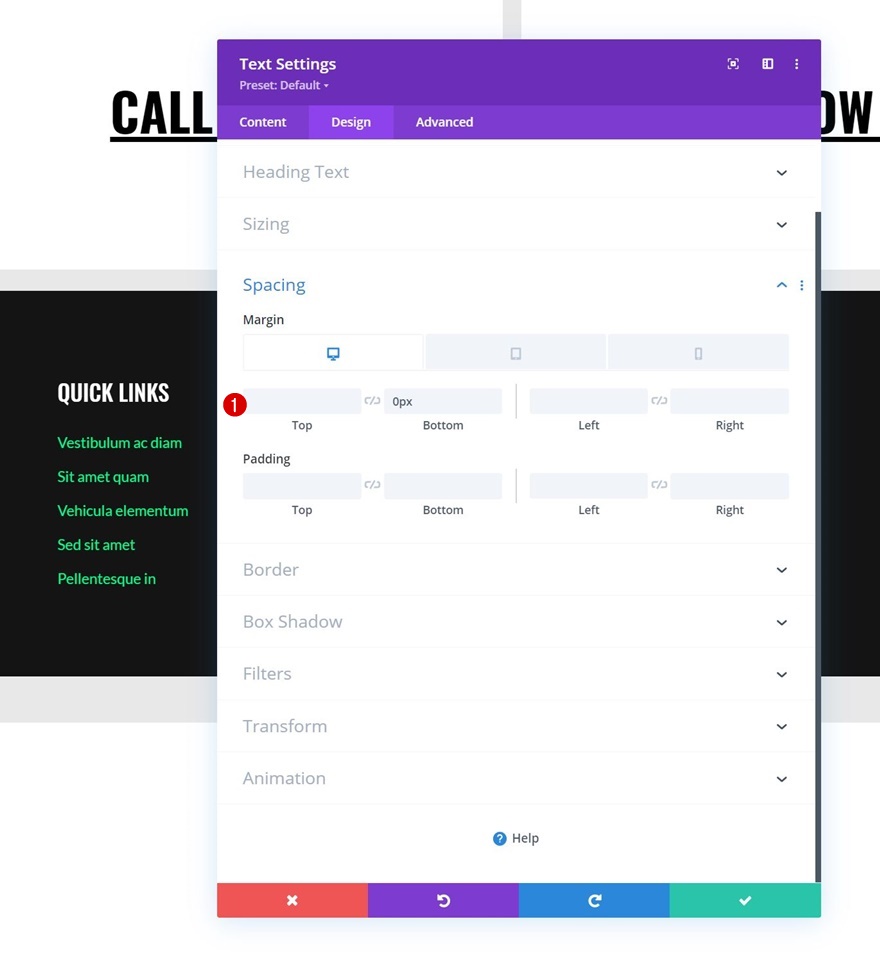
aralık
Ardından, aşağıdaki duyarlı aralık değerlerini uygulayın:
- Alt Kenar Boşluğu:
- Masaüstü: /
- Tablet ve Telefon: %1
- Sağ Kenar Boşluğu:
- Masaüstü: %1
- Tablet ve Telefon: 0%
- Üst Dolgu: 10vh
- Alt Dolgu: 10vh

Ana Eleman CSS
Aşağıdaki CSS kod satırlarını da modüle uygulayın:
flex: 1; position: relative !important; transition: flex 800ms !important;

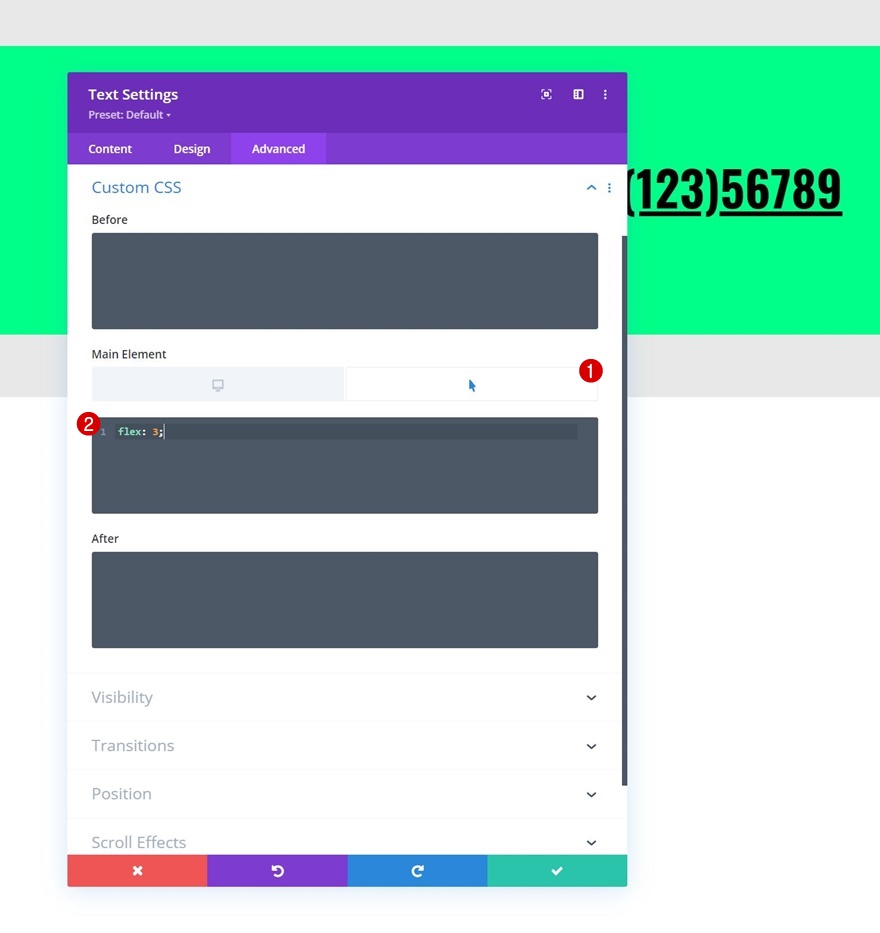
Ana Öğe CSS'nin üzerine gelin
Ve vurgulu ana öğe CSS flex özelliğini değiştirin.
flex: 3;

