WordPress에서 스트라이프 테스트 모드를 활성화하는 방법
게시 됨: 2023-07-05실제 거래를 하기 전에 WordPress에서 Stripe 지불을 테스트하고 싶습니까?
고객이 문제 없이 귀하의 사이트에서 거래할 수 있도록 원활한 결제 프로세스를 갖추는 것이 중요합니다.
결제 통합을 테스트하면 결제 프로세스를 확인하고 양식을 시작하기 전에 문제를 해결하여 고객으로부터 실제 결제를 받을 수 있습니다.
이 게시물에서는 안전한 환경에서 신용 카드 처리를 시뮬레이션할 수 있도록 WordPress에서 Stripe 테스트 모드를 활성화하는 방법을 보여줍니다.
지금 WordPress에서 스트라이프 결제 테스트
스트라이프 테스트 모드의 목적은 무엇입니까?
Stripe 테스트 모드는 실제 비용을 발생시키지 않고 트랜잭션을 시뮬레이션할 수 있는 테스트 환경을 제공합니다. 테스트 신용 카드를 사용하여 Stripe로 이러한 시뮬레이션 거래를 할 수 있으므로 체크아웃 프로세스를 안전하게 시도하고 미세 조정하여 최상의 고객 경험을 보장할 수 있습니다.
WordPress에서 스트라이프 테스트 모드를 활성화하는 방법
WordPress에서 Stripe 결제 통합을 테스트할 준비가 되면 아래 단계를 따르십시오.
이 기사에서
- 스트라이프 테스트 모드의 목적은 무엇입니까?
- 1. WPForms 설치
- 2. 스트라이프 테스트 모드 활성화
- 3. Stripe 결제를 테스트하기 위한 양식 만들기
- 4. 스트라이프 결제 구성
- 5. 양식 미리보기 및 테스트 수행
- 6. 테스트 결제 데이터 보기
- 7. 양식을 게시하고 실제 지불금을 모으십시오.
1. WPForms 설치
WPForms는 모든 종류의 결제 및 주문 양식을 생성할 수 있는 최고의 WordPress용 양식 빌더입니다.
테스트 트랜잭션을 수행할 수 있는 기본 Stripe 통합과 함께 제공됩니다. 실시간 결제를 수락할 준비가 되면 버튼 클릭 한 번으로 수락할 수 있습니다.
Stripe 결제는 모든 WPForms 라이선스 수준(WPForms Lite 포함)에서 사용할 수 있습니다.
무료 버전의 WPForms에서 Stripe 결제를 테스트하고 실제 거래를 수락할 수 있지만 WPForms Pro를 사용하여 수많은 고급 기능을 잠금 해제하고 추가 3% 거래 수수료를 제거하는 것이 좋습니다.

자신에게 맞는 계획을 선택한 후 WordPress 사이트에 WPForms를 설치하십시오.
엄청난! WPForms와 Stripe 연결을 설정하고 테스트 결제 모드를 활성화할 때입니다.
2. 스트라이프 테스트 모드 활성화
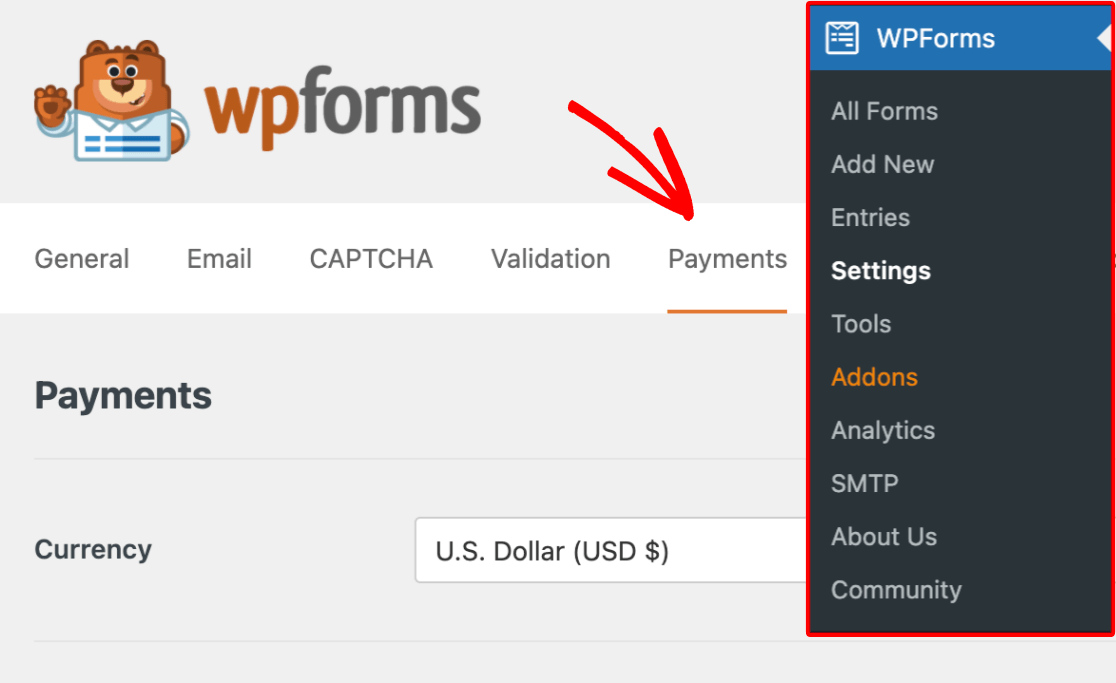
WordPress 관리자 메뉴를 열고 WPForms » 설정을 클릭합니다. 그런 다음 결제 탭으로 이동합니다.

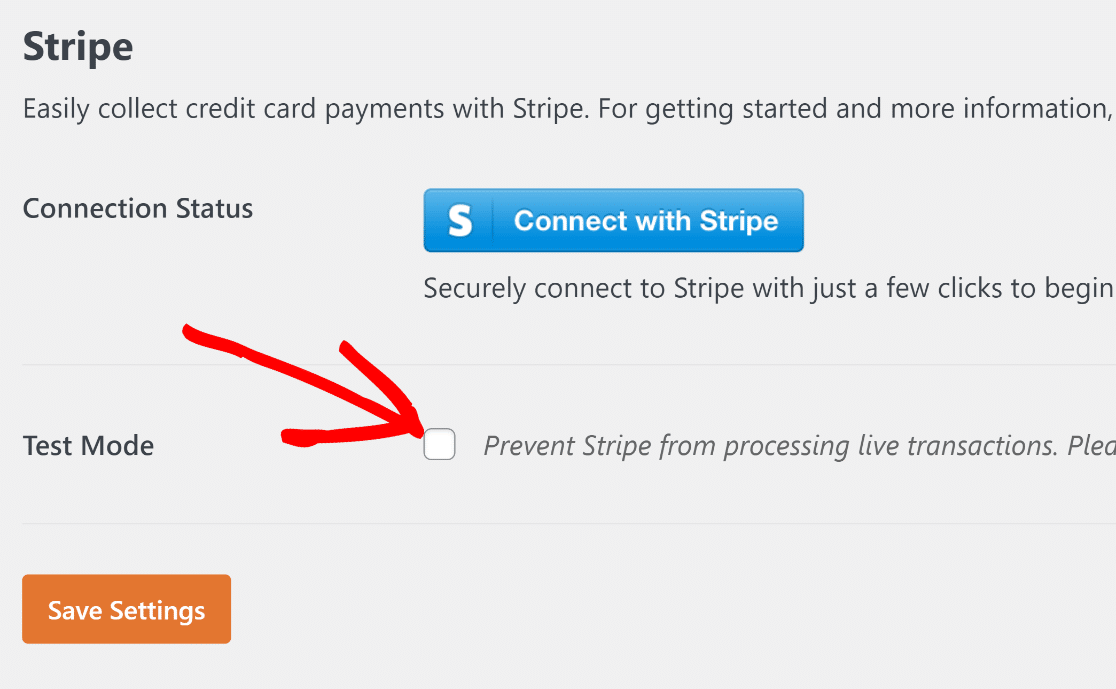
이 화면에서 Stripe에 연결하고 테스트 모드를 활성화하여 Stripe가 실제 결제를 처리하지 못하도록 할 수 있습니다.
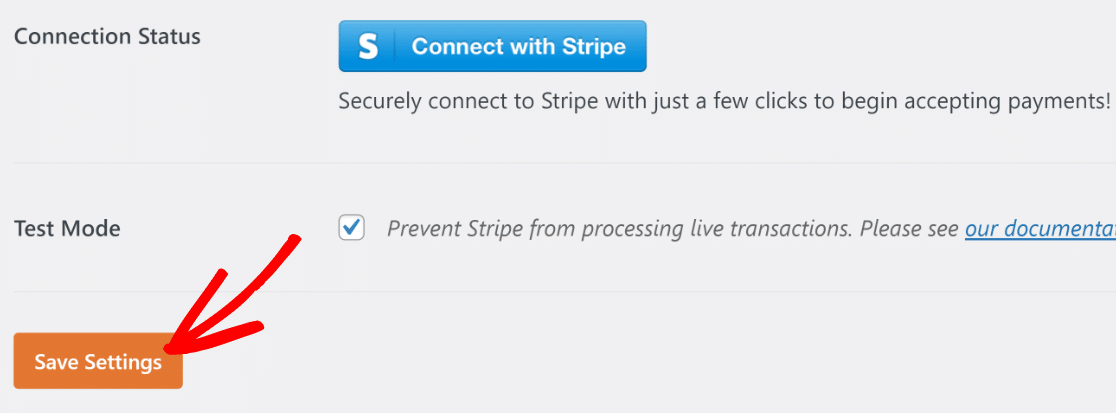
아래로 스크롤하여 테스트 모드 옆의 확인란을 선택합니다.

