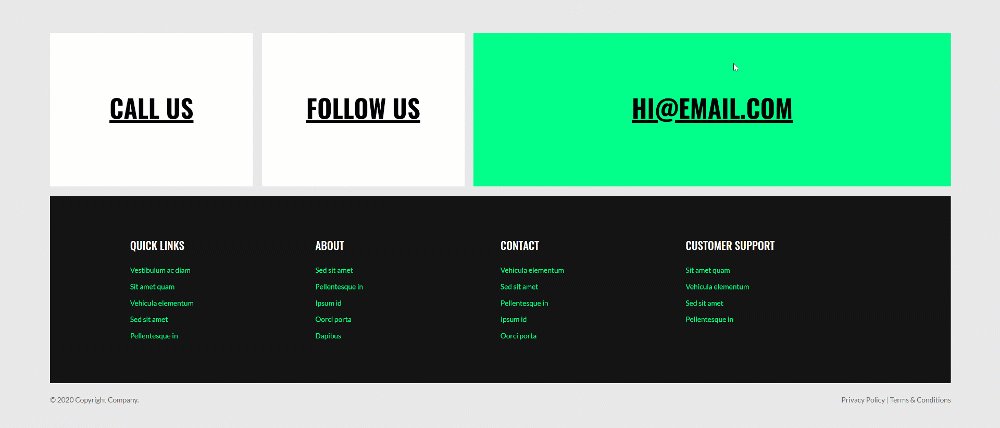
如何使用 Divi 在全球頁腳中以交互方式突出顯示聯繫方式
已發表: 2021-05-26儘管頁腳出現在頁面設計的底部,但它是您創建的任何網站的一個非常重要的部分。 人們已經習慣了頁腳的概念,他們希望在他們訪問的每個網站上都有它。 使用 Divi 的 Theme Builder,您可以創建您想要的任何頁腳設計,但如果您正在尋找一種獨特的方法,您會喜歡本教程。 今天,我們將向您展示如何以交互方式突出顯示頁腳第一部分中顯示的聯繫方式。 您也可以免費下載 JSON 文件!
讓我們開始吧。
預覽
在我們深入學習教程之前,讓我們快速瀏覽一下不同屏幕尺寸的結果。
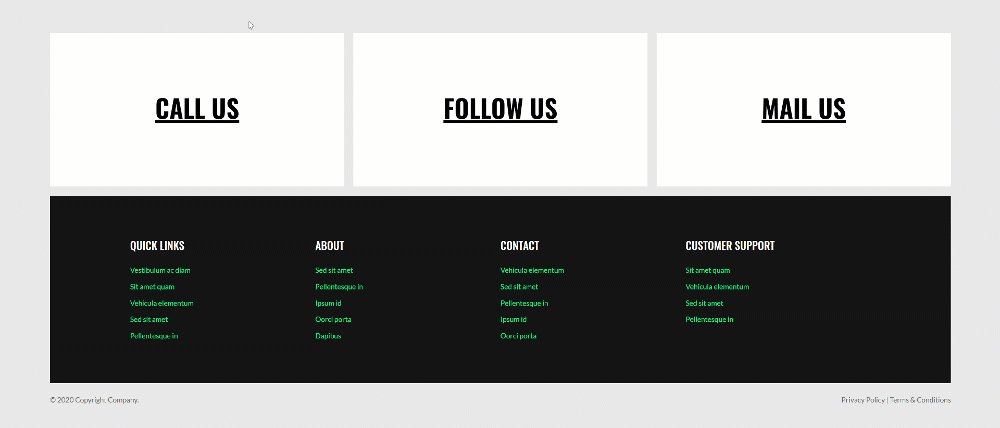
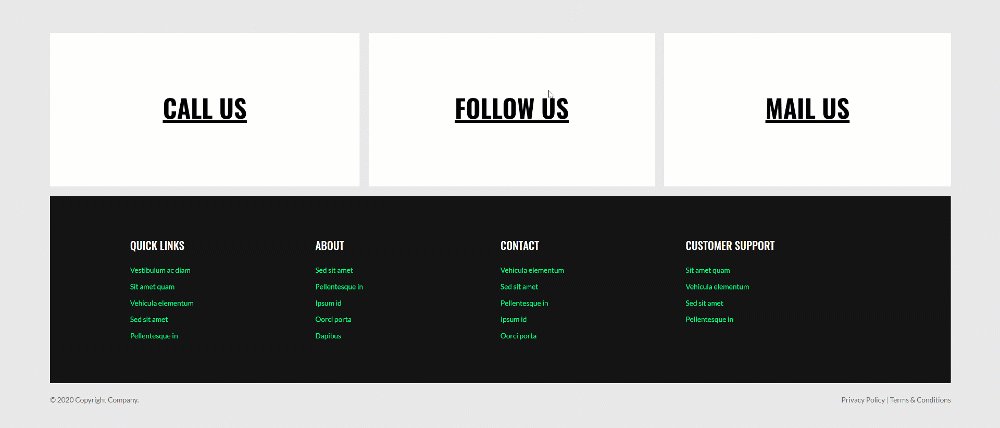
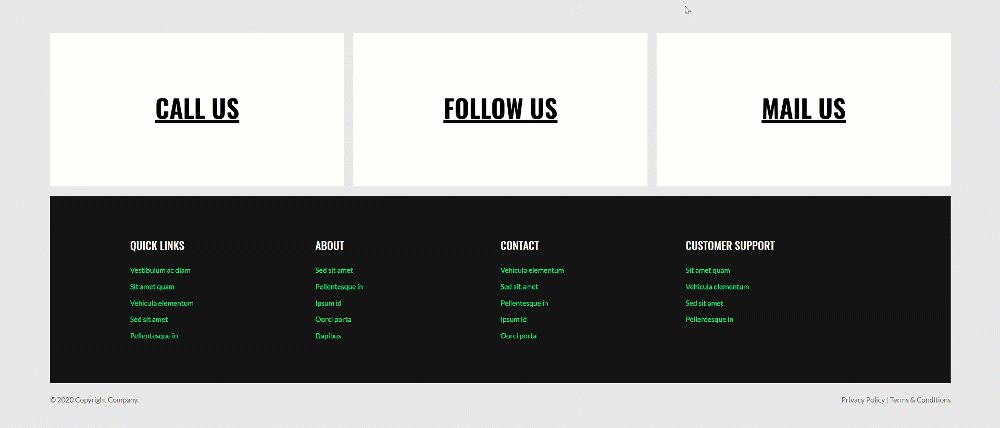
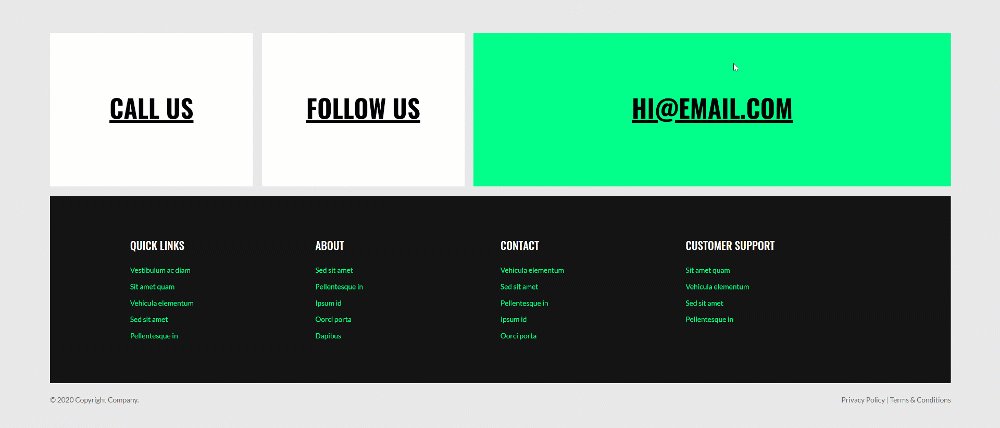
桌面

