كيفية تمكين وضع اختبار الشريط في WordPress
نشرت: 2023-07-05هل ترغب في اختبار مدفوعات Stripe الخاصة بك في WordPress قبل إجراء معاملات حقيقية؟
من الأهمية بمكان أن يكون لديك عملية دفع سلسة تسمح للعملاء بإجراء معاملات على موقعك دون أي مشاكل.
من خلال اختبار تكامل الدفع الخاص بك ، يمكنك التحقق من عملية الدفع الخاصة بك وإصلاح أي مشكلات قبل بدء تشغيل النموذج الخاص بك لتحصيل مدفوعات حقيقية من العملاء.
في هذا المنشور ، سنوضح لك كيفية تمكين وضع اختبار Stripe في WordPress حتى تتمكن من محاكاة معالجة بطاقة الائتمان في بيئة آمنة ،
اختبر مدفوعات الشريط في WordPress الآن
ما هو الغرض من وضع اختبار الشريط؟
يمنحك وضع اختبار Stripe بيئة اختبار حيث يمكنك محاكاة المعاملات دون تكبد رسوم حقيقية. يمكنك استخدام بطاقات الائتمان التجريبية لإجراء هذه المعاملات المحاكاة مع Stripe ، مما يسمح لك بتجربة عملية السداد الخاصة بك بأمان وضبطها لضمان أفضل تجربة للعملاء.
كيفية تمكين وضع اختبار الشريط في WordPress
عندما تكون مستعدًا لاختبار تكامل دفع Stripe في WordPress ، ما عليك سوى اتباع الخطوات التالية:
في هذه المقالة
- ما هو الغرض من وضع اختبار الشريط؟
- 1. قم بتثبيت WPForms
- 2. تمكين وضع اختبار الشريط
- 3. قم بإنشاء نموذج لاختبار المدفوعات الشريطية
- 4. تكوين مدفوعات الشريط
- 5. معاينة النموذج وإجراء الاختبارات
- 6. عرض بيانات الدفع الاختبارية
- 7. انشر النموذج الخاص بك واجمع مدفوعات حقيقية
1. قم بتثبيت WPForms
WPForms هو منشئ النماذج الأفضل تصنيفًا لـ WordPress والذي يتيح لك إنشاء جميع أنواع نماذج الدفع والطلب.
يأتي مع تكامل Stripe أصلي يتيح لك إجراء معاملات الاختبار. وعندما تكون مستعدًا لقبول المدفوعات المباشرة ، يمكنك القيام بذلك بنقرة زر واحدة.
تتوفر مدفوعات Stripe في جميع مستويات ترخيص WPForms (بما في ذلك WPForms Lite).
بينما يمكنك اختبار مدفوعات Stripe الخاصة بك وقبول المعاملات الحقيقية في الإصدار المجاني من WPForms ، فإننا نوصي WPForms Pro لإلغاء تأمين الكثير من الميزات المتقدمة وإزالة رسوم المعاملات الإضافية بنسبة 3 ٪.

بعد اختيار خطة تناسبك ، امض قدمًا وقم بتثبيت WPForms على موقع WordPress الخاص بك.
عظيم! حان الوقت لإعداد اتصال Stripe مع WPForms وتمكين وضع الدفع التجريبي.
2. تمكين وضع اختبار الشريط
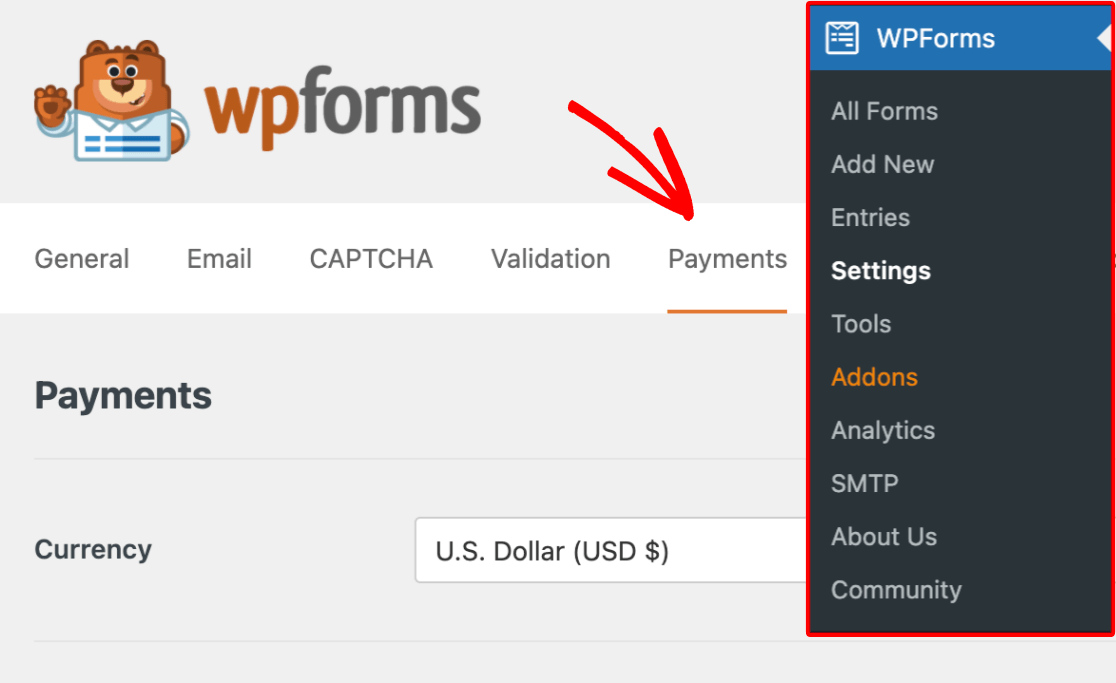
افتح قائمة مسؤول WordPress الخاصة بك وانقر فوق WPForms »الإعدادات . ثم انتقل إلى علامة التبويب المدفوعات .

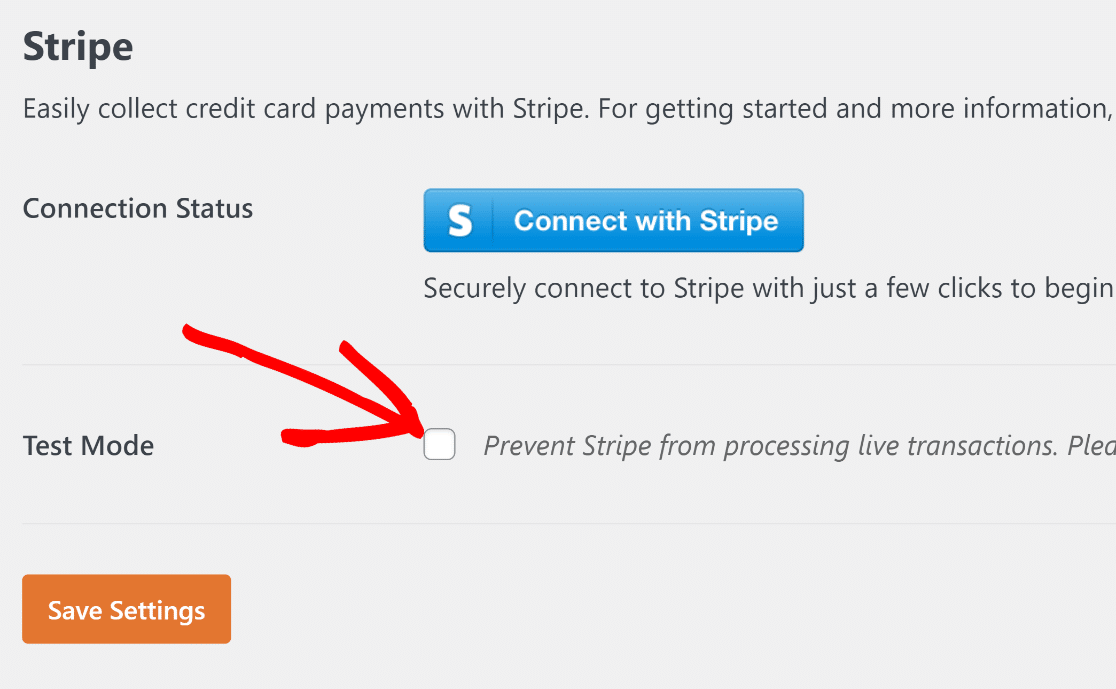
في هذه الشاشة ، يمكنك الاتصال بـ Stripe وتمكين وضع الاختبار لإيقاف Stripe من معالجة المدفوعات الحقيقية.
قم بالتمرير لأسفل وحدد مربع الاختيار بجوار وضع الاختبار .

