Comment mettre en évidence de manière interactive les coordonnées de votre pied de page global avec Divi
Publié: 2021-05-26Bien qu'un pied de page apparaisse au bas de la conception d'une page, il s'agit d'une partie très importante de tout site Web que vous créez. Les gens sont habitués au concept de pied de page et ils l'attendent sur chaque site Web qu'ils visitent. Avec le générateur de thème de Divi, vous pouvez créer n'importe quel design de pied de page que vous voulez, mais si vous recherchez une approche unique, vous adorerez ce tutoriel. Aujourd'hui, nous allons vous montrer comment mettre en évidence de manière interactive les coordonnées qui apparaissent dans la première partie de votre pied de page. Vous pourrez également télécharger le fichier JSON gratuitement !
Allons-y.
Aperçu
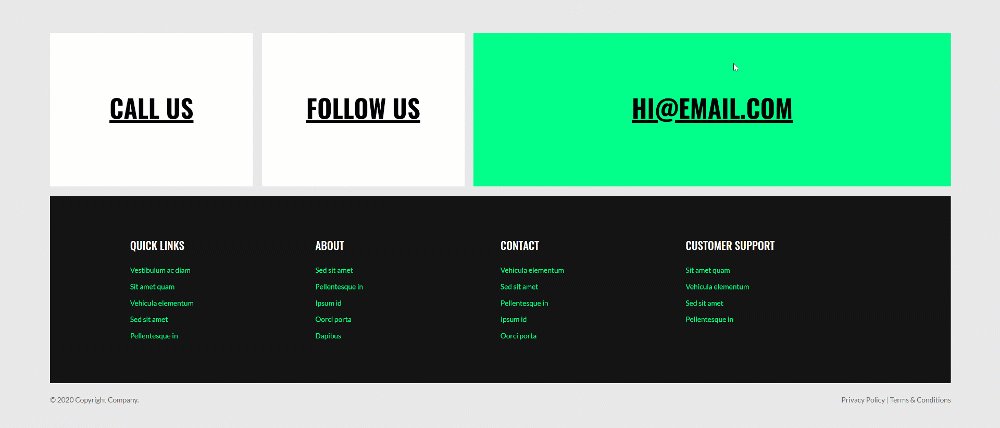
Avant de plonger dans le didacticiel, jetons un coup d'œil rapide au résultat sur différentes tailles d'écran.
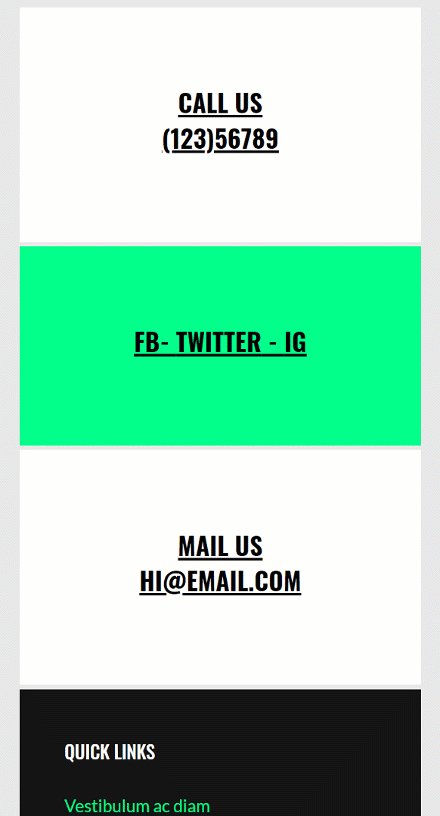
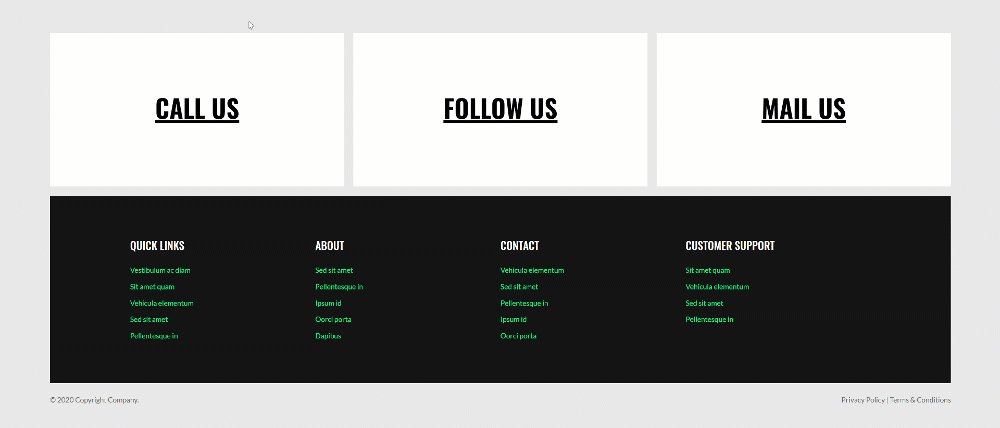
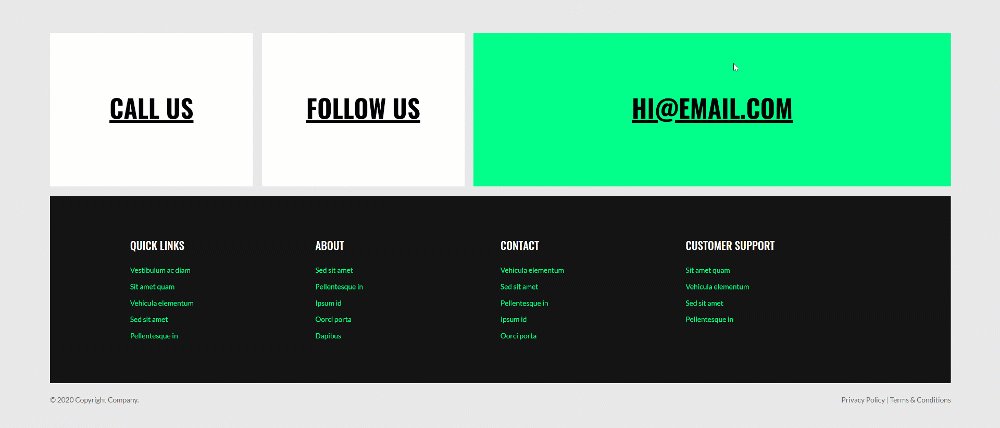
Bureau

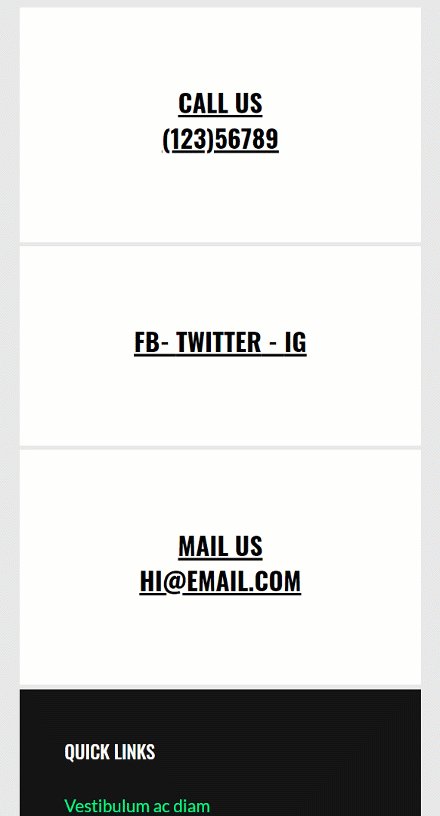
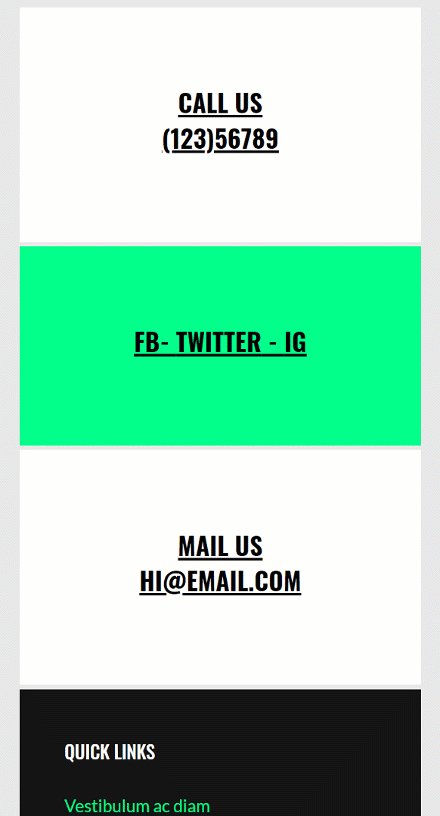
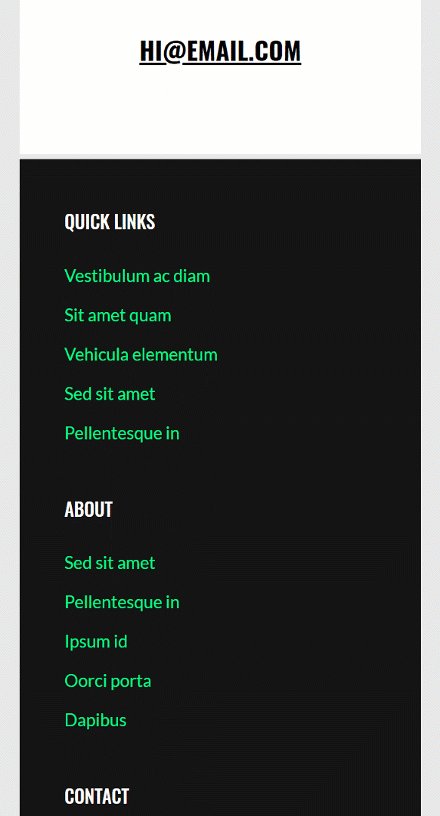
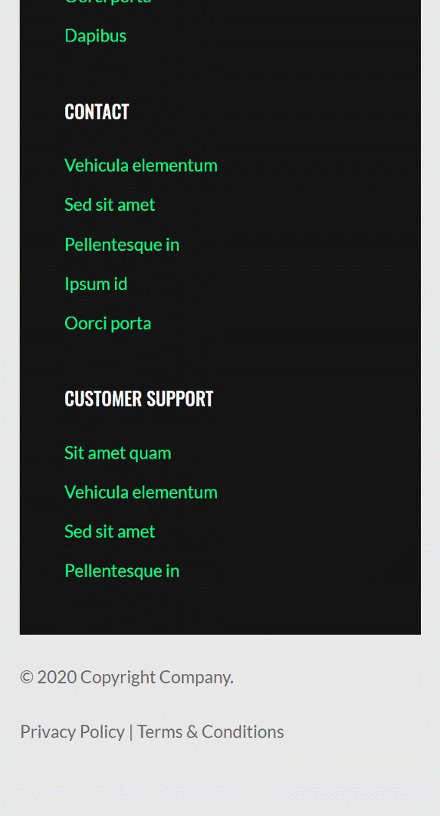
Mobile