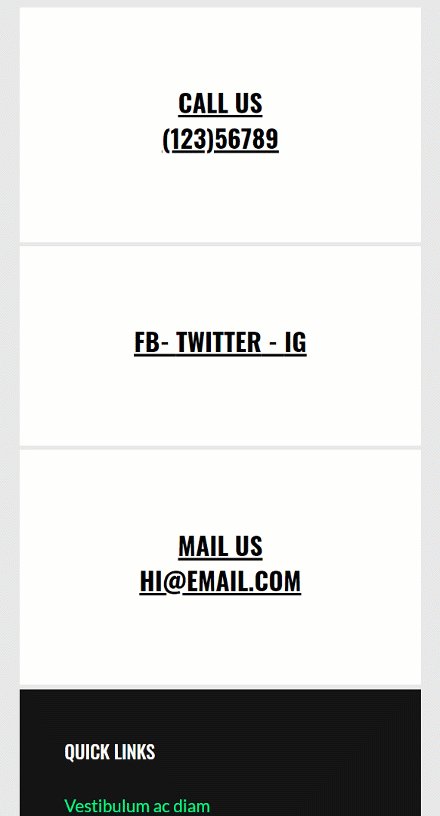
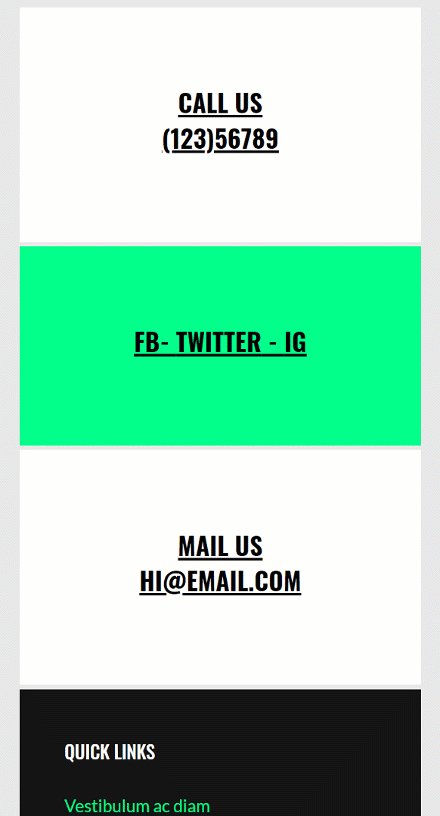
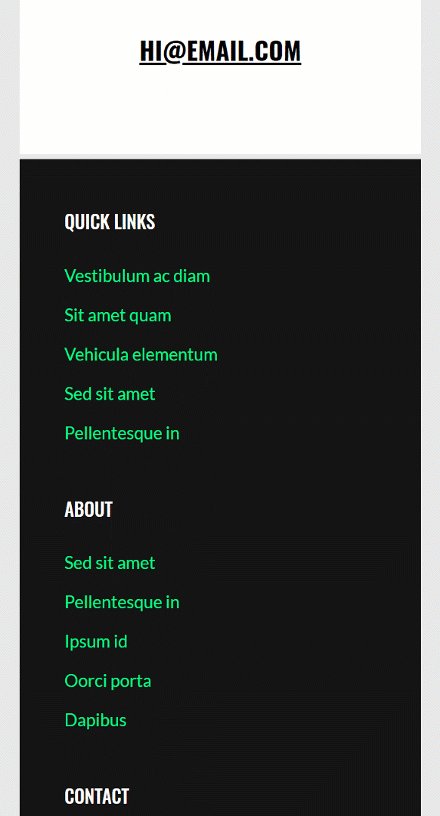
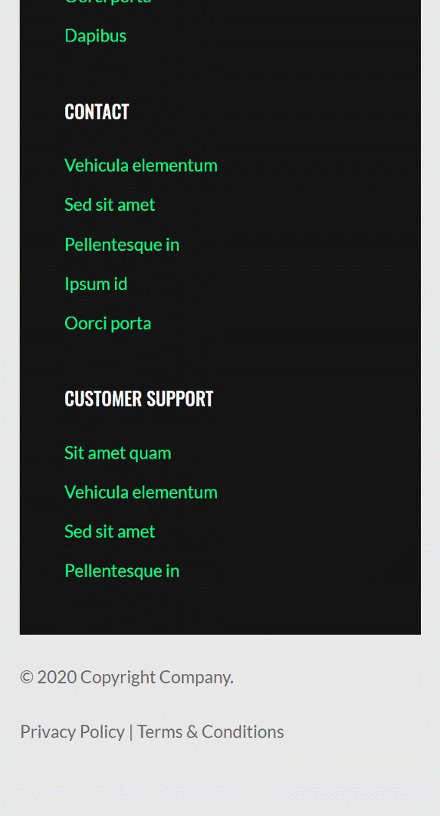
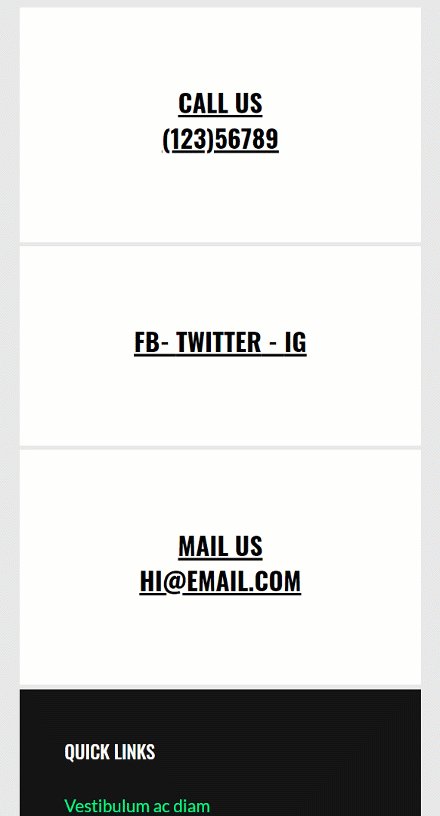
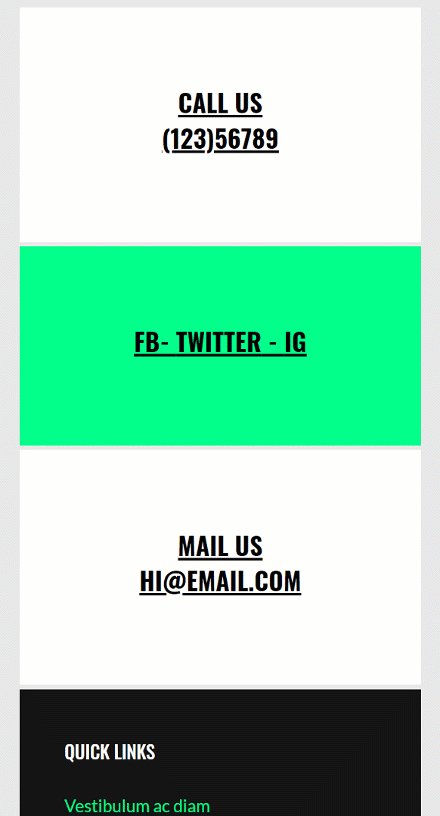
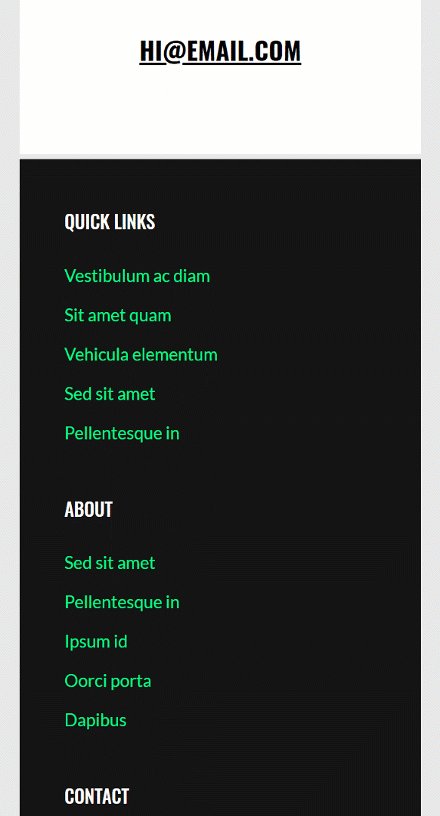
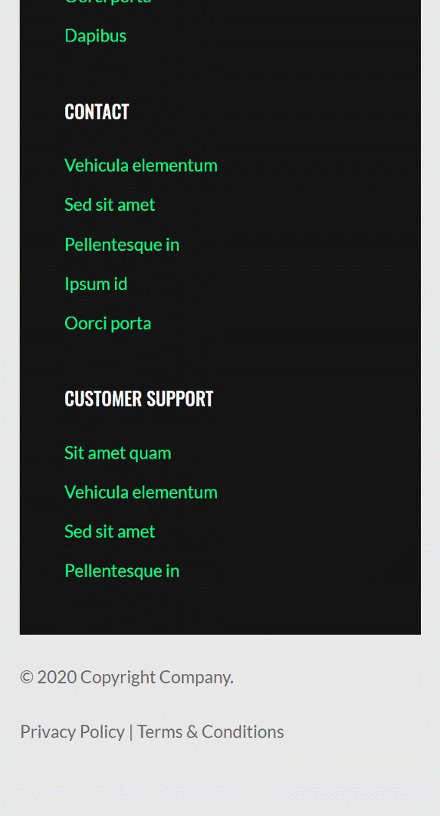
移動的

免費下載全局頁腳模板
要使用免費的全局頁腳模板,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
1. 創建新的頁腳模板
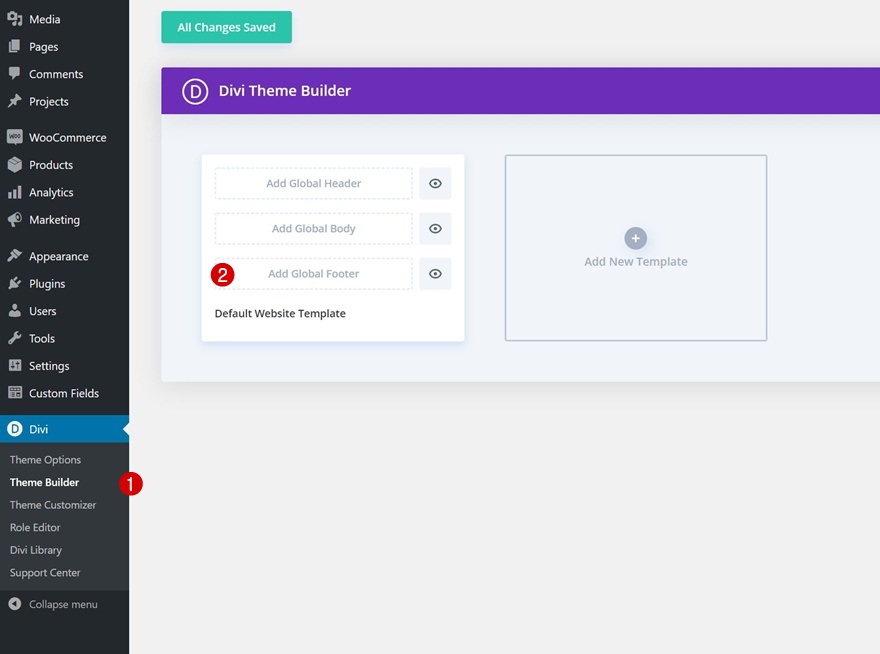
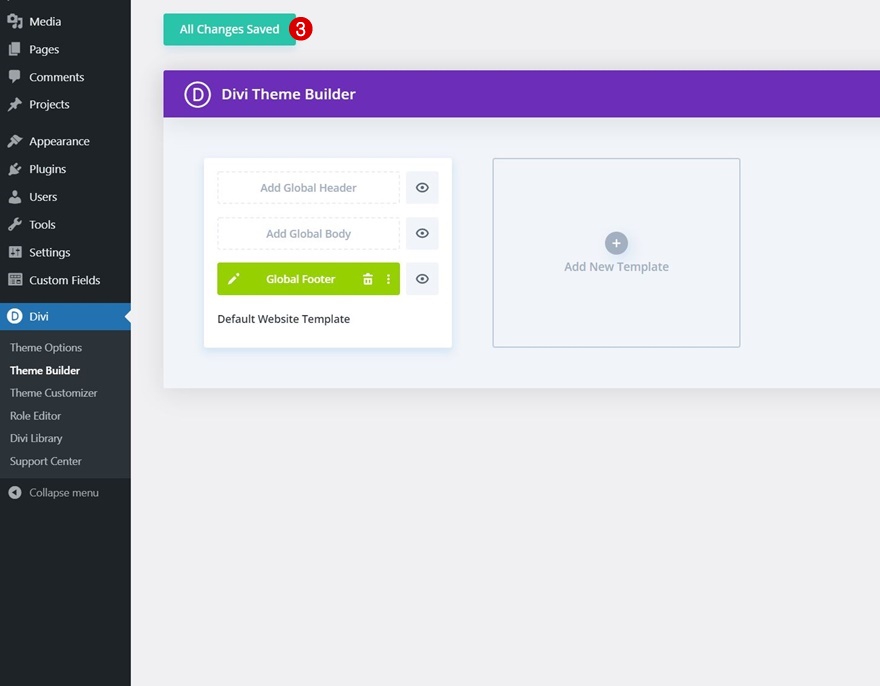
轉到 Divi 主題生成器並添加新的全局或自定義頁腳
首先轉到 WordPress 網站後端的 Divi Theme Builder。 在那裡,添加一個新的全局或自定義頁腳。

