Как интерактивно выделить контактные данные в глобальном нижнем колонтитуле с помощью Divi
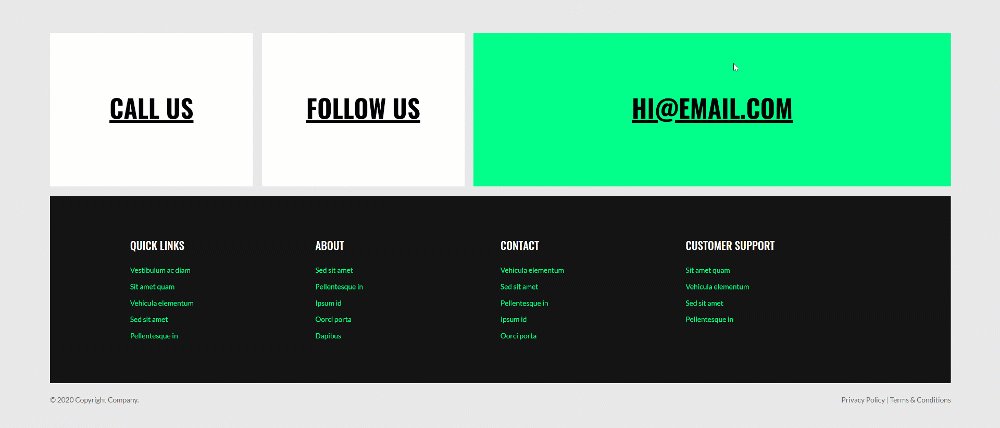
Опубликовано: 2021-05-26Хотя нижний колонтитул появляется в нижней части дизайна страницы, это очень важная часть любого веб-сайта, который вы создаете. Люди привыкли к концепции нижнего колонтитула и ожидают ее на каждом веб-сайте, который они посещают. С помощью конструктора тем Divi вы можете создать любой дизайн нижнего колонтитула, который захотите, но если вы ищете уникальный подход, вам понравится этот урок. Сегодня мы покажем вам, как интерактивно выделить контактные данные, которые появляются в первой части вашего нижнего колонтитула. Вы также сможете бесплатно скачать файл JSON!
Давайте перейдем к этому.
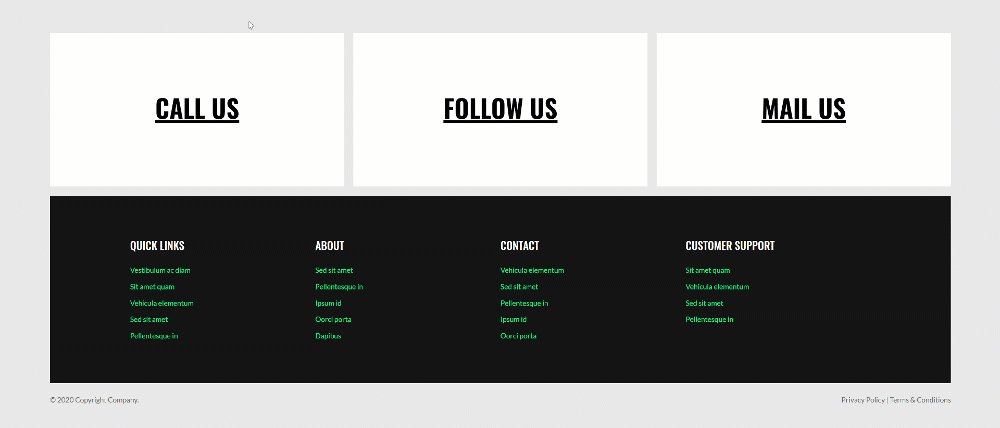
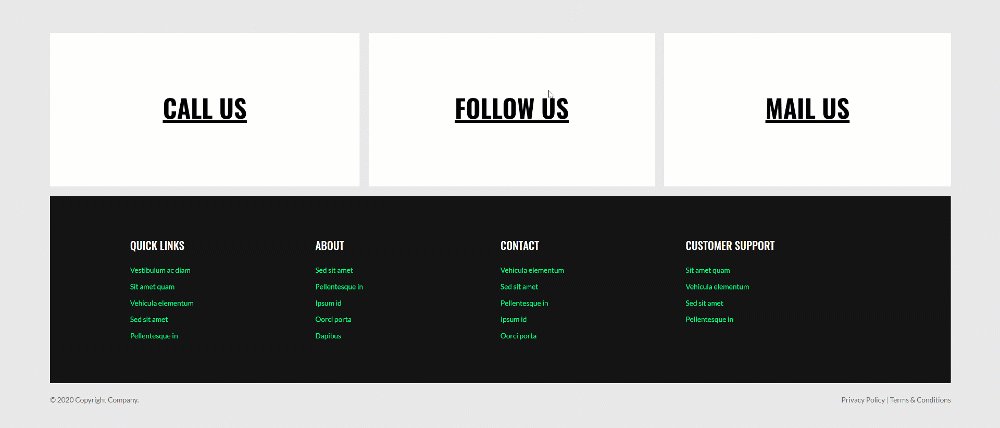
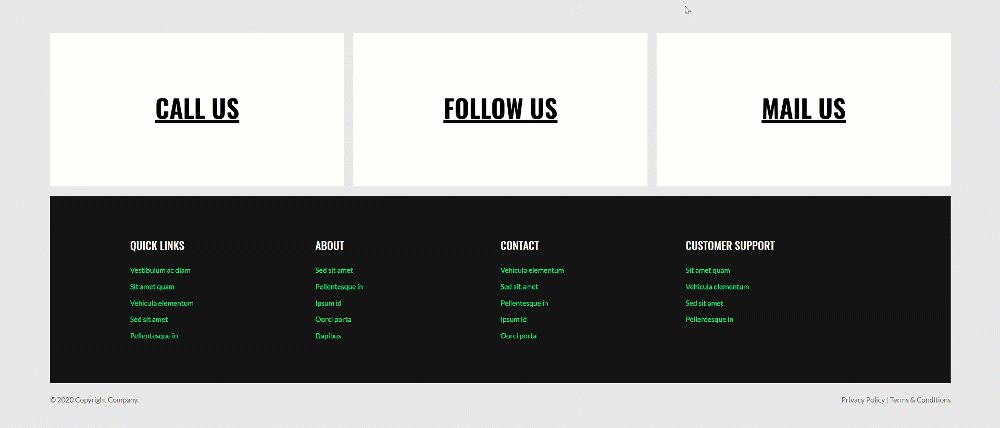
Предварительный просмотр
Прежде чем мы углубимся в руководство, давайте быстро посмотрим на результат для разных размеров экрана.
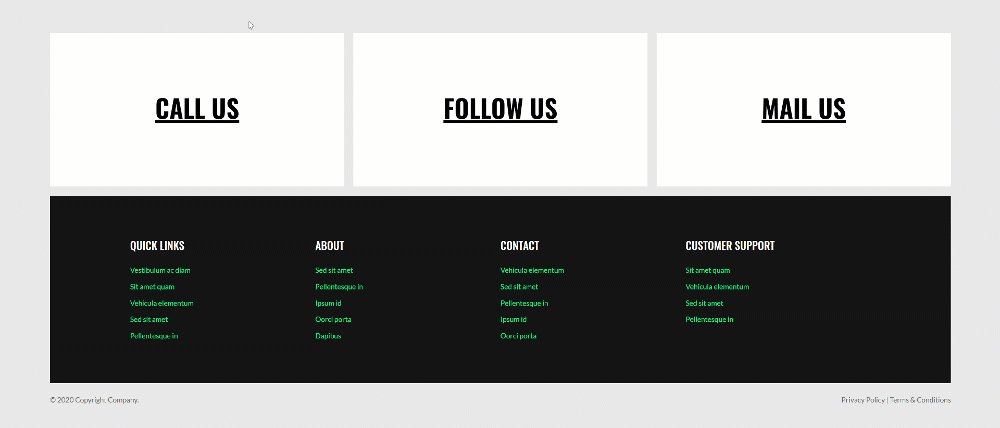
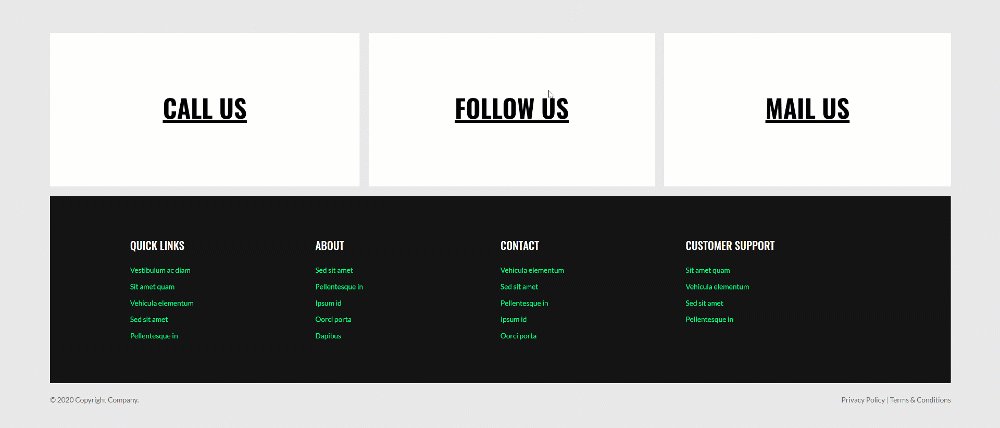
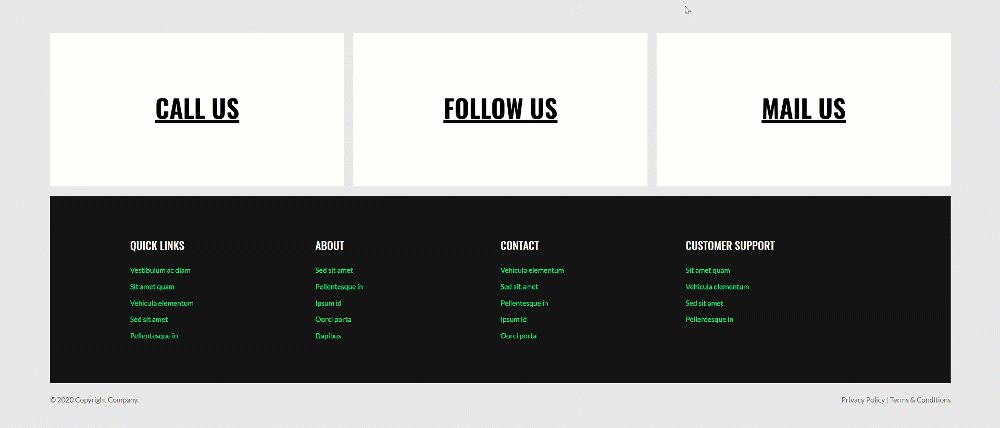
Рабочий стол

