Como ativar o modo de teste Stripe no WordPress
Publicados: 2023-07-05Deseja testar seus pagamentos Stripe no WordPress antes de fazer transações reais?
É fundamental ter um processo de pagamento tranquilo que permita aos clientes fazer transações em seu site sem problemas.
Ao testar sua integração de pagamento, você pode verificar seu processo de checkout e corrigir quaisquer problemas antes de iniciar seu formulário para coletar pagamentos reais de clientes.
Neste post, mostraremos como habilitar o modo de teste Stripe no WordPress para que você possa simular o processamento do cartão de crédito em um ambiente seguro,
Teste Stripe Payments no WordPress agora
Qual é a finalidade do modo de teste Stripe?
O modo de teste Stripe oferece um ambiente de teste onde você pode simular transações sem incorrer em cobranças reais. Você pode usar cartões de crédito de teste para fazer essas transações simuladas com o Stripe, permitindo que você experimente seu processo de checkout com segurança e ajuste-o para garantir a melhor experiência do cliente.
Como ativar o modo de teste Stripe no WordPress
Quando estiver pronto para testar sua integração de pagamento Stripe no WordPress, basta seguir as etapas abaixo:
Neste artigo
- Qual é a finalidade do modo de teste Stripe?
- 1. Instale WPForms
- 2. Ative o modo de teste de faixa
- 3. Crie um formulário para testar os pagamentos de stripe
- 4. Configurar Pagamentos Stripe
- 5. Visualize o formulário e execute testes
- 6. Veja seus dados de pagamento de teste
- 7. Publique seu formulário e receba pagamentos reais
1. Instale WPForms
O WPForms é o construtor de formulários com melhor classificação para WordPress que permite criar todos os tipos de formulários de pagamento e pedidos.
Ele vem com uma integração nativa do Stripe que permite realizar transações de teste. E quando você estiver pronto para aceitar pagamentos ativos, poderá fazê-lo com o clique de um botão.
Os pagamentos Stripe estão disponíveis em todos os níveis de licença WPForms (incluindo WPForms Lite).
Embora você possa testar seus pagamentos Stripe e aceitar transações reais na versão gratuita do WPForms, recomendamos o WPForms Pro para desbloquear vários recursos avançados e remover as taxas adicionais de transação de 3%.

Depois de escolher um plano que funcione para você, vá em frente e instale o WPForms em seu site WordPress.
Ótimo! É hora de configurar a conexão Stripe com WPForms e ativar o modo de pagamento de teste.
2. Ative o modo de teste de faixa
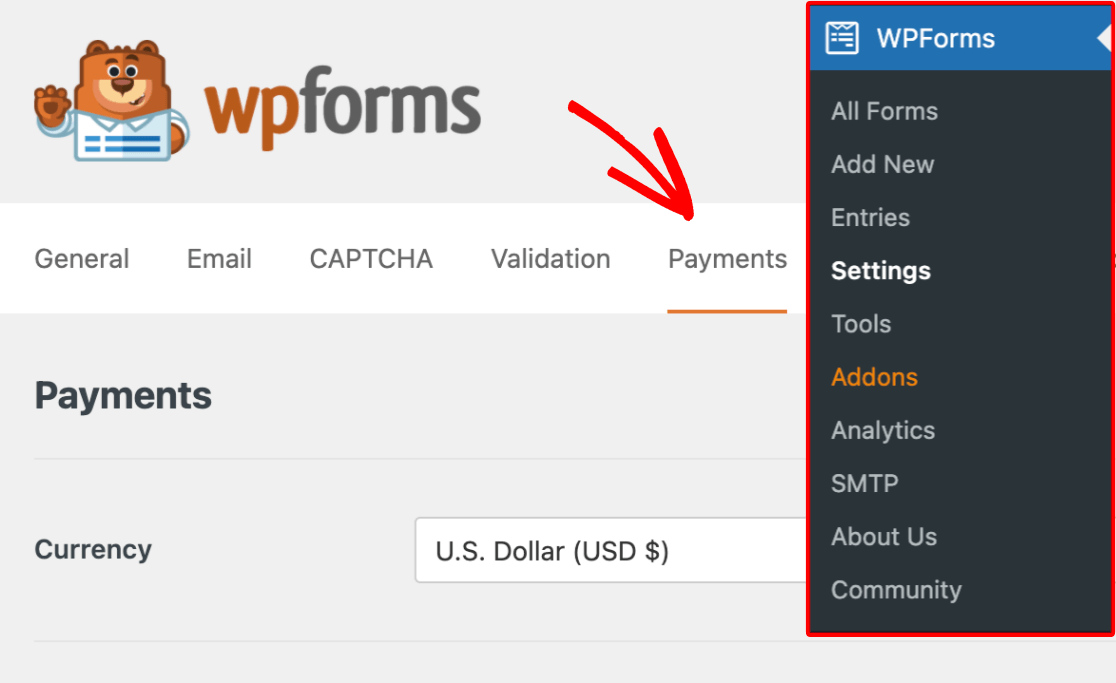
Abra o menu de administração do WordPress e clique em WPForms »Configurações . Em seguida, navegue até a guia Pagamentos .

Nesta tela, você pode se conectar ao Stripe e ativar o modo de teste para impedir que o Stripe processe pagamentos reais.
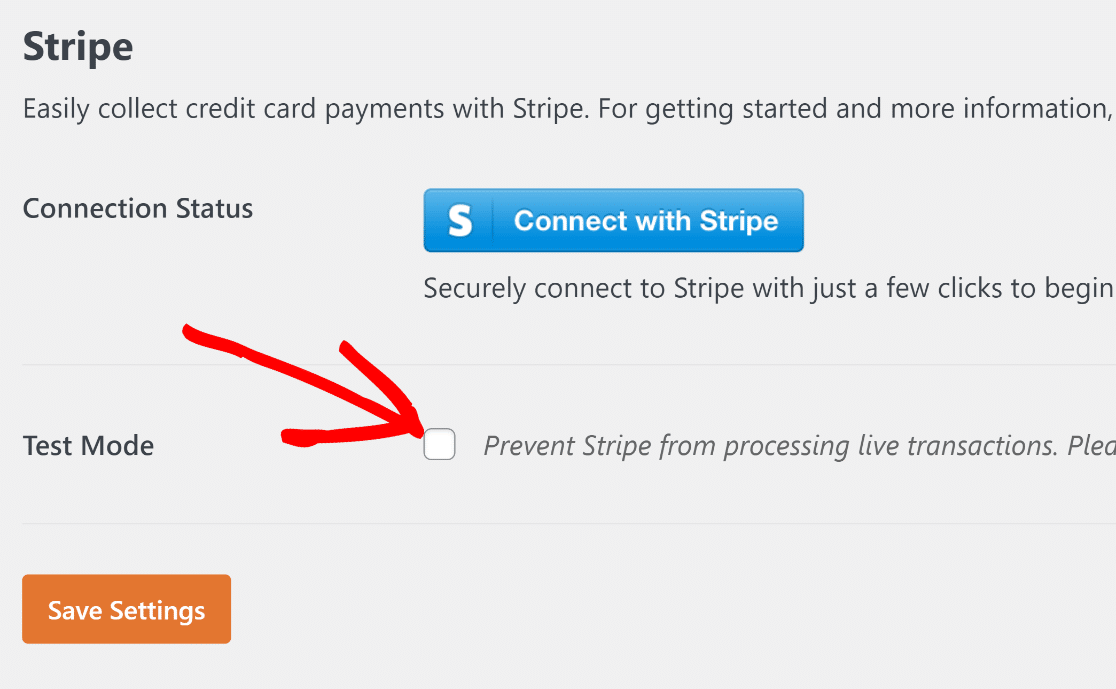
Role para baixo e marque a caixa de seleção ao lado de Modo de teste .