Téléchargez GRATUITEMENT le modèle de pied de page global
Pour mettre la main sur le modèle de pied de page global gratuit, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack ultime de mise en page de la page de destination Divi, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-le et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
1. Créer un nouveau modèle de pied de page
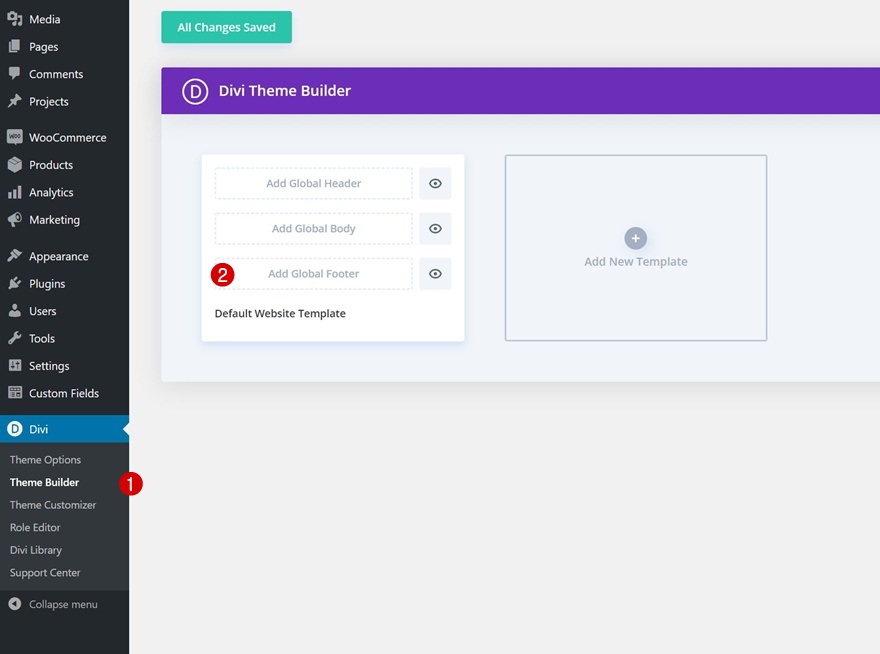
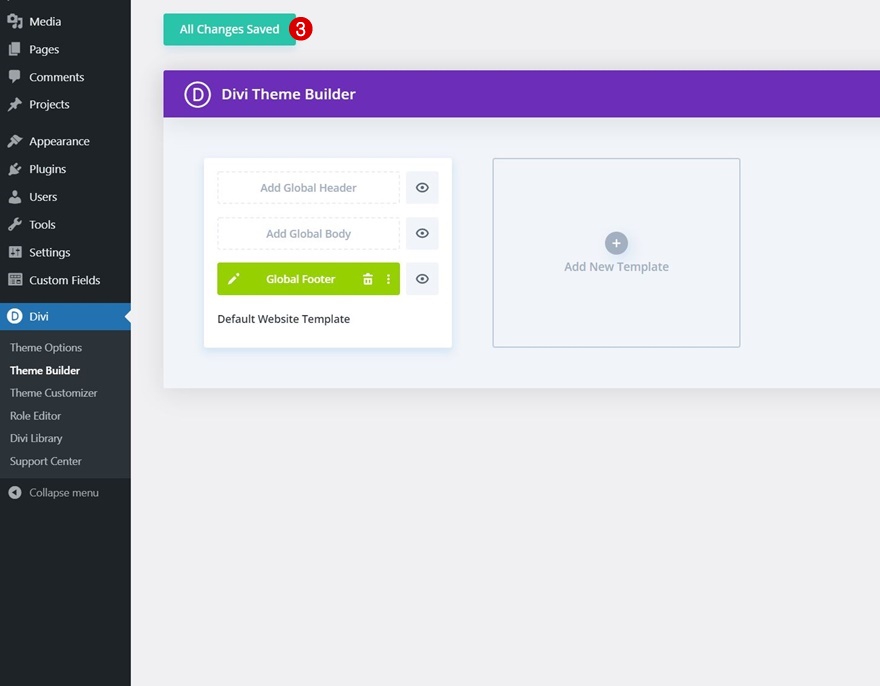
Accédez à Divi Theme Builder et ajoutez un nouveau pied de page global ou personnalisé
Commencez par accéder au Divi Theme Builder dans le backend de votre site WordPress. Là, ajoutez un nouveau pied de page global ou personnalisé.

Commencez à construire à partir de zéro
Commencez à créer le modèle de pied de page à partir de zéro.

2. Construire la conception du pied de page
Paramètres de section
Couleur de l'arrière plan
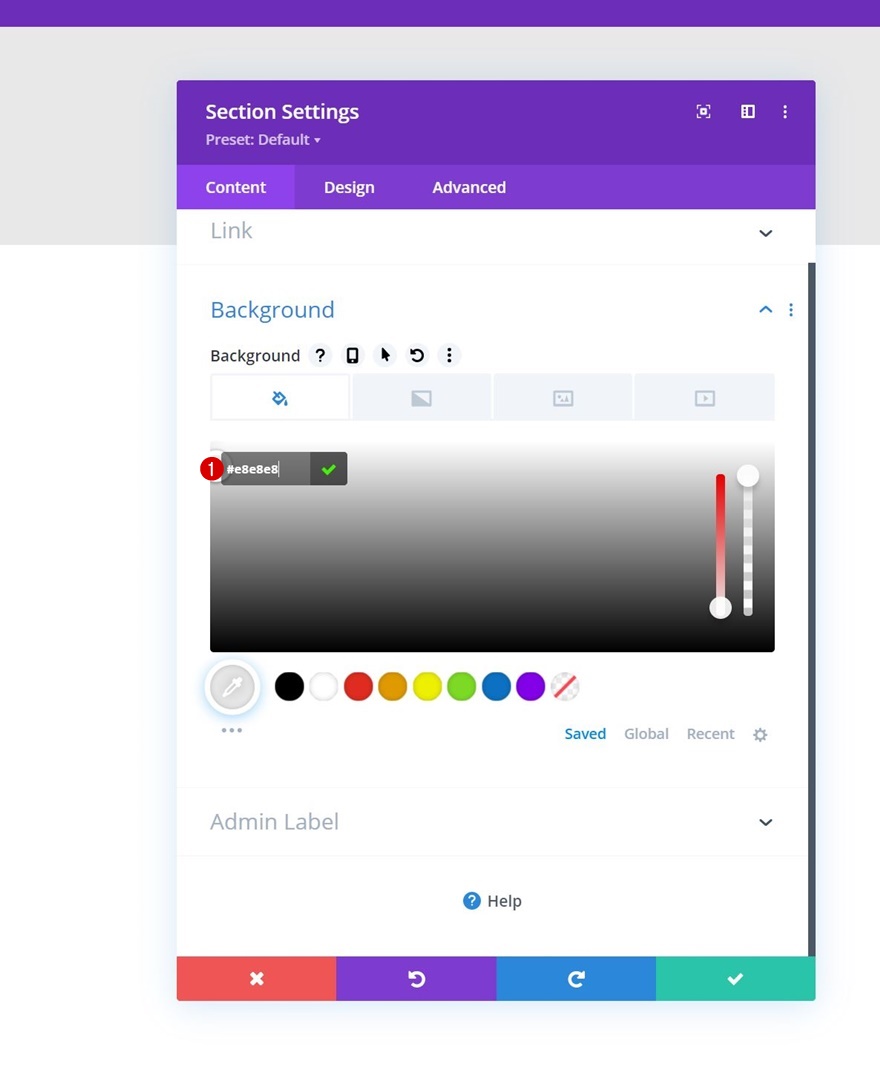
Une fois dans l'éditeur de modèles, vous remarquerez qu'une section s'y trouve déjà. Ouvrez les paramètres de la section et appliquez une couleur d'arrière-plan.
- Couleur d'arrière-plan : #e8e8e8

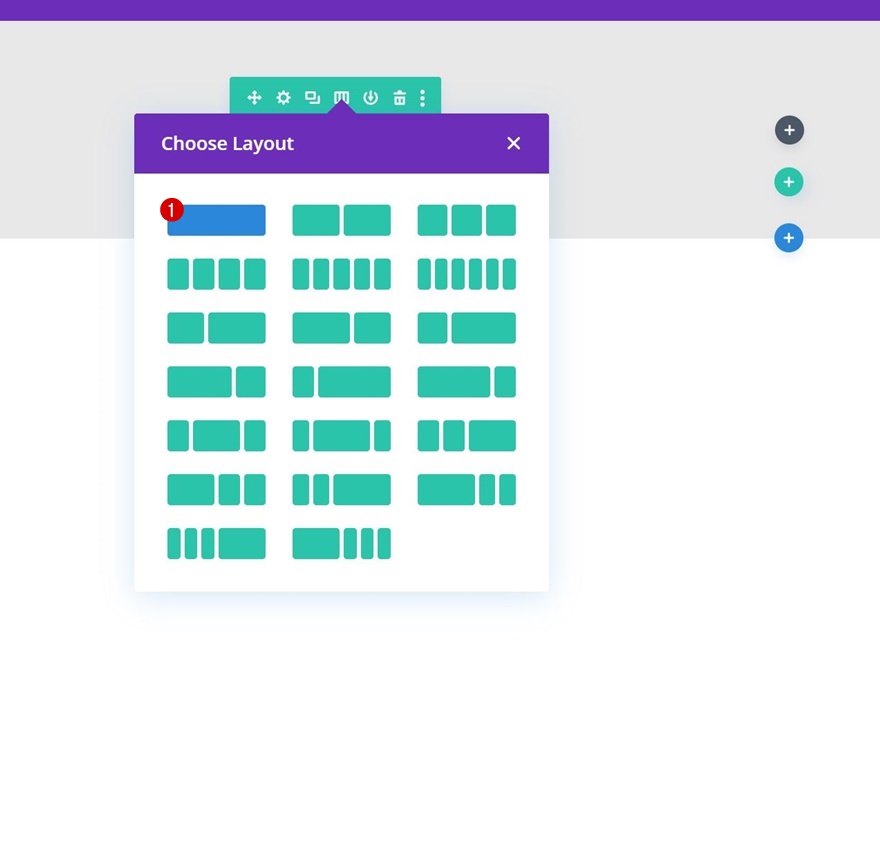
Ajouter la ligne n° 1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