Мобильный

Загрузите шаблон глобального нижнего колонтитула БЕСПЛАТНО
Чтобы получить доступ к бесплатному шаблону глобального нижнего колонтитула, вам сначала необходимо загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
1. Создайте новый шаблон нижнего колонтитула
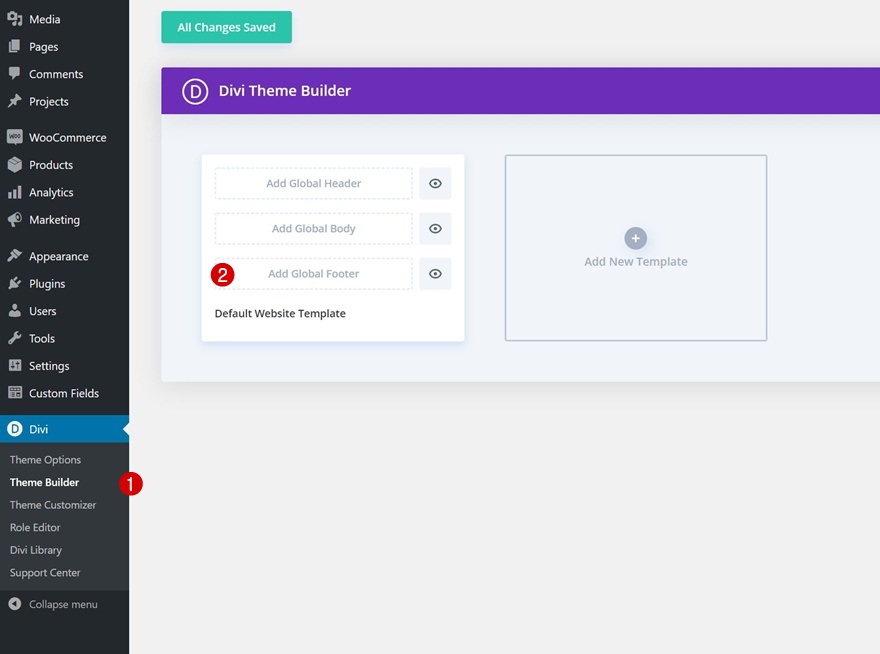
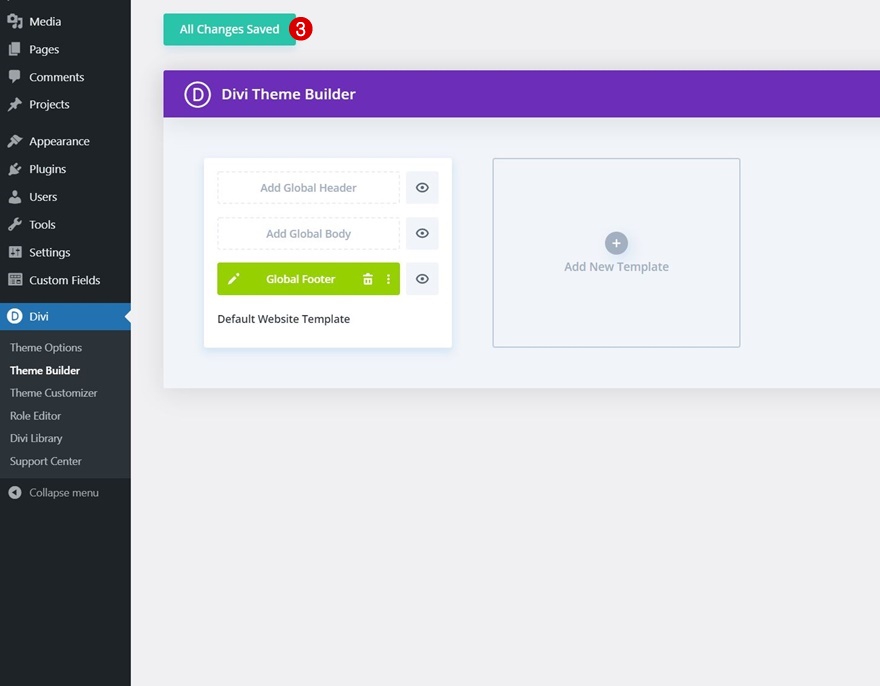
Перейдите в конструктор тем Divi и добавьте новый глобальный или настраиваемый нижний колонтитул
Начните с перехода к Divi Theme Builder в серверной части вашего веб-сайта WordPress. Там добавьте новый глобальный или настраиваемый нижний колонтитул.

Начать строительство с нуля
Начните создавать шаблон нижнего колонтитула с нуля.

2. Создайте дизайн нижнего колонтитула
Настройки раздела
Фоновый цвет
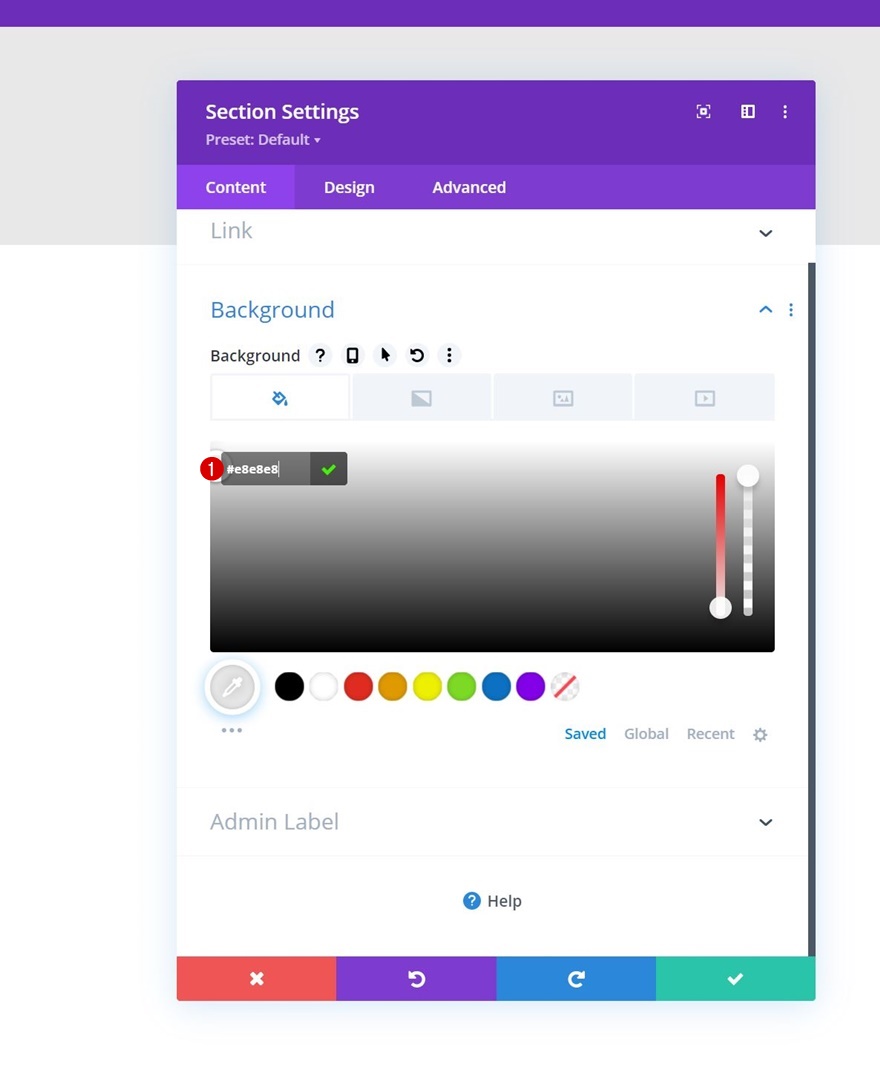
Оказавшись внутри редактора шаблонов, вы заметите, что раздел уже там. Откройте настройки раздела и примените цвет фона.
- Цвет фона: # e8e8e8

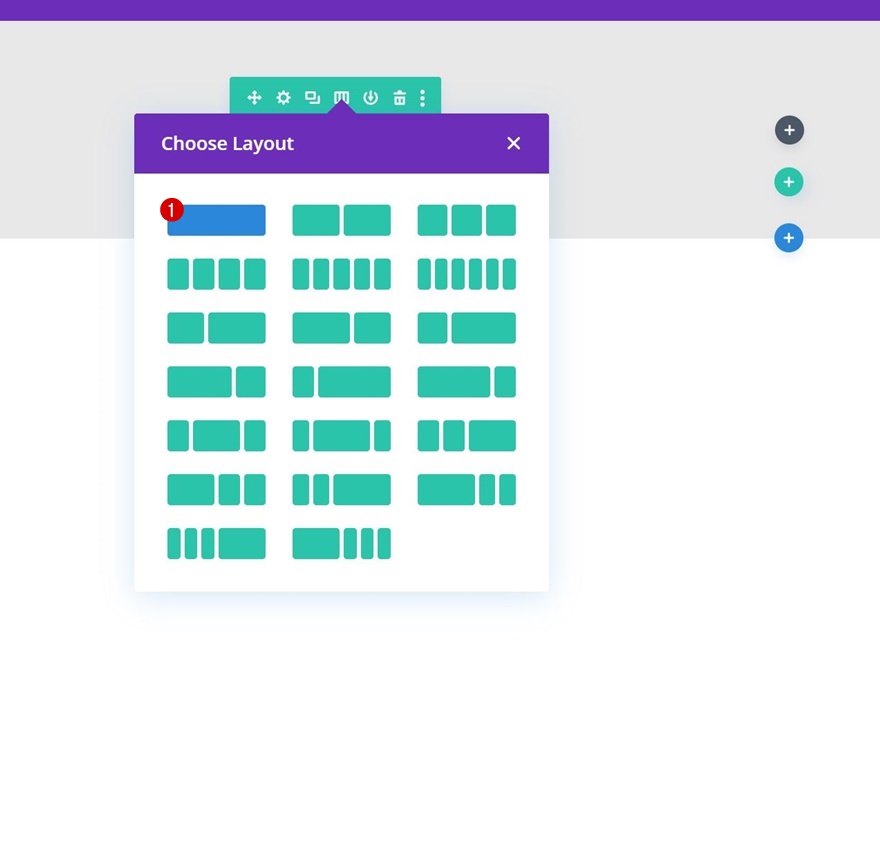
Добавить строку №1
Структура столбца
Продолжите, добавив новую строку, используя следующую структуру столбцов:

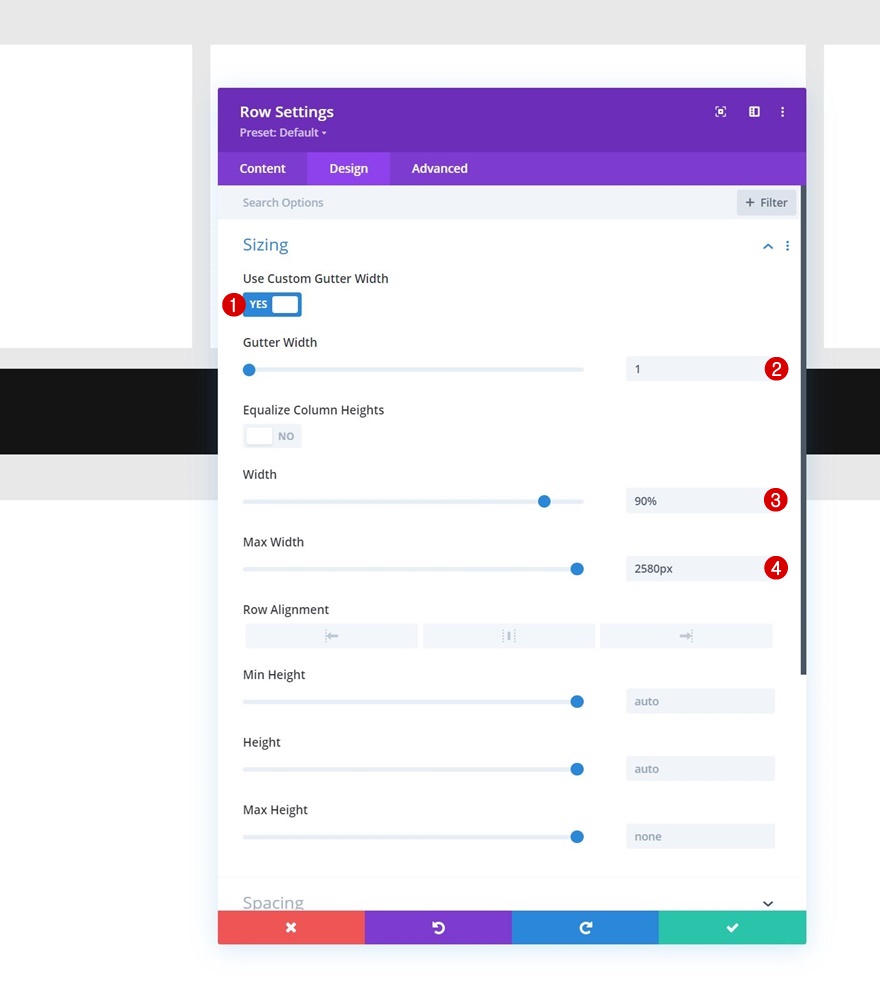
Размеры
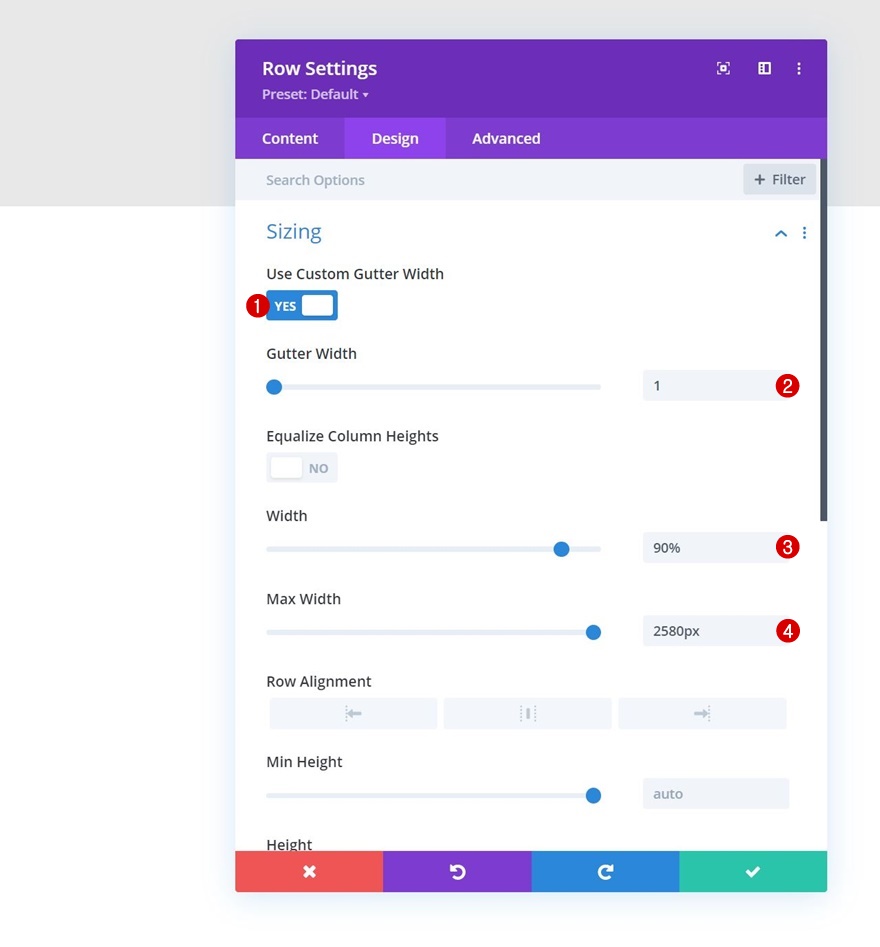
Еще не добавляя модули, откройте настройки строки и измените настройки размера следующим образом:
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 1
- Ширина: 90%
- Максимальная ширина: 2580 пикселей

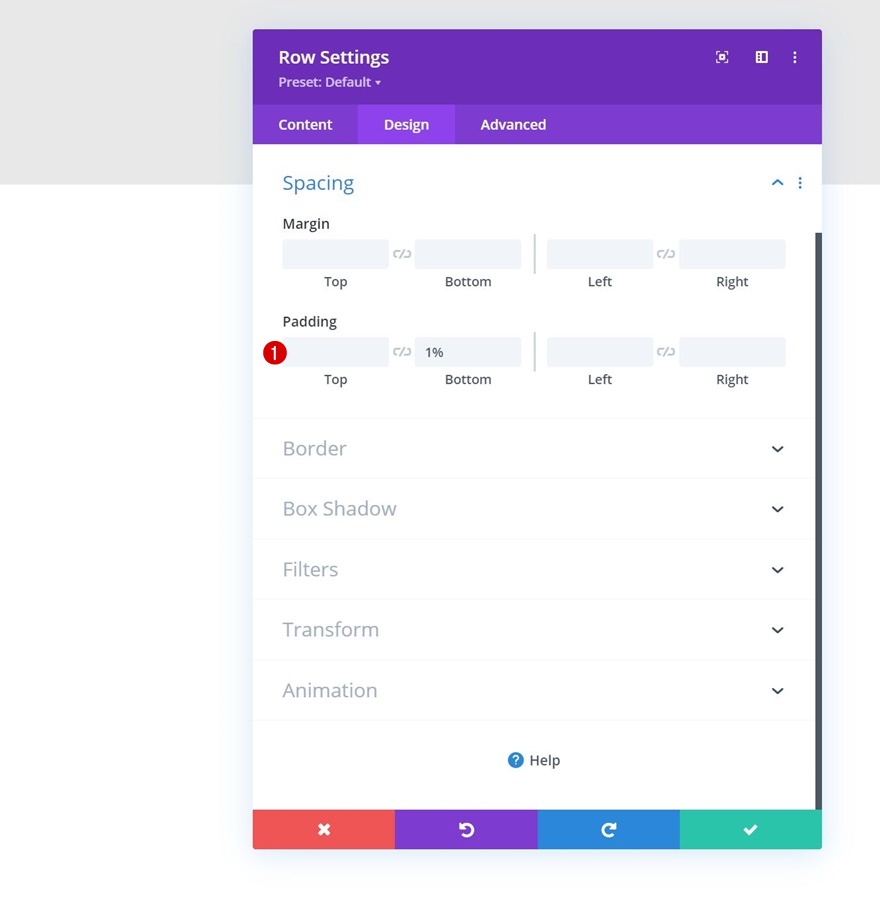
Интервал
Затем добавьте немного нижнего отступа.
- Нижняя обивка: 1%

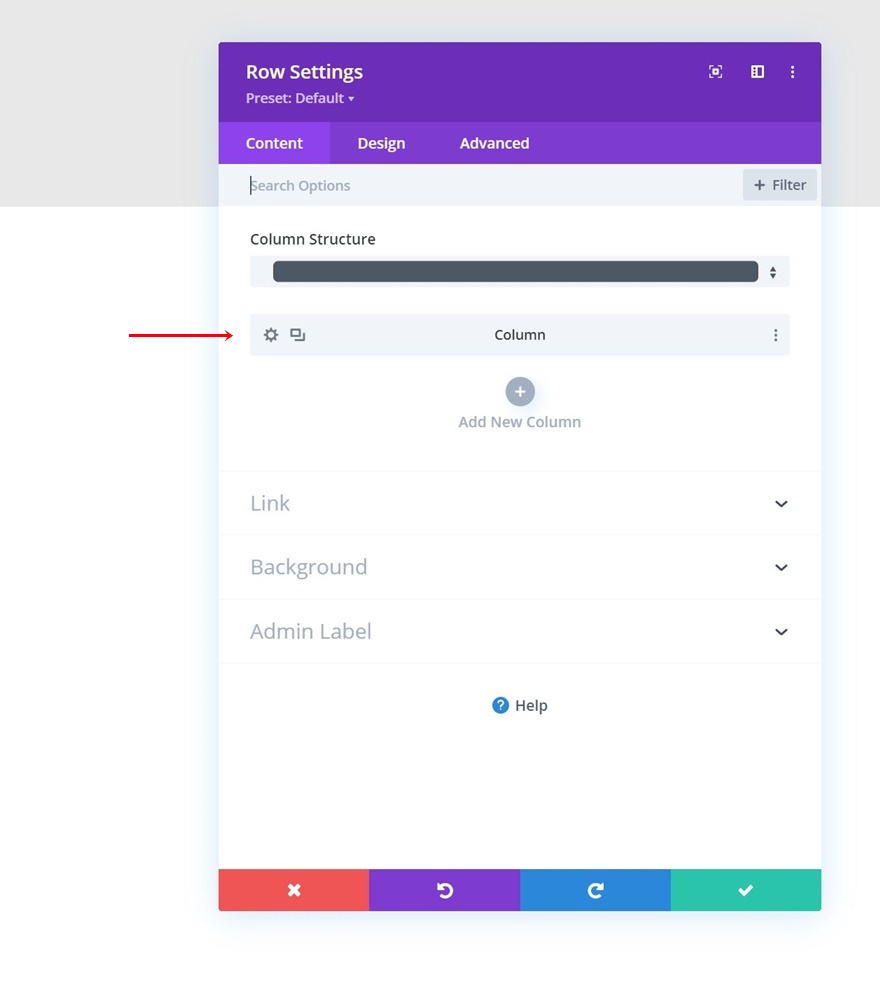
Столбец Основной элемент CSS
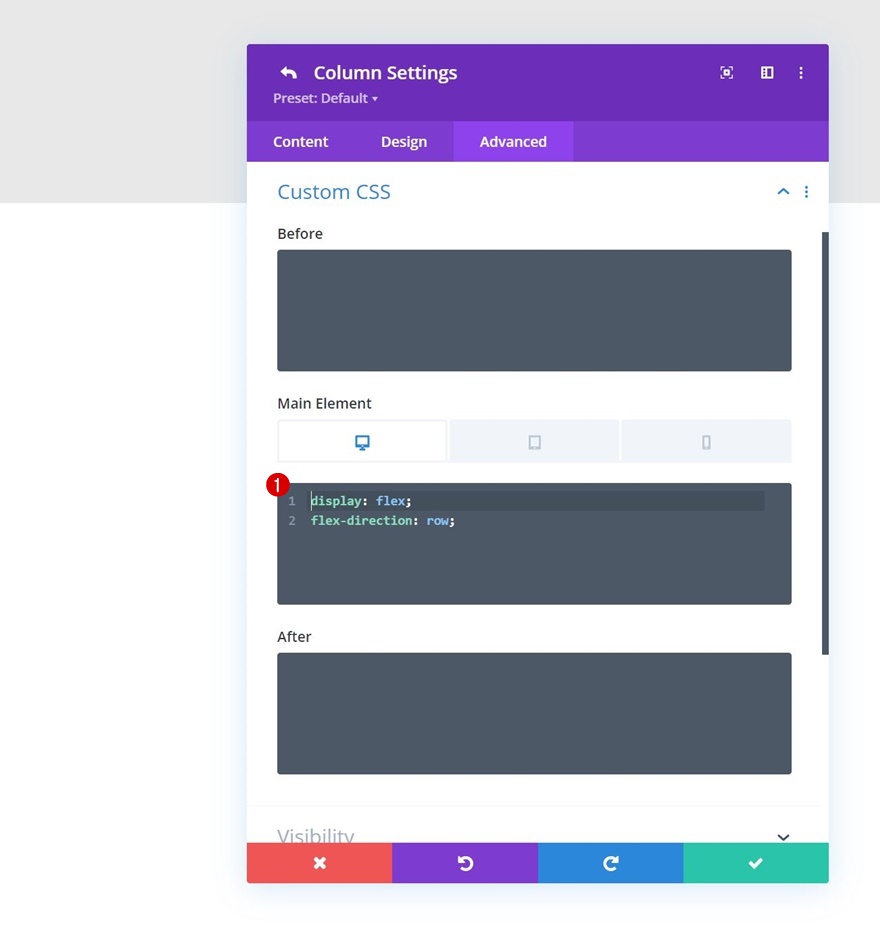
Затем откройте настройки столбца 1, перейдите на вкладку «Дополнительно» и примените следующие гибкие строки кода CSS к основному элементу столбца:
Рабочий стол:
display: flex; flex-direction: row;
Планшет и телефон:
display: block;