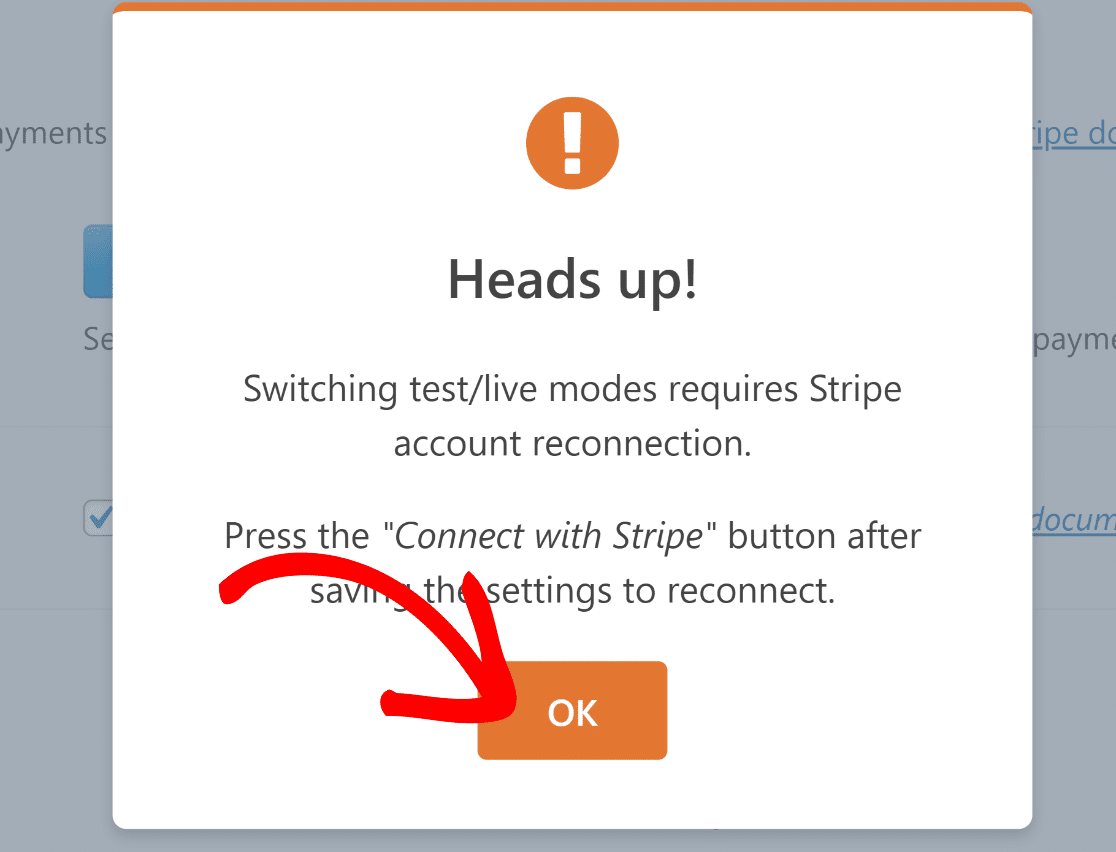
Depois de marcar a caixa de seleção Modo de teste, você verá um pop-up modal para alertá-lo de que precisará se reconectar ao Stripe quando decidir mudar para o processamento de pagamento ao vivo. Clique em OK para prosseguir.

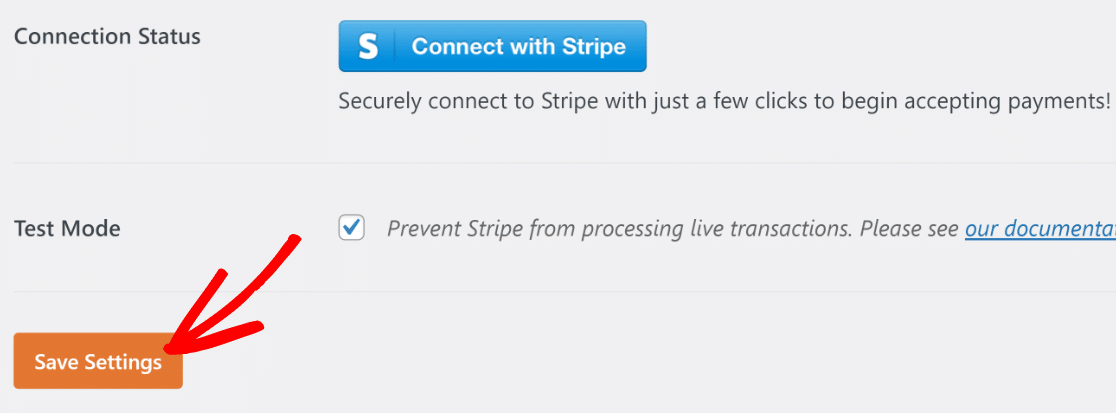
Agora, pressione o botão Salvar configurações para permanecer no modo de teste.

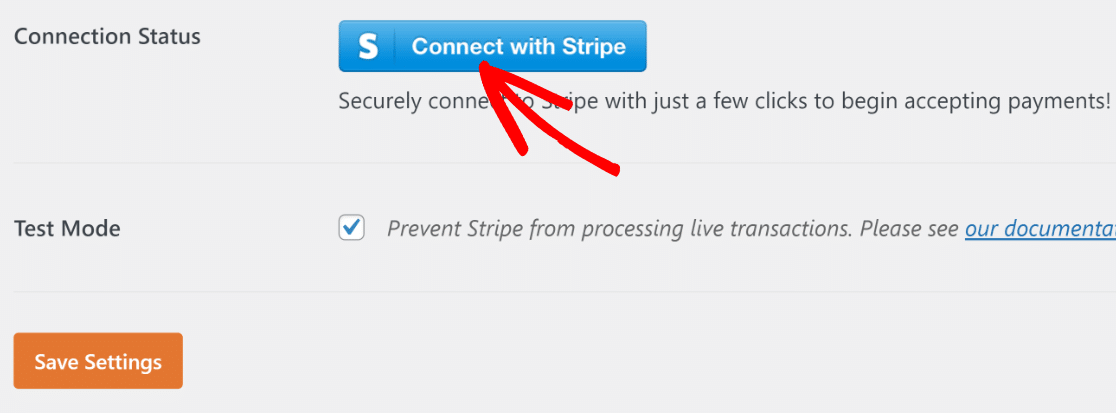
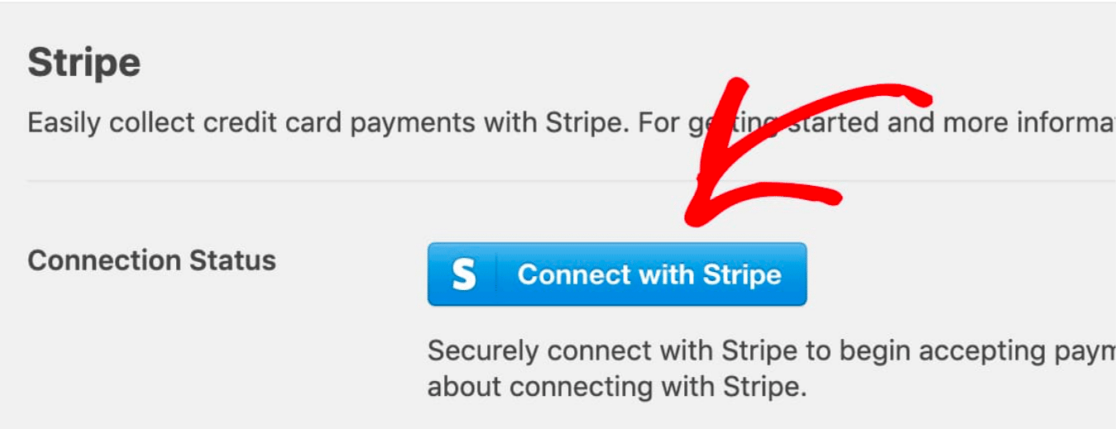
Tudo o que resta agora é conectar sua conta Stripe com WPForms. Para fazer isso, pressione o botão azul Conectar com Stripe .

