如何使用 Divi 在全球页脚中以交互方式突出显示联系方式
已发表: 2021-05-26尽管页脚出现在页面设计的底部,但它是您创建的任何网站的一个非常重要的部分。 人们已经习惯了页脚的概念,他们希望在他们访问的每个网站上都有它。 使用 Divi 的 Theme Builder,您可以创建您想要的任何页脚设计,但如果您正在寻找一种独特的方法,您会喜欢本教程。 今天,我们将向您展示如何以交互方式突出显示页脚第一部分中显示的联系方式。 您也可以免费下载 JSON 文件!
让我们开始吧。
预览
在我们深入学习教程之前,让我们快速浏览一下不同屏幕尺寸的结果。
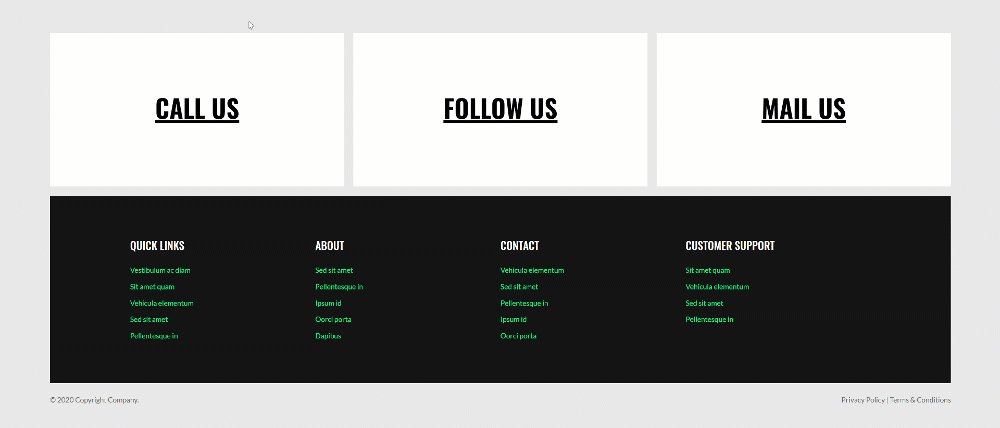
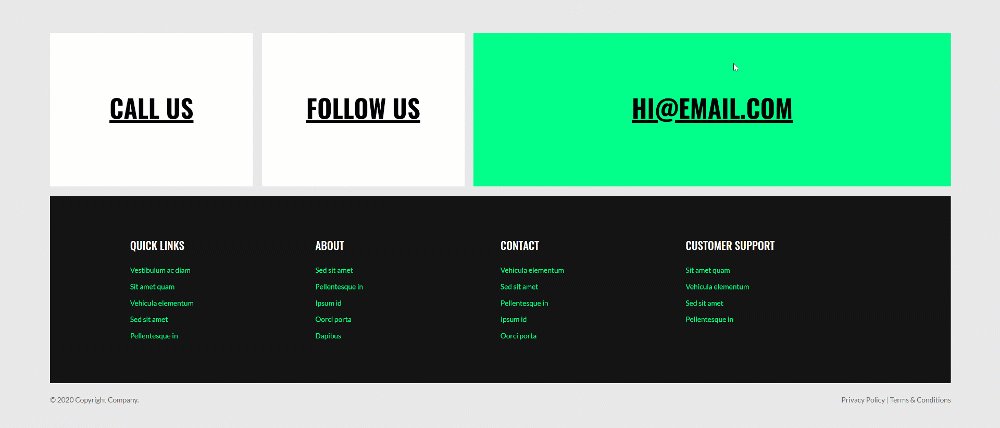
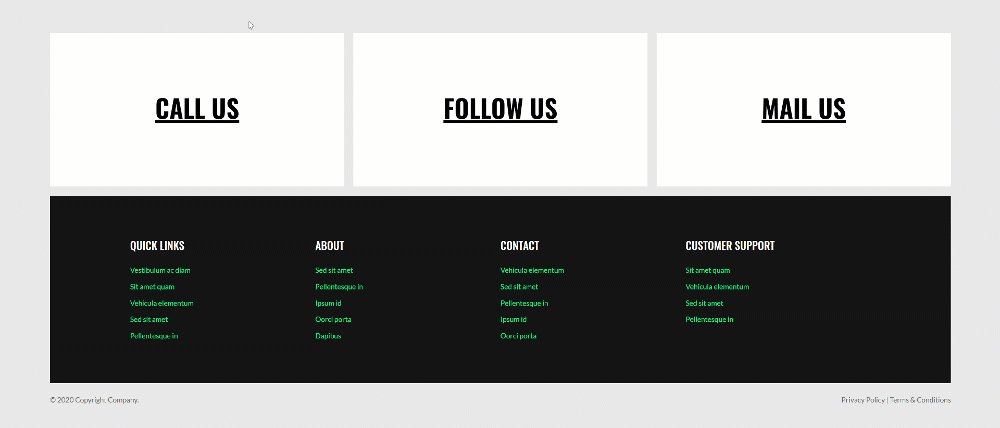
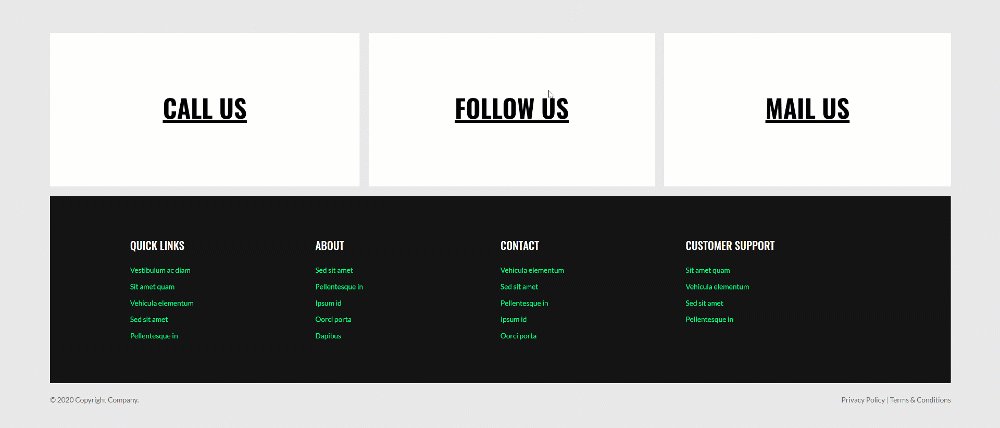
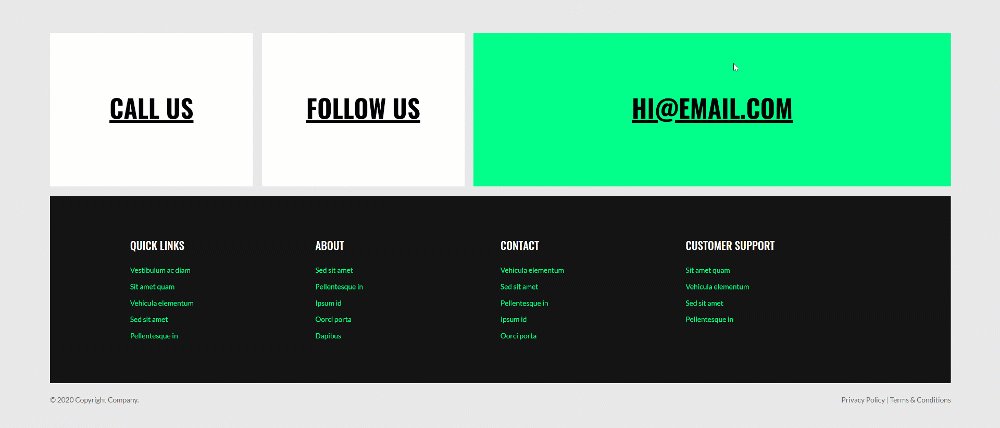
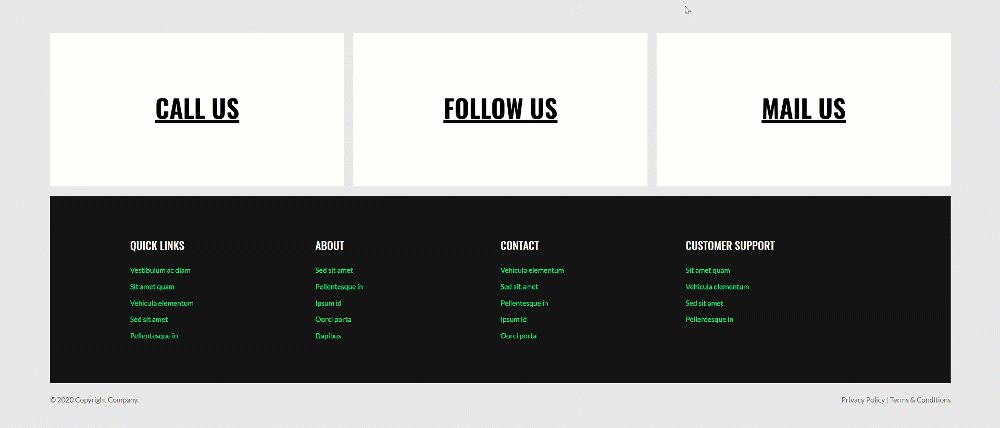
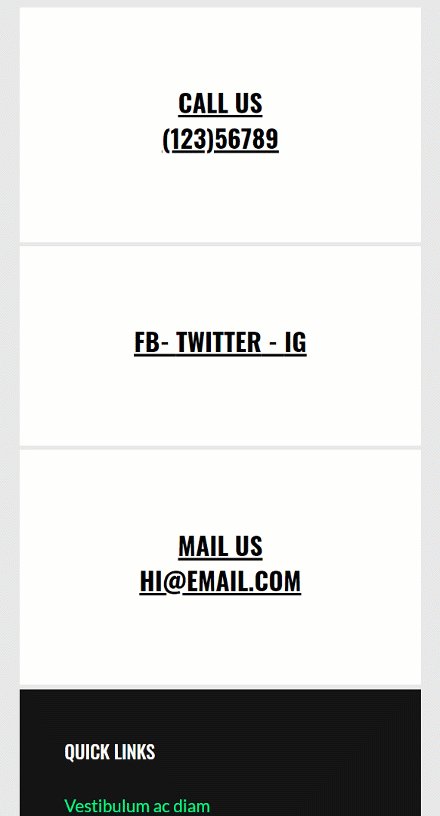
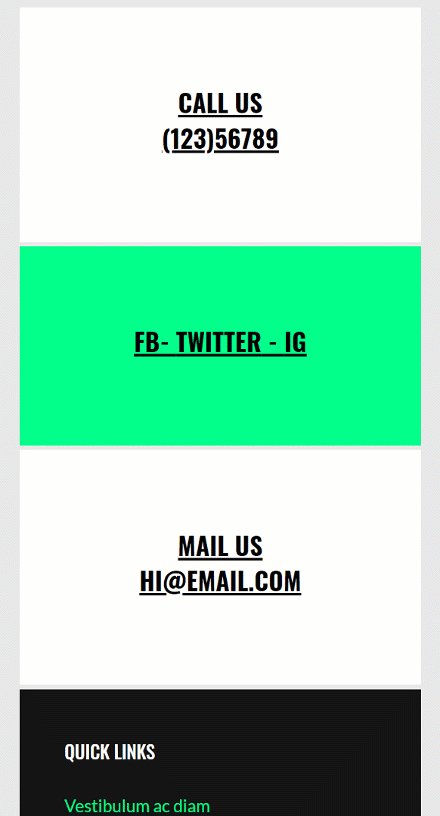
桌面