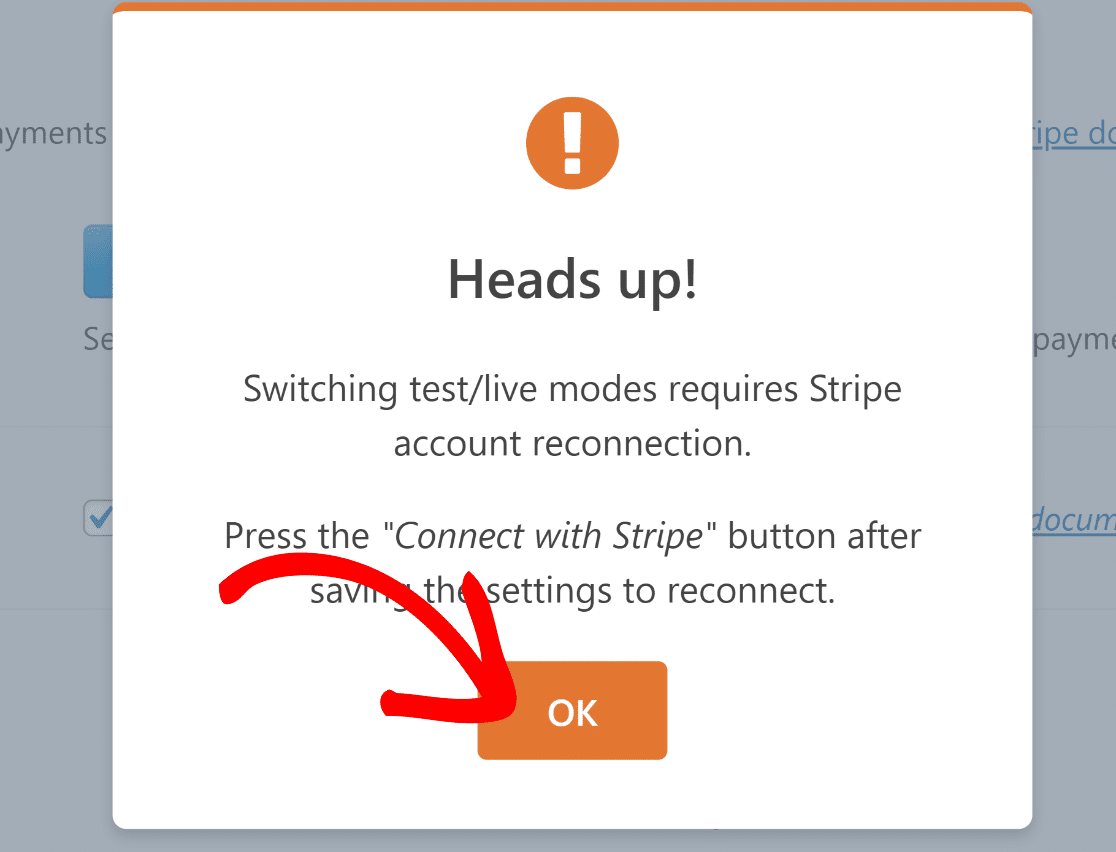
테스트 모드 체크박스를 선택한 후 실시간 결제 처리로 전환하기로 결정할 때 Stripe에 다시 연결해야 함을 알리는 모달 팝업이 표시됩니다. 계속하려면 확인을 클릭하십시오.

이제 설정 저장 버튼을 눌러 테스트 모드를 유지하십시오.

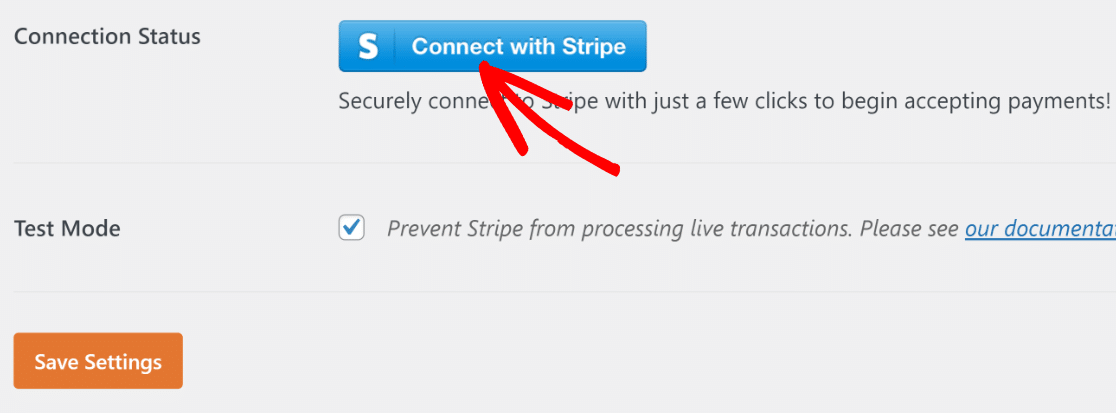
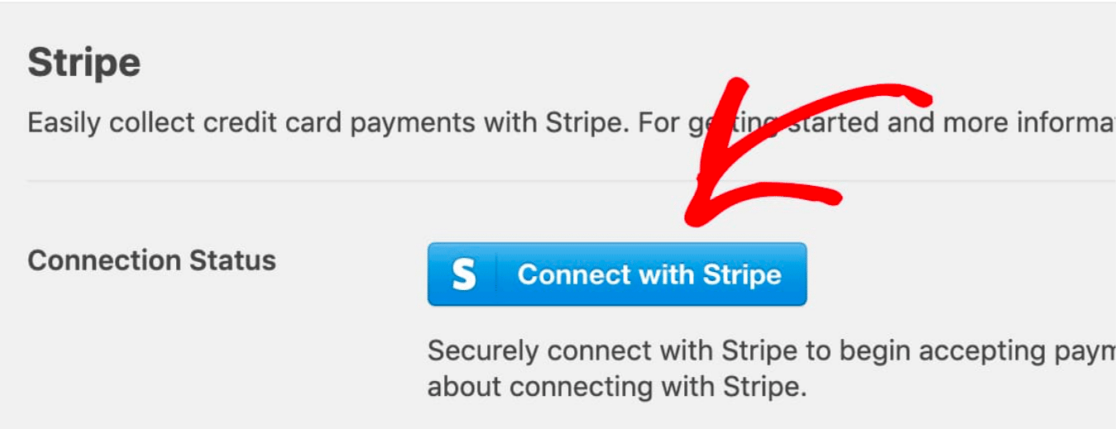
이제 남은 것은 Stripe 계정을 WPForms와 연결하는 것입니다. 이렇게 하려면 파란색 스트라이프로 연결 버튼을 누릅니다.

