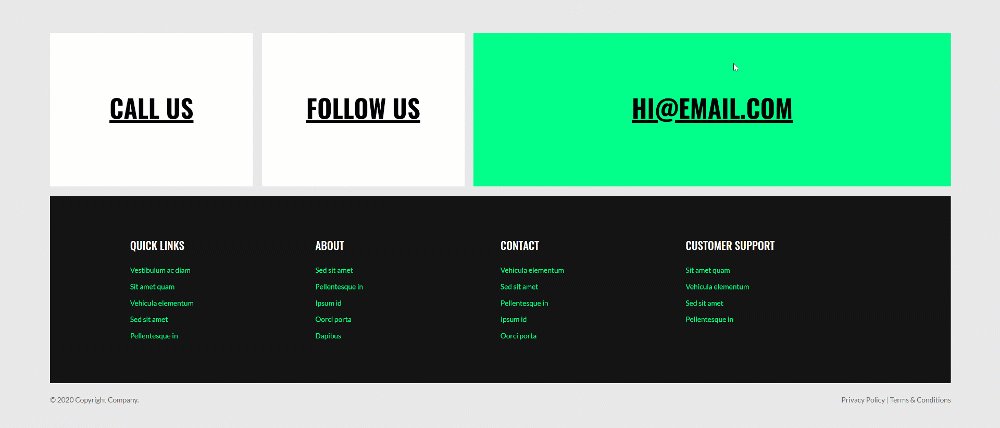
Come evidenziare in modo interattivo i dettagli di contatto nel piè di pagina globale con Divi
Pubblicato: 2021-05-26Sebbene un piè di pagina appaia nella parte inferiore del design di una pagina, è una parte molto importante di qualsiasi sito Web che crei. Le persone sono abituate al concetto di piè di pagina e se lo aspettano su ogni sito web che visitano. Con Divi's Theme Builder, puoi creare qualsiasi disegno di piè di pagina che desideri, ma se stai cercando un approccio unico, adorerai questo tutorial. Oggi ti mostreremo come evidenziare in modo interattivo i dettagli di contatto che appaiono nella prima parte del tuo piè di pagina. Potrai anche scaricare gratuitamente il file JSON!
Andiamo ad esso.
Anteprima
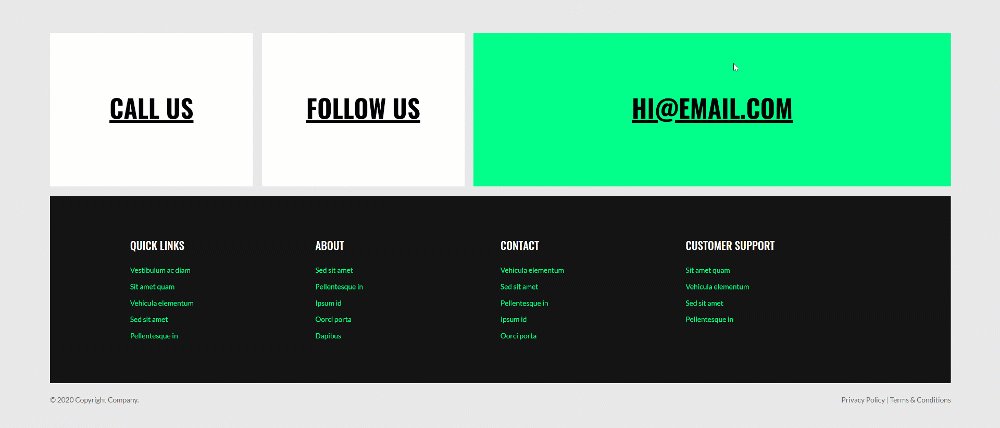
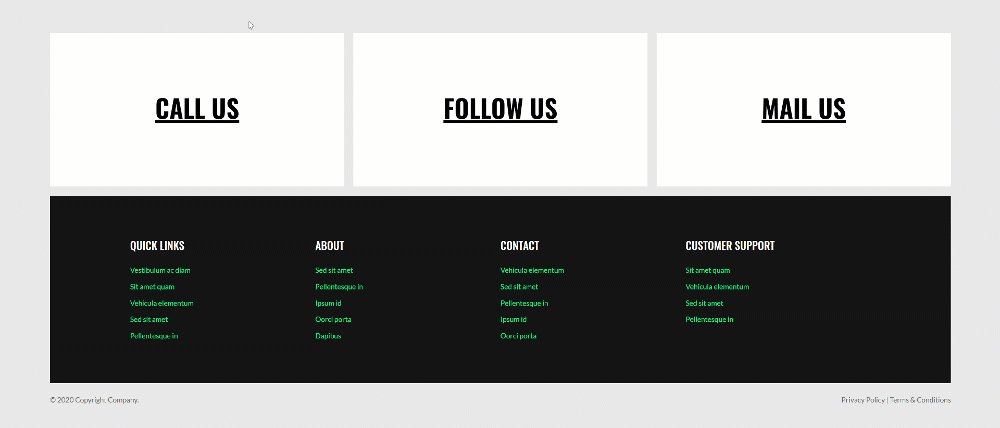
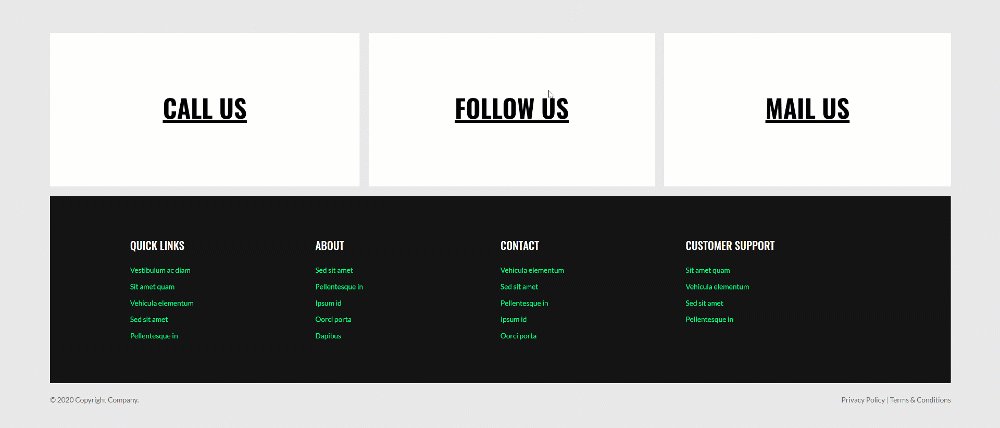
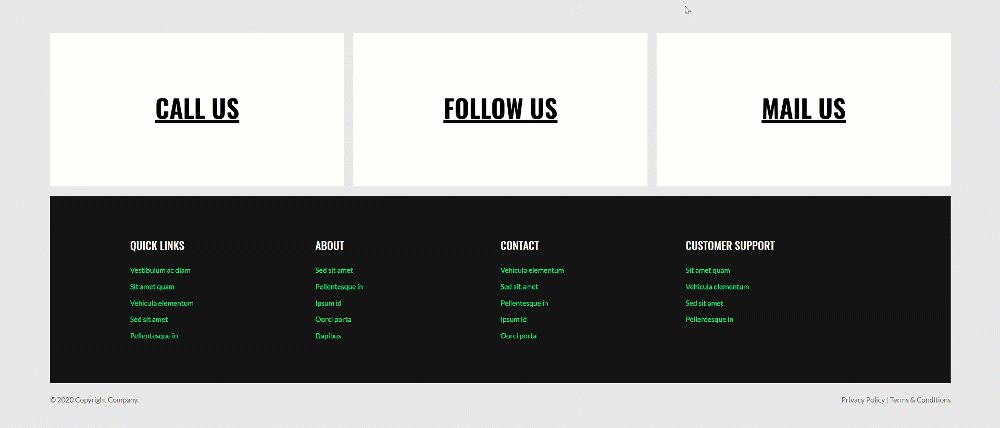
Prima di immergerci nel tutorial, diamo una rapida occhiata al risultato su schermi di diverse dimensioni.
Desktop

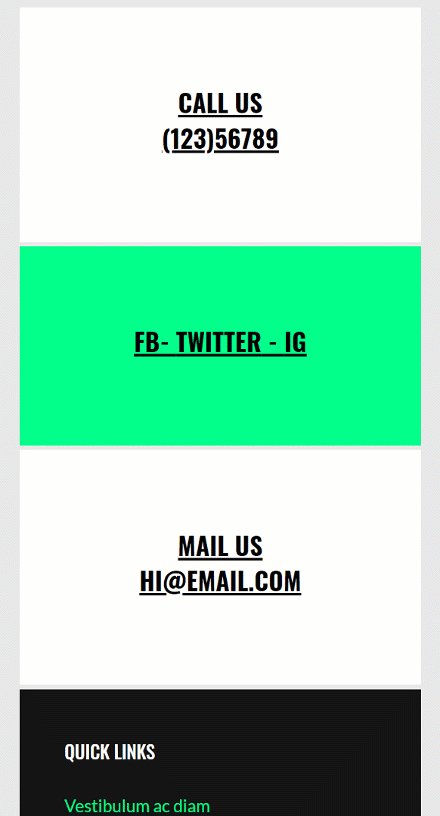
Mobile

Scarica GRATUITAMENTE il modello di piè di pagina globale
Per mettere le mani sul modello di piè di pagina globale gratuito, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
1. Crea un nuovo modello di piè di pagina
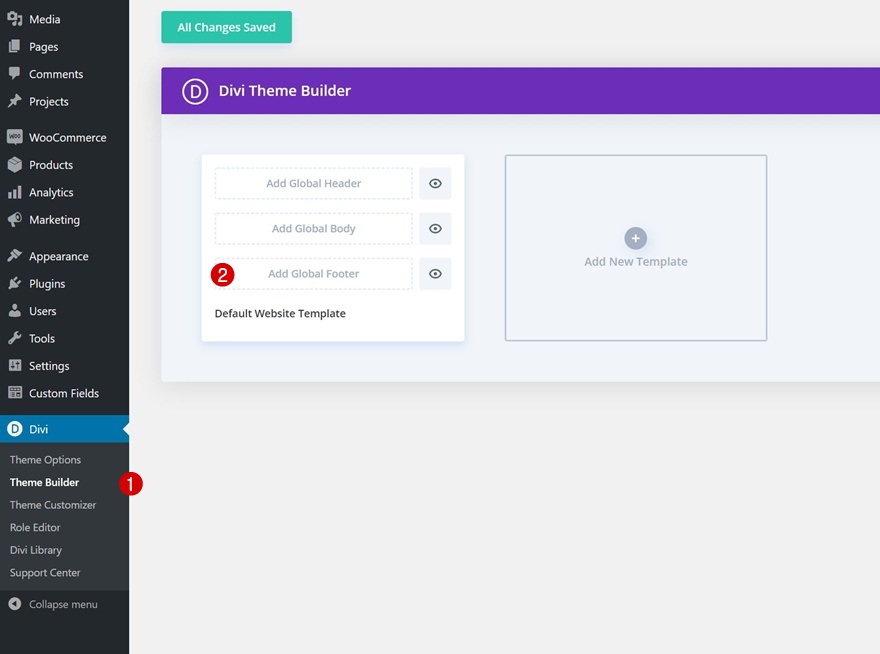
Vai a Divi Theme Builder e aggiungi un nuovo piè di pagina globale o personalizzato
Inizia andando al Divi Theme Builder nel backend del tuo sito Web WordPress. Lì, aggiungi un nuovo piè di pagina globale o personalizzato.