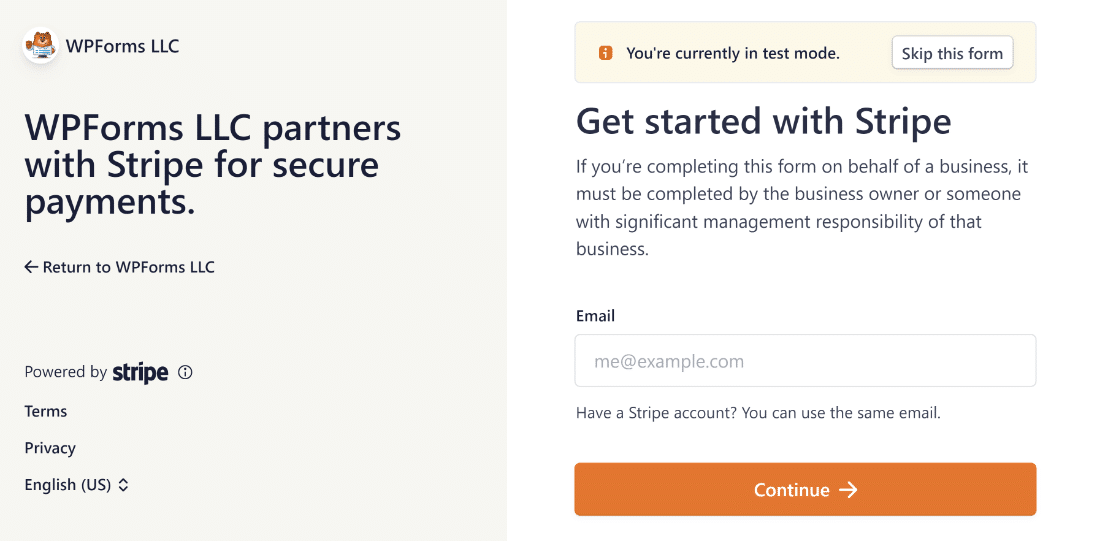
Agora você será levado ao formulário de login do Stripe. Basta inserir seu e-mail e senha do Stripe e seguir as instruções na tela para estabelecer a conexão.

Observação: você pode ignorar totalmente o formulário de login do Stripe para fazer pagamentos de teste clicando no botão Ignorar este formulário na parte superior. Mas é necessário preencher este formulário e estabelecer conexão com o Stripe para pagamentos ao vivo.
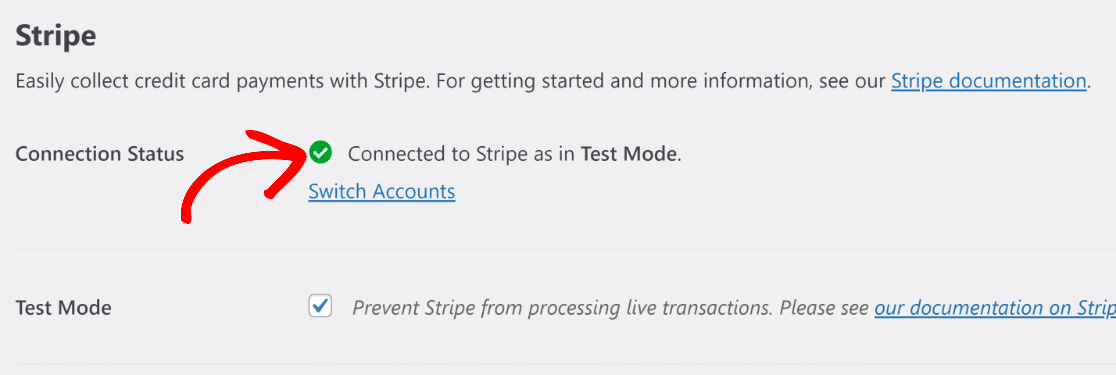
Quando terminar, retorne à tela de Pagamentos do WPForms. Você notará que o Status da conexão agora confirma que você está conectado no Modo de teste.

Excelente! Na próxima etapa, criaremos uma forma de pagamento para realizar os testes com o Stripe.
3. Crie um formulário para testar os pagamentos de stripe
O WPForms torna incrivelmente fácil criar formulários de pagamento. Para economizar tempo, ele oferece mais de 700 modelos de formulários prontos.
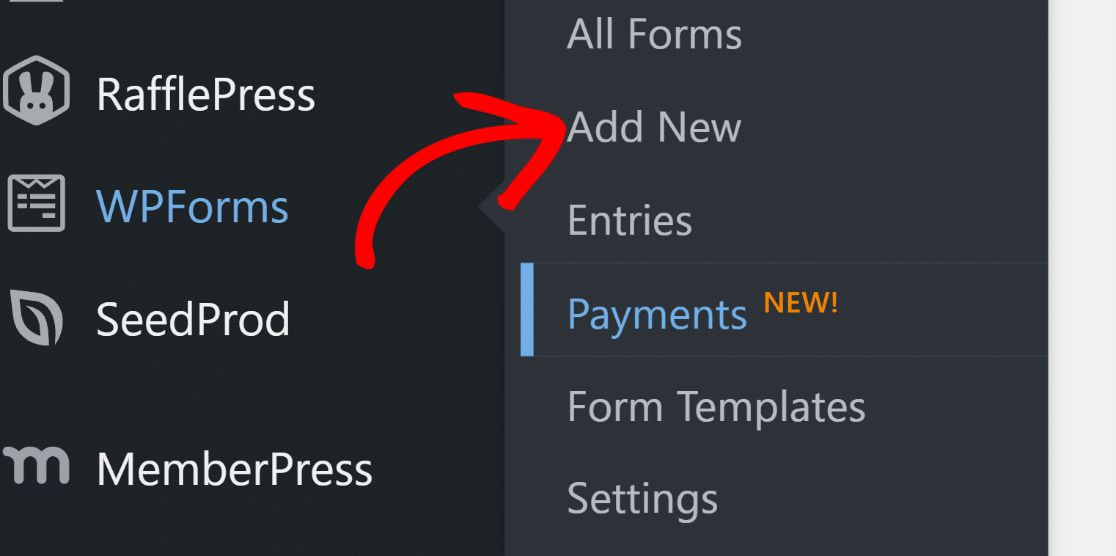
Você pode criar um novo formulário e usar um modelo acessando WPForms »Adicionar novo no painel do WordPress.

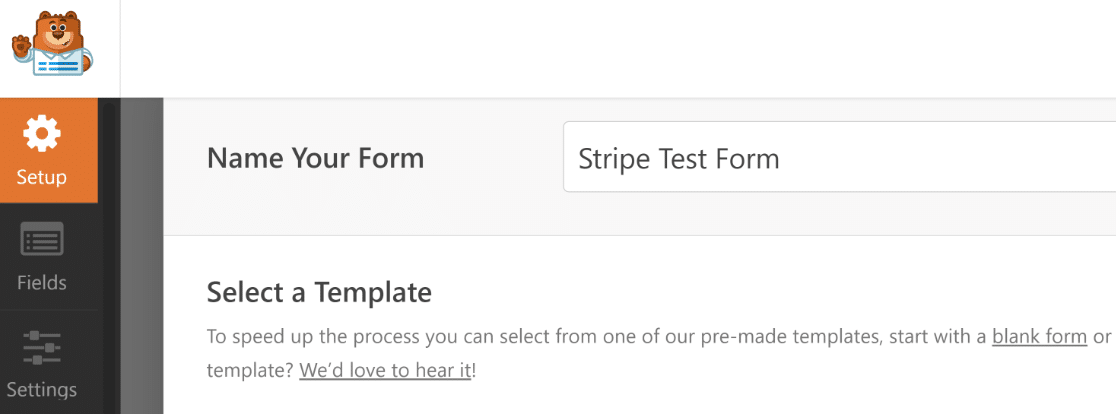
Agora você será levado para a tela de configuração do formulário. Digite um nome para o seu formulário. Isso pode ser qualquer coisa e é usado apenas para sua referência internamente.

