WordPress'te Şerit Test Modu Nasıl Etkinleştirilir
Yayınlanan: 2023-07-05Gerçek işlemler yapmadan önce Stripe ödemelerinizi WordPress'te test etmek ister misiniz?
Müşterilerin sitenizde herhangi bir sorun yaşamadan işlem yapmasına olanak tanıyan sorunsuz bir ödeme sürecine sahip olmak çok önemlidir.
Ödeme entegrasyonunuzu test ederek, müşterilerden gerçek ödemeleri tahsil etmek için formunuzu başlatmadan önce ödeme sürecinizi doğrulayabilir ve sorunları düzeltebilirsiniz.
Bu gönderide, kredi kartı işlemlerini güvenli bir ortamda simüle edebilmeniz için WordPress'te Stripe test modunu nasıl etkinleştireceğinizi göstereceğiz.
Şerit Ödemelerini Şimdi WordPress'te Test Edin
Şerit Test Modunun Amacı Nedir?
Stripe test modu, gerçek masraflara maruz kalmadan işlemleri simüle edebileceğiniz bir test ortamı sağlar. Stripe ile bu simüle edilmiş işlemleri yapmak için test kredi kartlarını kullanabilir, böylece ödeme işleminizi güvenle deneyebilir ve en iyi müşteri deneyimini sağlamak için ince ayar yapabilirsiniz.
WordPress'te Şerit Test Modu Nasıl Etkinleştirilir
Stripe ödeme entegrasyonunuzu WordPress'te test etmeye hazır olduğunuzda, aşağıdaki adımları uygulamanız yeterlidir:
Bu makalede
- Şerit Test Modunun Amacı Nedir?
- 1. WPForms'u kurun
- 2. Şerit Testi Modunu Etkinleştirin
- 3. Stripe Ödemelerini Test Etmek İçin Bir Form Oluşturun
- 4. Stripe Ödemelerini Yapılandırın
- 5. Formu Önizleyin ve Testleri Gerçekleştirin
- 6. Test Ödeme Verilerinizi Görüntüleyin
- 7. Formunuzu Yayınlayın ve Gerçek Ödemeleri Toplayın
1. WPForms'u kurun
WPForms, her türlü ödeme ve sipariş formunu oluşturmanıza izin veren, WordPress için en yüksek puan alan form oluşturucudur.
Test işlemlerini gerçekleştirmenizi sağlayan yerel bir Stripe entegrasyonu ile birlikte gelir. Ve canlı ödemeleri kabul etmeye hazır olduğunuzda, bunu bir düğmeyi tıklayarak yapabilirsiniz.
Stripe ödemeleri, tüm WPForms lisans düzeylerinde (WPForms Lite dahil) mevcuttur.
WPForms'un ücretsiz sürümünde Stripe ödemelerinizi test edebilir ve gerçek işlemleri kabul edebilirken, tonlarca gelişmiş özelliğin kilidini açması ve ek %3 işlem ücretini kaldırması için WPForms Pro'yu öneririz.

Size uygun bir plan seçtikten sonra devam edin ve WordPress sitenize WPForms yükleyin.
Harika! WPForms ile Stripe bağlantısını kurma ve test ödeme modunu etkinleştirme zamanı.
2. Şerit Testi Modunu Etkinleştirin
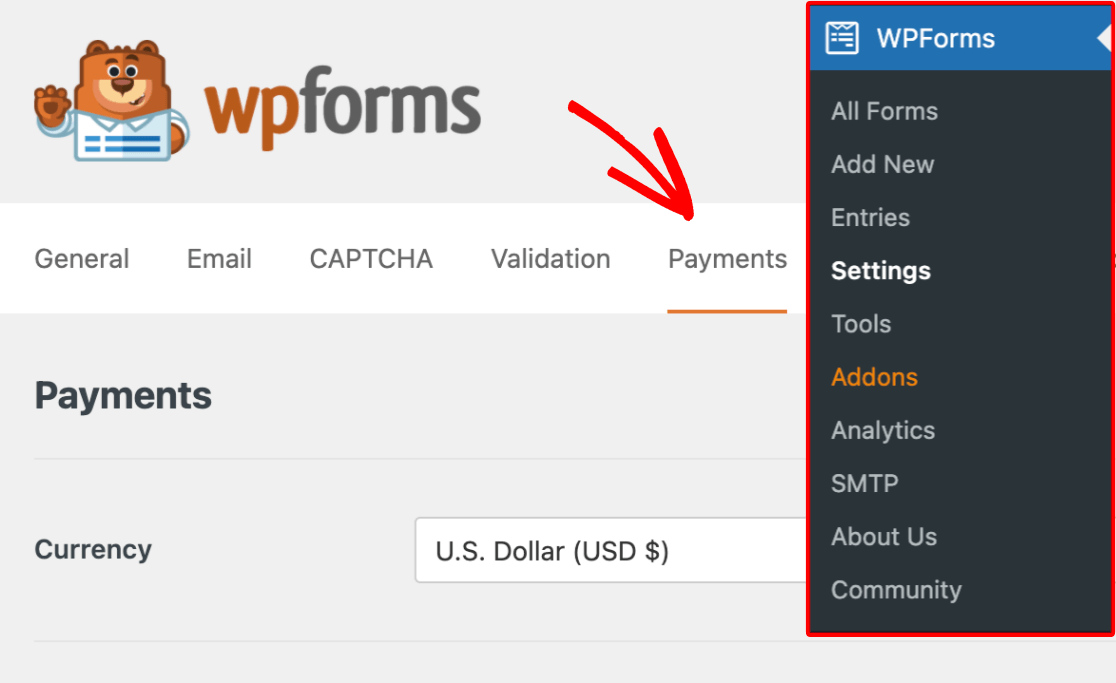
WordPress yönetici menünüzü açın ve WPForms » Ayarlar öğesini tıklayın. Ardından, Ödemeler sekmesine gidin.

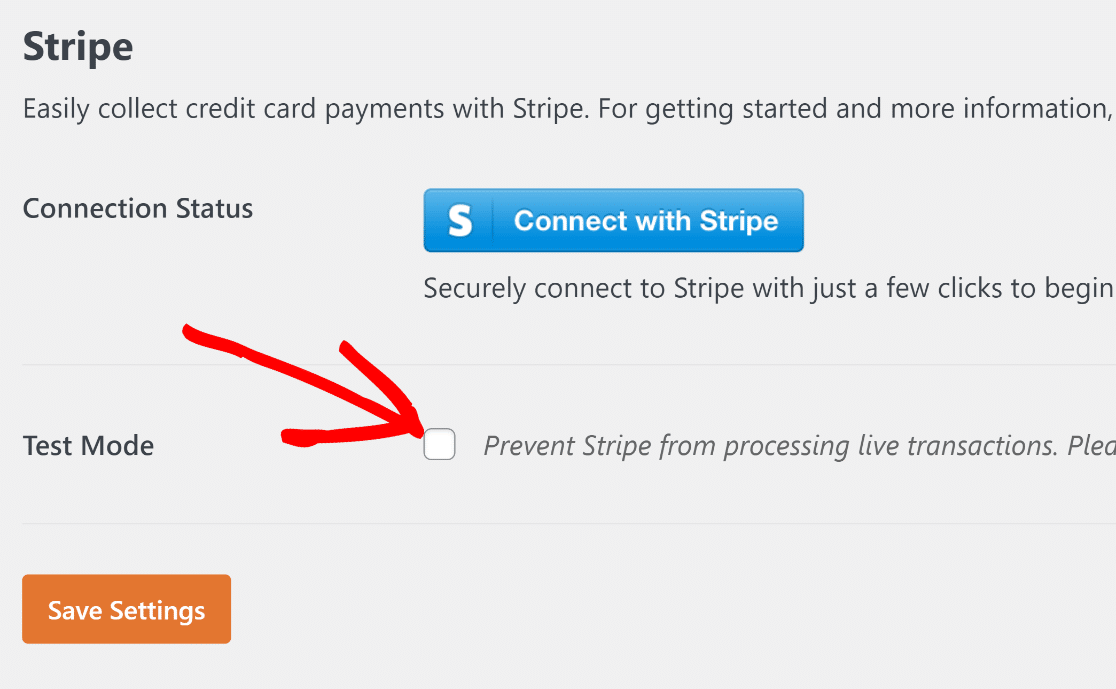
Bu ekranda, Stripe'a bağlanabilir ve Stripe'ın gerçek ödemeleri işleme koymasını durdurmak için test modunu etkinleştirebilirsiniz.
Aşağı kaydırın ve Test Modu'nun yanındaki onay kutusunu seçin.