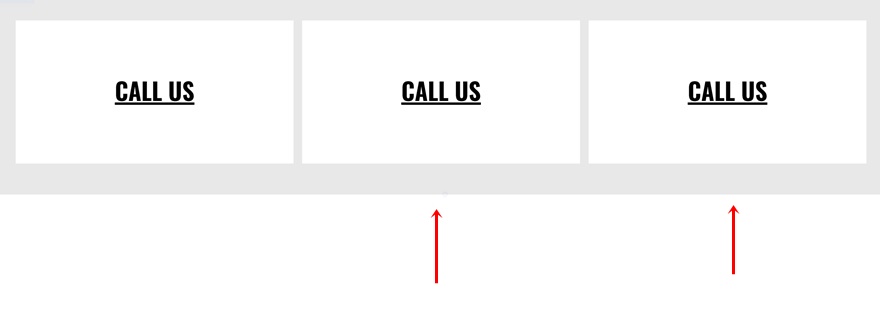
Metin Modülünü İki Kez Klonla
İlk modülü tamamladıktan sonra, yeniden kullanmak üzere iki kez klonlayabilirsiniz. Yinelenen modüllerin otomatik olarak yan yana görüneceğini fark edeceksiniz.

Metin Modülünü Değiştir #2
İçeriği Değiştir ve İçeriğin Üzerine Gelin
İlk yinelenen Metin Modülünü açın ve duyarlı ve fareyle üzerine gelinen içeriği değiştirin.



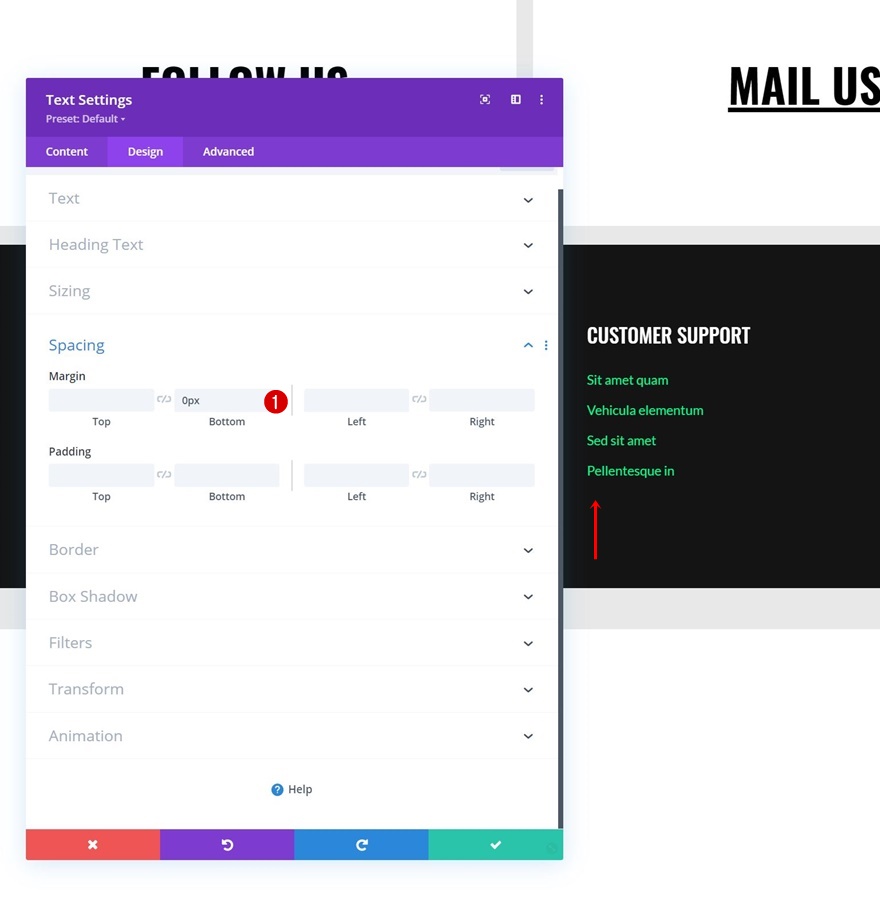
Aralığı Değiştir
Bu modülün sağ kenar boşluğunu da kaldırın.

Metin Modülünü Değiştir #3
İçeriği Değiştir ve İçeriğin Üzerine Gelin
Ardından, üçüncü Metin Modülünün ayarlarını açın ve kopyayı değiştirin.