從頭開始構建
從頭開始構建頁腳模板。

2. 構建頁腳設計
部分設置
背景顏色
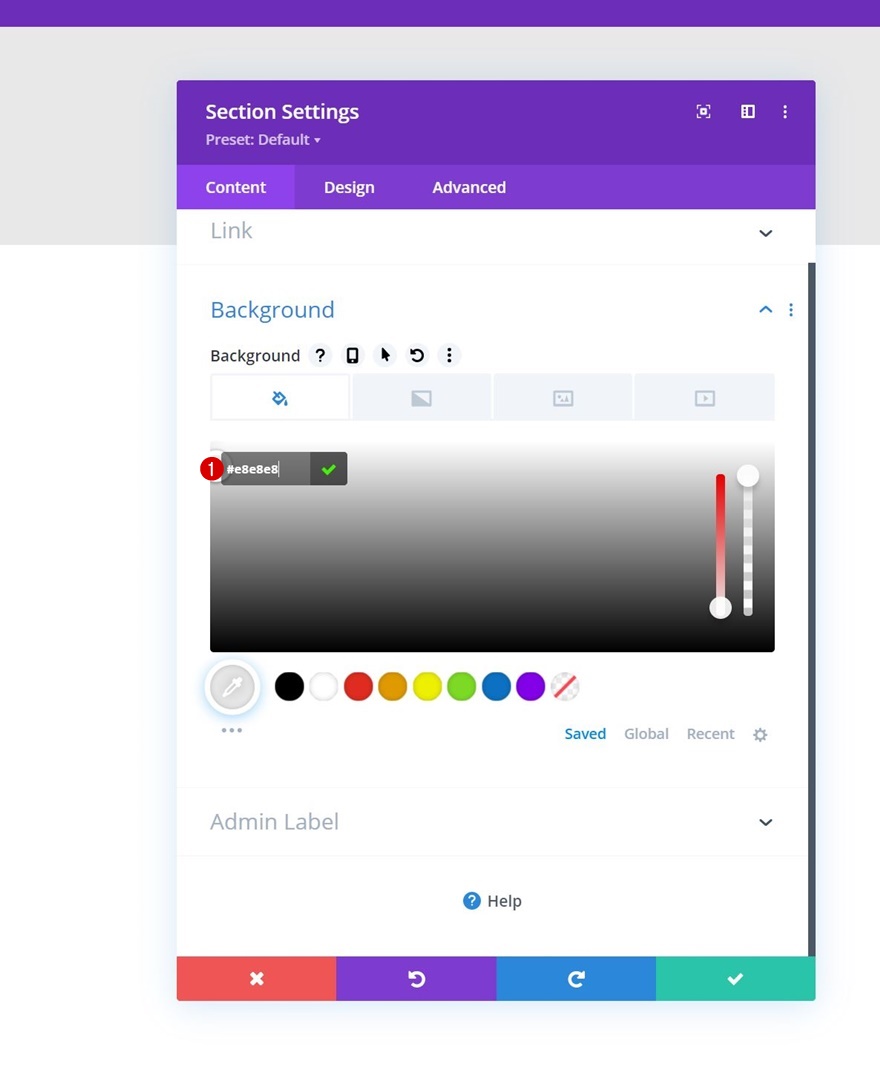
進入模板編輯器後,您會注意到一個部分已經存在。 打開部分設置並應用背景顏色。
- 背景顏色:#e8e8e8

添加第 1 行
列結構
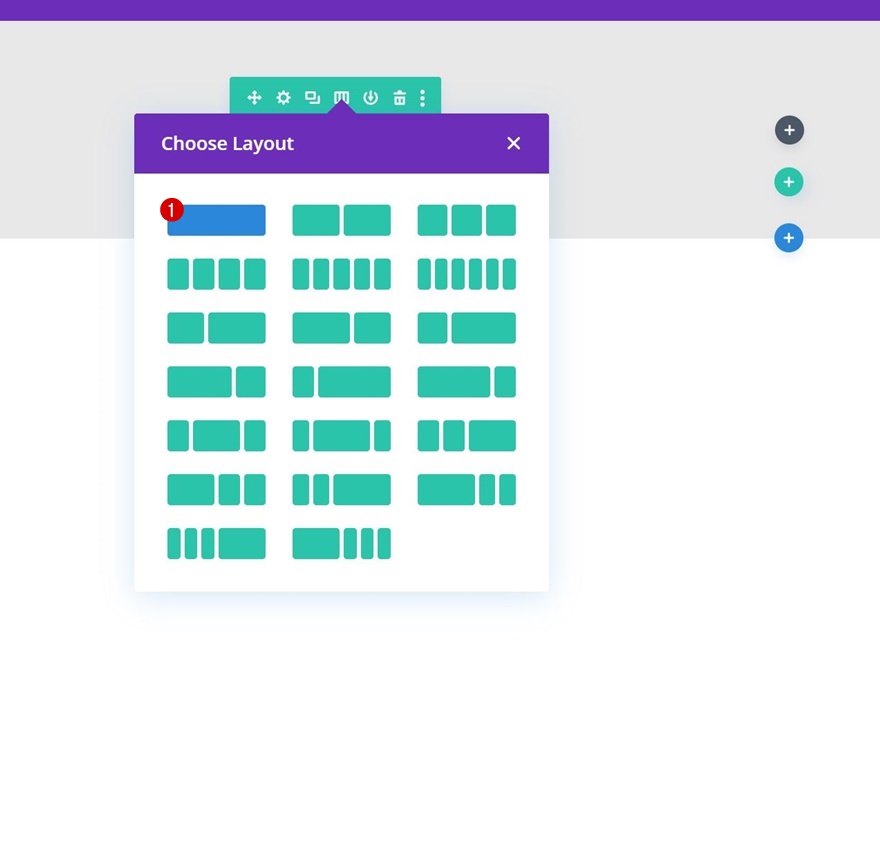
繼續使用以下列結構添加新行:

漿紗
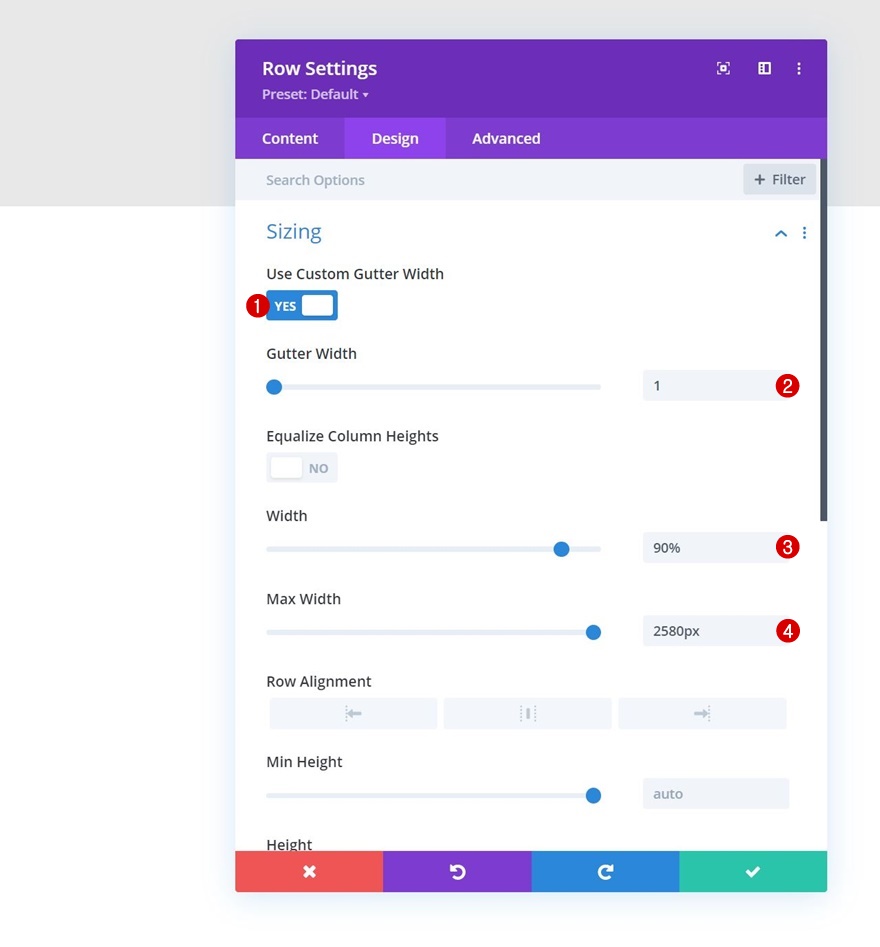
還沒有添加模塊,打開行設置並修改大小設置如下:
- 使用自定義裝訂線寬度:是
- 天溝寬度:1
- 寬度:90%
- 最大寬度:2580px