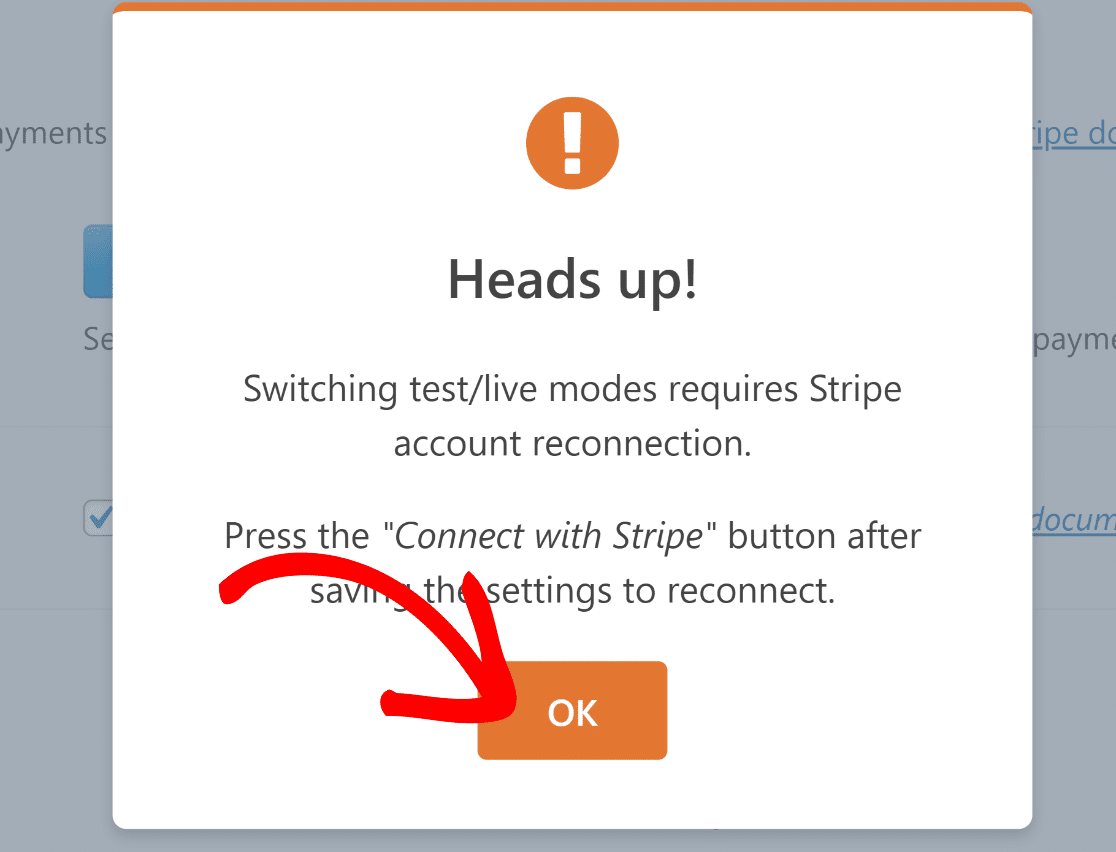
Test Modu onay kutusunu seçtikten sonra, canlı ödeme işlemine geçmeye karar verdiğinizde Stripe'a yeniden bağlanmanız gerekeceği konusunda sizi uyaran kalıcı bir açılır pencere göreceksiniz. Devam etmek için Tamam'a tıklayın.

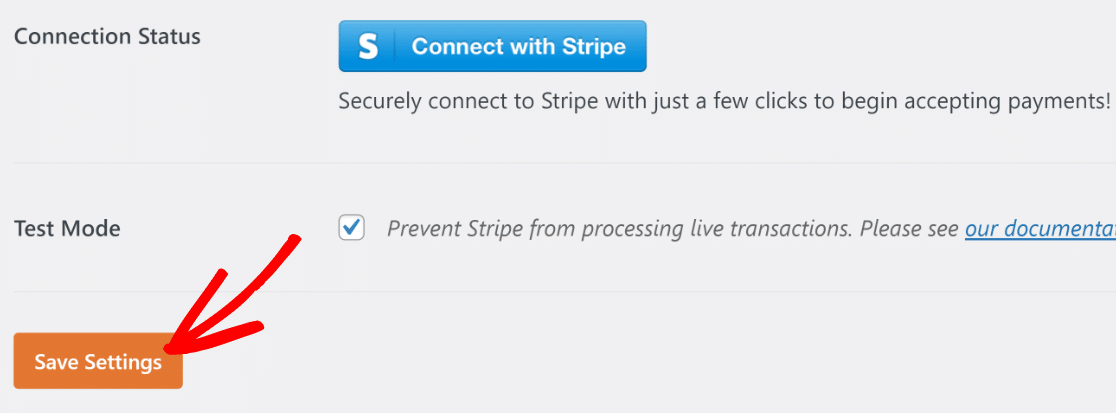
Şimdi, Test Modunda kalmak için Ayarları Kaydet düğmesine basın.

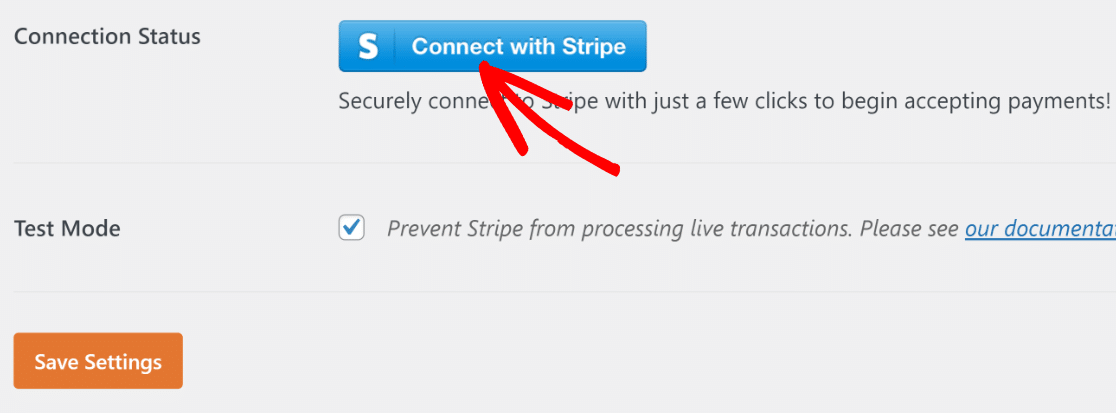
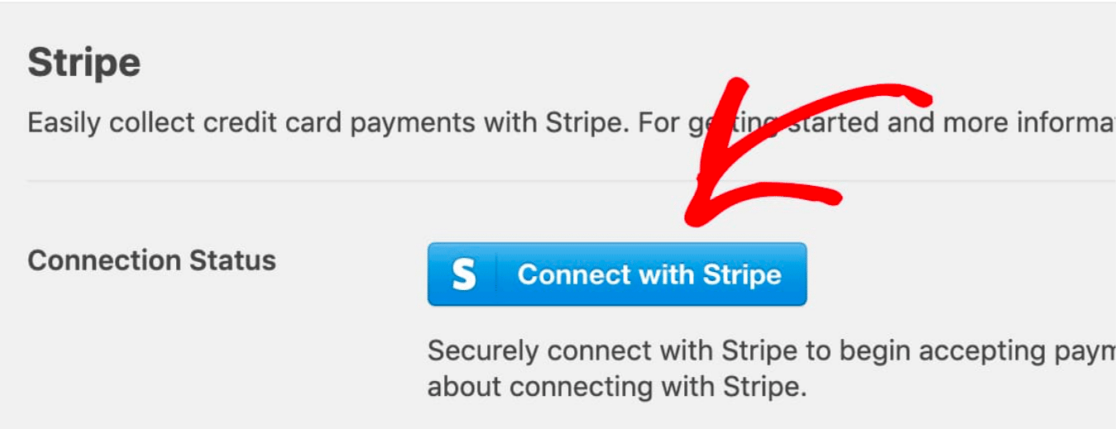
Şimdi geriye kalan tek şey Stripe hesabınızı WPForms'a bağlamak. Bunu yapmak için mavi Stripe ile Bağlan düğmesine basın.