Aralığı Değiştir
Aralık ayarlarında sağ kenar boşluğunu kaldırın ve bunun yerine biraz sol kenar boşluğu ekleyin.
- Sol Kenar Boşluğu:
- Masaüstü: %1
- Tablet ve Telefon: 0%

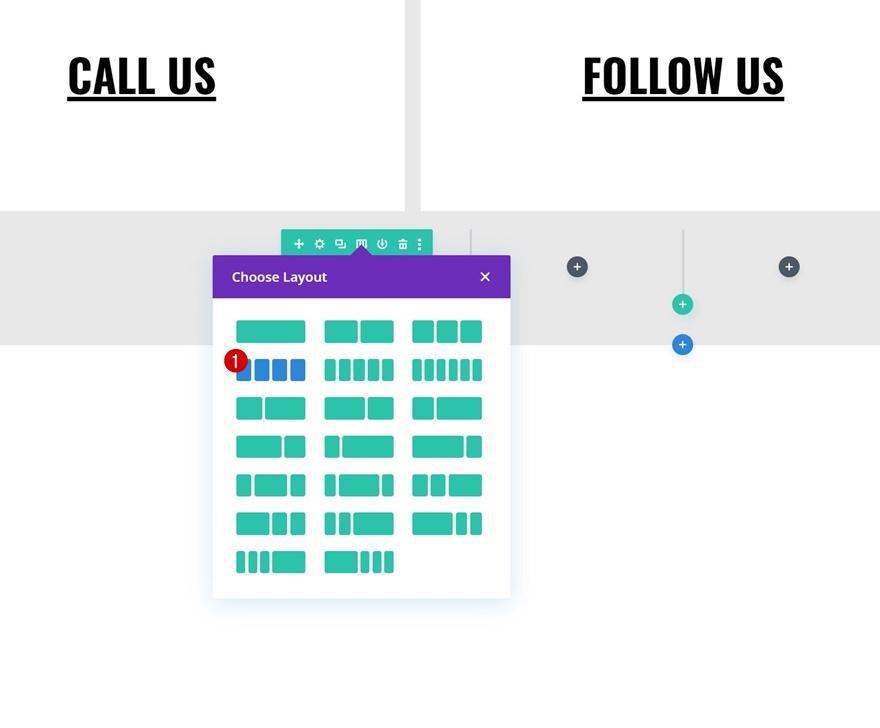
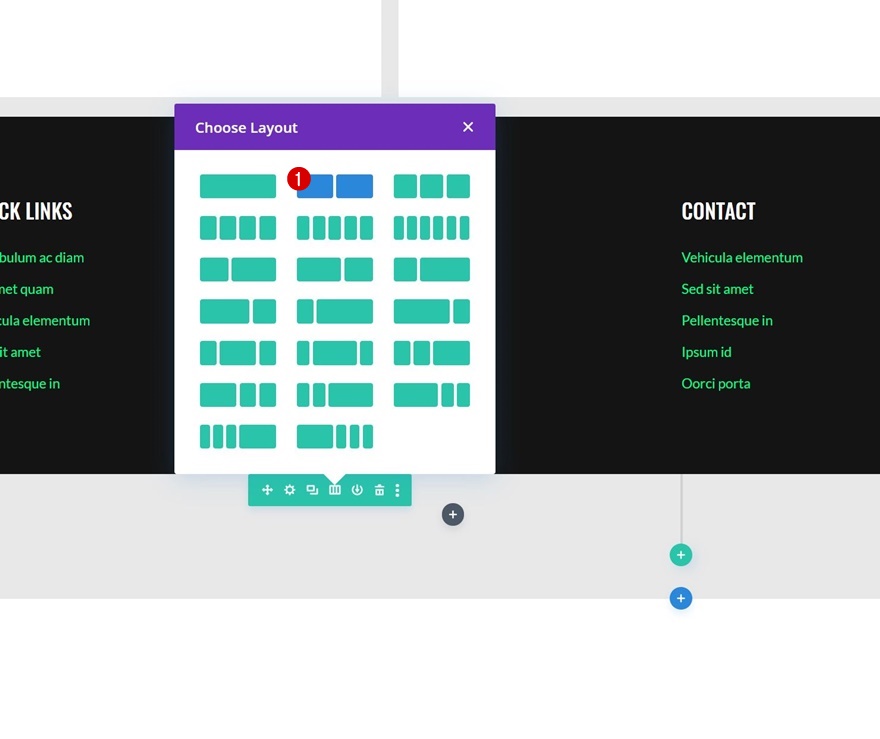
2. Satır Ekle
Sütun Yapısı
Aşağıdaki sütun yapısını kullanarak bölüme başka bir satır ekleyin:

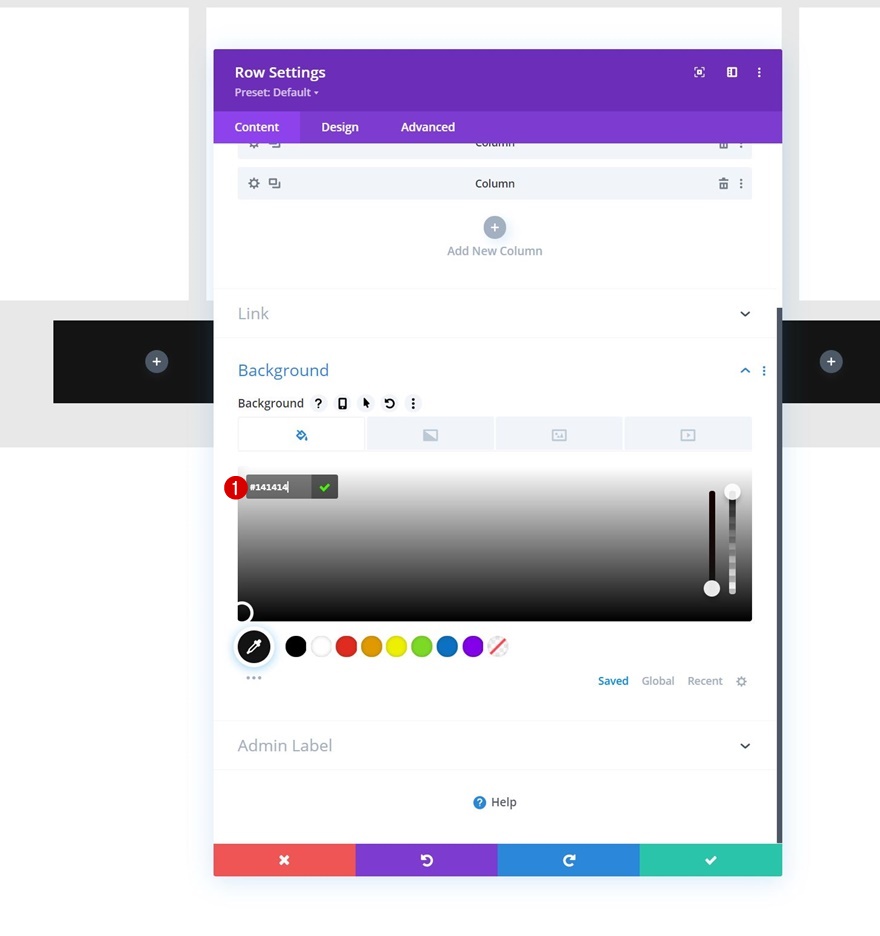
Arka plan rengi
Satır ayarlarını açın ve aşağıdaki arka plan rengini uygulayın:
- Arka Plan Rengi: #141414

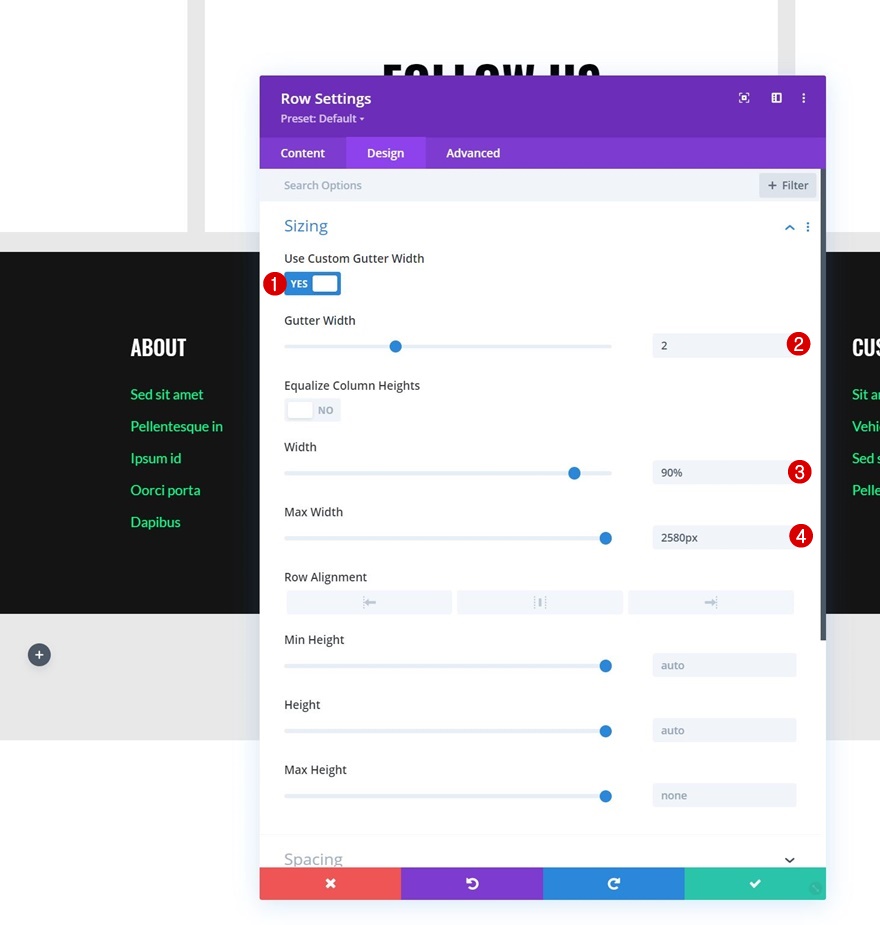
boyutlandırma
Satırın tasarım sekmesine gidin ve boyutlandırma ayarlarını buna göre değiştirin:
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Genişlik: %90
- Maksimum Genişlik: 2580 piksel

aralık
Satırın boşluk ayarlarını da değiştirin.
- Üst Dolgu:
- Masaüstü: 100 piksel
- Tablet ve Telefon: 50px
- Alt Dolgu:
- Masaüstü: 100 piksel
- Tablet ve Telefon: 50px
- Sol Dolgu:
- Masaüstü: %8
- Tablet & Telefon: %10
- Sağ Dolgu:
- Masaüstü: %8
- Tablet & Telefon: %10

