Cum să evidențiați interactiv detaliile de contact în subsolul dvs. global cu Divi
Publicat: 2021-05-26Deși un subsol apare în partea de jos a designului unei pagini, este o parte foarte importantă a oricărui site web pe care îl creați. Oamenii sunt obișnuiți cu conceptul de subsol și se așteaptă la fiecare site pe care îl accesează. Cu Divi's Theme Builder, puteți crea orice design de subsol doriți, dar dacă căutați o abordare unică, vă va plăcea acest tutorial. Astăzi, vă vom arăta cum să evidențiați interactiv detaliile de contact care apar în prima parte a subsolului. Veți putea descărca gratuit fișierul JSON!
Să ajungem la asta.
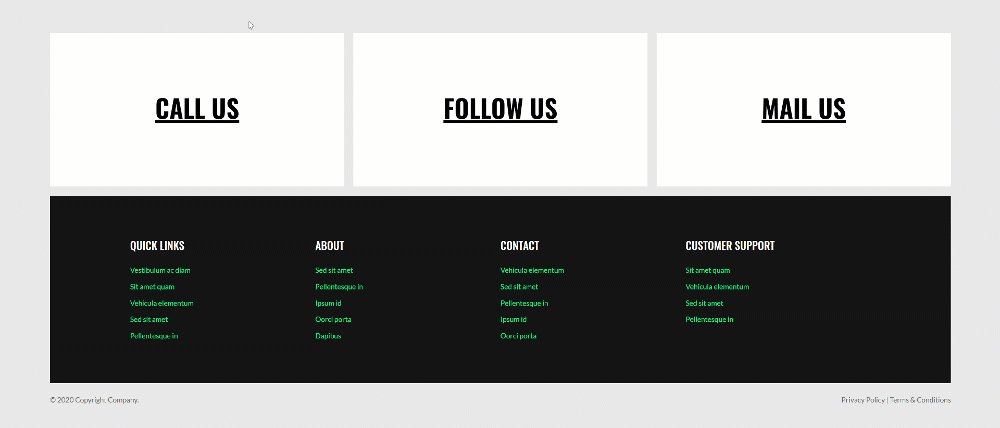
previzualizare
Înainte de a ne arunca cu capul în tutorial, să aruncăm o privire rapidă asupra rezultatului pe diferite dimensiuni de ecran.
Desktop

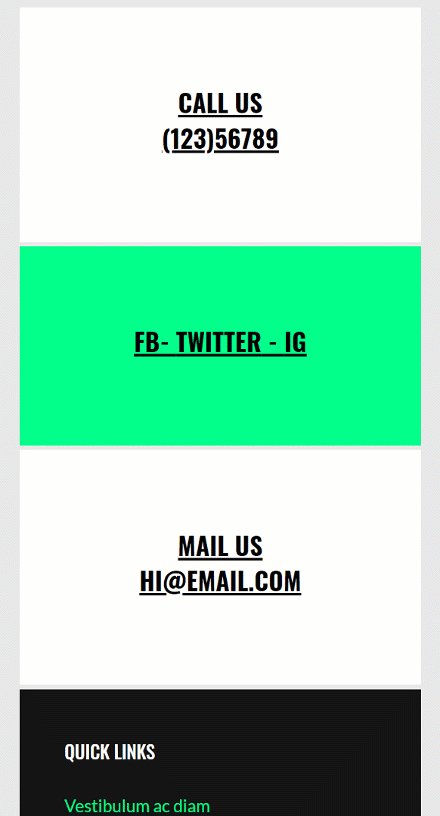
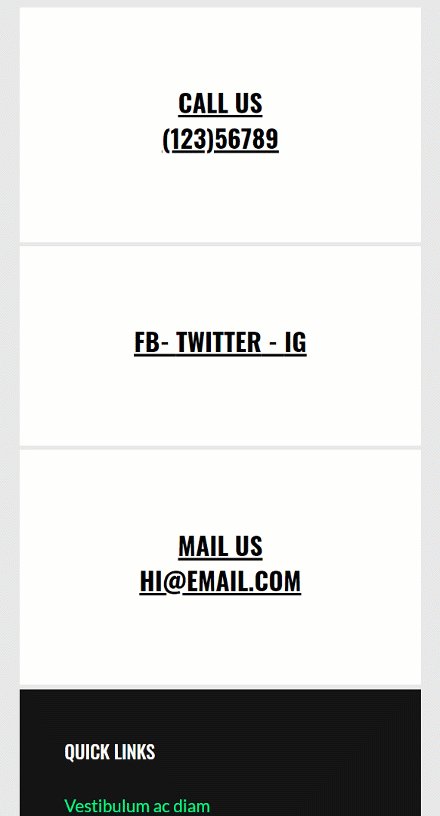
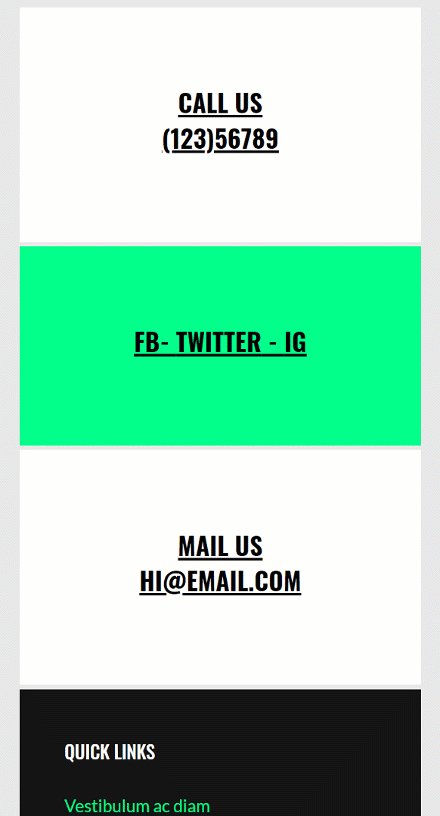
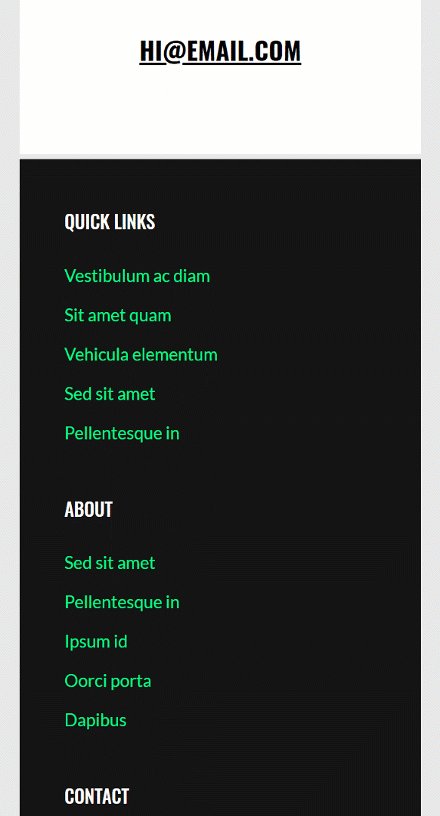
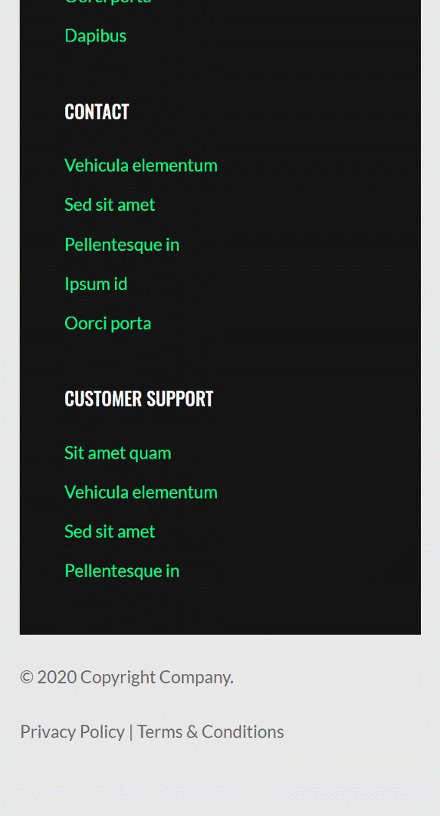
Mobil

Descărcați Șablonul de subsol global GRATUIT
Pentru a pune mâna pe șablonul de subsol global gratuit, va trebui mai întâi să îl descărcați folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
1. Creați un șablon de subsol nou
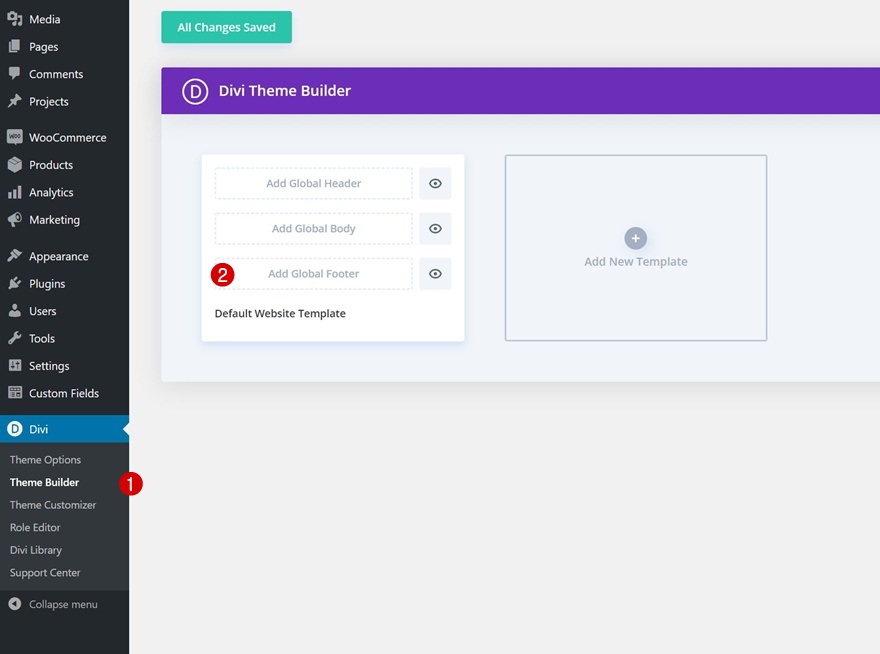
Accesați Divi Theme Builder și adăugați un subsol nou global sau personalizat
Începeți accesând Divi Theme Builder din backend-ul site-ului dvs. WordPress. Acolo, adăugați un subsol nou sau personalizat.

Începeți să construiți de la zero
Începeți să construiți șablonul de subsol de la zero.