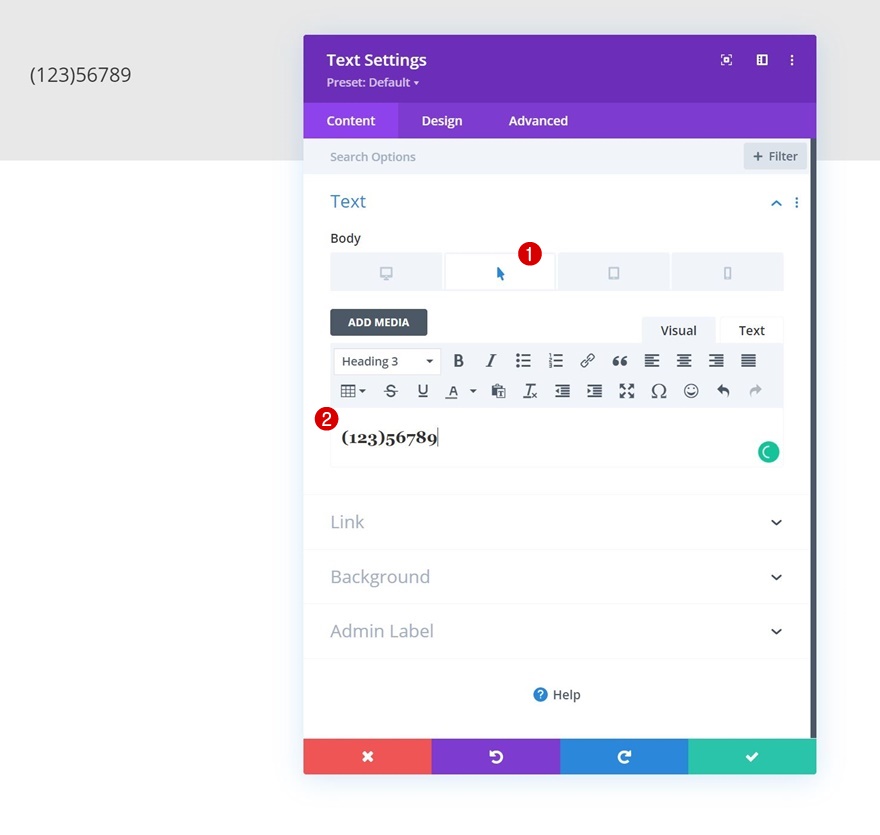
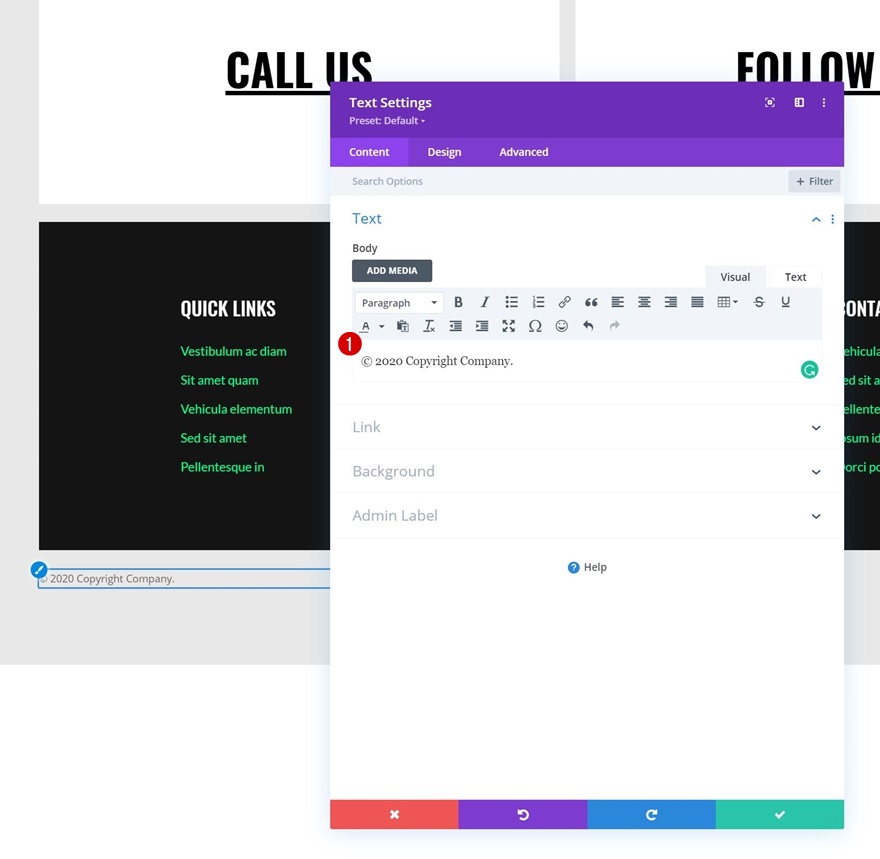
Добавить текстовый модуль №1 в столбец 1
Отзывчивый контент
Пора добавлять модули, начиная с первого текстового модуля. Добавьте отзывчивый контент по вашему выбору. Не забудьте указать номер телефона на планшете и мобильном телефоне, где варианты наведения не так очевидны.

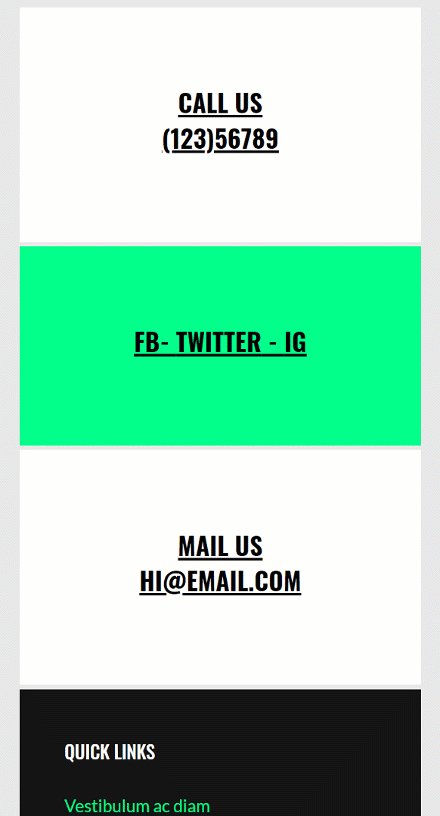
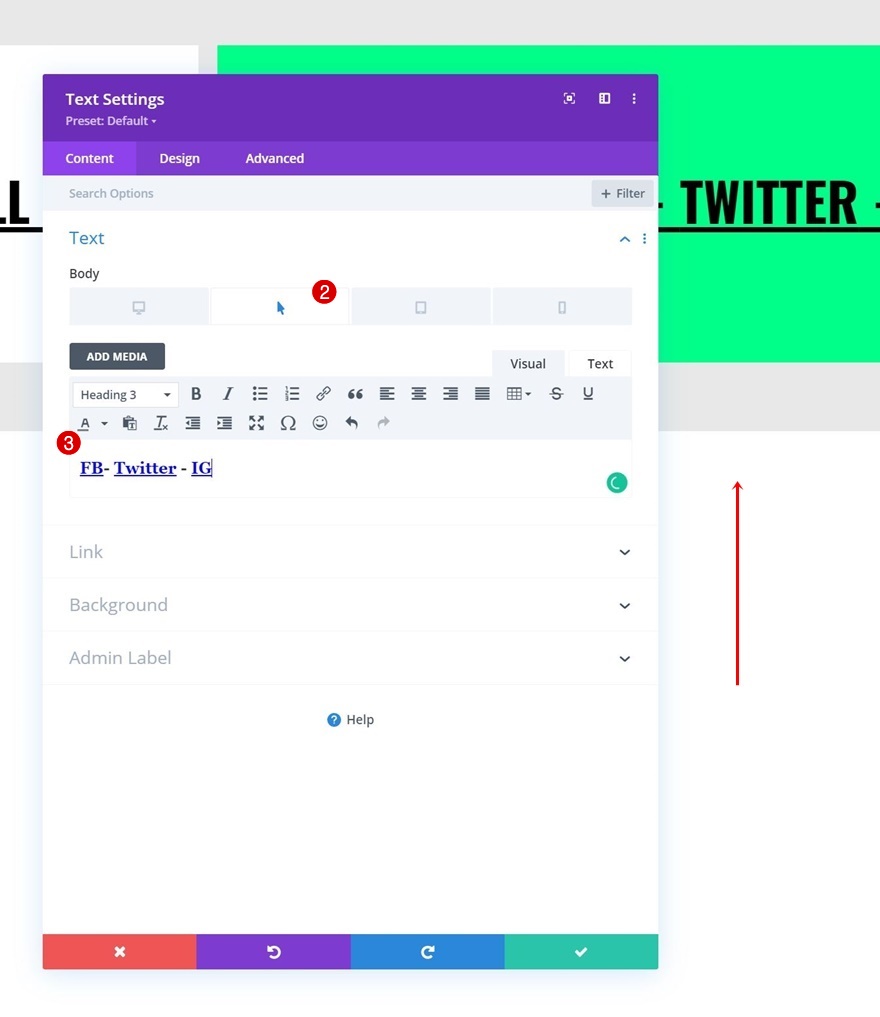
Контент при наведении
Затем измените содержимое при наведении.