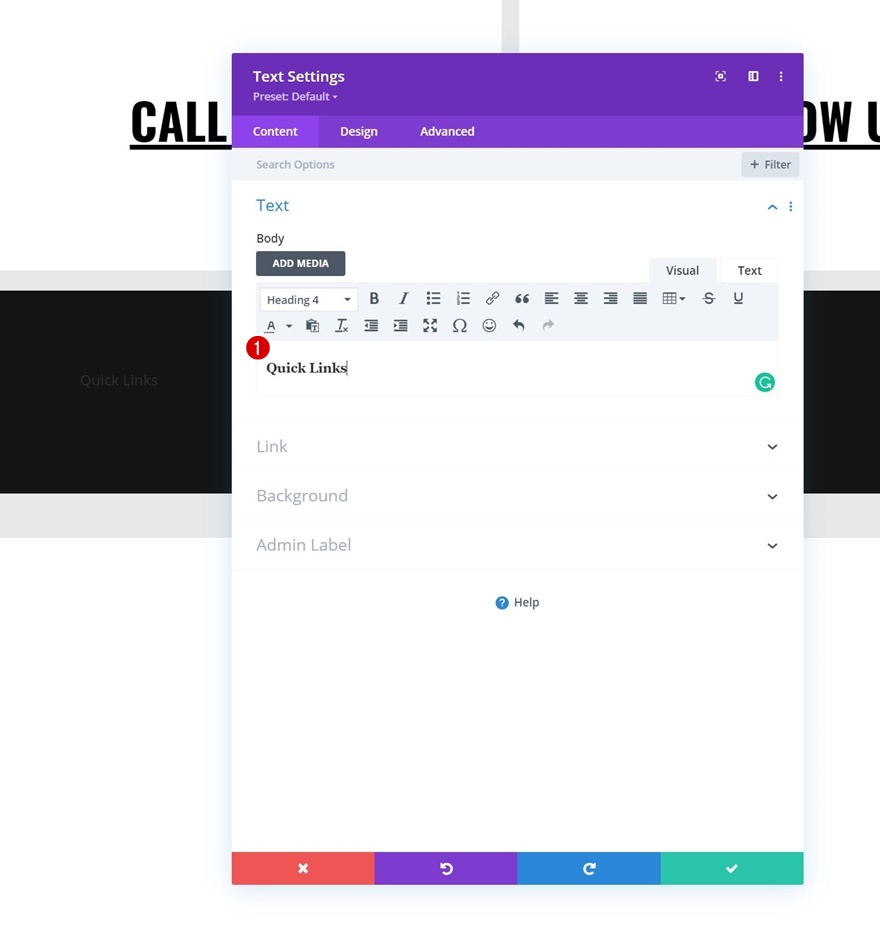
Metin Modülü #1'i Sütun 1'e ekleyin
H4 İçeriği Ekle
Ardından, seçtiğiniz bazı H4 içeriğiyle sütun 1'e ilk Metin Modülünü ekleyin.

H4 Metin Ayarları
Modülün tasarım sekmesine gidin ve H4 metin ayarlarını aşağıdaki gibi değiştirin:
- Başlık 4 Yazı Tipi: Oswald
- Başlık 4 Yazı Tipi Stili: Büyük Harf
- Başlık 4 Metin Rengi: #ffffff
- Başlık 4 Metin Boyutu:
- Masaüstü: 26 piksel
- Tablet: 22 piksel
- Telefon: 18 piksel
- Başlık 4 Çizgi Yüksekliği: 1.3em

aralık
Biraz alt kenar boşluğu da uygulayın.
- Alt Kenar Boşluğu: 20px

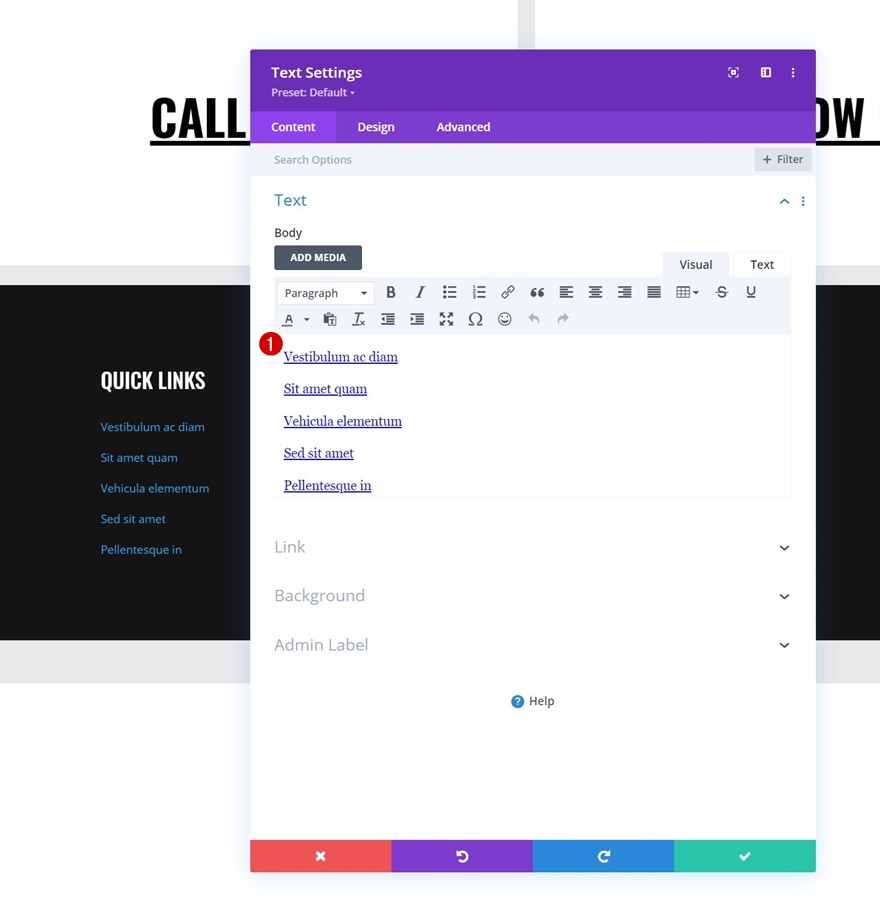
Metin Modülü #2'yi Sütun 1'e ekleyin
İçerik Ekle
Bir öncekinin altına başka bir Metin Modülü ekleyin ve seçtiğiniz bağlantılara sahip bazı altbilgi öğeleri ekleyin.