Inizia a costruire da zero
Inizia a creare il modello del piè di pagina da zero.

2. Crea il design del piè di pagina
Impostazioni della sezione
Colore di sfondo
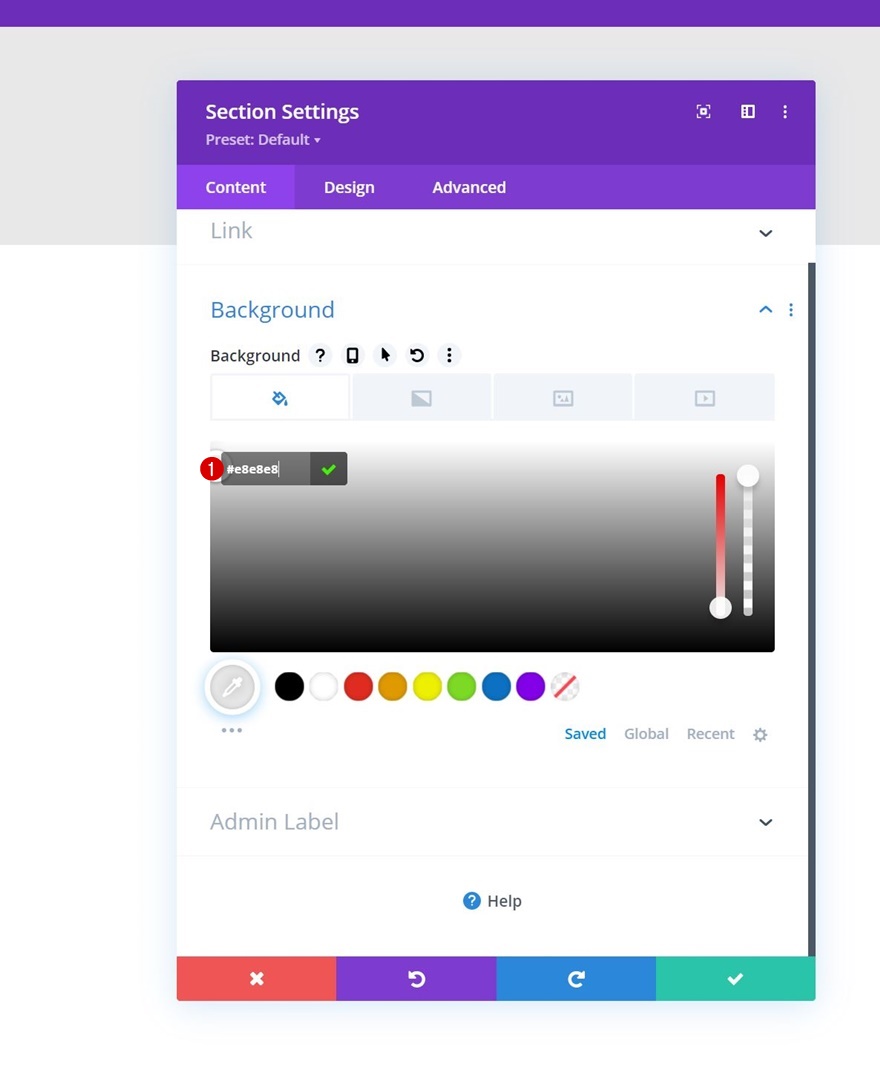
Una volta all'interno dell'editor dei modelli, noterai che una sezione è già presente. Apri le impostazioni della sezione e applica un colore di sfondo.
- Colore di sfondo: #e8e8e8

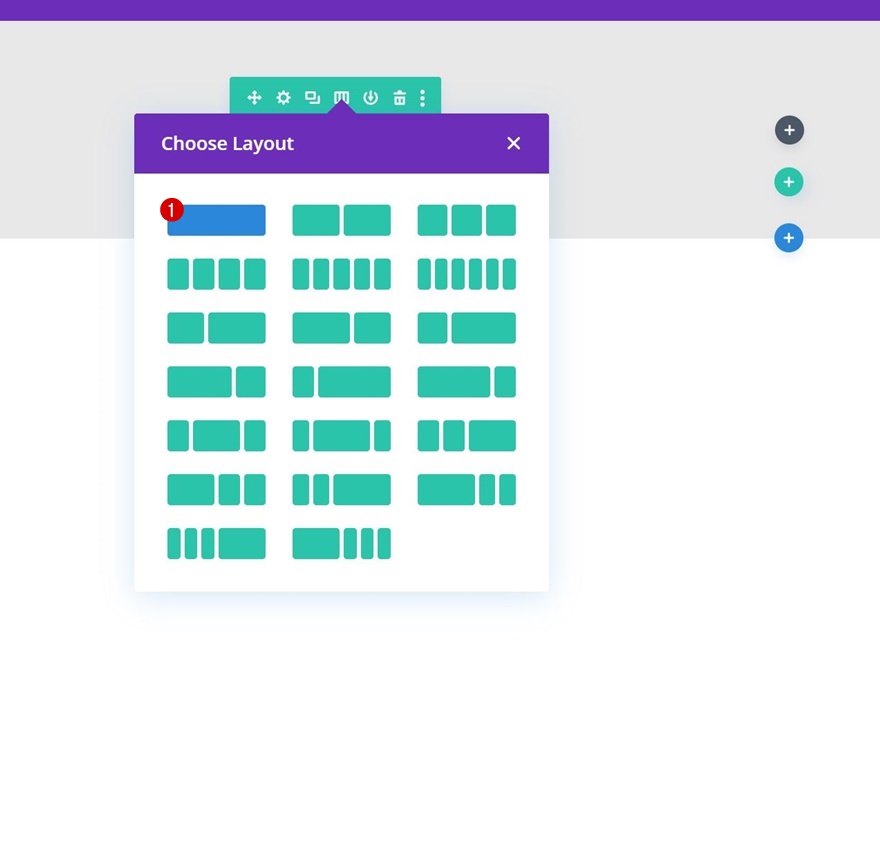
Aggiungi riga n. 1
Struttura della colonna
Continua aggiungendo una nuova riga utilizzando la seguente struttura di colonne:

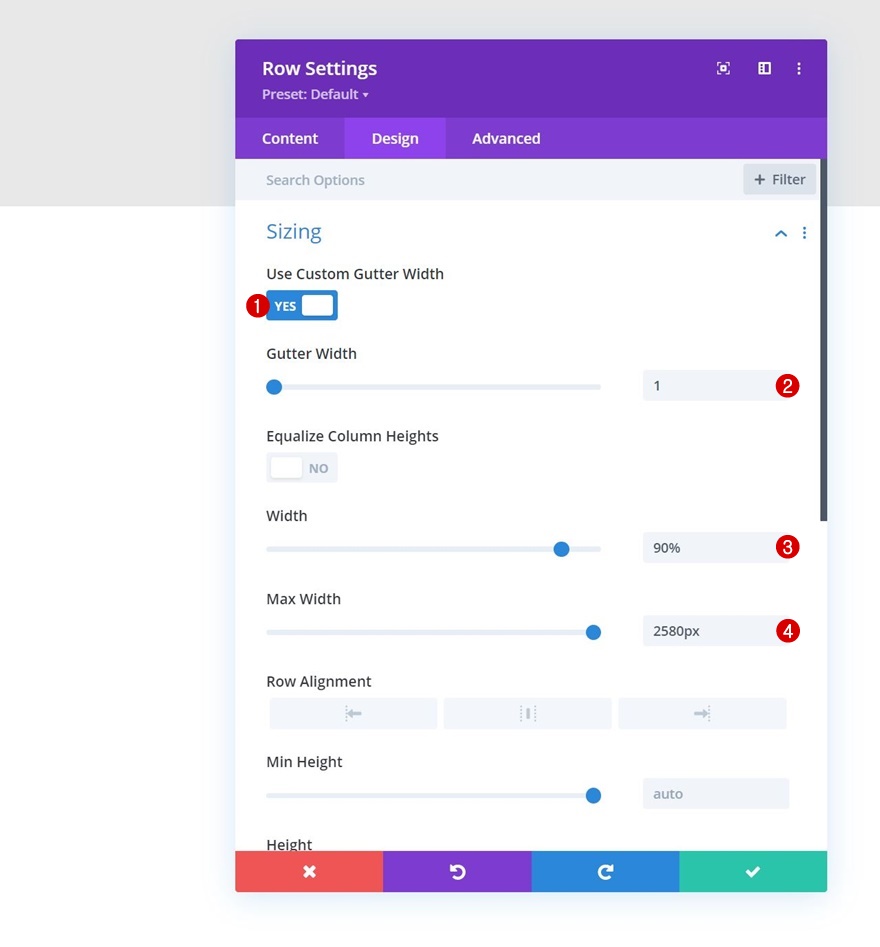
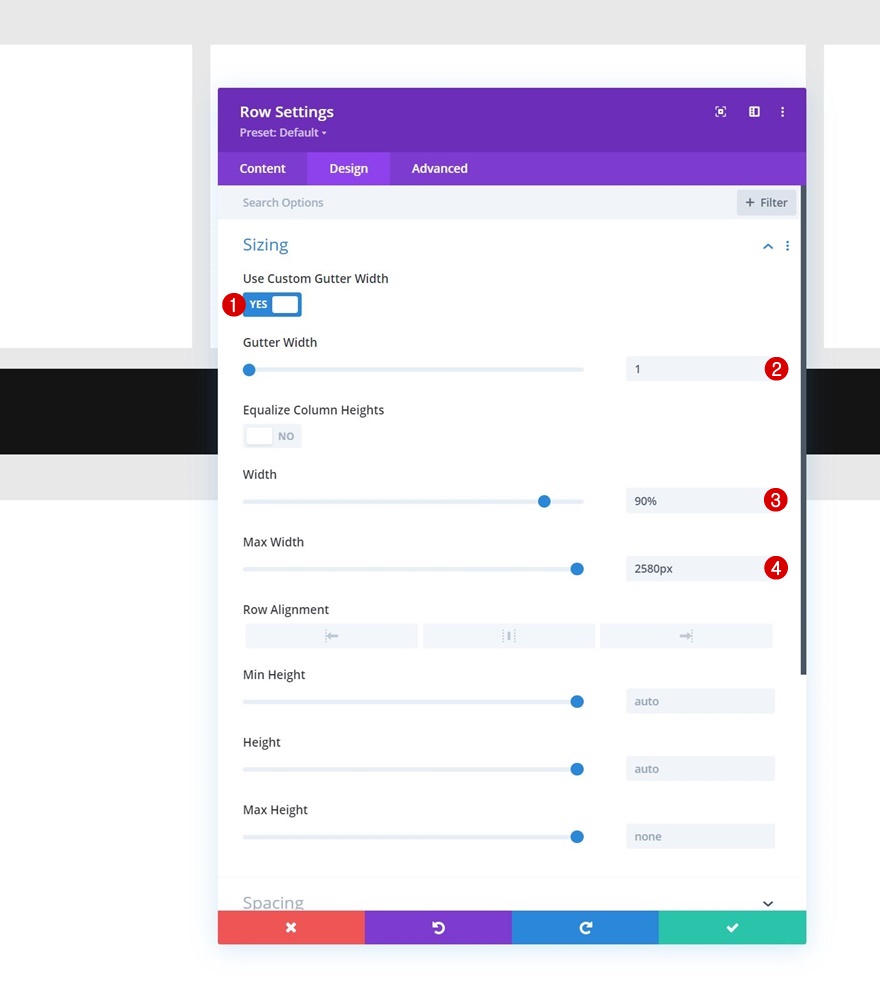
Dimensionamento
Senza ancora aggiungere moduli, apri le impostazioni di riga e modifica le impostazioni di dimensionamento come segue:
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Larghezza: 90%
- Larghezza massima: 2580 px

