So aktivieren Sie den Stripe-Testmodus in WordPress
Veröffentlicht: 2023-07-05Möchten Sie Ihre Stripe-Zahlungen in WordPress testen, bevor Sie echte Transaktionen durchführen?
Es ist von entscheidender Bedeutung, über einen reibungslosen Zahlungsprozess zu verfügen, der es Kunden ermöglicht, problemlos Transaktionen auf Ihrer Website durchzuführen.
Durch das Testen Ihrer Zahlungsintegration können Sie Ihren Checkout-Prozess überprüfen und etwaige Probleme beheben, bevor Sie Ihr Formular starten, um echte Zahlungen von Kunden einzuziehen.
In diesem Beitrag zeigen wir Ihnen, wie Sie den Stripe-Testmodus in WordPress aktivieren, damit Sie die Kreditkartenabwicklung in einer sicheren Umgebung simulieren können.
Testen Sie jetzt Stripe Payments in WordPress
Was ist der Zweck des Stripe-Testmodus?
Der Stripe-Testmodus bietet Ihnen eine Testumgebung, in der Sie Transaktionen simulieren können, ohne dass echte Gebühren anfallen. Sie können Testkreditkarten verwenden, um diese simulierten Transaktionen mit Stripe durchzuführen. So können Sie Ihren Checkout-Prozess sicher testen und verfeinern, um das beste Kundenerlebnis zu gewährleisten.
So aktivieren Sie den Stripe-Testmodus in WordPress
Wenn Sie bereit sind, Ihre Stripe-Zahlungsintegration in WordPress zu testen, befolgen Sie einfach die folgenden Schritte:
In diesem Artikel
- Was ist der Zweck des Stripe-Testmodus?
- 1. Installieren Sie WPForms
- 2. Aktivieren Sie den Stripe-Testmodus
- 3. Erstellen Sie ein Formular zum Testen von Stripe-Zahlungen
- 4. Konfigurieren Sie Stripe-Zahlungen
- 5. Sehen Sie sich das Formular in der Vorschau an und führen Sie Tests durch
- 6. Sehen Sie sich Ihre Testzahlungsdaten an
- 7. Veröffentlichen Sie Ihr Formular und kassieren Sie echte Zahlungen
1. Installieren Sie WPForms
WPForms ist der am besten bewertete Formularersteller für WordPress, mit dem Sie alle Arten von Zahlungs- und Bestellformularen erstellen können.
Es verfügt über eine native Stripe-Integration, mit der Sie Testtransaktionen durchführen können. Und wenn Sie bereit sind, Live-Zahlungen zu akzeptieren, können Sie dies mit einem Klick auf eine Schaltfläche tun.
Stripe-Zahlungen sind in allen WPForms-Lizenzstufen verfügbar (einschließlich WPForms Lite).
Während Sie Ihre Stripe-Zahlungen testen und echte Transaktionen in der kostenlosen Version von WPForms akzeptieren können, empfehlen wir WPForms Pro, um unzählige erweiterte Funktionen freizuschalten und die zusätzlichen 3 % Transaktionsgebühren zu eliminieren.

Nachdem Sie einen für Sie geeigneten Plan ausgewählt haben, installieren Sie WPForms auf Ihrer WordPress-Site.
Großartig! Es ist Zeit, die Stripe-Verbindung mit WPForms einzurichten und den Testzahlungsmodus zu aktivieren.
2. Aktivieren Sie den Stripe-Testmodus
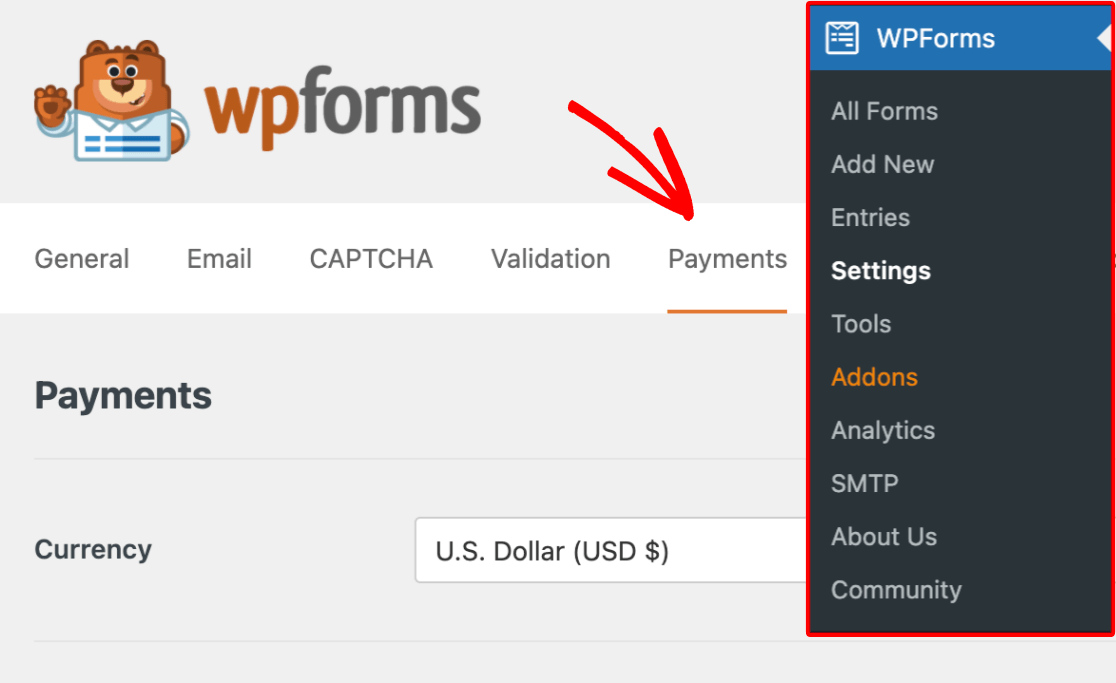
Öffnen Sie Ihr WordPress-Administratormenü und klicken Sie auf WPForms » Einstellungen . Navigieren Sie dann zur Registerkarte „Zahlungen“ .

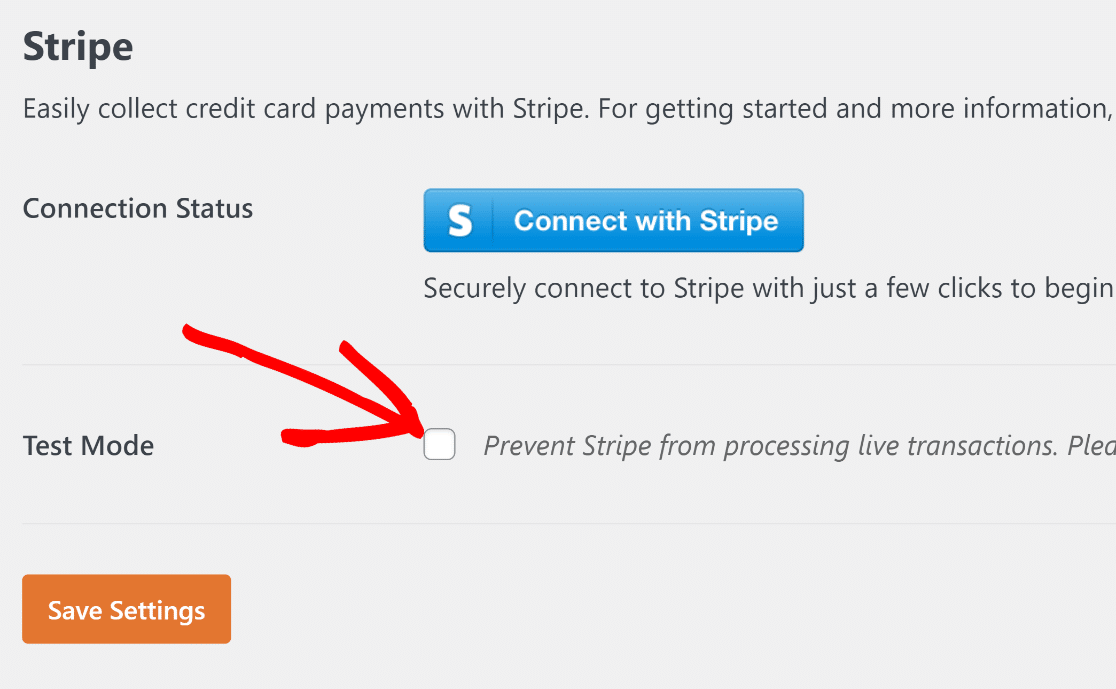
Auf diesem Bildschirm können Sie eine Verbindung zu Stripe herstellen und den Testmodus aktivieren, um zu verhindern, dass Stripe echte Zahlungen verarbeitet.
Scrollen Sie nach unten und aktivieren Sie das Kontrollkästchen neben Testmodus .