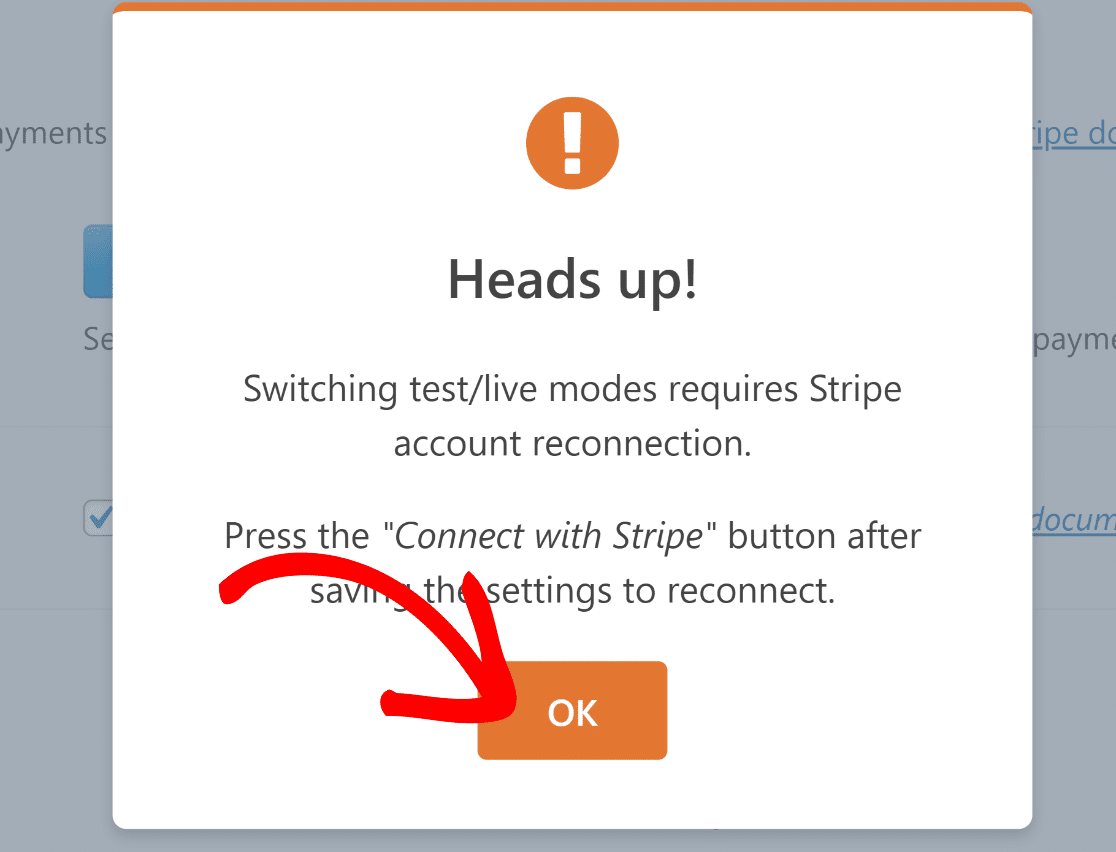
بعد تحديد خانة الاختيار وضع الاختبار ، سترى نافذة منبثقة مشروطة لتنبيهك بأنه سيتعين عليك إعادة الاتصال بـ Stripe عندما تقرر التبديل إلى معالجة الدفع المباشر. انقر فوق "موافق" للمتابعة.

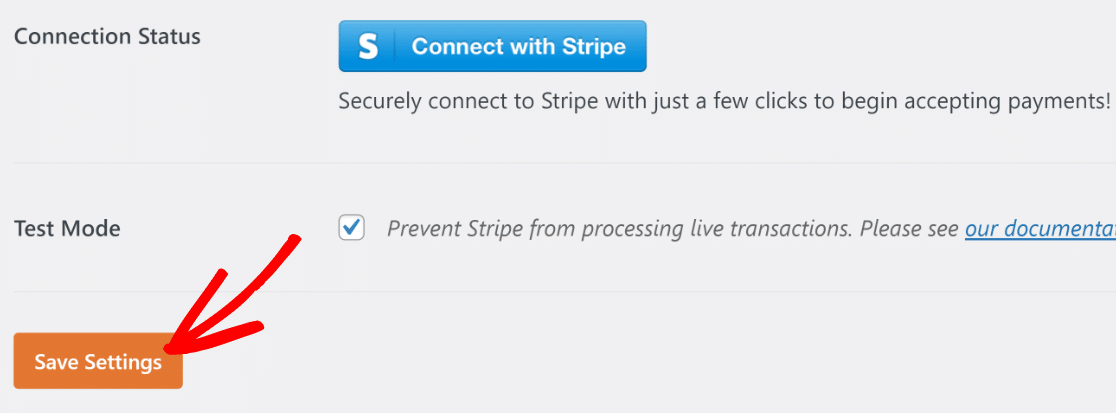
الآن ، اضغط على زر حفظ الإعدادات للبقاء في وضع الاختبار.

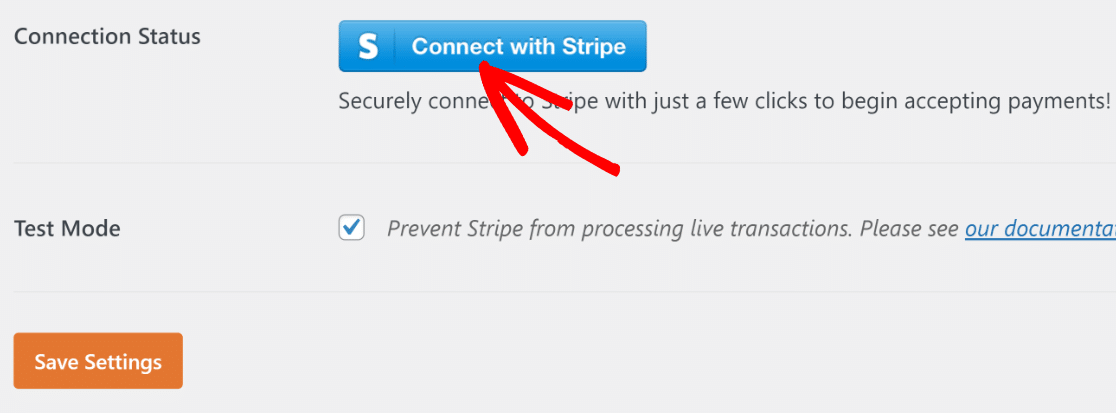
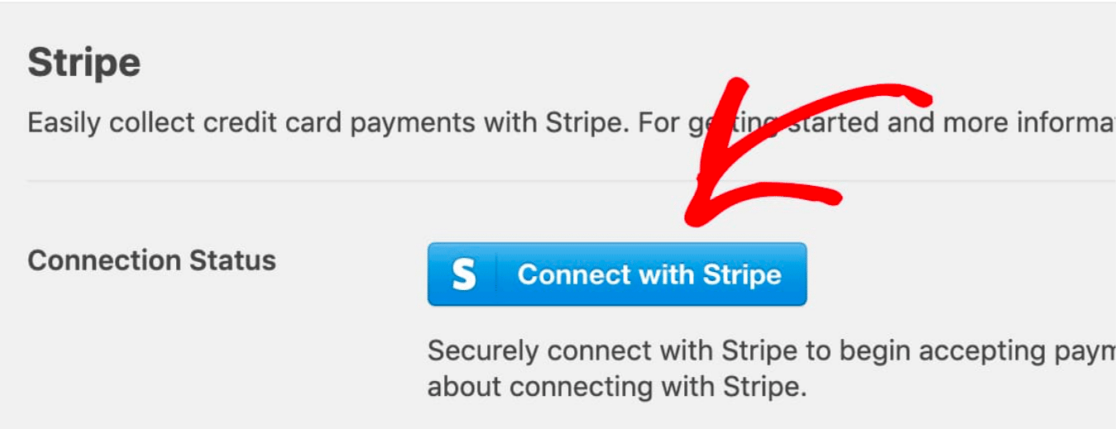
كل ما تبقى الآن هو توصيل حساب Stripe الخاص بك بـ WPForms. للقيام بذلك ، اضغط على الزر الأزرق Connect with Stripe .