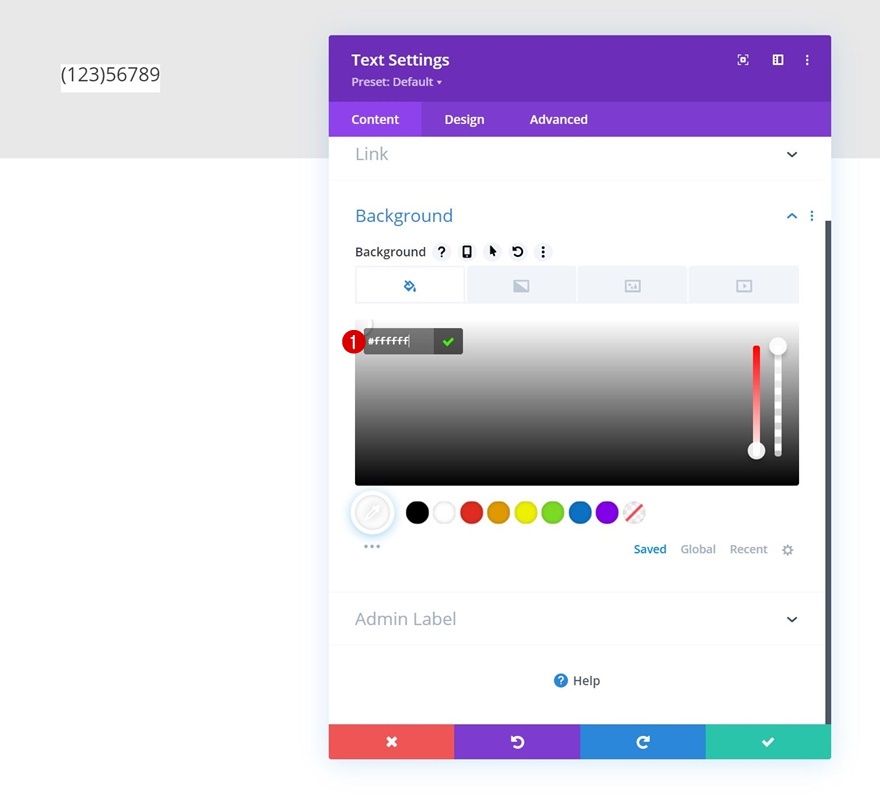
Фоновый цвет
Затем примените цвет фона.
- Цвет фона: #ffffff

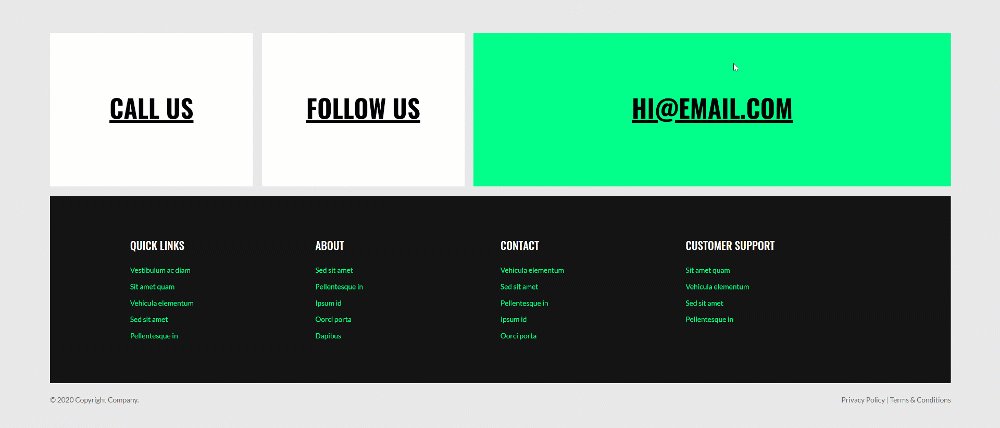
Цвет фона при наведении
Измените цвет фона при наведении.
- Цвет фона при наведении: # 00ff88

Настройки текста H3
Перейдите на вкладку дизайна модуля и измените настройки текста H3 следующим образом:
- Шрифт заголовка 3: Oswald
- Толщина шрифта заголовка 3: полужирный
- Стиль шрифта заголовка 3: прописные и подчеркивание
- Выравнивание текста заголовка 3: по центру
- Цвет текста заголовка 3: # 000000
- Размер текста заголовка 3:
- Рабочий стол: 2,5 ВВт
- Таблетка: 4.5vw
- Телефон: 5.5vw

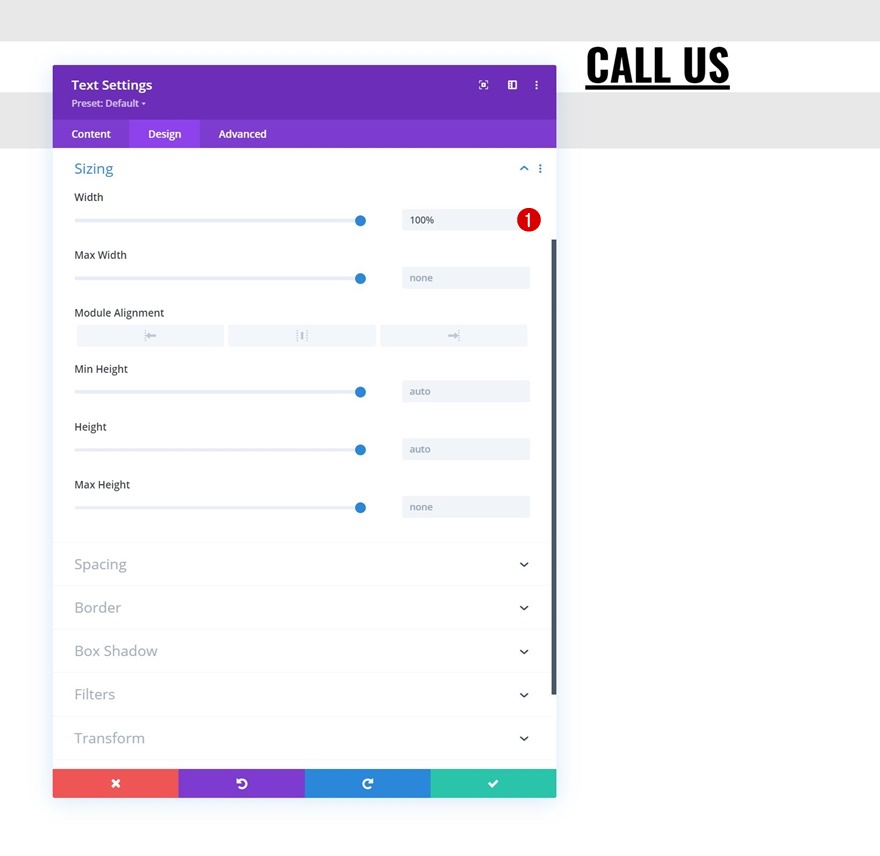
Размеры
Затем убедитесь, что ширина «100%».
- Ширина: 100%

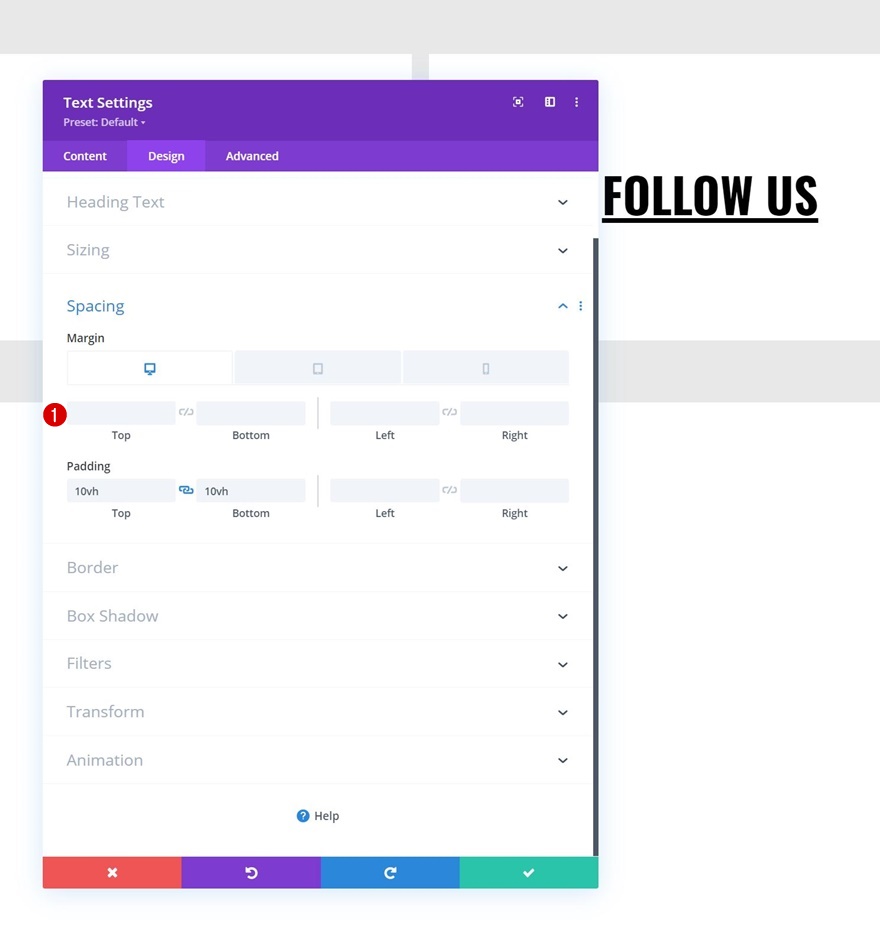
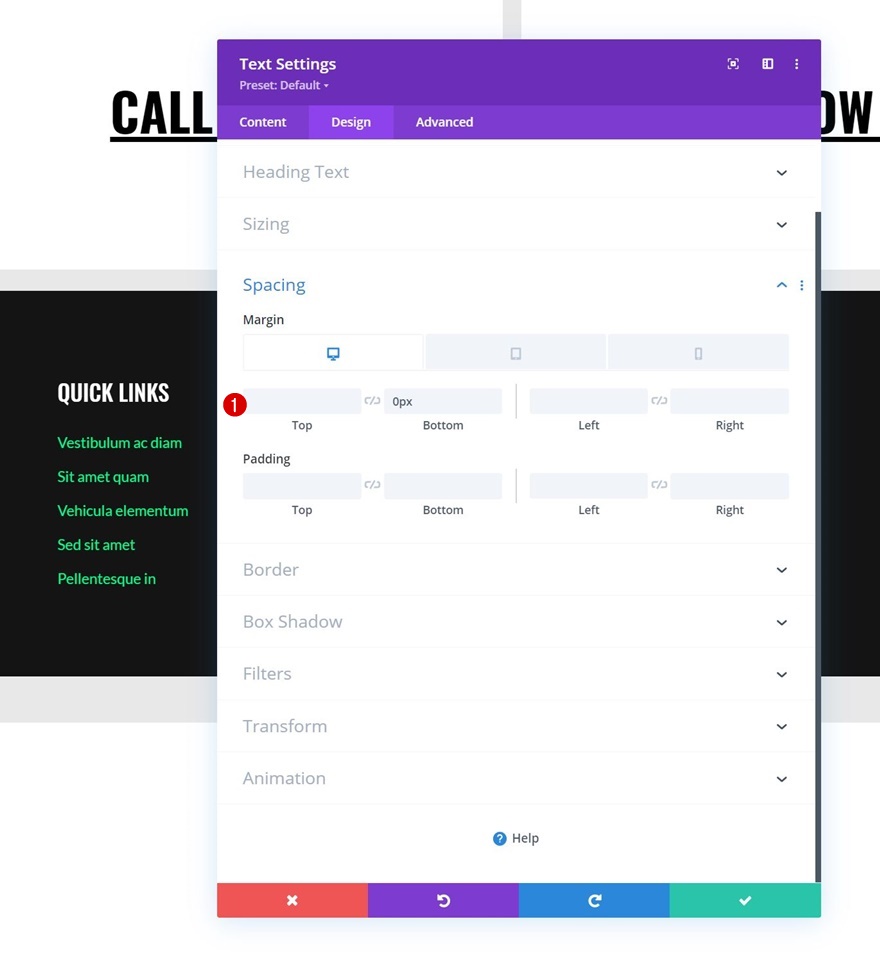
Интервал
Затем примените следующие значения адаптивного интервала:
- Нижняя маржа:
- Рабочий стол: /
- Планшет и телефон: 1%
- Правое поле:
- Рабочий стол: 1%
- Планшет и телефон: 0%
- Верхняя набивка: 10vh
- Нижняя обивка: 10vh