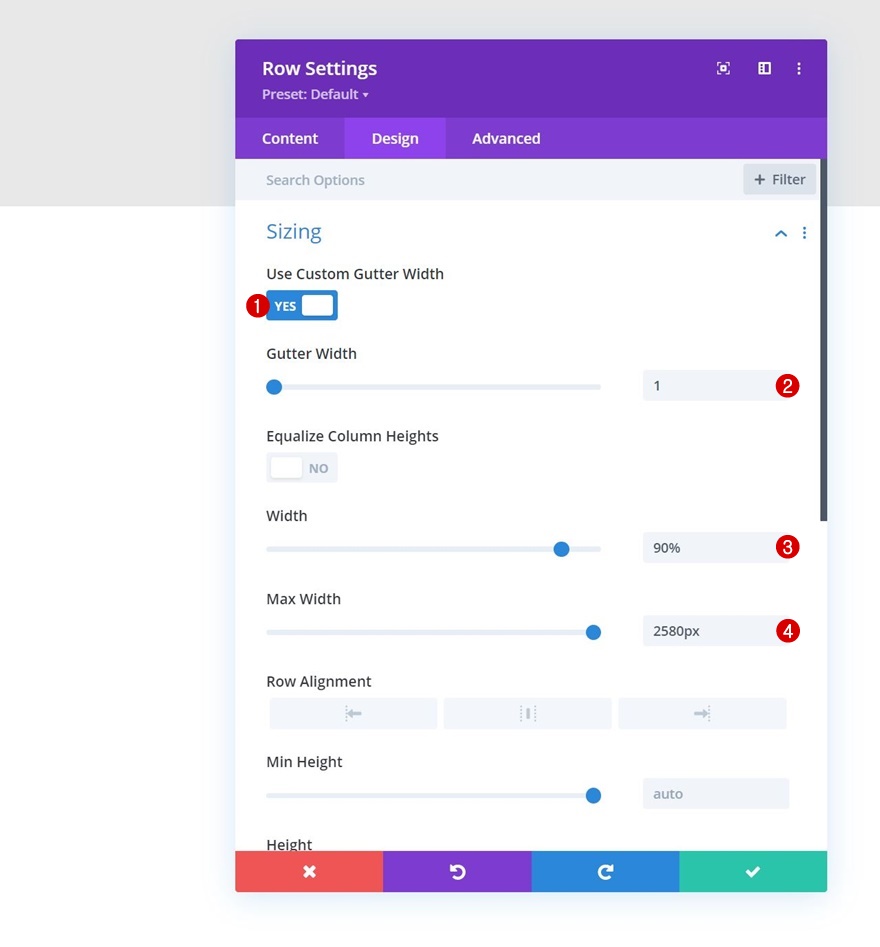
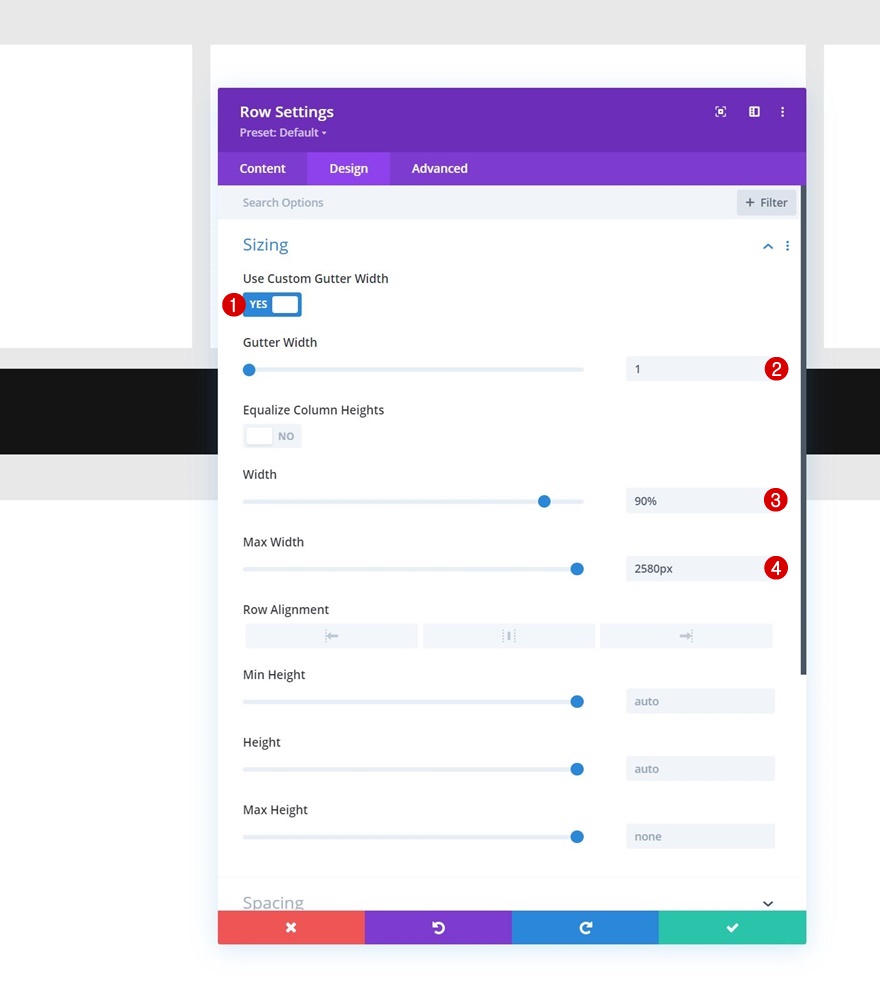
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Largeur: 90%
- Largeur maximale : 2580px

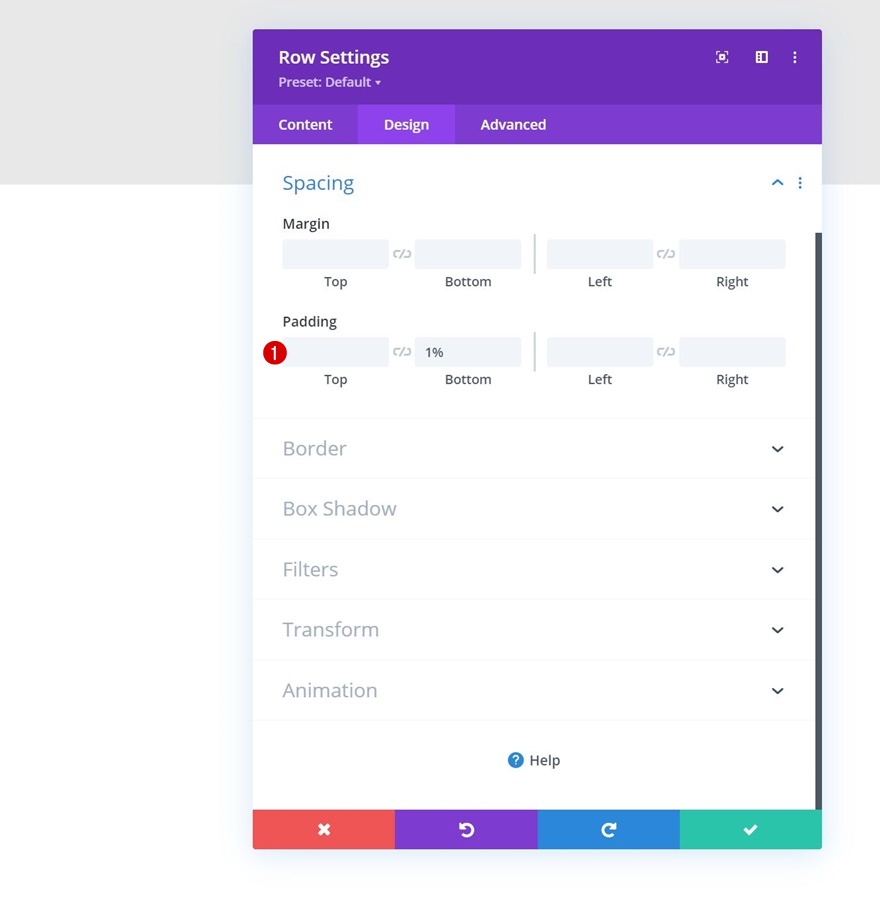
Espacement
Ajoutez ensuite un rembourrage inférieur.
- Rembourrage inférieur : 1%

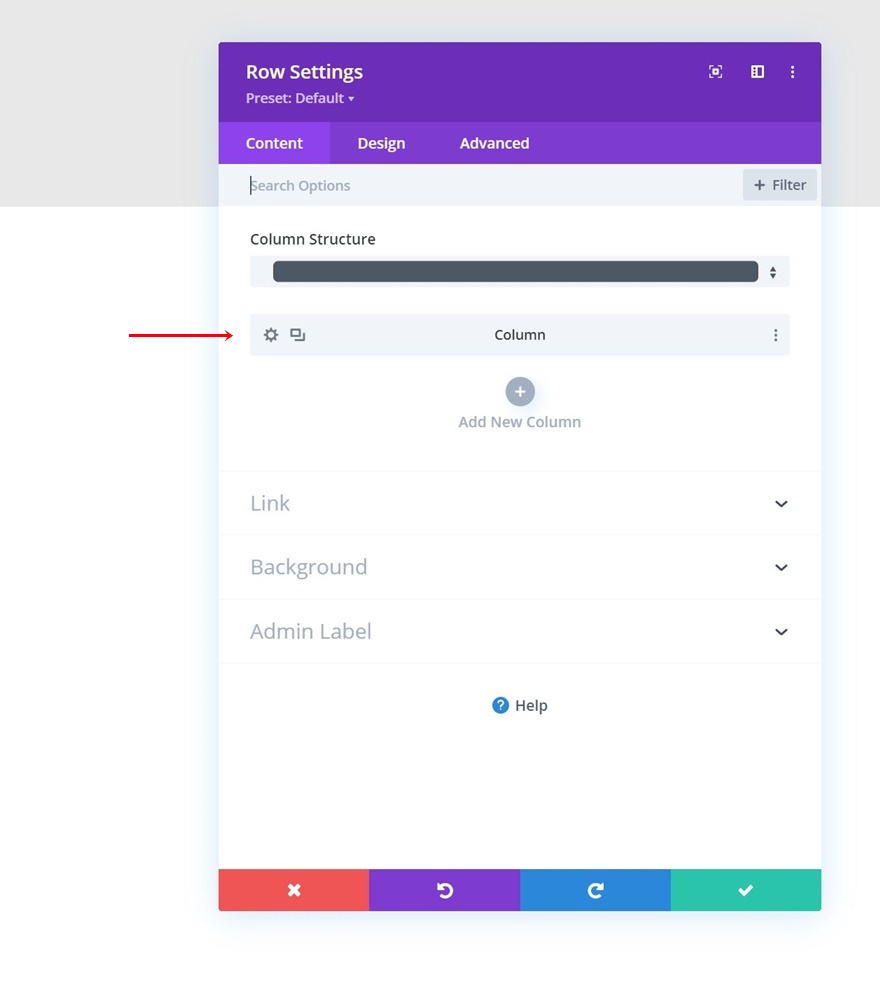
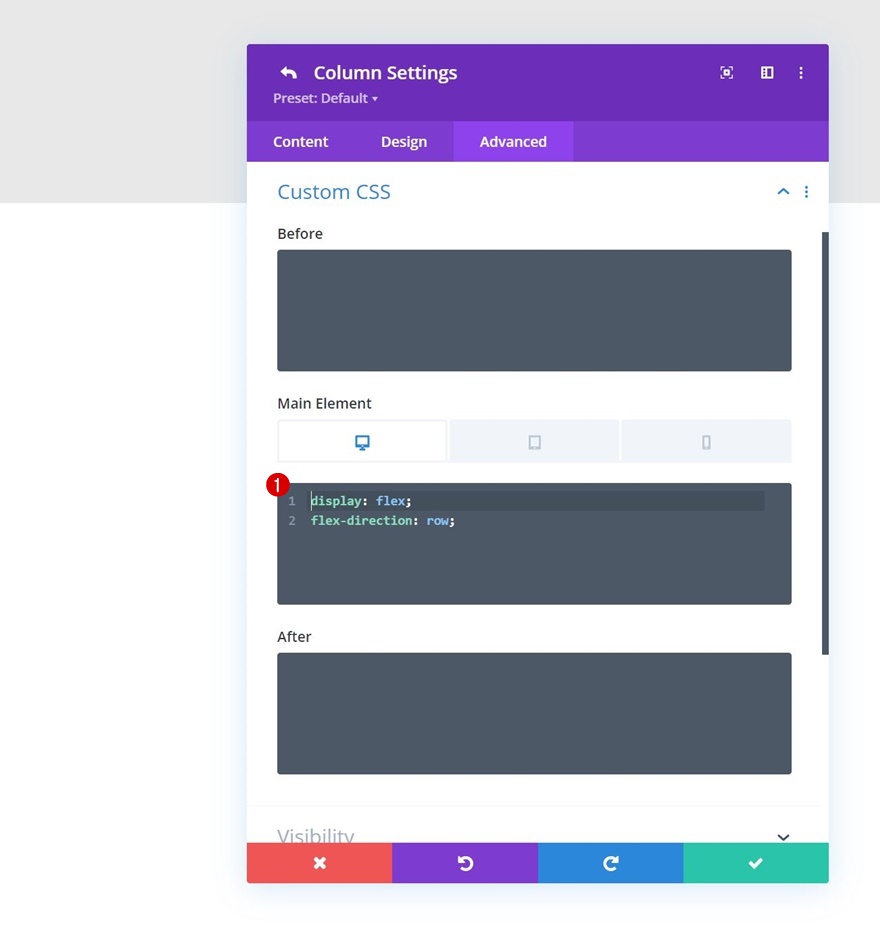
Élément principal de la colonne CSS
Ensuite, ouvrez les paramètres de la colonne 1, accédez à l'onglet avancé et appliquez les lignes de code CSS réactives suivantes à l'élément principal de la colonne :
Bureau :
display: flex; flex-direction: row;
Tablette et téléphone :
display: block;