2. Construiți designul subsolului
Setări secțiune
Culoare de fundal
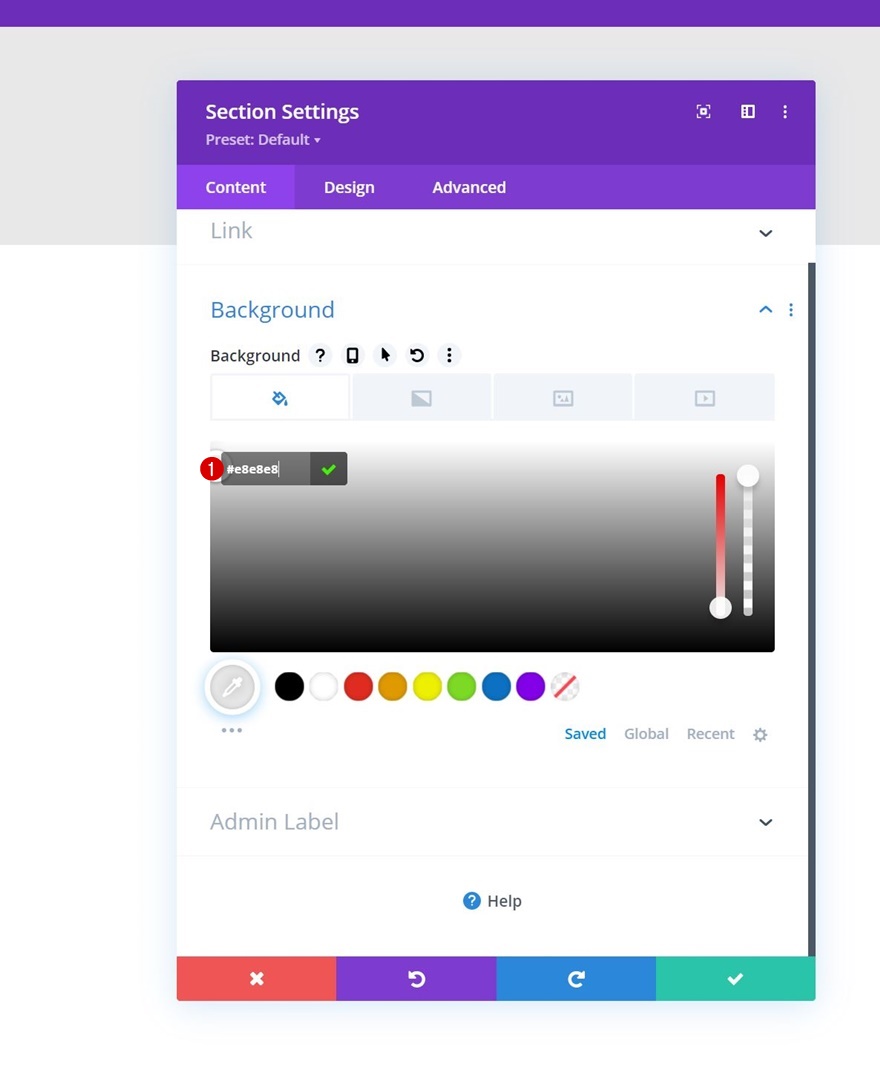
Odată ajuns în editorul de șabloane, veți observa că o secțiune este deja acolo. Deschideți setările secțiunii și aplicați o culoare de fundal.
- Culoare fundal: # e8e8e8

Adăugați rândul # 1
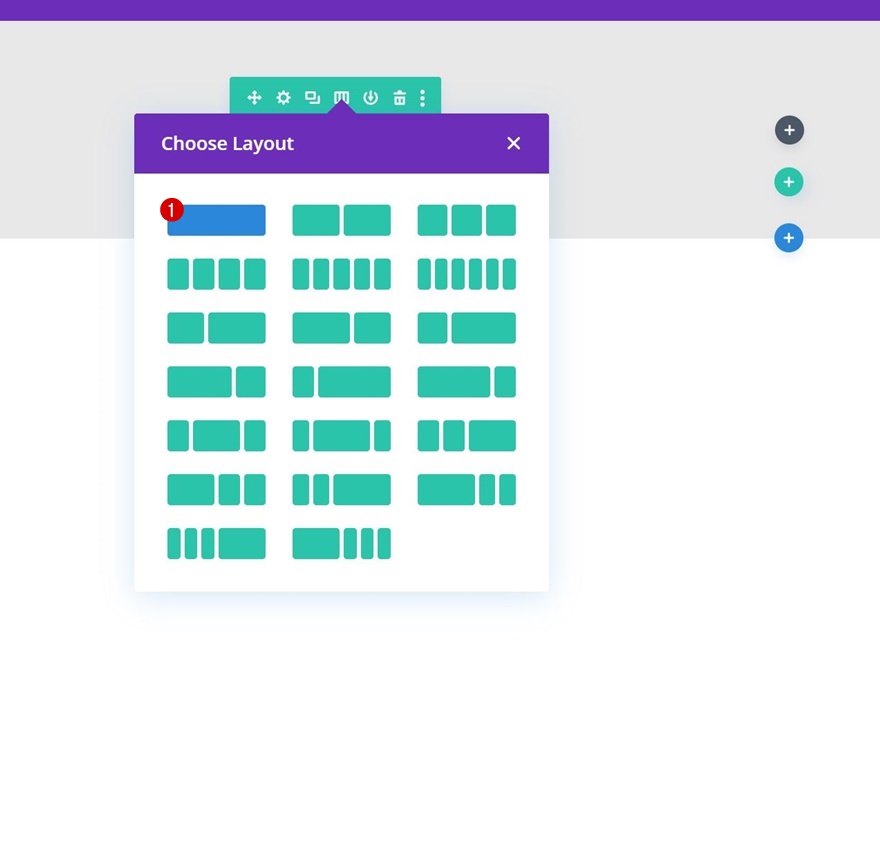
Structura coloanei
Continuați adăugând un rând nou folosind următoarea structură de coloane:

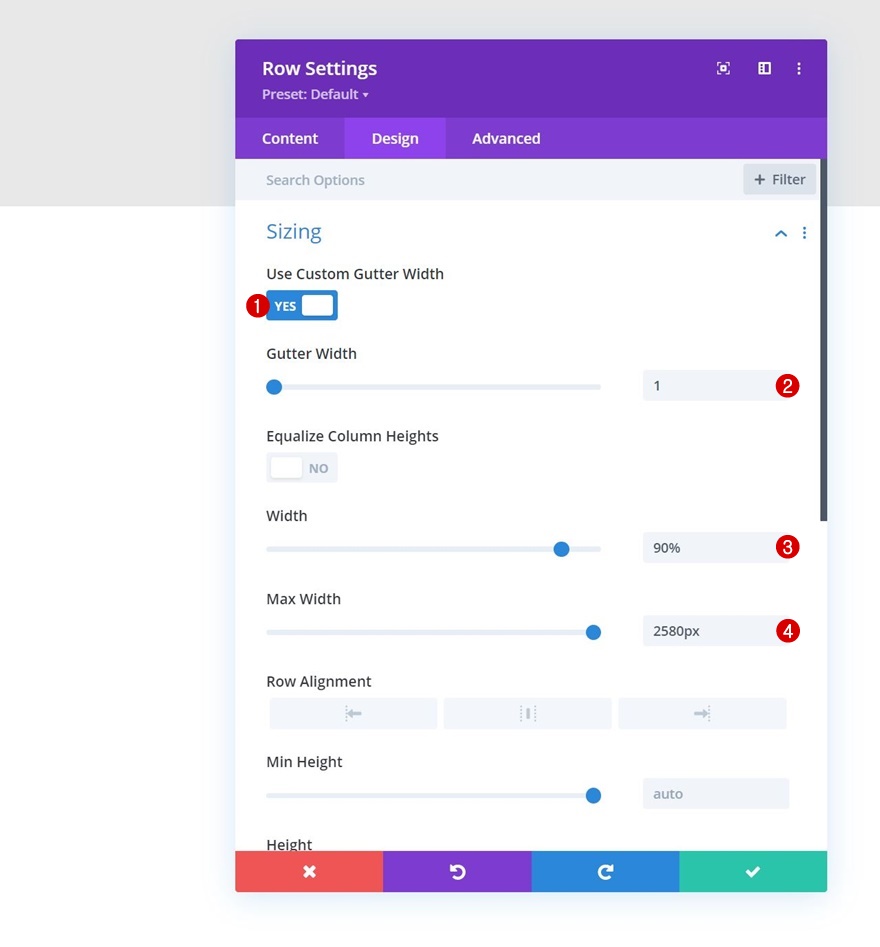
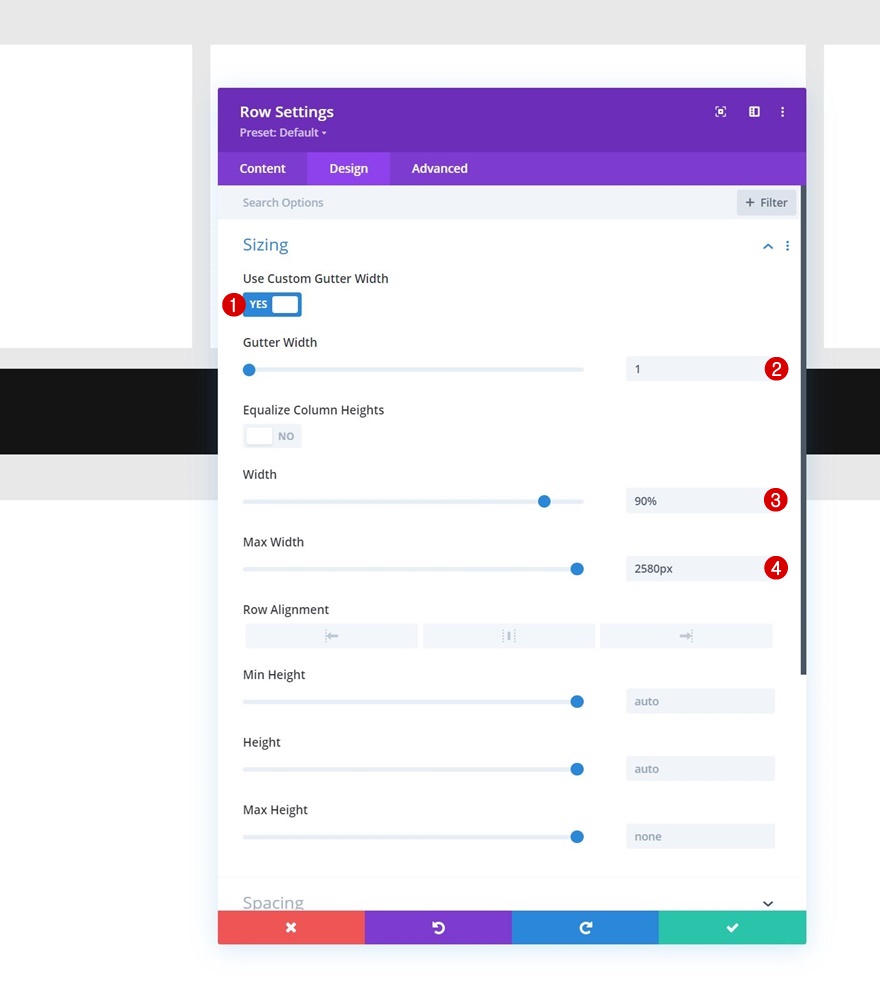
Dimensionare
Fără a adăuga încă module, deschideți setările rândului și modificați setările de dimensionare după cum urmează:
- Utilizați lățimea personalizată a jgheabului: da
- Lățimea jgheabului: 1
- Lățime: 90%
- Lățime maximă: 2580 px