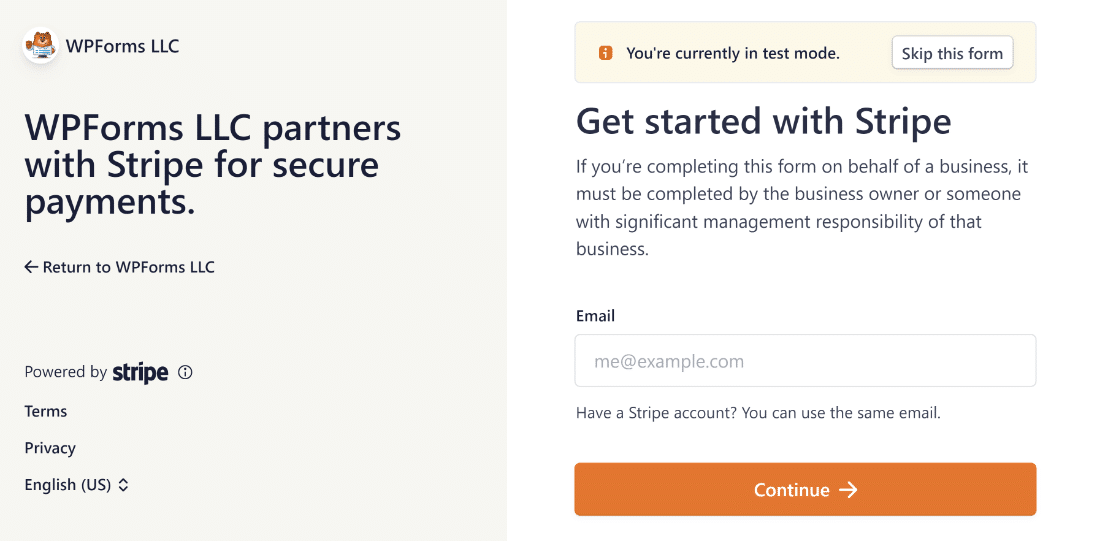
Şimdi Stripe giriş formuna yönlendirileceksiniz. Bağlantı kurmak için Stripe e-postanızı ve şifrenizi girin ve ekrandaki talimatları izleyin.

Not: Üst kısımdaki Bu formu atla düğmesine tıklayarak test ödemeleri yapmak için Stripe giriş formunu tamamen atlayabilirsiniz. Ancak canlı ödemeler için bu formu doldurup Stripe ile bağlantı kurmak gerekiyor.
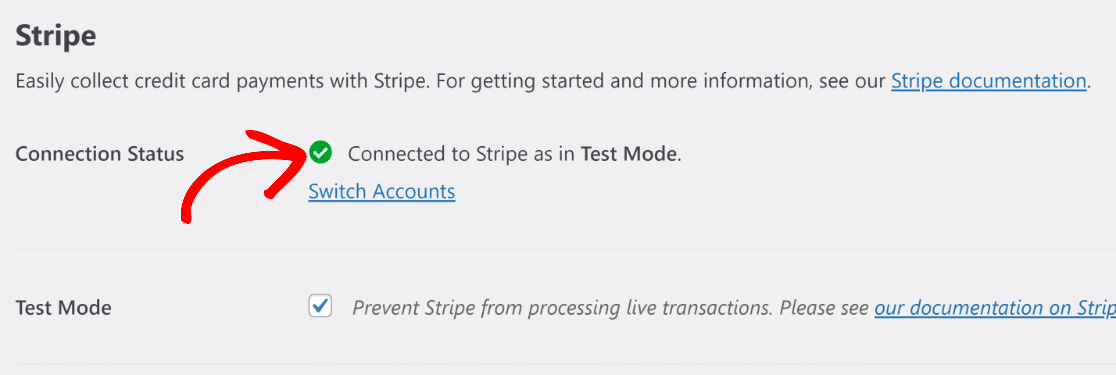
İşiniz bittiğinde, WPForms Ödemeler ekranına dönün. Bağlantı Durumunun artık Test Modunda bağlandığınızı doğruladığını fark edeceksiniz.

Harika! Bir sonraki adımda, Stripe ile test yapmak için bir ödeme formu oluşturacağız.
3. Stripe Ödemelerini Test Etmek İçin Bir Form Oluşturun
WPForms, ödeme formları oluşturmayı inanılmaz derecede kolaylaştırır. Zaman kazanmak için size 700'den fazla hazır form şablonu sunar.
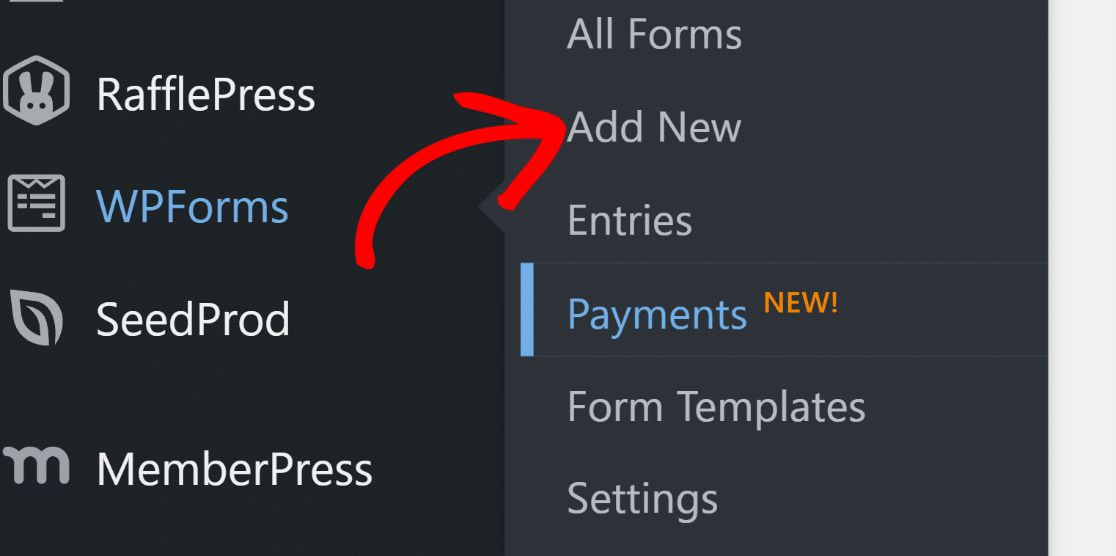
WordPress kontrol panelinizden WPForms »Yeni Ekle'ye giderek yeni bir form oluşturabilir ve bir şablon kullanabilirsiniz.

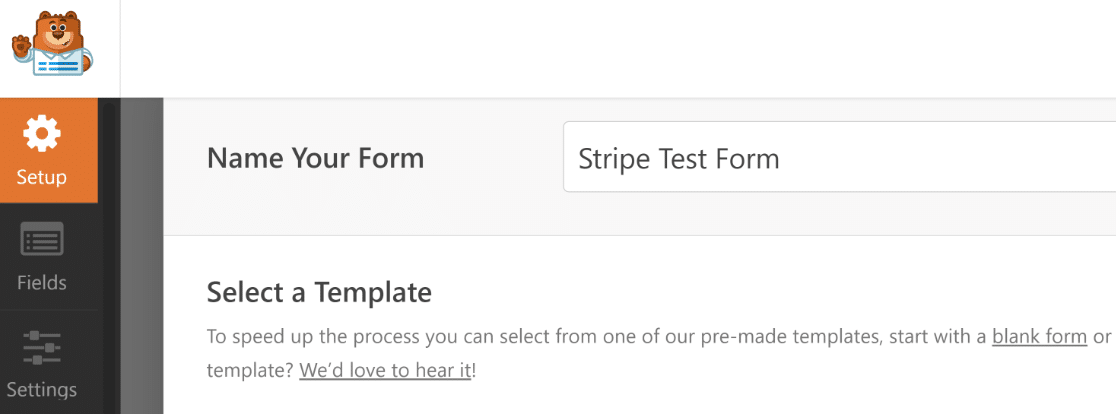
Şimdi form kurulum ekranına yönlendirileceksiniz. Formunuz için bir ad girin. Bu herhangi bir şey olabilir ve yalnızca dahili olarak referansınız için kullanılır.