Основной элемент CSS
Также примените к модулю следующие строки кода CSS:
flex: 1; position: relative !important; transition: flex 800ms !important;

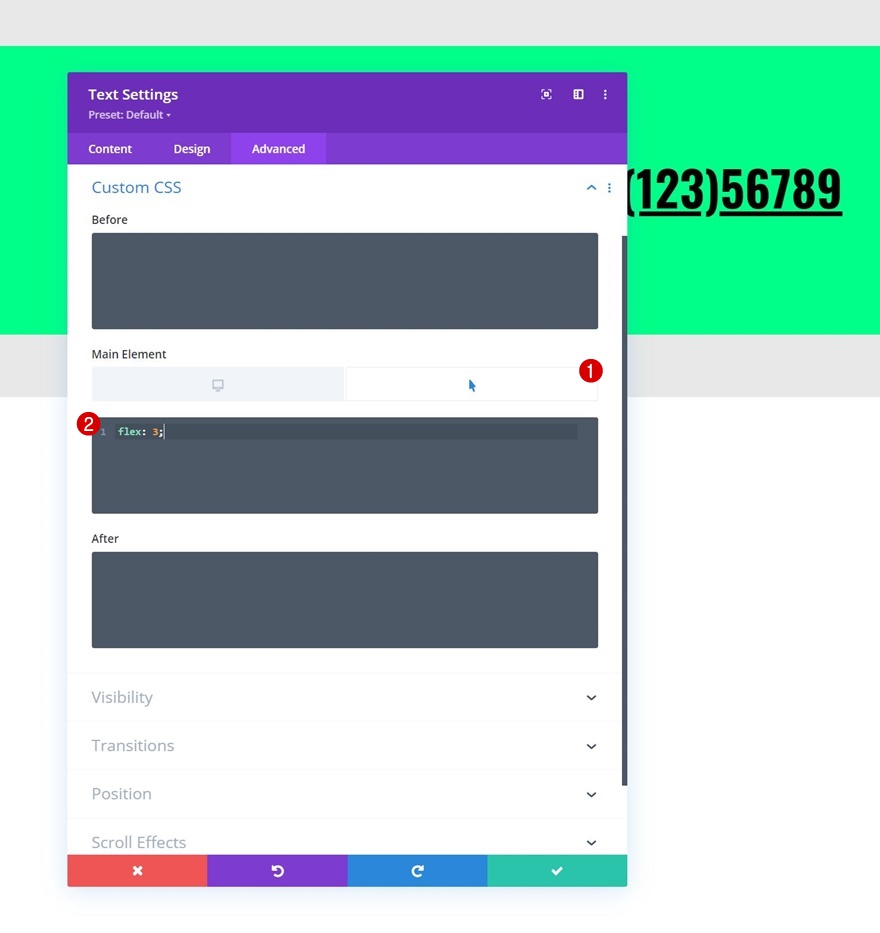
CSS для основного элемента при наведении курсора
И измените свойство flex CSS основного элемента при наведении курсора.
flex: 3;

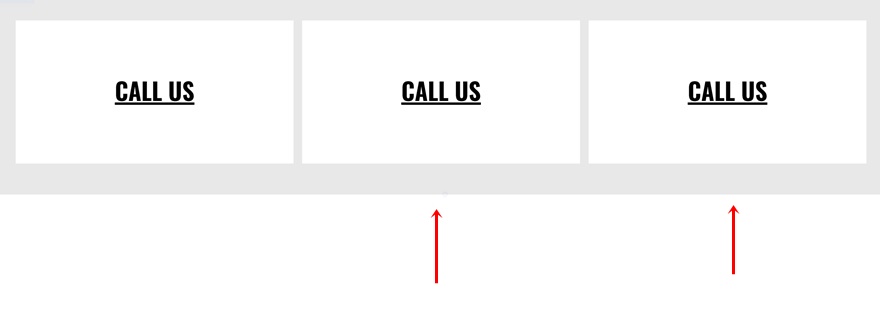
Клонировать текстовый модуль дважды
После завершения первого модуля вы можете дважды клонировать его для повторного использования. Вы заметите, что повторяющиеся модули автоматически появятся рядом друг с другом.

Изменить текстовый модуль №2
Изменить содержимое и содержимое при наведении
Откройте первый дубликат текстового модуля и измените адаптивный контент и контент при наведении курсора.



Изменить интервал
Удалите также правое поле этого модуля.

Изменить текстовый модуль №3
Изменить содержимое и содержимое при наведении
Затем откройте настройки третьего текстового модуля и измените копию.


Изменить интервал
Удалите правое поле в настройках интервала и вместо этого добавьте левое поле.
- Левое поле:
- Рабочий стол: 1%
- Планшет и телефон: 0%

Добавить строку №2
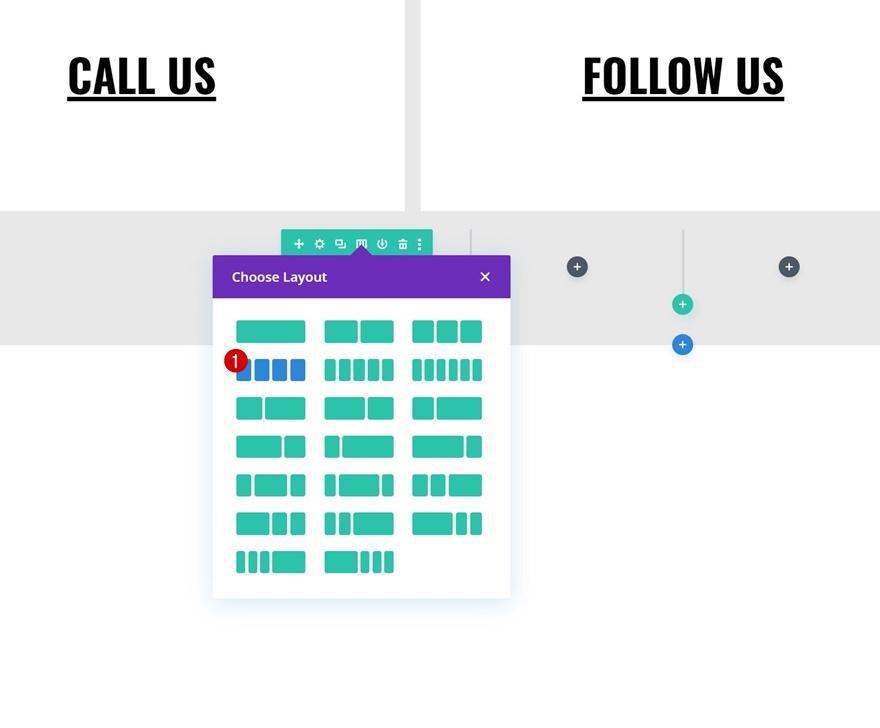
Структура столбца
Добавьте в раздел еще одну строку, используя следующую структуру столбцов:

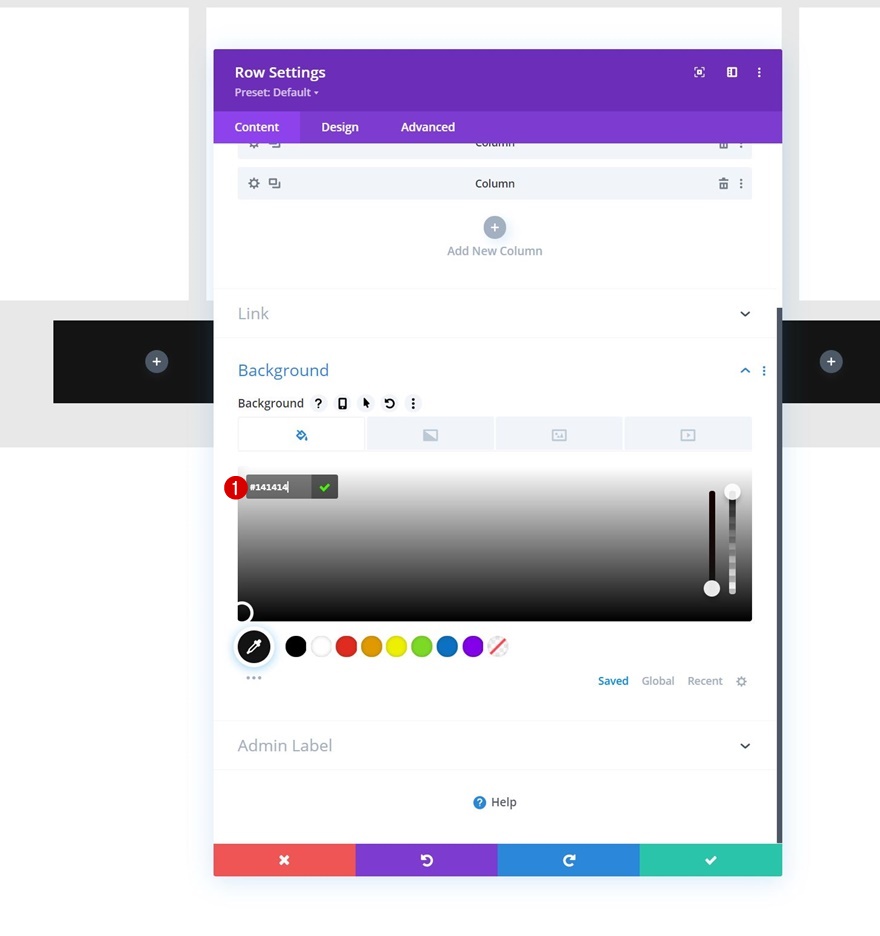
Фоновый цвет
Откройте настройки строки и примените следующий цвет фона:
- Цвет фона: # 141414

Размеры
Перейдите на вкладку дизайна строки и соответствующим образом измените настройки размера:
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 1
- Ширина: 90%
- Максимальная ширина: 2580 пикселей

Интервал
Измените также настройки интервала между рядами.
- Верхняя обивка:
- Рабочий стол: 100 пикселей
- Планшет и телефон: 50 пикселей
- Нижняя обивка:
- Рабочий стол: 100 пикселей
- Планшет и телефон: 50 пикселей
- Левый отступ:
- ПК: 8%
- Планшет и телефон: 10%
- Правый отступ:
- ПК: 8%
- Планшет и телефон: 10%

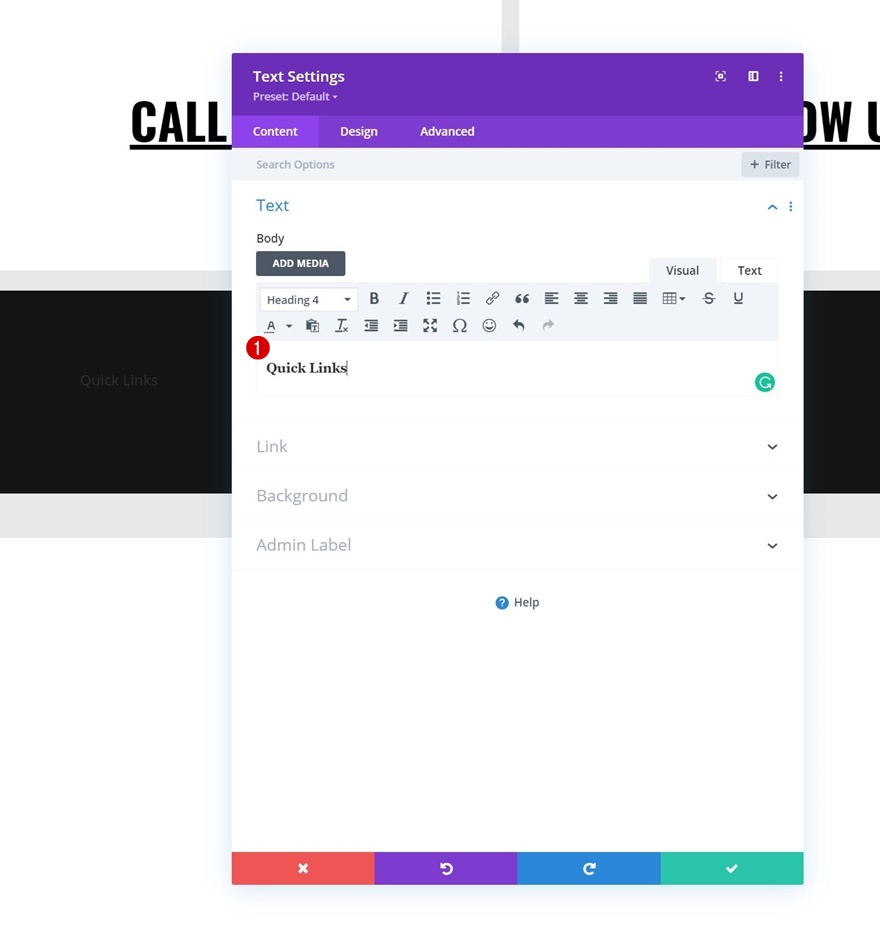
Добавить текстовый модуль №1 в столбец 1
Добавить контент H4
Затем добавьте первый текстовый модуль в столбец 1 с некоторым содержимым H4 по вашему выбору.