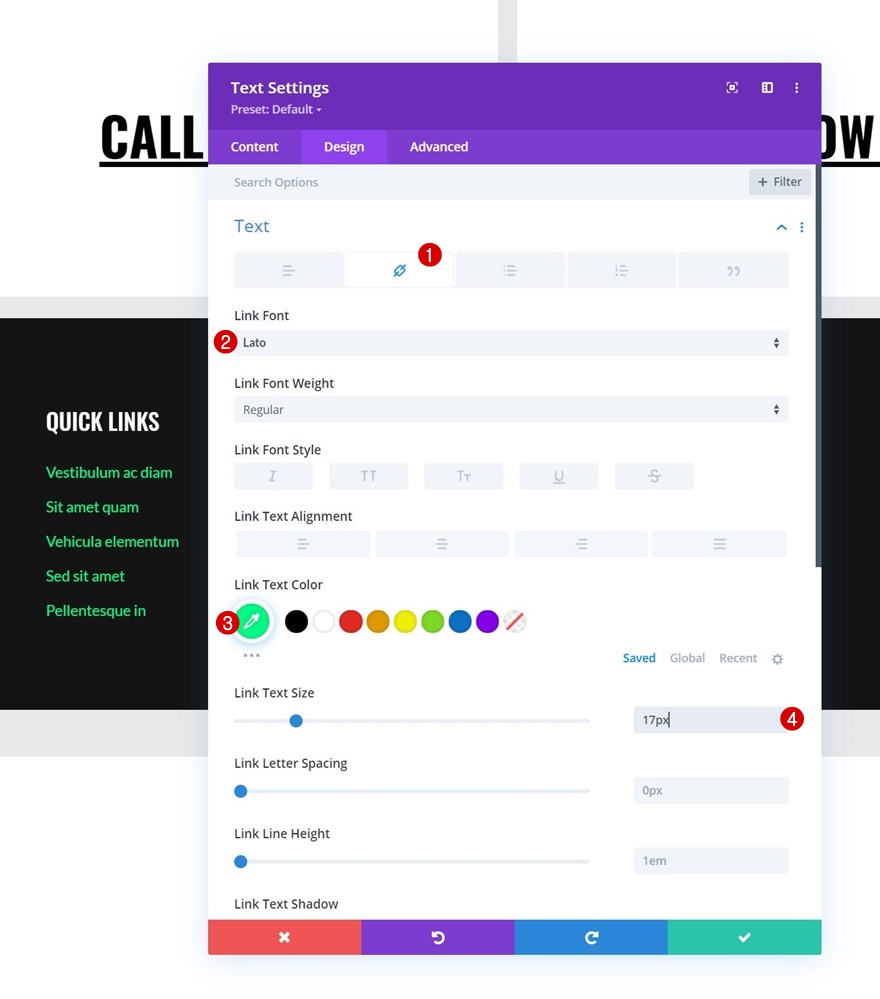
Bağlantı Metni Ayarları
Modülün bağlantı metni ayarlarını uygun şekilde değiştirin:
- Bağlantı Yazı Tipi: Lato
- Bağlantı Metni Rengi: #00ff88
- Bağlantı Metni Boyutu: 17px

aralık
Sonra biraz duyarlı alt kenar boşluğu uygulayın.
- Alt Kenar Boşluğu:
- Masaüstü: 0 piksel
- Tablet ve Telefon: 50px

Sütun 1'i Yeniden Kullan
Sütun 2, 3 ve 4'ü Kaldır
Sütun 1'deki her iki Metin Modülünü de tamamladıktan sonra, satırın kalan üç sütununu silebilirsiniz.

Sütun 1'i Üç Kez Klonla
Ve ilk sütunu üç kez klonlayarak yeniden kullanın.

Tüm Yinelenen İçeriği Değiştir
Her yeni sütundaki tüm yinelenen içeriği değiştirdiğinizden emin olun.

Sütun 4'teki Metin Modülü #2'nin Alt Kenar Boşluğunu Kaldır
Ve 4. sütundaki son Metin Modülünün alt kenar boşluğunu kaldırın.

3. Satır Ekle
Sütun Yapısı
Bir sonraki ve son satıra. Aşağıdaki sütun yapısını kullanın:

boyutlandırma
Satır ayarlarını açın ve boyutlandırma ayarlarını aşağıdaki gibi değiştirin:
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 2
- Genişlik: %90
- Maksimum Genişlik: 2580 piksel