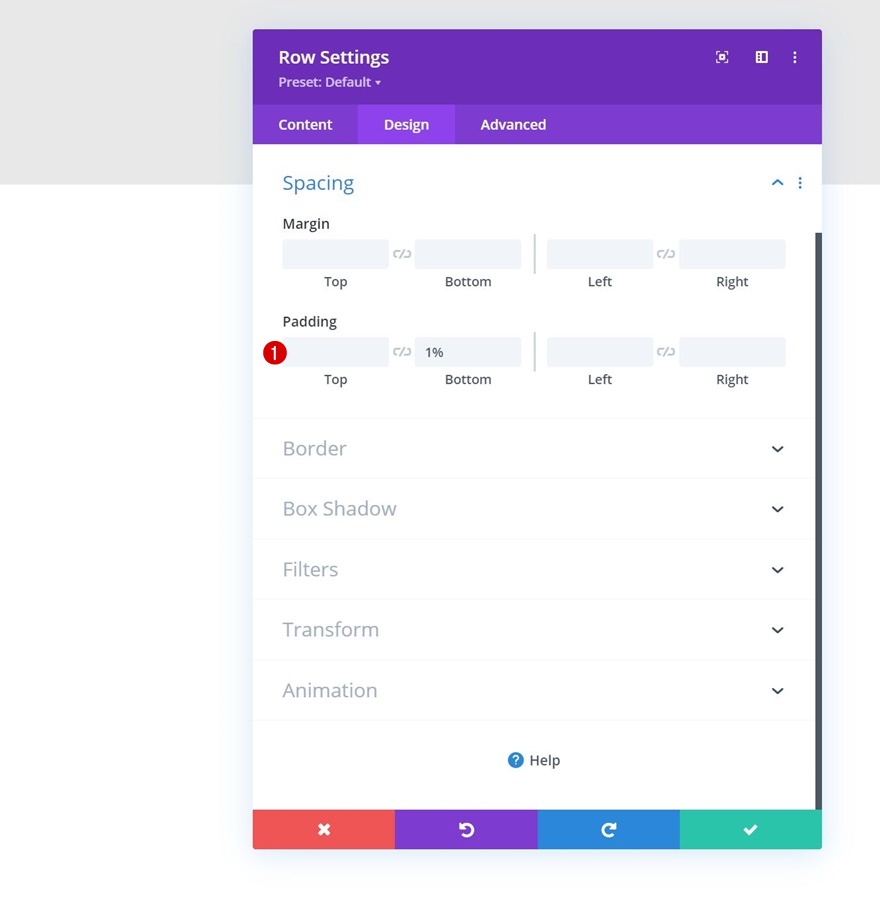
Spațiere
Adăugați câteva căptușeli de fund în continuare.
- Căptușeală inferioară: 1%

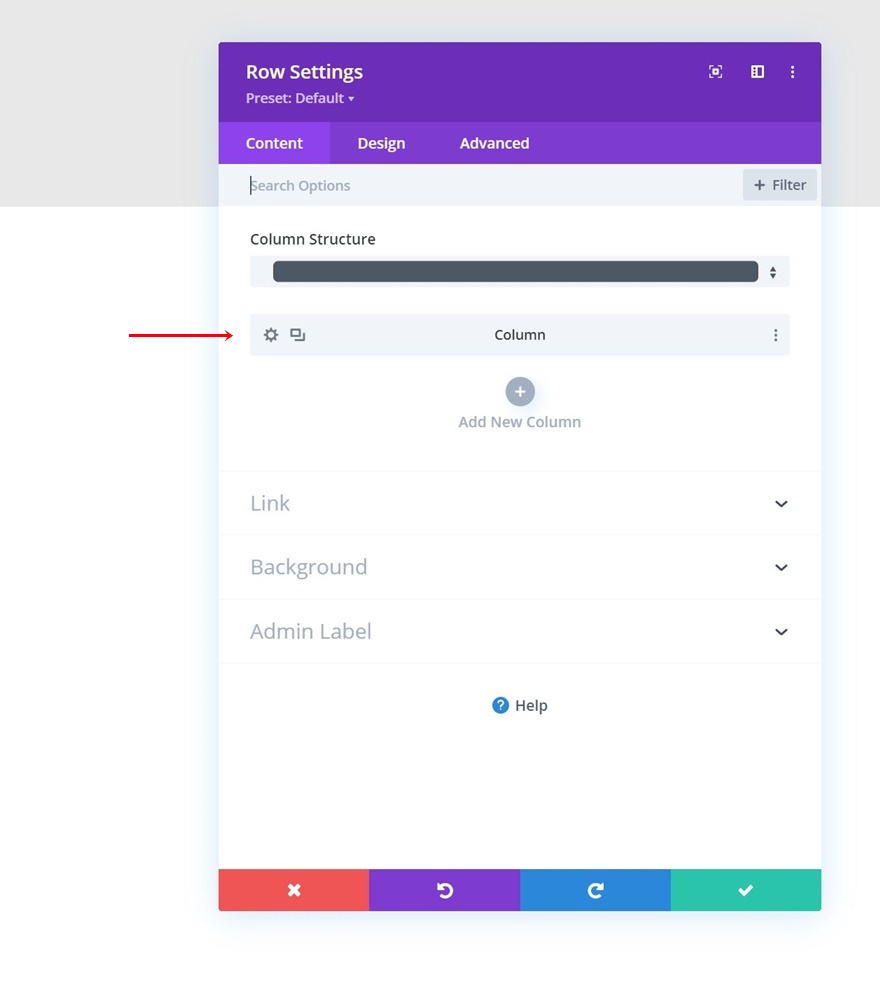
Coloana Element principal CSS
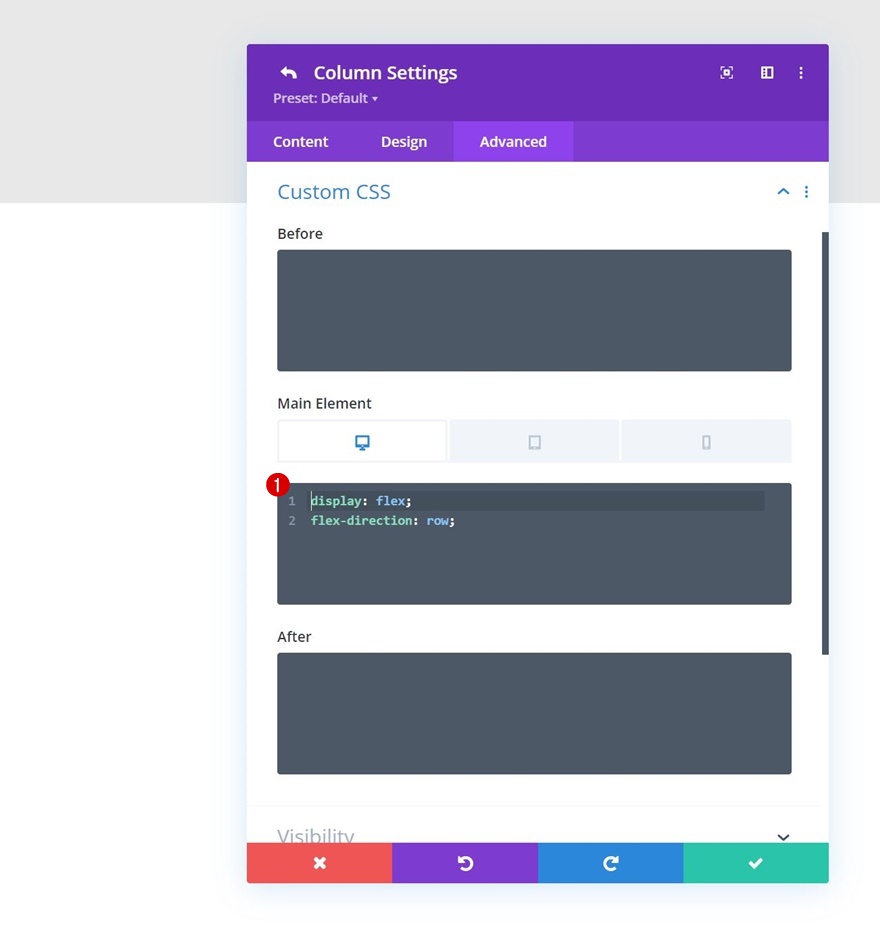
Apoi, deschideți setările coloanei 1, navigați la fila avansată și aplicați următoarele linii responsive de cod CSS elementului principal al coloanei:
Desktop:
display: flex; flex-direction: row;
Tabletă și telefon:
display: block;


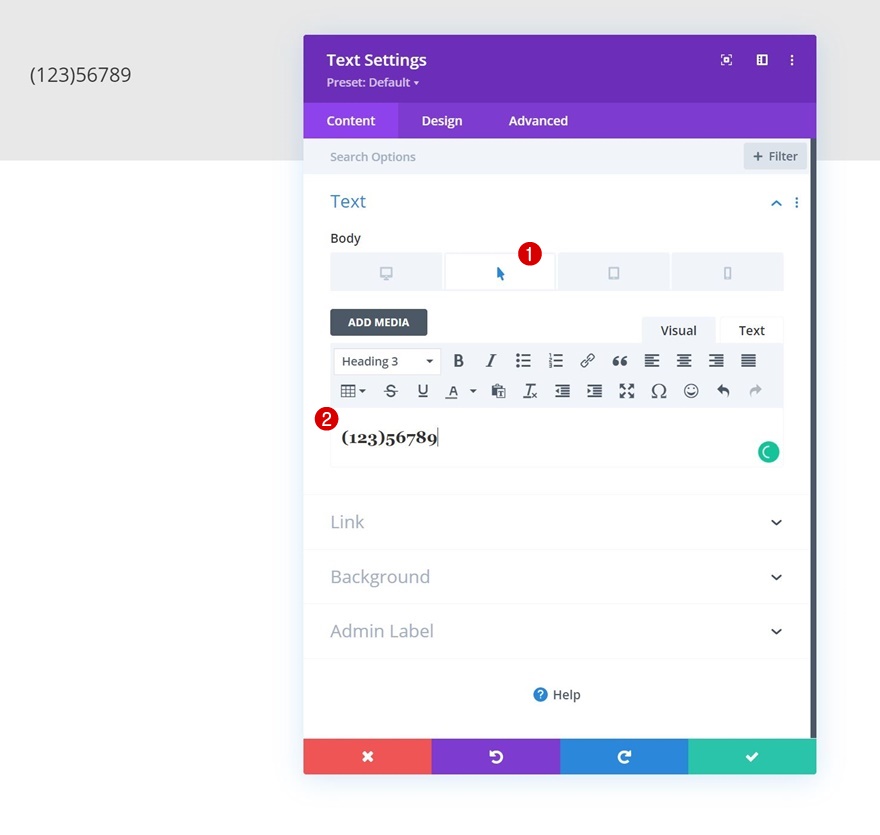
Adăugați modulul de text nr. 1 în coloana 1
Conținut receptiv
Este timpul să adăugați module, începând cu un prim modul de text. Adăugați un conținut receptiv la alegere. Asigurați-vă că includeți numărul de telefon pe tabletă și mobil, unde opțiunile de trecere la mouse nu sunt la fel de evidente.