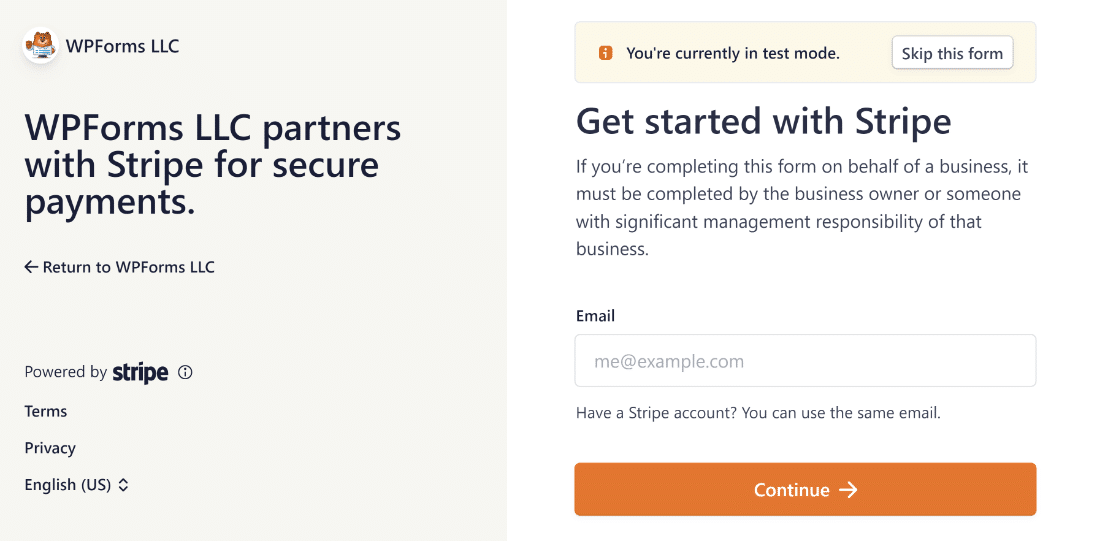
이제 Stripe 로그인 양식으로 이동합니다. Stripe 이메일과 암호를 입력하고 화면의 지시에 따라 연결을 설정하기만 하면 됩니다.

참고: 상단의 이 양식 건너뛰기 버튼을 클릭하여 테스트 결제를 위한 Stripe 로그인 양식을 완전히 건너뛸 수 있습니다. 그러나 실시간 결제를 위해서는 이 양식을 작성하고 Stripe과 연결을 설정해야 합니다.
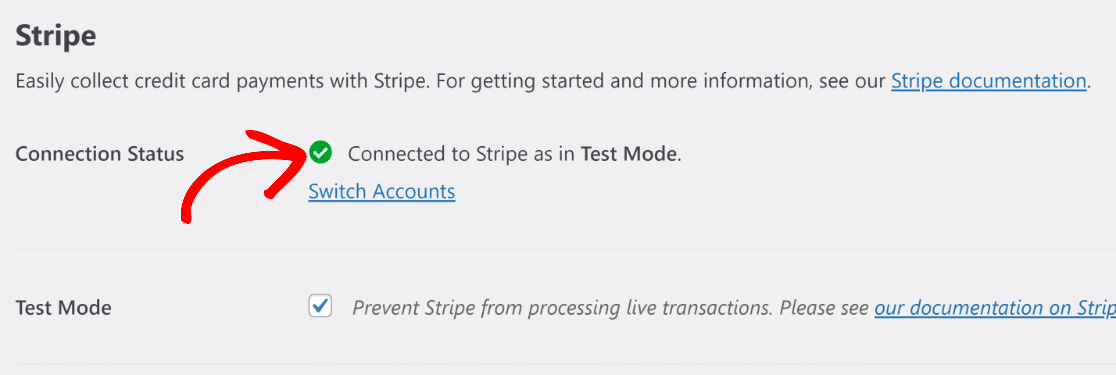
완료되면 WPForms 결제 화면으로 돌아갑니다. 이제 연결 상태에서 테스트 모드로 연결되었음을 확인할 수 있습니다.

훌륭한! 다음 단계에서는 Stripe로 테스트를 수행하기 위한 결제 양식을 만듭니다.
3. Stripe 결제를 테스트하기 위한 양식 만들기
WPForms를 사용하면 결제 양식을 매우 쉽게 만들 수 있습니다. 시간을 절약하기 위해 700개 이상의 미리 만들어진 양식 템플릿을 제공합니다.
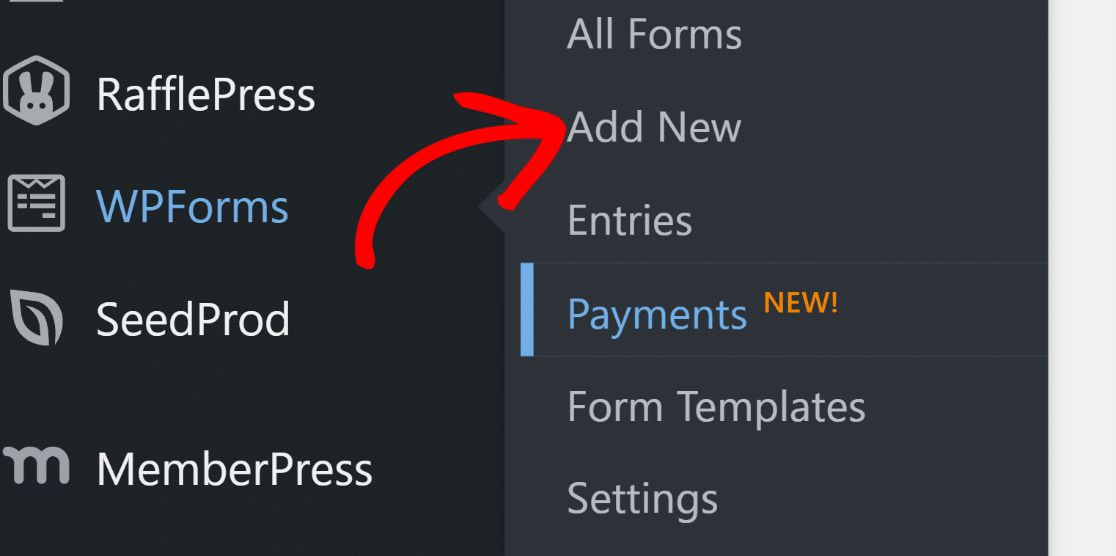
WordPress 대시보드에서 WPForms » 새로 추가 로 이동하여 새 양식을 만들고 템플릿을 사용할 수 있습니다.

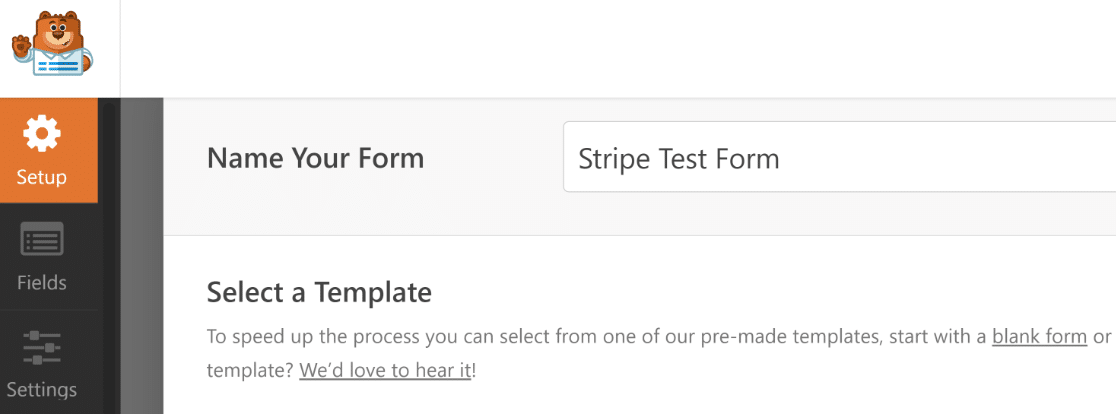
이제 양식 설정 화면으로 이동합니다. 양식의 이름을 입력합니다. 이것은 무엇이든 가능하며 내부 참조용으로만 사용됩니다.