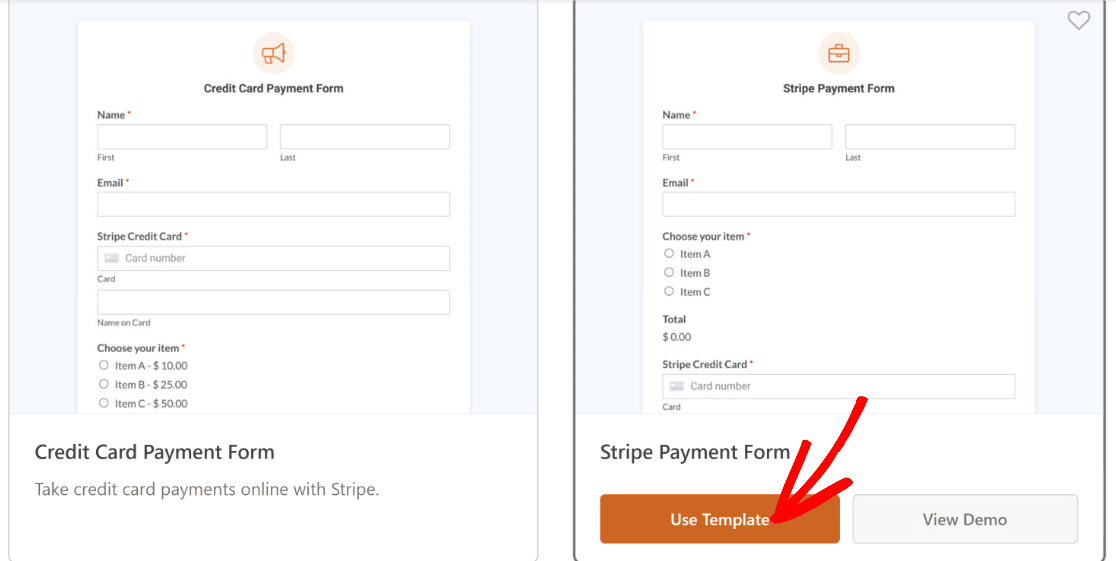
Adınızı adlandırdıktan sonra aşağı kaydırın ve uygun bir şablon seçin. Bu örnek için Stripe ödeme formu şablonunu kullanacağız.

Şablonu seçtikten sonra, WPForms'un onu yüklemesi yalnızca birkaç saniye sürecektir.
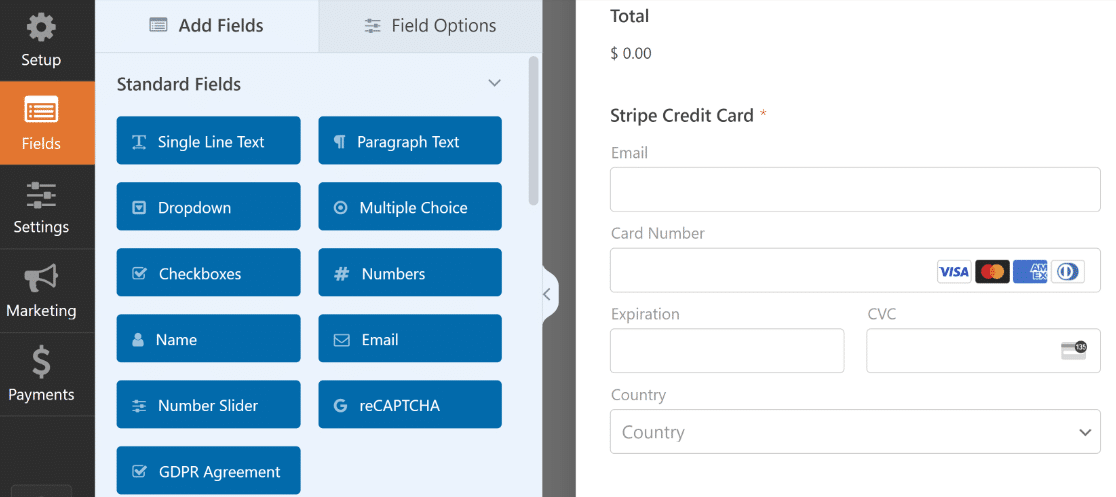
Şablon yüklendikten sonra, özel ihtiyaçlarınıza göre özelleştirmeler yapabilirsiniz.

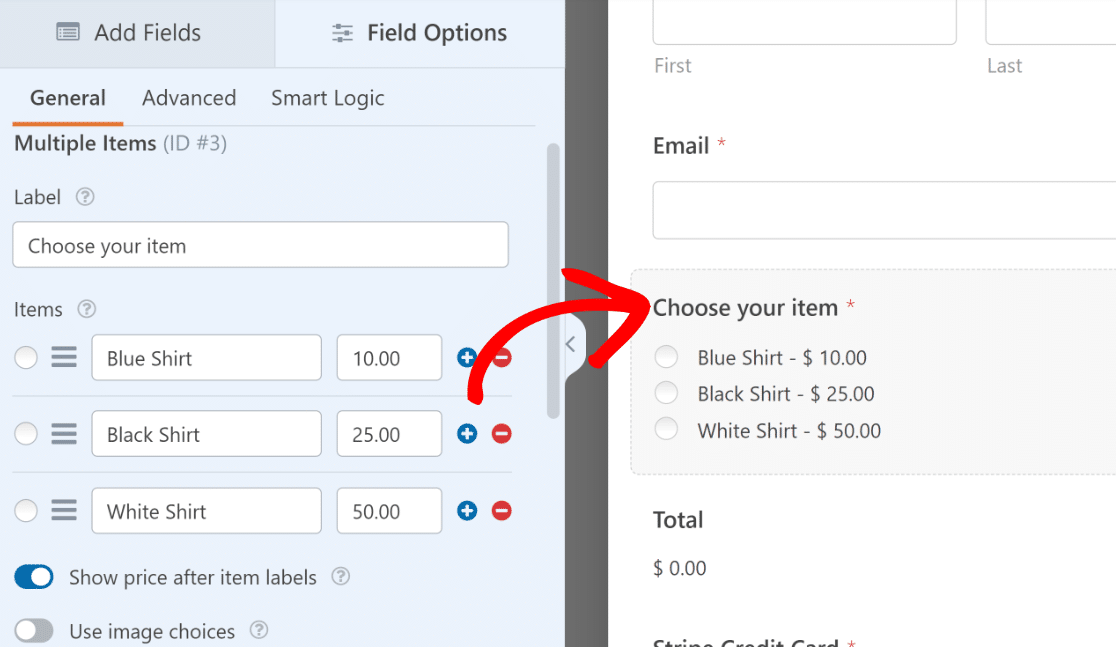
Örneğin, bu şablonda Birden Çok Öğe alanı altındaki seçenekleri değiştirerek, satmak istediğiniz asıl ürünleri dahil edebilirsiniz.