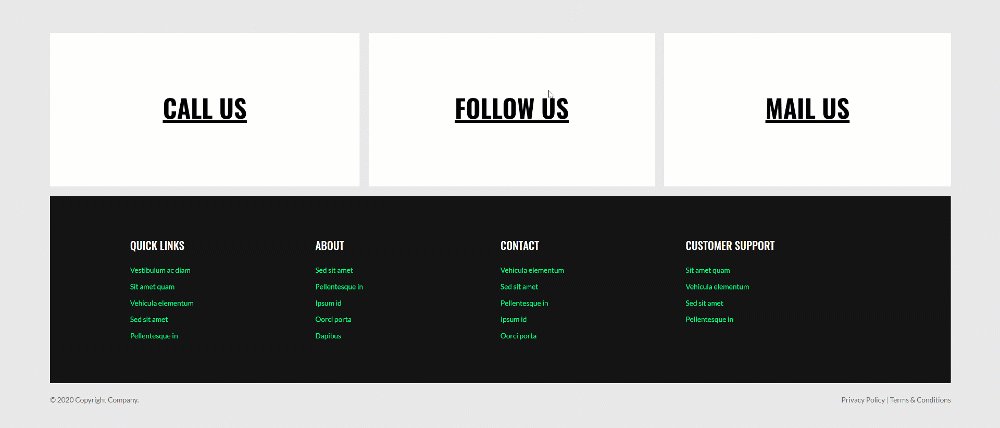
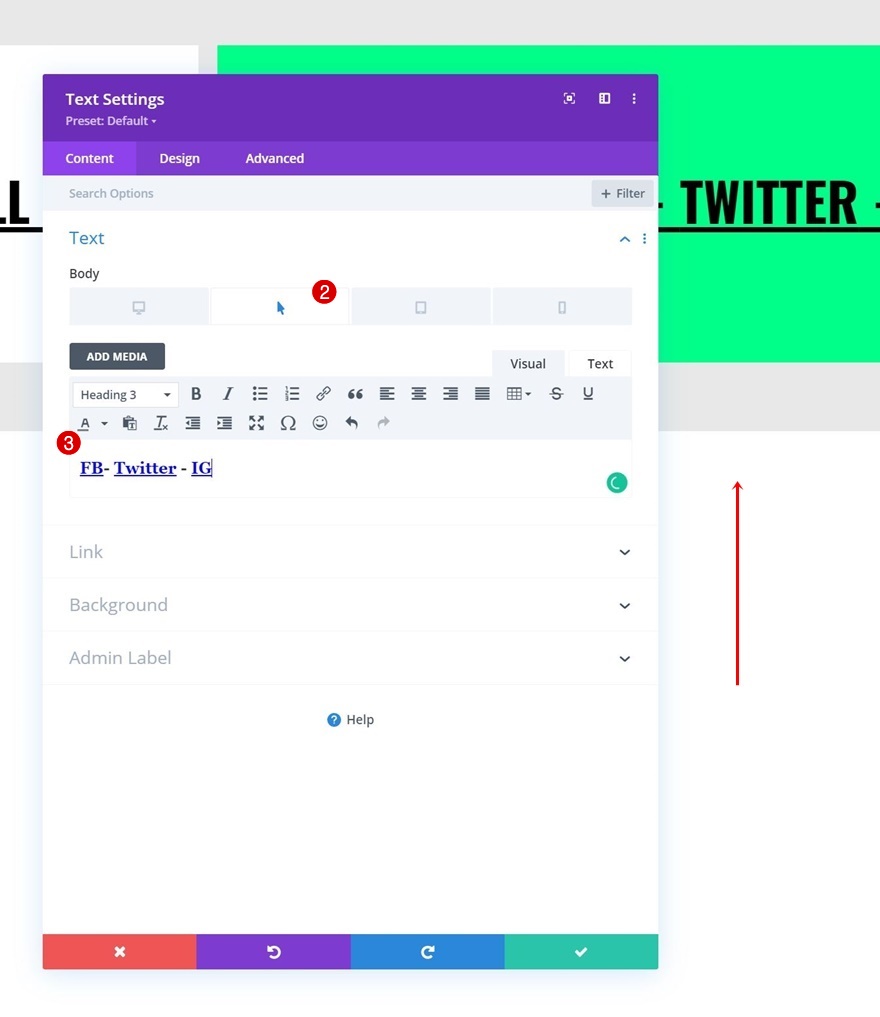
Plasați cursorul pe conținut
Modificați conținutul cu mouse-ul în continuare.

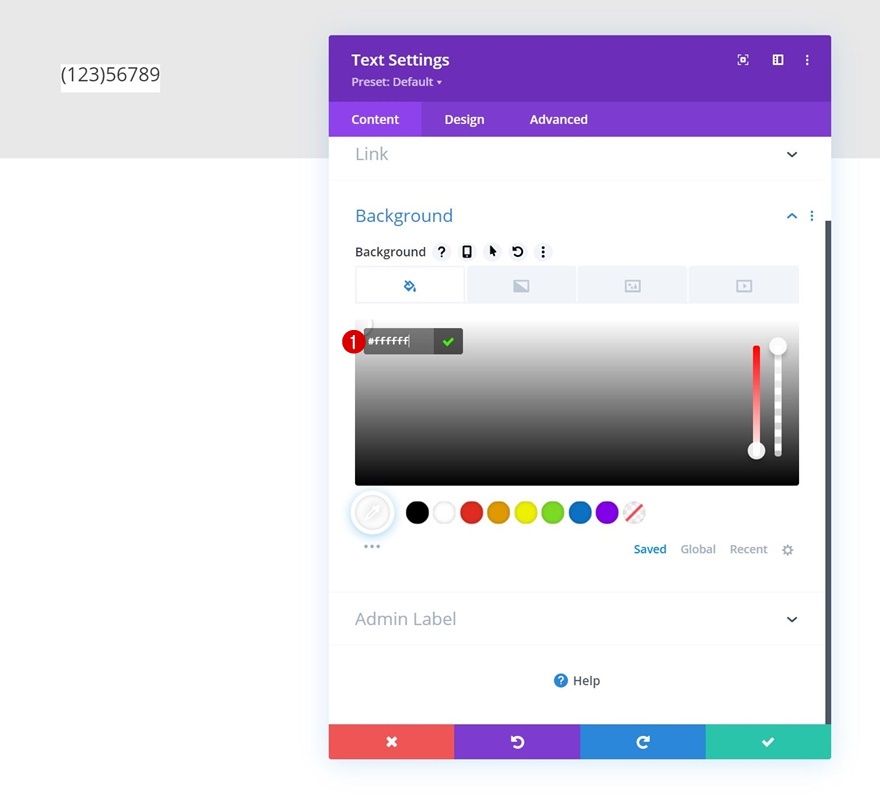
Culoare de fundal
Apoi, aplicați o culoare de fundal.
- Culoare fundal: #ffffff

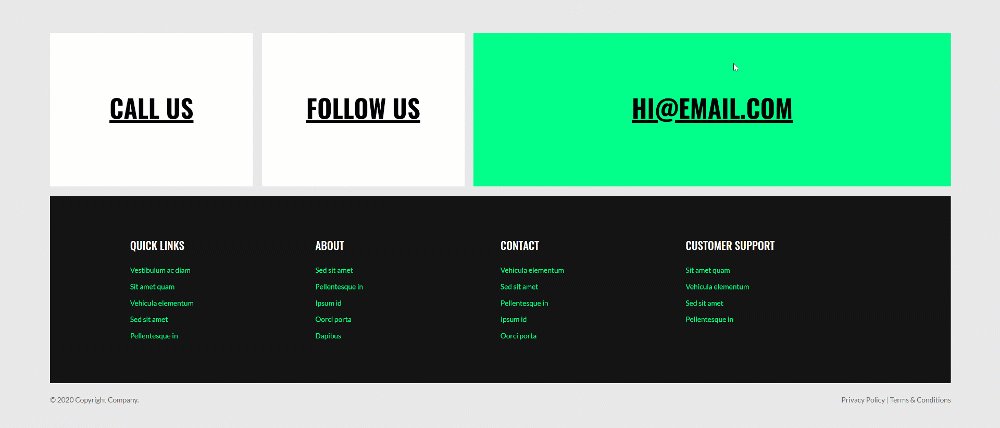
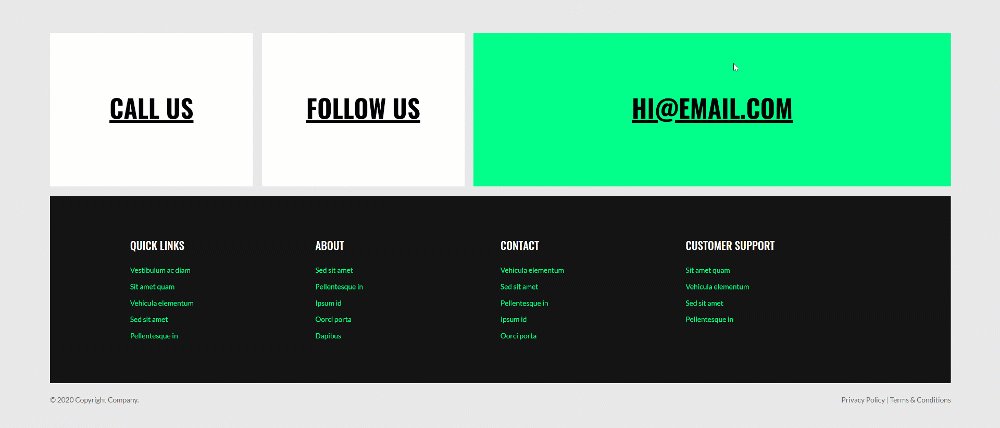
Plasați cursorul pe culoarea de fundal
Modificați culoarea de fundal la cursor.
- Plasați cursorul pe fundal: # 00ff88

Setări text H3
Treceți la fila de proiectare a modulului și modificați setările de text H3 după cum urmează:
- Rubrica 3 Font: Oswald
- Titlul 3 Greutate font: îndrăzneț
- Titlul 3 Stilul fontului: majuscule și subliniate
- Titlul 3 Aliniere text: centru
- Rubrica 3 Culoarea textului: # 000000
- Rubrica 3 Dimensiune text:
- Desktop: 2,5vw
- Tabletă: 4,5vw
- Telefon: 5.5vw

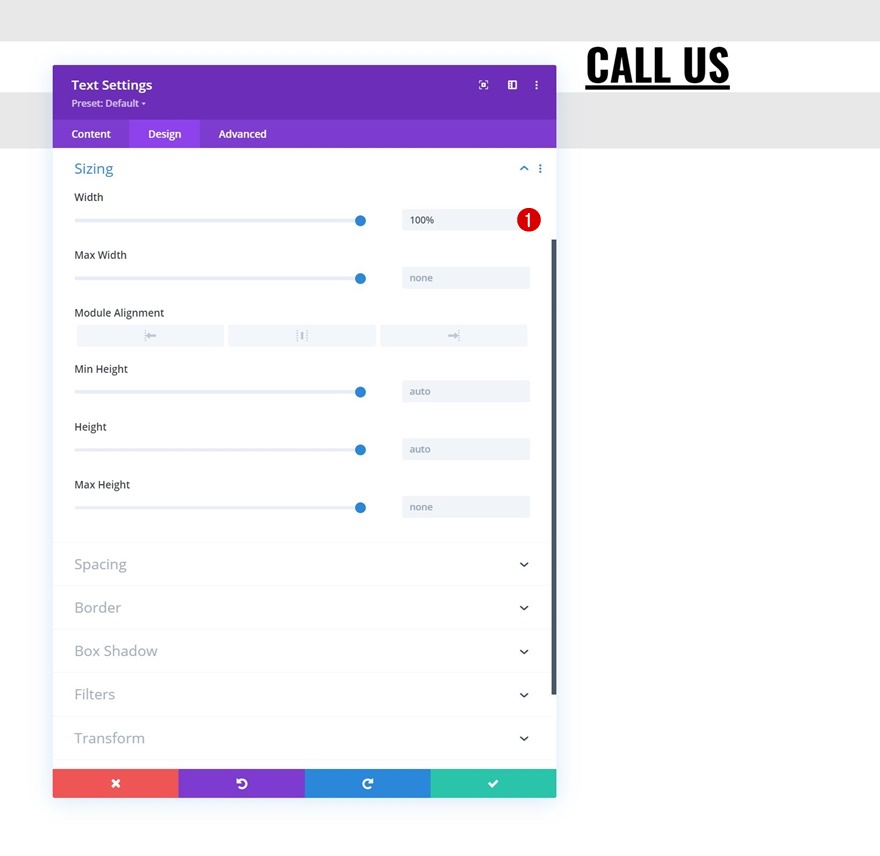
Dimensionare
Asigurați-vă că lățimea este „100%” în continuare.
- Lățime: 100%