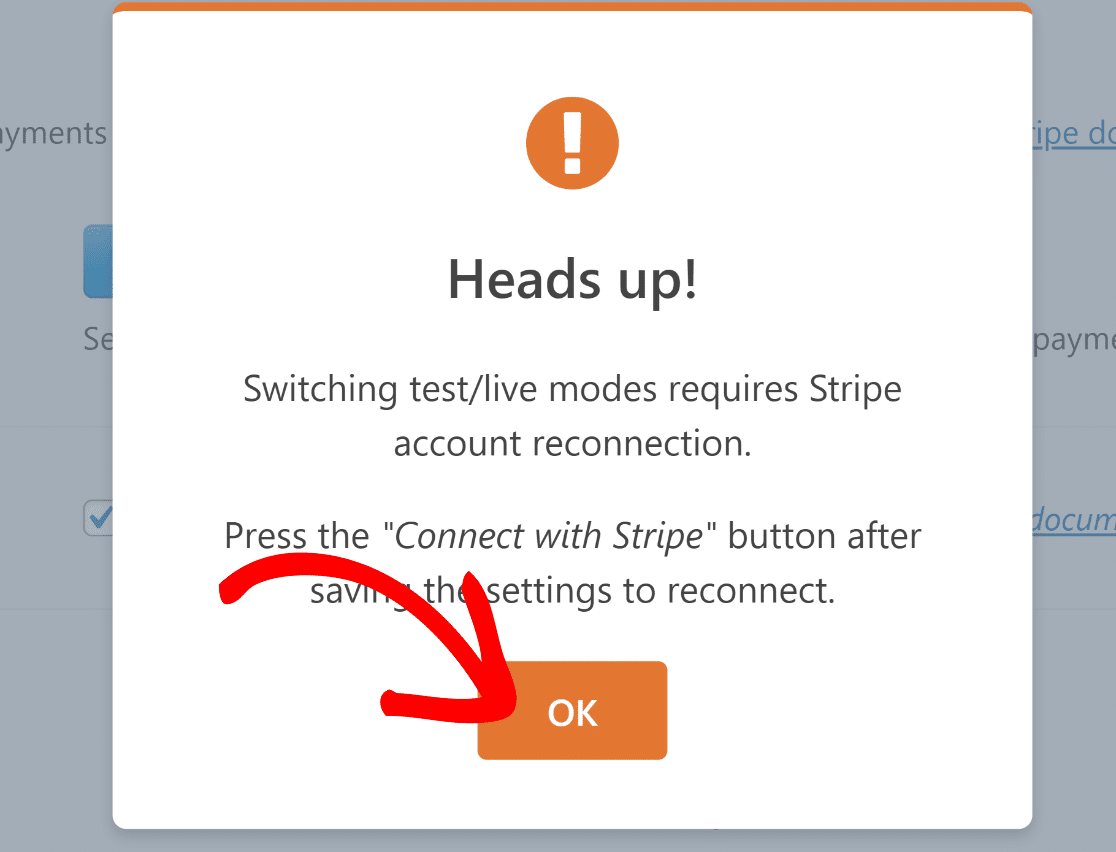
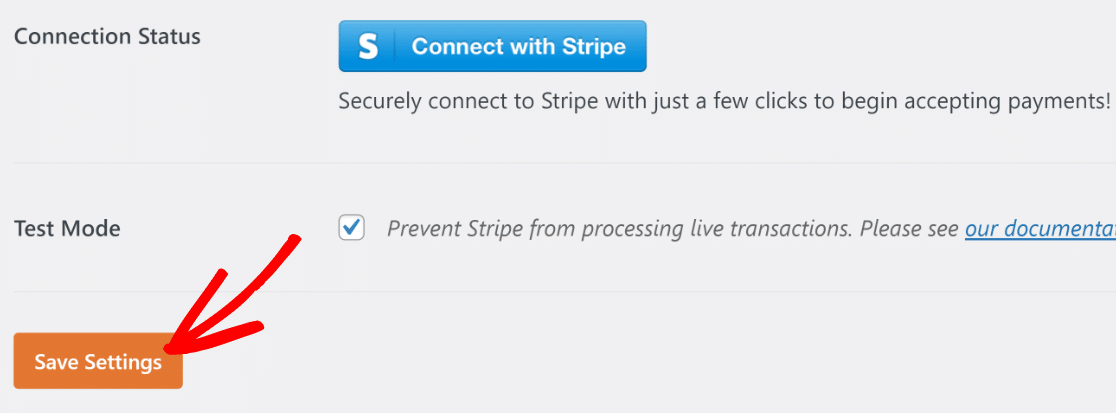
Nachdem Sie das Kontrollkästchen „Testmodus“ aktiviert haben, wird ein modales Popup-Fenster angezeigt, das Sie darauf hinweist, dass Sie sich erneut mit Stripe verbinden müssen, wenn Sie sich entscheiden, zur Live-Zahlungsabwicklung zu wechseln. Klicken Sie auf OK , um fortzufahren.

Drücken Sie nun die Schaltfläche „Einstellungen speichern“ , um im Testmodus zu bleiben.

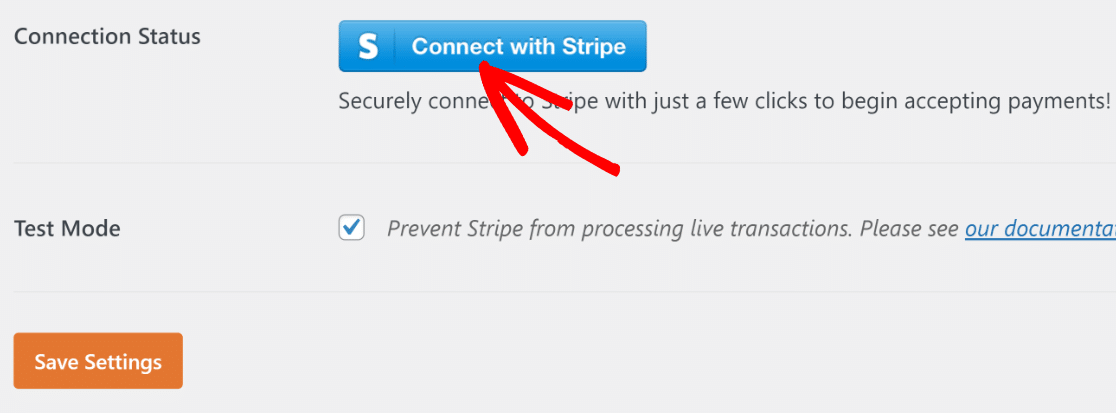
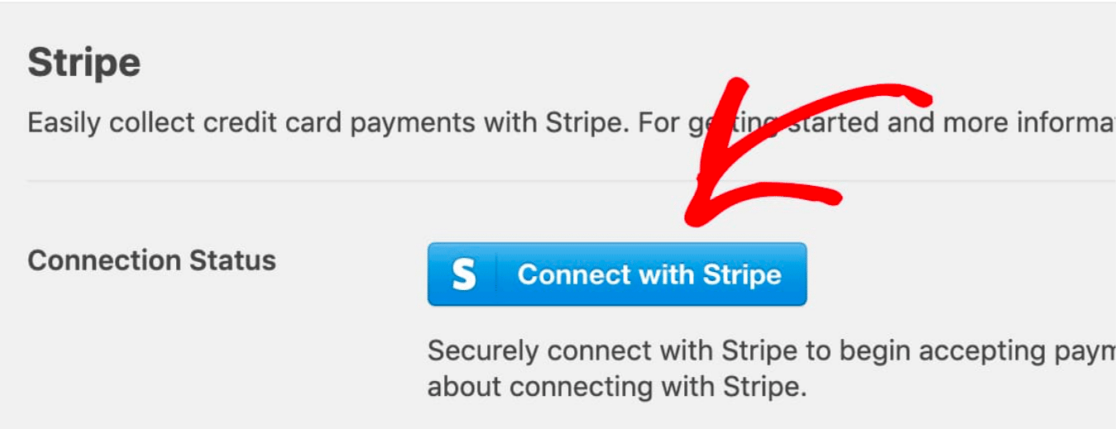
Jetzt müssen Sie nur noch Ihr Stripe-Konto mit WPForms verbinden. Drücken Sie dazu die blaue Schaltfläche „Mit Stripe verbinden“ .