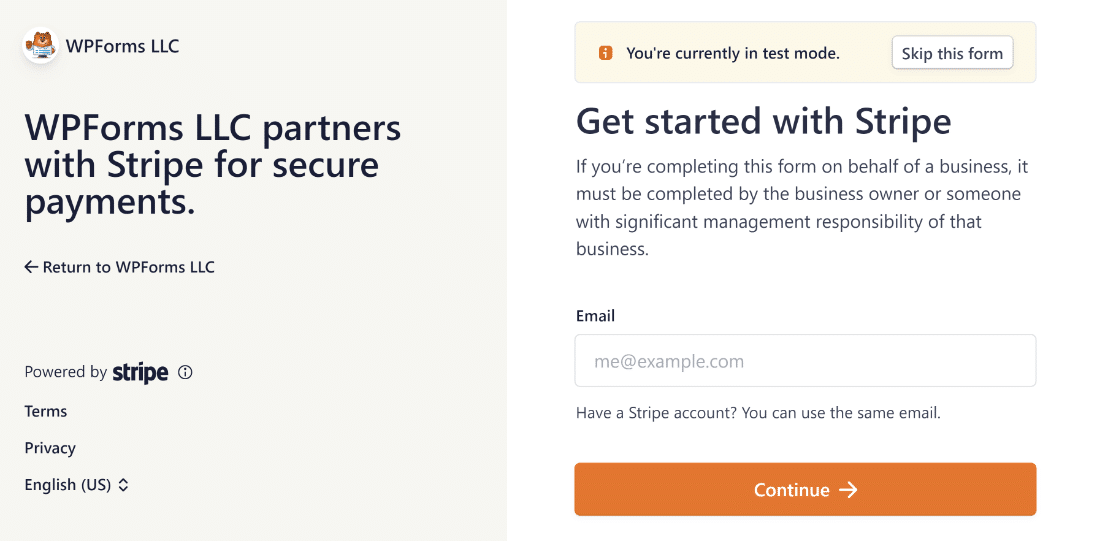
سيتم نقلك الآن إلى نموذج تسجيل الدخول Stripe. ما عليك سوى إدخال البريد الإلكتروني وكلمة المرور في Stripe واتبع التعليمات التي تظهر على الشاشة لإنشاء اتصال.

ملاحظة: يمكنك تخطي نموذج تسجيل الدخول إلى Stripe بالكامل لإجراء مدفوعات الاختبار بالنقر فوق الزر تخطي هذا النموذج في الأعلى. لكن من الضروري ملء هذا النموذج وإنشاء اتصال بـ Stripe للمدفوعات الحية.
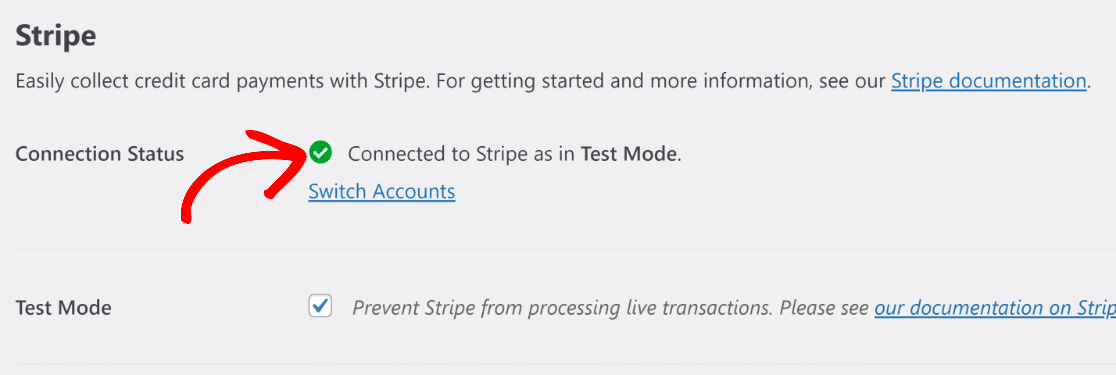
عند الانتهاء ، ارجع إلى شاشة مدفوعات WPForms. ستلاحظ أن حالة الاتصال تؤكد الآن أنك متصل في وضع الاختبار.

ممتاز! في الخطوة التالية ، سننشئ نموذج دفع لإجراء الاختبارات باستخدام Stripe.
3. قم بإنشاء نموذج لاختبار المدفوعات الشريطية
تجعل WPForms من السهل للغاية إنشاء نماذج الدفع. لتوفير الوقت ، يمنحك أكثر من 700+ قوالب نماذج جاهزة.
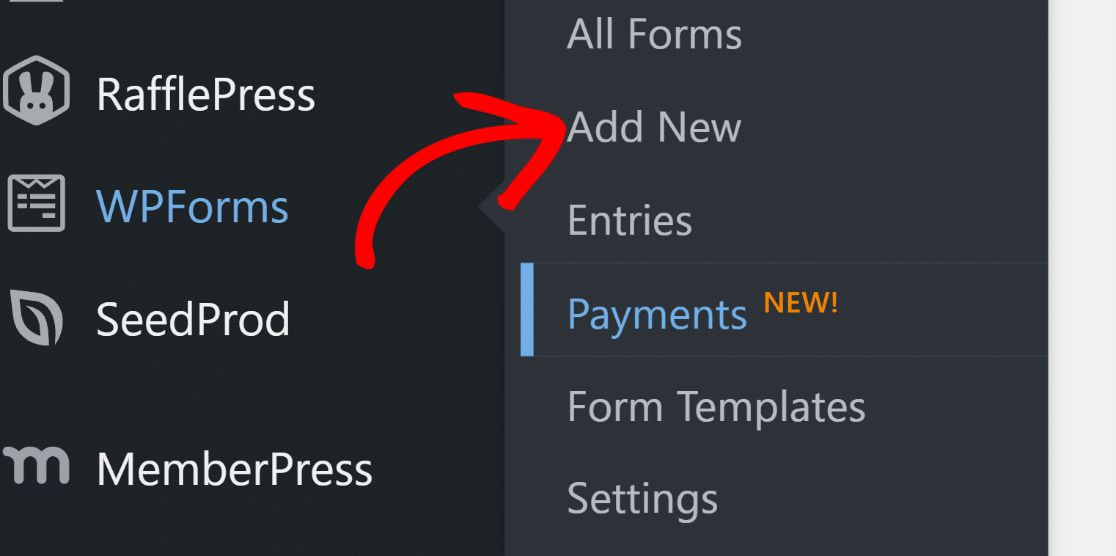
يمكنك إنشاء نموذج جديد واستخدام نموذج بالانتقال إلى WPForms »إضافة جديد من لوحة معلومات WordPress الخاصة بك.

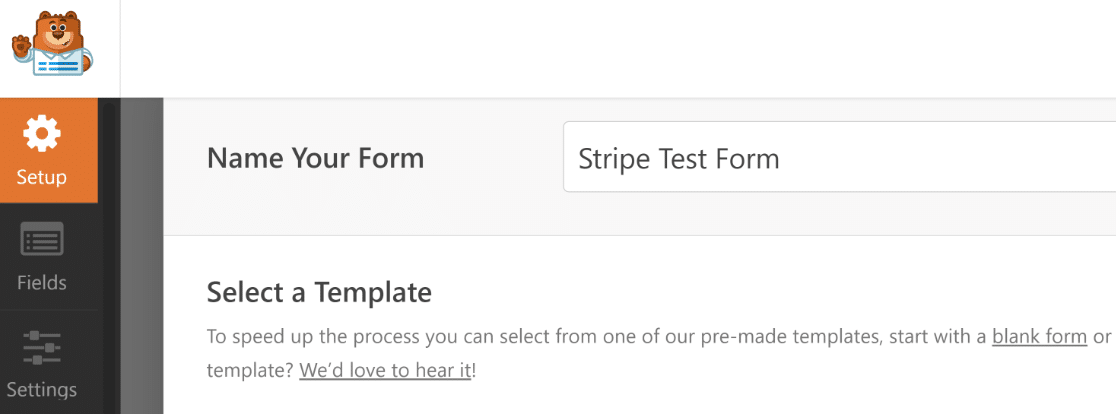
سيتم نقلك الآن إلى شاشة إعداد النموذج. أدخل اسمًا للنموذج الخاص بك. يمكن أن يكون هذا أي شيء ويستخدم فقط كمرجع داخليًا.