Test ettikten sonra yayınlamaya hazır olduğunuzda aynı formu müşterilerinizin önüne koyacağınızı unutmayın. Bu nedenle, sırf bu aşamada onu test etmeye odaklandığınız için tamamlanmamış bir formu kullanmamaya çalışın.
Formunuzu özelleştirdikten sonra üst kısımda bulunan Kaydet butonuna basınız.
4. Stripe Ödemelerini Yapılandırın
Formunuzdaki Stripe Kredi Kartı alanı, yalnızca form oluşturucu ayarlarından ödemeleri etkinleştirdikten sonra ödemeleri (gerçek veya test) işleyecektir.
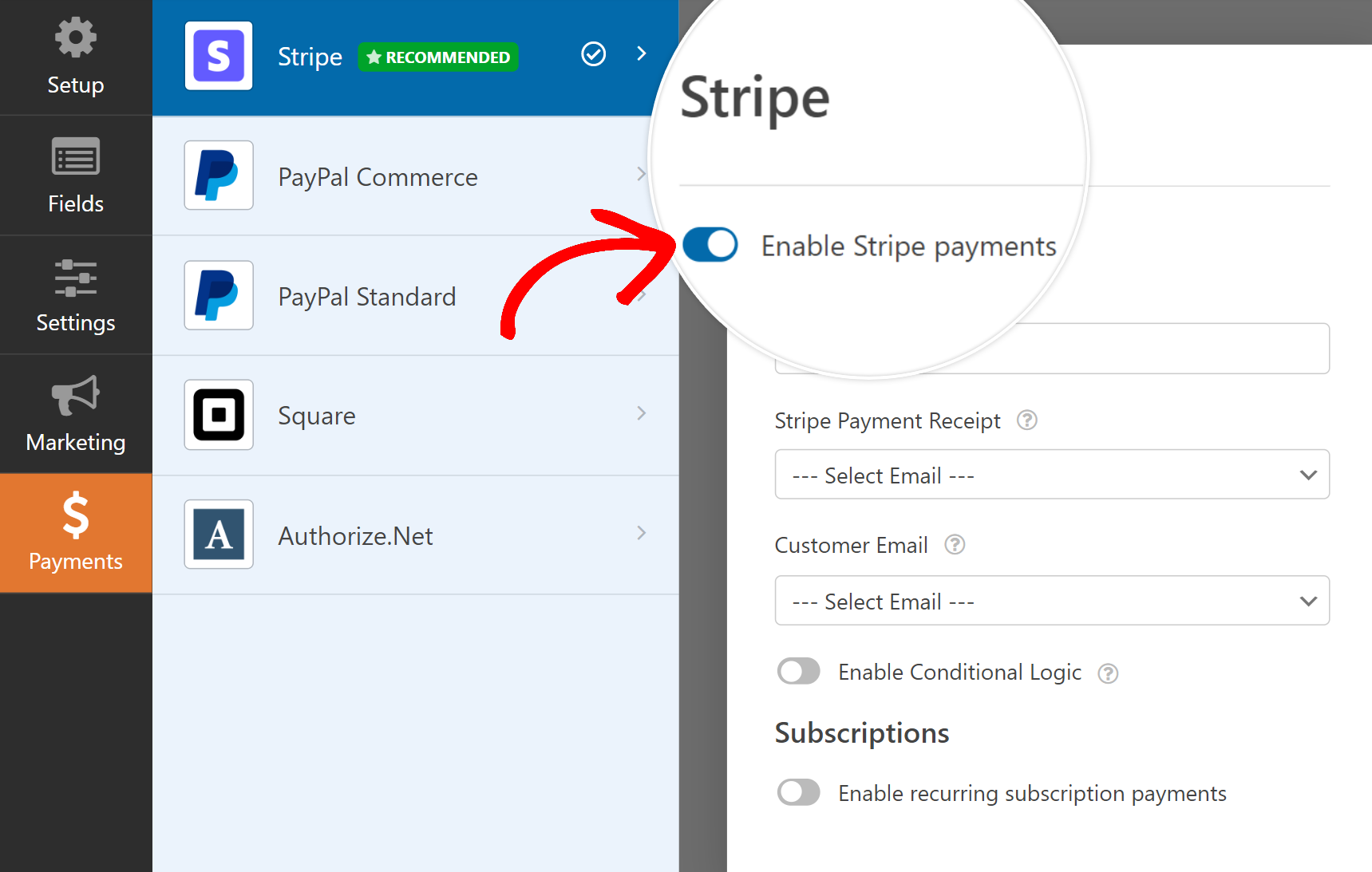
Form oluşturucunuzun solundaki Ödemeler » Şerit'e tıklayın. Ardından, Stripe Payments'ı Etkinleştir geçiş düğmesine tıklayın.


Bunu yaptığınızda, Stripe ile ödeme işleme için ek seçeneklerin göründüğünü göreceksiniz. Bu ayarlar isteğe bağlıdır ancak bunları yapılandırmak iyi bir fikirdir.
Test etmek istediğiniz ödeme yöntemi buysa, yinelenen abonelik ödemelerini de test edebilirsiniz. Stripe varsayılan olarak yalnızca tek seferlik ödemeler alır.
Mükemmel! Form artık test için hazır. Devam etmeden önce Kaydet'e bastığınızdan emin olun.
5. Formu Önizleyin ve Testleri Gerçekleştirin
Test aşamasında formunuzu yayınlamak zorunda değilsiniz, böylece müşterilerinizin keşfetmesinden endişe etmeden güvenle deneyebilirsiniz.
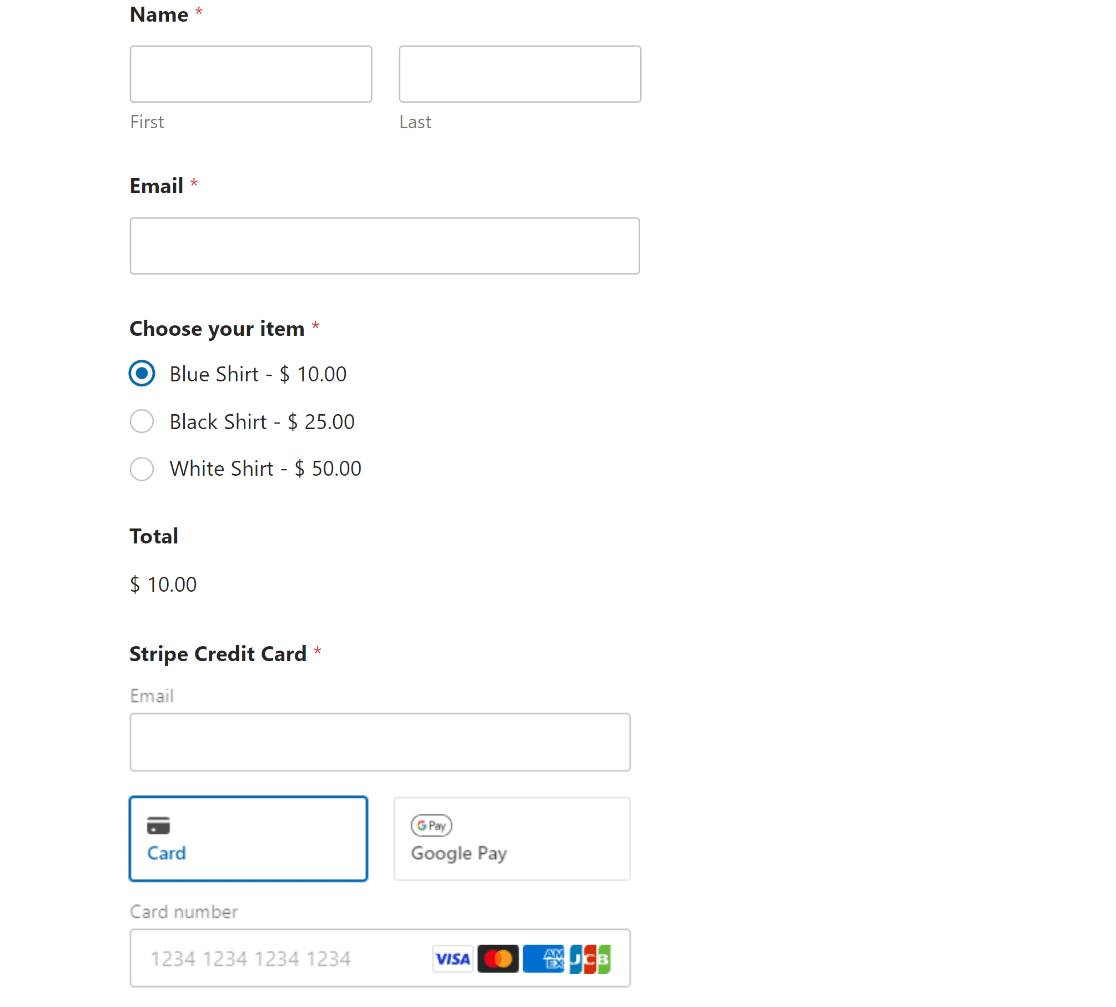
Formunuzun önizleme moduna girmek için Kaydet'in yanındaki üst kısımdaki Önizleme düğmesine basmanız yeterlidir.