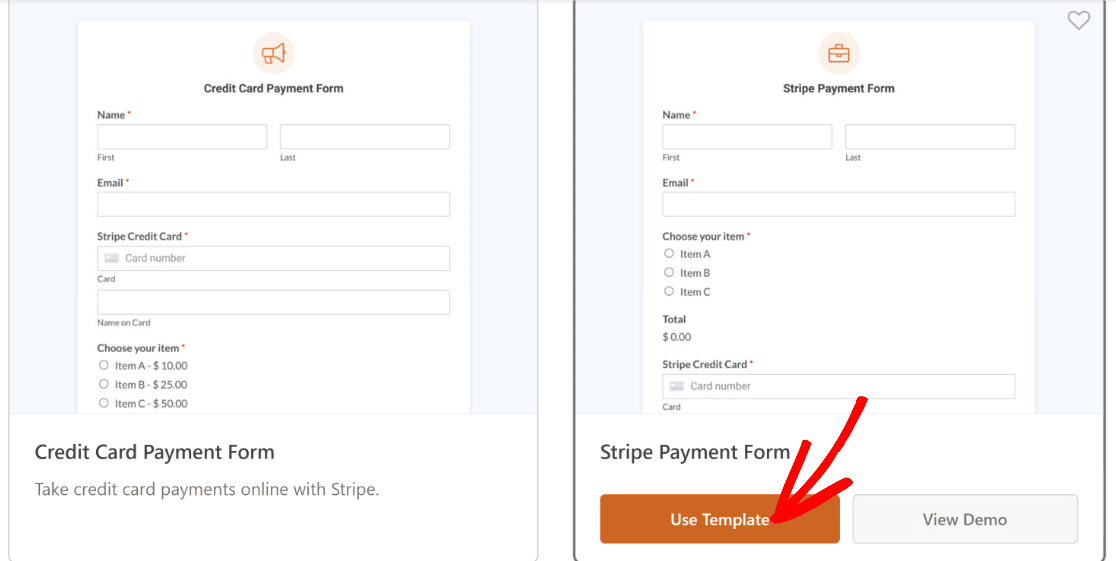
이름을 지정한 후 아래로 스크롤하여 적절한 템플릿을 선택합니다. 이 예에서는 Stripe 결제 양식 템플릿을 사용합니다.

템플릿을 선택한 후 WPForms는 템플릿을 로드하는 데 몇 초 밖에 걸리지 않습니다.
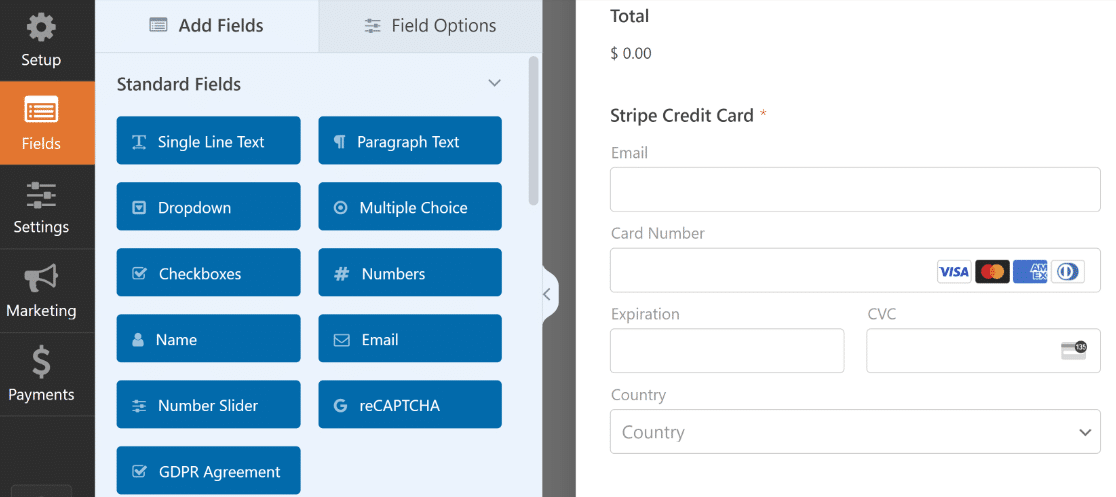
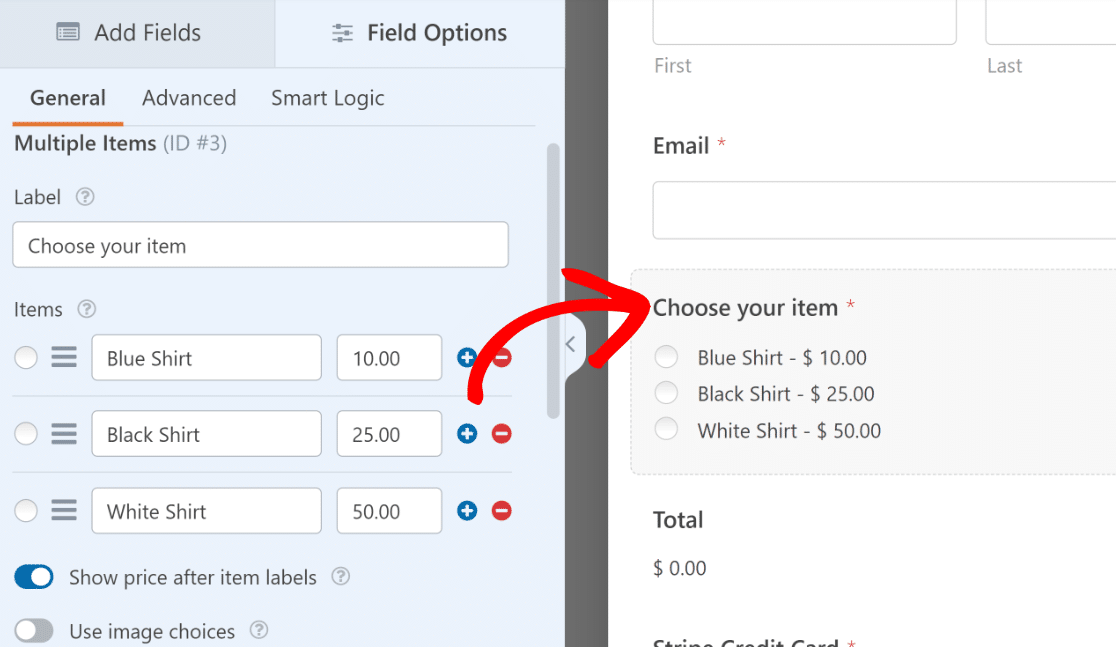
템플릿이 로드되면 특정 요구 사항에 맞게 사용자 지정할 수 있습니다.

예를 들어 이 템플릿의 여러 항목 필드에서 옵션을 변경하여 판매하려는 실제 항목을 포함할 수 있습니다.