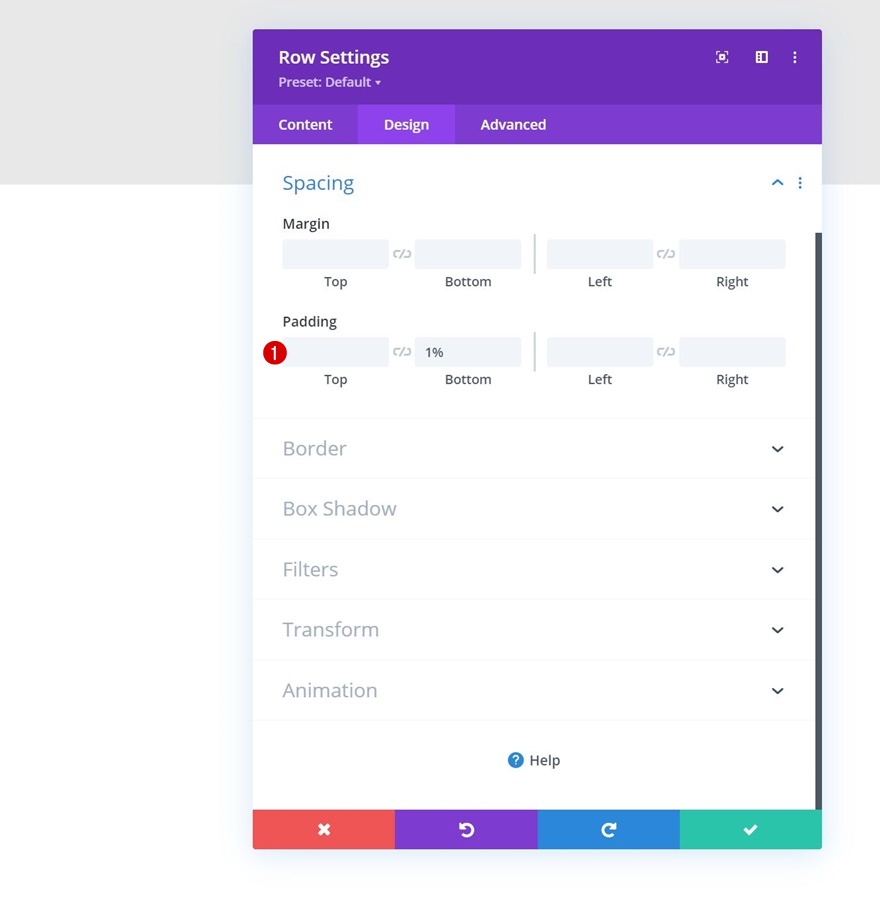
間距
接下來添加一些底部填充。
- 底部填充:1%

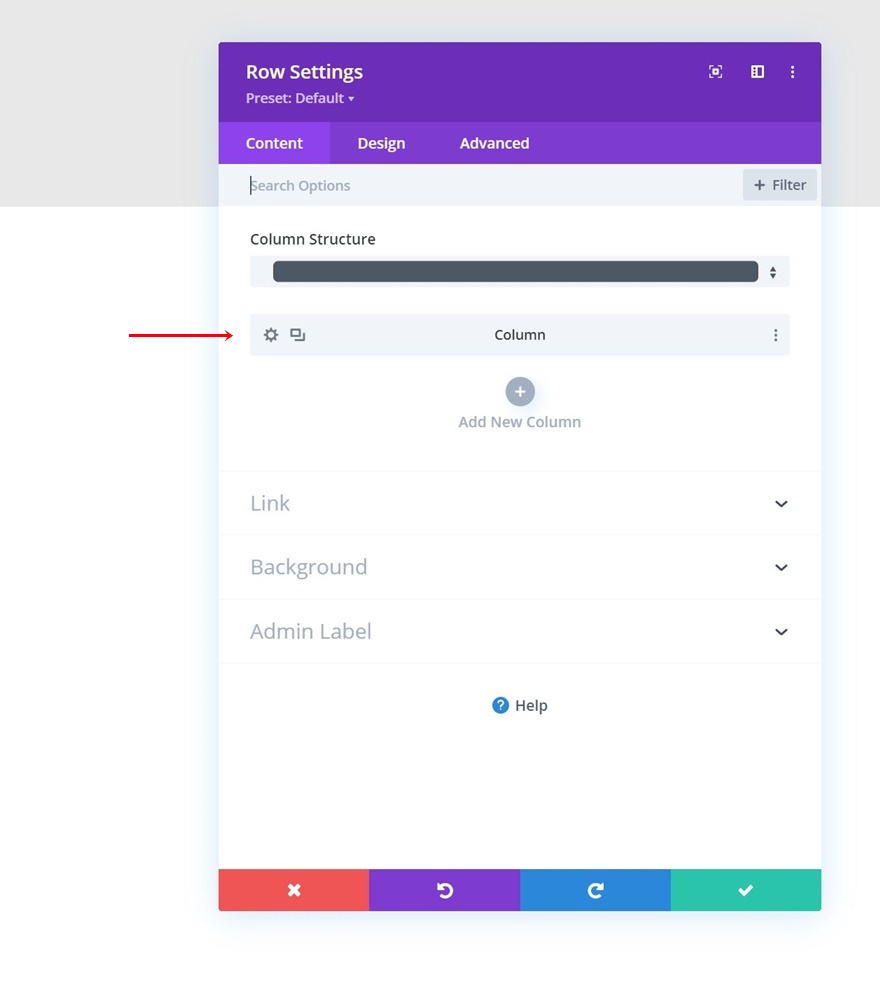
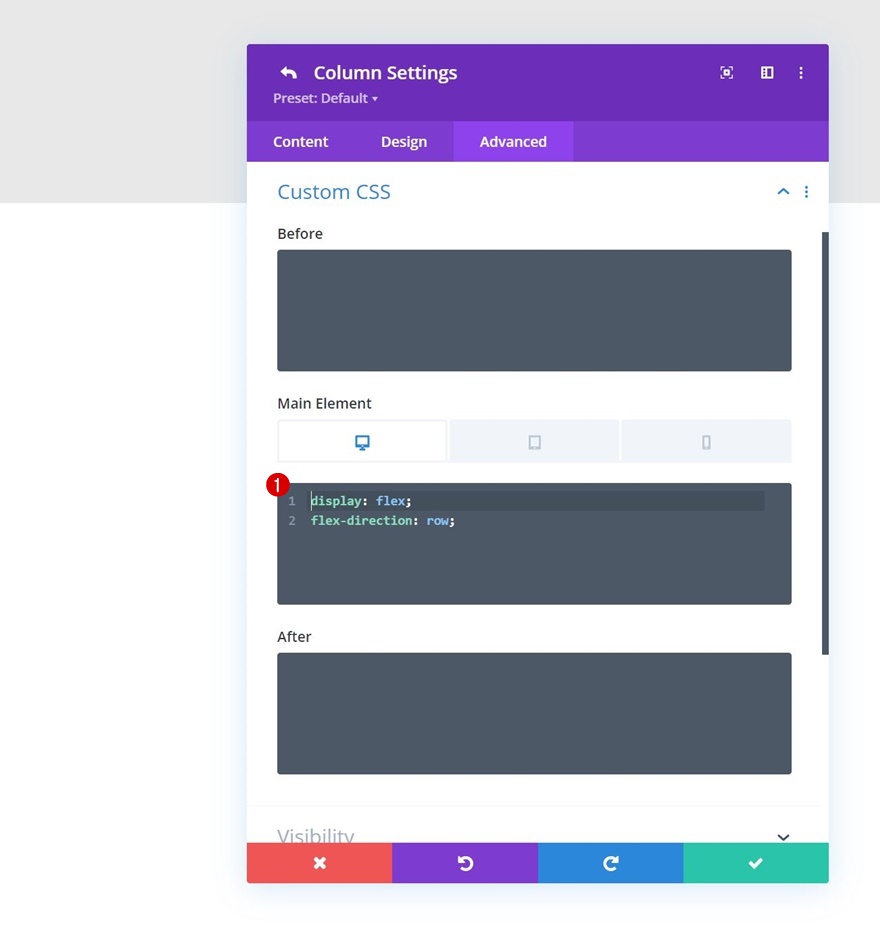
列主要元素 CSS
然後,打開第 1 列設置,導航到高級選項卡並將以下響應式 CSS 代碼行應用於該列的主要元素:
桌面:
display: flex; flex-direction: row;
平板電腦和手機:
display: block;


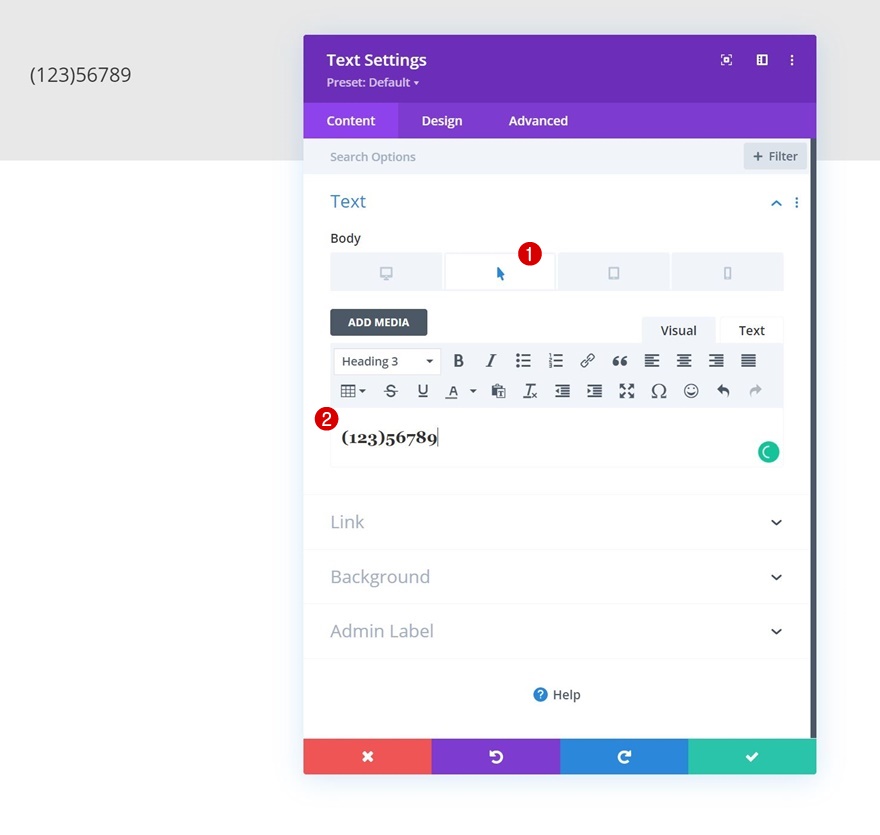
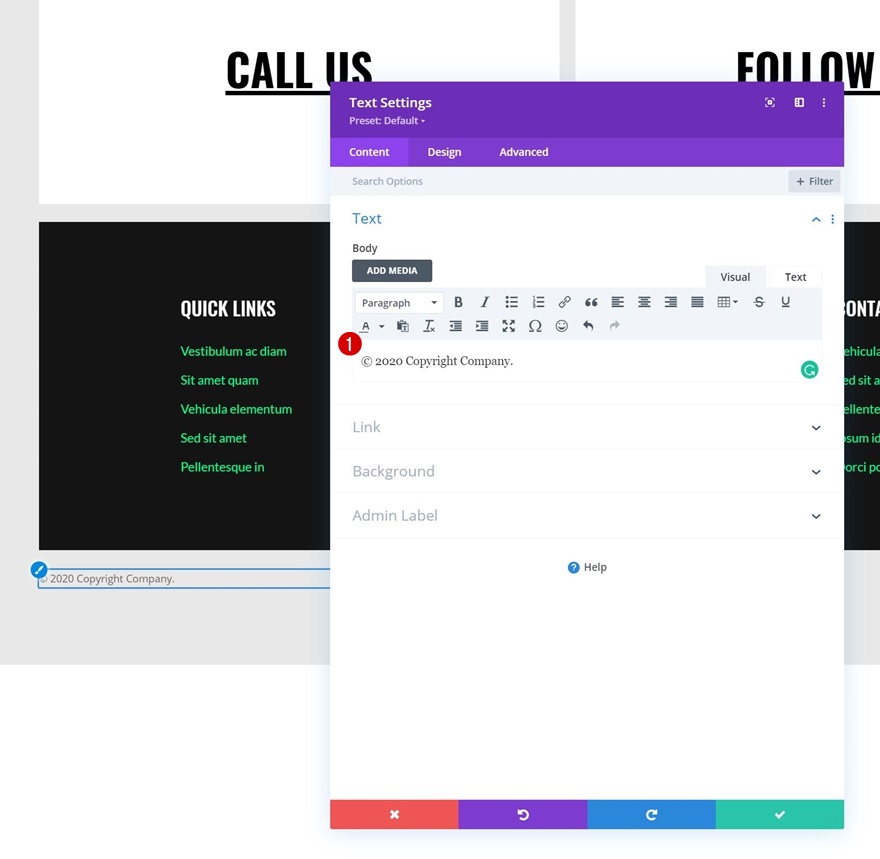
將文本模塊 #1 添加到第 1 列
響應式內容
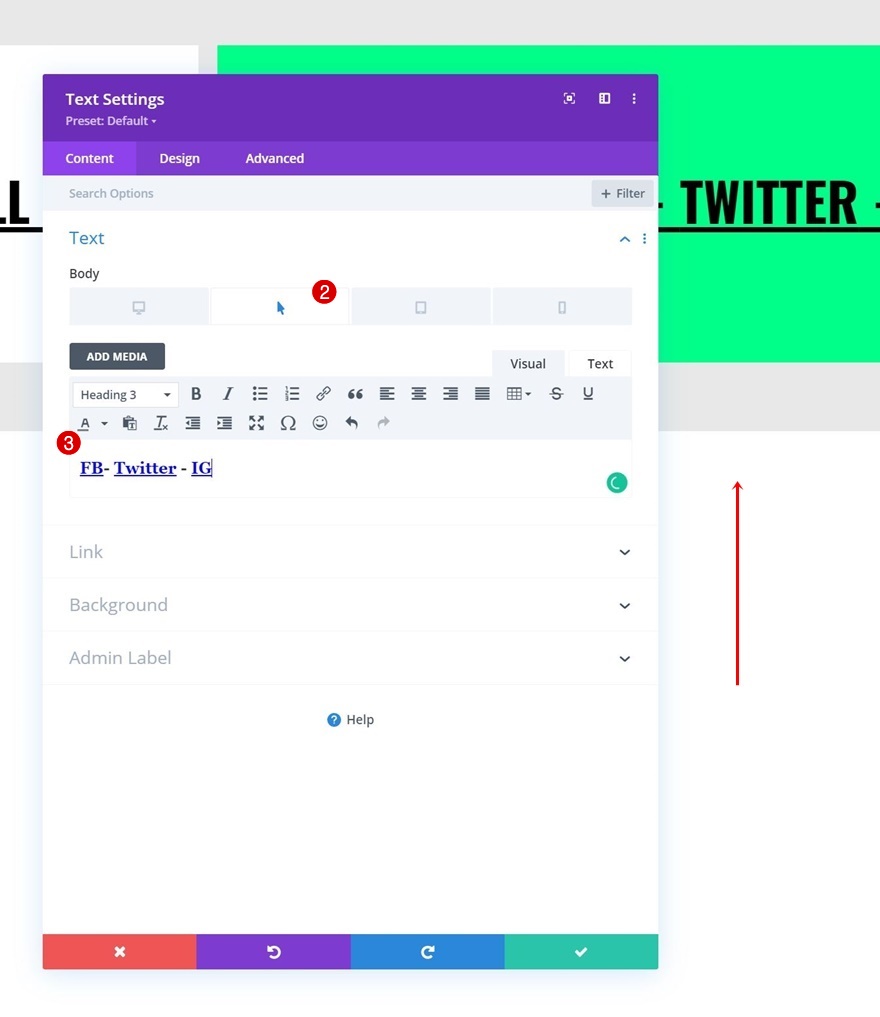
是時候添加模塊了,從第一個文本模塊開始。 添加一些您選擇的響應式內容。 確保在平板電腦和手機上包含電話號碼,因為懸停選項不那麼明顯。