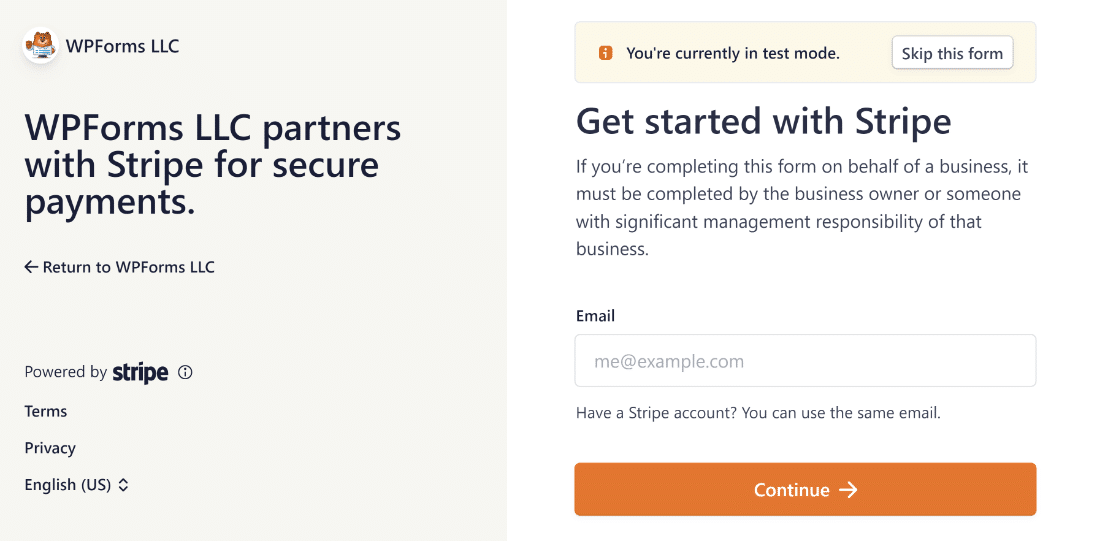
Sie werden nun zum Stripe-Anmeldeformular weitergeleitet. Geben Sie einfach Ihre Stripe-E-Mail-Adresse und Ihr Passwort ein und befolgen Sie die Anweisungen auf dem Bildschirm, um eine Verbindung herzustellen.

Hinweis: Sie können das Stripe-Anmeldeformular für Testzahlungen vollständig überspringen, indem Sie oben auf die Schaltfläche „Dieses Formular überspringen“ klicken. Für Live-Zahlungen ist es jedoch erforderlich, dieses Formular auszufüllen und eine Verbindung mit Stripe herzustellen.
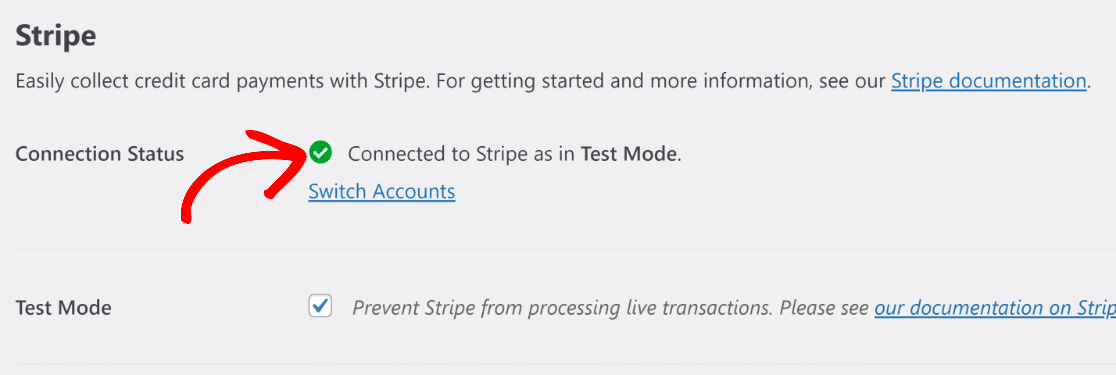
Wenn Sie fertig sind, kehren Sie zum Bildschirm „WPForms-Zahlungen“ zurück. Sie werden feststellen, dass der Verbindungsstatus jetzt bestätigt, dass Sie im Testmodus verbunden sind.

Exzellent! Im nächsten Schritt erstellen wir ein Zahlungsformular für die Durchführung von Tests mit Stripe.
3. Erstellen Sie ein Formular zum Testen von Stripe-Zahlungen
WPForms macht es unglaublich einfach, Zahlungsformulare zu erstellen. Um Zeit zu sparen, stehen Ihnen über 700 vorgefertigte Formularvorlagen zur Verfügung.
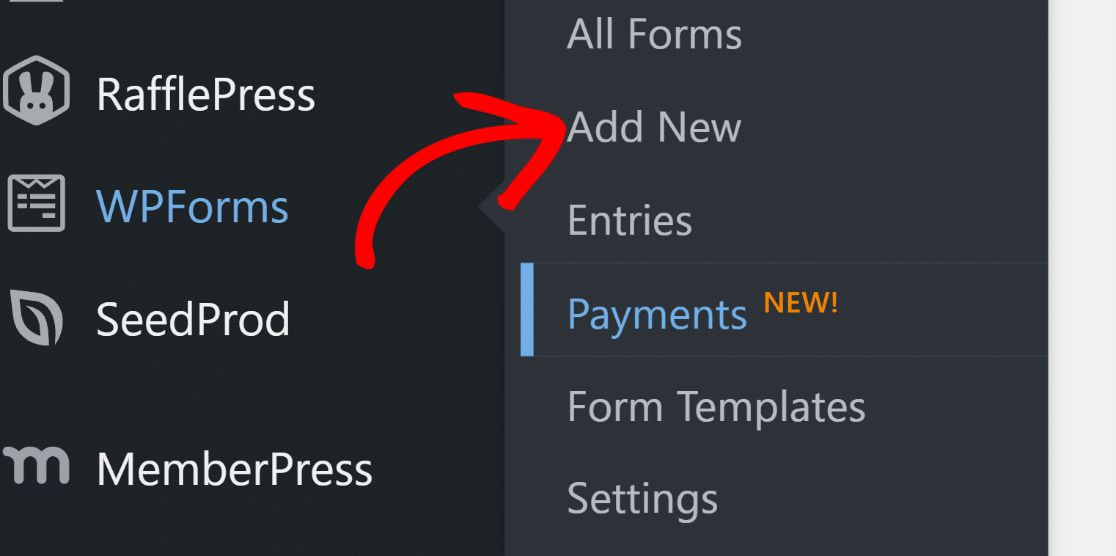
Sie können ein neues Formular erstellen und eine Vorlage verwenden, indem Sie in Ihrem WordPress-Dashboard zu WPForms » Neu hinzufügen gehen.

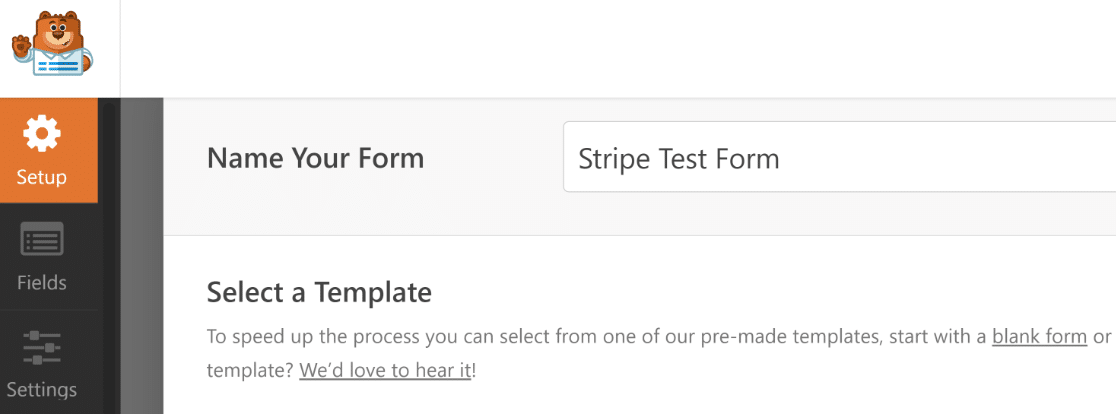
Sie werden nun zum Formular-Setup-Bildschirm weitergeleitet. Geben Sie einen Namen für Ihr Formular ein. Dies kann alles sein und wird nur zu Ihrer internen Referenz verwendet.