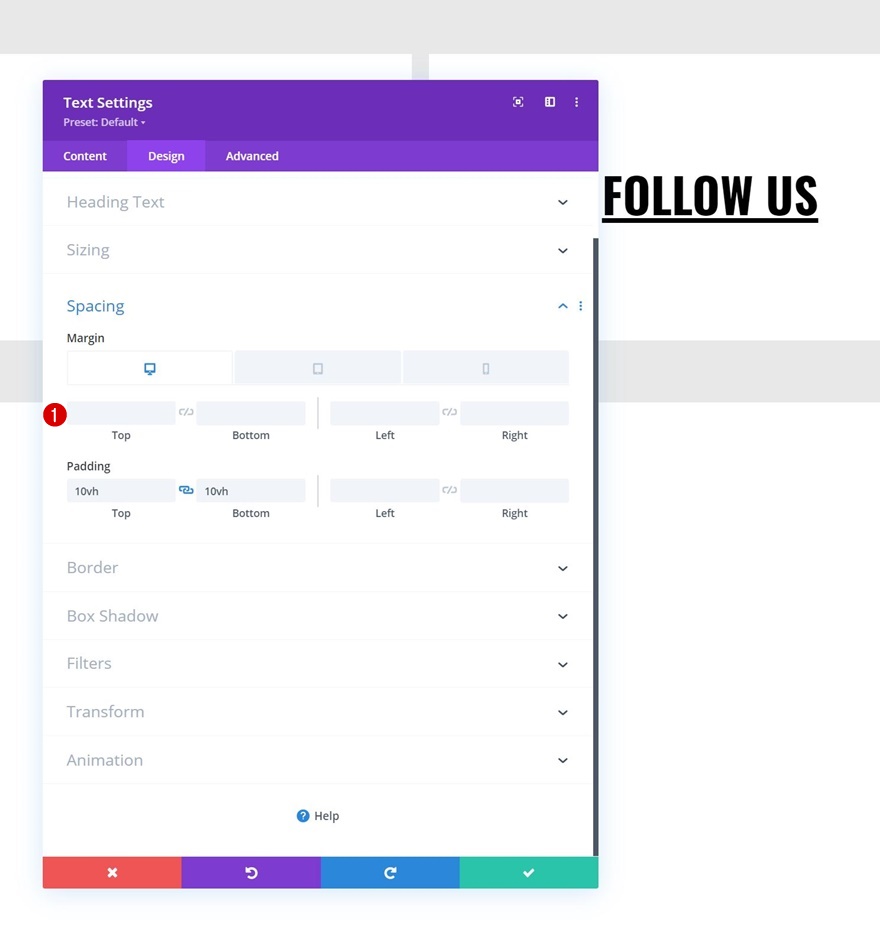
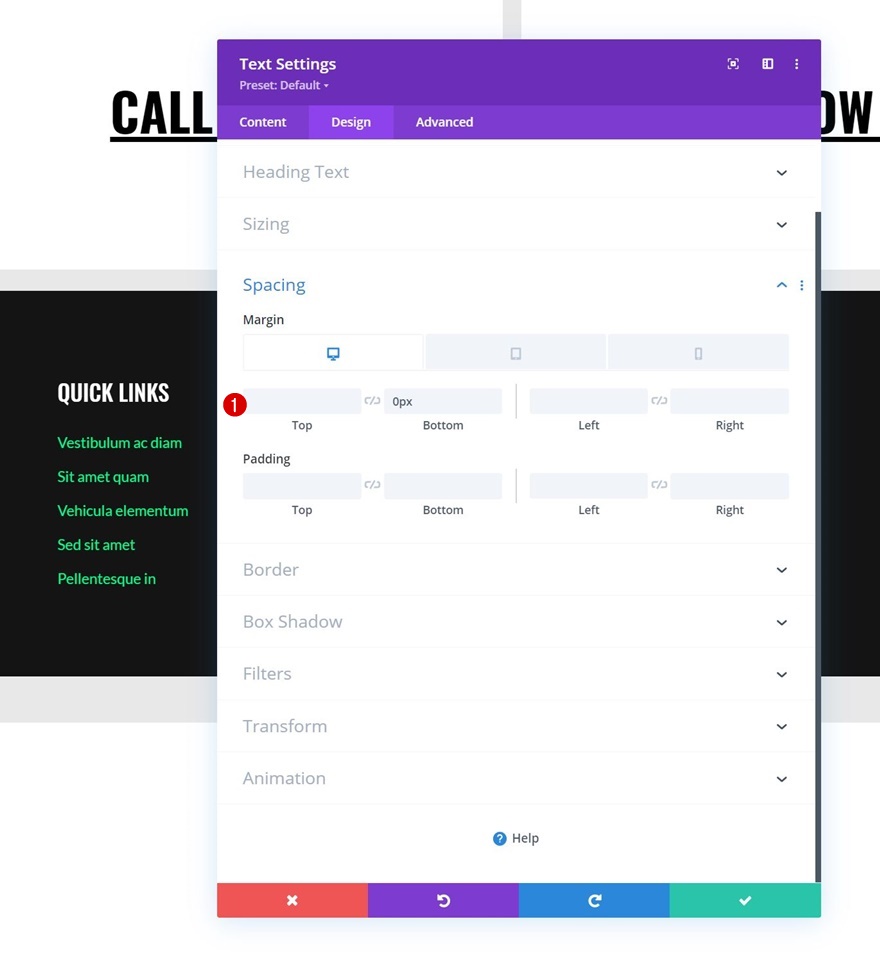
Spațiere
Apoi, aplicați următoarele valori de spațiere receptivă:
- Marja inferioară:
- Desktop: /
- Tabletă și telefon: 1%
- Marja dreaptă:
- Desktop: 1%
- Tabletă și telefon: 0%
- Căptușeală superioară: 10vh
- Căptușeală inferioară: 10vh

Element principal CSS
Aplicați următoarele linii de cod CSS și modulului:
flex: 1; position: relative !important; transition: flex 800ms !important;

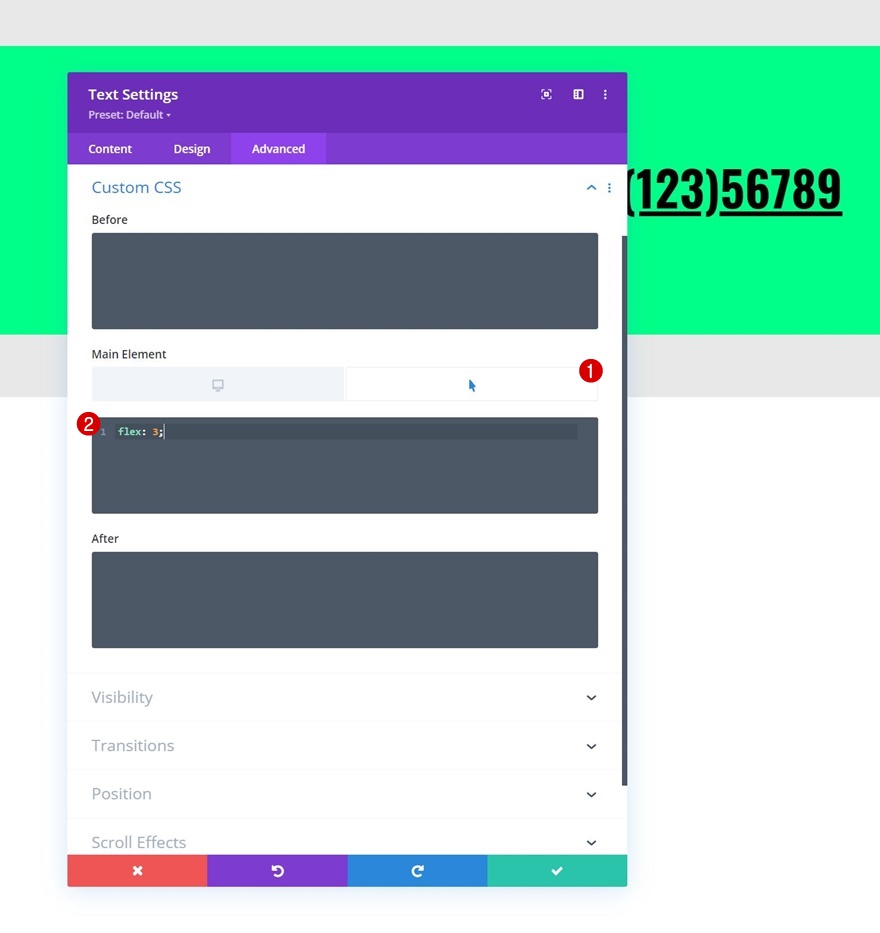
Plasați cursorul pe elementul principal CSS
Și schimbați elementul principal al proprietății CSS flex.
flex: 3;

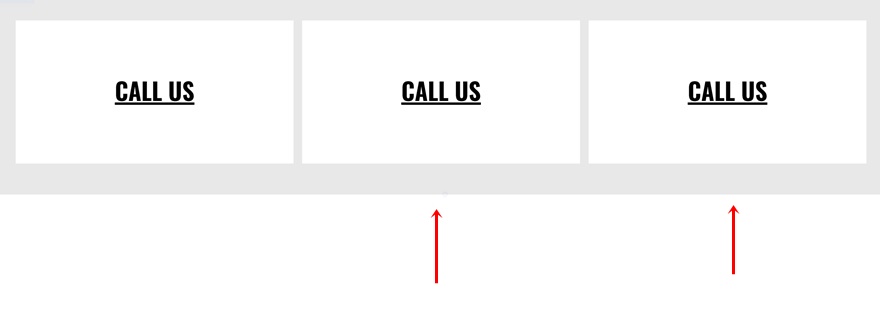
Clonați modulul de text de două ori
După ce ați finalizat primul modul, îl puteți clona de două ori pentru reutilizare. Veți observa că modulele duplicate vor apărea automat unul lângă celălalt.

Modificați modulul de text nr. 2
Schimbați conținutul și plasați cursorul
Deschideți primul modul de text duplicat și modificați conținutul receptiv și plasați cursorul.



Schimbați spațiul
Eliminați și marginea dreaptă a acestui modul.

Modificați modulul de text nr. 3
Schimbați conținutul și plasați cursorul
Apoi, deschideți setările celui de-al treilea modul de text și modificați copia.