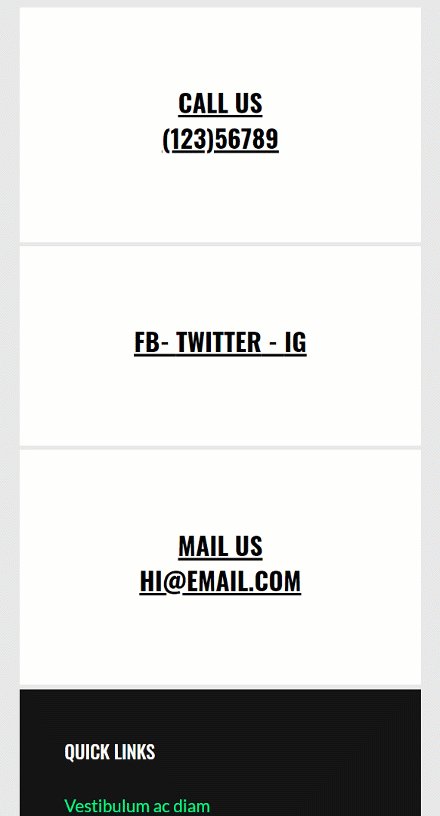
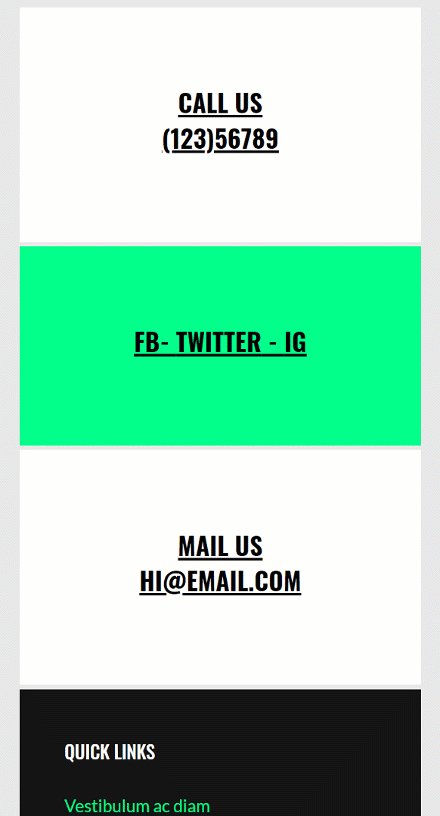
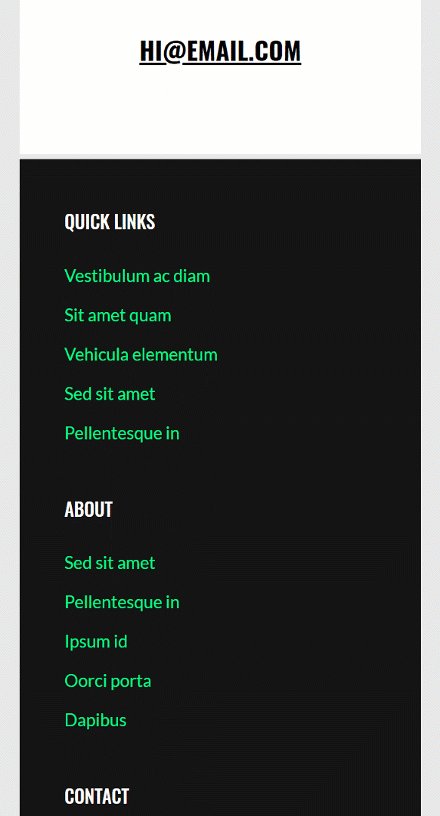
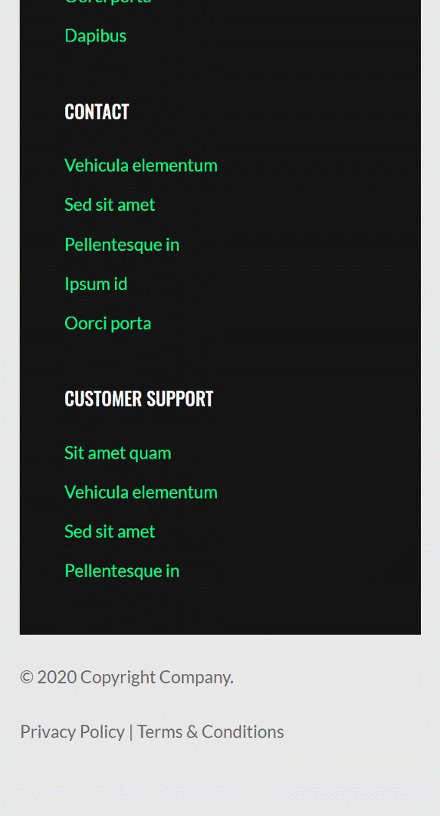
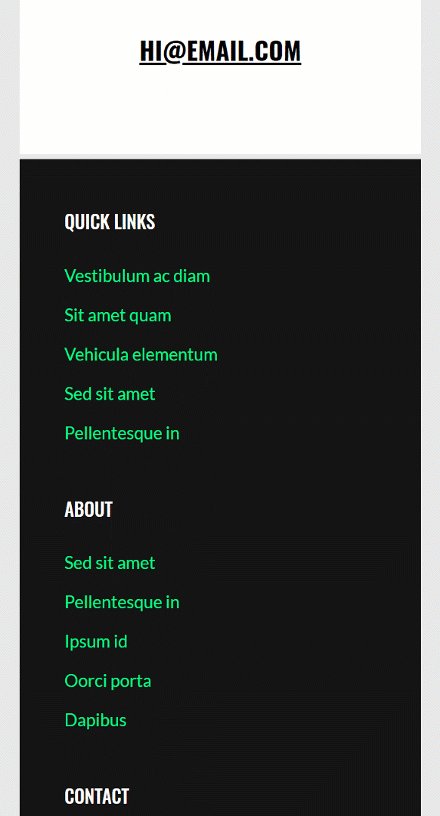
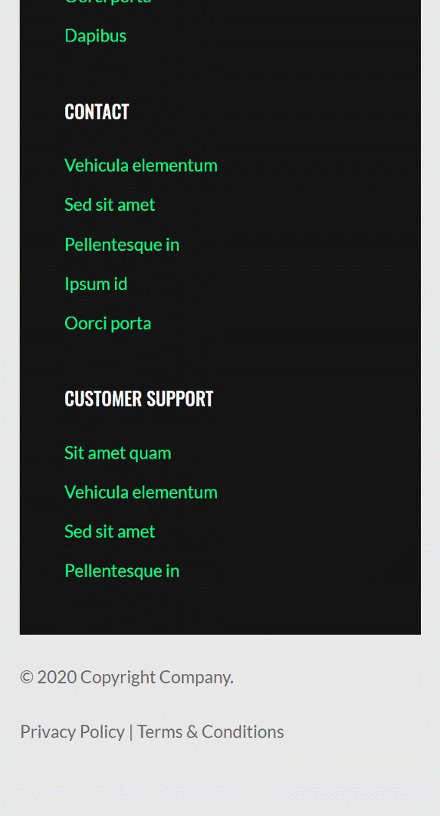
移动的

免费下载全局页脚模板
要使用免费的全局页脚模板,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订户,您每周一将收到更多的 Divi 善良和免费的 Divi 布局包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送一份最终的 Divi 登陆页面布局包,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将很快成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载即可访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
1. 创建新的页脚模板
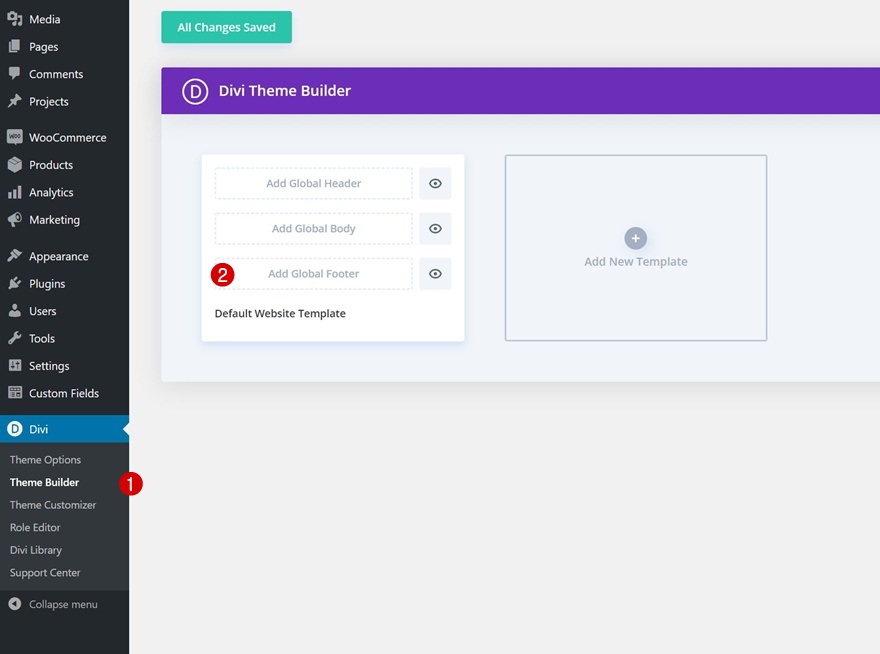
转到 Divi 主题生成器并添加新的全局或自定义页脚
首先转到 WordPress 网站后端的 Divi Theme Builder。 在那里,添加一个新的全局或自定义页脚。

从头开始构建
从头开始构建页脚模板。

2. 构建页脚设计
部分设置
背景颜色
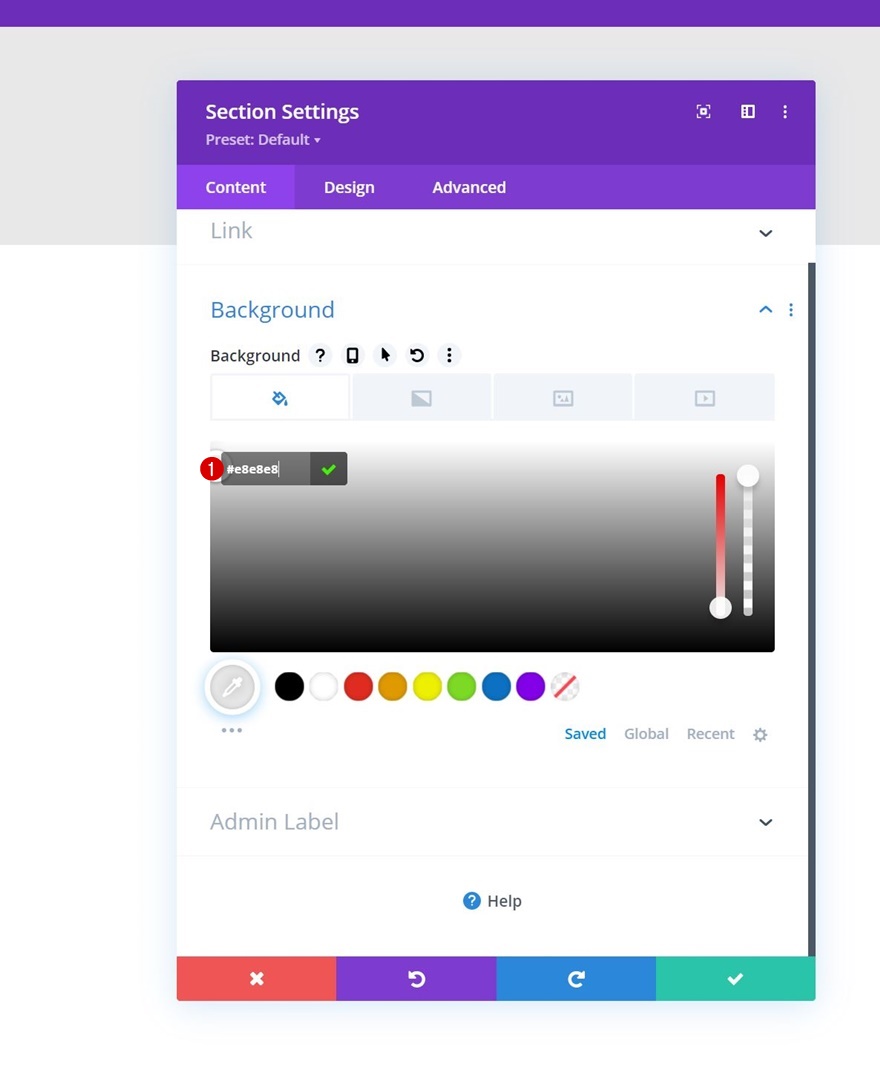
进入模板编辑器后,您会注意到一个部分已经存在。 打开部分设置并应用背景颜色。
- 背景颜色:#e8e8e8