테스트 후 게시할 준비가 되면 동일한 양식을 고객 앞에 배치하게 된다는 점을 기억하십시오. 따라서 이 단계에서 테스트하는 데 집중한다고 해서 불완전한 양식을 사용하지 마십시오.
양식을 사용자 정의한 후 상단의 저장 버튼을 누릅니다.
4. 스트라이프 결제 구성
양식의 스트라이프 신용 카드 필드는 양식 작성기 설정에서 결제를 활성화한 후에만 결제(실제 또는 테스트)를 처리합니다.
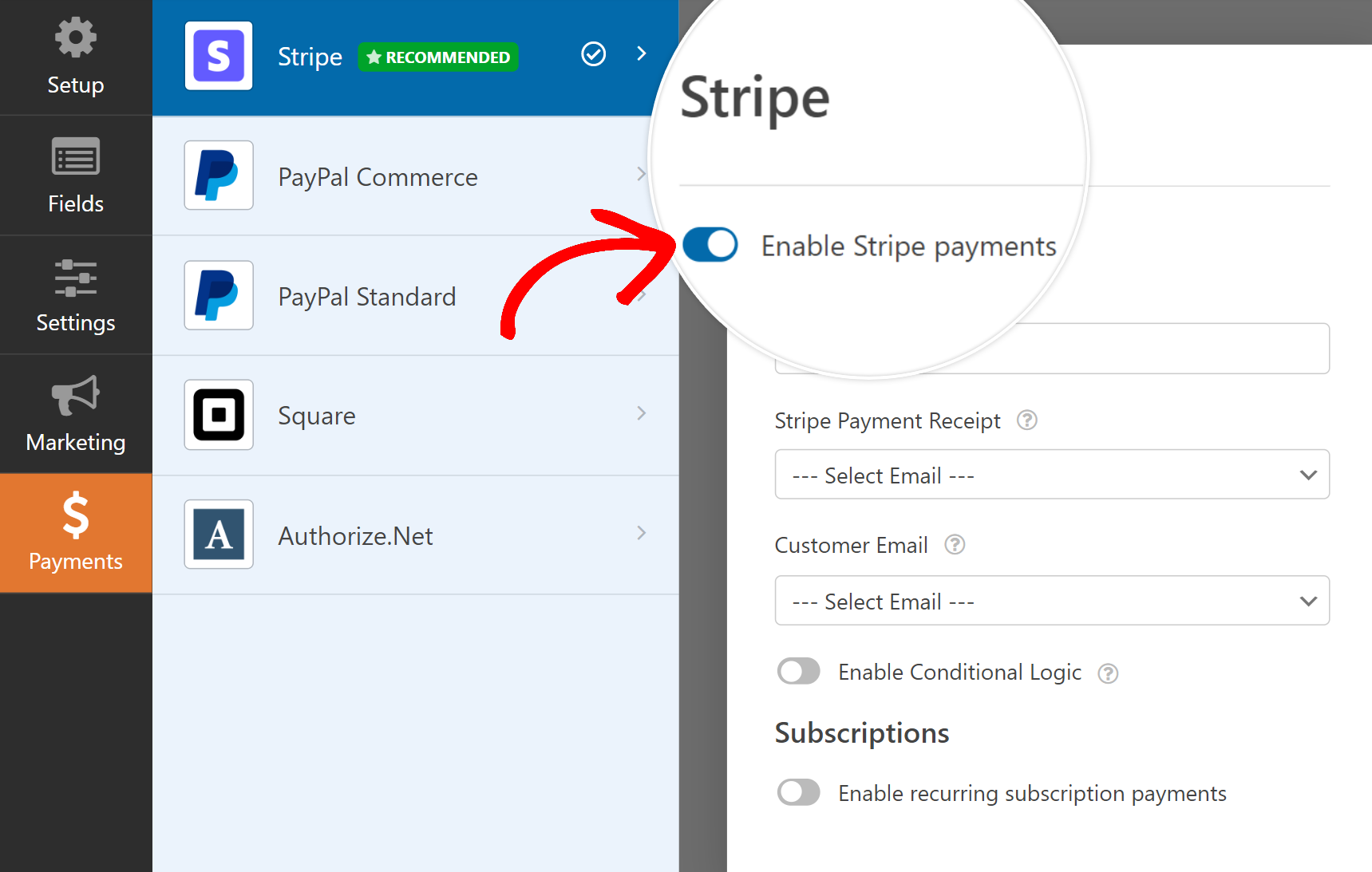
양식 작성기 왼쪽에 있는 결제 » 스트라이프를 클릭합니다. 그런 다음 Stripe Payments 활성화 토글 버튼을 클릭합니다.


완료하면 Stripe를 사용한 결제 처리를 위한 추가 옵션이 표시됩니다. 이러한 설정은 선택 사항이지만 구성하는 것이 좋습니다.
테스트하려는 결제 방법인 경우 반복 구독 결제를 테스트할 수도 있습니다. 기본적으로 Stripe은 일회성 결제만 청구합니다.
완벽한! 이제 양식을 테스트할 준비가 되었습니다. 계속하기 전에 저장을 누르십시오.
5. 양식 미리보기 및 테스트 수행
테스트 단계에서 양식을 게시할 필요가 없으므로 고객이 양식을 발견할까봐 걱정하지 않고 안전하게 사용해 볼 수 있습니다.
양식의 미리보기 모드로 들어가려면 저장 옆 상단의 미리보기 버튼을 누르기만 하면 됩니다.