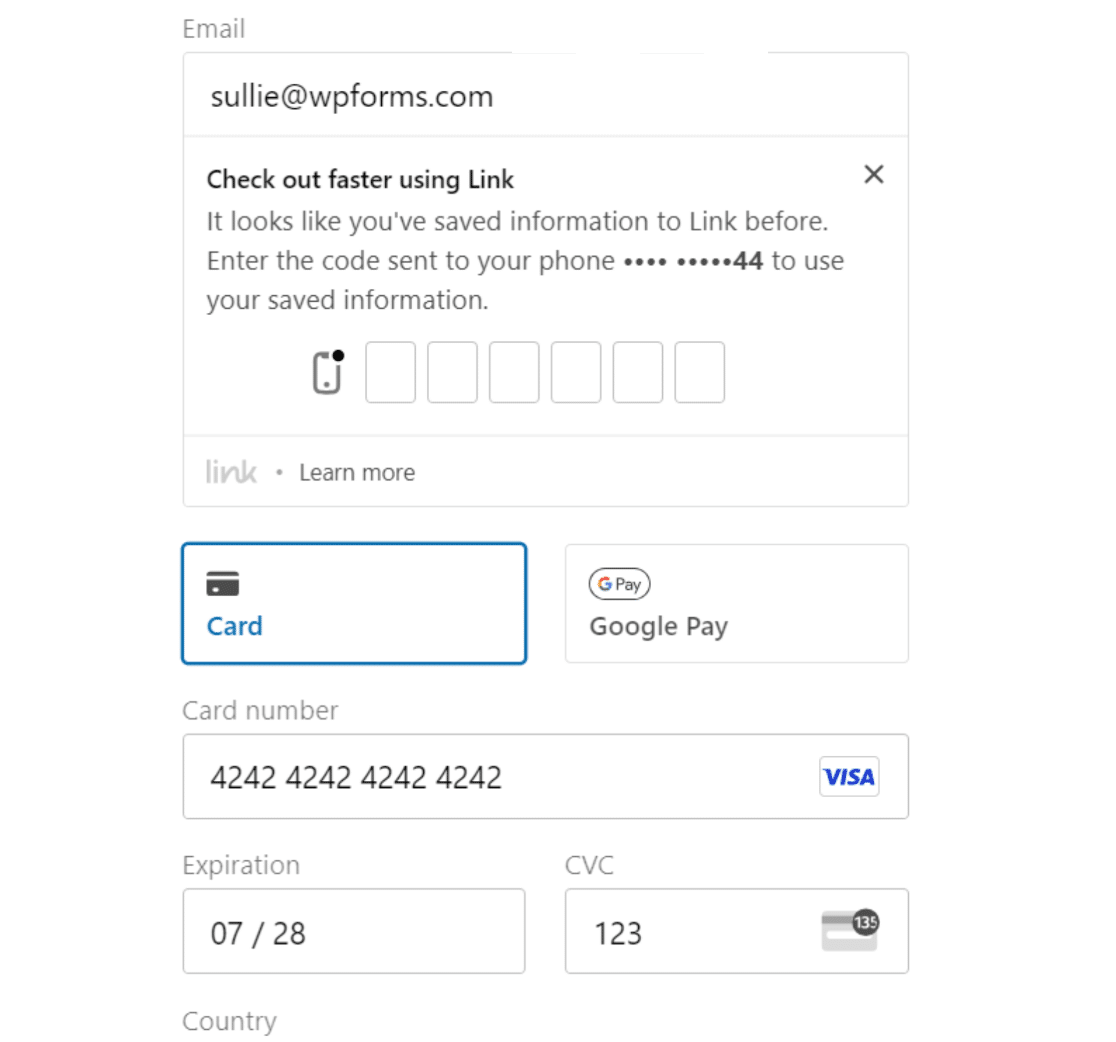
Stripe tarafından sağlanan özel test kartı değerlerini kullanarak ödeme simülasyonu yapabilirsiniz. Aşağıdaki bilgiler Visa test kartları için geçerlidir.
- Kart numarası: 4242 4242 4242 4242
- Son kullanma tarihi: Gelecekteki herhangi bir tarih
- CVC: Herhangi bir üç hane
- Diğer alanlar: Rastgele herhangi bir değer olabilir.
Eksiksiz formunuzu doldurup test kartı değerlerini girdikten sonra Gönder düğmesine basın.
Tebrikler! İlk test ödeme girişinizi oluşturdunuz.
Ancak test ödeme verilerinizi nasıl görüntüleyebilirsiniz? Bir sonraki adımda bunu yapmanın kolay yolunu ele alacağız.
6. Test Ödeme Verilerinizi Görüntüleyin
WPForms, referansınız için tüm test ve canlı ödemelerinizi takip eden özel bir ödeme ekranı sunar.
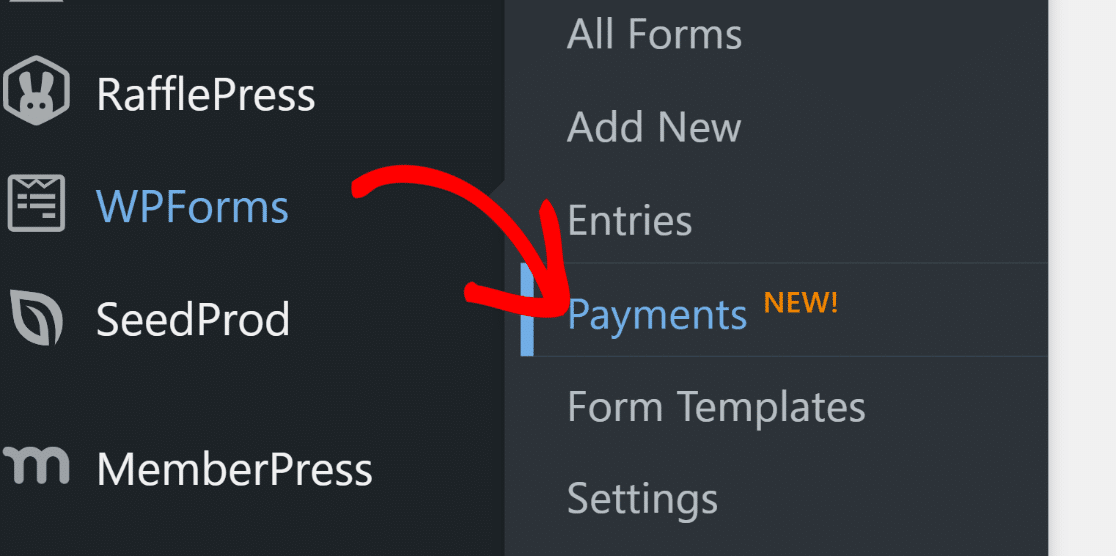
Ödemeler ekranına erişmek için WPForms » Ödemeler'i tıklayın.

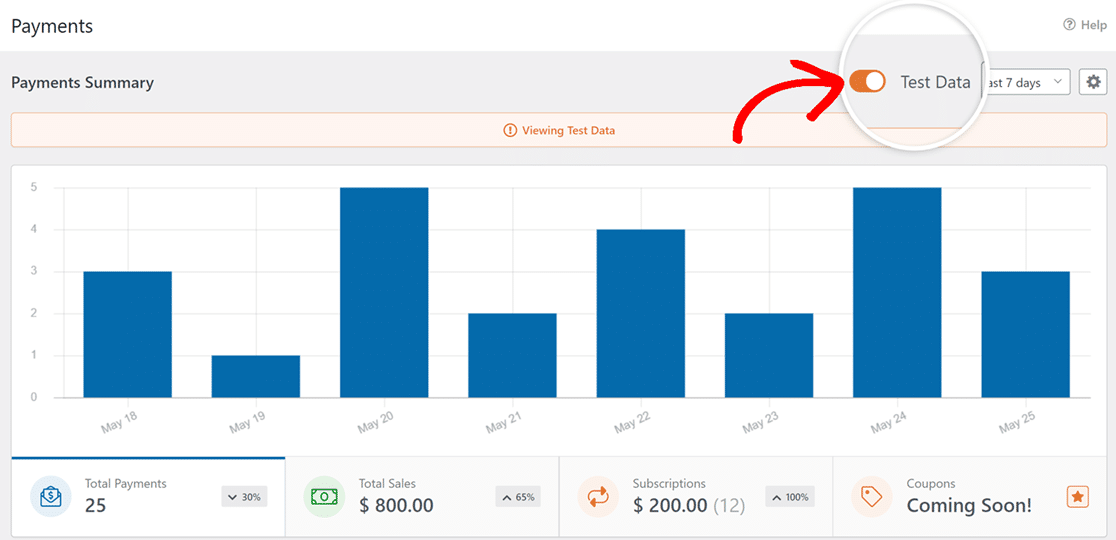
Ödeme Özeti ekranında, canlı ve test ödeme verileri arasında geçiş yapabilirsiniz. Tarih seçicinin yanındaki Test Verileri düğmesini tıklayın ve WPForms artık yalnızca yaptığınız test ödemelerini gösterecektir.