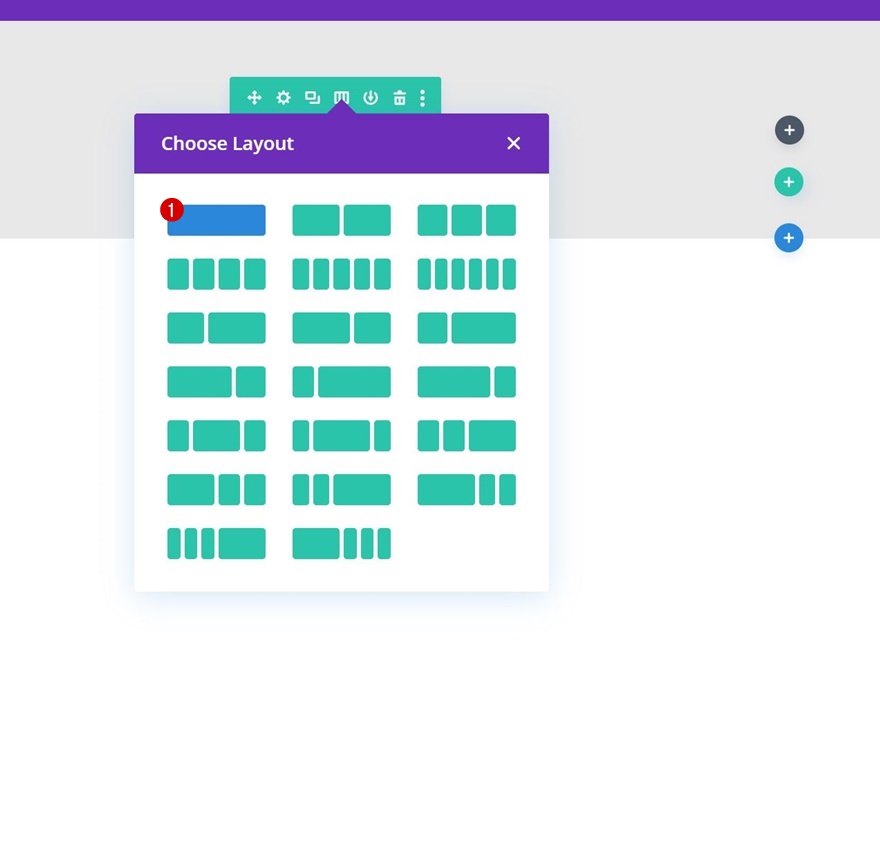
添加第 1 行
列结构
继续使用以下列结构添加新行:

浆纱
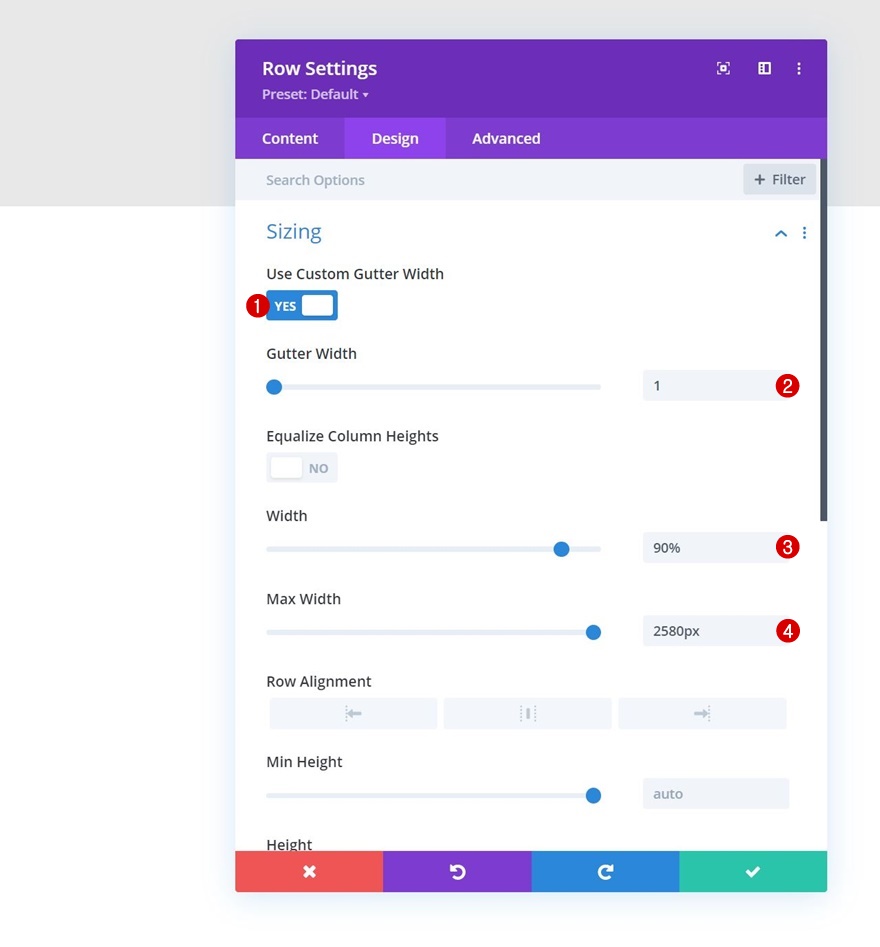
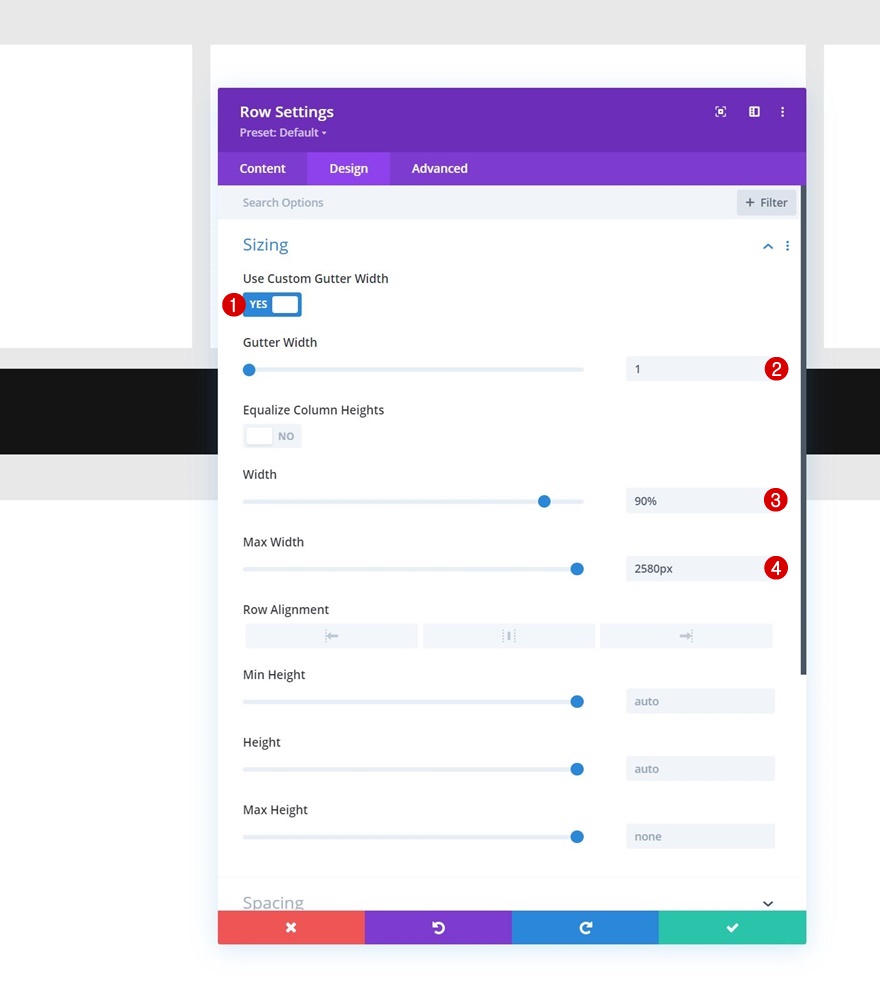
还没有添加模块,打开行设置并修改大小设置如下:
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:90%
- 最大宽度:2580px