懸停內容
接下來修改懸停內容。

背景顏色
然後,應用背景顏色。
- 背景顏色:#ffffff

懸停背景顏色
修改懸停時的背景顏色。
- 懸停背景顏色:#00ff88

H3 文本設置
轉到模塊的設計選項卡並按如下方式更改 H3 文本設置:
- 標題 3 字體:Oswald
- 標題 3 字體粗細:粗體
- 標題 3 字體樣式:大寫和下劃線
- 標題 3 文本對齊:居中
- 標題 3 文本顏色:#000000
- 標題 3 文字大小:
- 台式機:2.5vw
- 平板電腦:4.5vw
- 電話:5.5vw

漿紗
接下來確保寬度為“100%”。
- 寬度:100%

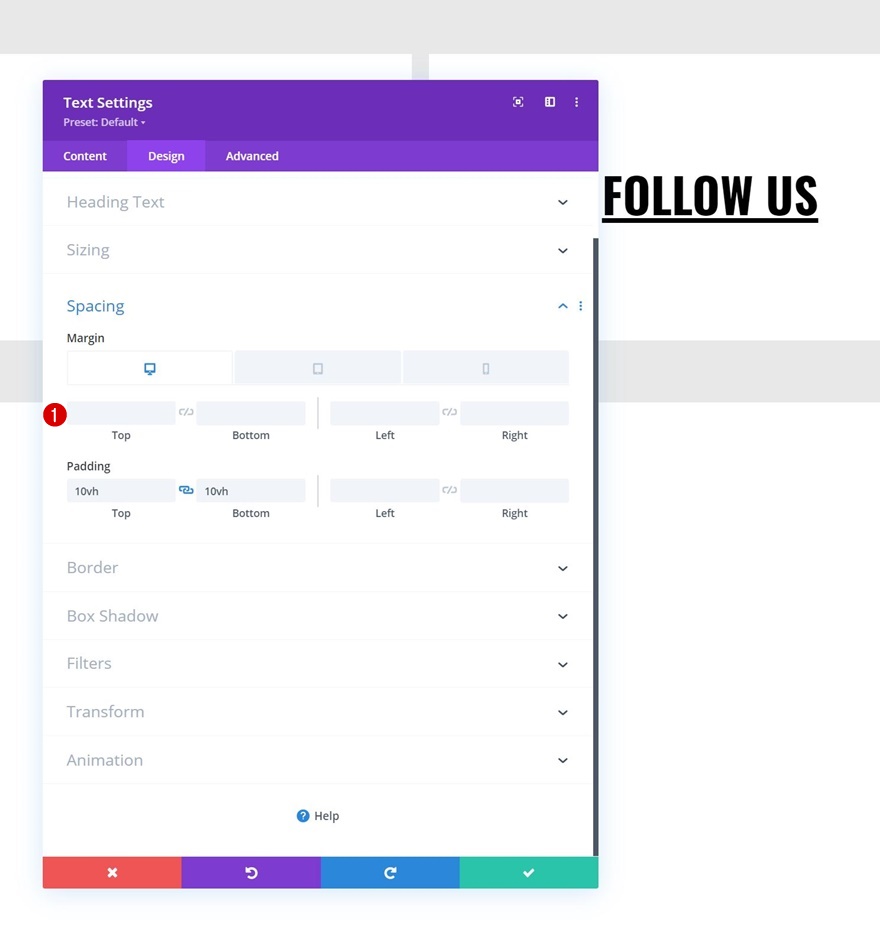
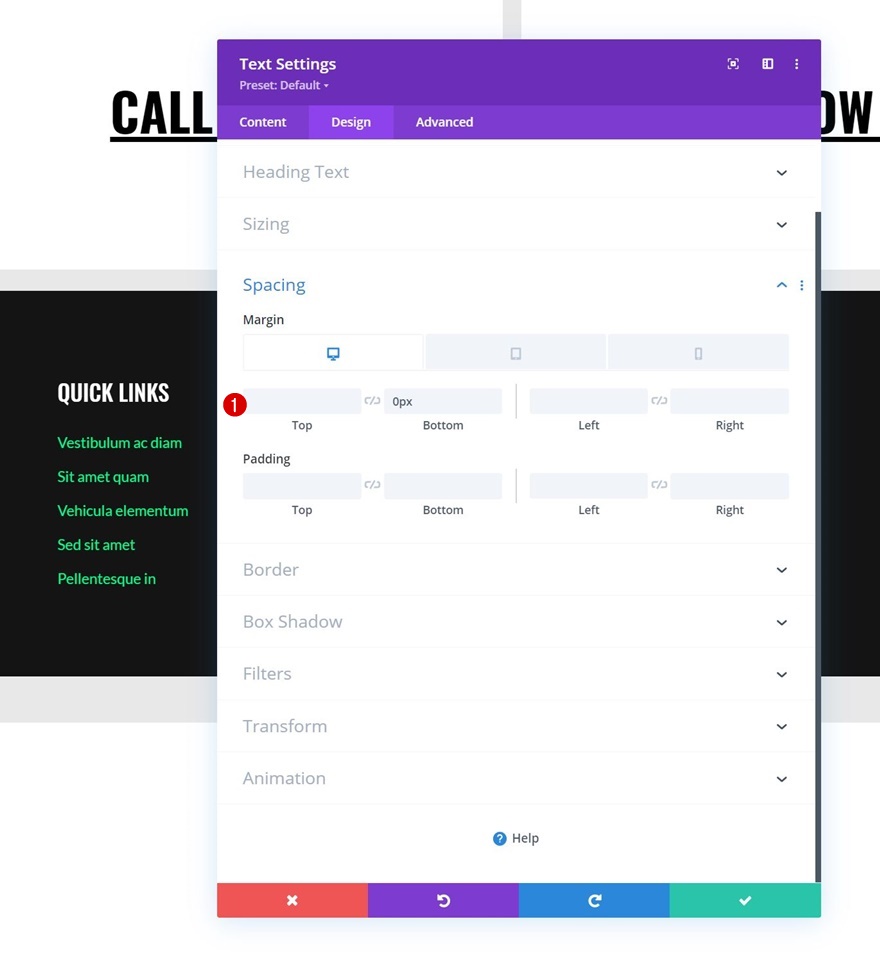
間距
然後,應用以下響應間距值:
- 底部邊距:
- 桌面: /
- 平板電腦和手機:1%
- 右邊距:
- 台式機:1%
- 平板電腦和手機:0%
- 頂部填充:10vh
- 底部填充:10vh

主要元素 CSS
還將以下 CSS 代碼行應用於模塊:
flex: 1; position: relative !important; transition: flex 800ms !important;

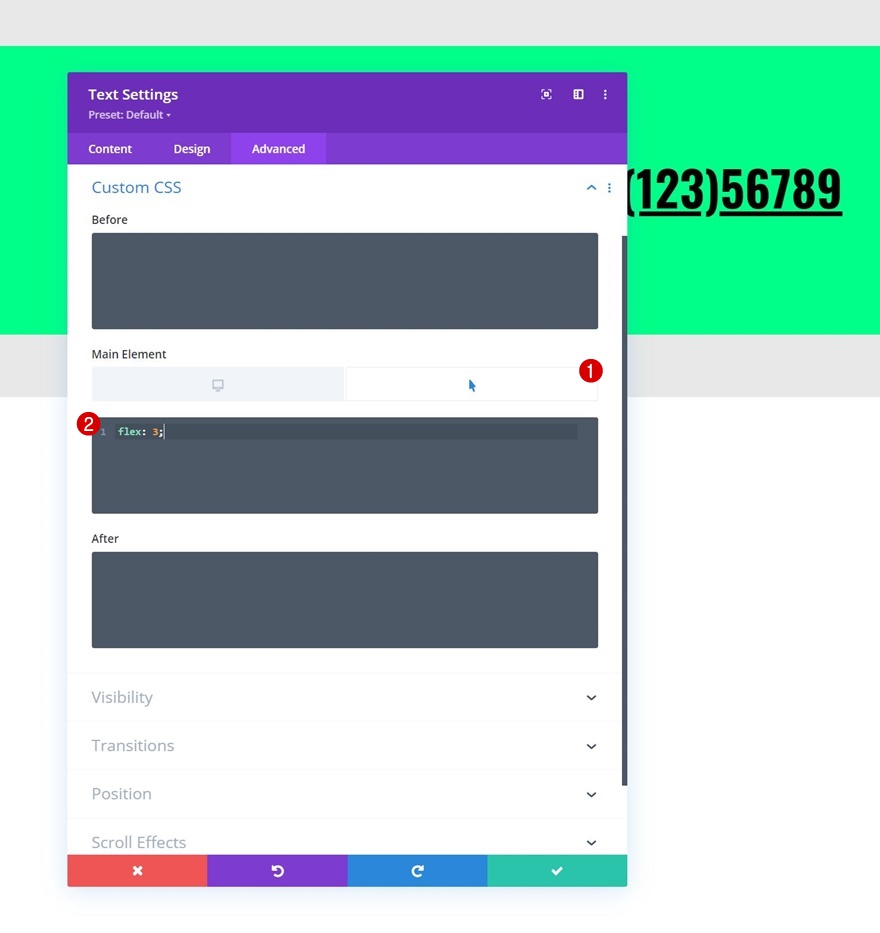
懸停主元素 CSS
並更改懸停主元素 CSS flex 屬性。
flex: 3;