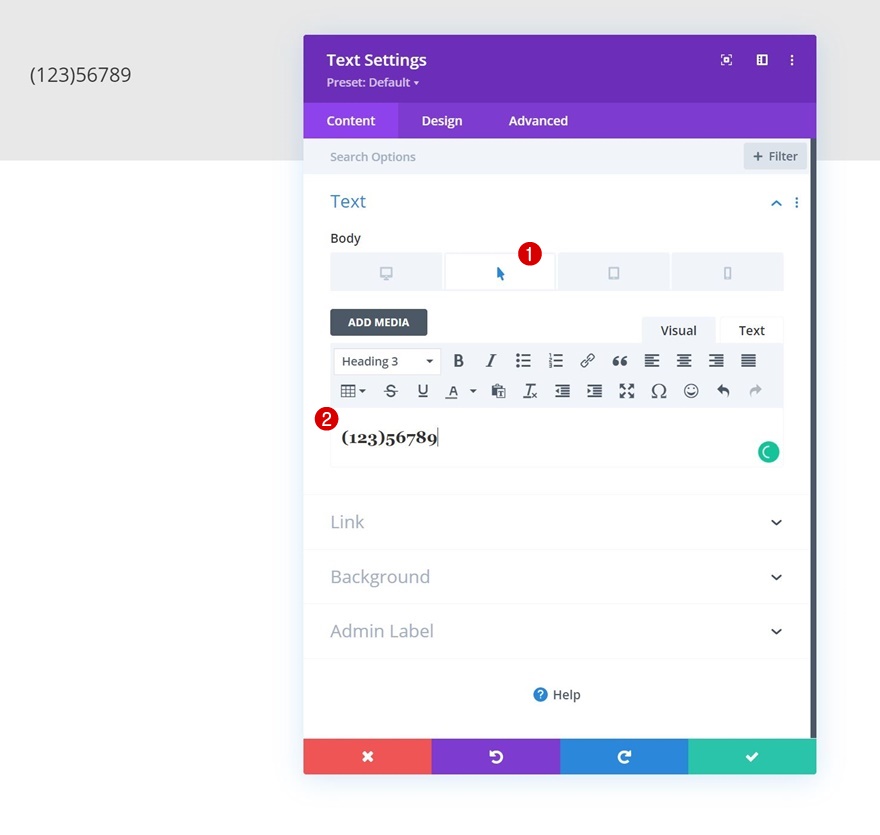
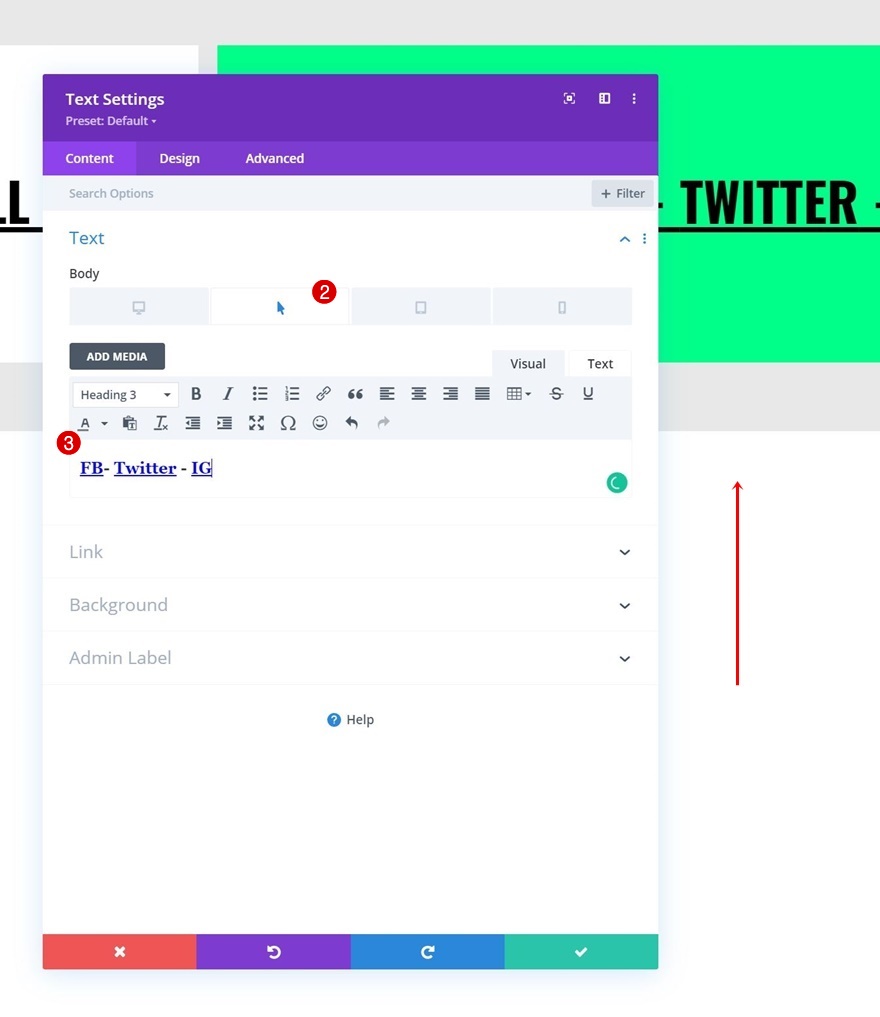
Ajouter le module de texte n° 1 à la colonne 1
Contenu réactif
Il est temps d'ajouter des modules, en commençant par un premier module de texte. Ajoutez du contenu responsive de votre choix. Assurez-vous d'inclure le numéro de téléphone sur tablette et mobile, où les options de survol ne sont pas aussi évidentes.

Survolez le contenu
Modifiez ensuite le contenu du survol.

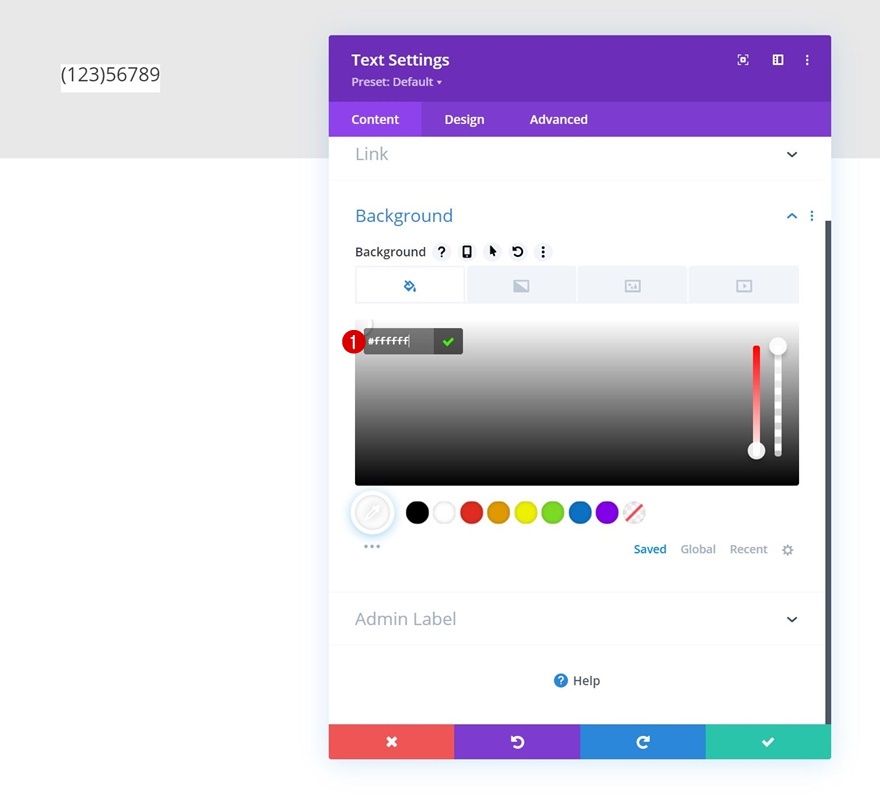
Couleur de l'arrière plan
Ensuite, appliquez une couleur d'arrière-plan.
- Couleur d'arrière-plan : #ffffff

Couleur d'arrière-plan du survol
Modifiez la couleur de fond au survol.
- Couleur d'arrière-plan du survol : #00ff88

Paramètres de texte H3
Passez à l'onglet de conception du module et modifiez les paramètres de texte H3 comme suit :
- Police de la rubrique 3 : Oswald
- Titre 3 Poids de la police : gras
- Titre 3 Style de police : majuscules et souligné
- Titre 3 Alignement du texte : Centre
- Titre 3 Couleur du texte : #000000
- Titre 3 Taille du texte :
- Ordinateur de bureau : 2.5vw
- Tablette : 4.5vw
- Téléphone : 5.5vw