Настройки текста H4
Перейдите на вкладку дизайна модуля и измените настройки текста H4 следующим образом:
- Шрифт заголовка 4: Oswald
- Стиль шрифта заголовка 4: прописные.
- Цвет текста заголовка 4: #ffffff
- Размер текста заголовка 4:
- Рабочий стол: 26 пикселей
- Таблетка: 22px
- Телефон: 18px
- Высота строки заголовка 4: 1,3 м

Интервал
Также примените немного нижнего поля.
- Нижнее поле: 20 пикселей

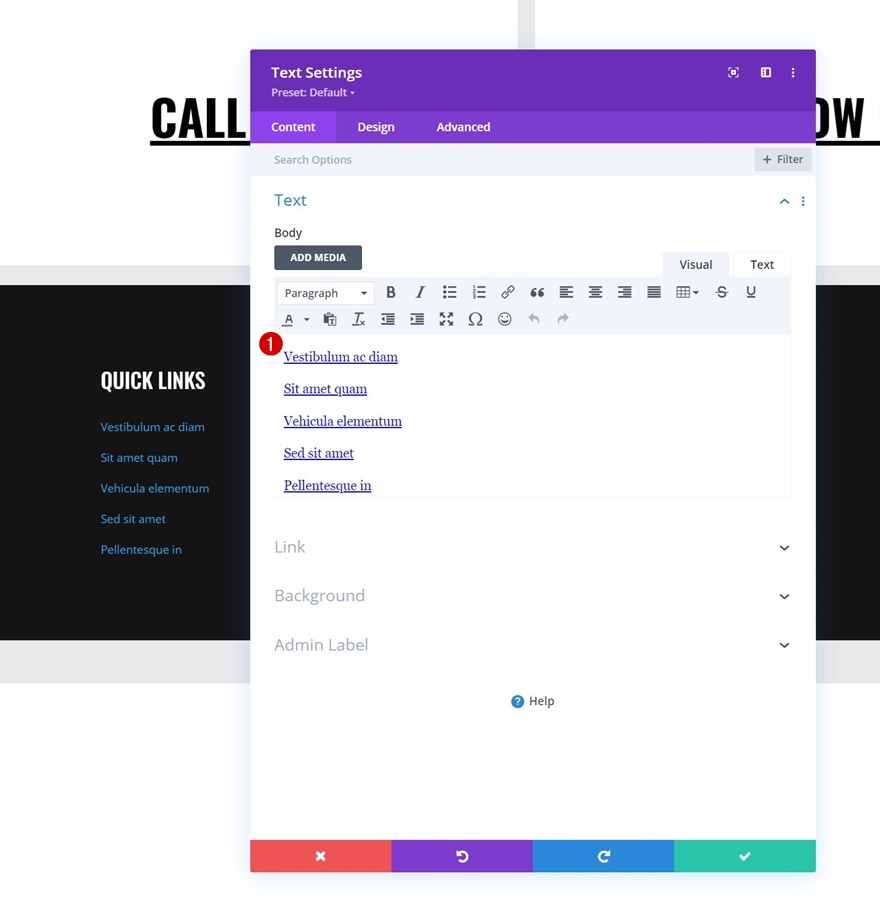
Добавить текстовый модуль №2 в столбец 1
Добавить содержимое
Добавьте еще один текстовый модуль под предыдущим и включите несколько элементов нижнего колонтитула со ссылками по вашему выбору.

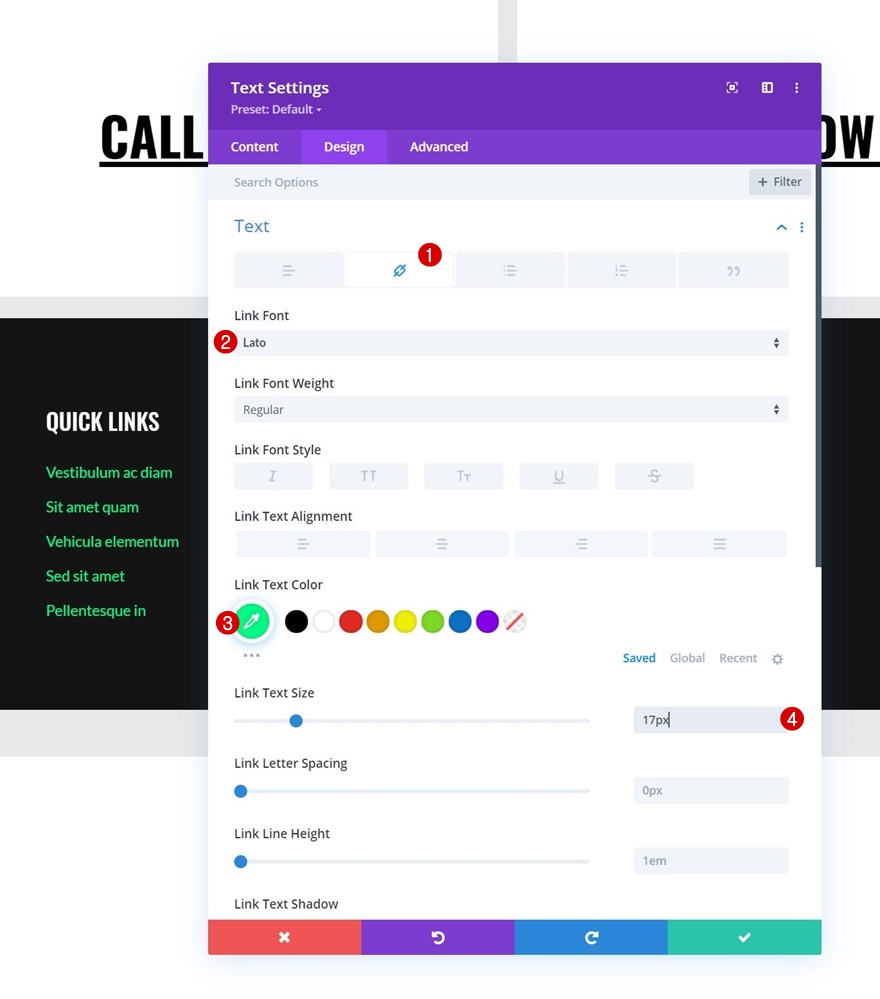
Настройки текста ссылки
Измените соответствующим образом настройки текста ссылки модуля:
- Шрифт ссылки: Lato
- Цвет текста ссылки: # 00ff88
- Размер текста ссылки: 17 пикселей

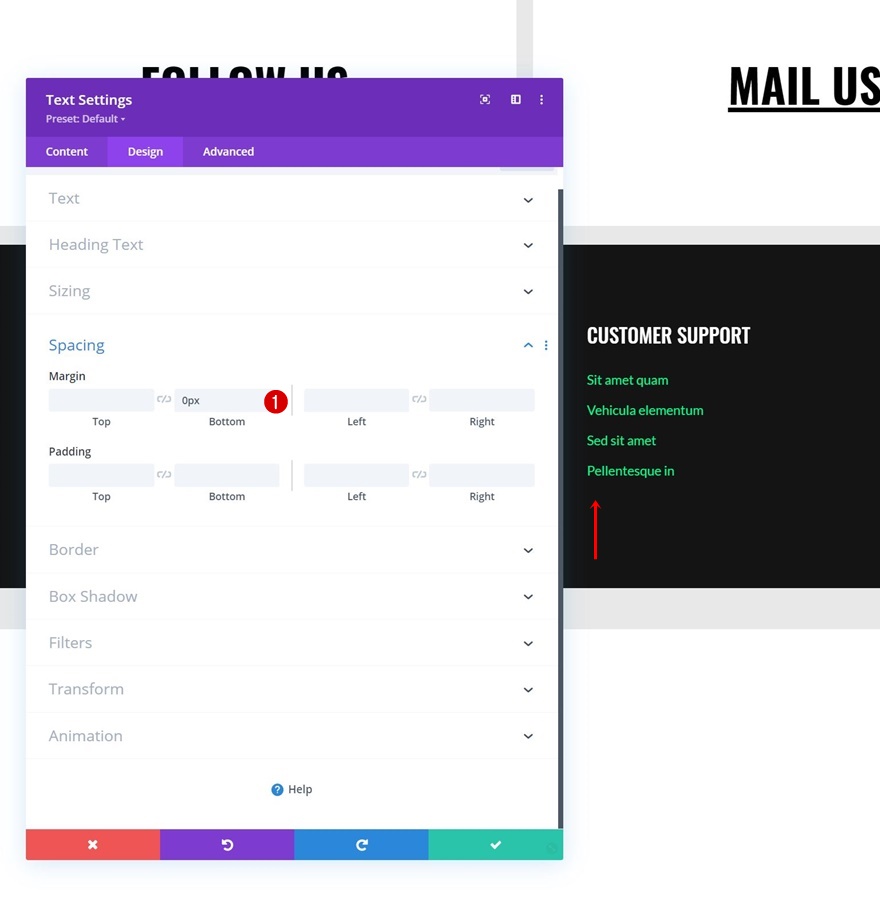
Интервал
Затем примените немного отзывчивого нижнего поля.
- Нижняя маржа:
- Рабочий стол: 0px
- Планшет и телефон: 50 пикселей

Повторное использование столбца 1
Удалить столбцы 2, 3 и 4
После того, как вы заполнили оба текстовых модуля в столбце 1, вы можете удалить три оставшихся столбца строки.

Клонировать столбец 1 три раза
И повторно используйте первый столбец, клонировав его три раза.

Изменить все повторяющееся содержимое
Убедитесь, что вы изменили все повторяющееся содержимое в каждом новом столбце.

Удалите нижнее поле текстового модуля №2 в столбце 4
И удалите нижнее поле последнего текстового модуля в столбце 4.