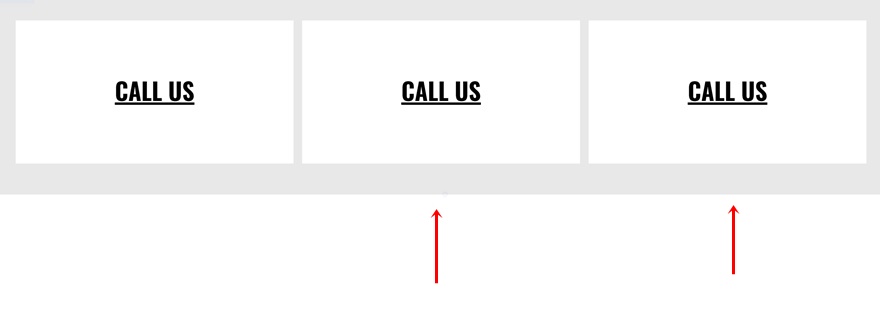
克隆文本模塊兩次
完成第一個模塊後,您可以將其克隆兩次以重複使用。 您會注意到重複的模塊會自動並排出現。

修改文本模塊 #2
更改內容和懸停內容
打開第一個重複的文本模塊並修改響應和懸停內容。



更改間距
也刪除此模塊的右邊距。

修改文本模塊 #3
更改內容和懸停內容
接下來,打開第三個文本模塊的設置並更改副本。


更改間距
在間距設置中刪除右邊距並添加一些左邊距。
- 左邊距:
- 台式機:1%
- 平板電腦和手機:0%

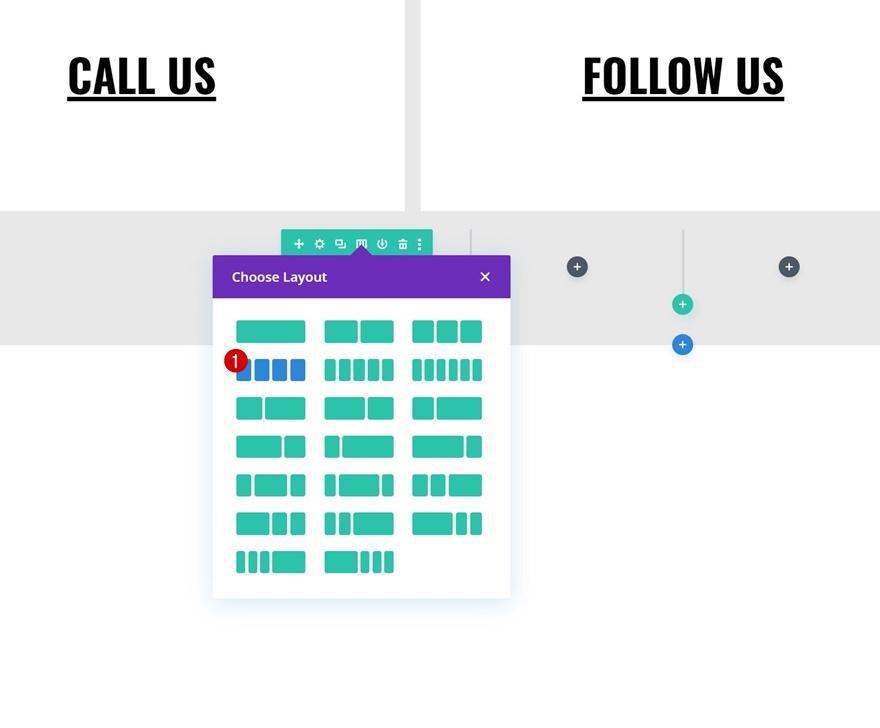
添加第 2 行
列結構
使用以下列結構向該部分添加另一行:

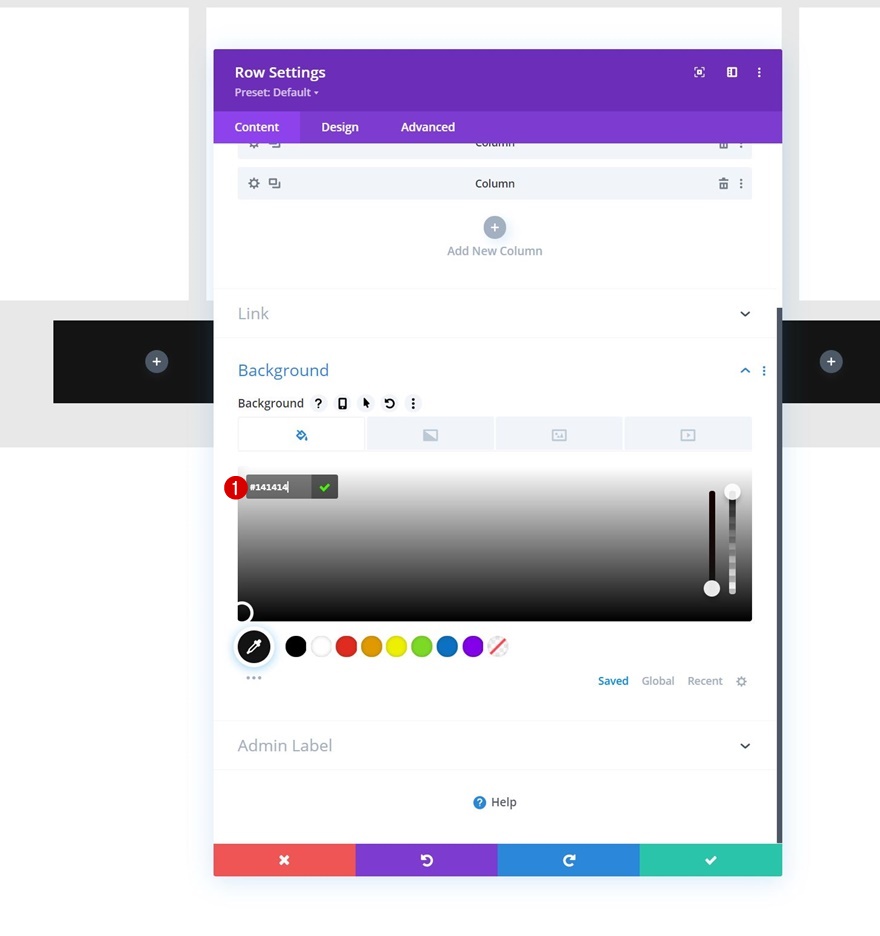
背景顏色
打開行設置並應用以下背景顏色:
- 背景顏色:#141414

漿紗
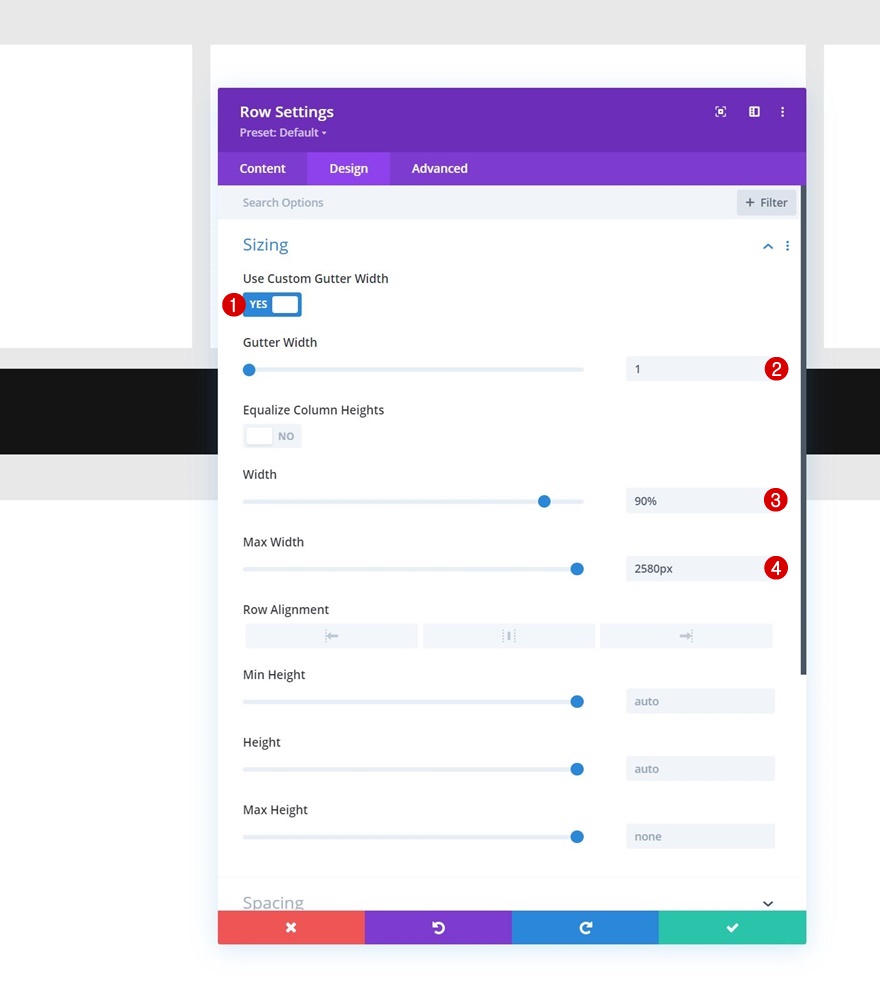
轉到行的設計選項卡並相應地更改大小設置:
- 使用自定義裝訂線寬度:是
- 天溝寬度:1
- 寬度:90%
- 最大寬度:2580px

間距
也修改行的間距設置。
- 頂部填充:
- 桌面:100px
- 平板電腦和手機:50px
- 底部填充:
- 桌面:100px
- 平板電腦和手機:50px
- 左填充:
- 台式機:8%
- 平板電腦和手機:10%
- 右填充:
- 台式機:8%
- 平板電腦和手機:10%