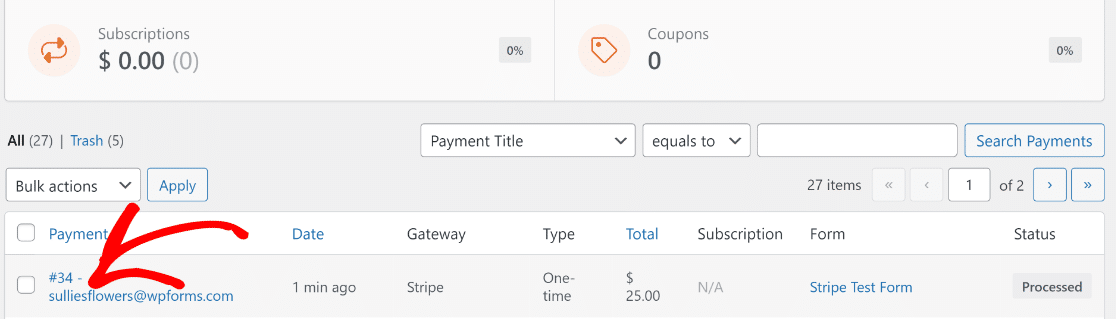
Belirli bir test girişi hakkında ek ayrıntılar görmek istiyorsanız, ödemeler tablosuna gidin ve ilgilendiğiniz bir girişi tıklayın.

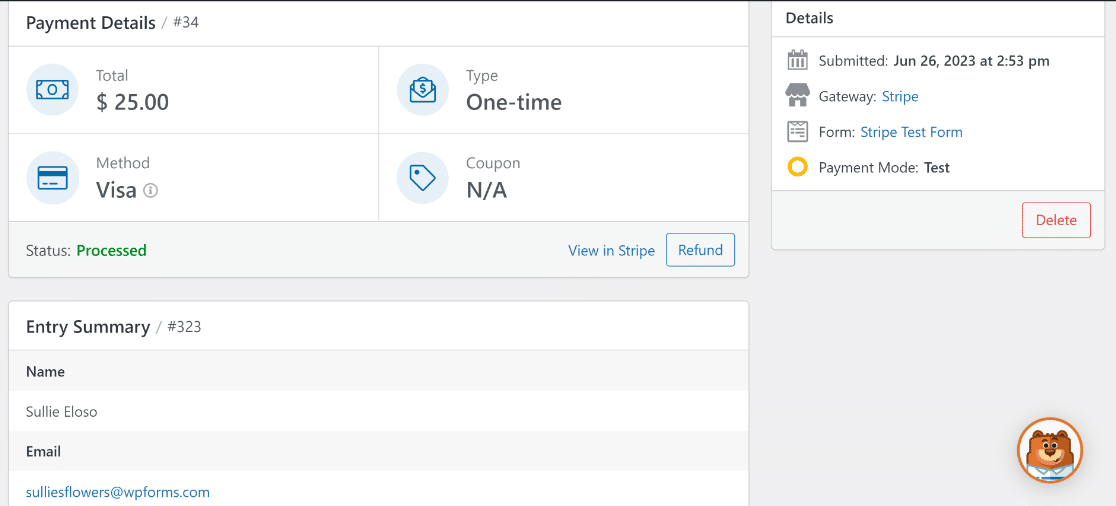
Artık tam ödeme ayrıntılarını ve söz konusu gönderi için giriş özetini görebilirsiniz.

Farklı kart ödeme yöntemlerini deneyerek ve farklı durumları simüle ederek formunuzu tekrar tekrar test etmekten çekinmeyin.
Memnun kaldığınızda ve müşterilerden canlı işlemleri kabul etmeye başlamak için formunuzu yayınlamaya hazır olduğunuzda, bir sonraki adımı uygulamanız yeterlidir.
7. Formunuzu Yayınlayın ve Gerçek Ödemeleri Toplayın
Stripe'ın gerçek işlemleri gerçekleştirmesine izin vermek için önce onu canlı ödeme moduna geçirmeliyiz.
Bu, WordPress yönetici menünüzden WPForms »Ayarlar'a dönerek ve ardından Ödemeler sekmesini seçerek yapılabilir.
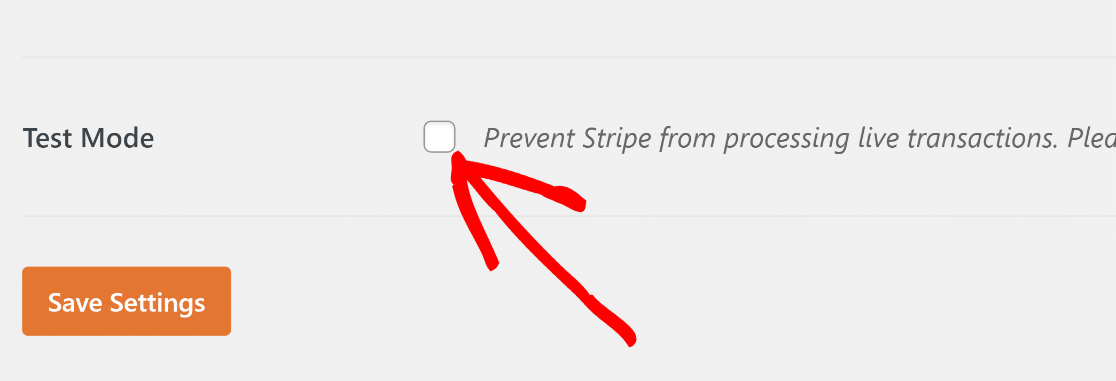
Şimdi, Test Modu onay kutusunun seçimini kaldırın.

Test Modundan Canlı İşlemlere geçmek, Stripe ile yeniden bağlantı kurmanızı gerektirir.
Daha önce olduğu gibi, mavi Stripe ile Bağlan düğmesine tıklayın ve bu sefer bağlantıyı canlı modda yeniden kurmak için Stripe oturum açma formunu gönderin.

Ayarları Kaydet'e tıklayın.
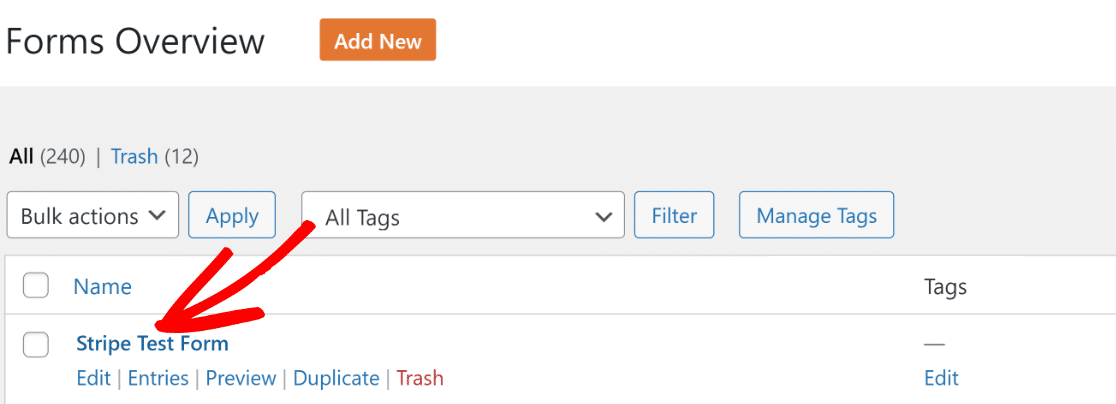
Şimdi, WPForms »Tüm Formlar'a gidip daha önce oluşturduğunuz formu seçerek Stripe ödeme formunuza geri dönün.

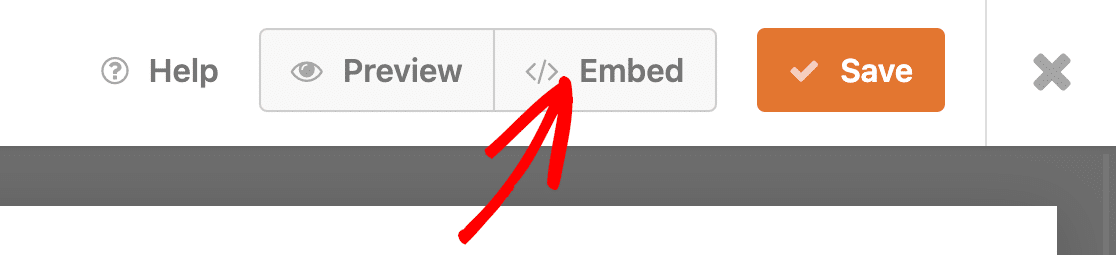
Forma tıkladıktan sonra kendinizi tekrar form oluşturucu arayüzünde bulacaksınız. Bu formu yayınlamak için üst kısımdaki Göm düğmesine tıklayın.