Schimbați spațiul
Eliminați marginea dreaptă din setările de spațiere și adăugați în schimb o margine stângă.
- Marginea stângă:
- Desktop: 1%
- Tabletă și telefon: 0%

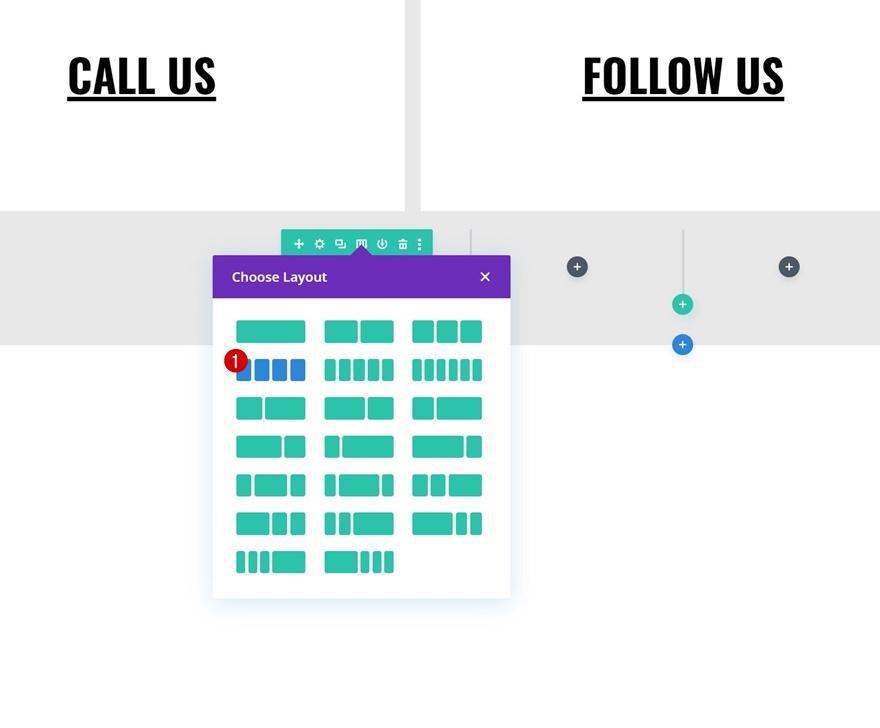
Adăugați rândul # 2
Structura coloanei
Adăugați un alt rând la secțiune folosind următoarea structură de coloane:

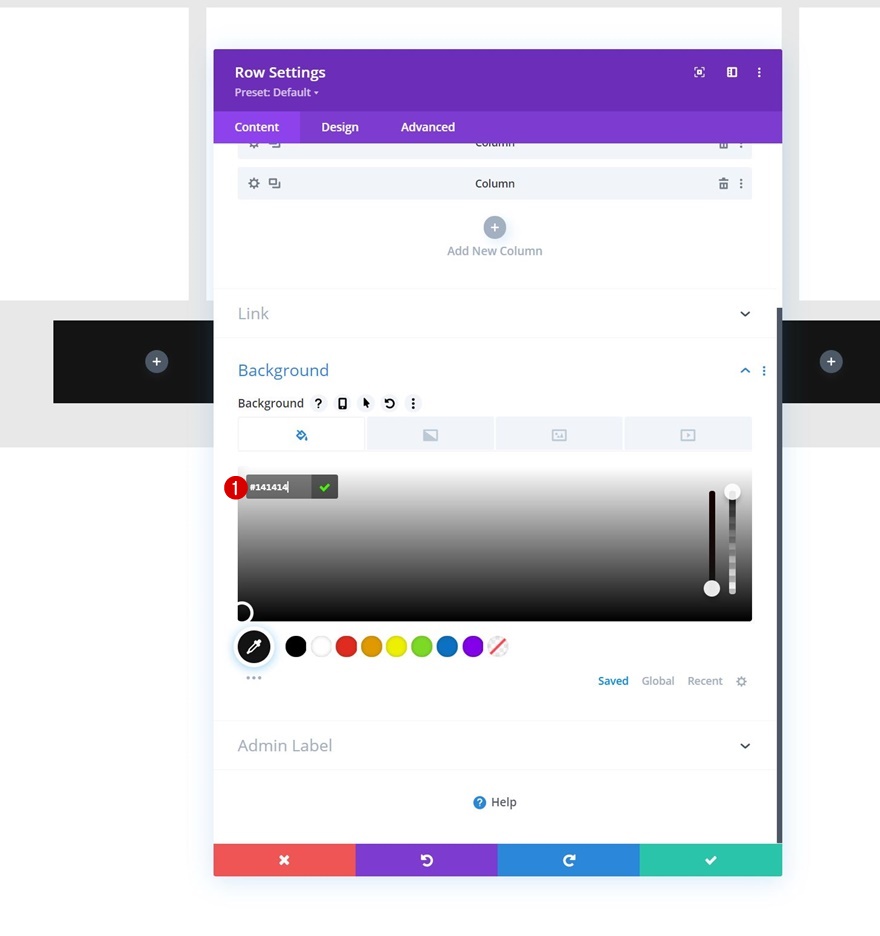
Culoare de fundal
Deschideți setările rândului și aplicați următoarea culoare de fundal:
- Culoare fundal: # 141414

Dimensionare
Treceți la fila de proiectare a rândului și modificați setările de dimensionare în consecință:
- Utilizați lățimea personalizată a jgheabului: da
- Lățimea jgheabului: 1
- Lățime: 90%
- Lățime maximă: 2580 px

Spațiere
Modificați și setările de spațiere ale rândului.
- Căptușeală superioară:
- Desktop: 100 px
- Tabletă și telefon: 50 px
- Căptușeală inferioară:
- Desktop: 100 px
- Tabletă și telefon: 50 px
- Căptușeală stângă:
- Desktop: 8%
- Tabletă și telefon: 10%
- Garnitura dreapta:
- Desktop: 8%
- Tabletă și telefon: 10%

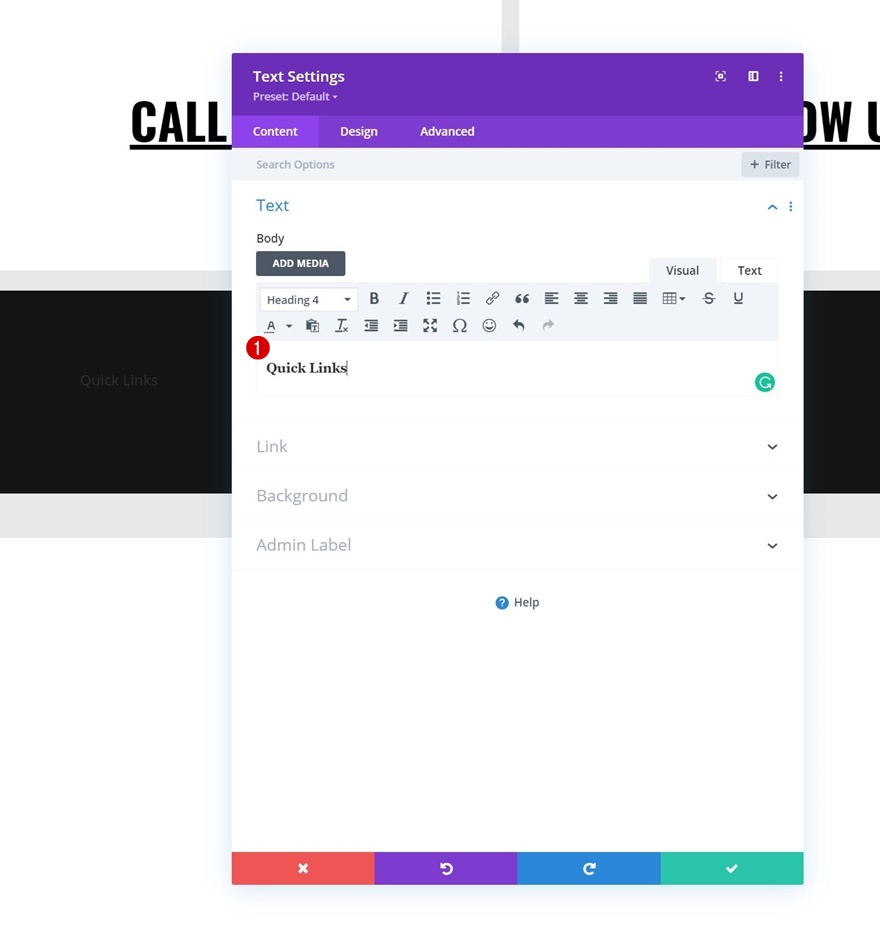
Adăugați modulul de text nr. 1 în coloana 1
Adăugați conținut H4
Apoi, adăugați un prim modul de text în coloana 1 cu un conținut H4 la alegere.

Setări text H4
Treceți la fila de proiectare a modulului și modificați setările de text H4 după cum urmează:
- Rubrica 4 Font: Oswald
- Titlul 4 Stil font: majuscule
- Titlul 4 Culoare text: #ffffff
- Titlul 4 Dimensiune text:
- Desktop: 26 px
- Tabletă: 22 px
- Telefon: 18 px
- Titlul 4 Înălțimea liniei: 1.3em

Spațiere
Aplicați și o margine inferioară.
- Marja inferioară: 20 px

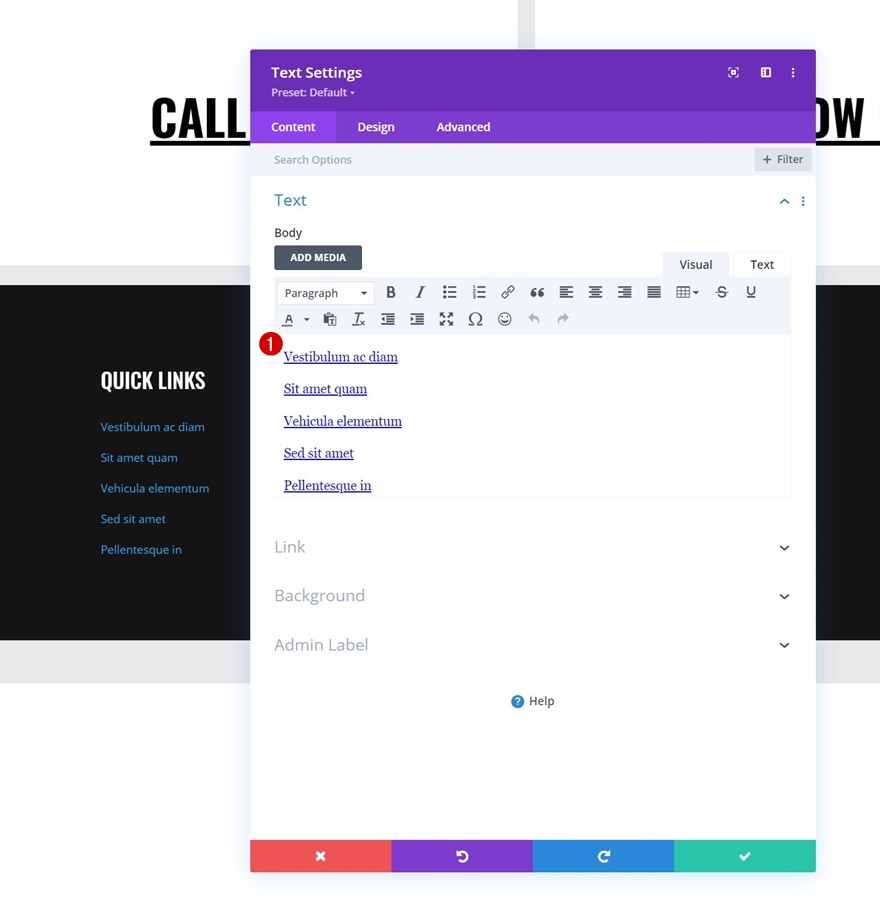
Adăugați modulul de text nr. 2 în coloana 1
Adauga continut
Adăugați un alt modul de text sub cel anterior și includeți câteva elemente de subsol cu linkuri la alegere.