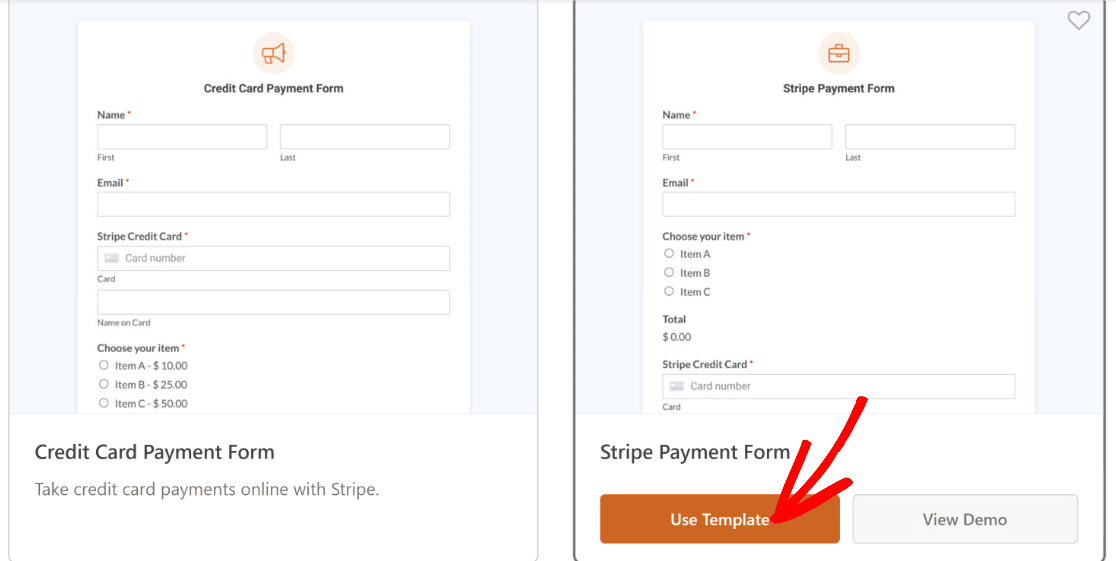
بعد تسمية اسمك ، قم بالتمرير لأسفل وحدد النموذج المناسب. سنستخدم قالب نموذج الدفع Stripe لهذا المثال.

بعد تحديد القالب ، ستستغرق WPForms بضع ثوانٍ فقط لتحميله.
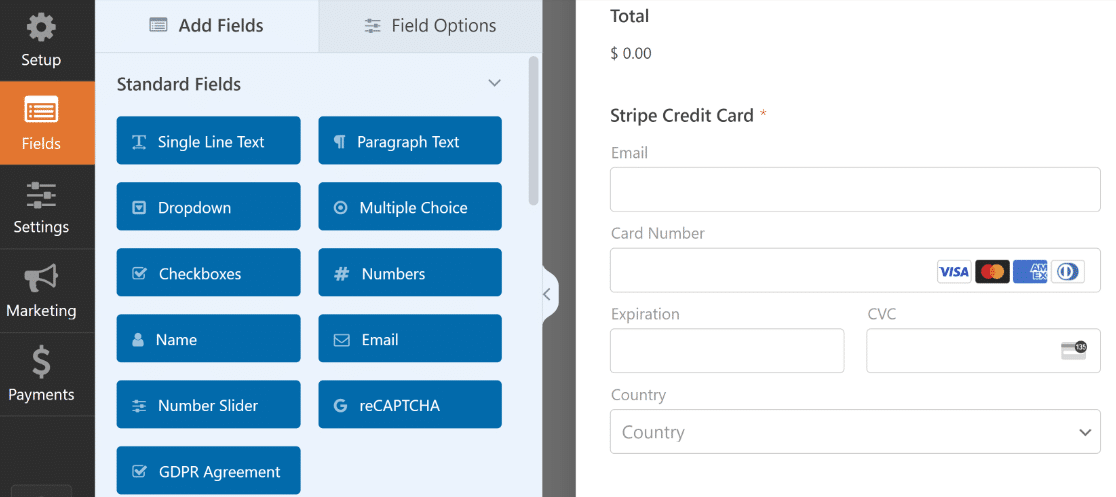
بمجرد تحميل القالب ، يمكنك إجراء تخصيصات لتناسب احتياجاتك الخاصة.

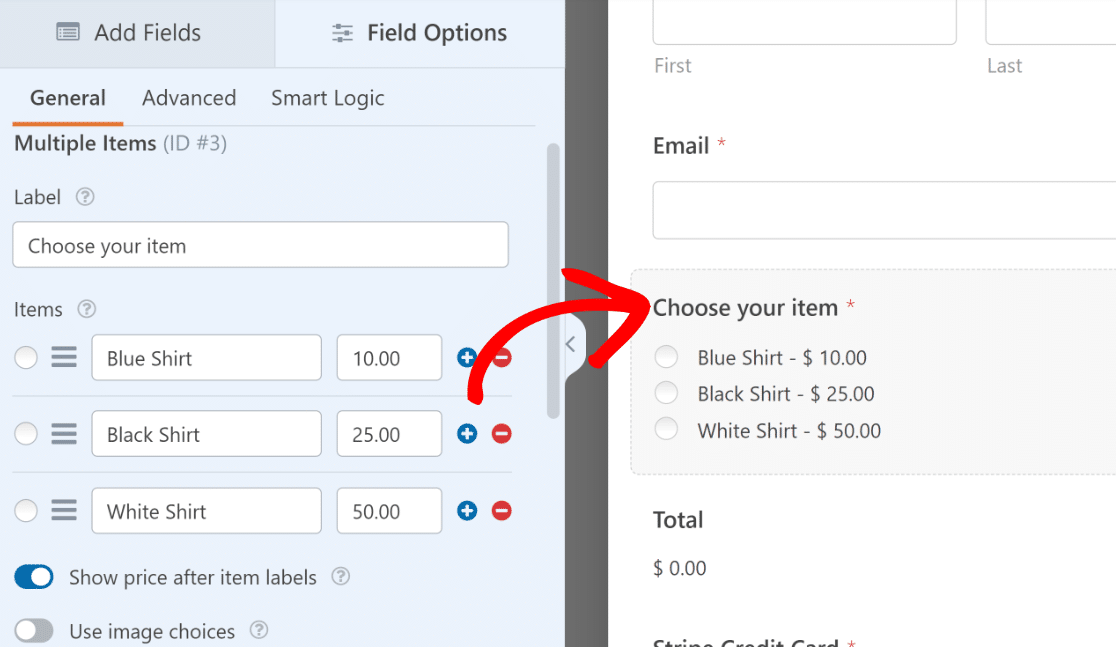
على سبيل المثال ، يمكنك تضمين العناصر الفعلية التي تريد بيعها عن طريق تغيير الخيارات الموجودة ضمن حقل العناصر المتعددة في هذا القالب.