將文本模塊 #1 添加到第 1 列
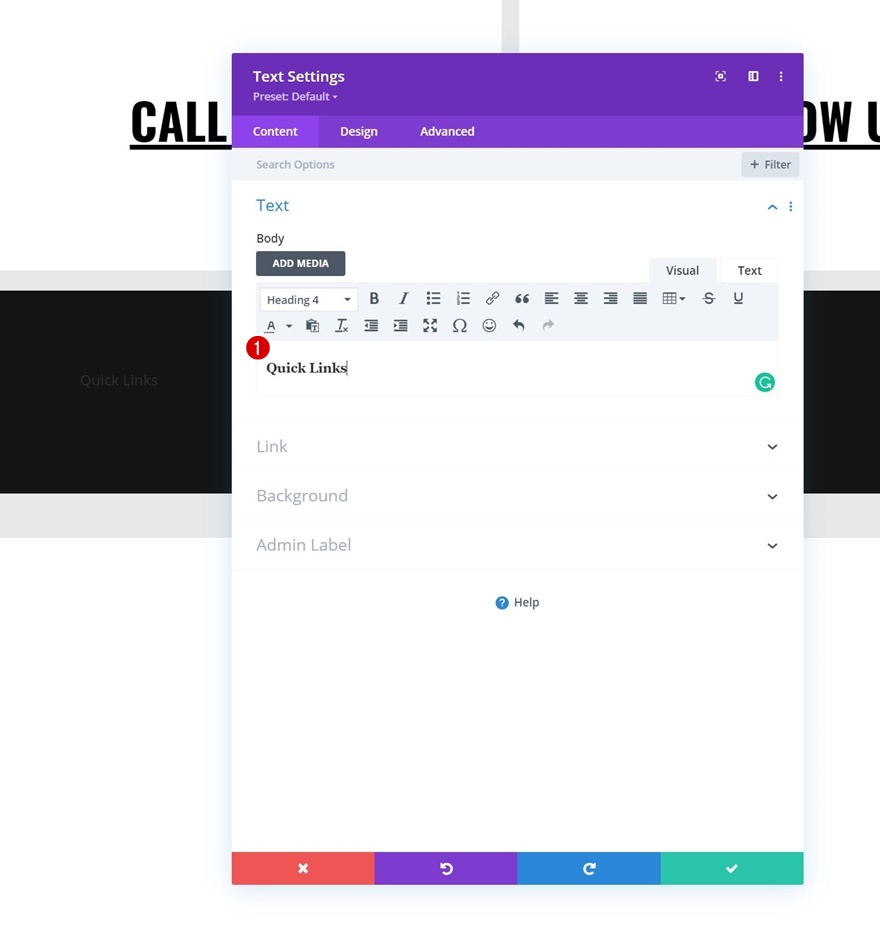
添加H4內容
然後,使用您選擇的一些 H4 內容將第一個文本模塊添加到第 1 列。

H4 文本設置
轉到模塊的設計選項卡並按如下方式更改 H4 文本設置:
- 標題 4 字體:Oswald
- 標題 4 字體樣式:大寫
- 標題 4 文本顏色:#ffffff
- 標題 4 文字大小:
- 桌面:26px
- 平板電腦:22px
- 電話:18px
- 標題 4 行高:1.3em

間距
也應用一些底部邊距。
- 下邊距:20px

將文本模塊 #2 添加到第 1 列
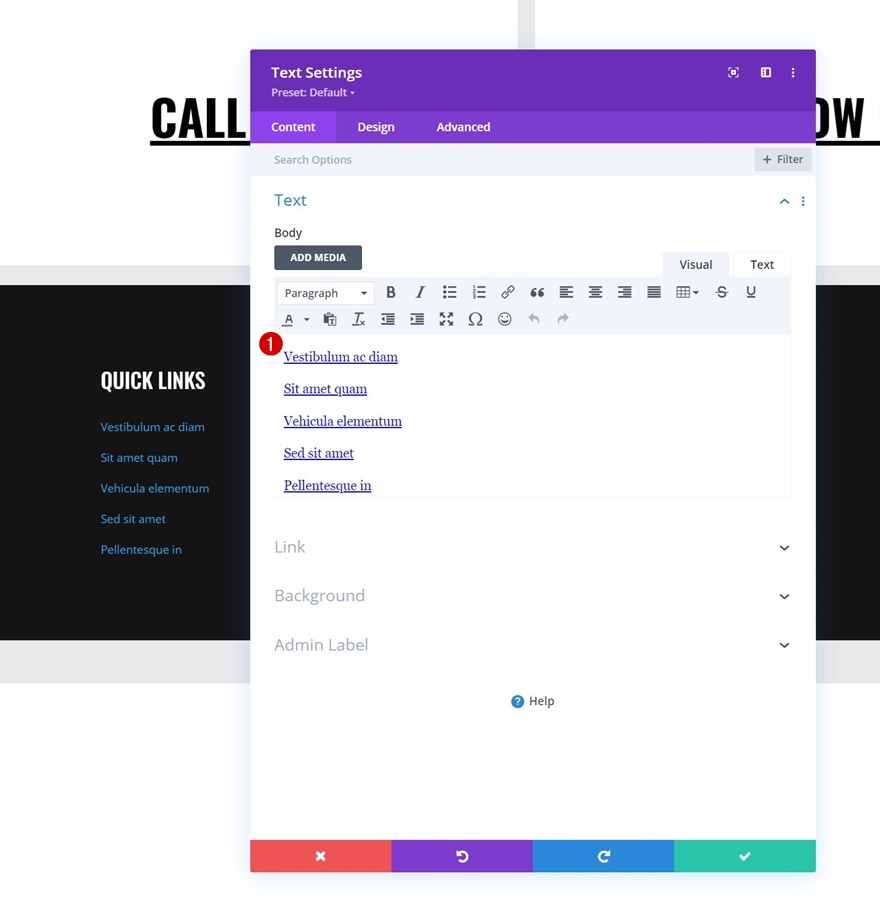
添加內容
在前一個文本模塊下方添加另一個文本模塊,並包含一些帶有您選擇的鏈接的頁腳項目。

鏈接文字設置
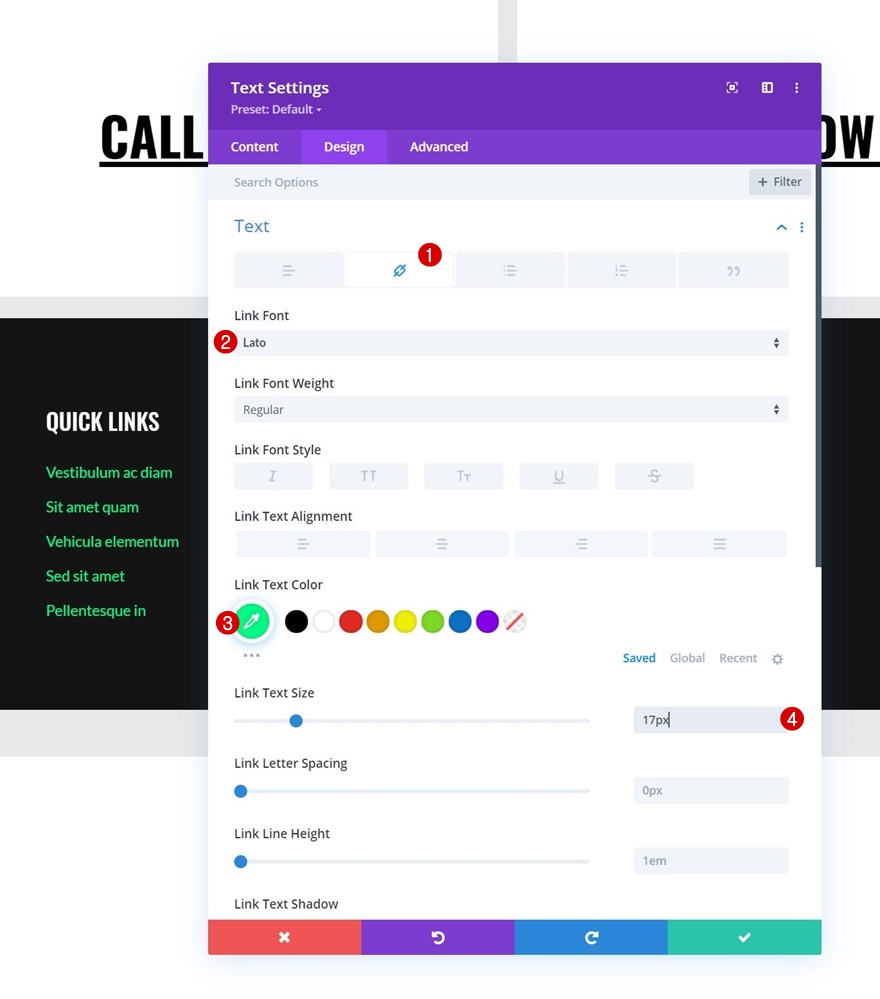
相應地更改模塊的鏈接文本設置:
- 鏈接字體:Lato
- 鏈接文字顏色:#00ff88
- 鏈接文字大小:17px

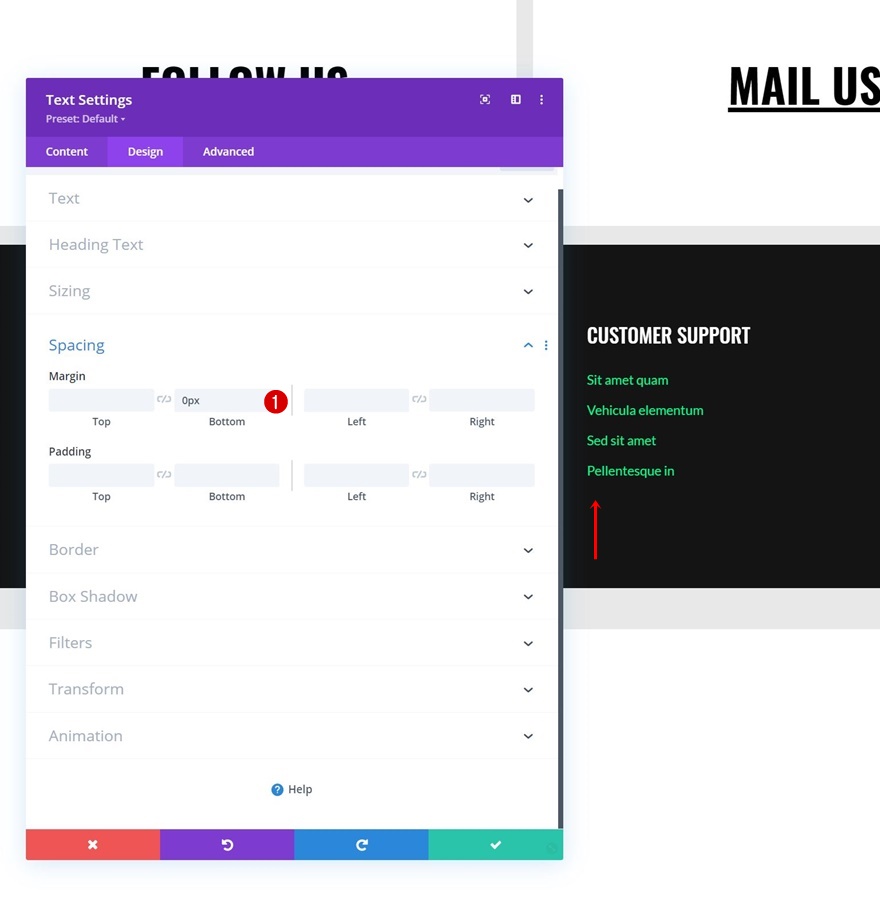
間距
接下來應用一些響應式底部邊距。
- 底部邊距:
- 桌面:0px
- 平板電腦和手機:50px