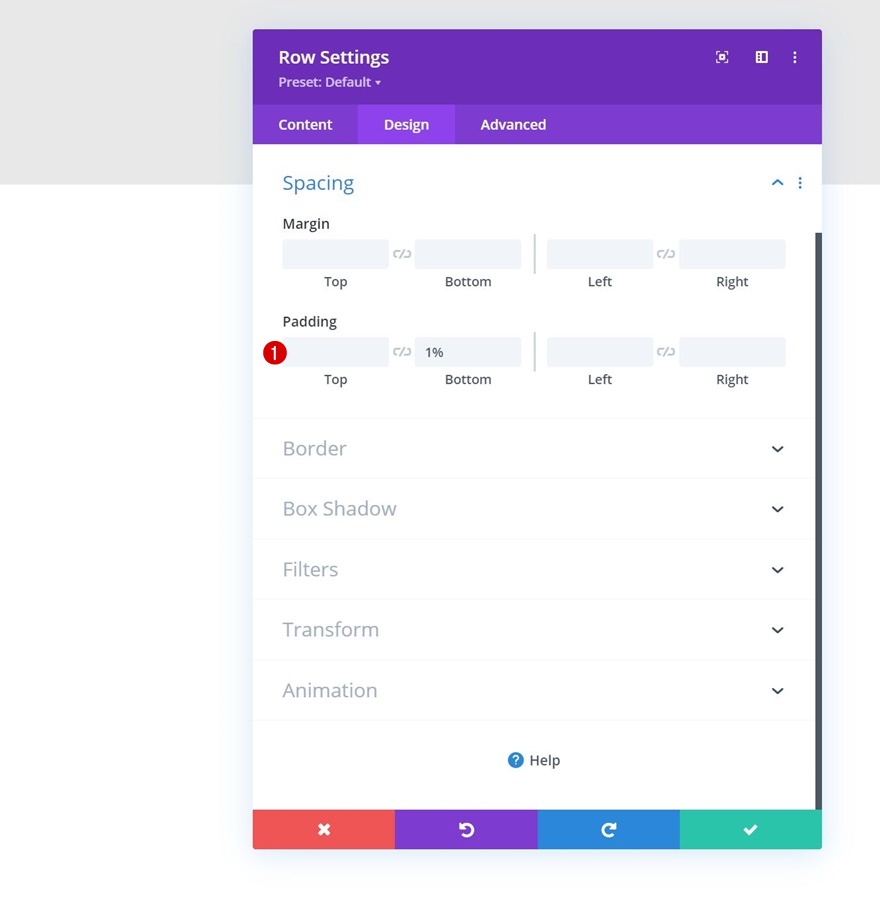
间距
接下来添加一些底部填充。
- 底部填充:1%

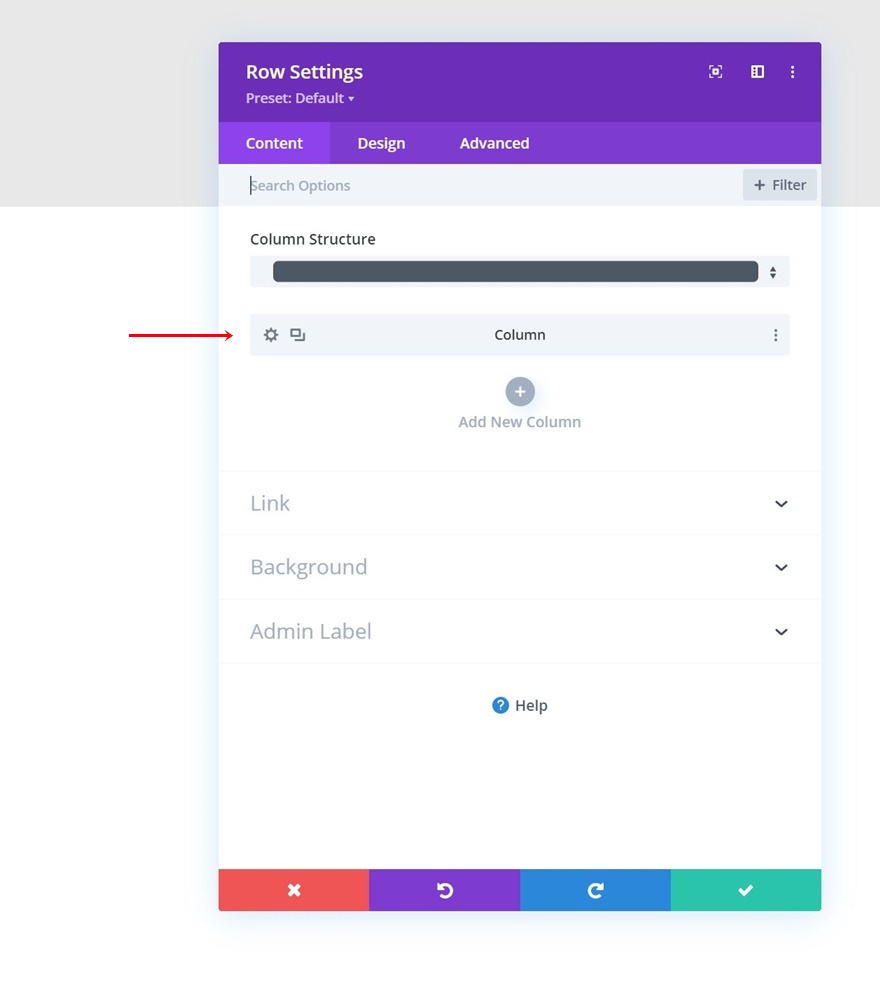
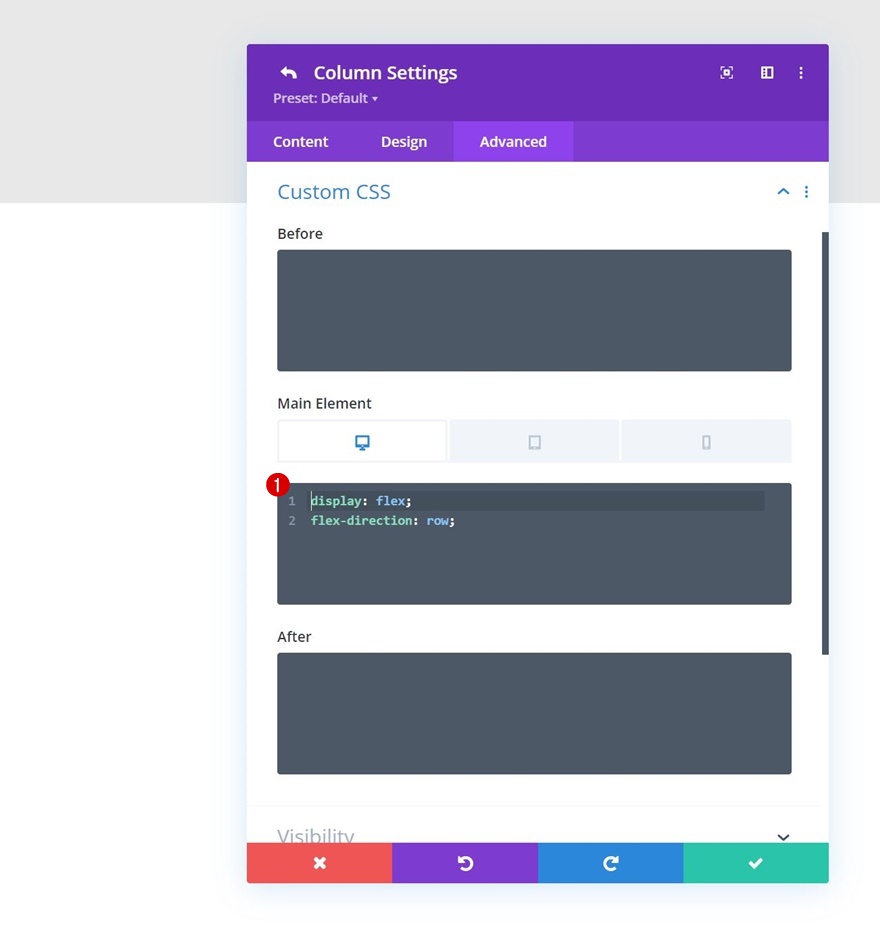
列主要元素 CSS
然后,打开第 1 列设置,导航到高级选项卡并将以下响应式 CSS 代码行应用于该列的主要元素:
桌面:
display: flex; flex-direction: row;
平板电脑和手机:
display: block;


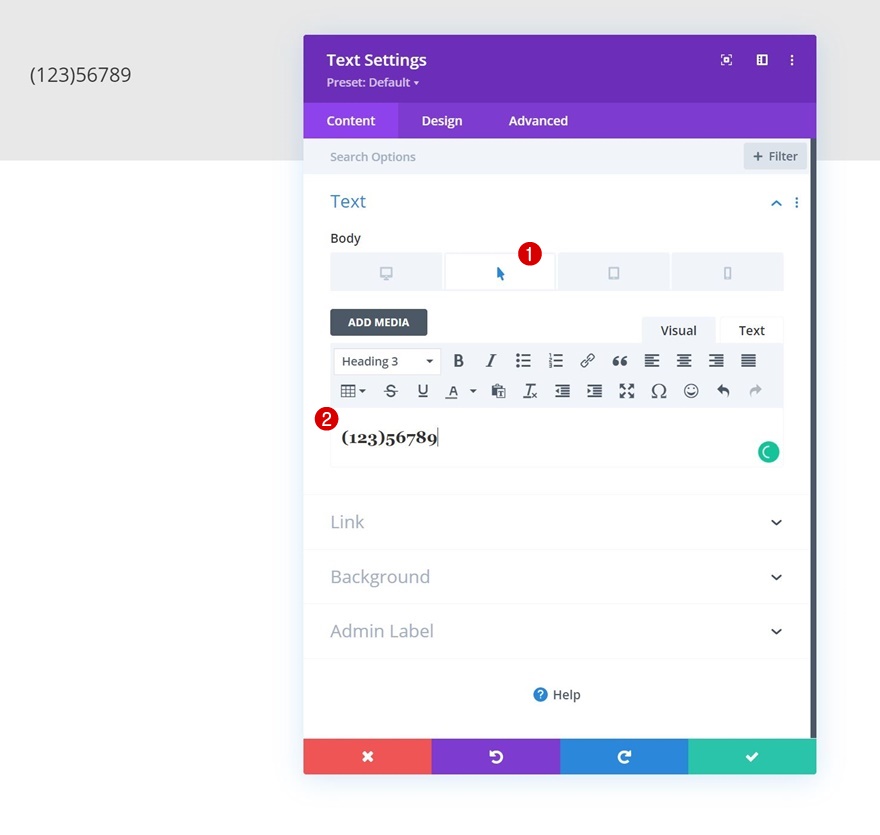
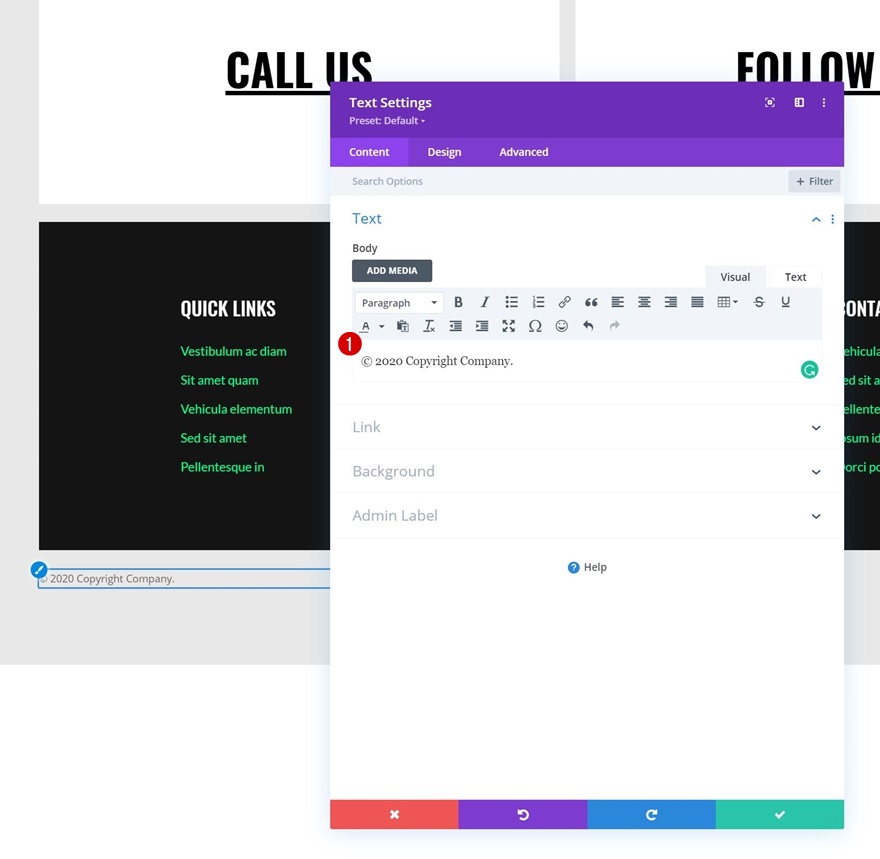
将文本模块 #1 添加到第 1 列
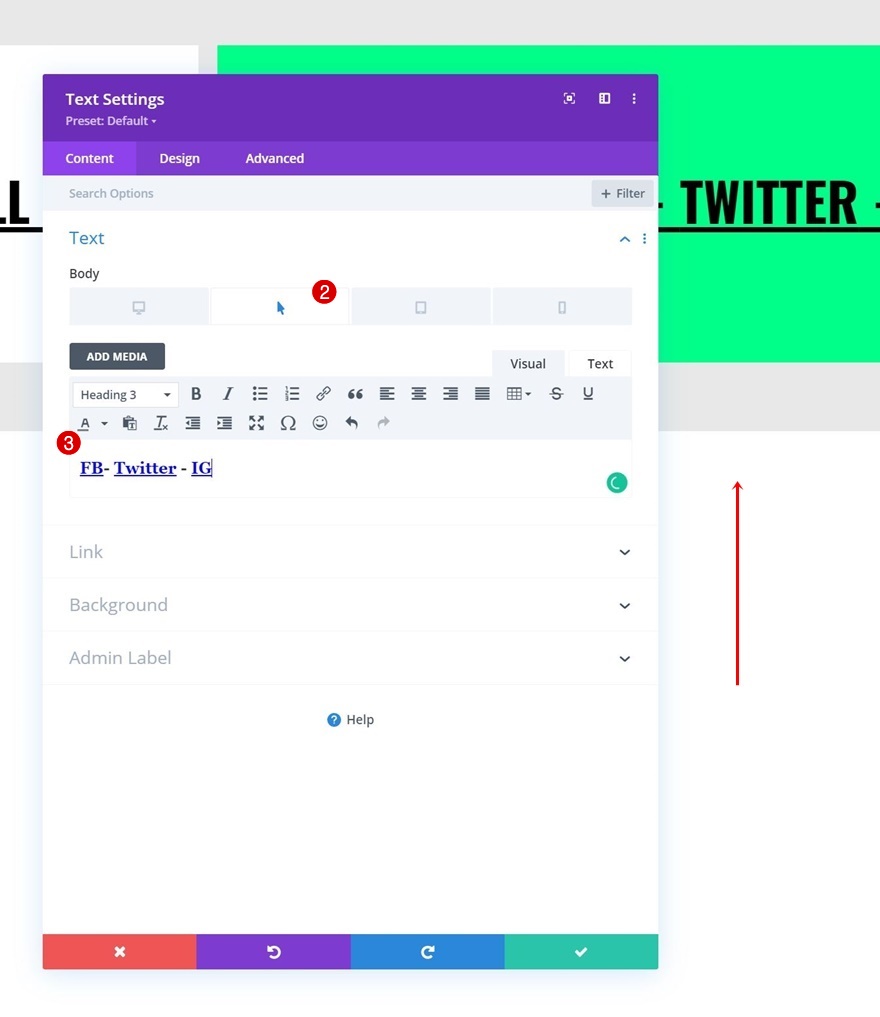
响应式内容
是时候添加模块了,从第一个文本模块开始。 添加一些您选择的响应式内容。 确保在平板电脑和手机上包含电话号码,因为悬停选项不那么明显。