تذكر أنك ستضع النموذج نفسه أمام عملائك عندما تكون مستعدًا لنشره بعد الاختبار. لذا حاول ألا تستخدم نموذجًا غير مكتمل لمجرد أنك تركز على اختباره في هذه المرحلة.
بعد تخصيص النموذج الخاص بك ، اضغط على زر حفظ في الأعلى.
4. تكوين مدفوعات الشريط
سيعالج حقل بطاقة الائتمان Stripe في النموذج الخاص بك المدفوعات (الحقيقية أو الاختبارية) فقط بعد تمكين المدفوعات من إعدادات منشئ النماذج.
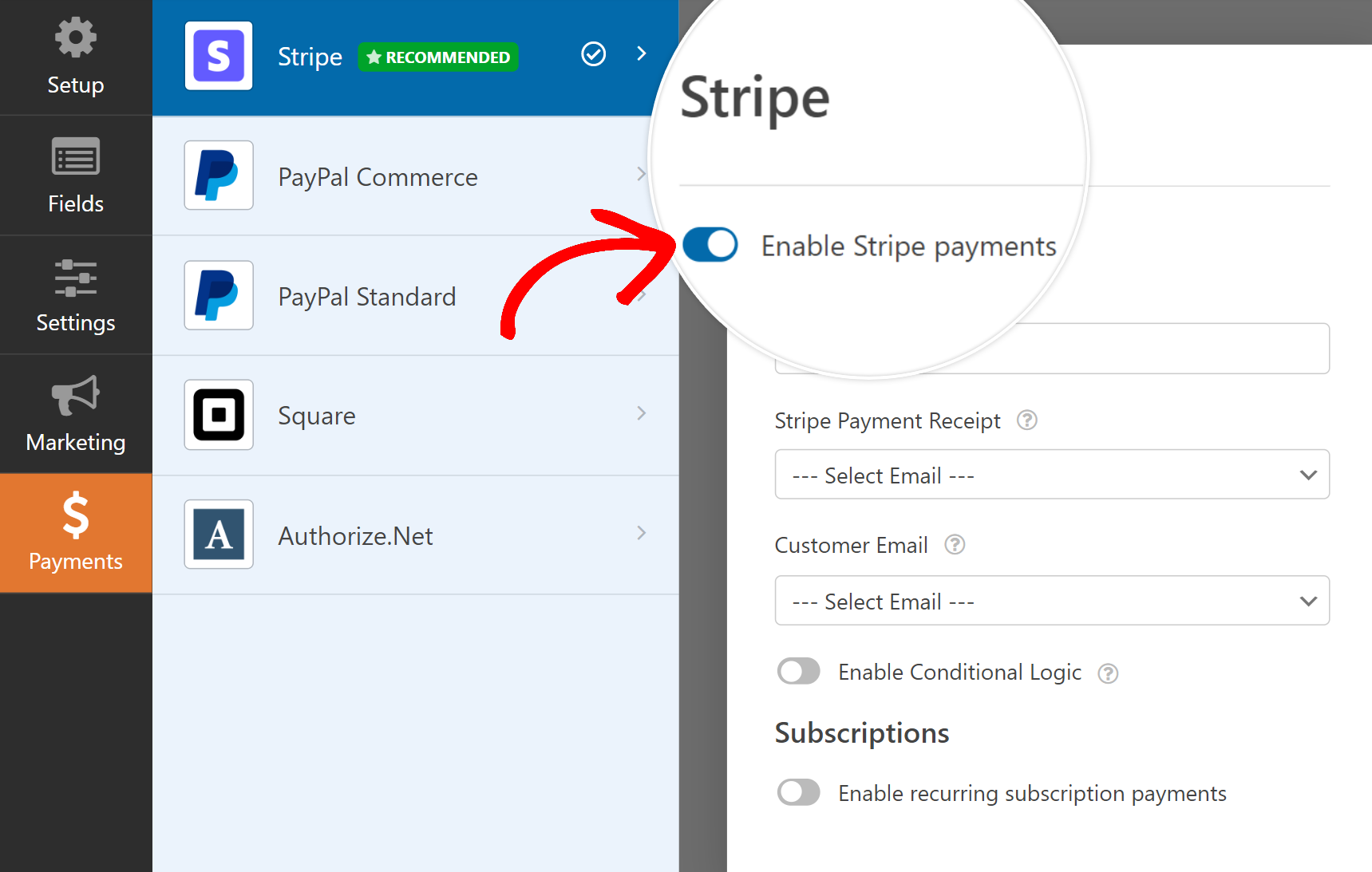
انقر فوق المدفوعات » شريط على يسار منشئ النموذج الخاص بك. بعد ذلك ، انقر فوق زر التبديل Enable Stripe Payments .


عند القيام بذلك ، سترى خيارات إضافية تظهر لمعالجة الدفع باستخدام Stripe. هذه الإعدادات اختيارية ولكن من الجيد تكوينها.
يمكنك أيضًا اختبار مدفوعات الاشتراك المتكررة إذا كانت هذه هي طريقة الدفع التي تريد اختبارها. بشكل افتراضي ، سيقوم Stripe بفرض مدفوعات لمرة واحدة فقط.
ممتاز! النموذج جاهز الآن للاختبار. تأكد من الضغط على حفظ قبل المتابعة.
5. معاينة النموذج وإجراء الاختبارات
لا يتعين عليك نشر النموذج الخاص بك أثناء مرحلة الاختبار ، لذا يمكنك تجربته بأمان دون القلق بشأن اكتشاف عملائك له.
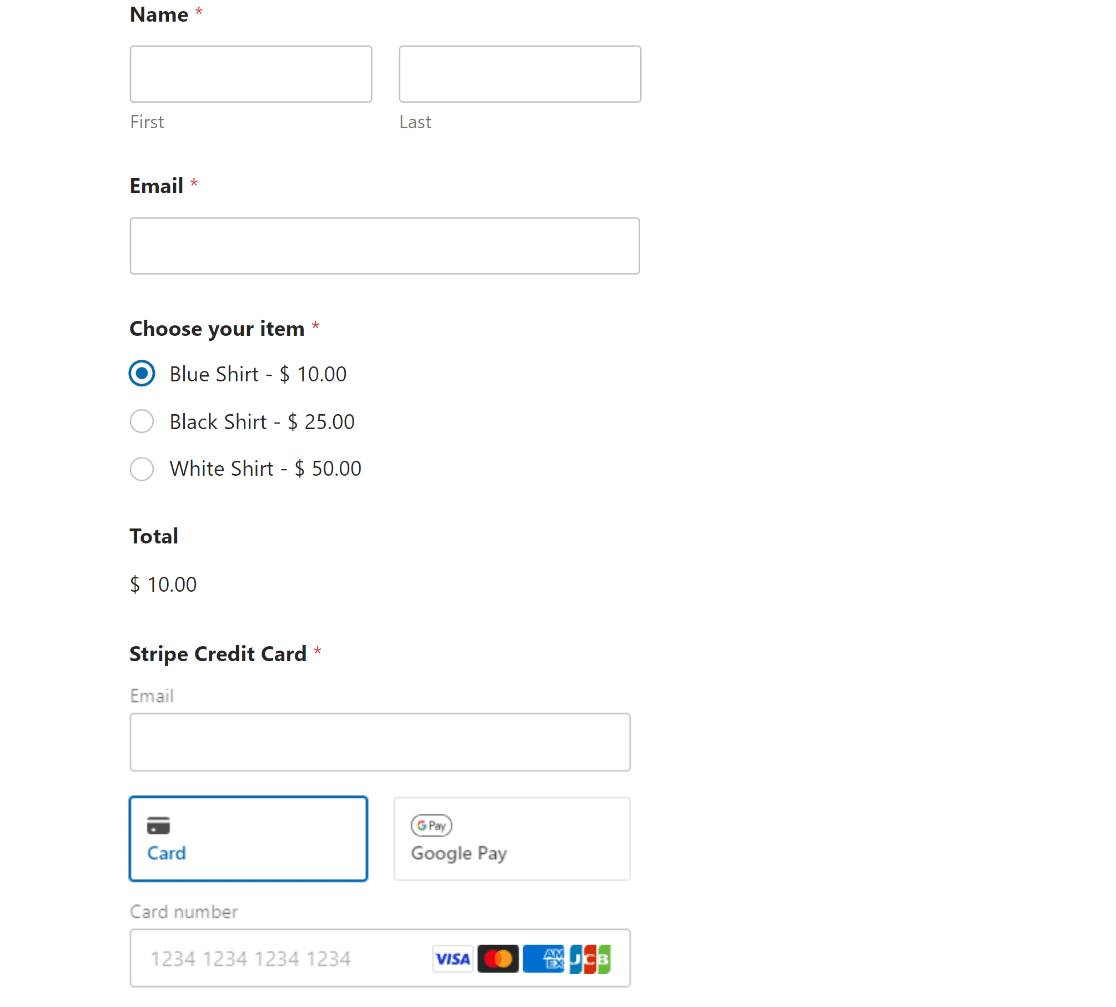
ما عليك سوى الضغط على الزر "معاينة" في الجزء العلوي بجوار "حفظ" للدخول إلى وضع معاينة النموذج الخاص بك.