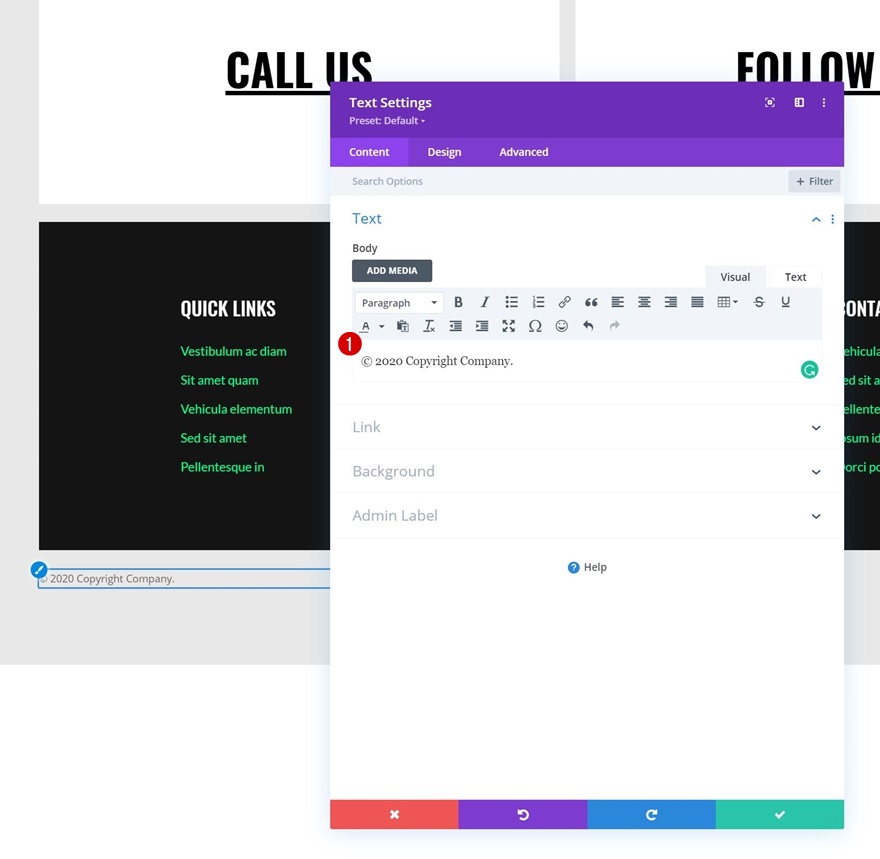
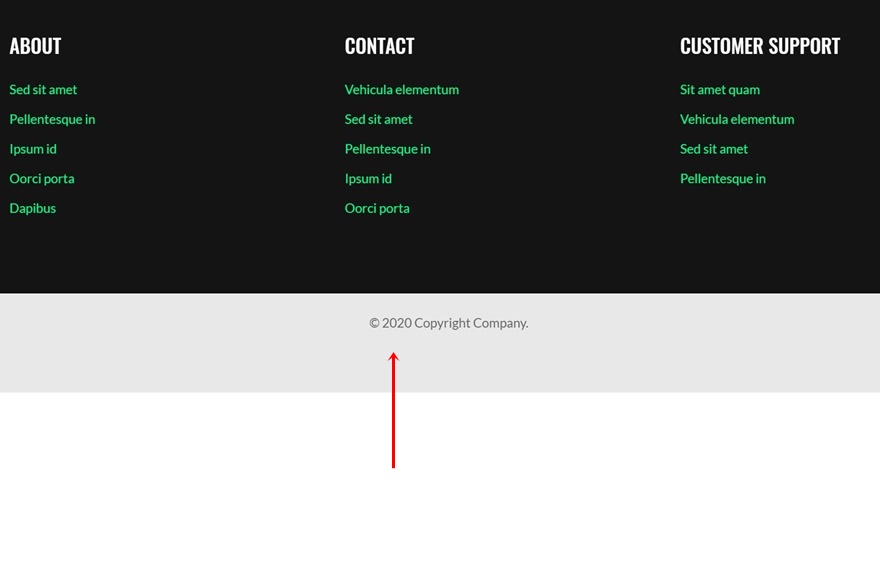
Sütun 1'e Metin Modülü Ekle
İçerik Ekle
Ardından, seçtiğiniz bir içerikle sütun 1'e bir Metin Modülü ekleyin.

Metin Ayarları
Modülün metin ayarlarını uygun şekilde değiştirin:
- Metin Yazı Tipi: Lato
- Metin Boyutu: 17px