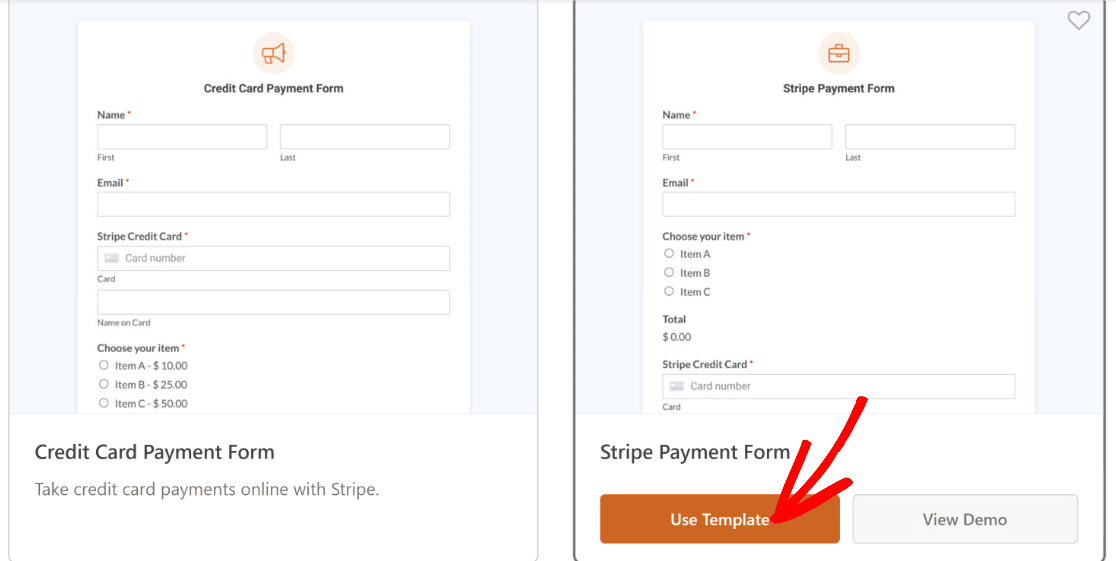
Scrollen Sie nach der Benennung Ihres Namens nach unten und wählen Sie eine entsprechende Vorlage aus. Für dieses Beispiel verwenden wir die Stripe-Zahlungsformularvorlage.

Nachdem Sie die Vorlage ausgewählt haben, benötigt WPForms nur wenige Sekunden, um sie zu laden.
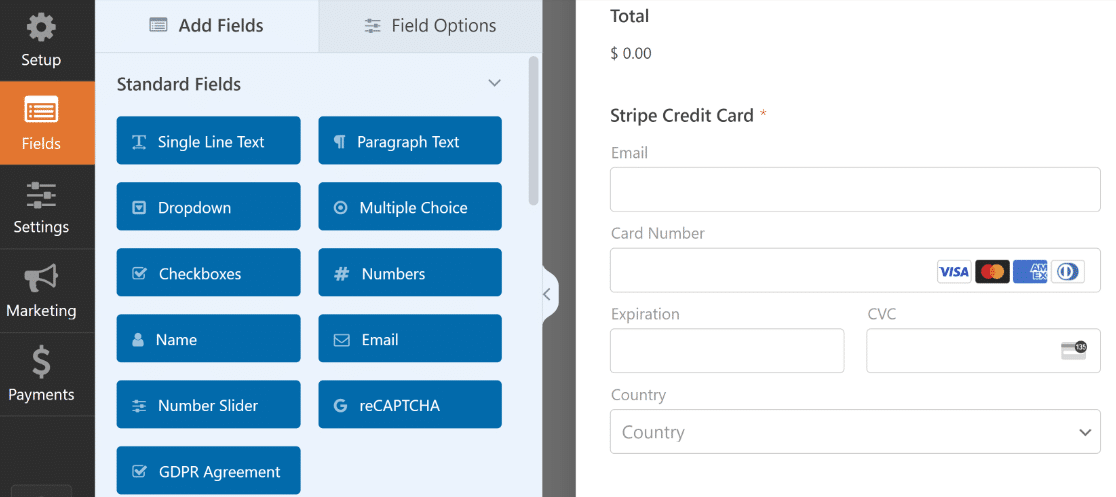
Sobald die Vorlage geladen ist, können Sie Anpassungen vornehmen, die Ihren spezifischen Anforderungen entsprechen.

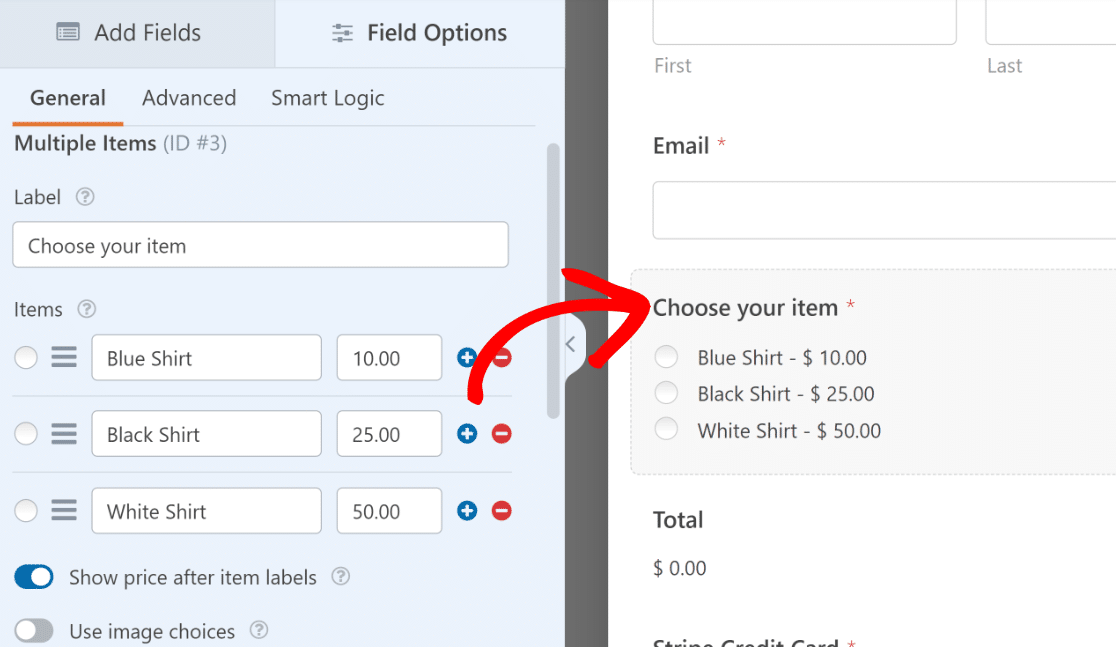
Sie können beispielsweise die tatsächlichen Artikel einbeziehen, die Sie verkaufen möchten, indem Sie die Optionen im Feld „Mehrere Artikel“ in dieser Vorlage ändern.

Denken Sie daran, dass Sie Ihren Kunden dasselbe Formular vorlegen, wenn Sie es nach dem Testen veröffentlichen möchten. Versuchen Sie also, kein unvollständiges Formular zu verwenden, nur weil Sie sich in dieser Phase darauf konzentrieren, es zu testen.
Nachdem Sie Ihr Formular angepasst haben, klicken Sie oben auf die Schaltfläche „Speichern“ .
4. Konfigurieren Sie Stripe-Zahlungen
Das Feld „Stripe-Kreditkarte“ in Ihrem Formular verarbeitet Zahlungen (echt oder testweise) erst, nachdem Sie Zahlungen in den Formularerstellungseinstellungen aktiviert haben.