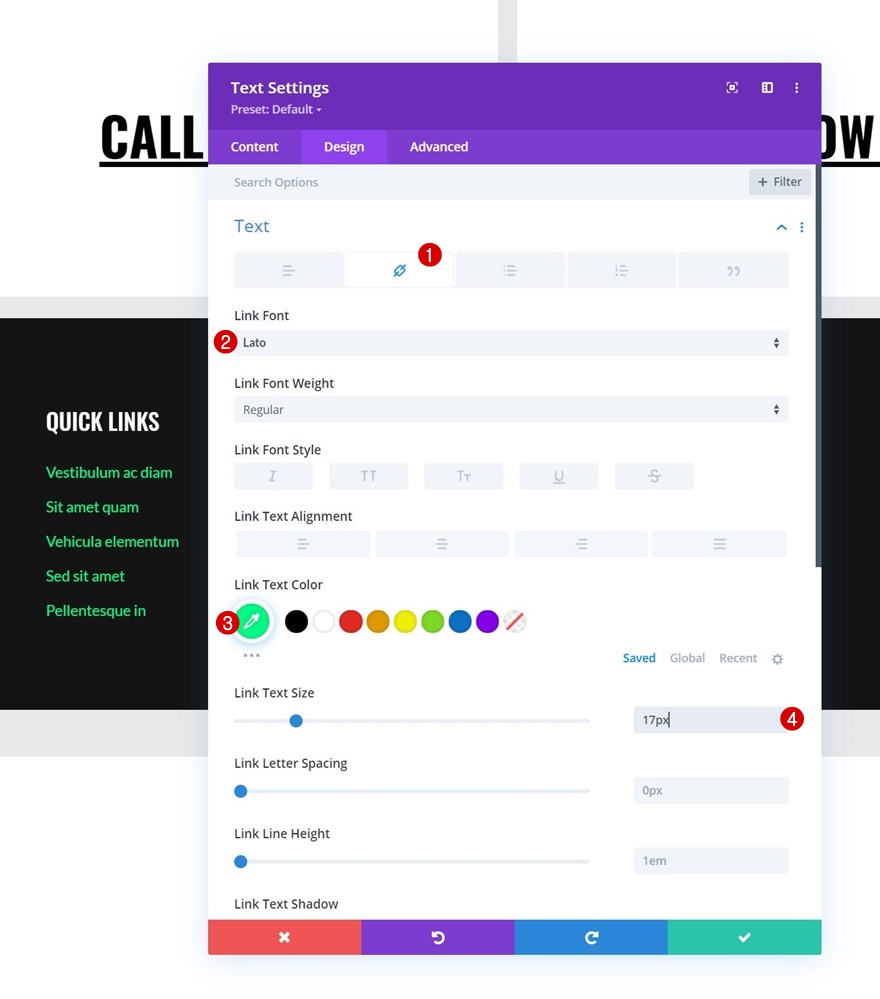
Setări text link
Modificați setările de text ale linkului modulului în consecință:
- Link Font: Lato
- Culoare text link: # 00ff88
- Dimensiune text link: 17 px

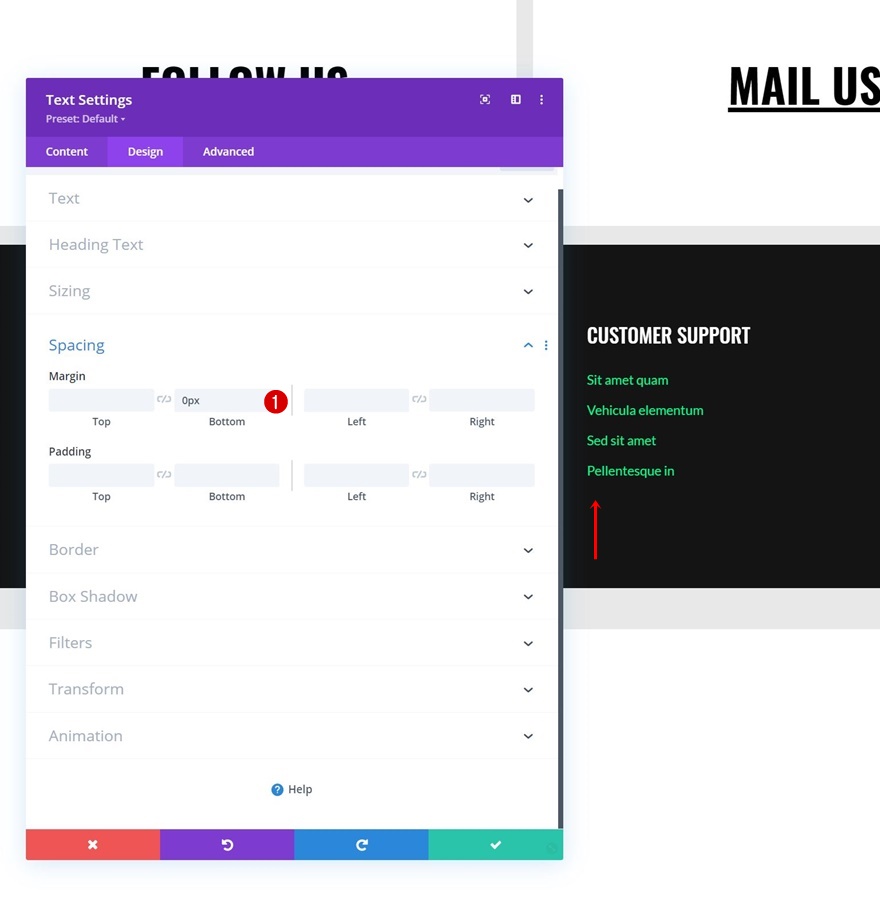
Spațiere
Aplicați în continuare o marjă inferioară receptivă.
- Marja inferioară:
- Desktop: 0 px
- Tabletă și telefon: 50 px

Reutilizați coloana 1
Eliminați coloanele 2, 3 și 4
După ce ați completat ambele module de text din coloana 1, puteți șterge cele trei coloane rămase ale rândului.

Clonați coloana 1 de trei ori
Și refolosiți prima coloană clonând-o de trei ori.

Schimbați tot conținutul duplicat
Asigurați-vă că modificați tot conținutul duplicat din fiecare nouă coloană.

Eliminați marginea inferioară a modulului de text nr. 2 din coloana 4
Și eliminați marginea de jos a ultimului modul de text din coloana 4.

Adăugați rândul # 3
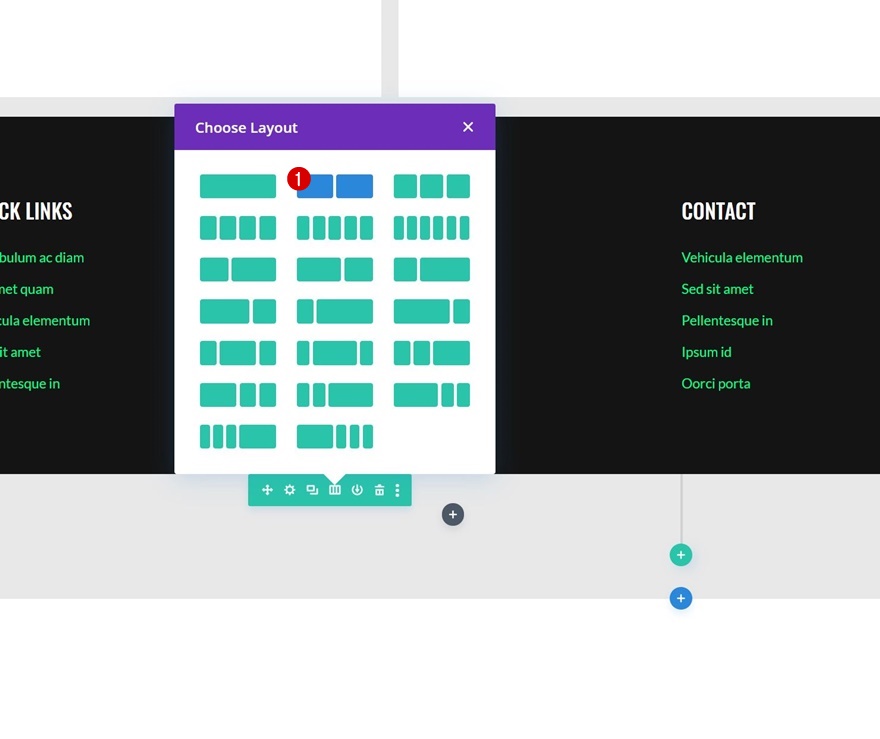
Structura coloanei
La următorul și ultimul rând. Utilizați următoarea structură de coloane:

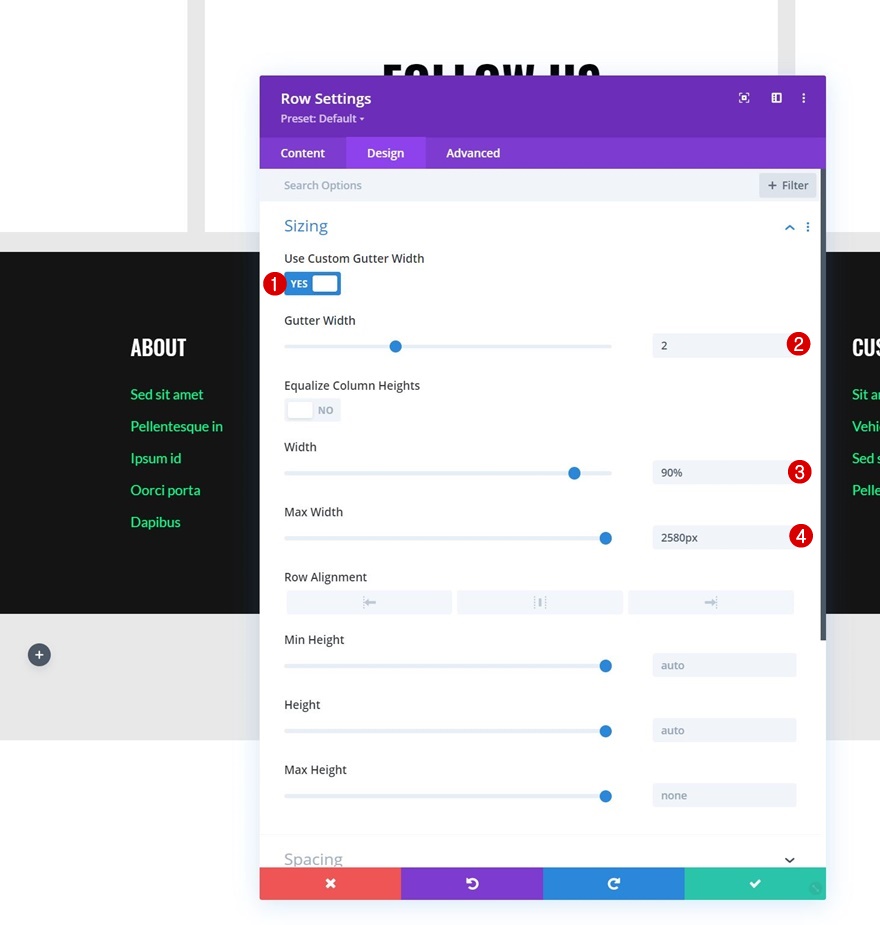
Dimensionare
Deschideți setările rândului și modificați setările de dimensionare după cum urmează:
- Utilizați lățimea personalizată a jgheabului: da
- Lățimea jgheabului: 2
- Lățime: 90%
- Lățime maximă: 2580 px