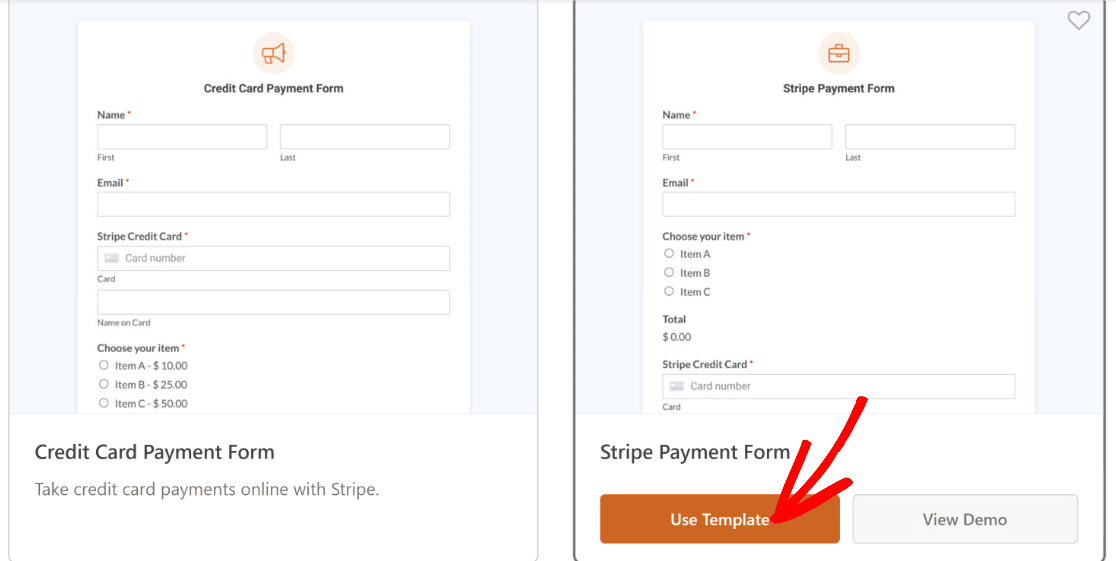
Depois de nomear seu nome, role para baixo e selecione um modelo apropriado. Usaremos o modelo de formulário de pagamento Stripe para este exemplo.

Depois de selecionar o modelo, o WPForms levará apenas alguns segundos para carregá-lo.
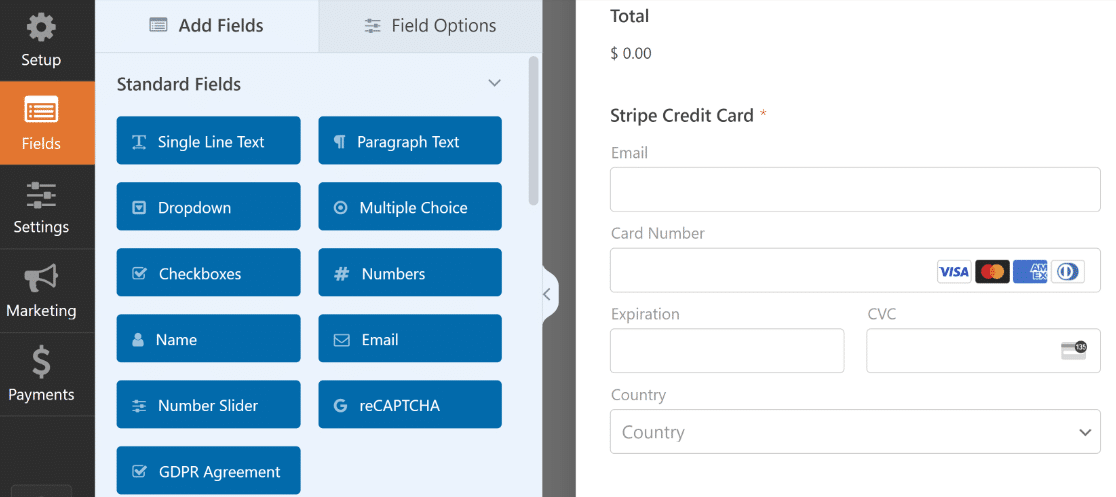
Depois que o modelo é carregado, você pode fazer personalizações para atender às suas necessidades específicas.

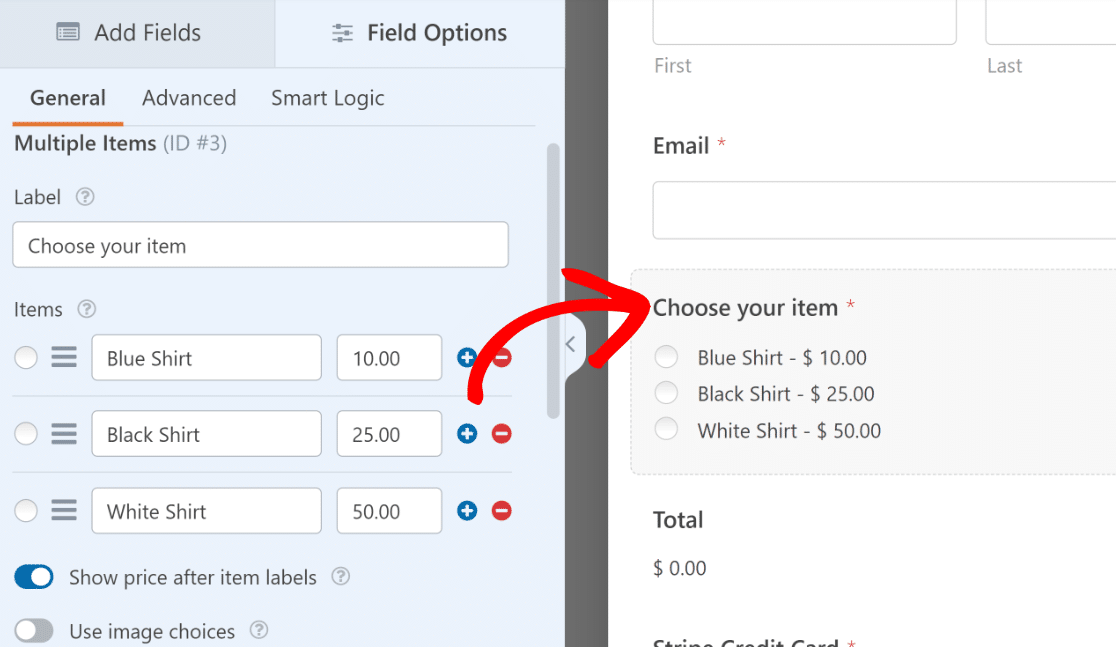
Por exemplo, você pode incluir os itens reais que deseja vender alterando as opções no campo Vários itens neste modelo.