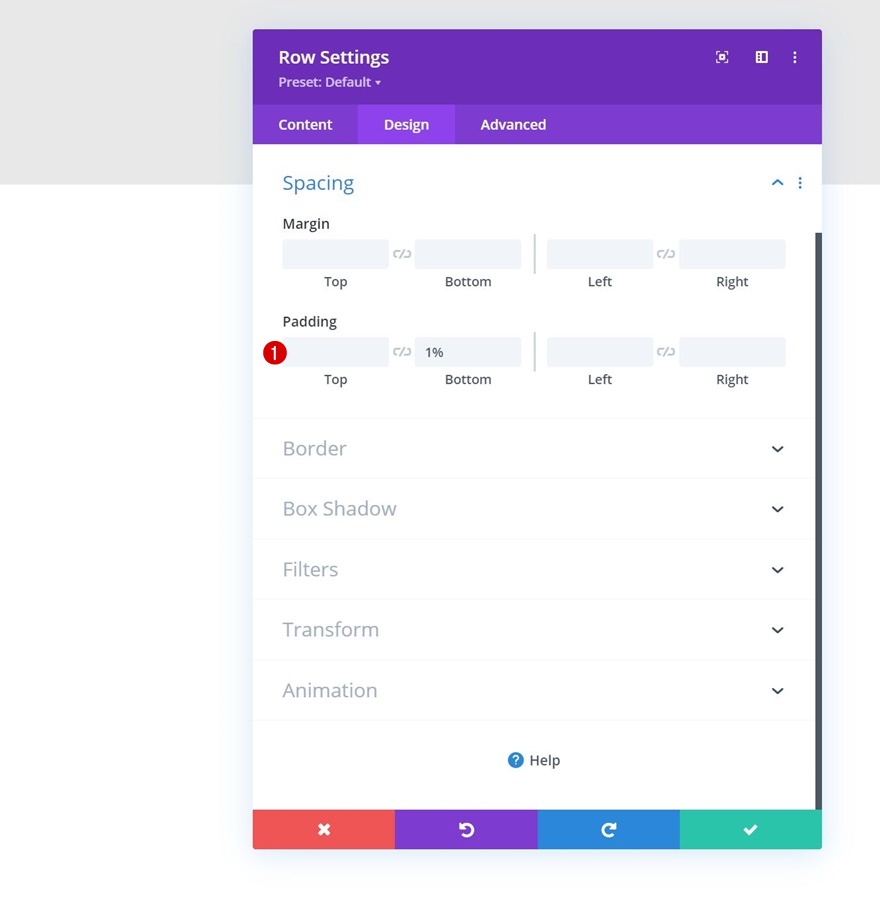
Spaziatura
Aggiungi un po 'di imbottitura inferiore dopo.
- Imbottitura inferiore: 1%

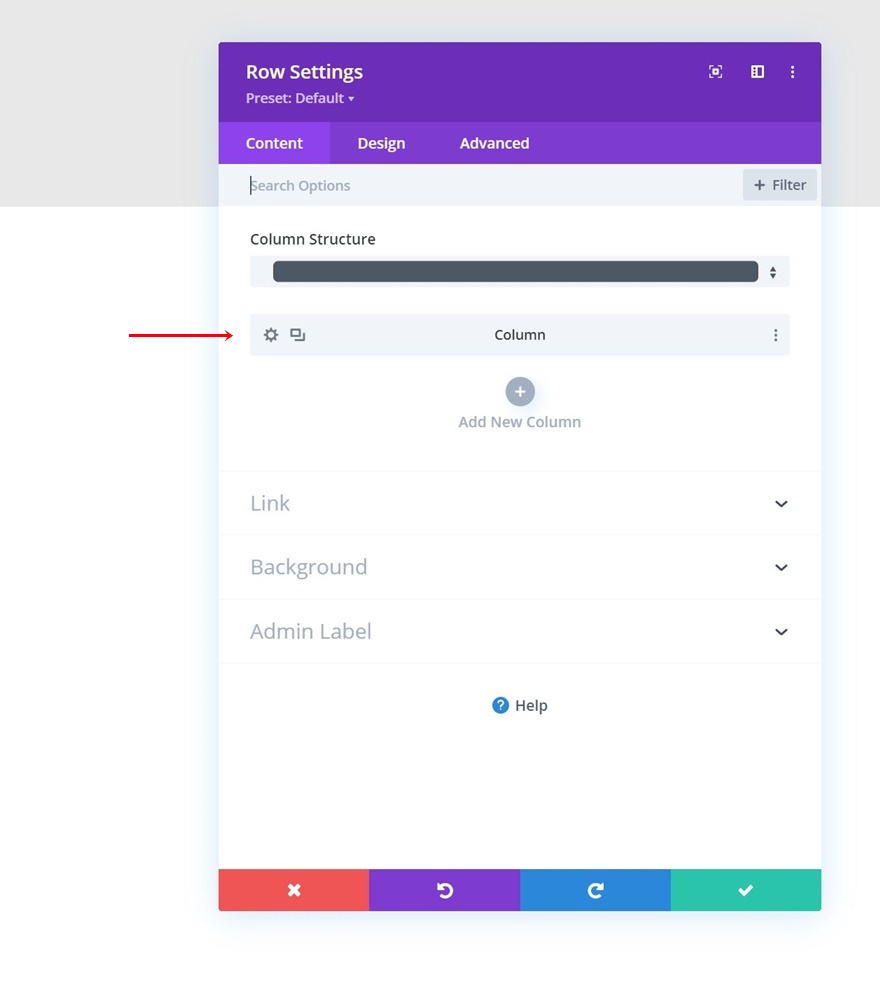
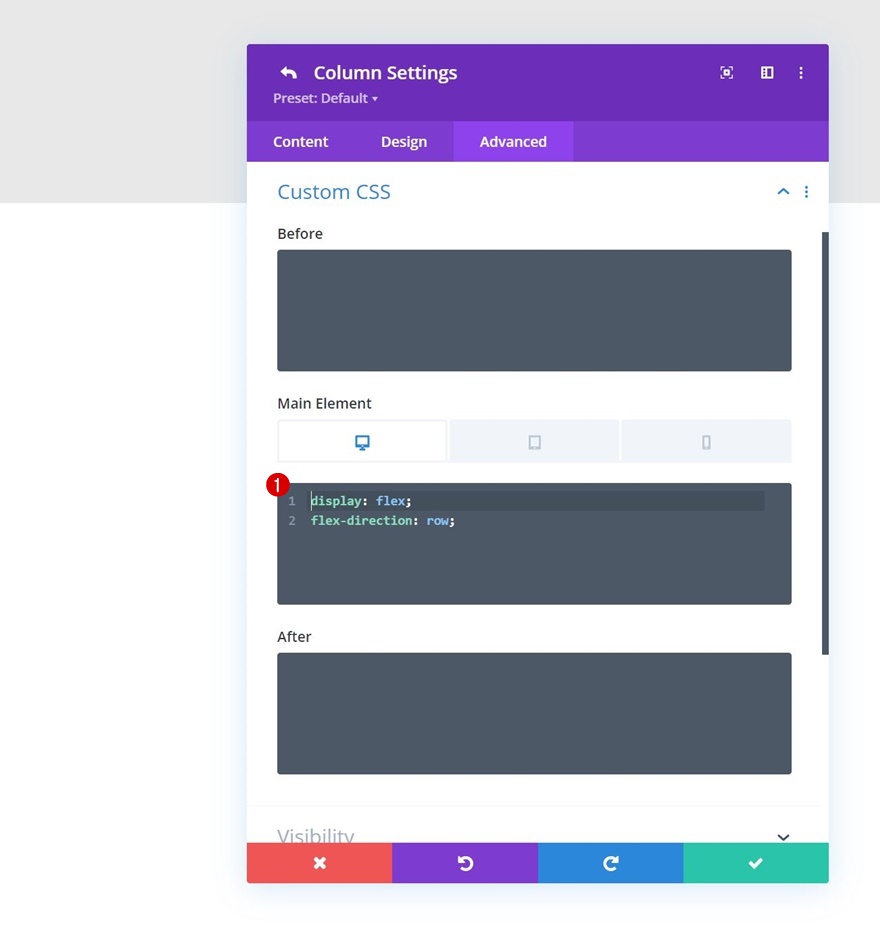
Elemento principale della colonna CSS
Quindi, apri le impostazioni della colonna 1, vai alla scheda Avanzate e applica le seguenti righe di codice CSS responsive all'elemento principale della colonna:
Scrivania:
display: flex; flex-direction: row;
Tablet e telefono:
display: block;