悬停内容
接下来修改悬停内容。

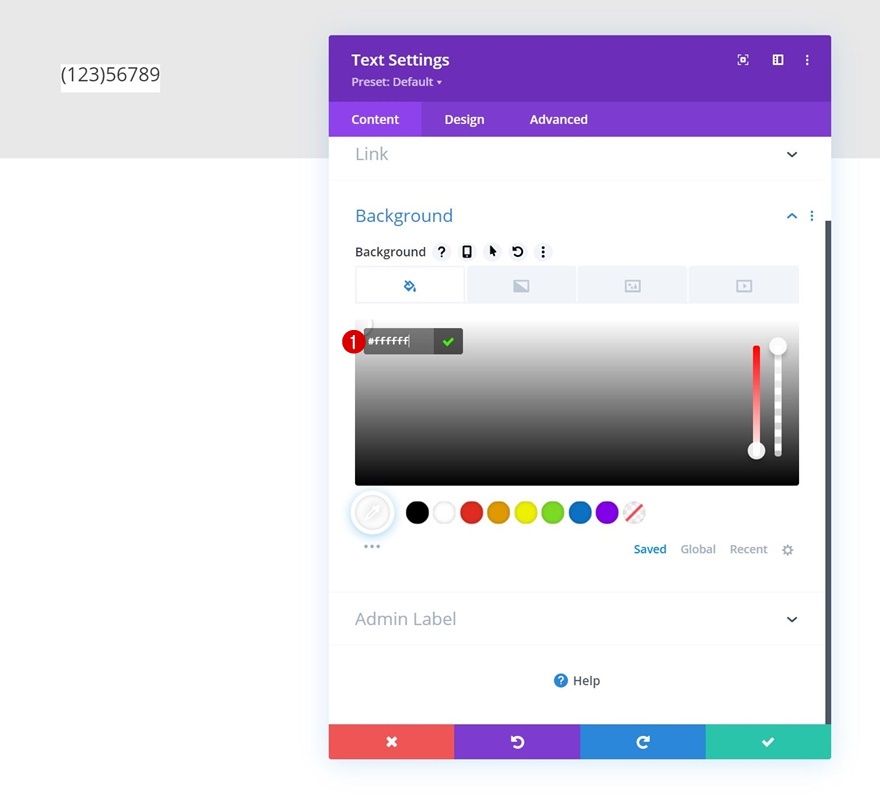
背景颜色
然后,应用背景颜色。
- 背景颜色:#ffffff

悬停背景颜色
修改悬停时的背景颜色。
- 悬停背景颜色:#00ff88

H3 文本设置
转到模块的设计选项卡并按如下方式更改 H3 文本设置:
- 标题 3 字体:Oswald
- 标题 3 字体粗细:粗体
- 标题 3 字体样式:大写和下划线
- 标题 3 文本对齐:居中
- 标题 3 文本颜色:#000000
- 标题 3 文字大小:
- 台式机:2.5vw
- 平板电脑:4.5vw
- 电话:5.5vw

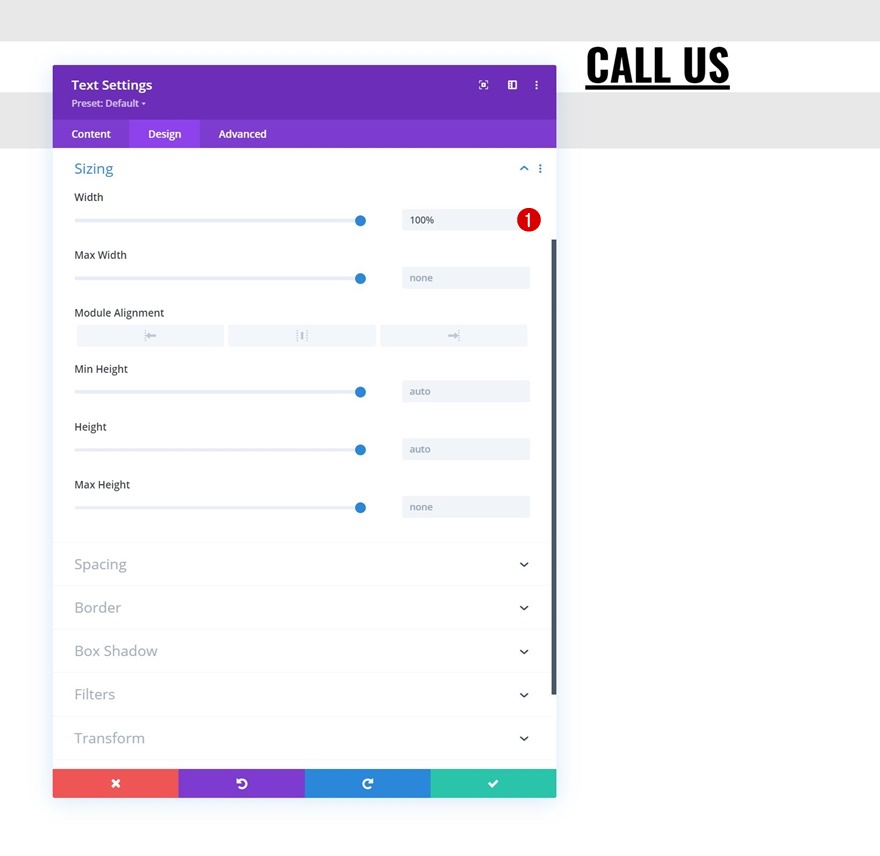
浆纱
接下来确保宽度为“100%”。
- 宽度:100%

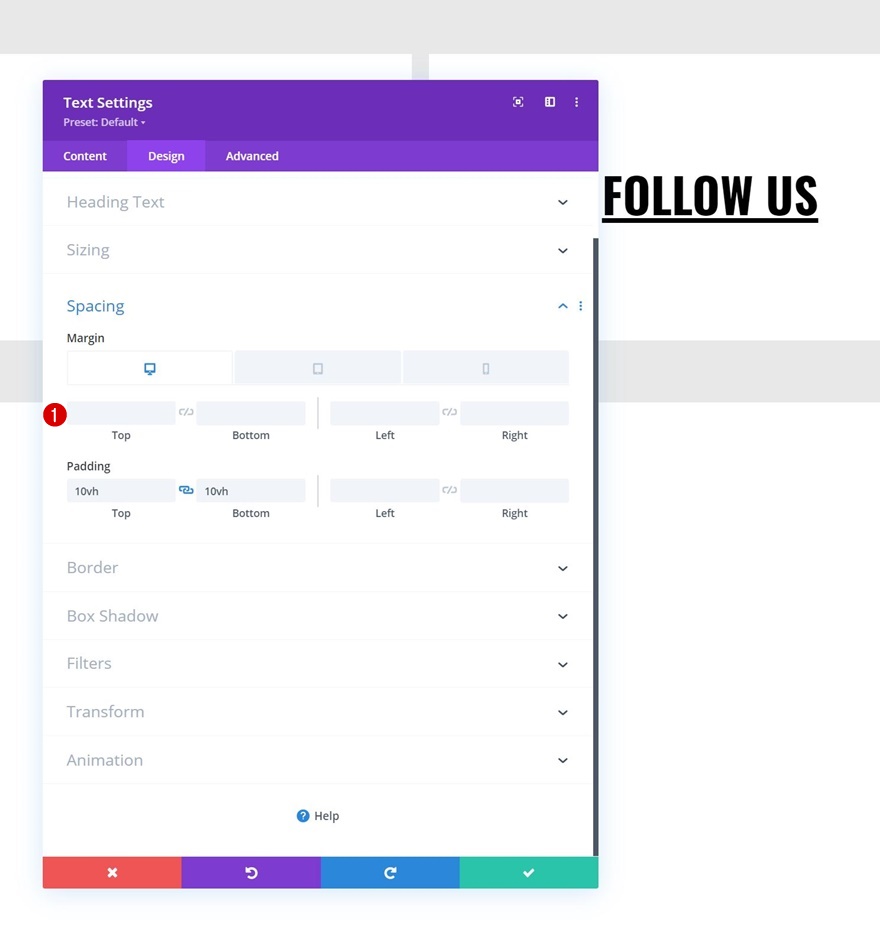
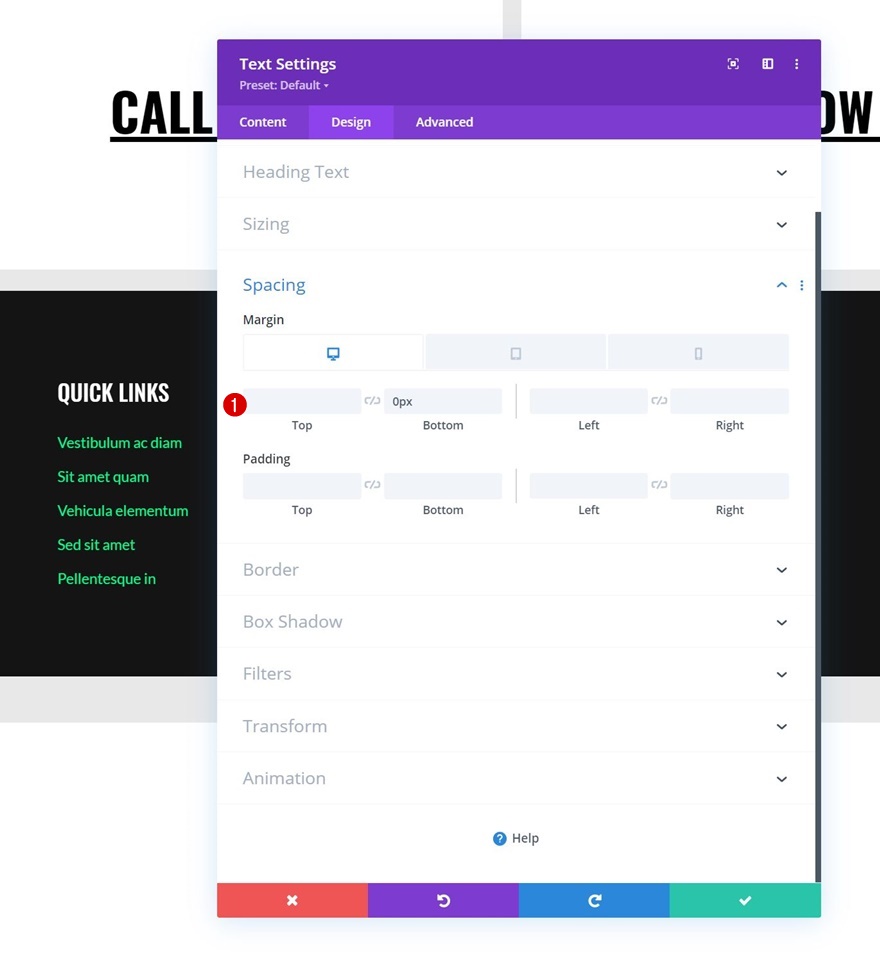
间距
然后,应用以下响应间距值:
- 底部边距:
- 桌面: /
- 平板电脑和手机:1%
- 右边距:
- 台式机:1%
- 平板电脑和手机:0%
- 顶部填充:10vh
- 底部填充:10vh