重用第 1 列
刪除第 2、3 和 4 列
完成第 1 列中的兩個文本模塊後,您可以刪除該行的其餘三列。

克隆第 1 列 3 次
並通過克隆 3 次來重用第一列。

更改所有重複內容
確保更改每個新列中的所有重複內容。

刪除第 4 列中文本模塊 #2 的底部邊距
並刪除第 4 列中最後一個文本模塊的底部邊距。

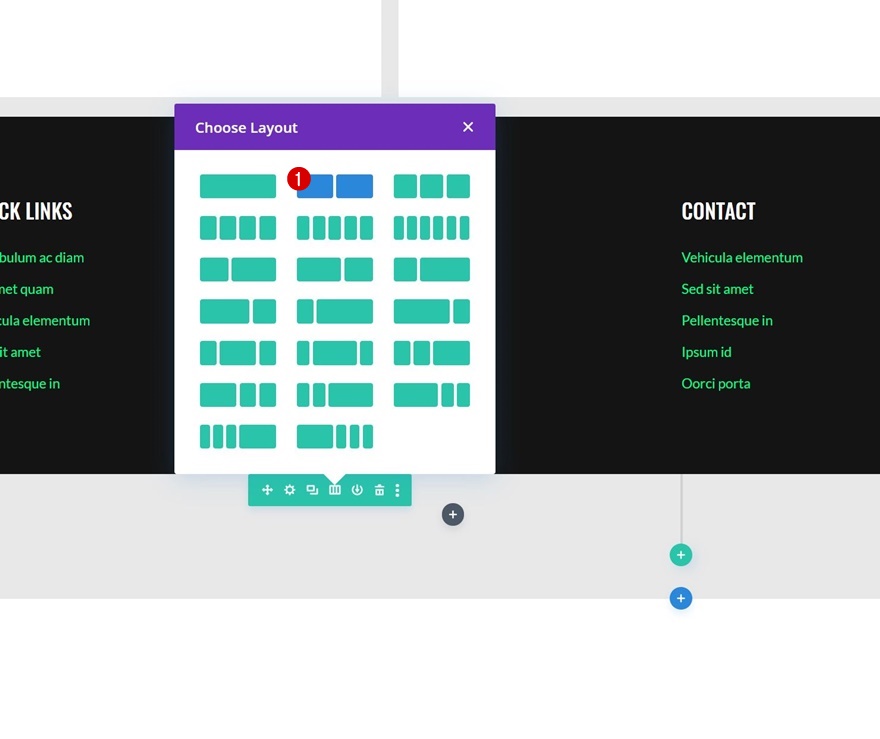
添加第 3 行
列結構
到下一行和最後一行。 使用以下列結構:

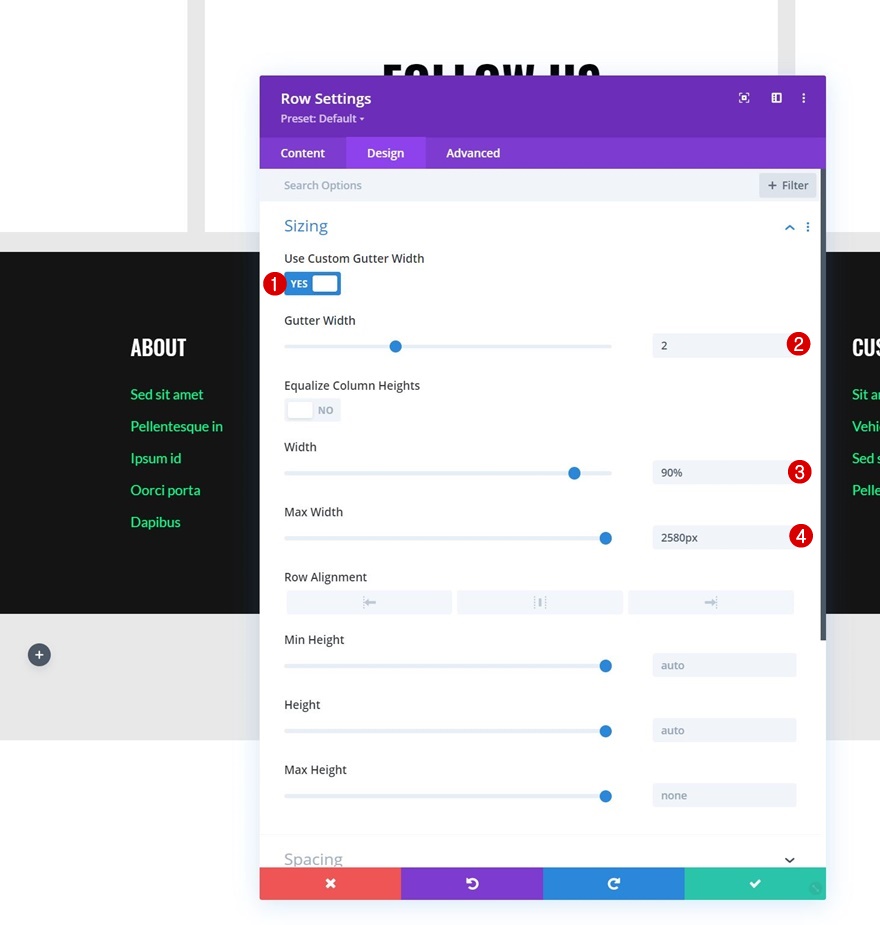
漿紗
打開行設置並更改大小設置如下:
- 使用自定義裝訂線寬度:是
- 天溝寬度:2
- 寬度:90%
- 最大寬度:2580px

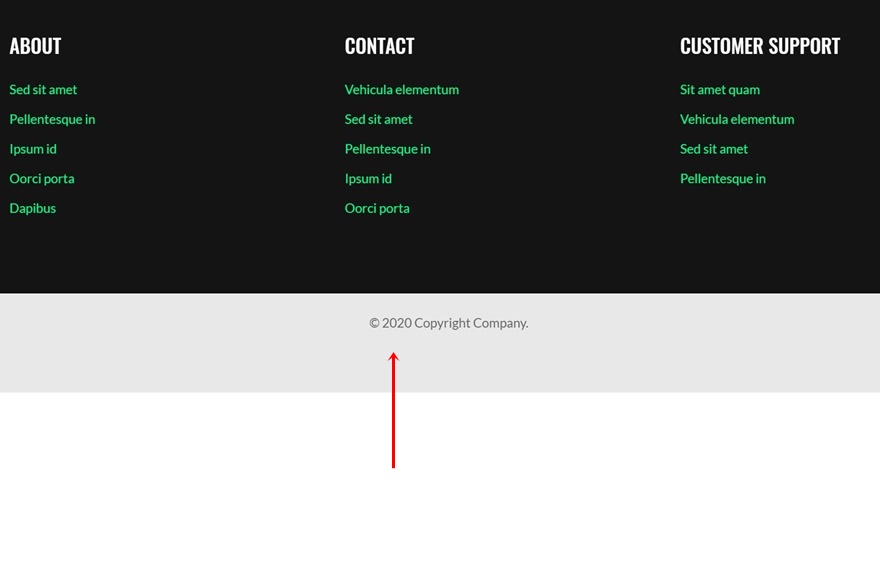
將文本模塊添加到第 1 列
添加內容
然後,使用您選擇的一些內容將文本模塊添加到第 1 列。

文字設置
相應地更改模塊的文本設置:
- 文字字體:Lato
- 文字大小:17px

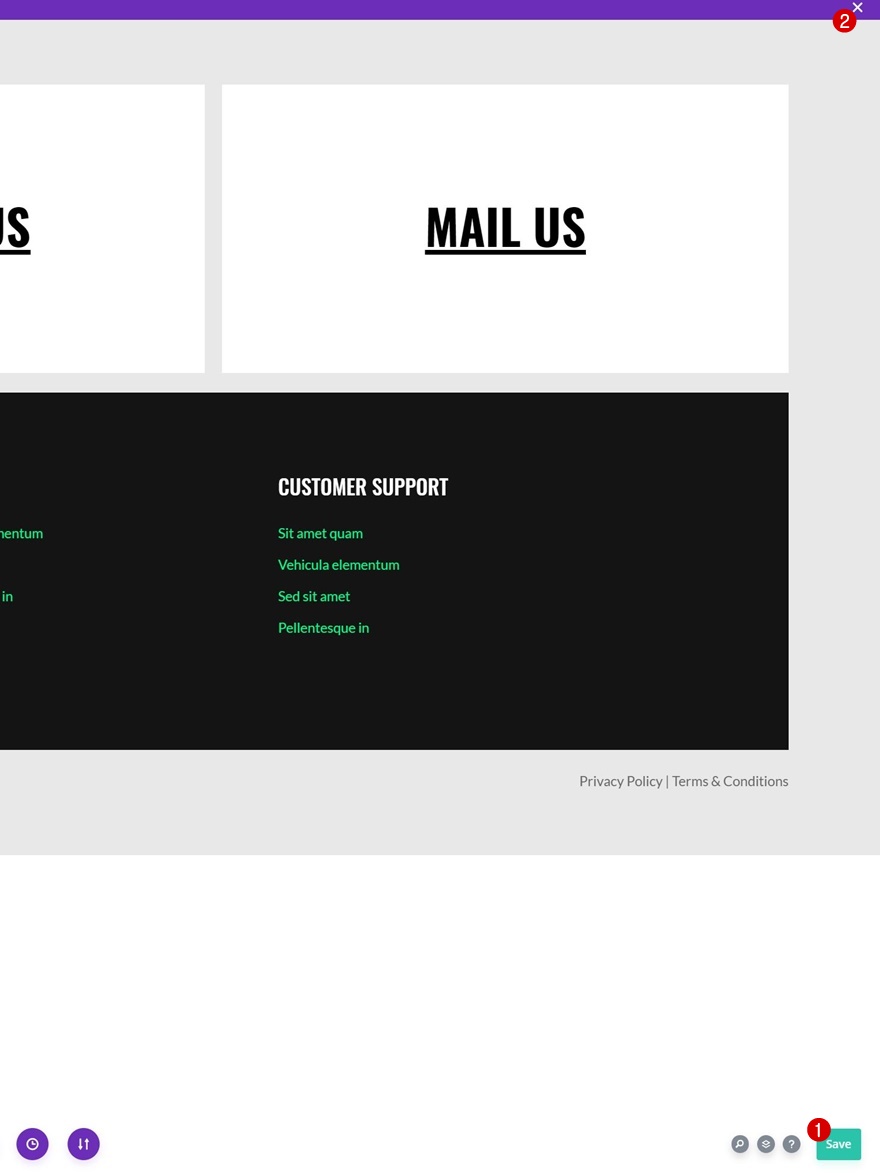
克隆文本模塊並在第 2 列中放置重複項
克隆第 1 列中的文本模塊一次,並將副本放置在第 2 列中。

更改內容
更改重複模塊的內容。

更改文本對齊方式
並使用不同的響應式文本對齊方式。
- 文字對齊:
- 桌面:右
- 平板電腦和手機:左

4. 保存所有模板和主題生成器更改
完成粘性步驟後,請確保在您的網站上查看結果之前保存您的模板和主題構建器更改!


預覽
現在我們已經完成了所有步驟,讓我們最後看看不同屏幕尺寸的結果。
桌面

移動的

最後的想法
在這篇文章中,我們向您展示瞭如何利用網站頁腳發揮創意。 更具體地說,我們向您展示瞭如何使用 Divi Theme Builder 以交互方式突出顯示聯繫人詳細信息。 您也可以免費下載 JSON 文件! 如果您有任何問題或建議,請隨時在下面的評論部分發表評論。
如果您渴望了解有關 Divi 的更多信息並獲得更多 Divi 免費贈品,請確保訂閱我們的電子郵件時事通訊和 YouTube 頻道,這樣您將永遠是第一批了解此免費內容並從中受益的人之一。