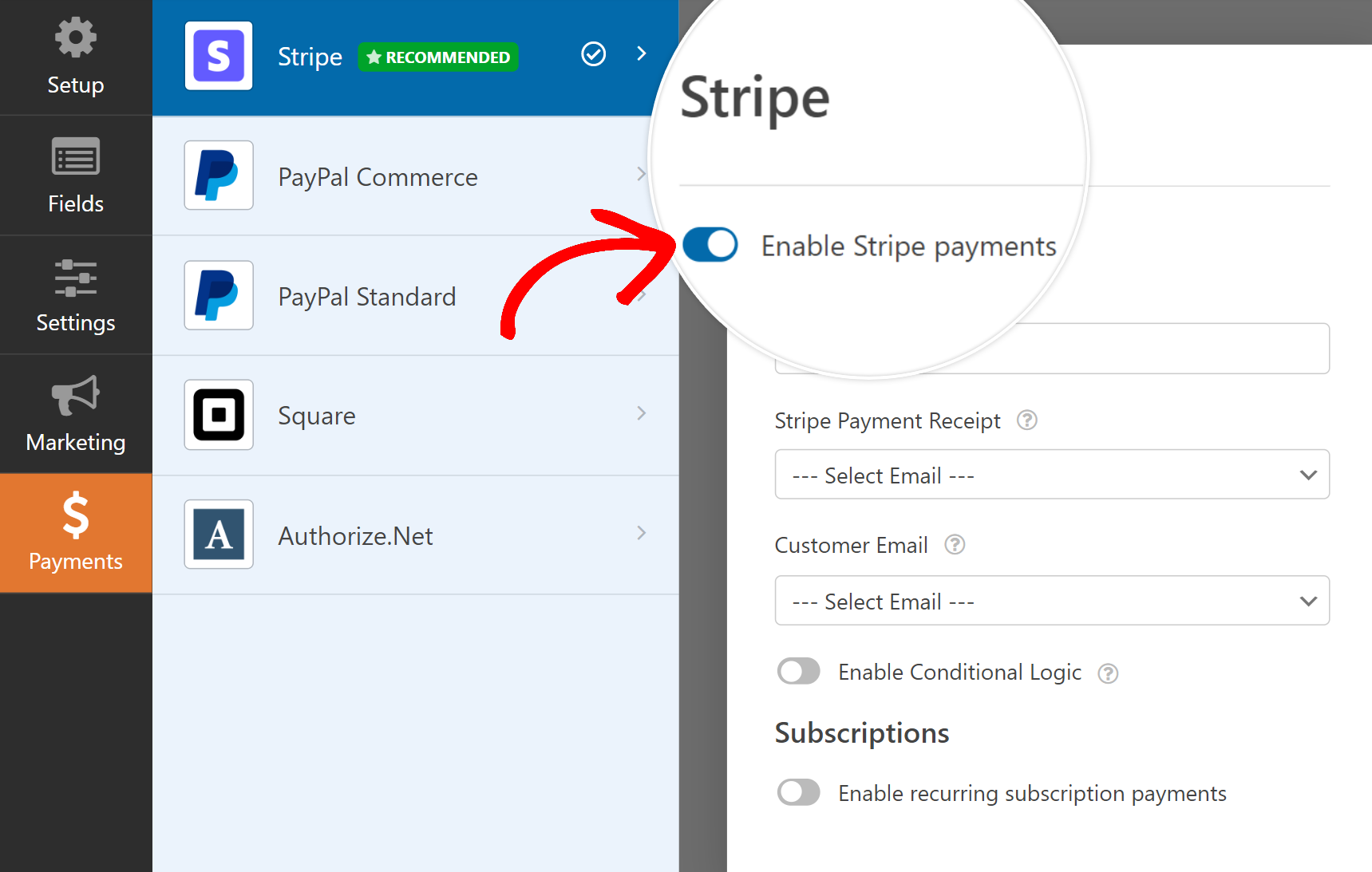
Klicken Sie links in Ihrem Formularersteller auf Zahlungen » Stripe . Klicken Sie dann auf die Umschaltfläche „Stripe-Zahlungen aktivieren“ .

Wenn Sie dies getan haben, werden Ihnen zusätzliche Optionen für die Zahlungsabwicklung mit Stripe angezeigt. Diese Einstellungen sind optional, es empfiehlt sich jedoch, sie zu konfigurieren.
Sie können auch wiederkehrende Abonnementzahlungen testen, wenn Sie diese Zahlungsmethode testen möchten. Standardmäßig berechnet Stripe nur einmalige Zahlungen.
Perfekt! Das Formular ist nun zum Testen bereit. Stellen Sie sicher, dass Sie auf „Speichern“ klicken, bevor Sie fortfahren.
5. Sehen Sie sich das Formular in der Vorschau an und führen Sie Tests durch
Sie müssen Ihr Formular während der Testphase nicht veröffentlichen, sodass Sie es sicher ausprobieren können, ohne befürchten zu müssen, dass Ihre Kunden es entdecken.
Klicken Sie einfach oben neben „Speichern“ auf die Schaltfläche „Vorschau “, um in den Vorschaumodus Ihres Formulars zu gelangen.