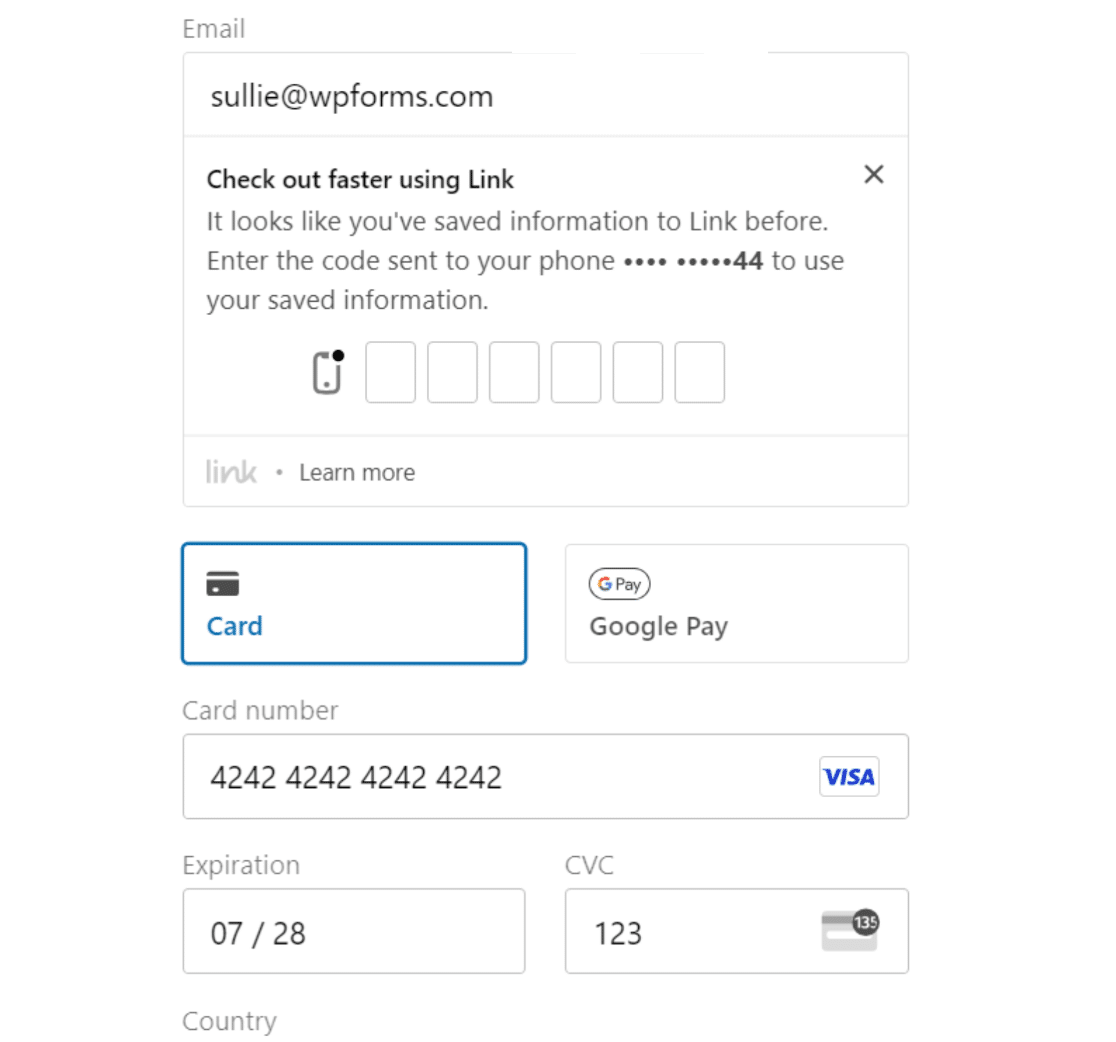
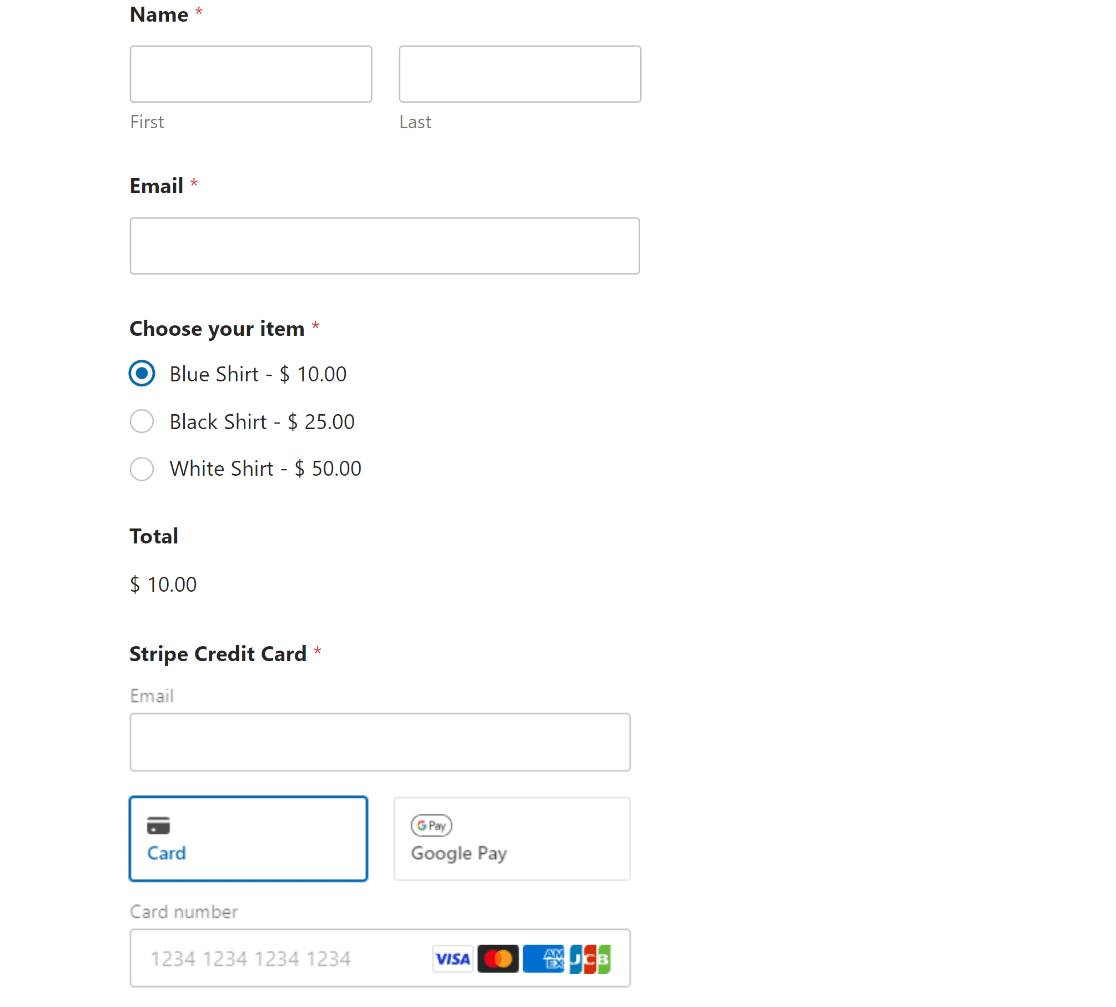
Stripe에서 제공하는 특수 테스트 카드 값을 사용하여 결제를 시뮬레이션할 수 있습니다. 아래 정보는 Visa 테스트 카드에 적용됩니다.
- 카드 번호: 4242 4242 4242 4242
- 만료: 미래 날짜
- CVC: 임의의 3자리 숫자
- 기타 필드: 임의의 값이 될 수 있습니다.
완전한 양식을 작성하고 테스트 카드 값을 입력한 후 제출 버튼을 누릅니다.
축하해요! 첫 번째 테스트 결제 항목을 만들었습니다.
하지만 테스트 결제 데이터를 어떻게 볼 수 있습니까? 다음 단계에서 이를 수행하는 쉬운 방법을 다룰 것입니다.
6. 테스트 결제 데이터 보기
WPForms는 참조용으로 모든 테스트 및 실시간 결제를 추적하는 전용 결제 화면을 제공합니다.
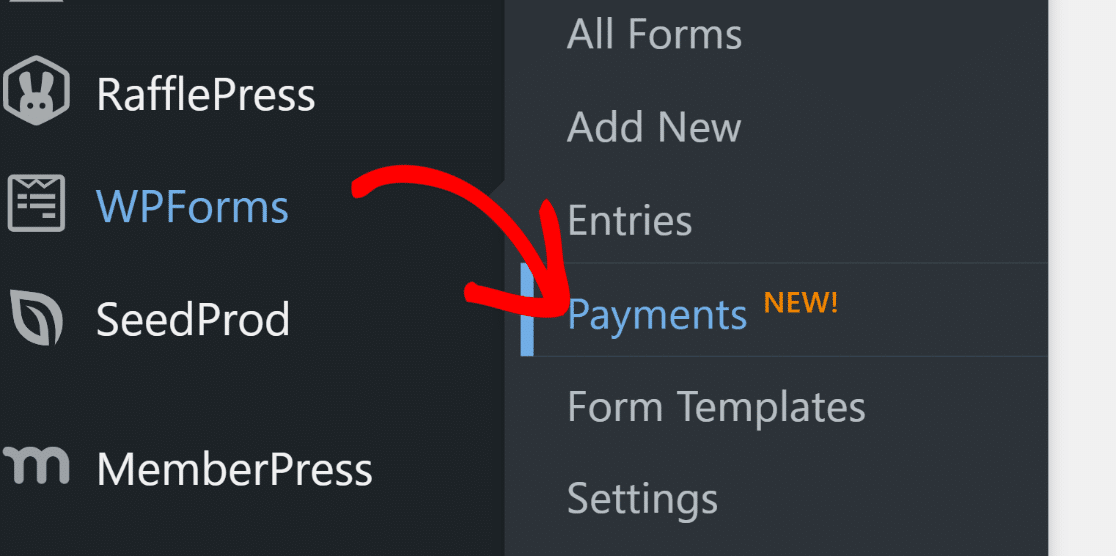
지불 화면에 액세스하려면 WPForms » 지불을 클릭하십시오.

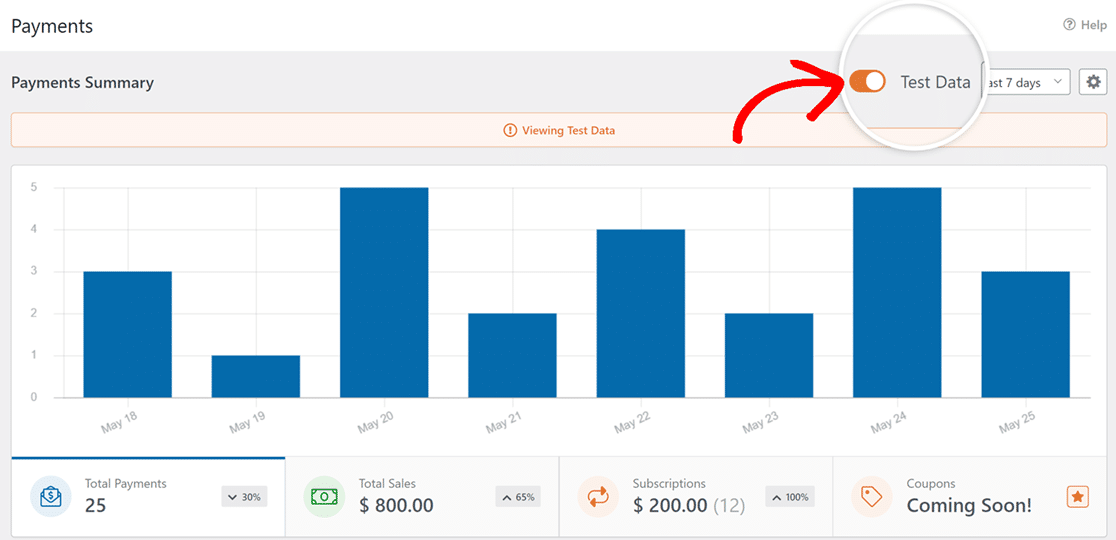
결제 요약 화면에서 실시간 결제 데이터와 테스트 결제 데이터 간에 전환할 수 있습니다. 날짜 선택기 옆에 있는 테스트 데이터 토글을 클릭하면 WPForms는 이제 귀하가 만든 테스트 결제만 표시합니다.