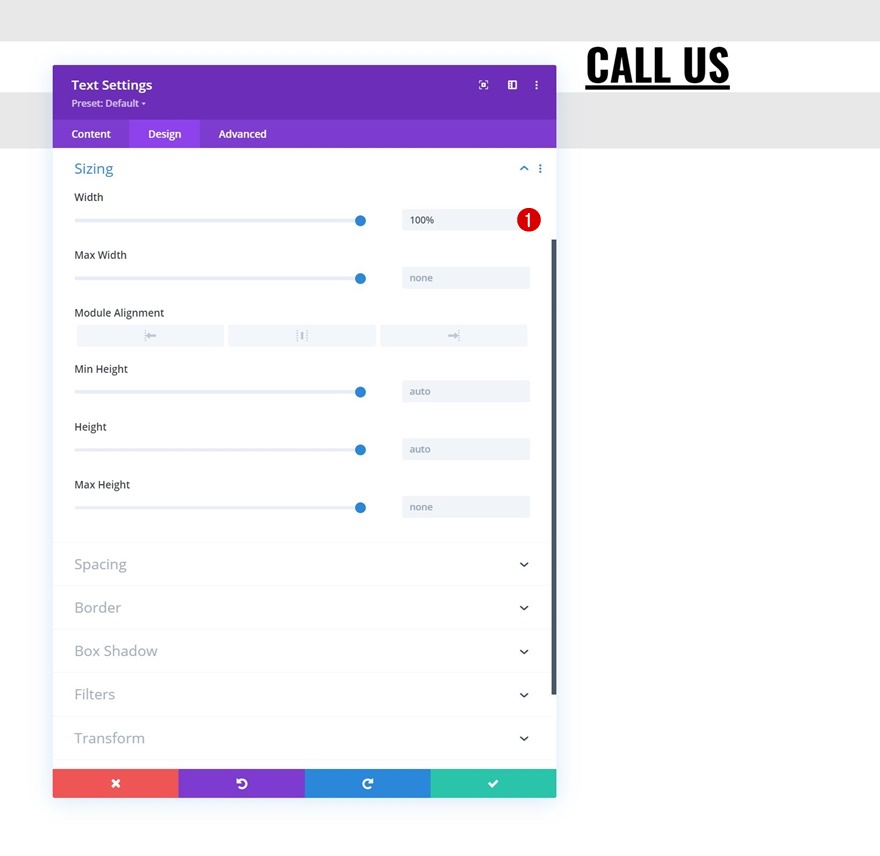
Dimensionnement
Assurez-vous ensuite que la largeur est « 100% ».
- Largeur : 100 %

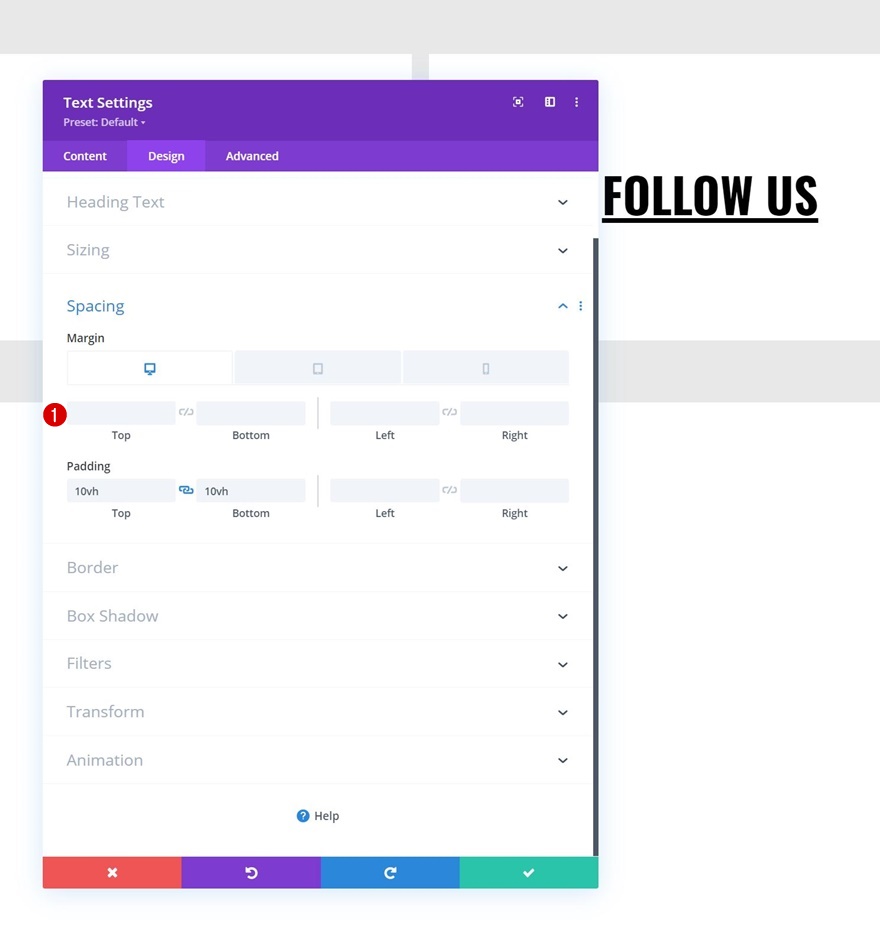
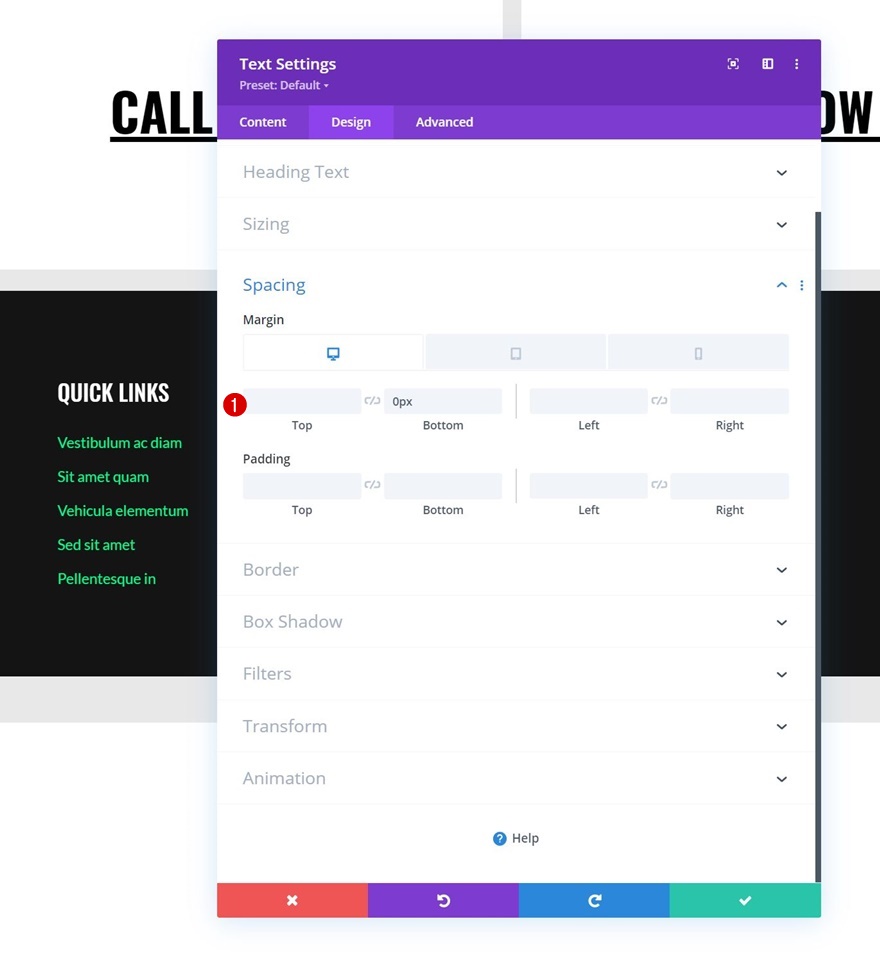
Espacement
Ensuite, appliquez les valeurs d'espacement réactif suivantes :
- Marge inférieure :
- Bureau : /
- Tablette et téléphone : 1%
- Marge droite :
- Ordinateur de bureau : 1%
- Tablette et téléphone : 0%
- Rembourrage supérieur : 10vh
- Rembourrage inférieur : 10vh

Élément principal CSS
Appliquez également les lignes de code CSS suivantes au module :
flex: 1; position: relative !important; transition: flex 800ms !important;

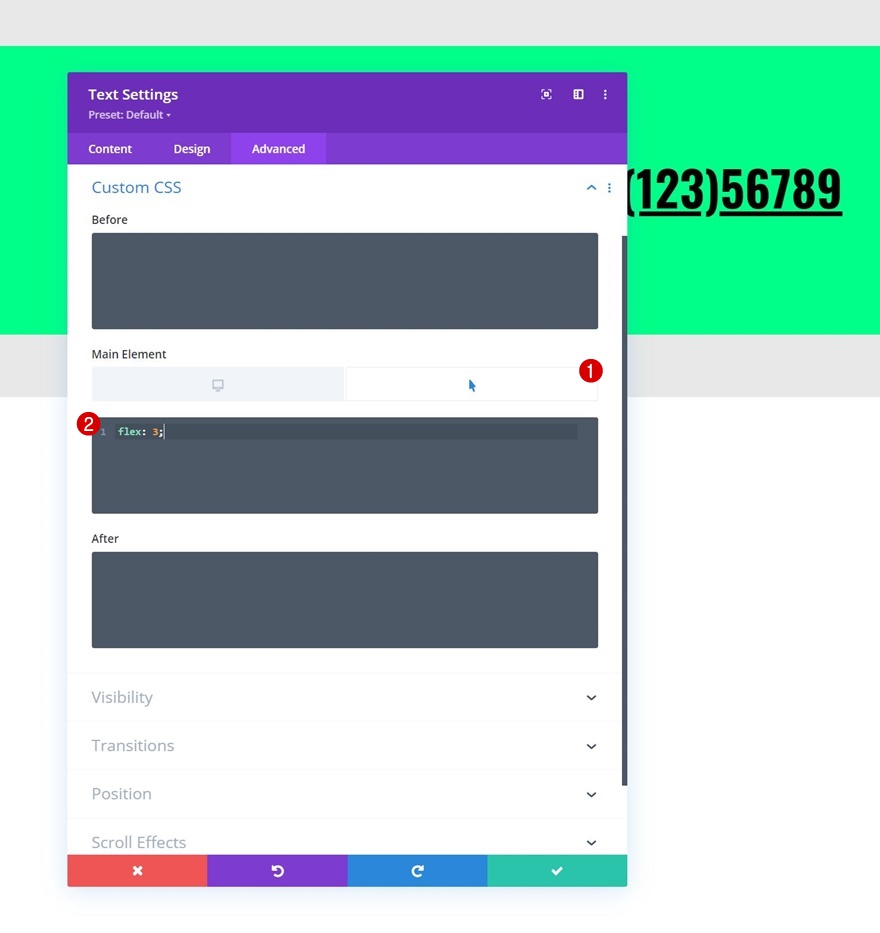
Survolez l'élément principal CSS
Et modifiez la propriété CSS flex de l'élément principal de survol.
flex: 3;

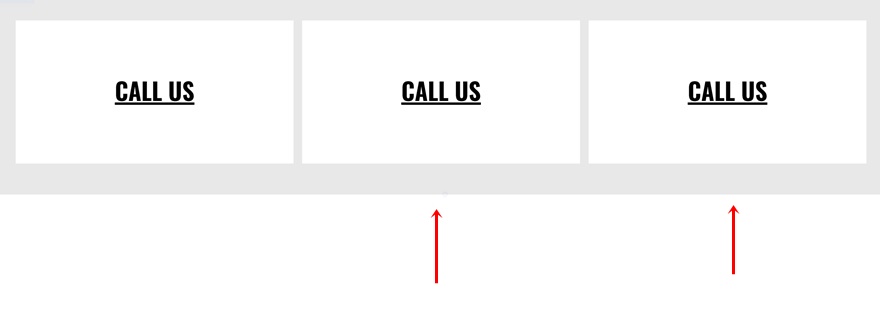
Cloner le module de texte deux fois
Une fois que vous avez terminé le premier module, vous pouvez le cloner deux fois pour le réutiliser. Vous remarquerez que les modules en double apparaîtront automatiquement les uns à côté des autres.