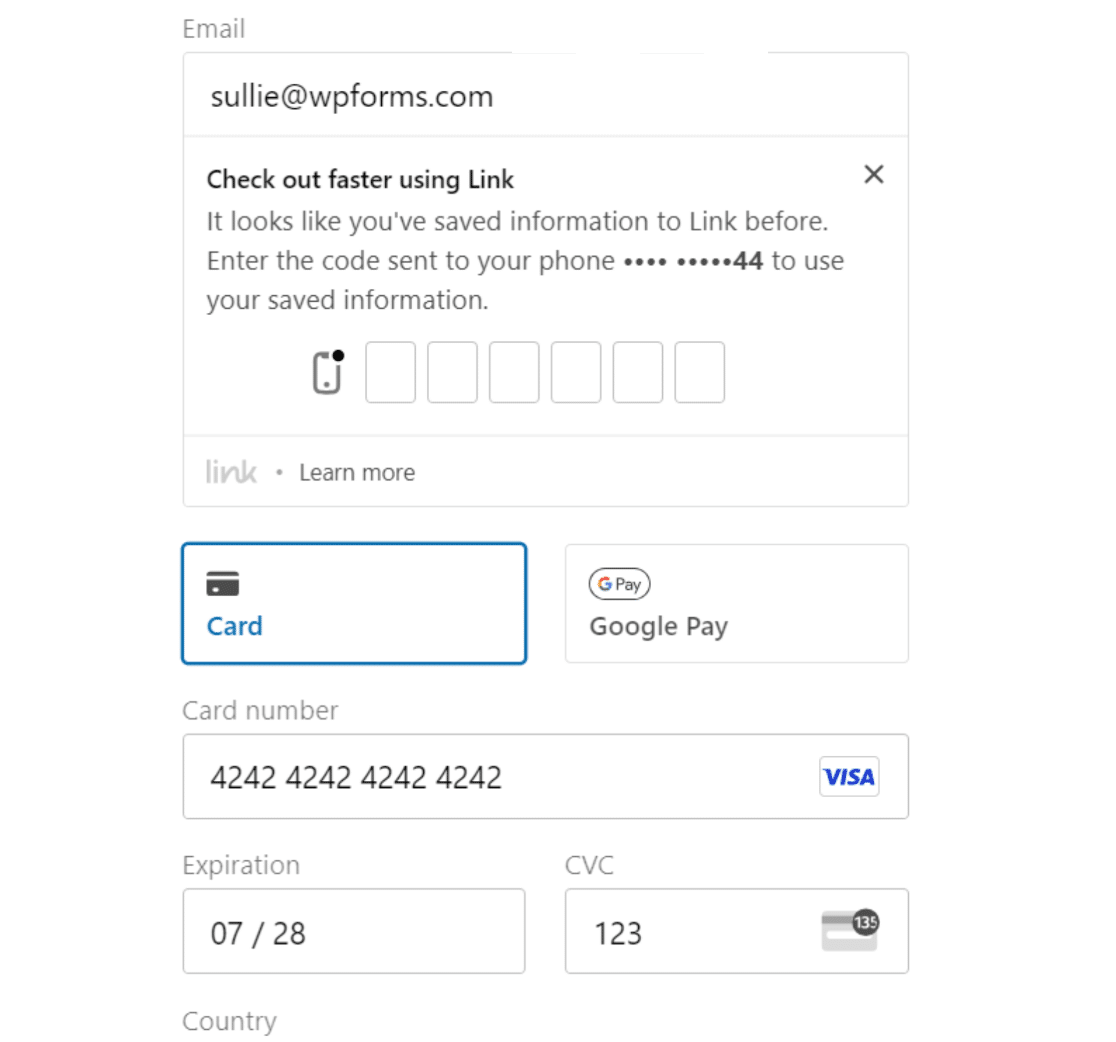
يمكنك محاكاة المدفوعات باستخدام قيم بطاقة الاختبار الخاصة التي يوفرها Stripe. المعلومات الواردة أدناه مناسبة لبطاقات اختبار Visa.
- رقم البطاقة: 4242 4242 4242 4242
- انتهاء الصلاحية: أي تاريخ مستقبلي
- رمز التحقق من البطاقة (CVC): أي ثلاثة أرقام
- الحقول الأخرى: يمكن أن تكون أي قيمة عشوائية.
بعد ملء النموذج الكامل وإدخال قيم بطاقة الاختبار ، اضغط على زر إرسال .
تهانينا! لقد أنشأت للتو إدخال الدفع التجريبي الأول الخاص بك.
ولكن كيف يمكنك عرض بيانات الدفع الاختبارية الخاصة بك؟ سنغطي الطريقة السهلة للقيام بذلك في الخطوة التالية.
6. عرض بيانات الدفع الاختبارية
يمنحك WPForms شاشة مدفوعات مخصصة تتعقب جميع مدفوعاتك الاختبارية والمباشرة للرجوع إليها.
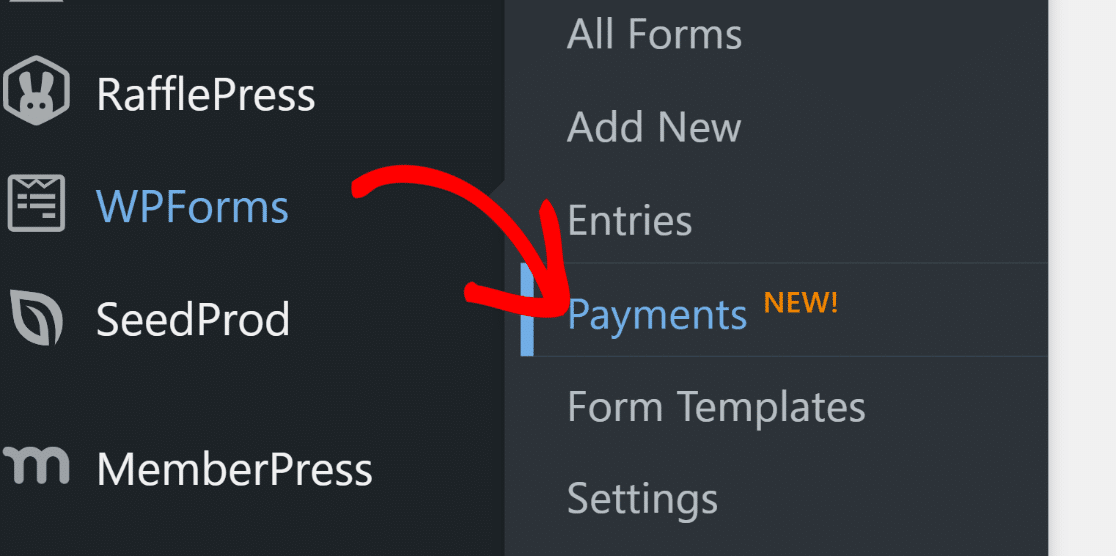
للوصول إلى شاشة المدفوعات ، انقر فوق WPForms »المدفوعات .

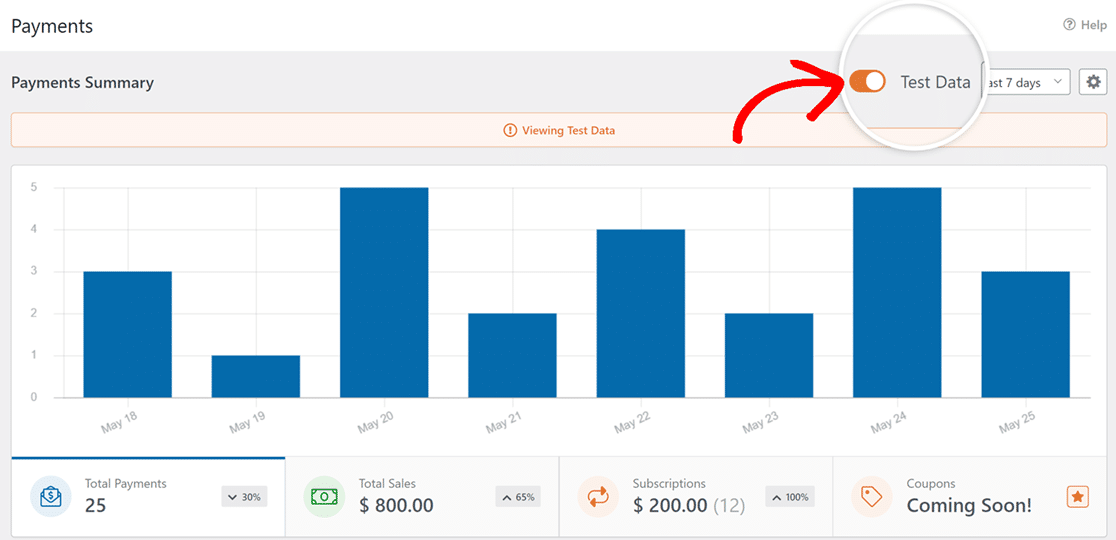
في شاشة ملخص الدفعات ، يمكنك التبديل بين بيانات الدفع الحية واختبارها. انقر فوق تبديل بيانات الاختبار بجوار منتقي التاريخ ، وستعرض WPForms الآن مدفوعات الاختبار التي أجريتها فقط.