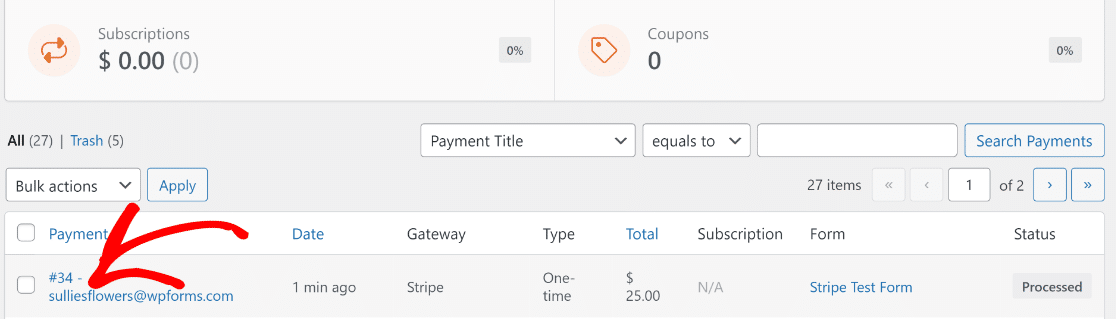
특정 테스트 항목에 대한 추가 세부 정보를 보려면 지불 표까지 아래로 스크롤하고 관심 있는 항목을 클릭하십시오.

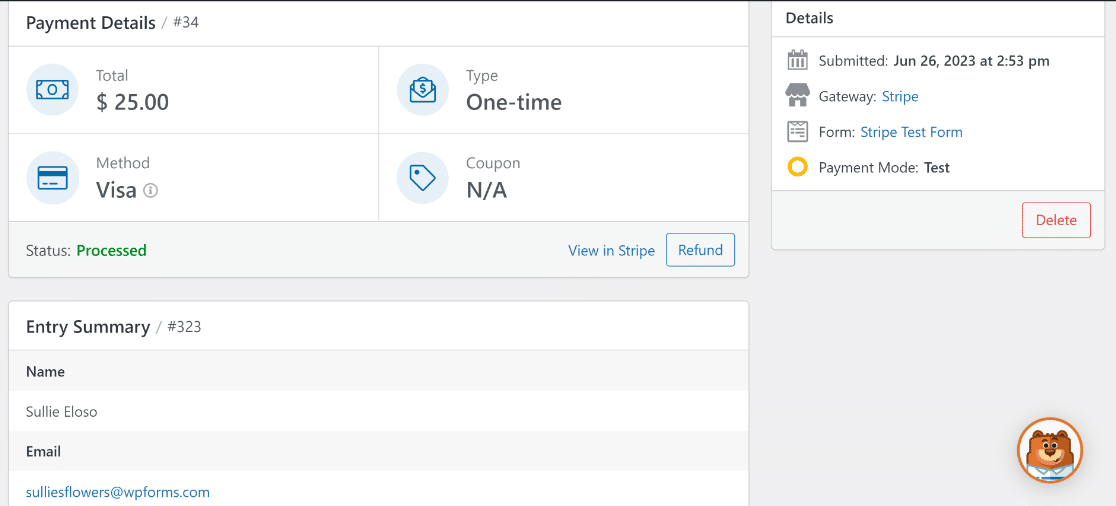
이제 해당 제출에 대한 전체 지불 세부 정보 및 항목 요약을 볼 수 있습니다.

다양한 카드 결제 방법을 시도하고 다양한 상황을 시뮬레이션하여 양식을 반복적으로 테스트하십시오.
만족하고 양식을 게시하여 고객의 실제 거래 수락을 시작할 준비가 되었으면 다음 단계를 따르십시오.
7. 양식을 게시하고 실제 지불금을 모으십시오.
Stripe가 실제 거래를 처리할 수 있도록 하려면 먼저 라이브 결제 모드로 전환해야 합니다.
WordPress 관리 메뉴에서 WPForms » 설정 으로 돌아가 결제 탭을 선택하면 됩니다.
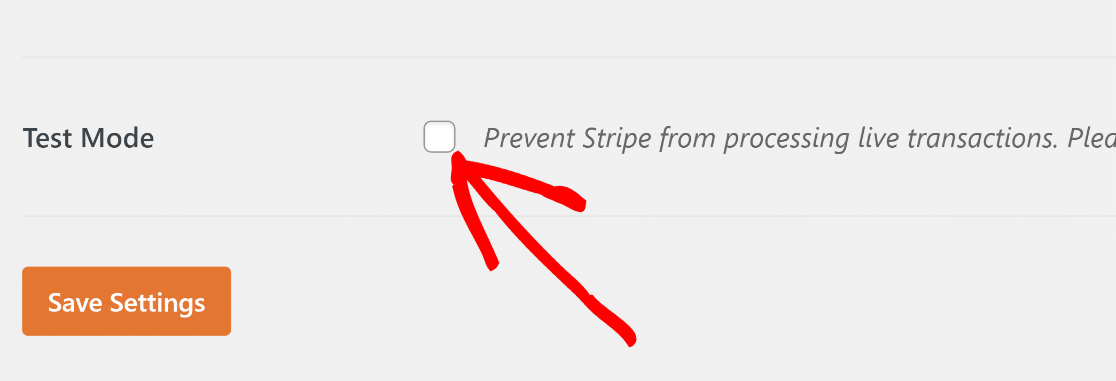
이제 테스트 모드 확인란의 선택을 취소하십시오.

테스트 모드에서 라이브 트랜잭션으로 전환하려면 Stripe에 다시 연결해야 합니다.
이전과 마찬가지로 파란색 Connect with Stripe 버튼을 클릭하고 Stripe 로그인 양식을 제출하여 이번에는 라이브 모드에서 연결을 다시 설정합니다.

설정 저장을 클릭합니다.
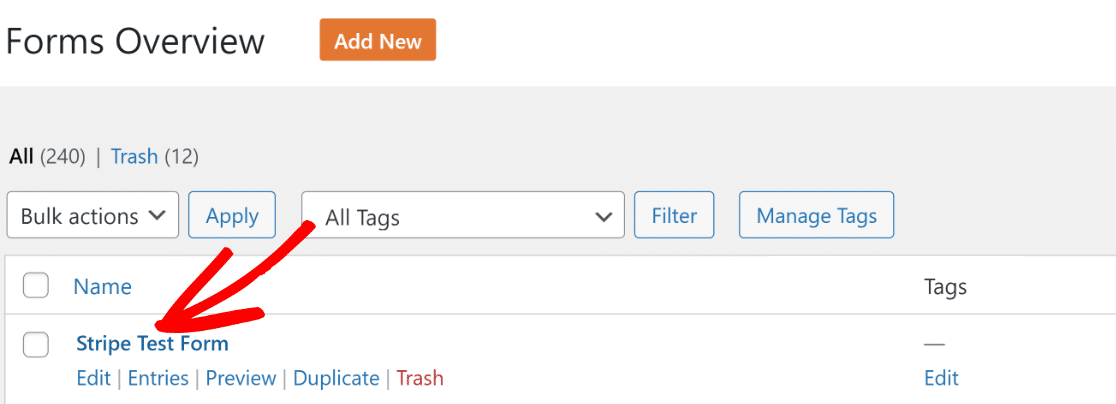
이제 WPForms » All Forms 로 이동하고 이전에 생성한 양식을 선택하여 Stripe 결제 양식으로 돌아갑니다.

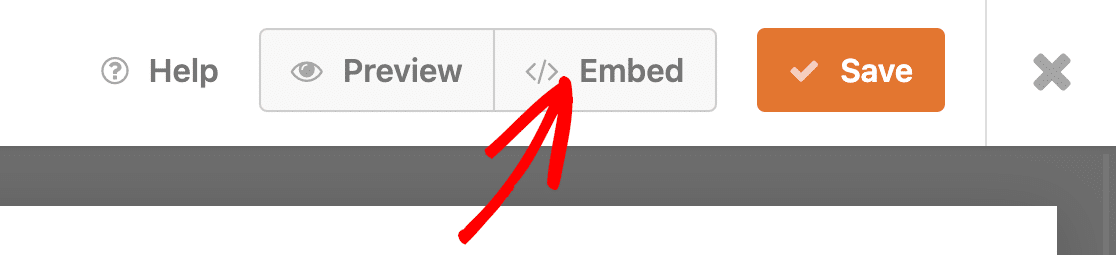
양식을 클릭하면 양식 작성기 인터페이스에서 다시 자신을 찾을 수 있습니다. 이 양식을 게시하려면 상단의 포함 버튼을 클릭하십시오.