Modifier le module de texte #2
Modifier le contenu et survoler le contenu
Ouvrez le premier module de texte en double et modifiez le contenu réactif et survolé.



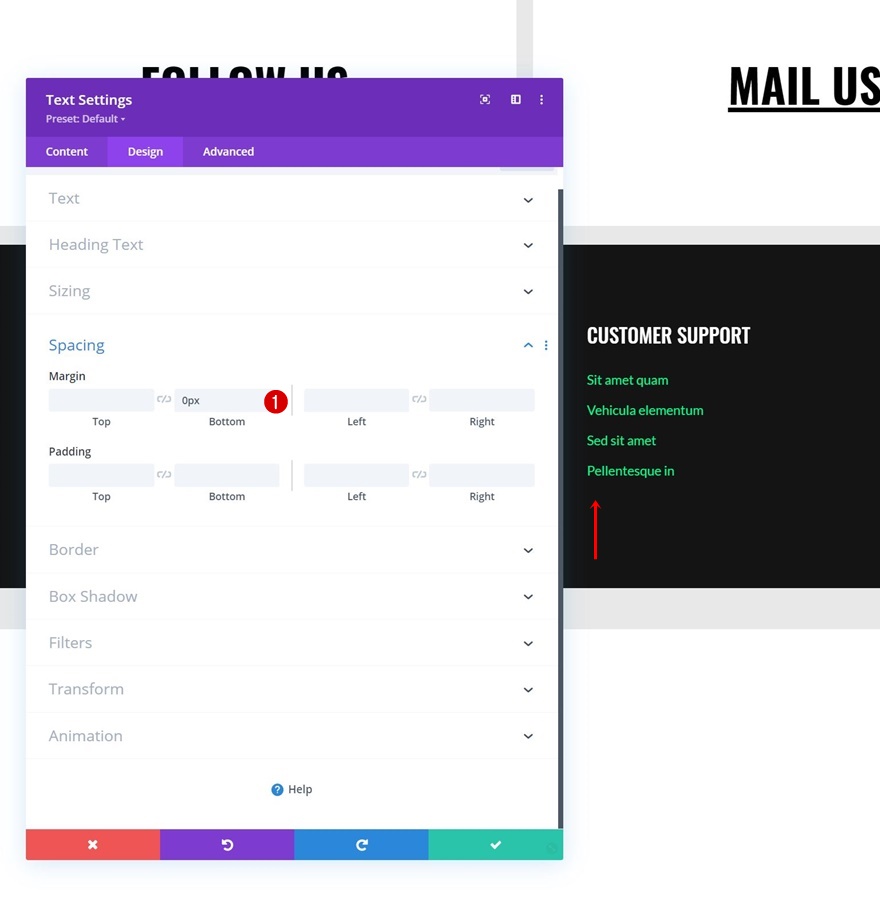
Changer l'espacement
Supprimez également la marge de droite de ce module.

Modifier le module de texte #3
Modifier le contenu et survoler le contenu
Ensuite, ouvrez les paramètres du troisième module de texte et modifiez la copie.


Changer l'espacement
Supprimez la marge de droite dans les paramètres d'espacement et ajoutez une marge de gauche à la place.
- Marge de gauche:
- Ordinateur de bureau : 1%
- Tablette et téléphone : 0%

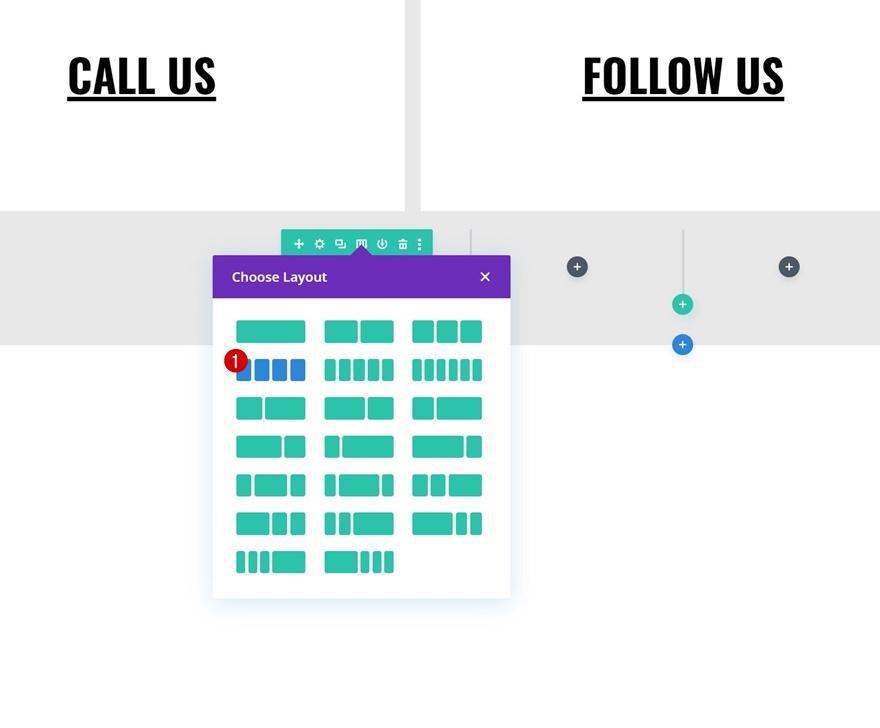
Ajouter la ligne n° 2
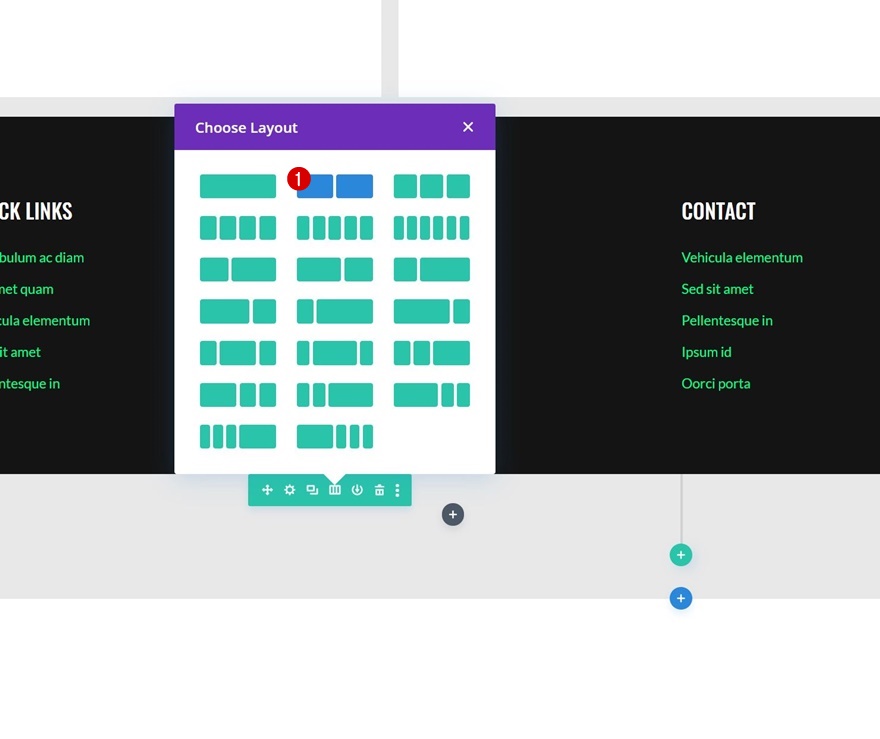
Structure des colonnes
Ajoutez une autre ligne à la section en utilisant la structure de colonnes suivante :

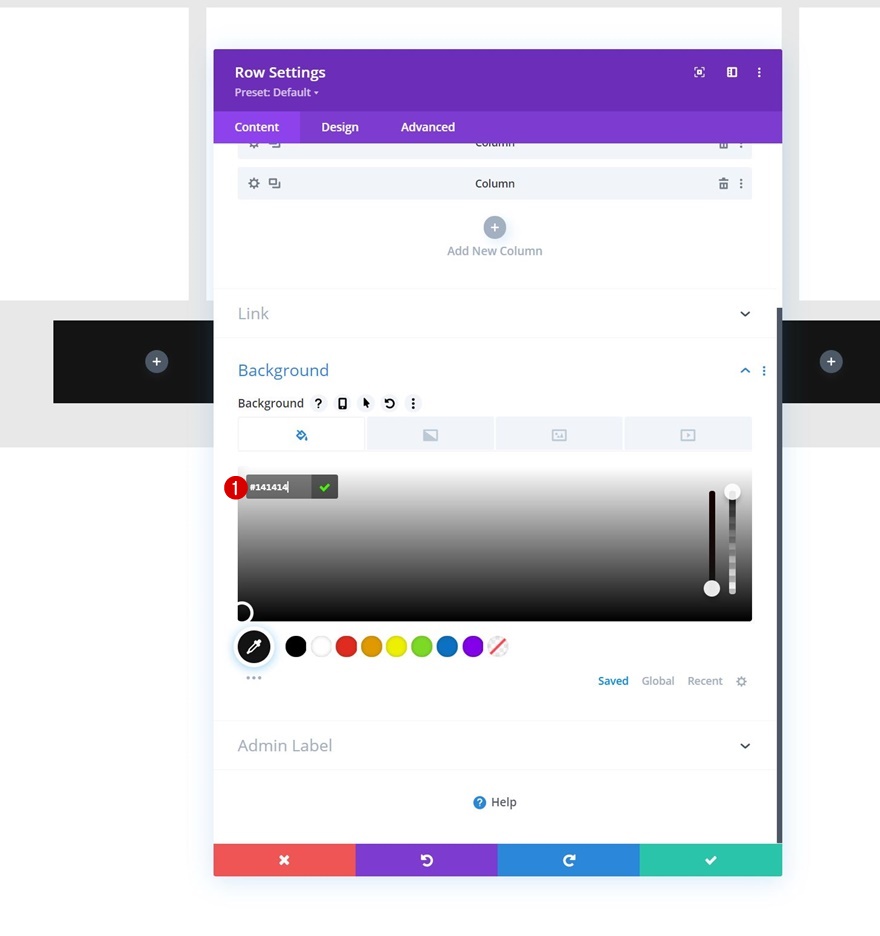
Couleur de l'arrière plan
Ouvrez les paramètres de ligne et appliquez la couleur d'arrière-plan suivante :
- Couleur d'arrière-plan : #141414