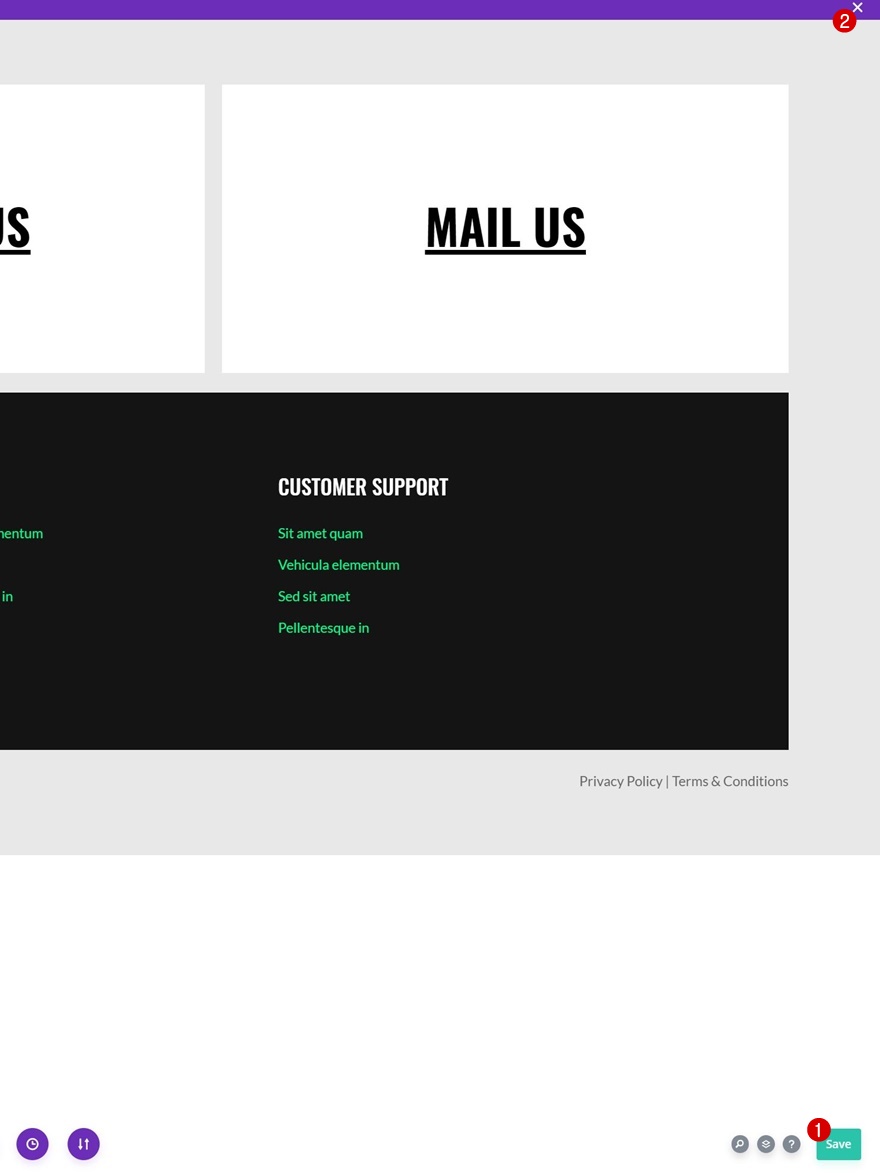
Metin Modülünü Klonla ve Çoğaltmayı Sütun 2'ye Yerleştir
1. sütundaki Metin Modülünü bir kez klonlayın ve kopyayı 2. sütuna yerleştirin.

İçeriği Değiştir
Yinelenen modülün içeriğini değiştirin.

Metin Hizalamasını Değiştir
Ve farklı bir duyarlı metin hizalaması kullanın.
- Metin hizalama:
- Masaüstü: Sağ
- Tablet ve Telefon: Sol

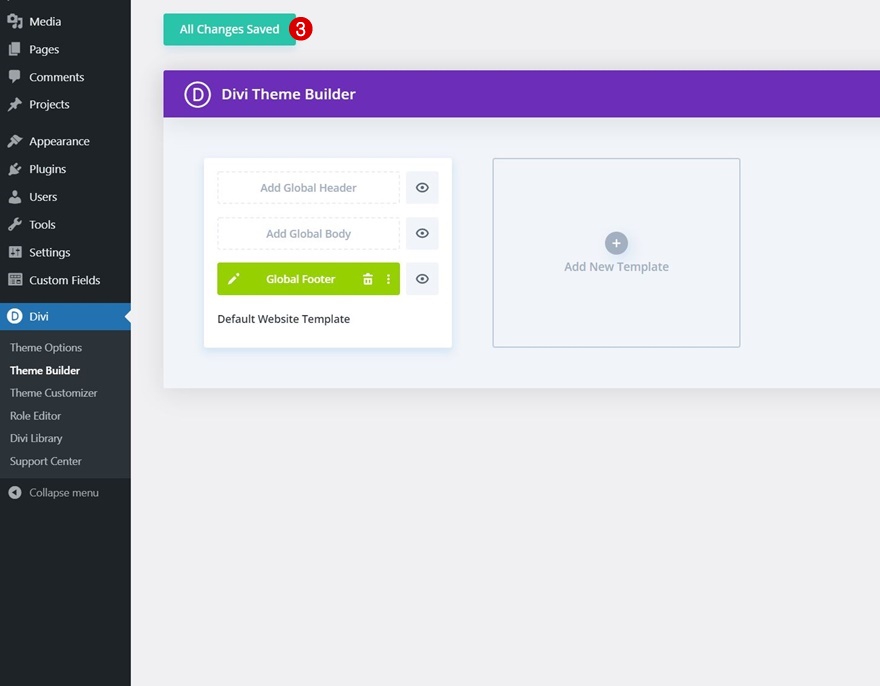
4. Tüm Şablon ve Tema Oluşturucu Değişikliklerini Kaydet
Yapışkan adımları tamamladıktan sonra, sonucu web sitenizde görüntülemeden önce şablonunuzu ve tema oluşturucu değişikliklerinizi kaydettiğinizden emin olun!


Ön izleme
Artık tüm adımların üzerinden geçtik, şimdi farklı ekran boyutlarındaki sonuca son bir göz atalım.
masaüstü

Mobil

Son düşünceler
Bu gönderide, web sitenizin altbilgisiyle nasıl yaratıcı olunacağını gösterdik. Daha spesifik olarak, size Divi Tema Oluşturucu'yu kullanarak iletişim bilgilerini etkileşimli olarak nasıl vurgulayacağınızı gösterdik. JSON dosyasını da ücretsiz olarak indirebildiniz! Herhangi bir sorunuz veya öneriniz varsa, aşağıdaki yorum bölümüne yorum bırakmaktan çekinmeyin.
Divi hakkında daha fazla bilgi edinmek ve daha fazla ücretsiz Divi almak istiyorsanız, e-posta bültenimize ve YouTube kanalımıza abone olduğunuzdan emin olun, böylece her zaman bu ücretsiz içeriği bilen ve bu ücretsiz içerikten yararlanan ilk kişilerden biri olursunuz.