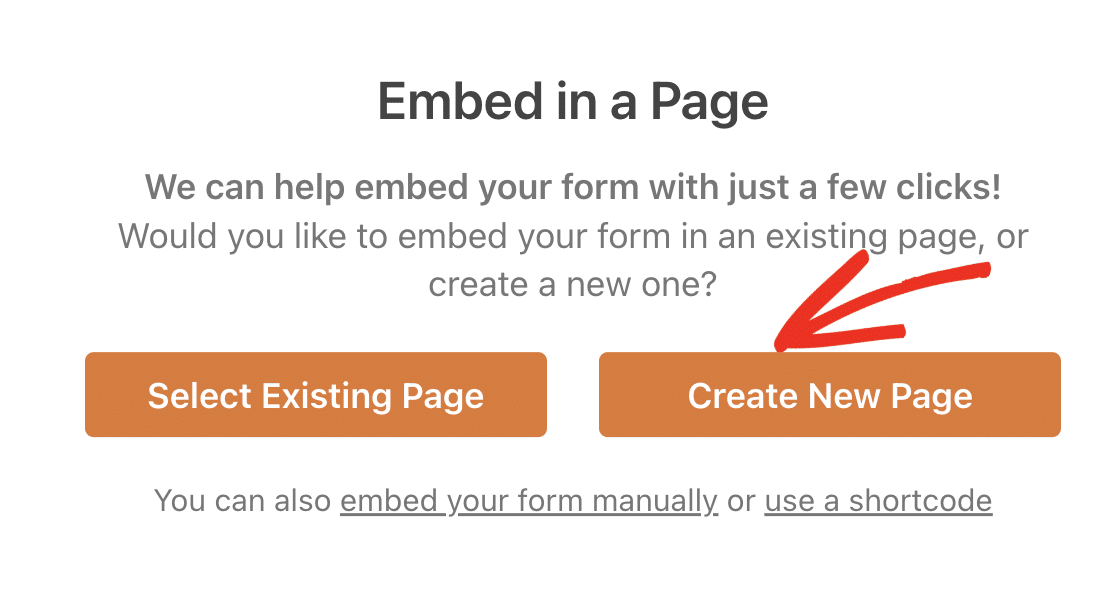
WPForms는 기존 페이지에 양식을 직접 포함하거나 양식에 맞게 처음부터 새로 만들 수 있는 유연성을 제공합니다.
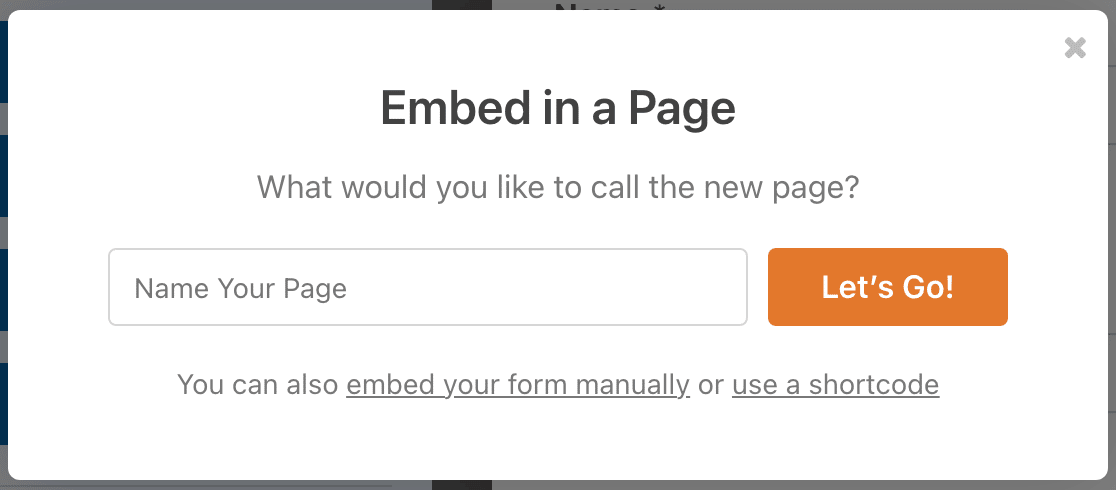
여기에서 새 페이지 만들기를 선택합니다.

페이지 이름을 입력하고 주황색 Let's Go 버튼을 클릭합니다.

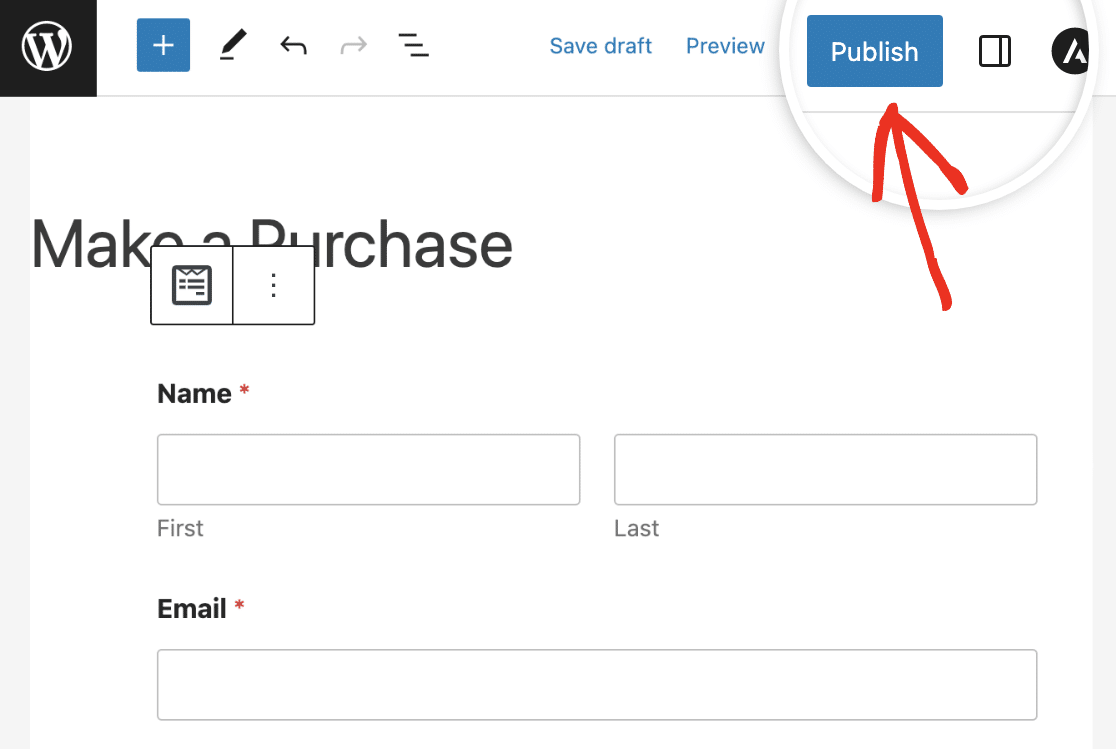
이렇게 하면 WordPress 블록 편집기로 이동합니다. 양식은 이미 페이지 내의 블록 안에 포함되어 있습니다. 원하는 경우 페이지 콘텐츠를 추가로 변경하고 양식 스타일을 사용자 지정할 수도 있습니다.
페이지와 양식 모양이 만족스러우면 게시 버튼을 누르세요.

멋진! 이제 양식이 게시되었으므로 Stripe를 통해 실제 고객으로부터 신용 카드 결제를 쉽게 받을 수 있습니다.

그리고 당신은 그것을 가지고 있습니다! 이제 WordPress에서 스트라이프 테스트 모드를 활성화하도록 설정되었습니다.
다음으로 월간 기부 프로그램을 시작하세요
이제 WordPress 내에서 Stripe 지불을 테스트하고 작업할 수 있으므로 귀하의 목적을 위해 지속적으로 기부를 생성하기 위해 월간 기부 프로그램을 시작하는 것을 고려할 수 있습니다.
또한 매력적인 리드 생성 캠페인을 만드는 데 어려움을 겪고 있고 기대한 결과를 얻지 못했다면 모든 작업을 처리할 수 있는 강력한 리드 생성 도구 사용을 고려해야 할 때일 수 있습니다.
지금 WordPress에서 스트라이프 결제 테스트
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