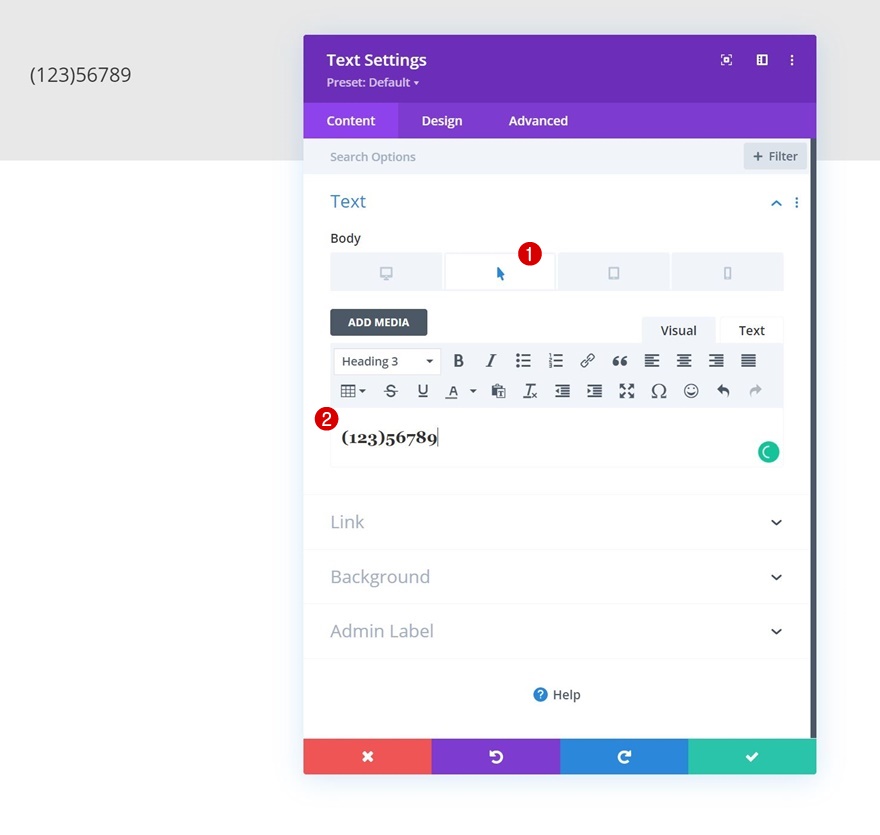
Aggiungi il modulo di testo n. 1 alla colonna 1
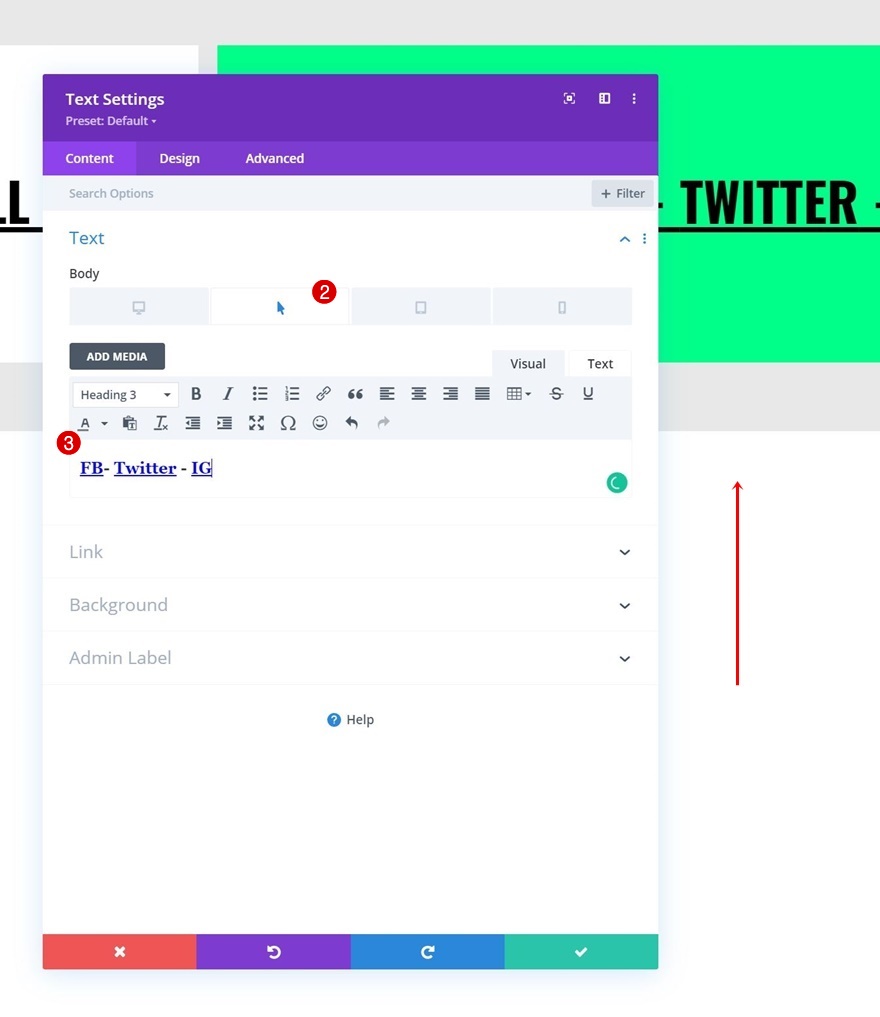
Contenuto reattivo
È ora di aggiungere moduli, iniziando con un primo modulo di testo. Aggiungi alcuni contenuti responsive a tua scelta. Assicurati di includere il numero di telefono su tablet e dispositivi mobili, dove le opzioni al passaggio del mouse non sono così ovvie.

Contenuti al passaggio del mouse
Modifica il contenuto al passaggio del mouse in seguito.

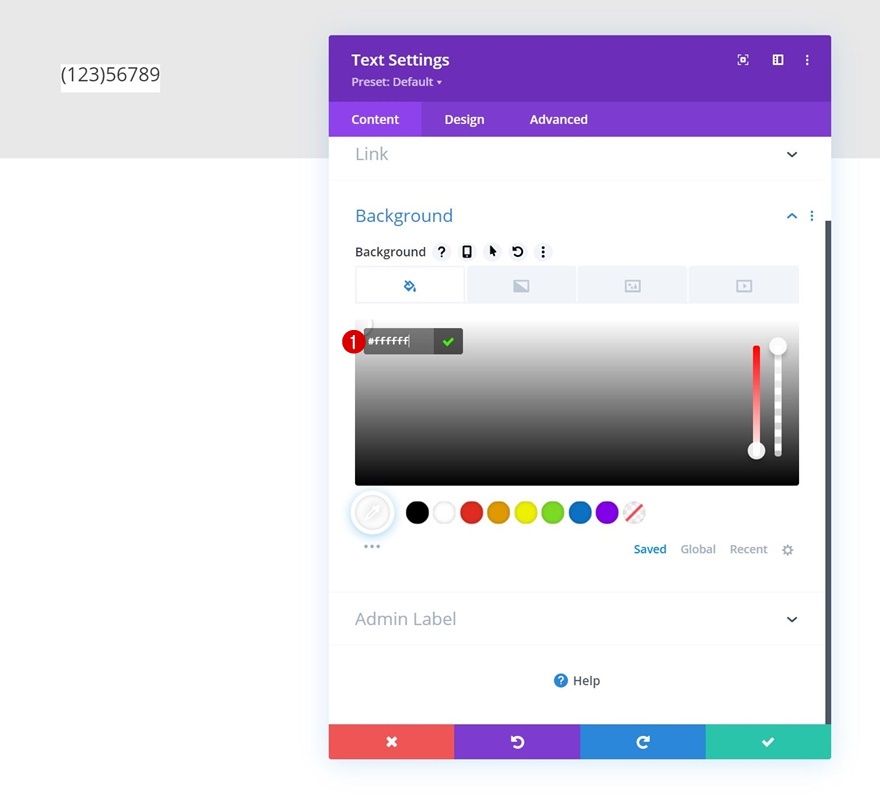
Colore di sfondo
Quindi, applica un colore di sfondo.
- Colore di sfondo: #ffffff

Colore di sfondo al passaggio del mouse
Modifica il colore di sfondo al passaggio del mouse.
- Colore di sfondo al passaggio del mouse: #00ff88

Impostazioni testo H3
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo H3 come segue:
- Titolo 3 Carattere: Oswald
- Intestazione 3 Peso del carattere: grassetto
- Intestazione 3 Stile carattere: maiuscolo e sottolineato
- Intestazione 3 Allineamento del testo: Centro
- Colore testo titolo 3: #000000
- Intestazione 3 Dimensione del testo:
- Desktop: 2.5vw
- Tablet: 4.5vw
- Telefono: 5.5vw

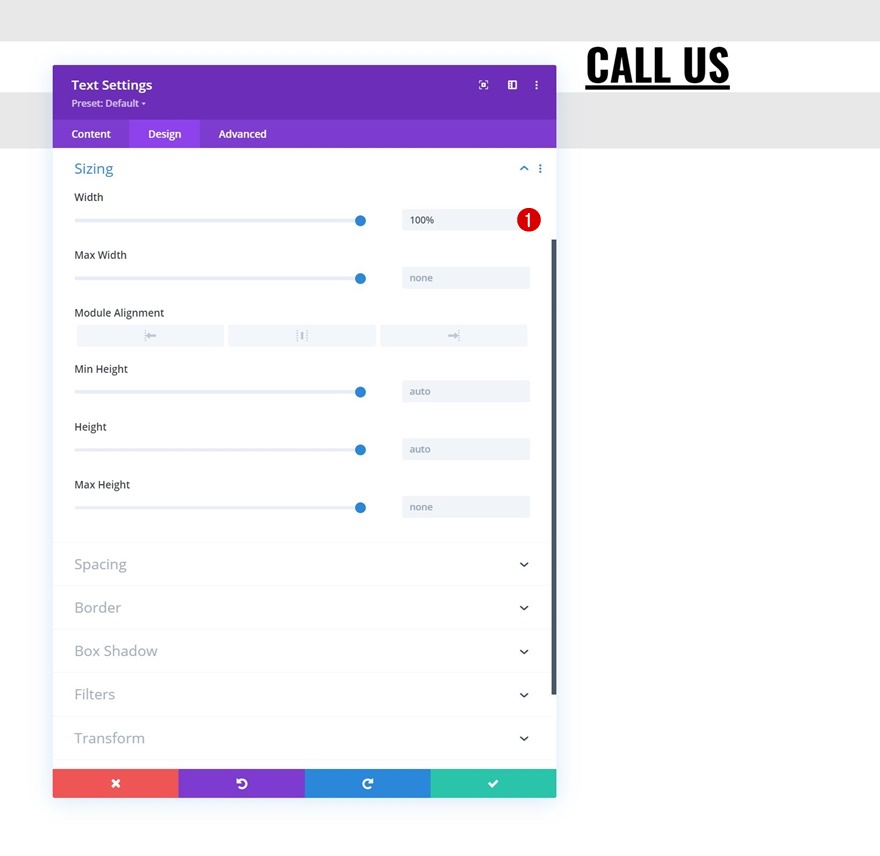
Dimensionamento
Assicurati che la larghezza sia "100%" successiva.
- Larghezza: 100%