Lembre-se de que você colocará o mesmo formulário na frente de seus clientes quando estiver pronto para publicá-lo após o teste. Portanto, tente não usar um formulário incompleto apenas porque você está focado em testá-lo nesta fase.
Depois de personalizar seu formulário, pressione o botão Salvar na parte superior.
4. Configurar Pagamentos Stripe
O campo Stripe Credit Card em seu formulário só processará pagamentos (reais ou de teste) depois que você ativar os pagamentos nas configurações do construtor de formulários.
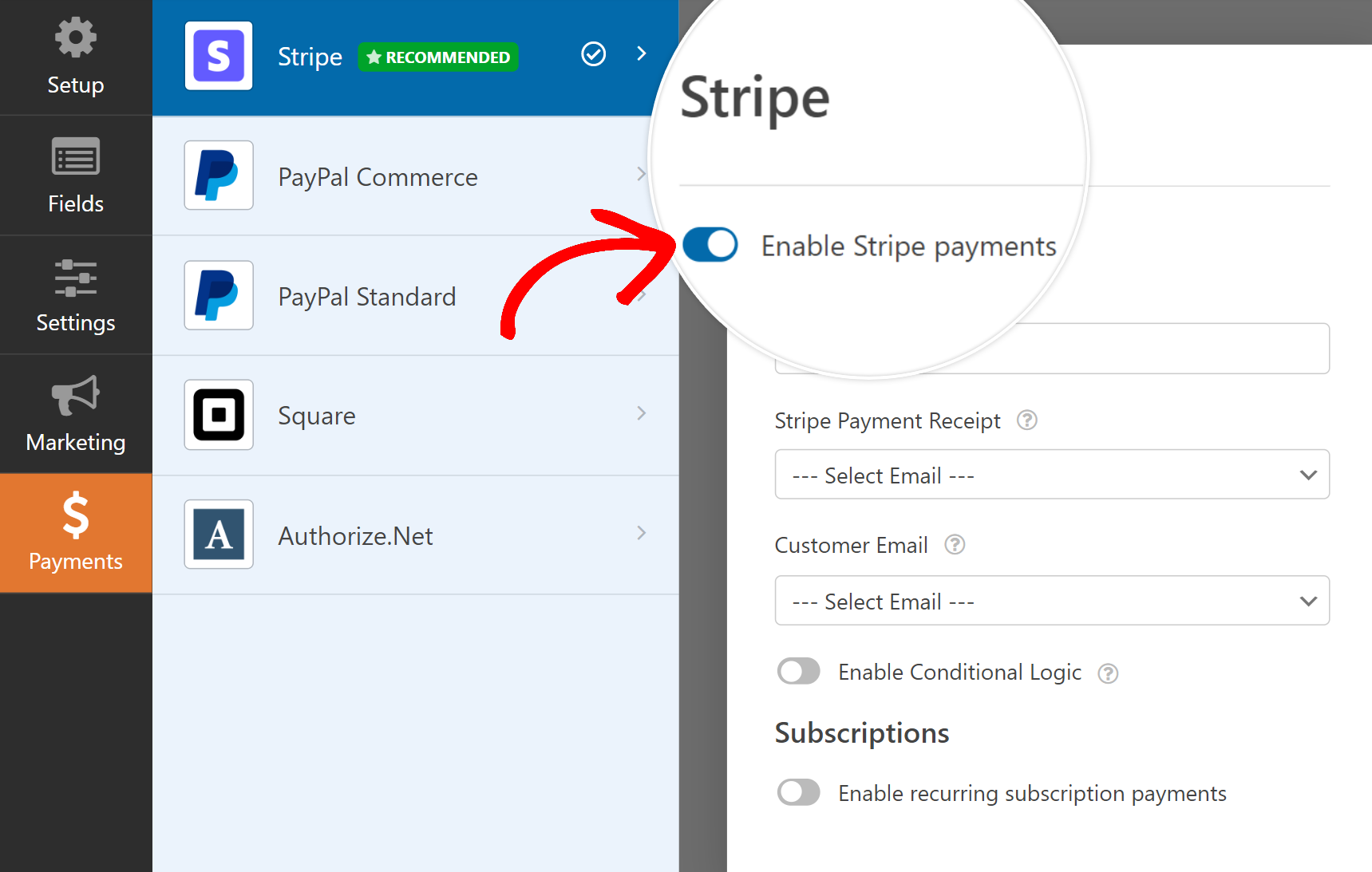
Clique em Payments » Stripe à esquerda do seu criador de formulários. Em seguida, clique no botão de alternância Habilitar Pagamentos Stripe .


Depois de fazer isso, você verá opções adicionais para processamento de pagamentos com o Stripe. Essas configurações são opcionais, mas é uma boa ideia configurá-las.
Você também pode testar pagamentos recorrentes de assinaturas se esse for o método de pagamento que deseja testar. Por padrão, o Stripe cobrará apenas pagamentos únicos.
Perfeito! O formulário agora está pronto para teste. Certifique-se de pressionar Salvar antes de prosseguir.
5. Visualize o formulário e execute testes
Você não precisa publicar seu formulário durante a fase de teste, então você pode experimentá-lo com segurança sem se preocupar com a descoberta de seus clientes.
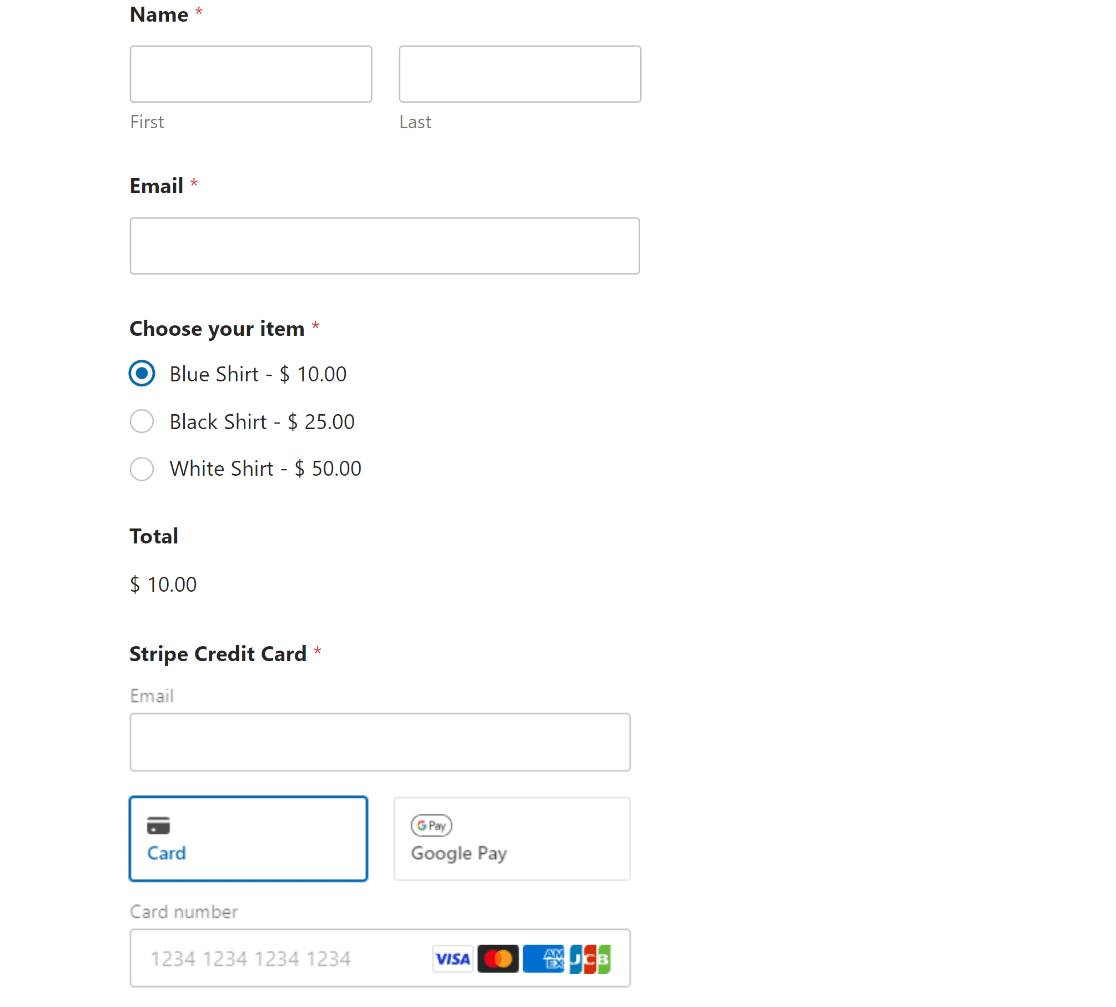
Basta pressionar o botão Visualizar na parte superior ao lado de Salvar para entrar no modo de visualização do seu formulário.