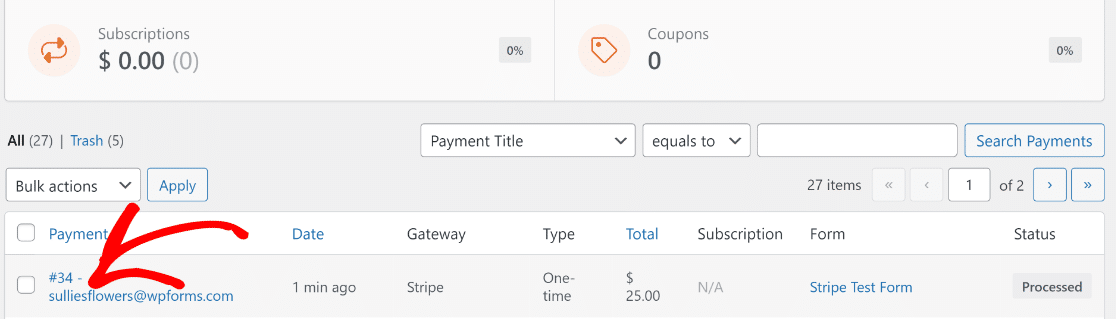
إذا كنت ترغب في الاطلاع على تفاصيل إضافية حول أي إدخال اختبار محدد ، فانتقل لأسفل إلى جدول المدفوعات وانقر فوق الإدخال الذي تهتم به.

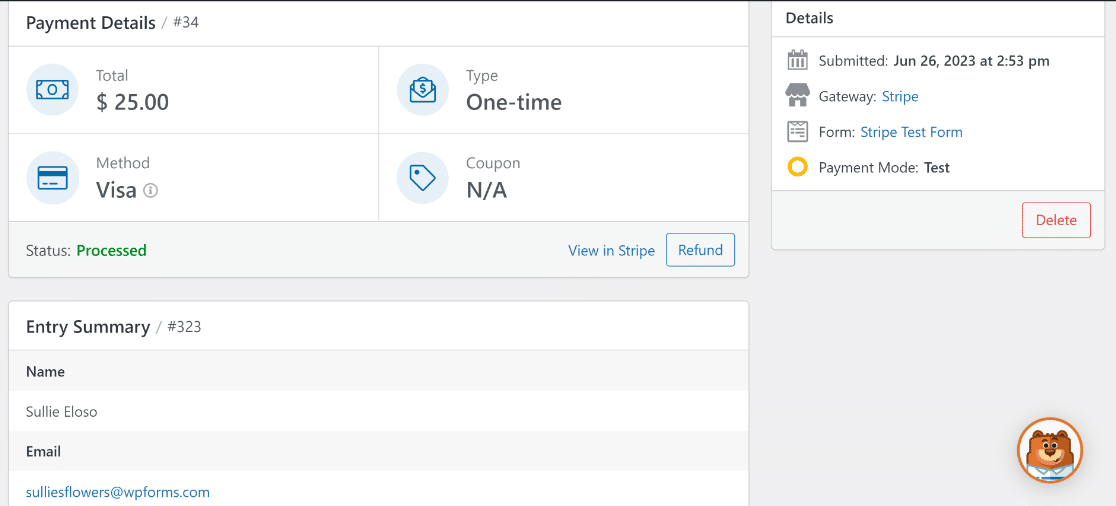
يمكنك الآن الاطلاع على تفاصيل الدفع الكاملة وملخص الإدخال لهذا الإرسال المحدد.

لا تتردد في اختبار النموذج الخاص بك بشكل متكرر من خلال تجربة طرق دفع مختلفة بالبطاقة ومحاكاة مواقف مختلفة.
عندما تكون راضيًا ومستعدًا لنشر النموذج الخاص بك لبدء قبول المعاملات المباشرة من العملاء ، ما عليك سوى اتباع الخطوة التالية.
7. انشر النموذج الخاص بك واجمع مدفوعات حقيقية
من أجل السماح لـ Stripe بمعالجة المعاملات الحقيقية ، يجب علينا أولاً تبديلها إلى وضع الدفع المباشر.
يمكن القيام بذلك عن طريق العودة إلى WPForms »الإعدادات من قائمة مسؤول WordPress الخاصة بك ثم تحديد علامة التبويب المدفوعات .
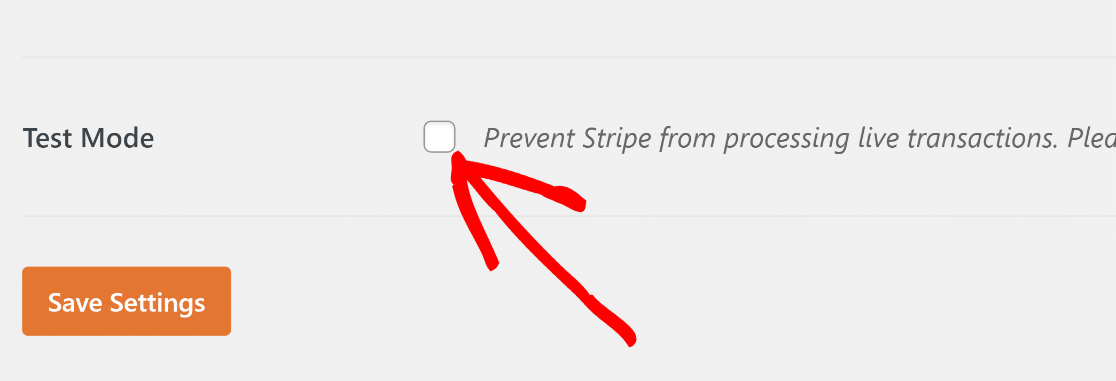
الآن ، قم بإلغاء تحديد خانة الاختيار وضع الاختبار .

يتطلب التبديل من وضع الاختبار إلى المعاملات المباشرة إعادة الاتصال بـ Stripe.
كما كان من قبل ، انقر فوق الزر الأزرق Connect with Stripe وأرسل نموذج تسجيل الدخول Stripe لإعادة الاتصال في الوضع المباشر هذه المرة.

انقر فوق حفظ الإعدادات.
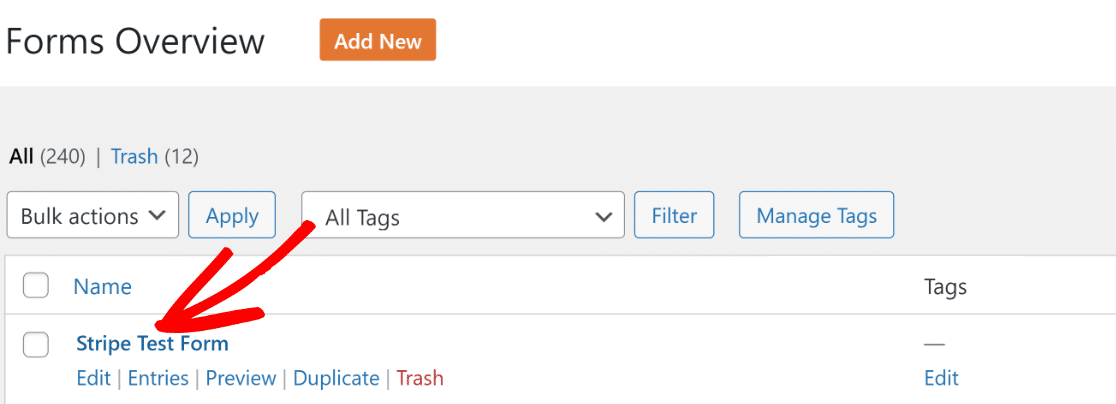
الآن ، ارجع إلى نموذج الدفع Stripe الخاص بك بالانتقال إلى WPForms »جميع النماذج وتحديد النموذج الذي أنشأته مسبقًا.

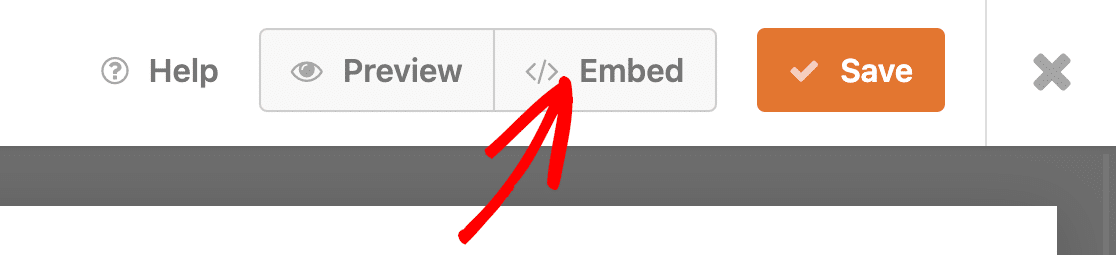
بعد النقر فوق النموذج ، ستجد نفسك داخل واجهة منشئ النماذج مرة أخرى. لنشر هذا النموذج ، انقر فوق الزر "تضمين" في الأعلى.