主要元素 CSS
还将以下 CSS 代码行应用于模块:
flex: 1; position: relative !important; transition: flex 800ms !important;

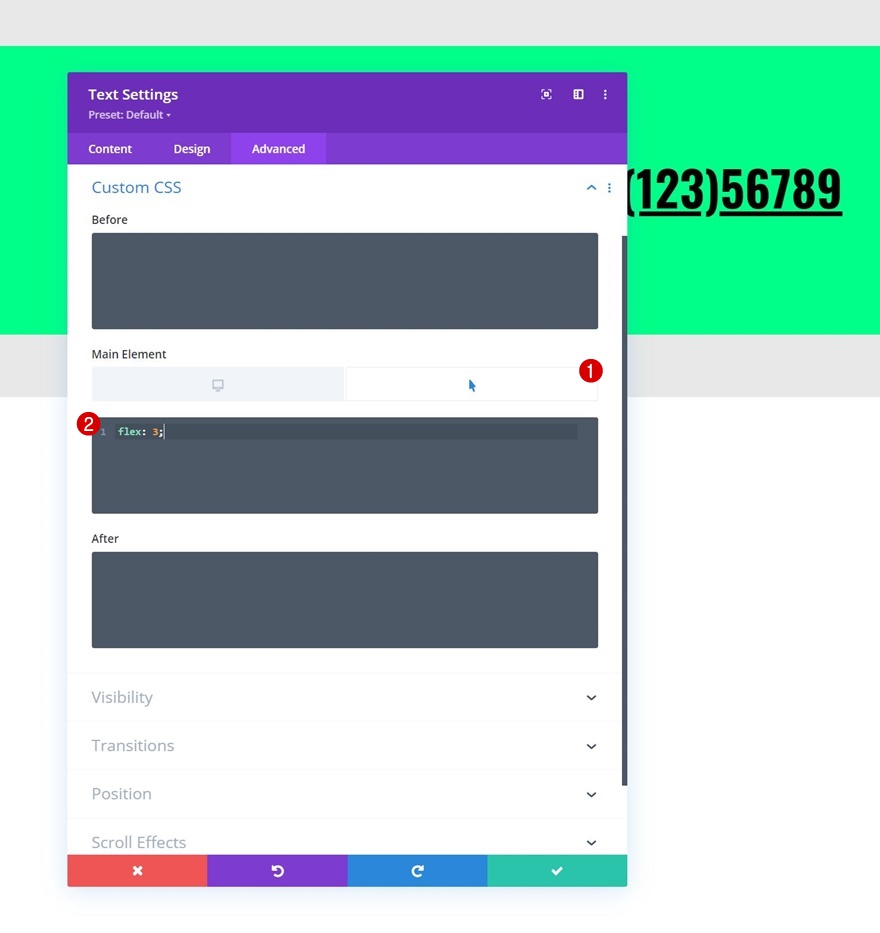
悬停主元素 CSS
并更改悬停主元素 CSS flex 属性。
flex: 3;

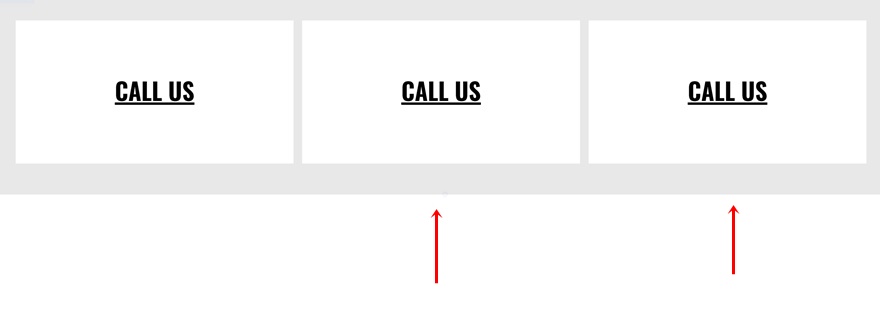
克隆文本模块两次
完成第一个模块后,您可以将其克隆两次以重复使用。 您会注意到重复的模块会自动并排出现。

修改文本模块 #2
更改内容和悬停内容
打开第一个重复的文本模块并修改响应和悬停内容。



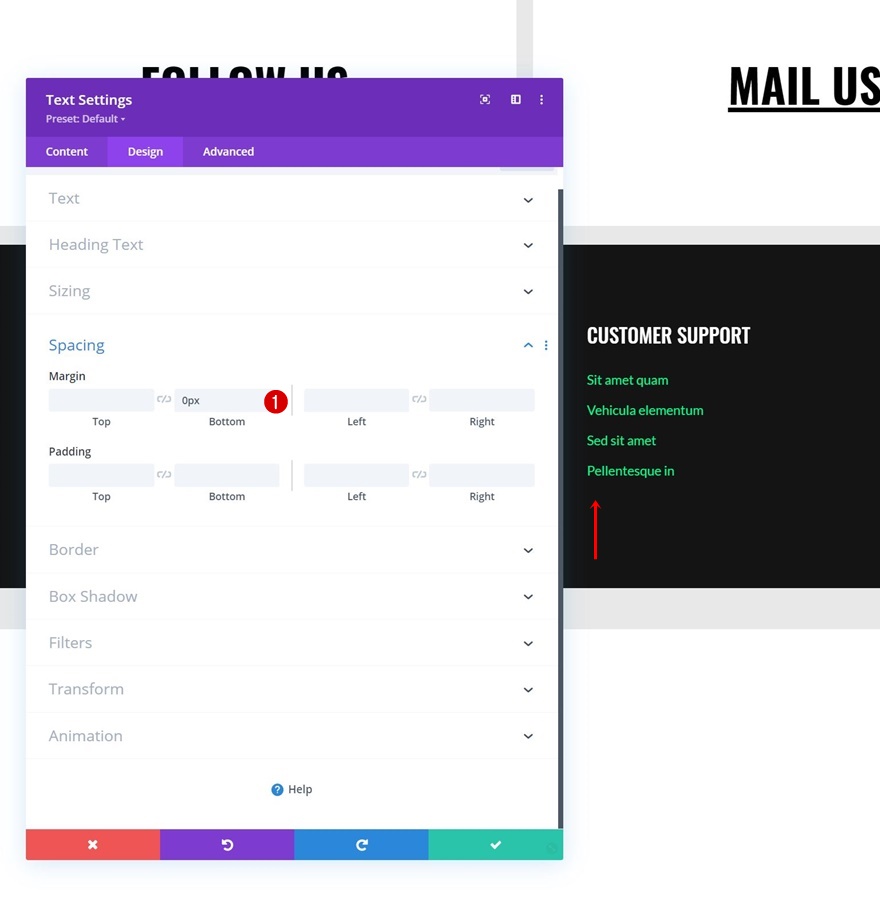
更改间距
也删除此模块的右边距。

修改文本模块 #3
更改内容和悬停内容
接下来,打开第三个文本模块的设置并更改副本。


更改间距
在间距设置中删除右边距并添加一些左边距。
- 左边距:
- 台式机:1%
- 平板电脑和手机:0%

添加第 2 行
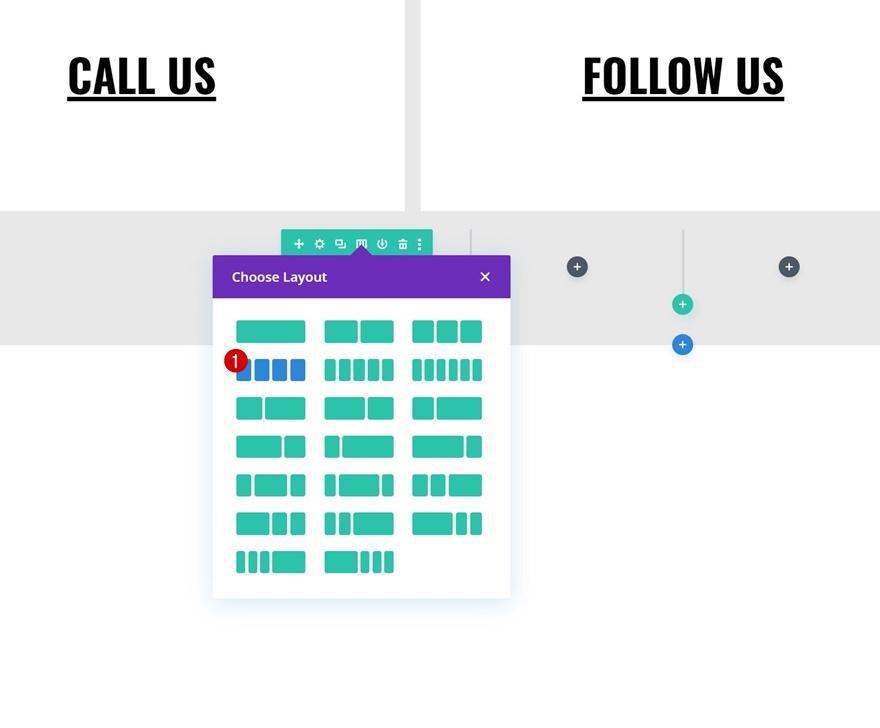
列结构
使用以下列结构向该部分添加另一行:

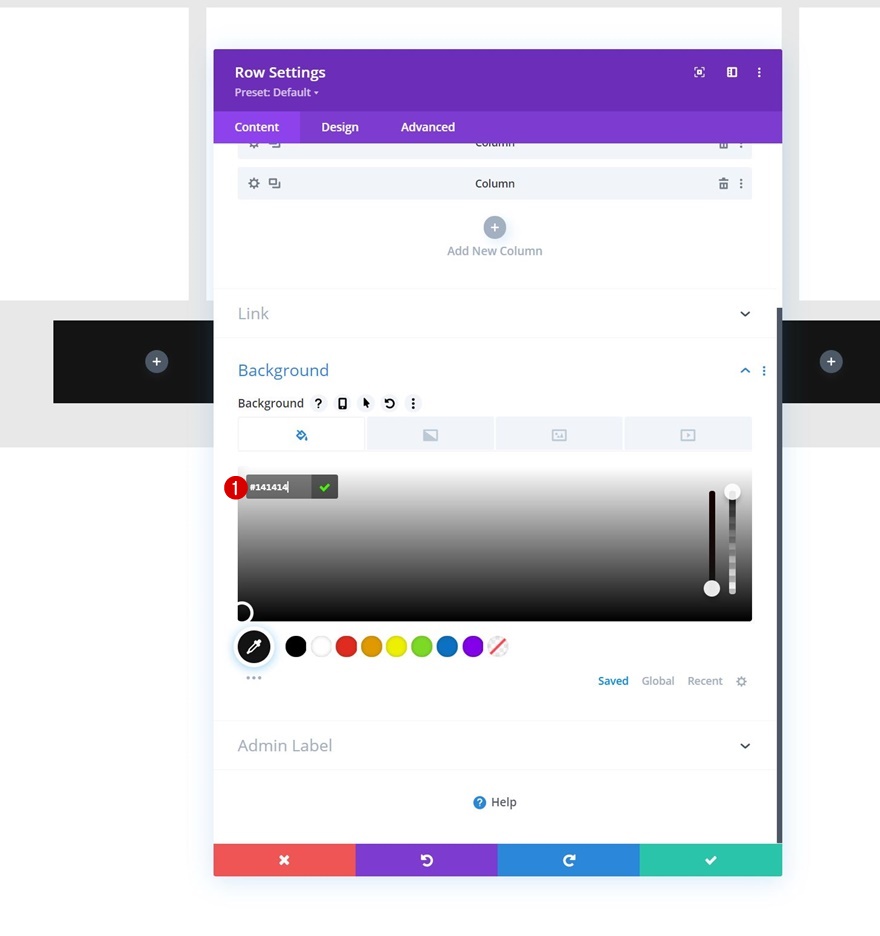
背景颜色
打开行设置并应用以下背景颜色:
- 背景颜色:#141414

浆纱
转到行的设计选项卡并相应地更改大小设置:
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:90%
- 最大宽度:2580px