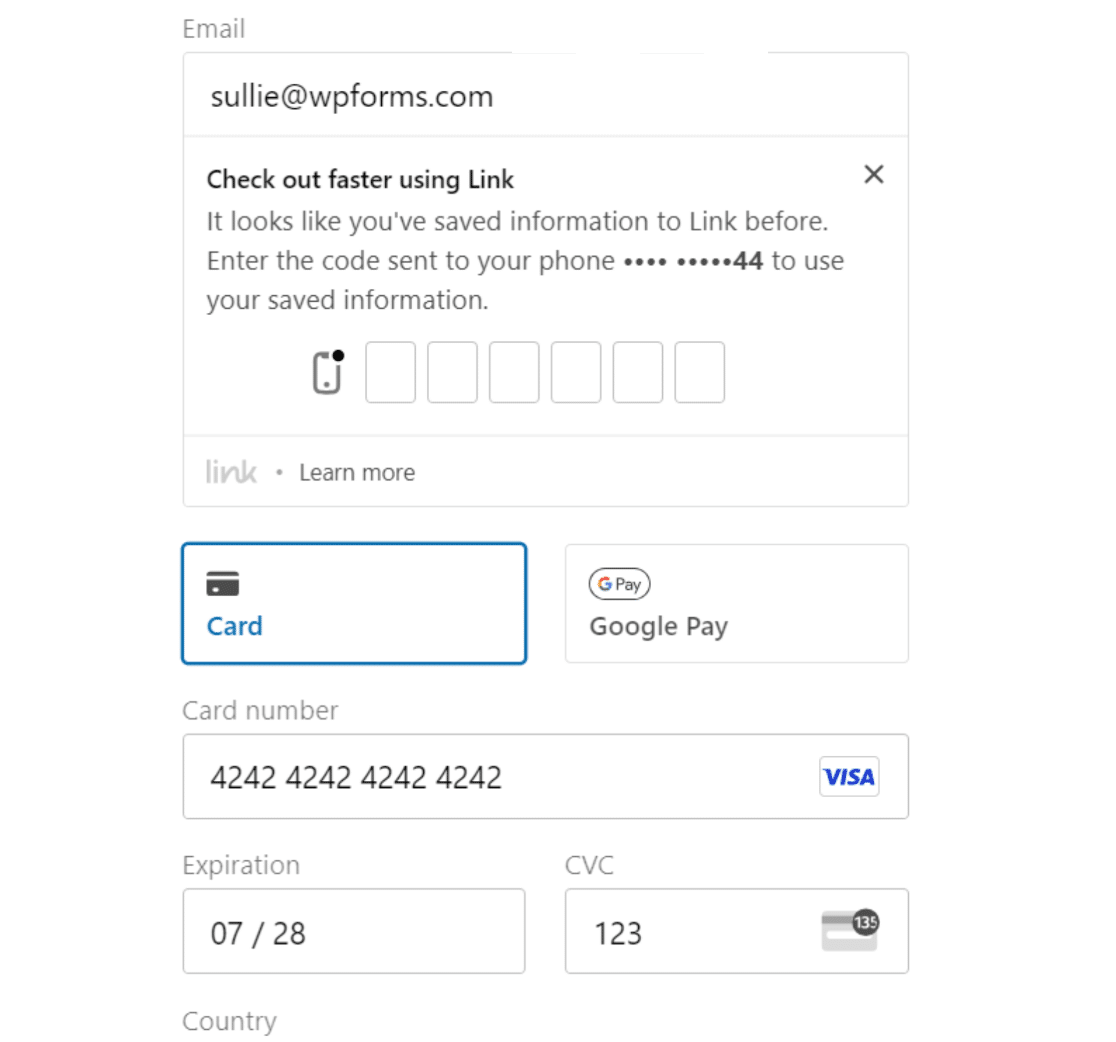
Você pode simular pagamentos usando valores de cartão de teste especiais fornecidos pelo Stripe. As informações abaixo funcionam para cartões de teste Visa.
- Número do cartão: 4242 4242 4242 4242
- Expiração: Qualquer data futura
- CVC: Quaisquer três dígitos
- Outros campos: pode ser qualquer valor aleatório.
Depois de preencher o formulário completo e inserir os valores do cartão de teste, pressione o botão Enviar .
Parabéns! Você acabou de criar sua primeira entrada de pagamento de teste.
Mas como você pode visualizar seus dados de pagamento de teste? Abordaremos a maneira fácil de fazer isso na próxima etapa.
6. Veja seus dados de pagamento de teste
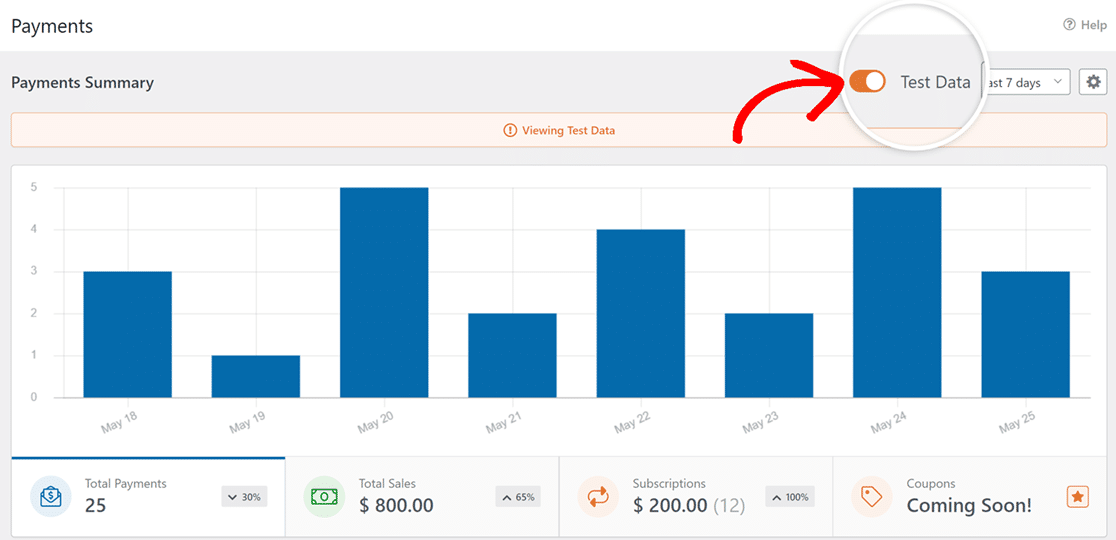
O WPForms oferece uma tela de pagamentos dedicada que acompanha todos os seus testes e pagamentos ativos para sua referência.
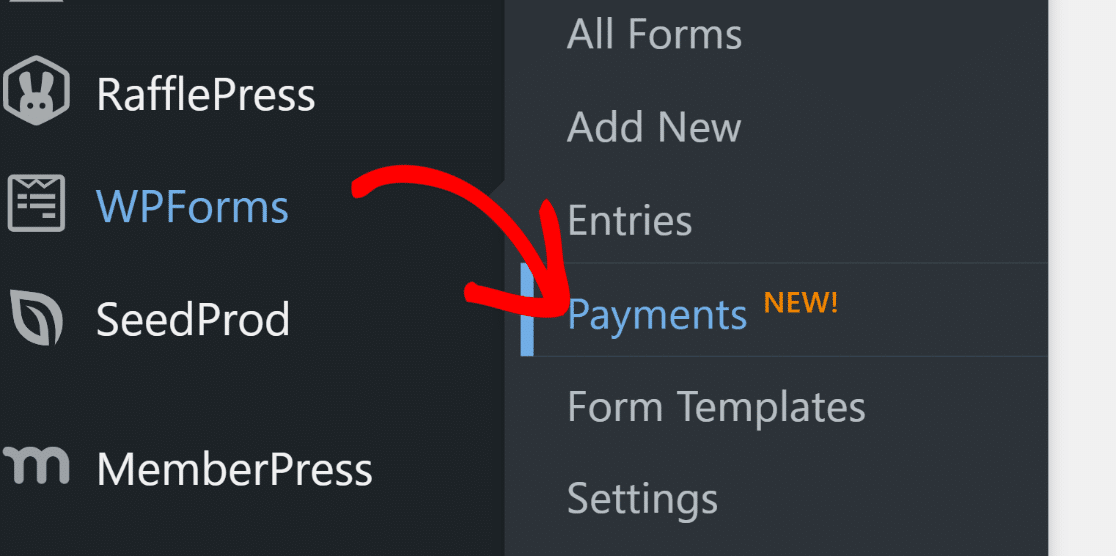
Para acessar a tela de pagamentos, clique em WPForms » Pagamentos .

Na tela Resumo de pagamentos, você pode alternar entre dados de pagamento reais e de teste. Clique no botão de alternância Dados de teste ao lado do seletor de data e os WPForms agora exibirão apenas os pagamentos de teste que você fez.