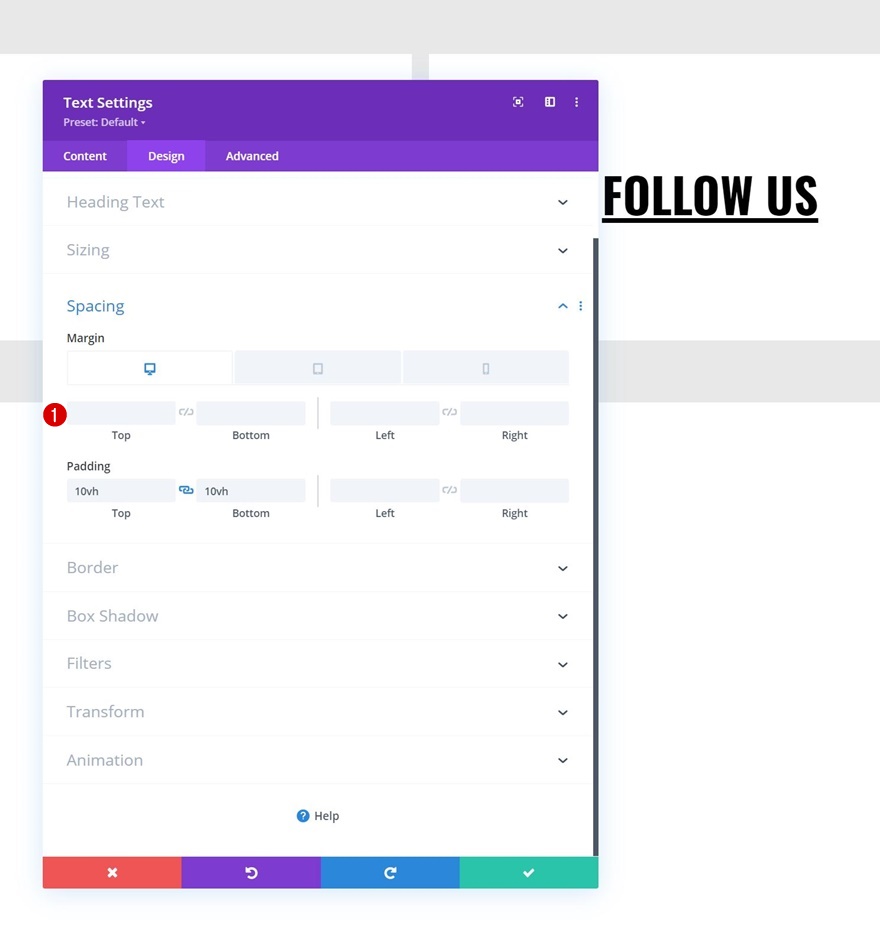
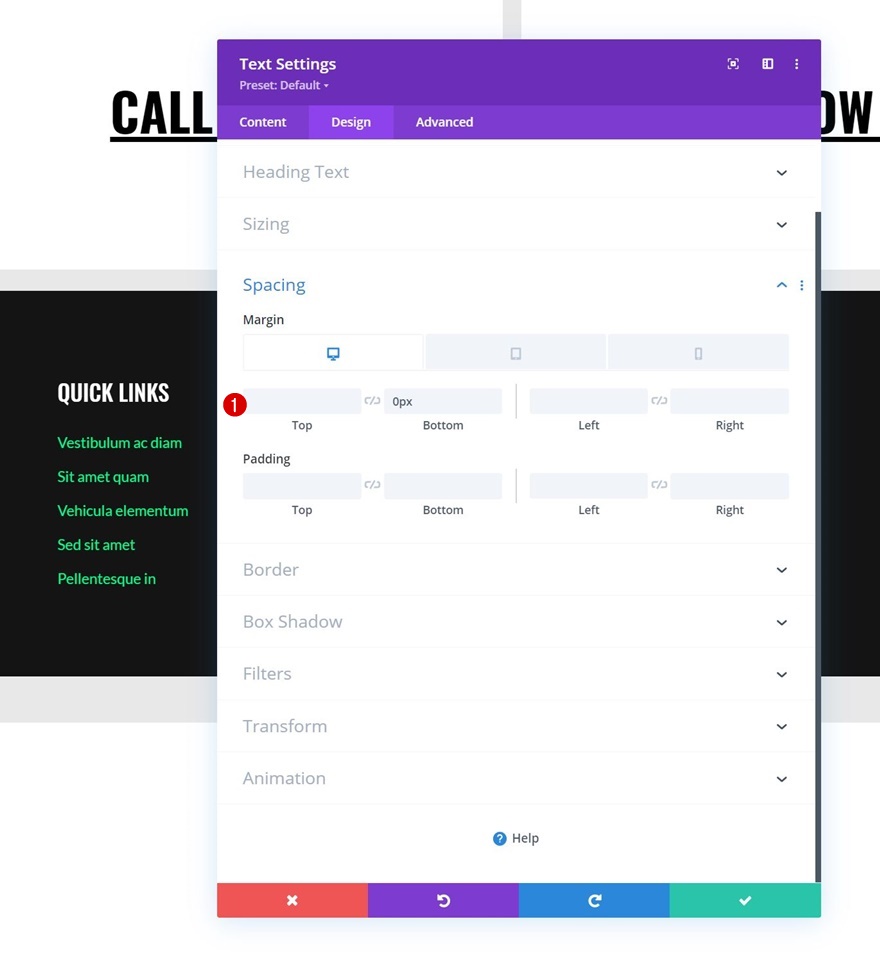
Spaziatura
Quindi, applica i seguenti valori di spaziatura reattiva:
- Margine inferiore:
- Scrivania: /
- Tablet e telefono: 1%
- Margine destro:
- Scrivania: 1%
- Tablet e telefono: 0%
- Imbottitura superiore: 10vh
- Imbottitura inferiore: 10vh

Elemento principale CSS
Applica anche le seguenti righe di codice CSS al modulo:
flex: 1; position: relative !important; transition: flex 800ms !important;

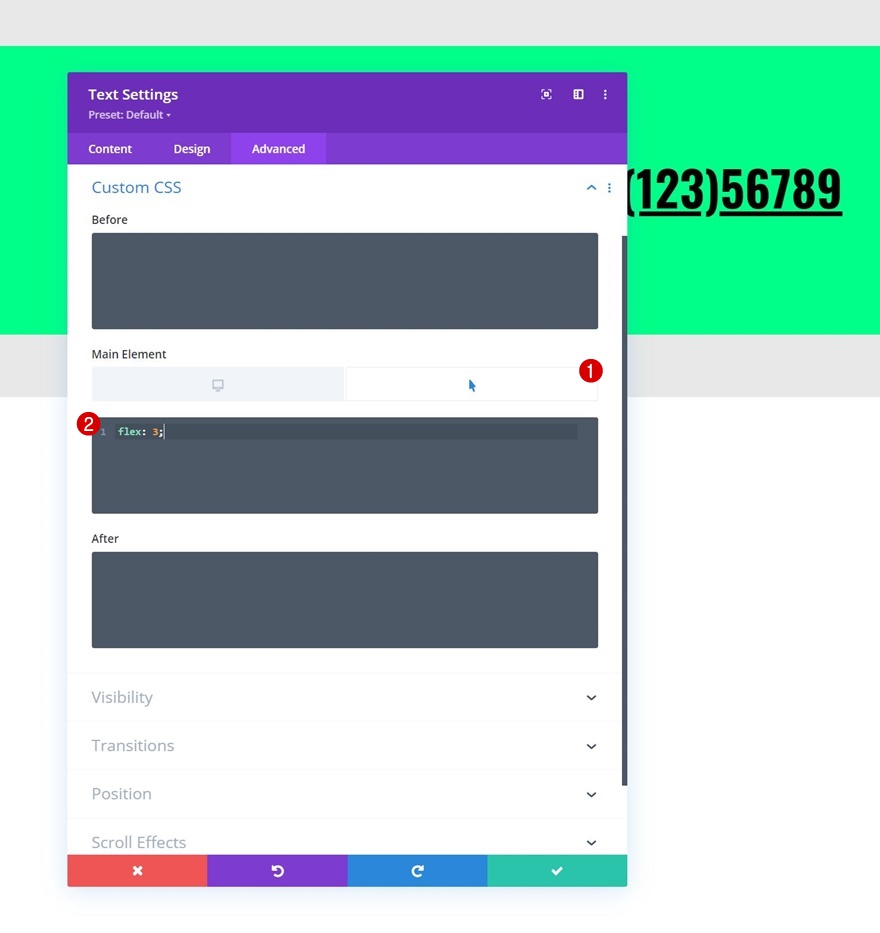
Passa il mouse sull'elemento principale CSS
E cambia la proprietà flex CSS dell'elemento principale al passaggio del mouse.
flex: 3;

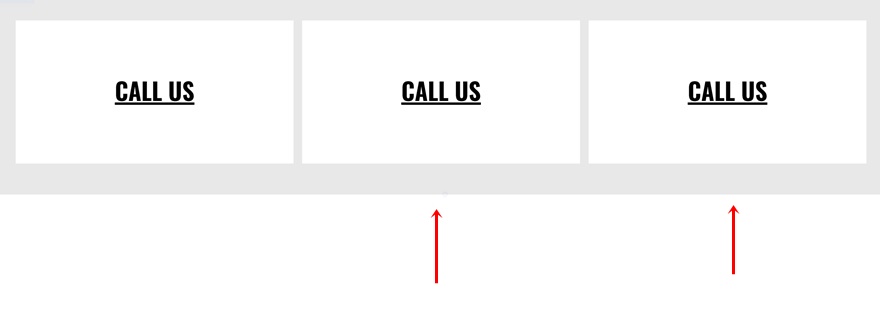
Clona modulo di testo due volte
Una volta completato il primo modulo, puoi clonarlo due volte per riutilizzarlo. Noterai che i moduli duplicati appariranno automaticamente uno accanto all'altro.

Modifica testo Modulo #2
Cambia contenuto e passa il contenuto al passaggio del mouse
Apri il primo modulo di testo duplicato e modifica il contenuto reattivo e al passaggio del mouse.



Cambia spaziatura
Rimuovi anche il margine destro di questo modulo.

Modifica modulo testo n. 3
Modifica contenuto e al passaggio del mouse sul contenuto
Quindi, apri le impostazioni del terzo modulo di testo e modifica la copia.


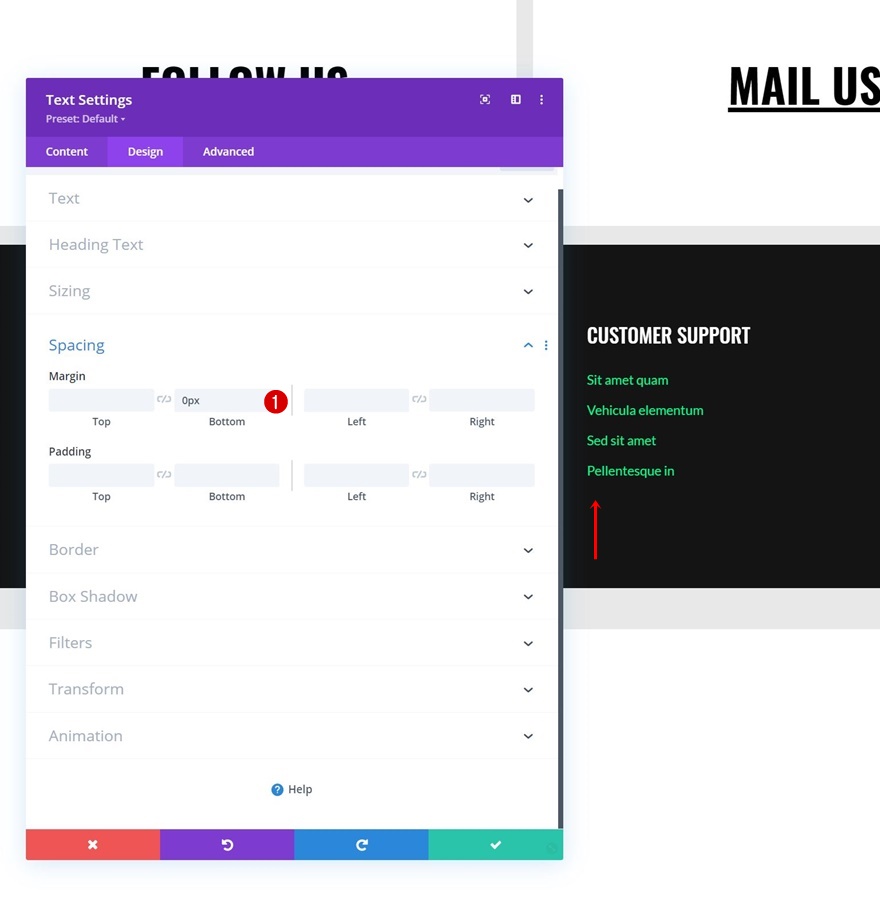
Cambia spaziatura
Rimuovi il margine destro nelle impostazioni di spaziatura e aggiungi invece un margine sinistro.
- Margine sinistro:
- Scrivania: 1%
- Tablet e telefono: 0%