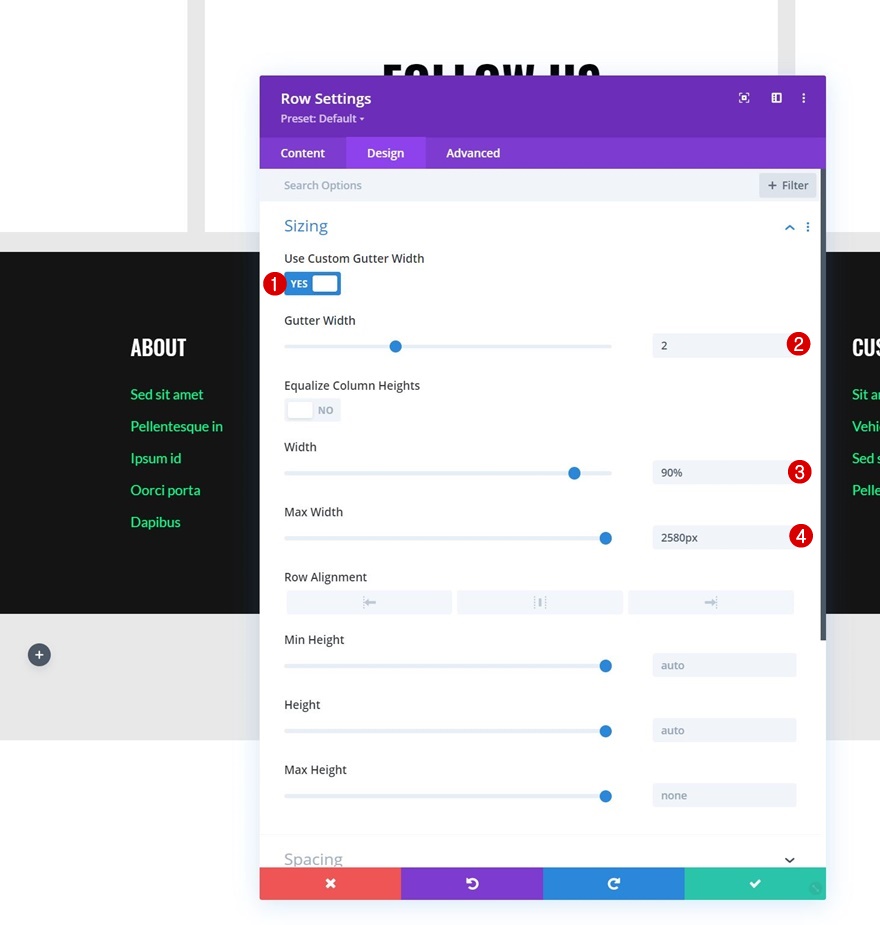
Dimensionnement
Passez à l'onglet de conception de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Largeur: 90%
- Largeur maximale : 2580px

Espacement
Modifiez également les paramètres d'espacement des lignes.
- Rembourrage supérieur :
- Bureau : 100 pixels
- Tablette et téléphone : 50px
- Rembourrage inférieur :
- Bureau : 100 pixels
- Tablette et téléphone : 50px
- Rembourrage gauche :
- Ordinateur de bureau : 8 %
- Tablette et téléphone : 10 %
- Rembourrage droit :
- Ordinateur de bureau : 8 %
- Tablette et téléphone : 10 %

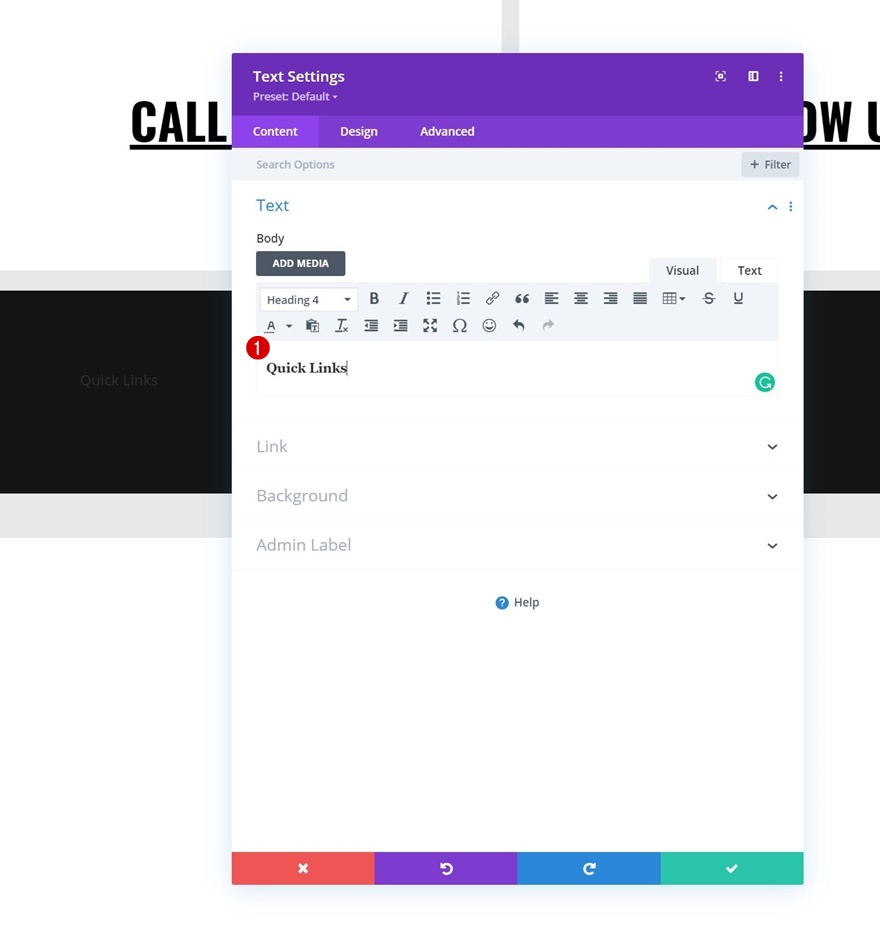
Ajouter le module de texte n° 1 à la colonne 1
Ajouter du contenu H4
Ensuite, ajoutez un premier module de texte à la colonne 1 avec du contenu H4 de votre choix.

Paramètres de texte H4
Passez à l'onglet de conception du module et modifiez les paramètres de texte H4 comme suit :
- Police de la rubrique 4 : Oswald
- Titre 4 Style de police : majuscule
- Titre 4 Couleur du texte : #ffffff
- Titre 4 Taille du texte :
- Bureau : 26 pixels
- Tablette : 22px
- Téléphone : 18px
- Titre 4 Hauteur de ligne : 1,3 em

Espacement
Appliquez également une marge inférieure.
- Marge inférieure : 20px

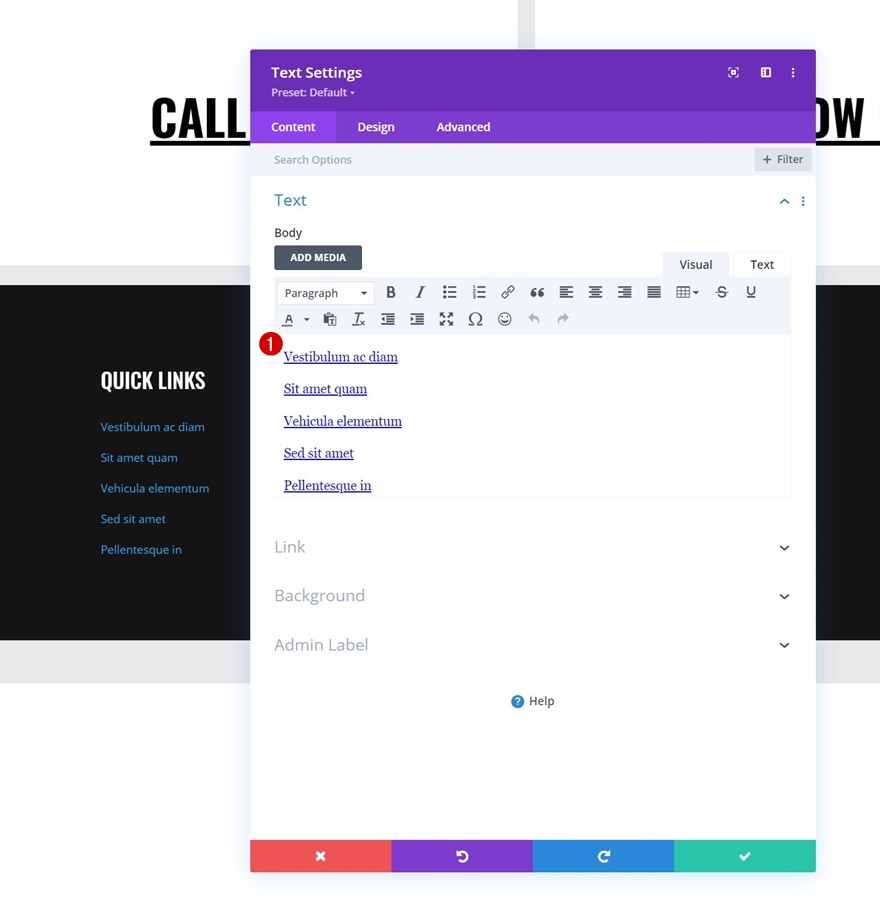
Ajouter le module de texte n° 2 à la colonne 1
Ajouter du contenu
Ajoutez un autre module de texte sous le précédent et incluez des éléments de pied de page avec les liens de votre choix.

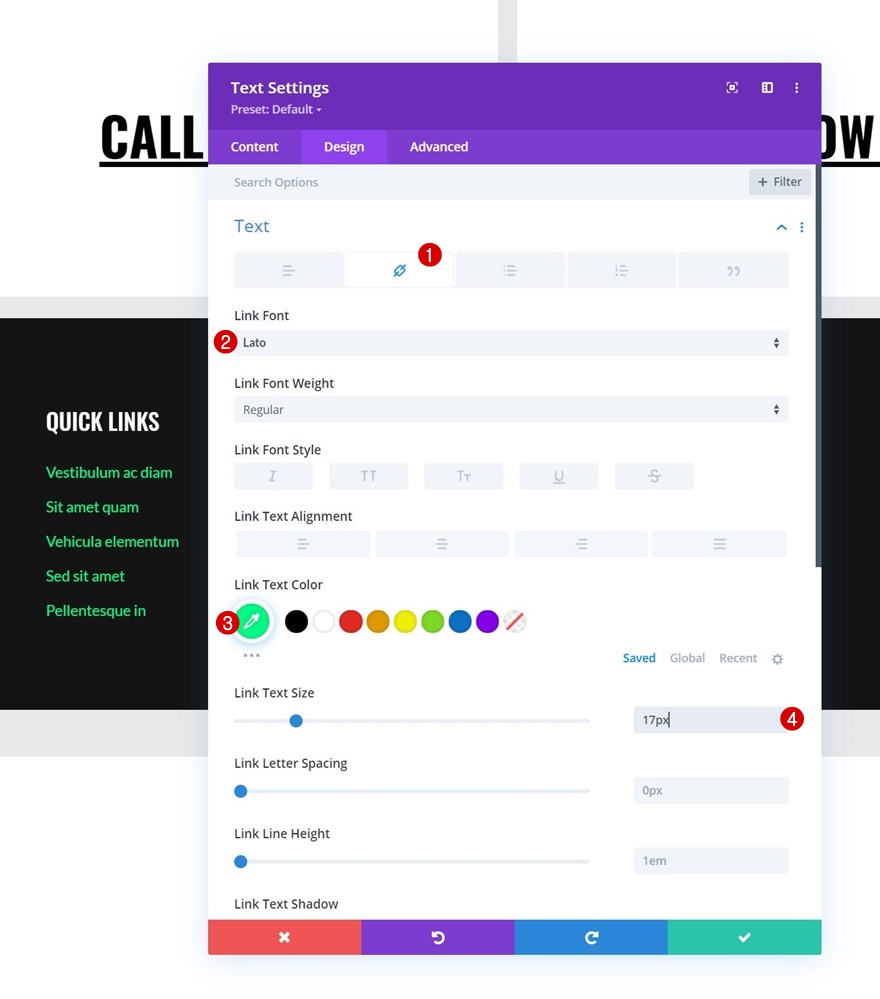
Paramètres de texte de lien
Modifiez les paramètres du texte du lien du module en conséquence :
- Police du lien : Lato
- Couleur du texte du lien : #00ff88
- Taille du texte du lien : 17px

Espacement
Appliquez ensuite une marge inférieure réactive.
- Marge inférieure :
- Bureau : 0px
- Tablette et téléphone : 50px

Réutiliser la colonne 1
Supprimer les colonnes 2, 3 et 4
Une fois que vous avez terminé les deux modules de texte dans la colonne 1, vous pouvez supprimer les trois colonnes restantes de la ligne.