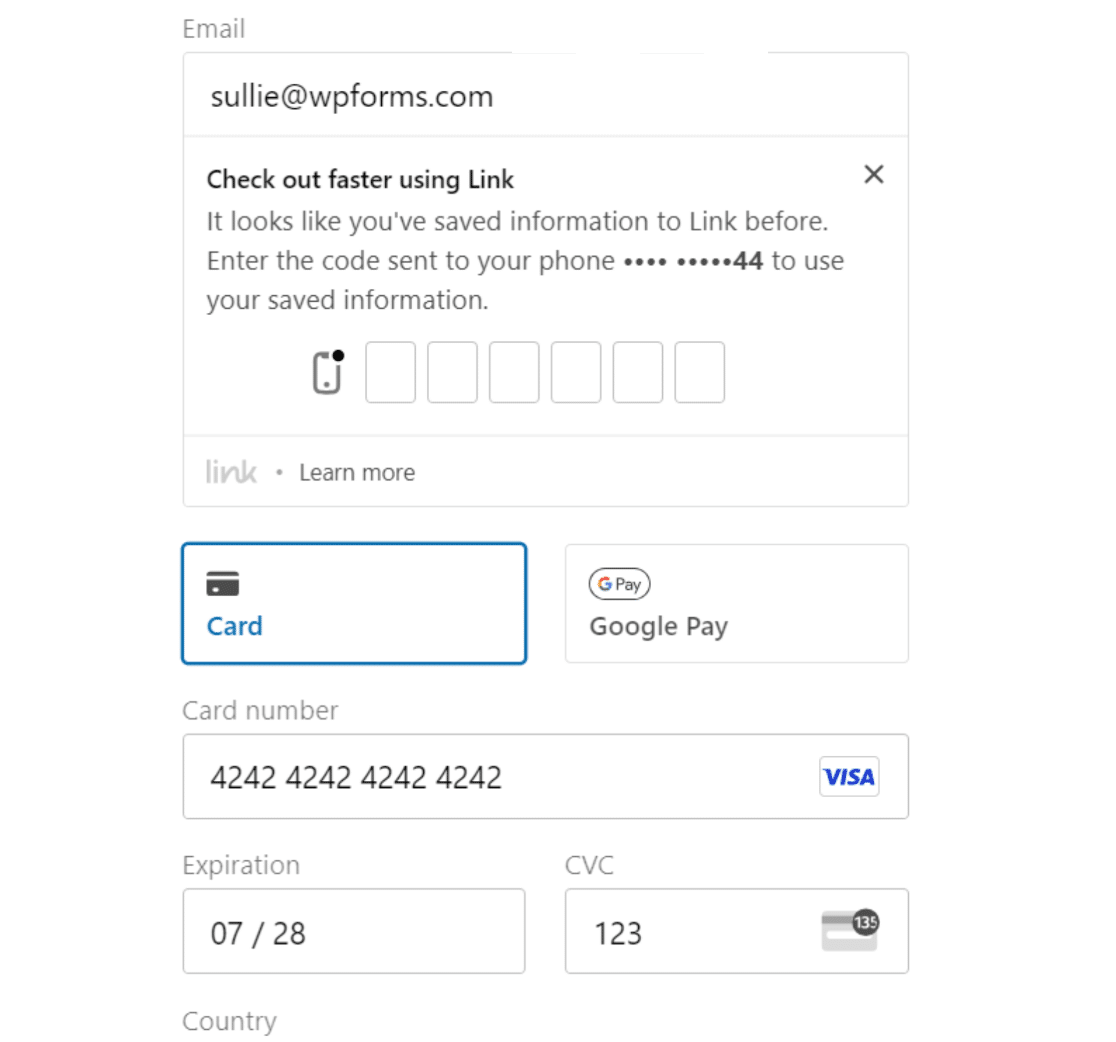
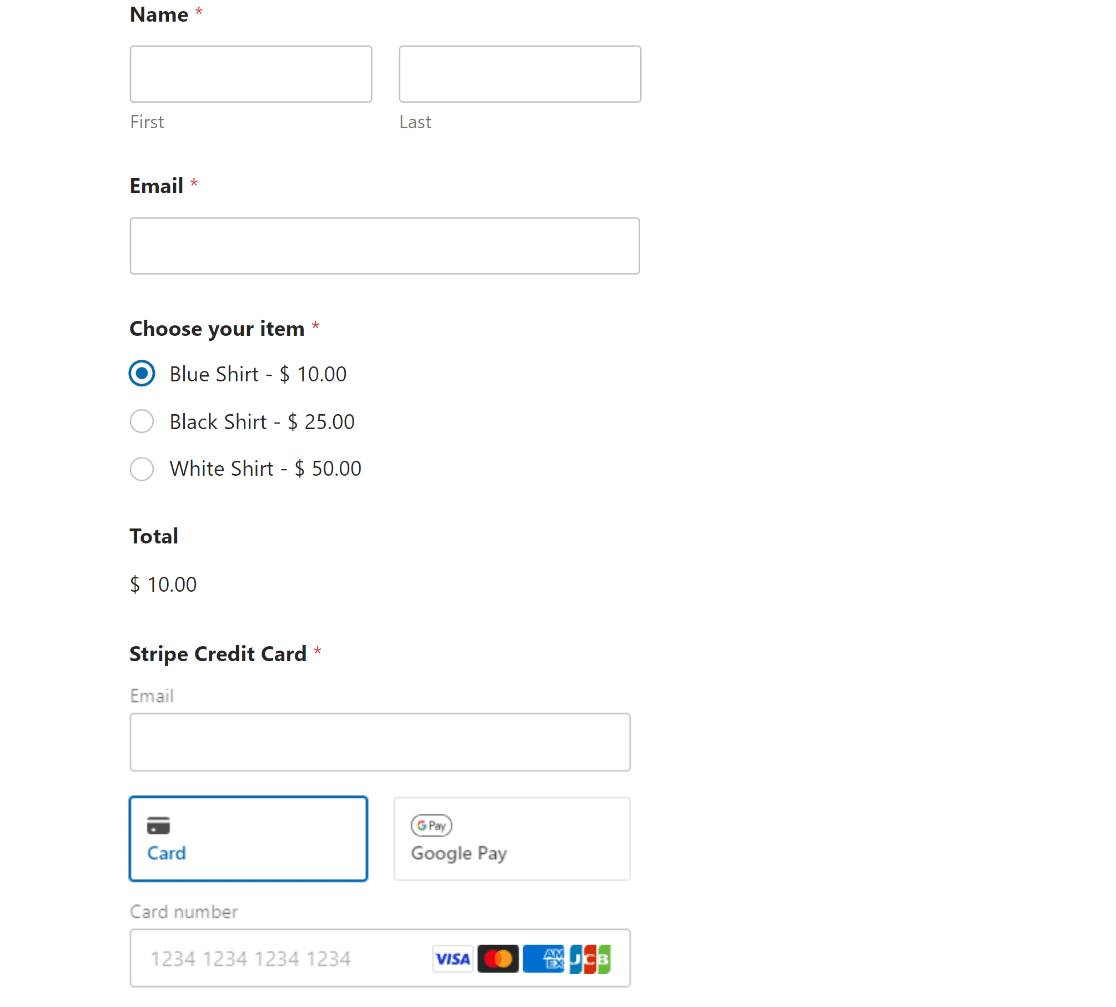
Sie können Zahlungen simulieren, indem Sie spezielle Testkartenwerte von Stripe verwenden. Die folgenden Informationen gelten für Visa-Testkarten.
- Kartennummer: 4242 4242 4242 4242
- Ablauf: Jedes zukünftige Datum
- CVC: Alle drei Ziffern
- Andere Felder: Kann ein beliebiger Zufallswert sein.
Nachdem Sie Ihr vollständiges Formular ausgefüllt und die Testkartenwerte eingegeben haben, klicken Sie auf die Schaltfläche „Senden“ .
Glückwunsch! Sie haben gerade Ihren ersten Testzahlungseintrag erstellt.
Doch wie können Sie Ihre Testzahlungsdaten einsehen? Im nächsten Schritt besprechen wir die einfache Möglichkeit, dies zu tun.
6. Sehen Sie sich Ihre Testzahlungsdaten an
WPForms bietet Ihnen einen speziellen Zahlungsbildschirm, der alle Ihre Test- und Live-Zahlungen als Referenz verfolgt.
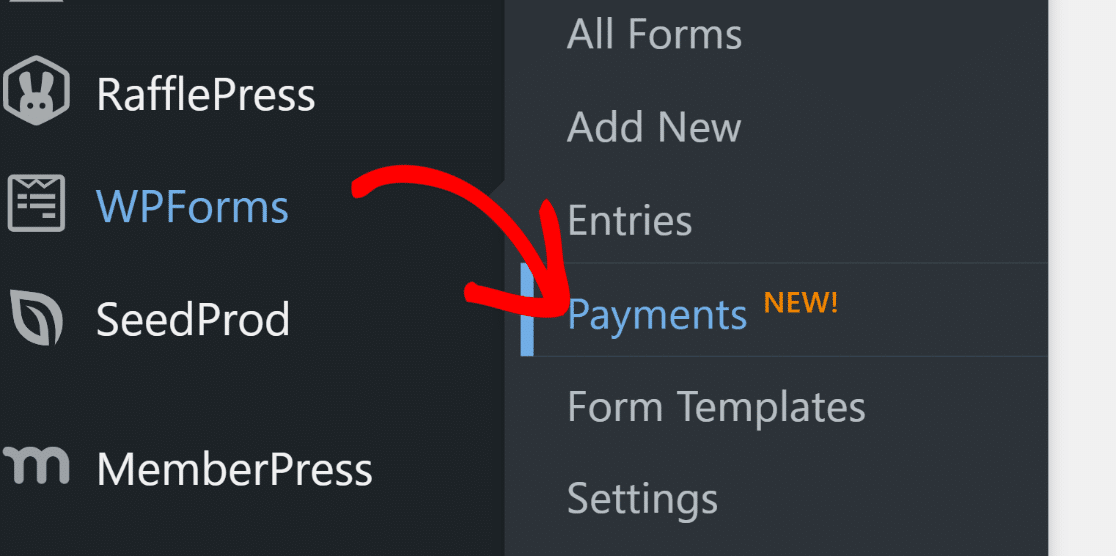
Um auf den Zahlungsbildschirm zuzugreifen, klicken Sie auf WPForms » Zahlungen .

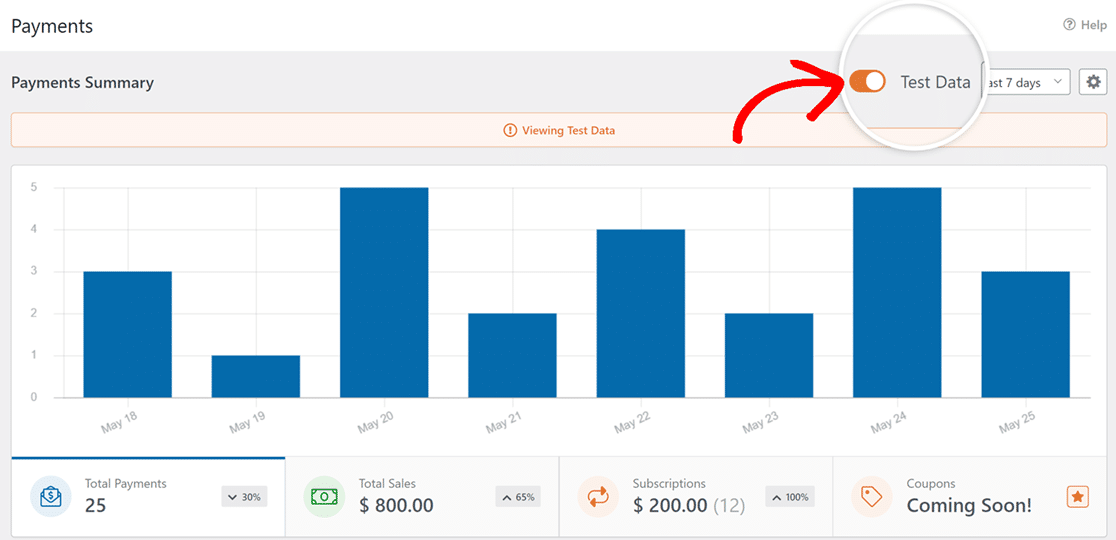
Im Bildschirm „Zahlungsübersicht“ können Sie zwischen Live- und Testzahlungsdaten wechseln. Klicken Sie auf den Schalter „Testdaten“ neben der Datumsauswahl, und WPForms zeigt jetzt nur die von Ihnen geleisteten Testzahlungen an.