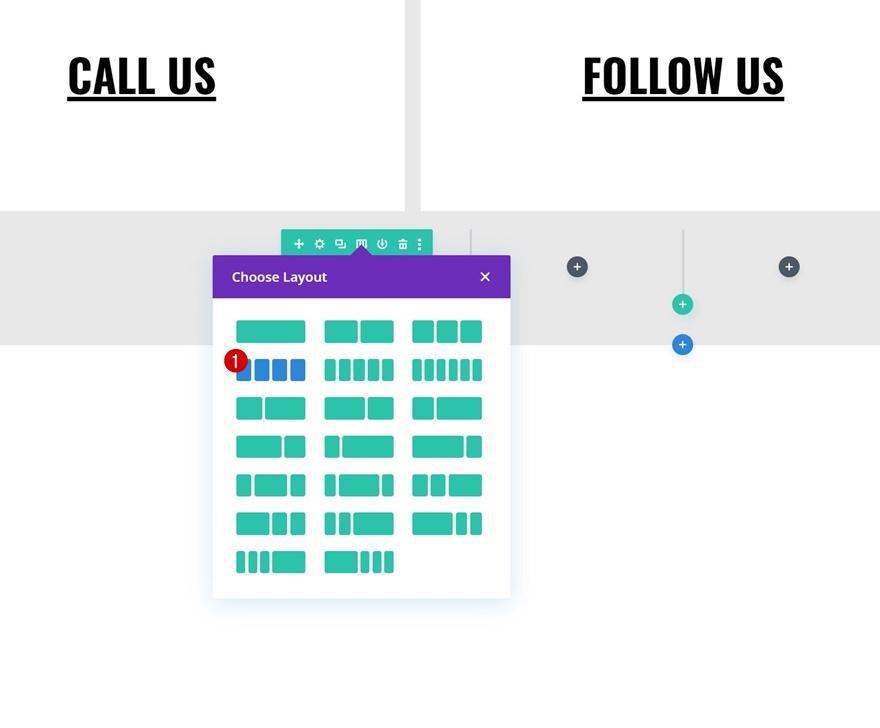
Aggiungi riga #2
Struttura della colonna
Aggiungi un'altra riga alla sezione utilizzando la seguente struttura di colonne:

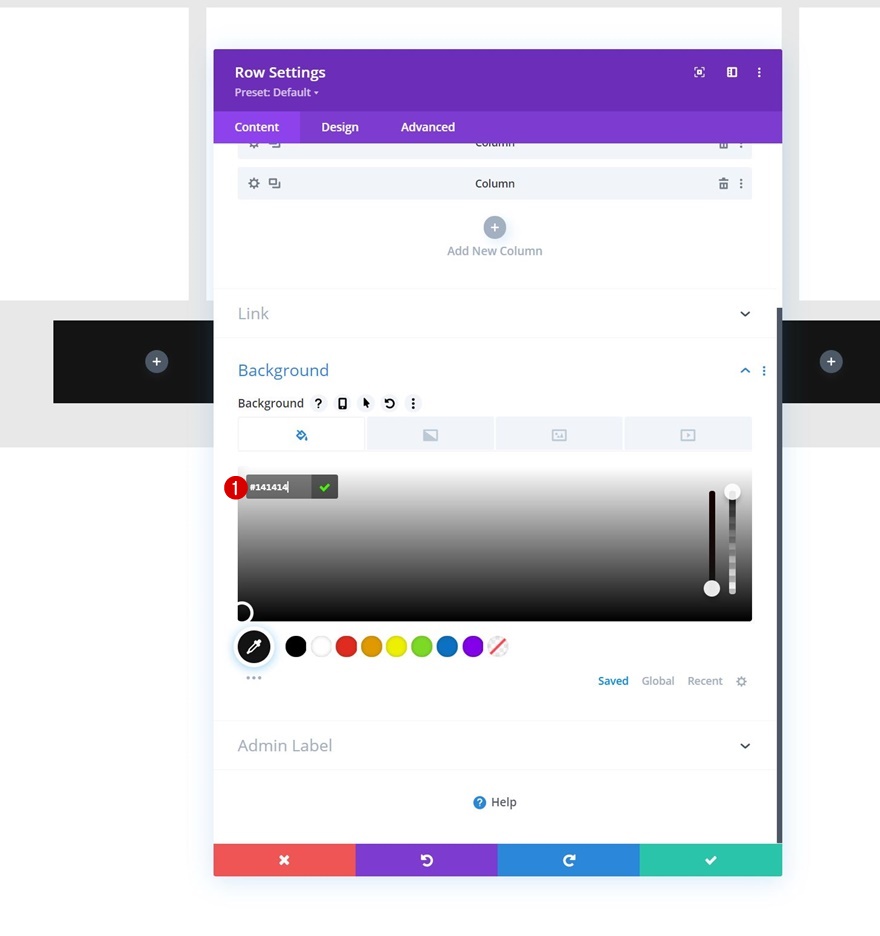
Colore di sfondo
Apri le impostazioni della riga e applica il seguente colore di sfondo:
- Colore di sfondo: #141414

Dimensionamento
Passa alla scheda di progettazione della riga e modifica le impostazioni di dimensionamento di conseguenza:
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Larghezza: 90%
- Larghezza massima: 2580 px

Spaziatura
Modifica anche le impostazioni di spaziatura delle righe.
- Imbottitura superiore:
- Desktop: 100 px
- Tablet e telefono: 50px
- Imbottitura inferiore:
- Desktop: 100 px
- Tablet e telefono: 50px
- Imbottitura sinistra:
- Desktop: 8%
- Tablet e telefono: 10%
- Imbottitura destra:
- Desktop: 8%
- Tablet e telefono: 10%

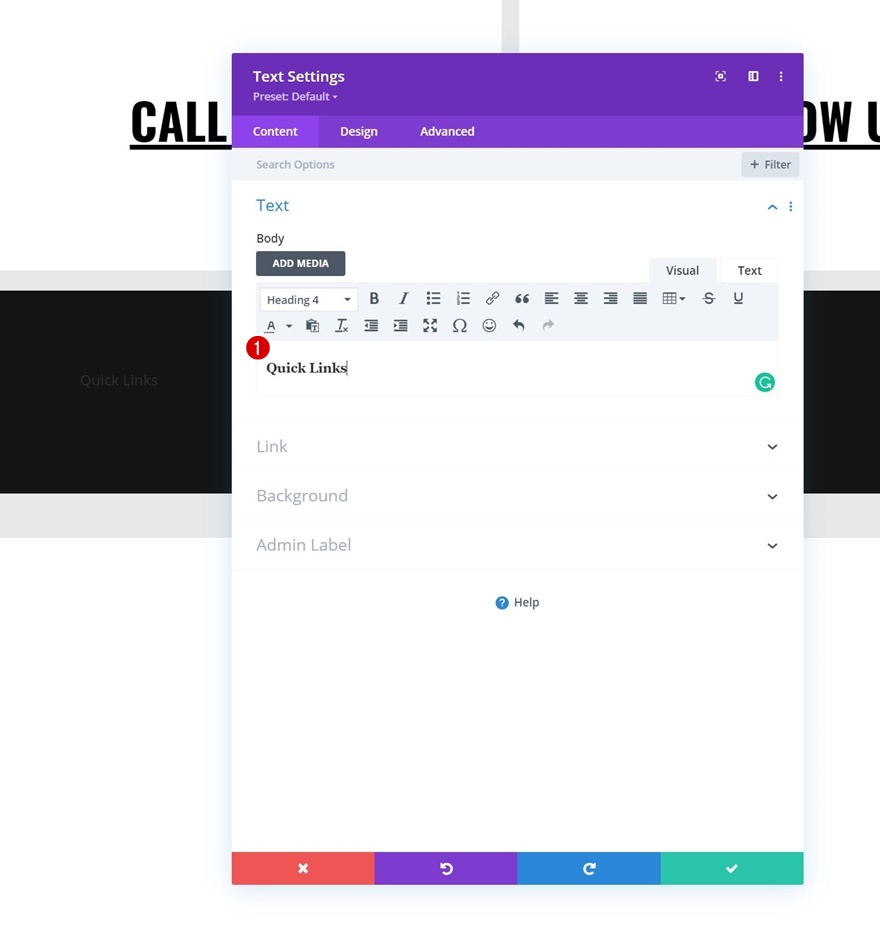
Aggiungi il modulo di testo n. 1 alla colonna 1
Aggiungi contenuto H4
Quindi, aggiungi un primo modulo di testo alla colonna 1 con alcuni contenuti H4 a tua scelta.