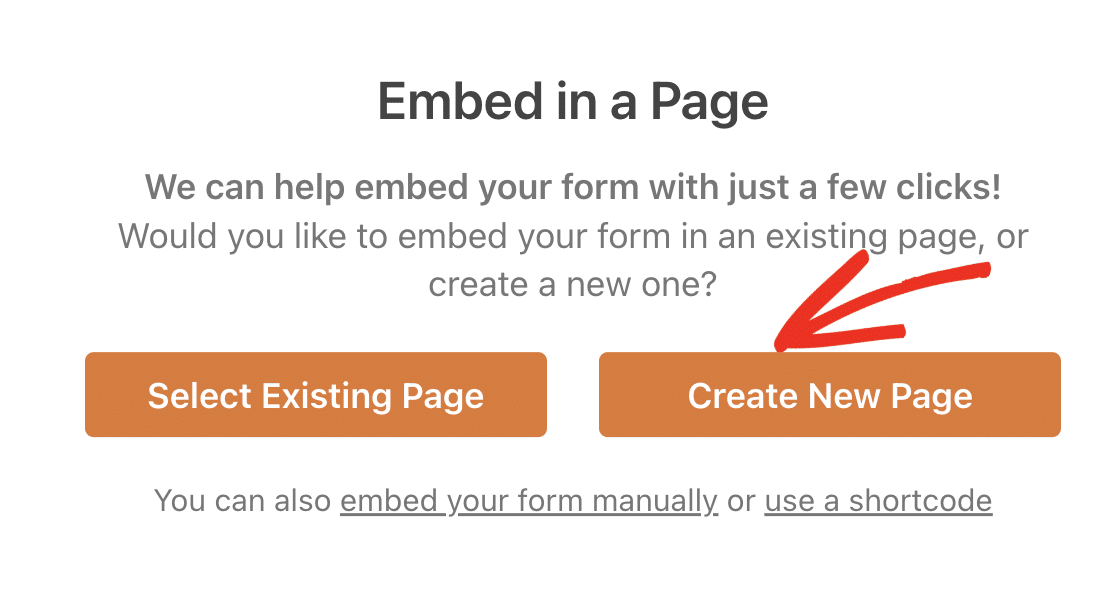
WPForms, formunuzu mevcut bir sayfaya doğrudan yerleştirme veya formunuz için özel olarak sıfırdan yeni bir sayfa oluşturma esnekliği sağlar.
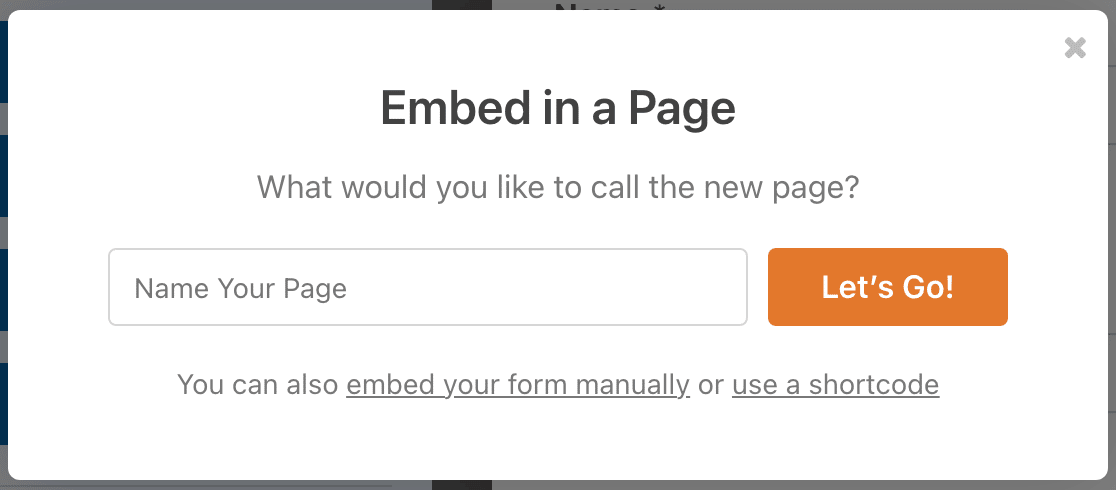
Burada Yeni Sayfa Oluştur'u seçeceğiz.

Sayfanız için bir ad girin ve turuncu Let's Go düğmesine tıklayın.

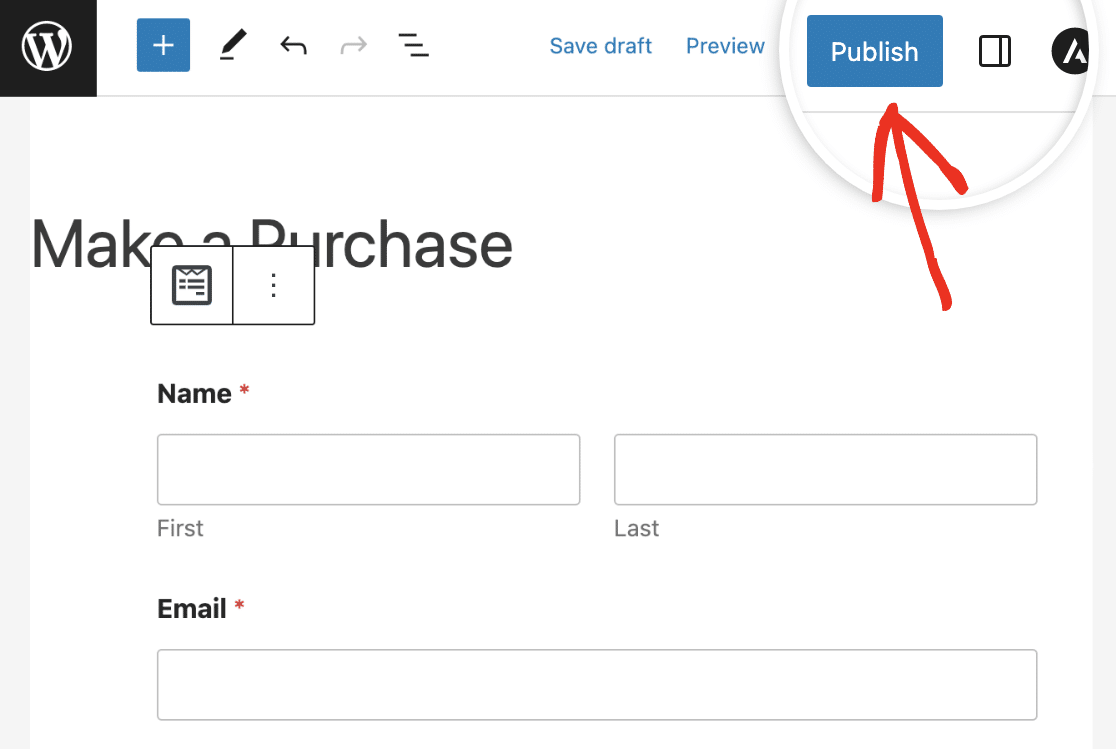
Bu sizi WordPress blok düzenleyicisine götürecektir. Form zaten sayfanızdaki bir bloğun içine gömülecektir. İsterseniz sayfa içeriğinde daha fazla değişiklik yapabilir ve hatta formunuzun stilini özelleştirebilirsiniz.
Sayfanın ve formunuzun görünümünden memnun kaldığınızda, devam edin ve Yayınla düğmesine basın.

Muhteşem! Formunuz artık yayınlandı, böylece gerçek müşterilerden Stripe aracılığıyla kredi kartı ödemelerini kolayca tahsil edebilirsiniz.

İşte buyur! Artık WordPress'te Stripe Test Mode'u etkinleştirmeye hazırsınız.
Ardından, Aylık Bağış Programı Başlatın
Artık WordPress'te Stripe ödemelerini test edip bunlarla çalışabildiğinize göre, amacınız için tutarlı bir şekilde bağış toplamak için aylık bir bağış programı başlatmayı düşünebilirsiniz.
Ayrıca, cazip potansiyel müşteri yaratma kampanyaları oluşturmakta zorlanıyorsanız ve beklediğiniz sonuçları alamıyorsanız, tüm ayak işlerini sizin yerinize halledebilecek güçlü bir potansiyel müşteri yaratma aracı kullanmayı düşünmenin zamanı gelmiş olabilir.
Şerit Ödemelerini Şimdi WordPress'te Test Edin
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