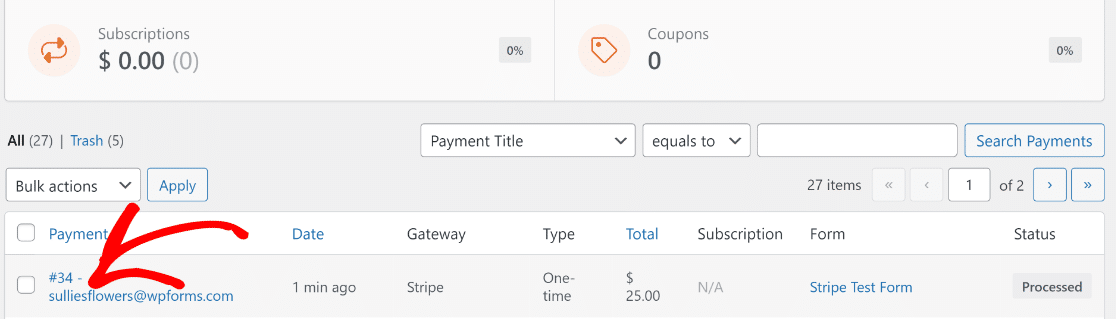
Wenn Sie zusätzliche Details zu einem bestimmten Testeintrag sehen möchten, scrollen Sie nach unten zur Zahlungstabelle und klicken Sie auf einen Eintrag, der Sie interessiert.

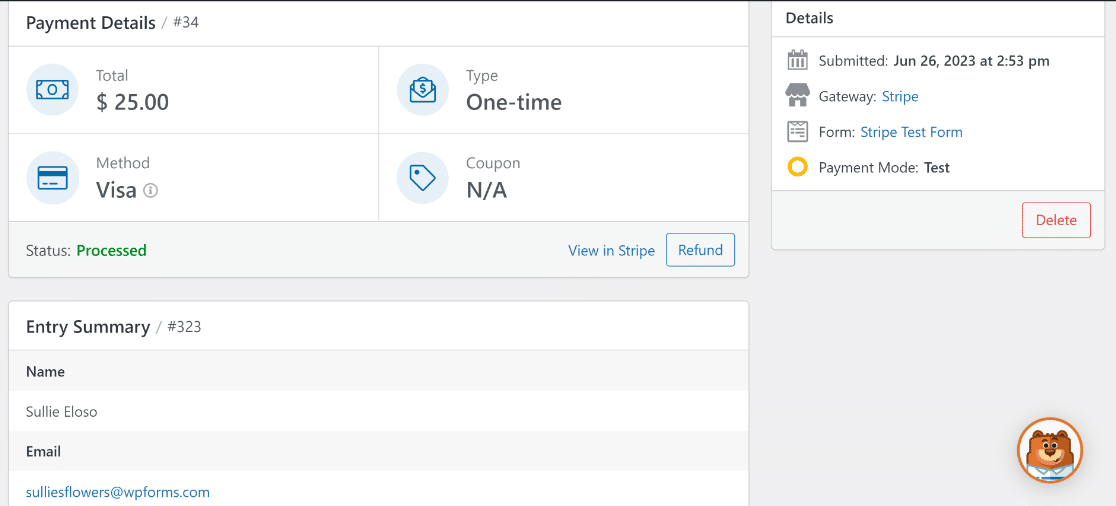
Sie können nun die vollständigen Zahlungsdetails und die Anmeldezusammenfassung für die jeweilige Einreichung einsehen.

Testen Sie Ihr Formular gerne wiederholt, indem Sie verschiedene Kartenzahlungsmethoden ausprobieren und verschiedene Situationen simulieren.
Wenn Sie zufrieden sind und bereit sind, Ihr Formular zu veröffentlichen, um mit der Annahme von Live-Transaktionen von Kunden zu beginnen, folgen Sie einfach dem nächsten Schritt.
7. Veröffentlichen Sie Ihr Formular und kassieren Sie echte Zahlungen
Damit Stripe echte Transaktionen verarbeiten kann, müssen wir es zunächst in den Live-Zahlungsmodus schalten.
Dies können Sie tun, indem Sie in Ihrem WordPress-Administratormenü zu WPForms » Einstellungen zurückkehren und dann die Registerkarte „Zahlungen“ auswählen.
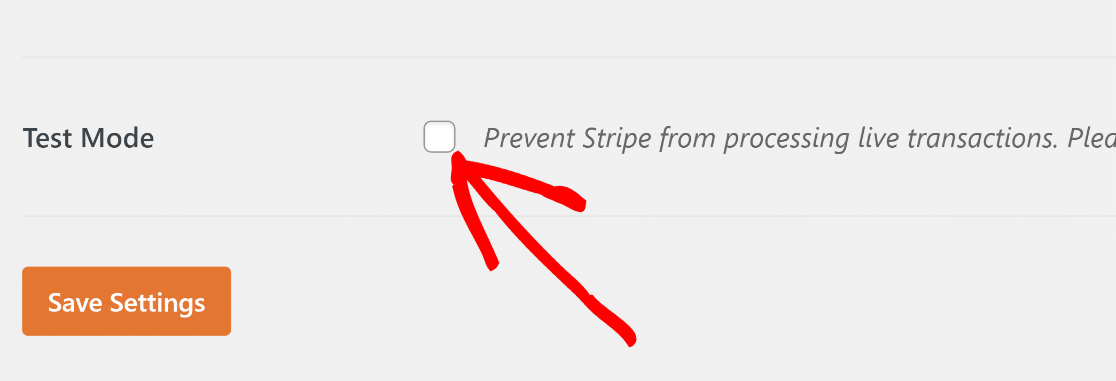
Deaktivieren Sie nun das Kontrollkästchen Testmodus .

Um vom Testmodus zu Live-Transaktionen zu wechseln, müssen Sie sich erneut mit Stripe verbinden.
Klicken Sie wie zuvor auf die blaue Schaltfläche „Mit Stripe verbinden“ und senden Sie das Stripe-Anmeldeformular ab, um die Verbindung dieses Mal im Live-Modus wiederherzustellen.

Klicken Sie auf Einstellungen speichern.
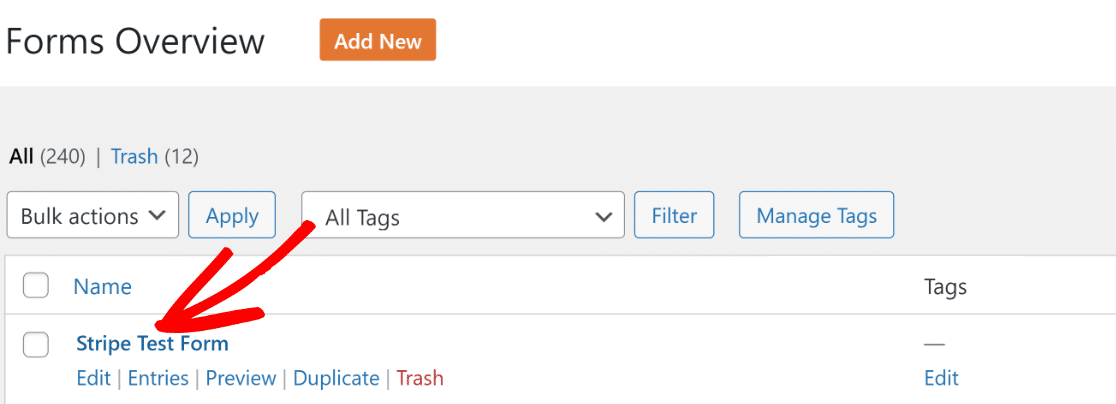
Kehren Sie nun zu Ihrem Stripe-Zahlungsformular zurück, indem Sie zu WPForms » Alle Formulare navigieren und das zuvor erstellte Formular auswählen.

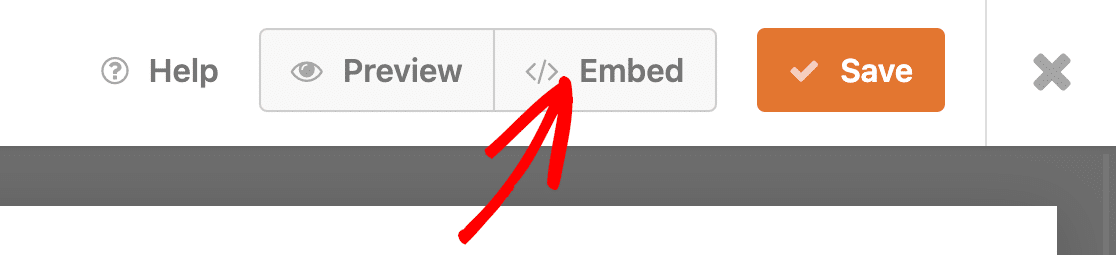
Nachdem Sie auf das Formular geklickt haben, befinden Sie sich wieder in der Benutzeroberfläche des Formularerstellers. Um dieses Formular zu veröffentlichen, klicken Sie oben auf die Schaltfläche „Einbetten“ .