Impostazioni testo H4
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo H4 come segue:
- Titolo 4 Carattere: Oswald
- Intestazione 4 Stile carattere: maiuscolo
- Colore testo titolo 4: #ffffff
- Intestazione 4 Dimensione del testo:
- Desktop: 26px
- Tablet: 22px
- Telefono: 18px
- Heading 4 Line Height: 1.3em

Spaziatura
Applica anche un margine inferiore.
- Margine inferiore: 20 px

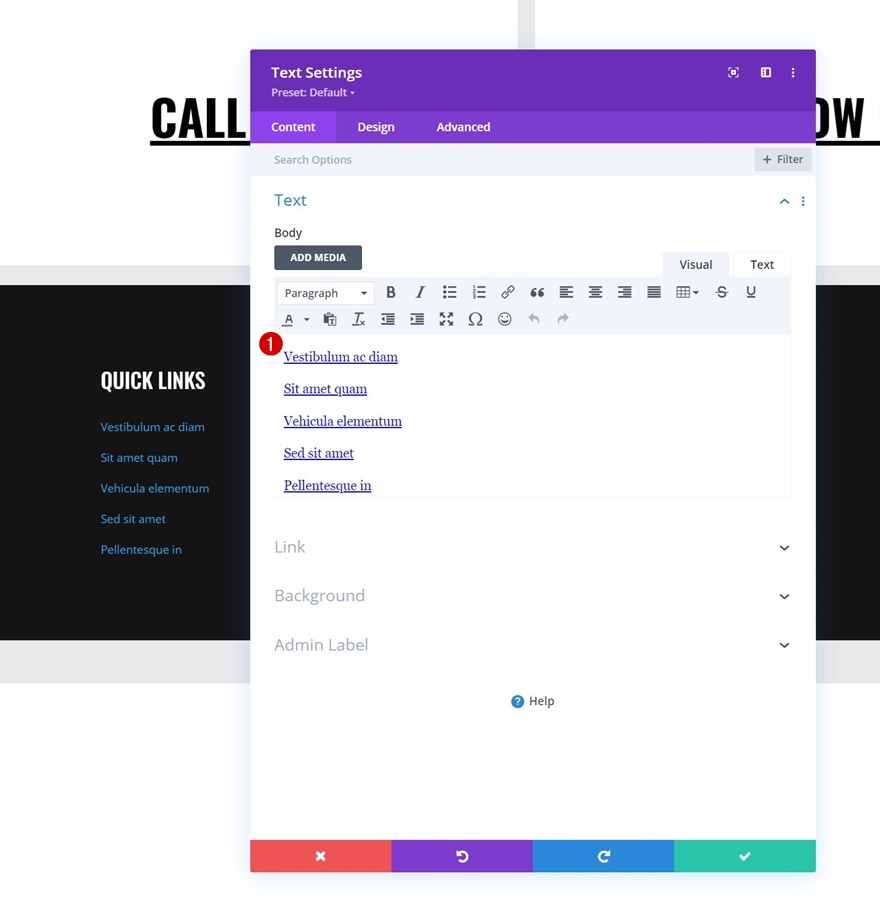
Aggiungi il modulo di testo n. 2 alla colonna 1
Aggiungi contenuto
Aggiungi un altro modulo di testo sotto il precedente e includi alcuni elementi a piè di pagina con collegamenti a tua scelta.

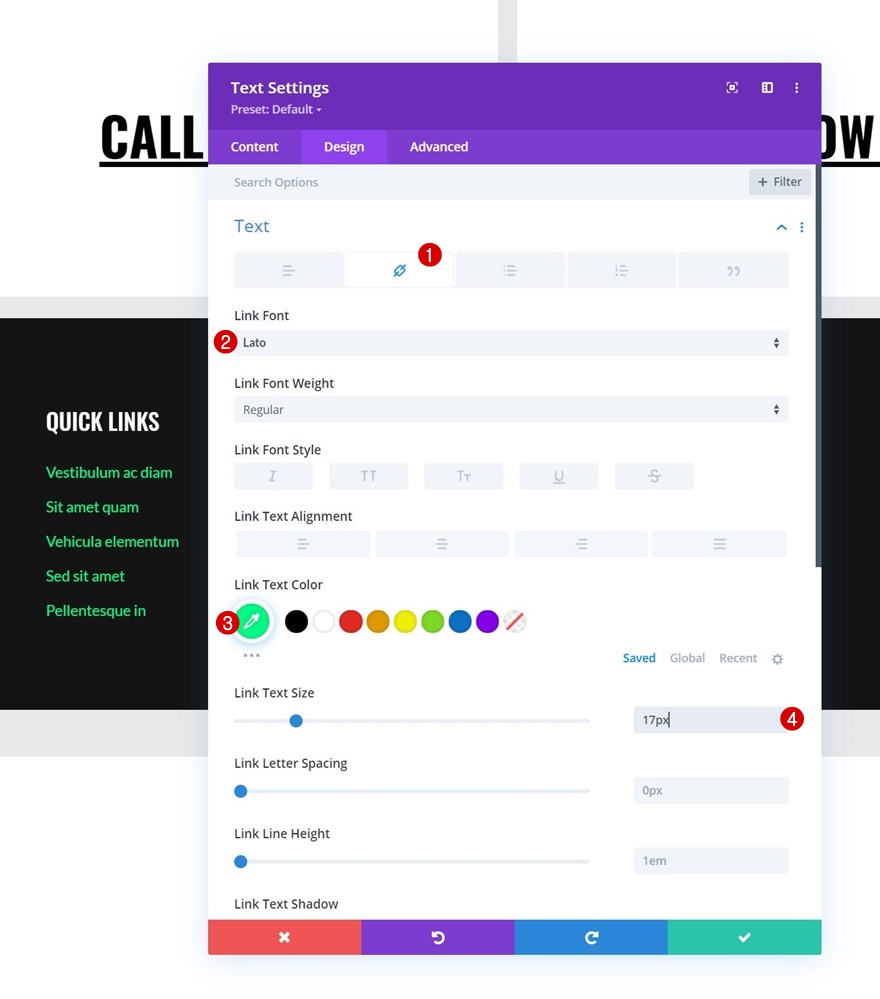
Link alle impostazioni del testo
Modificare di conseguenza le impostazioni del testo del collegamento del modulo:
- Carattere del collegamento: Lato
- Colore del testo del collegamento: #00ff88
- Dimensione del testo del collegamento: 17 px

Spaziatura
Applicare successivamente un margine inferiore reattivo.
- Margine inferiore:
- Desktop: 0px
- Tablet e telefono: 50px

Riutilizza colonna 1
Rimuovi le colonne 2, 3 e 4
Dopo aver completato entrambi i moduli di testo nella colonna 1, puoi eliminare le tre colonne rimanenti della riga.

Clona colonna 1 tre volte
E riutilizza la prima colonna clonandola tre volte.

Cambia tutti i contenuti duplicati
Assicurati di modificare tutti i contenuti duplicati in ogni nuova colonna.

Rimuovi il margine inferiore del modulo di testo n. 2 nella colonna 4
E rimuovi il margine inferiore dell'ultimo modulo di testo nella colonna 4.

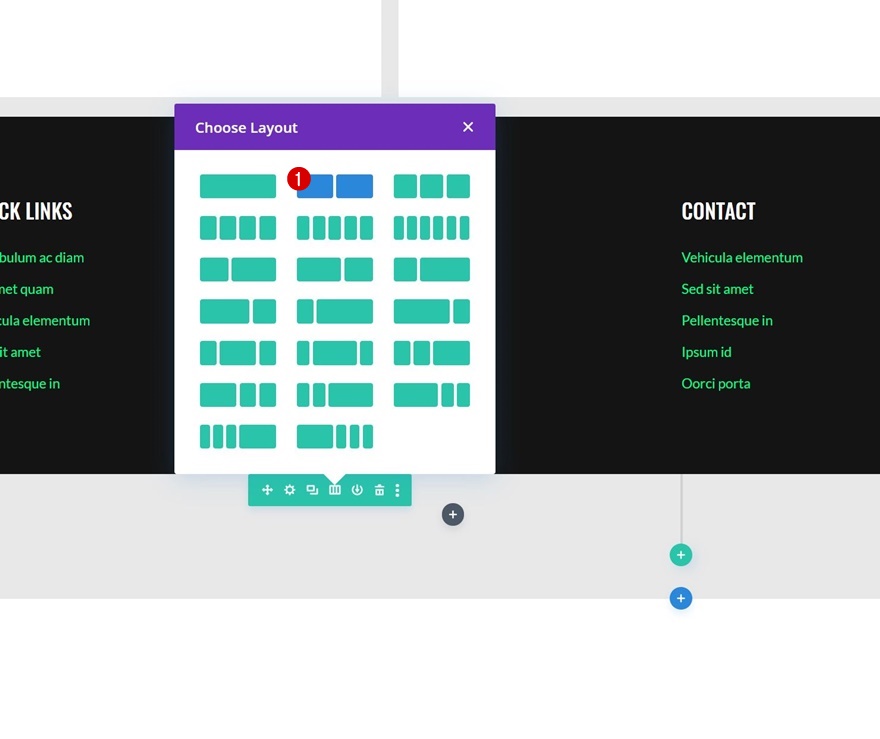
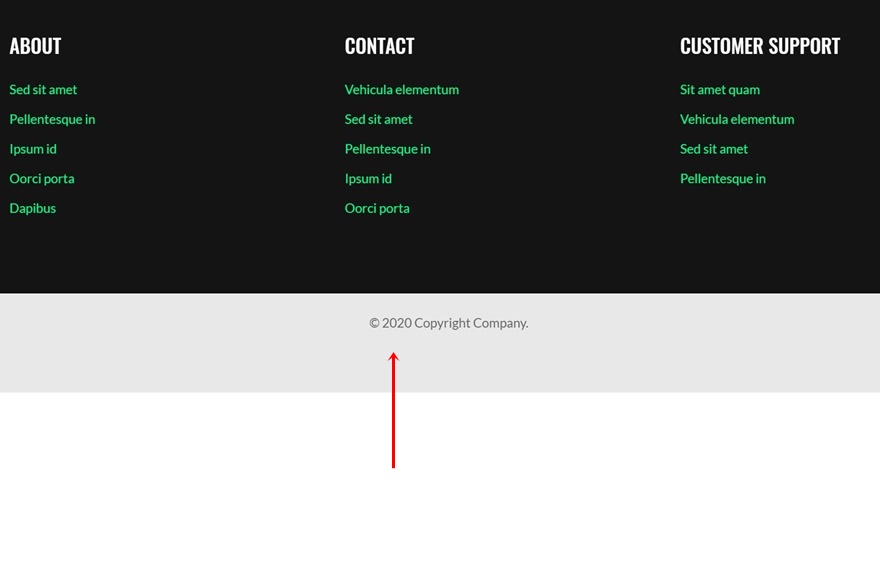
Aggiungi riga #3
Struttura della colonna
Alla prossima e ultima riga. Utilizzare la seguente struttura a colonne:

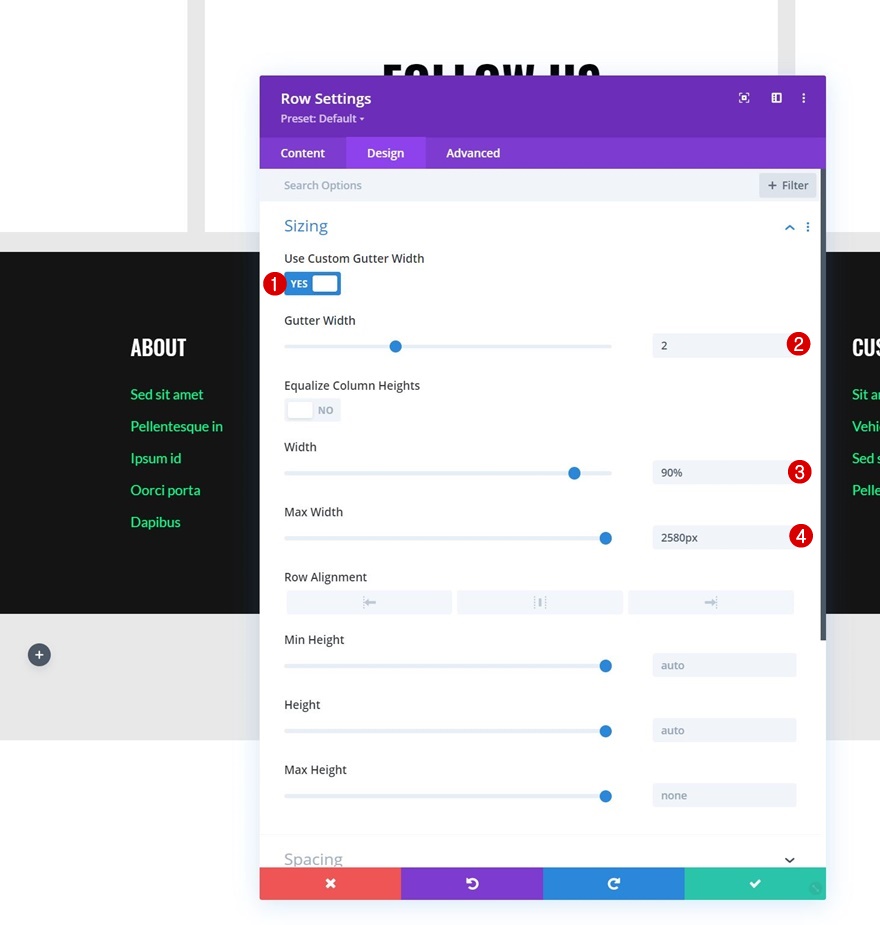
Dimensionamento
Apri le impostazioni della riga e modifica le impostazioni di dimensionamento come segue:
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 2
- Larghezza: 90%
- Larghezza massima: 2580 px

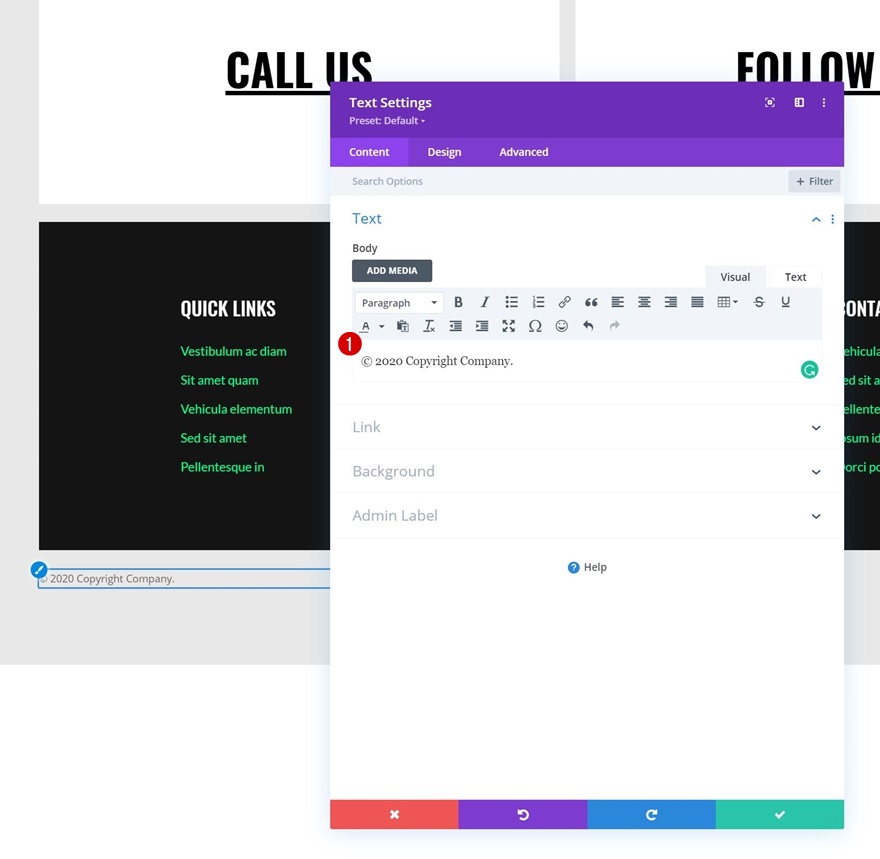
Aggiungi modulo di testo alla colonna 1
Aggiungi contenuto
Quindi, aggiungi un modulo di testo alla colonna 1 con alcuni contenuti a tua scelta.

Impostazioni testo
Modifica di conseguenza le impostazioni del testo del modulo:
- Carattere del testo: Lato
- Dimensione del testo: 17px

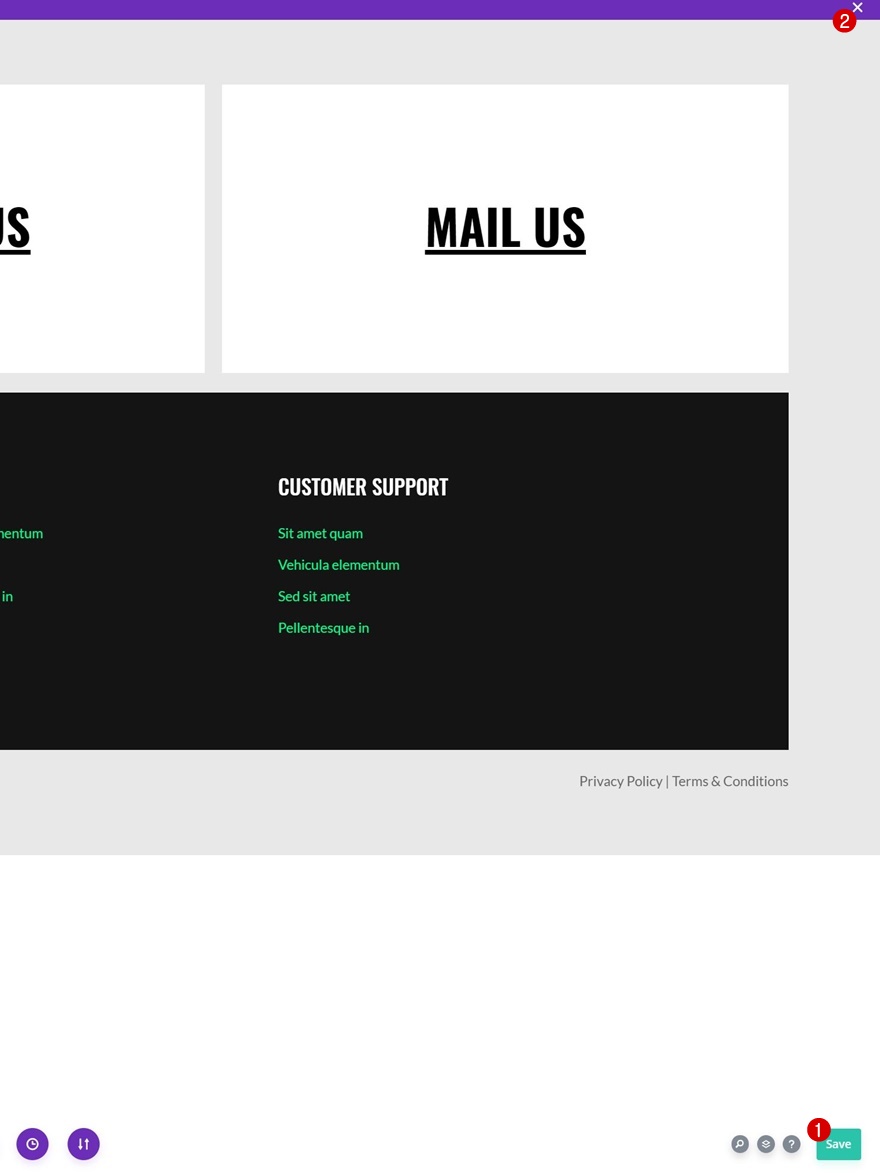
Clona modulo testo e posiziona duplicato nella colonna 2
Clona il modulo di testo nella colonna 1 una volta e posiziona il duplicato nella colonna 2.

Modifica contenuto
Modificare il contenuto del modulo duplicato.

Modifica l'allineamento del testo
E usa un diverso allineamento del testo reattivo.
- Allineamento del testo:
- Desktop: destra
- Tablet e telefono: sinistra

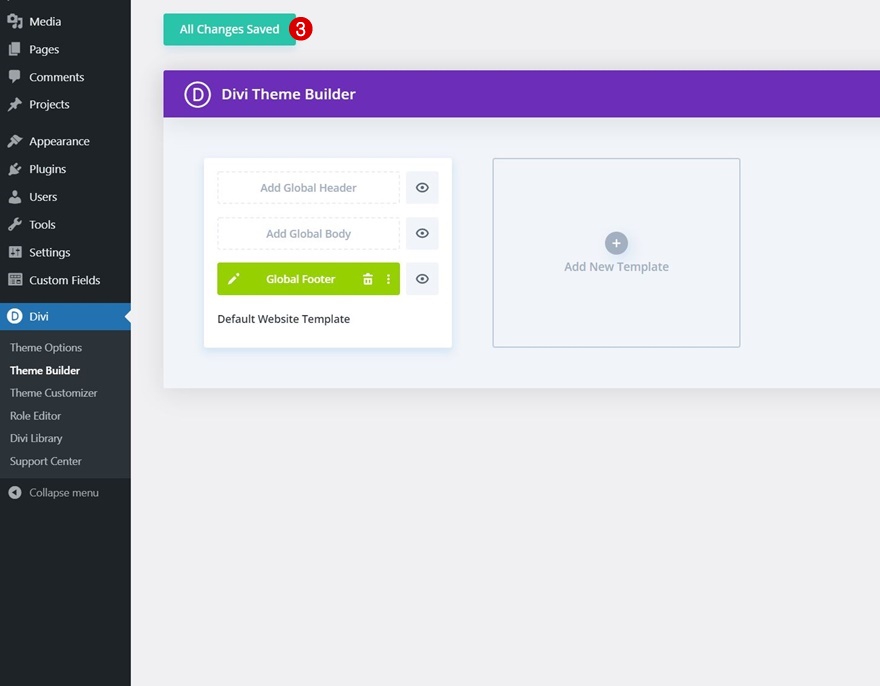
4. Salva tutte le modifiche al template e al generatore di temi
Una volta completati i passaggi appiccicosi, assicurati di salvare le modifiche al template e al generatore di temi prima di visualizzare il risultato sul tuo sito web!


Anteprima
Ora che abbiamo seguito tutti i passaggi, diamo un'ultima occhiata al risultato su schermi di diverse dimensioni.
Desktop

Mobile

Pensieri finali
In questo post, ti abbiamo mostrato come essere creativo con il piè di pagina del tuo sito web. Più specificamente, ti abbiamo mostrato come evidenziare in modo interattivo i dettagli di contatto utilizzando Divi Theme Builder. Sei stato anche in grado di scaricare il file JSON gratuitamente! Se hai domande o suggerimenti, non esitare a lasciare un commento nella sezione commenti qui sotto.
Se non vedi l'ora di saperne di più su Divi e di ricevere altri omaggi su Divi, assicurati di iscriverti alla nostra newsletter e al canale YouTube in modo da essere sempre una delle prime persone a conoscere e ottenere vantaggi da questo contenuto gratuito.