间距
也修改行的间距设置。
- 顶部填充:
- 桌面:100px
- 平板电脑和手机:50px
- 底部填充:
- 桌面:100px
- 平板电脑和手机:50px
- 左填充:
- 台式机:8%
- 平板电脑和手机:10%
- 右填充:
- 台式机:8%
- 平板电脑和手机:10%

将文本模块 #1 添加到第 1 列
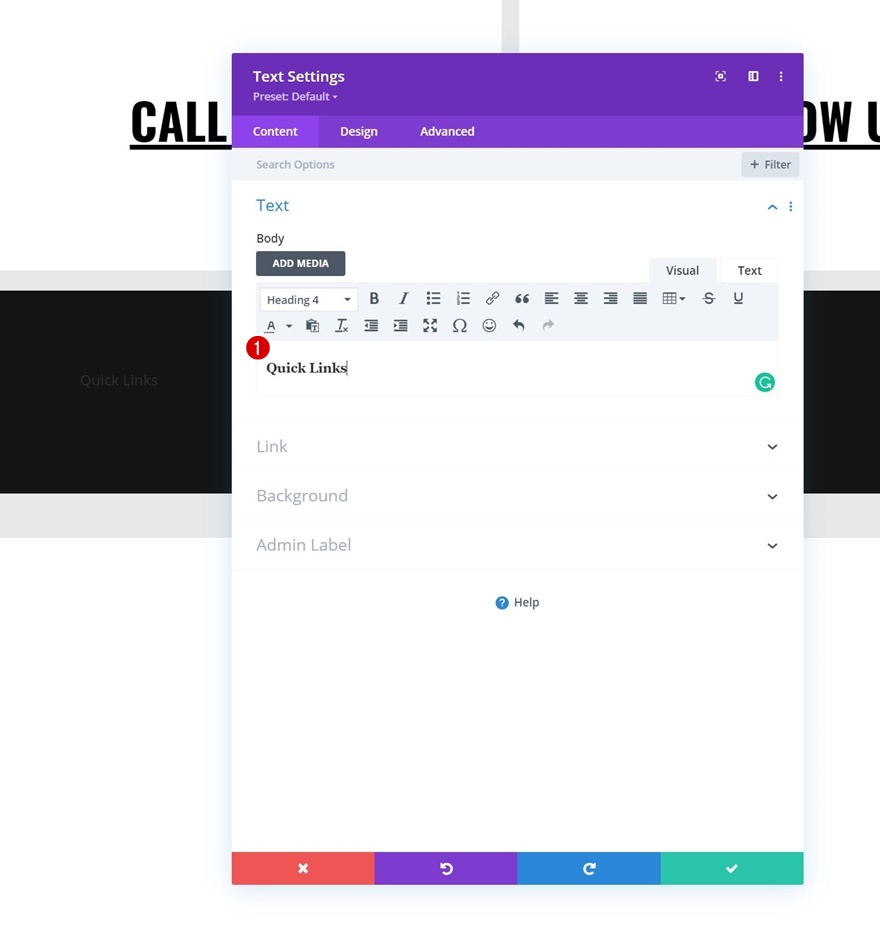
添加H4内容
然后,使用您选择的一些 H4 内容将第一个文本模块添加到第 1 列。

H4 文本设置
转到模块的设计选项卡并按如下方式更改 H4 文本设置:
- 标题 4 字体:Oswald
- 标题 4 字体样式:大写
- 标题 4 文本颜色:#ffffff
- 标题 4 文字大小:
- 桌面:26px
- 平板电脑:22px
- 电话:18px
- 标题 4 行高:1.3em

间距
也应用一些底部边距。
- 下边距:20px

将文本模块 #2 添加到第 1 列
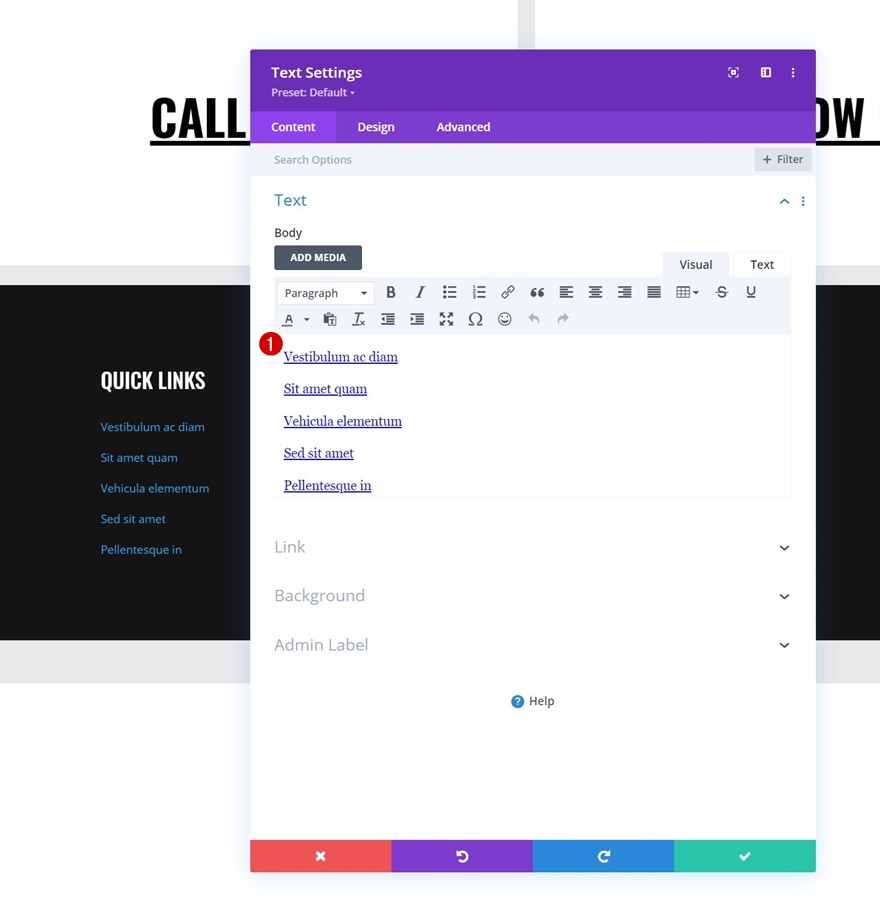
添加内容
在前一个文本模块下方添加另一个文本模块,并包含一些带有您选择的链接的页脚项目。

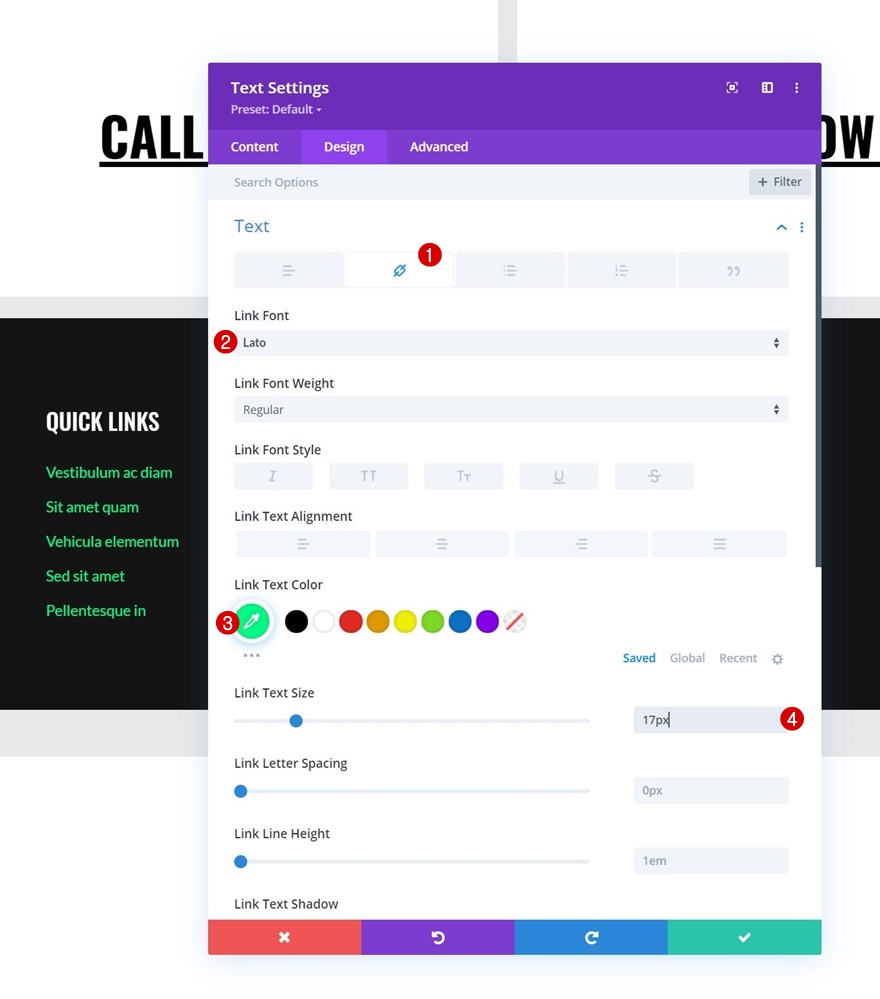
链接文字设置
相应地更改模块的链接文本设置:
- 链接字体:Lato
- 链接文字颜色:#00ff88
- 链接文字大小:17px

间距
接下来应用一些响应式底部边距。
- 底部边距:
- 桌面:0px
- 平板电脑和手机:50px

重用第 1 列
删除第 2、3 和 4 列
完成第 1 列中的两个文本模块后,您可以删除该行的其余三列。

克隆第 1 列 3 次
并通过克隆 3 次来重用第一列。

更改所有重复内容
确保更改每个新列中的所有重复内容。

删除第 4 列中文本模块 #2 的底部边距
并删除第 4 列中最后一个文本模块的底部边距。

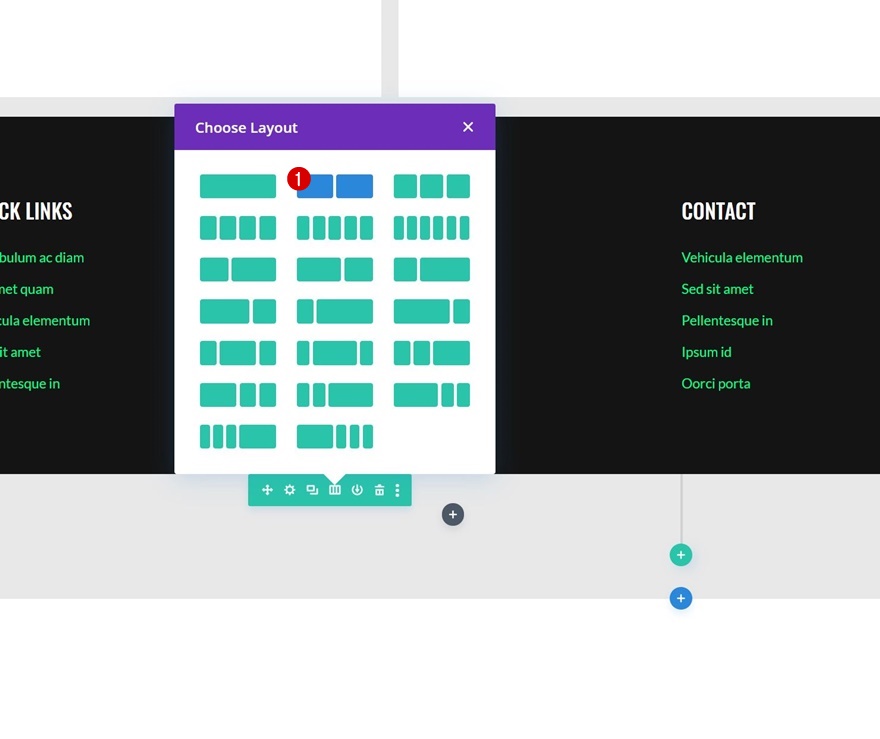
添加第 3 行
列结构
到下一行和最后一行。 使用以下列结构:

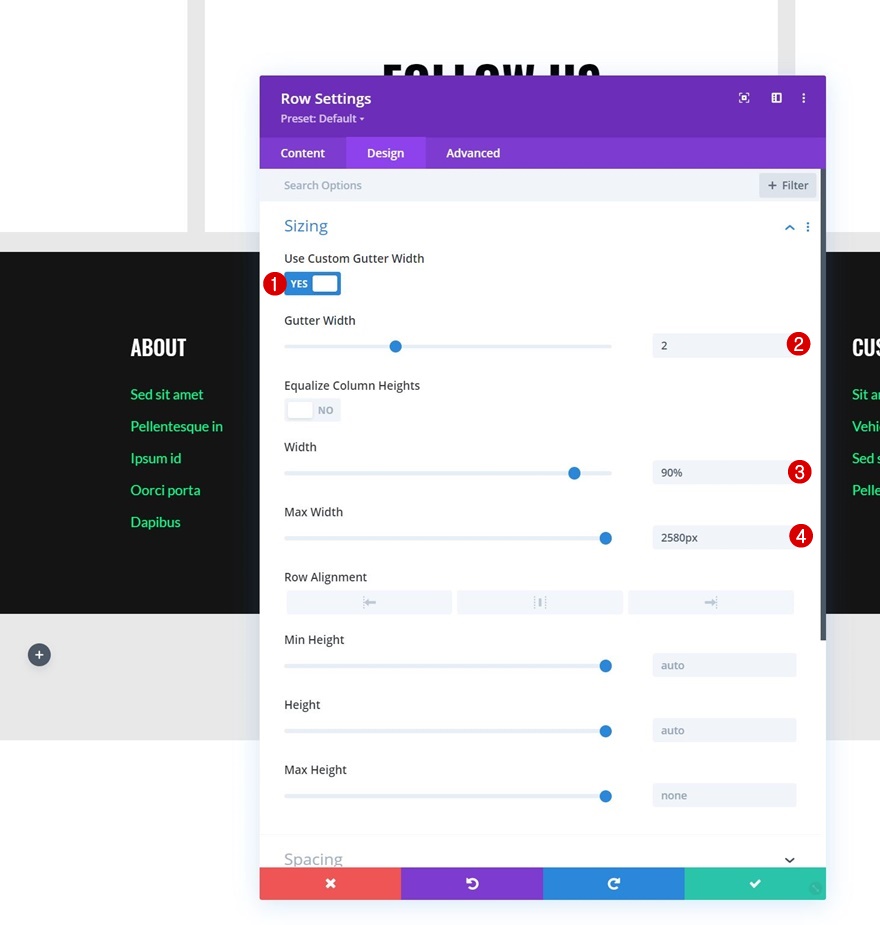
浆纱
打开行设置并更改大小设置如下:
- 使用自定义装订线宽度:是
- 天沟宽度:2
- 宽度:90%
- 最大宽度:2580px

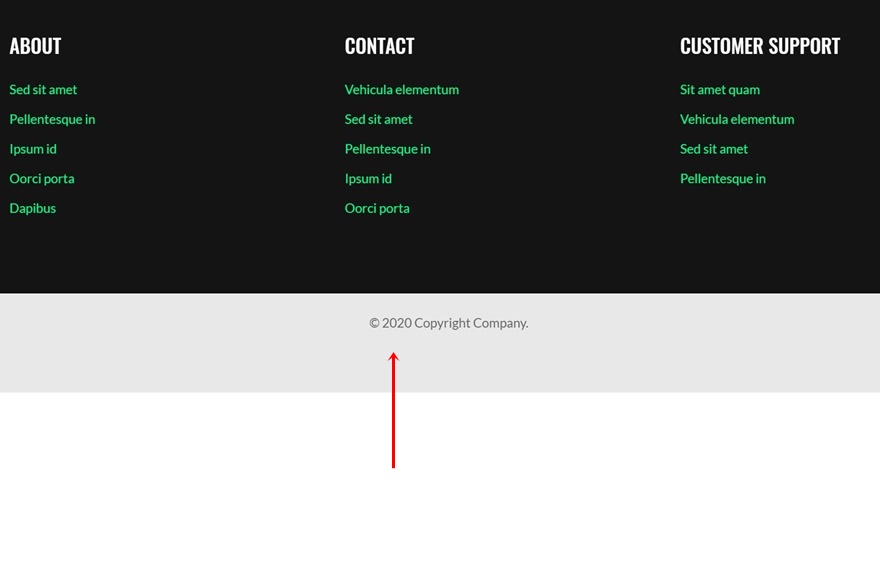
将文本模块添加到第 1 列
添加内容
然后,使用您选择的一些内容将文本模块添加到第 1 列。

文字设置
相应地更改模块的文本设置:
- 文字字体:Lato
- 文字大小:17px

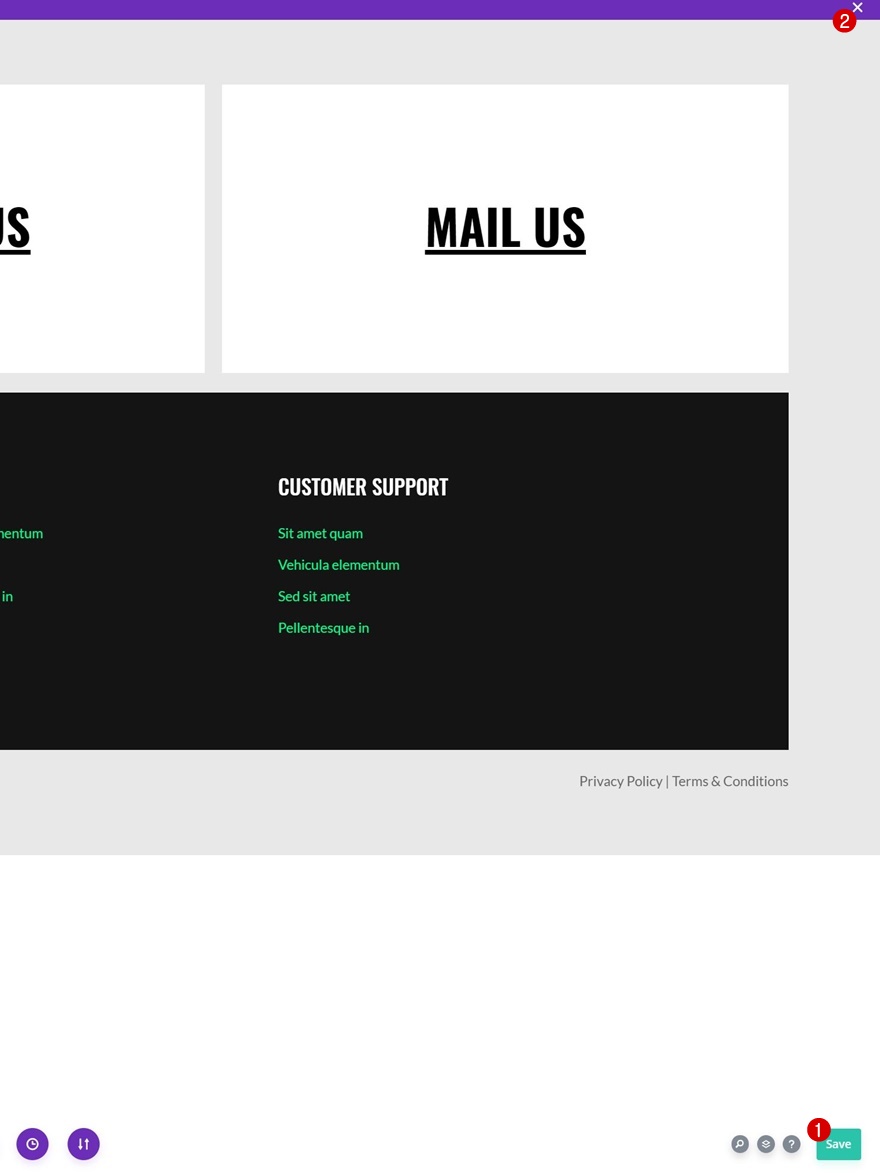
克隆文本模块并在第 2 列中放置重复项
克隆第 1 列中的文本模块一次,并将副本放置在第 2 列中。

更改内容
更改重复模块的内容。

更改文本对齐方式
并使用不同的响应式文本对齐方式。
- 文字对齐:
- 桌面:右
- 平板电脑和手机:左

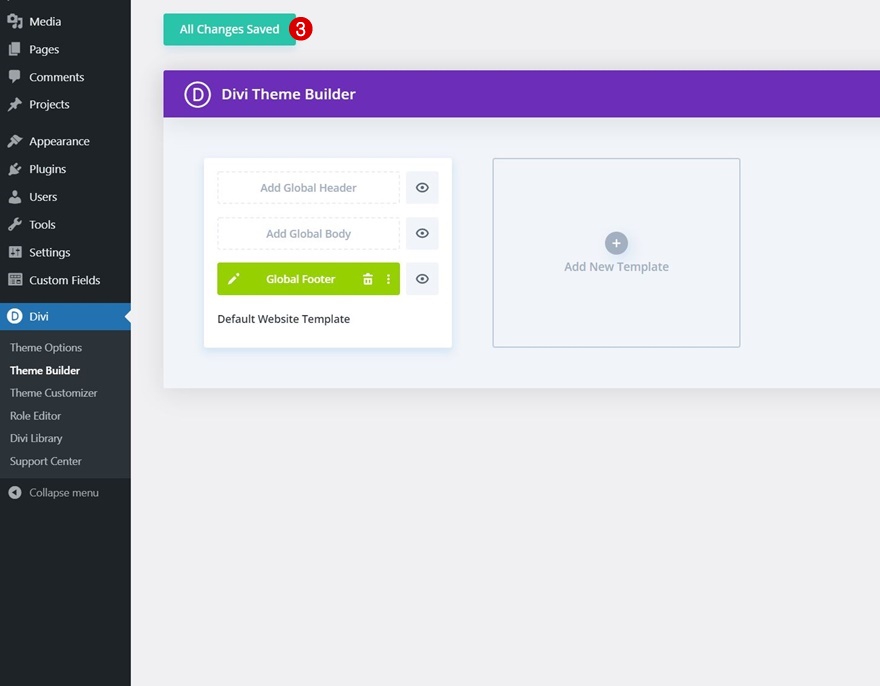
4. 保存所有模板和主题生成器更改
完成粘性步骤后,请确保在您的网站上查看结果之前保存您的模板和主题构建器更改!


预览
现在我们已经完成了所有步骤,让我们最后看看不同屏幕尺寸的结果。
桌面

移动的

最后的想法
在这篇文章中,我们向您展示了如何利用网站页脚发挥创意。 更具体地说,我们向您展示了如何使用 Divi Theme Builder 以交互方式突出显示联系人详细信息。 您也可以免费下载 JSON 文件! 如果您有任何问题或建议,请随时在下面的评论部分发表评论。
如果您渴望了解有关 Divi 的更多信息并获得更多 Divi 免费赠品,请确保订阅我们的电子邮件时事通讯和 YouTube 频道,这样您将永远是第一批了解此免费内容并从中受益的人之一。