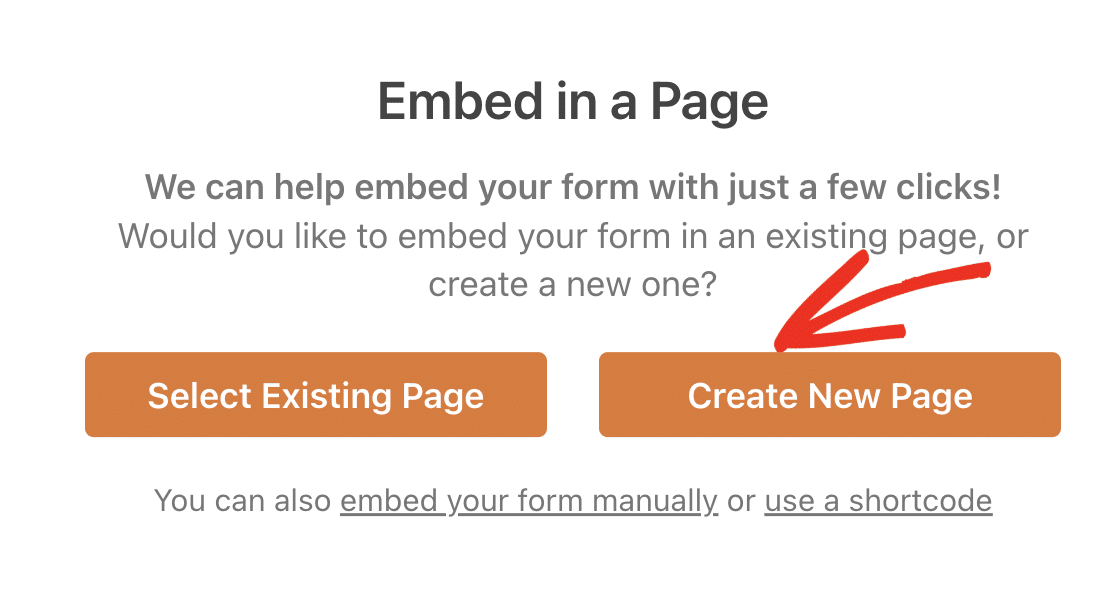
يمنحك WPForms المرونة لتضمين النموذج مباشرة في صفحة موجودة أو إنشاء نموذج جديد من البداية خصيصًا لنموذجك.
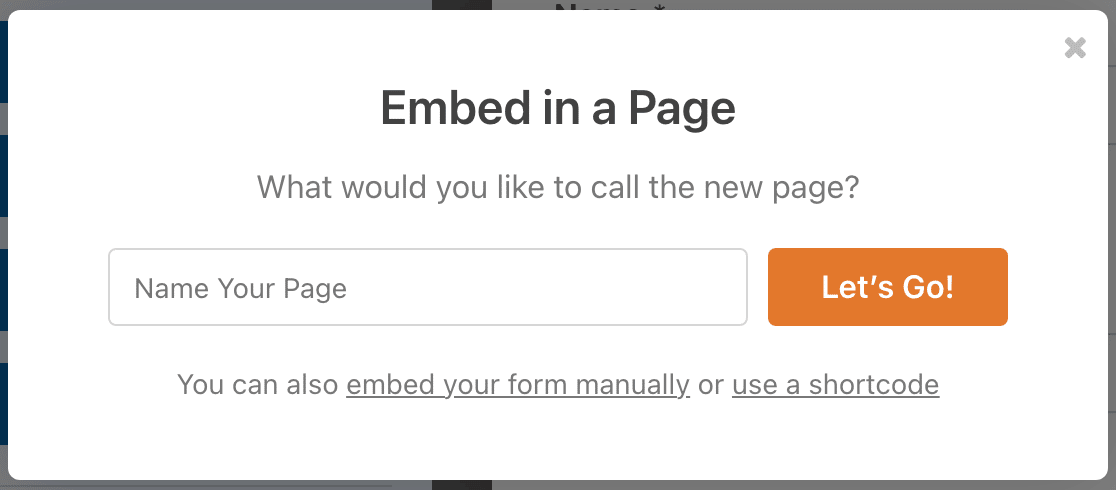
سنختار إنشاء صفحة جديدة هنا.

أدخل اسمًا لصفحتك وانقر على الزر البرتقالي Let's Go .

سينقلك هذا إلى محرر قوالب WordPress. سيتم تضمين النموذج بالفعل داخل كتلة داخل صفحتك. إذا كنت ترغب في ذلك ، يمكنك إجراء المزيد من التغييرات على محتوى الصفحة وحتى تخصيص نمط النموذج الخاص بك.
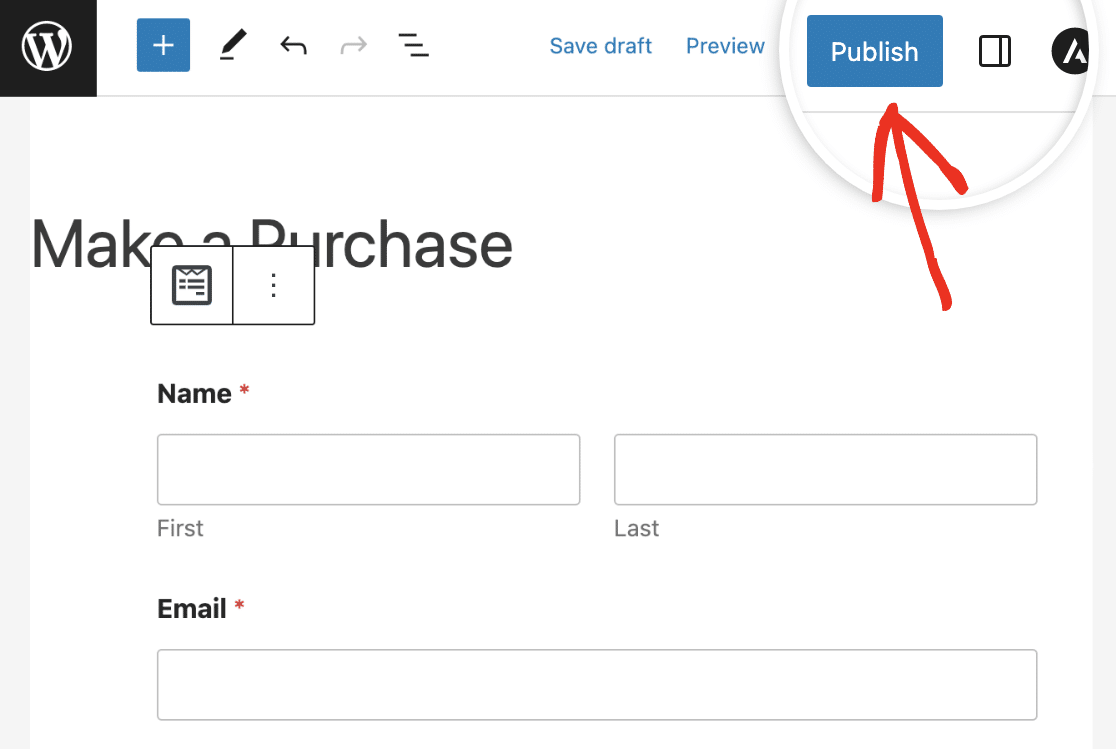
عندما تكون راضيًا عن شكل الصفحة والنموذج ، امض قدمًا واضغط على زر نشر .

باهِر! تم نشر النموذج الخاص بك الآن ، بحيث يمكنك بسهولة تحصيل مدفوعات بطاقات الائتمان عبر Stripe من عملاء حقيقيين.

وهناك لديك! أنت الآن جاهز تمامًا لتمكين وضع اختبار الشريط في WordPress.
بعد ذلك ، ابدأ برنامج العطاء الشهري
الآن بعد أن أصبح بإمكانك اختبار مدفوعات Stripe والعمل معها داخل WordPress ، قد ترغب في التفكير في بدء برنامج تبرعات شهري لتوليد التبرعات باستمرار لقضيتك.
أيضًا ، إذا كنت تكافح من أجل إنشاء حملات توليد رائدة جذابة ولا تحصل على النتائج التي تتوقعها ، فقد يكون الوقت قد حان للتفكير في استخدام أداة قوية لتوليد العملاء المحتملين يمكنها الاعتناء بكل الأعمال المطلوبة من أجلك.
اختبر مدفوعات الشريط في WordPress الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