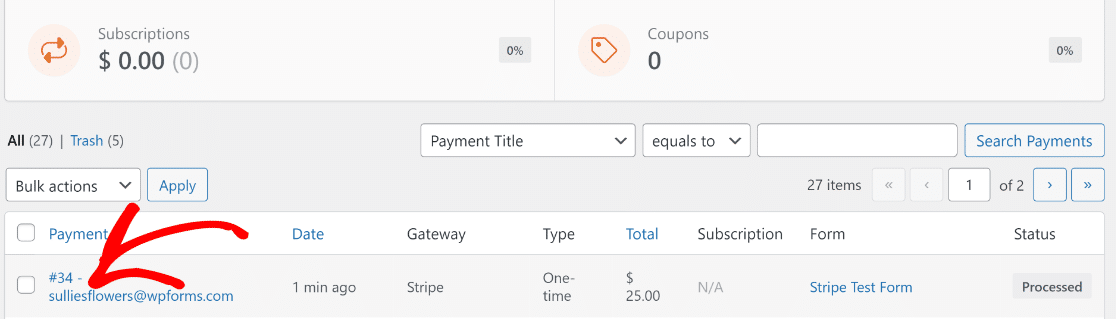
Se você quiser ver detalhes adicionais sobre qualquer entrada de teste específica, role para baixo até a tabela de pagamentos e clique na entrada de seu interesse.

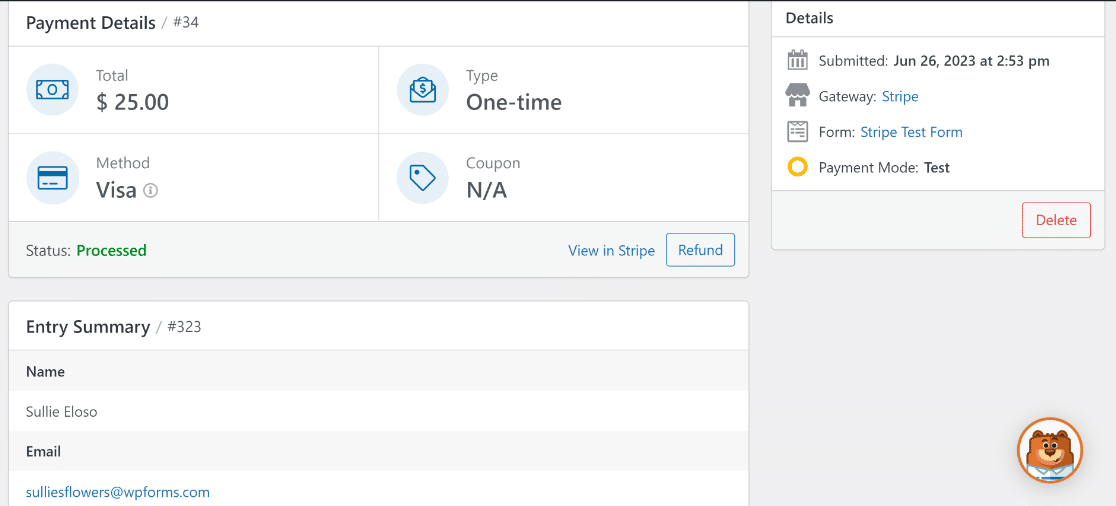
Agora você pode ver os detalhes completos do pagamento e o resumo da inscrição para esse envio específico.

Sinta-se à vontade para testar seu formulário repetidamente, experimentando diferentes métodos de pagamento com cartão e simulando diferentes situações.
Quando estiver satisfeito e pronto para publicar seu formulário para começar a aceitar transações ativas de clientes, basta seguir a próxima etapa.
7. Publique seu formulário e receba pagamentos reais
Para permitir que o Stripe processe transações reais, primeiro devemos alterná-lo para o modo de pagamento ao vivo.
Isso pode ser feito retornando a WPForms »Configurações no menu de administração do WordPress e selecionando a guia Pagamentos .
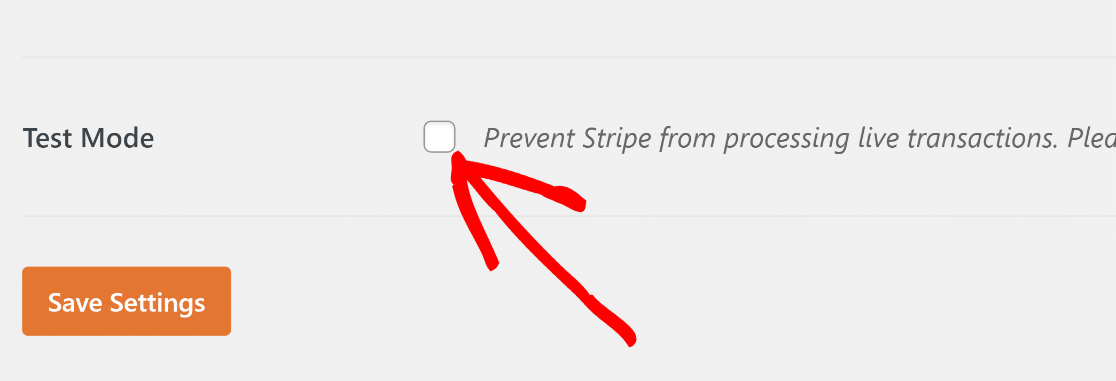
Agora, desmarque a caixa de seleção Test Mode .

Mudar do modo de teste para transações ao vivo requer que você se reconecte com o Stripe.
Como antes, clique no botão azul Connect with Stripe e envie o formulário de login do Stripe para restabelecer a conexão no modo ao vivo desta vez.

Clique em Salvar configurações.
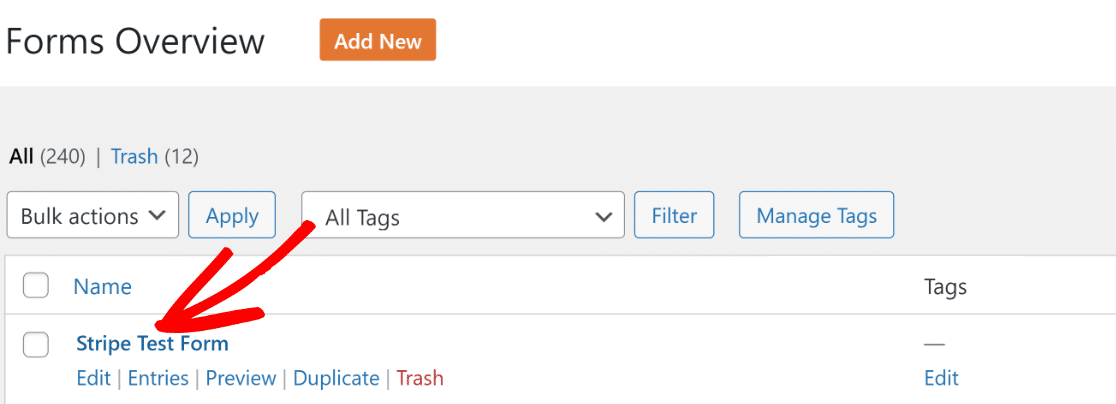
Agora, retorne ao seu formulário de pagamento Stripe navegando até WPForms »All Forms e selecionando o formulário que você criou anteriormente.

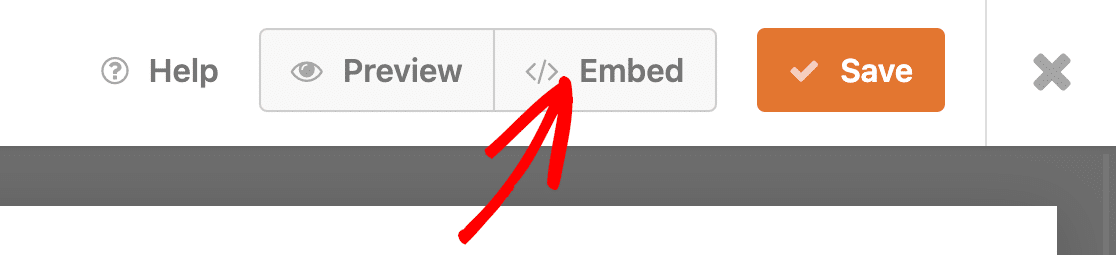
Depois de clicar no formulário, você se encontrará dentro da interface do construtor de formulários novamente. Para publicar este formulário, clique no botão Incorporar na parte superior.