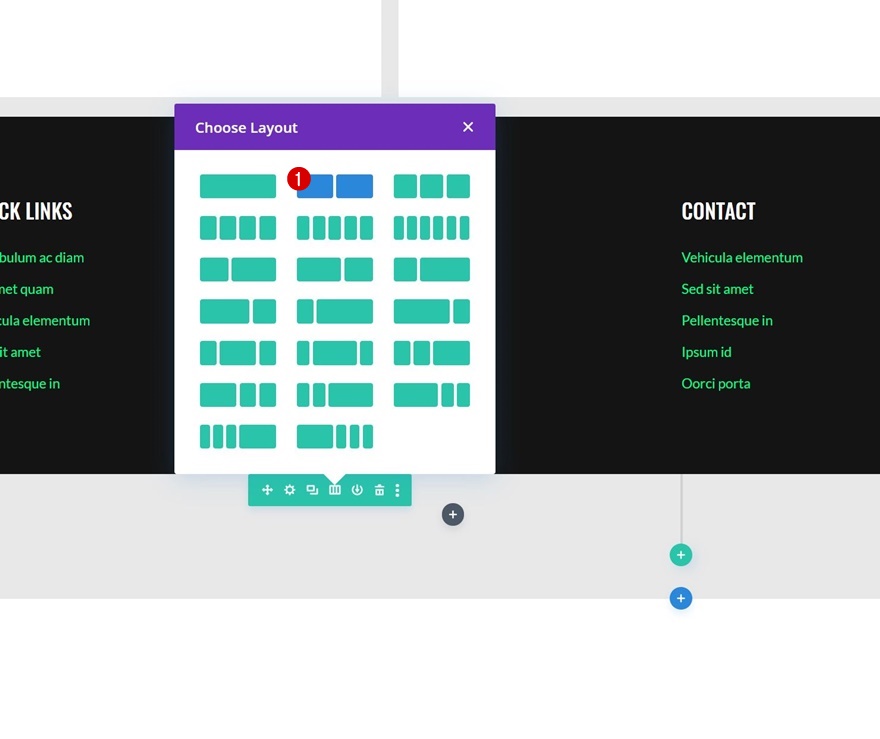
Добавить строку №3
Структура столбца
Переходим к следующему и последнему ряду. Используйте следующую структуру столбцов:

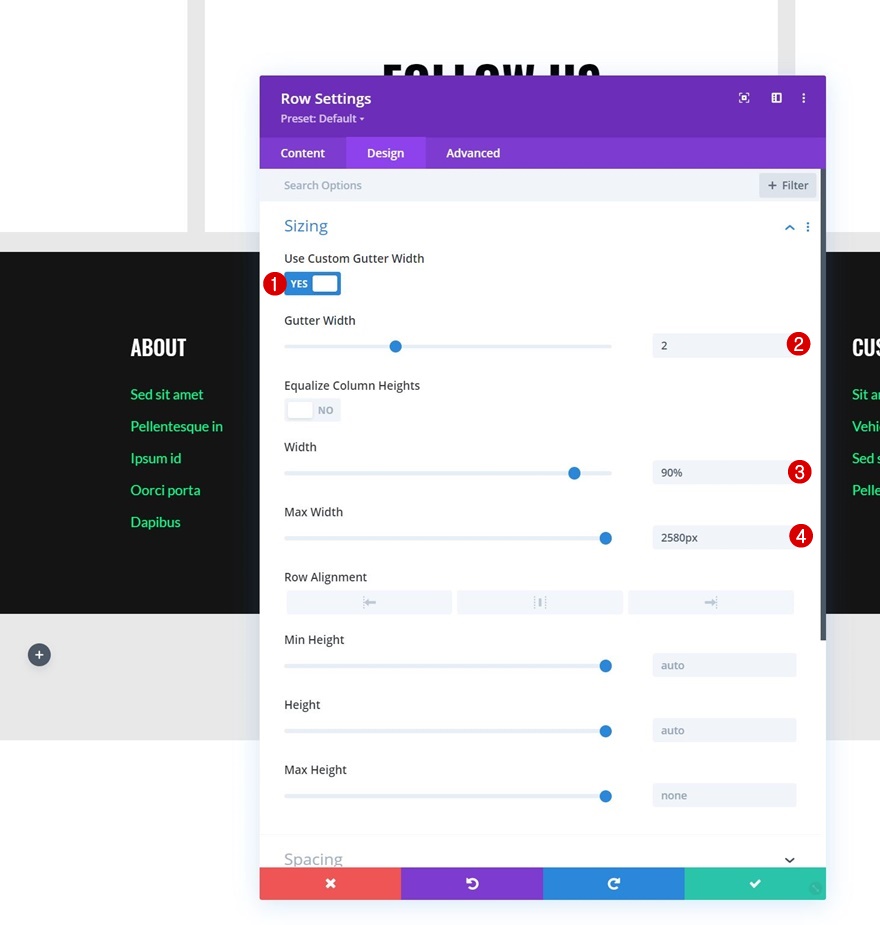
Размеры
Откройте настройки строки и измените настройки размера следующим образом:
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 2
- Ширина: 90%
- Максимальная ширина: 2580 пикселей

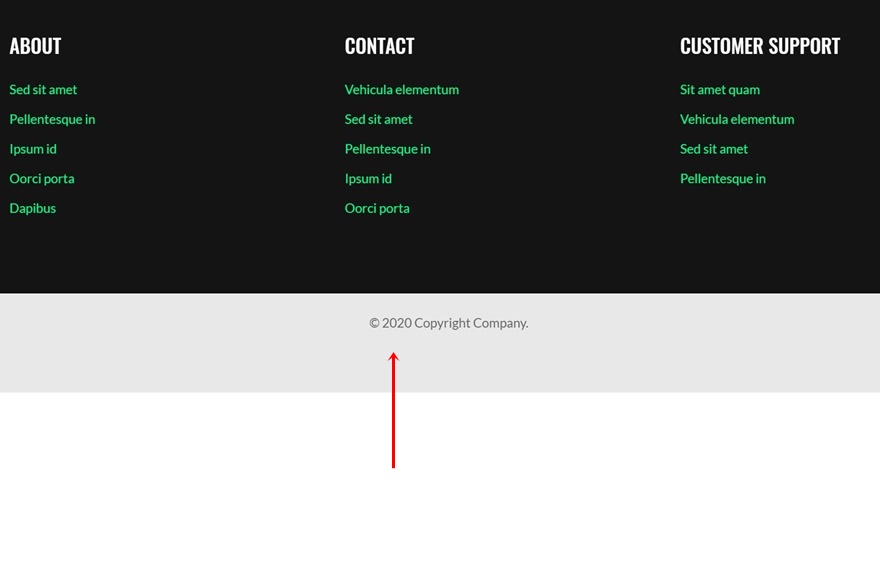
Добавить текстовый модуль в столбец 1
Добавить содержимое
Затем добавьте текстовый модуль в столбец 1 с любым содержимым по вашему выбору.

Настройки текста
Соответственно измените текстовые настройки модуля:
- Шрифт текста: Lato
- Размер текста: 17 пикселей

Клонировать текстовый модуль и поместить дубликат в столбец 2
Клонируйте текстовый модуль в столбце 1 один раз и поместите дубликат в столбец 2.

Изменить содержимое
Измените содержимое дублирующего модуля.

Изменить выравнивание текста
И используйте другое адаптивное выравнивание текста.
- Выравнивание текста:
- Рабочий стол: справа
- Планшет и телефон: слева

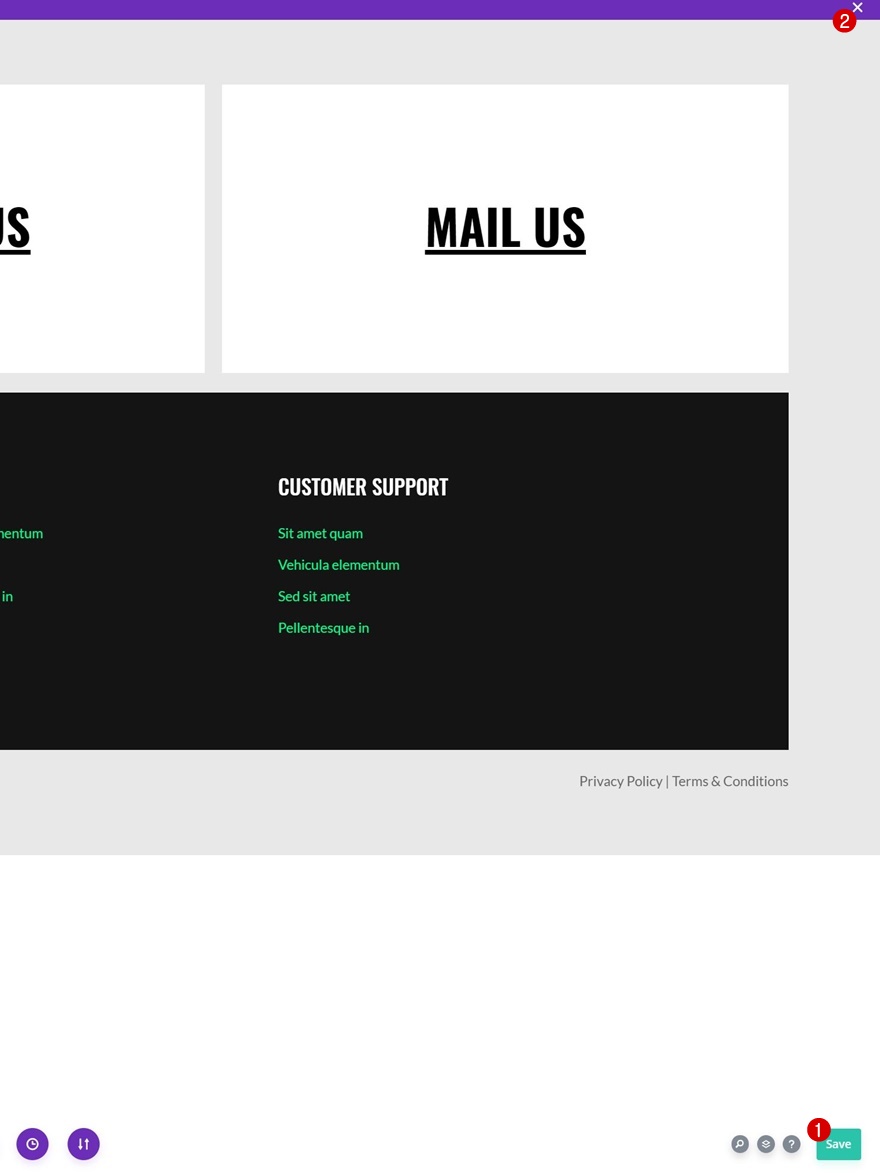
4. Сохраните все изменения шаблона и построителя тем.
Выполнив липкие шаги, убедитесь, что вы сохранили изменения в шаблоне и построителе тем, прежде чем просматривать результат на своем веб-сайте!


Предварительный просмотр
Теперь, когда мы прошли все этапы, давайте в последний раз посмотрим на результат для разных размеров экрана.
Рабочий стол

Мобильный

Последние мысли
В этом посте мы показали вам, как проявить творческий подход к нижнему колонтитулу вашего сайта. В частности, мы показали вам, как интерактивно выделять контактные данные с помощью Divi Theme Builder. Вы также смогли бесплатно скачать файл JSON! Если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии в разделе комментариев ниже.
Если вы хотите узнать больше о Divi и получить больше бесплатных подарков Divi, убедитесь, что вы подписались на нашу рассылку новостей по электронной почте и канал YouTube, чтобы вы всегда были одним из первых, кто узнает и извлекает выгоду из этого бесплатного контента.