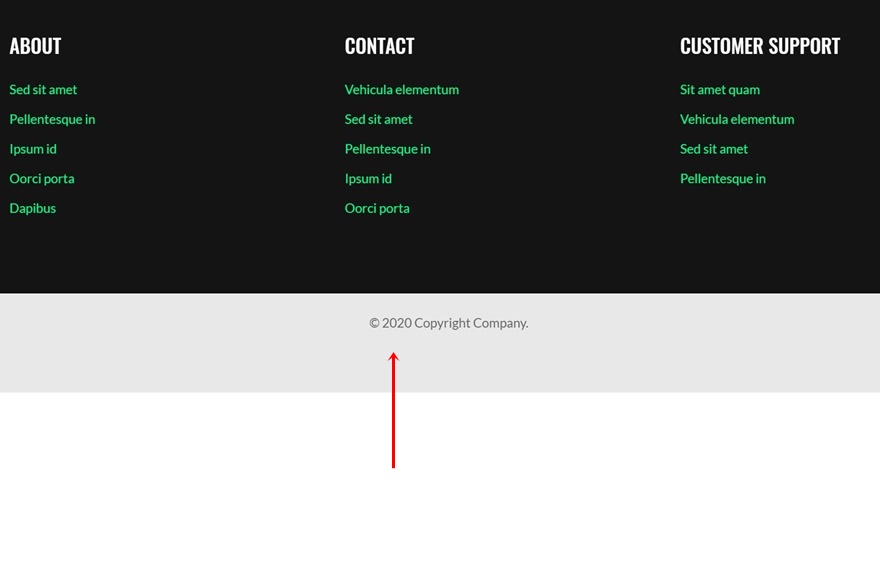
Adăugați un modul de text în coloana 1
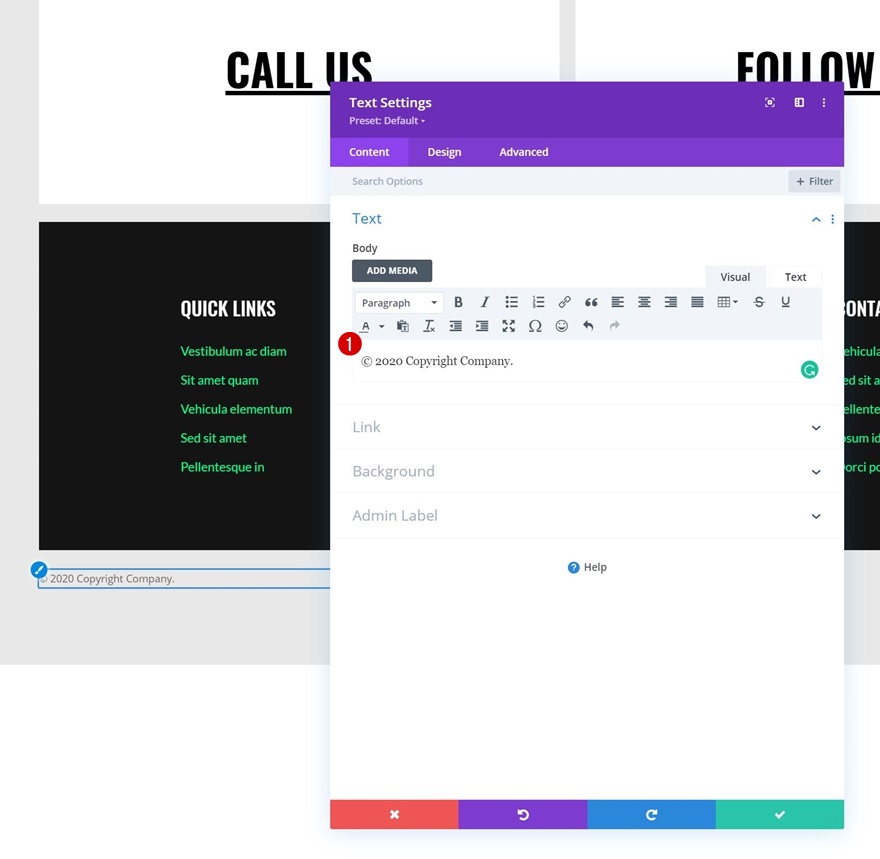
Adauga continut
Apoi, adăugați un modul de text în coloana 1 cu un conținut la alegere.

Setări text
Modificați setările de text ale modulului în consecință:
- Font text: Lato
- Dimensiune text: 17 px

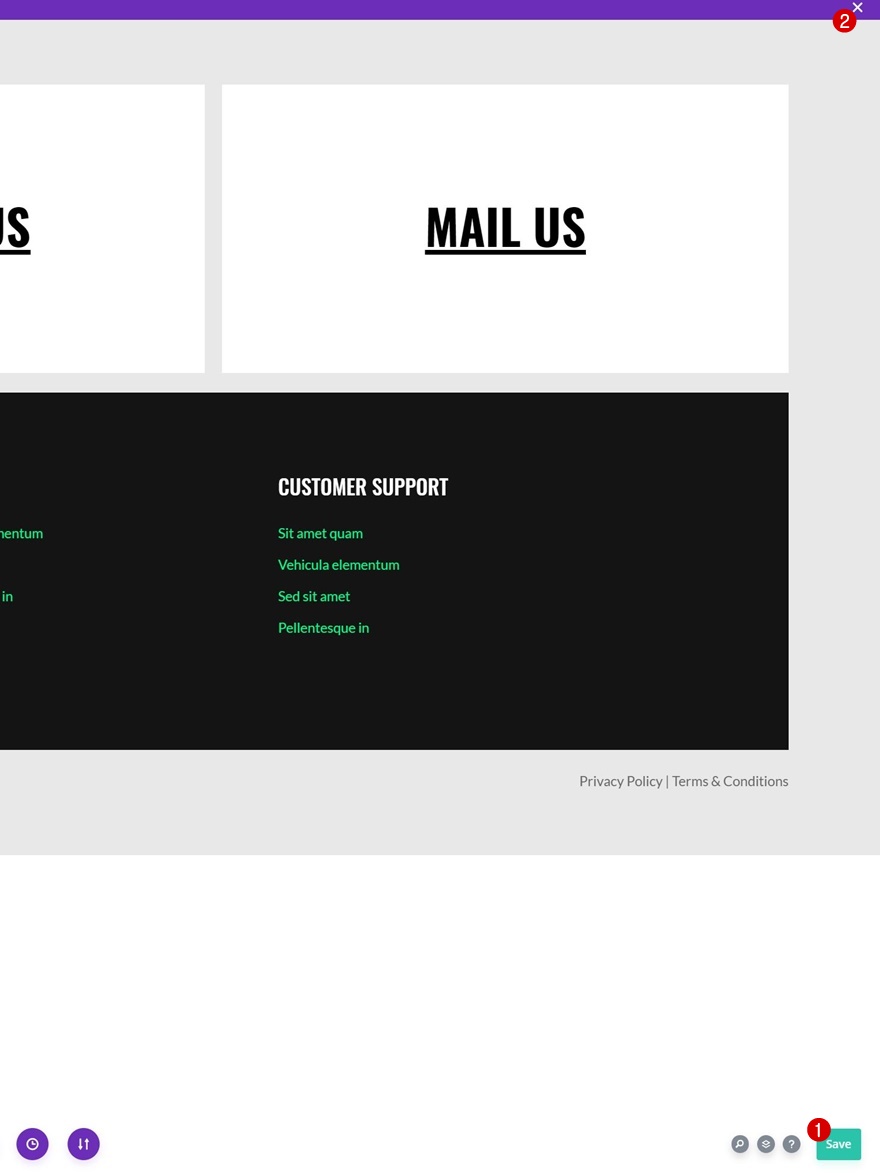
Clonați modulul text și plasați duplicatul în coloana 2
Clonați modulul de text din coloana 1 o dată și plasați duplicatul în coloana 2.

Schimbați conținutul
Schimbați conținutul modulului duplicat.

Schimbați alinierea textului
Și utilizați o altă aliniere a textului receptiv.
- Alinierea textului:
- Desktop: Corect
- Tabletă și telefon: stânga

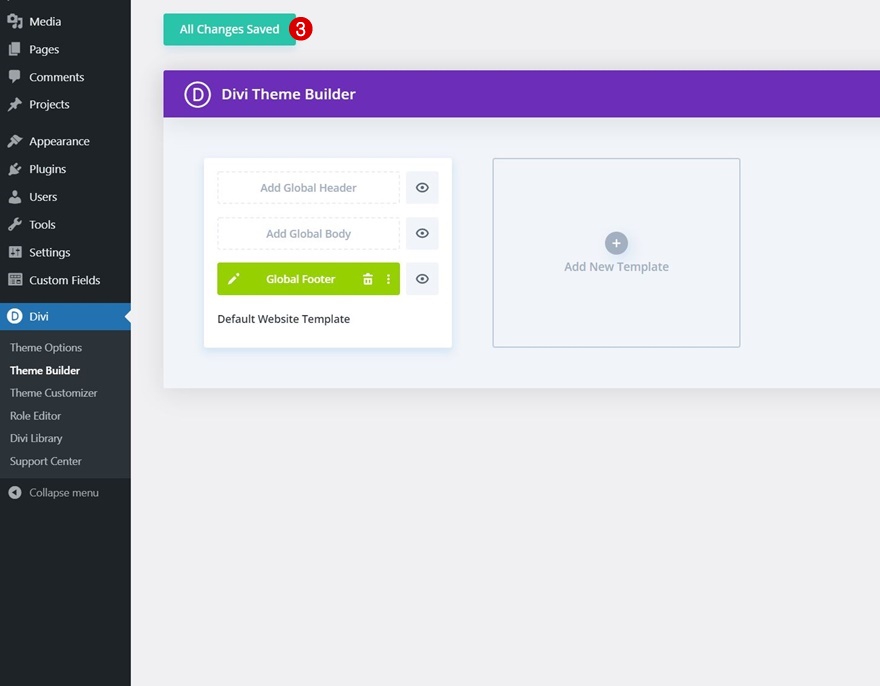
4. Salvați toate modificările șablonului și temei
După ce ați parcurs pașii lipicioși, asigurați-vă că salvați modificările șablonului și ale constructorului de teme înainte de a vizualiza rezultatul pe site-ul dvs. web!


previzualizare
Acum că am parcurs toți pașii, să aruncăm o privire finală asupra rezultatului pe diferite dimensiuni de ecran.
Desktop

Mobil

Gânduri finale
În această postare, v-am arătat cum să deveniți creativi cu subsolul site-ului dvs. Mai exact, v-am arătat cum să evidențiați în mod interactiv detaliile de contact folosind Divi Theme Builder. Ați putut descărca gratuit fișierul JSON! Dacă aveți întrebări sau sugestii, nu ezitați să lăsați un comentariu în secțiunea de comentarii de mai jos.
Dacă sunteți dornici să aflați mai multe despre Divi și să obțineți mai multe cadouri Divi, asigurați-vă că vă abonați la newsletter-ul nostru de e-mail și la canalul YouTube, astfel încât să fiți întotdeauna unul dintre primii oameni care să cunoască și să obțină beneficii din acest conținut gratuit.