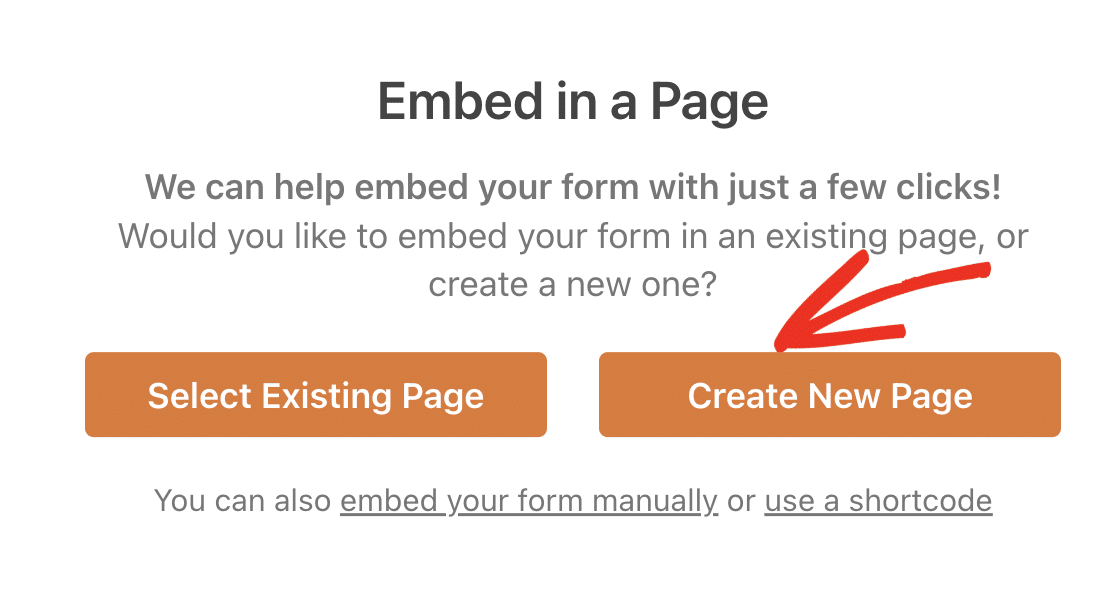
O WPForms oferece a flexibilidade de incorporar seu formulário diretamente em uma página existente ou criar um novo do zero especificamente para o seu formulário.
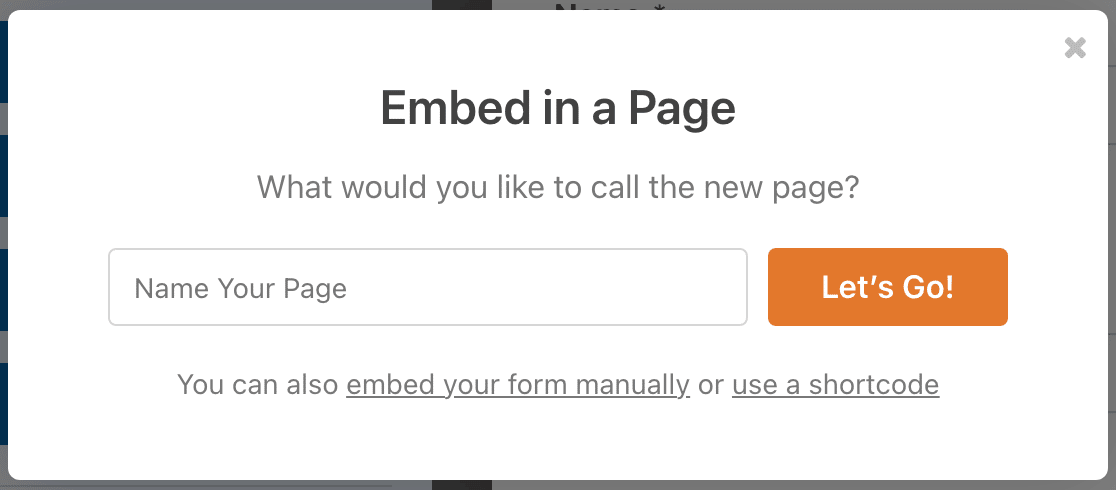
Vamos selecionar Criar nova página aqui.

Digite um nome para sua página e clique no botão laranja Let's Go .

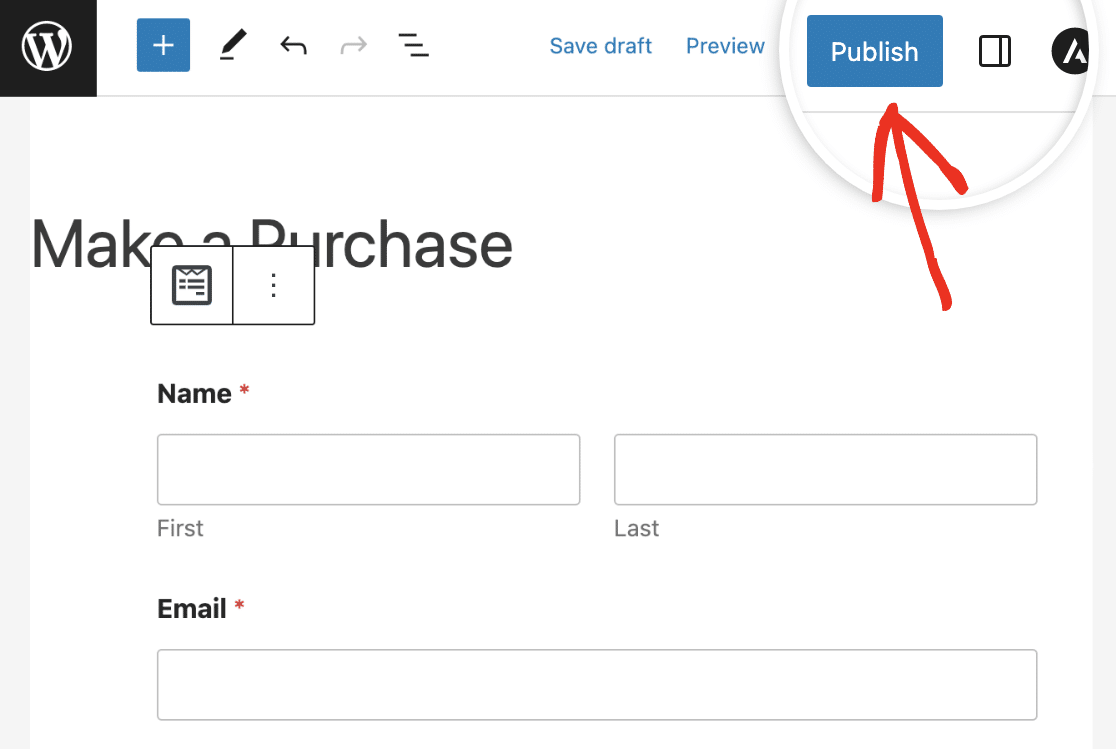
Isso o levará ao editor de blocos do WordPress. O formulário já estará embutido em um bloco dentro da sua página. Se desejar, você pode fazer mais alterações no conteúdo da página e até personalizar o estilo do seu formulário.
Quando estiver satisfeito com a aparência da página e do formulário, vá em frente e pressione o botão Publicar .

Brilhante! Seu formulário agora está publicado, para que você possa coletar facilmente pagamentos com cartão de crédito via Stripe de clientes reais.

E aí está! Agora você está pronto para habilitar o Stripe Test Mode no WordPress.
Em seguida, inicie um programa de doação mensal
Agora que você pode testar e trabalhar com pagamentos Stripe no WordPress, considere iniciar um programa de doações mensais para gerar doações de forma consistente para sua causa.
Além disso, se você está lutando para criar campanhas atraentes de geração de leads e não está obtendo os resultados esperados, talvez seja hora de considerar o uso de uma poderosa ferramenta de geração de leads que pode cuidar de todo o trabalho braçal para você.
Teste Stripe Payments no WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