Cloner la colonne 1 trois fois
Et réutilisez la première colonne en la clonant trois fois.

Modifier tout le contenu en double
Assurez-vous de modifier tout le contenu en double dans chaque nouvelle colonne.

Supprimer la marge inférieure du module de texte #2 dans la colonne 4
Et supprimez la marge inférieure du dernier module de texte de la colonne 4.

Ajouter la ligne n° 3
Structure des colonnes
Passons à la ligne suivante et dernière. Utilisez la structure de colonnes suivante :

Dimensionnement
Ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 2
- Largeur: 90%
- Largeur maximale : 2580px

Ajouter un module de texte à la colonne 1
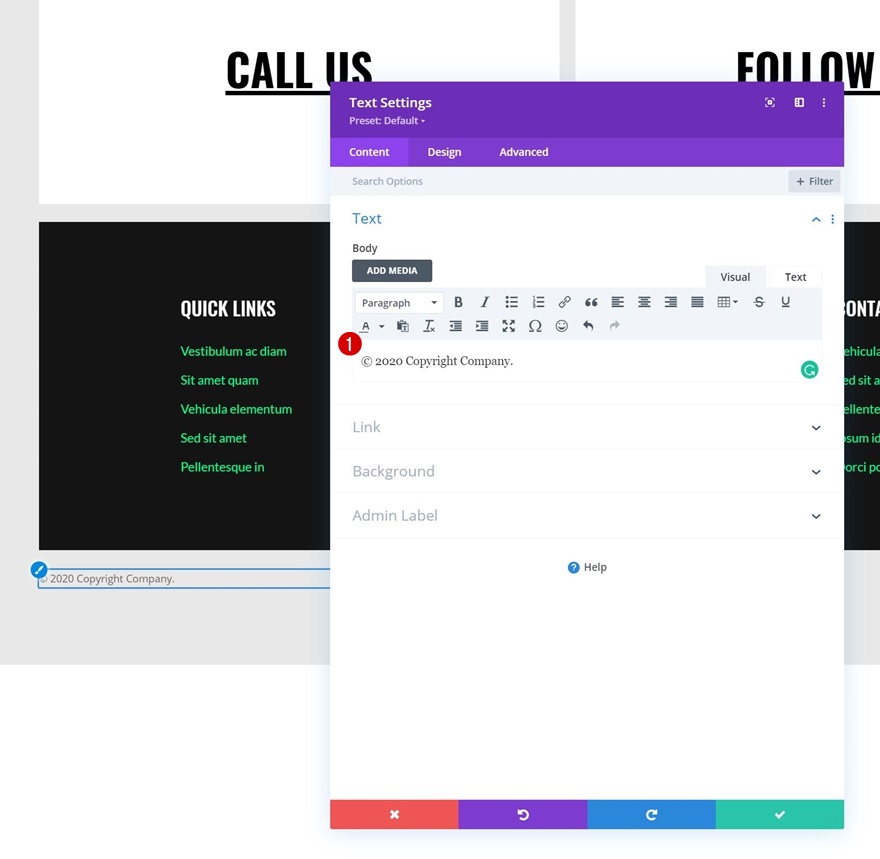
Ajouter du contenu
Ensuite, ajoutez un module de texte à la colonne 1 avec le contenu de votre choix.

Paramètres de texte
Modifiez les paramètres de texte du module en conséquence :
- Police du texte : Lato
- Taille du texte : 17 pixels

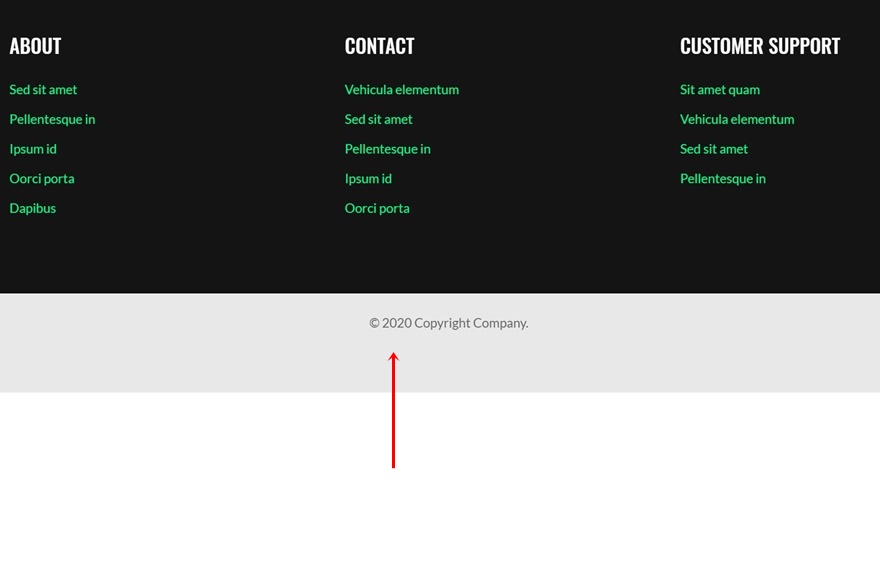
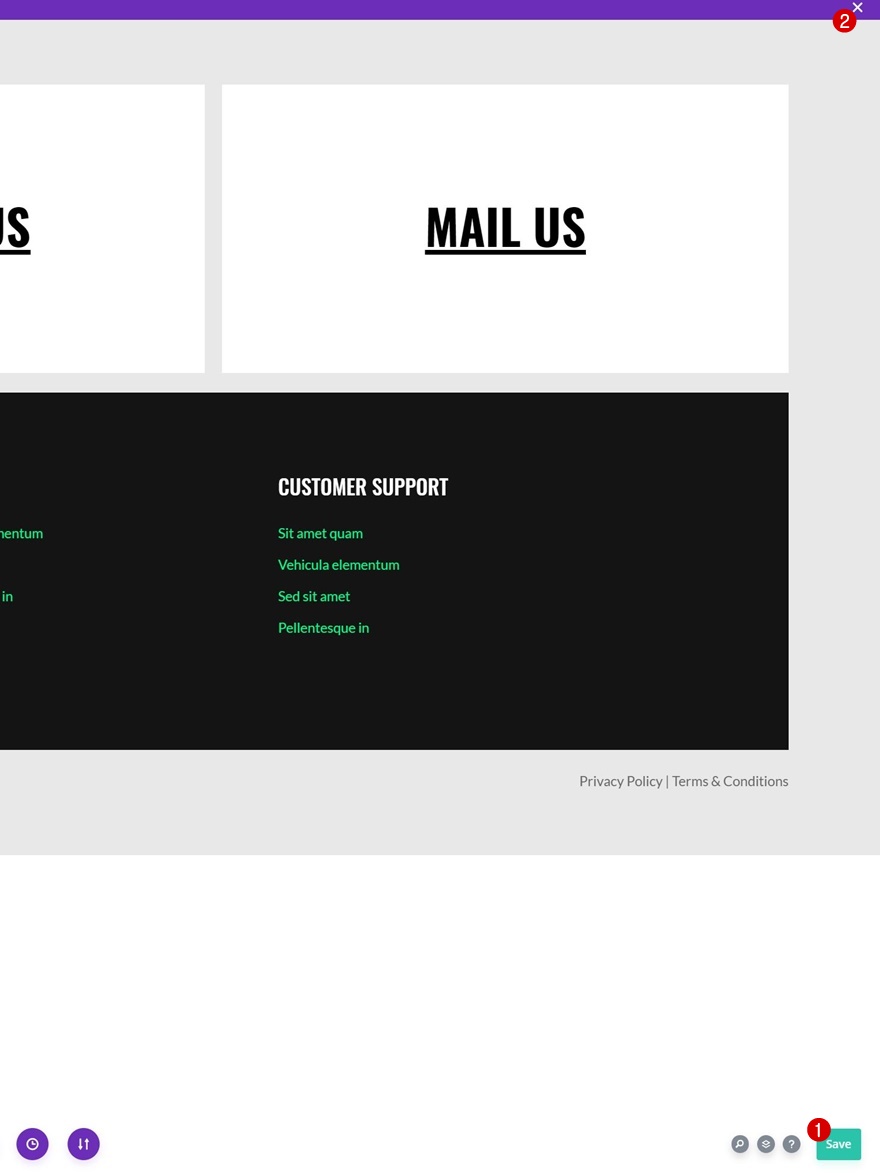
Cloner le module de texte et placer le doublon dans la colonne 2
Clonez une fois le module de texte dans la colonne 1 et placez le doublon dans la colonne 2.

Modifier le contenu
Modifiez le contenu du module en double.

Modifier l'alignement du texte
Et utilisez un alignement de texte réactif différent.
- Alignement du texte:
- Bureau : à droite
- Tablette et téléphone : à gauche

4. Enregistrez toutes les modifications apportées au modèle et au générateur de thème
Une fois que vous avez terminé les étapes difficiles, assurez-vous d'enregistrer vos modifications de modèle et de générateur de thème avant d'afficher le résultat sur votre site Web !


Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d'œil au résultat sur différentes tailles d'écran.
Bureau

Mobile

Dernières pensées
Dans cet article, nous vous avons montré comment faire preuve de créativité avec le pied de page de votre site Web. Plus précisément, nous vous avons montré comment mettre en évidence de manière interactive les coordonnées à l'aide du Divi Theme Builder. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n'hésitez pas à laisser un commentaire dans la section commentaires ci-dessous.
Si vous souhaitez en savoir plus sur Divi et obtenir plus de cadeaux Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin que vous soyez toujours l'une des premières personnes à connaître et à tirer parti de ce contenu gratuit.