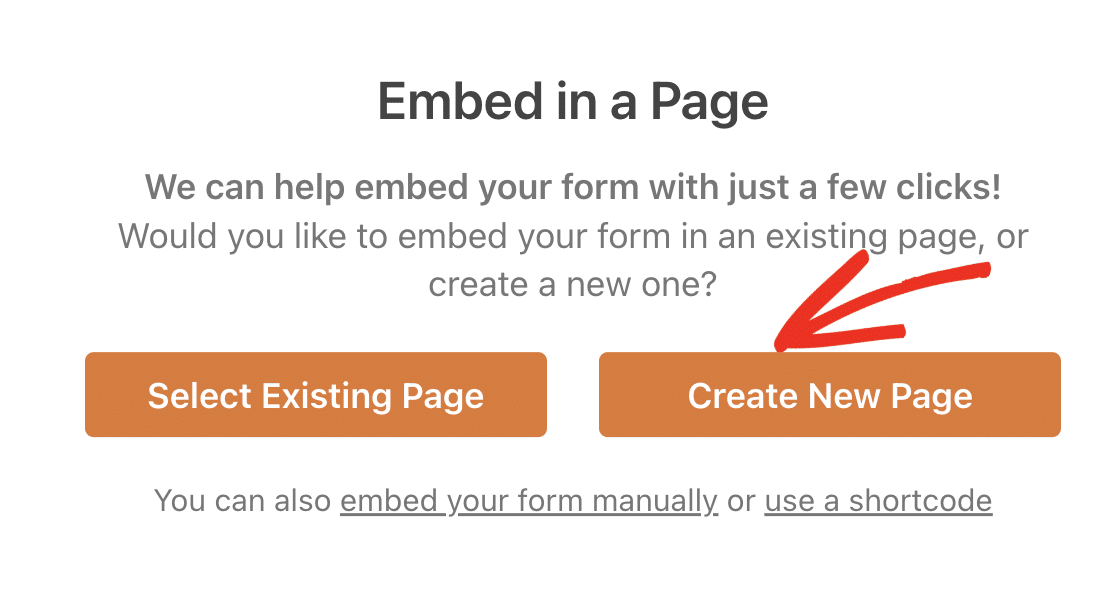
WPForms bietet Ihnen die Flexibilität, Ihr Formular direkt in eine vorhandene Seite einzubetten oder eine neue Seite speziell für Ihr Formular zu erstellen.
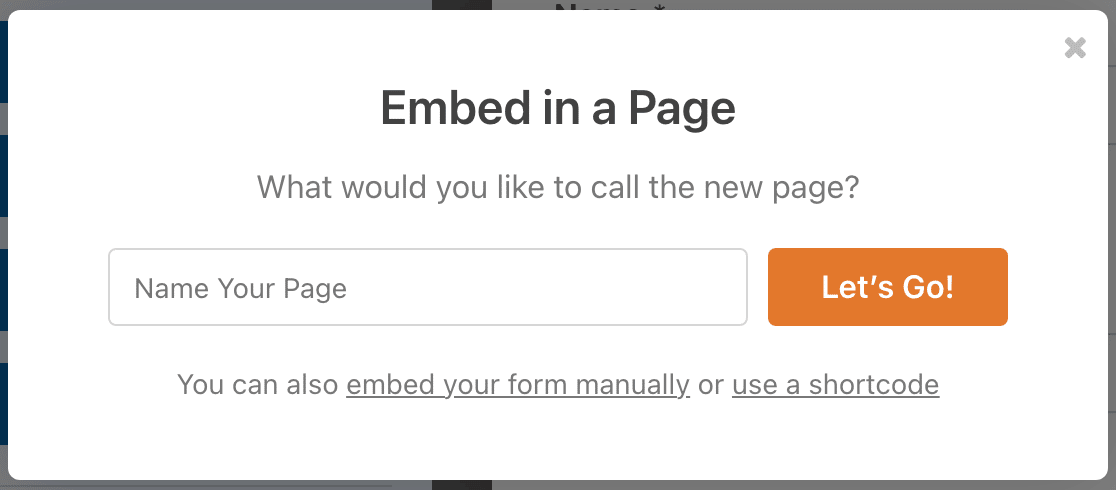
Wir wählen hier „Neue Seite erstellen“ aus.

Geben Sie einen Namen für Ihre Seite ein und klicken Sie auf die orangefarbene Schaltfläche „Los geht’s“ .

Dadurch gelangen Sie zum WordPress-Blockeditor. Das Formular ist bereits in einen Block auf Ihrer Seite eingebettet. Wenn Sie möchten, können Sie weitere Änderungen am Seiteninhalt vornehmen und sogar den Stil Ihres Formulars anpassen.
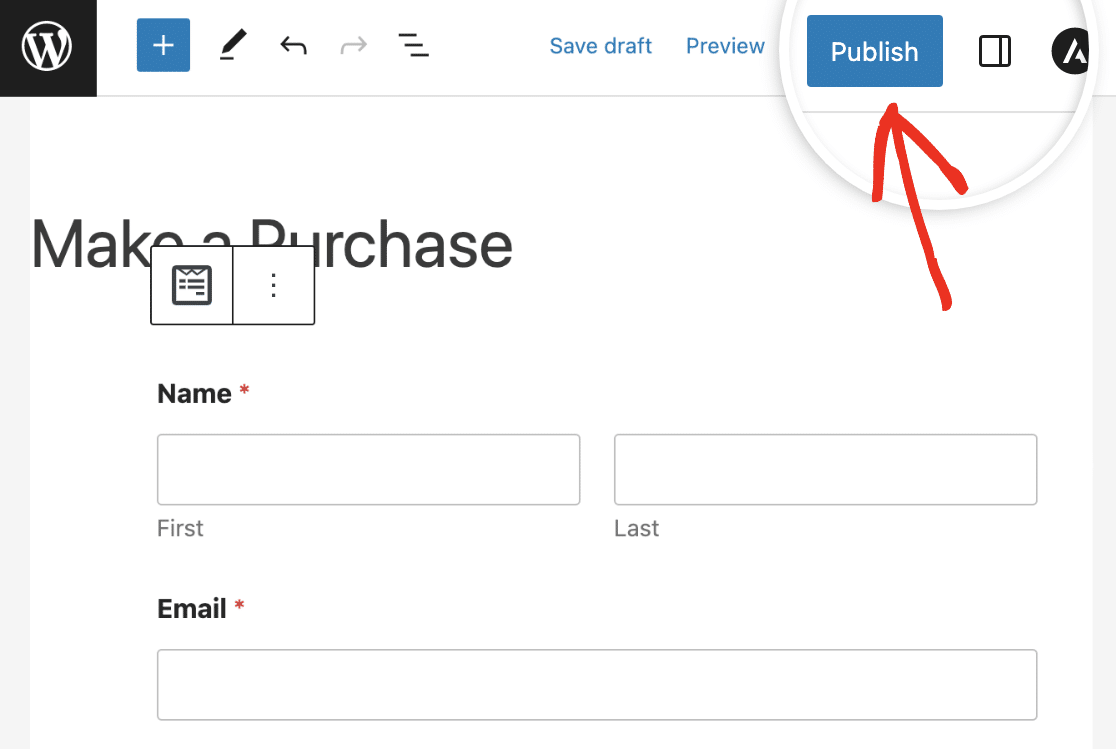
Wenn Sie mit dem Aussehen der Seite und Ihres Formulars zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ .

Brillant! Ihr Formular ist nun veröffentlicht, sodass Sie ganz einfach Kreditkartenzahlungen über Stripe von echten Kunden einziehen können.

Und da haben Sie es! Sie sind jetzt bereit, den Stripe-Testmodus in WordPress zu aktivieren.
Starten Sie als Nächstes ein monatliches Spendenprogramm
Da Sie Stripe-Zahlungen nun in WordPress testen und damit arbeiten können, möchten Sie vielleicht darüber nachdenken, ein monatliches Spendenprogramm zu starten, um regelmäßig Spenden für Ihren Zweck zu generieren.
Wenn Sie außerdem Schwierigkeiten haben, verlockende Kampagnen zur Lead-Generierung zu erstellen, und nicht die erwarteten Ergebnisse erzielen, ist es möglicherweise an der Zeit, über den Einsatz eines leistungsstarken Tools zur Lead-Generierung nachzudenken, das Ihnen die gesamte Laufarbeit abnimmt.
Testen Sie jetzt Stripe Payments in WordPress
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
